6 лучших мест для добавления контактной формы для большего количества потенциальных клиентов
Опубликовано: 2018-09-11Вы максимально упрощаете доступ посетителей вашего сайта к вам? Разместив контактную форму на видных местах на своем сайте, вы получите больше запросов от посетителей.
В этой статье мы покажем вам 6 лучших мест, где можно разместить контактную форму на вашем веб-сайте, чтобы получить больше потенциальных клиентов.
Увеличьте количество потенциальных клиентов с помощью контактных форм
Каждой странице вашего веб-сайта нужен способ направлять посетителей на пути к тому, чтобы стать счастливыми клиентами, независимо от того, в какой отрасли вы работаете. Независимо от того, являетесь ли вы…
- Блогер, ищущий возможности выступить
- Владелец бизнеса ищет клиентов
- Интернет-магазин увеличивает продажи
- Некоммерческий организатор, налаживающий отношения с донорами
… Важно побудить посетителей сделать первый шаг на пути к покупке.
Чтобы помочь посетителям вашего сайта начать работу, вам понадобится призыв к действию на каждой странице. Это своего рода подсказка, которая побудит посетителя предпринять действия, чтобы стать клиентом, например, подписаться на рассылку новостей по электронной почте или загрузить заманчивое обновление контента.
Вы можете узнать больше об этом в руководстве для начинающих по электронному маркетингу на нашем дочернем веб-сайте.
Итак, как вы можете включить призыв к действию в сообщения и страницы своего блога? И как это поможет вам получить больше лидов?
Что ж, есть простое решение: создать простую контактную форму.
Вот 6 мест, где можно разместить контактную форму на своем веб-сайте, чтобы вы могли начать собирать больше потенциальных клиентов.
1. На боковой панели
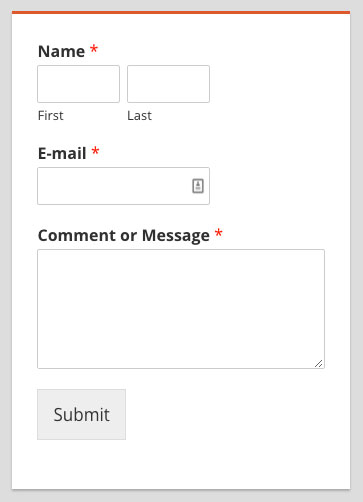
Разместив контактную форму на боковой панели своего сайта, она будет легко доступна независимо от того, где находятся посетители на вашем сайте, включая сообщения в блоге. Ваша форма может отображаться слева или справа на веб-сайте следующим образом:

Нужна помощь в размещении виджета контактной формы WordPress? См. Наше руководство: как добавить контактную форму в виджет боковой панели WordPress.
2. О странице
Часто упускаемая из виду возможность пообщаться с вашими посетителями находится на вашей странице "О сайте". Чтобы максимально использовать эту страницу, не забудьте включить следующие детали:
- Что делает ваш бизнес простым языком.
- Что счастливые клиенты говорят о своем опыте общения с вами.
- Кто работает в вашей компании и как связаться с каждым человеком.
- Рассказ о том, как ваши продукты и услуги влияют на людей.
- Призыв к действию, который побуждает посетителей что-то сделать прямо сейчас, например, заполнить контактную форму.
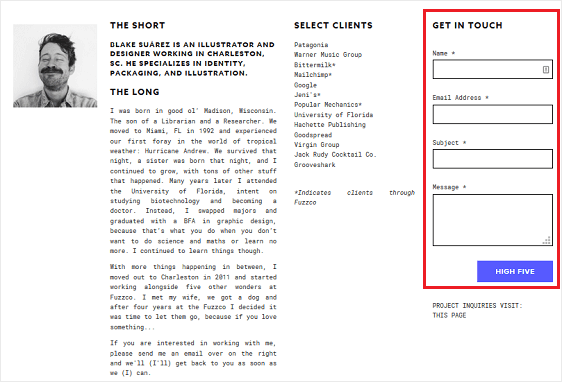
Чтобы увидеть пример выдающейся страницы «О нас», посетите веб-сайт Блейка Суареса. Страница вызывает доверие, знакомит с владельцем сайта, рассказывает историю и заканчивается контактной формой.

3. Контактная страница
Ваша контактная страница - одна из самых важных страниц на вашем веб-сайте. Люди, которые его посещают, с большей вероятностью будут вести с вами дела.
Чтобы помочь вашему посетителю сделать следующий шаг к тому, чтобы стать счастливым клиентом, обязательно:
- Объясните, почему кто-то должен связаться с вами и как вы можете помочь в решении их проблем.
- Укажите свой номер телефона для посетителей, которые предпочитают, чтобы им помогали позвонить кому-нибудь.
- Связывайтесь с учетными записями в социальных сетях, такими как Twitter, Facebook и Instagram, чтобы посетители могли участвовать в бизнесе.
- Включите короткую форму, используя поля, которые помогут вам понять, кто с вами связывается, и не получить спам
- Перенаправляйте посетителей на страницу с благодарностью, где объясняется, когда и как вы с ними свяжетесь.
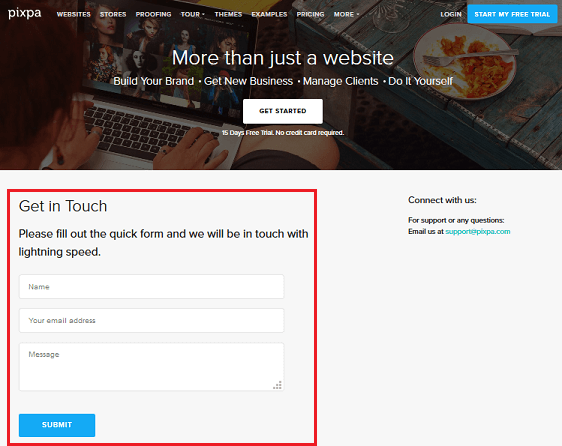
Если вы упростите доступ посетителей к вам, используя приведенные выше советы, как это делает Pixpa в приведенном ниже примере, вы заметите увеличение количества потенциальных клиентов, которые вы собираете.


Знаете ли вы, что у WPForms тоже есть автономный режим? Это позволяет вам захватывать потенциальных клиентов, даже если посетитель теряет подключение к Интернету. Автономные формы - это лишь одна из причин, по которой WPForms является отличной альтернативой Typeform.
4. Над сгибом… или ниже
Существует давняя дискуссия о том, следует ли размещать контактную форму вверху или внизу на главной странице вашего веб-сайта. И правда в том, что каждый веб-сайт выиграет от того или другого, в зависимости от целевой аудитории.
Согласно исследованию, проведенному Nielsen Norman Group, контент, размещенный в верхней части страницы, просматривался посетителями сайта на 102% чаще, чем контент, размещенный в нижней части страницы.
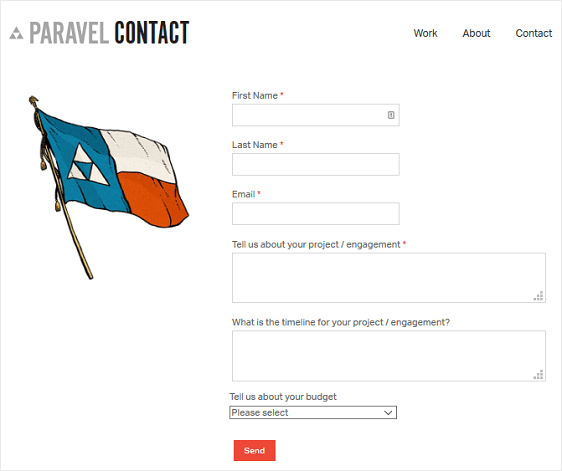
Таким образом, добавление контактной формы на ваш сайт, как это делает Paravel, определенно заставит вас действовать в вашей контактной форме, поскольку она намного выше сгиба.

Тем не менее, есть мнение, что люди, которые скроллируют, делают это не зря.
Люди, прокручивающие веб-страницы, проявляют интерес к тому, что вы предлагаете, и из-за этого, вероятно, с большей вероятностью заполнят и отправят контактную форму на вашем сайте, даже если она отображается в нижней части страницы.
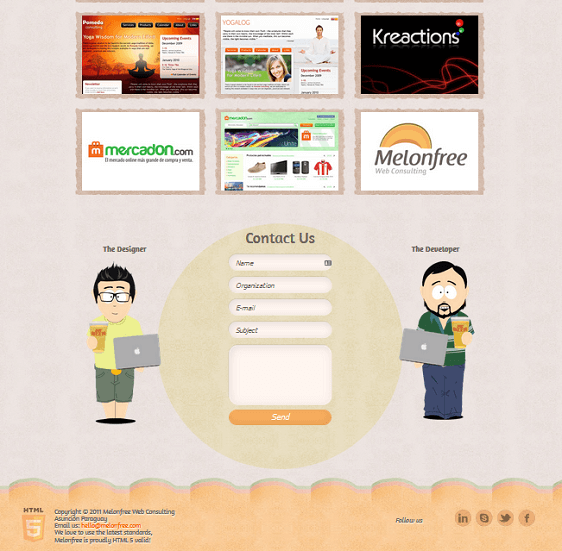
Возьмем, к примеру, веб-консалтинг Melonfree.

Пользователи должны прокрутить страницу до конца, чтобы получить доступ к контактной форме. Однако по пути пользователи просматривают информацию о своих услугах, узнают, почему Melonfree - это компания, с которой стоит работать, и даже имеют доступ к портфолио прошлых работ.
Идея заключается в том, что если пользователи заходят так далеко на веб-страницу и понимают, что им нужно связаться после того, как они узнают все о вашем бизнесе, они это сделают.
5. После сообщений в блоге
Следуя упомянутому выше мышлению, когда дело доходит до размещения контактных форм в нижней части главной страницы вашего сайта, вы можете подумать о добавлении формы под содержимым вашего блога.
Опять же, тот, кто прочитает всю запись в блоге, полностью или сканируя написанное вами, сделает одно из двух:
- Покиньте свой сайт навсегда, потому что им не понравилось то, что вы написали, и они не собираются когда-либо возвращаться
- Или более вероятный сценарий, который заключается в том, чтобы либо связаться с вами, либо продолжить читать больше содержимого вашего сайта, решив заполнить форму, когда все они будут выполнены.
Если вы можете зацепить читателей контентом своего сайта и дать им возможность связаться с вами, когда они увидят то, что вы предлагаете, сделайте это сразу же после публикации в блоге с помощью простой контактной формы.
6. Раздел нижнего колонтитула
Многие люди прокручивают веб-сайты до конца в поисках дополнительной информации. Фактически, многие люди ищут значки социальных сетей, страницу «О нас», карты физических магазинов и, как вы уже догадались, контактную информацию.
Вместо того, чтобы предлагать посетителям сайта переходить на отдельную страницу контактов, упростите процесс для тех, кто может быть в затруднении относительно вашего бизнеса.
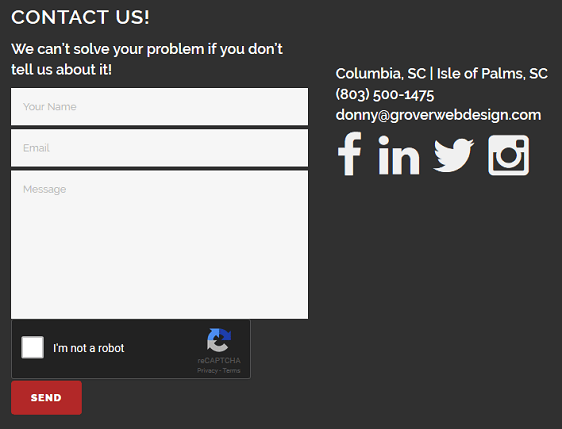
Для вдохновения загляните в нижний колонтитул Grover Web Design.

Они не только включают в себя короткую контактную форму, но и имеют физический адрес компании, номер телефона и значки социальных сетей, что именно то, что люди ищут, когда прокручивают до нижнего колонтитула любого веб-сайта.
Если вам нужна помощь в этом с помощью WPForms, ознакомьтесь с нашим пошаговым руководством о том, как добавить контактную форму в нижний колонтитул WordPress.
В заключение
И вот оно! 6 отличных мест, где можно разместить контактную форму на своем веб-сайте, чтобы люди могли связаться с вами в любое время.
Хотите сделать еще больше с помощью контактных форм? Узнайте, как создать контакт из всплывающего окна в WordPress, чтобы вы могли добавить контактную форму в любое место на своем веб-сайте.
Так чего же ты ждешь? Начните с самого мощного сегодня плагина форм WordPress.
И не забывайте, если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter.
