Десять способов повысить скорость вашего магазина WooCommerce
Опубликовано: 2021-06-01Представьте, что вы покупатель и ищете подарочную коробку конфет. На одном из веб-сайтов, с которыми вы сталкиваетесь, кажется, что для загрузки каждой страницы требуется целая вечность, и быстро становится сложно найти то, что вы ищете. Ну так что ты делаешь? Вы выходите и идете в другой магазин.
Это прекрасный пример того, почему скорость сайта электронной коммерции так важна. Если покупатели не могут сориентироваться в вашем магазине и сразу же найти то, что ищут (точнее, в течение двух секунд), они сделают покупки в другом месте. Это означает, что вы теряете клиентов, которые купили бы вашу продукцию. А кто этого хочет?
Давайте посмотрим, как быстро загружается ваш сайт, и какие действенные способы улучшить скорость вашего интернет-магазина.
Измерение скорости сайта
Начните с понимания того, как ваш сайт работает прямо сейчас. В этом вам помогут различные инструменты, в том числе:
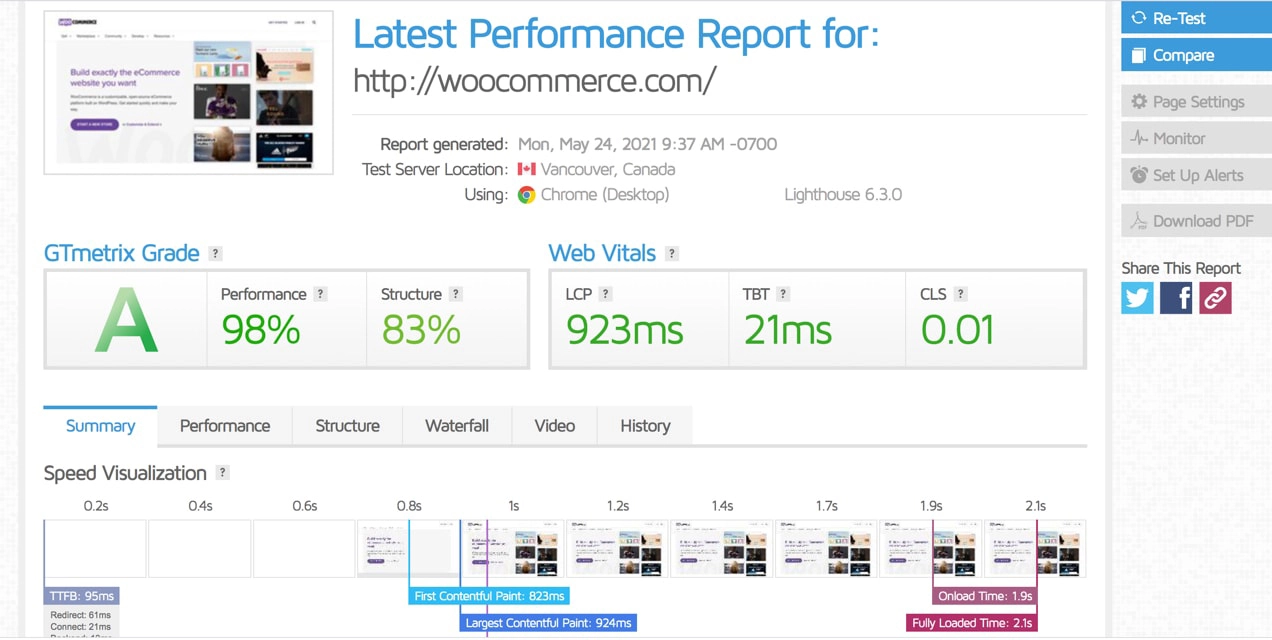
- GTMetrix. Это дает оценку производительности, разбивает такие показатели, как «время полной загрузки», и предлагает подробные рекомендации по повышению скорости.
- Тест скорости сайта Pingdom. Он имеет более простой и прямой интерфейс, а также важные показатели, такие как время загрузки и размер страницы. Вы также можете выбрать место для тестирования.
- Статистика скорости страницы. Это показывает результаты непосредственно из Google, разделенные между мобильными и настольными компьютерами.

Для получения наиболее точных результатов тестируйте с использованием нескольких инструментов. Это дает вам хорошее представление о том, как быстро загружается ваш сайт, и позволяет увидеть, как ваша оптимизация сокращает время загрузки.
Советы для быстрого магазина электронной коммерции
1. Начните с качественного хостинга
Ваш хост обеспечивает скорость для всего вашего веб-сайта, поэтому важно выбрать тот, который ориентирован на производительность. Ищите такие функции, как:
- Кэширование на стороне сервера
- Достаточно ресурсов для нужд вашего сайта, таких как пропускная способность и оперативная память.
- Высокопроизводительные SSD-накопители
- Обновленное программное обеспечение, такое как PHP и MYSQL.
Во многих случаях, если вы используете общий хостинг, тысячи веб-сайтов размещаются на одном сервере с использованием одних и тех же ресурсов. Выберите хостинг-провайдера, который ограничивает количество сайтов на каждом сервере, или рассмотрите возможность перехода на VPS или выделенный план, чтобы у вас было собственное пространство на сервере.
Не уверен, где начать? Проверьте наши рекомендуемые хосты.
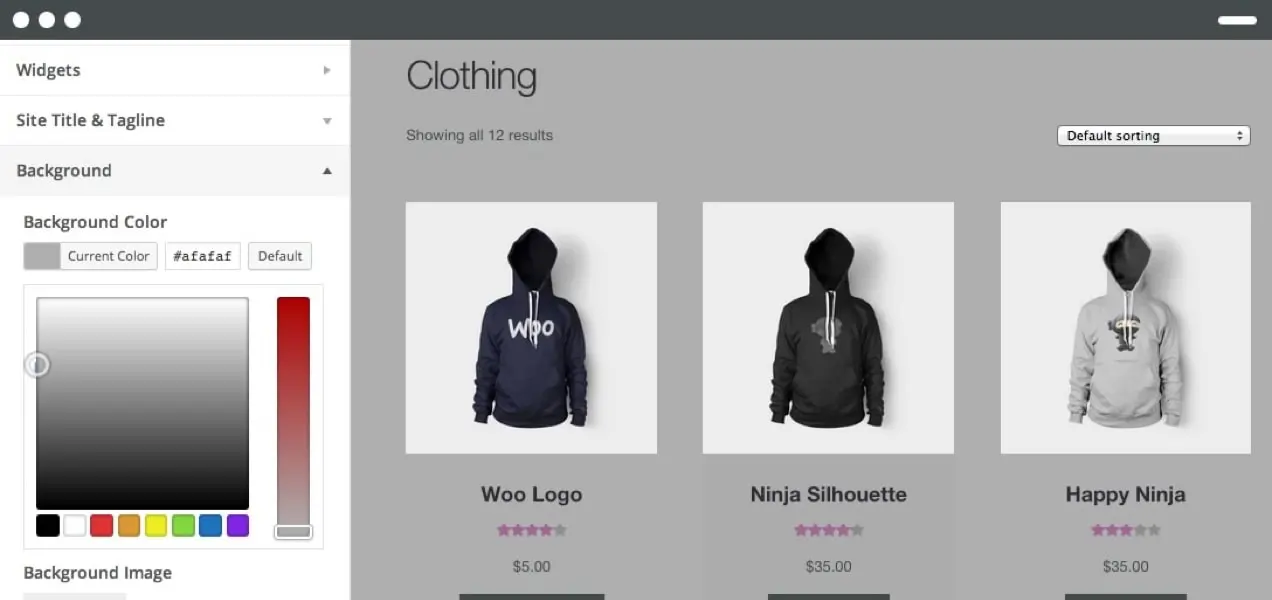
2. Выберите быструю и надежную тему
Чем сложнее тема, тем больше кода она устанавливает на ваш сайт и тем медленнее загружается ваш сайт. Это особенно верно, если вы используете тему, которая включает в себя плагины или компоновщики страниц.
Это не означает, что вы не должны использовать «тяжелую» тему — вам могут понадобиться дополнительные функции или инструменты дизайна — но важно взвесить все «за» и «против». Многие темы также позволяют отключать функции, которые вы не используете, что является отличным способом сбалансировать потребности вашего сайта с проблемами скорости.
Как узнать, быстрая ли тема? Попробуйте запустить его демонстрационные страницы с помощью инструментов ускорения, о которых мы упоминали ранее, или прочитайте отзывы клиентов, чтобы узнать, что говорят реальные пользователи.

Тема Storefront — отличная отправная точка. Это просто и быстро, но в то же время интуитивно понятно и гибко.
3. Ограничьте количество используемых вами плагинов
Плагины — одно из самых больших преимуществ WordPress, поскольку они обеспечивают бесконечную гибкость. Однако это не означает, что вы должны установить их все.
Плагины могут влиять на скорость:
- Отправка дополнительных HTTP-запросов. Многие плагины добавляют на ваш сайт дополнительные файлы Javascript или CSS, увеличивая количество HTTP-запросов, отправляемых на ваш сервер, и тем самым замедляя работу вашего магазина.
- Добавление запросов к базе данных. Многие плагины извлекают информацию из вашей базы данных для отображения элементов во внешнем интерфейсе, что увеличивает нагрузку на ваш сервер.
- Использование ресурсов хостинга. Чем больше у вас плагинов, тем больше ресурсов сервера вы используете. И, если вы превысите выделенные ресурсы вашего плана хостинга, ваше время загрузки пострадает.

Но дело не только в количестве устанавливаемых вами плагинов — нет правильного или неправильного числа — дело также в качестве. Выбирайте плагины, которые выполняют несколько функций, проверяйте обзоры на предмет информации о скорости, убедитесь, что они регулярно обновляются, и устанавливайте опции из надежных источников (таких как репозиторий WordPress.org или официальная торговая площадка WooCommerce).
И если вы хотите получить представление о том, как конкретный плагин влияет на ваш сайт, попробуйте загрузить P3 Plugin Performance Profiler.
4. Обновляйте WordPress, темы и плагины
Обновления ядра, тем и плагинов WordPress часто включают в себя больше, чем просто новые интересные функции или исправления безопасности. Во многих случаях они действительно улучшат скорость вашего сайта с помощью оптимизированного кода.

Убедитесь, что вы выполняете обновления каждый раз, когда они доступны. Или, если вы не хотите часто проверять, вы можете включить автообновления в настройках WordPress.
5. Сжимайте изображения
Изображения являются одними из самых тяжелых и сложных файлов для вашего сервера, поэтому вы должны сделать их как можно меньше. Однако также важно сбалансировать качество изображения с размером. В конце концов, вам не нужны размытые изображения продуктов! Вот несколько хороших шагов:
- Выберите правильный формат. Если ваше изображение не имеет прозрачного фона, обычно лучше загружать файлы JPEG, которые меньше.
- Используйте только тот размер, который вам нужен. Если пространство, которое вы заполняете, имеет ширину всего 500 пикселей, не загружайте изображение шириной 2000 пикселей.
- Пропустите образ через компрессор. Компрессоры изображений очищают ваши изображения от ненужных данных и информации, тем самым уменьшая их размер файла. Такие плагины, как EWWW Image Optimizer и Smush, позаботятся об этом автоматически. Или, если вы используете Mac, вы можете рассмотреть возможность запуска ваших изображений через ImageOptim перед загрузкой.
Прочтите наш пост об оптимизации изображений для электронной коммерции, чтобы узнать больше.
6. Рассмотрите ленивую загрузку изображений
Если у вас более длинные страницы или много изображений на вашем сайте, вы можете рассмотреть возможность включения отложенной загрузки изображений. Эта функция автоматически откладывает загрузку изображений до тех пор, пока посетитель сайта не прокрутит страницу вниз до того места, где они появляются. Это означает, что вашим клиентам не придется сидеть и ждать, пока загрузятся все ваши медиафайлы, прежде чем они смогут использовать ваш контент (или покупать ваши продукты!)
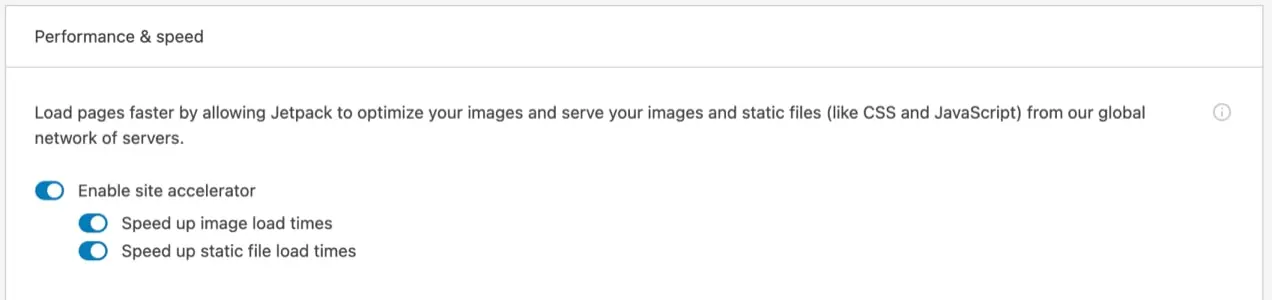
Доступно множество инструментов, в том числе бесплатная функция отложенной загрузки Jetpack, которую можно включить одним щелчком мыши.
7. Установите плагин кэширования
Каждый раз, когда кто-то посещает ваш магазин, его браузер должен загрузить все данные вашего сайта: изображения, видео, Javascript, CSS и т. д. В зависимости от размера вашего сайта это может занять некоторое время! Но когда вы включаете кеширование, их браузер сохраняет копию файлов вашего сайта, так что, когда они вернутся, он загрузится намного быстрее.
Некоторые хостинг-провайдеры предлагают это на уровне сервера, но вы также можете использовать плагин, такой как WP Super Cache.
8. Настройте CDN
Сеть доставки контента (CDN) — это сеть распределенных серверов по всему миру. Он загружает изображения, видео и другие ресурсы с вашего сайта и обслуживает их через собственную сеть, разгружая ваш сервер.
Хотя это отличное решение для любого магазина, оно особенно полезно, если вы продаете на международном уровне. Например, если ваш сервер находится в Нью-Йорке, а кто-то посещает его из Индии, ваш сайт обычно загружается с этого сервера в Нью-Йорке. Но CDN загружает ваш сайт с сервера, который находится ближе всего к каждому отдельному клиенту. Это означает, что каждый посетитель получает наиболее оптимальную скорость.

CDN может быть сложно настроить, особенно если вы не знакомы с ними. Но Jetpack предлагает отличный вариант для изображений, видео, файлов Javascript и CSS, которые вы можете включить одним щелчком мыши.
9. Предотвращайте атаки грубой силы
Атаки грубой силы происходят, когда хакеры используют ботов, чтобы попытаться получить доступ к вашему сайту. Они могут пробовать тысячи комбинаций имени пользователя и пароля в минуту!
Но подождите — это звучит как проблема безопасности, а не скорости.
Да, это определенно влияет на безопасность, но когда такое количество попыток входа в систему происходит в минуту, это может сильно нагрузить ваш сервер и резко замедлить работу. К счастью, предотвратить атаки грубой силы легко. Все, что вам нужно сделать, это включить бесплатную функцию защиты от атак грубой силы Jetpack.
10. Обновите версию PHP и увеличьте лимит памяти
Вы хотите обновить используемую версию PHP (язык программирования WordPress) по той же причине, по которой вы хотите обновить темы и плагины. Каждое обновление быстрее предыдущего и может повысить производительность вашего сайта.
Ваш хостинг определяет версию PHP, которую вы используете, и обычно вы можете изменить ее в панели управления хостингом, хотя точные шаги зависят от вашего провайдера. Или просто обратитесь в службу поддержки и попросите их сделать это за вас.
Вы можете найти минимальные требования WordPress PHP здесь. Обратите внимание, что мы рекомендуем сделать полную резервную копию вашего сайта перед обновлением версии PHP и протестировать все, чтобы убедиться, что все работает правильно.
Теперь, как насчет вашего предела памяти?
Ваш веб-сайт имеет определенный объем памяти, выделенный ему вашим хостинг-провайдером. Но, в зависимости от вашего конкретного сайта, вы можете превысить этот предел (например, WooCommerce рекомендует минимум 128 МБ).
Во многих случаях вы можете увеличить лимит памяти в панели управления хостингом (см. наше руководство по этому вопросу), но если нет, вы всегда можете обратиться к своему хостинг-провайдеру.
Не упустите выгодные продажи
Последнее, чего вы хотите, — это потерять продажи от людей, которые намеревались купить вашу продукцию. Но если ваш сайт загружается слишком медленно, то это очень хорошая возможность.
Все, что требуется, — это несколько простых шагов, чтобы значительно повысить скорость вашего интернет-магазина. Не ждите, пока не станет слишком поздно — начните сегодня!
