Как тестировать веб-хуки из общедоступных API в локальной разработке
Опубликовано: 2022-08-26
Веб-перехватчики — это механизм для получения уведомлений о событиях от разрозненных систем без необходимости их постоянного опроса. Также называемые обратными API, их можно рассматривать как предоставление «спецификаций API», которые должна реализовать потребляющая система. Одной из сложностей при работе с веб-перехватчиками является тестирование кода, который вы пишете для обработки веб-перехватчиков в локальной среде разработки. В этой статье я собираюсь показать вам некоторые варианты, доступные для локального тестирования веб-перехватчиков.
Как работают вебхуки?
Поскольку мир становится все более и более взаимосвязанным, становится все более вероятным, что вашему приложению необходимо получать информацию от других систем. Один из способов сделать это — периодически опрашивать другую систему, чтобы узнать, доступна ли какая-либо новая информация, но вам придется опрашивать очень часто, чтобы получать данные, близкие к данным в реальном времени. Более эффективный способ сделать это — использовать веб-перехватчики.
Веб-перехватчик — это, по сути, HTTP-запрос, отправленный исходной системой на зарегистрированный URL-адрес в целевой системе. С точки зрения программирования вебхуки можно рассматривать как реализацию шаблона Observer. Здесь потребляющая система регистрируется для получения уведомлений о событиях в исходной системе путем регистрации конечной точки или URL-адреса.
Большинство исходных систем поддерживают меры безопасности, такие как возможность настройки базовой аутентификации или аутентификации с использованием токенов-носителей при регистрации конечной точки. Когда происходит событие, о котором система зарегистрировалась для получения уведомлений, исходная система отправляет HTTP-запрос зарегистрированной конечной точке с полезными данными, содержащими информацию, относящуюся к событию.
Вебхуки широко используются современными веб-приложениями. Например:
- Paypal использует мгновенные уведомления о платежах (IPN), которые по сути являются веб-перехватчиками для отправки уведомлений при получении платежа.
- GitHub использует веб-перехватчики для информирования систем CI/CD о возникновении push-события.
- Slack реализует входящие веб-перехватчики, которые позволяют любой системе отправлять сообщения, опубликованные в выбранных каналах Slack.
Работа с вебхуками
Как упоминалось ранее, URL-адреса веб-перехватчиков можно рассматривать как обратные API-интерфейсы, которые должна реализовать потребляющая система. Обычно запросы веб-перехватчиков обрабатываются путем написания кода на языке программирования, таком как PHP. Прежде чем писать какой-либо код для обработки информации, отправленной через веб-перехватчик, необходимо четко понимать, как выглядит полезная нагрузка. После того как вы напишете код для обработки полезной нагрузки, вы должны иметь возможность проверить, что ваш код делает то, что должен, когда он получает веб-перехватчик, например, возвращает правильный код состояния.
Проверка полезных нагрузок и тестирование веб-перехватчиков
Такие инструменты, как «Корзина запросов», позволяют создать общедоступную конечную точку, которую можно настроить в исходной системе. Всякий раз, когда происходит событие, на которое вы зарегистрировались, исходная система отправляет HTTP-запрос GET или POST в вашу корзину, позволяя вам проверить полезную нагрузку. Корзина запросов также позволяет просматривать такие элементы, как заголовки, что упрощает отладку и устранение неполадок. Чтобы увидеть, как это работает, перейдите в раздел «Запрос корзины» и щелкните ссылку « Создать общедоступную корзину вместо этого ». Вам будет представлен URL-адрес, который вы можете настроить в качестве конечной точки в исходной системе.
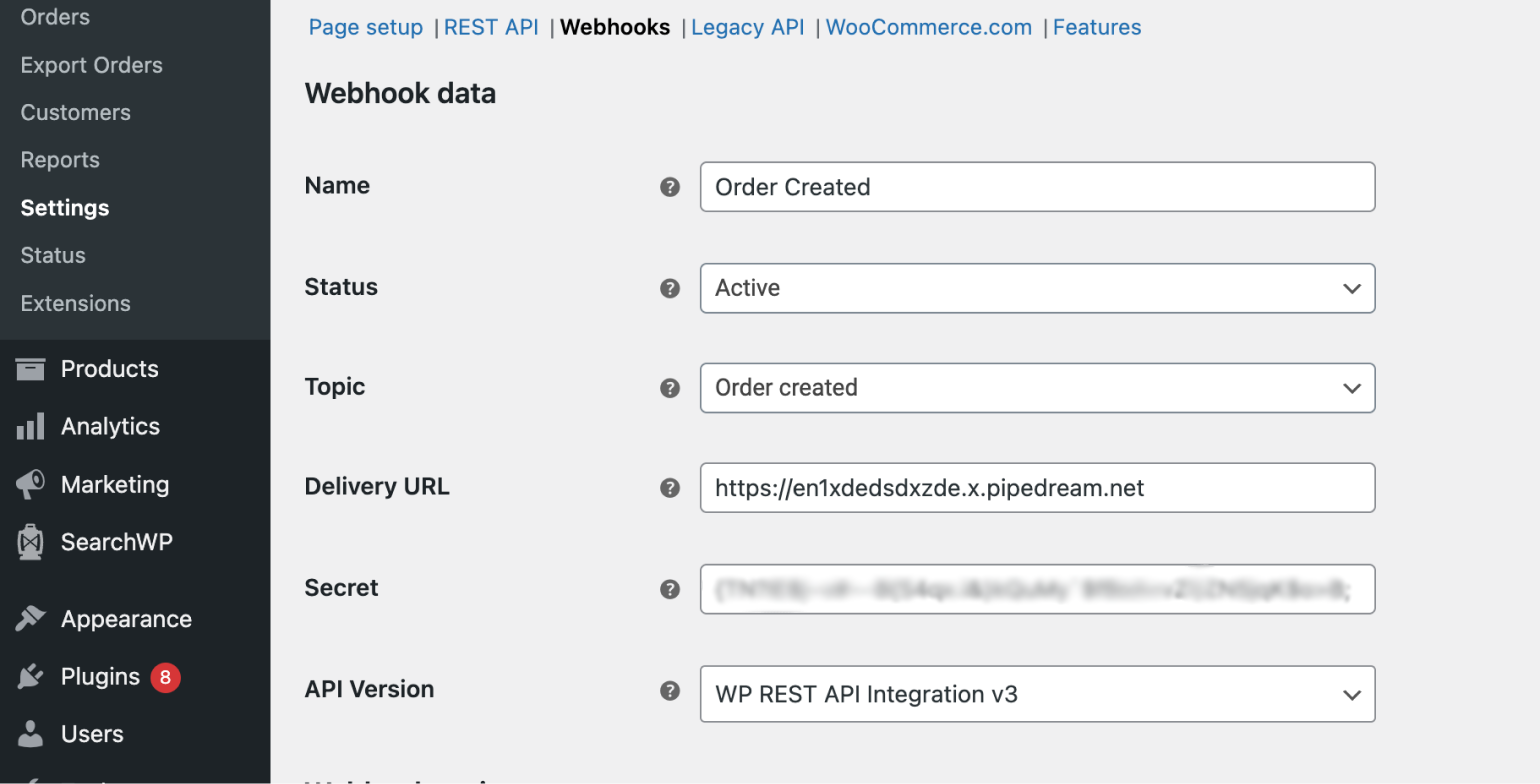
Например, я добавил веб-перехватчик на свой сайт WooCommerce, выполнив шаги, описанные в документации WooCommerce. В поле «URL-адрес доставки» я ввел URL-адрес, который мне предоставила корзина запросов.

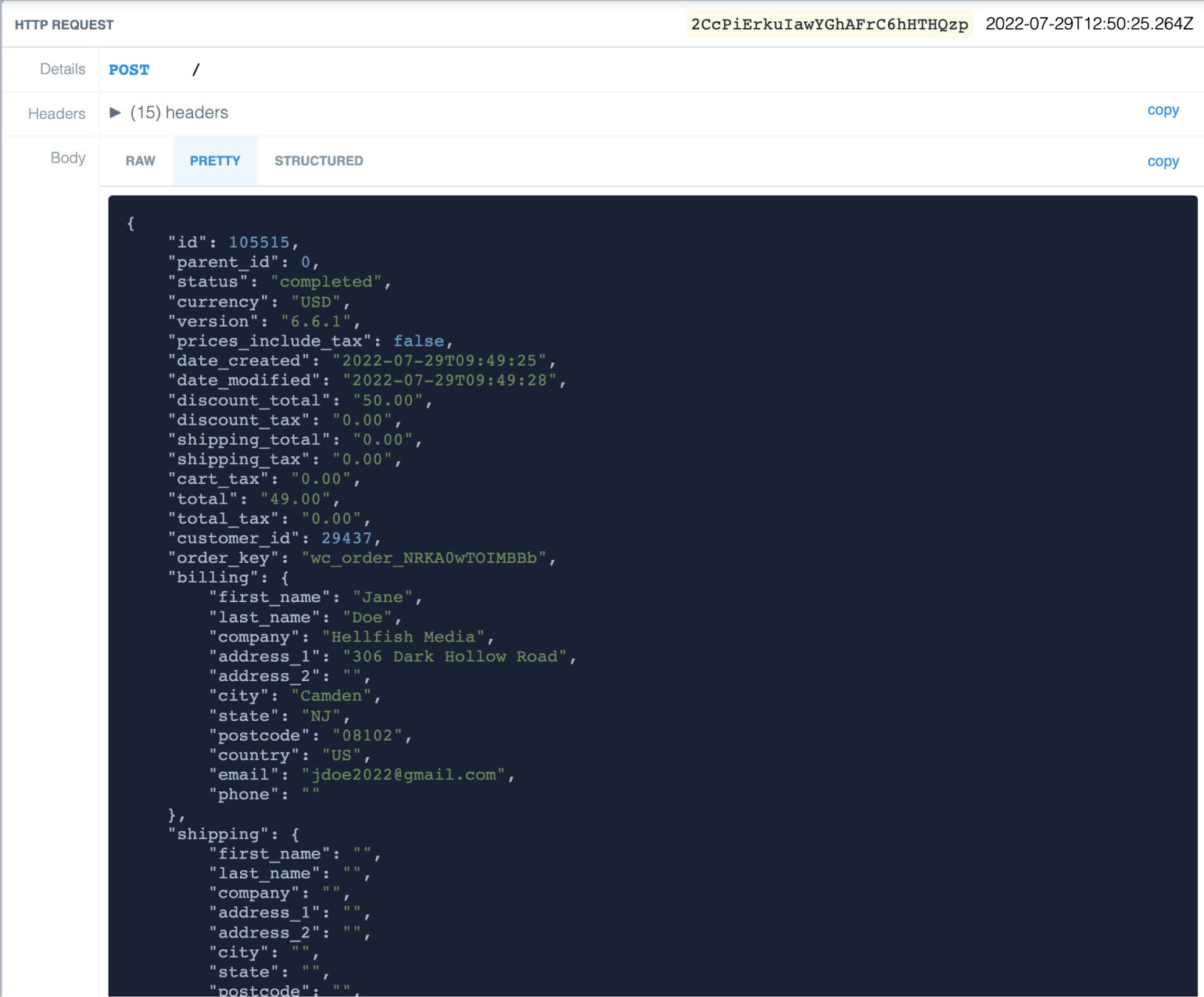
Когда я создал заказ, WooCommerce отправил HTTP-запрос на настроенную конечную точку, и я смог немедленно проверить полезную нагрузку, обратившись к URL-адресу моей корзины в корзине запросов.

Как правило, вы не хотите создавать общедоступную корзину, так как она доступна всем, у кого есть URL-адрес корзины. Обычно лучше создать приватную корзину, для чего требуется создать учетную запись в Pipedream.
Получение вебхуков локально
Перед развертыванием любого кода, обрабатывающего веб-перехватчики, необходимо протестировать его в среде разработки. Для этого вам необходимо предоставить локальную конечную точку в качестве общедоступного URL-адреса, который вы можете настроить в качестве целевого URL-адреса в системе, отправляющей веб-перехватчики. Есть довольно много инструментов, доступных для вас, чтобы сделать это.
Предоставление локальных конечных точек с помощью ngrok
Возможно, наиболее широко используемым инструментом для предоставления локальной конечной точки Интернету является ngrok. Чтобы начать использовать ngrok, вам необходимо создать бесплатную учетную запись.
Установка ngrok довольно проста. Перейдите на страницу загрузок, получите соответствующий двоичный файл для вашей операционной системы, разархивируйте его и скопируйте в каталог на вашем пути. На Mac вы также можете использовать Homebrew для установки ngrok:
варить установить ngrok/ngrok/ngrok
Следующим шагом после установки ngrok является добавление токена авторизации. После создания учетной записи и входа в систему вы можете получить свой токен, посетив свою панель управления.
ngrok config add-authtoken (токен)
Теперь вы готовы предоставить URL-адрес локальной конечной точки с помощью ngrok. Предположим, у вас есть веб-приложение, работающее на порту 80. В терминале введите ngrok http 80 . Ваш вывод должен выглядеть так:
ngrok (Ctrl+C для выхода)
Посетите http://localhost:4040/, чтобы проверить, воспроизвести и изменить свои запросы.
Статус сеанса онлайн
Учетная запись Sanjucta Ghose (план: бесплатно)
Версия 3.0.6
Регион Азиатско-Тихоокеанский регион (ap)
Задержка 89 мс
Веб-интерфейс http://127.0.0.1:4040
Перенаправление https://deec-110-227-84-74.ap.ngrok.io -> http://localhost:80
Соединения ttl opn rt1 rt5 p50 p90
0 0 0,00 0,00 0,00 0,00
Теперь у вас есть общедоступный URL-адрес https://deec-110-227-84-74.ap.ngrok.io , который вы можете использовать в качестве целевого URL-адреса при настройке веб-перехватчика.

Ngrok предлагает переключатели и параметры, которые позволяют настроить его работу. Вы можете увидеть, какие параметры доступны, с помощью ngrok -help .
Использование ngrok с виртуальными хостами
Скорее всего, вы обслуживаете свой локальный сайт через виртуальный хост — механизм, который позволяет вам обслуживать несколько доменов с одного веб-сервера. Веб-серверы обычно реализуют это, проверяя заголовок узла HTTP-запроса, чтобы определить, какой веб-сайт следует обслуживать. Чтобы открыть сайт, обслуживаемый через виртуальный хост, вам нужно попросить ngrok переписать заголовок Host всех туннелируемых запросов, чтобы он соответствовал ожиданиям вашего веб-сервера. Предположим, у вас есть локальный сайт http://hellfishmedia.test . Чтобы открыть этот сайт, вы можете использовать следующую команду:
ngrok http --host-header=hellfishmedia.test 80
Использование ngrok с WordPress
Если URL-адрес, который вы пытаетесь открыть с помощью ngrok, является конечной точкой WordPress, в документации описывается несколько вещей, которые вам нужно сделать, чтобы убедиться, что он работает.
Использование ngrok с Laravel Valet
Вам не нужно устанавливать ngrok отдельно, если вы являетесь пользователем macOS и используете Laravel Valet в качестве локальной среды разработки. Valet поставляется в комплекте с копией ngrok, которую он использует для предоставления общедоступных URL-адресов. Вы можете просто перейти в каталог своего сайта и использовать команду valet share , чтобы получить общедоступный URL-адрес.
Вам необходимо указать доменное имя при использовании команды valet share , если вы связали свой сайт с доменом, который отличается от имени каталога сайта. Например, если вы используете valet link hellfishmedia , чтобы сделать свой сайт доступным по адресу http://hellfishmedia.test , вам также следует использовать следующую команду для получения общедоступного URL-адреса:
камердинер поделиться hellfishmedia
Использование Local в качестве локальной среды разработки
Local by WP Engine — очень популярная локальная среда разработки для разработчиков WordPress. Local позволяет очень легко открыть локальную конечную точку с помощью функции Live Links, не требуя никакого дополнительного программного обеспечения.
Альтернативы нгроку
Существует несколько альтернатив ngrok, которые позволяют вам открывать локальную конечную точку в Интернете. Я опробовал два из них ниже.
Местный туннель
Localtunnel — это альтернатива с открытым исходным кодом, которая позволяет вам открывать локальную конечную точку без необходимости создания учетной записи. Однако вам потребуется установить Node.js.
Чтобы установить Localtunnel, используйте команду:
npm установить -g локальный туннель
Чтобы открыть приложение, работающее на localhost:80 , выполните следующую команду на терминале:
lt --порт 80
Если ваше локальное приложение работает через виртуальный хост по адресу http://hellfishmedia.test , вы можете использовать переключатель localhost .
lt --port 80 --localhost hellfishmedia.test
Пейджкайт
Pagekite — это еще один сервис, который позволяет вам открывать локальную конечную точку. Он написан на Python и требует, чтобы в вашей системе был установлен Python. Предполагая, что вы работаете на Mac и у вас установлен Python 3.x, вы можете быстро приступить к работе, набрав в своем терминале следующее:
завиток -O https://pagekite.net/pk/pagekite.py
Это доставит вам программу pagekite.py . После этого вы можете создать свой первый «воздушный змей», используя следующую команду и заменив (yourname) на имя, которое вы хотите использовать для идентификации вашего воздушного змея:
python3 pagekite.py 80 (ваше имя).pagekite.me
Вам будет предложено ввести адрес электронной почты для создания учетной записи при первом запуске этой команды. Впоследствии, когда вы запустите эту команду, вам нужно будет войти в свою учетную запись, введя свой пароль. Приведенная выше команда сделает localhost:80 доступным по адресу (yourname).pagekite.me .
Чтобы открыть ваш локальный сайт, работающий на hellfishmedia.test , через виртуальный хост, вы можете использовать следующую команду:
pagekite.py deliciousbrains.test:80 (ваше имя).pagekite.me +rewritehost
Вывод
Веб-перехватчики — это удобный и почти повсеместно распространенный способ взаимодействия систем по протоколу HTTP. Как разработчик, вы должны иметь возможность проверять полезную нагрузку для обработки веб-перехватчиков, и именно здесь вам пригодятся такие сервисы, как Request Bin. Тестирование кода обработки веб-перехватчика означает, что вам необходимо открыть локальную конечную точку для доступа в Интернет. Это стало возможным благодаря множеству сервисов, включая ngrok, Localtunnel и Pagekite.
Вам когда-нибудь приходилось писать код для обработки веб-хуков? Если да, то какие инструменты вы использовали для тестирования своих веб-хуков? Дай мне знать в комментариях.
