«В теме отсутствует таблица стилей Style CSS», как это исправить
Опубликовано: 2023-01-18Вы только что столкнулись с ошибкой «в теме отсутствует таблица стилей стиля CSS» на своем веб-сайте WordPress?
Это распространенная ошибка, с которой люди сталкиваются при попытке установить тему на свой сайт WordPress. К счастью, есть простые меры по устранению неполадок, которые вы можете выполнить, чтобы решить проблему.
В этой статье мы сначала рассмотрим причины ошибки и предложим некоторое базовое понимание файла темы, чтобы предотвратить повторное появление ошибки в будущем. Затем мы покажем вам, как исправить ошибку, и поможем загрузить тему по вашему выбору на ваш сайт WordPress.
Давайте начнем с учебника.
Что вызывает ошибку «в теме отсутствует таблица стилей стиля CSS»
Ошибка «в теме отсутствует таблица стилей стиля CSS» (также называемая ошибкой «отсутствует таблица стилей style.css») возникает только тогда, когда вы пытаетесь загрузить тему на свой веб-сайт WordPress.
Это одна из тех редких ошибок WordPress, которая информирует вас о причинах ошибки, например, «отсутствует таблица стилей style.css».
Файл style.css присутствует во всех темах WordPress. Это неотъемлемая часть темы, поскольку она отвечает за макет и стиль вашего сайта. Поэтому, когда файл пропадает, WordPress отказывается устанавливать тему и выдает ошибку.

Вот некоторые из возможных причин ошибки «В теме отсутствует таблица стилей стилей CSS»:
- Разработчик темы забыл включить файл style.css в тему или, возможно, потерял его в месте, где WordPress не может его найти.
- Папка была случайно удалена или повреждена настолько, что WordPress больше не может ее распознать.
- Возможно, вы загружаете папку, которая является не темой, а плагином . Этот тип путаницы обычно происходит с плагинами, которые предлагают дополнения к теме, установленной на вашем сайте.
- Возможно, файлы темы хранятся в zip-папке, и их необходимо извлечь перед загрузкой. Чтобы было ясно, файлы темы должны быть загружены в заархивированную папку. Но известно, что некоторые торговые площадки, такие как ThemeForest, добавляют дополнительный слой zip-папки, которая содержит файл темы вместе с документацией и лицензиями с торговой площадки.
Теперь, когда у нас есть некоторая ясность в отношении того, что могло вызвать ошибку «в теме отсутствует таблица стилей стиля CSS», давайте найдем способ удалить ошибку с вашего веб-сайта.
Как исправить ошибку «в теме отсутствует таблица стилей стиля CSS»
Для исправления ошибки потребуется принять следующие меры:
- Проверьте, действительно ли отсутствует файл style.css
- Убедитесь, что файл style.css хранится в нужном месте.
- Убедитесь, что это тема, а не плагин
- Убедитесь, что тема совместима с WordPress.
Некоторые из вас, вероятно, сталкиваются с этой ошибкой при загрузке дочерней темы. Эти решения должны работать и для вас.
Краткое примечание . В этом руководстве мы используем Windows для демонстрации некоторых решений. Пользователи MacOS также могут использовать те же решения, но шаги будут немного отличаться. Эти справочные документы помогут пользователям MacOS, когда им понадобится помощь.
Теперь давайте погрузимся.
1. Проверьте, действительно ли отсутствует файл style.css
Типичный файл темы WordPress поставляется в zip-папке. Он содержит несколько файлов и папок, включая таблицу стилей style.css. Чтобы проверить, действительно ли файл style.css отсутствует в папке темы, вам нужно извлечь файлы из заархивированной папки темы. Вот как:
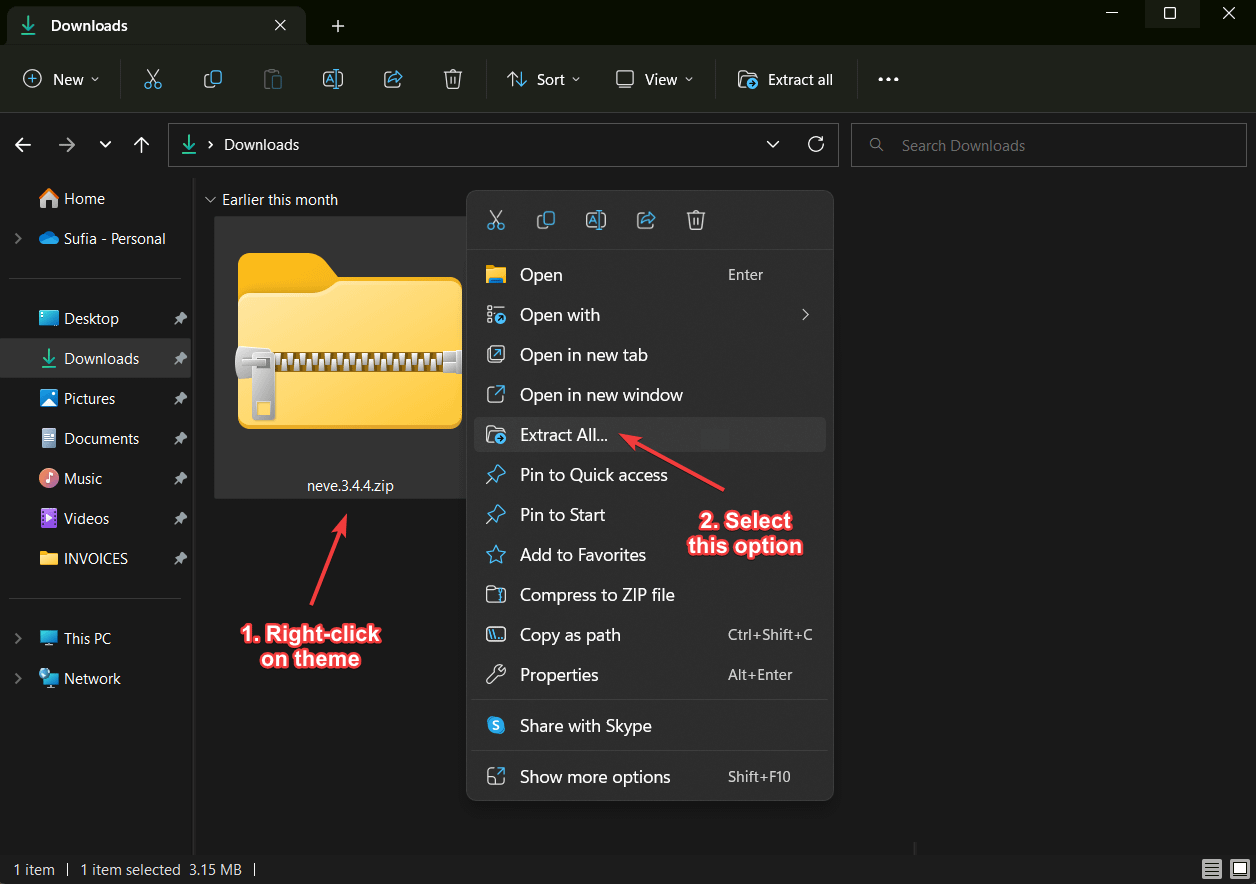
Щелкните правой кнопкой мыши ZIP-папку и выберите параметр « Извлечь все ».

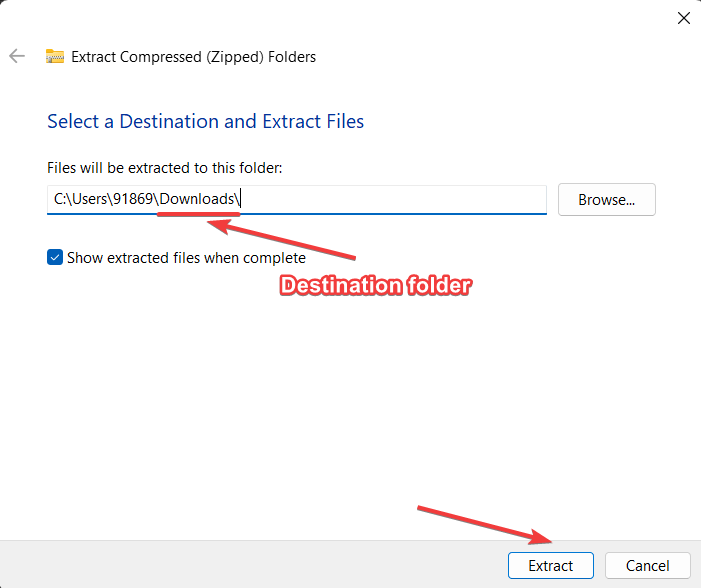
Выберите папку назначения для извлеченных файлов и нажмите кнопку « Извлечь ».

Если вам нужна помощь в процессе извлечения, ознакомьтесь с этими руководствами для Windows и MacOS. Или рассмотрите бесплатный онлайн-инструмент, такой как ezyZip.
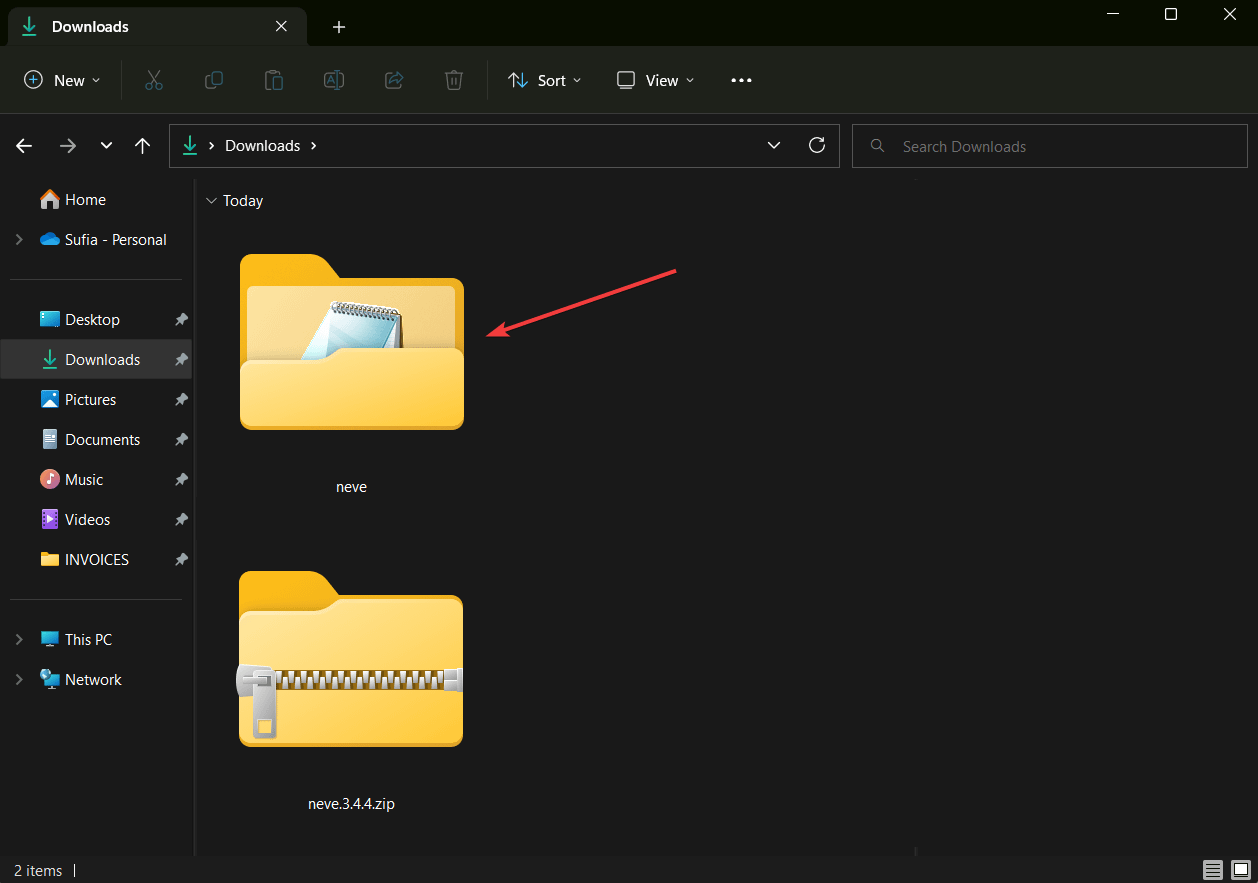
После завершения извлечения откройте папку назначения (в нашем случае «Загрузки»), и вы заметите, что есть новая папка темы , которая, похоже, была распакована.

Откройте разархивированную папку новой темы и найдите файл style.css .

Если вы найдете файл style.css, это означает, что WordPress не смог прочитать файл по неизвестным причинам. Это мог быть временный сбой или файл темы был поврежден.
Мы рекомендуем загрузить новую копию темы и загрузить ее на свой веб-сайт WordPress.
Но если вы не видите файл style.css, вам нужно попробовать следующее решение.
2. Убедитесь, что файл style.css хранится в нужном месте.
Файл style.css должен находиться в корневом каталоге темы. Это означает, что как только вы откроете папку с темой (после ее распаковки), должен появиться файл style.css.
Если он находится в другой папке, WordPress может не обнаружить его, что может привести к ошибке «в теме отсутствует таблица стилей стиля CSS».
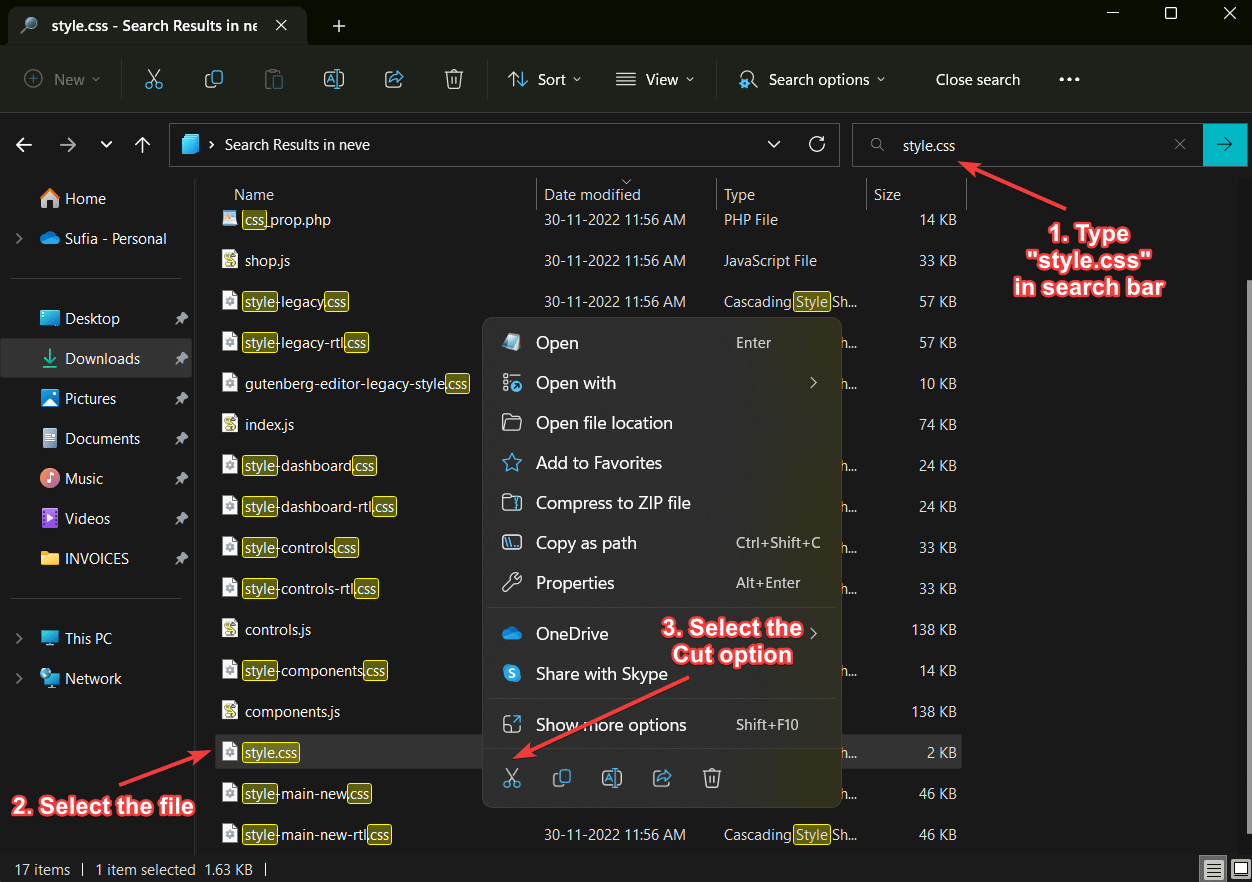
Перемещение файла — редкое явление, но оно может произойти. Мы рекомендуем искать файл в других папках, написав имя файла в строке поиска вашего окна.
Будут показаны все файлы и папки с терминами «стиль» и «css». Найдите файл с именем «style.css». Когда вы найдете его, выберите файл , щелкните правой кнопкой мыши и выберите « Вырезать ».

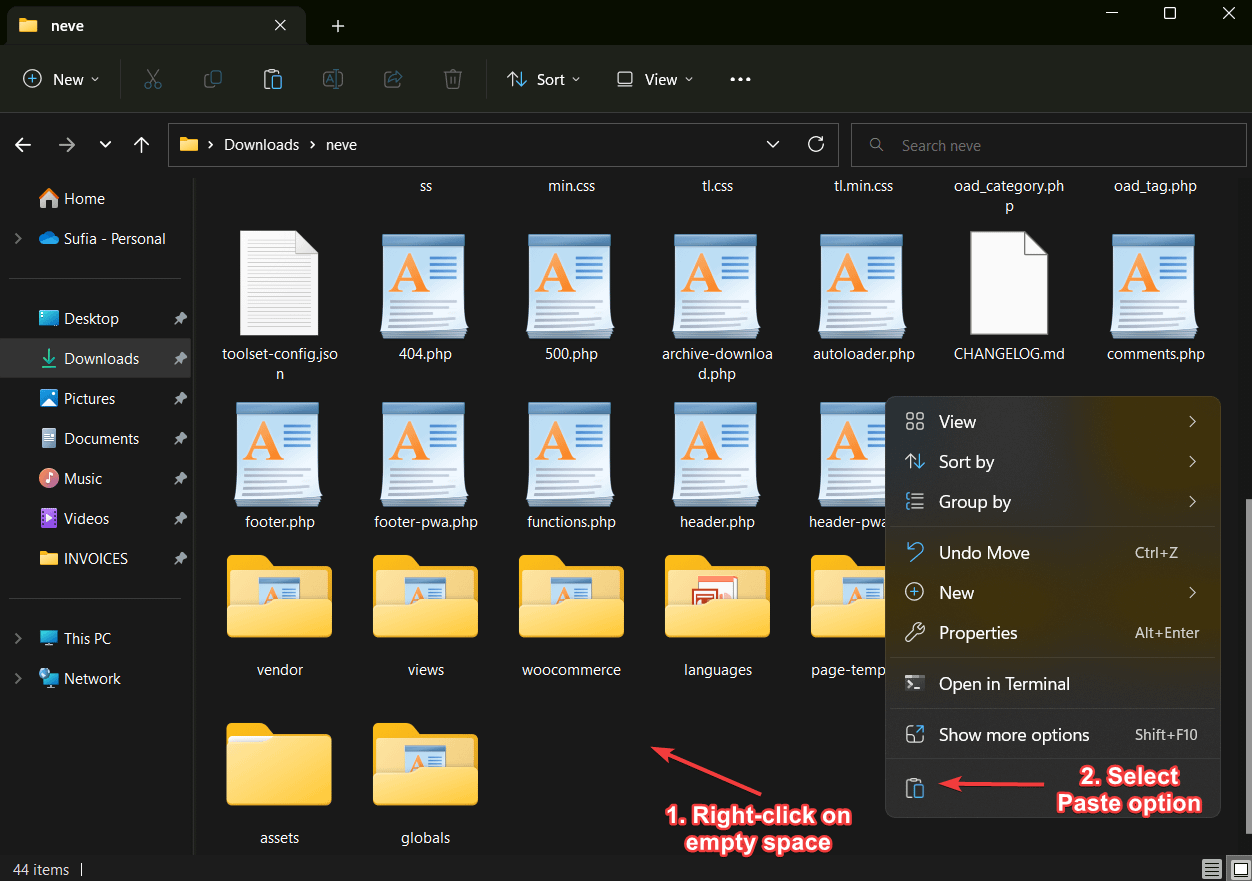
Затем перейдите в корневой каталог темы, щелкните правой кнопкой мыши пустое место и выберите параметр « Вставить ».

Теперь вы переместили файл style.css в исходное место.
Теперь, когда файл style.css больше не отсутствует, пришло время загрузить файл на ваш веб-сайт WordPress.
На предыдущем шаге мы показали вам, как распаковать папку темы. Теперь вам нужно будет сжать файл темы в заархивированную папку.
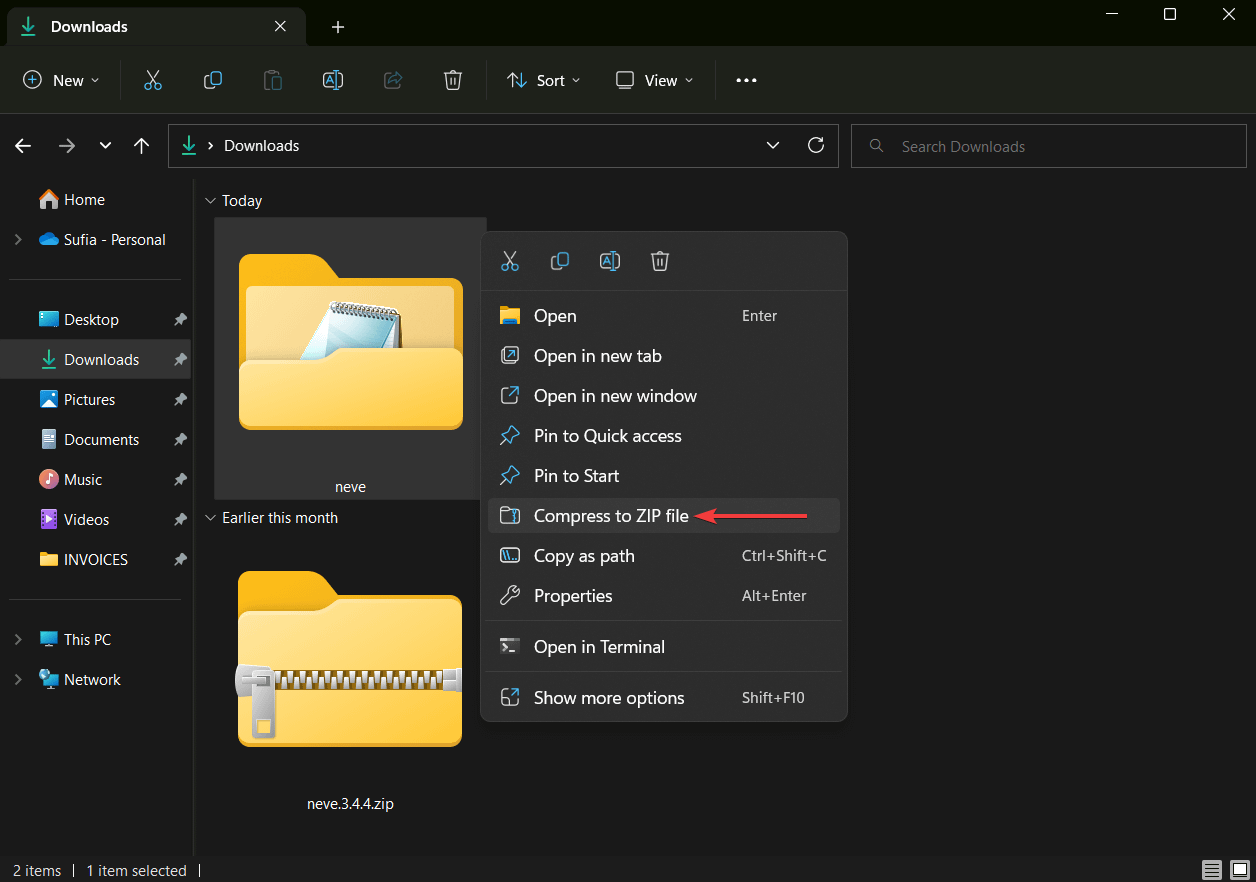
Щелкните правой кнопкой мыши папку с разархивированной темой и выберите параметр « Сжать в ZIP-файл » во всплывающем окне. В течение нескольких секунд будет создана новая заархивированная папка.

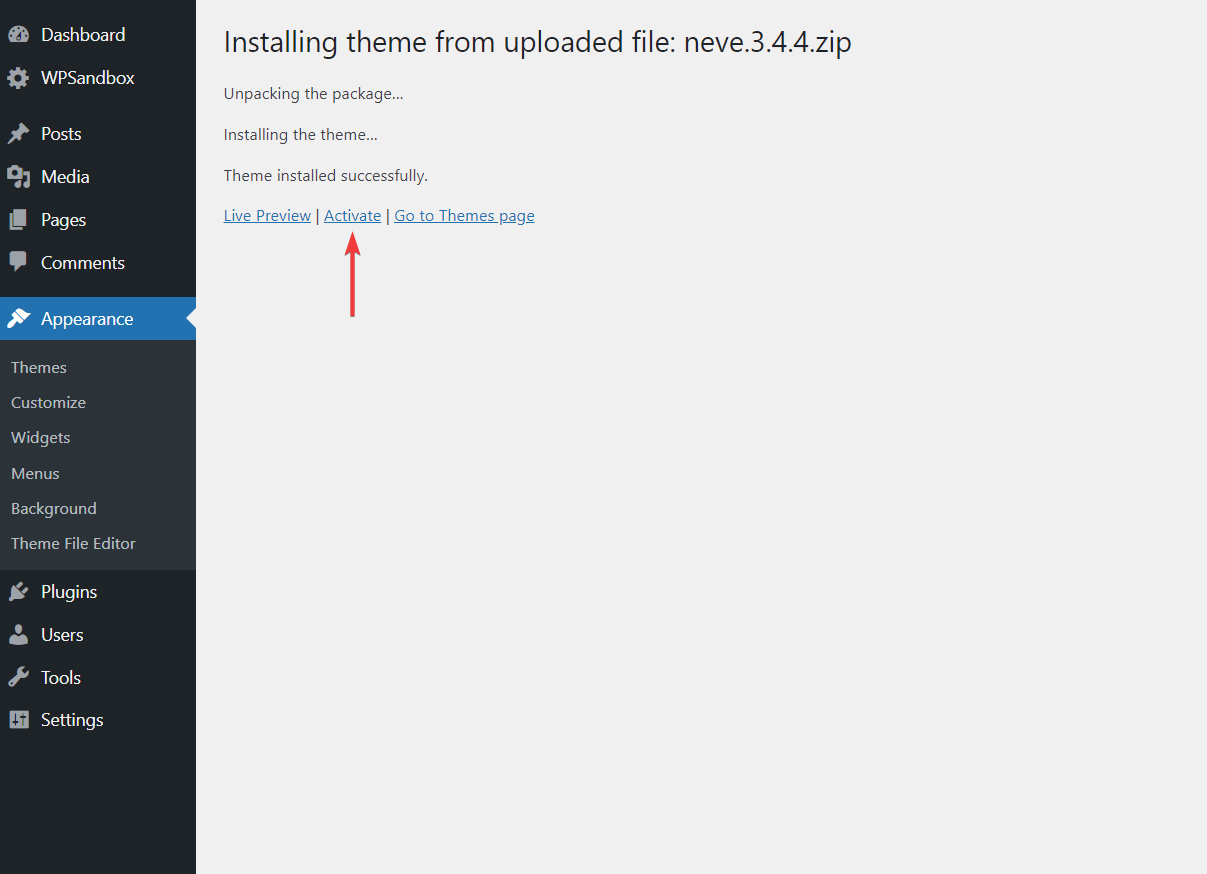
Когда заархивированная папка будет готова, загрузите новую папку темы на свой веб-сайт WordPress и нажмите кнопку « Активировать », чтобы тема заработала на вашем сайте.


Вот и все, теперь вы исправили ошибку «отсутствует style.css» и установили выбранную вами тему на свой веб-сайт WordPress.
В некоторых случаях перемещение файла style.css может позволить вам установить тему… но вызвать проблемы с темой, потому что вы переместили файл. Если это произойдет, мы рекомендуем обратиться за помощью к разработчику темы.
Это решение работает, только если вы нашли файл в одной из папок темы. Тем из вас, кто не нашел файл style.css в папке темы, придется попробовать следующее решение.
3. Убедитесь, что это тема, а не плагин
На первый взгляд трудно отличить тему от плагина.
После загрузки темы или плагина вы, должно быть, заметили, что заархивированная папка содержит только название и версию программного обеспечения. Он никогда не помечен как плагин или тема.
Поэтому нетрудно представить, что некоторые пользователи в конечном итоге загружают плагин вместо темы, из-за чего WordPress выдает ошибку «отсутствует style.css».
Этот тип ошибки обычно возникает при покупке дополнений к теме.
Например, Neve, наша внутренняя тема, является бесплатной темой WordPress. Вы можете расширить его функциональные возможности, установив надстройку премиум- класса — Neve Pro.

Neve — это тема, которую необходимо загрузить через Внешний вид → Темы → Добавить новую → Загрузить темы . Neve Pro — это плагин, который необходимо загрузить через « Плагины» → «Добавить новый» → «Загрузить плагины ».
Поскольку Neve Pro связана с темой Neve, клиенты ошибочно принимают Neve Pro за тему и пытаются загрузить ее как тему. Именно тогда им показывают отсутствующую ошибку таблицы стилей CSS.
Суть в том, что вам нужно убедиться, что тема, которую вы загружаете, действительно является темой, а не плагином.
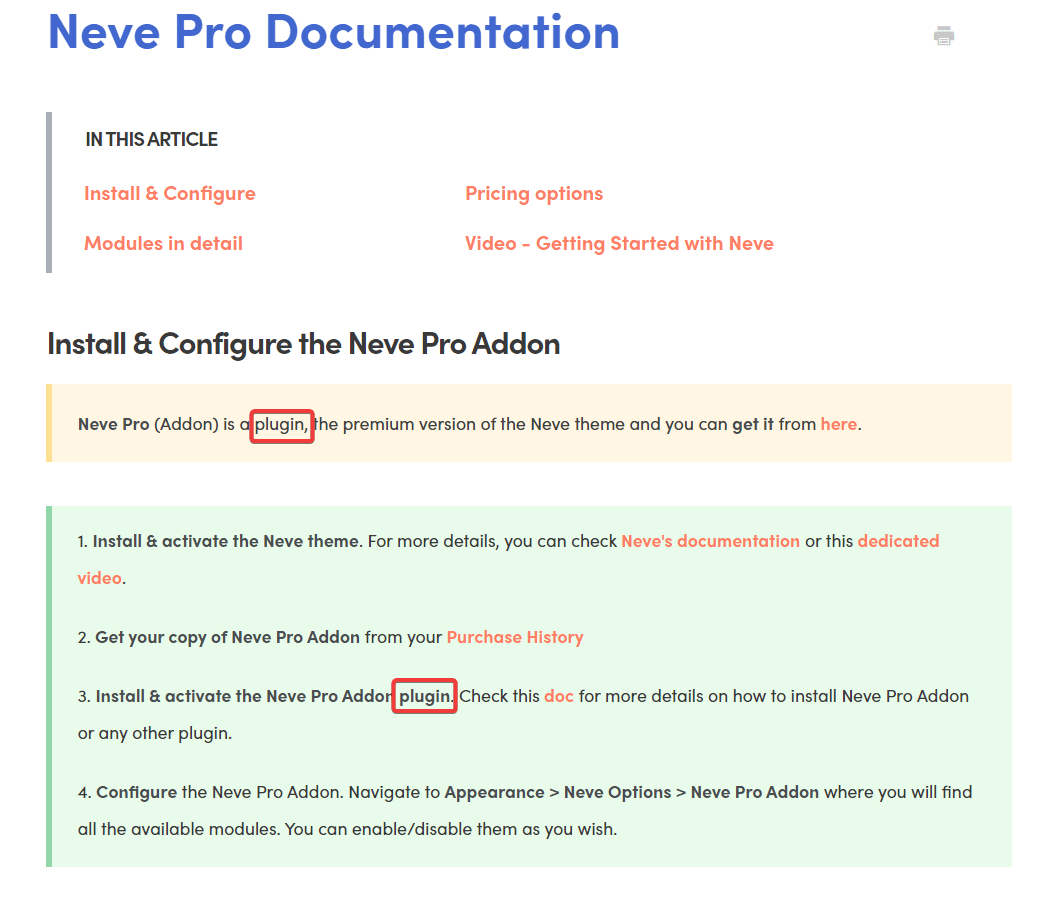
Вы можете начать с просмотра справочных документов, опубликованных разработчиками. Например, в справочных документах по установке Neve Pro это программное обеспечение явно называется подключаемым модулем.

Еще один способ проверить, является ли программное обеспечение, которое вы пытаетесь установить, плагином или темой, — посмотреть, что содержится в папке.
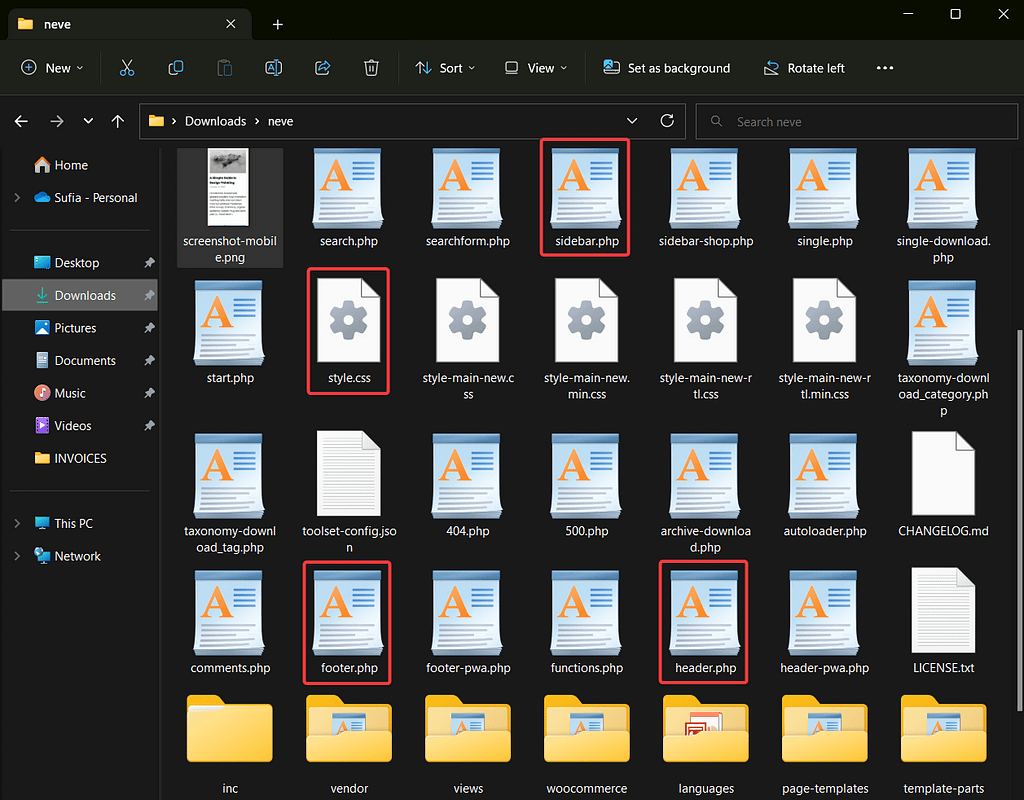
Файлы внутри плагинов различаются от плагина к плагину, но каждая тема будет иметь следующие папки:
- нижний колонтитул.php
- заголовок.php
- боковая панель.php
- заголовок.php
- стиль.css
Если вы найдете эти папки внутри программного обеспечения, то это тема. Если нет, то, скорее всего, это плагин.

4. Убедитесь, что вы загружаете правильный файл темы
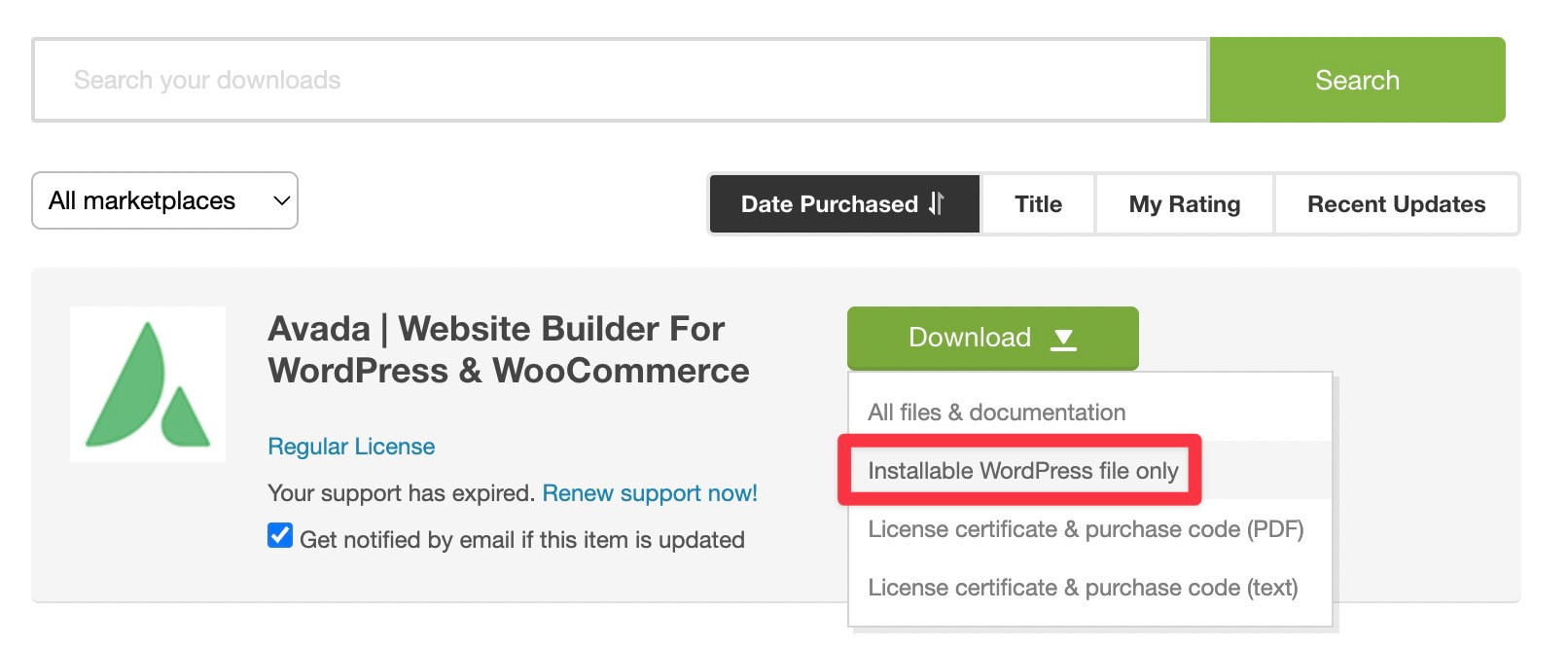
Когда вы покупаете тему на таких торговых площадках, как ThemeForest, вам обычно предоставляется возможность загрузить только файл темы или всю документацию и файл темы в одной zip-папке.
Вам нужно убедиться, что вы устанавливаете файл темы, а не заархивированную папку с документацией.
Мы рекомендуем удалить существующий файл с вашего компьютера и загрузить только файл темы из вашей учетной записи Marketplace.
Чтобы убедиться, что вы загружаете правильный файл, нажмите на стрелку рядом с кнопкой загрузки и выберите « Только устанавливаемый файл WordPress »:

После того, как вы загрузили файл, загрузите его на свой веб-сайт WordPress, выбрав « Внешний вид» → «Темы» → «Добавить новый» → «Загрузить темы ».
До сих пор не работает? Попробуйте следующее решение.
5. Убедитесь, что тема совместима с WordPress.
WordPress — самая популярная в мире платформа для создания веб-сайтов, но это, безусловно, не единственный конструктор веб-сайтов. Тысячи веб-сайтов созданы с использованием таких инструментов, как Joomla, Drupal, Weebly, Webflow, Squarespace, Wix и т. д.
Как и WordPress, большинство этих платформ используют темы, определяющие внешний вид веб-сайта.
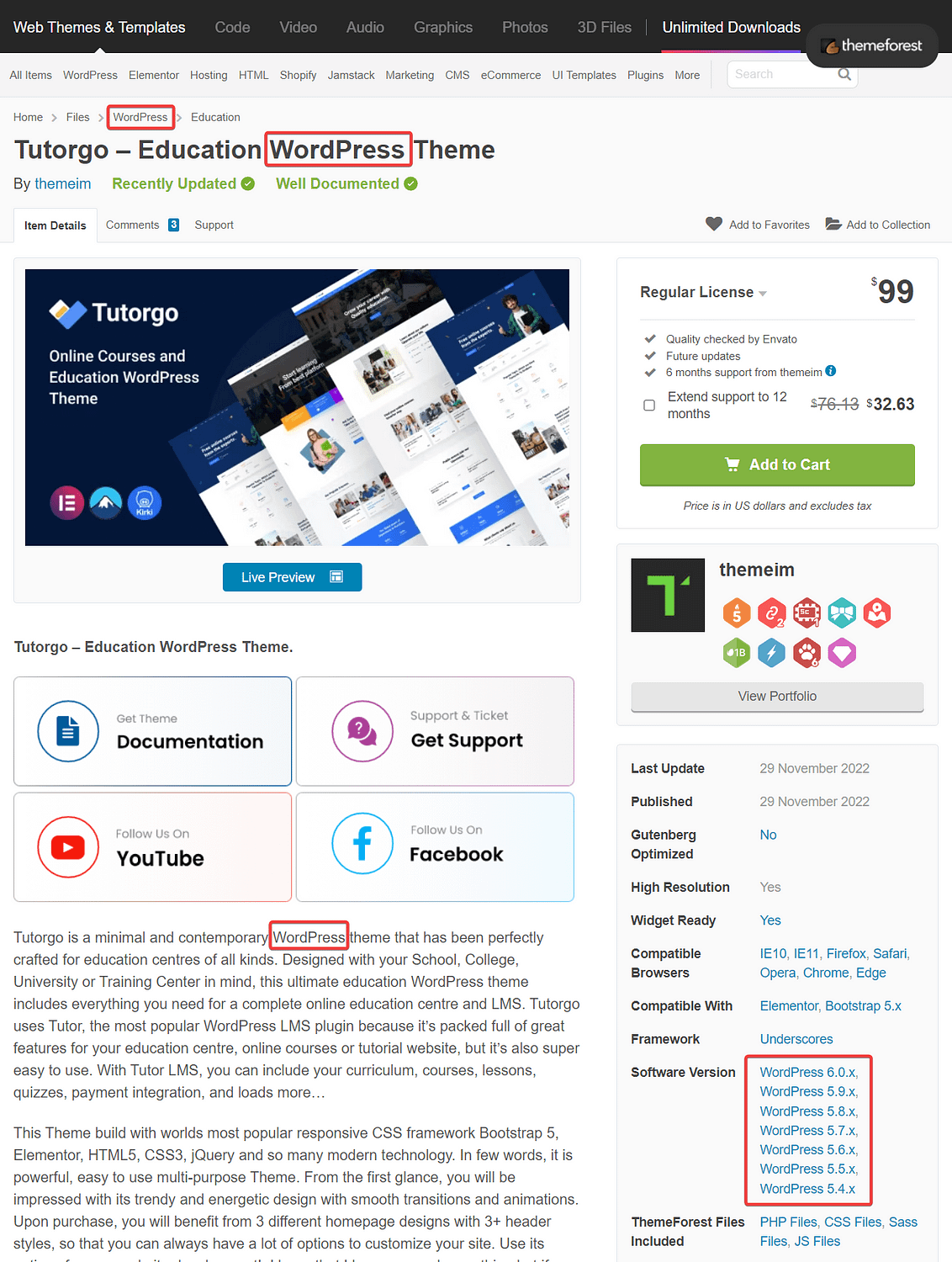
Такие торговые площадки, как ThemeForest, популярны среди пользователей WordPress, но также обслуживают Joomla, Drupal, Weebly, Webflow и других пользователей. Если вы не будете осторожны, вы можете купить тему только для того, чтобы узнать, что она не создана для WordPress.
Чтобы убедиться, что тема создана для WordPress, внимательно изучите страницу темы. Вы должны найти упоминание «WordPress» в таких местах, как категория, название, версии программного обеспечения и описание темы.

Кроме того, вы можете разархивировать тему и найти общие файлы темы, такие как footer.php, header.php, sidebar.php, header.php и style.css.
Если вы действительно загрузили файл темы для платформы, отличной от WordPress, обратитесь в службу поддержки торговой площадки и запросите возмещение.
Навсегда исправьте ошибку «В теме отсутствует таблица стилей CSS».
Ошибка «В теме отсутствует таблица стилей стиля CSS» появляется, когда файл style.css отсутствует в теме, которую вы пытаетесь загрузить на свой веб-сайт WordPress.
Файл style.css является неотъемлемой частью вашей темы. Он отвечает за дизайн и верстку сайта. Без этого файла тема не будет работать на вашем сайте, поэтому WordPress отказывается ее загружать и вместо этого выдает ошибку.
Чтобы решить эту проблему, вам необходимо принять следующие меры:
- Разархивируйте папку с темой и проверьте, действительно ли отсутствует файл style.css.
- Убедитесь, что файл находится в корневом каталоге темы.
- Убедитесь, что файл является темой, а не плагином.
- Убедитесь, что вы загрузили правильный файл (особенно при установке темы с ThemeForest).
- Убедитесь, что тема создана для WordPress, а не для других систем управления контентом.
Чтобы получить некоторые другие советы по устранению проблем с WordPress, вы также можете ознакомиться с нашим руководством по устранению неполадок WordPress или исправлению более 20 распространенных ошибок WordPress.
Вот именно для этого. Если у вас есть какие-либо вопросы о том, как исправить ошибку «в теме отсутствует таблица стилей стиля CSS» на вашем веб-сайте WordPress, оставьте нам комментарий ниже.
