Как создать новый проект Toggl из формы WordPress (2021)
Опубликовано: 2020-08-21Вы хотите создать форму проекта Toggl в WordPress? С помощью WPForms вы можете легко создать форму на своем веб-сайте, которая автоматически создает проект в Toggl при отправке формы.
В этой статье мы покажем вам шаг за шагом, как интегрировать Toggl с WordPress.
Создайте форму проекта Toggl прямо сейчас
Что такое проект Toggl?
Проект Toggl - это область в рабочем пространстве Toggl, где вы можете отслеживать время для различных задач. Вы можете назначить каждый проект другому клиенту, чтобы все было организовано, а затем просто щелкните таймер, чтобы начать отслеживать время.
Например, веб-дизайнер может создать проект для нового клиентского веб-сайта. Разделив проект на задачи, они могут точно отслеживать время каждого шага.
Отслеживание времени в проектах Toggl полезно, если вы хотите:
- Измеряйте проектную активность в вашей компании или команде
- Создавайте табели учета рабочего времени для своих клиентов
- Отслеживайте время, которое вы тратите на работу с такими инструментами, как GitHub или Basecamp, интегрировав их с Toggl.
Итак, теперь мы понимаем немного больше, давайте создадим форму WordPress для интеграции Toggl с нашим сайтом.
Как создать проект Toggl из формы WordPress
В этом примере мы используем для создания формы набора волонтеров в WordPress. Когда волонтер зарегистрируется, мы автоматически создадим новый проект Toggl, чтобы мы могли организовать его обучение.
Вот содержание, которое поможет вам понять:
- Установите плагин WPForms
- Создайте свою форму WordPress
- Добавьте форму проекта Toggl в WordPress
- Подключите WPForms к Zapier
- Подключите Toggl к Zapier
- Создайте свой проект Toggl
Прежде чем начать, рекомендуется настроить свою организацию и клиентов в Toggl. Если вам не нужно назначать проекты клиентам, просто используйте пока свое собственное имя в качестве клиента.
Шаг 1. Установите плагин WPForms
Начните с установки плагина WPForms.
Если вам нужна помощь на этом этапе, см. Наше руководство по установке плагина в WordPress.
После того, как вы активировали WPForms, вы можете переходить к следующему шагу.
Шаг 2: Создайте свою форму WordPress
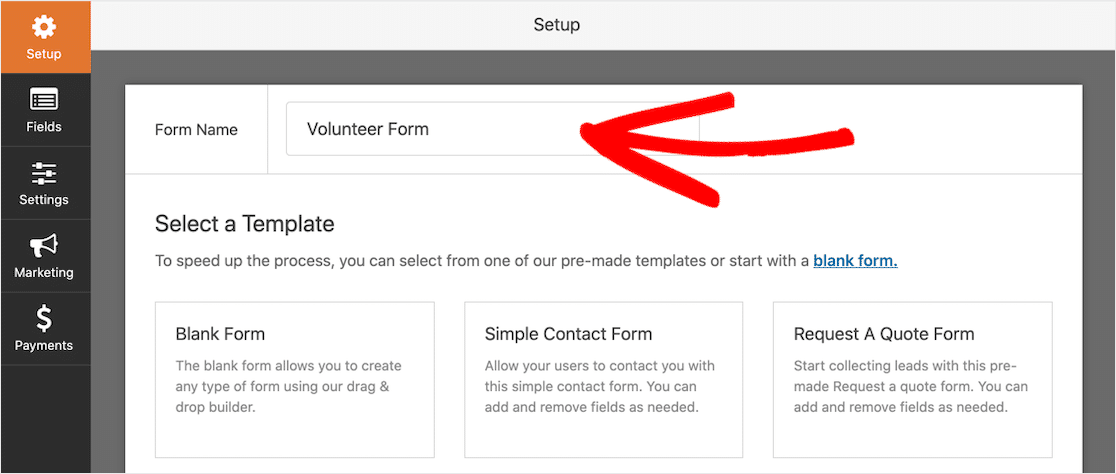
Затем создайте новую форму в WPForms, перейдя в WPForms »Добавить новую . Введите имя для вашей формы вверху.

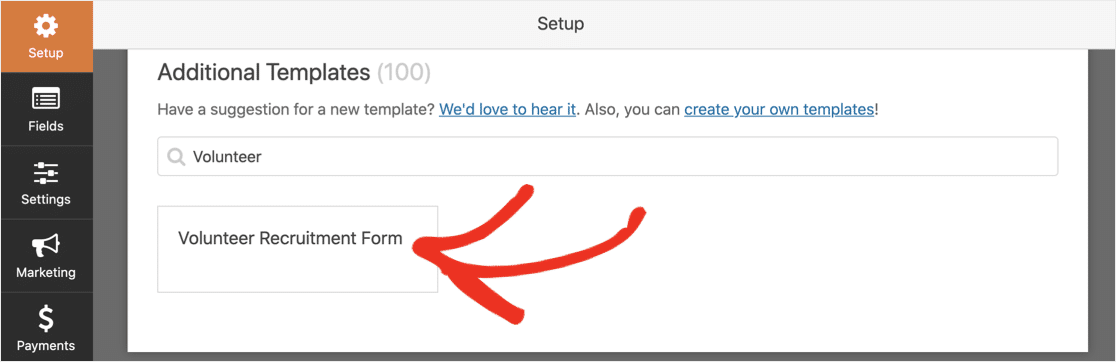
Давайте воспользуемся шаблоном, чтобы сделать это действительно простым. Найдите в шаблонах форм Форма волонтера и щелкните шаблон, чтобы открыть его.

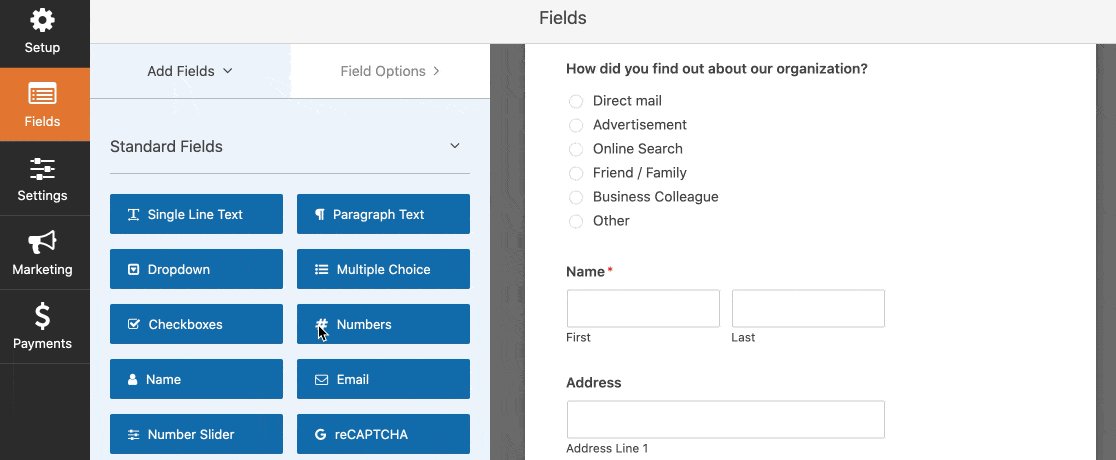
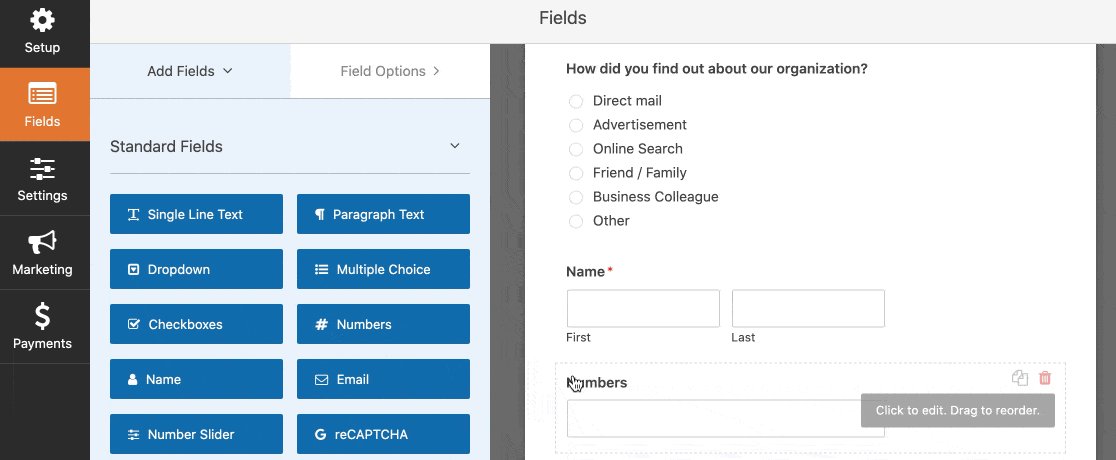
Форму действительно легко настроить. Просто перетащите поля с левой панели на правую.
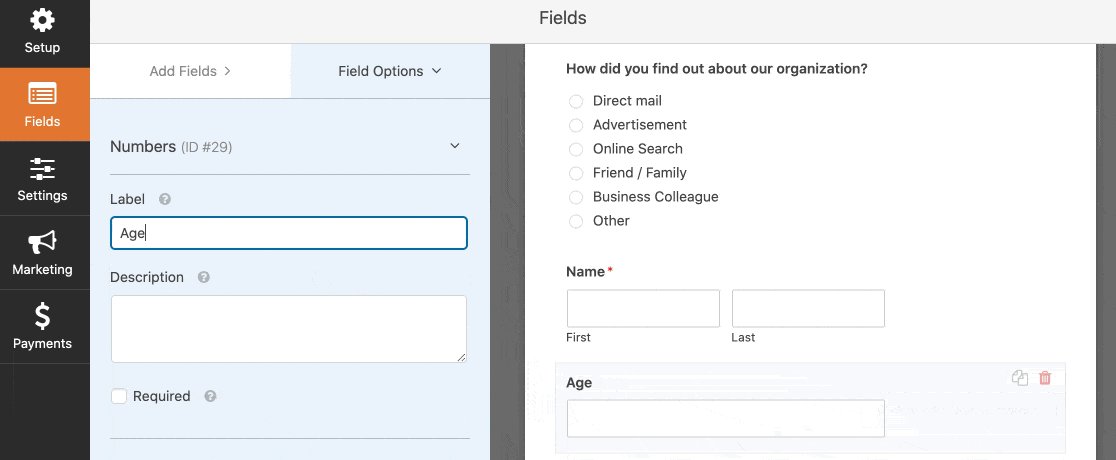
Например, если вам нужно знать возраст ваших добровольцев, вы можете добавить числовое поле следующим образом:

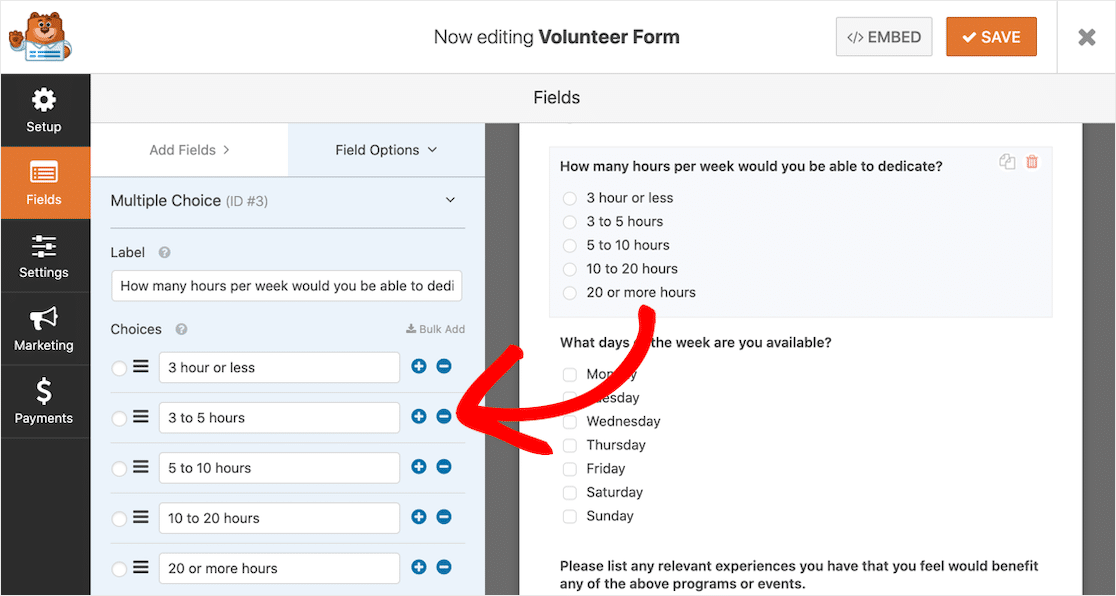
А если вам нужно изменить некоторые варианты ответов, просто щелкните поле, чтобы отредактировать их.

Вы также можете использовать конструктор форм, чтобы:
- Перетащите поля вверх и вниз, чтобы изменить их порядок
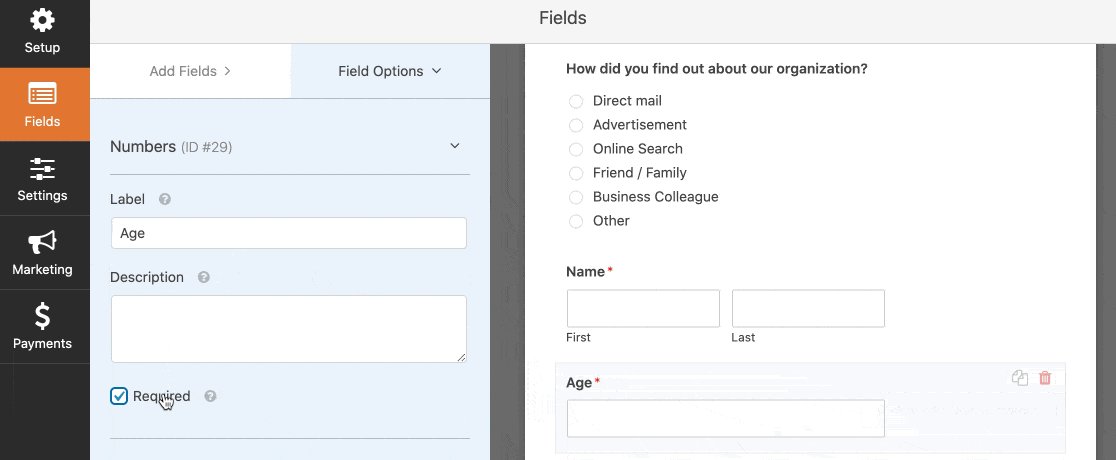
- Отметить поля как обязательные
- Удалите ненужные поля
- Повторяющиеся поля
- Добавьте в форму поле соглашения GDPR.
У формы, которую мы создали в этом примере, есть много вопросов. Если вы хотите узнать, как разбивать длинные формы на страницы, прочтите это руководство о том, как создать многоступенчатую форму в WordPress.
Нажмите Сохранить, когда ваша форма будет заполнена.
Пришло время добавить его в WordPress.
Шаг 3. Добавьте форму проекта Toggl в WordPress
Добавить форму в WordPress очень просто. Вам не нужно копировать и вставлять какой-либо код.
Вы можете добавить формы на любую страницу или разместить сообщение на своем веб-сайте или разместить их на боковой панели.
В этом примере мы собираемся создать новую страницу.
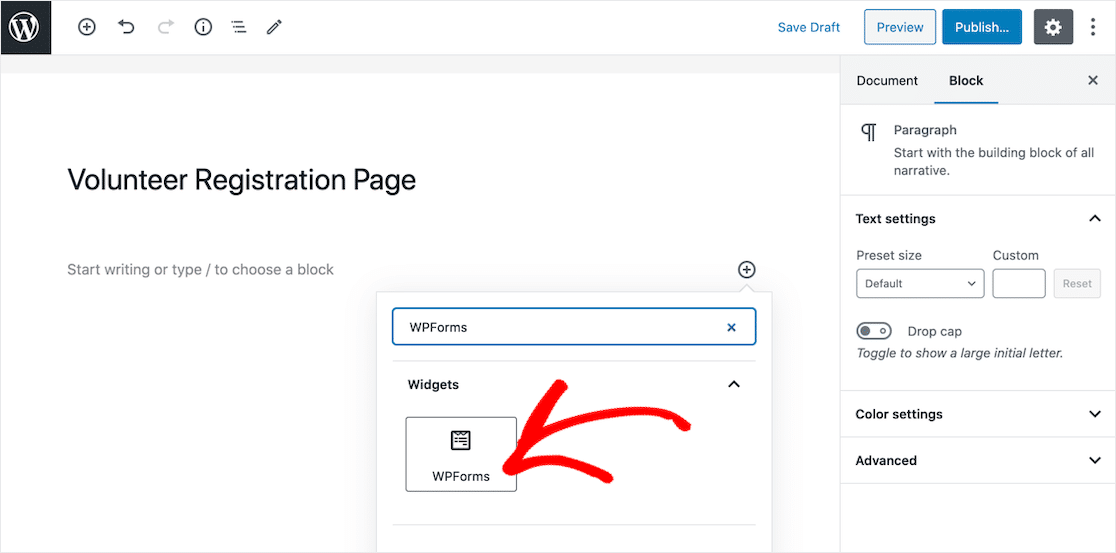
Сначала щелкните значок плюса в редакторе блоков, чтобы добавить новый блок. Во всплывающем окне найдите WPForms .

Теперь щелкните значок WPForms, чтобы добавить виджет на свою страницу.

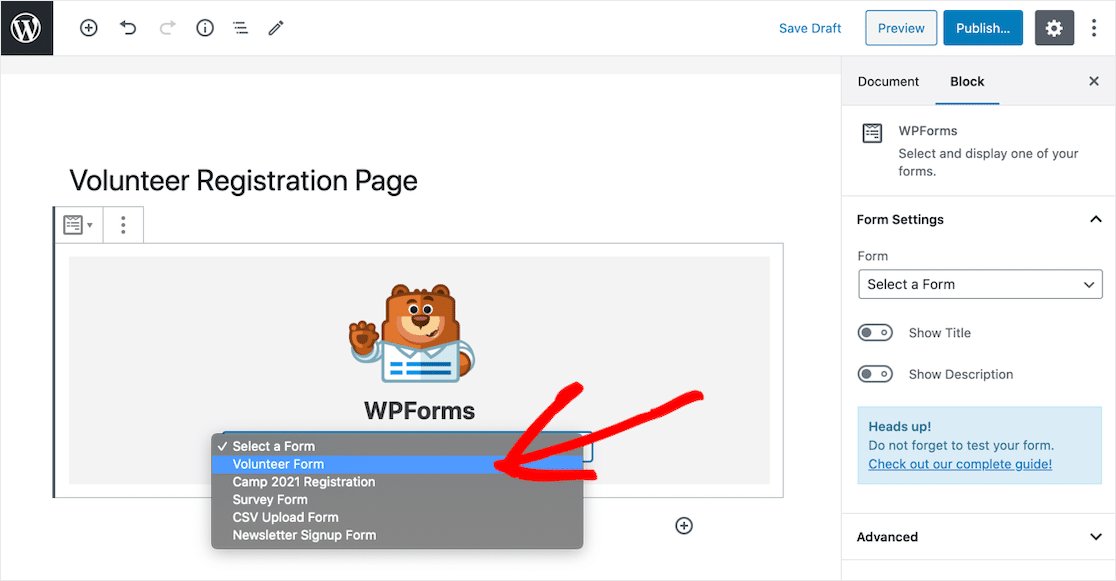
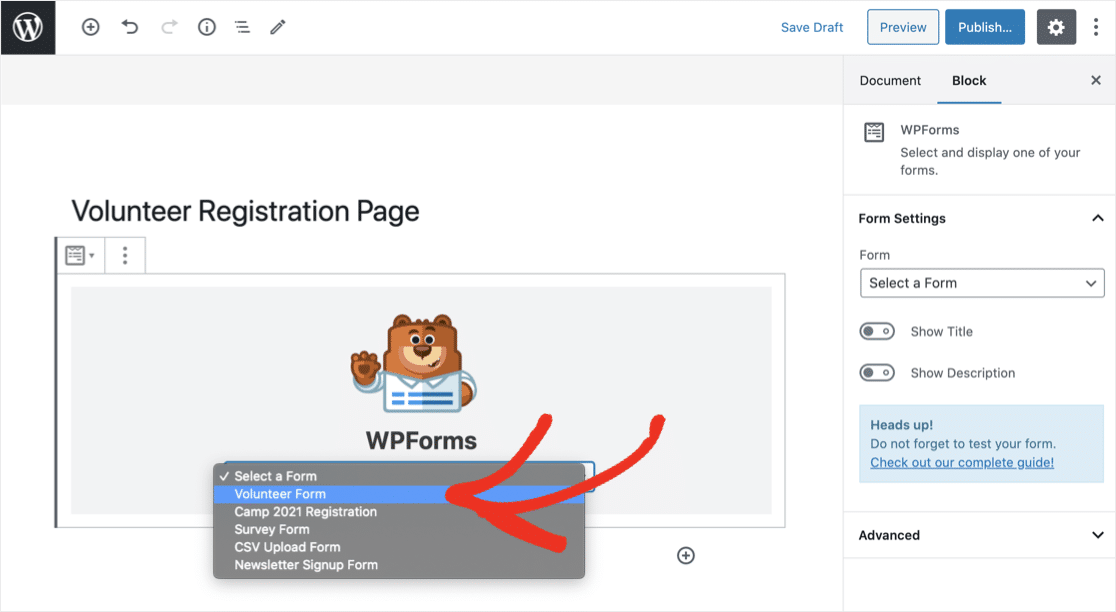
В раскрывающемся списке выберите форму проекта Toggl, созданную на шаге 2.

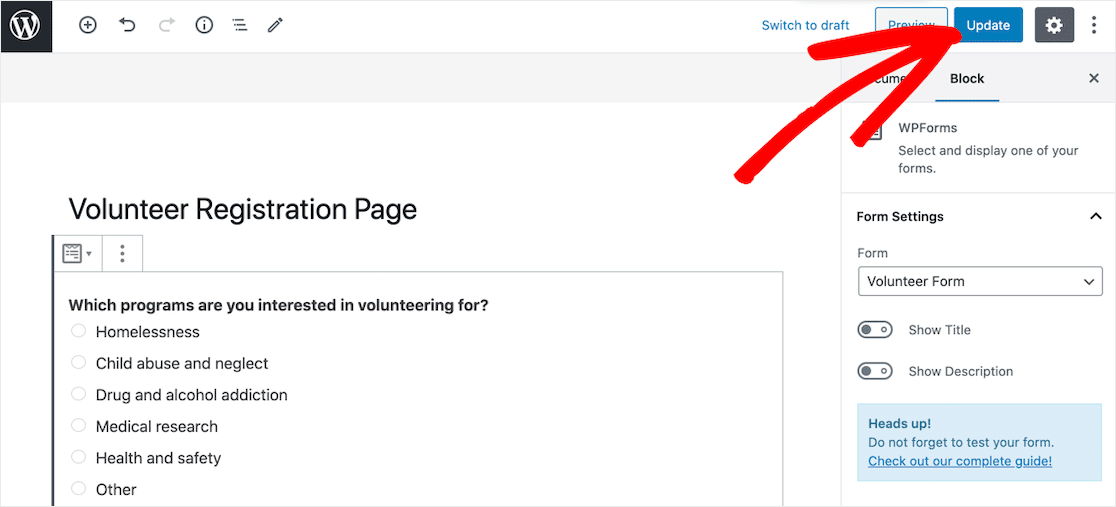
Последний шаг - опубликовать или обновить страницу, нажав синюю кнопку в правом верхнем углу.

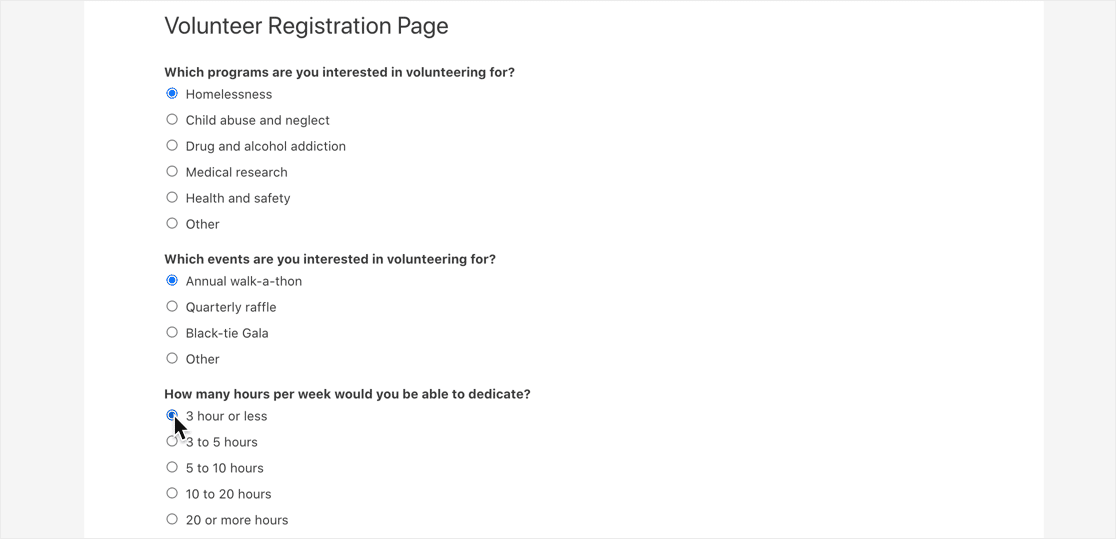
Теперь ваша форма активна и готова к сбору записей.
Наконец, нам нужно отправить тестовую запись, чтобы Zapier мог использовать эти данные во время тестирования.

Пришло время поработать с Zapier.
Шаг 4. Подключите WPForms к Zapier
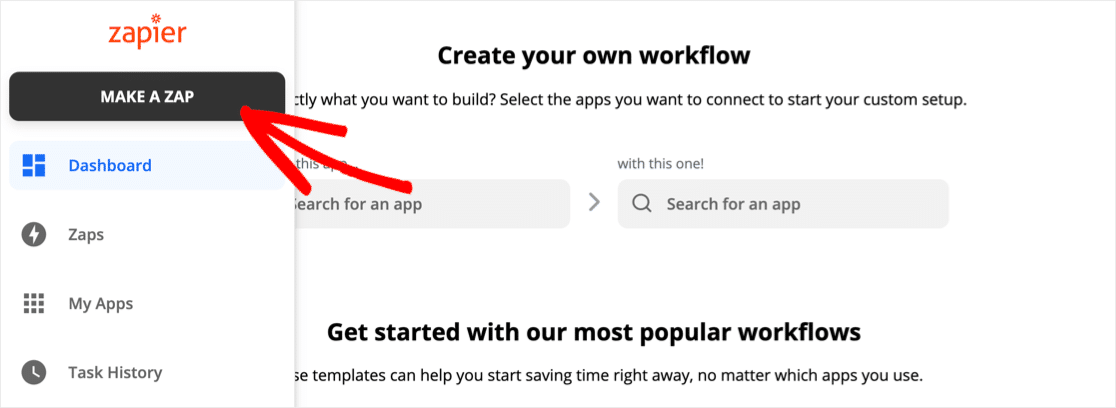
Отправляйтесь в Zapier и нажмите Make a Zap .

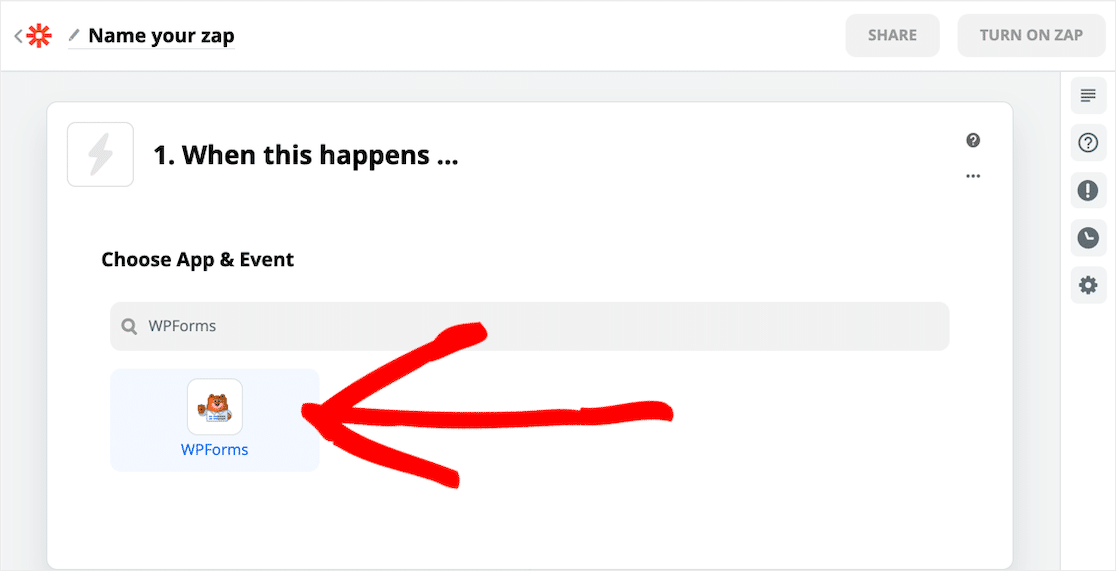
Теперь найдите WPForms и щелкните значок.


Затем нажмите « Продолжить» .
Zapier предложит вам войти в свою учетную запись WPForms. Для этого вам нужно получить ключ API WPForms.
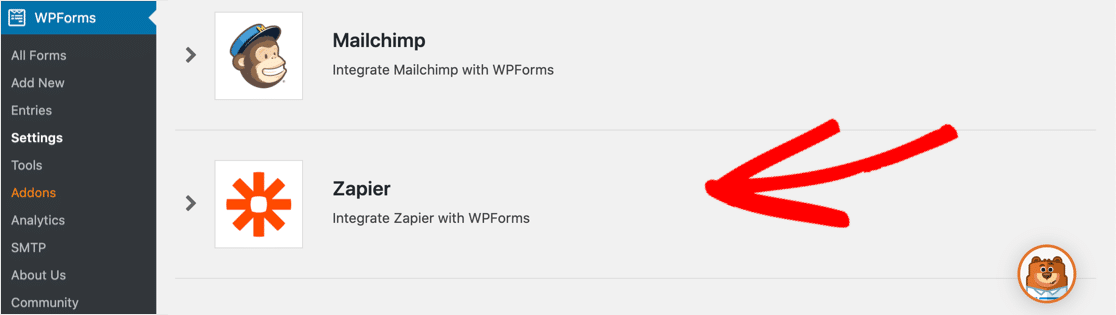
Вы найдете это в WPForms »Настройки» Интеграции . Щелкните значок Zapier, чтобы открыть свой ключ.

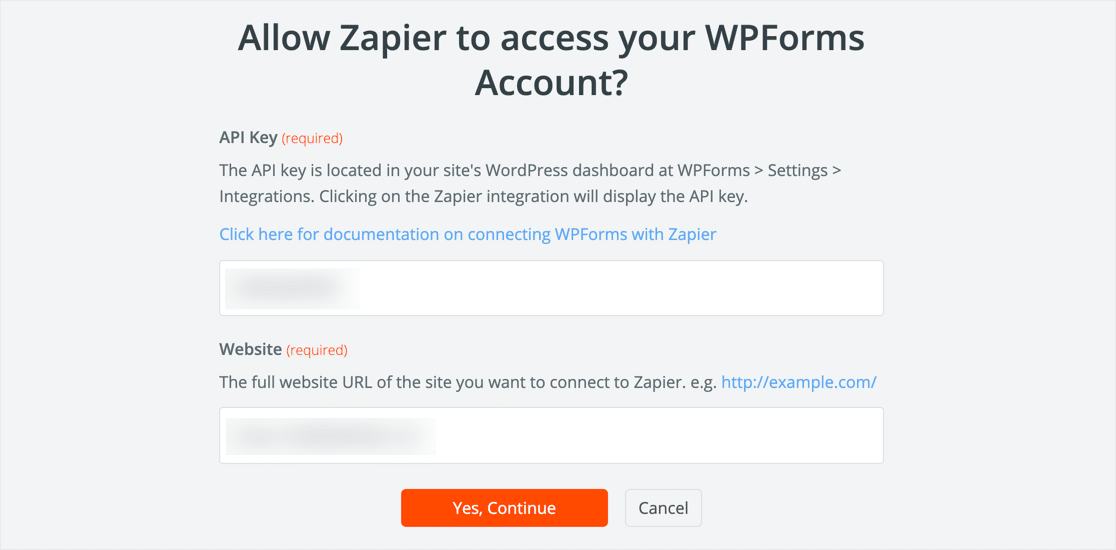
Скопируйте ключ, затем вставьте его в окно подключения Zapier с URL-адресом вашего сайта, например:

Когда вы подключитесь, окно закроется.
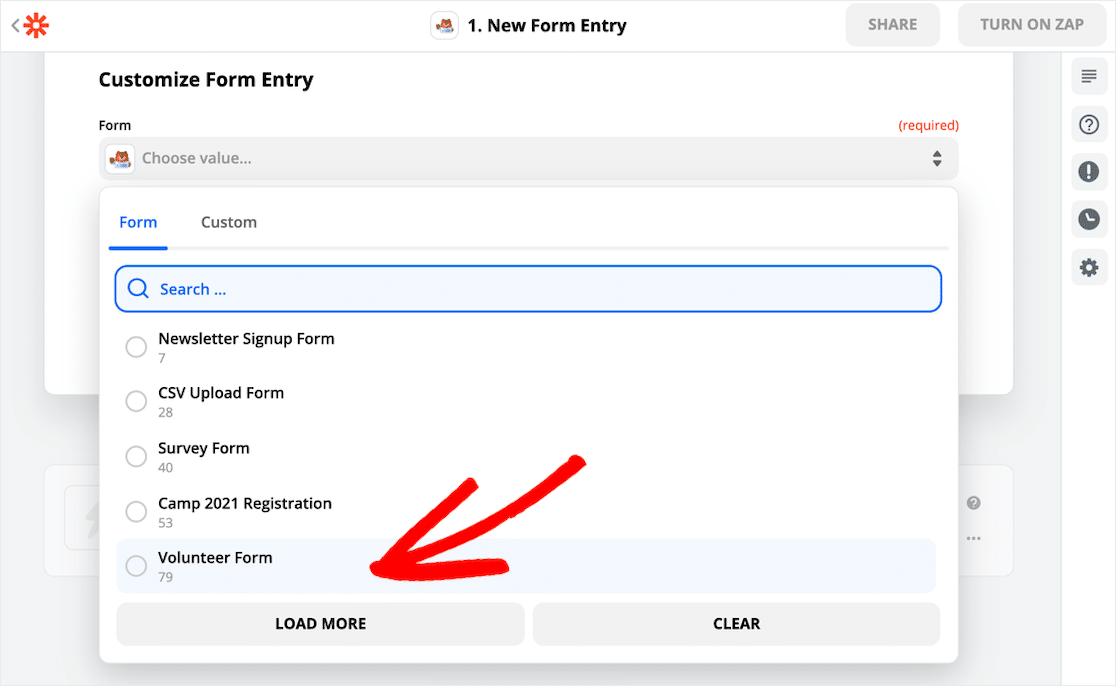
Zapier покажет вам список всех созданных вами форм. Обязательно выберите правильную форму из раскрывающегося списка:

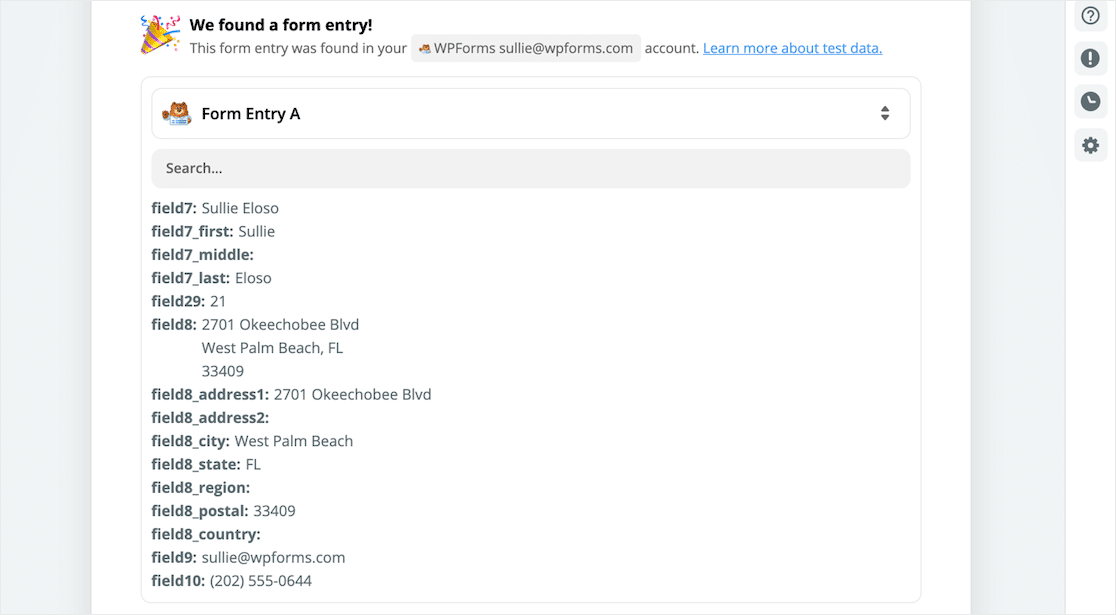
Теперь последний шаг. Щелкните Проверить триггер . Zapier подключится к WPForms и получит тестовую запись, которую мы создали на шаге 3.

Если вы получили здесь сообщение об ошибке, попробуйте отправить еще одну запись в форме, а затем снова протестируйте свой триггер.
Когда все заработает, нажмите « Продолжить» .
На следующем шаге мы собираемся повторить процесс подключения Zapier к нашему проекту Toggl.
Шаг 5: Подключите Toggl к Zapier
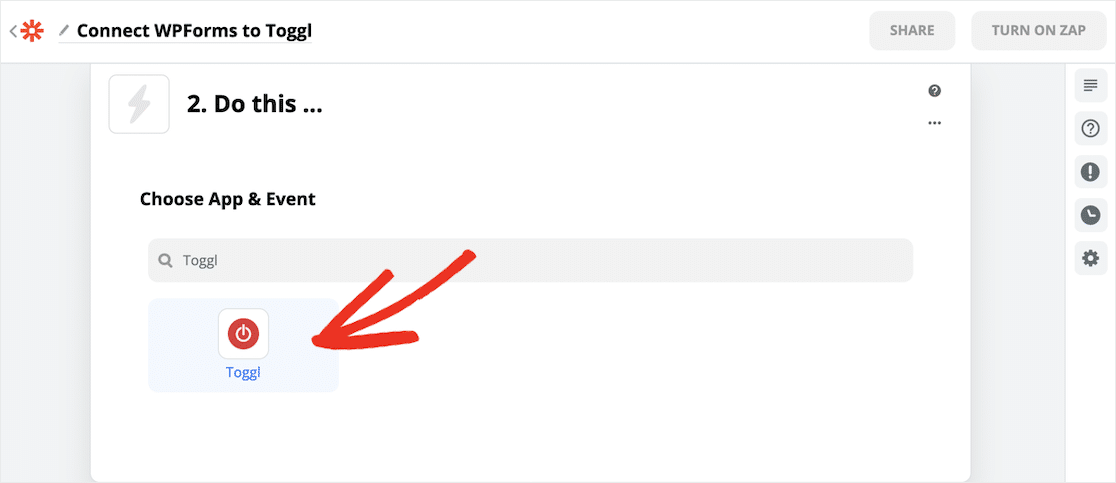
Zapier спросит вас, к какой службе вы хотите подключиться. Найдите Toggl и щелкните значок.

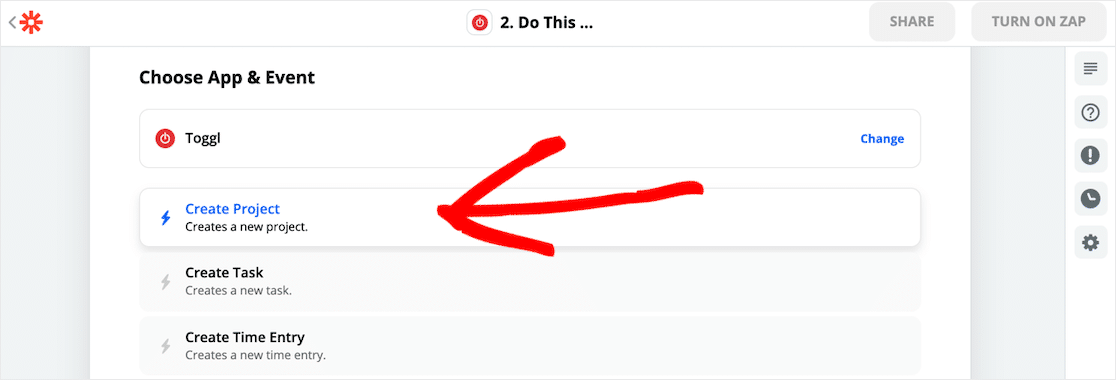
Теперь Zapier спросит, что вы хотите сделать, когда ваша форма WordPress будет отправлена. Вы можете сделать много замечательных вещей. В этом примере мы хотим нажать « Создать проект» .

Затем Zapier попросит вас войти в Toggl. Теперь вам нужно получить ключ API Toggl.
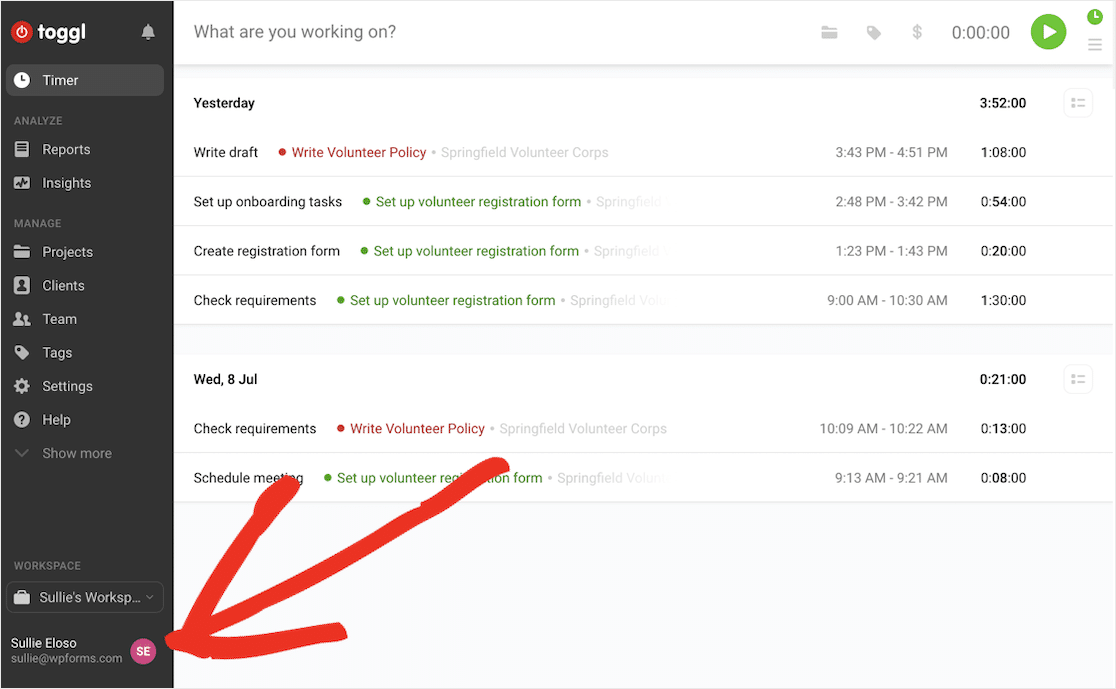
В Toggl щелкните свое имя, чтобы открыть страницу своего профиля:

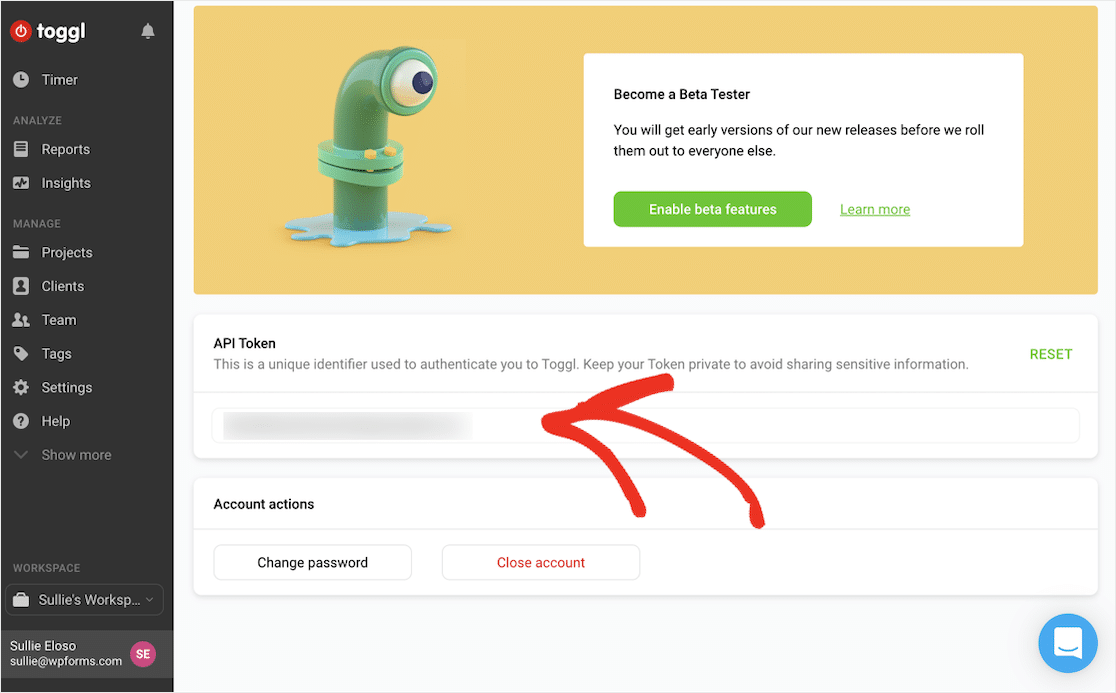
Нажмите « Настройки профиля» , затем прокрутите вниз до « Токен API» .

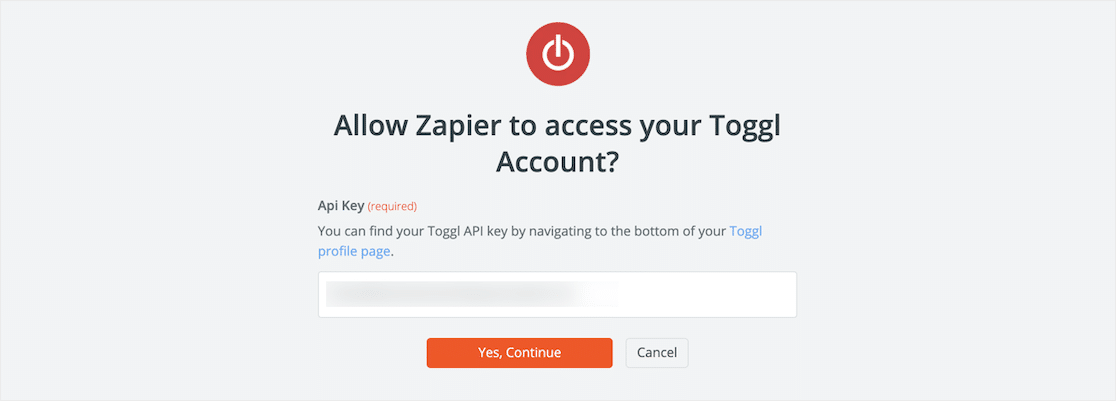
Теперь вы можете скопировать ключ и вставить его в окно подключения Zapier.
Все сделано? Щелкните Да, продолжить .

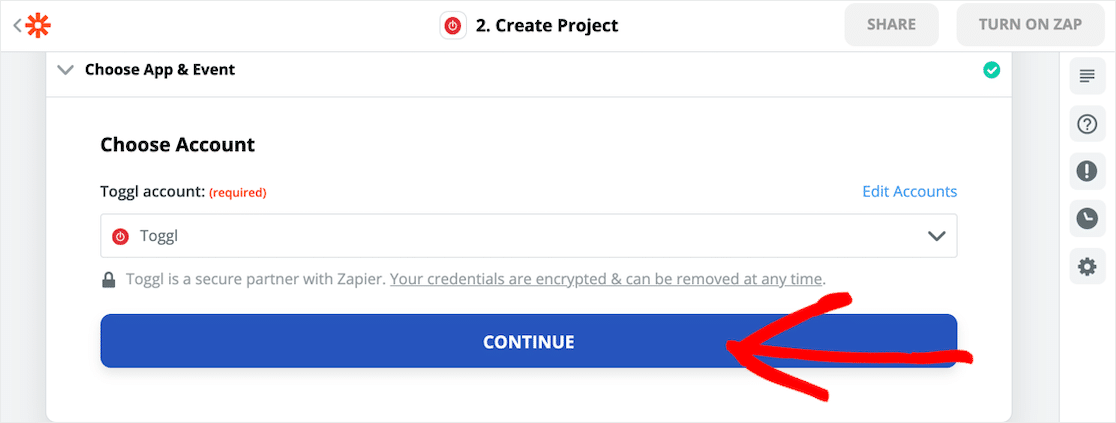
Теперь нажмите « Продолжить», чтобы перейти к самой интересной части.

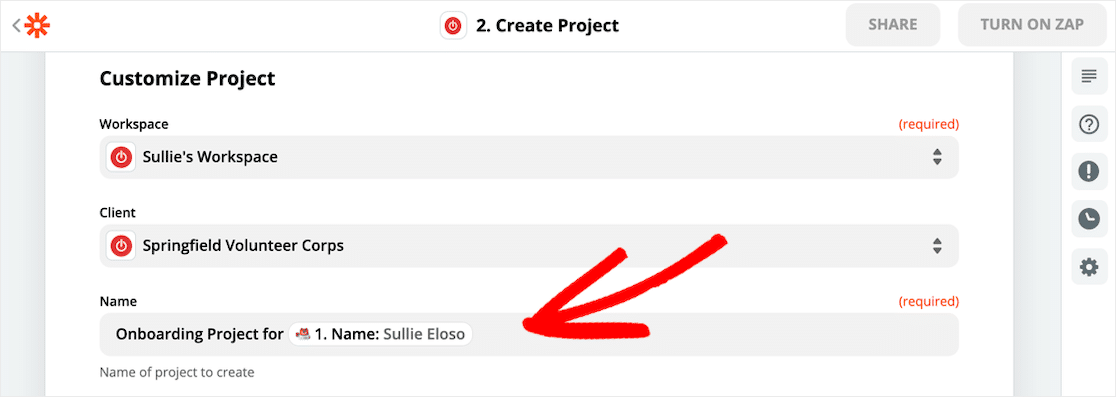
Пришло время рассказать Zapier, как должен выглядеть ваш проект Toggl. Используйте раскрывающиеся списки и поля, чтобы отобразить все так, как вы хотите.

В этом примере мы настроили имя проекта Toggl, включив в него имя человека, отправившего форму. Это позволит легко увидеть, для кого предназначен каждый проект.
Шаг 6: Создайте свой проект Toggl
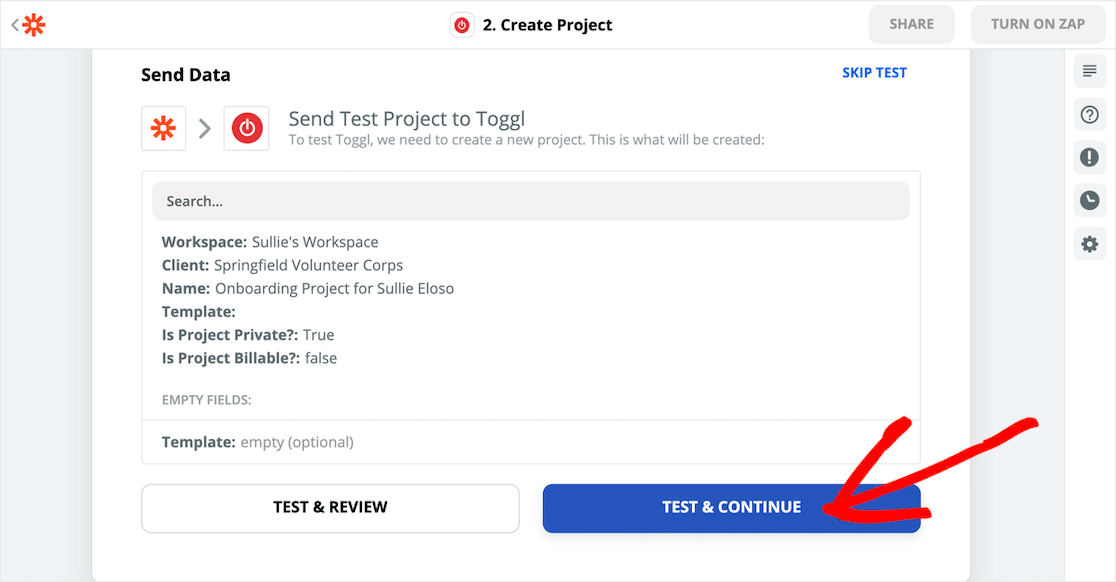
Теперь мы скажем Zapier создать проект Toggl из наших тестовых данных.
После того, как вы все настроите так, как вы хотите, нажмите « Проверить и продолжить» .

Zapier скопирует все данные из вашей формы WordPress в проект Toggl.
Давайте проверим все, чтобы убедиться, что все работает.
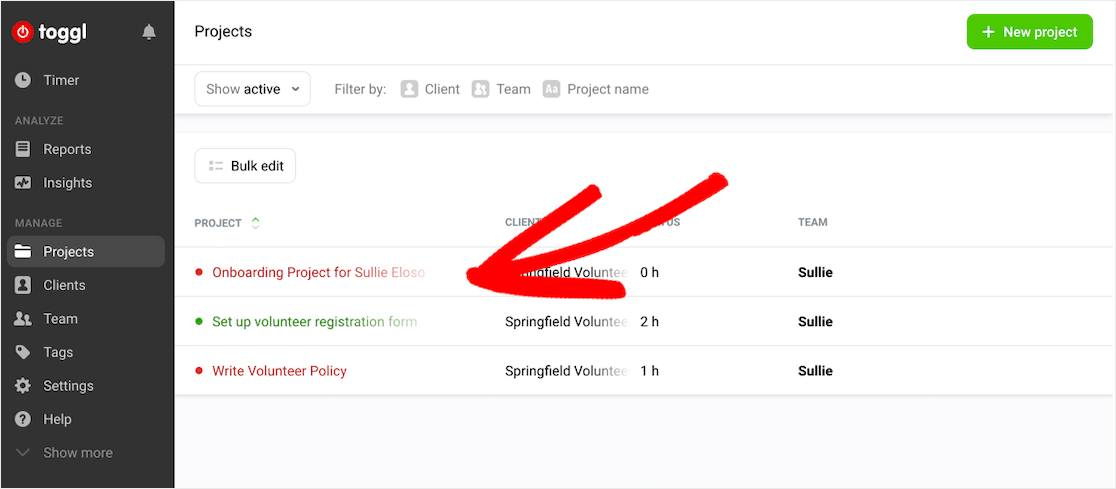
В Toggl перейдите в Projects .
Большой! У нас есть новый проект Toggl, содержащий всю информацию, которую мы отправили в WordPress.

Теперь мы можем отслеживать время, необходимое для адаптации нашего нового волонтера.
Вот и все! Теперь вы знаете, как создать проект Toggl автоматически из формы WordPress.
Если вы хотите отправить подтверждение по электронной почте каждому добровольцу, ознакомьтесь с этой статьей о том, как отправлять пользователям электронные письма с подтверждением. Вы также можете отправить им автоматическое приглашение Slack, чтобы они могли познакомиться с остальной частью вашей команды.
Создайте форму проекта Toggl прямо сейчас
Последние мысли
Вы можете сделать массу интересных интеграций с Zapier и WPForms, которые помогут вам сэкономить время при управлении вашей командой.
Если вам нужны дополнительные советы по управлению проектами, вот действительно изящный способ добавить доску Канбан в WordPress.
Готовы создать форму проекта Toggl? Начните сегодня с самого простого плагина для создания форм WordPress. WPForms Pro включает бесплатные настраиваемые шаблоны и предлагает 14-дневную гарантию возврата денег.
Если эта статья вам помогла, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств и руководств по WordPress.
