12 практических советов по улучшению оценки Google PageSpeed Insights
Опубликовано: 2022-04-07Google постепенно увеличивает важность скорости сайта как сигнала ранжирования с тех пор, как в 2016 году была введена индексация для мобильных устройств. По их собственным словам, «скорость равна доходу».
Когда страница загружается слишком долго, посетители переходят на другую страницу, чтобы быстрее найти ответы. Низкая скорость отпугивает посетителей от пребывания на вашем сайте, независимо от того, как они вас нашли (обычный поиск, реферальная ссылка, платная реклама).
Помимо улучшения пользовательского опыта (UX) вашего сайта, быстрый сайт также улучшает общую SEO.
Если ваш веб-сайт быстрый, у вас больше шансов занять более высокое место в рейтинге, чем у более медленных сайтов с высоким показателем отказов.
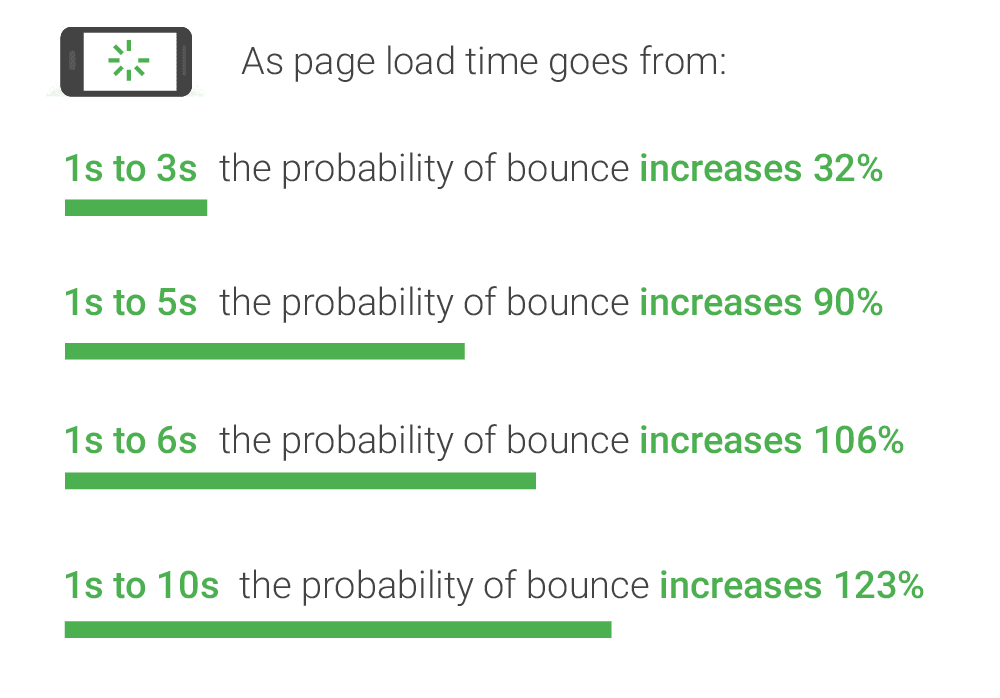
- Посетители на 106 процентов чаще отказываются от просмотра, поскольку время загрузки страницы сокращается с одной секунды до шести секунд.
Задержка загрузки мобильных сайтов на одну секунду может повлиять на коэффициент конверсии до 20 процентов.

Исследование Backlinko, в ходе которого было проанализировано 11,8 млн результатов поиска Google, неожиданно показало, что «нет никакой корреляции между скоростью загрузки страниц и ранжированием первой страницы в Google». Это объяснило, что Google Speed Update влияет только на очень медленные страницы и понижает их рейтинг вместо того, чтобы улучшать быстрые страницы.
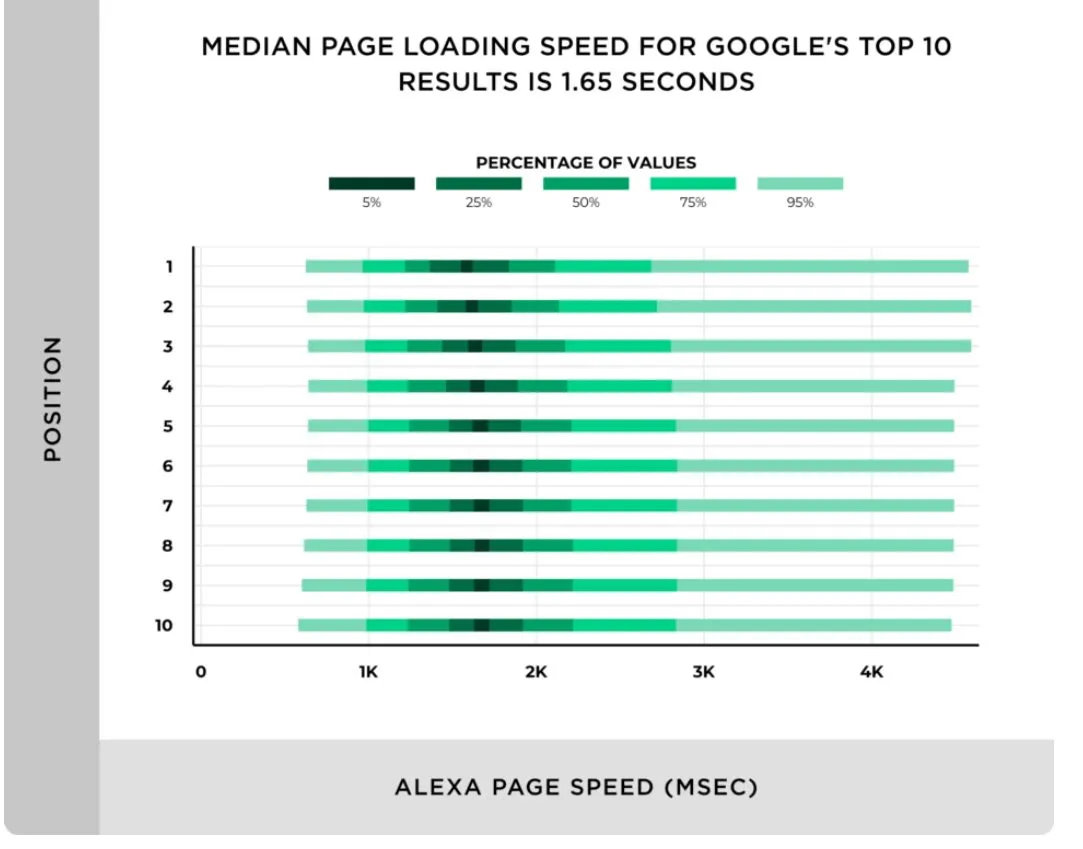
Однако исследование показало, что средняя скорость загрузки страницы для результатов на первой странице составляет 1,65 секунды.

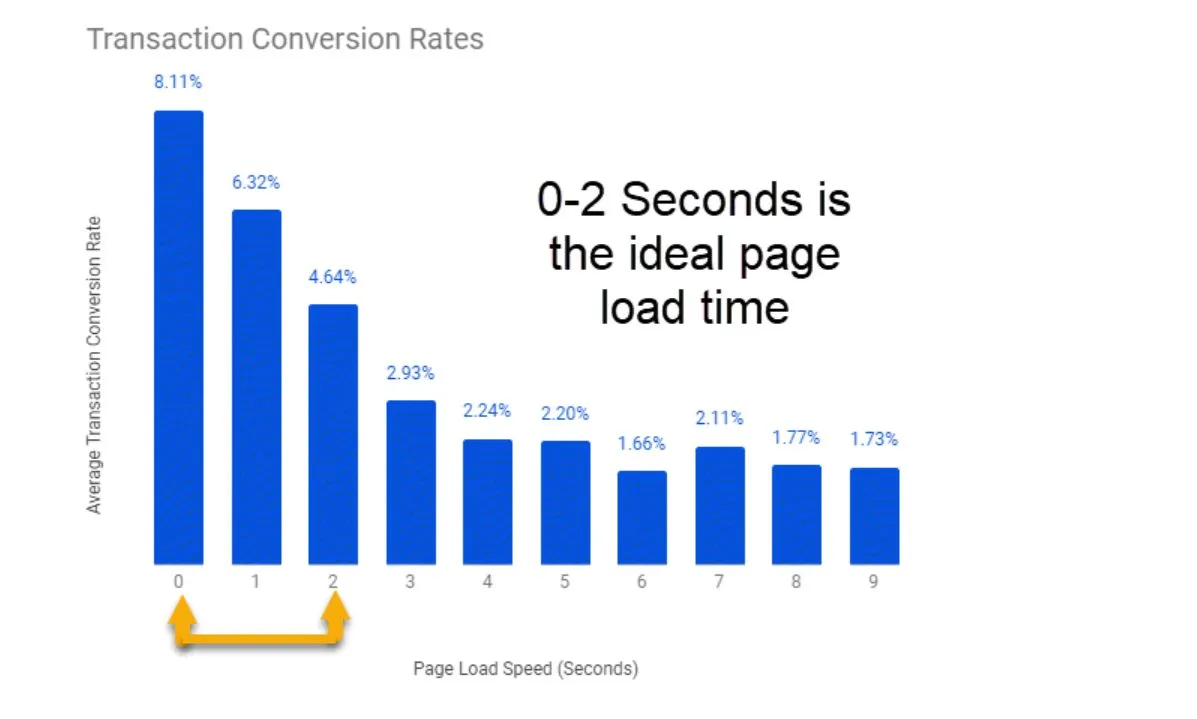
Кроме того, исследование Portent, проведенное в 2019 году, показало, что сайты должны стремиться к времени загрузки 0-2 секунды, чтобы улучшить конверсию транзакций.

Прежде всего, Google подтвердил, что скорость страницы является фактором ранжирования как для мобильного, так и для настольного поиска, и рекомендует использовать PageSpeed Insights и Lighthouse для оценки производительности сайта.
Таким образом, повышение скорости вашей страницы должно быть приоритетом для улучшения взаимодействия с пользователем и повышения рейтинга в поисковых системах.
Как работает PageSpeed Insights?
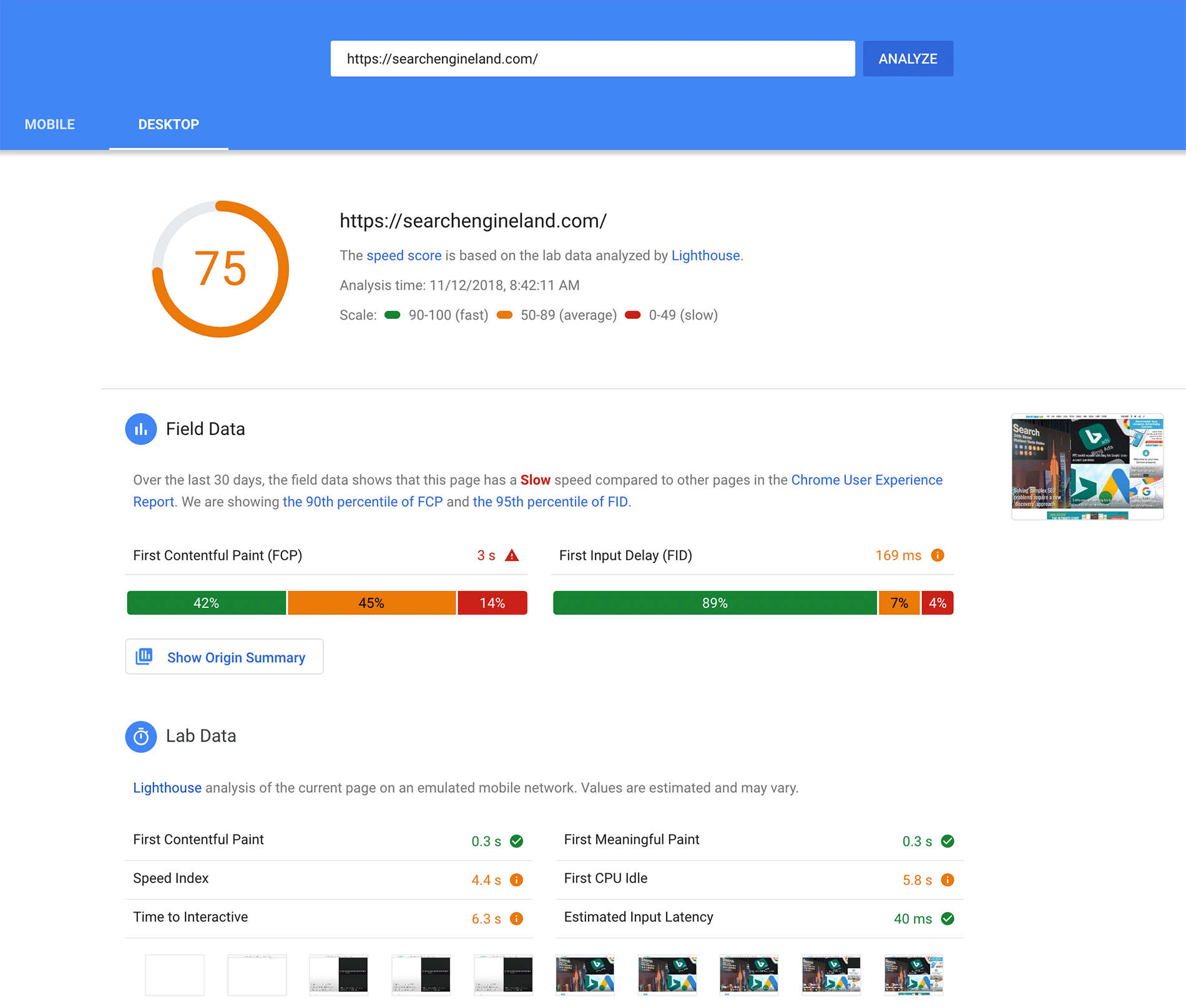
PageSpeed Insights — это бесплатный инструмент для оценки производительности, который анализирует любой URL-адрес и дает оценку из 100 как для мобильной, так и для настольной версии. Он также предлагает несколько рекомендаций по улучшению и определяет возможности для оптимизации.

Инструмент работает на Lighthouse, который предоставляет лабораторные данные и полевые данные.
- Полевые данные собираются из реальных данных о производительности, содержащихся в отчете о пользовательском опыте Chrome (CrUX), когда посетители загружают вашу страницу. Он выявляет узкие места, которые мешают реальным посетителям конвертироваться на вашей странице. Это включает в себя:
- First Contentful Paint (FCP) — время, необходимое для загрузки первого текстового или графического актива.
- Largest Contentful Paint (LCP) — время, необходимое для загрузки самого большого текстового или графического актива.
- Задержка первого ввода (FID) — время, необходимое браузеру для ответа на первое взаимодействие посетителя.
- Кумулятивное смещение макета (CLS) — измеряет любое движение страницы в окне просмотра.
- Лабораторные данные измеряют скорость веб-страницы в смоделированной контролируемой среде, такой как мобильные сети и устройства среднего уровня. Это хороший способ обнаружить проблемы с производительностью и найти решения для их устранения. Он рассчитывает FCP, LCP, CLS и еще три показателя:
- Индекс скорости (SI) — время, необходимое для визуального отображения содержимого во время загрузки страницы.
- Time to Interactive (TTI) — время, необходимое для того, чтобы страница стала полностью интерактивной.
- Total Blocking Time (TBT) — общее время FCP и полная интерактивность
Оценка 100/100 не является прямым показателем скорости страницы. Вы можете иметь быстро загружаемый веб-сайт, не достигая идеального результата.
Также посетители не заботятся о идеальном счете. Все, что им нужно, это быстро просмотреть ваш контент. Поэтому важнее сосредоточиться на выполнении рекомендаций, данных инструментом.
Результаты показателей производительности, используемые для расчета вашей оценки, имеют разный вес.
В этой таблице указаны веса лабораторных данных в Lighthouse 8:
| Метрика производительности | Вес |
| ФКП | 10% |
| СИ | 10% |
| ЛКП | 25% |
| ТТИ | 10% |
| ТБТ | 30% |
| ЦЛС | 15% |
Вместо этих весовых коэффициентов отображается совокупный показатель производительности и цвет, обозначающий сегмент с оценкой:
- Красный (плохой): 0–49
- Оранжевый (средний): 50 – 89
- Зеленый (хорошо): 90–100
Инструмент предоставляет подробные действия в разделе «Возможности», которые помогут вам улучшить свой балл.
Как улучшить свой показатель PageSpeed Insights
Основываясь на рекомендациях, предлагаемых инструментом PSI, вот 12 способов, с помощью которых вы можете улучшить свой показатель производительности:
Избегайте переадресации целевых страниц после клика
Перенаправления обычно используются, когда вы удаляете или перемещаете страницу на своем веб-сайте.
Они увеличивают время до первого байта (TTFB), то есть количество времени, которое проходит между запросом к серверу и отправкой первого байта данных обратно запрашивающей стороне. Хотя в использовании редиректов нет ничего плохого, чрезмерное их использование приводит к задержкам загрузки страницы.
Убедитесь, что вы используете перенаправления только тогда, когда это необходимо для повышения скорости загрузки страниц и улучшения SEO в целом.
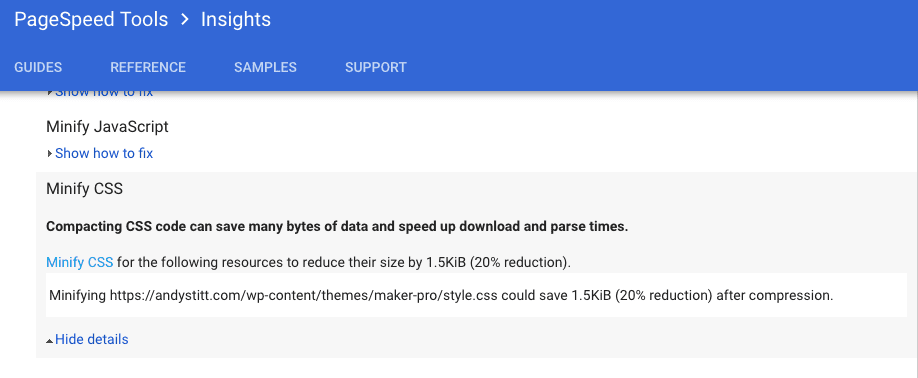
Сократите CSS, HTML и JavaScript
Минификация — это процесс удаления или исправления ненужных или дублирующихся данных, не влияющий на то, как браузер обрабатывает HTML. Это включает в себя удаление ненужных пробелов, символов и дубликатов.
Минификация CSS, HTML и JavaScript уменьшает размер этих файлов и повышает скорость загрузки страницы.

Используйте такие плагины, как WP Rocket, HTML Minify или Autoptimize, чтобы автоматически минимизировать ваш код в WordPress.
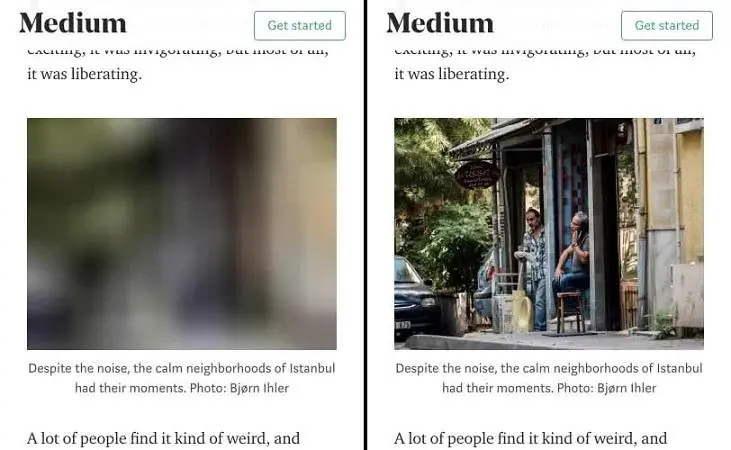
Приоритет содержимого верхней части страницы
Ленивая загрузка включает в себя приоритет загрузки изображений, которые видны сразу, вместо того, чтобы заставлять браузер загружать все изображения на странице перед отображением контента в верхней части страницы. Это сокращает время, необходимое для достижения FCP и FMP.
Отдавая приоритет контенту в верхней части страницы и откладывая показ закадровых изображений, вы можете повысить производительность сайта. Если вы реализовали «бесконечную прокрутку», как это делают большинство сайтов с большим количеством контента, вы должны использовать ленивую загрузку.

Используйте плагины WordPress, такие как Lazy Load от WP Rocket и a3 Lazy Load. Autoptimize также имеет функции отложенной загрузки.
Ускорить время отклика сервера
Время ответа сервера или TTFB — это показатель того, как долго браузер должен ждать, прежде чем он получит свой первый байт данных с сервера. Чем больше этот период, тем дольше загружается страница.
Низкий TTFB — это не то же самое, что высокая общая скорость сайта, но быстрое время отклика сервера повышает производительность сайта.

Способы ускорить время отклика сервера:
- Используйте быстрый хостинг WordPress . Качественный хостинг-провайдер, ориентированный на WordPress, имеет тщательно продуманную архитектуру и отдает приоритет скорости.
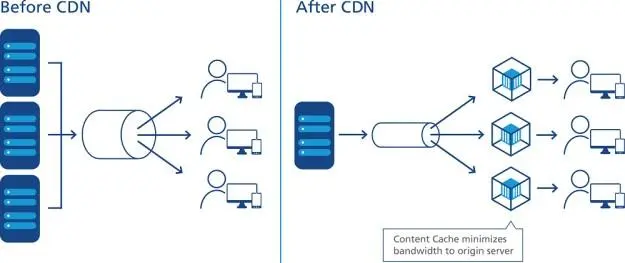
- Внедрите сеть доставки контента (CDN) . Если у вас есть веб-сайт, который обслуживает посетителей по всему миру, использование CDN значительно снизит ваш TTFB.
- Используйте кеширование WordPress . Кэширование может сократить время загрузки страницы, а также TTFB, поскольку сокращает время обработки сервером. Доступны бесплатные плагины для кэширования, такие как Cache Enabler.
- Выберите премиум-провайдера системы доменных имен (DNS) . Как правило, у премиум-провайдеров DNS время поиска DNS меньше. Тем не менее, Cloudflare — это бесплатный провайдер DNS, который предлагает отличную производительность.
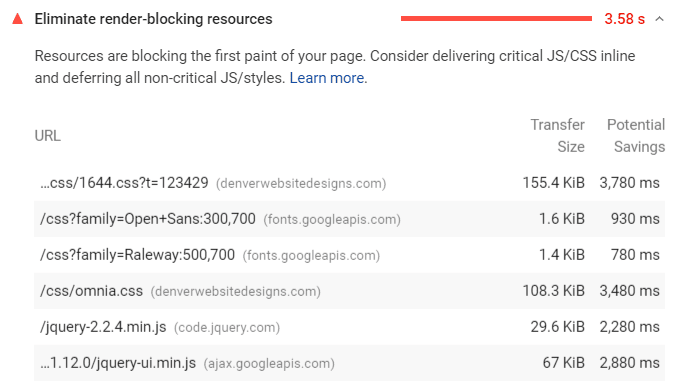
Устранение ресурсов, блокирующих рендеринг
Ресурсы, блокирующие рендеринг, — это статические файлы, такие как JavaScript, CSS, HTML и шрифты, которые имеют решающее значение для рендеринга веб-страницы. Браузер посетителя должен загрузить и обработать эти файлы, прежде чем можно будет отобразить остальную часть страницы.
Таким образом, наличие большого количества этих файлов «вверху» создает узкое место и замедляет скорость сайта.

Существует два метода удаления ресурсов, блокирующих рендеринг:
- Встраивание — если на вашей веб-странице не так много JavaScript или CSS, рассмотрите возможность их встраивания, т. е. включения кода JavaScript и/или CSS в файл HTML. Вы можете использовать плагин, такой как Autoptimize, чтобы встроить свой код, если вы используете WordPress. Обратите внимание, что этот метод работает только для очень маленьких сайтов. На большинстве сайтов WordPress достаточно JavaScript, поэтому этот метод может быть контрпродуктивным.
- Асинхронность и отсрочка — для больших веб-сайтов используйте атрибуты Атрибут defer загружает скрипты во время разбора HTML, но выполняет их только после завершения разбора. Он также выполняет их в порядке появления на странице. Скрипты с атрибутом async выполняются сразу после завершения загрузки.
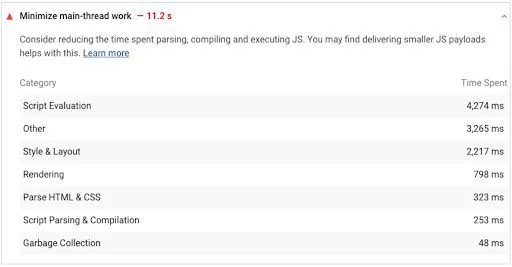
Минимизируйте работу основного потока
«Основной поток» — это главный элемент пользовательского браузера, которому поручено преобразование кода в веб-страницу, с которой посетители могут работать. У него две функции: он анализирует и выполняет JavaScript, HTML и CSS и обрабатывает взаимодействие с пользователем.
Когда основной поток работает над кодом сайта, он не может одновременно обрабатывать запросы пользователей. Таким образом, если работа основного потока занимает слишком много времени (> 4 секунд), это приводит к медленной скорости загрузки страницы и плохому UX.

Методы минимизации работы основного потока:
- Минимизируйте CSS, HTML, JavaScript — используйте встраивание или отсрочку, чтобы уменьшить размер файла.
- Удалите неиспользуемый код . Точно так же, как вы минимизируете код, рассмотрите возможность встраивания или отсрочки стилей любым способом, который подходит для вашей веб-страницы. Используйте такие инструменты, как ChromeDevTools, чтобы найти неиспользуемый код JavaScript и CSS.
- Реализовать кеширование браузера . Оно включает в себя сохранение копий ранее загруженных ресурсов, чтобы браузеру не приходилось перезагружать их при каждом посещении. Используйте такие инструменты, как W3 Total Cache для веб-сайтов WordPress.
- Внедрение разделения кода . Это продвинутый метод, который включает в себя разделение JavaScript на пакеты для выполнения по мере необходимости вместо того, чтобы браузеры загружали весь код до того, как веб-страница станет интерактивной. Используйте webpack для реализации разделения кода.
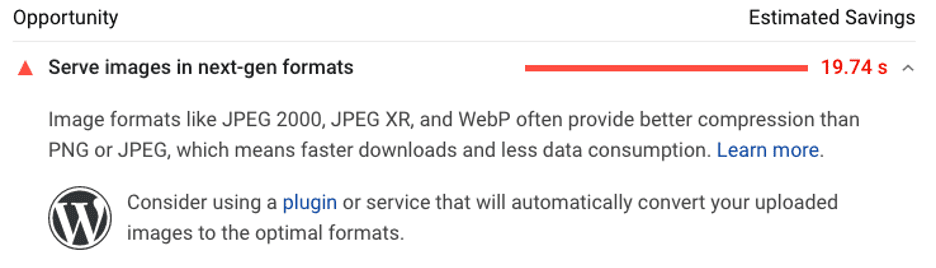
Подавайте изображения в форматах нового поколения
Изображения в форматах нового поколения, таких как JPEG 2000, JPEG XR и WebP, загружаются быстрее, чем в широко используемых форматах файлов, таких как JPEG и PNG.

- WebP предлагает размер файлов на 25–35 процентов меньше, чем JPEG, при том же качестве.
- Изображения WebP приводят к снижению на 42,8% по сравнению с изображениями PNG.
Изображения WebP все чаще становятся стандартным форматом для изображений, а такие плагины, как Smush и Imagify, предлагают функцию преобразования WebP.
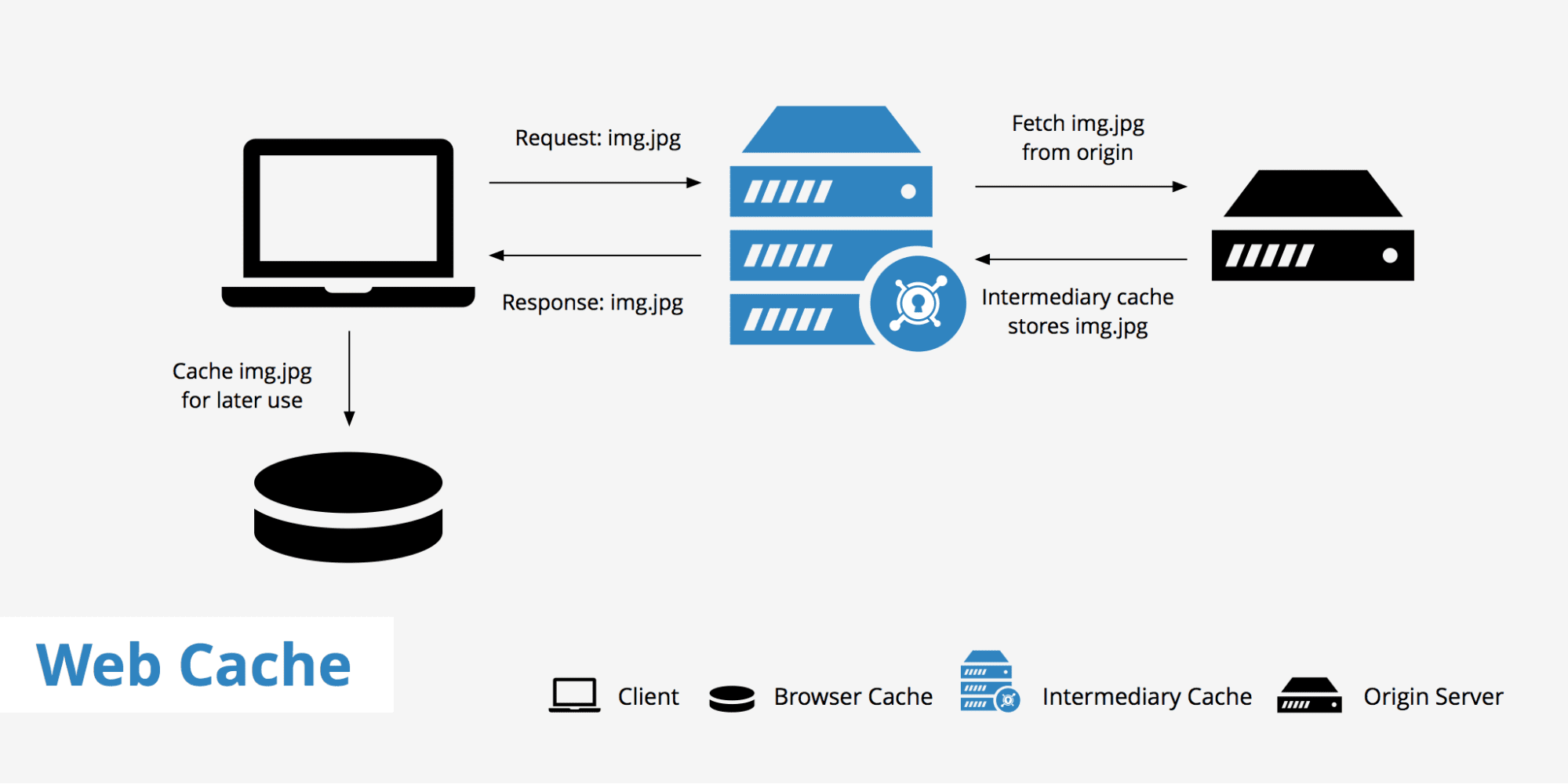
Используйте кеширование браузера
Кэширование браузера — это базовая оптимизация, которая позволяет вашим веб-страницам загружаться быстрее для повторных посетителей. Когда посетитель переходит на новую страницу вашего сайта, кэширование гарантирует, что все ваши данные (например, логотипы и шрифты) не нужно будет перезагружать.
Это приводит к значительному улучшению скорости сайта.

Используйте такие плагины, как W3 Total Cache, WP Super Cache и WP Rocket для веб-сайтов WordPress, чтобы реализовать кеширование в браузере.
Google PageSpeed Insights требует, чтобы у вас была «эффективная» политика кэширования. Это означает, что вам необходимо оптимизировать частоту, с которой ваш браузер очищает кеш. Но вы не хотите, чтобы это было слишком часто, потому что это противоречит цели кэширования браузера.
Вы можете оптимизировать срок действия кэша, добавив заголовки Cache-Control и Expires на сервер Nginx. Если у вас есть серверы Apache, вы можете отредактировать или создать файл .htaccess (с помощью веб-разработчика).
Вы также можете рассмотреть возможность локального размещения Google Analytics с помощью таких плагинов, как Perfmatters и Complete Analytics Optimization Suite (CAOS).
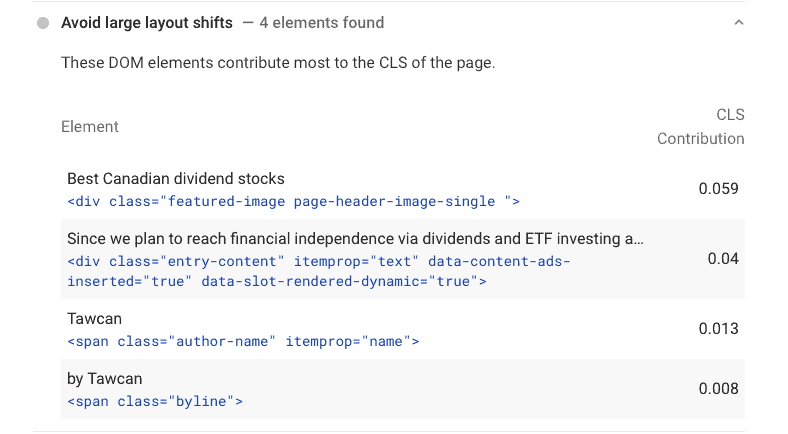
Избегайте больших сдвигов макета
Большие изменения макета приводят к разочарованию пользователя, поскольку элементы страницы появляются внезапно, перемещаются и мешают тому, как посетители взаимодействуют с веб-страницей. Когда происходит смещение макета, как только посетитель собирается щелкнуть или коснуться элемента (кнопки, изображения, контактные формы), экран перемещается вниз, и он нажал на что-то еще.
Избегание больших сдвигов макета особенно важно для мобильных устройств. Плохая оценка CLS указывает на то, что ваша веб-страница «дерганая» или визуально нестабильная.

Способы предотвращения больших сдвигов макета:
- Укажите размеры изображения — установите ширину и высоту для изображений и видеоэлементов, чтобы для изображений и видео использовались правильные интервалы. Вы также можете сделать это, используя поля соотношения сторон CSS.
- Уменьшите сдвиги макета, вызванные встраиванием, рекламой и iFrames. Вы можете предпринять несколько действий, чтобы свести к минимуму искажения макета из-за iFrames, рекламы и встраивания:
- Используйте заполнители, если реклама недоступна для показа
- Смещать рекламу вниз или за пределы области просмотра
- Зарезервируйте самое большое рекламное место перед загрузкой библиотеки объявлений
- Избегайте вставки динамического контента поверх существующего контента . Вы можете избежать больших сдвигов макета, не вставляя новый контент, такой как баннеры и формы, поверх существующего контента, если это не является ответом на взаимодействие с посетителем.
- Предотвращение появления невидимого текста (FOIT) — проблемы с FOIT могут повлиять на вашу оценку CLS. Вы можете предварительно загрузить шрифты и/или использовать атрибут font-display , чтобы ваш текст оставался видимым во время загрузки шрифта.
- Избегайте несоставных анимаций . С помощью веб-разработчика по возможности выполняйте только составные анимации, чтобы свести к минимуму работу основного потока и избежать перерисовки пикселей во время загрузки страницы.
Оптимизация изображений
Медленные страницы и низкие оценки PageSpeed Insights в основном вызваны большими изображениями. Оптимизация изображений помогает сократить время FCP и LCP и предотвращает проблемы с CLS.

Вот несколько способов оптимизации изображений:
- Изменение размера и сжатие изображений . Используйте такие плагины, как WP Smush Image или Crush.pics, чтобы сэкономить в среднем 50 и более процентов размера изображения. Вы также можете использовать онлайн-инструменты, такие как Optimizilla и Compress JPEG.
- Установите стандарты: определите стандарты формата и максимальное разрешение изображений для сайта.
- Используйте CDN для доставки изображений. Используйте сеть доставки контента, чтобы изображения доставлялись быстрее.
- Используйте адаптивные изображения . Это включает в себя создание изображений разных размеров для разных устройств с использованием атрибута Браузеры читают этот список, решают, какой размер изображения подходит для текущего устройства, и отображают эту версию изображения.
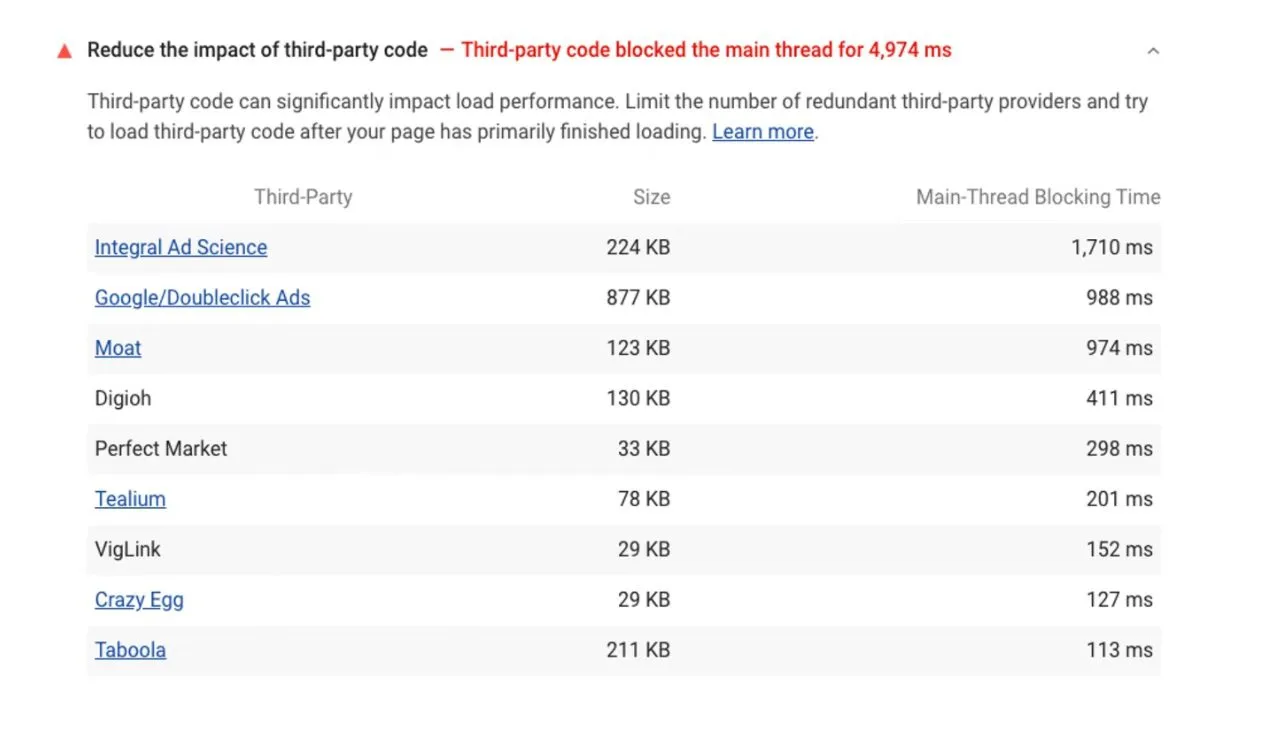
Уменьшите влияние стороннего кода
Сторонние скрипты могут снизить производительность вашего сайта, продлевая работу основного потока. Примеры сторонних скриптов:
- Гугл Аналитика
- Библиотеки для JavaScript и шрифтов
- iFrames для рекламы и другого контента
- Встраивание видео с YouTube
- Кнопки и каналы обмена в социальных сетях

Хотя некоторые из них могут быть необходимы для вашего веб-сайта, есть способы минимизировать их влияние:
- Отложить загрузку JavaScript
- Локально размещайте сторонние скрипты, такие как Google Analytics
- Используйте теги ссылок с атрибутами предварительного подключения
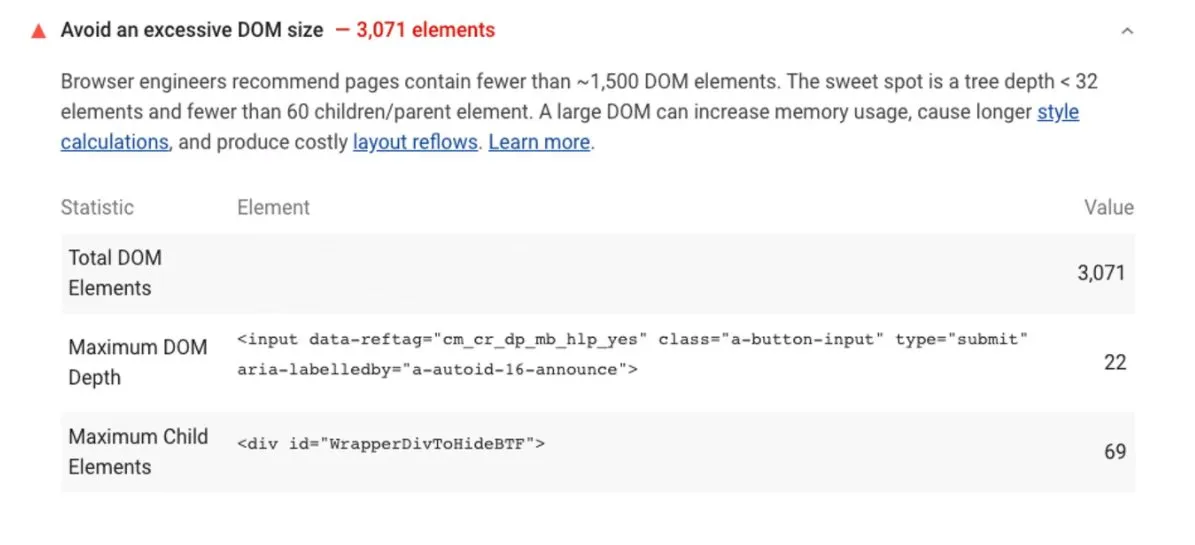
Избегайте чрезмерного размера DOM
Объективная модель документа (DOM) — это то, как браузеры преобразуют HTML в объекты. Он использует древовидную структуру с несколькими отдельными узлами, представляющими каждый объект. Чем больше размер DOM, тем дольше будет загружаться ваша веб-страница.

Google PageSpeed Insights порекомендует вам уменьшить количество узлов и сложность стилей CSS.
Вы также должны использовать легкую тему веб-сайта, которая использует сжатие GZIP или имеет более адаптивный дизайн. Тяжелые темы добавляют больше элементов в DOM и могут иметь запутанный стиль, который замедляет скорость загрузки страниц.
к вам
Google PageSpeed Insights — бесценный инструмент для владельцев сайтов и маркетологов, даже для тех, у кого нет технических знаний. Следуя рекомендациям в отчете PSI (но не зацикливаясь на получении идеального результата), вы обязательно повысите рейтинг своего сайта в поисковой выдаче.


