10 советов по ускорению создания веб-сайтов с помощью Divi 5 (публичная альфа-версия)
Опубликовано: 2024-10-07Divi 5 был переосмыслен с нуля, предлагая беспрецедентную скорость, производительность и простоту использования. Благодаря оптимизированному Visual Builder и полностью переработанной серверной части создание веб-сайтов с помощью Divi 5 стало быстрее и интуитивно понятнее, чем когда-либо. Независимо от того, являетесь ли вы опытным веб-дизайнером или новичком, Divi 5 поможет вам создавать потрясающие сайты в рекордно короткие сроки, не жертвуя временем и творчеством.
На этапе публичной альфа-версии Divi 5 мы приглашаем вас изучить новый интерфейс. Имейте в виду, что эта версия все еще находится в стадии активной разработки. Хотя вы можете столкнуться с некоторыми ошибками, советы, изложенные ниже, помогут вам максимизировать эффективность при тестировании и сборке с помощью Divi 5.
Узнайте больше об общедоступной альфа-версии Divi 5 и о том, как ее загрузить.
Скачать публичную альфа-версию Divi 5
- 1 10 советов по ускорению создания веб-сайтов с помощью Divi 5 (публичная альфа-версия)
- 1.1 1. Используйте редактирование в один клик
- 1.2 2. Щелкните правой кнопкой мыши для быстрых действий.
- 1.3 3. Закрепление нескольких панелей с вкладками для многозадачности
- 1.4 4. Воспользуйтесь преимуществами масштабирования Canvas для создания адаптивного дизайна
- 1.5 5. Мгновенно применяйте эффекты наведения и закрепления
- 1.6 6. Используйте навигационные цепочки для эффективной навигации
- 1.7 7. Экономьте время, копируя и вставляя стили между модулями
- 1.8 8. Используйте каркасный вид для сложных макетов
- 1.9 9. Используйте представление «Слои» для длинного контента
- 1.10 10. Воспользуйтесь кривой обучения
- 2. Начните создавать веб-сайты с помощью Divi 5 уже сегодня!
10 советов по ускорению создания веб-сайтов с помощью Divi 5 (публичная альфа-версия)
С выпуском Divi 5 Public Alpha появилось множество изменений и улучшений.
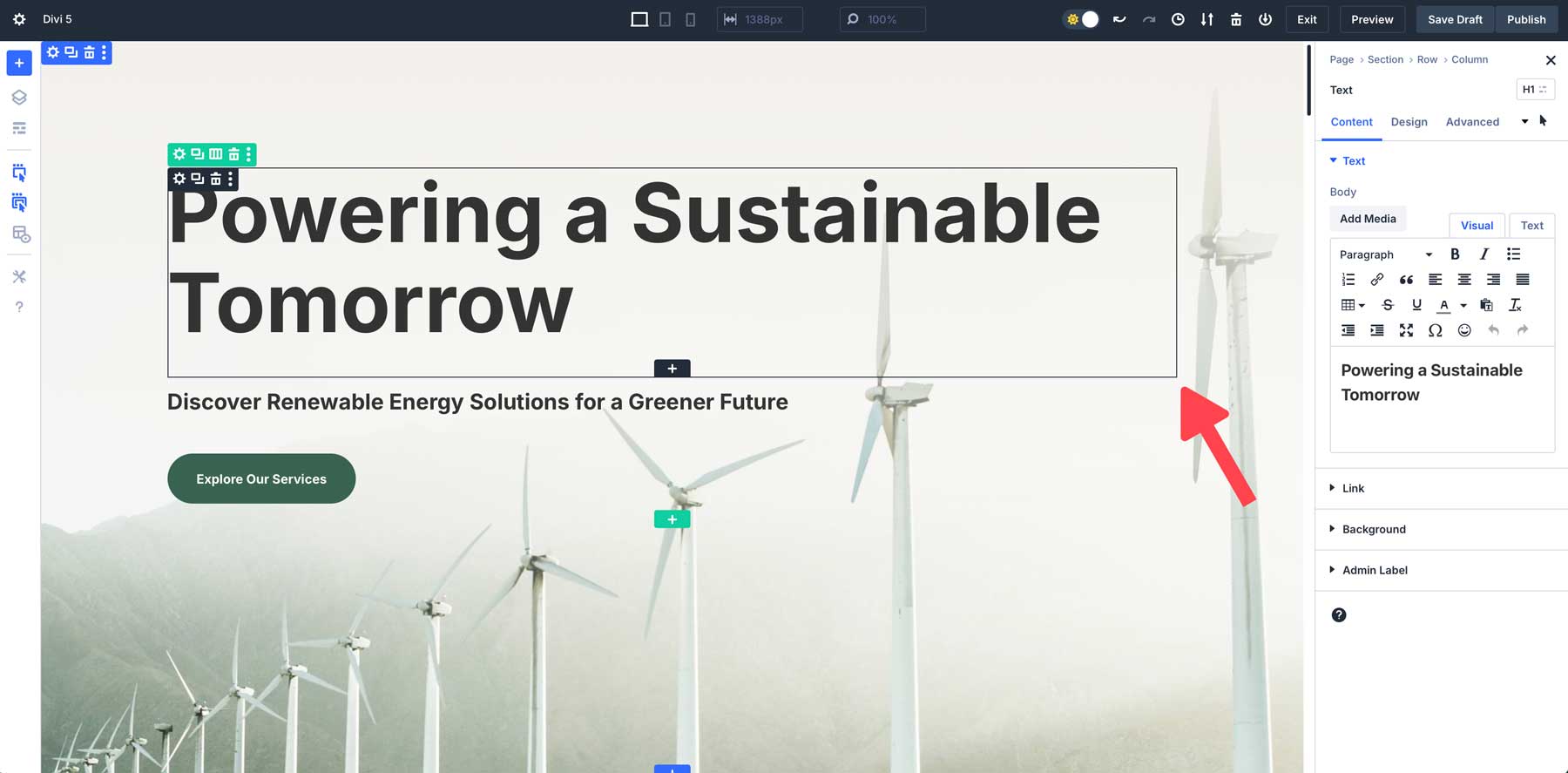
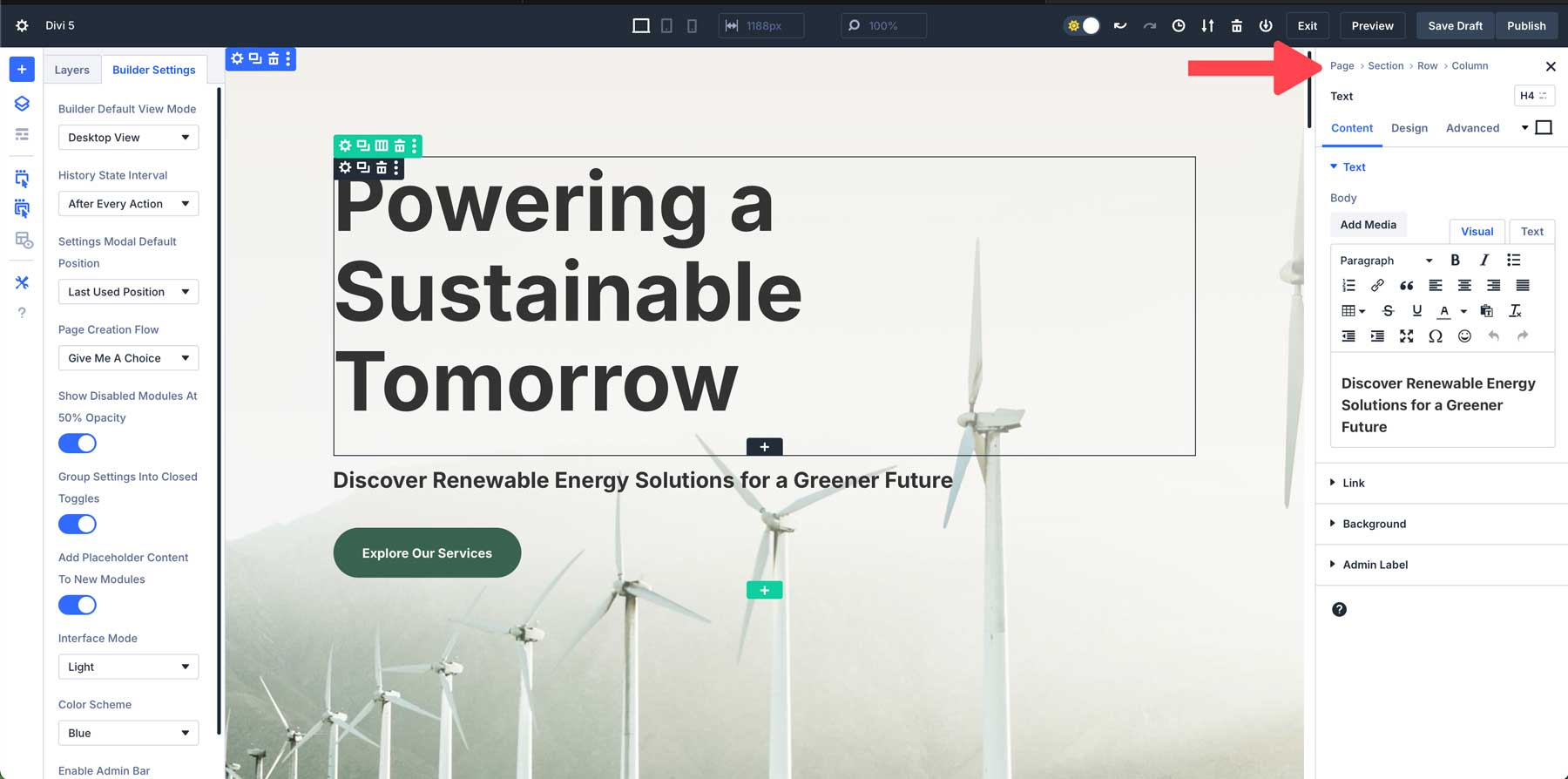
1. Используйте редактирование в один клик
В Divi 4 вам нужно щелкнуть значок настроек, чтобы изменить разделы, строки и модули. Теперь, в Divi 5, всего этого нет благодаря редактированию в один клик. Вы можете щелкнуть в любом месте модуля, чтобы отредактировать его, что делает процесс проектирования менее утомительным и намного быстрее.

Например, чтобы изменить текстовый модуль, просто щелкните один раз в любом месте модуля, чтобы мгновенно получить доступ к его настройкам.
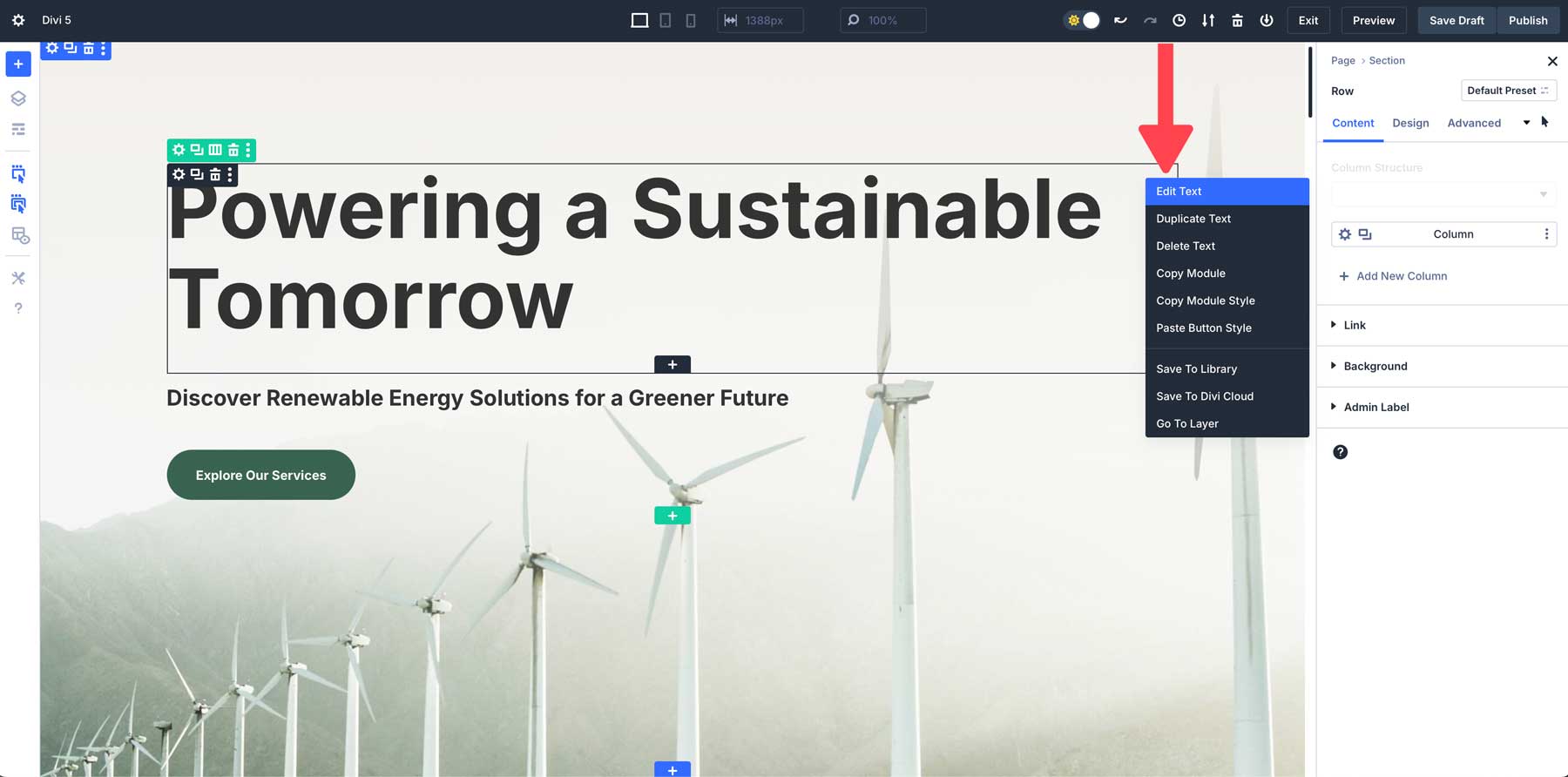
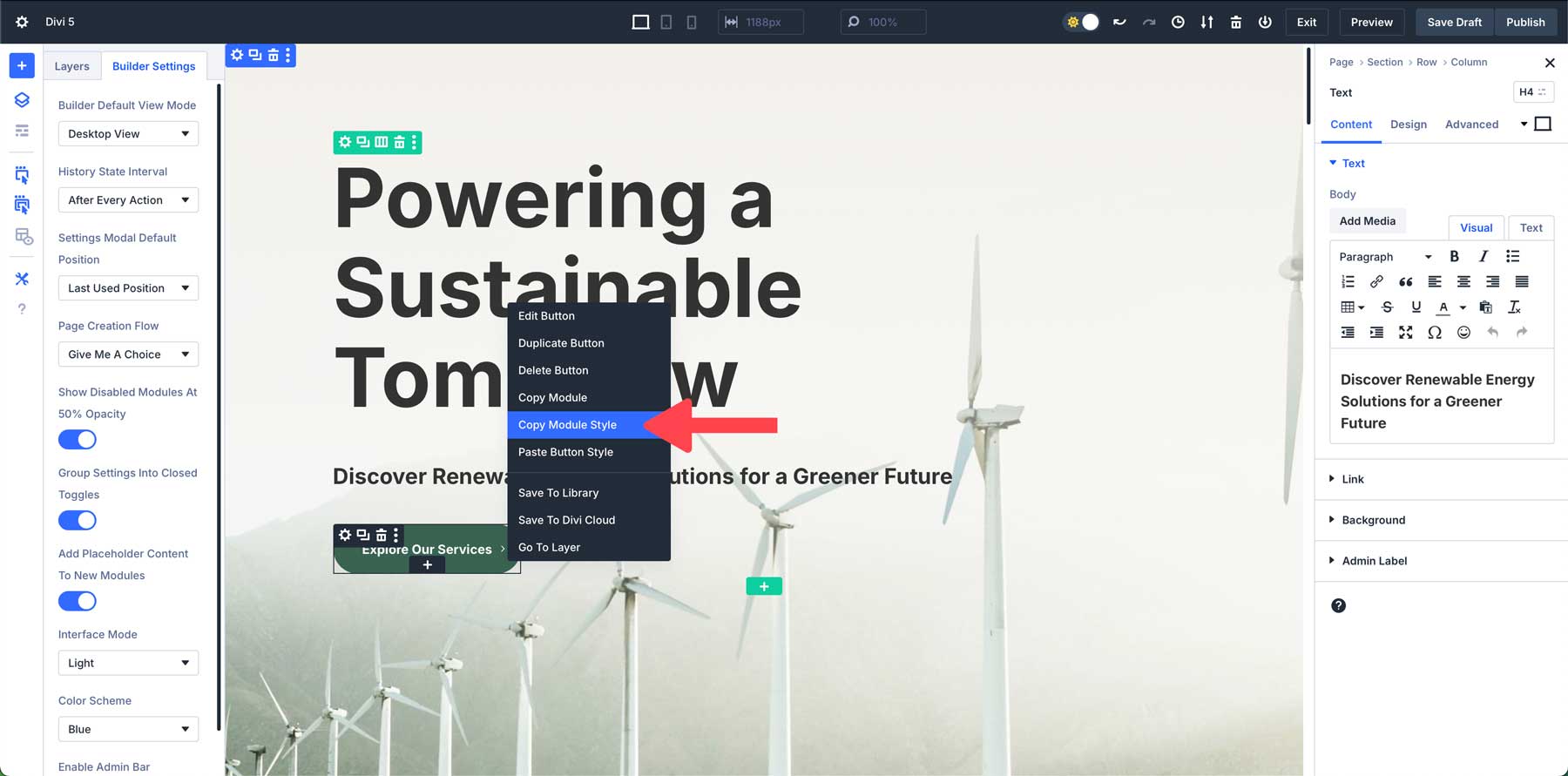
2. Щелкните правой кнопкой мыши для быстрых действий.
Контекстное меню Divi 5, вызываемое правой кнопкой мыши, добавляет новый мощный ярлык в ваш рабочий процесс проектирования. Щелкнув правой кнопкой мыши любой модуль, раздел или строку, вы можете получить доступ к меню быстрых действий для некоторых распространенных действий. Если вы хотите скопировать стили модуля, дублировать настройки или удалить их, эта функция позволяет быстро выполнять задачи, не открывая несколько панелей и не просматривая настройки.

Например, предположим, что вы разработали кнопку с собственным стилем. Используя меню быстрых действий, вы можете щелкнуть правой кнопкой мыши, скопировать стиль кнопки и применить его к каждому модулю кнопок, для которого вы хотите использовать такие же стили.
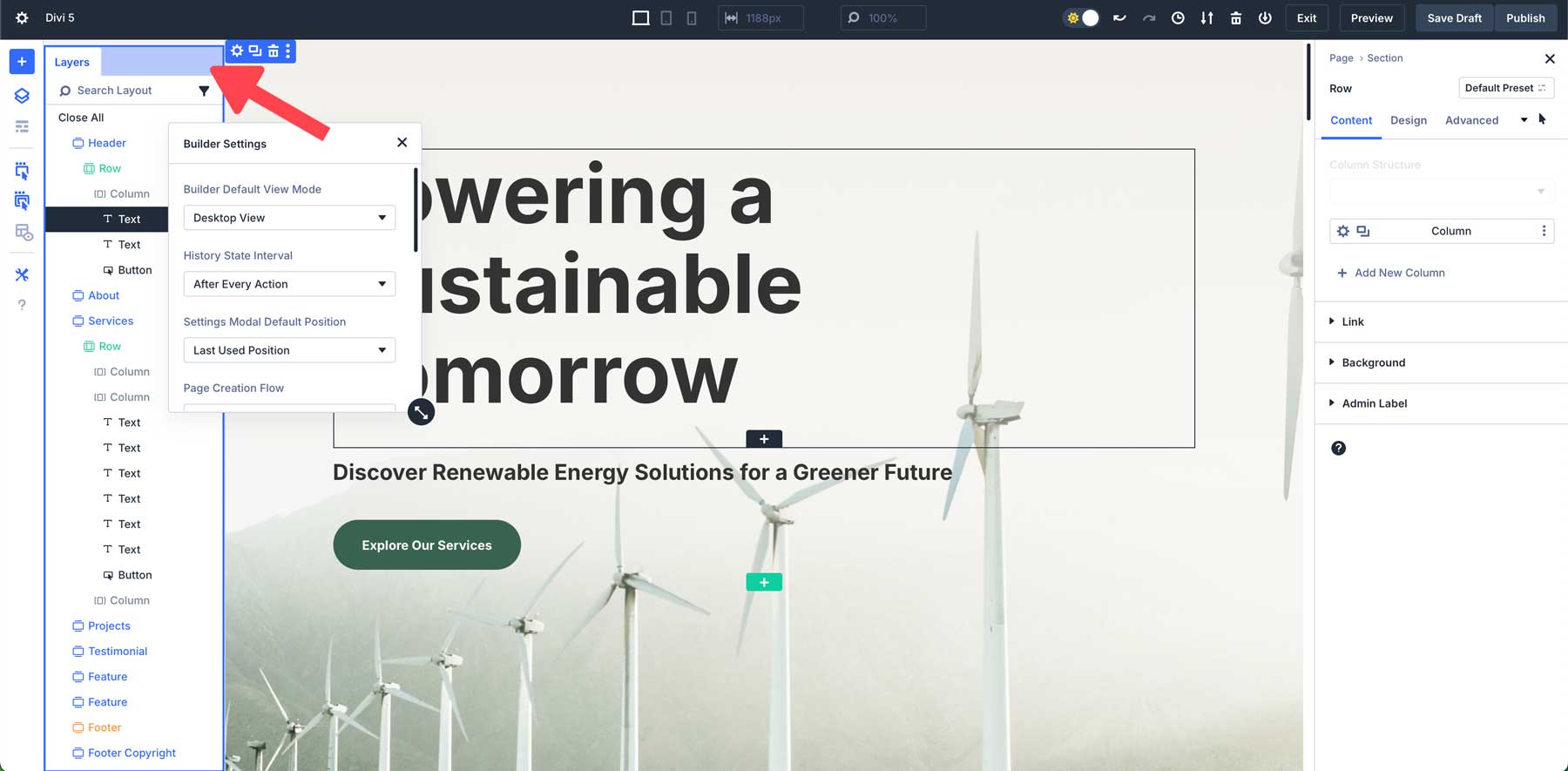
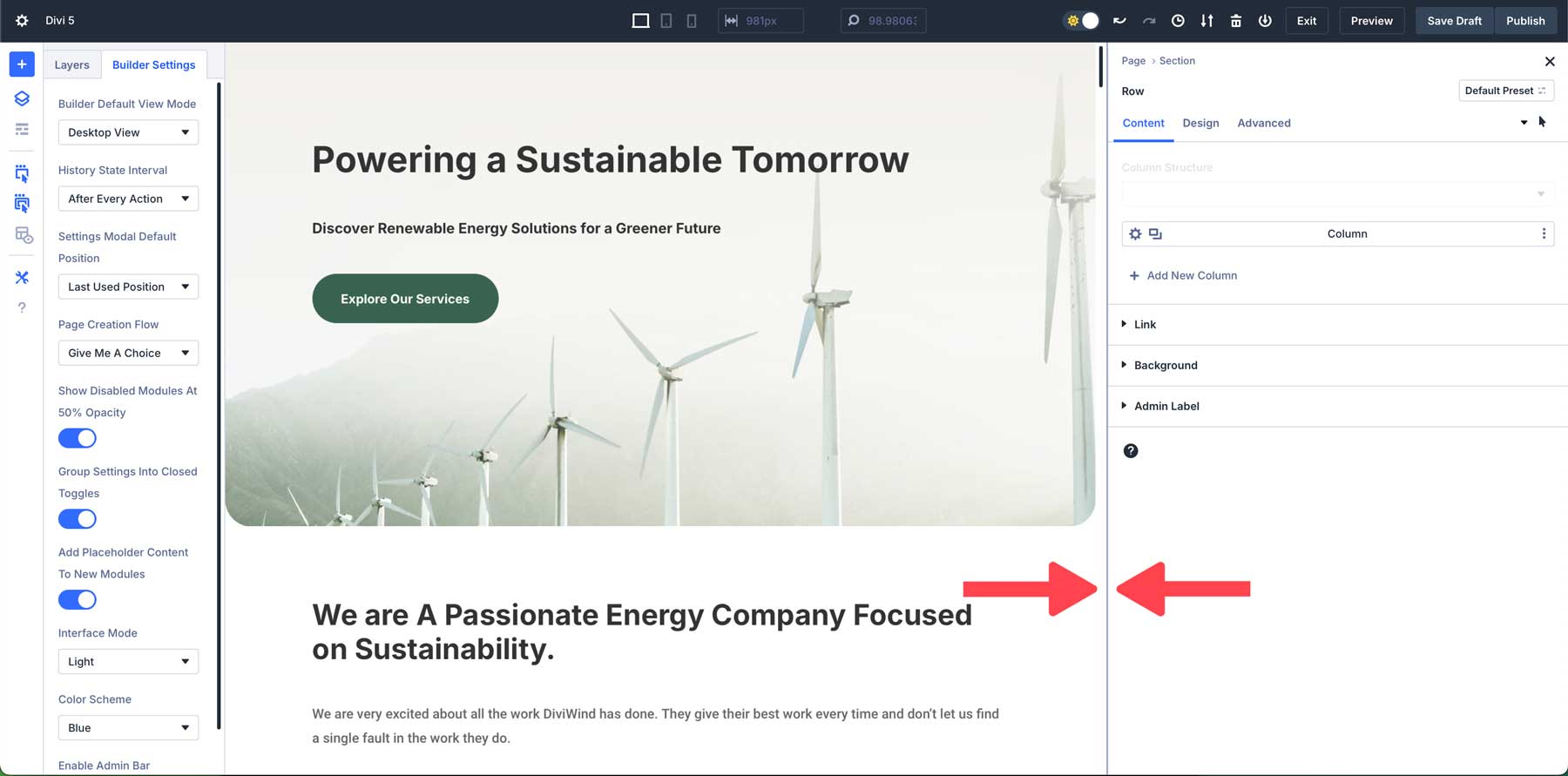
3. Закрепите несколько панелей с вкладками для многозадачности.
Еще одна замечательная новая функция Divi 5 — стыковка нескольких панелей, которая позволяет открывать несколько панелей и управлять ими одновременно. В предыдущих версиях вы могли просматривать более одной панели (например, слои + настройки модуля), но вы могли только перемещать их по холсту, чтобы они не закрывали ваш обзор. В Divi 5 вы можете использовать панели вкладок, чтобы не загромождать холст.

Возможность документировать несколько панелей рядом позволяет легко одновременно настраивать различные части вашего дизайна. Интерфейс Divi 5 позволяет перемещать панели по холсту по вашему желанию, позволяя создать идеальное рабочее пространство для ваших нужд. Например, предположим, что вы предпочитаете, чтобы все панели располагались слева от холста. В этом случае вы можете легко отсоединить и переместить панели влево, а затем вставить другие панели, чтобы создать рабочее пространство, которое подойдет именно вам.
4. Воспользуйтесь преимуществом масштабирования холста для создания адаптивного дизайна
Divi 5 представляет совершенно новый способ адаптивного дизайна веб-страниц. Благодаря масштабированию холста вы можете легко масштабировать свое рабочее пространство и предварительно просмотреть, как ваш веб-сайт будет выглядеть на различных устройствах, не выходя из Visual Builder. Масштабирование холста позволяет мгновенно изменять размер холста дизайна, позволяя настраивать поля, отступы и общий макет.

Например, представьте, что вы работаете над мобильным макетом и хотите настроить пространство между разделами. При масштабировании холста просто щелкните и перетащите край холста до выбранного размера. Вы можете легко настроить отступы и поля, чтобы ваш дизайн выглядел четко на небольших экранах.
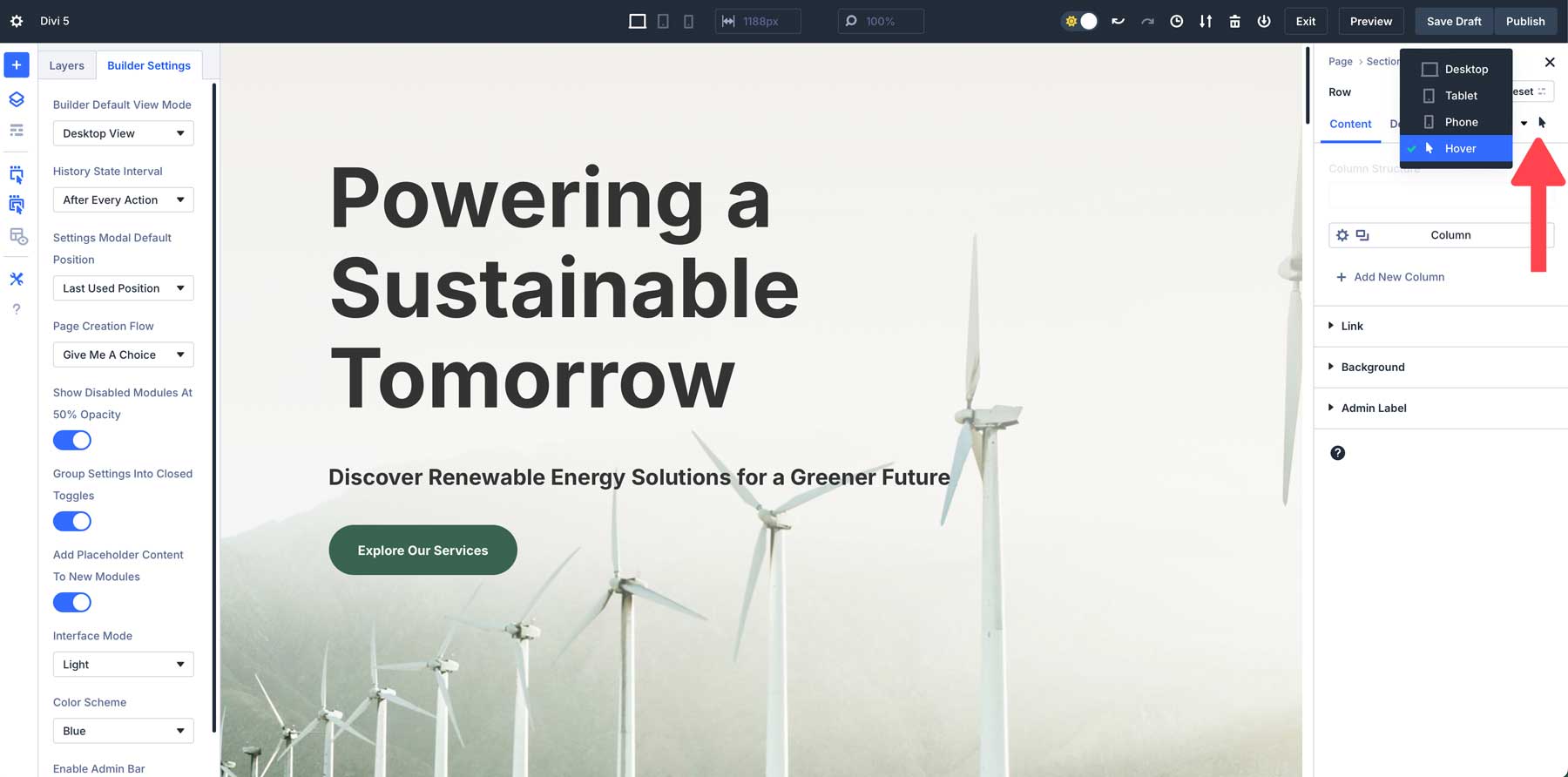
5. Мгновенно применяйте эффекты наведения и закрепления
Divi 5 упрощает добавление эффектов наведения и закрепления в ваши проекты. В предыдущих версиях Divi пользователям приходилось переходить на вкладку «Дизайн» модуля и копаться в настройках, чтобы применить эффекты наведения или закрепления. Однако в Divi 5 вы можете применять эти эффекты прямо с панели настроек. Этот новый подход позволяет создавать динамичные и привлекательные проекты проще, чем когда-либо, не прерывая рабочий процесс.


Хотите ли вы добавить эффекты наведения к кнопкам или зафиксировать заголовок в верхней части экрана, пока пользователи прокручивают страницу, Divi 5 сделает этот процесс простым и быстрым. Например, предположим, что вы разрабатываете призыв к действию и хотите добавить другой цвет при наведении курсора. Просто выберите состояние наведения из раскрывающегося меню в настройках и примените изменения за считанные секунды.
6. Используйте хлебные крошки для эффективной навигации
В Divi 5 появилась новая функция навигации, которая позволяет пользователям быстрее и интуитивно перемещаться по модулям и настройкам. Хлебные крошки действуют как визуальный путь, который показывает, где именно вы находитесь в настройках, позволяя вам перемещаться между различными макетами, не теряясь.

При работе внутри раздела нет необходимости возвращаться по меню или терять место. Каждая навигационная цепочка содержит интерактивную ссылку, которая позволяет легко перейти к предыдущей настройке, ускоряя процесс проектирования.
7. Экономьте время, копируя и вставляя стили между модулями
В Divi 5 вы можете легко копировать и вставлять стили модулей между разными элементами. Это позволяет вам быстро применять одни и те же настройки дизайна к нескольким модулям, обеспечивая согласованность всего сайта и экономя время. Вы можете легко скопировать стили из любого модуля, строки или раздела Divi 5, а затем вставить эти стили в свой дизайн.

Например, предположим, что у вас есть несколько кнопок на веб-странице, которые вы хотели бы иметь в одном стиле. Чтобы применить стиль, щелкните правой кнопкой мыши, чтобы активировать меню быстрых действий, скопируйте стиль, а затем щелкните правой кнопкой мыши, чтобы вставить его на все кнопки веб-страницы.
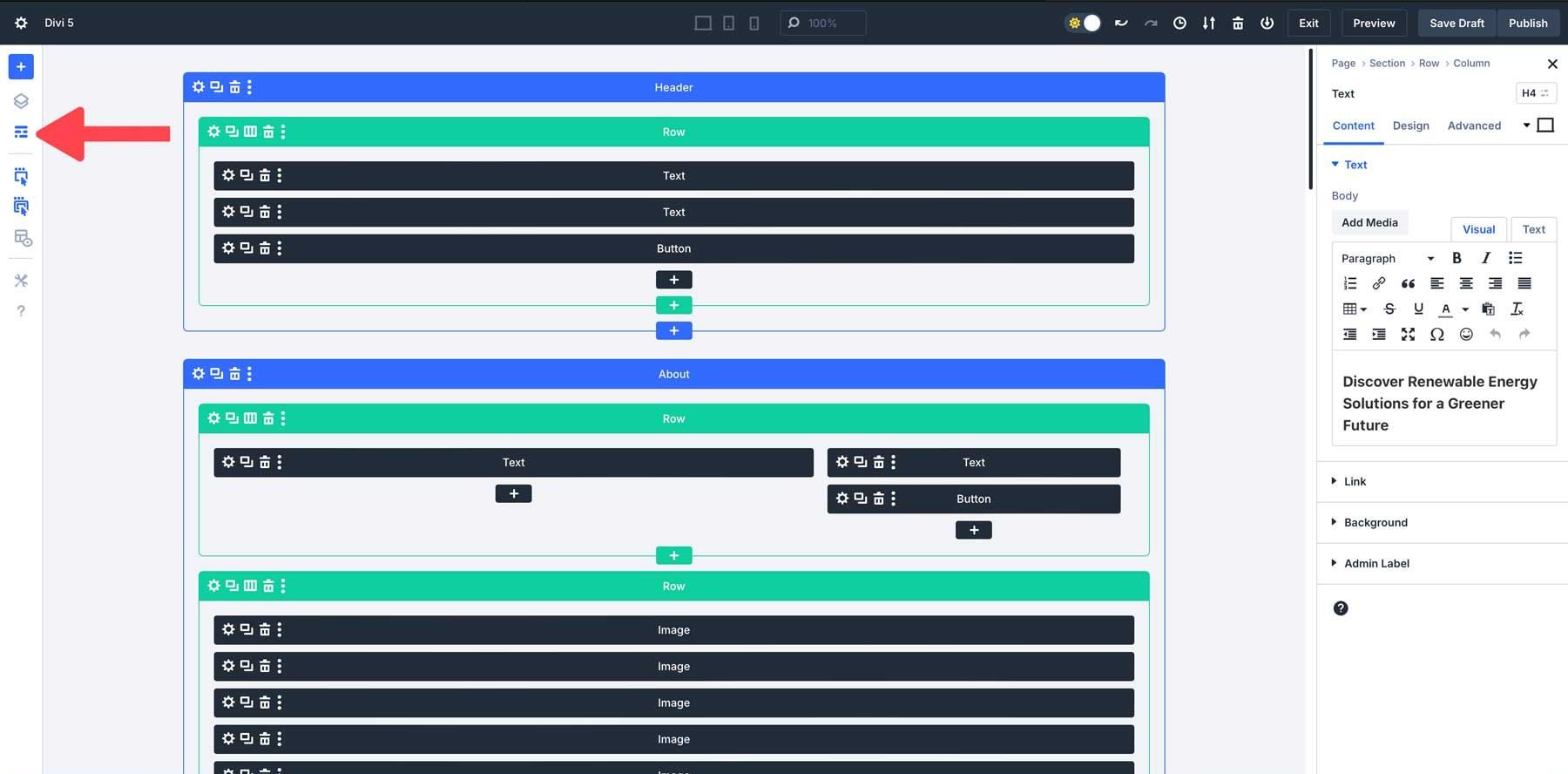
8. Используйте каркасный вид для сложных макетов
Каркасное представление Divi 5 удаляет элементы визуального дизайна страницы, оставляя после себя чистый, упрощенный контур вашего макета. Этот вид позволяет сосредоточиться исключительно на структуре, не отвлекаясь на цвета, шрифты или другие визуальные детали. Это особенно полезно для сложных макетов, где нужно быстро настроить структуру.

Эта урезанная версия поможет вам сосредоточиться на организации разделов, строк и модулей. При работе над сложным макетом каркасный вид упрощает управление структурой, не беспокоясь об эстетических элементах.
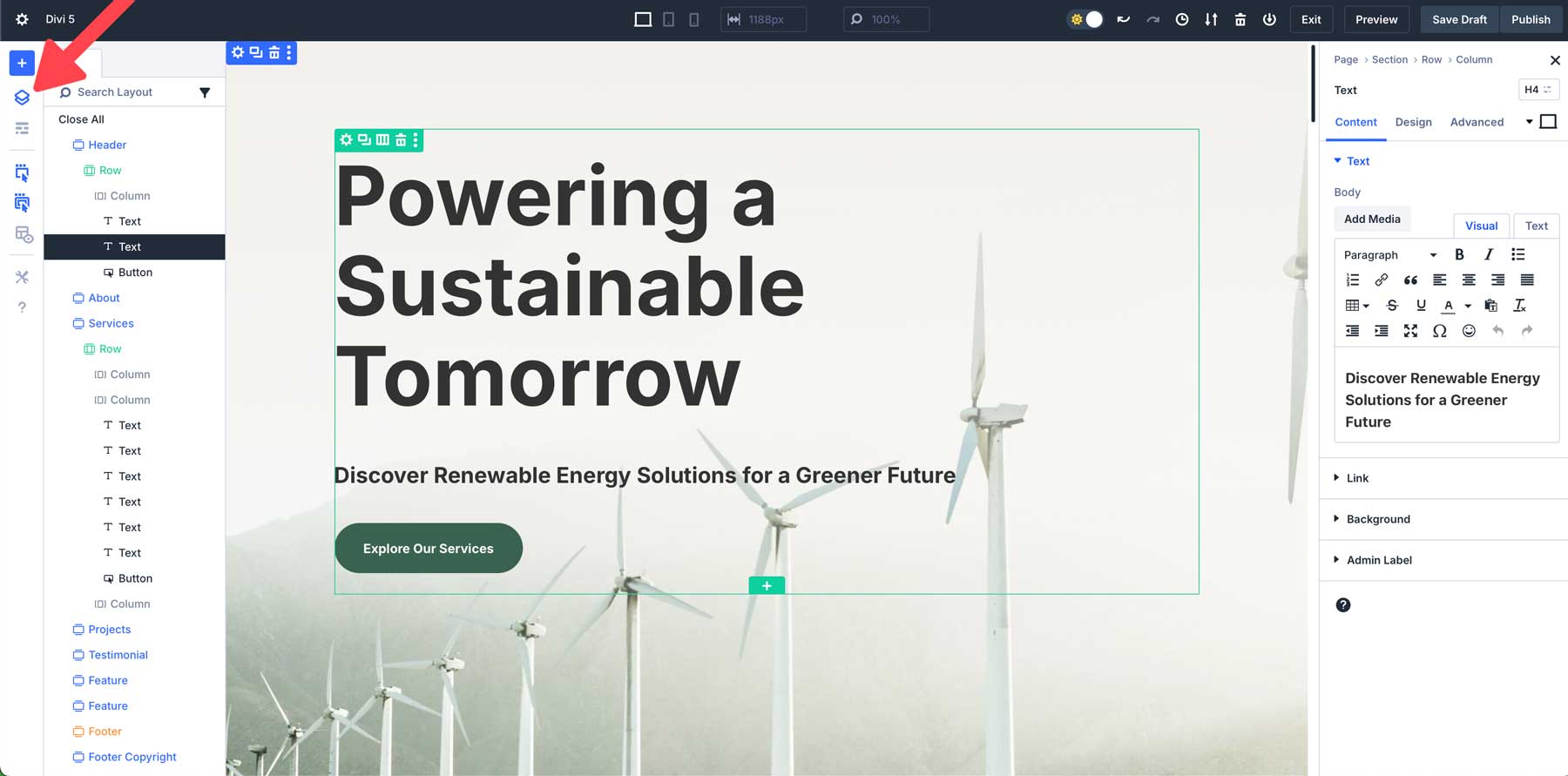
9. Используйте представление слоев для длинного контента
В представлении «Слои» показаны разделы, строки и модули вашей страницы. Это позволяет с первого взгляда увидеть всю структуру вашего макета. Вместо того, чтобы прокручивать Visual Builder в поисках определенного раздела или модуля, вы можете быстро найти его на панели «Слои».

В представлении «Слои» вы можете напрямую выбирать и редактировать любой элемент макета, не нажимая на него визуально в конструкторе. Это особенно полезно для элементов, скрытых или вложенных глубоко в другие модули, например строк внутри нескольких слоев разделов.
10. Используйте кривую обучения
Divi 5 представляет совершенно новый способ работы с Visual Builder. Со всеми этими мощными обновлениями требуется обучение. Поначалу естественно чувствовать себя немного растерянным, особенно если вы знакомы с предыдущими версиями Divi. Хорошей новостью является то, что все изменения, которые мы внесли в Builder, интуитивно понятны, поэтому знакомство с интерфейсом окупится более быстрым и эффективным способом создания веб-сайтов с помощью Divi.

Изучите новые рабочие процессы
Интерфейс Divi 5 создан для повышения вашей производительности, но мы понимаем, что к некоторым вещам вам придется привыкнуть. Найдите время поэкспериментировать с новым интерфейсом. Попробуйте закрепить несколько панелей, чтобы создать рабочее пространство, которое лучше всего соответствует вашим потребностям, или щелкните правой кнопкой мыши ярлыки, чтобы сэкономить время при применении стилей или дублировании модулей.
Вернитесь к предыдущим проектам
Еще один отличный способ изучить новый интерфейс Divi 5 — вернуться к существующим проектам. Создайте промежуточный сайт существующего проекта и используйте Divi 5 Migrator для переноса контента в Divi 5 Public Alpha. Используйте панель слоев или каркасное представление, чтобы увидеть, как новая структура и инструменты Divi 5 могут помочь вам обнаружить, что новый интерфейс позволяет вам точно настраивать ваши проекты так, как вы не могли раньше.
Делайте это шаг за шагом
Помните, вам не обязательно осваивать каждую новую функцию сразу. Начните с сосредоточения внимания на одной или двух вещах, таких как масштабирование холста для адаптивного дизайна или новые инструменты эффектов наведения и закрепления. По мере того, как вы освоитесь с Divi 5, вы, естественно, добавите больше функций в свой процесс проектирования.
Будьте терпеливы и экспериментируйте
Divi 5 спроектирован так, чтобы быть более удобным для пользователя, но не торопитесь с этим процессом. Не торопитесь, чтобы протестировать различные настройки, поэкспериментировать с новым интерфейсом и отточить свои методы. Каждая новая функция, которую вы освоите, сделает ваш рабочий процесс более плавным и эффективным.
Если вы столкнулись с проблемой, сообщите нам об этом
Также важно понимать, что последняя версия — это всего лишь альфа-версия. Ошибки обязательно будут, поэтому мы призываем наших пользователей сообщать обо всем, что, по их мнению, не работает должным образом. В конце концов, нам нужна ваша помощь, чтобы сделать Divi 5 как можно лучше. Ваши отзывы имеют решающее значение для успеха и будут иметь большое значение для формирования конечного продукта.
Начните создавать веб-сайты с помощью Divi 5 уже сегодня!
Divi 5 представляет собой значительный шаг вперед в технологии создания веб-сайтов. Благодаря более интуитивно понятному Visual Builder, усовершенствованной серверной части и инновационным функциям создание веб-сайтов с помощью Divi 5 теперь стало быстрее и интуитивно понятнее, чем когда-либо. Теперь, когда общедоступная альфа-версия Divi 5 доступна, мы призываем вас изучить эти захватывающие новые возможности и внести свой вклад в ее развитие. Приняв минимальную кривую обучения и поэкспериментировав с новейшими инструментами, вы раскроете весь потенциал Divi 5 и познакомитесь с лучшим способом создания веб-сайтов с помощью Divi.
Скачать публичную альфа-версию Divi 5
