Отправка клиентам кода скидки через всплывающее окно — Учебное пособие — (WSForm, Twilio, Oxygen)
Опубликовано: 2022-07-22В этом уроке мы собираемся создать всплывающее окно, которое собирает номер телефона и адрес электронной почты клиентов, чтобы создать маркетинговый список SMS и электронной почты для нашего магазина WooCommerce. После отправки мы отправим им код купона на скидку 10% и добавим эти данные в их профиль пользователя.

Для этого мы будем использовать WSForm для создания формы, интеграции с Twilio и запуска создания нашего купона. Мы будем использовать Oxygen Builder для общего стиля всплывающих окон и форм. И мы будем использовать ACF Pro для хранения маркетингового адреса электронной почты и номера телефона (наряду с данными о подписке) в профиле пользователя.

Курс Oxygen Builder - Скоро!
Курс Oxygen Builder Mastery превратит вас из новичка в профессионала — включены модули ACF, MetaBox и WooCommerce.
Сначала настроим форму. Это будет двухэтапная форма, направленная на сбор электронной почты, а затем на получение номера телефона. С его помощью мы можем создать два отдельных списка для маркетинга через SMS и маркетинга по электронной почте.
Я разделил его на два шага, которые, надеюсь, должны повысить коэффициент конверсии, поскольку после того, как кто-то ввел электронное письмо, он с меньшей вероятностью бросит форму, когда ему будет представлен еще один ввод текста.
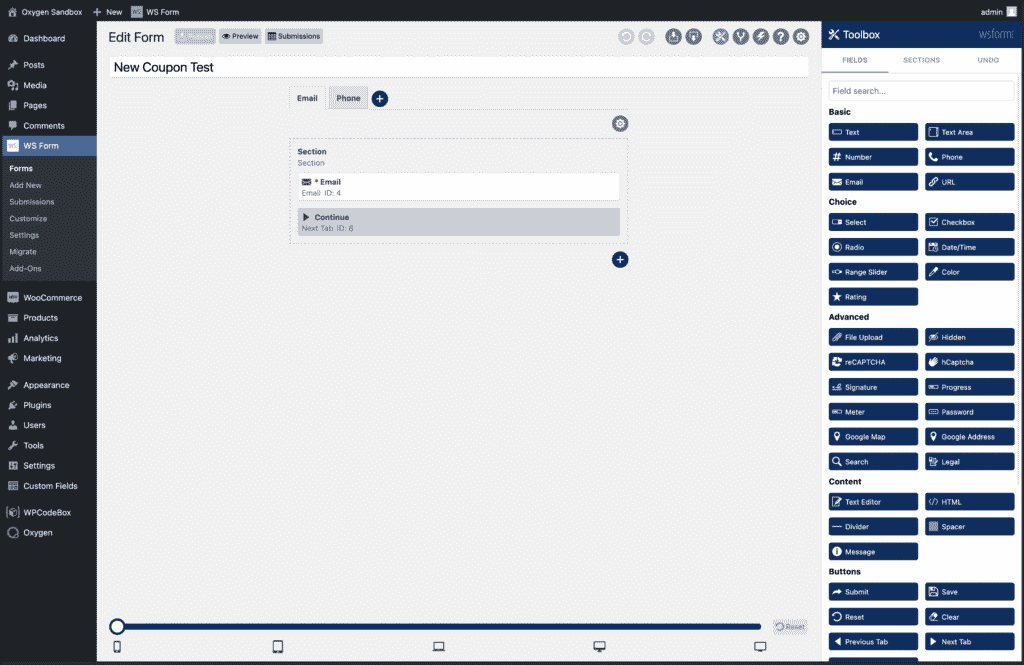
Во-первых, мы добавляем 2 вкладки, одну для электронной почты и одну для номера телефона.

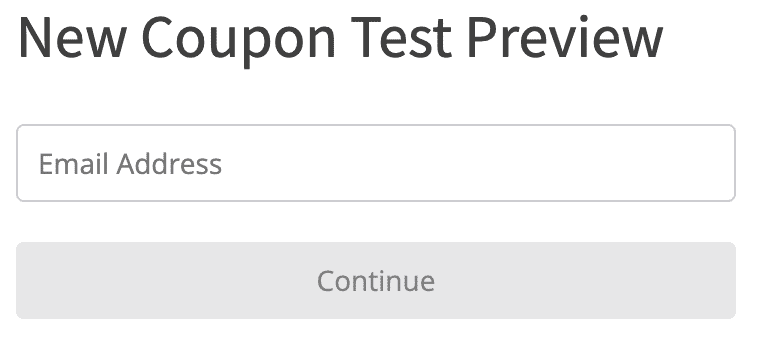
Первая вкладка имеет ввод электронной почты в сочетании с кнопкой «Продолжить», которая отображает следующий шаг формы при нажатии.

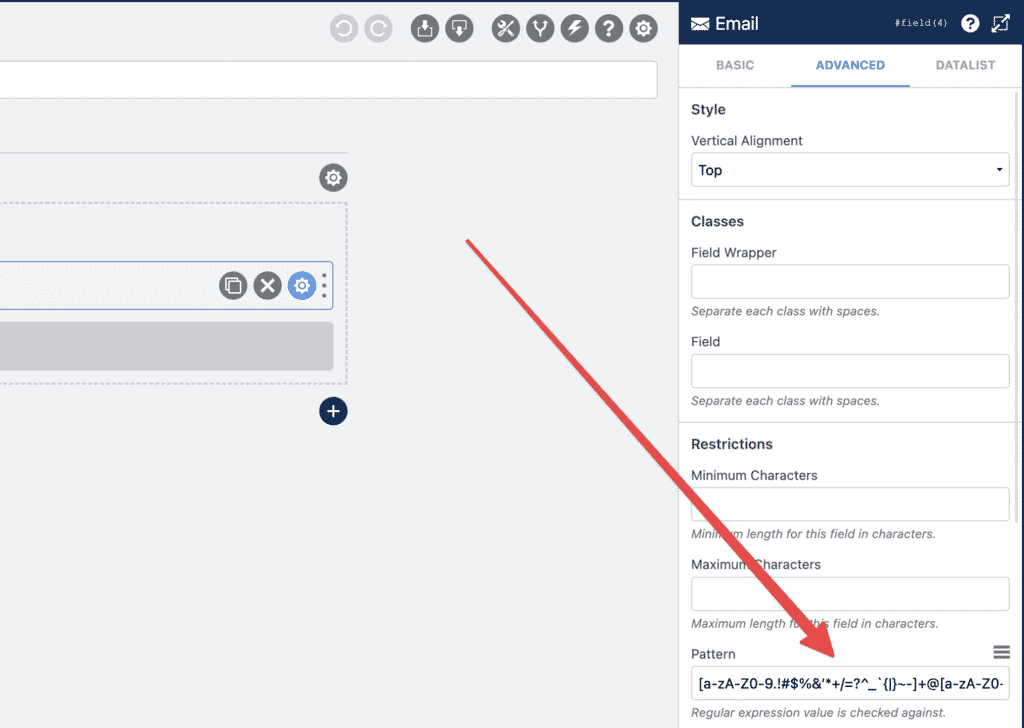
На вкладке дополнительных настроек для поля ввода электронной почты мы добавили шаблон регулярного выражения, который будет проверять электронные письма.
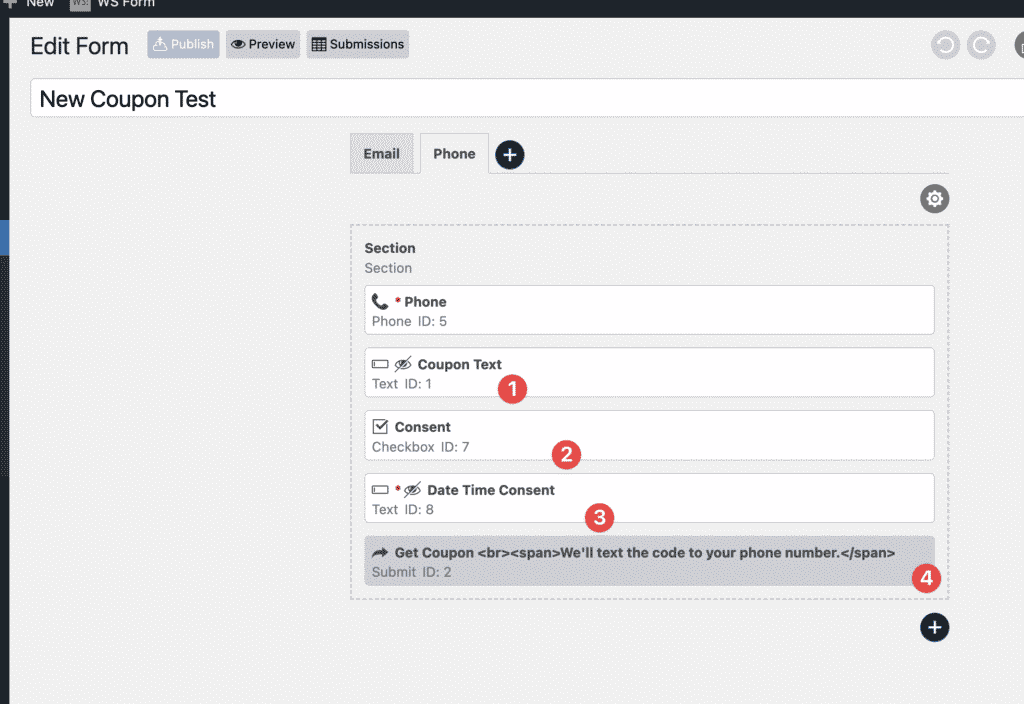
Следующая вкладка немного сложнее.
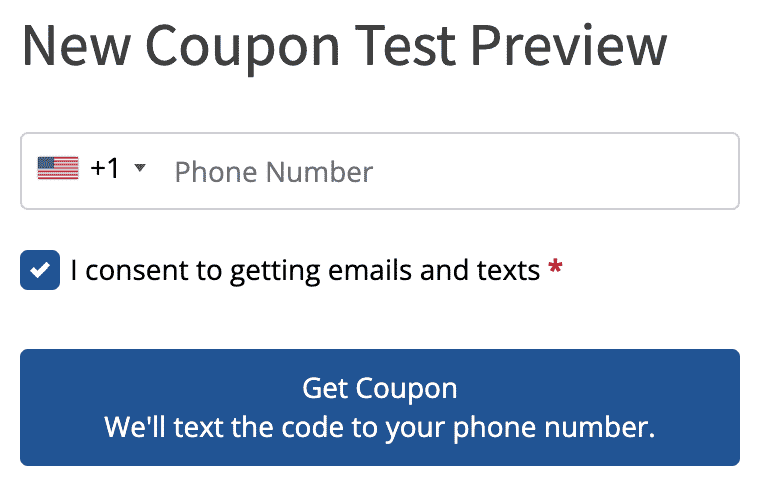
Здесь мы собираем номер телефона пользователя. Здесь используется встроенное поле телефонного номера и есть международный выбор.
Однако есть три дополнительных поля. Поля текста купона и согласия с датой и временем скрыты от внешнего пользователя и заполняются динамически. Поле согласия является обязательным флажком, который должен быть установлен пользователем для отправки формы.

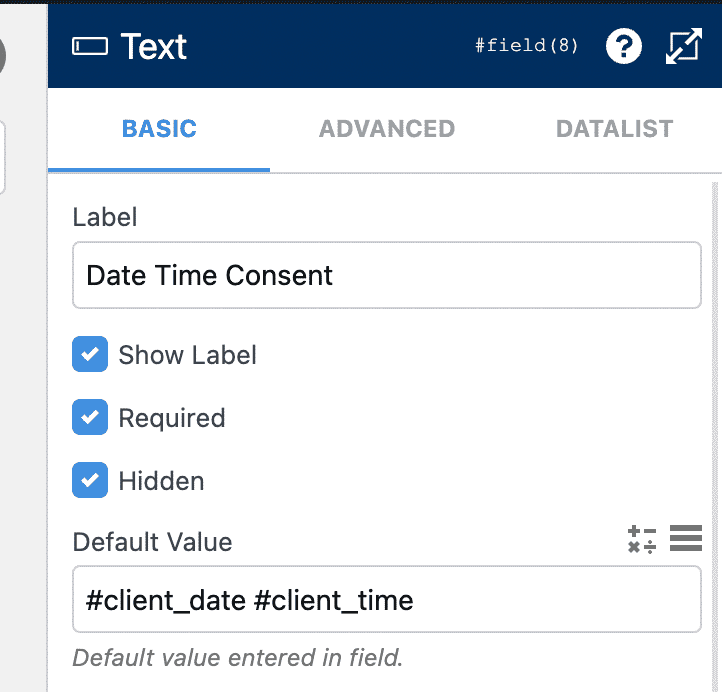
Поле согласия с датой заполняется датой и отметкой времени с помощью JavaScript. Когда форма отправлена, эта информация добавляется в поле ACF, показывая конкретный момент, когда они используют форму и соглашаются. Это полезно при доказательстве того, что это «настоящий» пользователь, если я пытаюсь экспортировать данные в маркетинговые платформы SMS или электронной почты.

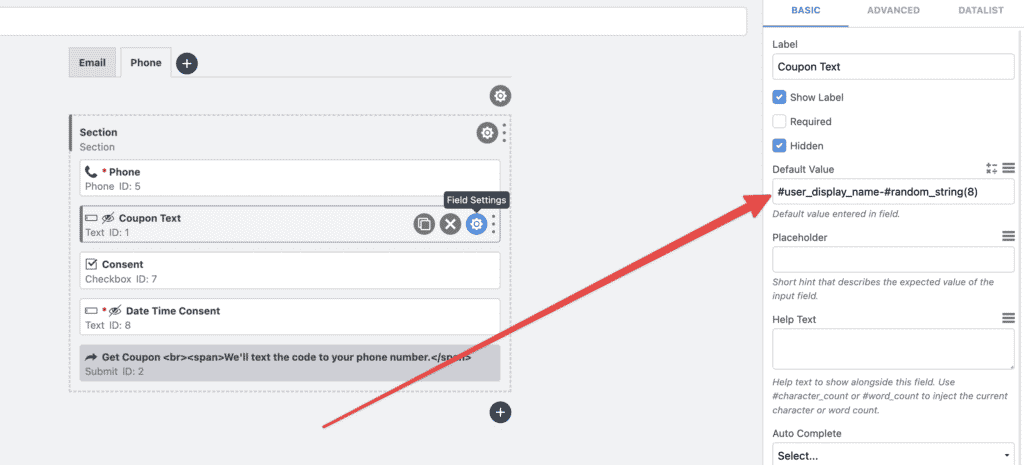
Ввод текста купона также скрыт от пользователя. Это поле создает динамический купон, объединяющий отображаемое имя пользователя и случайно сгенерированную строку текста. Мы будем использовать это для автоматического создания купона, назначенного для отправленного адреса электронной почты в WooCommerce.

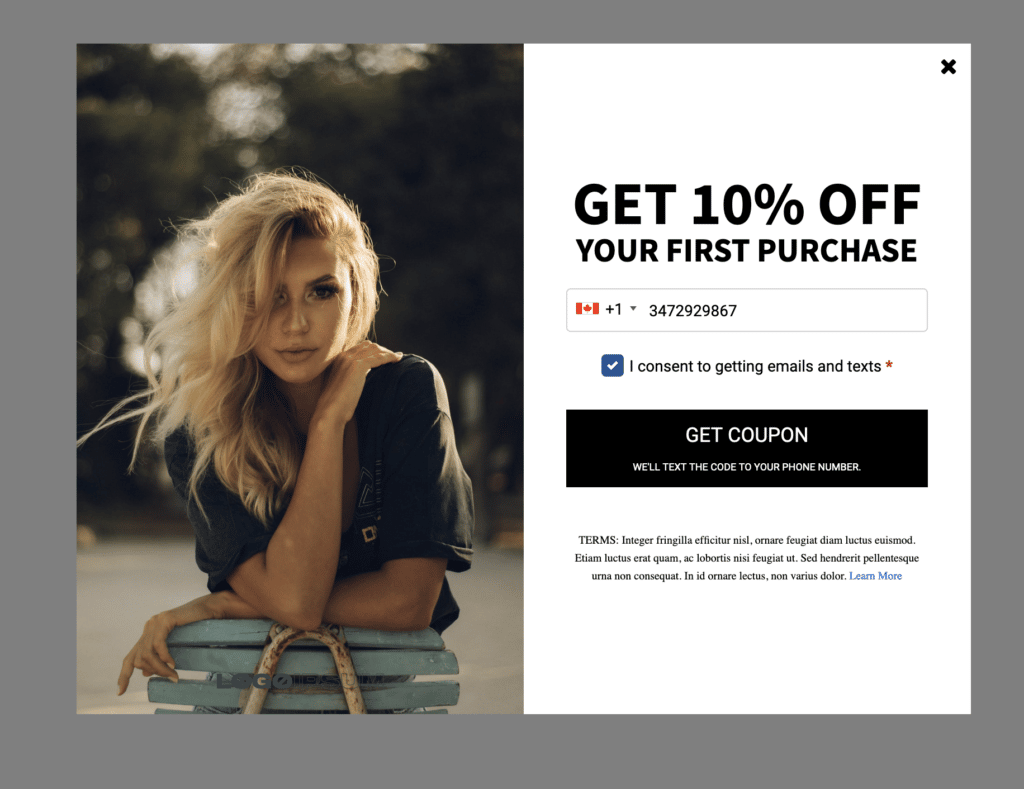
Кнопка отправки содержит некоторый HTML-код, и мы вернемся к этому при стилизации формы с помощью Oxygen и выбранного детектора. На данный момент вот как форма выглядит на фронтенде:


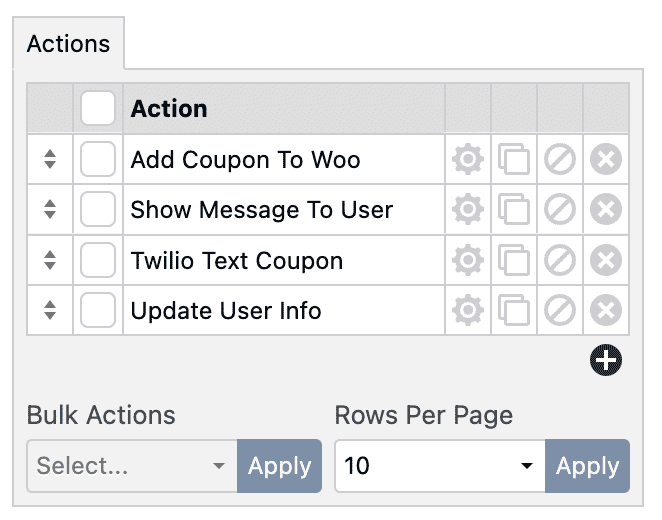
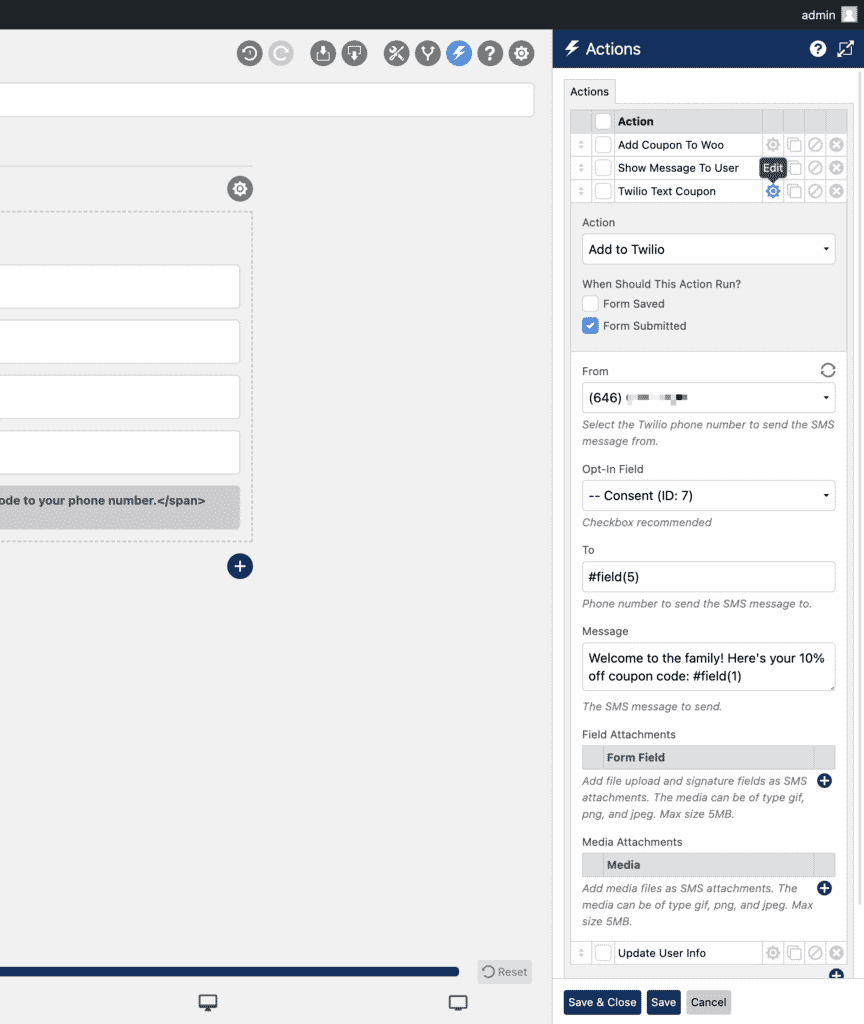
Теперь, когда форма собирает все необходимые нам данные, давайте создадим некоторые действия отправки. Это действия, которые выполняются, когда пользователь отправляет форму.

При отправке происходит 4 события в указанном выше порядке.
Во-первых, он добавляет купон, который был автоматически сгенерирован в поле, упомянутом выше, в WooCommerce.
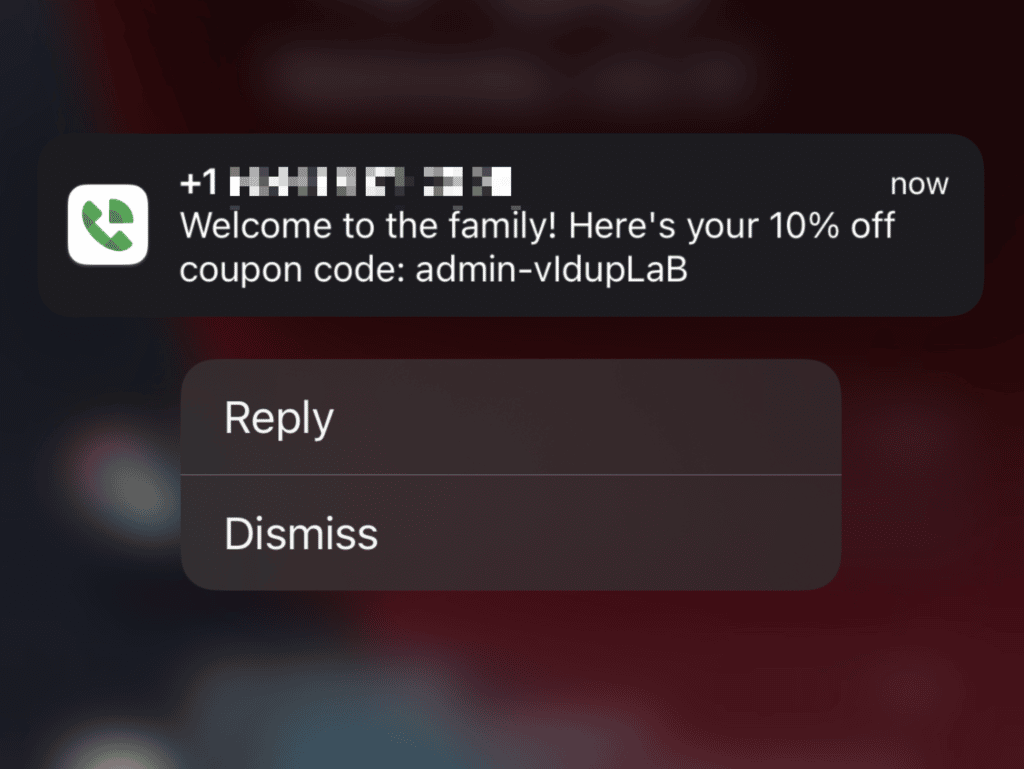
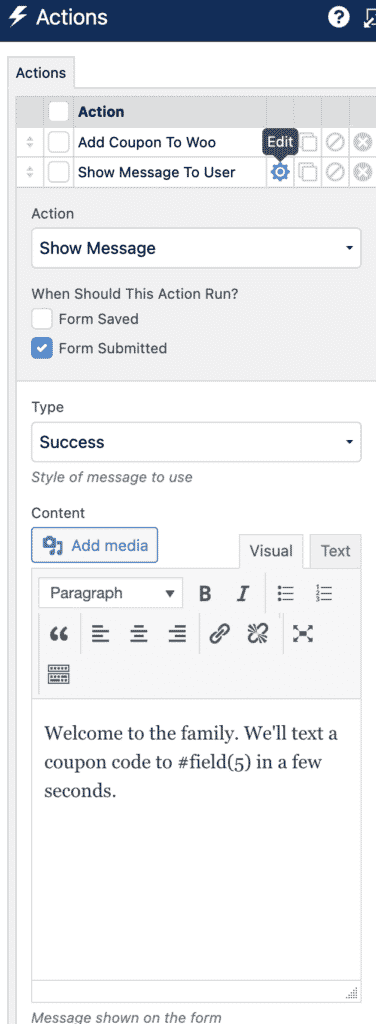
Затем он показывает пользователю сообщение о том, что ему следует ожидать текст с кодом через несколько минут.
Затем, используя интеграцию с WSForm Twilio, он отправляет текстовый код на номер телефона, введенный во время отправки.
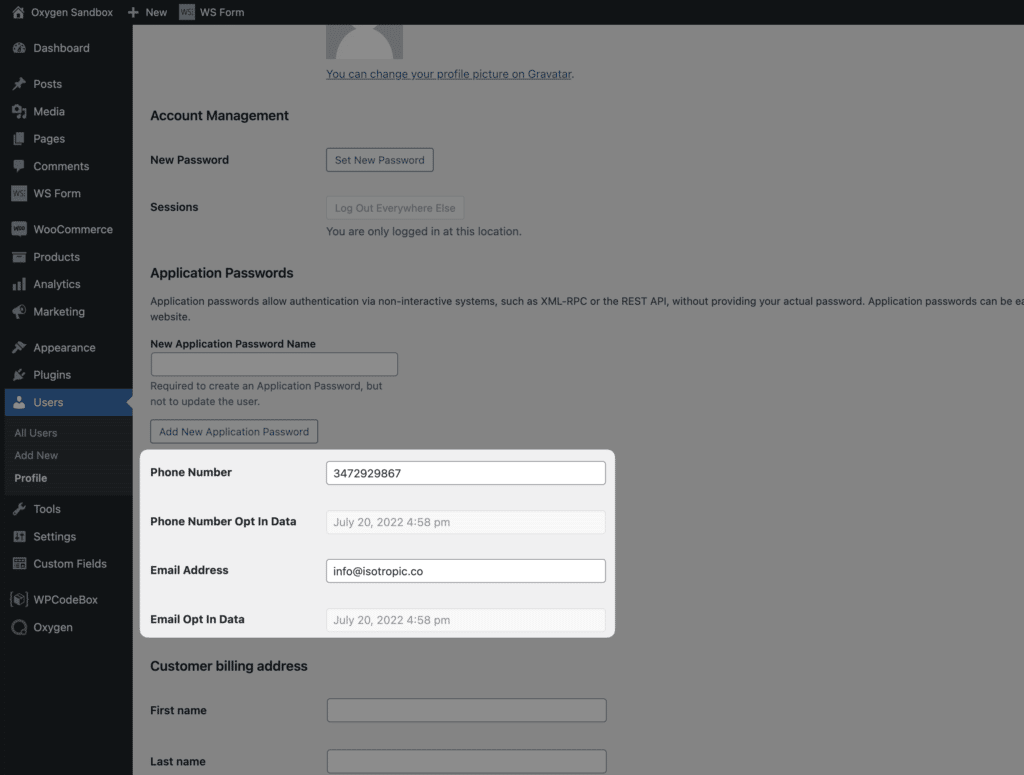
Наконец, он обновляет информацию о пользователе в профиле пользователя WordPress, добавляя номер телефона и адрес электронной почты в настраиваемые поля, созданные с помощью ACF.
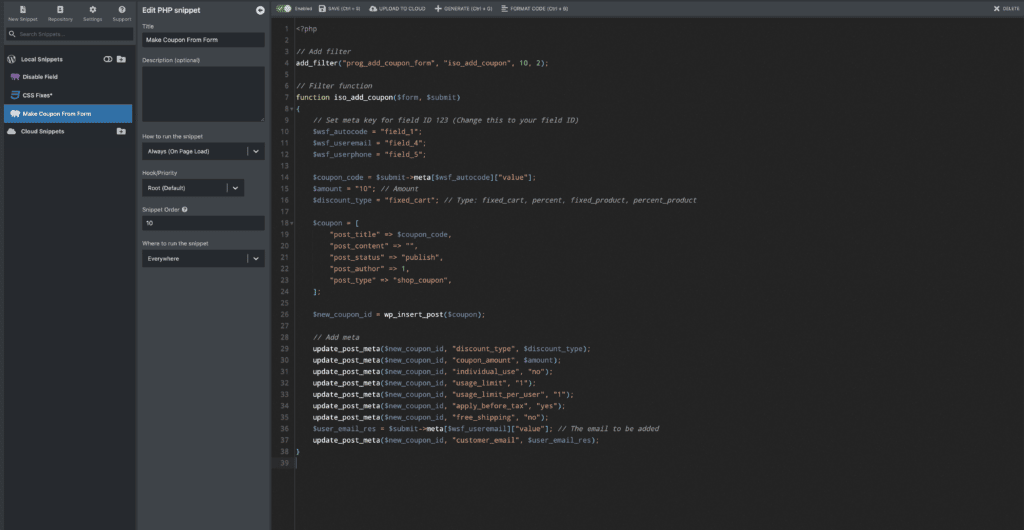
Добавление купона в WooCommerce осуществляется с помощью действия отправки «запустить крючок WordPress», встроенного в WSForm, и некоторого пользовательского PHP.
Этот код программно добавляет купон WooCommerce из кода, сгенерированного в поле WSform.

Когда форма отправляется, весь этот код запускается.

Мы получаем адрес электронной почты, телефон и код купона из отправки WSForm. Затем мы генерируем купон.
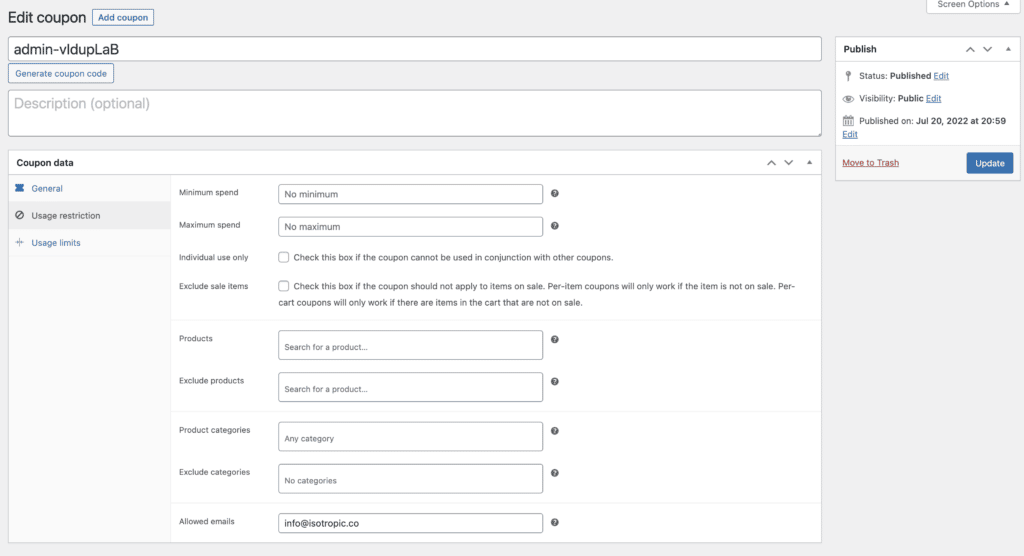
В этом примере купон предлагает скидку 10 долларов США на корзину, его можно использовать один раз, и его действие ограничено адресом электронной почты, который был отправлен в форме.

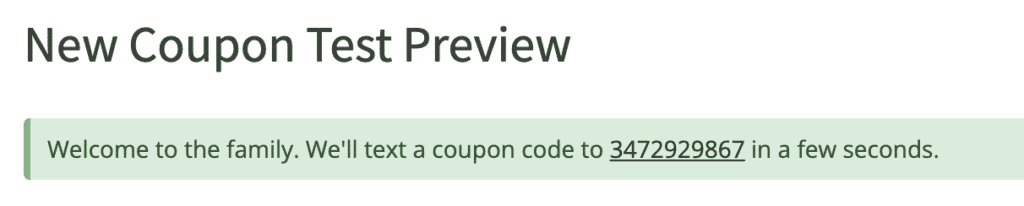
После добавления нашего купона в WooCommerce и привязки его к отправленному письму (это сделано для уменьшения мошенничества) мы показываем пользователю сообщение об успешном завершении:

Обратите внимание на динамическое #field(5) , используемое для персонализации сообщения.

Затем мы фактически отправляем текст пользователю. Он использует интеграцию Twilio, которую предлагает WSForm, и его легко настроить.
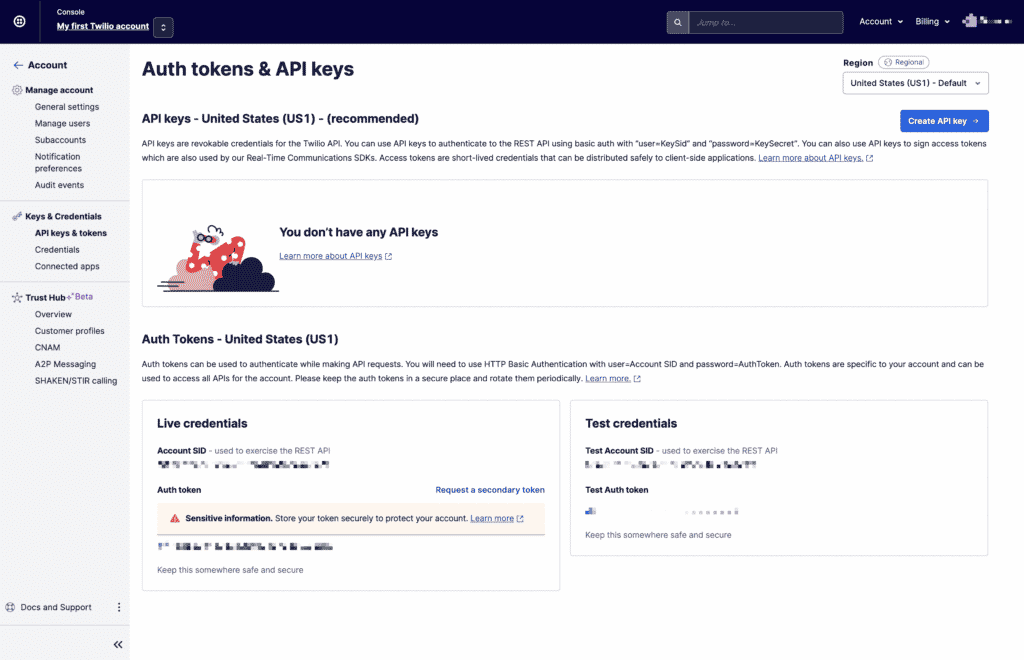
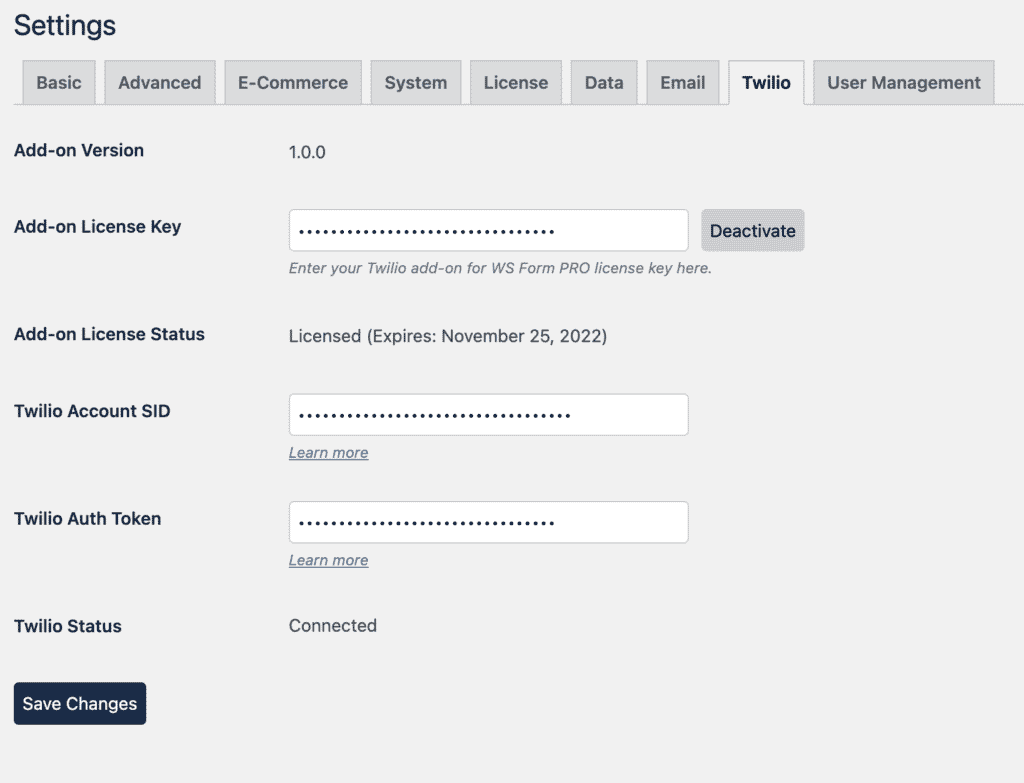
Сначала мы устанавливаем надстройку и подключаем ее к учетной записи Twilio, вставив наш ключ API.


Теперь, вернувшись к действиям отправки формы, мы настраиваем текстовое сообщение.
Мы выбираем номер от, подключаем наше поле согласия и динамически добавляем номер телефона для отправки сообщения. Само сообщение также создается динамически, объединяя статическое приветственное сообщение и динамический купон, заполняемый автоматически созданным скрытым полем.

Мы также можем добавить GIF-файлы и медиа, если хотите.
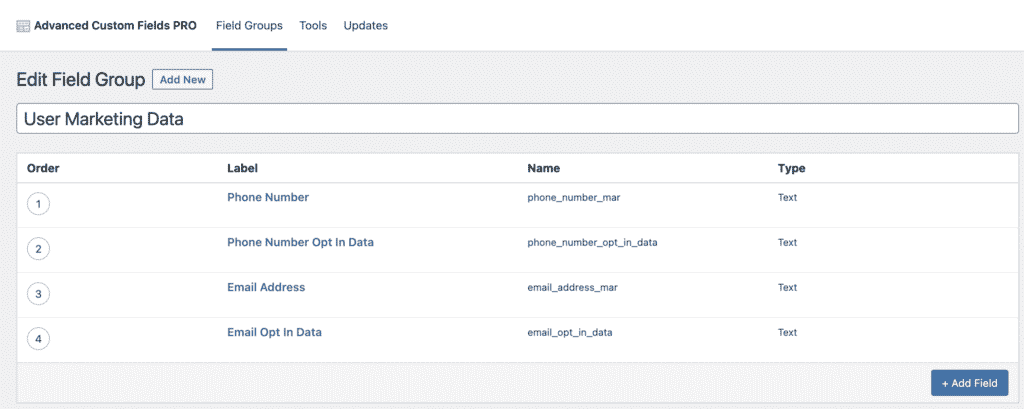
Наконец, мы сохраняем отправленные данные где-нибудь полезным. В этой ситуации я использовал ACF pro для создания полей в профиле пользователя.

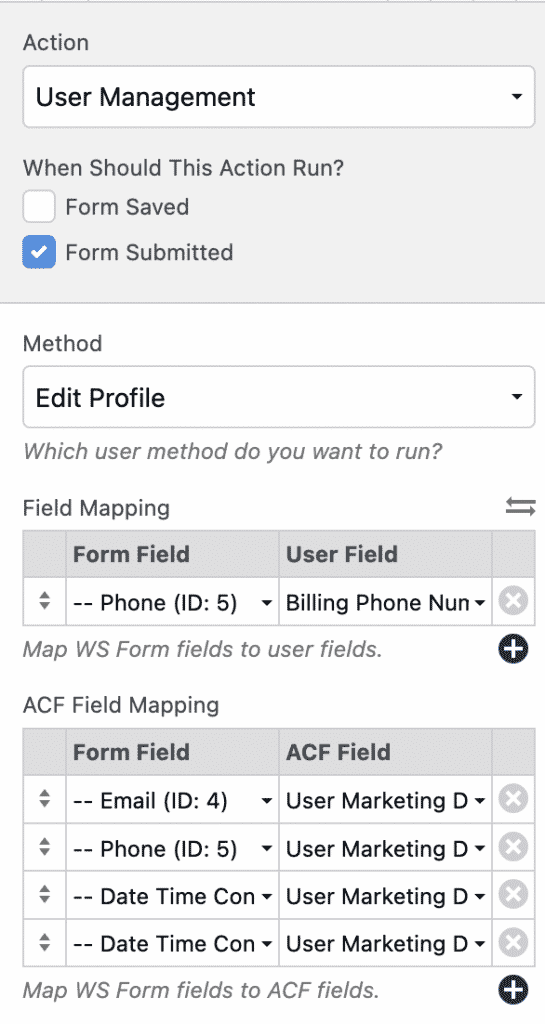
Последнее действие использует надстройку WSForm User Management для добавления этих данных в настраиваемые поля в профиле пользователя.


Тем не менее, вам может быть удобнее отправить эту информацию в GetResponse или другую маркетинговую платформу, используя множество интеграций WSForm:
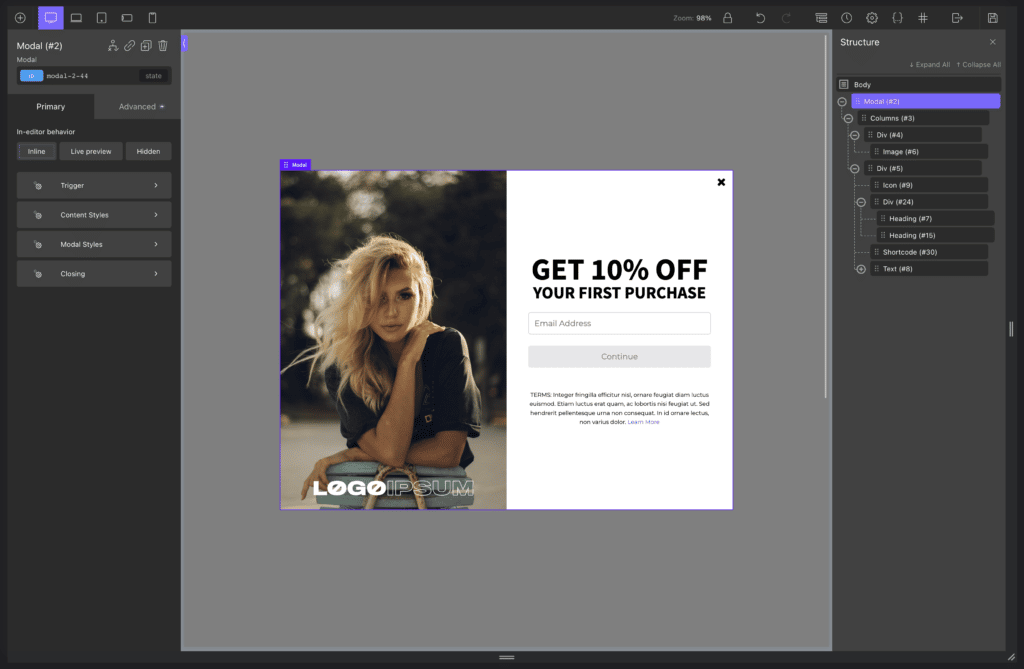
Теперь, когда общая функциональность и механизм формы работают, давайте создадим наше всплывающее окно, перенеся эту форму сбора маркетинговых данных во внешний интерфейс веб-сайта.
Oxygen Builder и WSForm — отличная комбинация. С помощью конструктора легко отправить форму и еще проще ее стилизовать.
Используя повторно используемую часть (которая позволяет мне вставлять это всплывающее окно в любое место), я сначала добавлю всплывающее окно, добавлю форму и, наконец, стилизую ее.
Я использую Modal, столбцы и несколько других элементов, чтобы сделать классическое всплывающее окно 50% 50%.

Я вставил форму с помощью шорткода.

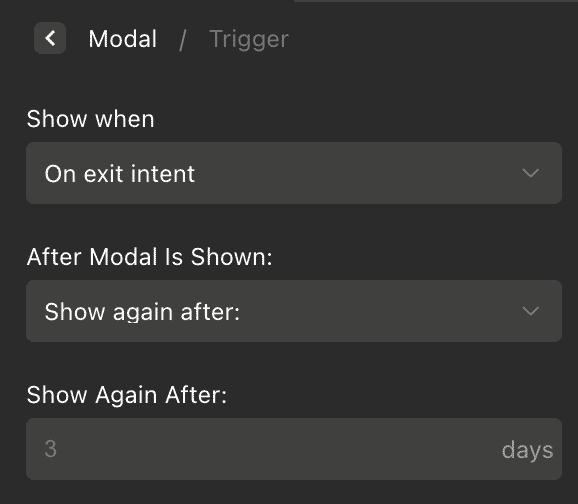
Он срабатывает при намерении выхода.
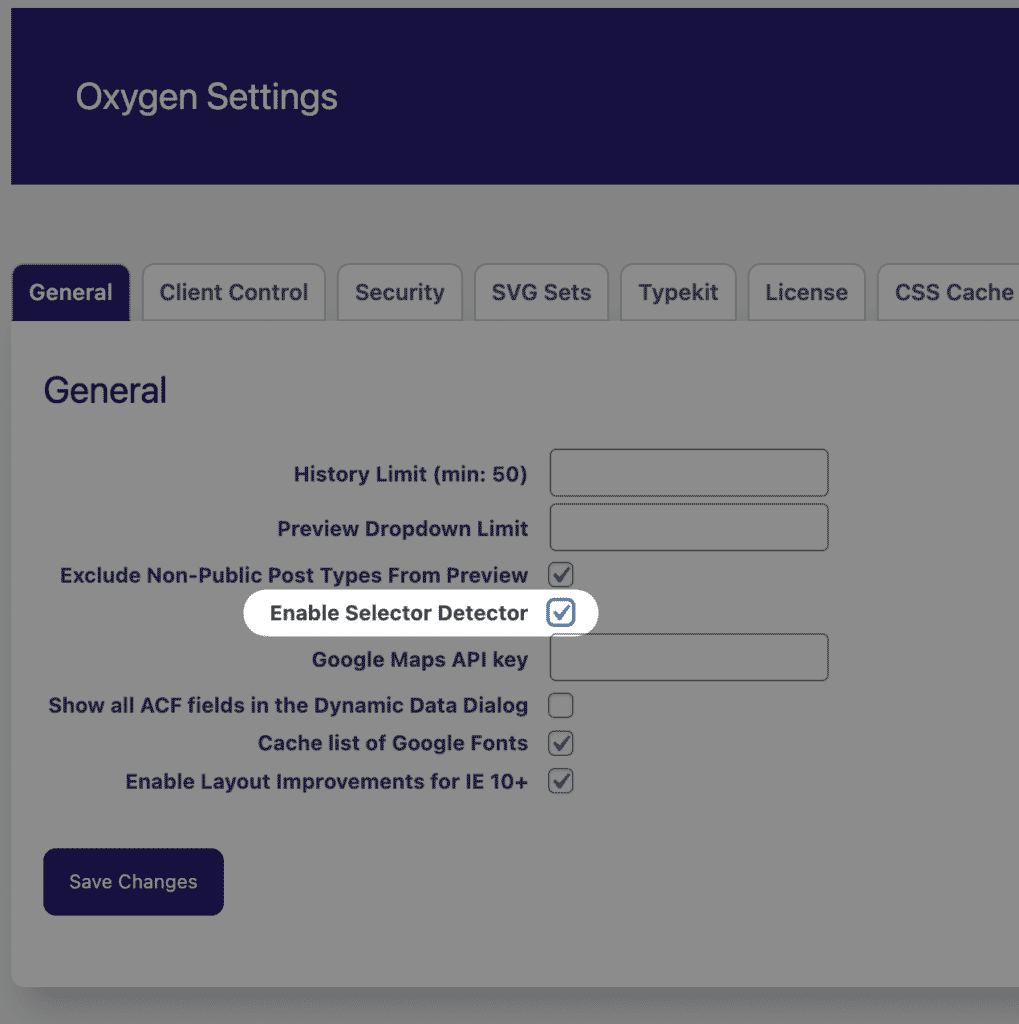
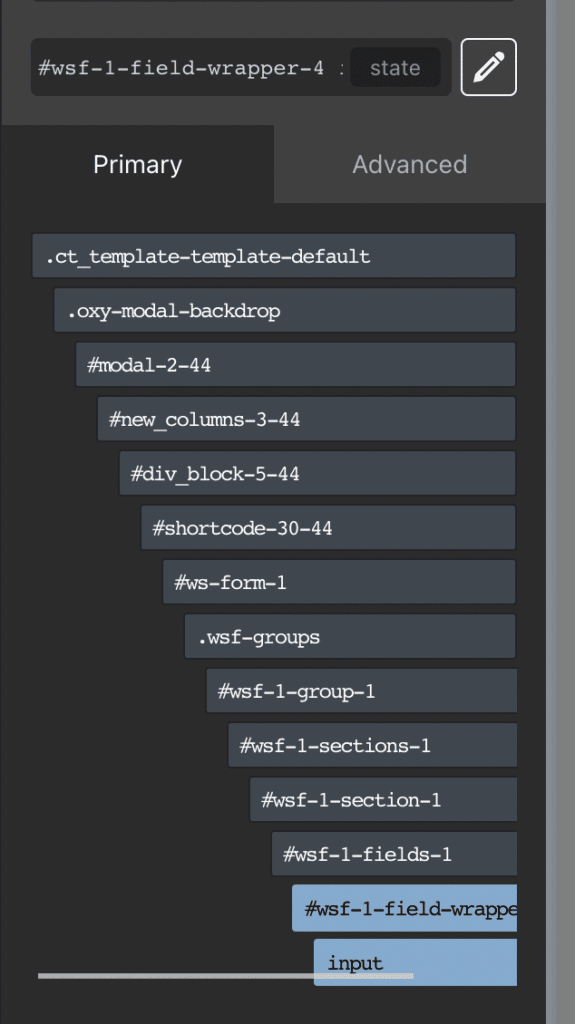
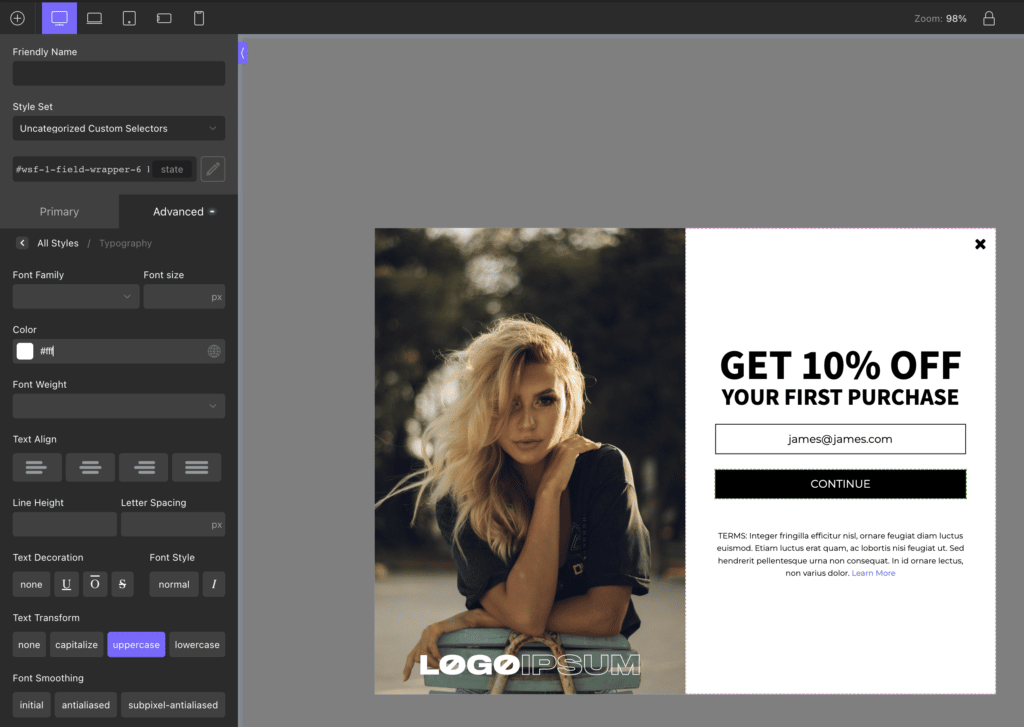
Теперь все, что мне нужно сделать, это стилизовать WSForm. Я мог бы сделать это с помощью встроенного настройщика, но это немного ограничено. Я также мог бы просто написать собственный CSS, но это не визуально. Третий вариант — использование встроенного детектора селектора, который поставляется с Oxygen Builder, и стилизация с помощью редактора. Это то, чем многие люди не пользуются просто потому, что оно не включено по умолчанию. Итак, перейдите на страницу настроек для Oxygen и включите селекторный детектор.

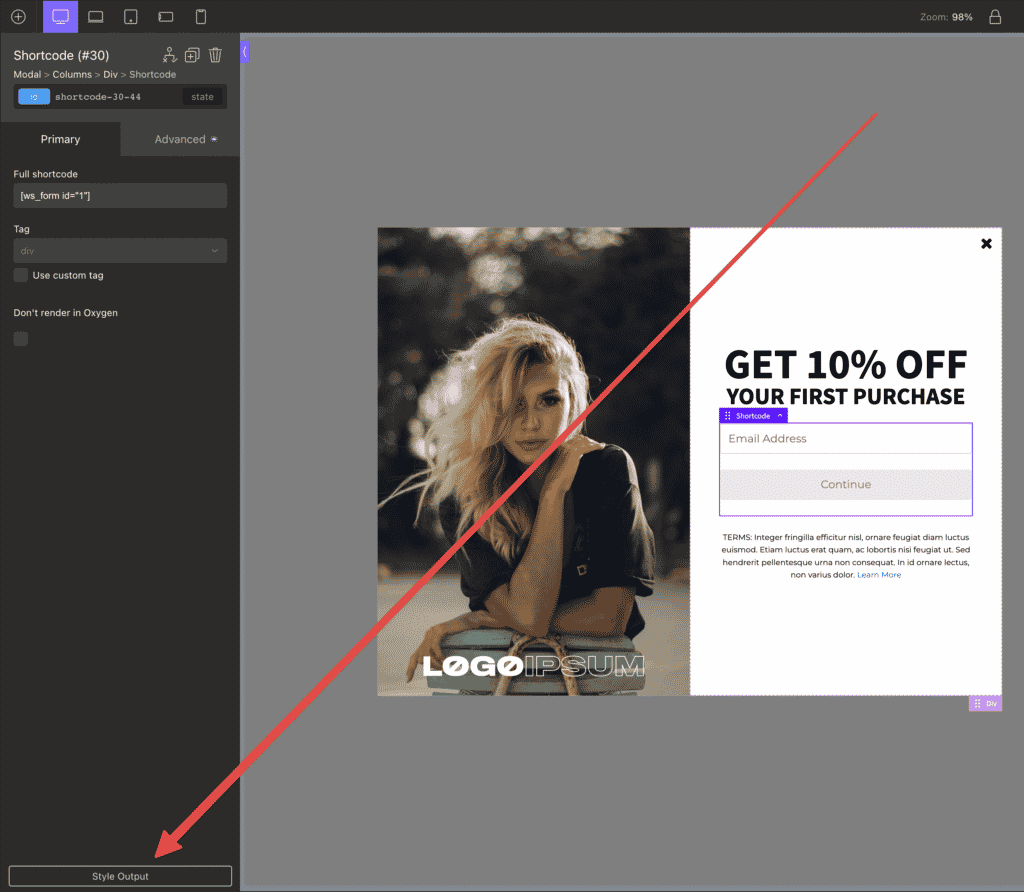
Теперь щелкните элемент шорткода и нажмите «Детектор селектора» внизу.

Используйте его, чтобы нажимать на входы и кнопки, используя вкладку «Дополнительно».

Я использую элемент короткого кода вместо встроенного элемента Oxygen формы WS, потому что я могу отключить короткий код, а затем повторно отобразить его, вернув меня на исходную вкладку формы. Если я редактирую саму форму WSForm, я могу перерисовать шорткод без перезагрузки компоновщика.

Используя детектор, я могу найти любой фрагмент HTML, что позволяет мне редактировать диапазон, добавленный во вторую кнопку, уменьшая шрифт.
Точно так же мы создали специальную форму для нашего сайта WooCommerce, которая:
- Всплывает при намерении выйти, предлагая скидку 10 долларов
- Собирает электронную почту и номера телефонов за 2 шага с помощью WSForm
- Изготовлен по индивидуальному заказу и оформлен в соответствии с рекомендациями бренда с использованием Oxygen.
- Добавляет уникальный код купона, назначенный отправленному электронному письму в WooCommerce.
- Отправляет код купона на указанный номер телефона
- Отправляет эти данные в профиль пользователя (настраиваемые поля добавляются с помощью ACF pro)