10 лучших захватывающих функций редактора Gutenberg WordPress, которые могут изменить ваш опыт ведения блога
Опубликовано: 2018-03-06
Последнее обновление — 8 сентября 2020 г.
Ожидается, что редактор Gutenberg WordPress скоро выйдет вместе с WordPress 5.0. Это будет новый встроенный редактор WordPress. Так что приятно быть готовым к новому опыту. Мы увидим 10 функций редактора Gutenberg WordPress, которые меняют способ ведения блога.
Итак, когда вы написали свой первый блог WordPress? Каков был ваш опыт форматирования? Мой первый опыт работы с Classic WordPress Editor был в 2008 году. Параллельно я писал и на других социальных платформах. Я мог видеть разницу в опыте написания. Эта разница в опыте написания, вероятно, связана с тем, что WordPress является открытым исходным кодом. Расширенные редакторы доступны на рынке и могут использоваться в качестве плагинов. Но как насчет того, чтобы сделать WordPress продвинутым? 29% интернет-сайтов работают на WordPress, и большинство из них используют базовый редактор TinyMCE. Учитывая достижения на других платформах, сообщество WordPress решило возродить редактор. «Гутенберг» — так они решили его назвать. Это тоже, с идеей принести подобное изменение, которое Передвижной печатный станок Гутенберга купил в Европе. Если вам все еще интересно, что такое Гутенберг, подумайте о том, чтобы подготовиться к Гутенбергу.
Давайте рассмотрим 10 интересных функций редактора Gutenberg WordPress Editor, которые могут изменить ваш опыт ведения блога в WordPress.
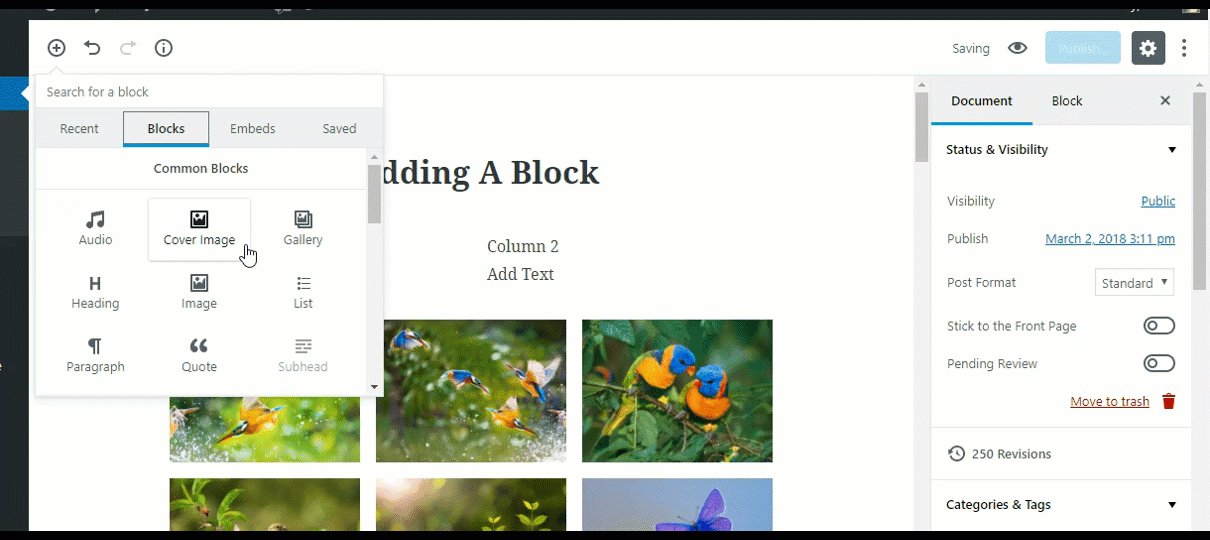
Блоки
Классический TinyMCE
Редактирование любой страницы контента в данном редакторе занимает больше всего времени. Если вы редактируете, вся страница будет частью редактирования. За заголовком страницы, который имеет отдельный блок, следует единая область редактирования. Различные разделы любого блога, например. текст, изображения, цитаты и т. д. добавляются или редактируются на непрерывном листе.

Гутенберг
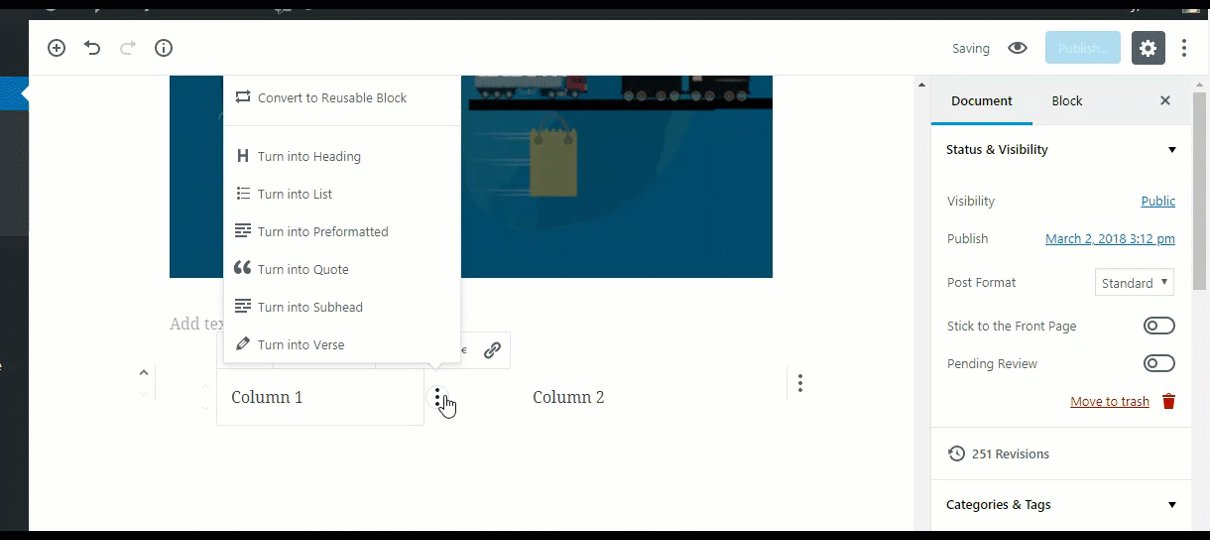
С Гутенбергом вы можете добавлять отдельные блоки разного типа разделов. Вы также можете изменить тип блока из самого блока. Только блок абзаца может быть преобразован в другие блоки. Например, чтобы преобразовать блок « Цитата » в блок « Список », сначала необходимо преобразовать его в блок абзаца, а затем преобразовать в блок «Список».
Что можно делать с блоками
- Добавить новый блок между двумя блоками
- Переместите каждый блок вверх или вниз
- Редактировать каждый блок отдельно
- Преобразование одного блока в другой
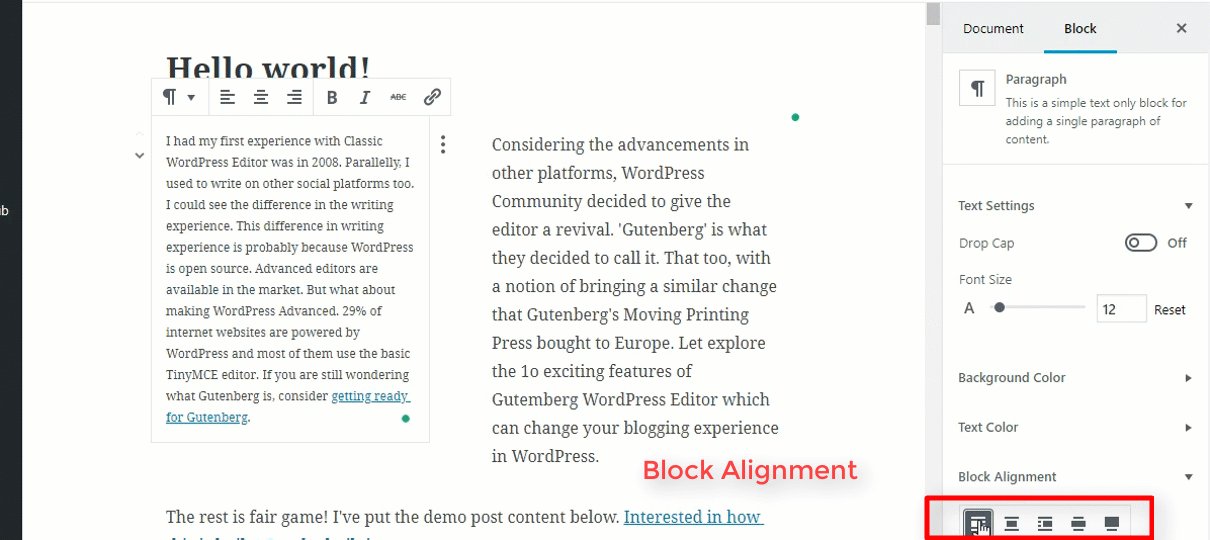
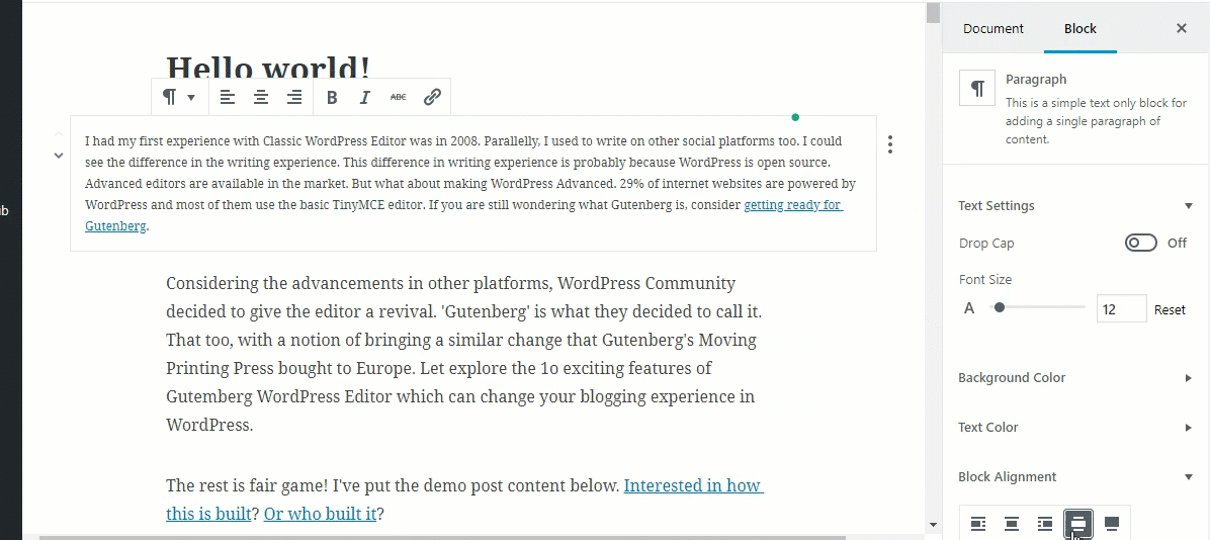
- Выровняйте каждый блог по-разному
Стол
Классический TinyMCE
Вставляя таблицу 4×4 в свой блог, вы либо используете плагин, либо пишете подобный HTML-код в текстовом режиме, а затем переходите в визуальный режим для ввода записей таблицы.
<класс таблицы=”wp-block-table”>
<tbody>
<tr>
<тд><br/></тд>
<тд><br/></тд>
<тд><br/></тд>
<тд><br/></тд>
</tr>
<tr>
<тд><br/></тд>
<тд><br/></тд>
<тд><br/></тд>
<тд><br/></тд>
</tr>
<tr>
<тд><br/></тд>
<тд><br/></тд>
<тд><br/></тд>
<тд><br/></тд>
</tr>
<tr>
<тд><br/></тд>
<тд><br/></тд>
<тд><br/></тд>
<тд><br/></тд>
</tr>
</tbody>
</таблица>

Гутенберг
С Gutenberg вы получаете табличный блок 2 × 2, а с помощью «Редактировать как HTML» вы можете добавить желаемое количество строк и столбцов. Хотя это не имеет большого значения, по крайней мере, вы можете вставить таблицу без кодирования. Мы можем ожидать полностью настраиваемый блок Table с его выпуском.
Короткие коды
Классический TinyMCE
Из-за ограниченных функций блоггерам пришлось перейти на шорткоды и пользовательский HTML, чтобы включить в блог нужные разделы. На самом деле у нас есть целый рынок редакторов страниц и тем для настройки страниц.
Гутенберг
Пытается включить часто используемые шорткоды в виде блоков. Эти конкретные блоки все еще находятся на начальной стадии, но комментарии разработчиков и отзывы пользователей могут привести к некоторым продвинутым блокам. Команда Gutenberg продолжает упоминать о «Таинственном мясе», которые представляют собой скрытую функцию, не включенную в официальный тестовый плагин Gutenberg .
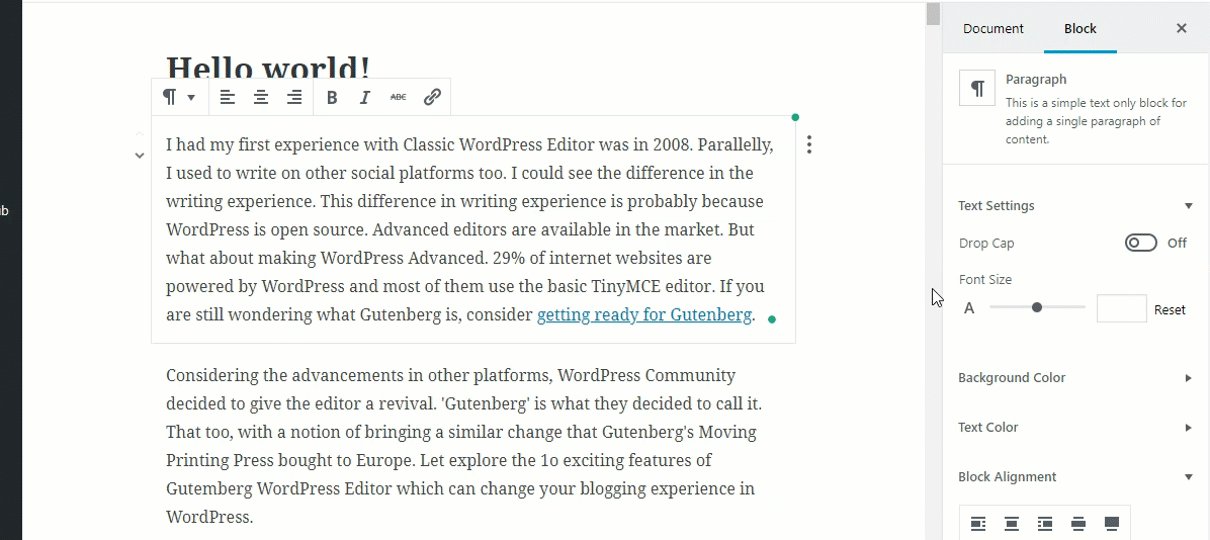
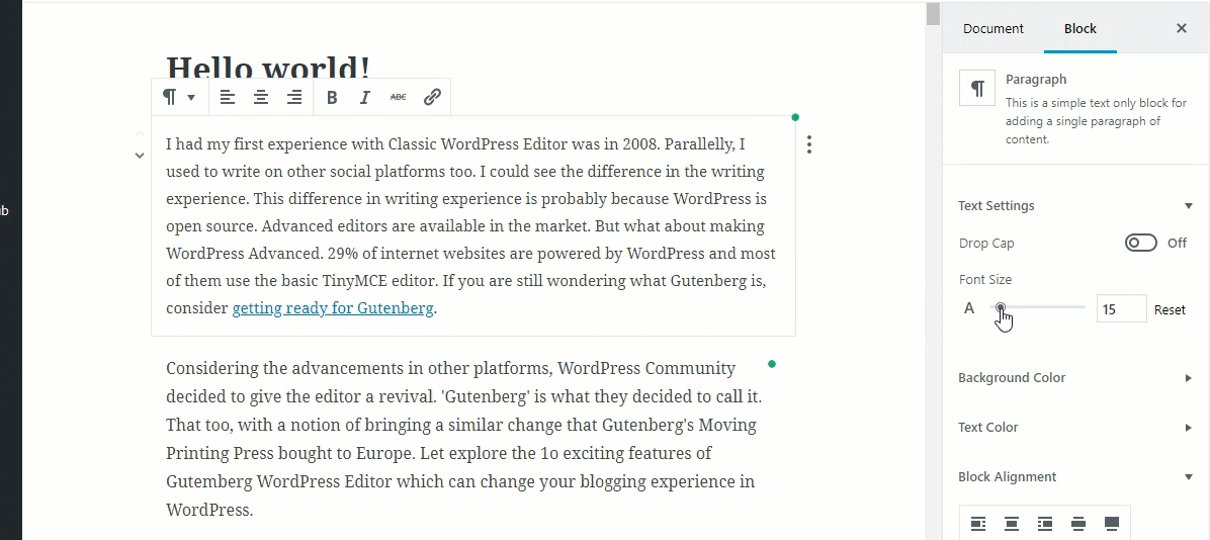
Регулятор размера шрифта
Классический TinyMCE
В текущем редакторе только заголовки могут быть настроены на 6 размеров шрифта.

Гутенберг
Это позволяет вам изменять размер шрифта каждого блока абзаца. Для этого вам нужно перейти на вкладку «Дополнительные настройки» < «Абзац» < «Размер шрифта». Вы можете использовать масштаб или ввести значение вручную и настроить размер шрифта. При этом вы также можете выровнять блок абзаца 5 различными способами.

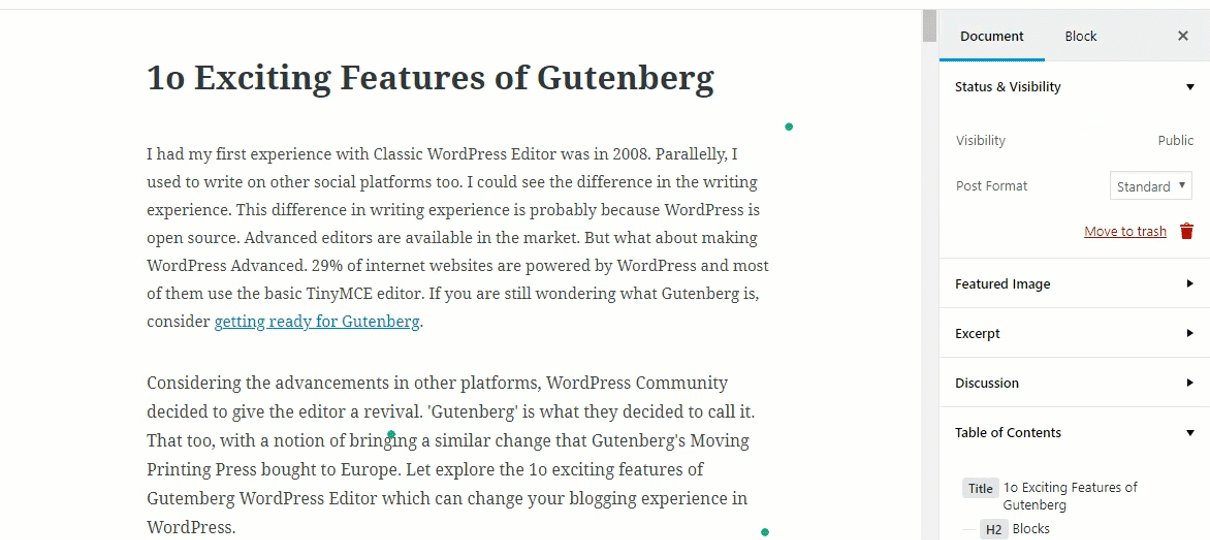
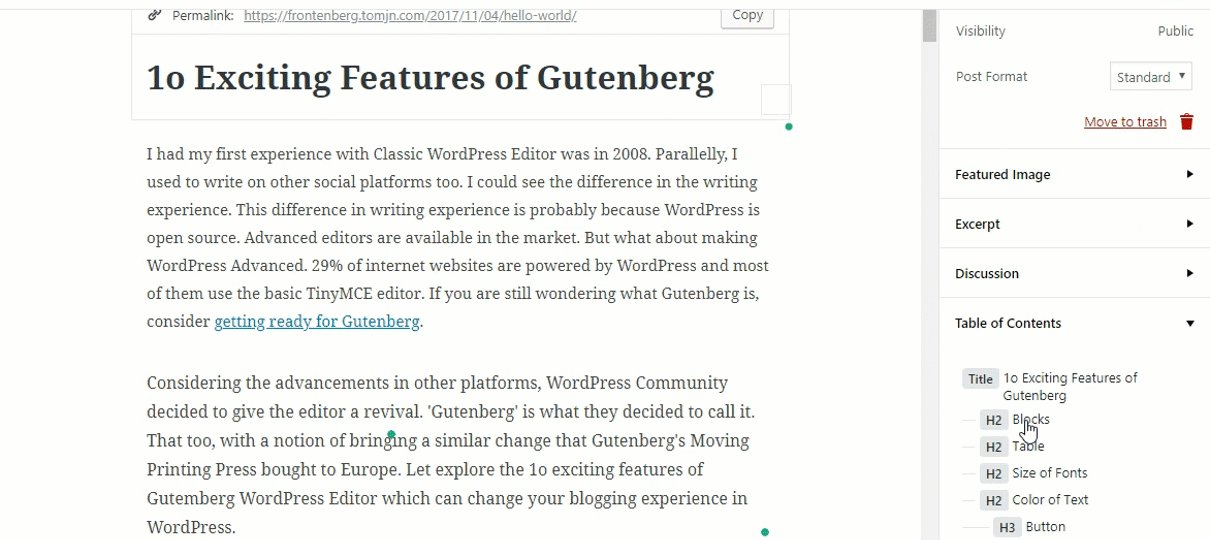
Содержание
Классический TinyMCE
В текущем редакторе нет такой вещи, как оглавление.

Гутенберг
Мы получаем оглавление в двух разных местах. Один на кнопку информации в верхнем правом меню. А другой внизу вкладки «Дополнительные настройки». В нем есть все заголовки и подзаголовки. Здесь также можно изменить типы заголовков. Он показывает сообщение об ошибке, если размеры шрифта заголовка не соответствуют последовательности. В дополнение к этому вы берете заголовок, который вы нажимаете на оглавление.
Галерея
Классический TinyMCE
Добавление галереи в существующий редактор — это слишком мейнстримно. Большинство опций есть, но блогерам необходимо переходить в другое диалоговое окно для каждого изменения, которое они хотят внести. Это делает редактирование галерей громоздким и временами разочаровывающим в классическом редакторе.

Гутенберг
В Гутенберге вы можете изменить количество столбцов из редактора. И если вы держите кнопку кадрирования включенной, изображения автоматически обрезаются в соответствии с выравниванием. Это полезно, если мы используем изображения разных размеров. Обрезку изображений также можно отключить. Также предоставляется дополнительный класс CSS, если вам нужна дополнительная настройка.
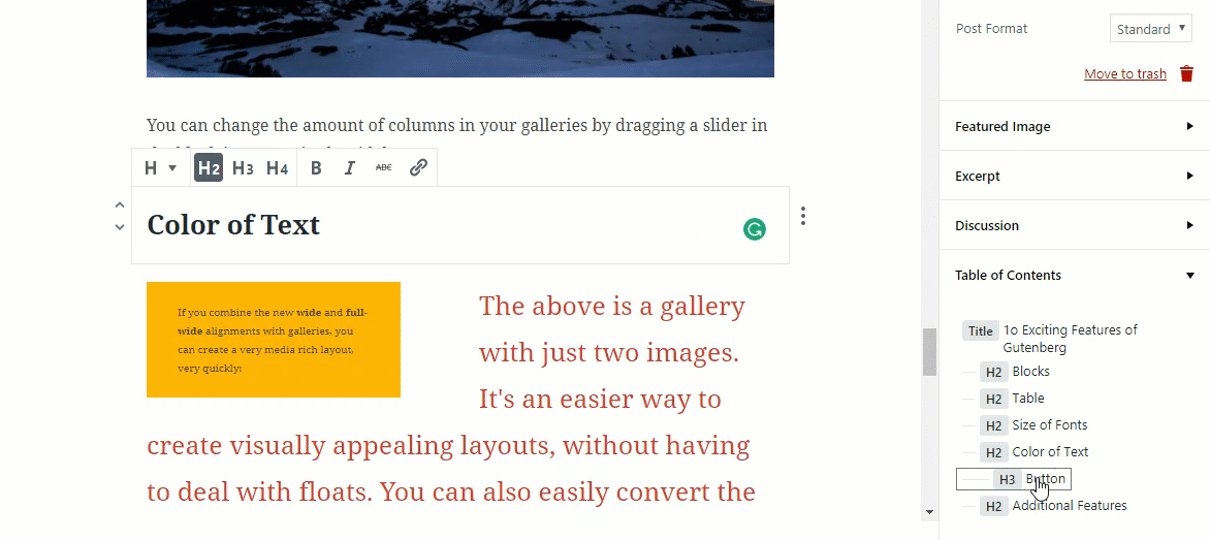
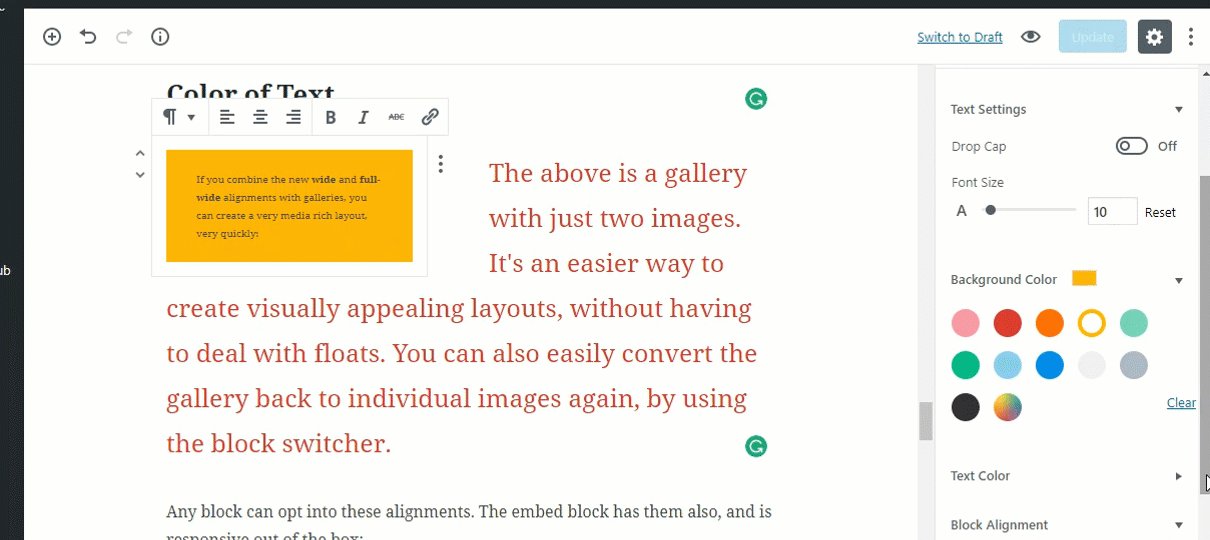
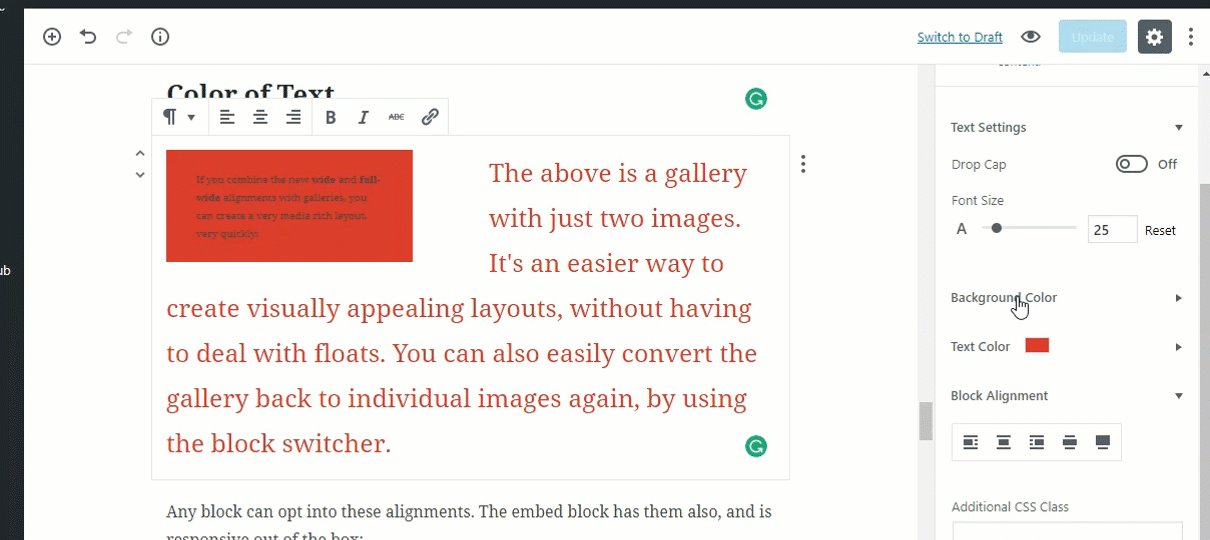
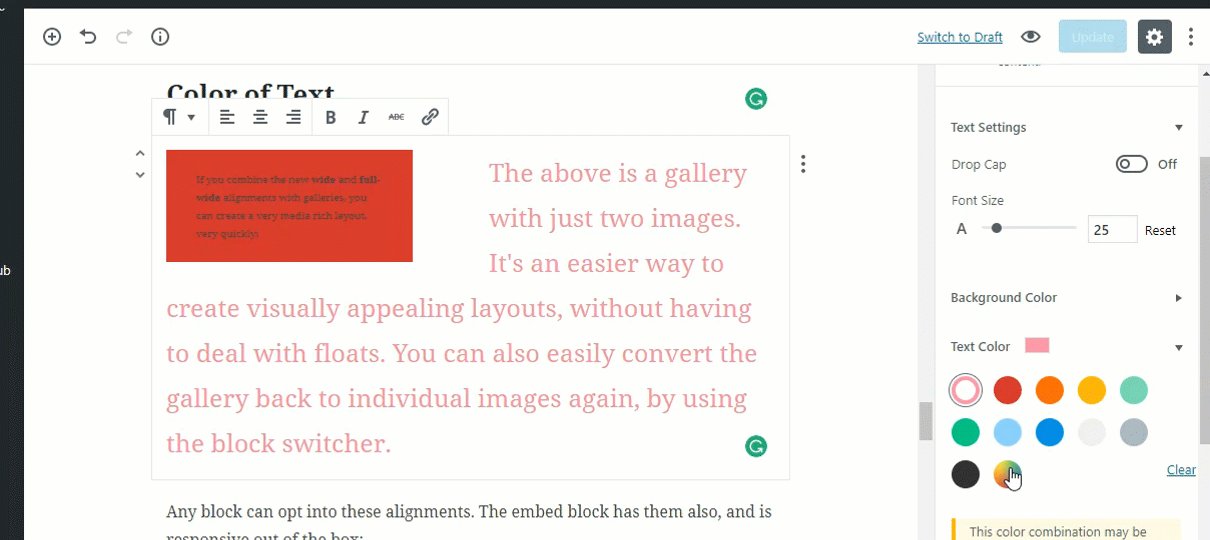
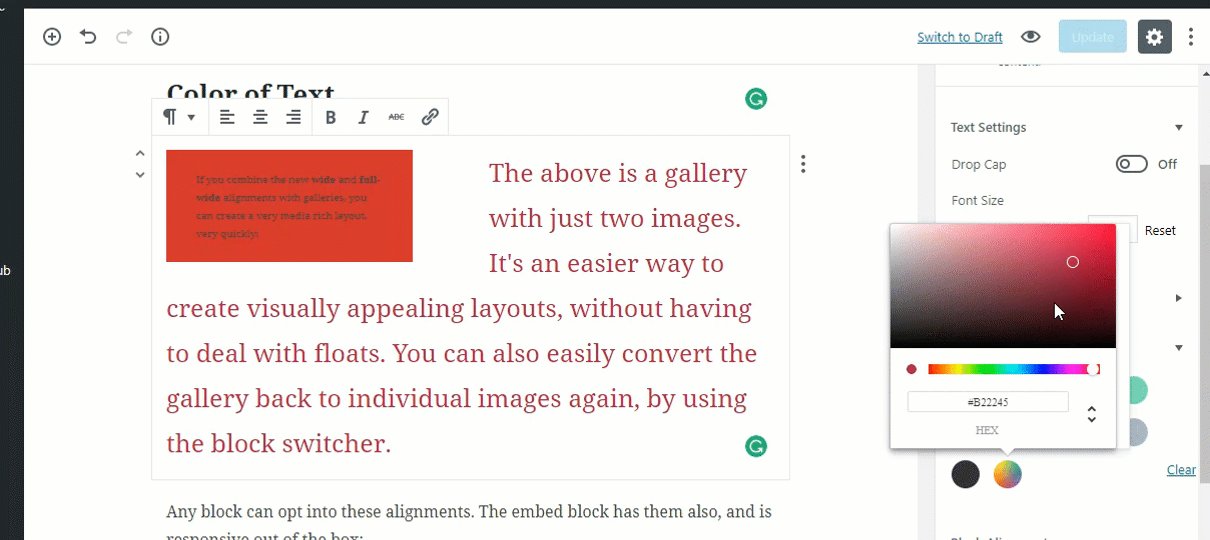
Добавление цвета
Классический TinyMCE
Цвет шрифта по умолчанию в данном редакторе черный. И цвет фона белый.

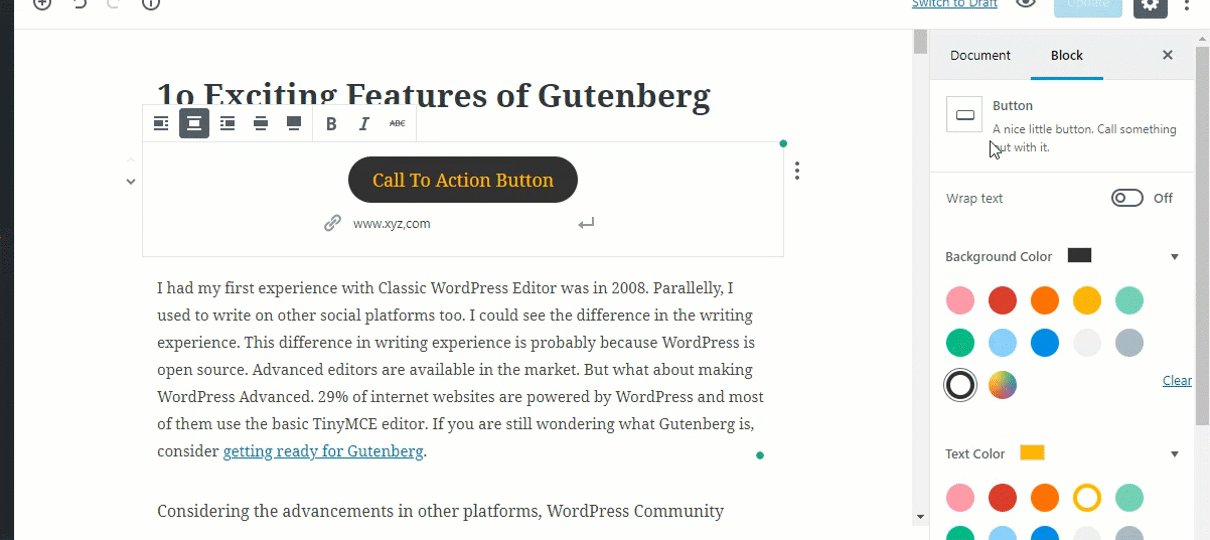
Гутенберг
С помощью Gutenberg вы можете изменить шрифт и цвет фона всех блоков абзацев.
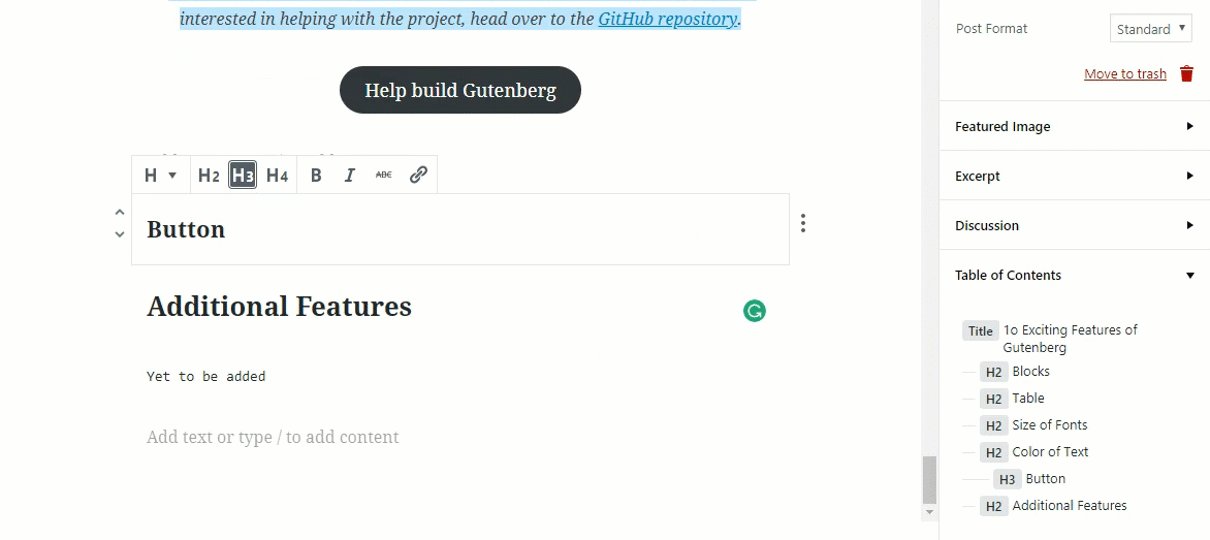
Кнопка призыва к действию
Классический TinyMCE
В данном редакторе такая функция недоступна. Вы должны писать коды и применять CSS для заманчивых кнопок призыва к действию в редакторе. У нас также есть много плагинов для того же.

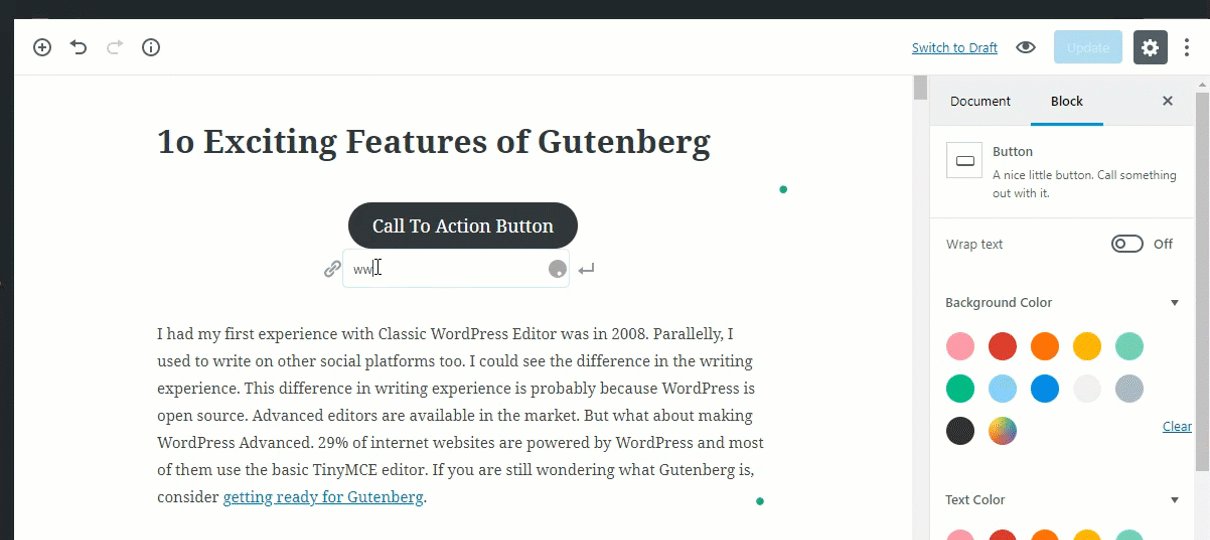
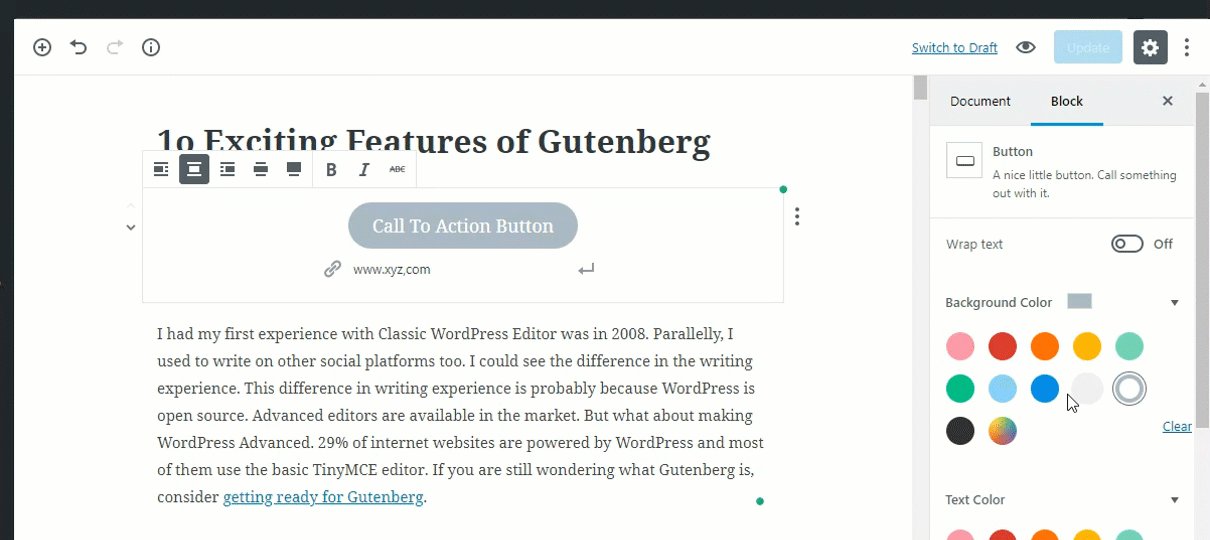
Гутенберг
Он предоставляет вам одну базовую кнопку призыва к действию с возможностью дополнительного класса CSS, который можно использовать для настройки кнопки. Вы по-прежнему можете добавить ссылки на него из самого редактора, заполнив только пустые поля.
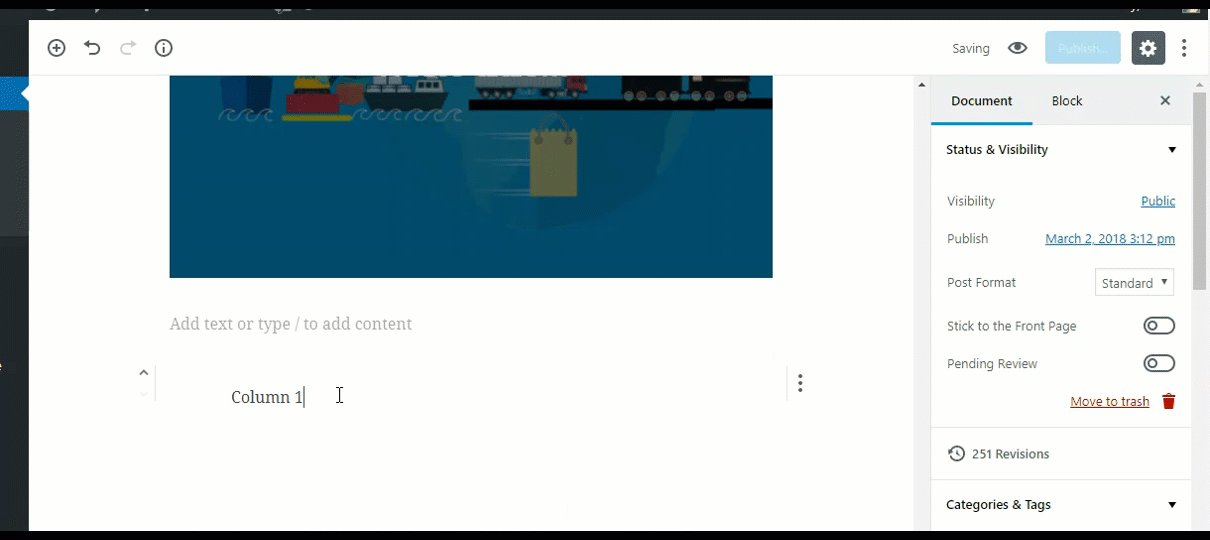
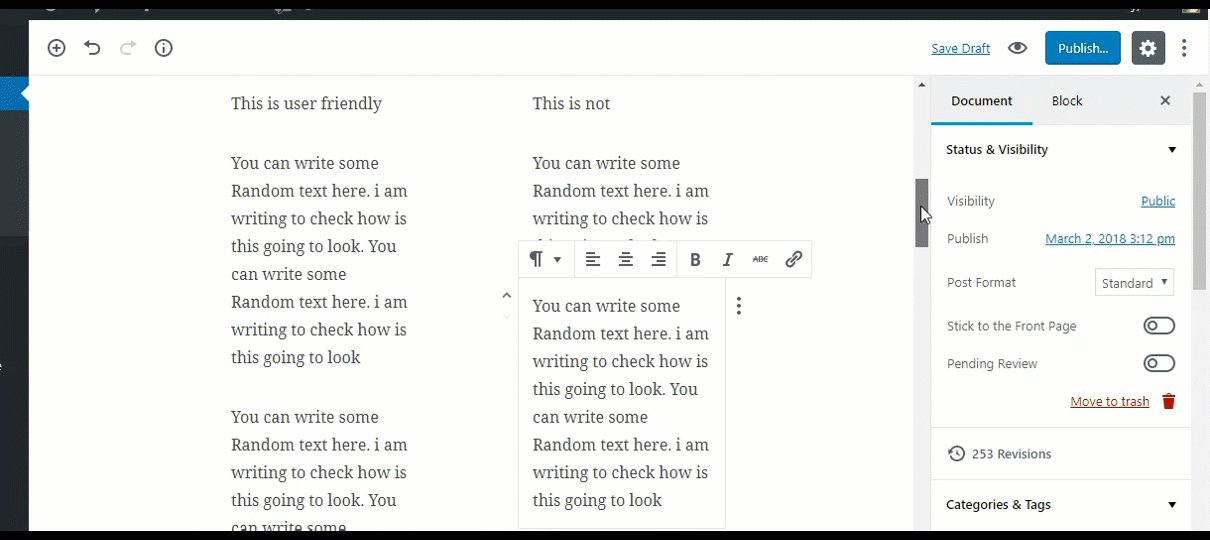
Текстовая колонка
Гутенберг

Гутенберг включил блок текстовых колонок на экспериментальной основе. С каждым блоком текстовых столбцов вы получаете два раздела для записи. Каждый из этих текстовых разделов можно редактировать отдельно. Мы можем ожидать более сильный блок текстовых колонок в ближайшем будущем.
Гутенберг можно отключить
Gutenberg заменит Classic TinyMCE в качестве редактора WordPress по умолчанию. Но его тоже можно отключить. Пользователи по-прежнему смогут использовать классический редактор TinyMCE, так как он уже доступен в виде плагина.
Дополнительные возможности
Текст в избранном изображении
Теперь вы можете добавить текст в центр изображения объекта и отрегулировать непрозрачность изображения. Цвет текста может быть только белым, а положение текста фиксируется в центре изображения.
Текст на обложке
Вы можете увидеть текст обложки, т. е. текст с фоновым цветом, который можно выровнять по горизонтали страницы.
Раздел последних сообщений
Вы можете добавить блок под названием «Последнее сообщение», в котором будут представлены последние сообщения, опубликованные на веб-сайте. Вы можете настроить количество постов, которые хотите показать, добавить эффект скольжения и выровнять блок.
Вывод
Gutenberg разрабатывается для большего блага блоггеров. Мало того, многие другие веб-сайты, такие как журналы, открытки и веб-сайты, требующие необычного внешнего вида, могут использовать этот редактор, чтобы их целевая страница выглядела красиво. Веб-сайты с фотографиями также получат много преимуществ от этого редактора. Мы также видим отдельный блок для настройки страниц веб-сайта на основе WooCommerce. Гутенберг уже включил эффект скольжения в категории. Большинство правок можно сделать только из документа. Вы также можете редактировать исходный код одним щелчком мыши. Это, вероятно, уменьшит количество дополнительных кликов и много времени на редактирование ваших документов. Вот что WordPress планирует делать с Гутенбергом? и Что нового в Гутенберге?
Поэтому, чтобы сделать его более эффективным, установите плагин, и если вы чувствуете, что какую-либо его часть можно улучшить, поднимите вопрос об улучшении Gutenberg или присоединитесь к команде разработчиков на GitHub. Надеюсь, вы приобретете достаточный опыт использования Гутенберга. Это поможет вам эффективно использовать его, когда он упадет на пол. Поделитесь своим мнением о Гутенберге в разделе комментариев.
