Как создать текстовую анимацию в WordPress (простые шаги)
Опубликовано: 2022-08-04Хотите добавить анимацию в WordPress?
Анимация — отличный способ привлечь внимание аудитории, направляя ее к полезному контенту и важным элементам, таким как кнопки призыва к действию, отзывы и формы регистрации.
В этой статье мы покажем вам, как шаг за шагом создавать текстовую анимацию на вашем веб-сайте WordPress.
Что такое анимированные текстовые эффекты и зачем их использовать?
Анимированные текстовые эффекты — это анимация CSS для заголовков вашего веб-сайта и другого текстового контента. Они позволяют добавлять эффекты перехода и стили анимации, такие как подпрыгивание, прокрутка и скольжение, привлекая внимание к важной информации на вашем сайте.
Вы можете использовать текстовую анимацию в WordPress, чтобы:
- Выделите предложения в таблице цен
- Анимация функций продукта
- Создавайте привлекающие внимание заголовки
- Привлекайте внимание к кнопкам призыва к действию (CTA)
- И более.
Многие веб-сайты используют анимацию страниц и переходы для прокрутки страниц. Например, вы можете анимировать текстовые виджеты, чтобы они всплывали, когда пользователи прокручивают страницу вниз.
Поскольку анимации CSS3 быстрее, чем flash или видео, они быстро загружаются и поддерживаются большинством современных веб-браузеров. Их также намного проще добавить на ваш сайт с помощью плагина анимации WordPress.
Имея это в виду, давайте рассмотрим, как создавать анимированные текстовые эффекты в WordPress.
Как добавить анимированные текстовые эффекты в WordPress: 2 способа
Есть несколько способов добавить анимацию в WordPress. Вы можете использовать плагин WordPress или вручную добавить эффекты CSS.
Поскольку создание текстовых эффектов вручную является сложной задачей для новичков, мы покажем вам, как создавать текстовую анимацию с помощью компоновщика страниц WordPress и бесплатного плагина анимации WordPress.
- Способ 1. Создавайте анимированные заголовки с помощью SeedProd
- Шаг 1. Установите и активируйте плагин SeedProd
- Шаг 2. Выберите шаблон целевой страницы
- Шаг 3. Настройте содержимое целевой страницы
- Шаг 4. Добавьте блок анимированных заголовков
- Шаг 5. Настройте параметры
- Шаг 6. Опубликуйте свою целевую страницу
- Способ 2. Добавьте текстовую анимацию с помощью Animate It! CSS-плагин
Способ 1. Создавайте анимированные заголовки с помощью SeedProd

Для первого метода мы будем использовать SeedProd, лучший конструктор сайтов для WordPress. Благодаря визуальному конструктору страниц с возможностью перетаскивания и блоку анимированных заголовков вы можете добавлять захватывающие эффекты перехода несколькими щелчками мыши.
SeedProd позволяет создавать собственные темы WordPress и адаптивные макеты без написания кода или найма разработчика. Он включает в себя мощные блоки контента для настройки страниц, поддержку WooCommerce для магазинов электронной коммерции и легко интегрируется с популярными плагинами WordPress.
Кроме того, этот плагин легкий и не раздувается, обеспечивая быструю и удобную загрузку вашей страницы.
Следуйте инструкциям ниже, чтобы создать текстовую анимацию в WordPress с помощью SeedProd.
Шаг 1. Установите и активируйте плагин SeedProd
Сначала перейдите на страницу цен SeedProd и выберите лицензию. Мы рекомендуем SeedProd Pro из-за его расширенных функций.
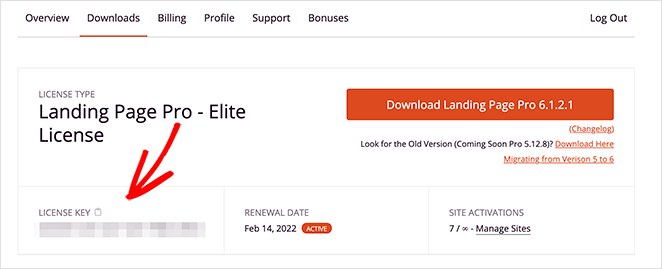
После этого войдите в свою учетную запись SeedProd и загрузите плагин. Одновременно вы можете скопировать лицензионный ключ на вкладке «Загрузки».

Затем установите плагин и активируйте его на своем сайте WordPress. Если вам нужна помощь, вы можете выполнить следующие шаги, чтобы установить плагин WordPress.
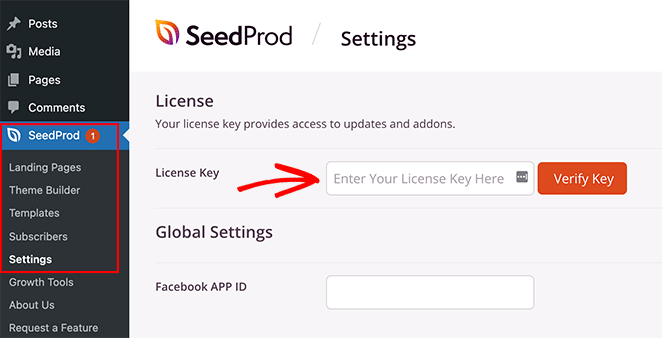
После активации SeedProd перейдите в SeedProd »Настройки , введите лицензионный ключ и нажмите кнопку « Подтвердить ключ ».

Теперь вы готовы приступить к созданию страницы с анимационными эффектами.
Шаг 2. Выберите шаблон целевой страницы
Вы можете использовать SeedProd для создания отдельной страницы WordPress, темы WordPress или целевой страницы с ее визуальным редактором. В этом руководстве мы добавим текстовую анимацию на целевую страницу продаж.
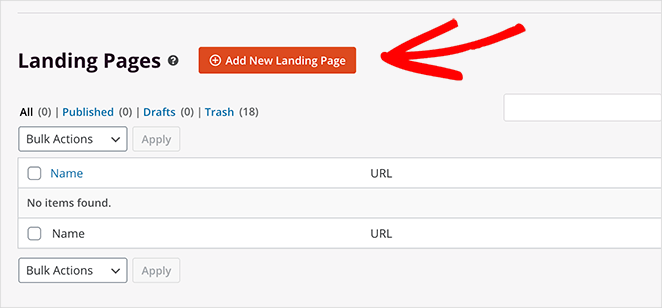
Во-первых, вам нужно перейти в SeedProd » Целевые страницы и нажать кнопку « Добавить новую целевую страницу ».

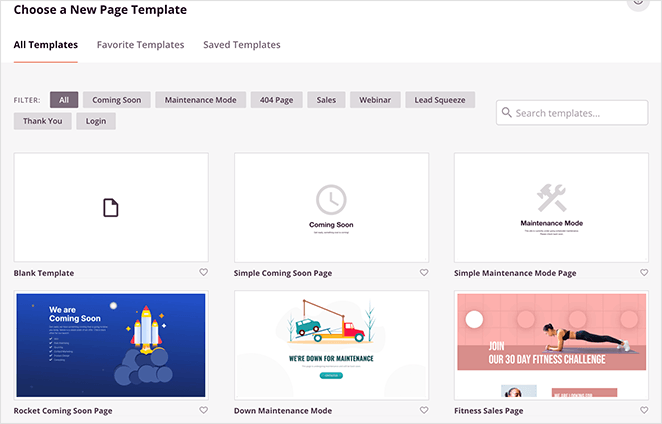
Здесь вы можете выбрать из более чем 180 шаблонов целевых страниц, адаптированных для мобильных устройств.

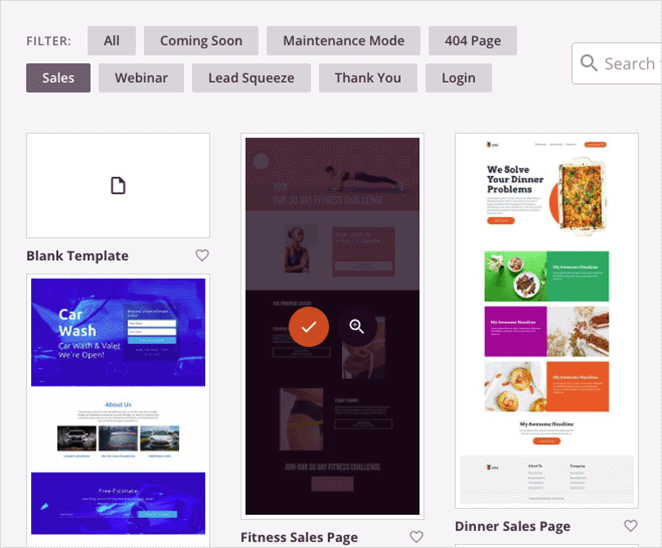
Поскольку мы создаем страницу продаж, щелкните вкладку « Продажи », чтобы просмотреть различные шаблоны страниц продаж. Когда вы найдете понравившийся шаблон, переместите курсор, пока не увидите эффект наведения изображения, и щелкните значок оранжевой галочки.

Далее вы увидите всплывающее окно, в котором вы можете добавить имя целевой страницы и информацию об URL. После этого нажмите кнопку « Сохранить и начать редактирование страницы» .

Шаг 3. Настройте содержимое целевой страницы
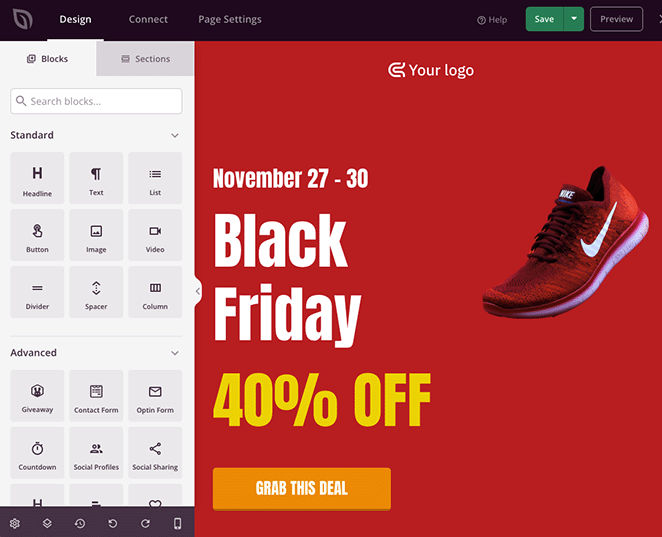
Ваш шаблон целевой страницы теперь откроется в визуальном редакторе SeedProd с функцией перетаскивания. Здесь вы можете настроить его содержимое и стиль, а также добавить дополнительные элементы страницы.

Например, вы можете добавить свой собственный логотип, щелкнув текущий блок изображения и загрузив файл из своей медиатеки WordPress или с компьютера.

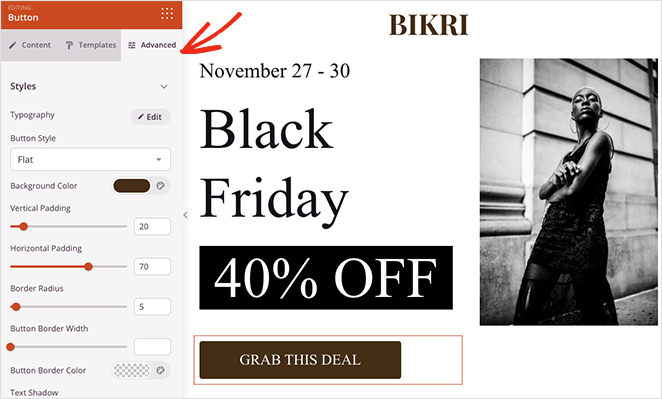
Вы также можете изменить цвет, текст и стиль кнопок CTA, щелкнув их и посетив панель дополнительных настроек слева.

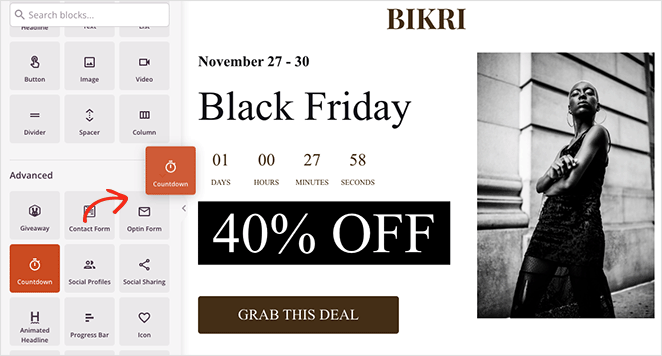
Добавлять новые элементы так же просто. Вы можете перетащить блок с панели блоков слева и поместить его в свой дизайн. Таймер обратного отсчета, например, может добавить срочности вашей странице, побуждая пользователей действовать, опасаясь пропустить.

Теперь, когда ваши настройки настроены, давайте посмотрим, как анимировать текст заголовка.

Шаг 4. Добавьте блок анимированных заголовков
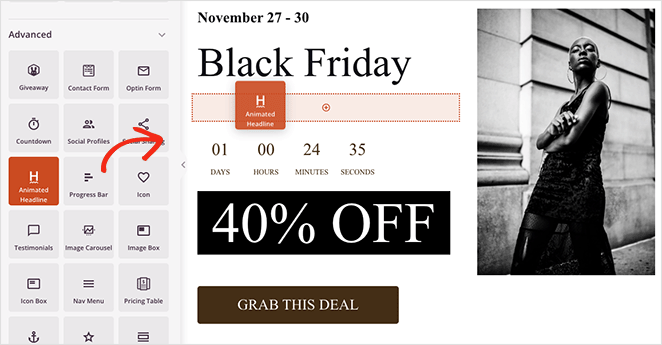
Допустим, вы хотите анимировать основной заголовок на целевой странице. Для этого вам нужно найти блок « Анимированный заголовок » и перетащить его на дизайн страницы.

Когда вы нажмете на блок, чтобы просмотреть его настройки, вы увидите 2 способа анимации заголовка:
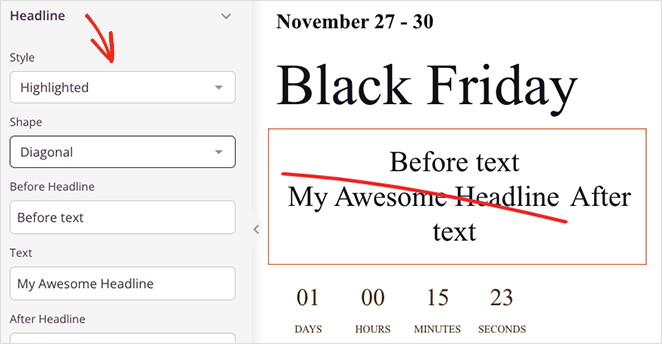
- Выделено
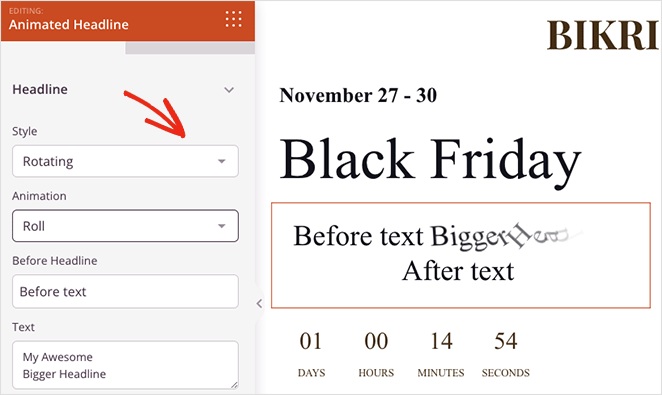
- вращающийся
Стиль « Выделенный » добавляет к тексту анимацию фигуры, включая следующие фигуры:

- Круг
- Кудрявый
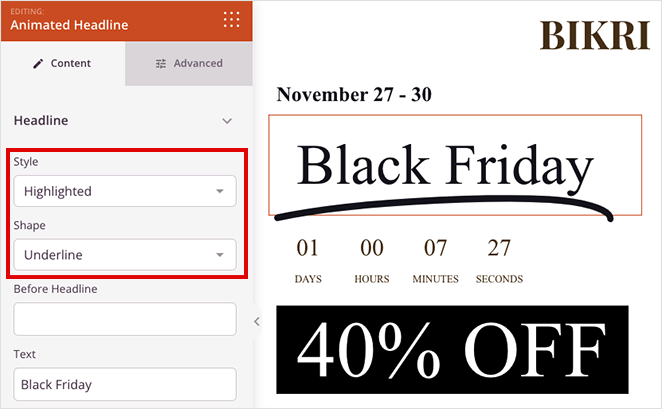
- Подчеркнуть
- Двойной
- Двойное подчеркивание
- Подчеркивание ZipZag
- Диагональ
- Зачеркнутый
- Икс
Напротив, стиль « Вращение » добавляет к заголовку эффекты перехода, в том числе:

- Ввод
- Клип
- Подбросить
- Подпрыгивать
- Рулон
- Увеличить
- Тускнеть
- Скорость света
- Скользить вниз
Кроме того, вы можете добавлять текст до и после анимированного текста, включать бесконечный цикл, изменять продолжительность анимации и настраивать выравнивание, шрифты и уровень заголовков.
В нашем примере мы используем форму «Подчеркнуть» из выделенного раскрывающегося меню.

Когда вы будете довольны своими анимированными текстовыми эффектами, нажмите кнопку « Сохранить » в правом верхнем углу.

Шаг 5. Настройте параметры
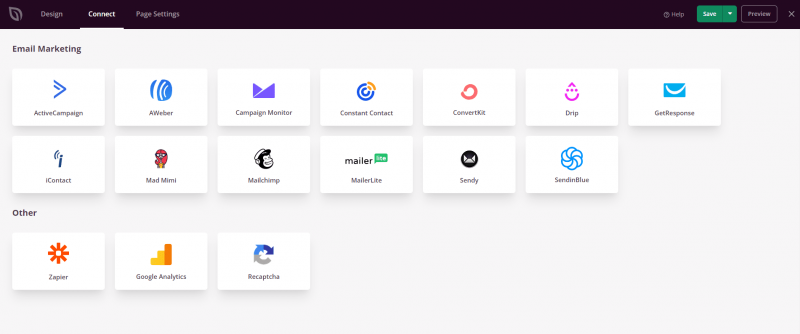
Следующим шагом будет подключение службы почтового маркетинга и настройка параметров целевой страницы.
SeedProd предлагает прямую интеграцию со многими популярными поставщиками электронной почты, включая Constant Contact, Mailchimp и другие. Вы можете выбрать один из них, щелкнув вкладку « Подключение » в верхней части экрана.

Ознакомьтесь с документацией по интеграции электронной почты, чтобы получить помощь в подключении к вашему конкретному провайдеру.
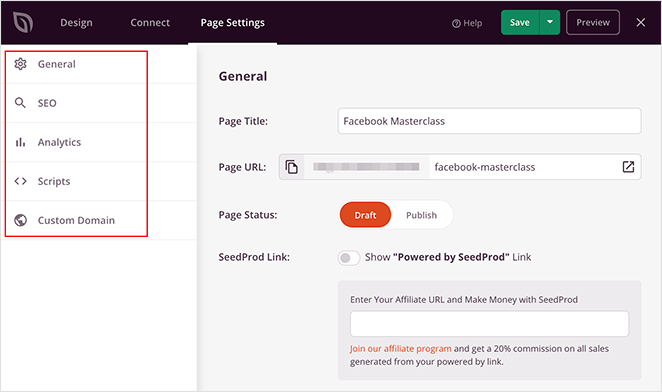
Затем перейдите на вкладку « Настройки страницы », где вы можете изменить такие параметры, как имя вашей страницы, URL-адрес и SEO на странице, и подключиться к плагину Google Analytics.

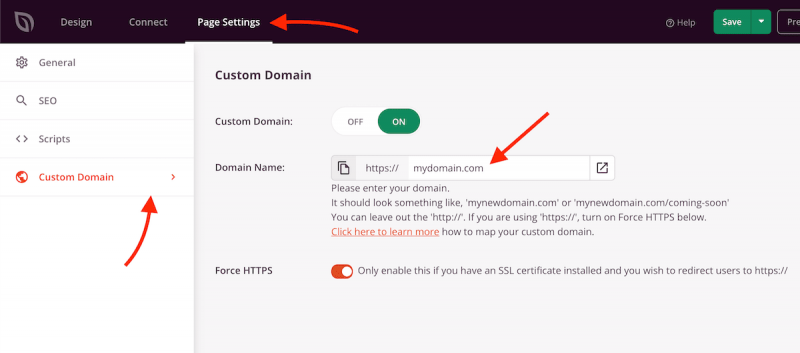
Вы также можете использовать функцию сопоставления доменов SeedProd, чтобы присвоить своей целевой странице собственное доменное имя. Это отличный способ иметь несколько целевых страниц с уникальными доменами в одной установке WordPress.

Не забудьте нажать « Сохранить» , прежде чем перейти к следующему шагу.
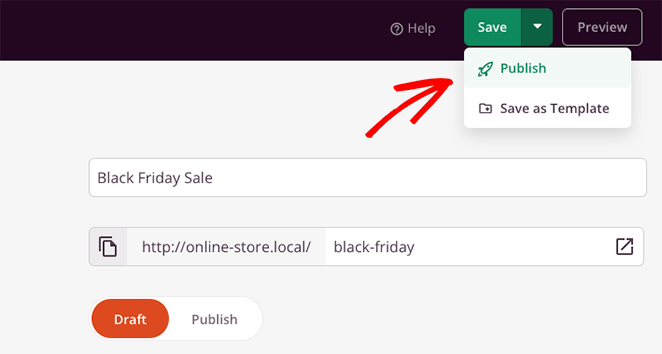
Шаг 6. Опубликуйте свою целевую страницу
Когда вы будете удовлетворены своим дизайном, щелкните раскрывающееся меню на кнопке « Сохранить » и выберите « Опубликовать ».

Теперь вы можете просмотреть свою страницу и увидеть текстовые анимации в действии.

Способ 2. Добавьте текстовую анимацию с помощью Animate It! CSS-плагин
В следующем методе мы будем использовать бесплатный плагин для анимации WordPress, чтобы добавить анимированные текстовые эффекты на ваш сайт. Это хорошее решение, если вы используете классический WYSIWYG-редактор WordPress вместо компоновщика страниц или редактора блоков WordPress.

Сначала установите и активируйте Animate It! плагин на вашем сайте WordPress. Он должен работать «из коробки» без дополнительных настроек.
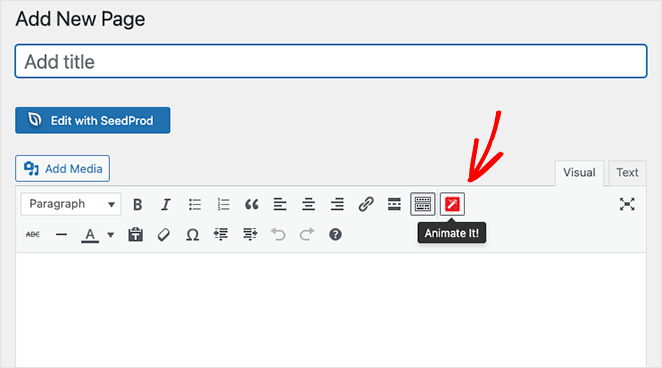
Затем создайте новую страницу, и вы увидите новую кнопку в редакторе WordPress: Animate It!

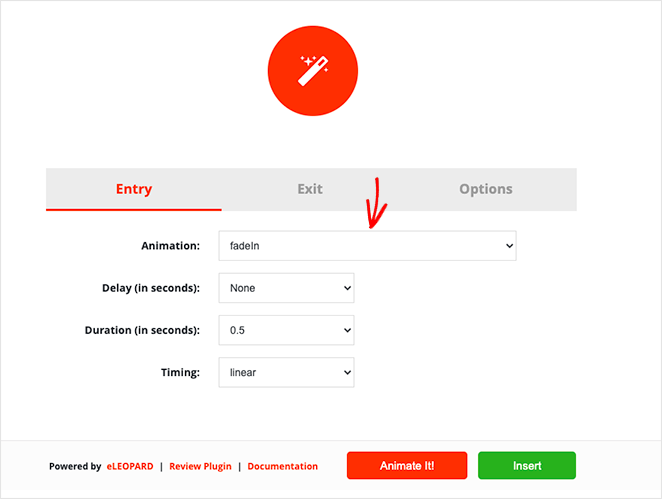
При нажатии на кнопку открывается всплывающее окно, в котором можно выбрать стиль анимации. Есть много стилей анимации на выбор, поэтому найдите тот, который вам нравится, в раскрывающемся меню.

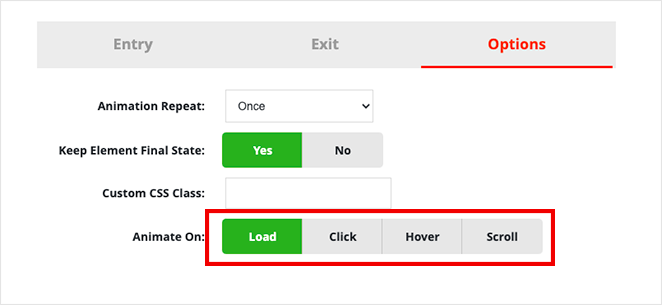
После этого вы можете выбрать время задержки и продолжительности, а также время, когда вы хотите, чтобы анимация появлялась. Вы также можете запускать анимацию при загрузке, клике, наведении или смещении прокрутки.

Если вы довольны настройками, нажмите кнопку « Анимировать », чтобы просмотреть предварительный просмотр анимации.
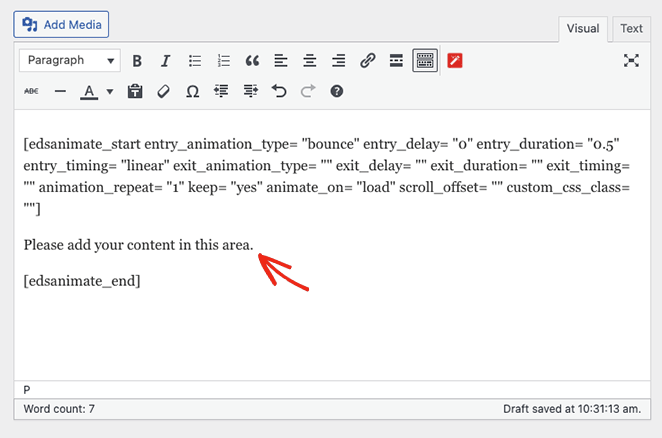
Затем нажмите кнопку « Вставить », чтобы добавить анимацию в свой пост или страницу. Плагин добавит шорткод с фиктивным содержимым в редактор сообщений.

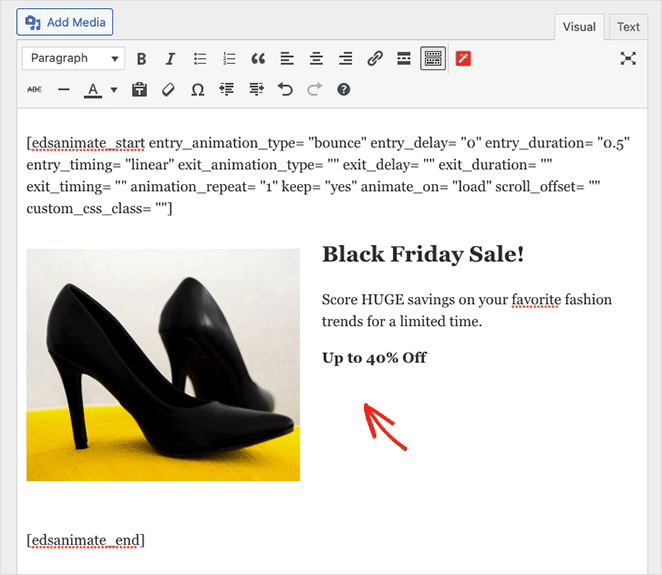
Вы можете настроить и заменить этот контент своими заголовками, изображениями и пользовательским текстом.

Теперь вы можете опубликовать свои изменения и предварительно просмотреть анимированный текст на своем сайте WordPress.
Это все на данный момент.
Мы надеемся, что этот урок по созданию текстовой анимации в WordPress был вам полезен. Вам также может понравиться это руководство по созданию динамической целевой страницы в WordPress.
Спасибо за чтение. Следите за нами на YouTube, Twitter и Facebook, чтобы получать больше полезного контента для развития вашего бизнеса.

