Как превратить форму Elementor в форму оплаты? [2024]
Опубликовано: 2024-10-03Если вы используете Elementor для создания своего веб-сайта, вы уже должны знать об удобствах, которые конструктор веб-сайтов предоставляет с помощью виджета формы Elementor для широкого спектра применений. И вы можете начать получать любые платежи, используя эту форму — насколько она хороша? Хотите узнать все этапы преобразования формы Elementor в форму оплаты ? Тогда этот блог для вас; начните читать.

Почему вам следует создавать форму оплаты с использованием виджета формы Elementor?
В настоящее время Elementor является самым популярным конструктором веб-сайтов, обслуживающим более 10 миллионов пользователей по всему миру. Разработка формы оплаты с использованием виджета Elementor Form Widget предлагает несколько преимуществ, которые делают ее отличным выбором для многих владельцев веб-сайтов и предприятий. Должен сказать, что для WordPress есть несколько плагинов для создания форм , при создании с помощью Elementor лучшим вариантом является специальный виджет формы Elementor. Давайте взглянем на то, почему вам следует создавать формы оплаты с помощью виджета формы Elementor. Вот почему:
1. Удобный интерфейс
Elementor известен своим конструктором перетаскивания , который делает создание форм доступным как для новичков, так и для профессионалов. Вам не нужно иметь никаких навыков программирования, чтобы создать привлекательную и функциональную форму оплаты.
2. Бесшовная интеграция с платежными плагинами.
Виджет формы Elementor можно легко интегрировать с платежными шлюзами с помощью таких плагинов, как Better Payment, Stripe или PayPal, что позволяет вам собирать платежи прямо с вашего веб-сайта без сложных настроек.
3. Адаптивные и настраиваемые поля формы
Ваши платежные формы будут безупречно функциональны на настольных компьютерах, планшетах и смартфонах благодаря автоматическому адаптивному дизайну Elementor. Elementor позволяет легко добавлять, удалять и переупорядочивать поля формы. Это позволяет вам адаптировать форму оплаты к вашим конкретным потребностям, независимо от того, принимаете ли вы пожертвования, покупку продуктов или оплату услуг.
4. Интеграция с инструментами электронного маркетинга и CRM.
Ваша платежная форма может быть интегрирована с популярными CRM-системами и инструментами электронного маркетинга , такими как Mailchimp или ActiveCampaign. Это позволяет вам собирать данные о клиентах и создавать автоматизированные рабочие процессы для последующих действий после покупки или будущих маркетинговых усилий.
5. Безопасность и доверие
Форма оплаты, созданная с помощью Elementor, может быть настроена для работы с безопасными платежными шлюзами , гарантируя, что транзакции зашифрованы и заслуживают доверия. Это важно для защиты конфиденциальных платежных данных ваших пользователей.
Короче говоря, разработка формы оплаты с использованием виджета формы Elementor дает вам полный контроль над дизайном, функциональностью и интеграцией, что делает ее мощным, но простым решением для обработки платежей на вашем веб-сайте.
Лучшее решение для превращения формы Elementor в форму оплаты: лучшая оплата
Если у вас была возможность изучить виджет Elementor Form, то вы увидели, что он обеспечивает интеграцию со многими сторонними платежными платформами. Тогда почему вам следует интегрировать плагин Better Payment с формой Elementor? Здесь вы узнаете ответ.
Во-первых, давайте взглянем на то, что такое Better Payment . Если вы настраиваете свой платежный шлюз и ищете что-то простое и надежное, плагин Better Payment создан специально для вас. Он упрощает процесс интеграции безопасных и бесперебойных транзакций на ваш веб-сайт, предлагая все необходимые функции в интуитивно понятном интерфейсе.

Независимо от того, являетесь ли вы владельцем бизнеса, фрилансером или разработчиком, этот плагин упрощает прием платежей. Благодаря простой настройке вы можете сосредоточиться на своем бизнесе, а Better Payment обрабатывает ваши транзакции эффективно и безопасно. Он идеально подходит для новичков в платежных системах, но ищущих профессиональное решение.
Бесшовная интеграция платежей : Better Payment позволяет легко конвертировать формы Elementor в функциональные формы оплаты, оптимизируя транзакции непосредственно через ваш веб-сайт.
Несколько платежных шлюзов : он поддерживает различные платежные шлюзы, такие как PayPal, Stripe и т. д., предоставляя вашим пользователям гибкие варианты оплаты. Уникальность Better Payment в том, что вы можете включить все платежные шлюзы одновременно.
Удобная настройка : процесс интеграции прост и не требует сложного кодирования. Всего несколько кликов, и ваша форма Elementor готова принимать платежи.
Расширенные возможности настройки : благодаря гибкости дизайна Elementor и функциям Better Payment вы можете полностью настроить внешний вид и поля формы оплаты в соответствии с вашим брендом.
Отслеживание платежей в реальном времени . Плагин предлагает такие функции, как обновления платежей и отчеты в реальном времени, что позволяет легко отслеживать и управлять транзакциями из вашей формы Elementor.
Совместимость со всеми формами Elementor : Better Payment плавно интегрируется со всеми формами, созданными с помощью Elementor, будь то для пожертвований, услуг или оплаты продуктов.
Получите лучшую оплату сейчас
Пошаговое руководство: как настроить форму оплаты с помощью виджета формы Elementor
Процесс создания формы Elementor с Better Payment очень прост. Использование лучшей оплаты Платежный плагин WordPress. Вы можете сохранить историю платежей и анализировать ее со своей панели управления. Следуйте этому пошаговому руководству ниже, чтобы узнать, как настроить форму Elementor с Better Payment:
Примечание. Форма Elementor поставляется с Elementor Pro , поэтому вам необходимо установить и активировать ее, а также Better Payment на своем веб-сайте WordPress.
Шаг 1: Интегрируйте форму Elementor с лучшей оплатой
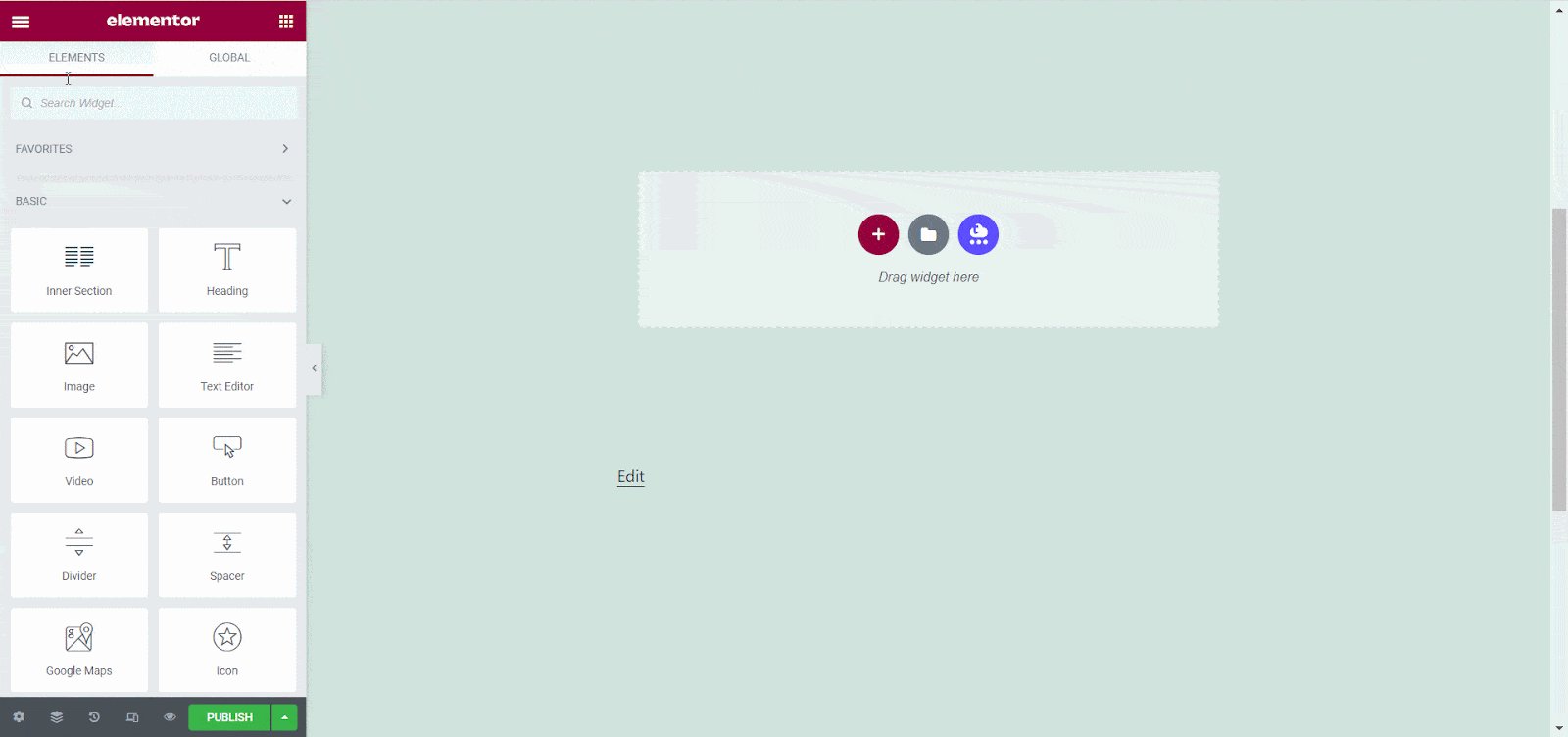
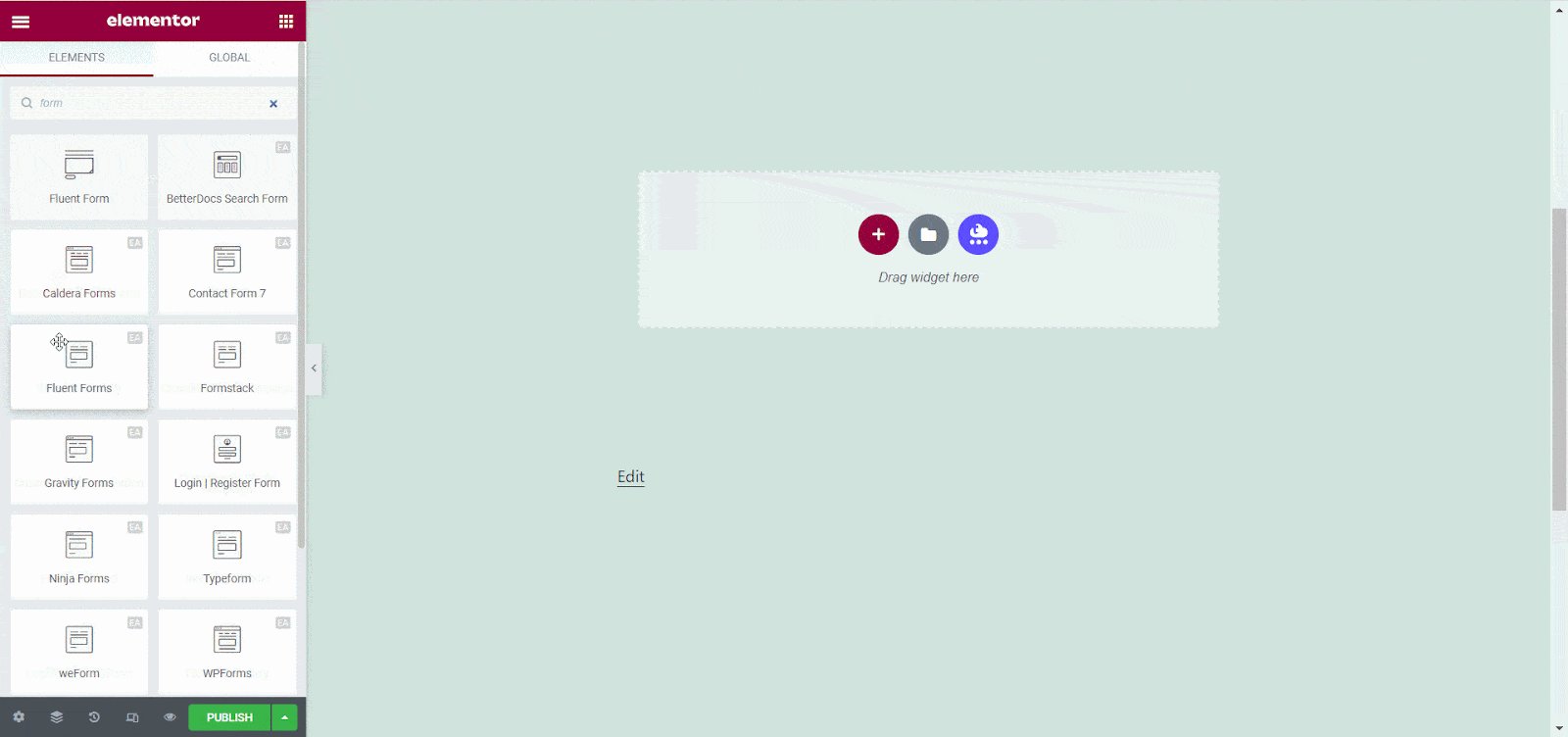
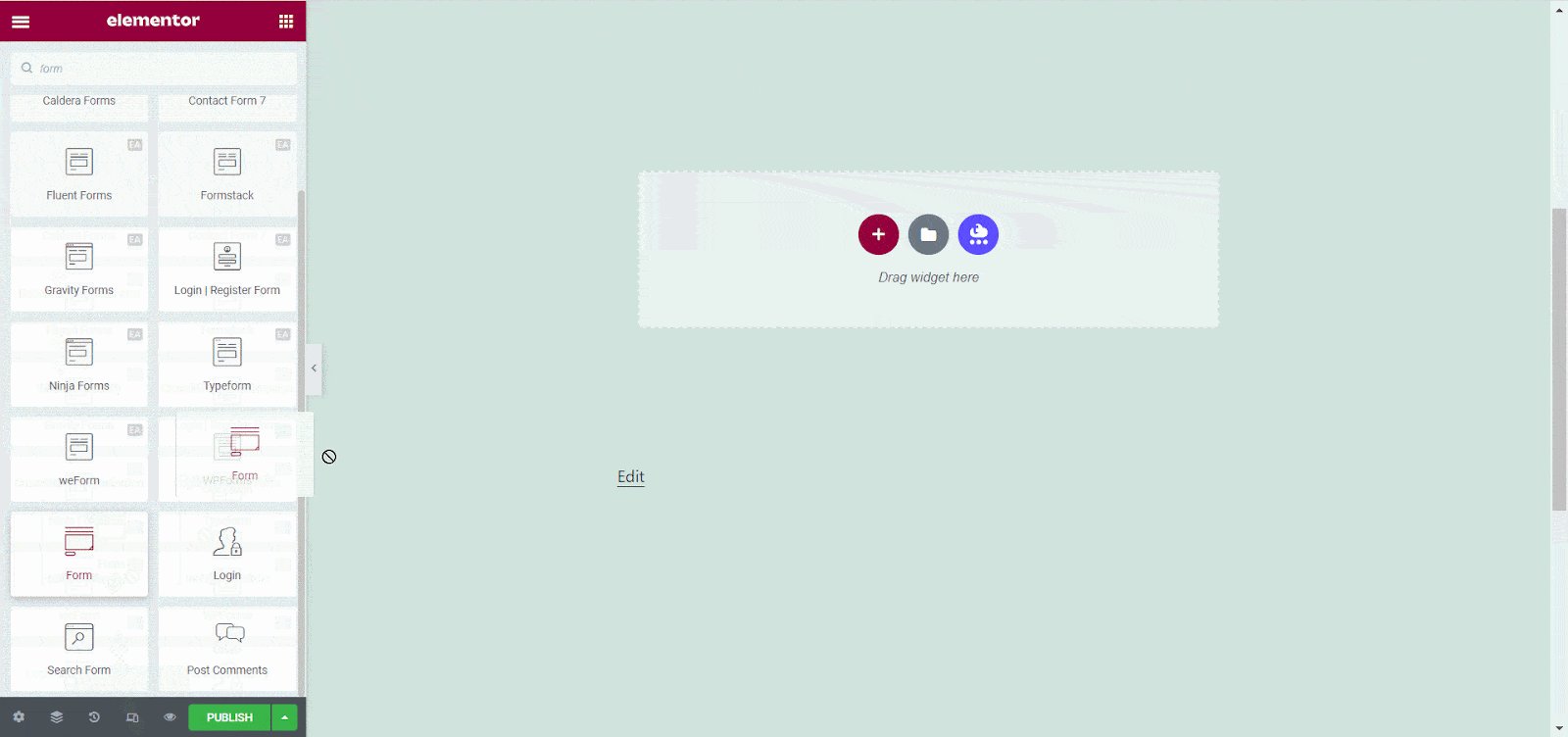
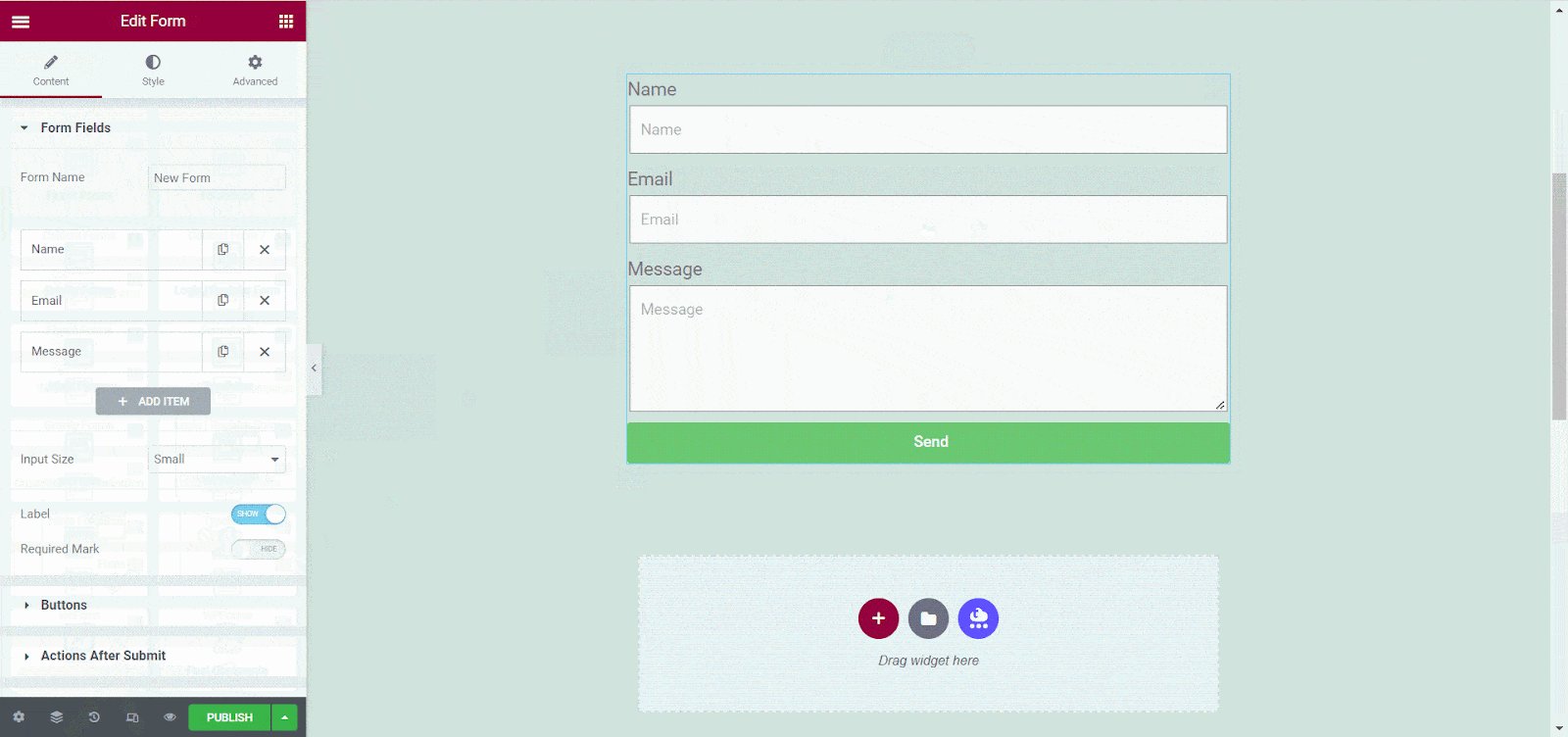
Прежде всего, вам нужно открыть страницу в Elementor, на которую вы хотите добавить виджет «Форма». Теперь найдите виджет «Форма» в разделе поиска, затем перетащите этот виджет в любой раздел. В учебных целях мы используем пустую страницу.


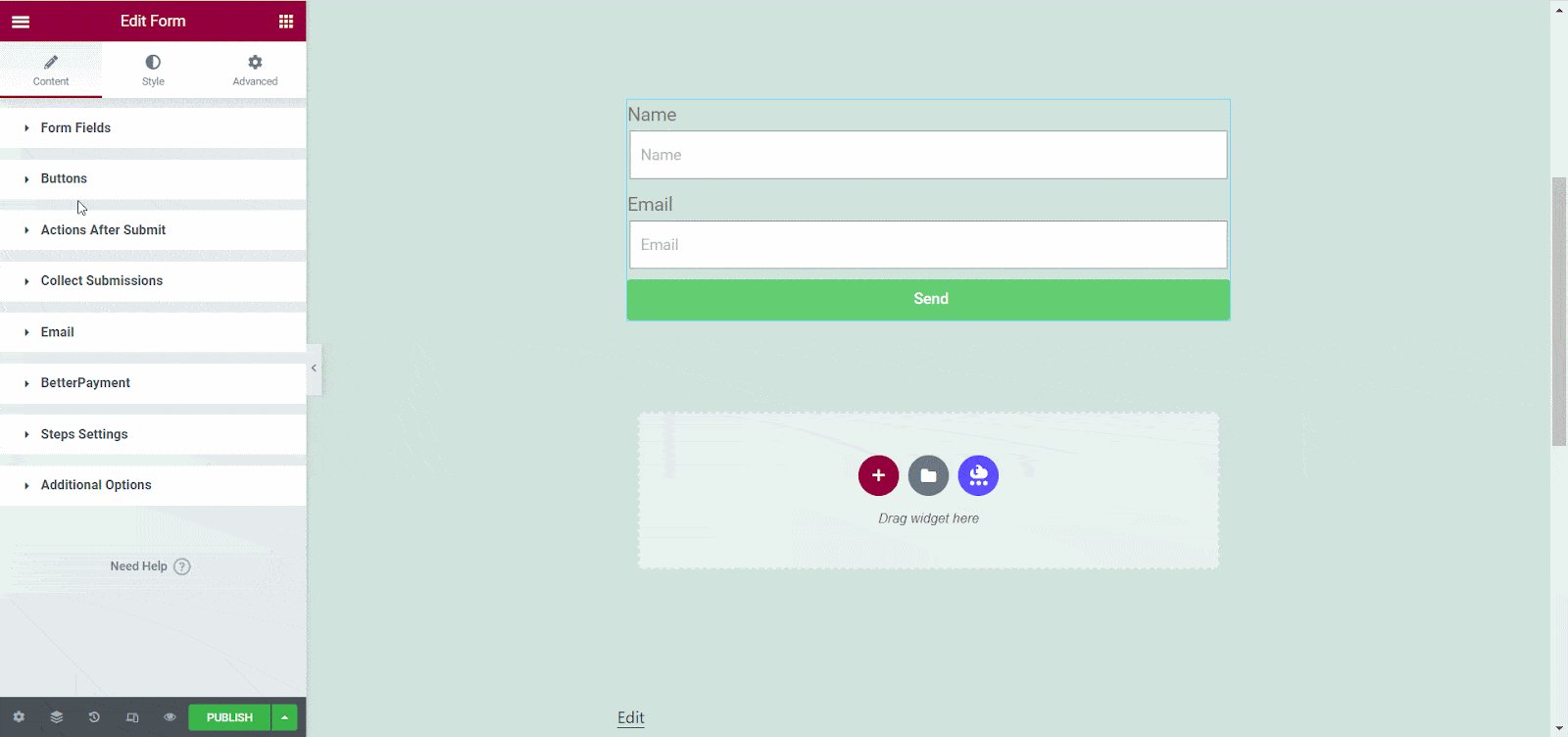
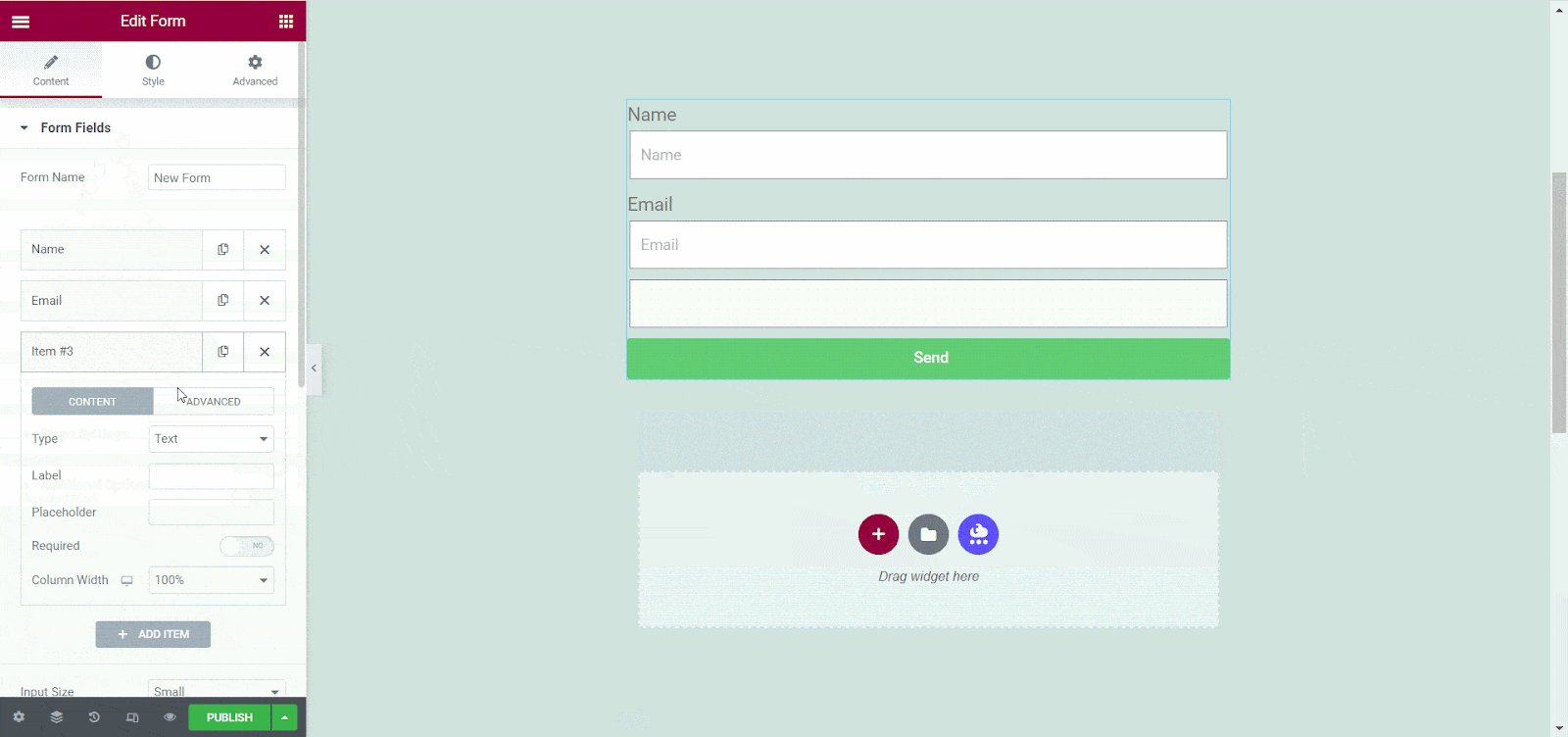
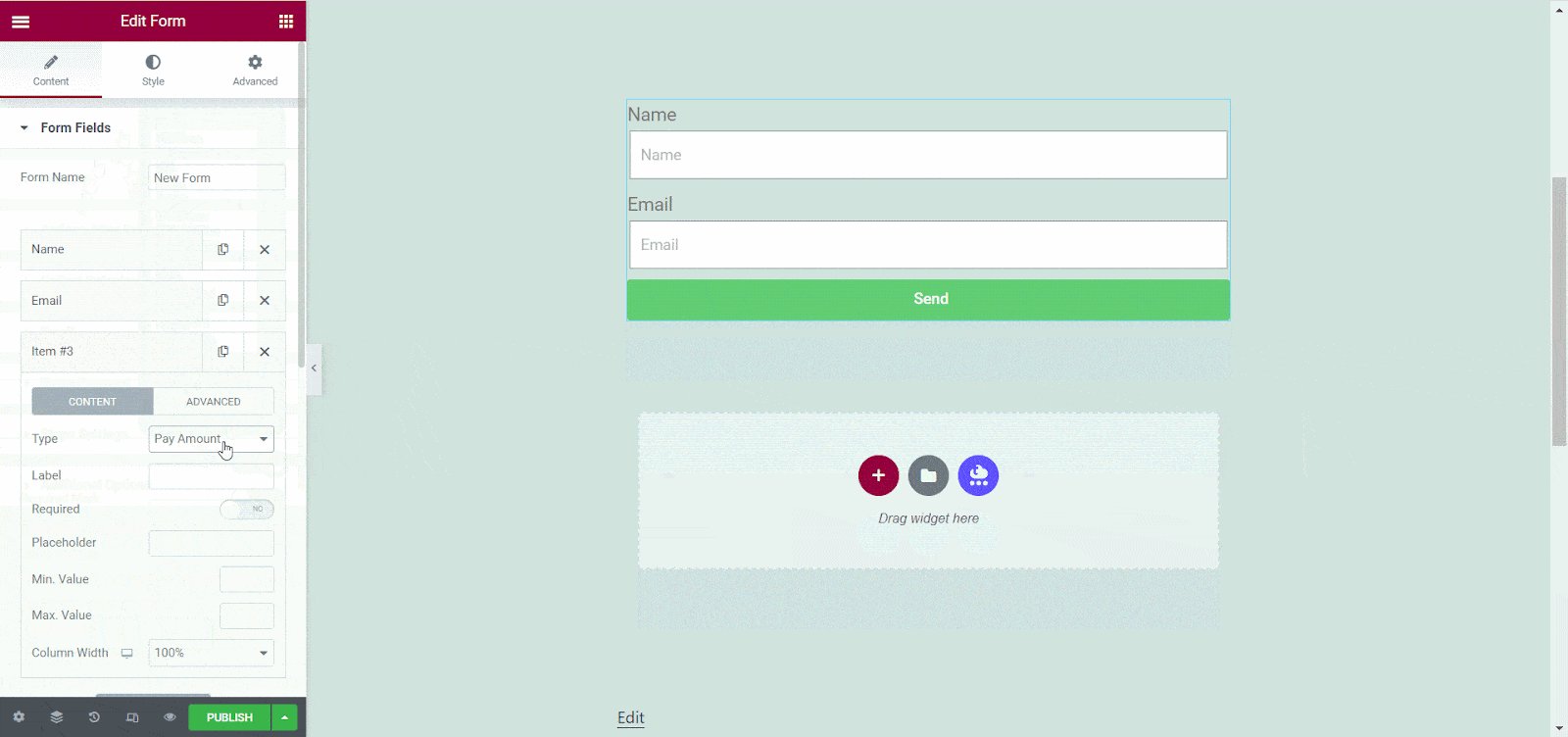
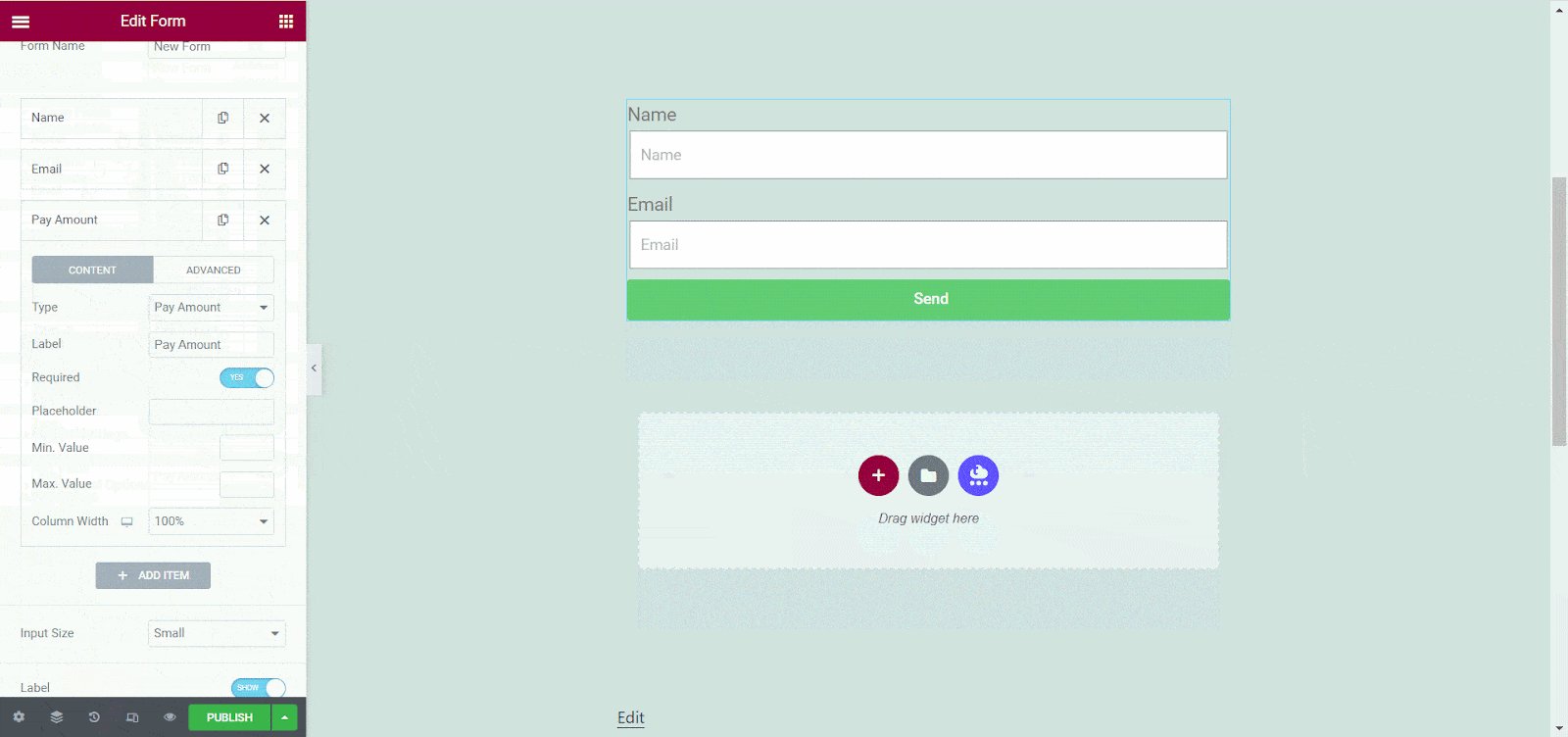
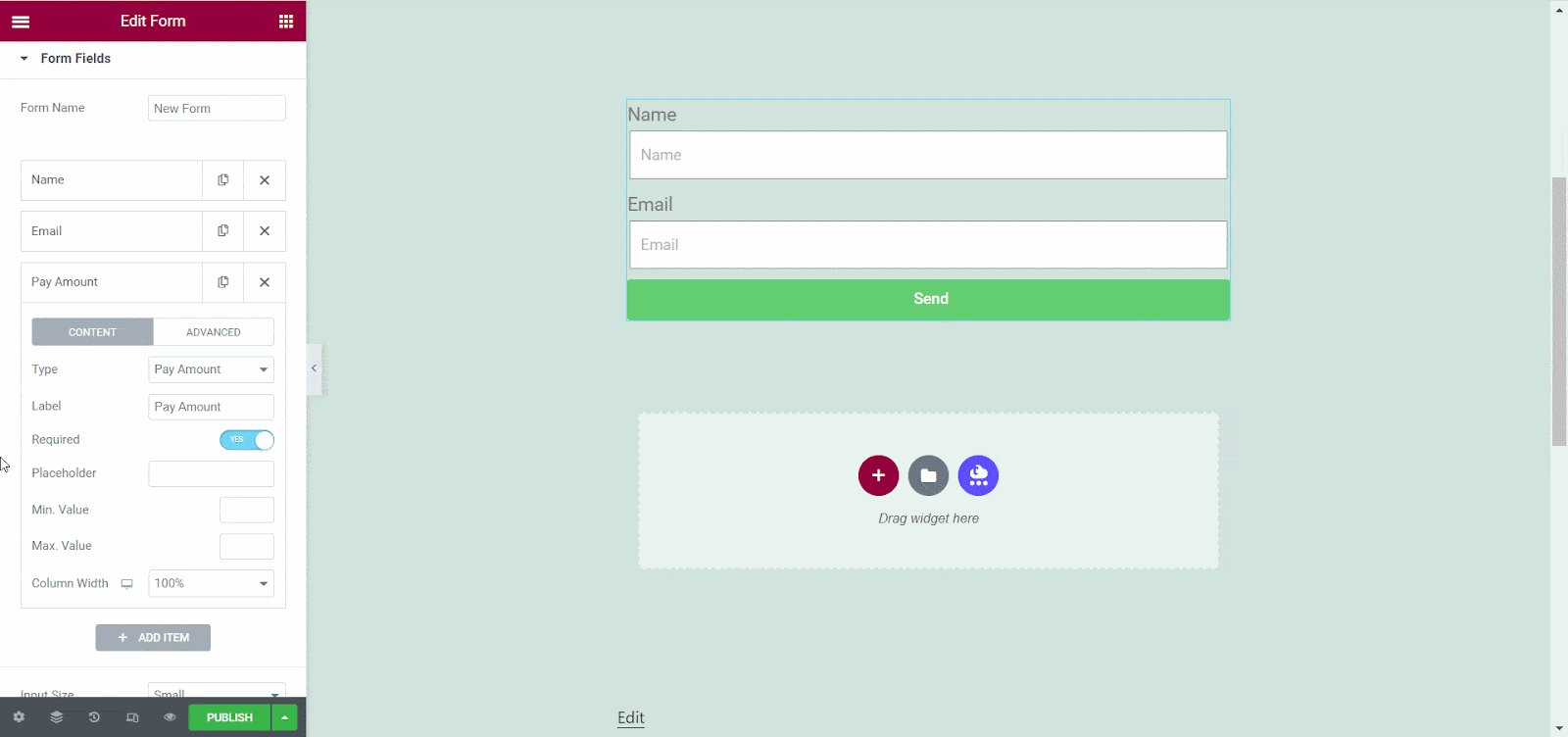
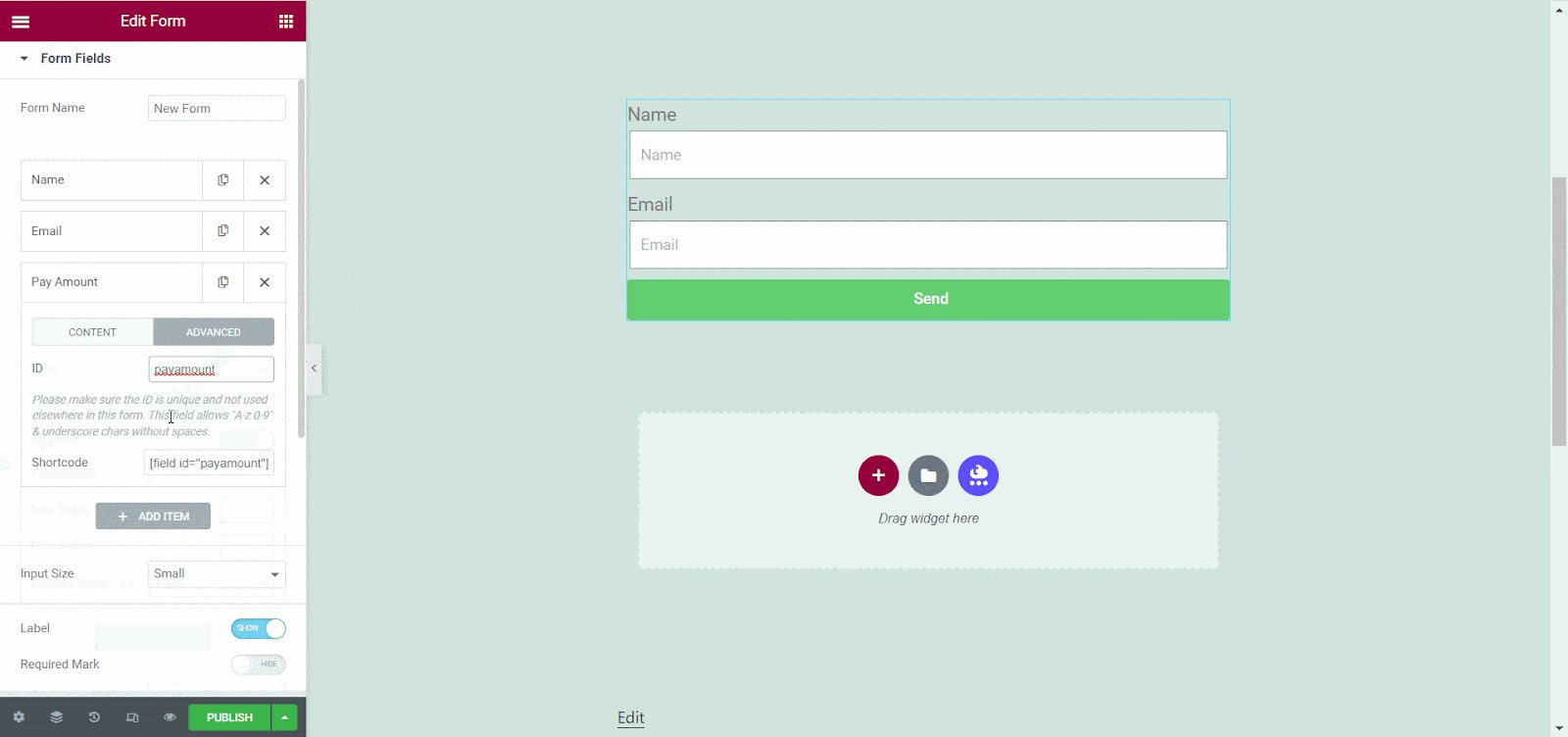
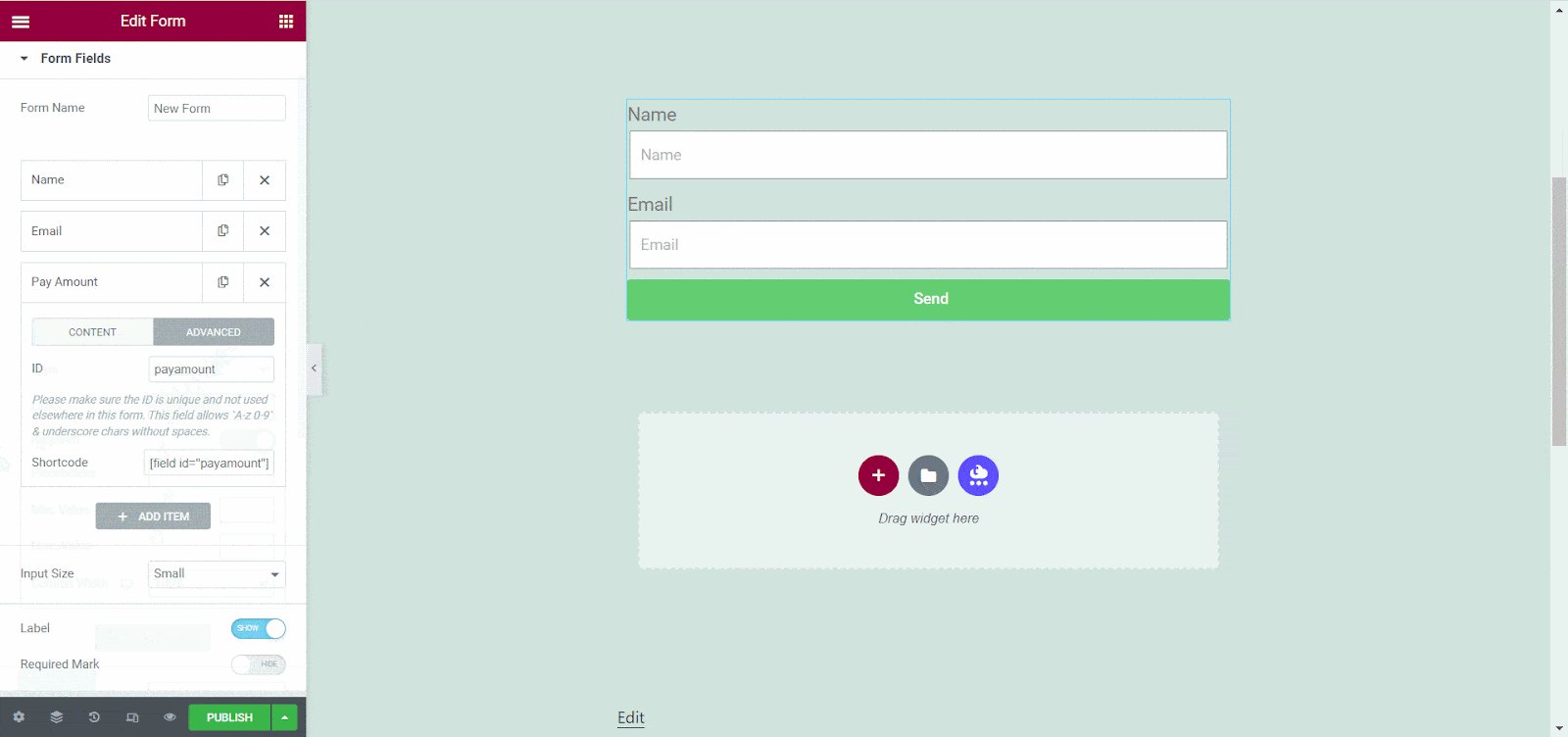
Вы можете настроить функциональные возможности в разделе « Поля формы» . Нажмите « Добавить элемент», затем измените его « Тип» на «Сумма оплаты» и назовите « Lebel», прежде чем переключать опцию «Обязательно» .

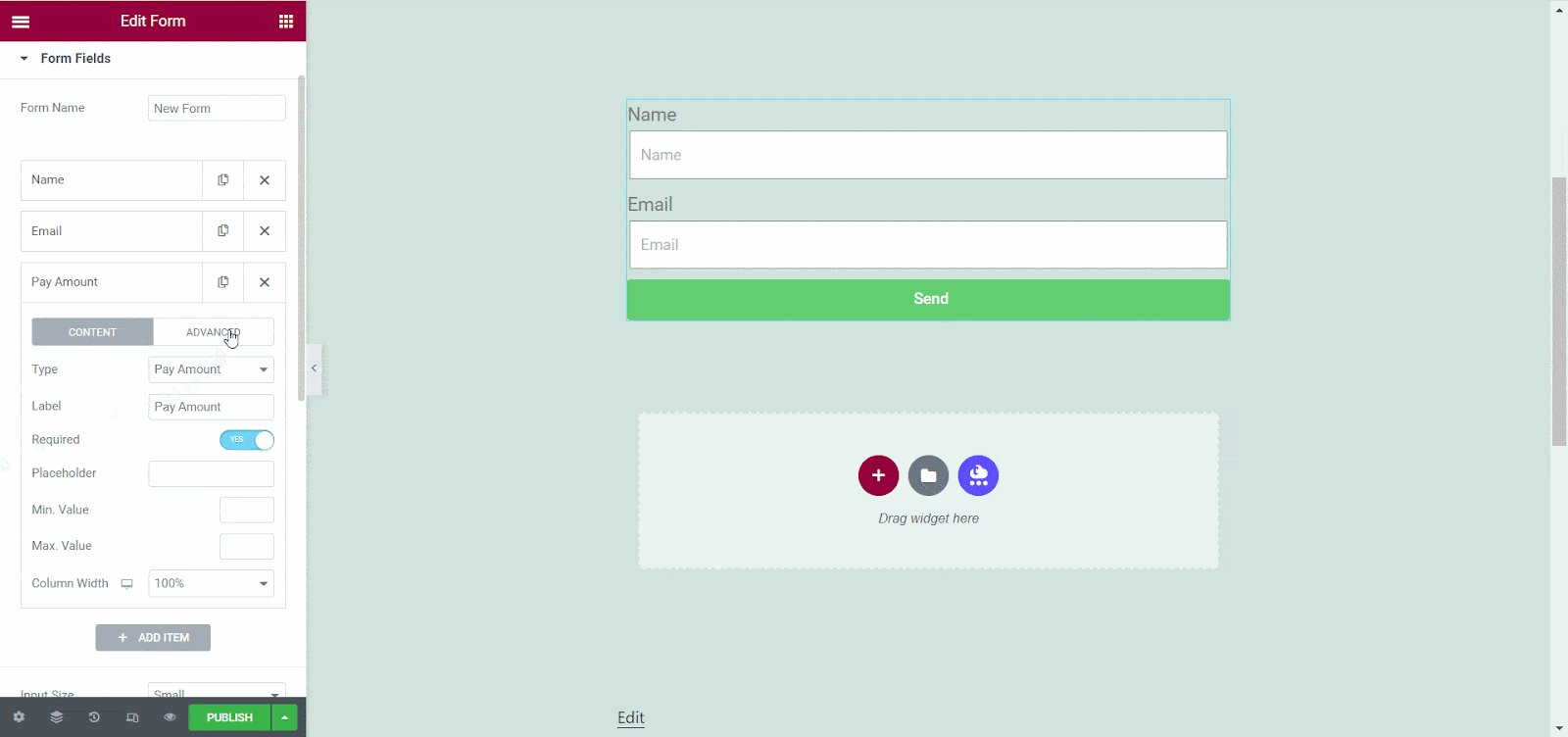
После этого перейдите на вкладку «Дополнительно» . Здесь вам нужно указать уникальное « идентификаторное имя» для этого элемента. Это поможет вам идентифицировать форму на панели инструментов и наблюдать за ее работой.

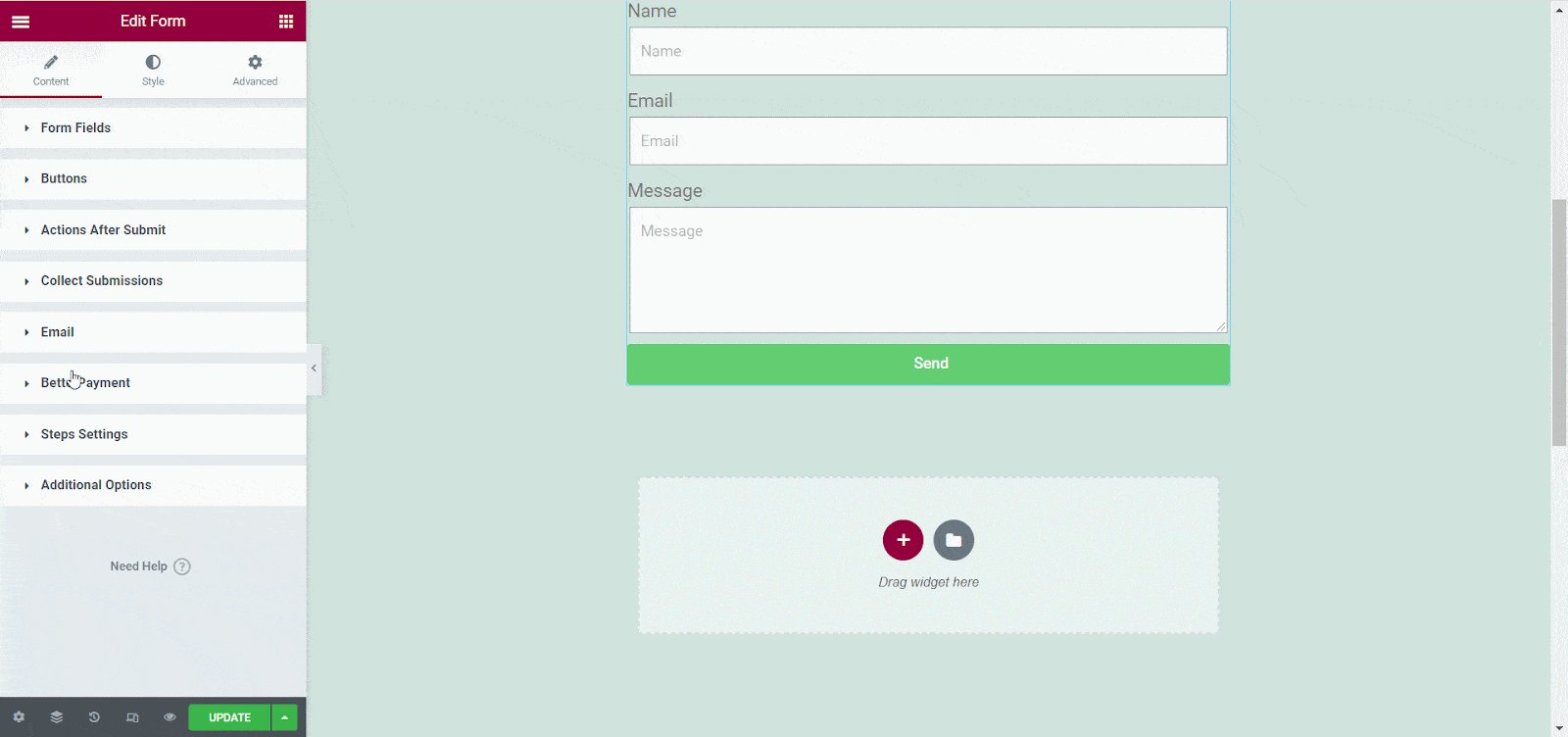
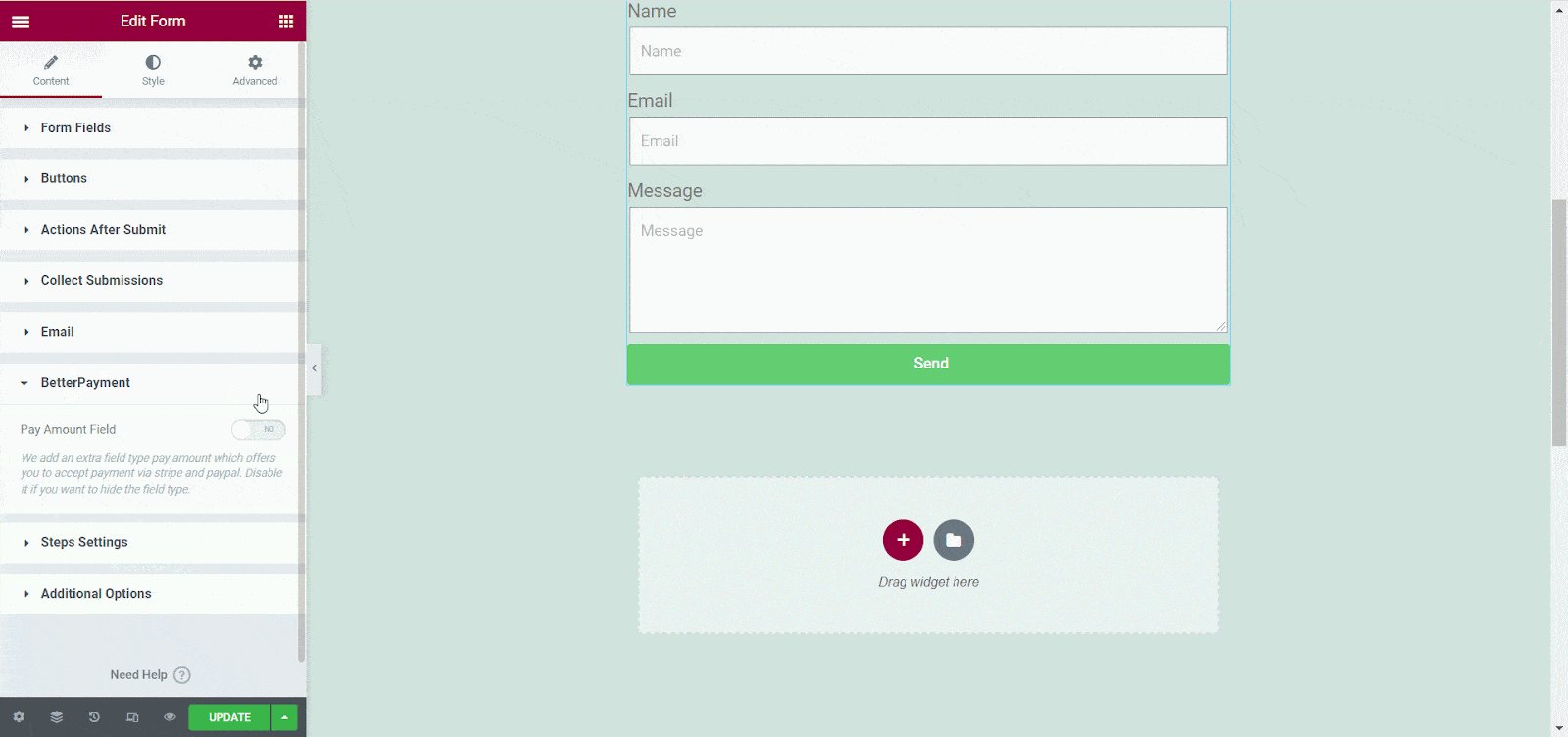
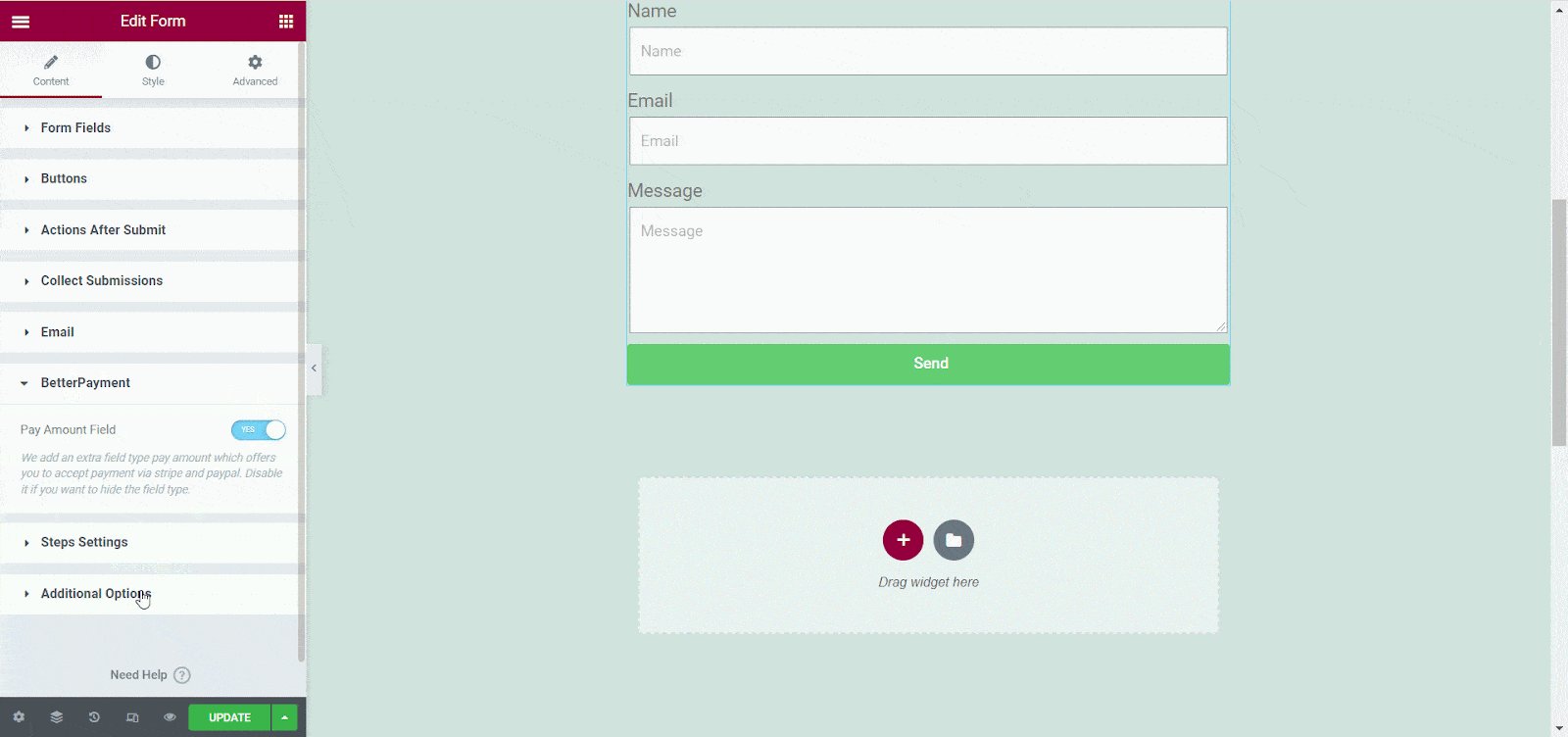
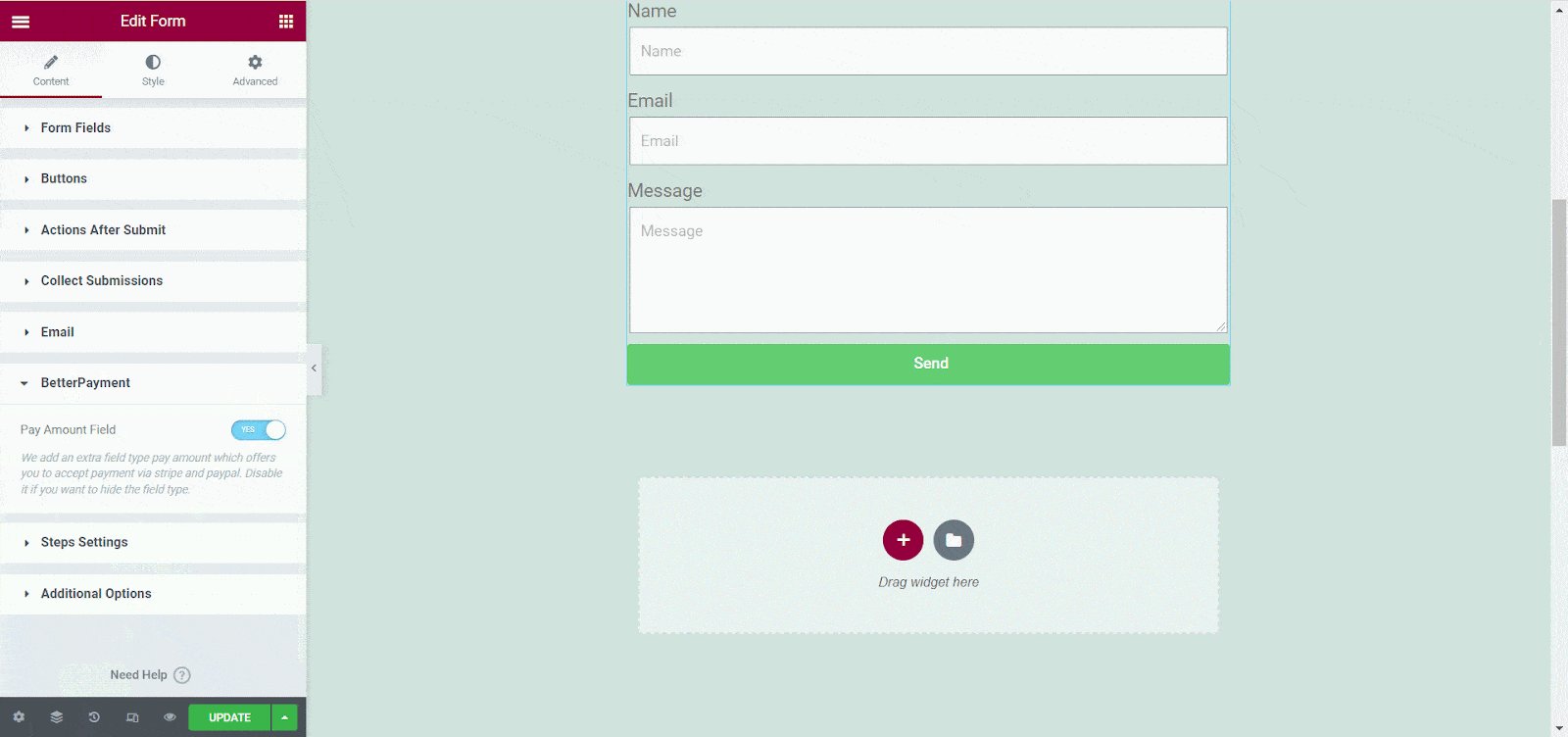
После завершения этого шага перейдите в раздел «Лучшая оплата» . Теперь вам следует переключить кнопку « Поле суммы оплаты» , чтобы настроить лучшую оплату с помощью формы Elementor. Он будет мгновенно интегрирован, как показано на изображении ниже.

Шаг 2. Настройте форму Elementor с помощью Stripe, PayPal
Используя форму Elementor, вы можете добавлять по одному способу оплаты за раз. Итак, если вы хотите добавить Stripe с формой Elementor, следуйте инструкциям ниже:
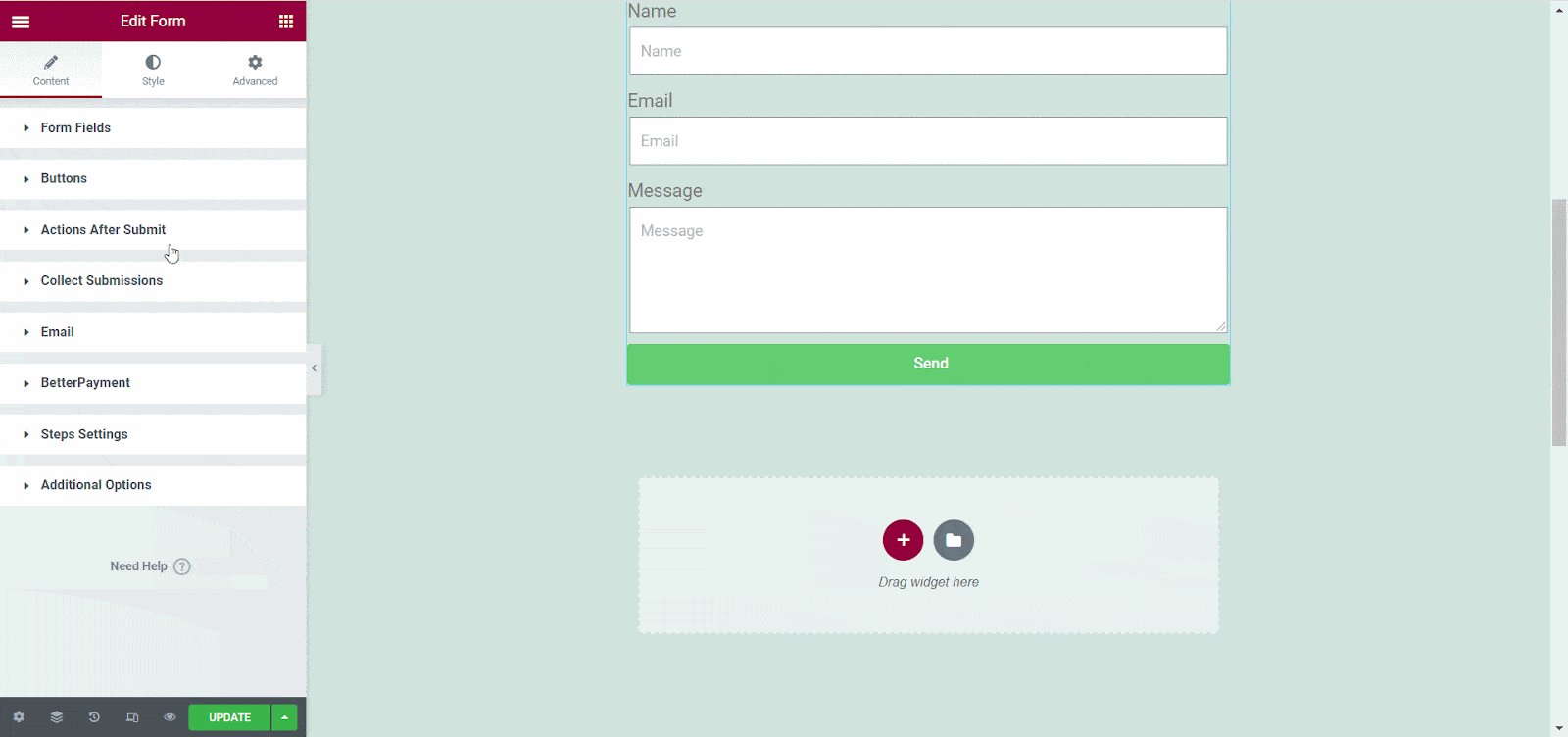
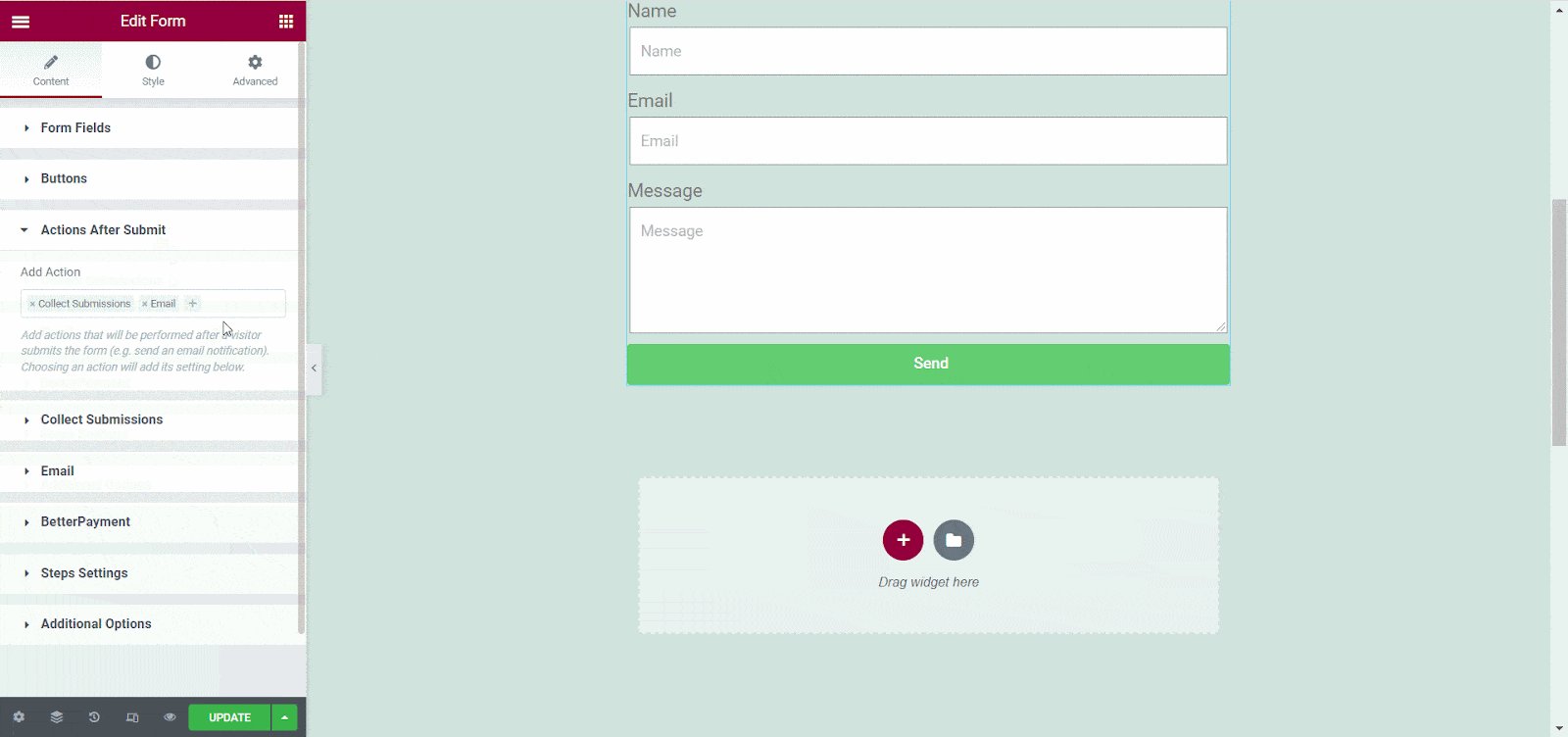
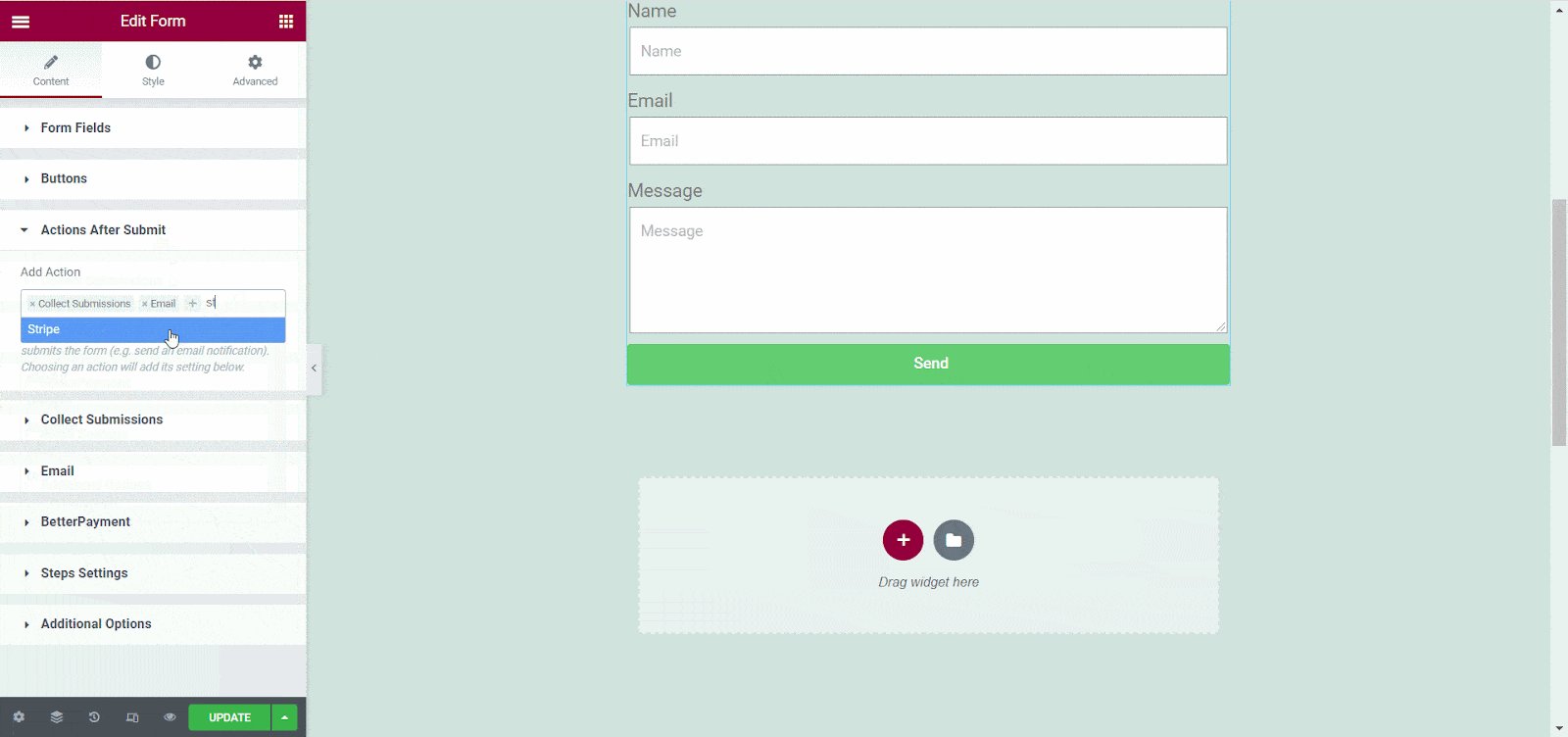
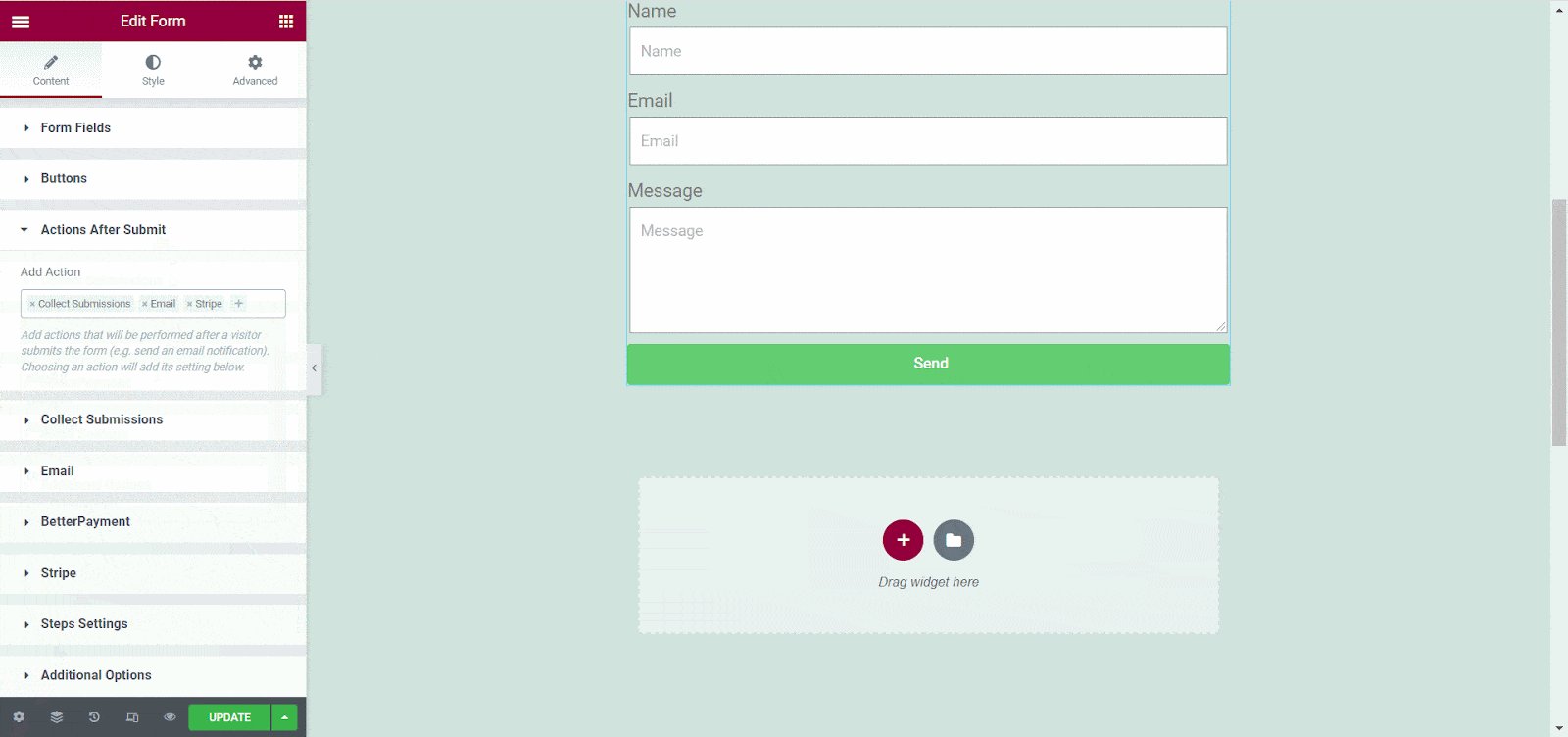
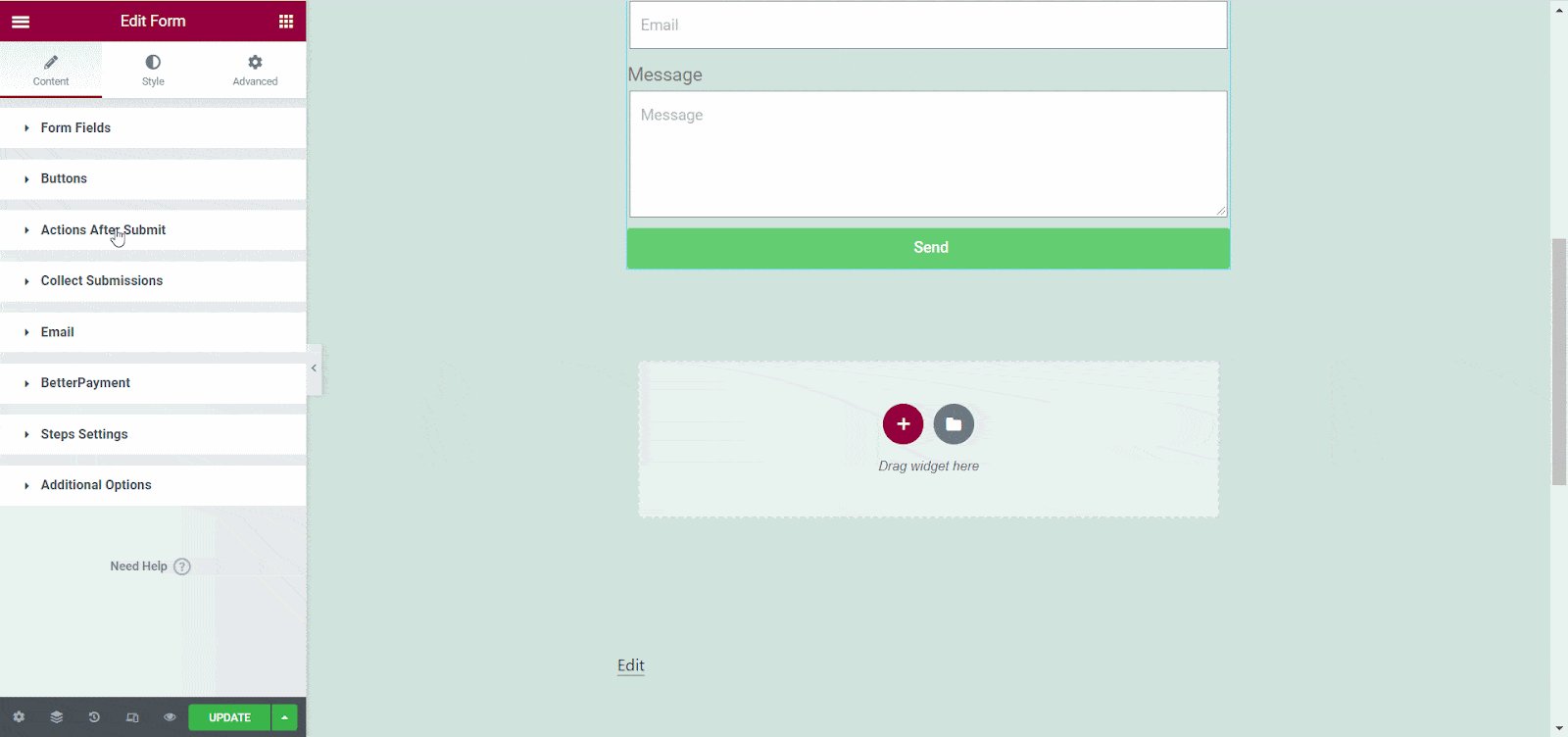
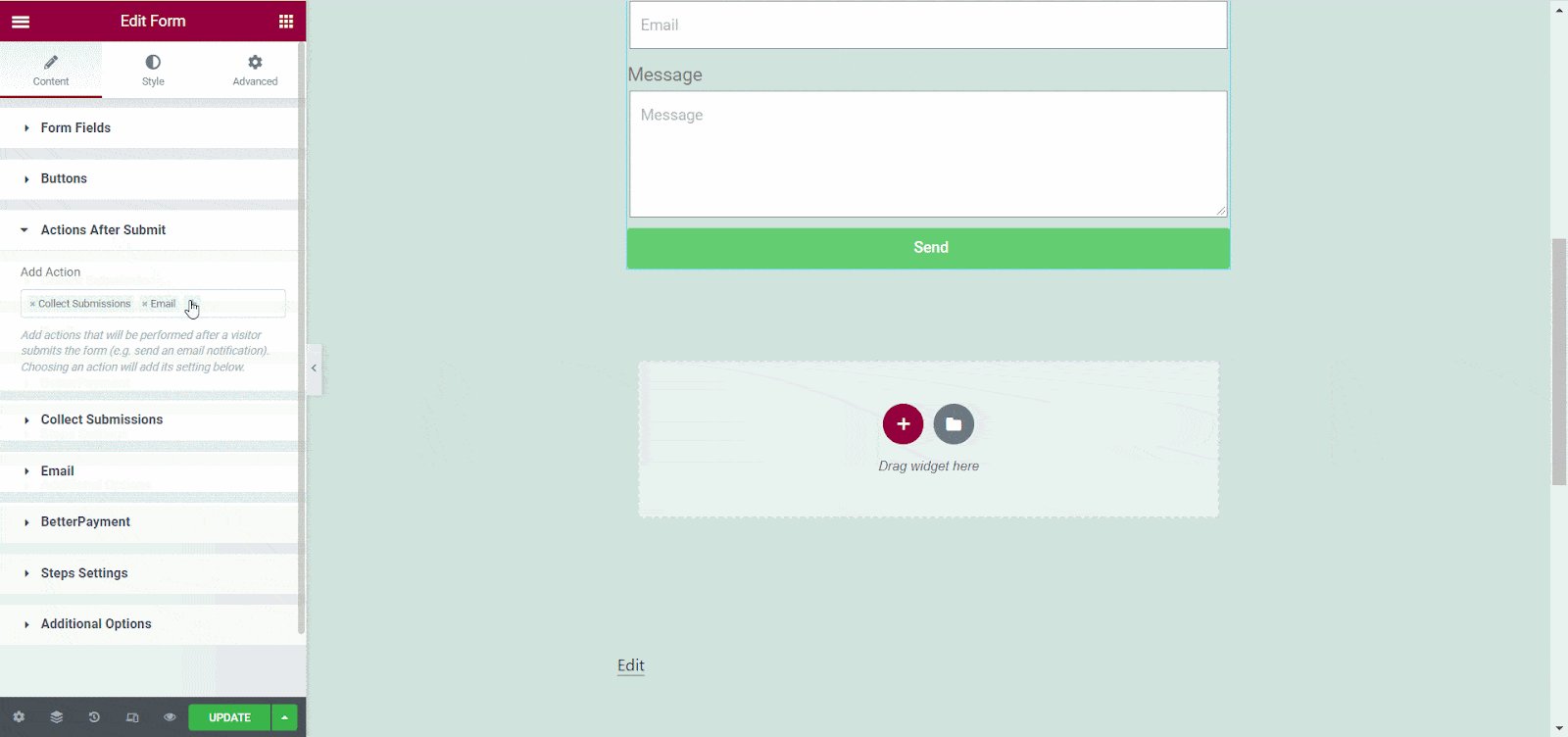
Чтобы настроить Stripe с помощью Elementor, перейдите в раздел « Действие после отправки» . Теперь вам нужно найти и добавить действие « Полоса» .

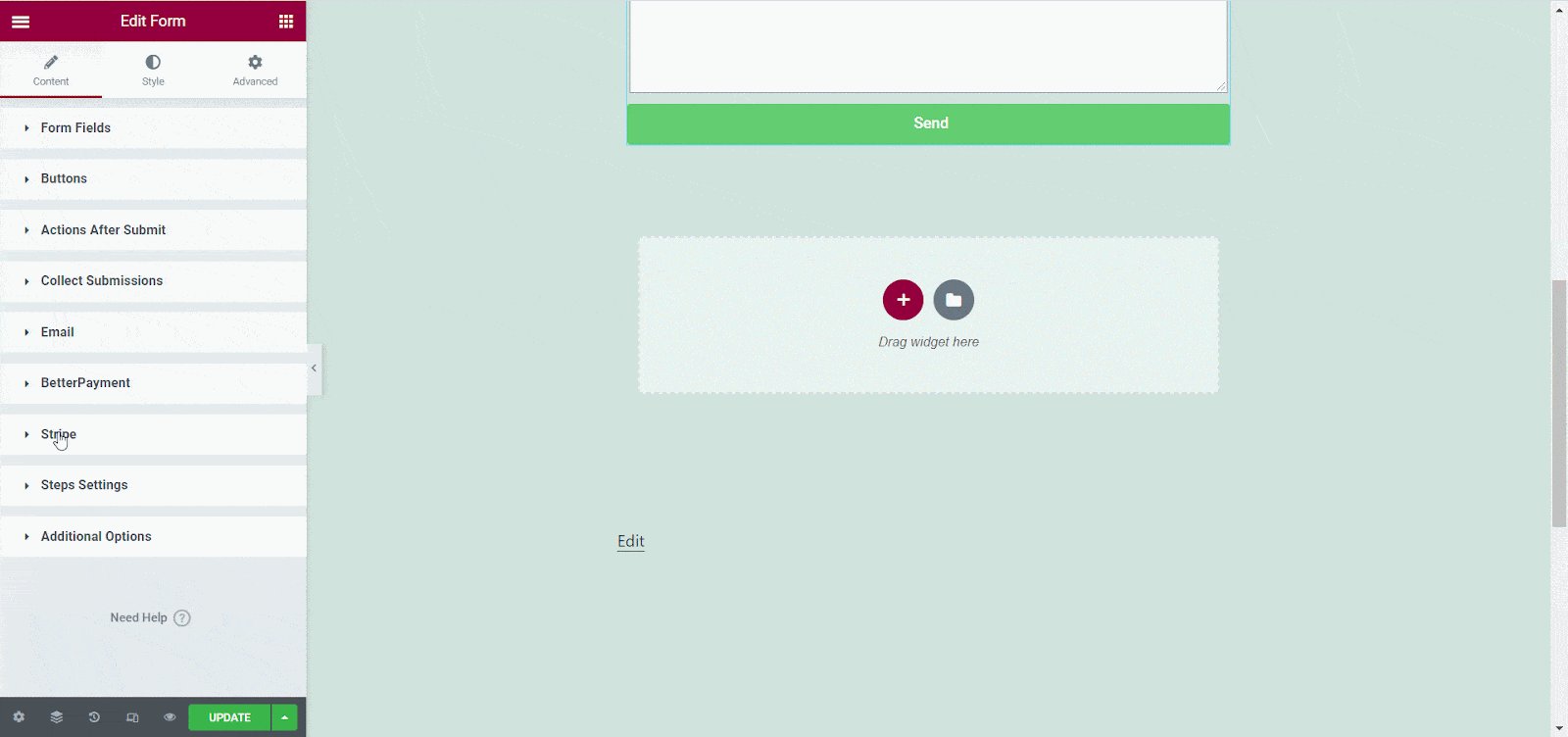
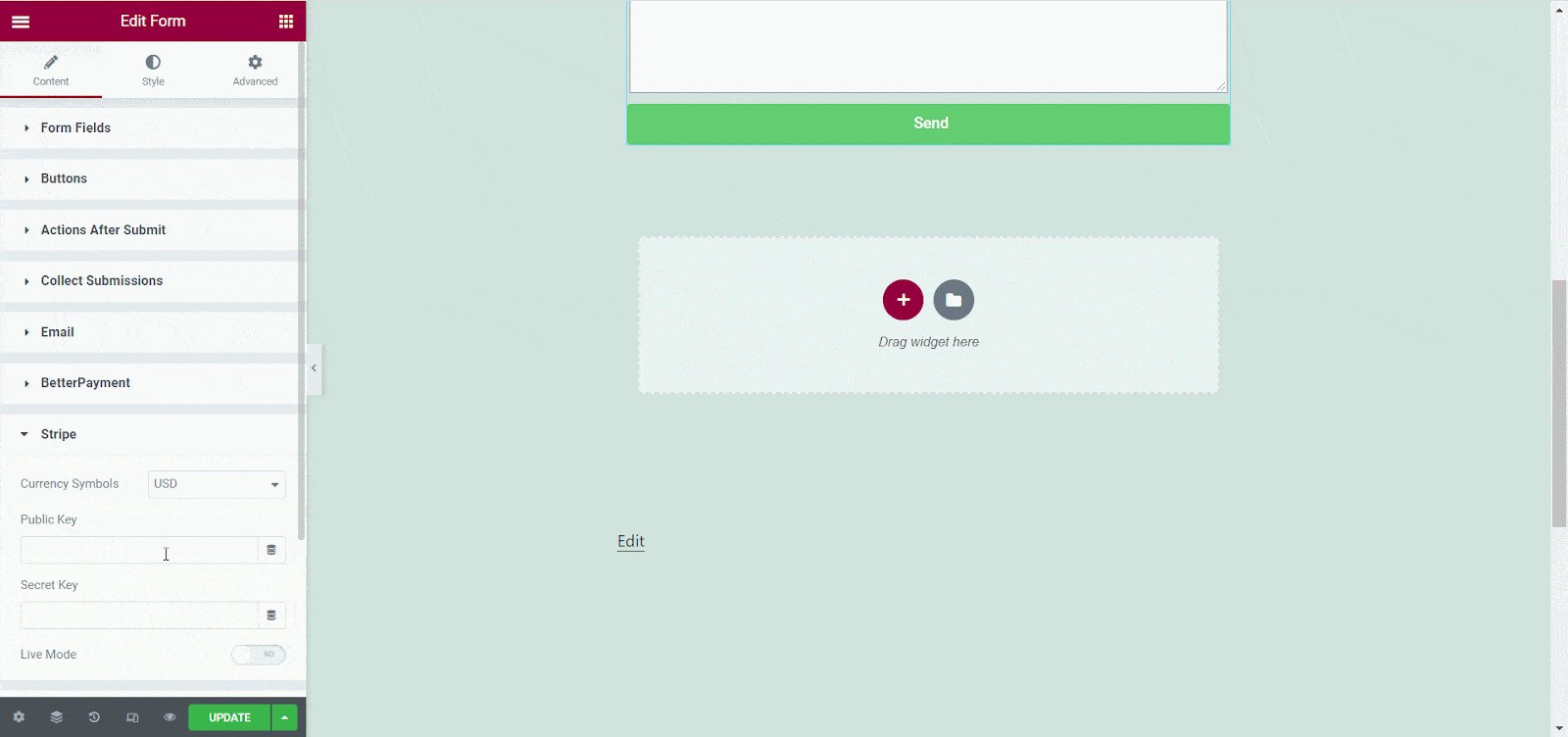
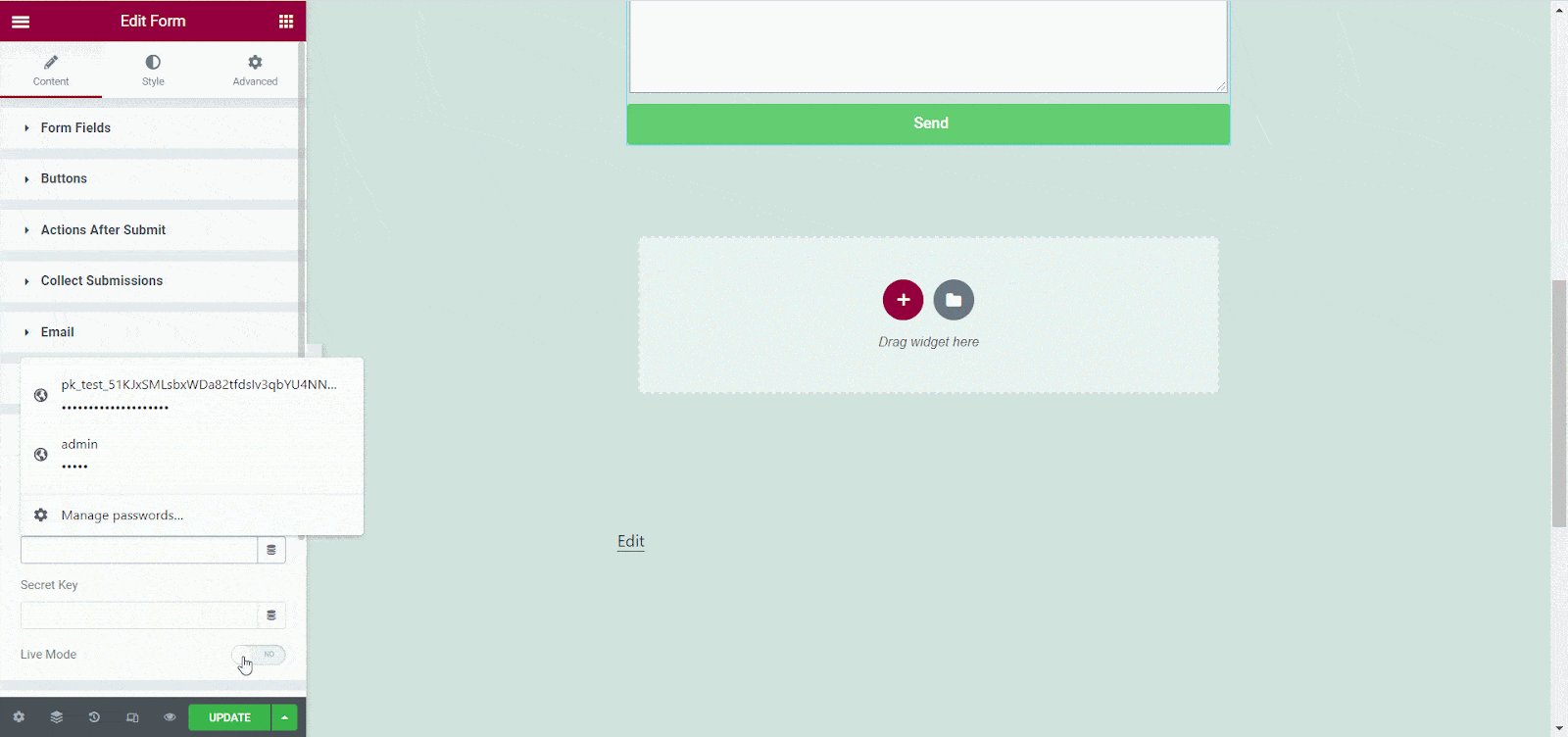
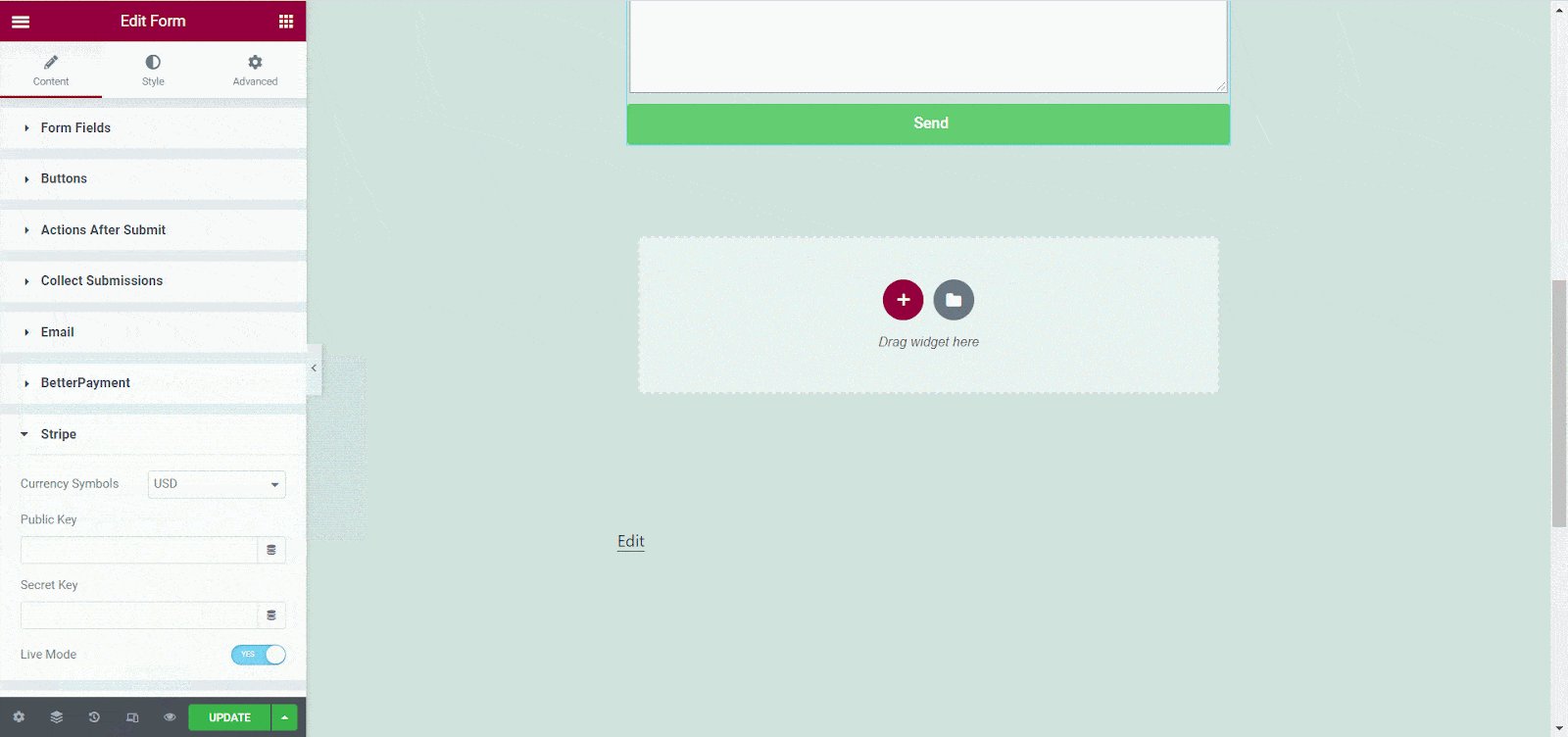
Теперь перейдите в раздел «Полоса» и введите « Открытый ключ» и « Секретный ключ » полосы , прежде чем нажимать на режим реального времени. Вы можете легко получить « Открытый ключ» и « Секретный ключ » Stripe на панели управления Stripe .

[ Примечание. Добавляя PayPal в качестве способа оплаты для формы Elementor , вы не можете добавить туда Stripe.]
Теперь, если вы хотите настроить форму Elementor с помощью PayPal, следуйте приведенным ниже инструкциям:
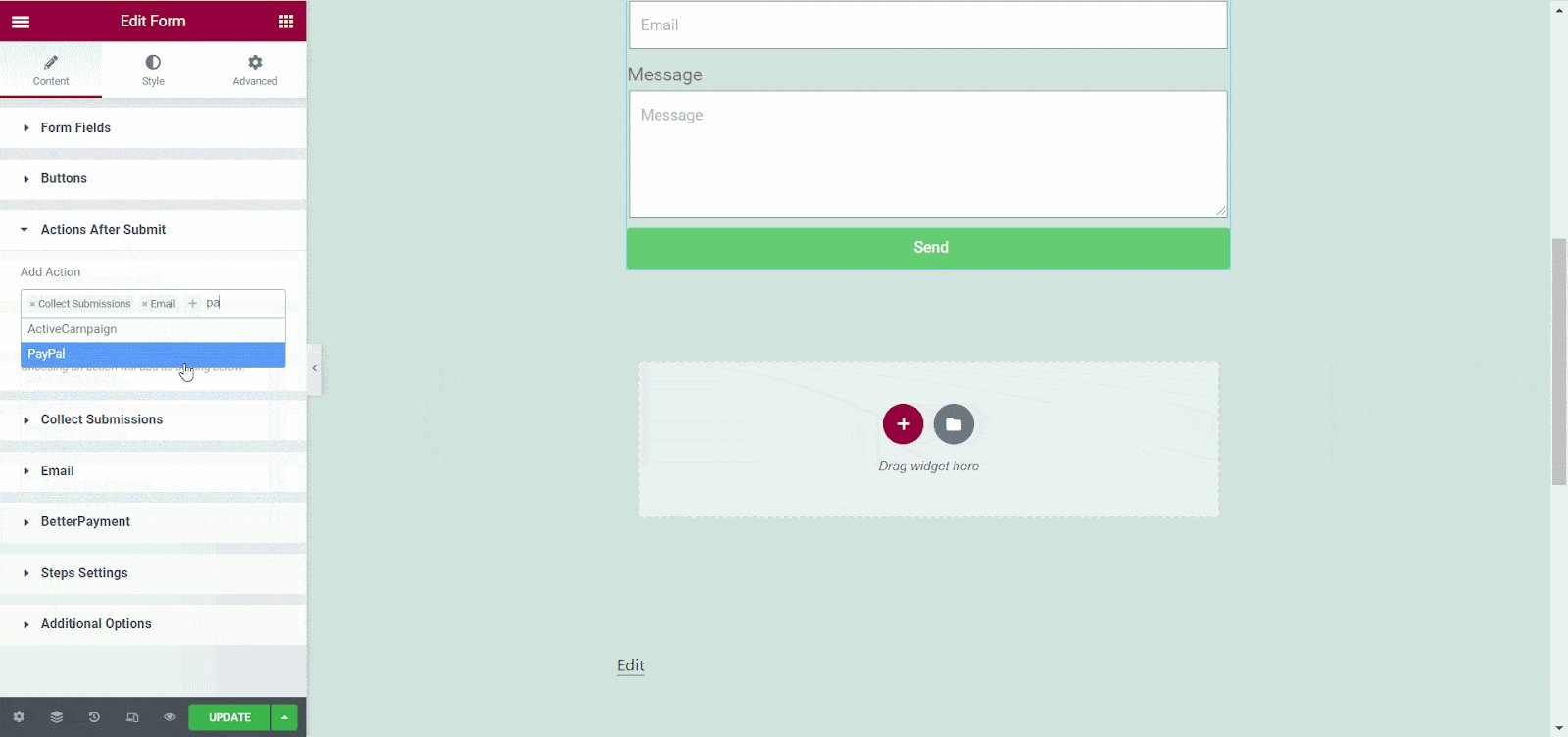
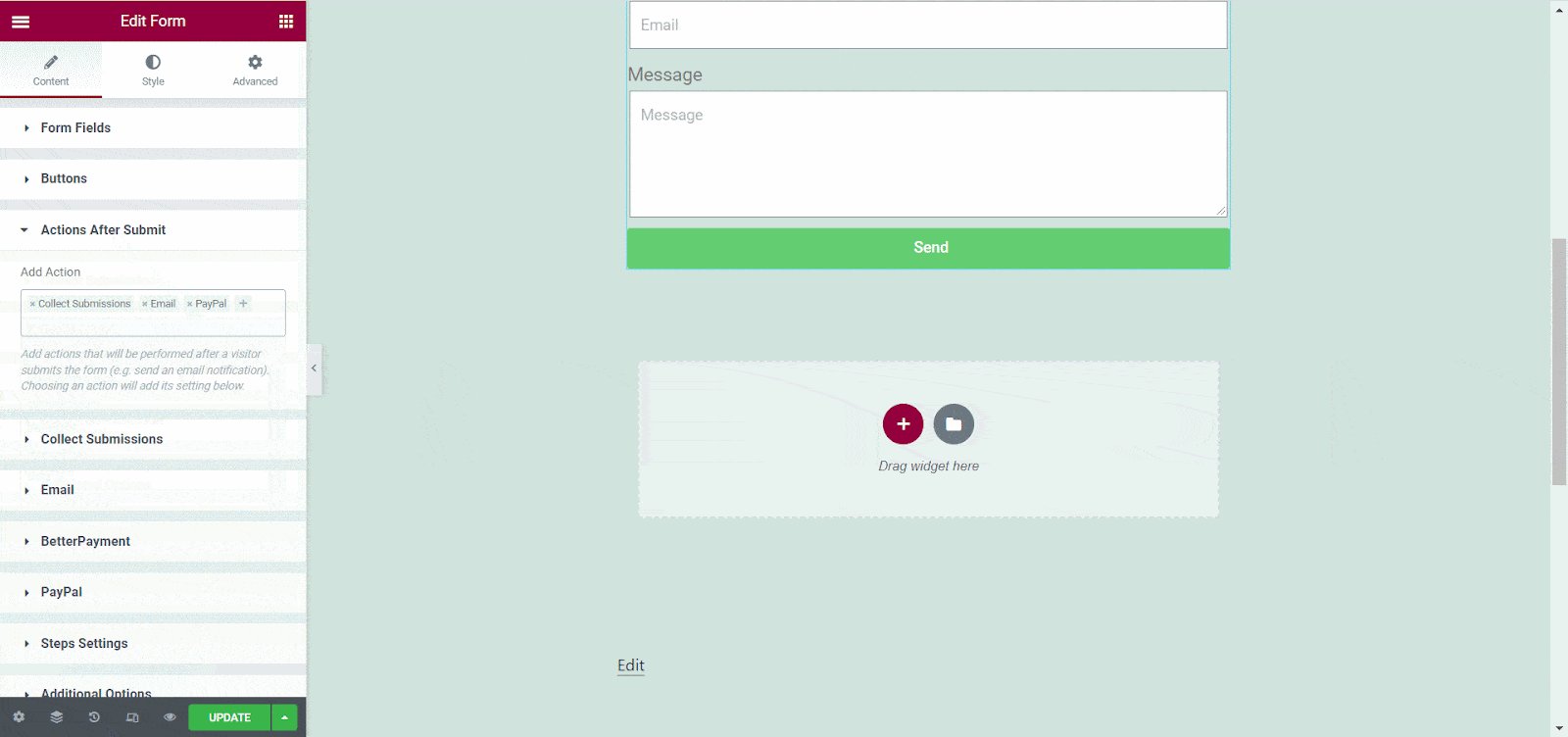
Как и при настройке Stripe, сначала необходимо перейти в раздел « Действие после отправки» . Теперь найдите « PayPal» и добавьте его как действие.

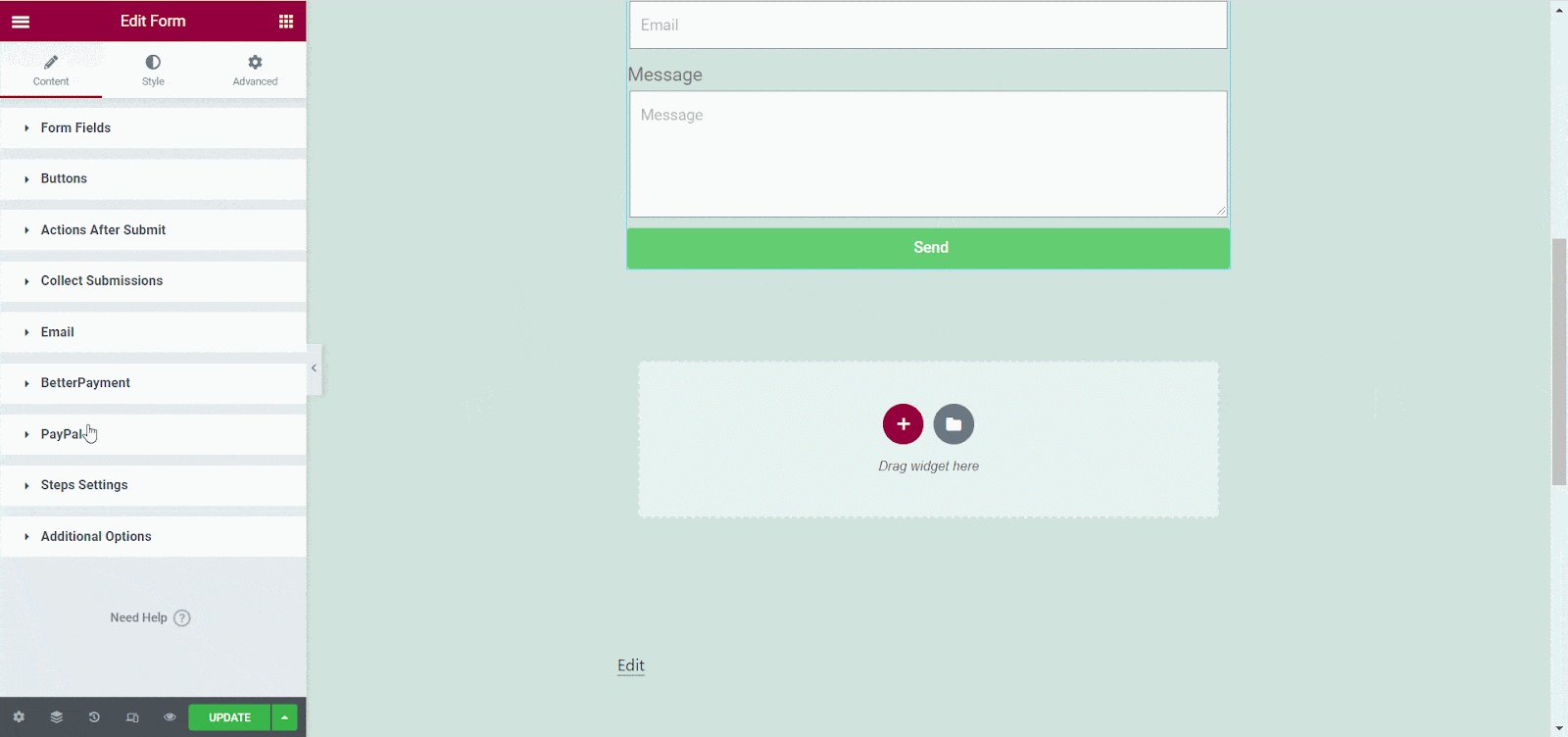
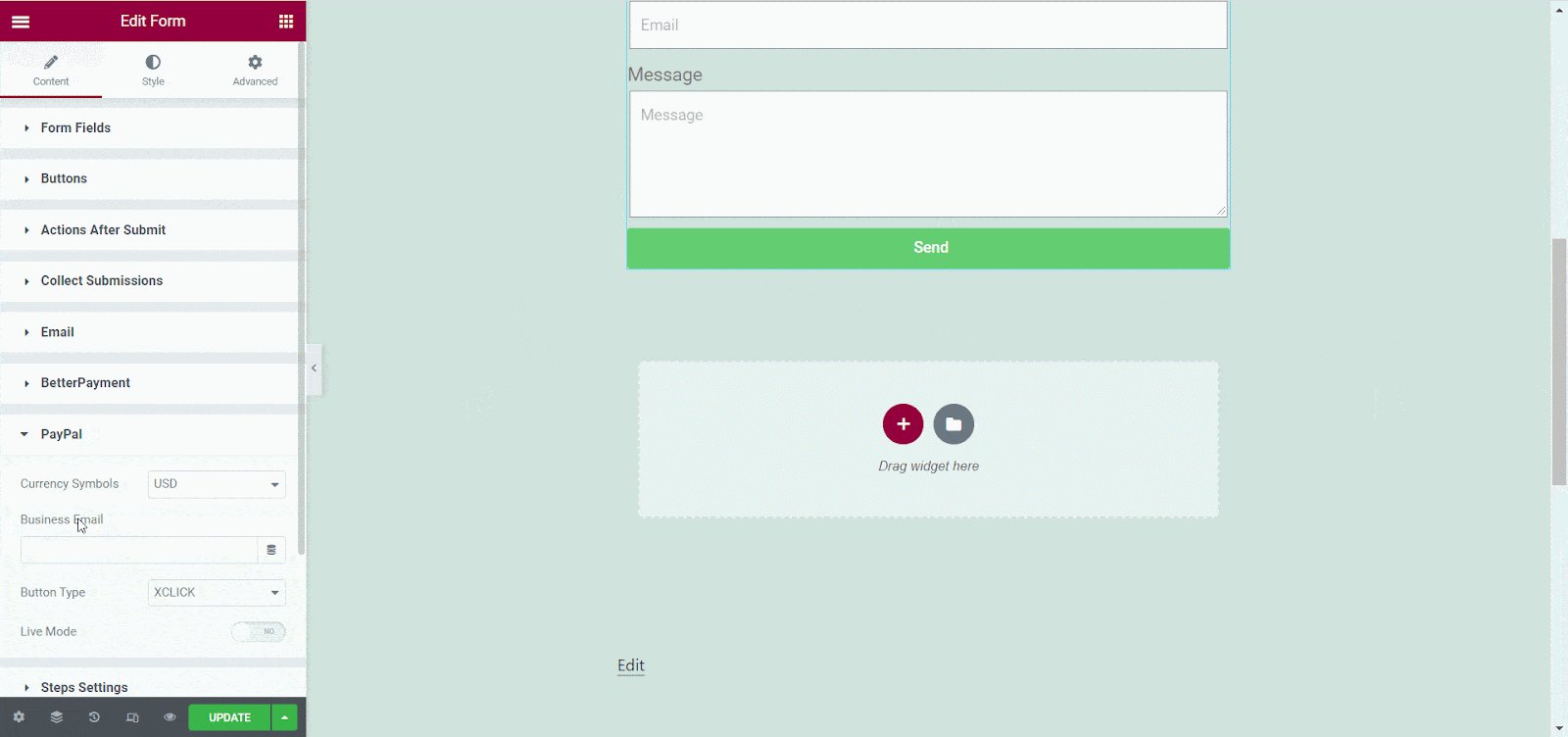
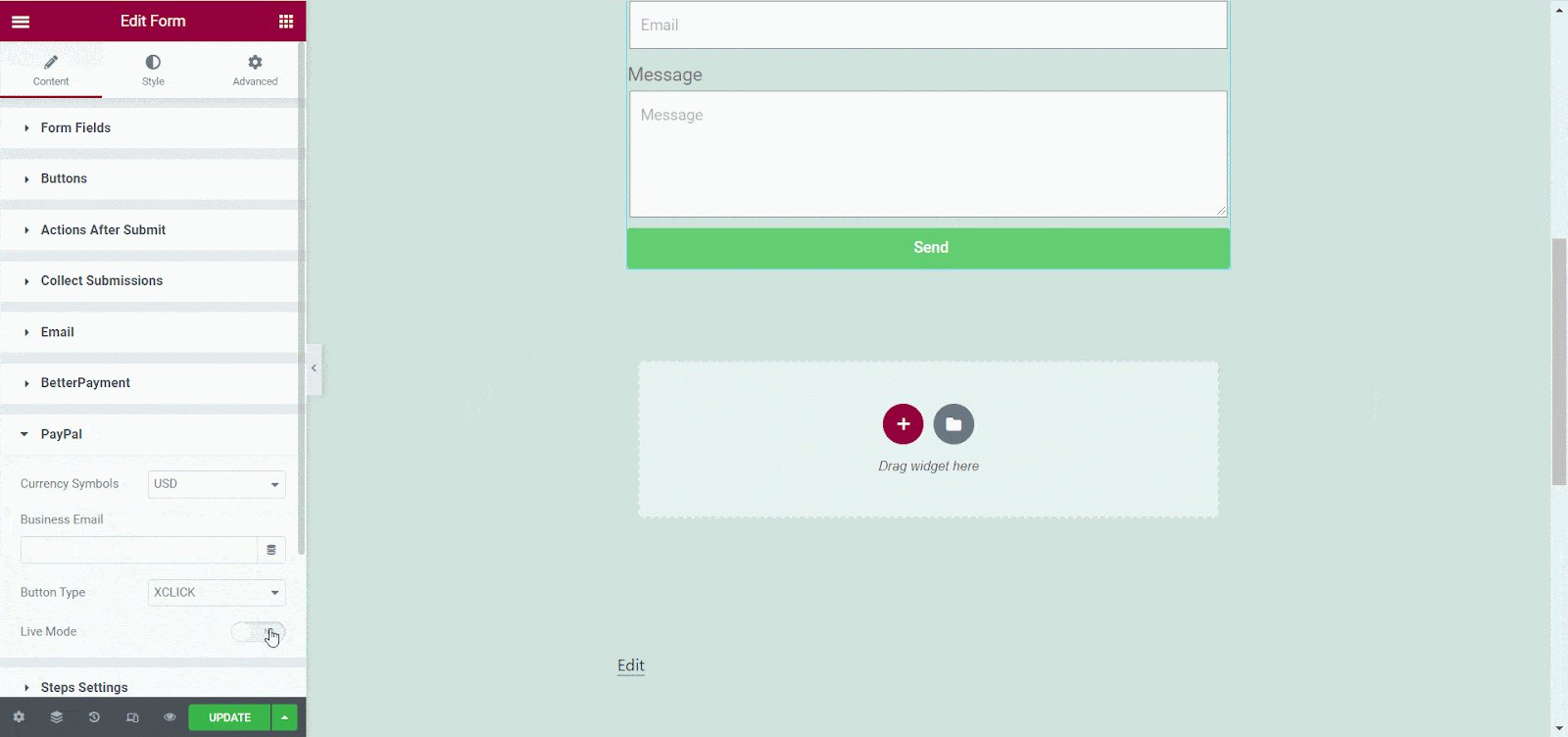
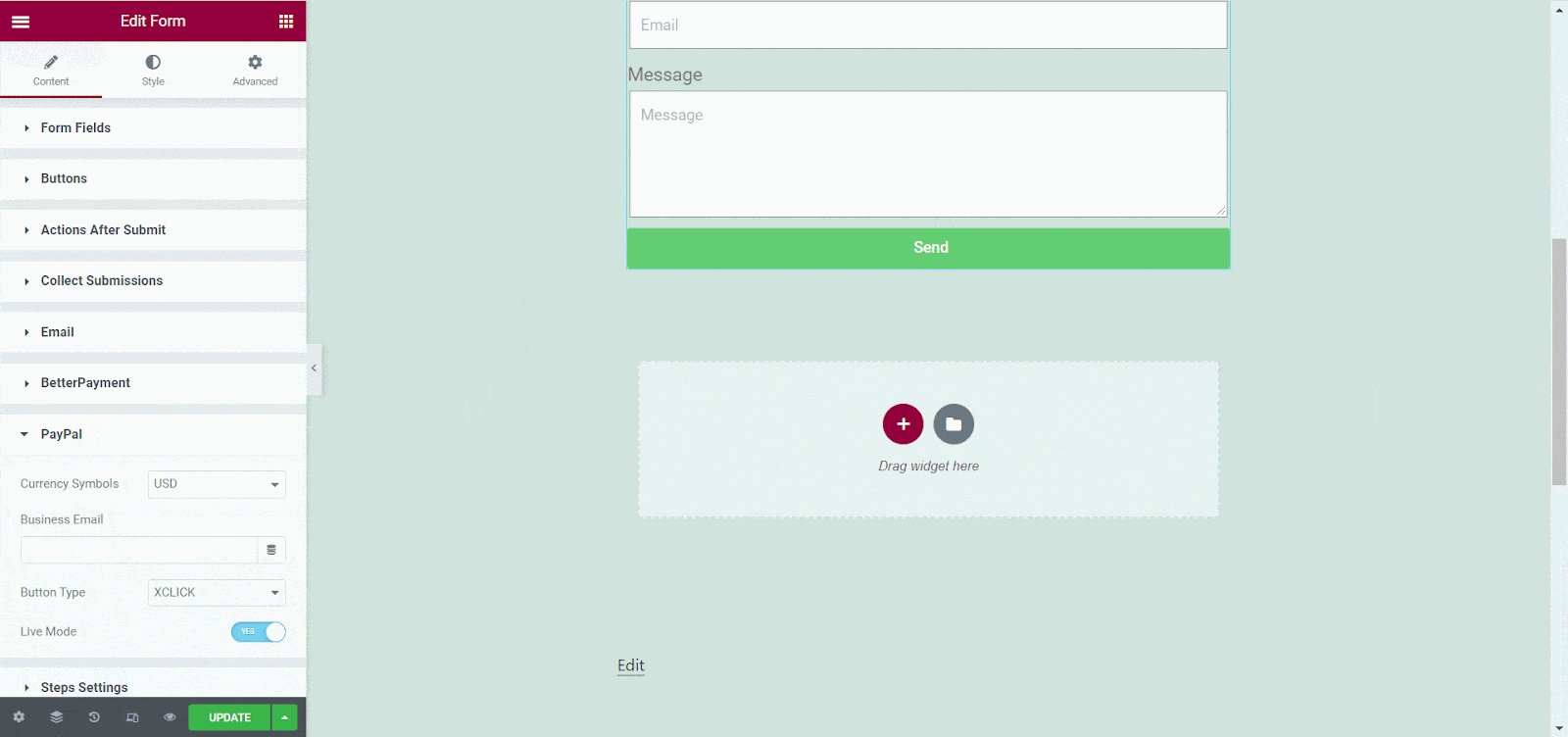
Теперь нажмите на раздел «PayPal» в виджете формы Elementor. Здесь вам необходимо добавить свой рабочий адрес электронной почты, прежде чем переключать «Живой режим» .

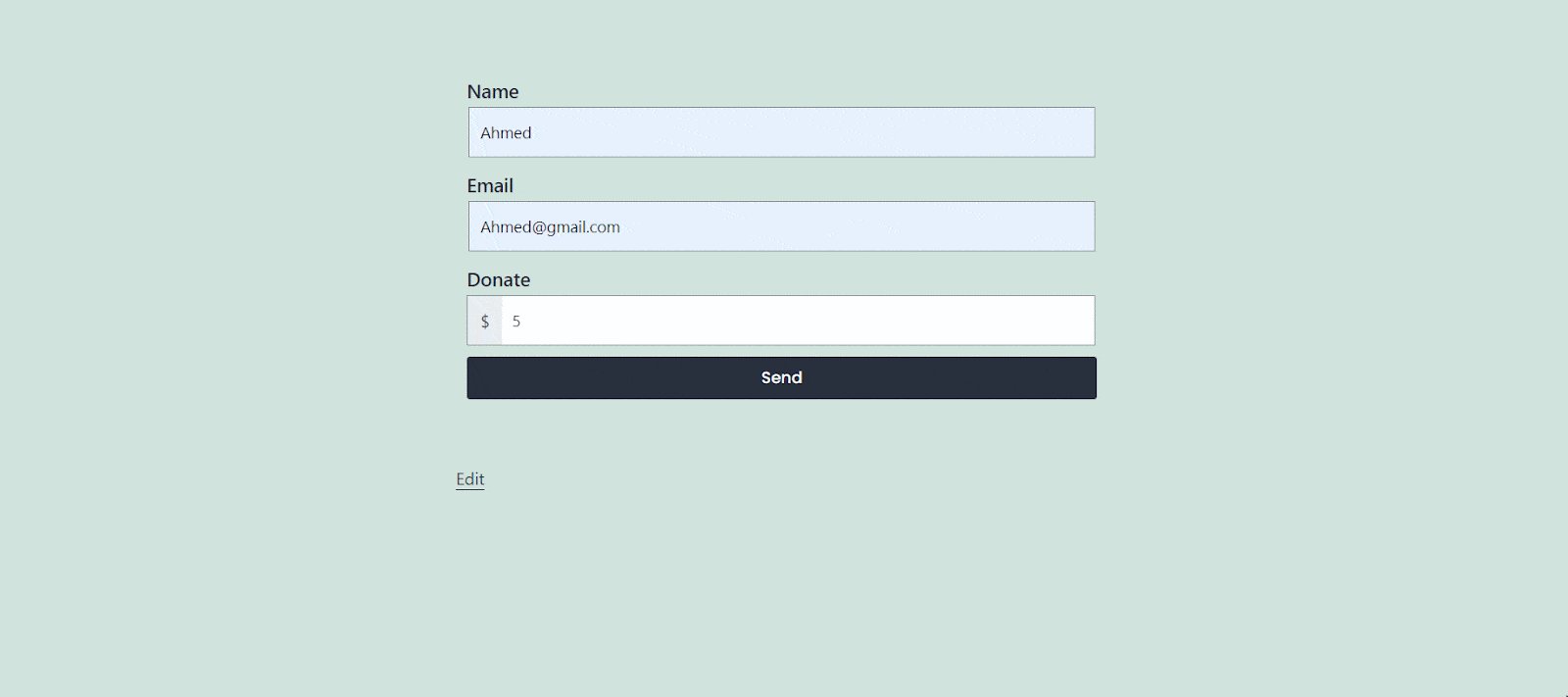
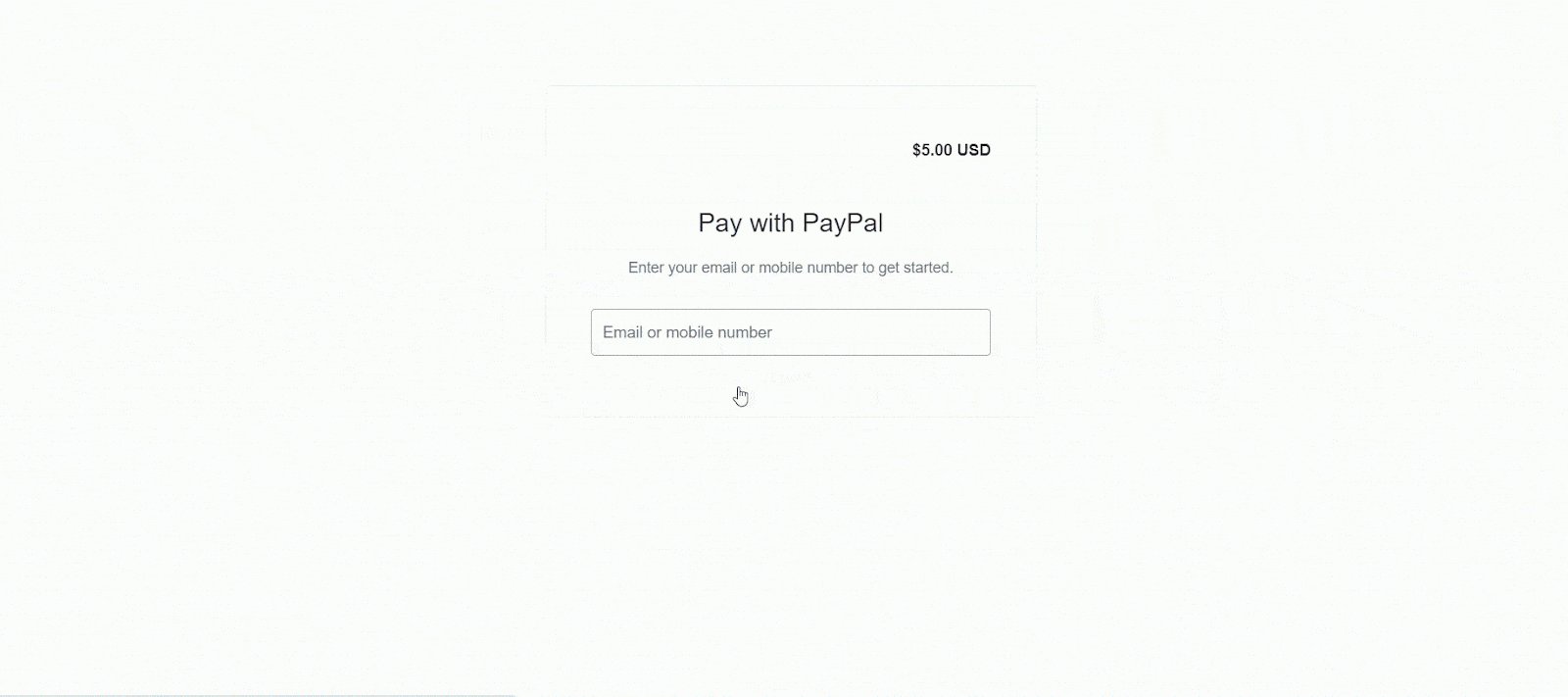
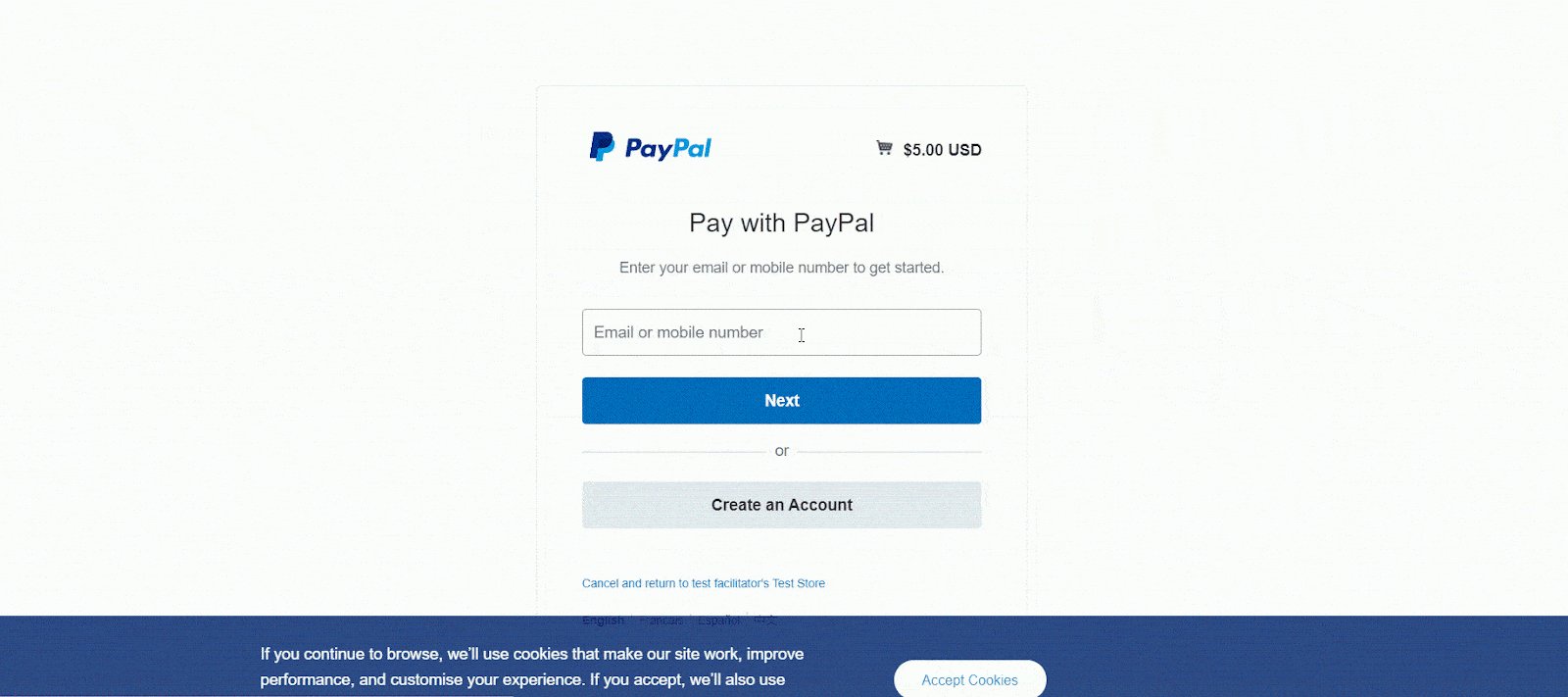
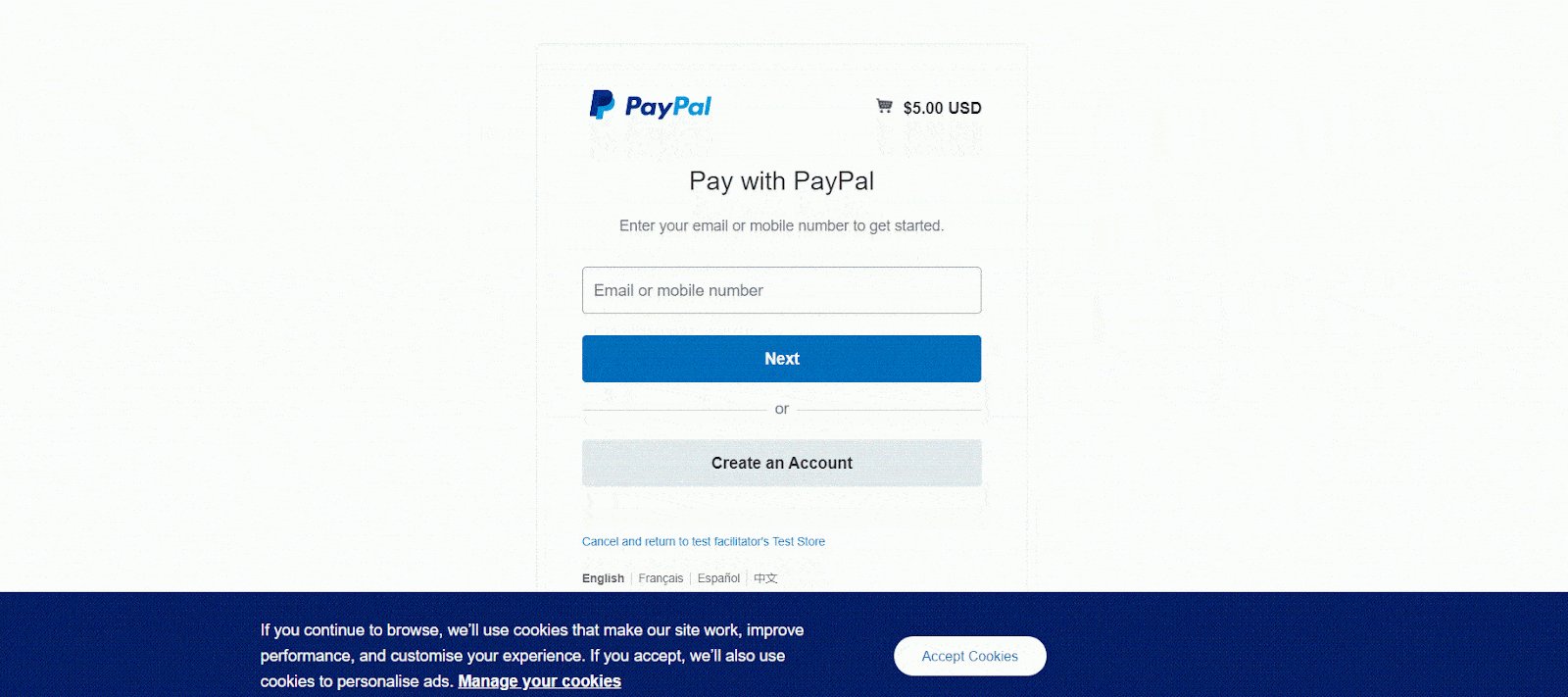
Вот окончательный результат
Если вы выполнили описанные выше шаги, то пришло время опубликовать форму Elementor. Вот результат, если вы настроите форму Elementor с помощью PayPal.

Стремительный рост продаж с помощью форм Elementor и лучшей оплаты
Вот как легко создавать формы оплаты с помощью форм Elementor . Необходимо разработать формы оплаты, которые предлагают клиентам удобство и удобство общения; Формы Elementor отвечают этому требованию. Итак, вам стоит попробовать, если вы еще не использовали форму Elementor для платежей. Также не забудьте поделиться с нами своими впечатлениями. Подпишитесь на наш блог, чтобы получать эти советы и рекомендации, а также быть в курсе последних тенденций.
