Как использовать пиксель Facebook для отслеживания отправленных форм (легко)
Опубликовано: 2020-12-21Вы хотите использовать пиксель Facebook для отслеживания отправленных вами форм? Встраивание Pixel может помочь вам легко продвигать ваш сайт среди людей, которые уже использовали ваши формы.
Мы покажем вам самый простой способ заставить пиксельное отслеживание работать в ваших формах WordPress. Это позволит вам легко отслеживать отправку форм и оптимизировать рекламные кампании.
После того, как вы установили Pixel на свой веб-сайт, вы сможете использовать свои данные о посетителях, чтобы легко создавать индивидуализированные аудитории для вашей рекламы.
Создайте контактную форму WordPress прямо сейчас
Что отслеживает пиксель Facebook?
Facebook Pixel отслеживает активность пользователей на вашем сайте. Это полезно для измерения количества конверсий, которые вы получаете при оформлении заказа, или для измерения важных действий на вашем веб-сайте.
Facebook Pixel использует файлы cookie для идентификации пользователя, когда он просматривает ваш сайт. Он отслеживает такие события, как:
- Просмотренные, приобретенные или добавленные в список желаний товары
- Нажаты кнопки "Добавить в корзину"
- Посещенных страниц
- Информация о платеже добавлена
- Назначены встречи
- И более.
Это примеры того, что Facebook называет стандартными событиями. Вы можете добавлять свои собственные события и настраиваемые преобразования.

На основе данных, собранных вашими мероприятиями, Facebook может:
- Показывайте рекламу Facebook посетителям вашего сайта. Например, если посетитель просматривает продукты и не покупает их, вы можете создать рекламу, которая побудит их вернуться на специальную целевую страницу или показать им промокод.
- Создавайте аудитории с характеристиками, похожими на ваших посетителей - это позволяет вам размещать рекламу для аудитории, которая похожа на людей, уже просматривающих ваш сайт. Поскольку Facebook знает вашу целевую аудиторию, он может показывать рекламу людям схожего возраста, пола, интересов или местоположения.
- Показывайте рекламу клиентам, которые, скорее всего, потратят деньги. Вы можете создать индивидуализированные аудитории, которые уже потратили деньги, и настроить таргетинг на этих людей. Это может помочь вам повысить рентабельность инвестиций при размещении рекламы на Facebook.
Отслеживание конверсий ваших форм - отличный способ увеличить доход от рекламы в социальных сетях. Как только вы узнаете, кто совершает конверсию, у вас появится кладезь ценных данных, которые помогут увеличить продажи за счет более эффективного сосредоточения внимания на ваших идеальных клиентах.
Теперь, когда мы понимаем, на что способен пиксель Facebook, давайте установим на ваш сайт пиксель отслеживания формы, чтобы отслеживать отправленные вами формы.
Как использовать пиксель Facebook для отслеживания отправленных форм
Чтобы пройти через это руководство с нами, вам необходимо настроить и подготовить бизнес-страницу в Facebook. Мы покажем вам самый простой способ настроить пиксель Facebook для отслеживания отправки форм.
- Установите плагин WPForms
- Создайте страницу с благодарностью за отправку формы
- Настройте страницу подтверждения формы
- Создайте свой пиксель Facebook для отслеживания отправленных форм
- Создайте свою индивидуальную конверсию
Если вы используете блокировщик рекламы, рекомендуется отключить его, прежде чем приступить к выполнению этих действий. Если ваш блокировщик рекламы активен, у вас могут возникнуть проблемы, поскольку некоторые кнопки и параметры могут быть скрыты.
Шаг 1. Установите плагин WPForms
Сначала мы собираемся установить плагин WPForms. WPForms - лучший конструктор форм для WordPress, позволяющий создавать любые формы без написания кода.

Если вам нужна помощь в установке плагина, перейдите к этому руководству по установке плагина в WordPress.
Далее нам нужно создать форму. Вот руководство по созданию простой контактной формы в WordPress, которое поможет вам настроить форму.
Когда ваша форма будет готова, вернитесь к этому руководству и начните с шага 2 ниже.
Шаг 2. Создайте страницу с благодарностью за отправку формы
Теперь нам нужно создать новую страницу в WordPress. Мы собираемся показать посетителям эту страницу после отправки формы, чтобы записать отправку формы как событие. Вы можете сделать это вручную, добавив код события, но мы используем очень быстрый и простой метод.
Мы также собираемся скрыть эту страницу, чтобы к ней не мог получить доступ тот, кто случайно нашел ее в результатах поиска. Поэтому, когда эта страница загружается, пиксель Facebook будет знать, что форма была отправлена, а у нас не было случайного посещения.
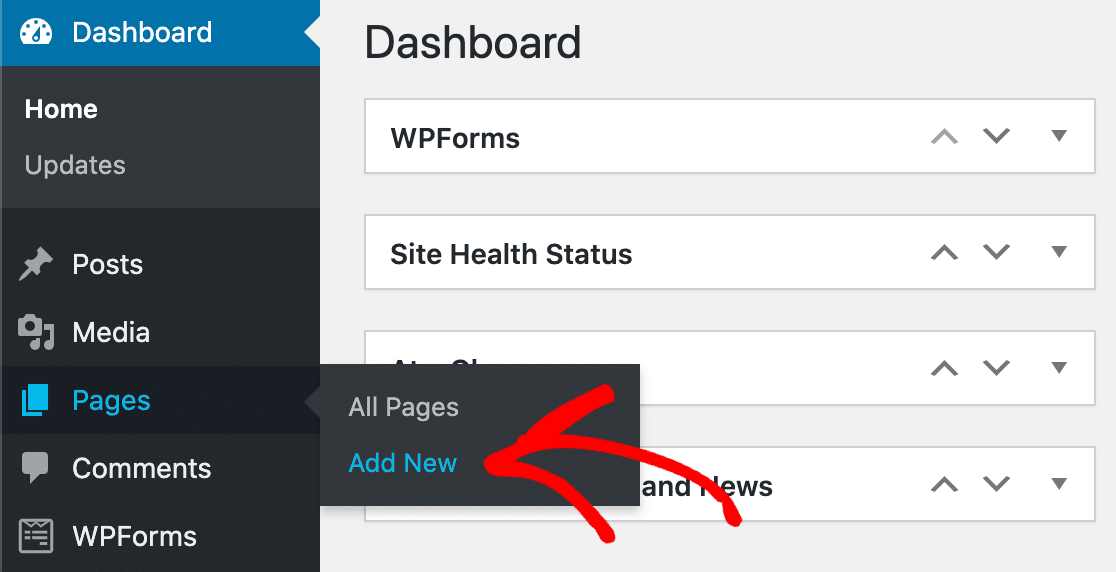
Для начала щелкните Страницы »Добавить новую .

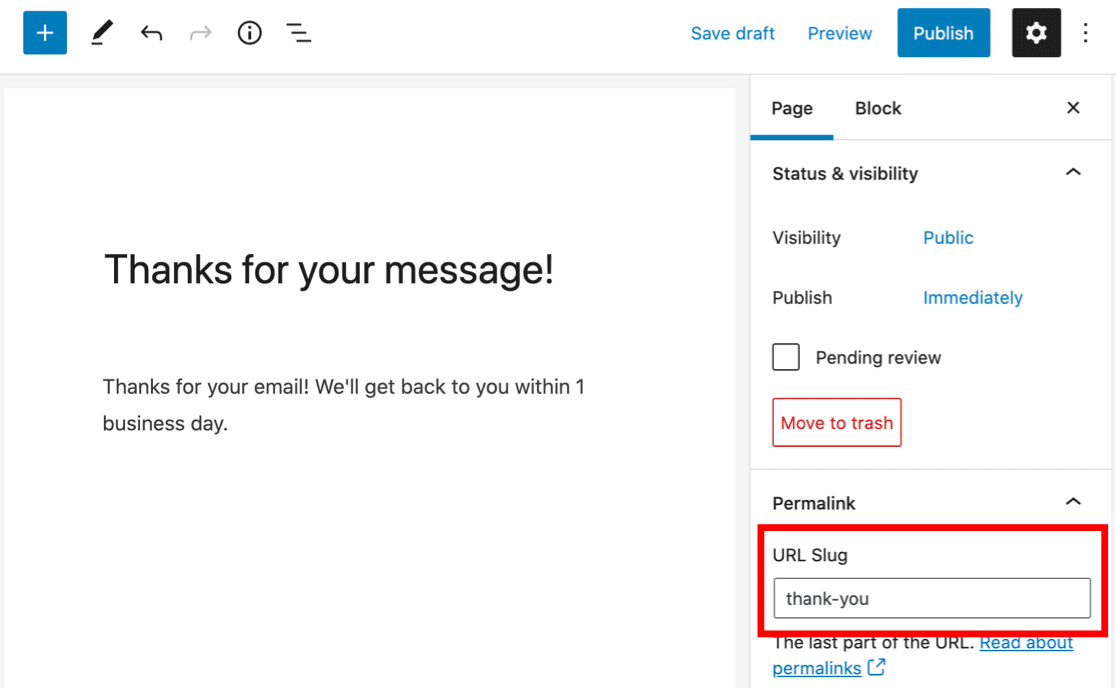
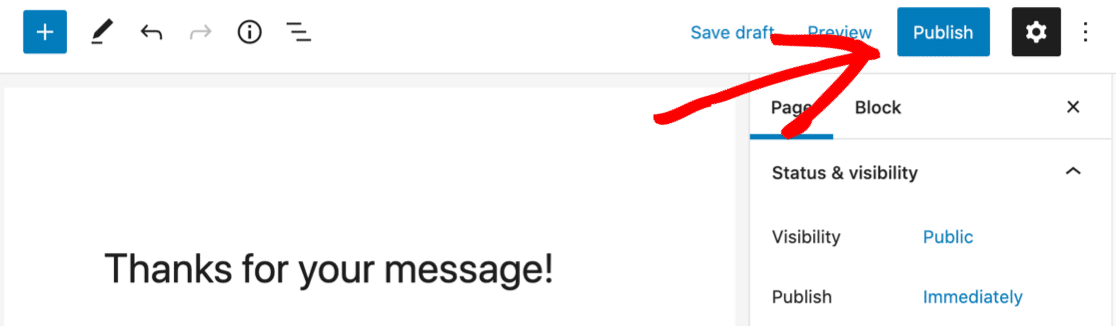
Создайте страницу с благодарностью, которая будет отображаться, когда ваша форма будет отправлена. Вы можете ввести здесь все, что захотите.
Мы напечатаем быстрое сообщение с благодарностью.
Теперь введите слаг или свою страницу в поле Слаг URL справа.

Мы собираемся использовать благодарность в качестве ярлыка для страницы. Обязательно введите здесь что-нибудь уникальное. Это важно, потому что нам нужен пиксель, чтобы потом легко идентифицировать эту страницу.
Скрытие страницы благодарности
Затем вы захотите убедиться, что эта страница с благодарностью не индексируется поисковыми системами. Мы не хотим, чтобы кто-либо заходил на эту страницу из поиска и запускал Pixel без отправки формы.
Чтобы скрыть страницу, мы собираемся изменить настройки индексации с помощью нашего плагина SEO.
All in One SEO - лучший плагин для поисковой оптимизации WordPress, позволяющий легко контролировать индексирование вашего сайта. Мы можем использовать настройки на странице, чтобы убедиться, что она не индексируется поисковыми роботами.
Обязательно измените настройки страницы благодарности, а не всего сайта.
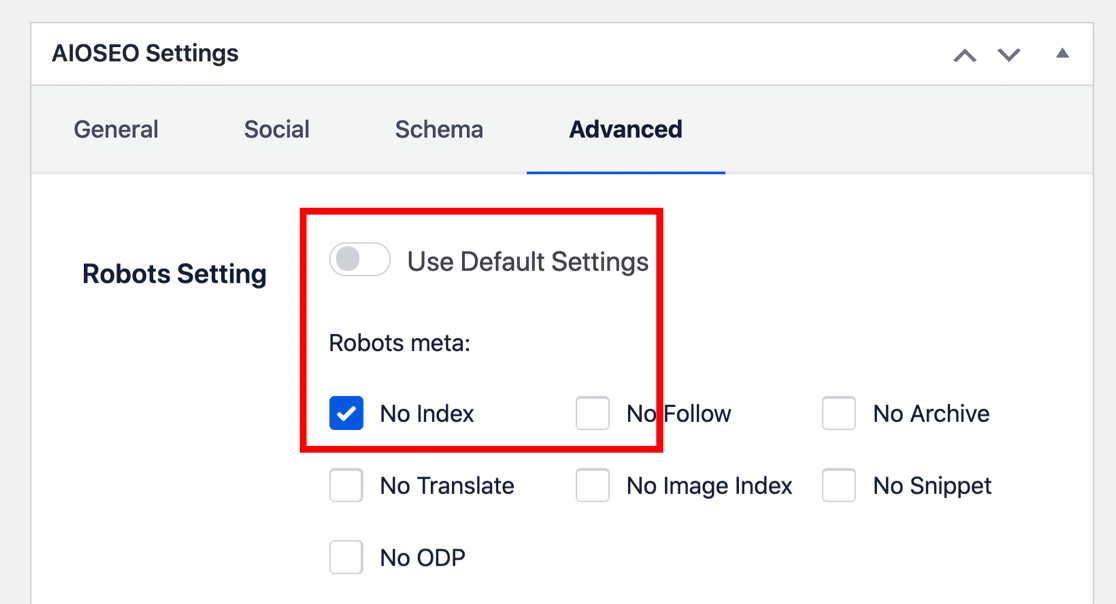
На панели настроек AIOSEO отключите параметр Использовать настройки по умолчанию . Затем убедитесь, что для страницы установлено значение « Без индекса» .

Когда вы сохраните свою новую веб-страницу, поисковые системы не будут индексировать ее в своих результатах. Это означает, что отслеживание событий может записывать только посещение, если кто-то пришел из отправки формы.
Вы можете установить страницу без индекса и другими способами. Например, вы можете добавить строку в свой файл robots.txt. Чтобы узнать о различных способах запрета индексации страницы, посетите это руководство о том, как скрыть страницу WordPress от поисковых систем.
Когда это будет сделано, нажмите « Опубликовать», чтобы опубликовать свою страницу.

Наконец, убедитесь, что ваша новая страница с благодарностью не была автоматически добавлена ни в одно из ваших навигационных меню.
Если да, перейдите в Внешний вид »Меню и удалите страницу из каждого меню, чтобы никто не мог посетить ее напрямую. Ознакомьтесь с этим руководством по редактированию меню навигации в WordPress, если вам нужна дополнительная помощь в удалении страницы из меню.
Теперь мы готовы вернуться к форме.
Шаг 3. Настройте страницу подтверждения формы
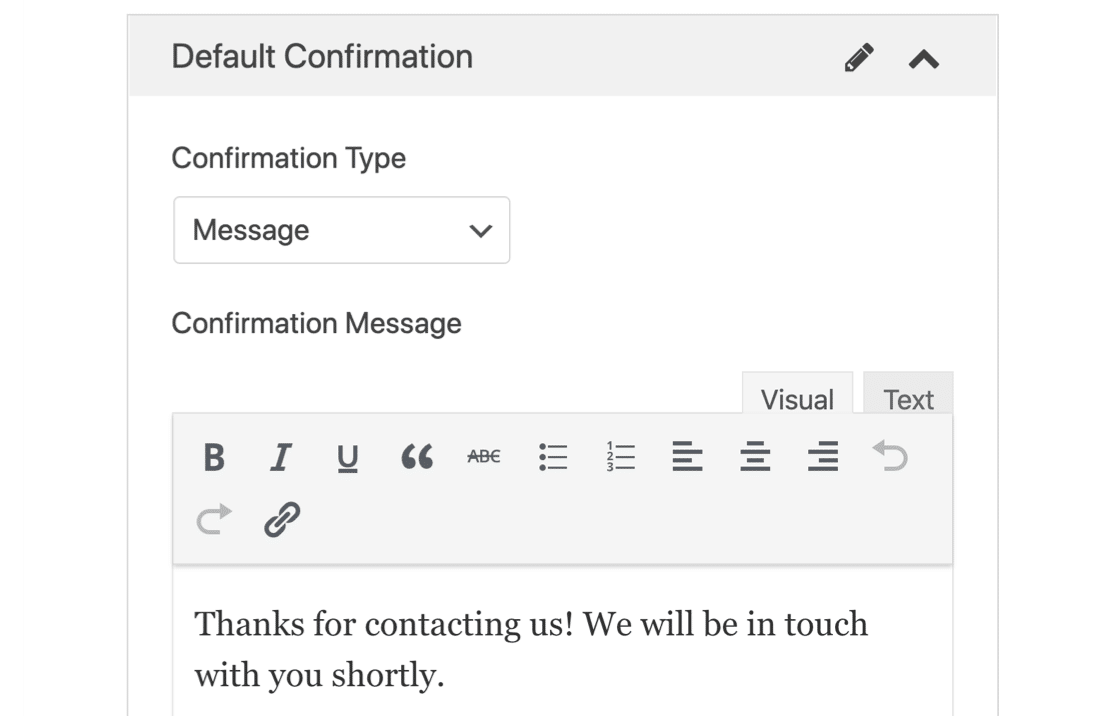
По умолчанию подтверждение вашей формы, вероятно, настроено на отображение сообщения с благодарностью. Это отличный способ быстро подтвердить, что отправка формы работает.
Но в этом руководстве вы захотите изменить этот параметр, чтобы вместо этого WPForms загружал вашу новую страницу с благодарностью.
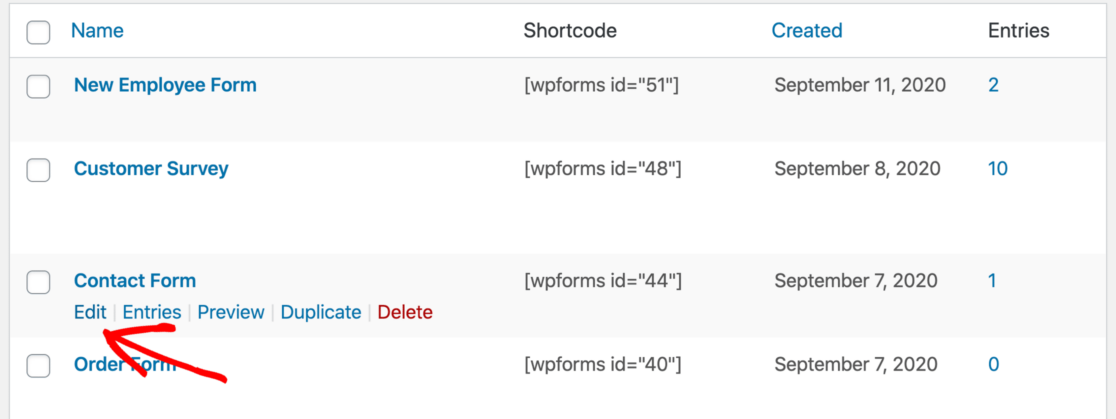
Для начала щелкните WPForms на боковой панели. Теперь продолжайте и нажмите « Изменить» под именем созданной вами формы.

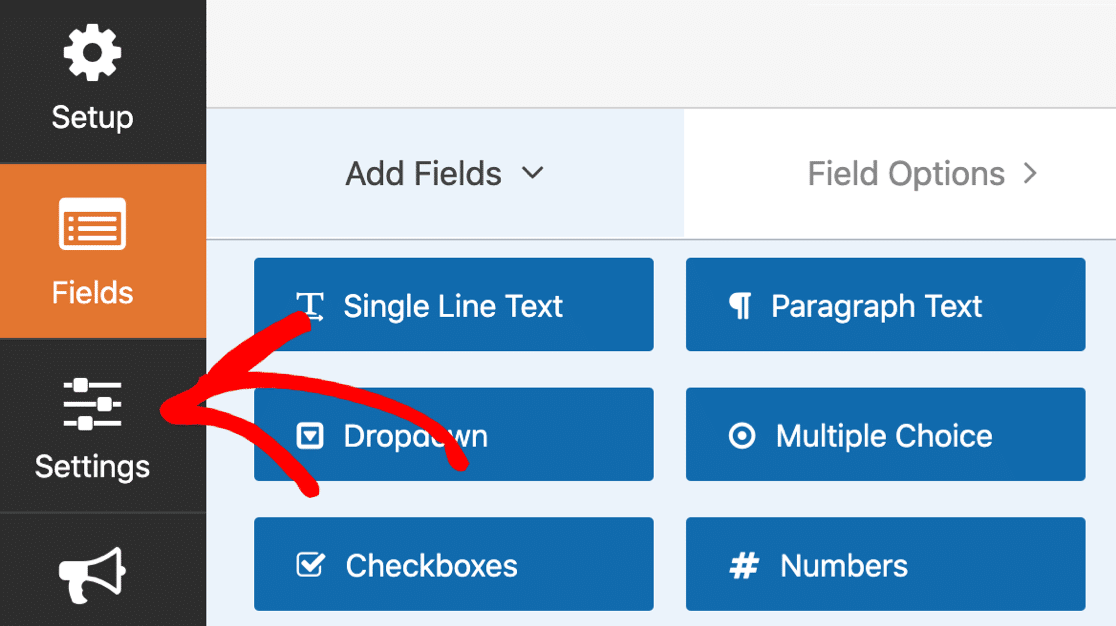
В конструкторе форм нажмите " Настройки " слева ...

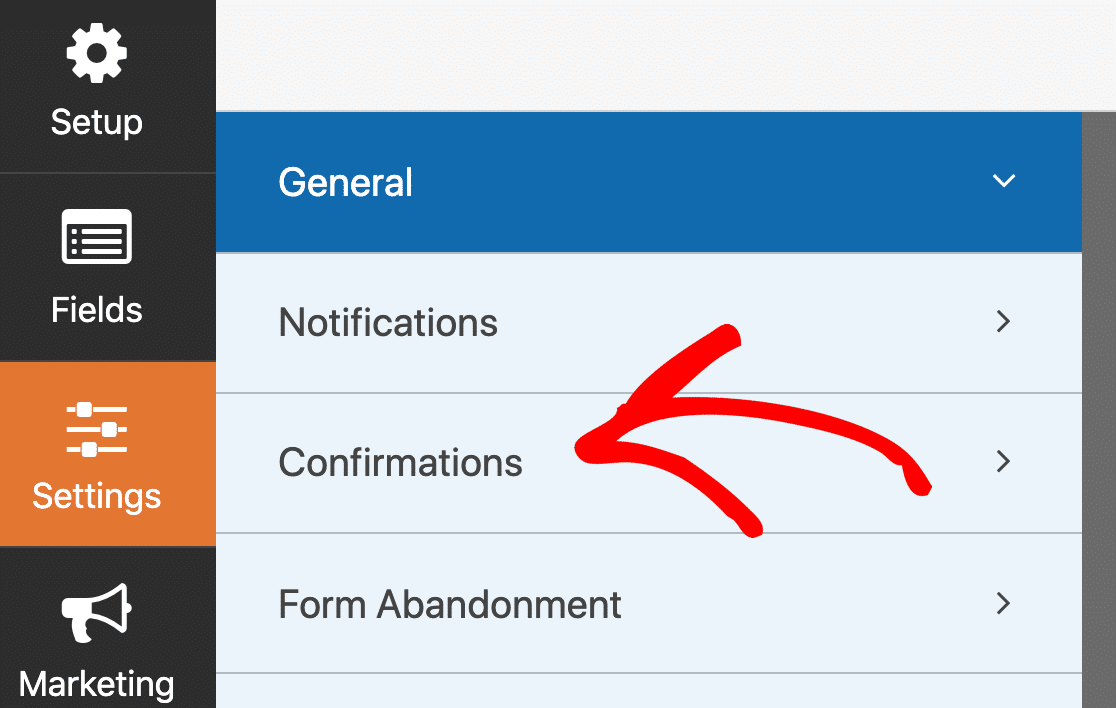
А теперь нажмите « Подтверждения» .

С правой стороны проверьте, установлен ли ваш тип подтверждения на Сообщение . Появится поле с текстом или HTML.


Давай изменим это.
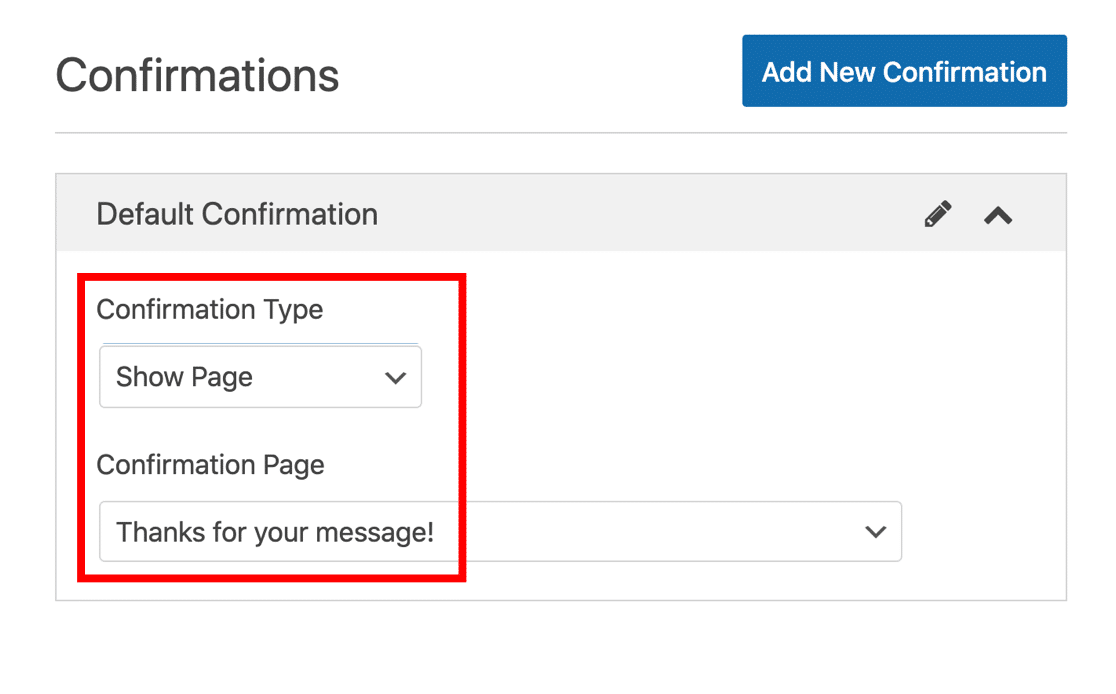
В первом раскрывающемся списке выберите Показать страницу . Затем выберите имя своей новой страницы благодарности во втором раскрывающемся списке.
Настройки подтверждения будут выглядеть так:

Чтобы закончить, нажмите « Сохранить» в верхней части конструктора форм.
Большой. Форма готова. Теперь мы можем перейти на Facebook для следующего шага.
Шаг 4. Создайте пиксель Facebook для отслеживания отправленных форм
В этом разделе мы проведем вас через основные шаги по созданию идентификатора пикселя Facebook. Бизнес-инструменты Facebook очень мощные, поэтому в этом уроке мы будем использовать самые основные настройки.
Начните с посещения менеджера рекламы Facebook. Войдите в Facebook, если вы еще этого не сделали. Если у вас несколько рекламных аккаунтов, выберите правильный из раскрывающегося списка в правом верхнем углу.
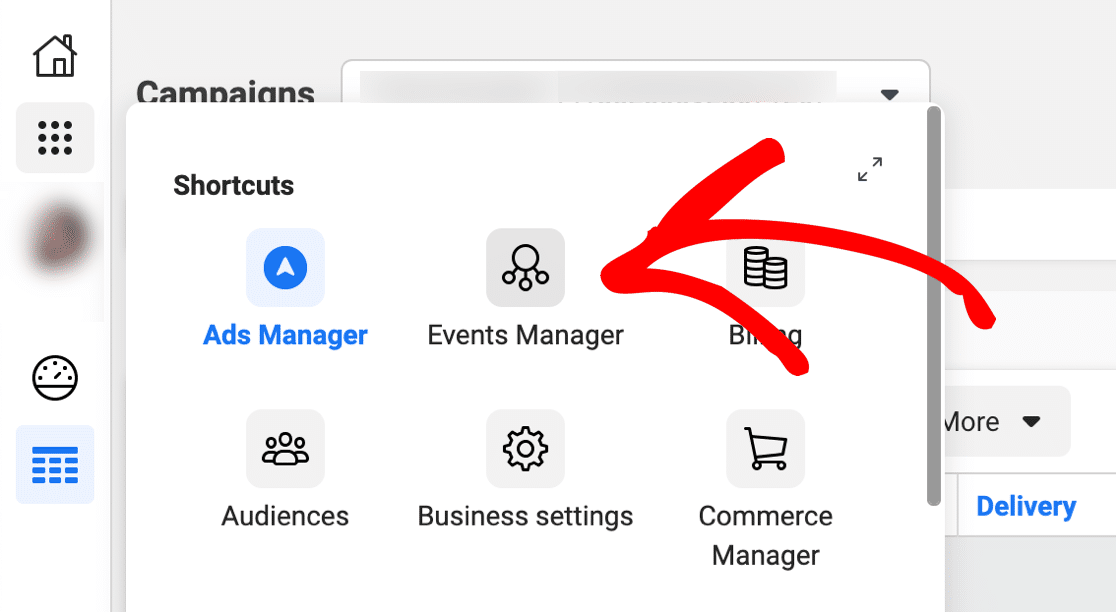
Посмотрите на боковую панель и щелкните значок с 9 точками на нем. В появившемся меню нажмите « Диспетчер событий» .

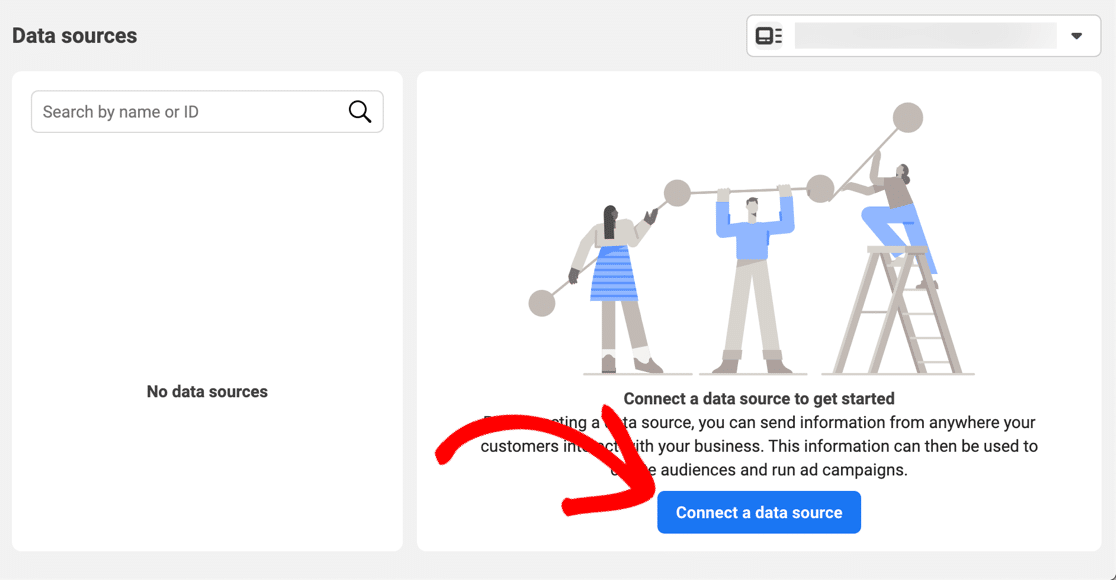
Если ваша учетная запись совершенно новая, как наша, вы еще не увидите никаких источников данных. Идите вперед и нажмите Подключить источник данных .

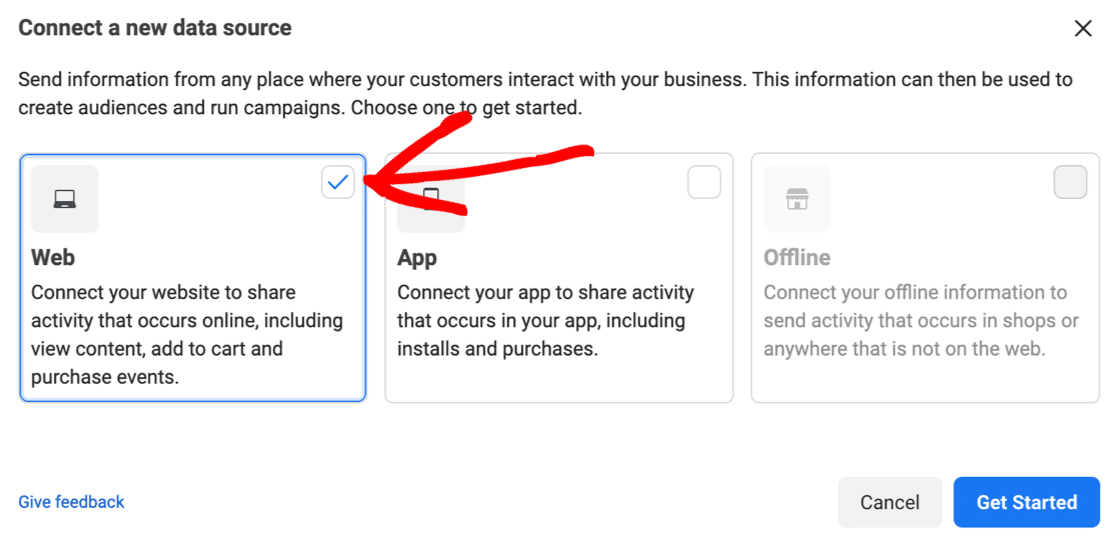
Во всплывающем окне вы захотите выбрать Интернет , затем нажмите « Начать» .

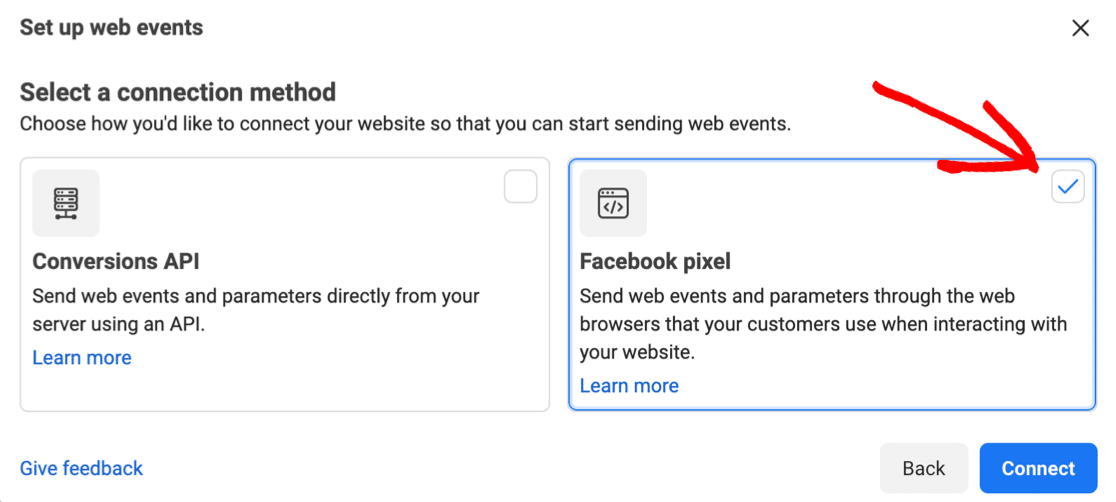
В следующем меню нажмите Facebook Pixel , а затем нажмите Connect .

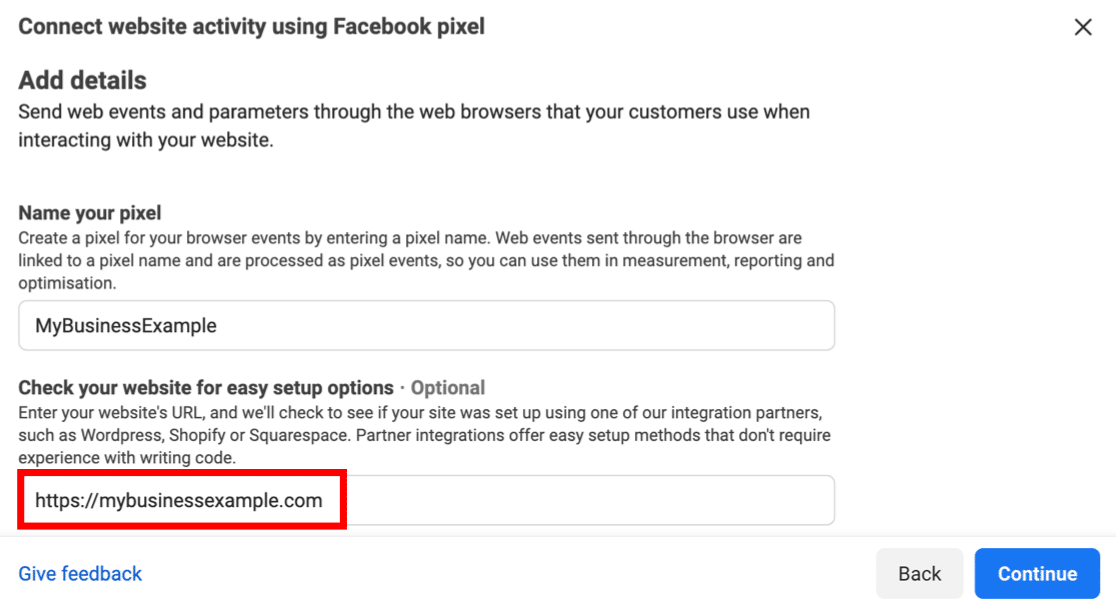
Теперь у вас будет возможность назвать свой новый Pixel и позволить Facebook определять платформу, которую вы используете - в нашем случае WordPress.
Второе поле, отмеченное красным, является необязательным, но вы обязательно должны заполнить его, потому что оно ускорит следующие несколько шагов.

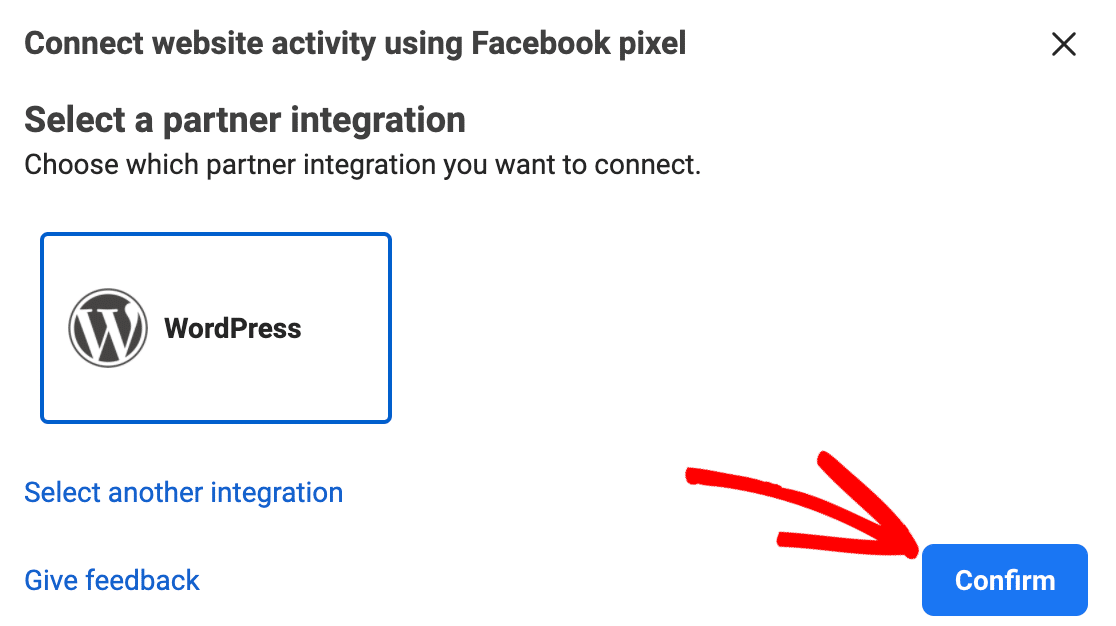
Facebook теперь должен иметь возможность сказать, что вы используете WordPress.
Щелкните Подтвердить .

Ты почти там!
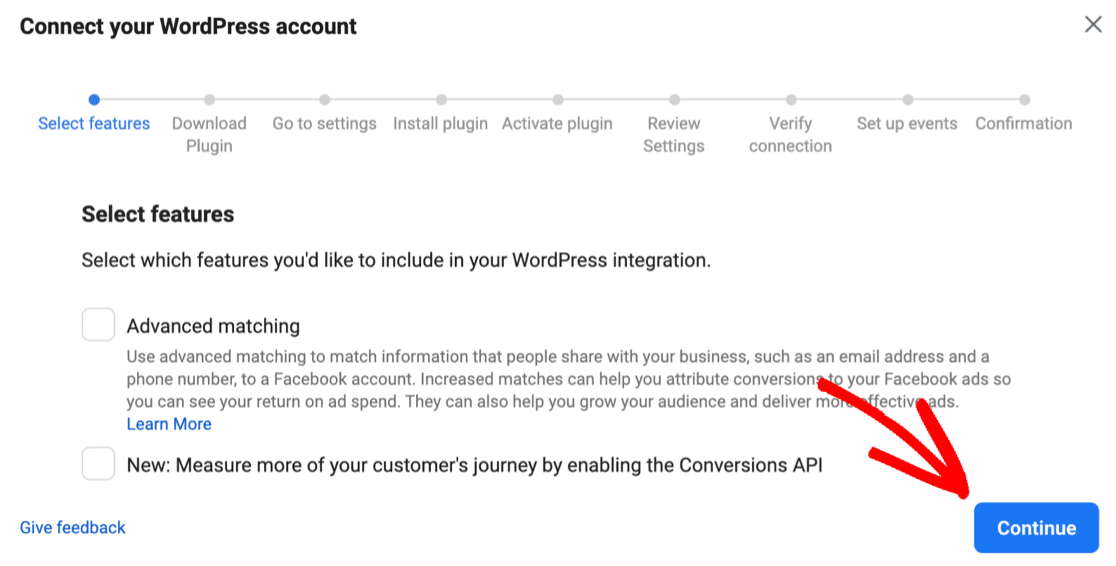
Откроется новый мастер, который поможет вам установить плагин Facebook Pixel. Выберите здесь параметры, которые вы хотите использовать, и нажмите « Продолжить» .

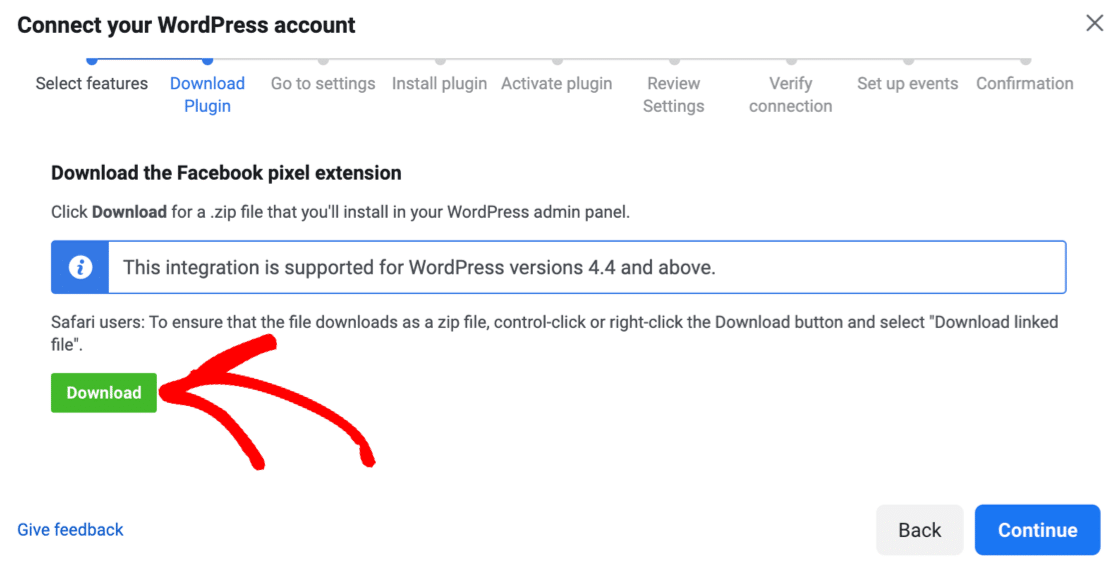
Нажмите Загрузить, чтобы загрузить плагин Facebook Pixel WordPress, затем выполните оставшиеся шаги, чтобы установить Pixel на свой веб-сайт. Мастер подключится к вашему сайту, используя ваш Pixel ID.

Помните, как мы упоминали ранее о блокировщиках рекламы? Если у вас запущен блокировщик рекламы, ссылка для загрузки плагина может не отображаться. Вы захотите отключить блокировку рекламы и перезагрузить страницу, а затем продолжить установку с этого момента.
Тестирование вашего пикселя Facebook в WordPress
Когда вы устанавливаете плагин Facebook Pixel, он автоматически добавляет код отслеживания Facebook Pixel на каждую страницу вашего веб-сайта. Это очень удобный способ отслеживать активность пользователей, и это намного проще, чем добавлять фрагмент кода в шаблоны вручную.
Ваш Pixel должен сразу начать захватывать события Facebook и отправлять данные в Facebook. Но вы захотите проверить, прежде чем переходить к следующему разделу.
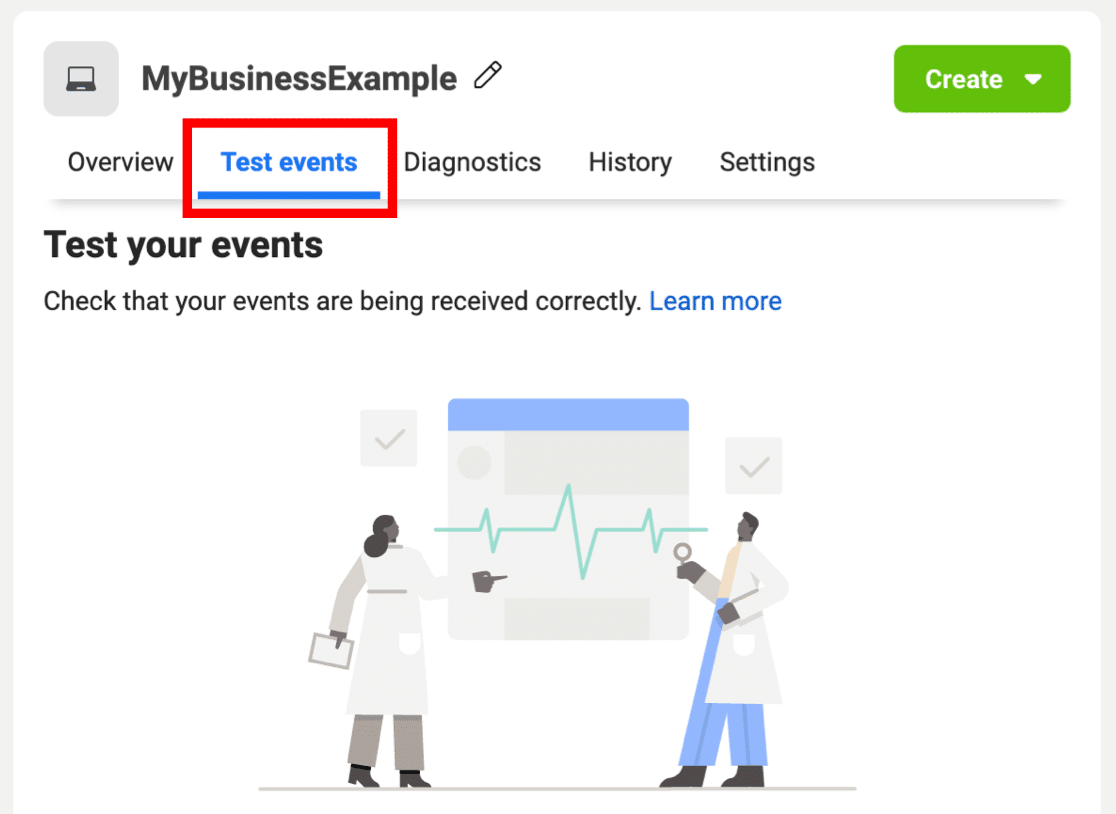
Нажмите здесь Test Events, чтобы опробовать свой пиксель отслеживания. Оставьте это открытым, затем откройте свой сайт на другой вкладке и просмотрите его.
Вы должны иметь возможность видеть каждый просмотр страницы почти в реальном времени, чтобы показать вам, что код работает.

Также есть удобное расширение Chrome под названием Facebook Pixel Helper, которое вы можете использовать, чтобы проверить, работает ли код Pixel на вашем веб-сайте.
Вот и все! Самое сложное сделано, и теперь у вас есть новый блестящий пиксель Facebook на вашем веб-сайте.
Теперь все, что нам нужно сделать, это указать Pixel отслеживать отправленные нами формы. Оставайтесь на том же экране в последнем разделе руководства.
Шаг 5. Создайте индивидуальную конверсию
Теперь мы подошли к последнему этапу и можем добавить собственное преобразование. Это позволит нам отслеживать конверсии со страницы благодарности нашей формы.
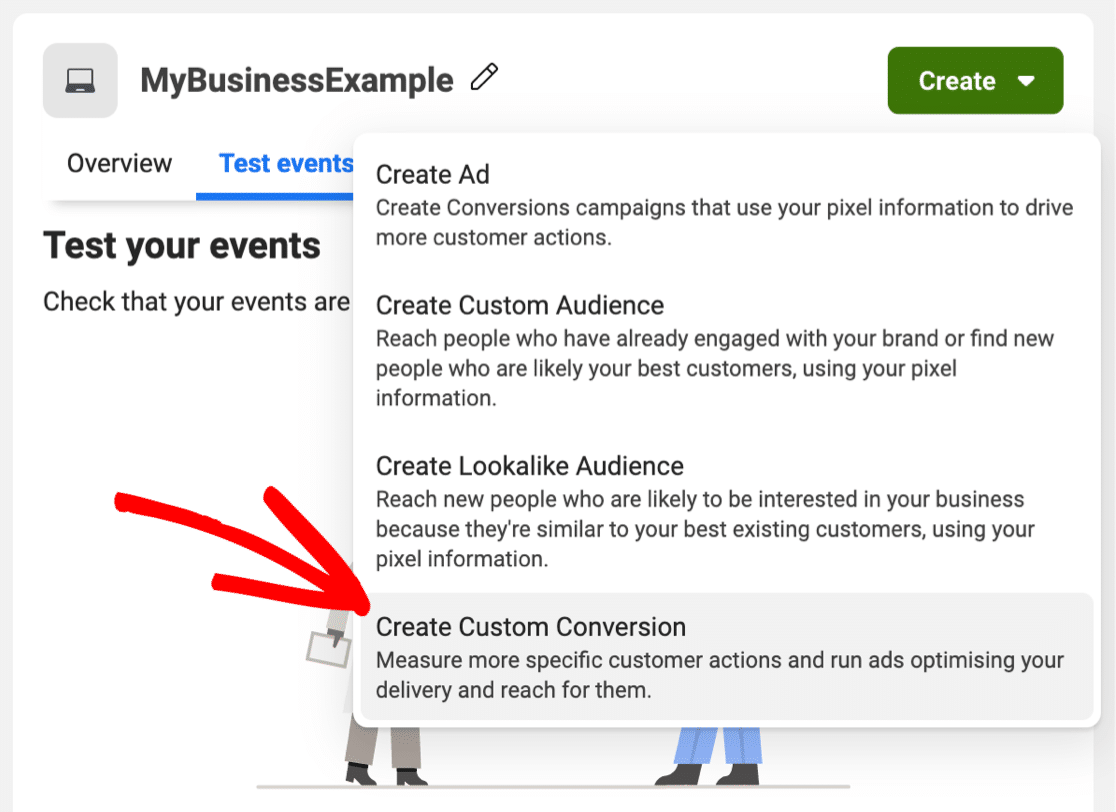
Начните с раскрывающегося списка " Создать" . В раскрывающемся списке выберите « Создать настраиваемое преобразование» .

Мы рассмотрим следующий набор параметров в 2 группах.
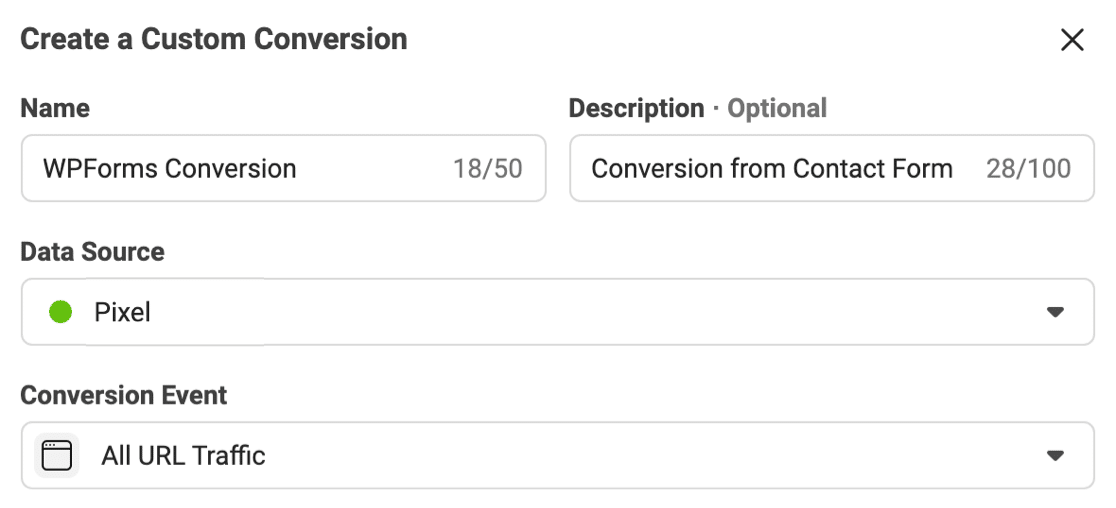
В верхней части всплывающего окна вы захотите ввести первый набор деталей для вашей новой конверсии в Facebook:
- Имя - введите имя, которое вы легко сможете узнать в отчетах.
- Описание - это необязательно, но вы захотите добавить описание, если вы отслеживаете отправку нескольких форм с помощью своего кода пикселя Facebook. Таким образом, вы можете легко отличить их друг от друга на панели управления.
- Событие конверсии - выберите весь URL-трафик

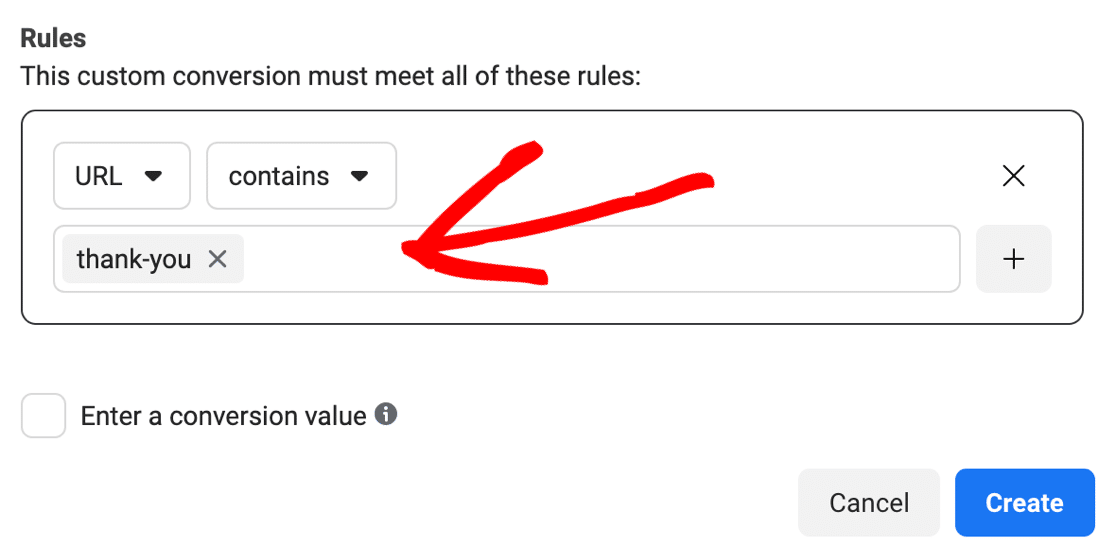
Чуть ниже у нас есть еще несколько полей для заполнения:
- Правила - помните ярлык страницы, который мы создали для нашей новой страницы благодарности? Вы захотите вставить это сюда. Если вы предпочитаете, вы можете использовать раскрывающиеся списки, чтобы изменить правило на URL-адрес и вставить URL-адрес всей страницы как точное совпадение. Это помогает избежать проблем с несколькими страницами с похожими заголовками.
- Введите ценность конверсии - этот параметр предназначен для веб-сайта электронной коммерции, но в некоторых ситуациях он полезен для форм. Например, вы можете присвоить значение каждой конверсии, если хотите отслеживать продажи в простой форме заказа.

Все готово? Теперь нажмите " Создать" .
Вы готовы отслеживать отправленные вами формы с помощью нового пикселя Facebook!
Сделаем быстрый тест. Выйдите из WordPress и отключите все запущенные вами блокировщики рекламы. Затем заполните форму и отправьте ее.
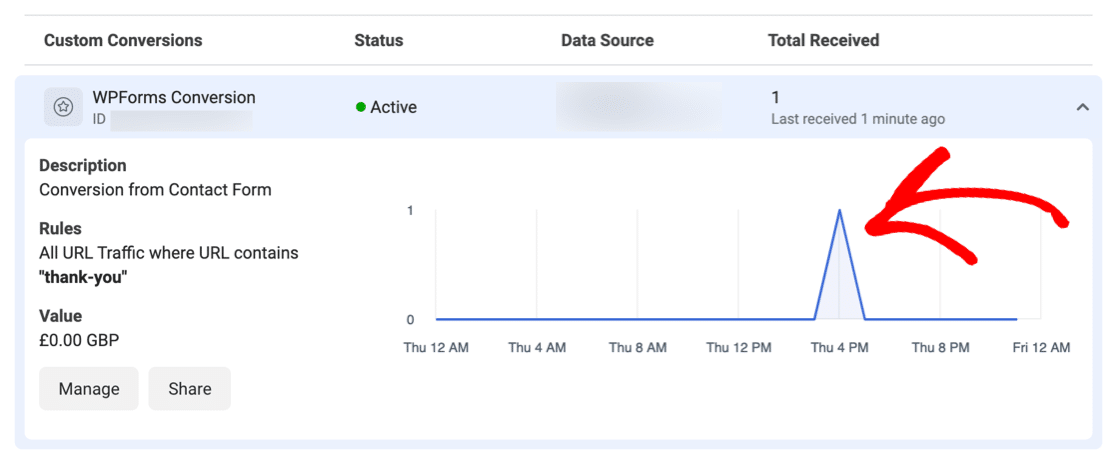
Вы увидите преобразование, отображаемое на диаграмме следующим образом:

Отображение данных может занять до 30 минут, поэтому вам может потребоваться некоторое время, прежде чем появится конверсия.
Вот и все! Вы успешно установили пиксель Facebook для отслеживания отправки форм на своем сайте. Теперь вы можете использовать данные из данных отслеживания конверсий для улучшения таргетинга рекламы на Facebook.
Создайте контактную форму WordPress прямо сейчас
Следующий шаг: получите больше конверсий формы
Теперь, когда вы отслеживаете конверсии форм с помощью пикселя Facebook, вы захотите получить как можно больше конверсий. Чем больше конверсий вы отслеживаете, тем больше у вас данных о целевой аудитории. И тем больше у вас будет потенциальных клиентов для вашего бизнеса.
Если вам нужна помощь, у нас есть несколько отличных советов по:
- Как получить больше конверсий формы
- Как отслеживать отправку вашей формы в Google Analytics
- Лучшие плагины социальных сетей для WordPress
Готовы создать свою форму? Начните сегодня с самого простого плагина для создания форм WordPress. WPForms Pro включает бесплатный шаблон контактной формы и предлагает 14-дневную гарантию возврата денег.
Если эта статья вам помогла, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств и руководств по WordPress.
