21 лучший сайт терапевта (примеры) 2023
Опубликовано: 2023-02-01Вы хотите просмотреть лучшие веб-сайты терапевтов, чтобы насладиться великолепным дизайном и почерпнуть новые идеи?
Мы просмотрели 110 страниц, но остановились на этих.
Они предлагают широкий выбор примеров дизайна, от простых до более креативных.
Это позволило нам гарантировать, что мы охватили множество разных вкусов, чтобы каждый получил максимальную отдачу от этой коллекции.
Подсказка : нам больше всего нравится минималистский вид с оттенком творчества (или детализации).
Наконец, мы рекомендуем использовать терапевтическую тему WordPress для создания такой страницы.
Лучшие сайты терапевтов, которые вам нужно проверить
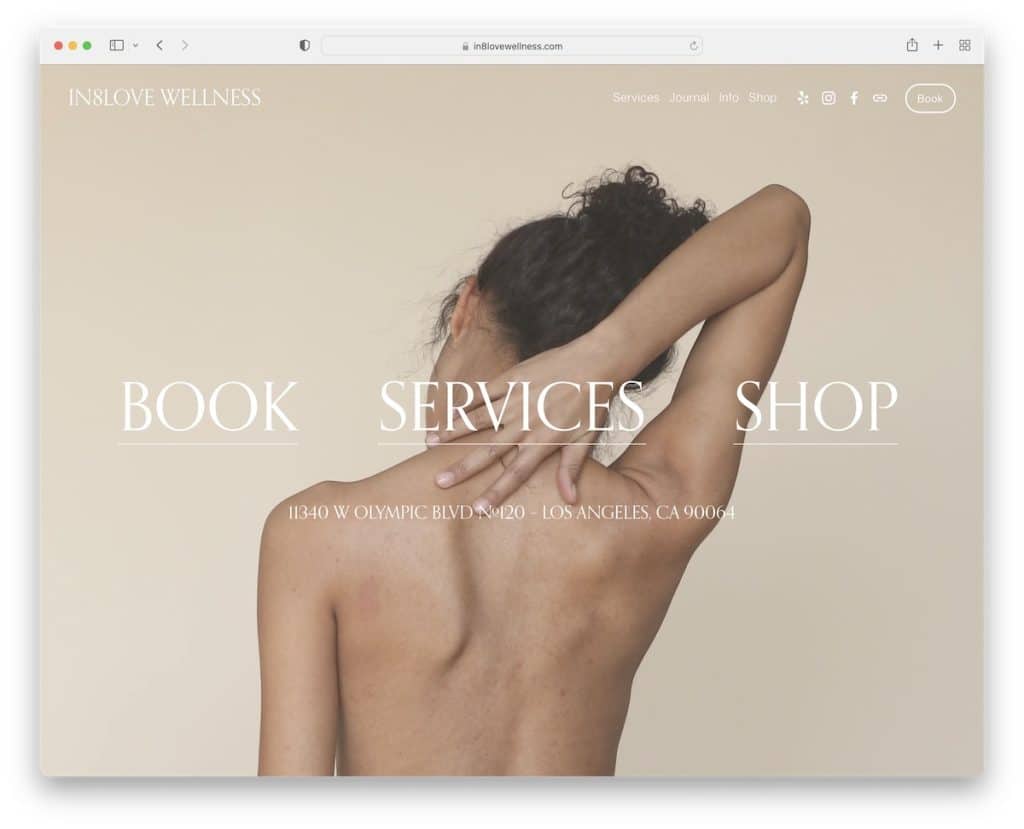
1. In8love Wellness
Построено с помощью: Squarespace

In8love Wellness имеет полноэкранное фоновое изображение над сгибом с тремя основными ссылками. Заголовок прозрачный с раскрывающимся меню, значками социальных сетей и кнопкой призыва к действию (CTA).
Кроме того, в нижнем колонтитуле есть несколько виджетов для бизнеса и контактной информации, часы работы, форма подписки на рассылку новостей и многое другое.
Примечание . Привлекайте внимание посетителей полноэкранным фоновым изображением.
Вам также понравятся эти потрясающие примеры веб-сайтов Squarespace, которые мы собрали в коллекции лучших.
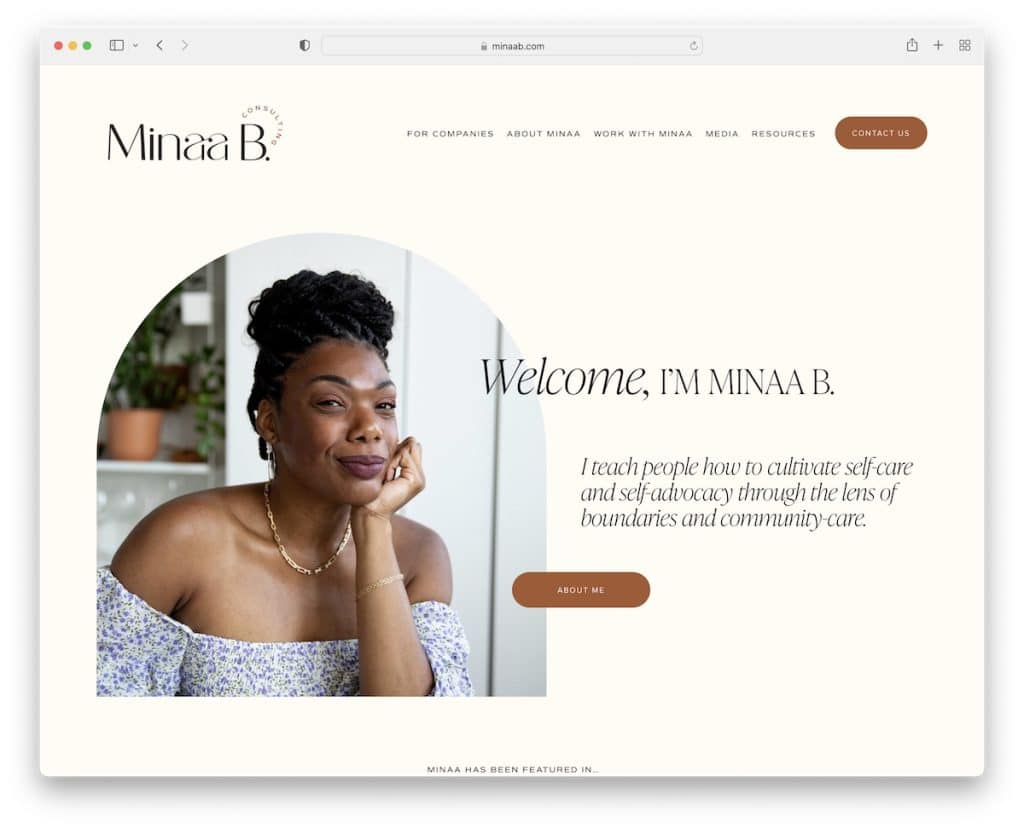
2. Минаа Б.
Построено с помощью : Squarespace

Minaa B — пример современного веб-сайта терапевта с чистым и минималистичным видом. Контент загружается при прокрутке, что способствует общему приятному впечатлению.
Minaa B также имеет встроенную ленту Instagram, в которой посты открываются в новой вкладке. Кроме того, в простом нижнем колонтитуле есть ссылки на меню и кнопки социальных сетей с контрастной нижней панелью.
Примечание . Вы можете легко добавить больше контента на свой веб-сайт, интегрировав фид IG (и, следовательно, расширить свой профиль).
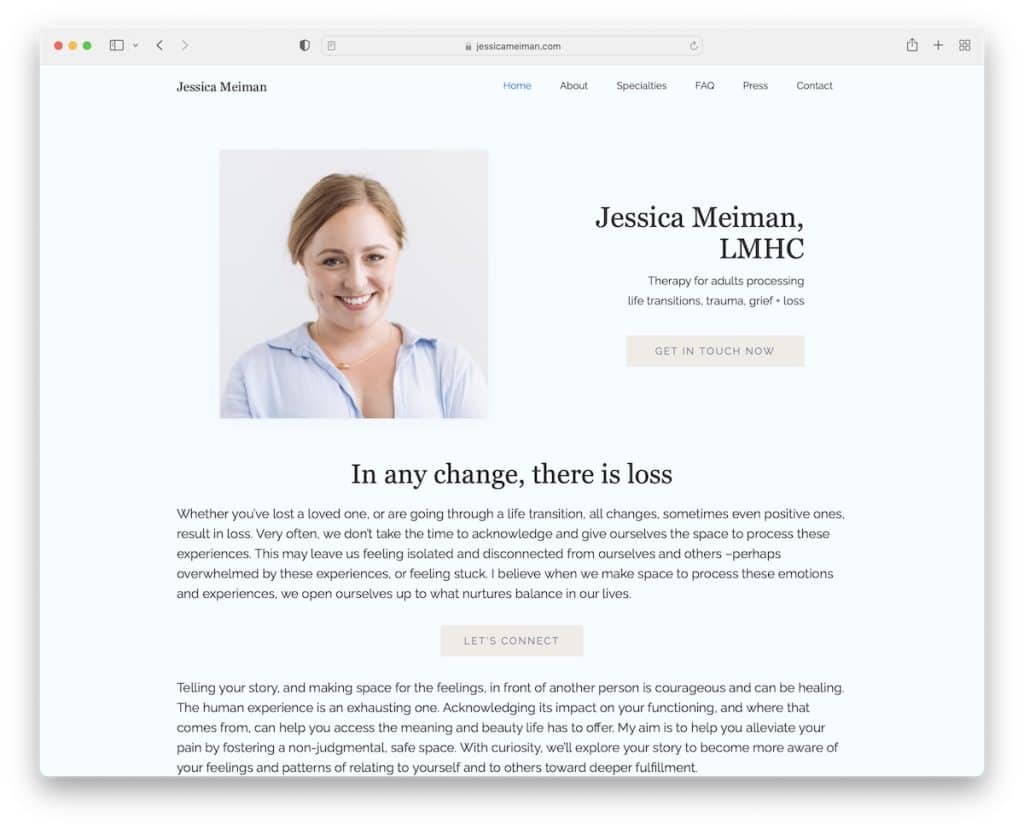
3. Джессика Мейман
Создан с помощью: Webflow

Несмотря на то, что веб-сайт Джессики Мейман перегружен текстом, он использует достаточно пустого пространства и великолепную цветовую схему, чтобы сделать его читабельным.
В разделе героя есть ее фото в голову с информацией и кнопкой CTA.
Кроме того, заголовок плавает, поэтому у вас всегда есть доступ к ссылкам меню. А для нижнего колонтитула Джессика использует деловые и контактные данные, а также контактную форму.
Примечание. Использование закрепленной навигации может улучшить взаимодействие с пользователем на вашем сайте.
У нас также есть коллекция лучших веб-сайтов Webflow для вашего удобства.
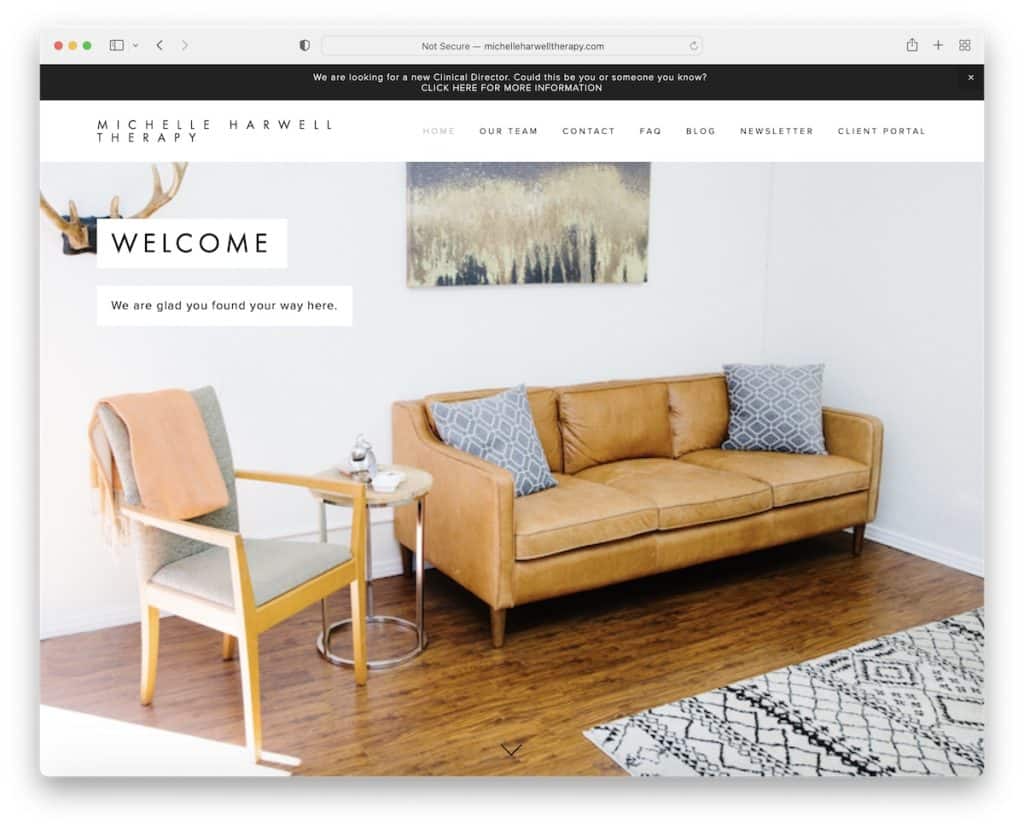
4. Терапия Мишель Харвелл
Построено с помощью: Squarespace

Страница Michelle Harwell Therapy начинается с верхней панели и базовой панели навигации, за которыми следует большое изображение с эффектом параллакса.
Вы можете либо прокручивать веб-сайт, либо использовать «разбивку на страницы» с точками на боковой панели, которая приведет вас прямо к нужному разделу.
Нижний колонтитул Michelle Harwell Therapy большой, с призывом к действию для бронирования, информацией об офисе и кнопками социальных сетей. Кроме того, у него есть кнопка возврата наверх для улучшения взаимодействия с пользователем.
Примечание. Добавьте больше вовлеченности на свой веб-сайт, используя эффект параллакса.
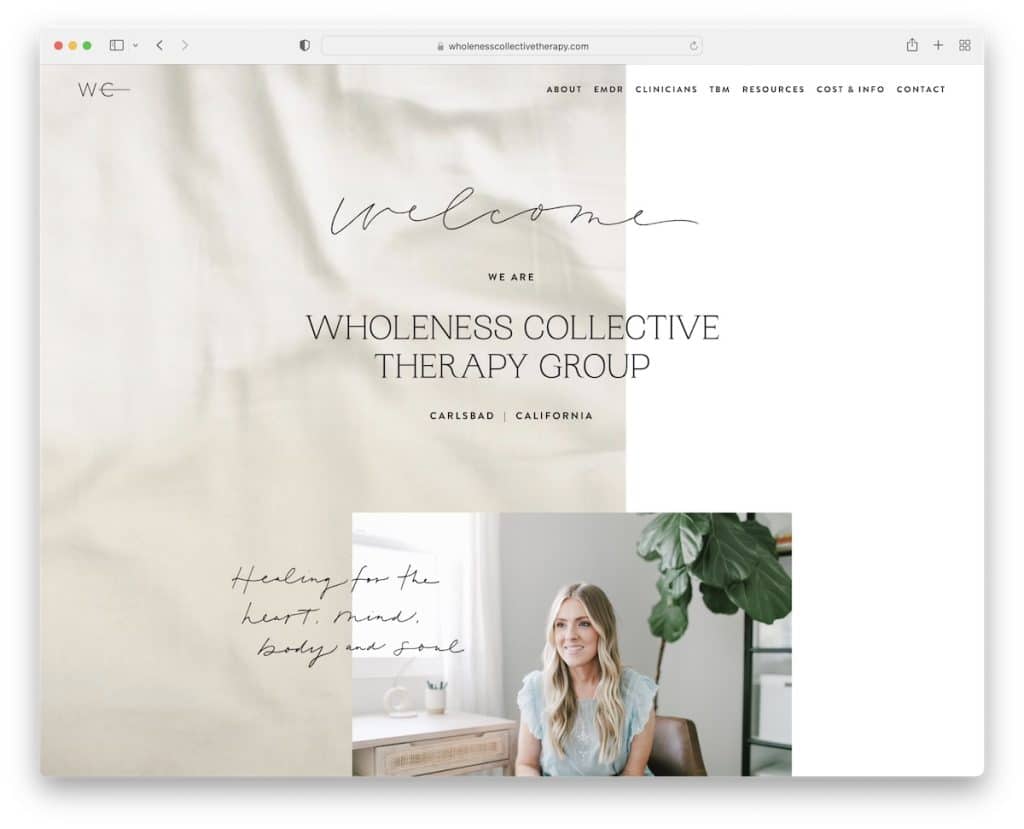
5. Группа коллективной терапии целостности
Построено с помощью: Squarespace

Wholeness Collective Therapy Group — это пример современного и креативного веб-сайта терапевта с успокаивающим дизайном и цветовой гаммой.
Вам не нужно прокручивать вверх, благодаря плавающему заголовку, в то время как контактная форма на главной странице позволяет вам связаться немедленно, не переходя на другую страницу.
Примечание. Используйте успокаивающую цветовую схему, чтобы создать более приятную атмосферу.
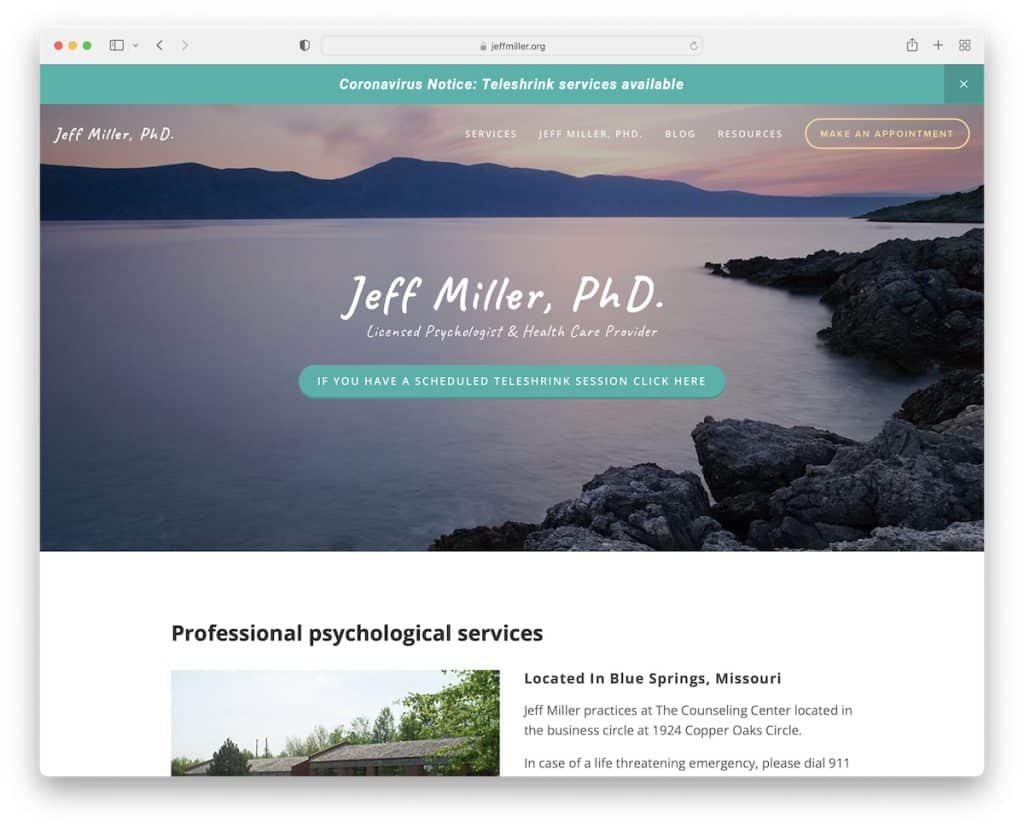
6. Джефф Миллер
Построено с помощью: Squarespace

Что круто на странице терапевта Джеффа Миллера, так это то, что, хотя она больше похожа на основную, она по-прежнему имеет приятный дизайн с формой онлайн-встречи.
На сайте есть верхняя панель, которую можно закрыть, нажав «x», и прозрачный заголовок (с выпадающим меню), который делает главное изображение более заметным.
Примечание. Простой и чистый веб-сайт может хорошо продвигать ваши профессиональные услуги. (Нет необходимости усложнять веб-дизайн.)
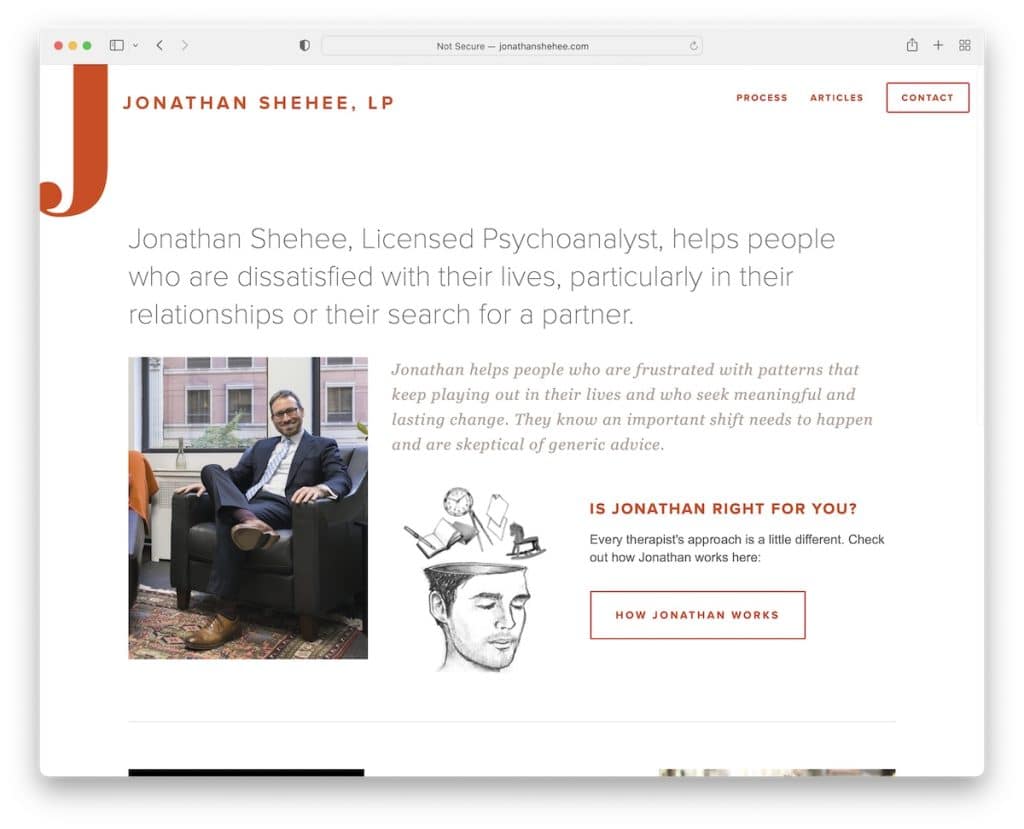
7. Джонатан Шихи
Построено с помощью: Squarespace

Страница Джонатана Шихи показывает, что секция с большим количеством текста может помочь (благодаря большему размеру используемого шрифта). Он также использует свое изображение, чтобы сделать его более личным, и кнопку CTA, которая ведет на страницу процесса.
На веб-сайте этого терапевта есть липкая панель навигации и нижний колонтитул с контактными данными и формой подписки на информационный бюллетень.
Примечание. Вы можете удобно начать свою страницу с текста вместо визуального контента. (Просто используйте более крупные шрифты.)
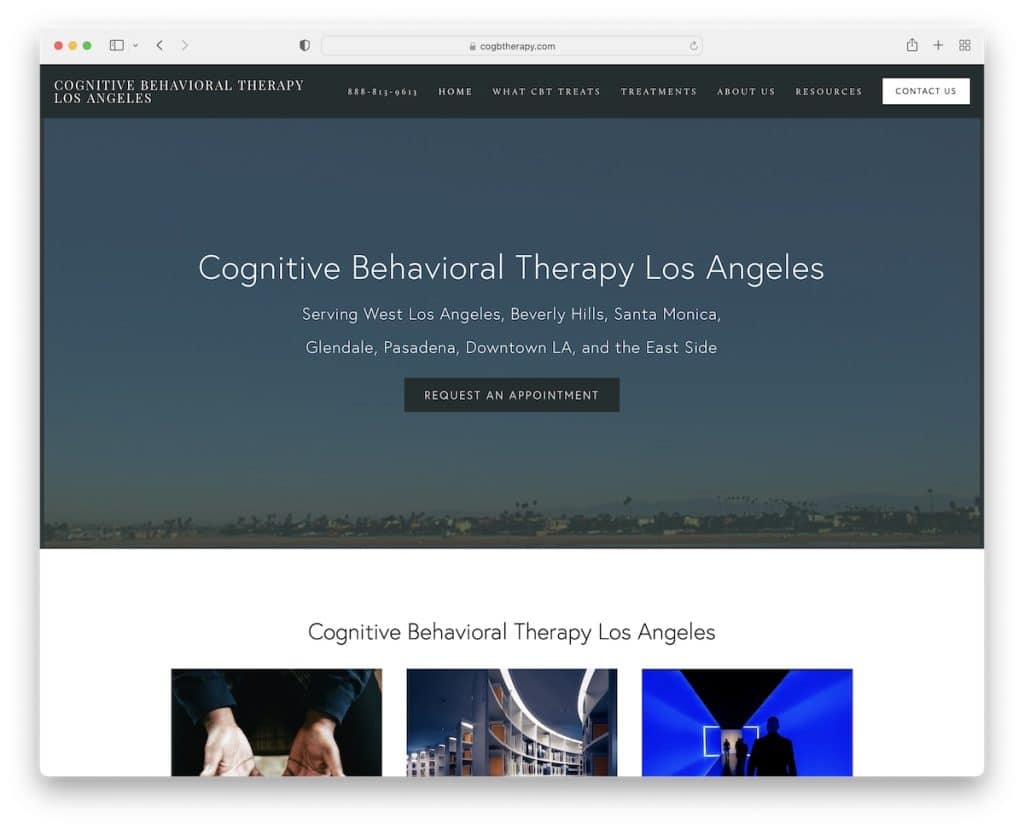
8. Когнитивно-поведенческая терапия LA
Построено с помощью: Squarespace

Cognitive Behavioral Therapy LA — это простой веб-сайт с главным изображением, заголовком, текстом и кнопкой CTA.
Он интегрировал карты Google на домашнюю страницу, чтобы продемонстрировать расположение их офисов и всю другую необходимую контактную информацию, включая расширенную форму.
Более того, выпадающее меню работает очень хорошо, потому что на этом сайте нет панели поиска.
Примечание: не просто записывайте свой адрес; показать точное местоположение с Google Maps.
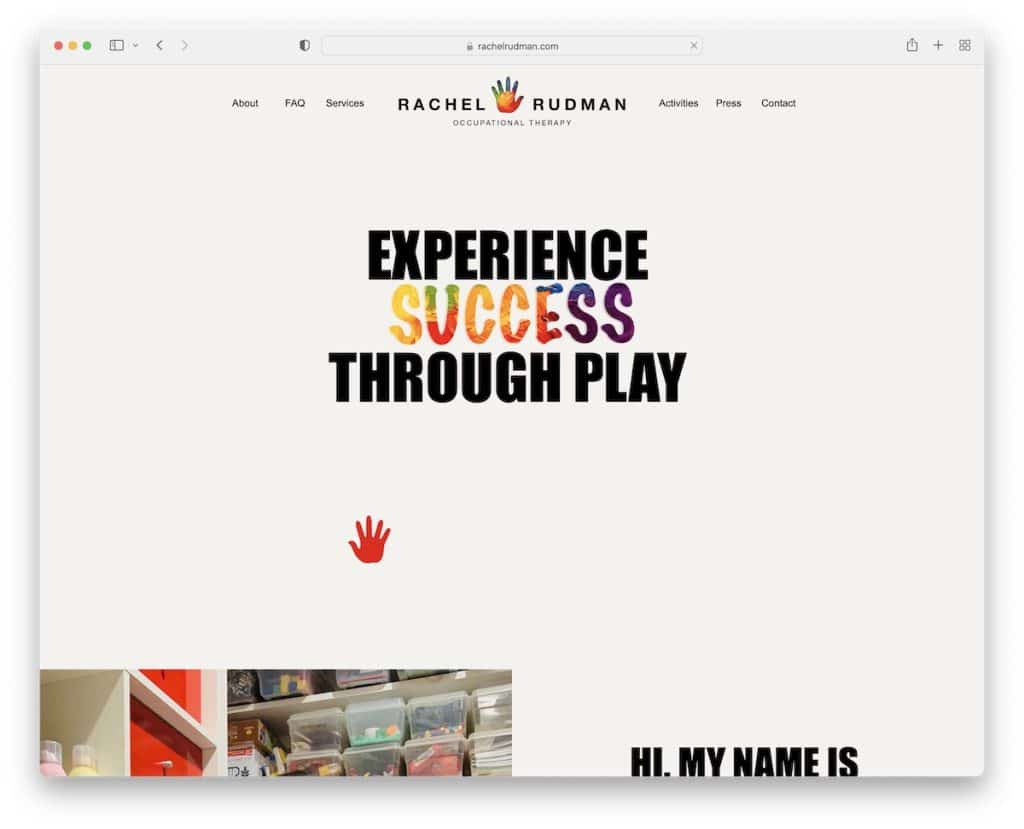
9. Рэйчел Рудман
Создан с помощью: Webflow

Рэйчел Рудман знает, как играть с деталями, чтобы обеспечить крутое присутствие в Интернете для своих терапевтических услуг.
Раздел героя — это сообщение с красочным текстом, которое вызывает немедленный интерес. Что также привлечет ваше внимание, так это пользовательский эффект курсора (но он работает только в разделе героев).
На веб-сайте этого терапевта также есть встроенный слайдер и эффекты наведения, чтобы оживить ситуацию.
Примечание. Чтобы вызвать интерес, добавьте четкое сообщение на сплошном фоне в верхней части страницы.
10. Джессами Холланд
Построено с помощью: Squarespace

Страница Джессами Холланд имеет коробочный макет с фоновым изображением, которое создает действительно классный эффект.
Дизайн минималистичный, с четырьмя внутренними страницами для информации, специальностей, блога и контактов. Джессами разместил отзывы клиентов на главной странице, чтобы создать социальное доказательство, которое мы также настоятельно рекомендуем вам добавить.
Примечание. Используйте отзывы и отзывы клиентов, чтобы завоевать доверие.

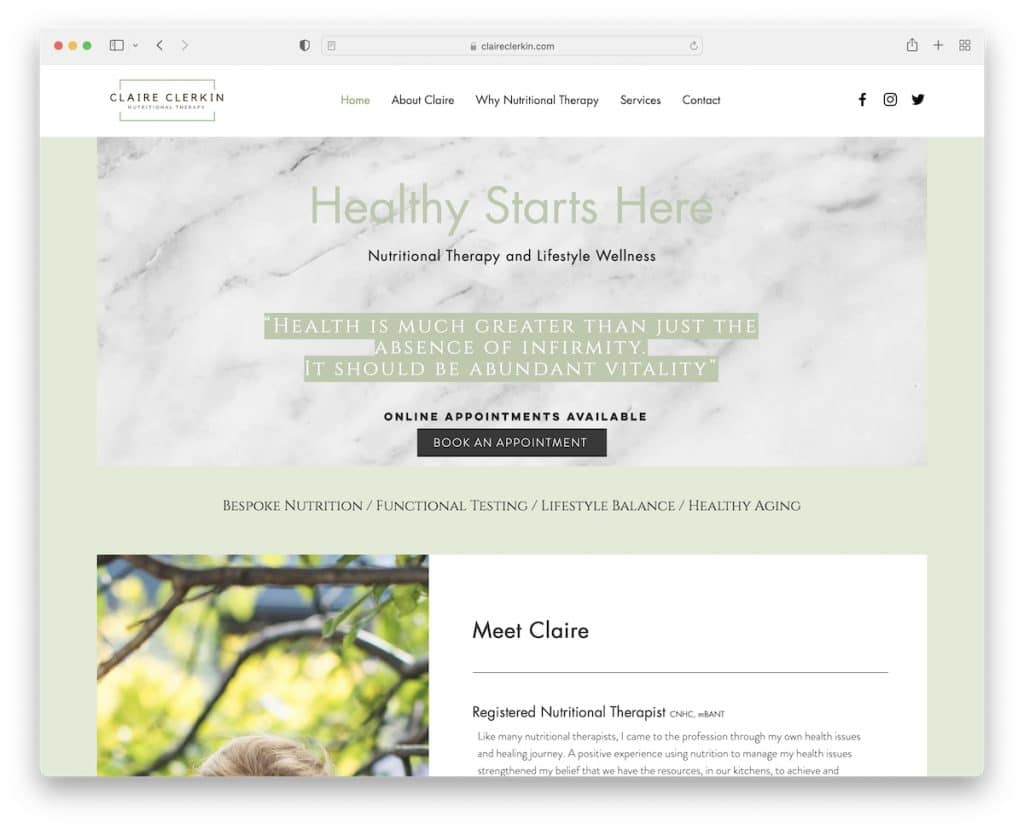
11. Клэр Клеркин
Создано с помощью: Wix

Claire Clerkin — это одностраничный веб-сайт с плавающей панелью навигации, которая проведет вас по разделам, если вам не хочется прокручивать.
На этом веб-сайте терапевта есть встроенный слайдер отзывов, упрощенная контактная форма и карты Google с точным местоположением.
Примечание. Одностраничный макет веб-сайта Wix может значительно улучшить UX вашего присутствия в Интернете.
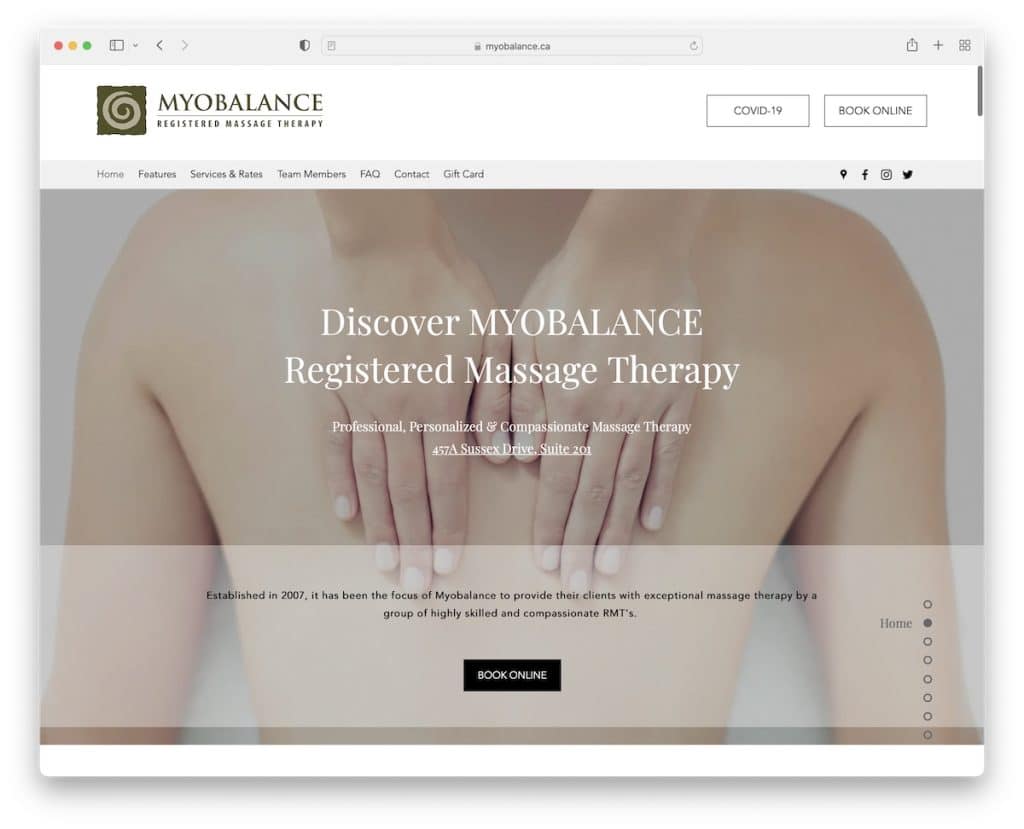
12. Миобаланс
Создано с помощью: Wix

Myobalance — элегантный веб-сайт с плавающим заголовком, в котором есть меню, значки социальных сетей и две кнопки CTA.
А поскольку это одностраничный макет, навигация очень удобна для перехода от раздела к разделу. Однако вы также можете использовать точечную навигацию в правом нижнем углу, которая включает в себя кнопку возврата наверх.
Примечание. Используйте кнопки призыва к действию в заголовке, чтобы каждый мог немедленно принять меры.
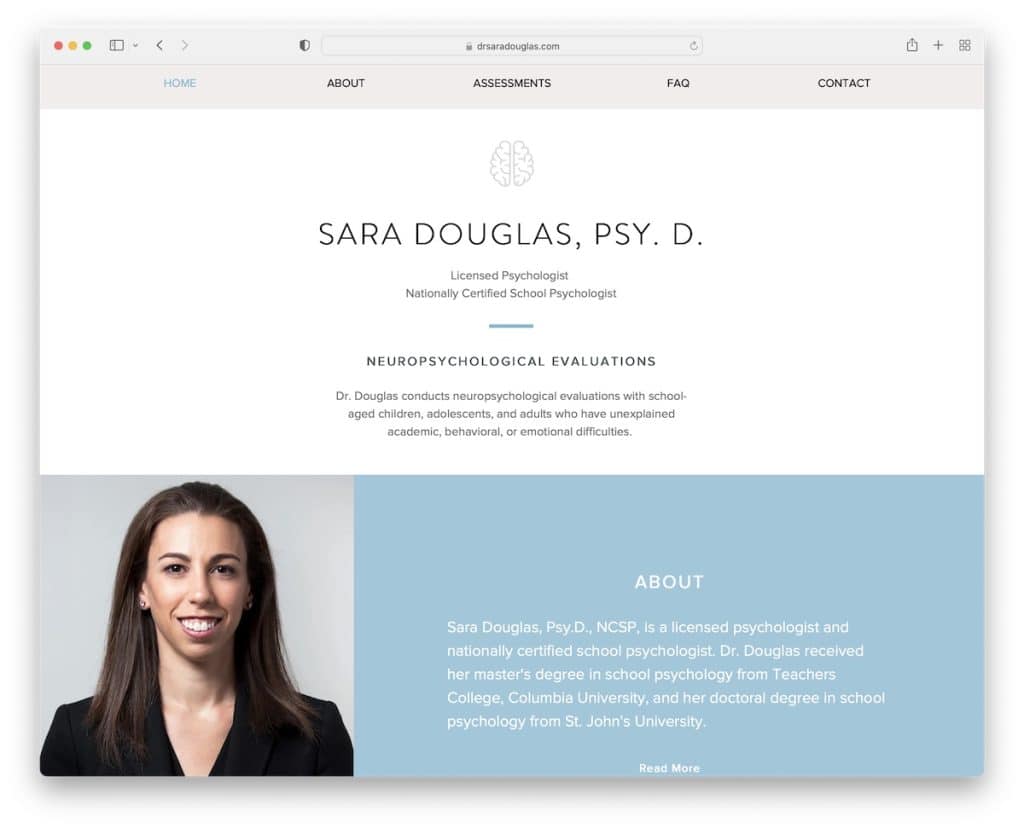
13. Сара Дуглас
Создано с помощью: Wix

Веб-сайт Сары Дуглас отличается простотой, но при этом предоставляет как можно больше полезной информации. Таким образом, в нем много текста, но достаточно свободного места, чтобы его было легко пролистать.
В нижнем колонтитуле есть контактная форма и дополнительные деловые и контактные данные. Кроме того, на странице контактов интегрированы Google Maps с точным местоположением.
Примечание. Если вы планируете использовать много текста на своем веб-сайте, вы также должны планировать использование дополнительных пробелов.
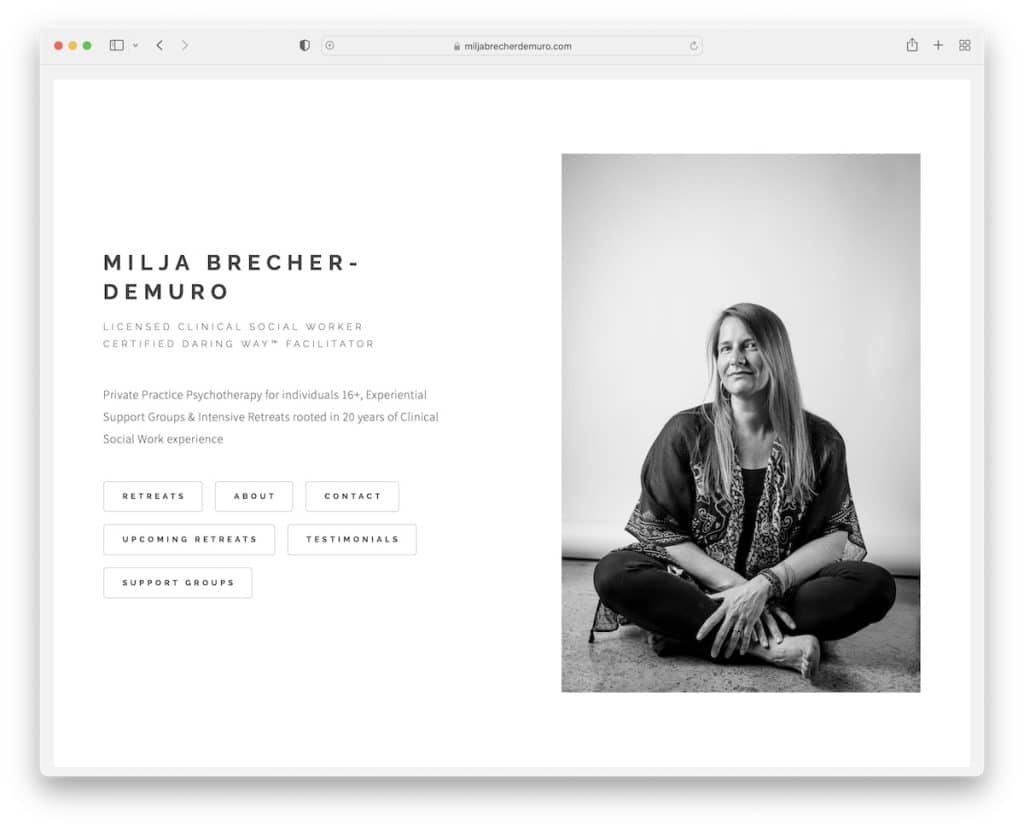
14. Миля Брехер
Создано с помощью: Кард

Milja Brecher — это красивый и минималистичный веб-сайт Carrd, который создает отличное присутствие в Интернете со всем необходимым и даже с некоторыми.
Домашняя страница содержит несколько кнопок CTA, которые являются навигационными ссылками. И поскольку на этом веб-сайте терапевта нет заголовка (с меню), на каждой странице есть кнопка «назад», чтобы сделать его более удобным.
Примечание. Стремитесь к минималистичному веб-сайту, если вы не уверены в веб-дизайне. Это всегда работает!
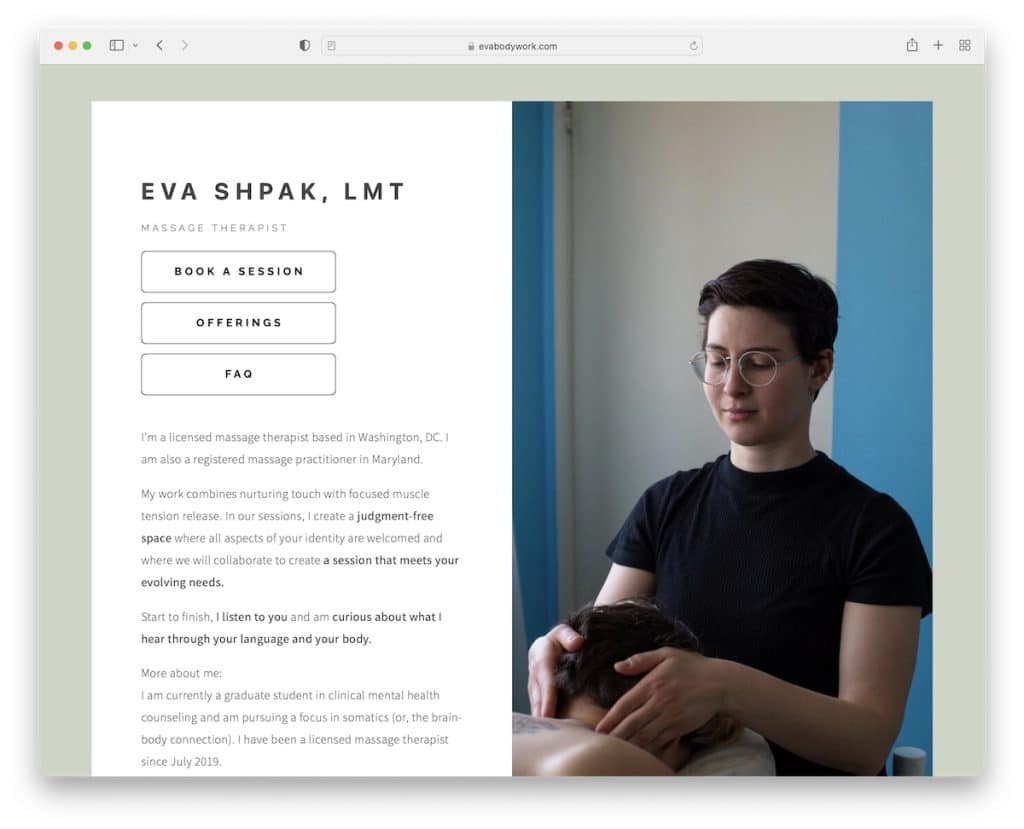
15. Ева Шпак
Создано с помощью: Кард

Ева Шпак — еще один отличный пример простого веб-сайта для терапевтов, который доказывает, что вам не нужно усложнять веб-дизайн.
И это именно то, что вы можете создать быстро и без усилий с помощью одного из самых простых конструкторов сайтов, Carrd.
Примечание. Продвижение ваших профессиональных услуг с помощью простого веб-сайта всегда лучше, чем отсутствие веб-сайта вообще.
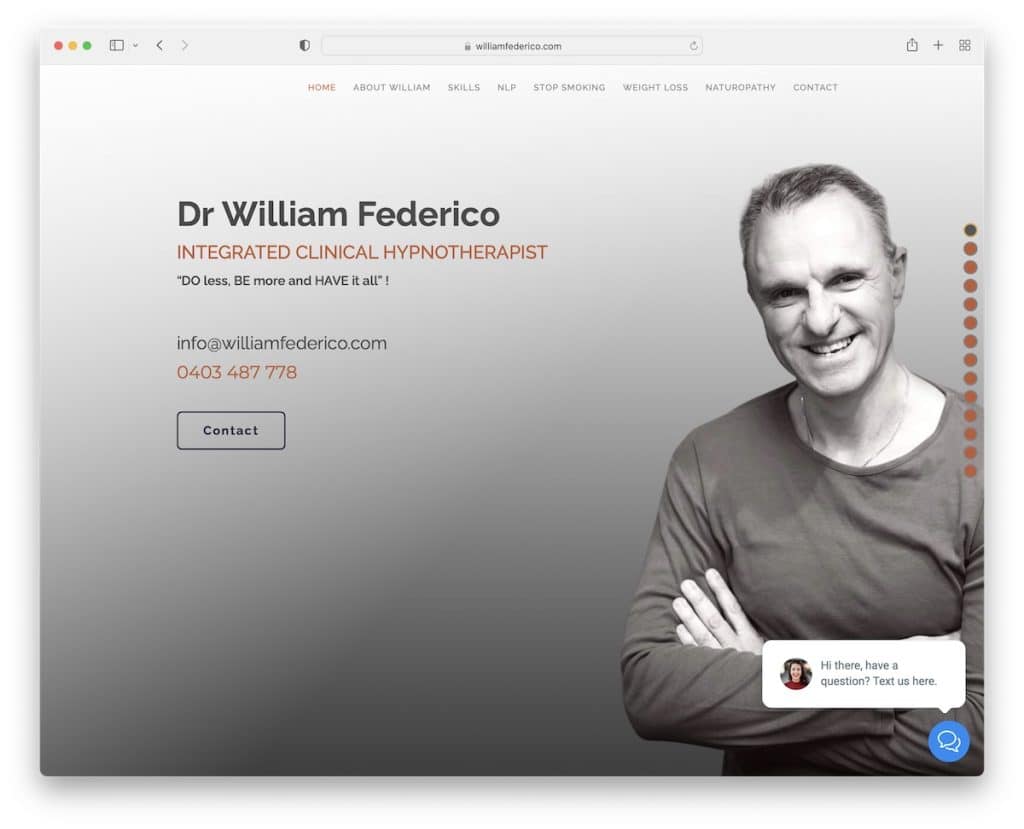
16. Уильям Федерико
Создан с помощью: Webflow

Уильям Федерико ведет одностраничный веб-сайт терапевта с плавающей и точечной навигацией на боковой панели.
Раздел героя представляет собой полноэкранное фоновое изображение с текстом, контактной информацией и кнопкой CTA, которая ведет прямо к контактной форме.
Еще одна интересная вещь на этой странице — виджет липкого чата в правом нижнем углу.
Примечание. Предложите лучшее обслуживание клиентов с помощью виджета (живого) чата.
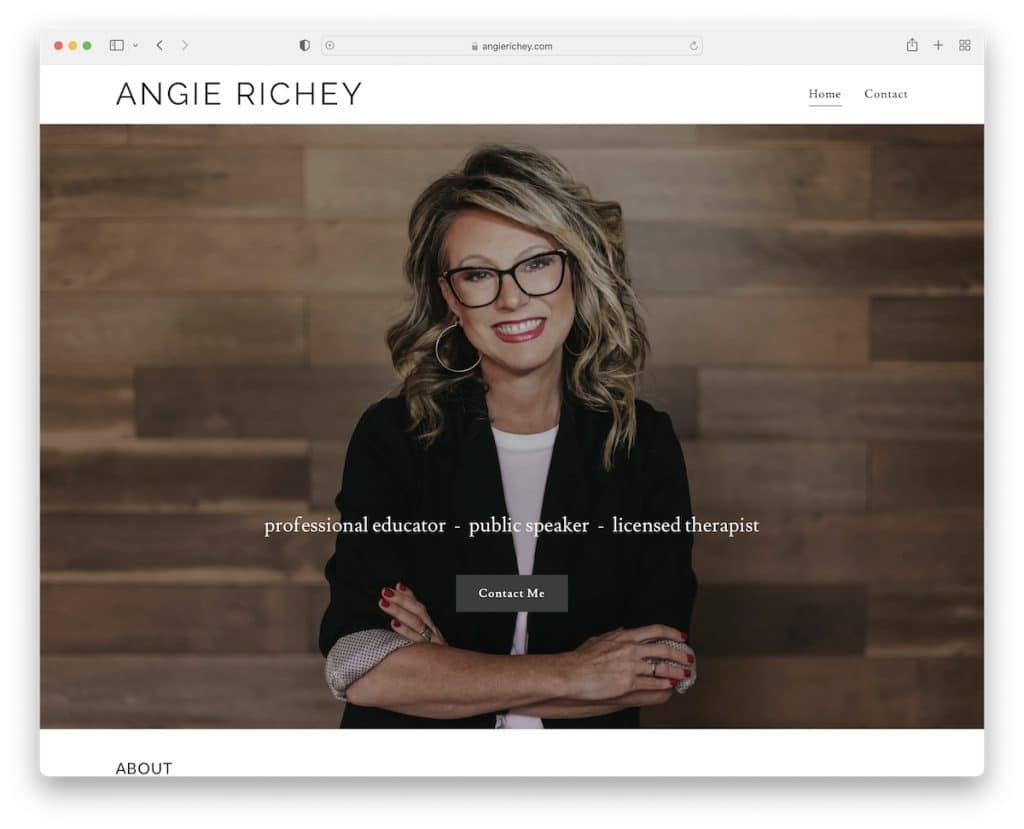
17. Энджи Ричи
Создан с помощью: GoDaddy Builder

Angie Richey — это двухстраничный веб-сайт терапевта с чистой домашней страницей и разделом контактов. Контактная форма также поставляется с флажком для подписки на ее информационный бюллетень.
Над сгибом находится большое изображение с эффектом параллакса, в котором упоминаются ее услуги и кнопка CTA для перехода непосредственно к контактной форме.
Верхний и нижний колонтитулы простые и простые, с тем же цветом фона, что и основа сайта, для более аккуратного внешнего вида.
Примечание. Используйте контактную форму с флажком для получения новостной рассылки, если вам не нравится добавлять отдельную форму подписки на новостную рассылку.
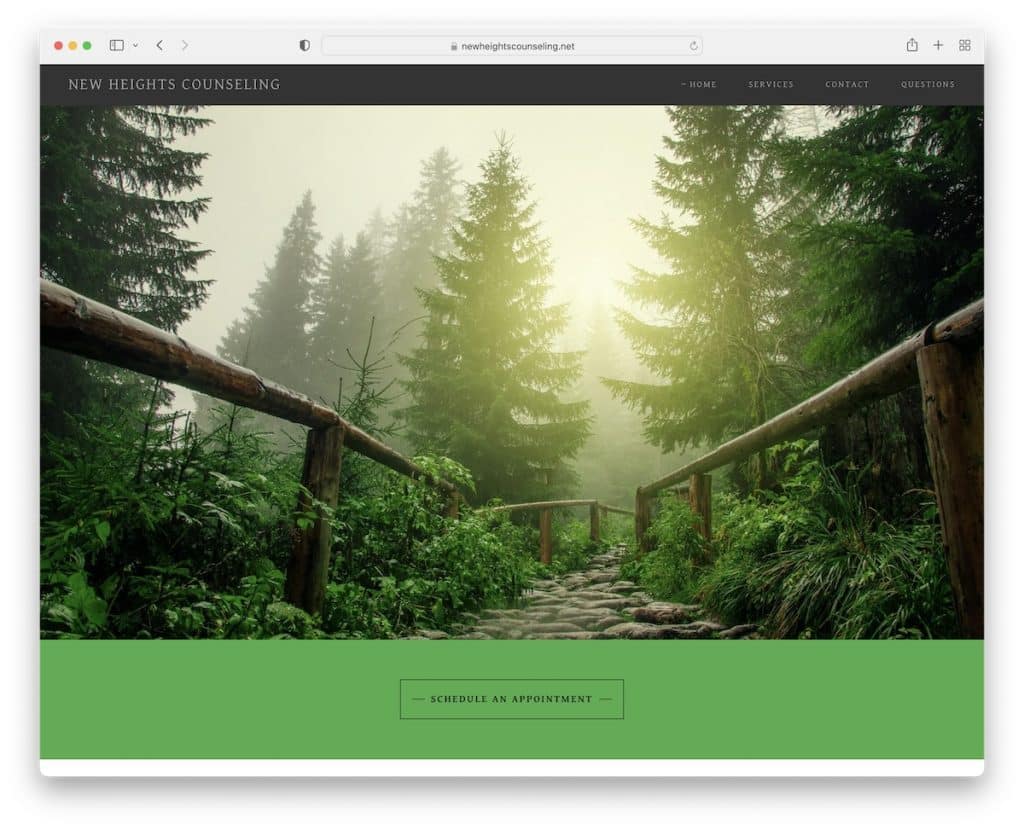
18. Консультирование новых высот
Создан с помощью: GoDaddy Builder

Веб-сайт New Heights Counseling начинается с изображения, которое имеет очень успокаивающий эффект — без текста или призыва к действию. Однако прямо под изображением есть кнопка, чтобы назначить встречу.
Примечание. Используйте только изображение в верхней части страницы без наложенного текста или призыва к действию (это может сделать его слишком рекламным).
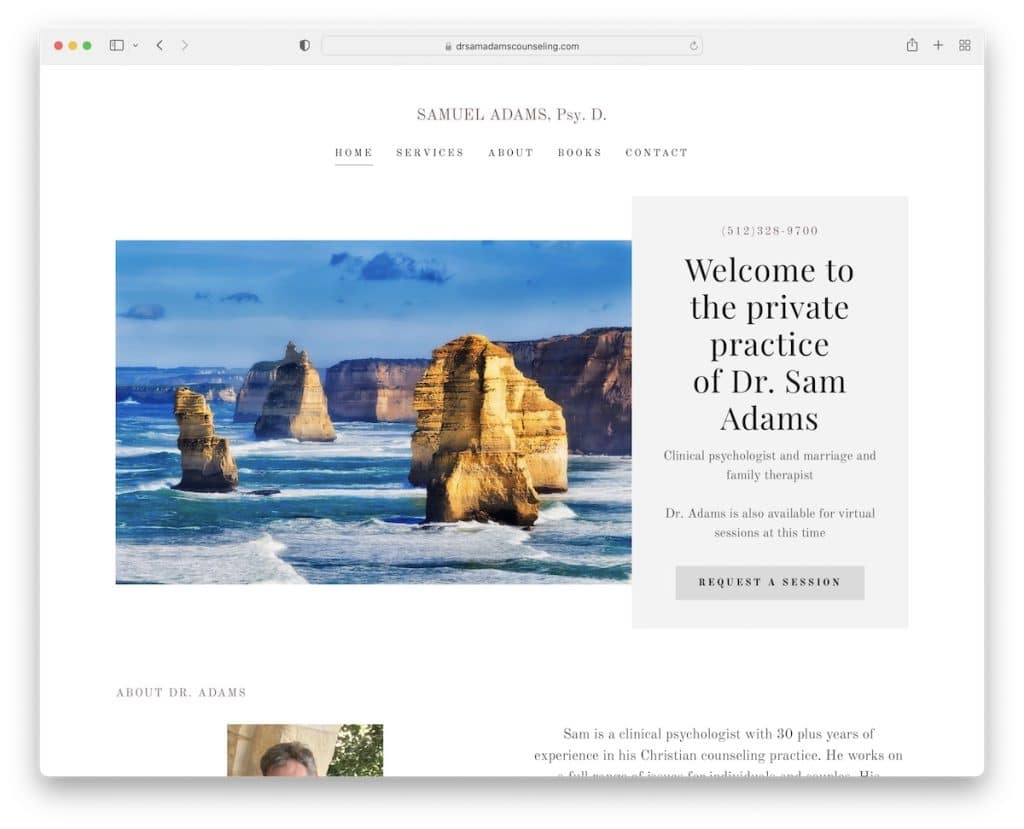
19. Сэмюэл Адамс
Создан с помощью: GoDaddy Builder

В то время как Сэмюэл Адамс является многостраничным веб-сайтом терапевта, домашняя страница действует как целевая страница с необходимой информацией, контактной формой и картами Google.
В разделе героев есть кнопка CTA, которая заставляет вас перейти прямо к контактной форме, чтобы немедленно связаться с вами.
Примечание. Разместите всю необходимую информацию (включая контактную и деловую информацию) на главной странице.
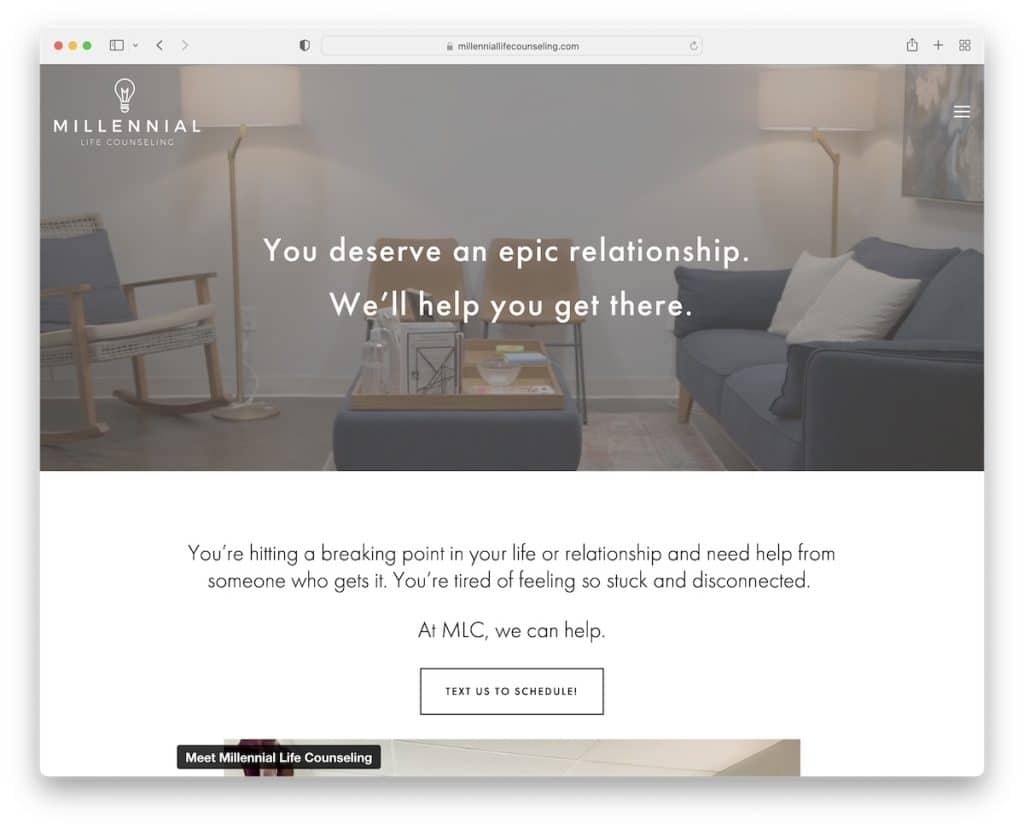
20. Консультирование тысячелетней жизни
Построено с помощью: Squarespace

Millennial Life Counseling вызывает всеобщий интерес с помощью главного видео, которое мы не видели много раз при создании этой лучшей коллекции веб-сайтов для терапевтов.
А чтобы видео было более приятным для просмотра, заголовок полностью прозрачен, а наложенный текст простой (без призыва к действию).
Кроме того, непосредственно перед надписью «Забронируйте онлайн сейчас!» есть еще одно рекламное видео. кнопка призыва к действию.
Примечание. Используйте рекламные видеоролики на своем веб-сайте (потому что мы становимся все более и более наглядными).
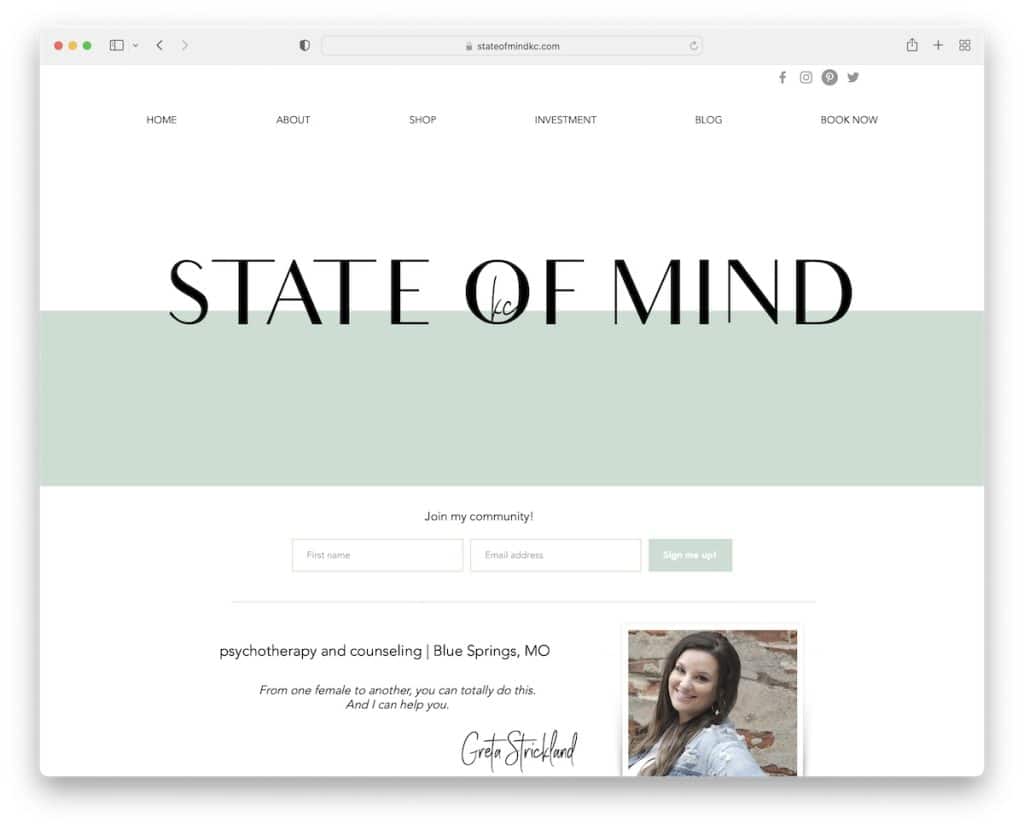
21. Состояние души
Создано с помощью: Wix

State Of Mind — отличный пример прямолинейности. Страница стремится к минимализму с восхитительным выбором цветов, что делает просмотр контента намного более приятным.
В шапке есть панель навигации с выпадающим меню и значками социальных сетей. Кроме того, нижний колонтитул содержит дополнительную информацию о бизнесе и форму подписки на рассылку новостей.
Примечание. Как терапевт, используйте мирные и успокаивающие цвета на своем веб-сайте.
