18 лучших театральных сайтов (примеры) 2022 г.
Опубликовано: 2022-12-09Вы ищете лучшие театральные сайты для вдохновения и новых идей?
Вы пришли в нужное место!
Мы собрали коллекцию самых потрясающих веб-сайтов с великолепным дизайном, которые поднимают WOW-фактор до небес.
Кроме того, мы также добавили платформу для создания веб-сайтов/CMS, которую использует каждая страница.
Тем не менее, вы также можете использовать любую из лучших тем WordPress для театра и получить полную свободу творчества для своего присутствия в Интернете.
Пошли!
Лучшие театральные сайты 2022 года
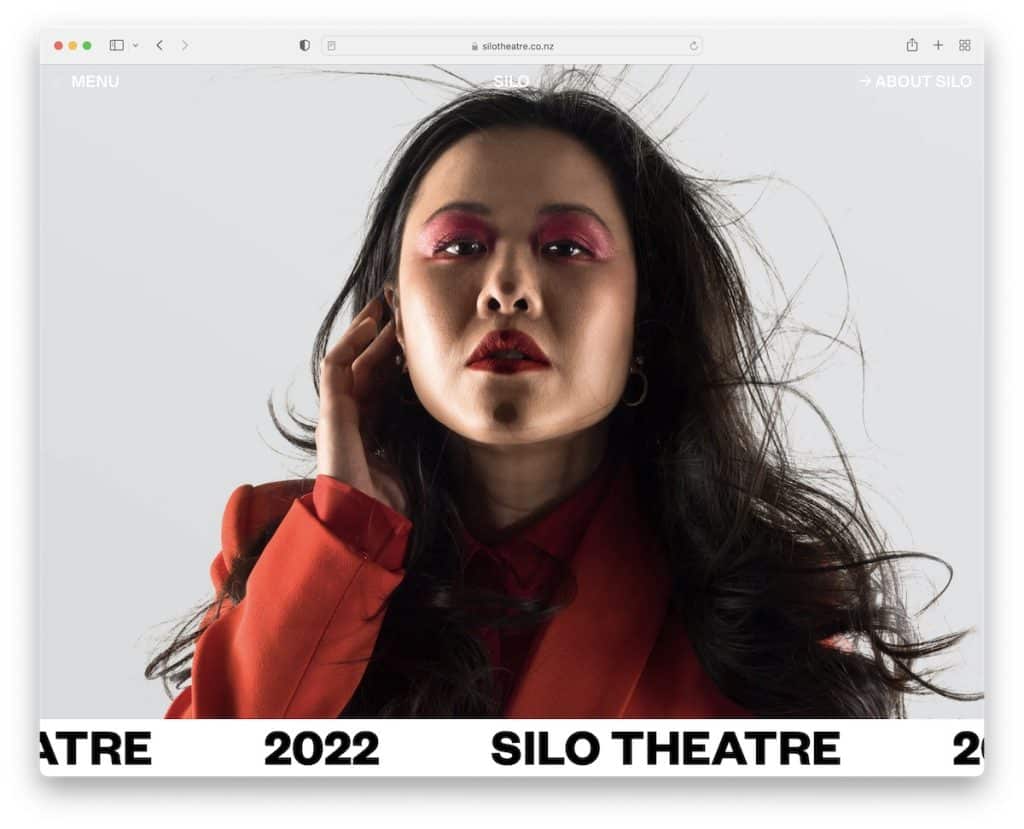
1. Силос
Создано с помощью: Craft CMS

У Silo красивое полноэкранное фоновое изображение с автоматически скользящей панелью уведомлений с надписью Silo Theater 2022.
Их область заголовка минималистична и прозрачна, с кнопкой меню с анимированной точкой для видимости.
Прокрутка в Silo также очень увлекательна, с классной анимацией, чтобы заинтриговать посетителя.
Примечание . От простого главного раздела до творческой прокрутки — всегда есть способ оживить ваш сайт.
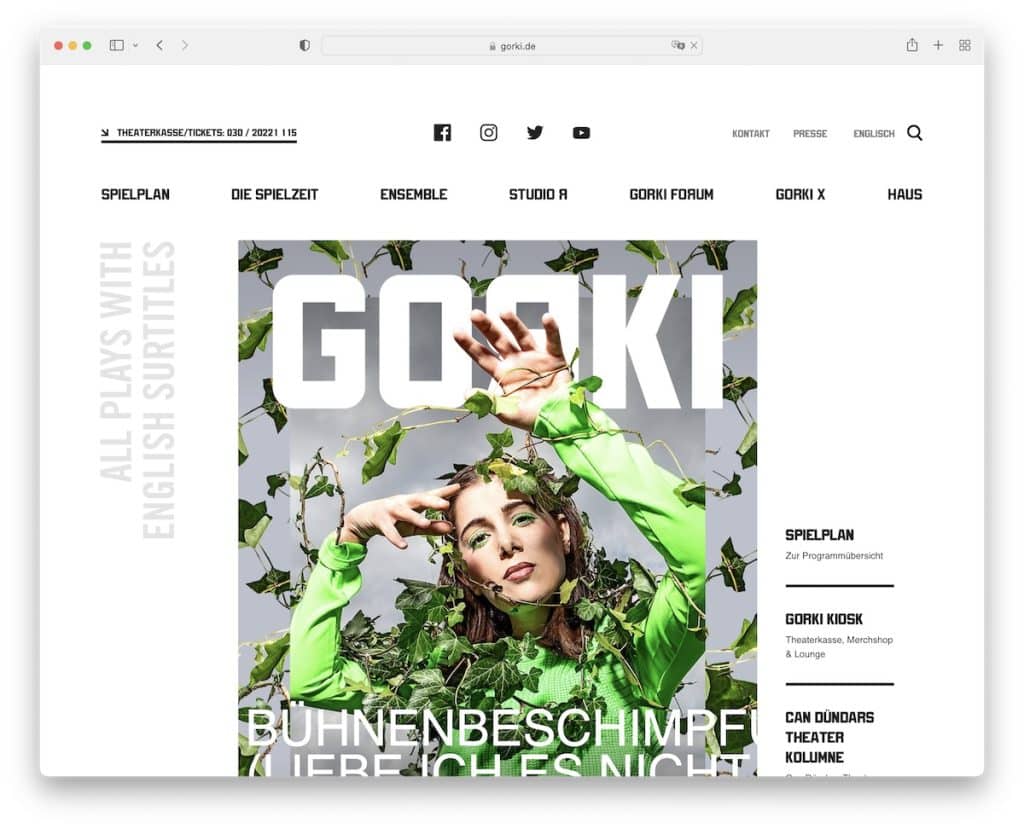
2. Горки
Создано с помощью: Drupal

Gorki — это современный театральный сайт, рекламирующий предстоящие спектакли с помощью большого баннера в разделе героев. Но вы также получаете другие ссылки, если хотите узнать больше без необходимости прокрутки.
Плавающий заголовок минималистичный, с кнопкой меню гамбургера, логотипом и значком поиска. На сайте также есть классная карусель для гостей, которая чувствительна к пролистыванию.
Примечание . Создайте уникальный раздел героев, который мгновенно вызовет любопытство у всех ваших посетителей.
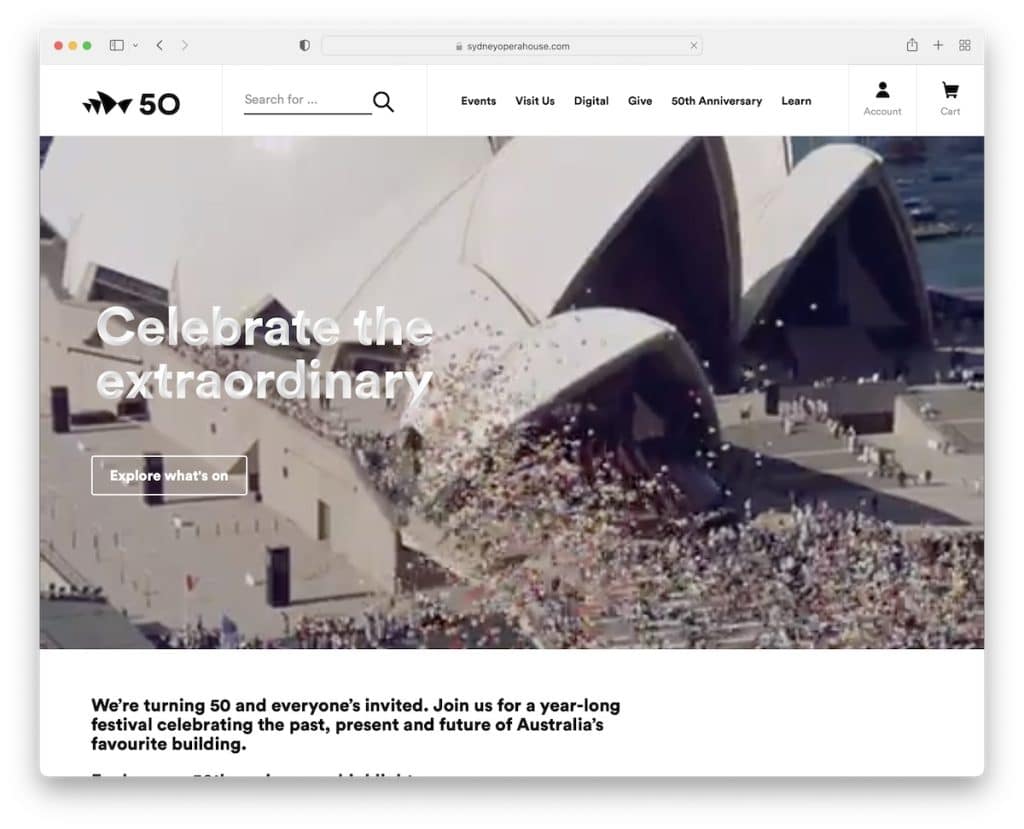
3 Сиднейский оперный театр
Создан с помощью: Adobe Experience Manager

Веб-сайт Сиднейского оперного театра выбрал раздел с фоновым видео вместо изображения или слайдера. У него также есть заголовок и кнопка призыва к действию (CTA).
Их расписание шоу похоже на портфолио с фильтруемой сеткой, которое помогает быстрее находить популярные события, потоки, статьи и т. д.
Примечание . Вместо создания длинного веб-сайта создайте портфолио с тегами, чтобы пользователи быстрее находили то, что им нравится.
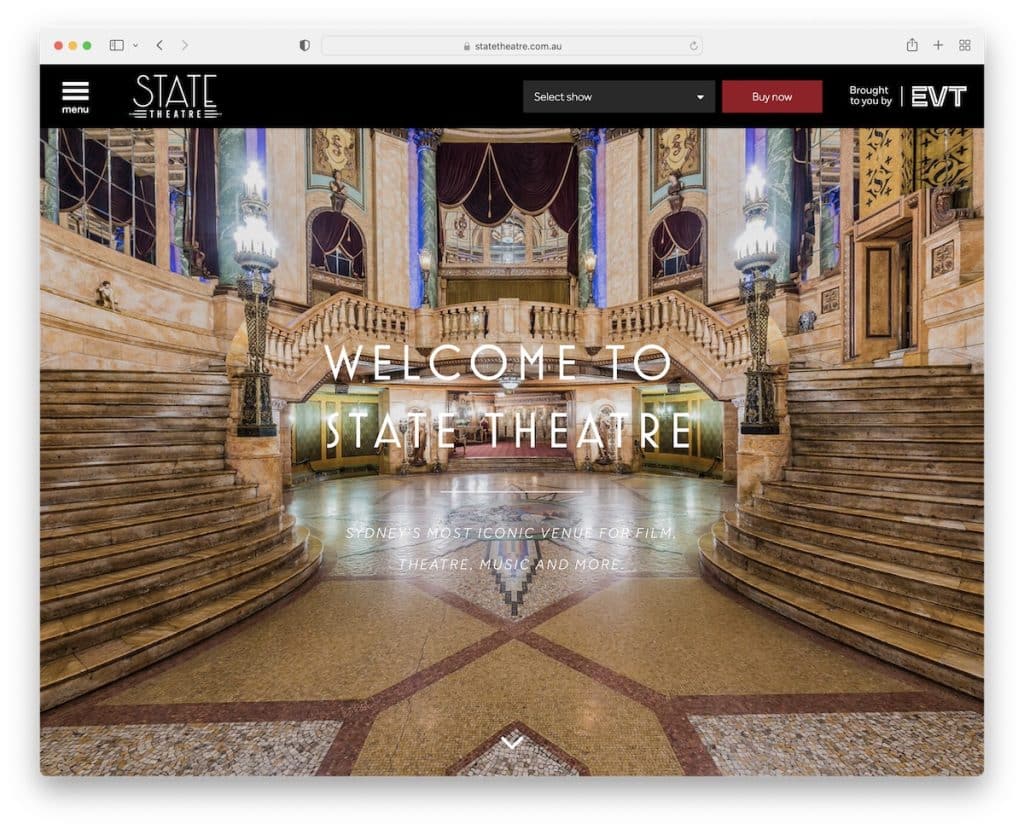
4. Государственный театр
Построено с использованием темы Sage.

Веб-сайт Государственного театра создает приятную атмосферу благодаря полноэкранному слайдеру изображений. У них есть один из самых практичных разделов заголовка, который открывает боковое меню по щелчку и позволяет вам покупать билеты на шоу с помощью удобного раскрывающегося списка.
С другой стороны, нижний колонтитул состоит из значков социальных сетей и кнопки подписки на новостную рассылку.
Примечание . Используйте заголовок, чтобы находить шоу и напрямую продавать билеты, экономя драгоценное время пользователей.
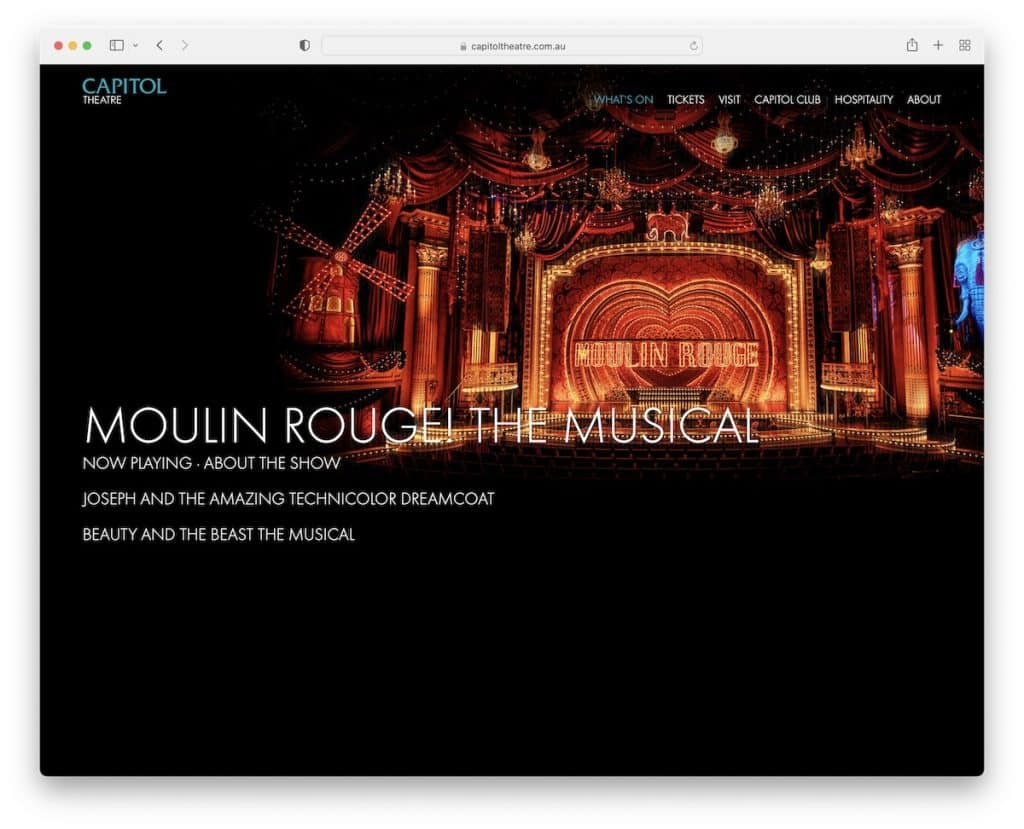
5. Капитолий
Создано с помощью: Microsoft ASP.NET

Веб-сайт Capitol Theater сохраняет свою домашнюю страницу простой и смелой с трехчастной структурой. Три своих шоу они продвигают большими изображениями и кликабельным текстом с эффектом «перескакивания» между ними.
Шапка прозрачная со ссылками на другие страницы сайта, с помощью выпадающего меню.
Примечание . Используйте большие изображения и крупный текст для продвижения своих шоу.
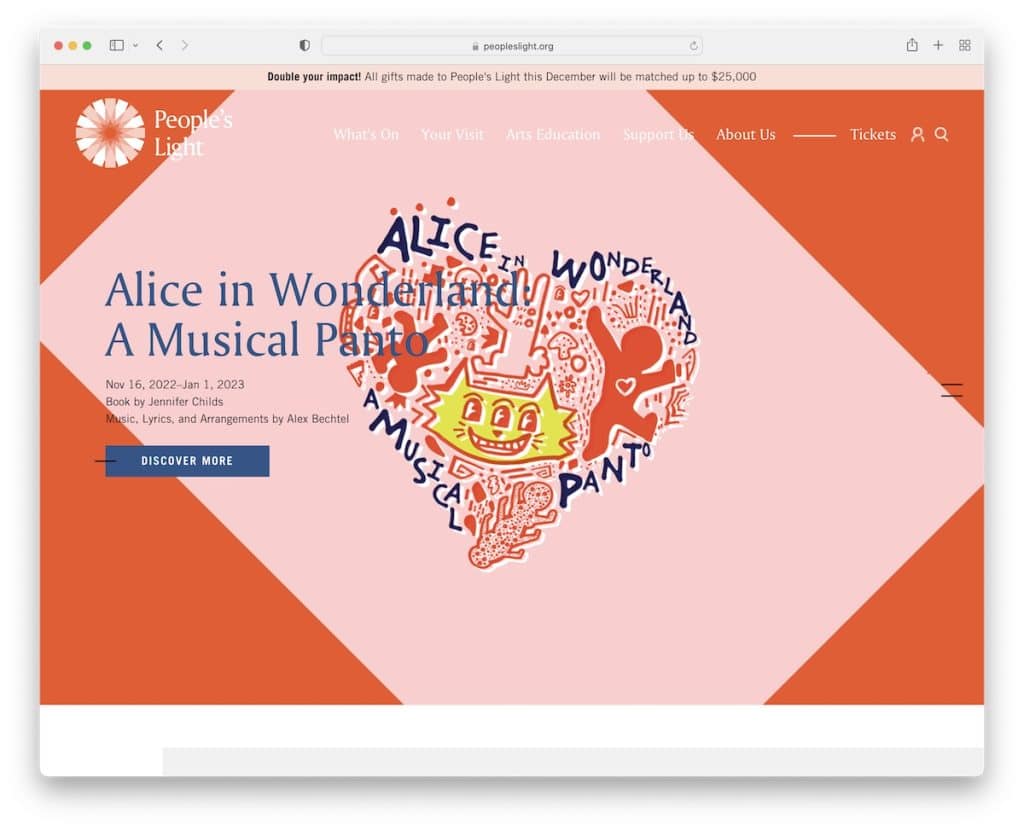
6. Народный свет
Построено с: Умбрако

People's Light имеет уникальный вертикальный слайдер, которым вы управляете с помощью прокрутки, мгновенно отличающий этот веб-сайт театра от других.
На странице также есть липкая панель навигации, классная лента Twitter и большой раздел для продвижения их списка адресов электронной почты.
Кроме того, у них есть панель уведомлений вверху, чтобы рекламировать хорошее дело.
Примечание . Добавьте верхнюю панель, если хотите сообщить о специальной распродаже, новых шоу или о чем-то еще, что требует особого внимания.
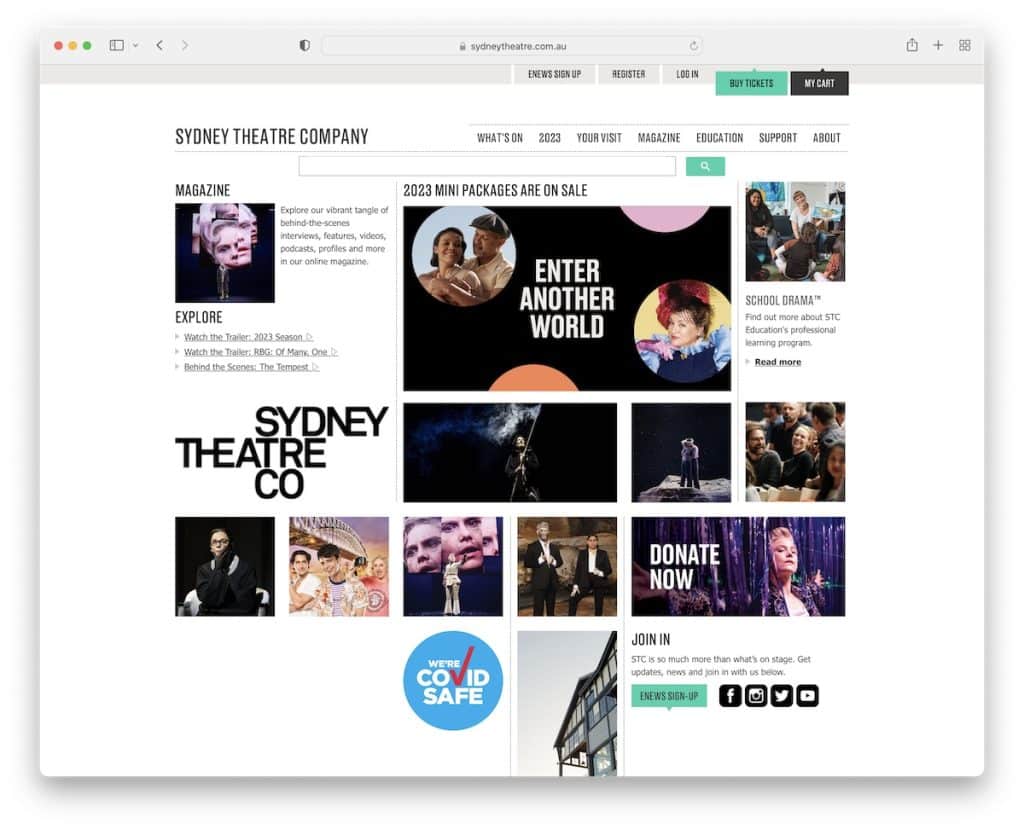
7. Сиднейский театр
Создано с помощью: SiteCore

У Сиднейского театра есть домашняя страница, которая представляет собой только раздел героев (на рабочем столе). Но у них классная сетка, которая продвигает некоторые из их шоу с помощью изображений, которые делятся дополнительной информацией при наведении.
Но каждый также может получить доступ к кнопке «Но билеты» на верхней панели или использовать панель навигации для просмотра событий, просмотра журнала и многого другого.
Примечание . Простая домашняя страница с большой панелью поиска может повысить общее удобство вашего сайта для пользователей.
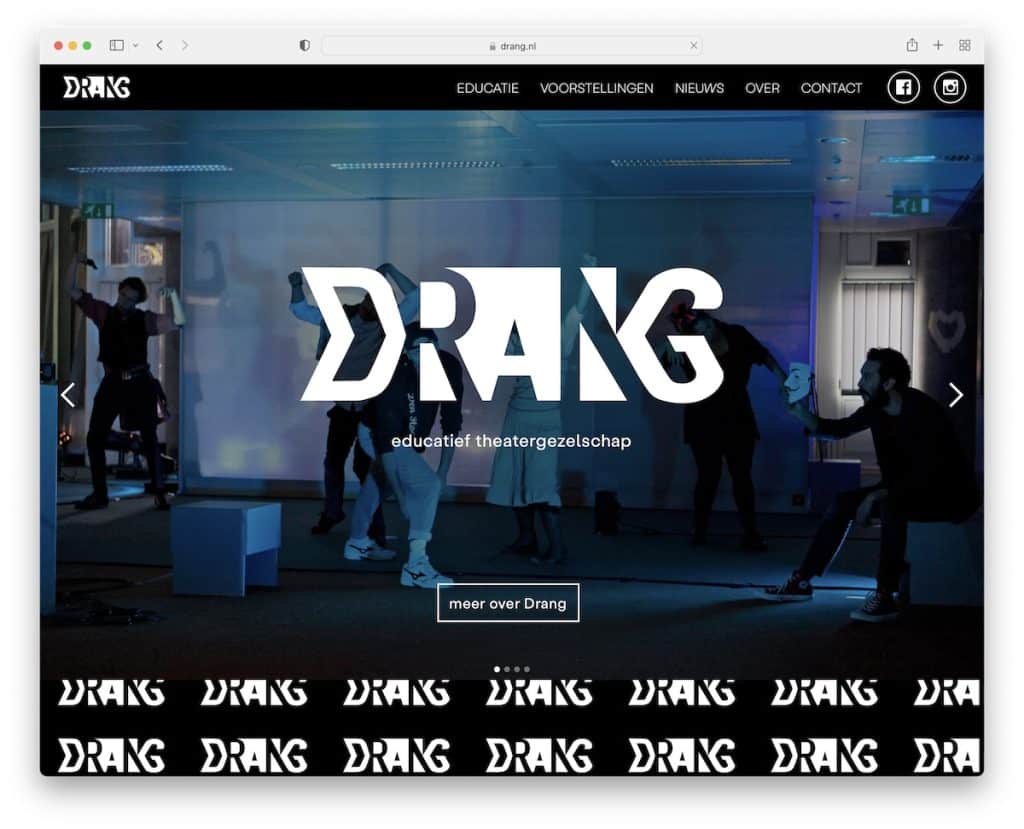
8. Дранг
Создан с помощью: Webflow

Drang имеет черно-белый дизайн с большим слайд-шоу, рекламирующим их текущие шоу.
Заголовок является плавающим и всегда доступен пользователю, если он хочет посетить другие внутренние страницы или просмотреть социальные профили Drang, нажимая кнопки.
Примечание . Темный дизайн — отличный способ сделать веб-сайт вашего кинотеатра более заметным.
Кроме того, не забудьте проверить другие эпические веб-сайты Webflow, чтобы увидеть, что возможно с этим великолепным программным обеспечением для создания веб-сайтов.
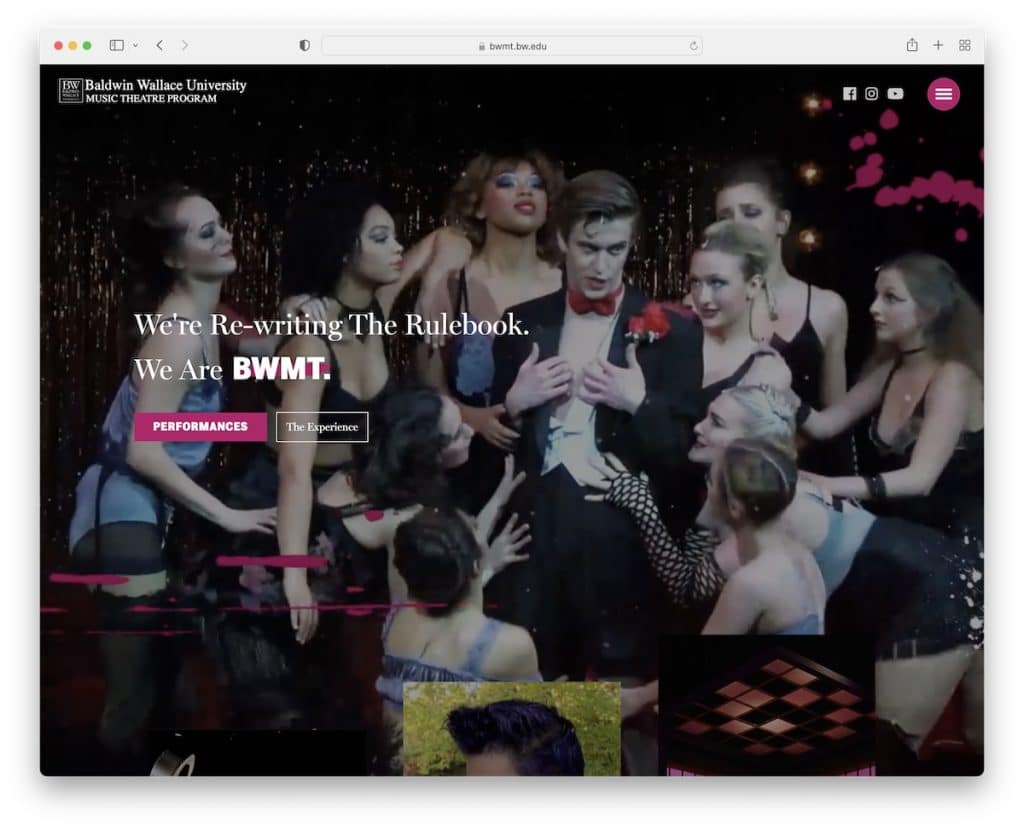
9. БВМТ
Создан с помощью: Webflow

Веб-сайт BWMT очень современный, начиная с броской анимации и видео-фона. Но фоновое видео сменяется фоновым изображением, которое меняется с каждым разделом, что делает веб-сайт чрезвычайно динамичным.
Кроме того, плавающий заголовок прозрачен, чтобы посетители не отвлекались от содержимого, но всегда доступны для посещения других страниц.
Примечание . Используйте фоновое видео и делитесь короткими фрагментами своих шоу, чтобы заинтересовать пользователя.
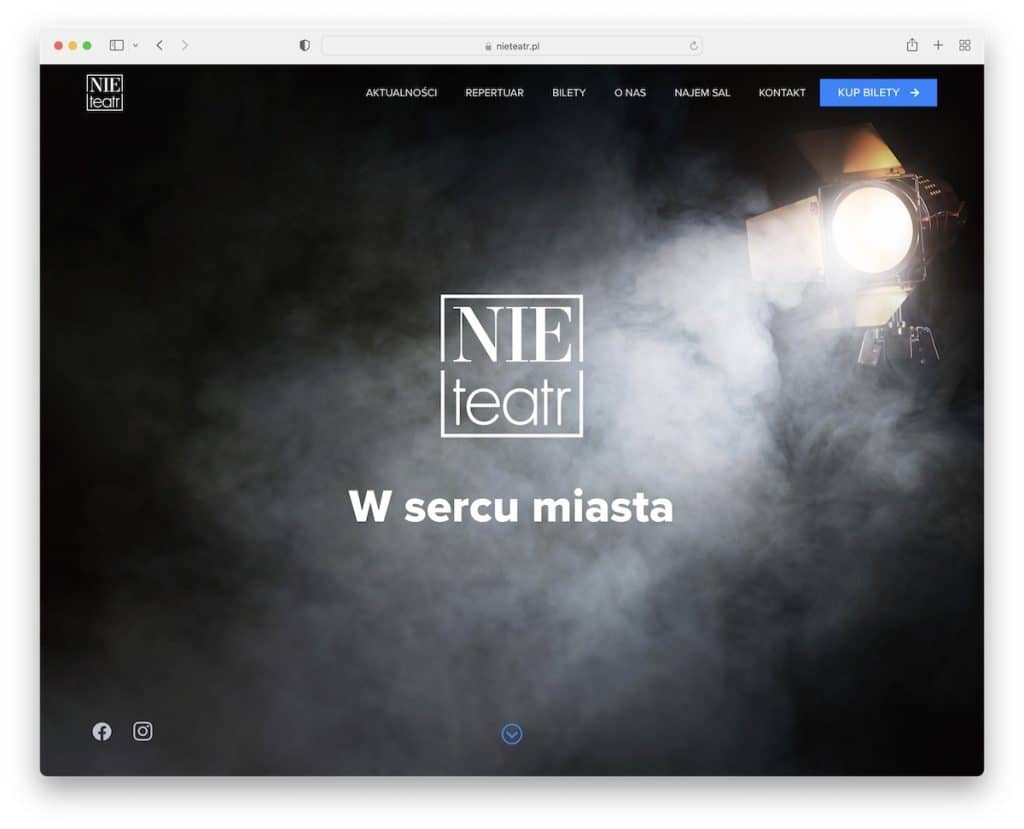
10. НиТеатр
Создан с помощью: Webflow


Полноэкранное изображение, логотип и текст делают веб-сайт NieTeatr очень минималистичным на первый взгляд. Изображение открывается как занавес, объявляющий о начале шоу – в данном случае со слайд-шоу.
Чем больше вы прокручиваете, тем больше контента и информации он показывает, с дополнительной анимацией для более захватывающего опыта.
Примечание . Удивите своих посетителей неожиданностью, как это делает NieTeatr.
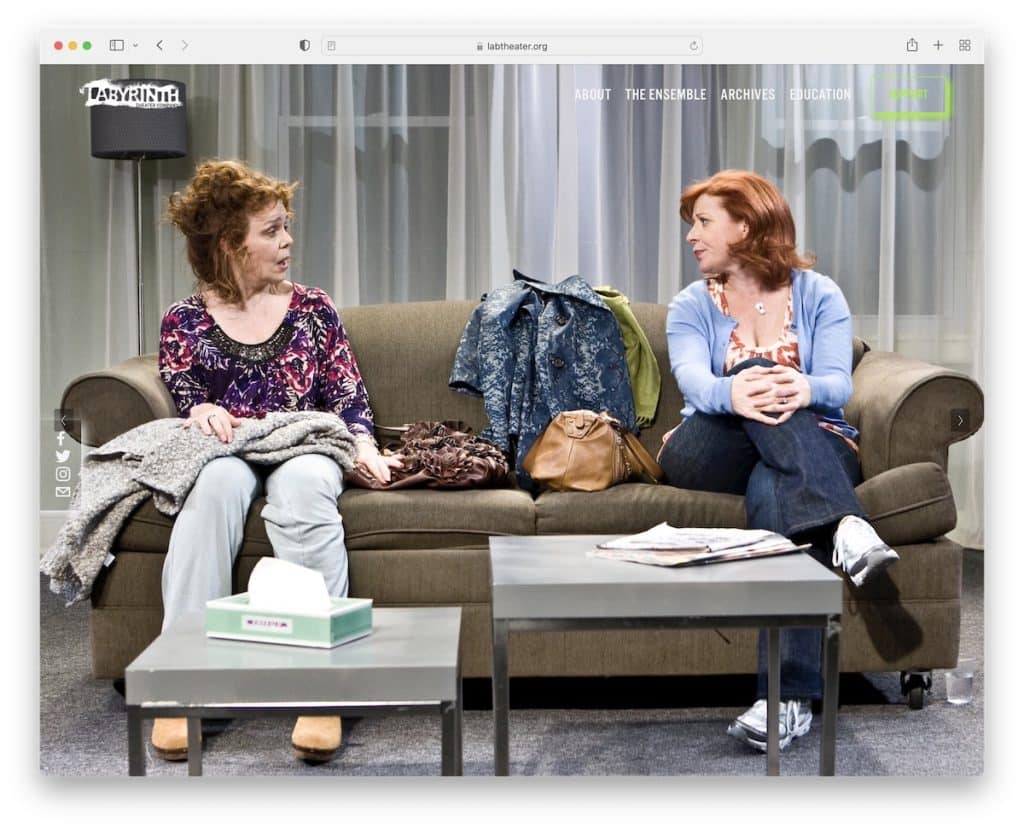
11. ЛАБбиринт
Построено с помощью: Squarespace

Что уникально в LAByrinth, так это то, что полноэкранный слайдер, который они используют, содержит только изображения — без текста, без CTA — что делает его минимальным.
Но вы можете получить доступ к их раскрывающемуся меню для получения дополнительной информации, потому что прокрутка очень быстро заканчивается кнопкой «Пожертвование».
Примечание . Ваш веб-сайт — отличное место для сбора пожертвований.
Нужно больше идей? Проверьте эти примеры веб-сайтов Squarespace, которые ПРОСТО потрясающие!
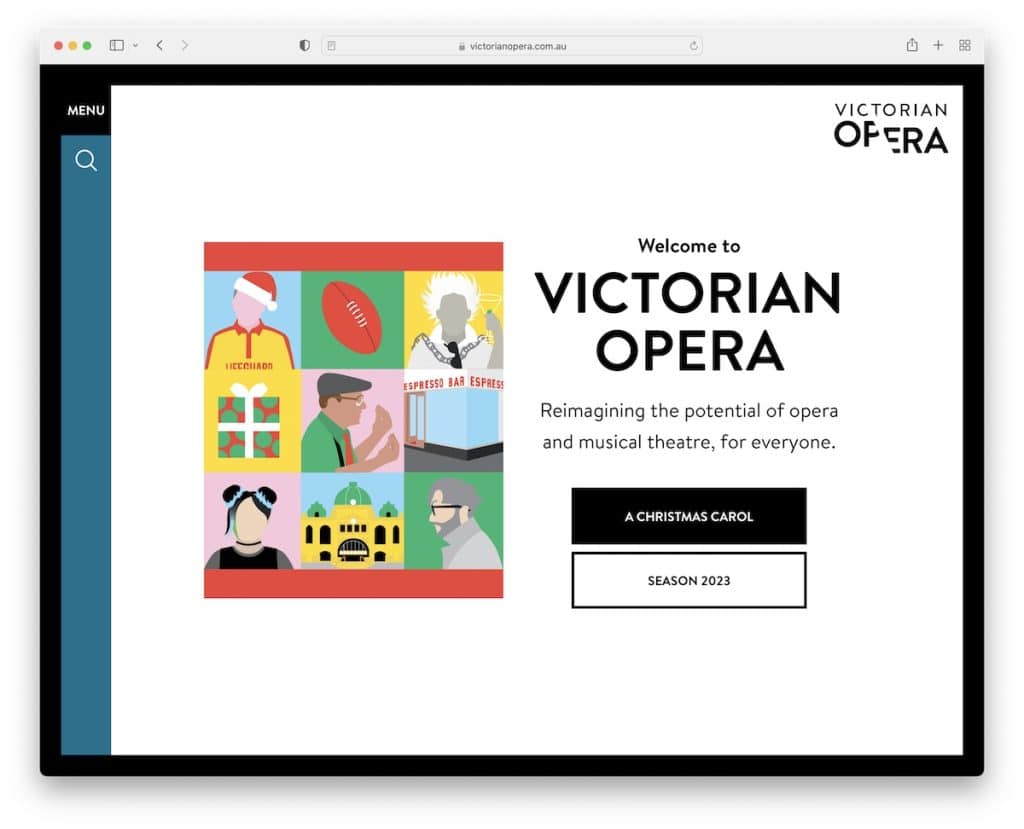
12. Викторианская опера
Создано с помощью: Craft CMS

Мы уже видели кучу простых театральных сайтов, но ни один из них не похож на викторианскую оперу. На домашней странице есть только главный раздел с небольшим ползунком, текстом и кнопками CTA для доступа к текущему шоу или просмотра предстоящего сезона.
Но вы также можете нажать на значки поиска или меню, которые предоставляют вам все необходимое, чтобы найти именно то, что вы хотите.
Примечание . Простота работает каждый раз, особенно с творческим подходом, как в случае с сайтом Викторианской оперы.
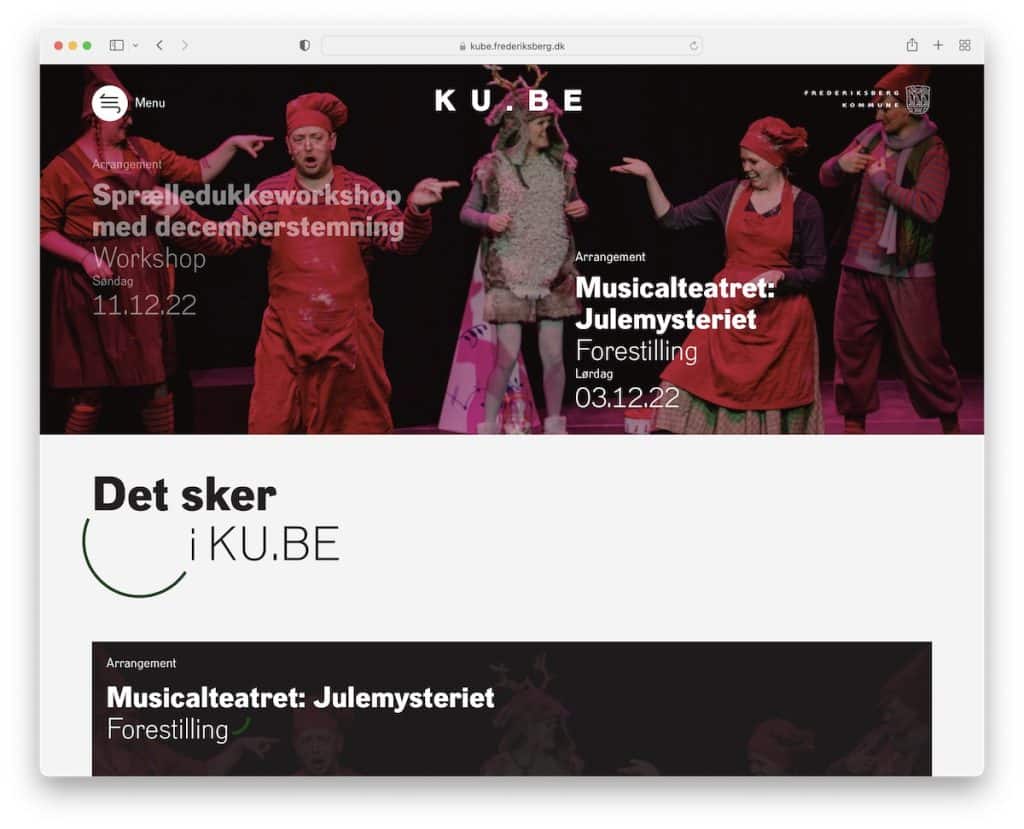
13. КУБЭ
Создано с помощью: Drupal

KUBE имеет довольно интересный полноразмерный слайдер с прозрачным заголовком, который становится липким, когда вы начинаете прокручивать.
Гамбургер-меню представляет собой полноэкранный навигационный оверлей, который легко доставит вас ко всей информации.
Прямо перед нижним колонтитулом есть еще один вертикальный ползунок с дополнительной информацией.
Примечание . Наложение полноэкранного меню отлично подходит для экспериментов с элементами и анимацией.
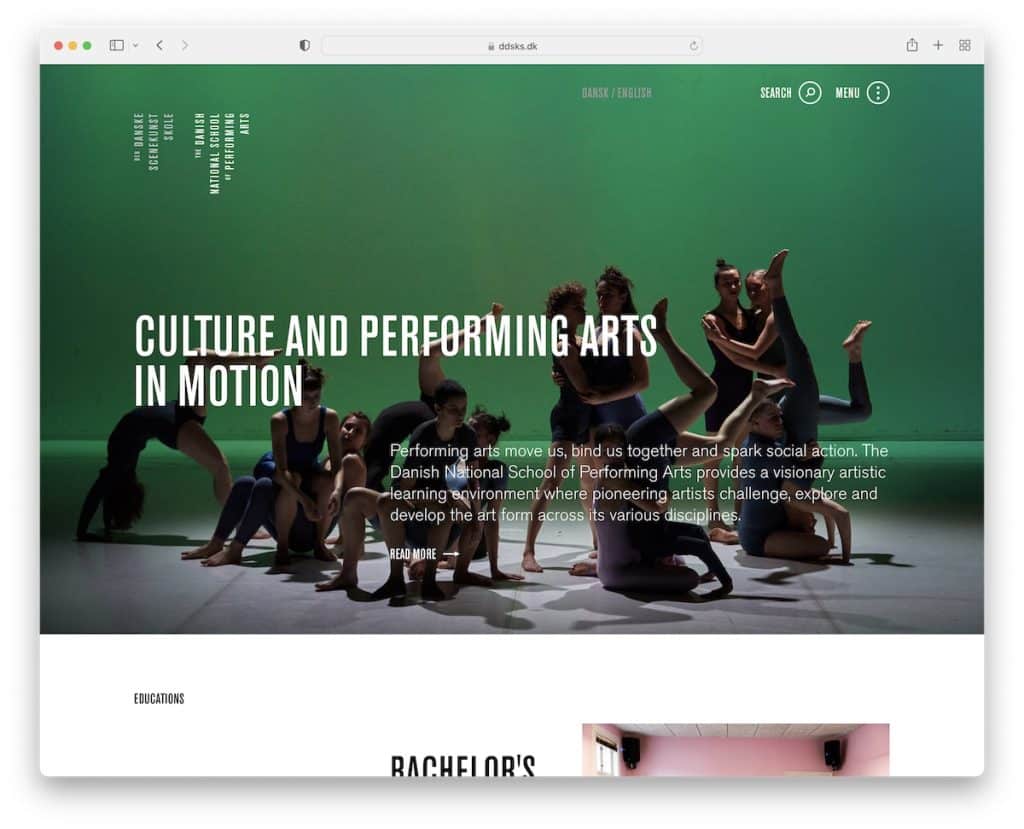
14. ДДСКС
Создано с помощью: Drupal

DDSKS — еще один театральный веб-сайт, на котором используется метод загрузки контента при прокрутке, чтобы повысить удобство прокрутки.
Они также имеют небольшую вариацию полноэкранного гамбургер-меню и включают кнопку возврата наверх, которая появляется только в нижней части веб-сайта.
Примечание . Эффективное использование пустого пространства с анимацией прокрутки очень хорошо сочетается.
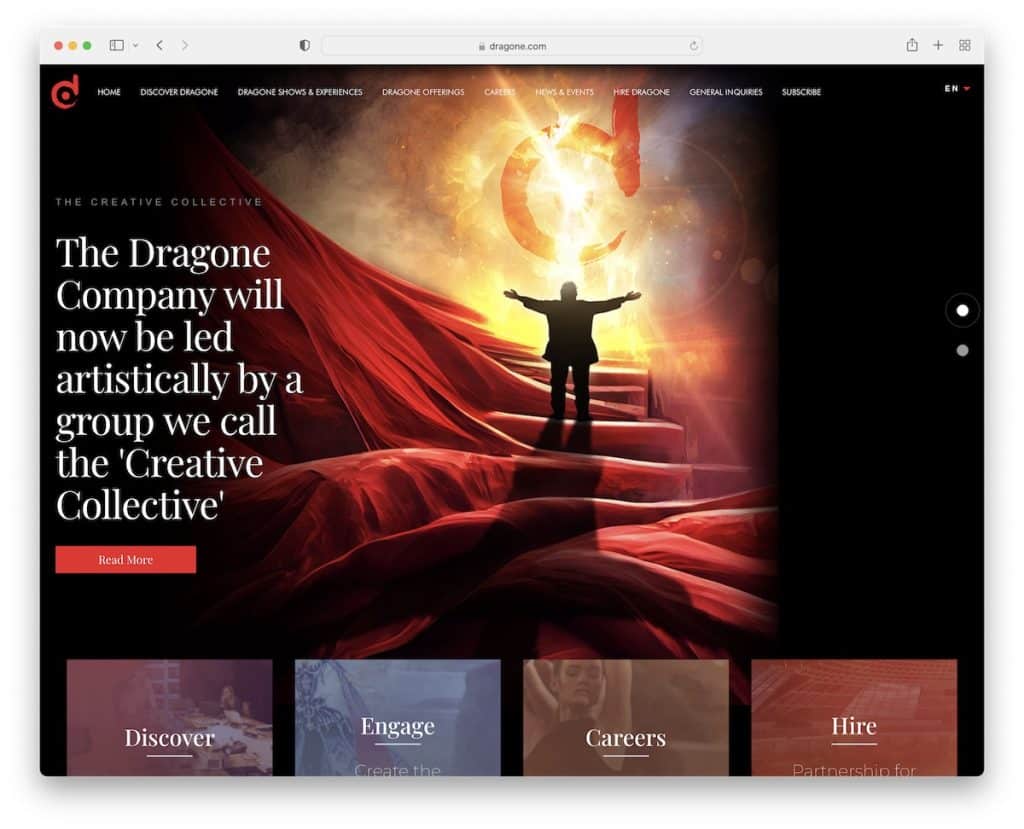
15. Драгоне
Создано с помощью: Elementor

Dragone — это театральный веб-сайт с темным дизайном, слайдером и переворачивающимся 3D-эффектом наведения, который слишком крут.
Вы также найдете прозрачную панель навигации с функциональностью мегаменю в некоторых категориях. Кроме того, они сохраняют четырехколоночный нижний колонтитул очень минималистичным с дополнительными возможностями навигации.
Примечание . Мегаменю отлично подходит для кинотеатров, поскольку в него можно добавлять изображения и ссылки.
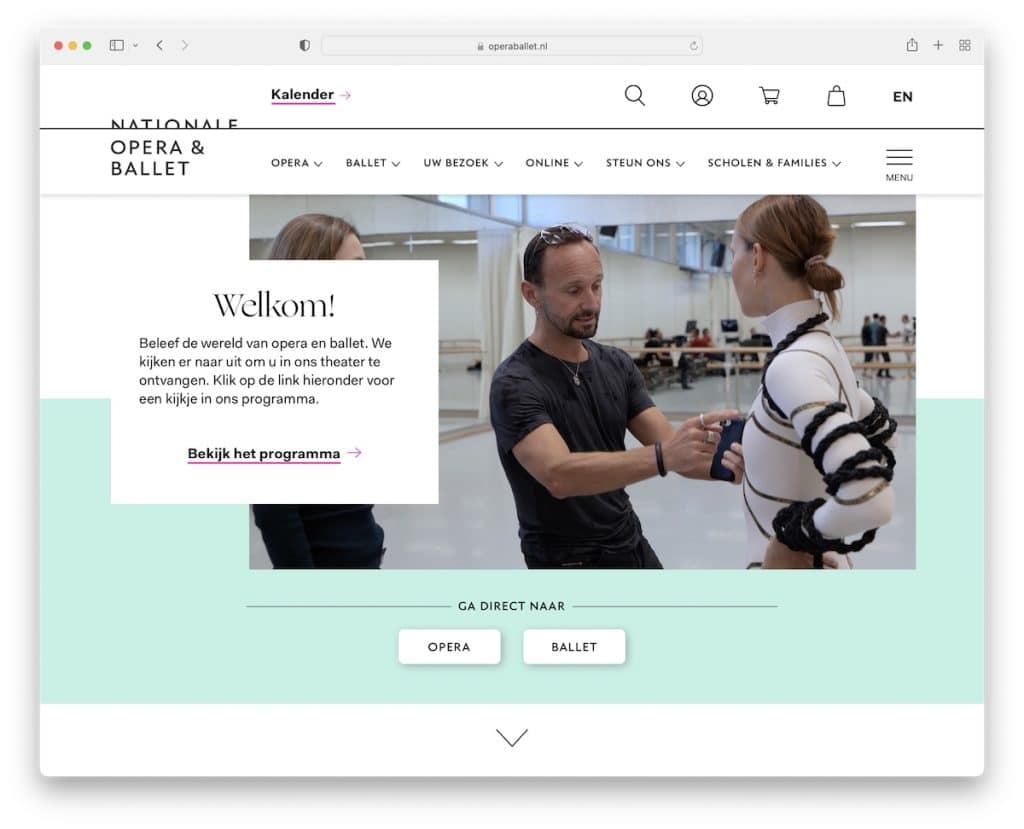
16. Национальная опера и балет
Создано с помощью: Drupal

Веб-сайт Nationale Opera & Ballet начинается с интересной концепции героя, которая включает в себя автоматически воспроизводимое видео с наложением баннера (включая текст и призыв к действию).
На странице также есть раздел заголовка, состоящий из двух частей, со значками/быстрыми ссылками в первой строке и навигацией во второй.
Примечание . Если вы хотите добавить видео на свой веб-сайт, сделайте это по-другому, например, в Nationale Opera & Ballet.
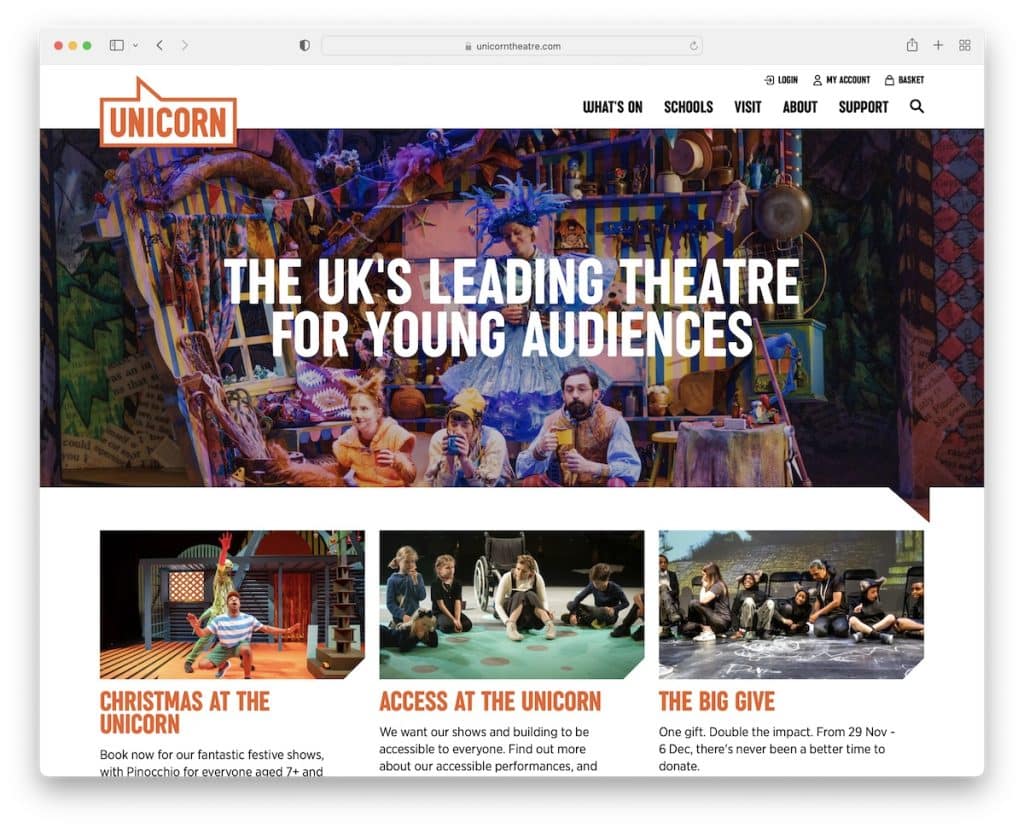
17. Единорог
Создано с помощью: Craft CMS

В то время как большинство театральных веб-сайтов, которые мы добавили в этот список, имеют некоторые творческие элементы, Unicorn сохраняет их довольно простыми.
Большой баннер вверху страницы, презентация шоу в виде сетки и форма подписки на информационный бюллетень доступны на главной странице.
Нижний колонтитул содержит дополнительную информацию о театре со ссылками на социальные сети, чтобы всегда быть в курсе последних событий.
Примечание . Вашему веб-сайту не обязательно нужны анимация или специальные эффекты. Не стесняйтесь держать его простым и статичным.
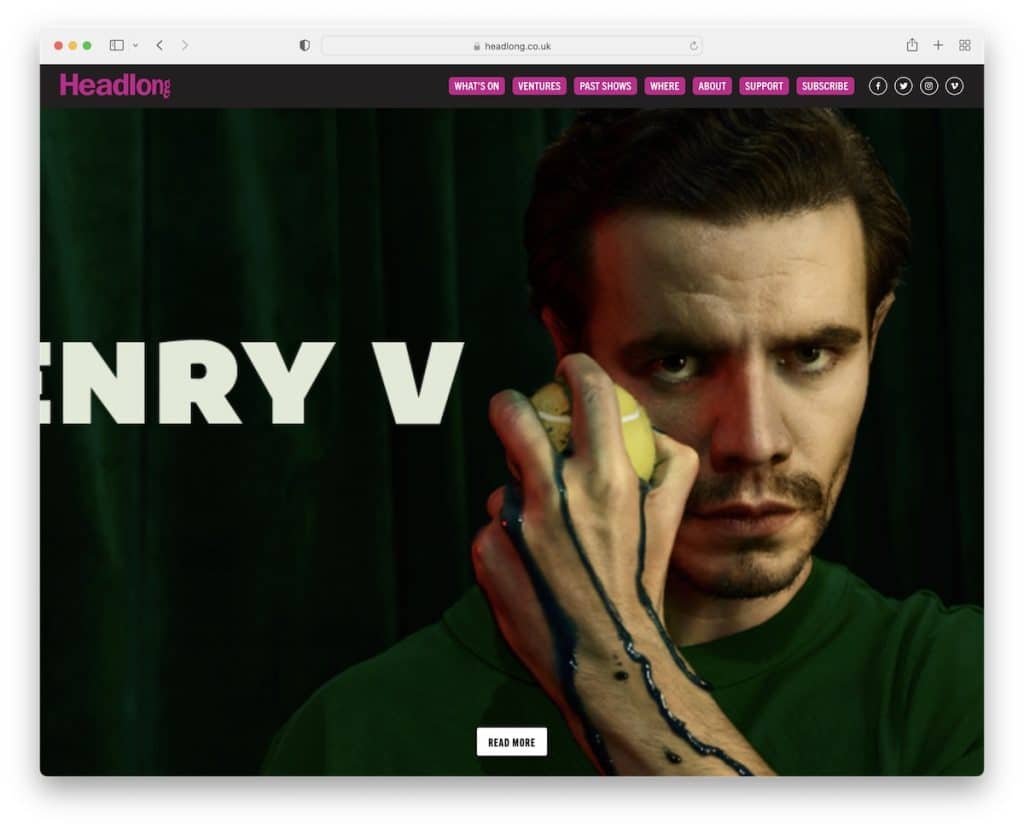
18. Стремительно
Построено с помощью: Squarespace

Как и сайт Unicorn, Headlong не усложняет дизайн домашней страницы. Тем не менее, полноэкранное представление изображения (текущего) шоу с кнопкой CTA является смелым и эффектным.
Три дополнительных баннера внизу страницы рекламируют текущие и прошедшие шоу и их блог.
Примечание . Создайте сильное первое впечатление с помощью полноэкранного фонового изображения.
