5 лучших возможностей полнофункционального редактирования сайта WordPress, которые нас впечатлили
Опубликовано: 2022-09-15Создание впечатляющего веб-сайта является ключом к успешному началу бизнеса в новую цифровую эпоху. Полное редактирование сайта WordPress (FSE) может помочь вам в этом. Что такое полное редактирование сайта? Это набор функций, призванных помочь вам в создании и настройке вашего веб-сайта. Он использует гибкое блочное редактирование, чтобы сделать веб-дизайн доступным для технических и нетехнических пользователей.
Полное редактирование сайта — это экспериментальная функция, а это означает, что WordPress постоянно добавляет новые возможности и опции. Таким образом, мы рассмотрим пять выдающихся функций полного редактирования сайта, которые изменят способ настройки веб-сайтов с помощью WordPress.
Что такое полное редактирование сайта?
Раньше WordPress был разделен на темы, плагины, такие как плагин чата WordPress и редактор контента (редактор блоков). Темы обрабатывали структуру и внешний вид веб-сайта, а редактор блоков обрабатывал контент. Полное редактирование сайта расширяет роль редактора блоков, чтобы вывести блочные темы на передний план дизайна WordPress.
Теперь WordPress рассматривает каждую часть вашего сайта как блок. Он позволяет пользователям работать с глобальными элементами и элементами страницы из единого интерфейса. Блоки включают в себя стили, шаблоны, тематические блоки, блок навигации и отдельные блоки постов или страниц.
Если вы используете WordPress 5.9 или 6.0, вы можете активировать тему полного редактирования сайта, например Twenty Twenty-Two. Затем вы можете использовать Редактор сайта, чтобы протестировать параметры макета и заблокировать темы или настроить сообщения с помощью множества функций редактирования. Это делает полное редактирование сайта идеальным для создателей контента, разработчиков тем и разработчиков плагинов, которые могут разрабатывать широкий спектр плагинов от плагинов обратного отсчета до чат-бота для здравоохранения.
Блоки
Проще говоря, все на странице представляет собой блок. Он включает в себя абзацы, мультимедиа, текст, заголовки сообщений, заголовки, навигацию, логотип и теги. Существует два основных типа блоков: статические и динамические.
- Статические блоки содержат известное содержимое, например блок абзаца.
- Динамические блоки содержат контент, который может быть неизвестен, например, список сообщений на вашем сайте. Динамические блоки могут меняться между моментом сохранения сообщения и временем отображения сообщения на вашем веб-сайте.

Шаблоны
Шаблоны — это предопределенные схемы блоков, которые определяют макеты постов и дизайн страниц. На выбор предлагается три типа шаблонов:
- По умолчанию
- Полная ширина (без боковой панели)
- Сетка
Шаблоны влияют только на страницы или группы страниц. Выберите другую тему, если хотите изменить внешний вид всего сайта.
Преимущества полного редактирования сайта
Хотя проблемы с WordPress могут возникать при определенных обстоятельствах, существует множество преимуществ WordPress и полнофункционального редактирования сайта WordPress. Преимущества полного редактирования сайта WordPress включают в себя:
- Вы можете работать одновременно с глобальными элементами и элементами страницы, что экономит время.
- Вам не нужны подробные знания кодирования, чтобы использовать его.
- Вы можете создать собственный заголовок и другие элементы дизайна в том же интерфейсе, поэтому вам не нужно переключаться между редакторами.
- Вам не нужно редактировать такие элементы, как кнопки, по отдельности (если, конечно, вы этого не хотите).
- Вы можете отслеживать изменения в режиме реального времени.
Другими словами, полное редактирование сайта оптимизирует дизайн веб-сайта, делая его проще, быстрее и эффективнее. Подобно тому, как использование телефонной системы VoIP улучшает опыт использования обычной телефонной службы с новыми улучшениями, которые упрощены для экономии времени.
Редактор сайта
В редакторе сайта вы можете получить доступ к нескольким параметрам редактирования для настройки вашего веб-сайта. Он лучше всего подходит для редактирования общей структуры вашего сайта, поэтому он идеально подходит для таких задач, как локализация веб-сайта. Но вы также можете использовать его для редактирования содержимого сообщений.
Чтобы получить к нему доступ, вам нужно выбрать тему из репозитория тем, который ее поддерживает, например Arbutus, Twenty Twenty-Two или Zoologist. Затем перейдите в «Внешний вид»> «Редактор», чтобы загрузить его.

Пять лучших возможностей полнофункционального редактирования сайта WordPress
Для нас пять лучших функций полного редактирования сайта:
- Редактор шаблонов
- Шаблоны блоков
- Тематические блоки
- Стили
- Посмотреть список
1. Редактор шаблонов
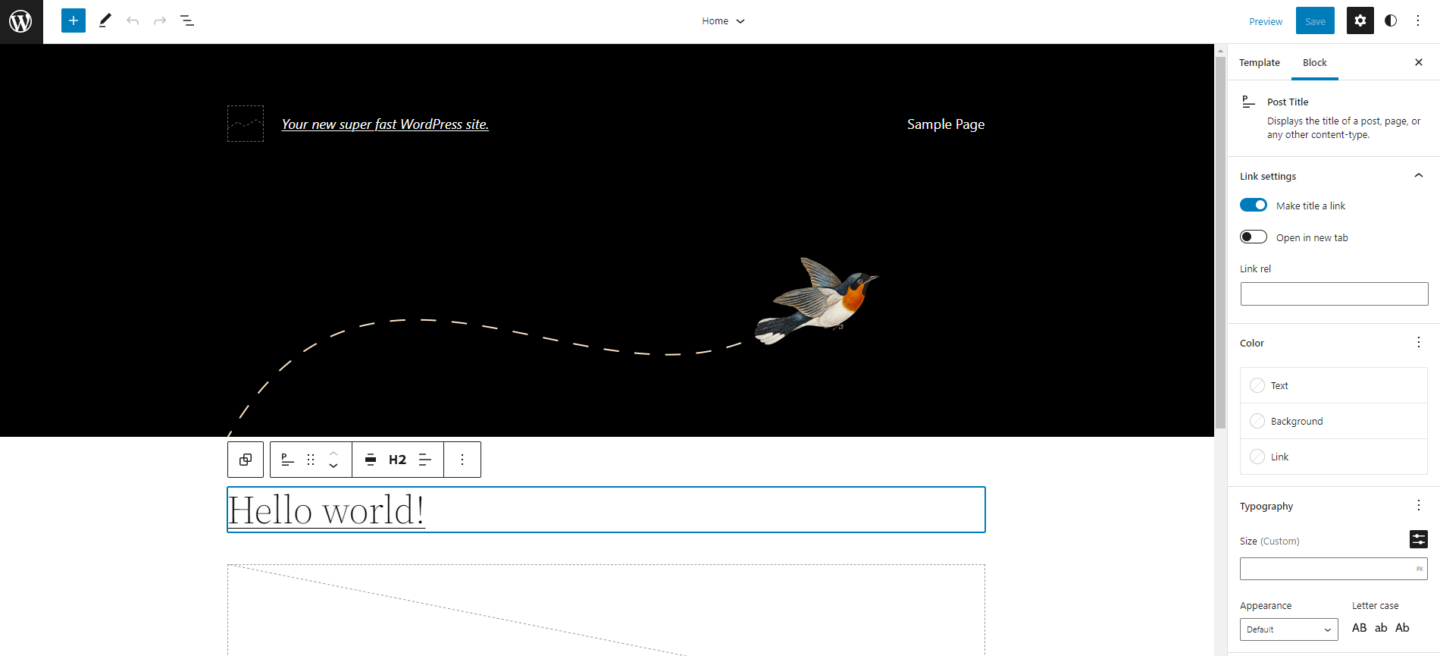
Редактор шаблонов — это место, где вы можете добавлять шаблоны на свой сайт, страницы или сообщения. Вы можете использовать уже существующие шаблоны или максимально использовать параметры настройки, чтобы создать свой собственный. Вы можете настроить все, от цветовой палитры до меню навигации, без программирования!
С помощью редактора шаблонов вы можете придать каждой странице свой собственный вид и создать собственные типы сообщений. Просто щелкните блок, который вы хотите изменить. Например, в рамках вашей всеобъемлющей стратегии веб-дизайна вы можете добавить легко читаемое меню с блоком навигации. Чтобы получить доступ к редактору шаблонов, найдите раздел «Шаблон» на правой боковой панели своей страницы и нажмите «Изменить».
Как применить шаблон
После того, как вы создали или настроили свой шаблон, выберите шаблон, который вы хотите применить, в разделе «Шаблон» на боковой панели. Затем нажмите «Опубликовать» (или «Обновить», если страница уже была опубликована).
Если вы хотите сначала увидеть, как выглядит шаблон, нажмите Предварительный просмотр. Вы можете проверить, как шаблон выглядит на настольных компьютерах, мобильных устройствах и планшетах.
2. Шаблоны блоков
Шаблоны блоков представляют собой наборы предопределенных блоков. Вы можете вставлять шаблоны блоков на страницы и сообщения и настраивать их по своему усмотрению. Это отличная возможность протестировать и настроить макеты страниц, чтобы придать вашему сайту профессиональный вид.
Идея шаблонов блоков состоит в том, чтобы дать пользователям WordPress отправную точку для их макетов. Таким образом, они не сталкиваются с пустой страницей (что может быть пугающим). Шаблоны блоков поставляются с изображениями, но лучше заменить их своими собственными. В конце концов, вы хотите, чтобы ваш сайт был уникальным.
Как добавить шаблоны блоков
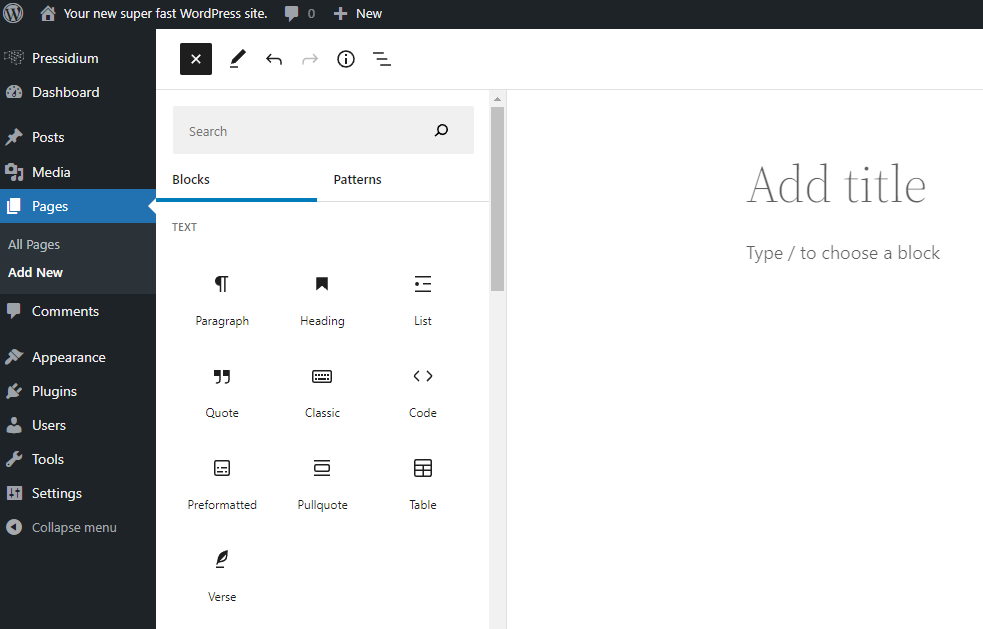
На панели инструментов WordPress 6.0 (или 5.9) вы можете просматривать и добавлять доступные шаблоны блоков, выполнив следующие действия:
- Перейдите на Страницы (или Сообщения) и щелкните страницу, которую хотите отредактировать.
- В редакторе страниц нажмите «Вставить блок» (+) > «Шаблоны».
- Просмотрите доступные шаблоны блоков. Вы можете отфильтровать шаблоны по категориям, используя раскрывающееся меню.
- Щелкните шаблон, чтобы добавить его на свою страницу.
После того, как вы вставили шаблон, вы можете редактировать содержимое в каждом блоке. Например, вы можете добавить текст, изменить шрифт и заменить изображения.
3. Тематические блоки
Тематические блоки — это блоки редактора, которые автоматически применяют информацию с вашего сайта. Например, предположим, что вы хотите создать шаблон для всех своих сообщений в блоге. Если вы используете тематический блок для вставки заголовка сообщения, он будет вставлять фактический заголовок каждого сообщения, использующего шаблон. Поэтому, если вы напишете пост о лучшем программном обеспечении для совместного использования экрана (например), он вставит заголовок для вас.
Чтобы добавить блок темы, нажмите «Вставить блок» (+) и прокрутите вниз до пункта «Тема». Существует множество тематических блоков на выбор, таких как «Заголовок сообщения», «Логотип сайта», «Автор сообщения» и «Дата публикации». Использование тематических блоков может повысить вашу производительность и эффективность, поэтому их стоит изучить.
4. Стили
Вы можете использовать стили, чтобы настроить цвет фона вашего сайта, шрифт, размер текста, расстояние между абзацами и т. д. Есть несколько вариантов укладки:
- Глобальные стили : настройте дизайн всего сайта. Например, вы можете изменить цветовую схему или шрифт вашего сайта по умолчанию. Некоторые темы блоков поставляются с несколькими глобальными стилями на выбор.
- Стили страниц или сообщений . Настройте свой дизайн для каждой страницы или для каждого сообщения, например, измените цвета по умолчанию в своем сообщении о диалоговом ИИ.
- Стили для конкретных блоков: настройка отдельных блоков. Например, сделать кнопки «Назад» и «Далее» разными цветами.
Как получить доступ к стилям
В Редакторе сайта нажмите кнопку «Стили» (◑) в правом верхнем углу. Затем вы должны увидеть четыре варианта стиля:
- Типографика : управляйте внешним видом текста вашего сайта. Вы можете настроить параметры для обычного текста и ссылок отдельно. Так, например, вы можете настроить цвета ссылок по умолчанию, не затрагивая другой текст.
- Цвета : управляйте цветовой палитрой вашего сайта.
- Макет : управляйте макетом и структурой вашего сайта.
- Блоки : управляйте внешним видом блоков на вашем сайте. Вы можете нажать на блок, чтобы просмотреть параметры для него.
5. Просмотр списка
Просмотр списка — еще одна замечательная функция полнофункционального редактирования сайта WordPress, доступ к которой можно получить, щелкнув три строки (☰) в редакторе сайта. Представление списка показывает вам каждый элемент блока на вашем сайте в виде списка. Это особенно удобно, если вы управляете длинными страницами контента, например, для углубленного изучения RDD (Resilient Distributed Datasets).
Что хорошего в представлении списка? Вы можете реорганизовать блоки (или группы блоков), перетаскивая их в нужное место. Если вы выбрали группу блоков, они будут выделены синим цветом. Вы также можете удалить блоки или щелкнуть три точки (⋮) рядом с блоком, чтобы просмотреть дополнительные параметры, такие как «Копировать» или «Редактировать».
Вынос
Полное редактирование сайта WordPress (FSE) — отличный способ воспользоваться последними тенденциями веб-дизайна для вашего сайта. Он расширяет концепцию блочного дизайна, предлагая несколько новых функций, которые помогут вам создать и настроить свой сайт.
Вы можете получить доступ к пяти лучшим возможностям полного редактирования сайта с помощью новой функции редактора сайта. Оттуда вы можете настраивать шаблоны страниц, выбирать из ряда параметров стиля и управлять отдельными блоками. Кроме того, вы можете сделать это без программирования, что делает полнофункциональное редактирование сайта WordPress идеальным для начинающих.
—–
О нашем приглашенном авторе: Грейс Лау — директор по развитию контента в Dialpad, облачной коммуникационной платформе на базе искусственного интеллекта и корпоративных решениях для колл-центров, которые упрощают и улучшают совместную работу в команде. Она имеет более чем 10-летний опыт написания контента и стратегии. В настоящее время она отвечает за разработку стратегий брендинга и редакционного контента, а также за сотрудничество с SEO- и операционными командами для создания и развития контента. Грейс также писала для других доменов, таких как WebSitePulse и PayTabs. Вот ее LinkedIn.

