Как легко продавать загрузки на WordPress (2021)
Опубликовано: 2020-11-27Вы хотите продавать цифровые загрузки на WordPress? Продажа цифровых продуктов - отличный способ монетизировать ваш сайт и получить дополнительный пассивный доход.
В этой статье мы покажем вам простой способ продавать загрузки на WordPress. Вы можете начать продавать свои загрузки сегодня, не написав ни единой строчки кода.
Создайте форму загрузки WordPress прямо сейчас
Как продавать загружаемые файлы на WordPress?
Самый простой способ продавать загружаемые файлы - использовать плагин WPForms.
WPForms - лучший конструктор форм для WordPress. Он позволяет добавлять поле оплаты в любую форму на вашем сайте и мгновенно отправлять ссылки для скачивания по электронной почте.
Продажа загрузок немного отличается от продажи физических товаров. Вам не нужна полноценная платформа электронной коммерции. А предложение мгновенных загрузок - отличный способ увеличить конверсию форм и FOMO.
Вы можете легко использовать цифровую форму загрузки для продажи цифровых товаров, таких как:
- Электронные книги и курсы
- Видео, музыка или искусство
- Печатные издания
- Билеты
- Видеопотоки
- Программное обеспечение или плагины WordPress
- И более!
В этом руководстве мы покажем вам самый простой и быстрый способ принимать платежи за загрузки. Вам не нужно заставлять посетителей проходить полную оплату, так что и для клиентов это легко.
Давайте посмотрим, что нам нужно сделать, чтобы настроить и запустить вашу форму загрузки.
Как продавать загрузки на WordPress
Вот список шагов в этом руководстве. Используйте ссылки, чтобы перейти к разделу, который хотите прочитать.
- Установите плагин WPForms
- Настройте своего поставщика платежных услуг
- Создайте форму загрузки WordPress
- Настройте параметры формы загрузки
- Добавьте свои цифровые ссылки для скачивания
- Опубликуйте свою форму загрузки в WordPress
Начнем с установки плагина.
Шаг 1. Установите плагин WPForms
Первое, что вам нужно сделать, это установить и активировать плагин WPForms WordPress. WPForms упрощает продажу цифровых продуктов. И вы можете настроить его намного быстрее, чем WooCommerce.
Если вы не знаете, как установить плагин, просмотрите это пошаговое руководство о том, как установить плагин в WordPress.
Чтобы упростить начало работы, давайте также установим надстройку пакета шаблонов форм. Это набор из более чем 100 готовых шаблонов форм, которые вы можете легко настроить. Мы собираемся использовать его позже в руководстве.
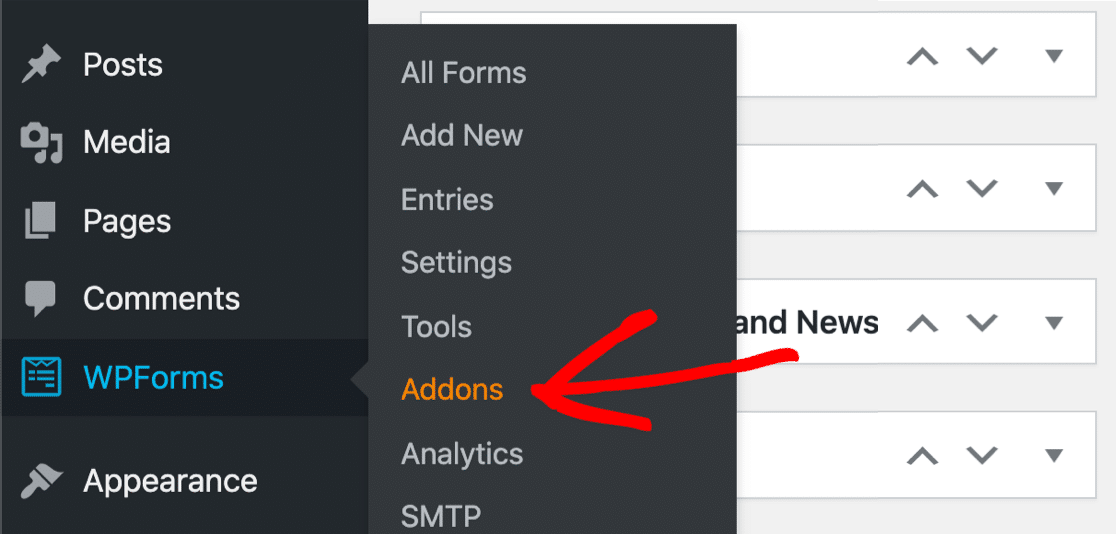
Если вы хотите установить шаблоны, нажмите WPForms »Addons на боковой панели WordPress.

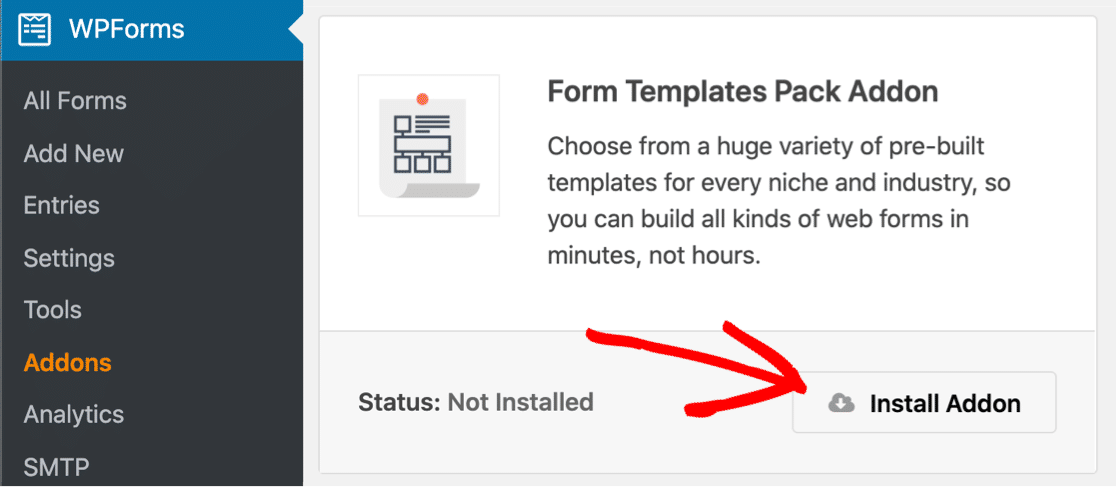
Найдите пакет шаблонов форм и нажмите Установить надстройку .

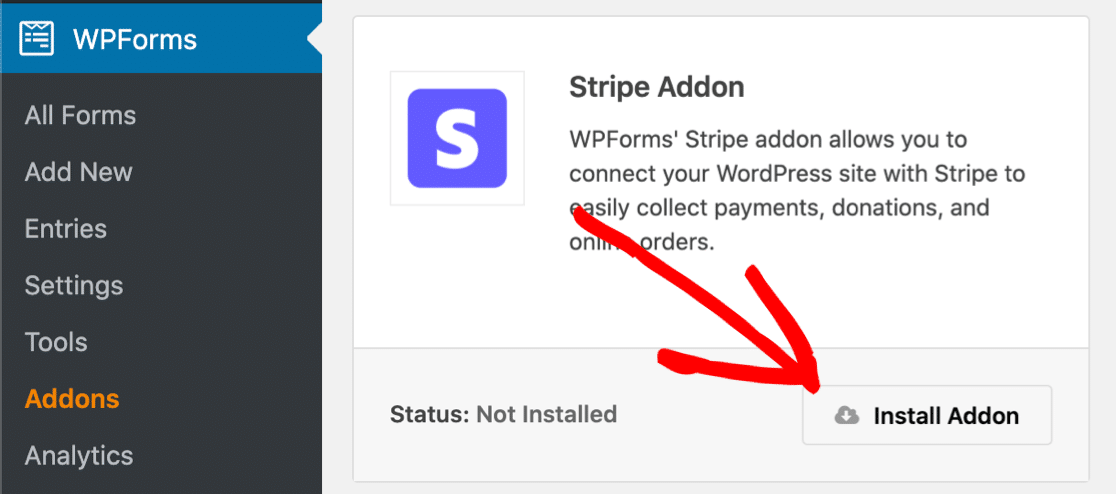
Пока мы здесь, мы также можем установить надстройку поставщика платежей. В этом примере мы немного прокрутим вниз и установим аддон для Stripe.

WPForms также позволяет принимать платежи через PayPal или Authorize.Net. Если вы хотите использовать один из этих способов оплаты, установите надстройку для выбранных вами платежных шлюзов, прежде чем двигаться дальше.
Шаг 2. Настройте поставщика платежных услуг
Прежде чем мы начнем создавать форму, нам нужно убедиться, что в WPForms настроена правильная валюта.
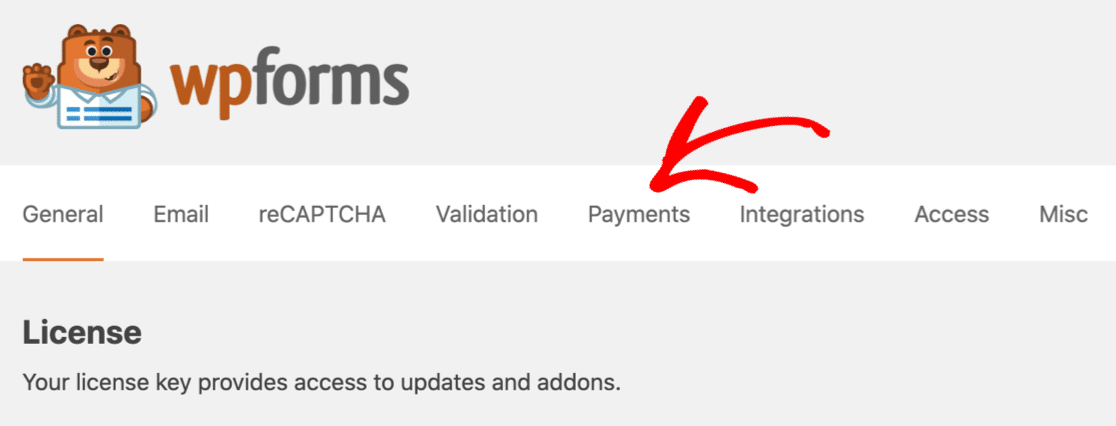
Для этого откройте WPForms »Настройки .
Теперь перейдите на вкладку « Платежи » вверху.

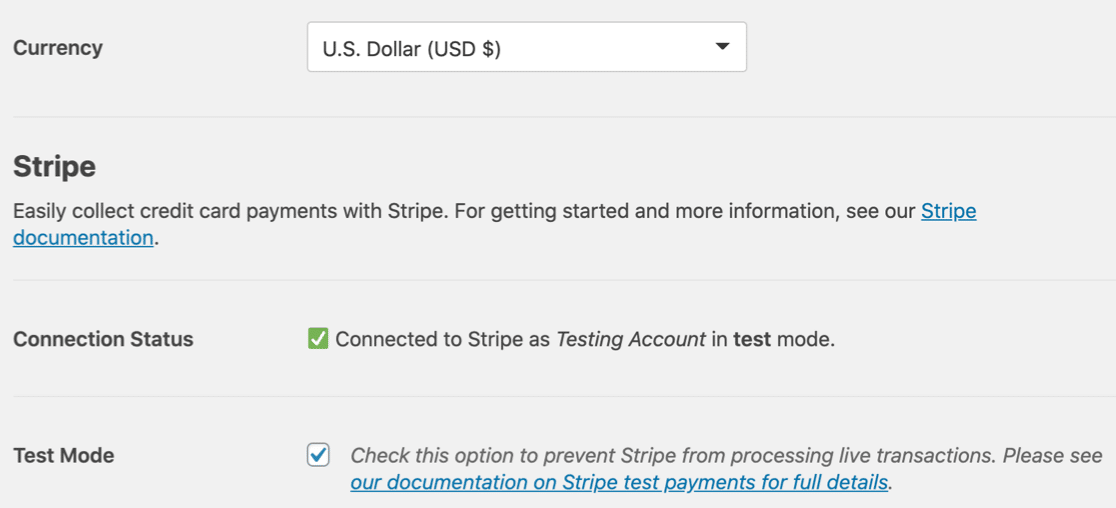
Этот экран позволяет легко настроить валюту для формы оплаты.
Сразу под полем валюты вы также увидите настройки подключения для вашего платежного модуля. Используйте их для подключения к платежному шлюзу, который вы хотите использовать.

Вы заметили, что мы используем режим Stripe Test Mode? Это позволит нам протестировать все функциональные возможности нашей формы без совершения реальных платежей. Вы можете включить тестовый режим PayPal, если решите использовать PayPal здесь.
Сохраните свои настройки, когда все будет настроено так, как вы этого хотите. Теперь приступим к изготовлению формы.
Шаг 3. Создайте форму загрузки WordPress
На этом этапе мы создадим форму из шаблона и настроим ее для продажи электронных книг. Нам не нужна страница оформления заказа, потому что у нас будут элементы и поля оплаты в одной форме.
И в уведомлении по электронной почте мы будем ссылаться на цифровые файлы, купленные посетителем.
Для начала нажмите WPForms »Добавить новый . Вы увидите, что конструктор форм открыт в полноэкранном окне.
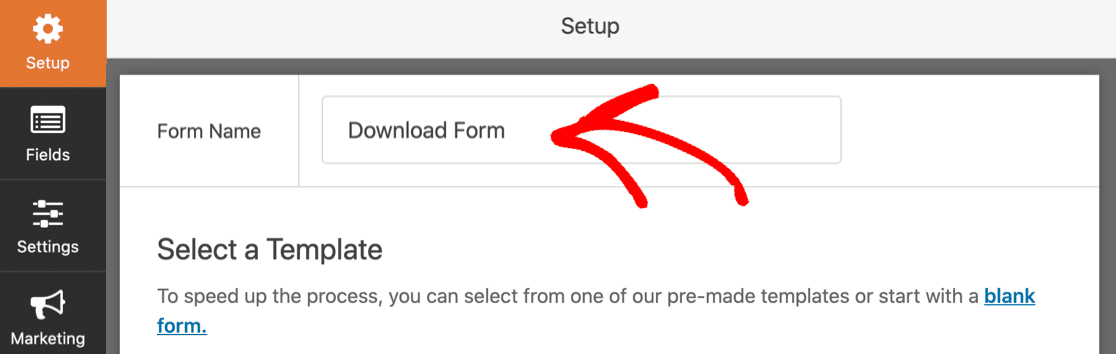
Введите имя для вашей новой формы вверху.

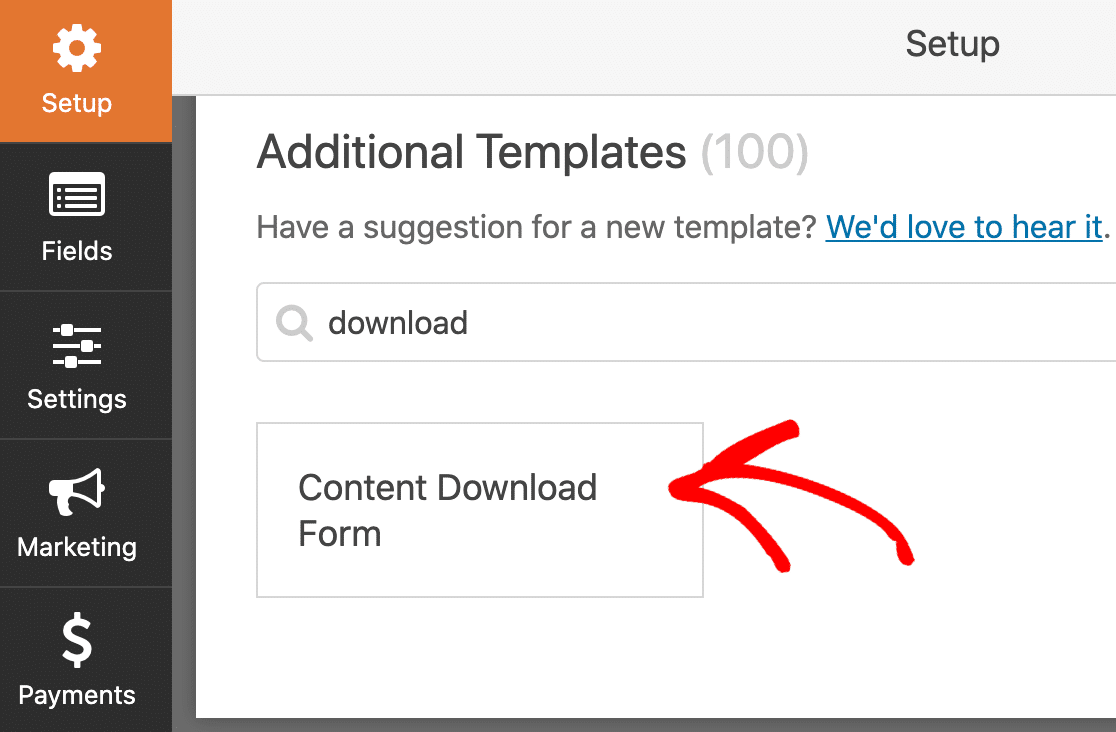
Затем прокрутите вниз до раздела « Дополнительные шаблоны ».
Давайте поищем "скачать". Затем щелкните шаблон формы загрузки содержимого, чтобы открыть его.

Большой! Теперь мы можем приступить к настройке вашей формы.
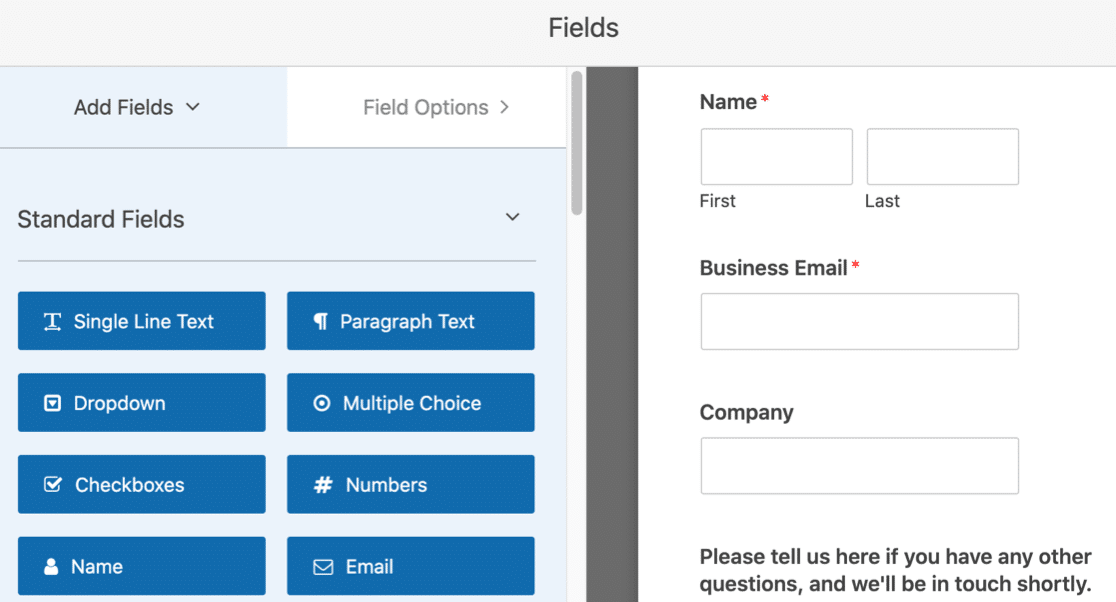
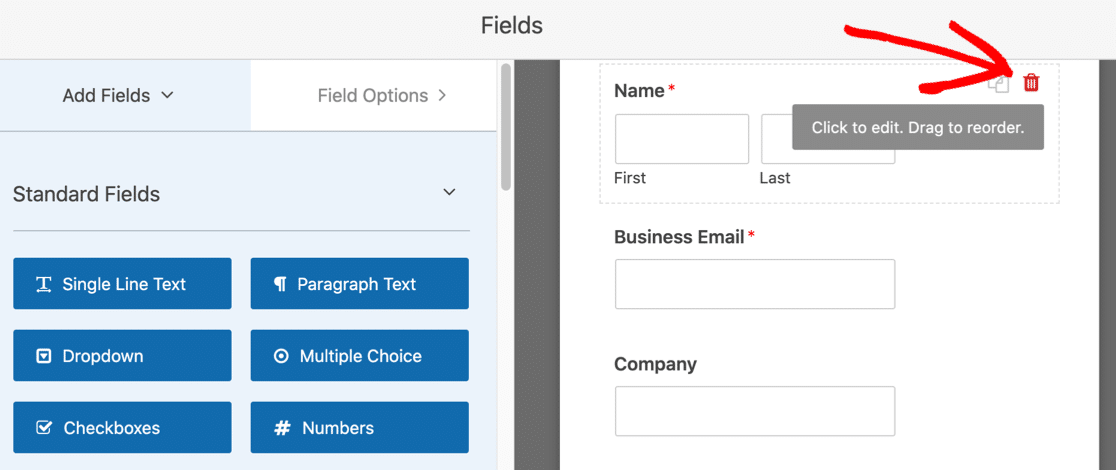
В этом шаблоне есть 4 поля, с которых можно начать:
- Имя
- Деловая электронная почта
- Компания
- Поле для вопросов или комментариев.
Вы можете увидеть их справа.

Знаете ли вы, что в вашей форме должно быть не более трех полей, чтобы улучшить конверсию форм?
В зависимости от того, что вы продаете, может быть сложно иметь их так мало. Но попробуем сделать форму как можно короче.
Сначала удалим поле «Имя». Мы собираемся щелкнуть здесь корзину, чтобы удалить ее.

Если вы хотите собирать данные о посетителях для службы рассылки рассылки, такой как Mailchimp, вы можете оставить поле «Имя».
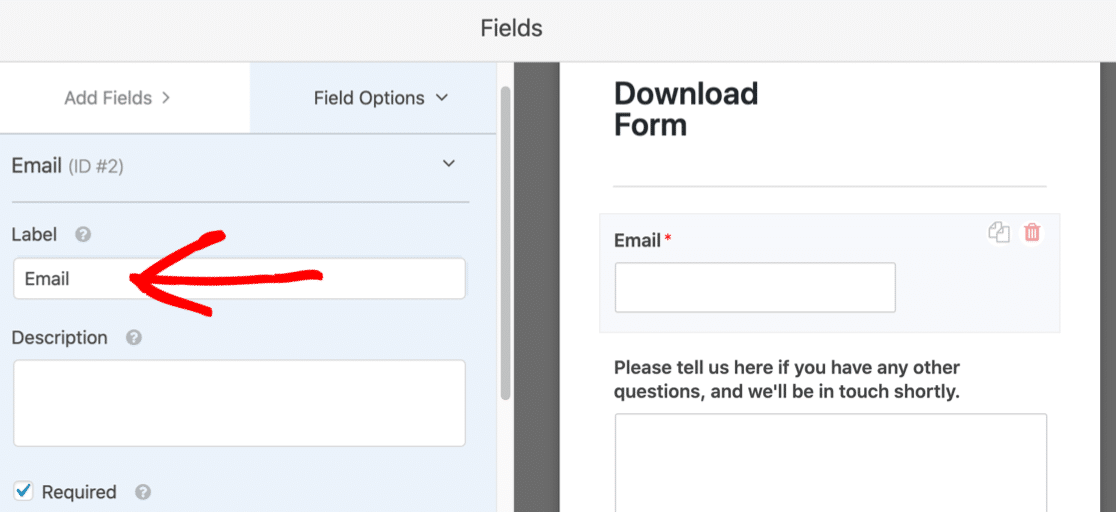
Затем мы изменим метку в поле электронной почты. Щелкните один раз на поле, чтобы открыть настройки, затем удалите слово «Бизнес» с ярлыка.

Добавить файлы и цены в форму
Затем давайте добавим предметы, которые хотим продать. Мы собираемся добавить раскрывающееся поле элементов и продавать 2 разных загрузки.
Если вы хотите, вы можете использовать здесь динамический выбор полей. Мы покажем вам, как настроить поля вручную.
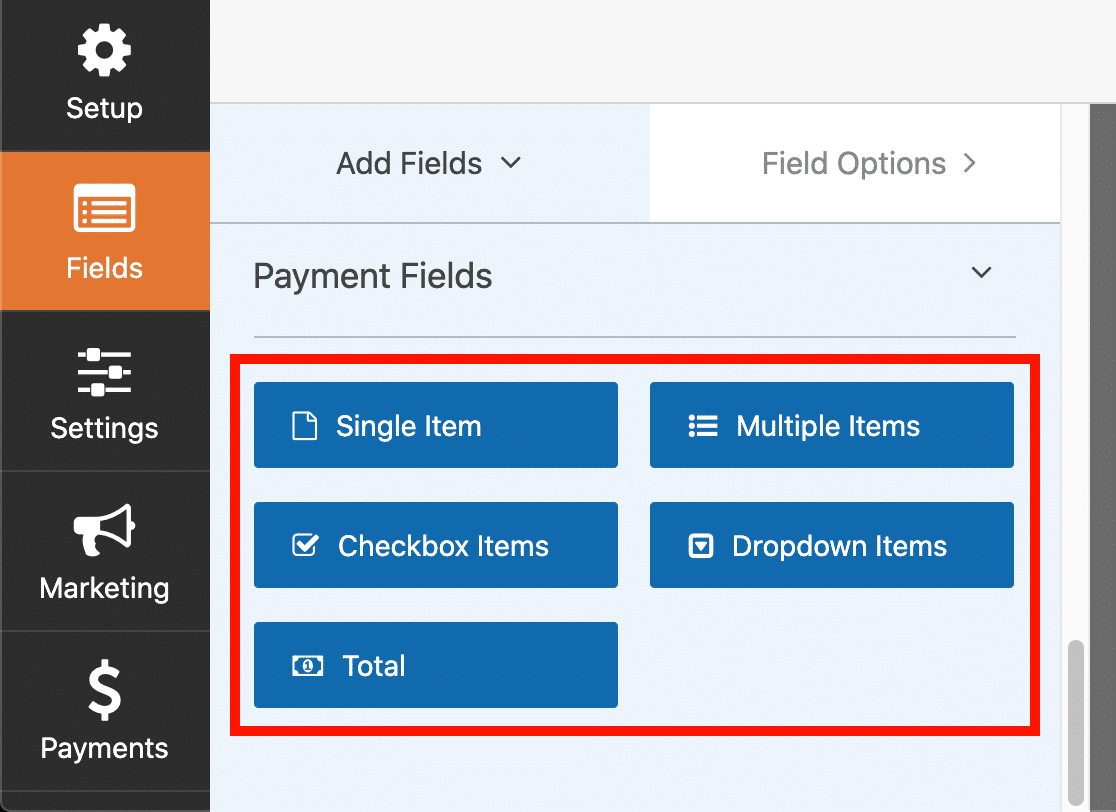
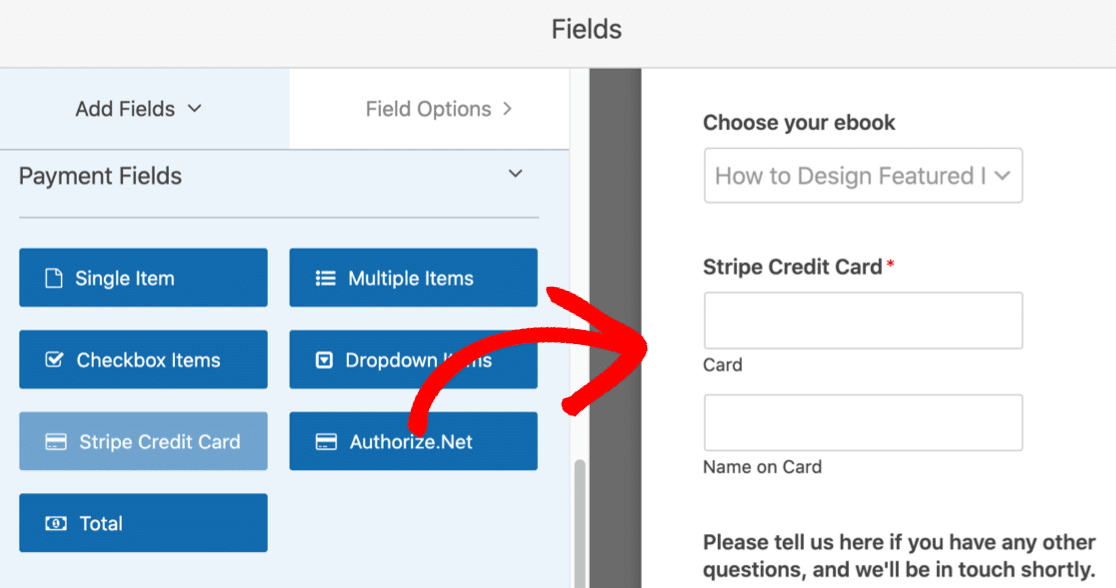
Прокрутите вниз до раздела « Поля платежей ».

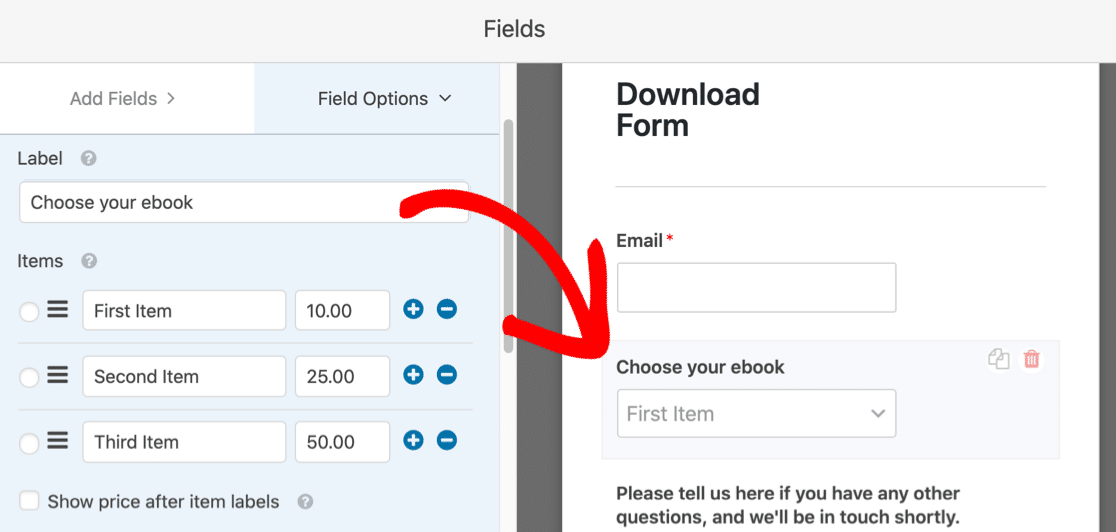
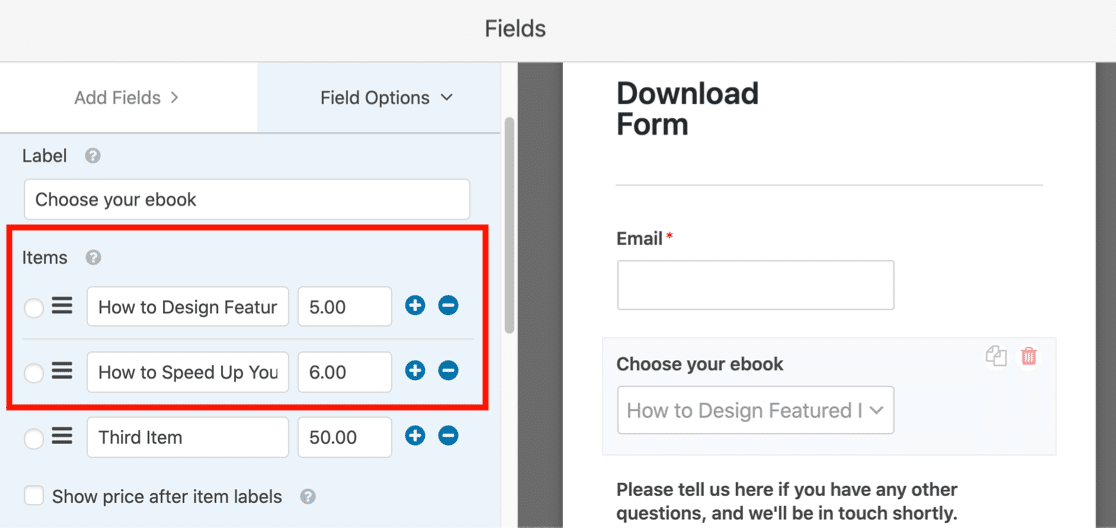
Перетащите поле раскрывающихся элементов с левой панели вправо. Затем щелкните раскрывающееся поле, чтобы отредактировать его.
Вы можете видеть здесь, что мы уже изменили метку для поля.

Слева вы также можете увидеть 3 варианта ответа. Они создаются по умолчанию, поэтому давайте настроим их сейчас.
В каждой строке введите название загрузки, которую вы хотите продать.

Мы также изменили цену для каждого товара. Вы можете щелкнуть значок «минус», чтобы удалить линии, и значок «плюс», чтобы добавить больше.
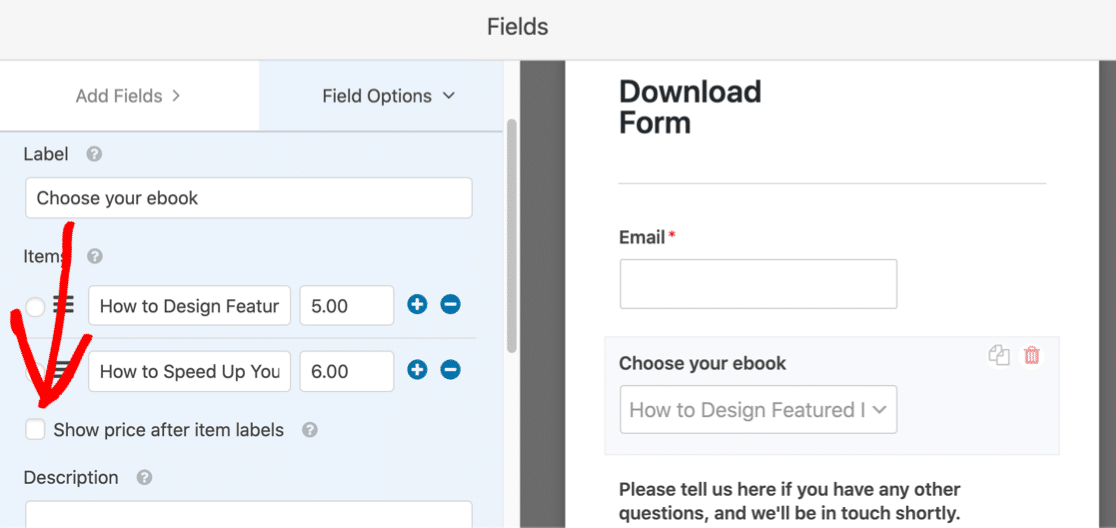
Мы также собираемся установить здесь флажок Показывать цену после меток товаров . Это автоматически покажет цену в раскрывающемся списке.
Это позволяет вашему клиенту легко увидеть, сколько он заплатит.

В этой форме нам не нужно добавлять поле « Итого», потому что посетитель может покупать только 1 товар за раз.
Последнее поле, которое нам нужно, - это поле кредитной карты Stripe. Теперь перетащим это на форму.

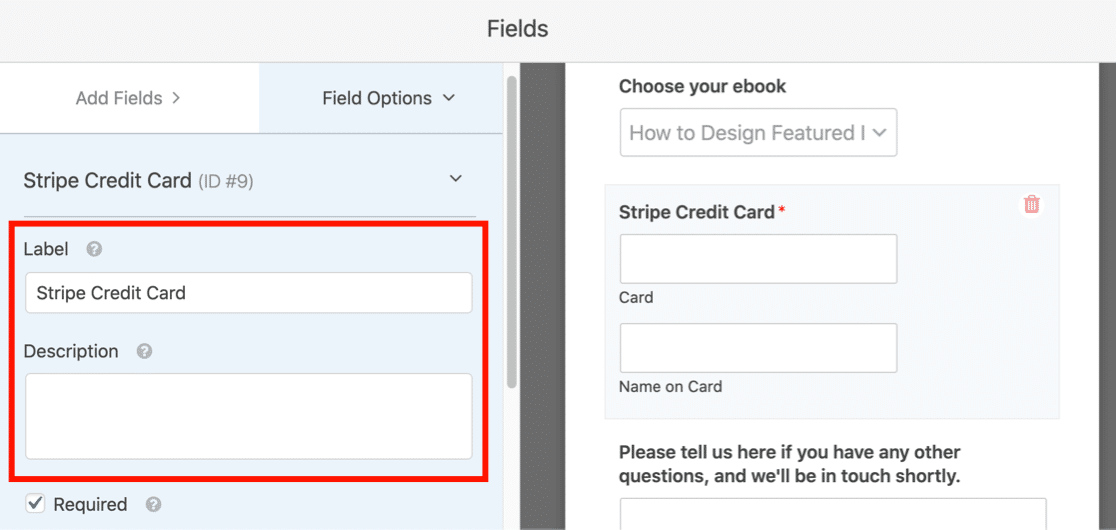
Поле кредитной карты работает по умолчанию, поэтому вам не нужно здесь ничего редактировать. Но если вы действительно хотите изменить метку или описание, вы можете щелкнуть по нему.

Хорошо, это форма настроена и готова к продаже загрузок на WordPress!
Далее нам нужно настроить ссылки для скачивания.
Шаг 4. Настройте параметры формы загрузки
На этом шаге мы собираемся отредактировать настройки формы и включить платежи. У вас могут быть разные настройки оплаты для каждой формы в вашем интернет-магазине.
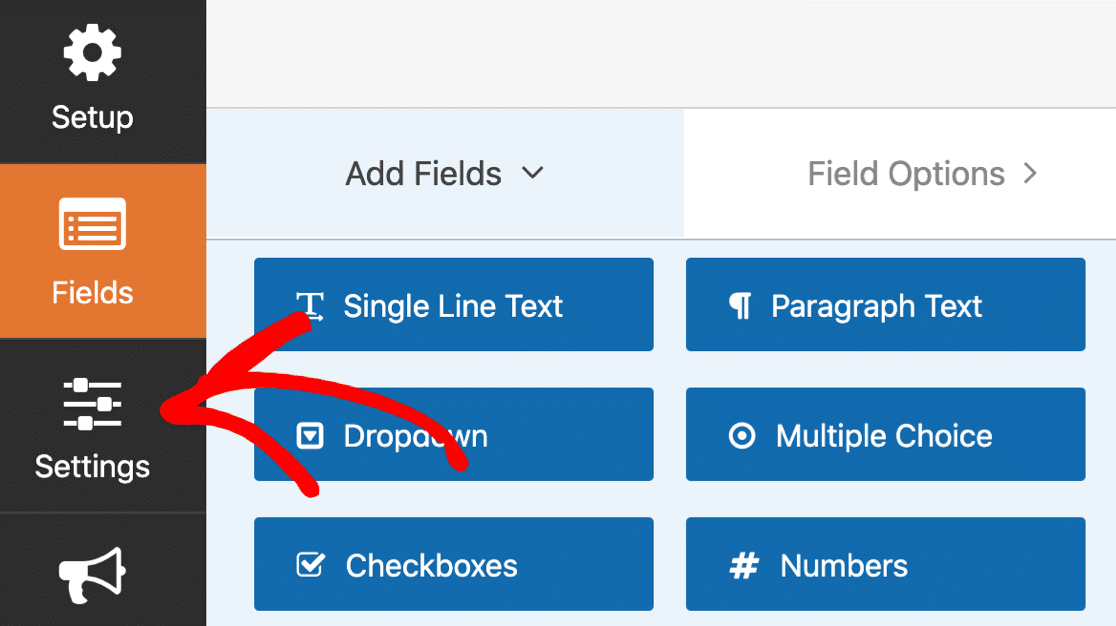
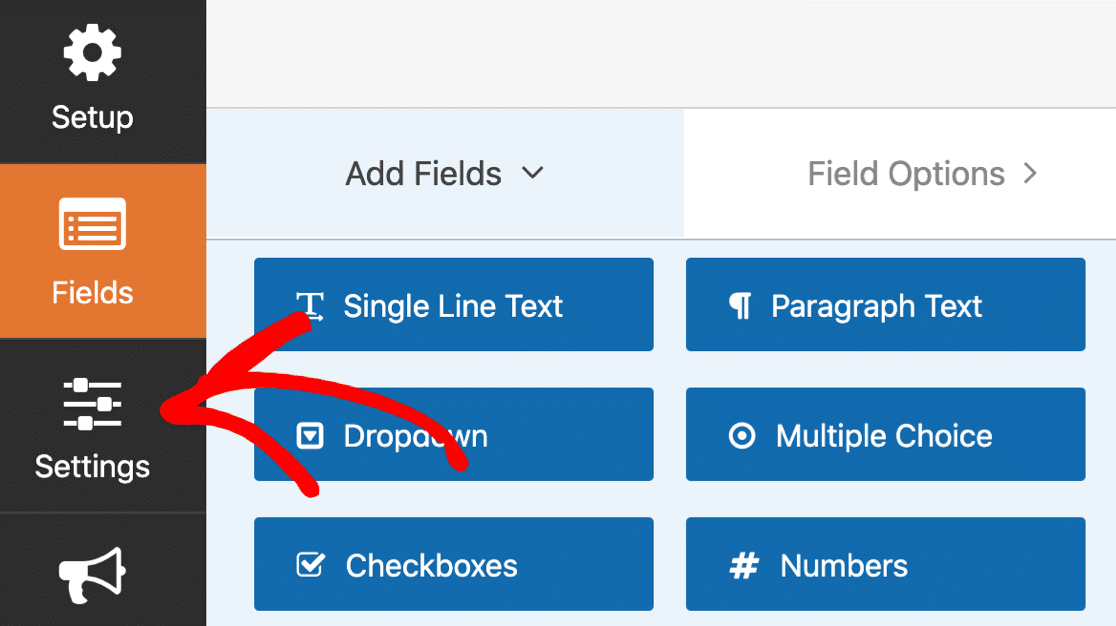
В левой части окна конструктора форм щелкните Параметры .

Откроется страница общих настроек формы.

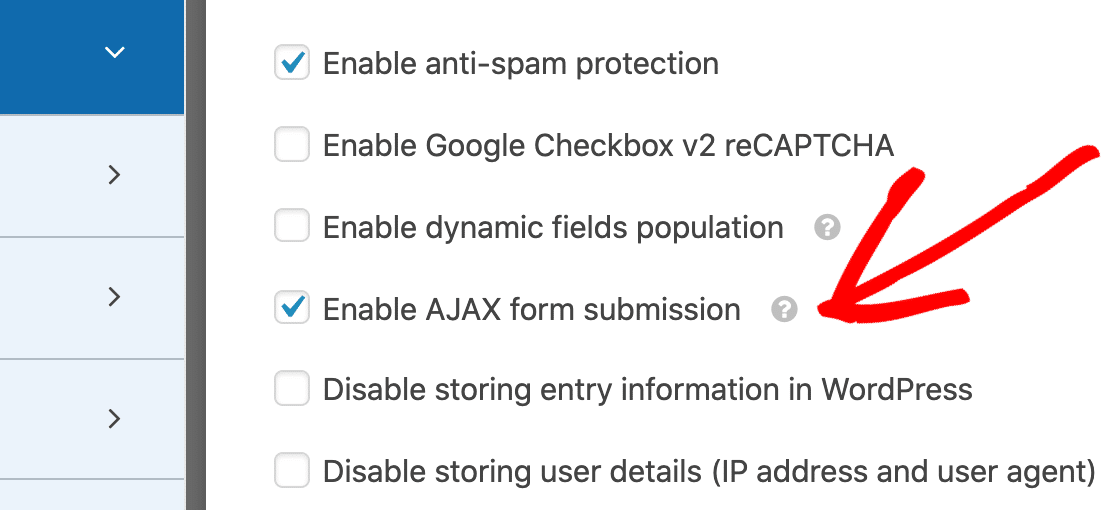
Если вы используете поле оплаты Stripe, установите флажок Включить отправку формы AJAX .

Нам нужна отправка формы AJAX, чтобы поле Stripe работало.
Здесь вы также можете изменить другие настройки:
- Имя формы - измените имя формы здесь, если хотите.
- Описание формы - дайте вашей форме описание.
- Текст кнопки отправки - настройте копию на кнопке отправки.
- Предотвращение спама - продавайте загрузки на WordPress без спама.
- Усовершенствования GDPR - отключите сохранение входной информации и сведений о пользователях, таких как IP-адреса и информация об агентах пользователя. Ознакомьтесь с нашими пошаговыми инструкциями о том, как добавить поле соглашения GDPR в вашу форму.
Все готово? Щелкните Сохранить .
Затем давайте настроим способ работы Stripe с этой формой.
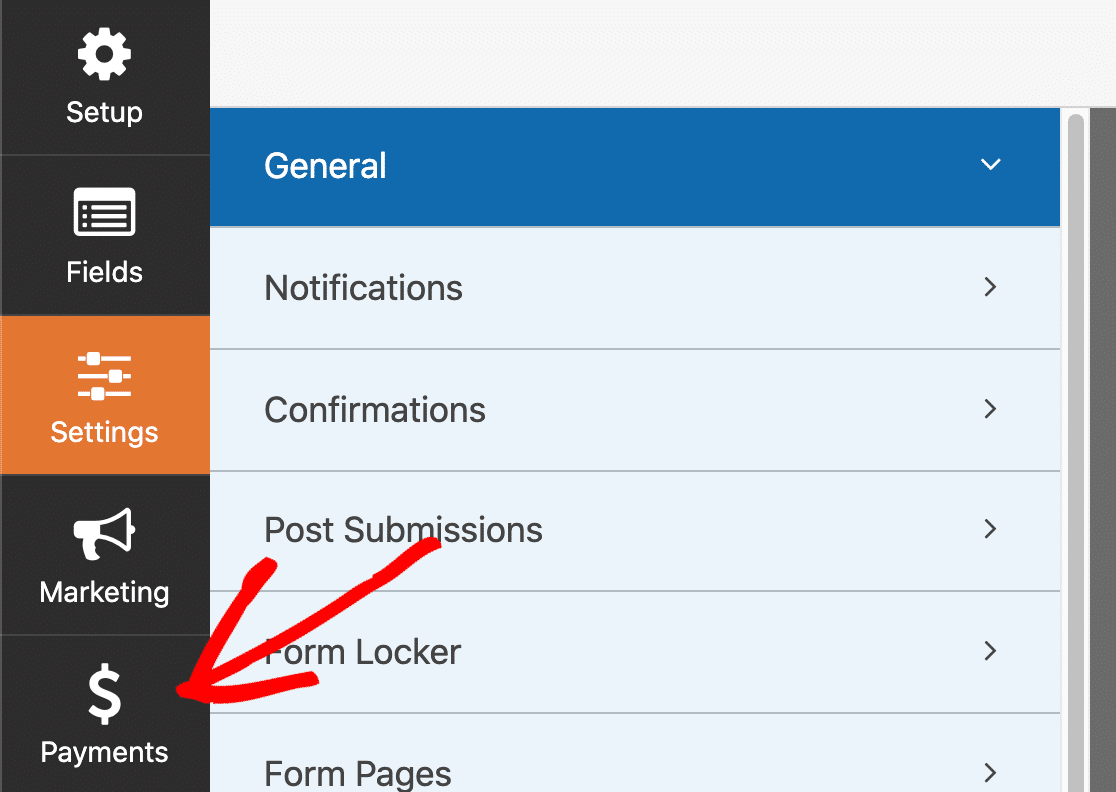
В левой части конструктора форм щелкните Платежи .

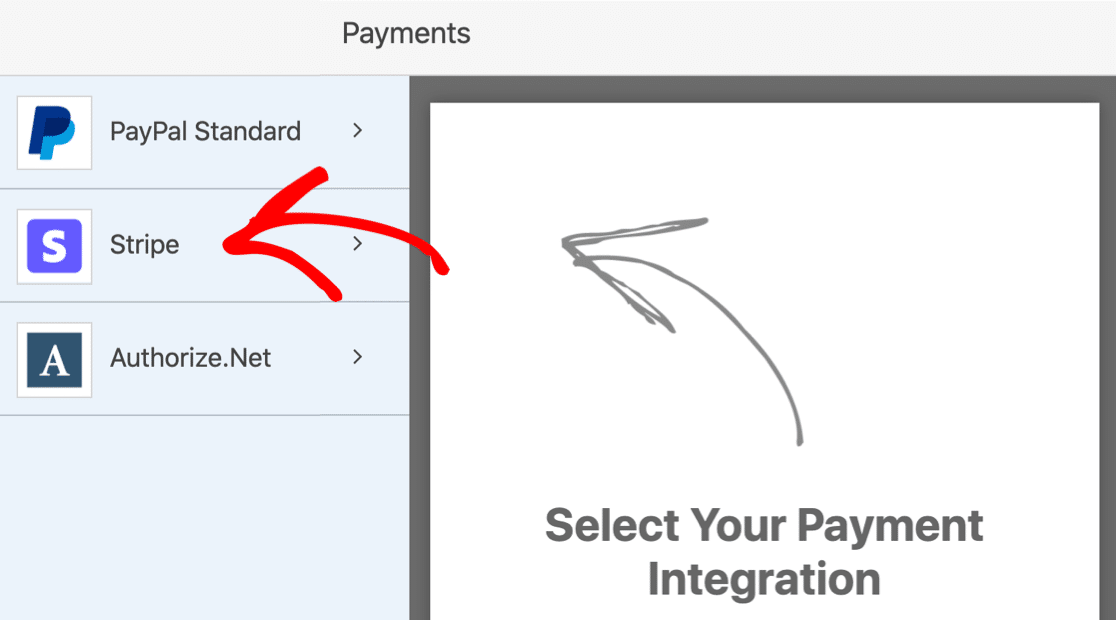
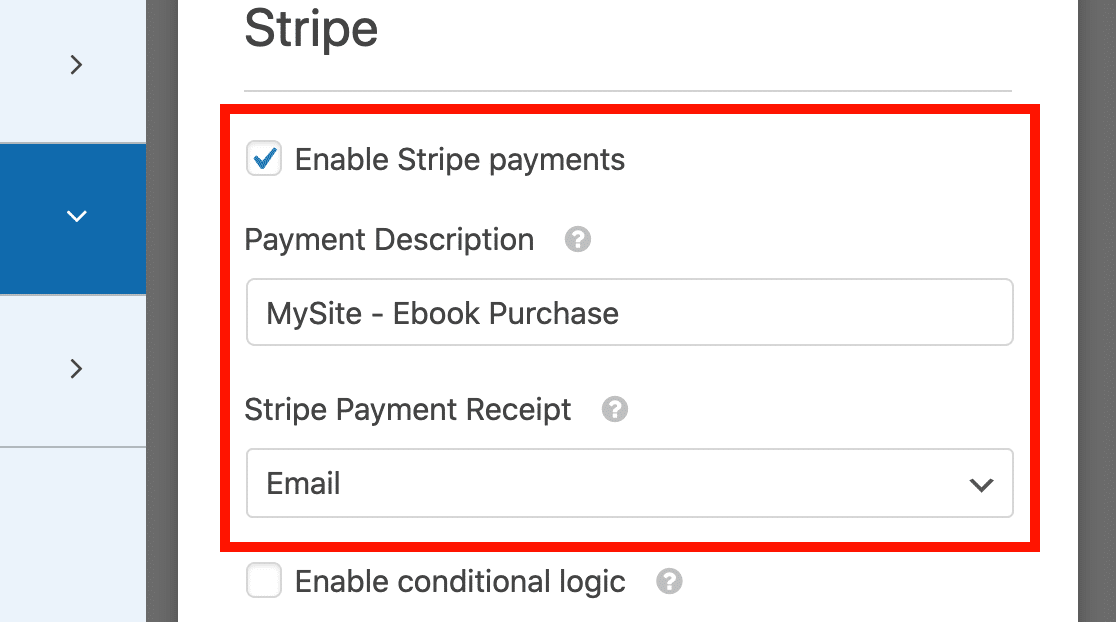
А теперь нажимаем Stripe .

Вы захотите установить здесь флажок Включить платежи Stripe, чтобы включить платежи для вашей формы.
Вы также можете настроить:
- Описание платежа : этот текст будет отображаться в выписке по кредитной карте вашего клиента.
- Полоса квитанции об оплате : выберите, куда отправить квитанцию об оплате покупки. Обычно здесь нужно выбрать «Электронная почта», чтобы квитанция отправлялась на адрес электронной почты клиента.

Нажмите « Сохранить» вверху, чтобы сохранить все эти настройки.
Хорошо, теперь мы готовы добавить ссылки для скачивания файлов.
Шаг 5. Добавьте цифровые ссылки для скачивания
Когда кто-то платит за загрузку, мы отправляем ему по электронной почте ссылку, чтобы они могли мгновенно получить свой файл.
Мы можем использовать условную логику для отправки разных писем в зависимости от приобретенного товара.
Это позволяет легко отправлять правильные ссылки без использования полной корзины покупок.
Слева нажмите « Настройки», чтобы вернуться к общим настройкам формы.

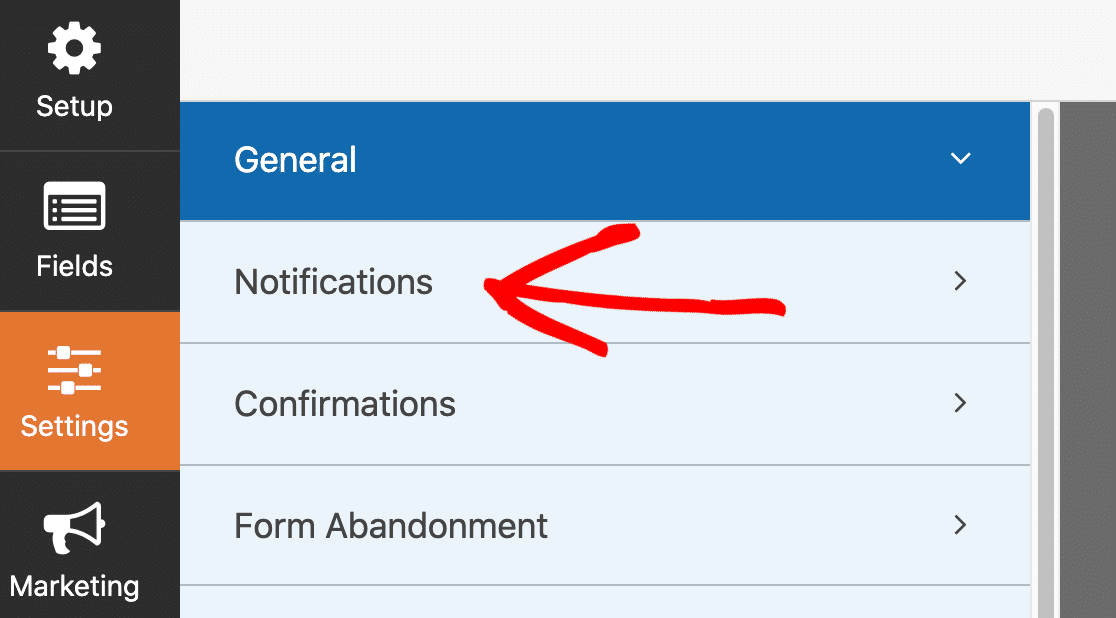
Затем щелкните Уведомления в списке.

WPForms автоматически создает здесь 1 уведомление. Он отправит вам электронное письмо, чтобы сообщить, что форма была отправлена.
Для нашей формы загрузки нам нужно добавить еще 2 уведомления: одно для загрузки первого файла и другое для загрузки второго файла. Каждое уведомление будет иметь отдельную ссылку для скачивания.
Добавление вашего первого электронного письма для загрузки файла
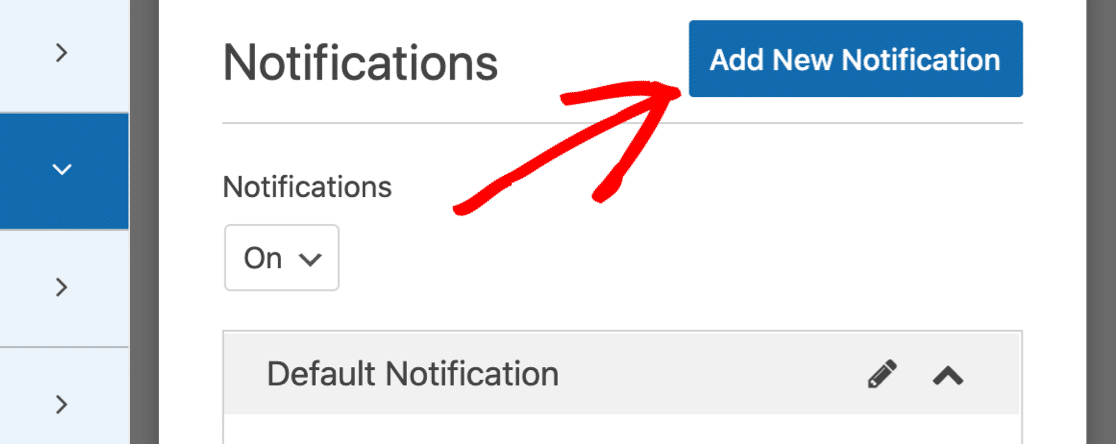
Начните с нажатия кнопки « Добавить новое уведомление» в разделе « Уведомления ».

Введите имя для вашего первого уведомления. Вы захотите ввести имя, которое соответствует файлу, чтобы его было легко идентифицировать позже.

Теперь у нас есть новое уведомление, готовое к настройке. Вы увидите, что он добавлен прямо в верхней части окна уведомлений.
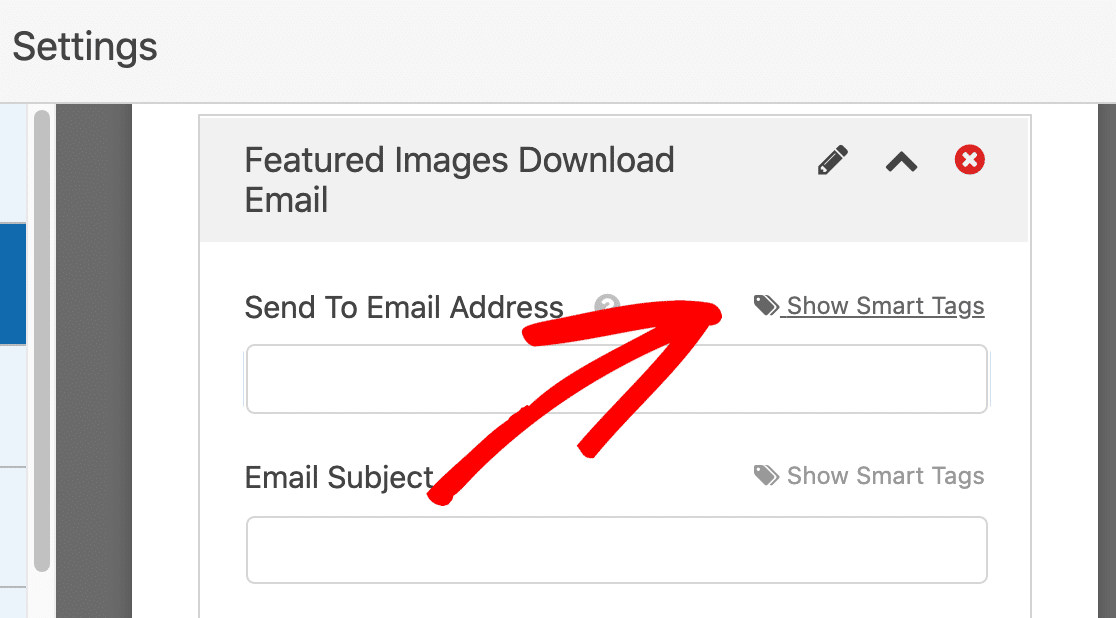
Мы хотим, чтобы это электронное письмо было отправлено человеку, купившему загрузку. Поэтому удалите {admin_email} из адреса электронной почты для отправки , затем нажмите « Показать смарт-теги» .

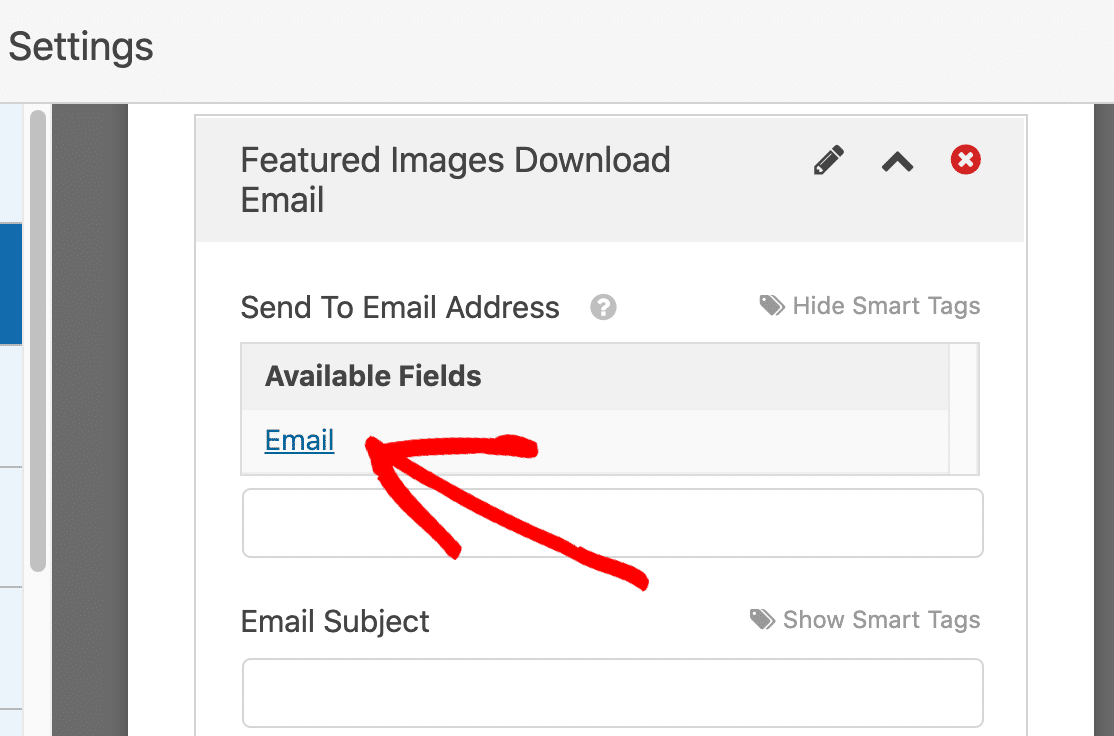
А теперь давайте выберем электронную почту из доступных полей.

Теперь уведомление по электронной почте будет отправлено на адрес электронной почты, который был введен в форме загрузки.
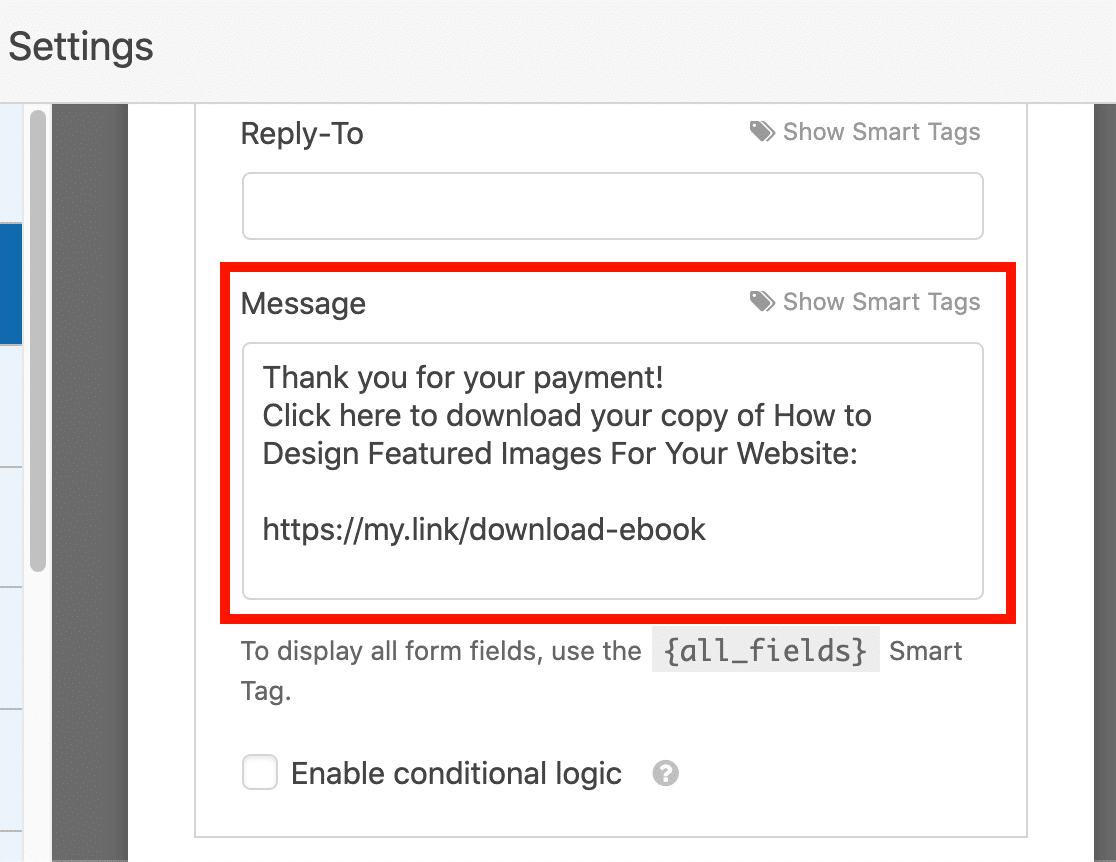
Затем прокрутите вниз до раздела « Сообщение » и введите сообщение, которое должен видеть ваш клиент, когда он получит от вас письмо.
Мы собираемся удалить смарт-тег {all_fields} и заменить его ссылкой на файл.

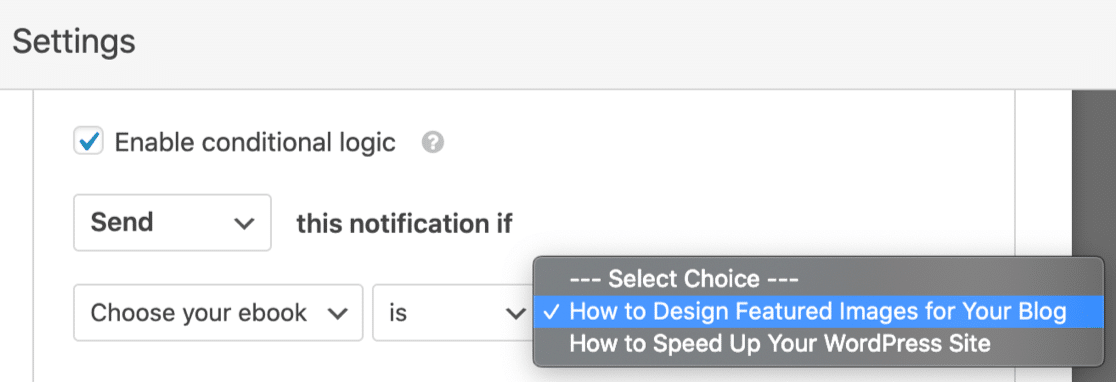
Вы заметили флажок Включить условную логику ? Это позволит нам контролировать, какие клиенты получат это уведомление по электронной почте.
Поставим галочку. Затем нам нужно сообщить WPForms, чтобы они отправили это письмо, если они купили первую электронную книгу, но не вторую. Поэтому для этого мы можем использовать поля условной логики внизу.
Вот как это выглядит:

Вот и все! Щелкните Сохранить, чтобы сохранить уведомление.
Добавление второго электронного письма для загрузки файла
Чтобы добавить второе электронное письмо, повторите шаги. Создайте второе уведомление по электронной почте, как мы это делали раньше.
Помните о 2 важных изменениях, которые вам необходимо сделать здесь:
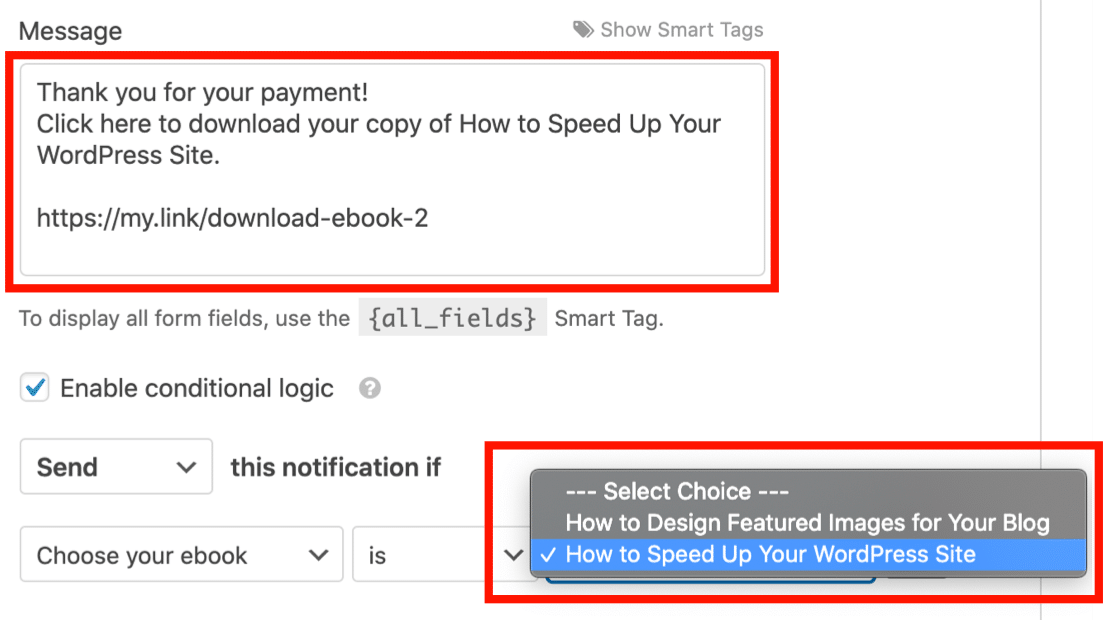
- Добавьте ссылку на второй файл в электронном письме.
- При создании условной логики убедитесь, что это электронное письмо будет отправлено людям, выбравшим второй файл в раскрывающемся списке.
Вот как выглядит наше второе уведомление.

Вот и все! Теперь клиенту автоматически будет отправлена правильная ссылка для скачивания файла, за который он заплатил.
Обязательно нажмите кнопку « Сохранить», чтобы сохранить форму. Теперь давайте опубликуем его на вашем сайте.
Шаг 6: опубликуйте форму загрузки в WordPress
После того, как вы создали свою цифровую форму заказа загрузки, вам необходимо добавить ее на свой веб-сайт WordPress.
WPForms позволяет добавлять формы во многие места на вашем веб-сайте, включая сообщения в блогах, страницы и виджеты боковой панели.
Вы можете использовать шорткод, но гораздо проще использовать мастер встраивания.
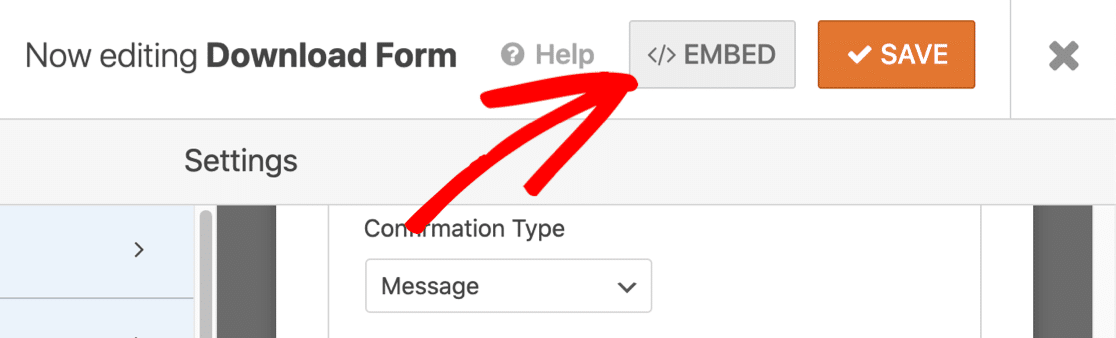
В верхней части окна конструктора форм нажмите кнопку « Вставить» , чтобы начать.

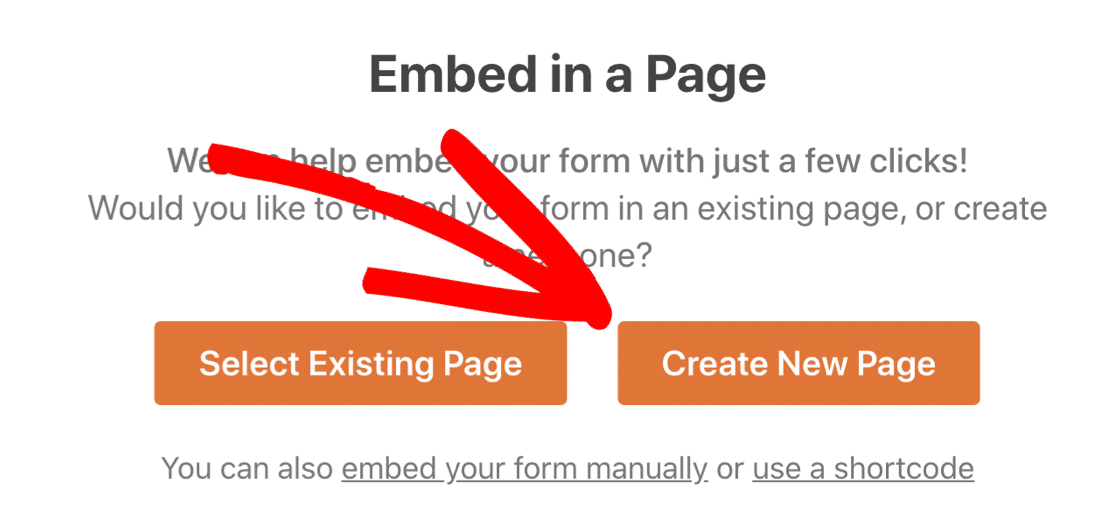
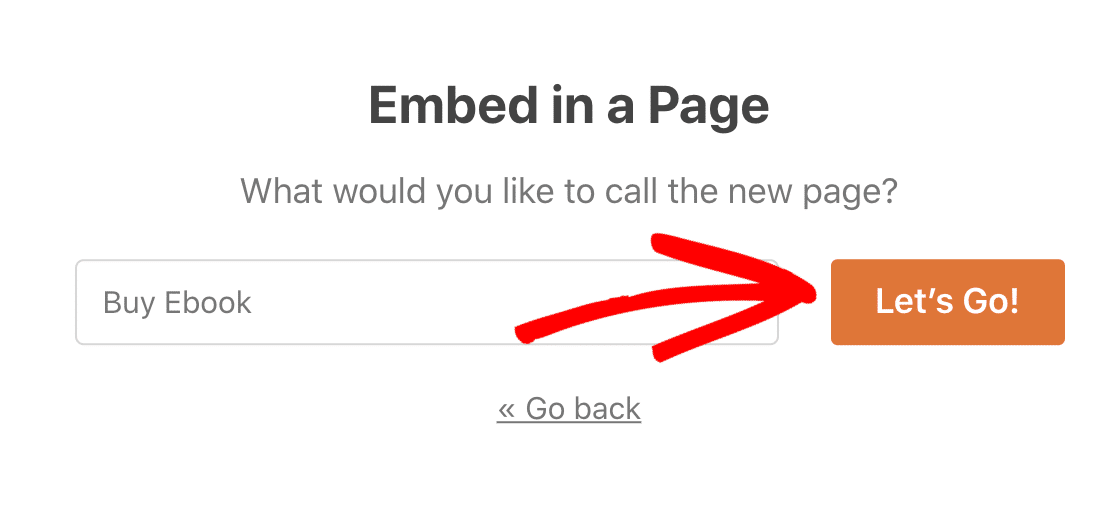
Когда откроется всплывающее окно, нажмите « Создать новую страницу» .

А затем введите имя страницы. Когда вас это устраивает, нажмите « Поехали» .

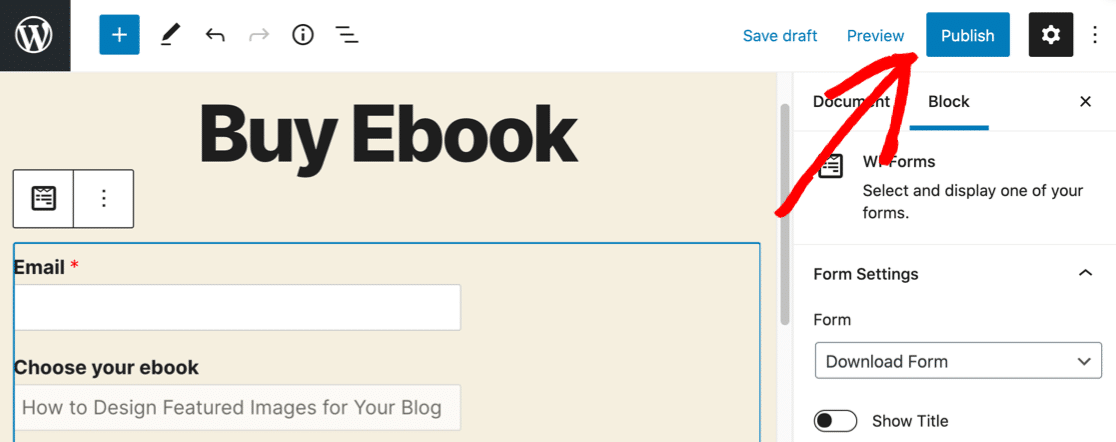
Убедитесь, что все в порядке, и при необходимости добавьте сюда контент или блоки. Вы также можете настроить SEO для страницы.
Когда страница будет готова к публикации, нажмите « Опубликовать» вверху.

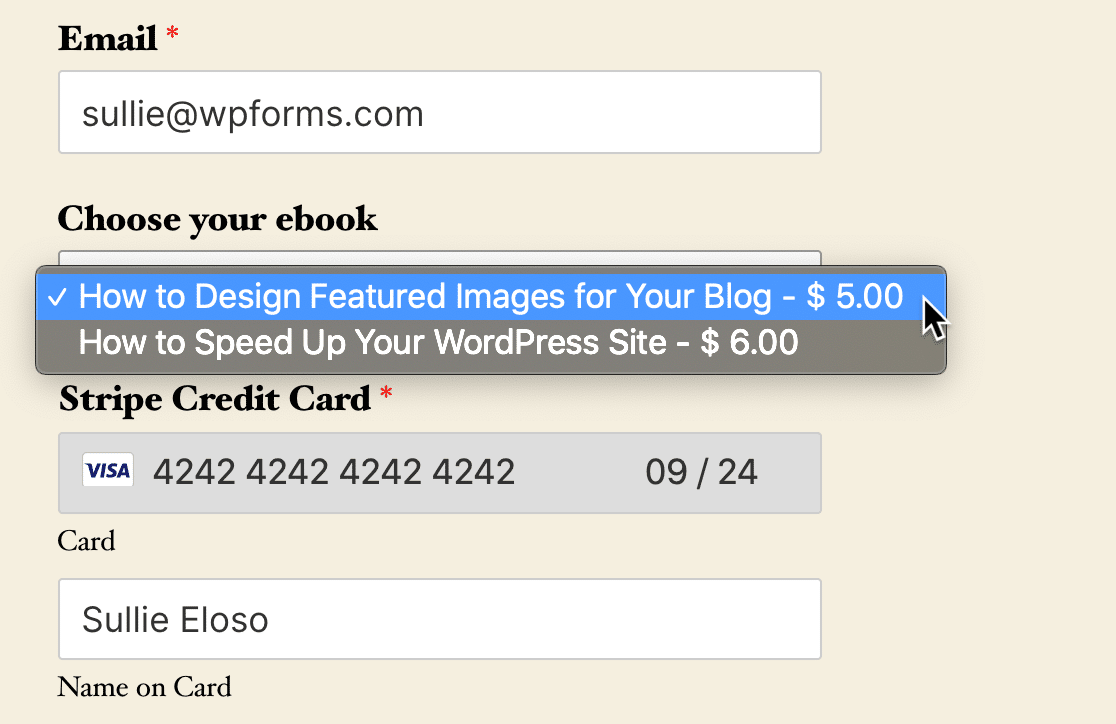
Вот и все! Вы можете продавать цифровые загрузки на своем сайте WordPress и сразу же принимать платежи.

Ваша форма может немного отличаться в зависимости от вашей темы WordPress.
Перед тем, как начать рекламировать свою новую страницу, рекомендуется сделать пробную покупку для обоих товаров. Не забудьте выключить тестовый режим, когда выйдете в эфир!
Создайте форму загрузки WordPress прямо сейчас
Далее: настройте форму загрузки
Знаете ли вы, что вы можете использовать изображения в своих формах? WPForms позволяет вставлять изображения с помощью HTML или использовать изображения в качестве вариантов ответа.
Ознакомьтесь с этим руководством по добавлению изображений в формы. Вы можете легко добавить изображение каждой цифровой загрузки вместо простого текста. Таким образом, ваши клиенты могут продавать загрузки на WordPress, используя изображения ваших продуктов.
Хотите привлечь еще больше посетителей и превратить их в клиентов? Узнайте, как можно использовать всплывающее окно с намерением выхода в WordPress.
Готовы создать свою форму? Начните сегодня с самого простого плагина для создания форм WordPress. WPForms Pro включает бесплатный шаблон формы для загрузки и предлагает 14-дневную гарантию возврата денег.
Если эта статья вам помогла, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств и руководств по WordPress.
