Правило 60/30/10 сделало дизайн нашего веб-сайта бесконечно лучше
Опубликовано: 2023-04-10Эй, разработчики и маркетологи WordPress, вы ищете принцип дизайна, который может превратить ваш сайт в визуально ошеломляющий шедевр?
Работая над проектом редизайна веб-сайта, я наткнулся на мощное правило 60/30/10 — простой, но очень эффективный метод создания сбалансированных и гармоничных цветовых схем.
Присоединяйтесь ко мне, когда мы исследуем правило 60/30/10, его преимущества и то, как вы можете применить его для улучшения дизайна своего веб-сайта. Я также поделюсь реальными примерами веб-сайтов, которые идеально соблюдают это правило, и предложу инструменты и плагины WordPress, которые помогут вам с легкостью реализовать правило 60/30/10.
Итак, давайте погрузимся в мир цветовой гармонии и баланса.
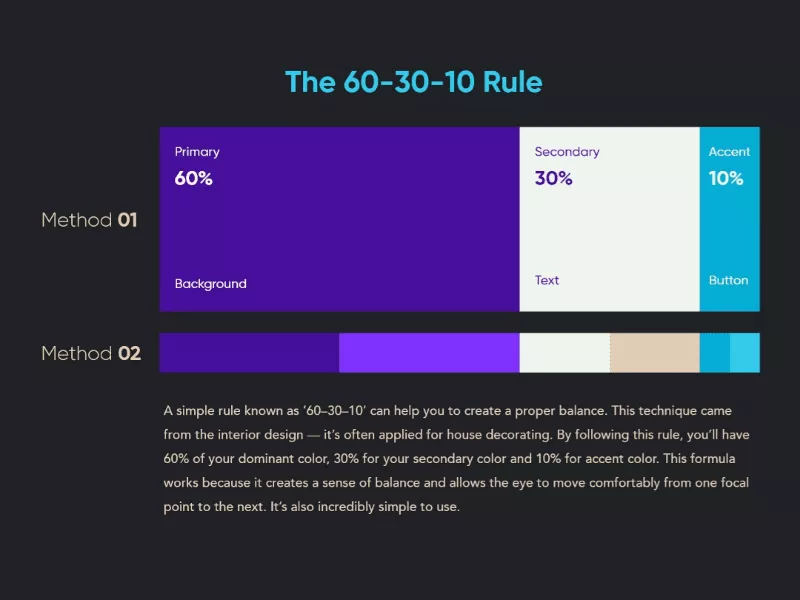
Что такое правило 60/30/10?
Правило 60/30/10 — это проверенный временем принцип в дизайне, который предлагает разделить использование цвета на три отдельные пропорции:
60% для основного цвета, 30% для дополнительного цвета и 10% для акцентного цвета.
Правило способствует визуально привлекательному балансу в вашем дизайне, создавая иерархию, которая направляет взгляд пользователя через контент.
Он возник из мира дизайна интерьера, но с большим успехом применяется в веб-дизайне.

Преимущества применения правила 60/30/10
Создать сайт, который запомнится посетителям, непросто. Люди сталкиваются с таким количеством онлайн-контента, что мы все боремся за немного их внимания.
Но сколько раз вы узнавали бренд или компанию исключительно по цветовой гамме?
Вот почему так важно правильно подобрать цвет в дизайне.
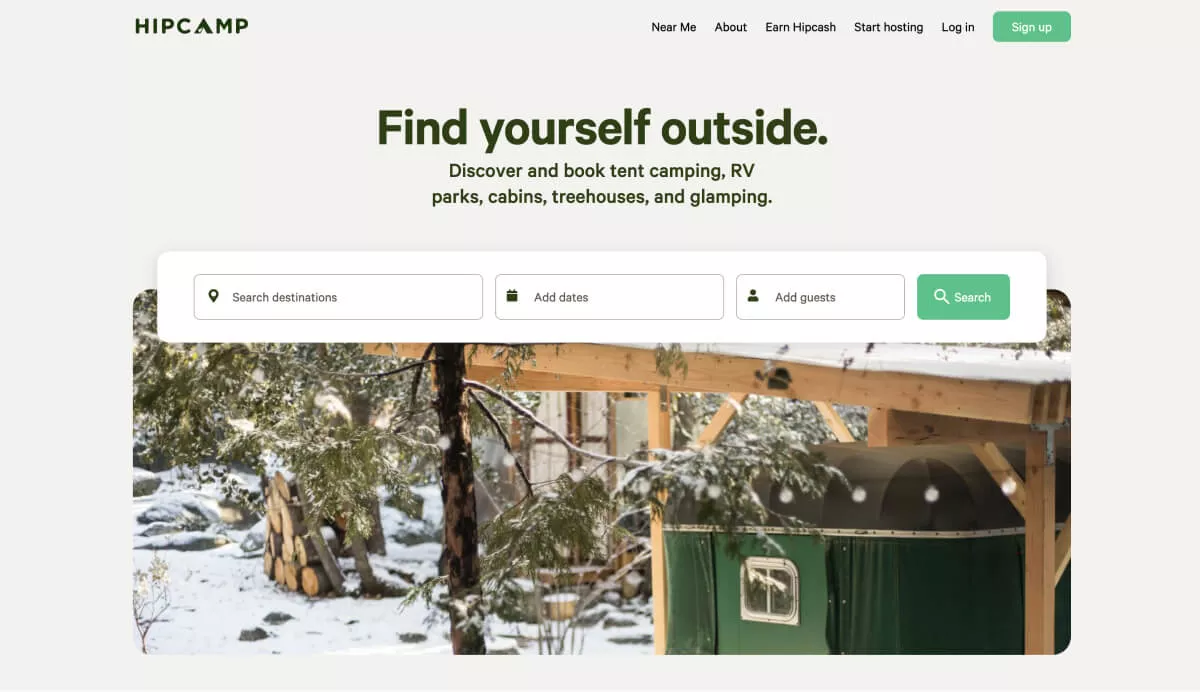
Давайте посмотрим на веб-сайт Hipcamp в качестве примера.

Повышение визуальной привлекательности
Хорошо сбалансированная цветовая схема повышает эстетическую ценность вашего веб-сайта, делая его более привлекательным для пользователей и оставляя неизгладимое впечатление.
Hipcamp делает это с помощью светло-серого фона и зеленых акцентов, олицетворяющих природу, а также изображений, соответствующих теме и цветовой гамме.
Улучшение пользовательского опыта
Четкая иерархия и визуальная структура облегчают пользователям навигацию и поиск информации на вашем веб-сайте, уменьшая разочарование и улучшая их общее впечатление.
Обратите внимание, как ваш взгляд начинается с текста «Найди себя снаружи», который говорит вам, почему вы здесь, и выделяется благодаря зеленому цвету и жирному шрифту. Затем вы следуете по странице вниз к тексту меньшего размера и к полю поиска, что является действием, которое они хотят, чтобы вы предприняли.
Укрепление идентичности бренда
Последовательное использование цветов укрепляет имидж вашего бренда и помогает пользователям узнавать ваш веб-сайт и компанию, повышая доверие и лояльность.
Как я упоминал выше, зеленый цвет их логотипа используется в основном тексте и создает связь с ориентированной на природу идентичностью бренда.
Повышение вовлеченности пользователей
Визуально приятный веб-сайт побуждает пользователей к дальнейшему изучению и взаимодействию с вашим контентом, что увеличивает количество конверсий и доход.
Следуя приведенному выше пользовательскому опыту, веб-сайт мягко ведет вас к полям поиска, предлагая вам поучаствовать в нем.
Упрощение проектных решений
Правило 60/30/10 обеспечивает четкую основу для выбора дизайна, оптимизации процесса и снижения вероятности несоответствия дизайна.
Дизайнеры веб-сайта Hipcamp могли бы легко использовать несколько цветов, чтобы сделать свой сайт более уникальным, но они сделали его простым, чистым и последовательным.
Как применить правило 60/30/10 в дизайне вашего сайта
Я обнаружил, что подход к правилу в 3 шага помог мне упростить процесс, от выбора цвета до завершения всего дизайна веб-сайта.
1. Выберите цветовую палитру и примените пропорции
60%
Начните с выбора доминирующего акцентного цвета, который представляет ваш бренд. Это будет использоваться для больших областей, таких как фон, поэтому обычно это белый, черный или варианты любого из них.
30%
Второстепенный цвет должен дополнять доминирующий цвет, но не выделяться. Его можно использовать в таких областях, как заголовки и боковые панели.
10%
Наконец, акцентный цвет — это цвет, который привлекает внимание посетителей к тому месту на странице, которое нам нужно. Подумайте об элементах призыва к действию или важном тексте.
Принимая эти решения, помните о доступности веб-сайта. Убедитесь, что выбранные вами цвета имеют достаточную контрастность для удобочитаемости.
Вы можете воспользоваться теорией цвета и такими инструментами, как Coolors или Adobe Color, чтобы определиться с выбором.
2. Тестируйте и настраивайте
Проверьте свой дизайн и при необходимости отрегулируйте пропорции цветов.
Соберите отзывы пользователей и коллег, чтобы убедиться, что ваш дизайн визуально привлекателен и удобен в навигации.
Еще один хороший совет, который я получил от дизайнера несколько лет назад, заключался в том, чтобы встать, отойти на два метра от экрана и снова посмотреть на свою работу.
Выделяются ли нужные области и цвета?
3. Будьте последовательны
Применяйте правило 60/30/10 последовательно ко всему веб-сайту, чтобы укрепить индивидуальность вашего бренда и обеспечить единообразие взаимодействия с пользователем.
Помимо вашего веб-сайта, применение того же правила к другим вашим маркетинговым материалам поможет еще больше.
Отказ от ответственности
Когда на вашем веб-сайте много изображений, эффективно применять это правило становится сложнее. В этом случае использование более нейтральной цветовой палитры поможет акцентному цвету выделиться больше.
Реальные примеры
Как только вы увидите, как это реализовано в реальном мире, вы поймете, почему это так эффективно и насколько это может помочь вашему следующему дизайну веб-сайта.

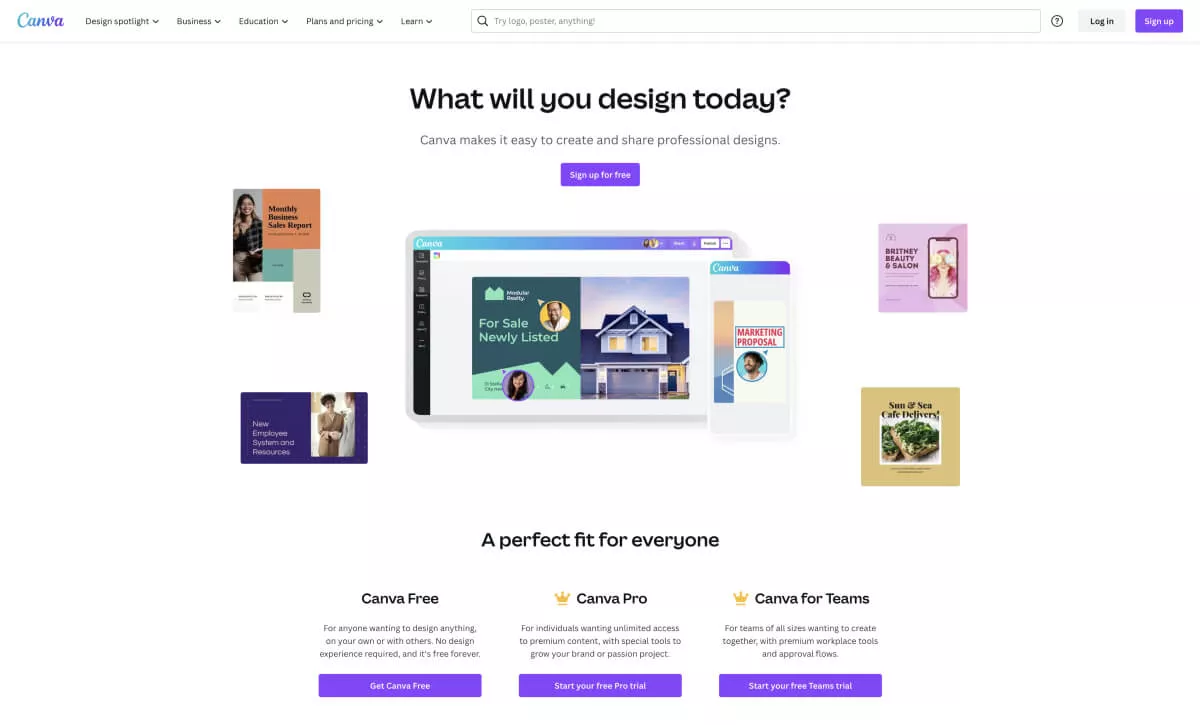
Канва

Поскольку Canva сама по себе является инструментом дизайна, вы ожидаете, что Canva сделает это правильно, и они вас не разочаруют.
У них есть белый цвет в качестве доминирующего цвета на 60% и фиолетовый цвет в качестве акцента на 10%. Остальные 30% — синие, но они использовали его для придания глубины дизайну, меняя оттенок синего на разных страницах и в разных разделах.
Алиса пишет копию

Веб-сайт Alice Writes Copy — прекрасный пример правила 60/30/10, реализованного с использованием стратегии более темных цветов. Темно-синий представляет собой 60% доминирующего цвета, серый является второстепенным цветом, а персиковый является выдающимся акцентным цветом.
Здесь стоит отметить, что хотя изображение занимает большую часть основного раздела, дизайнер сохранил цветовой баланс на странице, используя более светлые, естественные цвета на фотографии.
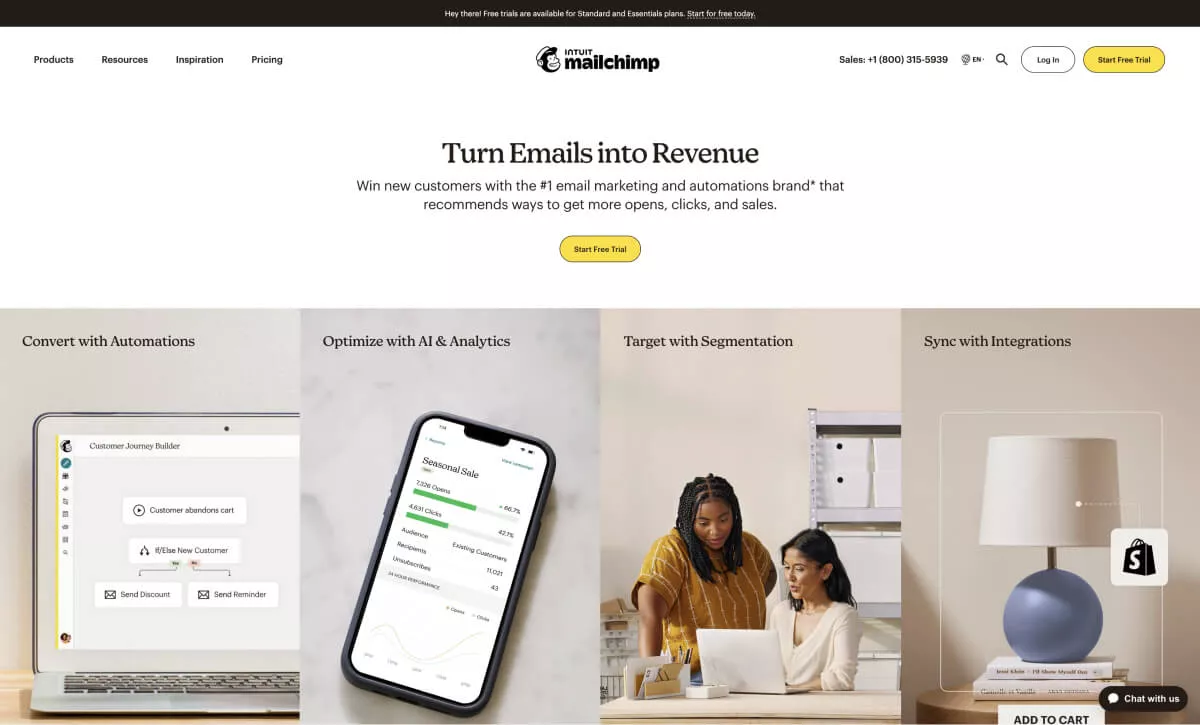
MailChimp

MailChimp — это веб-сайт, который посещали многие из нас, и хотя мнения об их сервисе различаются, мы не можем винить в дизайне их домашней страницы. Обратите внимание, что белый цвет составляет большую часть основного раздела, а естественные тона изображений ниже являются вторичным «цветом», а желтый — акцентным.
Еще раз, хотя изображения являются большой частью дизайна, ни одна из использованных фотографий не является властной. Скорее, они идеально вписываются в дизайн и дополняют остальные цвета.
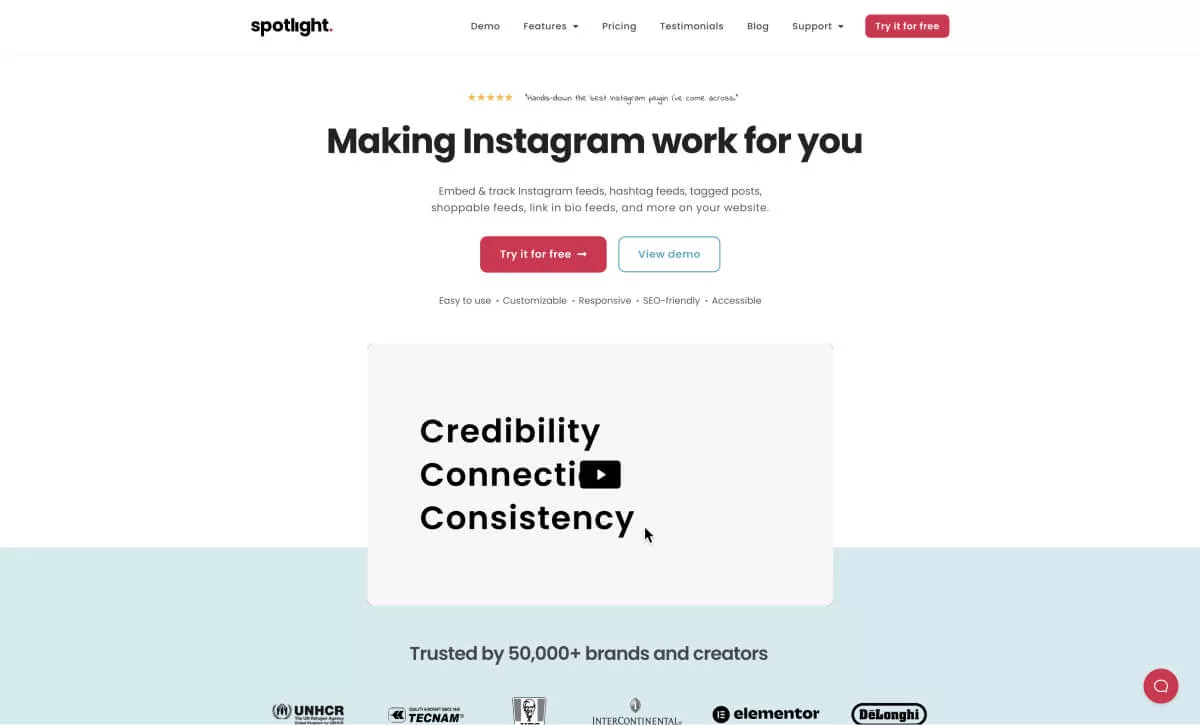
Прожектор

Хорошо, это необъективный пример, поскольку Spotlight — это наш собственный плагин для WordPress, и мы сами разработали его веб-сайт. Но тем не менее, это отличный пример этого правила в действии.
Белый остается самым популярным 60% доминирующим цветом, в то время как мы использовали светло-голубой в качестве 30% вторичного цвета и красный фирменный красный в качестве 10% акцентного цвета.
Модернизация вашего веб-сайта с помощью правила 60/30/10
Возможно, вы думаете, что не хотите переделывать весь свой сайт WordPress, что понятно, но все же есть способы применить правило 60/30/10 к существующему дизайну.
Если вы используете конструктор веб-сайтов, такой как Elementor, его опция «Глобальные цвета» — отличный способ настроить цветовую схему, не касаясь самих макетов.
То же самое относится к Beaver Builder с его цветовой палитрой и к GeneratePress с его Global Colors. То же самое можно сказать почти обо всех конструкторах страниц и блочных плагинах.
Если вы не используете блочный плагин или конструктор страниц и не хотите трогать какой-либо код CSS, вам стоит ознакомиться с нашим обзором CSS Hero.
Подведение итогов: овладейте правилом 60/30/10
Включив правило 60/30/10 в дизайн вашего веб-сайта, вы можете значительно улучшить его визуальную привлекательность, удобство для пользователей и общую эффективность.
Следуйте рекомендациям, изложенным в этой статье, и используйте рекомендуемые инструменты и плагины WordPress для создания потрясающих, сбалансированных и привлекательных веб-сайтов.
Если вам интересно узнать больше о правиле 60/30/10 и других стратегиях дизайна, рассмотрите возможность просмотра видео на YouTube или записи на курсы дизайна на таких сайтах, как Udemy или Skillshare.
Наконец, если вы также разрабатываете интерфейсы для продуктов, это правило также может быть применено и к ним. Взгляните на пример в видео ниже.
Не забудьте изучить другие ресурсы на WPMayor, например, это руководство по клонированию дизайна веб-сайта.
Теперь пришло время экспериментировать и повторять, пока вы не добьетесь идеального баланса цветов для своего сайта.
