Обзор Thrive Architect: мы попробовали и протестировали конструктор (2023 г.)
Опубликовано: 2023-06-06Вы думаете об установке Thrive Architect на свой сайт?
У этого конструктора есть свои плюсы и минусы. Поэтому, прежде чем вы решитесь на этот конструктор, вы захотите прочитать, что мы испытали, когда пробовали и тестировали этот конструктор.
Мы взяли его на тест-драйв и создали целевые страницы с разными элементами. В этом обзоре мы расскажем о хорошем, плохом и уродливом Thrive Architect.
Вы, скорее всего, знаете, что это за инструмент, но чтобы убедиться, что мы охватываем все основы, сначала мы объясним, что такое Thrive и что он делает.
Что такое Thrive Architect?
Thrive Architect — это визуальный конструктор целевых страниц, ориентированный на конверсию, созданный Thrive Themes — одним из самых популярных наборов инструментов WordPress на рынке.

WordPress поставляется с конструктором по умолчанию под названием Gutenberg, но если вы использовали WordPress достаточно долго, вы знаете, что этот конструктор ограничивает вас в том, что вы можете настроить.
Вот почему появились такие разработчики, как Thrive Architect, SeedProd и Divi. Это сторонние разработчики, поддерживаемые надежными и инновационными командами.
За последние несколько недель мы протестировали Thrive Architect. В этом обзоре мы собираемся раскрыть все, что вам нужно знать.
Во-первых, мы начнем с процесса настройки.
Начало работы с Thrive Architect
Вы можете подписаться на Thrive Architect в качестве отдельного конструктора или получить полный пакет Thrive Suite.
Мы подписались на Thrive Suite, поэтому наш обзор будет проходить по этому маршруту, однако шаги в значительной степени остаются прежними, даже если вы решите получить только Thrive Architect.
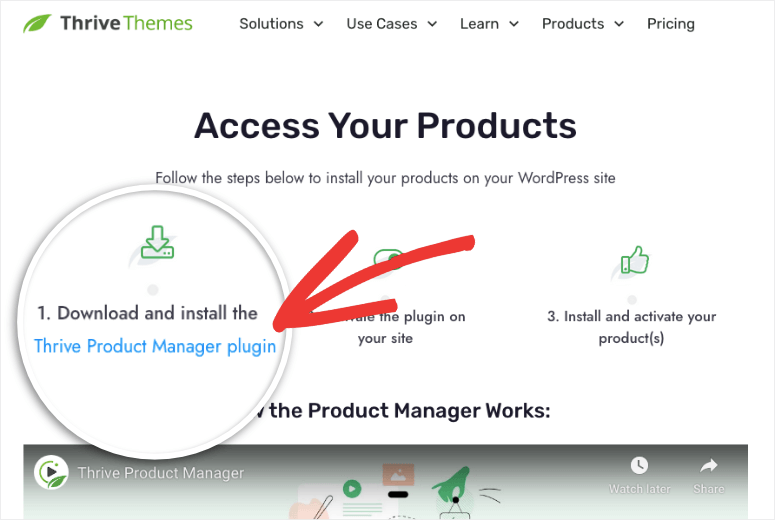
Во-первых, вы получите файл для загрузки под названием «Thrive Product Manager» на панели управления вашей учетной записи.

Вам нужно скачать и установить его на свой сайт WordPress. Не знаете как? Следуйте нашему пошаговому руководству по установке плагина.
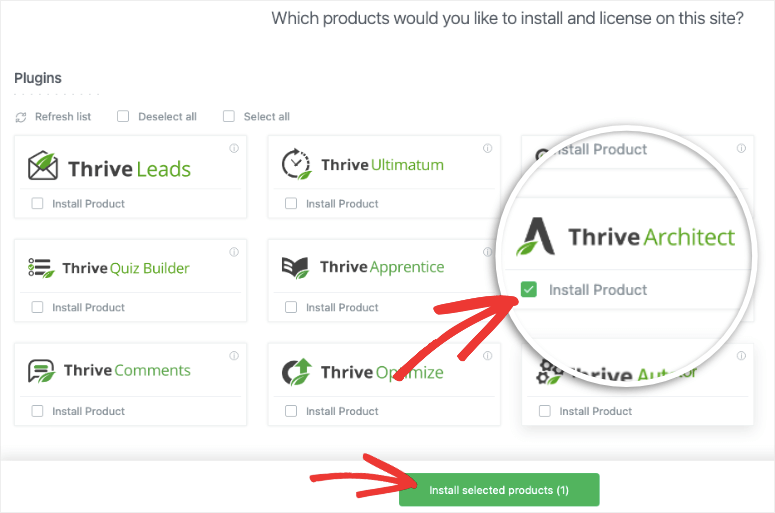
После того, как плагин активирован, вы можете получить к нему доступ в меню левой боковой панели WordPress — найдите значок листа. На панели инструментов Thrive вы можете активировать конструктор Thrive Architect.

После установки вы увидите примерно такое сообщение:

Теперь вы готовы использовать Thrive Architect. С самого начала мы заметили, что к конструктору Thrive очень легко получить доступ.
Во-первых, когда вы посещаете вкладку « Страницы WordPress», она появляется рядом с параметрами под каждой страницей. Вы также увидите его на вкладке «Сообщения» .

Кроме того, если вы создаете или редактируете любую страницу или сообщение с помощью редактора блоков по умолчанию, вы увидите возможность начать использовать конструктор Thrive Architect.

Нажав на любой из этих вариантов, запустится конструктор Thrive.
Настройка WordPress с помощью Thrive Architect
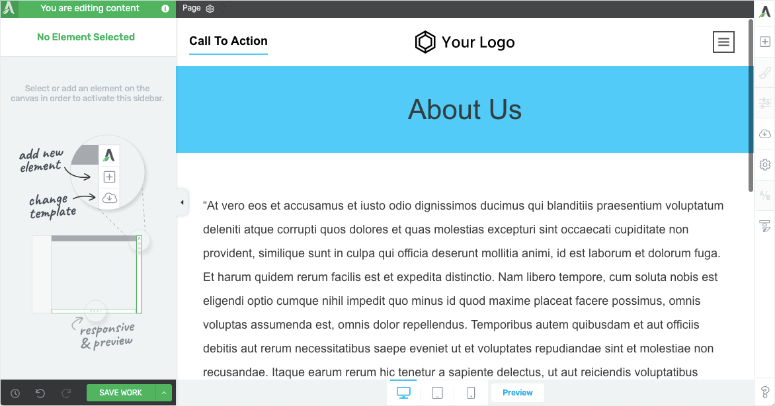
Когда вы откроете конструктор Thrive Architect, вы увидите предварительный просмотр своей страницы. Именно так это будет выглядеть, когда оно появится на вашем сайте.

Используя этот интерфейсный конструктор, вы можете выбрать любой элемент на этой странице и отредактировать его прямо здесь. Это делает Thrive таким простым для начинающих. Здесь нет кривой обучения.
Мы могли щелкать и редактировать контент, а также перетаскивать элементы, чтобы изменить их положение. Это было так легко.
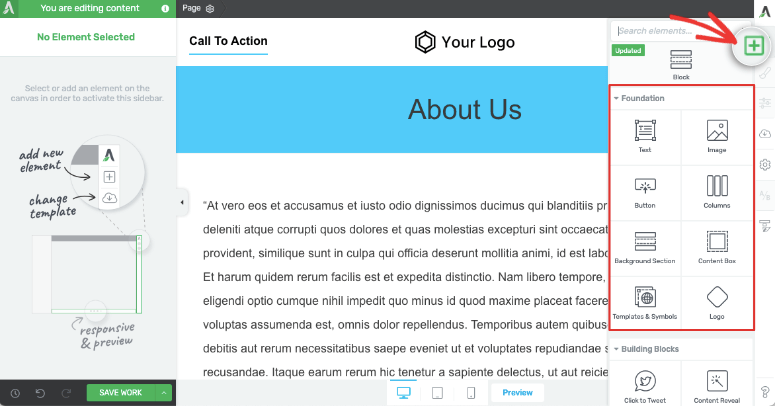
Затем, чтобы добавить новые элементы на страницу, в верхней части меню справа есть значок +. Откроется новое меню со всеми блоками и элементами, которые вы можете перетаскивать в дизайн своей страницы.

Первое, что мы здесь сделали, это попробовали все блоки. Мы хотели посмотреть, хорошо ли спроектирован каждый блок или он не стоит ваших денег. Вот некоторые из расширенных строительных блоков, доступных внутри:
- Форма обратной связи
- Гарантийный ящик
- Оглавление
- Галерея
- Индикатор
- Нажмите, чтобы твитнуть
- Подписка на лидогенерацию
- Звездные рейтинги
- Подписывайтесь в соцсетях и делитесь
- Раскрыть содержание
- Призыв к действию
- Пользовательский HTML
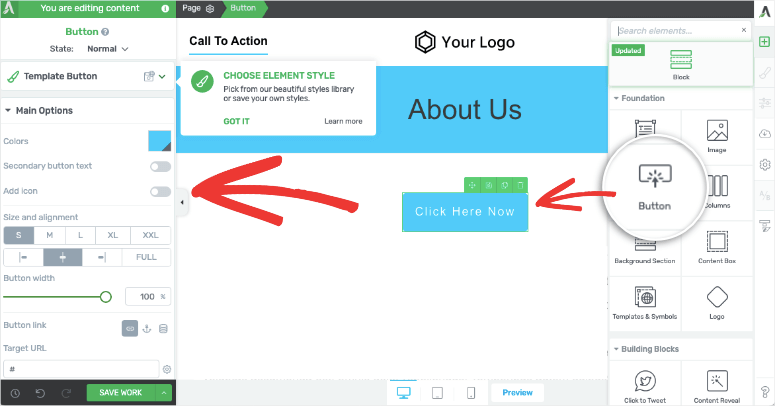
Мы перетащили блок кнопок и должны сказать, что это впечатляет. Как только вы добавите кнопку, в левом меню появятся параметры настройки.

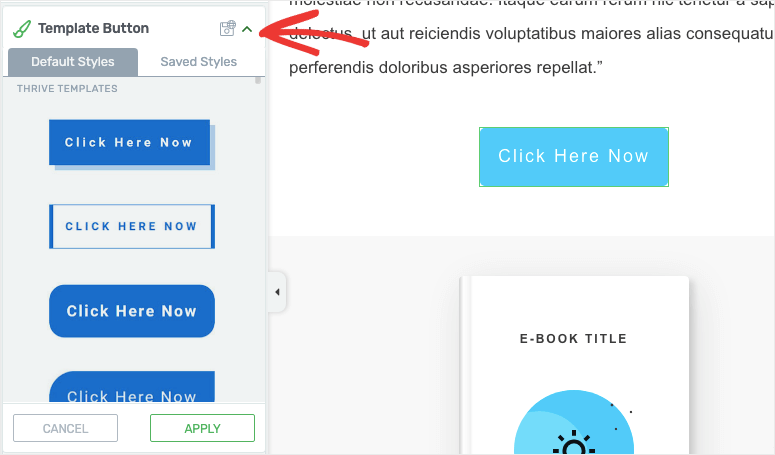
Мы были рады видеть предварительно разработанные кнопки, поэтому вам не нужно использовать код здесь. Просто откройте меню «Кнопка шаблона» и выберите новый дизайн. Это выделяло Thrive, потому что некоторые конструкторы страниц WordPress позволяют вам самостоятельно стилизовать кнопку, изменяя форму, границу и отступы.

В настройках кнопки можно быстро изменить цвет, текст, границу, положение, анимацию и многое другое. У него даже есть оптимизированные для SEO элементы, чтобы добавить атрибуты «nofollow» и «открыть в новой вкладке» к ссылке кнопки.
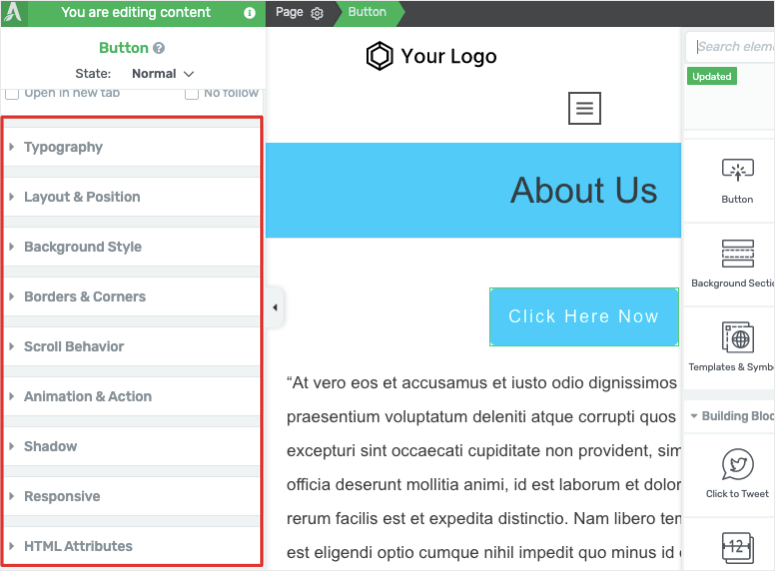
С любым выбранным элементом вы можете прокрутить левое меню вниз, чтобы найти дополнительные параметры.

Эти параметры включают в себя:
- Справочная часть
- Макет и положение
- Типография
- Анимация и действие
- Отзывчивый
- HTML-атрибуты
…и более.
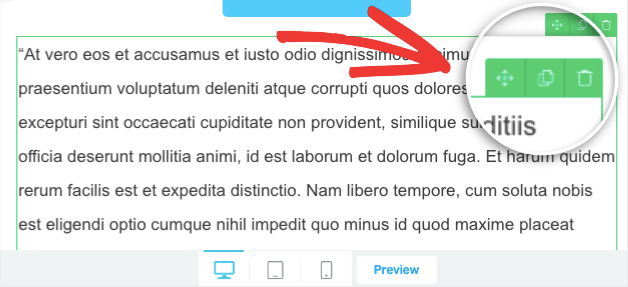
Если вы выберете блок, вы также увидите варианты перетаскивания его в другую область вашей страницы, дублирования блока и удаления блока.

Пока что Thrive обещает стать действительно хорошим строителем. Дизайн нашей страницы был действительно легким и простым. По нашему мнению, даже если вы только начинаете работать с WordPress, вы найдете этот конструктор простым в использовании.
Это напоминает нам о других конструкторах страниц SeedProd и Elementor, которые имеют такой же пользовательский интерфейс перетаскивания. Мы считаем, что его простота использования превосходит Beaver Builder.
Далее мы перешли к более продвинутым блокам и настройкам.
Расширенные блоки и настройки
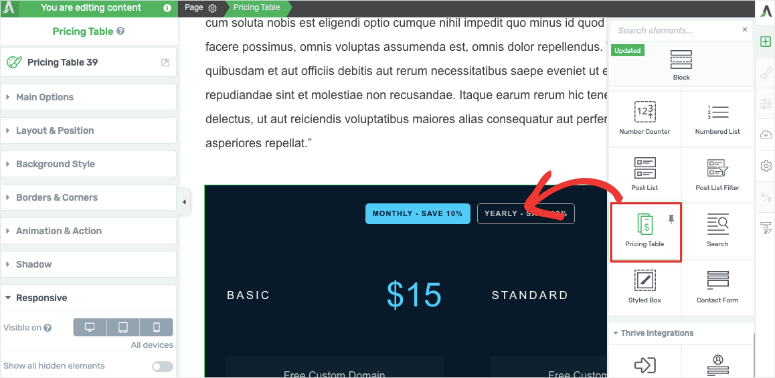
Мы исследовали другие элементы, такие как таблица цен. Базовая конструкция выглядит так:

Это выглядит потрясающе и делает нашу страницу продаж всплывающей, поэтому мы довольны этим.
Если вам нужен другой стиль, есть готовые дизайны с разными цветами, шрифтами и фоном. Это позволяет легко сопоставить таблицу цен с существующей темой. Вы всегда можете дополнительно настроить блок, используя параметры на левой панели задач.
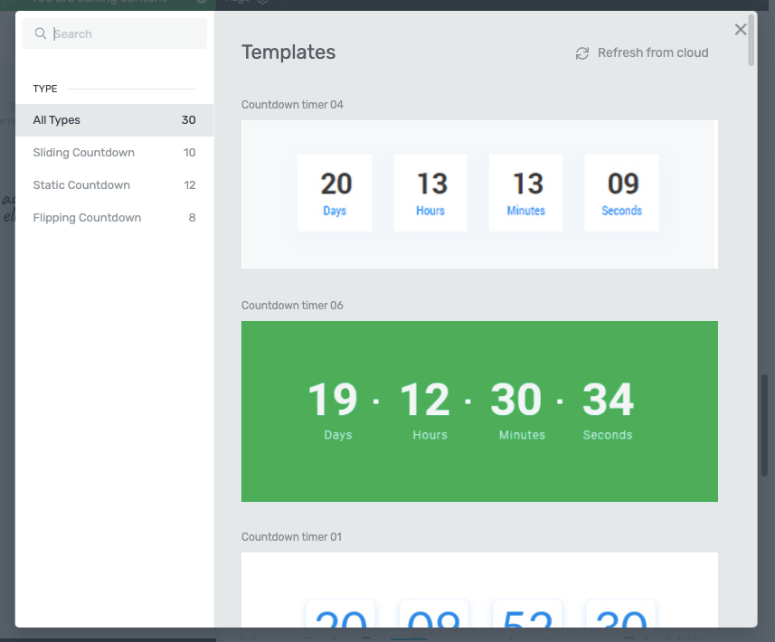
Таким образом, с любым элементом, который вы выберете, у вас будет так много вариантов на выбор. Например, вот несколько вариантов дизайна, доступных для таймеров обратного отсчета.

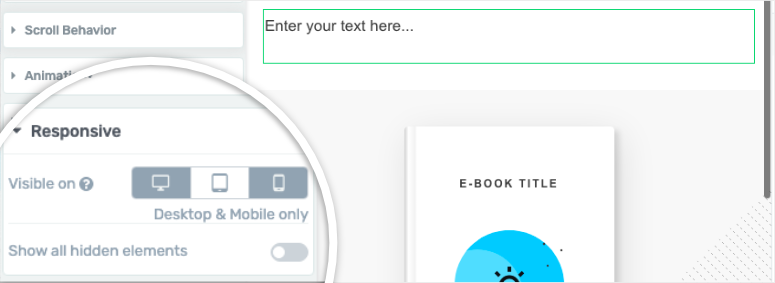
Если вы хотите отображать элемент только на мобильных устройствах и скрывать его с рабочего стола, в левом меню откройте вкладку «Адаптивный» .
Здесь вы можете выбрать, на каком устройстве показывать/скрывать этот элемент.

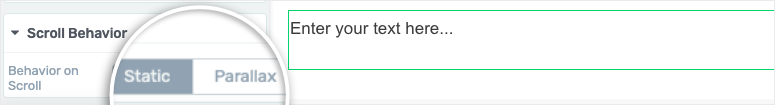
Хотите добавить эффект параллакса на свою домашнюю страницу? Вы можете найти это на вкладке «Поведение прокрутки» . Это дает вам возможность сделать прокрутку любого блока статическим элементом или элементом параллакса.

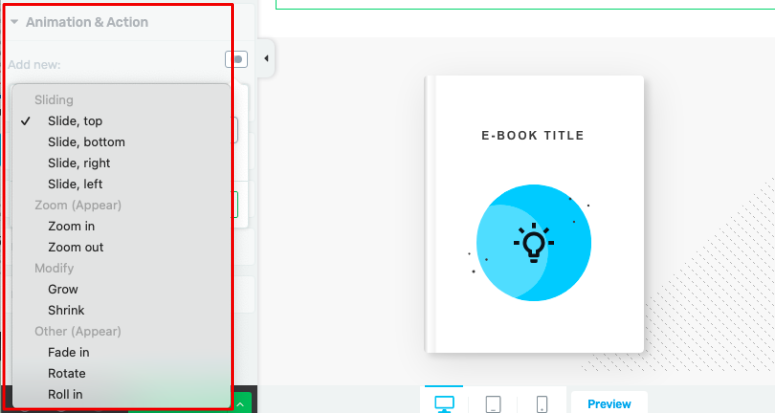
Вы даже можете добавить анимацию к любому блоку. На вкладке «Анимация и действие» вы можете заставить свой блок скользить, масштабировать, увеличивать, уменьшать, исчезать, вращаться и вращаться.

Это параметры настройки, которые действительно выделялись для нас. Есть еще, но мы оставим вас, чтобы исследовать это самостоятельно.
Теперь давайте проверим настройки внутри Thrive Architect, чтобы увидеть, что еще он предлагает.
Выдающиеся настройки Thrive Architect
Внутри конструктора Thrive Architect мы сначала сосредоточимся на правом меню. Помимо добавления новых элементов, здесь есть и другие варианты для изучения.
Некоторые из этих параметров доступны только для Thrive Theme Builder. Вы можете получить к нему доступ, если оформите подписку на Thrive Suite или купите его отдельно.
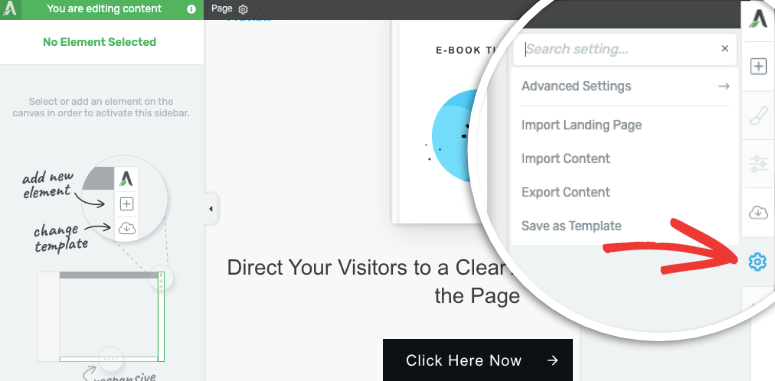
Во-первых, под значком настроек вы можете импортировать/экспортировать контент и сохранять эту страницу как шаблон. Затем вы можете использовать его для быстрого создания похожих веб-страниц с другим содержимым для вашего сайта.

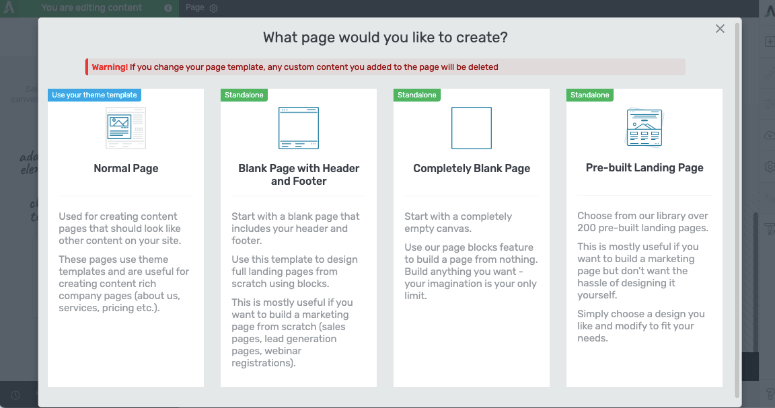
Над значком «Настройки» есть опция «Изменить шаблон». Откроется всплывающее окно с 4 вариантами изменения используемого шаблона.


Вы можете выбрать один из следующих вариантов:
- Обычная страница: использует шаблон вашей темы и может использоваться для создания страниц контента, которые должны выглядеть как другой контент на вашем сайте. Лучше всего подходит для таких страниц, как «О нас», «Услуги», «Цены» и т. д.)
- Пустая страница с верхним и нижним колонтитулами: лучше всего подходит для разработки полных целевых страниц с нуля с использованием блоков.
- Полностью пустая страница: получите пустой холст, чтобы построить все, что захотите.
- Готовая целевая страница: выбирайте из более чем 200 заранее разработанных шаблонов, редактируйте и публикуйте для более быстрого и профессионального веб-дизайна.
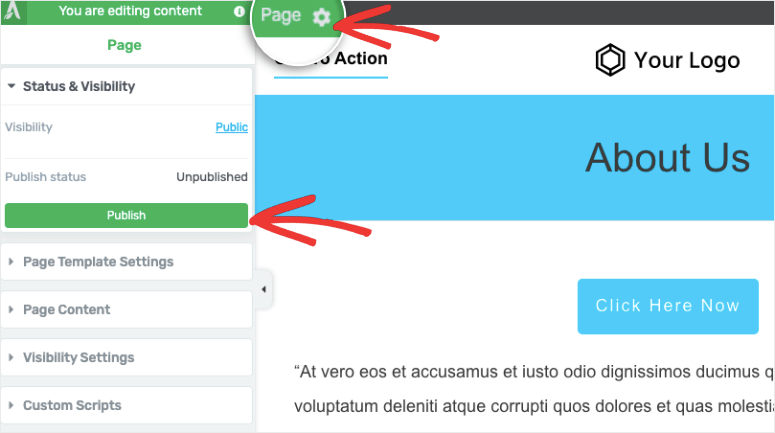
Теперь, перейдя в левое меню, вы увидите значок настроек в верхнем меню. Когда вы нажмете на него, откроется новое меню, которое выглядит так:

Вы получите следующие варианты:
- Статус и видимость: сделайте страницу общедоступной или частной или опубликуйте страницу.
- Настройки шаблона страницы: показывает, какой шаблон вы используете.
- Контент страницы: изменить заголовок сообщения и избранное изображение
- Настройки видимости: установите видимость разделов и модулей для этого конкретного поста.
- Пользовательские сценарии: добавьте собственный код в верхний, основной и нижний колонтитулы страницы.
Отображаемые здесь настройки могут различаться в зависимости от того, какую страницу вы создаете, например, пустую страницу или готовый шаблон целевой страницы.
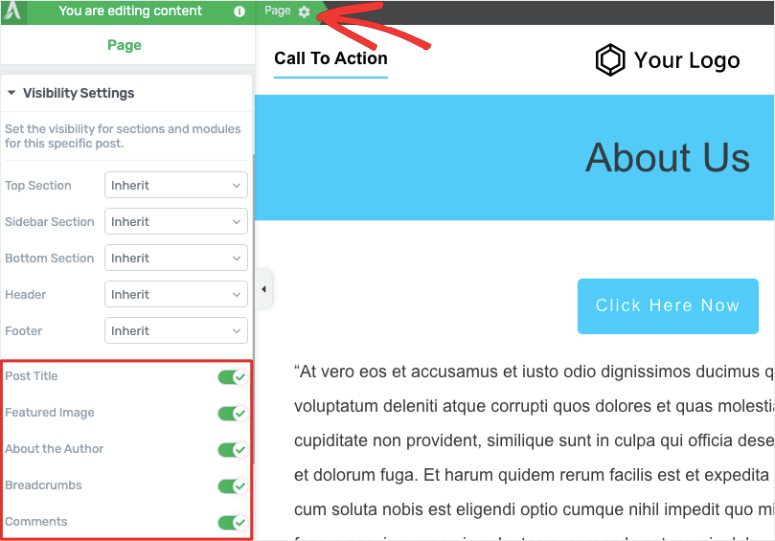
Что привлекло наше внимание, так это настройки видимости. Вы можете показать или скрыть такие элементы страницы, как:
- Заголовок поста
- Популярное изображение
- об авторе
- Панировочные сухари
- Комментарии

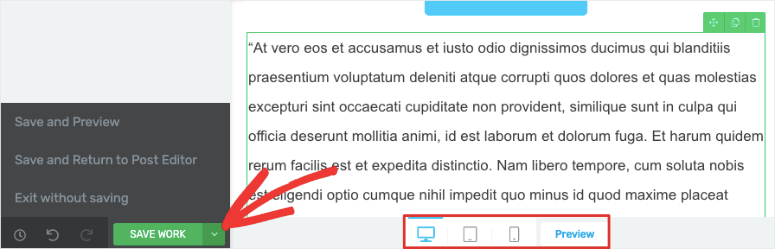
Наконец, в нижней части редактора вы увидите параметры для предварительного просмотра дизайна вашего сайта на настольном компьютере, планшете и мобильном устройстве. Это поможет вам убедиться, что ваш дизайн адаптирован для мобильных устройств.

Вы также можете сохранить свою работу или сохранить ее как шаблон. Здесь вы также можете выйти и вернуться в панель управления WordPress.
Это конец нашего теста конструктора Thrive Architect. Мы должны сказать, что мы весьма впечатлены до сих пор. Так сколько же стоит этот застройщик?
Цены на Thrive Architect

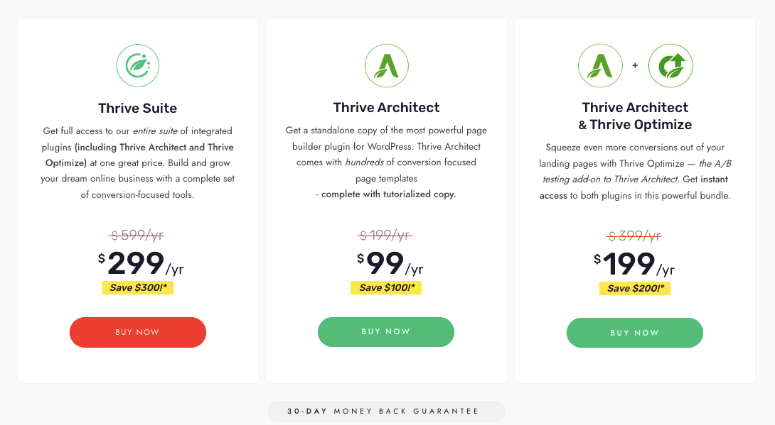
Вы можете получить Thrive Architect за 99 долларов в год. Это дает вам лицензию на 1 сайт с неограниченной поддержкой. Вы также получите доступ к плагину Thrive Automator.
Вы также можете купить Thrive Architect в составе пакета:
Пакет Optimize Bundle: стоимость Thrive Architect, Thrive Automator и Thrive Optimize (инструмент A/B-тестирования) составляет 199 долларов в год.
Thrive Suite: стоит 299 долларов в год и дает вам доступ к 9 плагинам, включая:
- Thrive Leads: Расширьте свой список адресов электронной почты
- Thrive Automator: экономьте время администратора и автоматизируйте рабочие процессы
- Thrive Apprentice: создайте прибыльные онлайн-курсы
- Thrive Quiz Builder: вовлеките свою аудиторию в интерактивные викторины
- Thrive Ultimatum: добавьте элемент дефицита на свой сайт
- Thrive Comments: превратите свой раздел комментариев в процветающее сообщество
- Thrive Ovation: собирайте и отображайте отзывы
- Thrive Optimize: элементы A/B или раздельного тестирования на вашем сайте
- Thrive Theme Builder: создайте потрясающий веб-сайт
Все 9 плагинов просты в использовании, но дают мощные результаты. Чтобы получить все 9 из них по 299 долларов в год, это воровство.
Кроме того, на все планы действует 30-дневная гарантия возврата денег. Так что, если вам не понравится комплект, вы можете вернуть свои деньги.
Интеграция Thrive Architect
Этот конструктор интегрируется со всеми основными поставщиками услуг электронного маркетинга. Его прямая API-интеграция с популярными службами почтового маркетинга позволяет очень легко отправлять электронные письма в ваш список адресов электронной почты.

Некоторые из этих интеграций включают в себя Constant Contact, Active Campaign, Drip, Aweber и HubSpot, и это лишь некоторые из них.
Thrive также основан на лучших практиках WordPress, поэтому он совместим со всеми популярными плагинами WordPress и темами WordPress.
Поддержка Thrive и документация
Thrive предлагает круглосуточную поддержку клиентов. Они дружелюбны и помогут вам решить любые сопутствующие вопросы.

Вы также можете найти массу документации в базе знаний, чтобы найти ответы самостоятельно. С Thrive Suite вы получите доступ к Thrive University. Он содержит курсы по навыкам онлайн-маркетинга, освоению инструментов Thrive Suite и многому другому.
Хотя Thrive выглядит неплохо, у каждого инструмента WordPress есть свои плюсы и минусы. Давайте посмотрим на это дальше.
Плюсы и минусы Thrive Architect
Профессиональные архитекторы Thrive
В конструкторе Thrive Architect есть за что любить. Вот только 5 из них, которые мы хотим выделить здесь:
- Готовые темы и шаблоны
- Интегрируется с конструктором тем Thrive.
- Удобный интерфейс
- Множество сторонних интеграций
- Отличная поддержка и документация
Теперь, глядя на недостатки, мы очень старались найти то, чего не хватало в этом конструкторе.
Минусы Thrive Architect
Thrive Architect — надежный плагин для создания страниц. У него так много дополнительных функций, которых нет у многих других сборщиков. Вот минусы этого застройщика:
- Нет бесплатной версии
- Thrive Suite может быть вне бюджета для начинающих
- Небольшая кривая обучения
Если вы новичок в WordPress, вам может потребоваться время, чтобы понять, как ориентироваться в стороннем конструкторе, таком как Thrive. Тем не менее, существует множество видео и письменных руководств, которым вы можете следовать, чтобы научиться использовать Thrive.
Это наш полный обзор Thrive Architect. Рассказываем, каково наше общее мнение об этом застройщике дальше.
Вердикт: стоит ли покупать Thrive Architect?
Теперь, когда мы изучили Thrive Architect вдоль и поперек, мы можем с уверенностью сказать, что это один из лучших конструкторов страниц и по праву один из самых популярных на рынке.
Он входит в наш топ-3 списка лучших разработчиков целевых страниц в порядке SeedProd, Thrive и Divi.
Вот что нам понравилось в Thrive Architect:
- Простой в использовании и удобный для начинающих
- Готовые шаблоны для страниц и элементов
- Интеграция с почтовым маркетингом
- Расширенные настройки
- Отличная поддержка
В нем есть мощные элементы для блоггеров, такие как раскрытие контента, оглавление, списки сообщений и многое другое. Кроме того, если вы ведете онлайн-бизнес, вам понравятся расширенные блоки и виджеты, такие как платежи по кредитным картам, отзывы и таблицы цен.
Мы надеемся, что вам понравился наш подробный обзор, и если это так, вы также можете посмотреть Как настроить веб-сайт WordPress [Руководство для начинающих].
Мы даем строителю Thrive Architect 5/5 звезд. Вот разбивка нашего рейтинга:




 4,0 / 5,0
4,0 / 5,0



 5,0 / 5,0
5,0 / 5,0



 5,0 / 5,0
5,0 / 5,0



 5,0 / 5,0
5,0 / 5,0



 5,0 / 5,0
5,0 / 5,0



 5,0 / 5,0
5,0 / 5,0