Модуль меню теперь находится в бета-версии!
Опубликовано: 2015-08-04Скидка 25% на продукцию Beaver Builder! Спешите завершить распродажу... Берегите больше!


Сегодня мы официально выпустили новые модули сообщений, которые находились в бета-версии последние две недели, а также бета-версию нового модуля Меню. Если вы еще этого не сделали, зайдите в свою учетную запись, чтобы загрузить последнюю бета-версию и опробовать модуль меню!
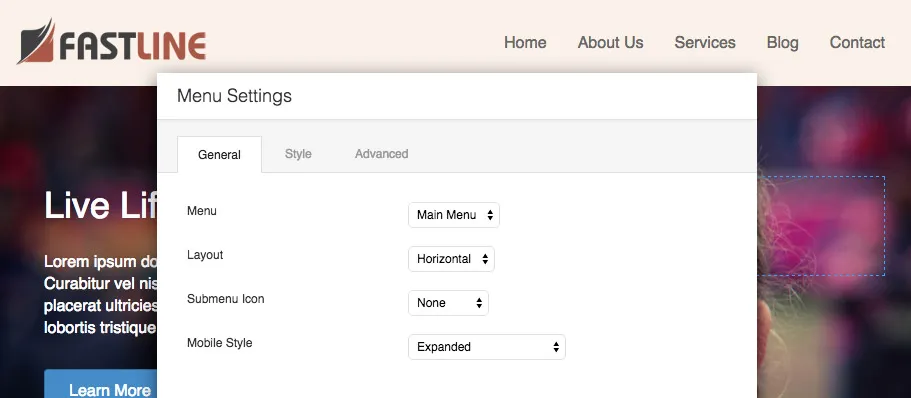
Как и встроенный виджет «Пользовательское меню», модуль «Меню» позволяет вам выбрать одно из ваших меню, созданное в разделе «Внешний вид» > «Меню», для вставки в ваши макеты. На этом сходство заканчивается, поскольку модуль «Меню» позволяет вам делать гораздо больше с опциями макета, стиля и адаптивного отображения ваших меню.
Модуль меню поставляется с четырьмя различными вариантами макета вашего меню. Эти варианты включают…
Модуль «Меню» также включает в себя несколько вариантов стиля, которые позволяют создавать различные уникальные дизайны меню. Эти параметры включают в себя стили для таких вещей, как цвета текста, размеры шрифтов, цвета фона и общее выравнивание меню. Обязательно посетите вкладку «Стиль» в настройках модуля меню, чтобы увидеть все доступные параметры.
Модуль «Меню» не только позволяет вам создавать расширенное пользовательское меню, но и отлично смотрится на экранах меньшего размера, например, на мобильных устройствах. На вкладке «Общие» вы найдете опцию «Мобильный стиль», которая позволяет вам настроить, как ваше меню будет выглядеть на экранах меньшего размера. Эти варианты включают…
Как упоминалось в моем предыдущем посте, период бета-тестирования продлится примерно две недели, если мы не столкнемся с какими-либо серьезными проблемами. Если все пойдет по плану, модуль меню должен быть официально выпущен 17 августа.
Я рад сообщить, что стандартные и глобальные шаблоны строк/модулей сейчас проходят внутреннее тестирование команды! Если все пойдет хорошо, мы надеемся выпустить частную бета-версию на следующей неделе и публичную бета-версию на следующей неделе. В дополнение к шаблонам строк/модулей мы также начали работу над реализацией нового средства выбора цвета, которое имеет возможность сохранять предустановки цвета, а также ищем решения для добавления поддержки Genesis в Beaver Builder.
Как всегда, я предоставляю слово вам. Не стесняйтесь сообщить нам в комментариях ниже, что вы думаете о новом модуле меню, если у вас есть какие-либо отзывы о том, как мы могли бы его улучшить, или если у вас возникнут какие-либо проблемы.
До новых встреч, удачного строительства!
Как это будет работать, если мы использовали Dynamik Website Builder?
потрясающий. Пока вы работаете над меню, не могли бы вы рассмотреть возможность добавления настройки для управления альфа-каналом, чтобы заголовки меню могли быть прозрачными (не уверен, правильно ли я говорю, вы понимаете, что я имею в виду?). Я хотел бы сделать навигацию заголовков прозрачной. Это в разработке? Спасибо.
было бы неплохо, если бы была возможность выбирать, какой уровень меню показывать. Например, если я хочу отображать только подменю (страницы 2-го уровня), будет ли у меня такая опция?
Если я использую модуль меню для создания меню для своего сайта, есть ли способ сделать так, чтобы оно отображалось на всех страницах/публикациях? Я могу создать глобальную строку с меню и добавить ее вручную на каждую страницу, но, похоже, нет способа добавить ее на страницы сообщений/категорий и т. д.
Модуль отличный, но кто-нибудь знает, почему я получаю это, используя модуль меню вместо заголовка страницы? : #26 (без названия)
Очень круто вы все! Хорошая работа.
Пока пишу это, возился с модулем меню. Все идет нормально! Работает так, как ожидалось.
Нравится ваш цикл релизов.