Топ 10+ лучших шрифтов Shopify для вашего магазина
Опубликовано: 2023-03-22
Покупки в Интернете должны быть захватывающими! И как интернет-магазин, ваша цель - сделать процесс покупок простым и приятным. Вашим клиентам не нужно просматривать страницы вашего магазина Shopify в поисках основных продуктов среди несвязанного контента.
Клиенты просто в отчаянии покинут ваш сайт, если не смогут сразу найти то, что ищут. Следовательно, вы должны попытаться улучшить пользовательский опыт.
Отличный пользовательский интерфейс включает в себя шрифты, поэтому сегодня мы поделимся с вами 10+ лучшими шрифтами Shopify, которые помогут вам разработать идеальную стратегию шрифтов для вашего онлайн-бизнеса.
Почему шрифты важны для вашего магазина Shopify?
Шрифты необходимы в любом бизнесе электронной коммерции, потому что заставить потребителей читать ваш контент сложно. Поэтому каждое слово имеет значение, и привлечение пользователей имеет решающее значение.
Шрифты определяют, как ваша аудитория воспринимает ваш магазин, поскольку они выражают определенные мысли, чувства и поведение в зависимости от их дизайна. Выбор интересного шрифта удержит пользователей на вашей странице дольше, привлечет их к вашему контенту, улучшит их запоминаемость и, возможно, направит их через процесс покупки. Например, шрифты с засечками, такие как Times New Roman и Garamond, также могут увеличить скорость чтения.
При правильном использовании шрифты перемещают взгляд из одного места в другое в нужной вам последовательности. Кроме того, использование привлекательных шрифтов в заголовках и рекламных баннерах помогает привлечь внимание к тому, что вы хотите рекламировать.
В целом, когда владельцы магазинов Shopify, а также другие владельцы бизнеса правильно используют шрифты, они могут помочь онлайн-покупателям легче запомнить ваш бренд и положительно повлиять на ваши продажи и доход.
Что следует учитывать при выборе шрифтов для вашего магазина Shopify?
Когда вы выбираете лучшие шрифты Shopify для своего интернет-магазина, вы должны учитывать аспекты, упомянутые ниже.
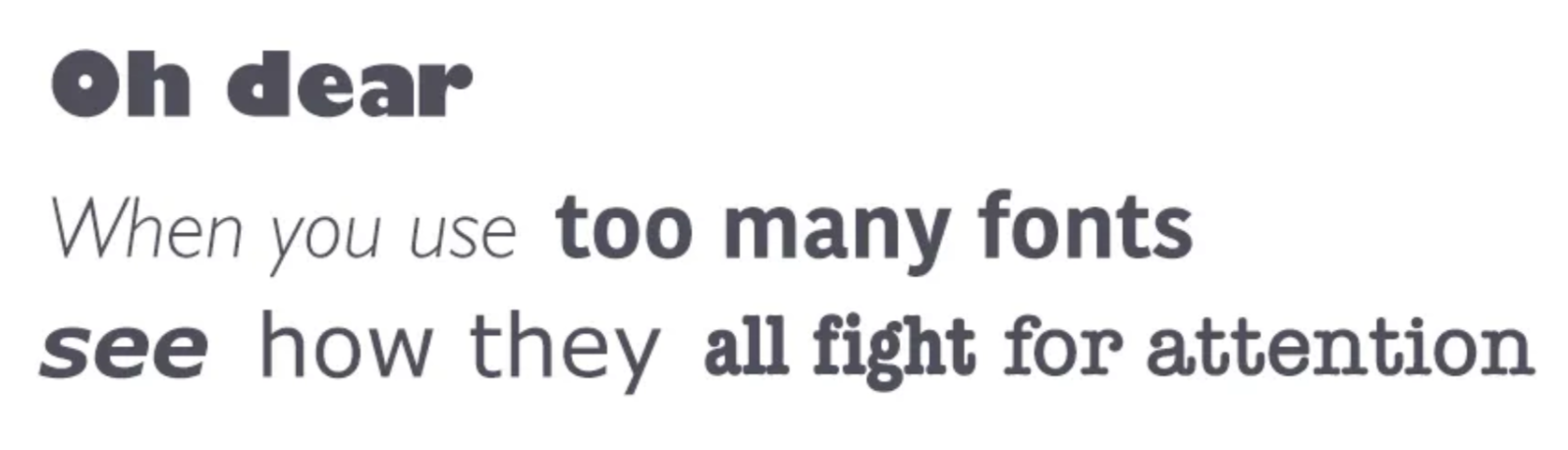
Используйте не более 3 шрифтов на вашем сайте Shopify
Владельцам бизнеса важно помнить, что на веб-сайте должно быть только три основных шрифта: один для заголовков, один для основного текста и один для акцентов.
Используйте основной шрифт, который является наиболее заметным, для всех заголовков, баннеров и заголовков (крупный текст).
используется в качестве дополнительного шрифта для меньшего основного текста. Это должен быть самый читаемый шрифт.Этот шрифт используется на веб-сайте в качестве акцента для определенных элементов, таких как кнопки. Этим шрифтом может быть логотип бренда.

Попробуйте использовать стандартные шрифты
На сайтах встраивания шрифтов (таких как Google Web Fonts или Typekit) есть множество творческих шрифтов, которые могут добавить что-то новое, свежее и неожиданное в ваши проекты. Итак, что может пойти не так? На самом деле у этого метода есть один существенный недостаток: привлекательные шрифты могут отвлекать потребителей от чтения. Люди могут тратить время на изучение шрифтов, используемых дизайнерами, а не на чтение текста.
Если у вас нет острой необходимости в пользовательском шрифте, например, для брендинга или создания иммерсивного опыта, обычно рекомендуется придерживаться системных шрифтов. Помните, что хорошая типографика направляет внимание читателя на текст, а не на сам шрифт.
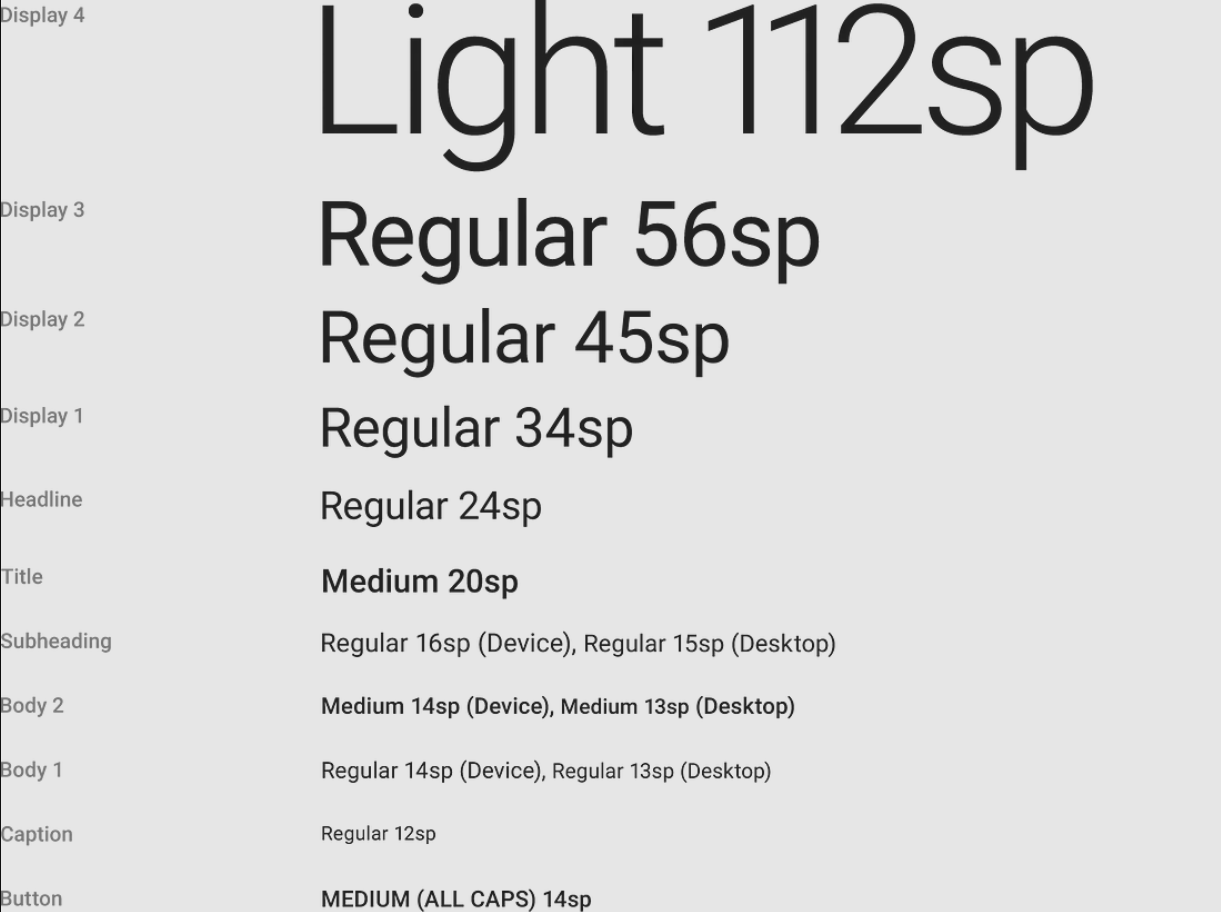
Выберите шрифт, который хорошо работает при разных размерах
К вашему сайту будут обращаться пользователи, использующие устройства с различными размерами экрана и разрешением. Для большинства пользовательских интерфейсов требуются текстовые элементы разного размера (кнопка, метки полей, заголовки разделов и т. д.). Чтобы сохранить удобочитаемость и удобство использования при любом размере, выберите шрифт, который хорошо работает в разных размерах и весах.

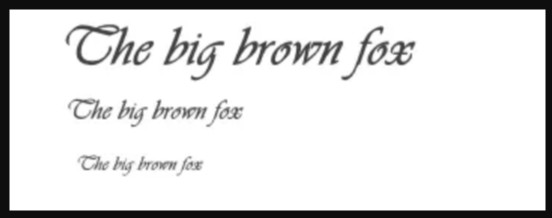
Убедитесь, что выбранный вами шрифт читаем на крошечных экранах! Избегайте шрифтов с курсивом, таких как Vivaldi (в образце ниже): они привлекательны, но их трудно читать.
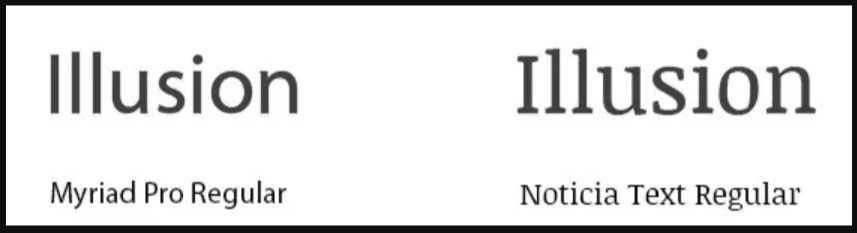
Используйте шрифты с различимыми буквами
Некоторые шрифты, особенно с буквами «i» и «L», слишком упрощают неправильное понимание похожих буквенных форм. Следовательно, при выборе шрифта обязательно протестируйте его в различных сценариях, чтобы убедиться, что он не создаст проблем для ваших потребителей.

Категории шрифтов
Шрифт, который вы выбираете для своего сайта Shopify, формирует основу для четкого представления вашего веб-контента. В основном существует 3 основных типа шрифтов, а именно Serif, Sans-serif.
- Шрифты с засечками: этот шрифт имеет крошечные ножки или хвостики на концах штрихов букв. Два распространенных примера этого шрифта — Times New Roman или Georgia.
- Шрифты без засечек: в этом шрифте нет засечек, дополнительных хвостов или ножек в конце каждой буквенной формы. Шрифты без засечек часто используются для случайного написания текста. Шрифты без засечек включают Arial, Futura и Helvetica.
Как выбрать лучшие шрифты Shopify для своего магазина?
Возможно, вы экспериментируете с несколькими шрифтами Shopify, чтобы увидеть, какие из них лучше всего подходят для веб-страниц вашей компании.
Это важный вопрос, и перечисленные ниже факторы помогут вам выбрать идеальный шрифт для магазинов Shopify:
- Основная идея и дух вашей компании
- Впечатление, которое вы пытаетесь произвести, чтобы произвести впечатление на потенциальных потребителей
- Ваш бренд основан на ценностях
- Желаемые эмоции для вашего клиента
- Такого рода вопросы могут помочь и направить вас в правильном направлении.
В дополнение к основным вопросам, указанным выше, вам также необходимо учитывать следующие элементы при выборе лучших шрифтов Shopify.
Размеры шрифта
Различные веса могут указывать на разные личности бренда. Более тонкие и стилизованные шрифты обычно ассоциируются с модернизмом, минимализмом и элегантностью. Тем не менее, когда ваши шрифты становятся толще, они начинают казаться более случайными, шумными и даже экстравертными.
Шрифты, которые дополняют или контрастируют
Дополнительные шрифты дополняют друг друга, не вызывая слишком большого конфликта или контраста.
Например, вы можете сочетать шрифт заголовка, выделенный полужирным шрифтом, с таким же шрифтом обычного размера. Это указывает на гармонию и равновесие.

С другой стороны, следует учитывать контрастные комбинации шрифтов. С точки зрения формы, толщины, стиля и выравнивания эти два шрифта диаметрально противоположны.
Обычный метод комбинирования контрастных шрифтов заключается в использовании шрифта без засечек в качестве основного шрифта и шрифта с засечками в качестве вспомогательного шрифта.
Топ 5+ лучших шрифтов Shopify для вашего интернет-магазина
Давайте посмотрим на шрифты, доступные для вашего магазина Shopify. Имейте в виду, что вы можете использовать любые другие шрифты, которых нет в этом списке, или даже добавлять пользовательские шрифты в магазин Shopify; это просто самые популярные и удобные для чтения доступные шрифты.
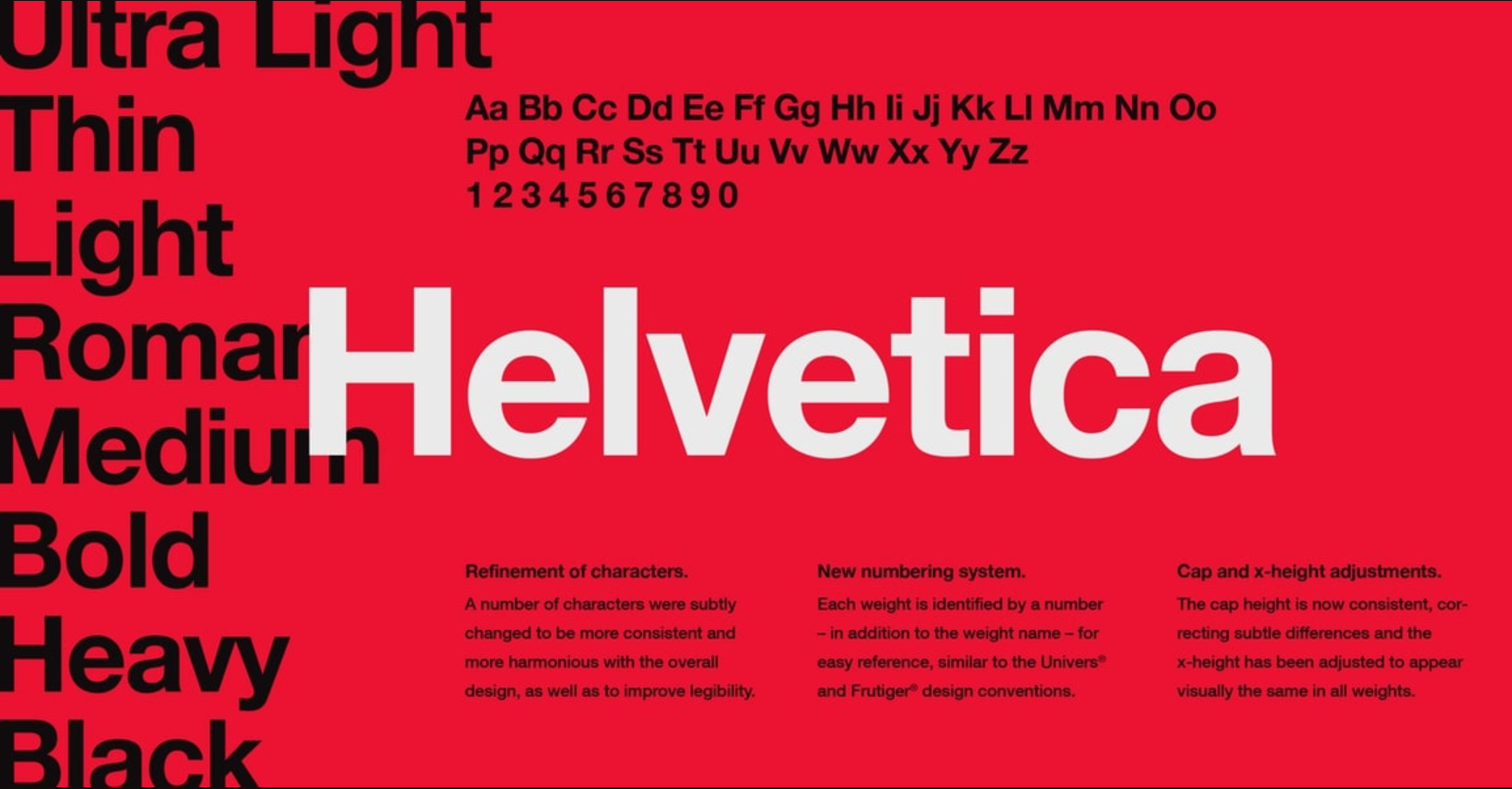
Гельветика

Helvetica существует с 1957 года. Поскольку она принадлежит к семейству шрифтов без засечек, буквы не имеют закруглений на концах каждого штриха. Это классический шрифт, который теперь доступен в различных стилях, включая Helvetica lite, округлый и другие.Helvetica — это основной шрифт, который часто используется крупными корпорациями для логотипов и маркетинговых материалов. Кроме того, Helvetica — это простой, привлекательный шрифт, который подходит для любого дизайна. С ним хорошо сочетается любой каллиграфический, орнаментальный или рукописный шрифт.
Гарамонд

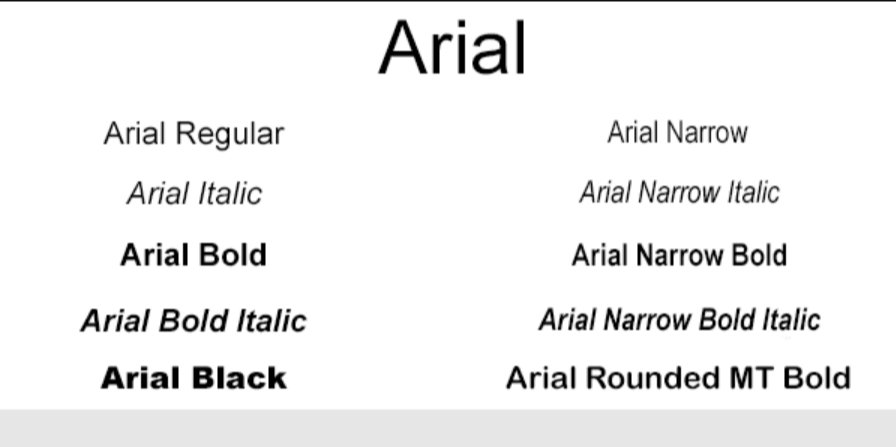
Garamond — еще один древний шрифт с ретро-атмосферой. Он идеально подходит для основного текста в печатных изданиях, а также легко читается. С этим шрифтом ваш веб-сайт будет выглядеть вне времени, и каждая буква может кому-то показаться гравюрой.Ариал

Arial, пожалуй, самый безопасный шрифт для выбора, и это в значительной степени отраслевой стандарт в области типографики. Arial известен как Arial MT на некоторых устройствах или текстовых процессорах. Они идентичны без видимых различий.Этот шрифт имеет несколько вариантов, но все они легко читаются. Он принадлежит к семейству шрифтов без засечек. Шрифт без засечек означает, что в конце каждой буквы нет строк. Этот шрифт хорошо известен, и он включен в операционную систему всех устройств Microsoft. Этот шрифт также распознается iOS и Android.
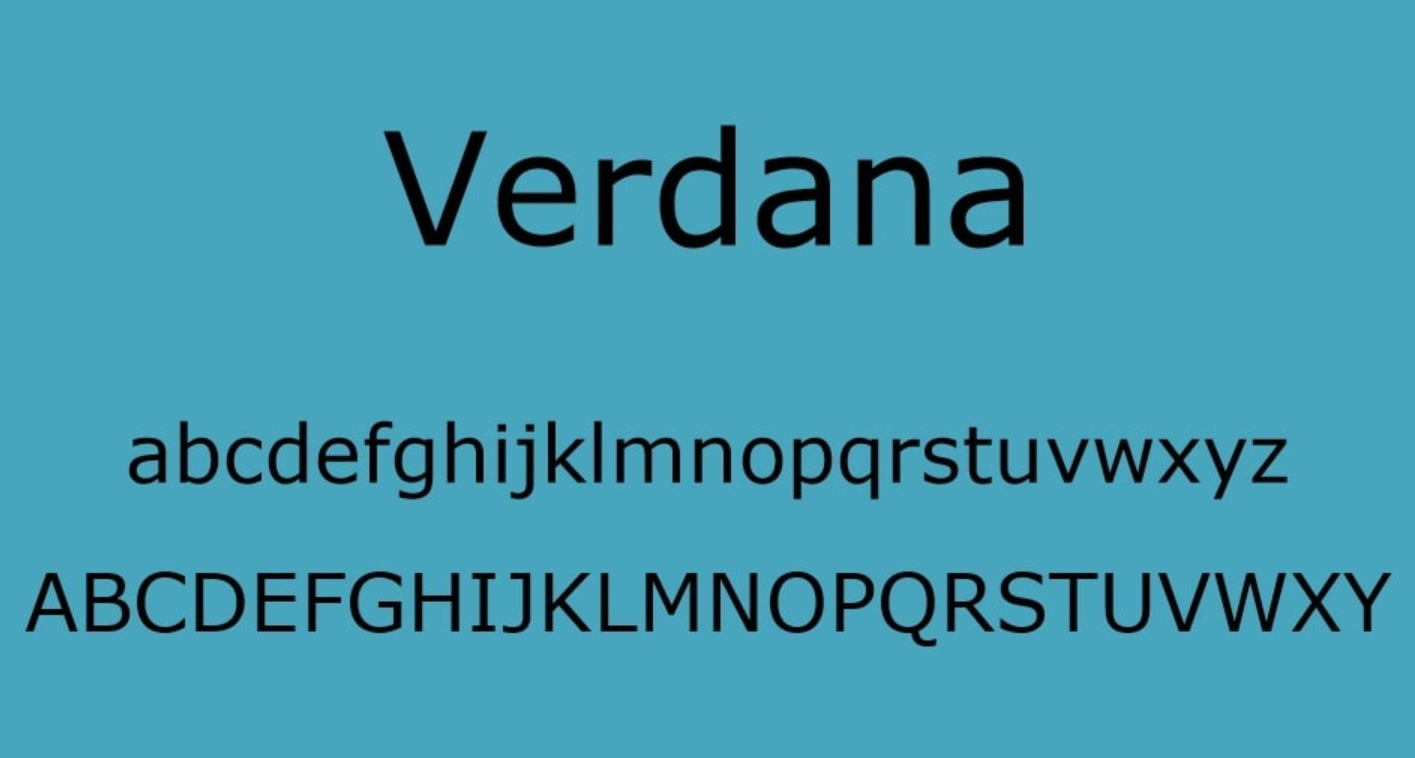
Вердана

Некоторые специалисты по шрифтам считают Verdana настоящим веб-шрифтом. Это простой шрифт без засечек, достаточно крупный для удобного чтения. Если вы внимательно посмотрите, то заметите, что буквы несколько вытянуты, что облегчает их чтение на ноутбуках, планшетах и смартфонах. Сейчас Verdana концентрируется на мобильных устройствах и ПК. И это правильно, учитывая, что он был создан для Microsoft и ею.Калибри

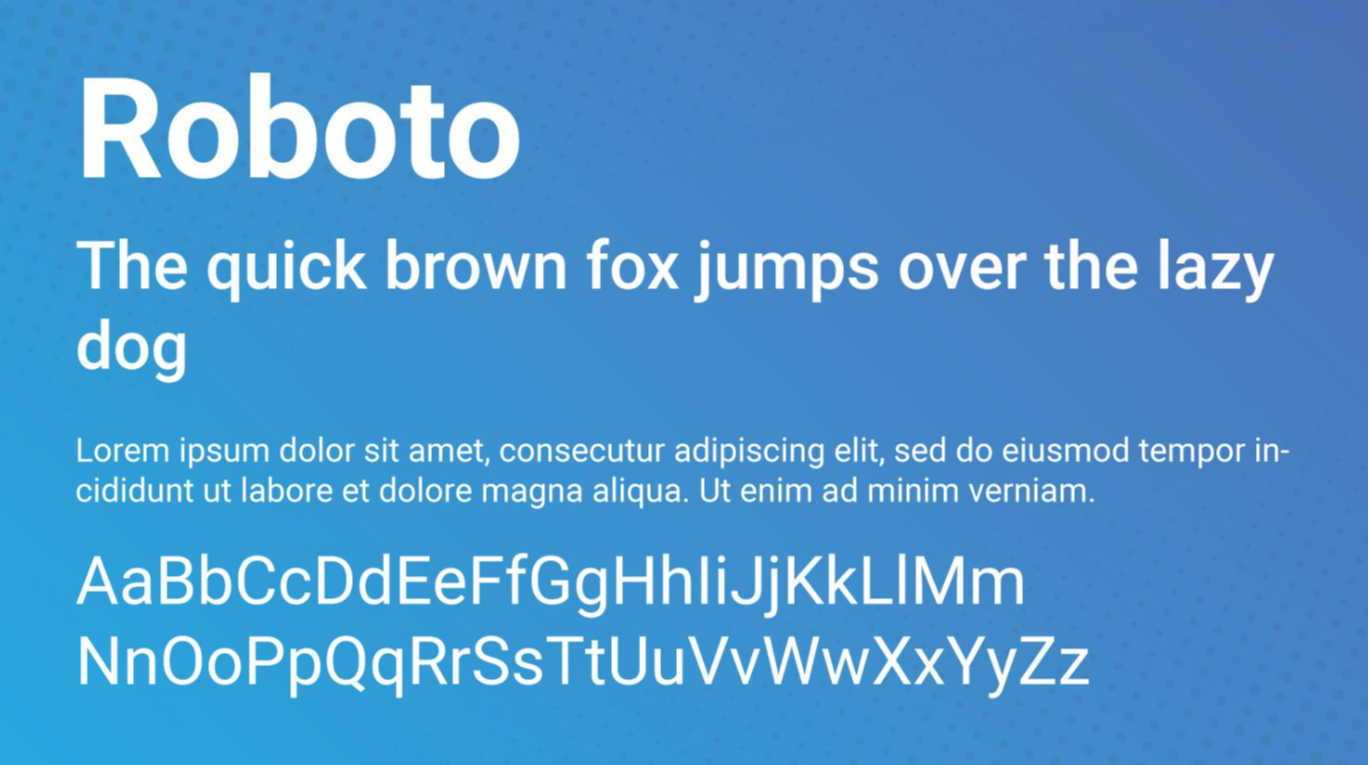
Это очень новый шрифт, выпущенный в 2004 году и ставший общедоступным в 2007 году. Microsoft представила его миру и сделала его шрифтом по умолчанию для Microsoft Word и других продуктов MS Office. Оно округлое, поэтому приятно для глаз. Хотя он круглый, он не похож на мультфильм. Он имеет формальный вид и считается простым стилем шрифта.Робото Обычный

Roboto (Regular) — многоцелевой шрифт. Это простой геометрический шрифт, который будет хорошо смотреться практически в любом дизайне. Он также имеет отличные изгибы и считается очень легко читаемым. С 2014 года он используется в качестве шрифта для операционной системы Google Android. Он хорошо работает с богато украшенными рукописными шрифтами, а также со стандартным шрифтом с засечками.Открытый Санс

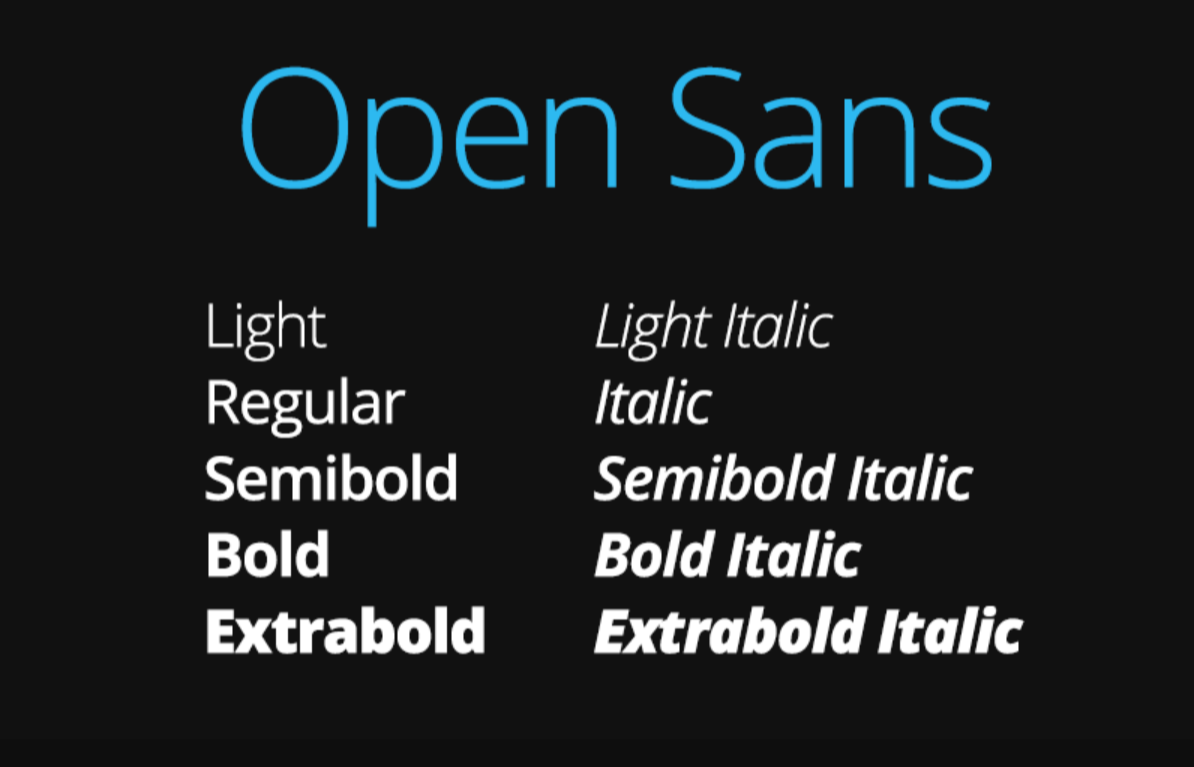
Open Sans — это минималистичный шрифт, который дополнит любой орнаментальный или письменный шрифт. Любой каллиграфический шрифт в сочетании с Open Sans — выигрышная комбинация для украшений или предметов ручной работы. Это один из лучших шрифтов магазина Shopify.Таймс Нью Роман

Этот шрифт является скромной модификацией шрифта Times (один из самых старых шрифтов). Он часто используется и легко узнаваем в газетах и периодических изданиях по всему миру. Этим шрифтом также написано несколько романов, и люди со всего мира без труда их прочтут.Название Times было дано шрифту, потому что он был разработан для журнала Time в 1931 году. Хотя журнал больше не использует его, он по-прежнему регулярно используется в качестве основного текста в газетных рекламных книгах.
Камбрия

Cambria отлично выглядит и предпочтительнее, если вы не хотите использовать Calibri. Он принадлежит к семейству засечек, что означает, что буквы имеют несколько строк на концах. Тем не менее, считается, что это простая форма шрифта. Cambria лучше всего использовать в качестве основного документа, потому что он очень удобочитаем даже при небольшом размере.Влияние

Это популярный шрифт для заголовков. Он плотный, жирный и легко читаемый, с большим заголовком. Этот шрифт лучше всего подходит для заголовков и подзаголовков, но не для текста. При чрезмерном использовании ширина шрифта может затруднить чтение. Лучше всего использовать его, чтобы объявить о предложении или привлечь внимание посетителей к вашей рекламе.
Каковы лучшие шрифты Shopify для вашего магазина?
Лучшие магазины шрифтов Shopify — это те, которые легко читаются и выглядят профессионально. Несмотря на то, что существует множество шрифтов на выбор, мы рекомендуем придерживаться шрифтов без засечек, таких как Roboto, Verdana, Arial и Calibri, которые широко используются в Интернете.
Эти шрифты — отличный вариант для названий, заголовков и веб-сайтов электронной коммерции.
В общем, какой бы шрифт вы ни выбрали для своего магазина Shopify, убедитесь, что он разборчив и хорошо выглядит на всех устройствах, чтобы вы могли получить хороший опыт покупок и получить больше положительных отзывов о своем магазине.
