Как переводить веб-сайты WordPress в 2023 году (руководство для начинающих)
Опубликовано: 2023-09-20Многоязычный веб-сайт — отличный способ открыть свой бренд для разных стран и людей, позволяя вам делиться своим контентом с людьми со всего мира на языке, который они понимают. Это можно сделать разными способами. В WordPress вы можете легко перевести свой веб-сайт на несколько языков, используя лучший многоязычный плагин, такой как TranslatePress. В этом руководстве мы объясним доступные варианты и покажем новичкам, как переводить веб-сайты WordPress в рамках простого пошагового процесса.
- 1 Зачем переводить сайт WordPress?
- 2 способа перевода веб-сайтов WordPress
- 3 Как перевести сайты WordPress с помощью плагина (шаг за шагом)
- 3.1 Установите TranslatePress
- 3.2 . Выбор языка сайта по умолчанию и дополнительного языка.
- 3.3 Создайте переключатель языка для вашего сайта
- 3.4. Начните переводить свой контент
- 3.5 Перевести WordPress вручную с помощью TranslatePress
- 3.6 Автоматический перевод WordPress с помощью TranslatePress
- 3.7 Проверьте свой новый многоязычный веб-сайт WordPress
- Еще 4 варианта перевода WordPress
- 5 Заключение
Зачем переводить сайт WordPress?
Есть много причин, по которым перевод вашего веб-сайта WordPress — это хорошая идея. Вот некоторые из них, над которыми стоит задуматься:
- Лучше индексируйте свой сайт с помощью Google и поисковых систем. При переводе вашего веб-сайта WordPress с помощью автоматического переводчика вы можете потерять поисковый трафик, поскольку ваши страницы не индексируются. К счастью, WordPress позволяет вам переводить ваш веб-сайт WordPress вручную с точным человеческим переводом. Это приводит к тому, что веб-сайт лучше индексируется и его легко находят те, кто в нем больше всего нуждается.
- Обеспечьте пользователям более удобный веб-интерфейс. Когда пользователи понимают ваш веб-сайт на своем родном языке, они лучше взаимодействуют с ним. Использование местных фраз, идиом и диалектов — отличный способ заставить пользователей чувствовать себя как дома при навигации по вашему сайту.
- Увеличьте трафик и расширьте свой бренд. Наличие вашего веб-сайта на нескольких языках может представить ваш бренд новой демографической группе. Это, в свою очередь, может привести к повышению узнаваемости бренда в мире и увеличению посещаемости веб-сайтов из новых стран.
- Обеспечьте лучшее обслуживание клиентов. Многоязычный веб-сайт предоставляет вашим клиентам необходимую помощь на языке, который они понимают. В сочетании с современными инструментами, такими как чат-бот с искусственным интеллектом, который может работать на нескольких языках, вы можете предоставить своим клиентам исключительный сервис, который заставит их вернуться на ваш сайт.
Способы перевода веб-сайтов WordPress
WordPress имеет множество способов перевода веб-сайта. В зависимости от целей вашего веб-сайта могут быть некоторые методы, которые подойдут вам лучше, чем другие:
- Плагины автоматического перевода. WordPress имеет множество плагинов перевода, которые автоматически переводят ваш сайт. Хотя это самый простой способ создать многоязычный веб-сайт, здесь могут быть некоторые подводные камни. С некоторыми плагинами, такими как бесплатная версия GTranslate, вы зависите от стороннего программного обеспечения для перевода контента для пользователей в их браузере, поэтому вы не можете редактировать перевод или индексировать его для поисковых систем. В идеале вам следует использовать плагин, который включает функции автоматического перевода реального контента на вашей странице.
- Человеческий перевод: ввод перевода для вашего веб-сайта вручную гарантирует высочайшее качество при создании многоязычного сайта. Однако этот метод требует дополнительных инвестиций в перевод и может потребовать больше усилий при создании вашего веб-сайта.
- Внешние инструменты перевода. Для перевода вашего сайта также можно использовать онлайн-инструменты, не основанные на вашем веб-сайте WordPress. Такие веб-сайты, как Google Translate и Babelfish, — это платформы, на которых вы можете вводить слова, фразы, документы и веб-сайты для перевода. Хотя это быстрый и бесплатный способ перевода вашего веб-сайта, он неудобен для посетителей, желающих ознакомиться с вашим веб-сайтом.
- Инструменты и плагины ИИ . С появлением программного обеспечения для написания ИИ и других инструментов ИИ многие используют чат-боты ИИ, такие как ChatGPT, для перевода своего контента. Некоторые плагины WordPress AI поддерживают создание контента на десятках языков. Например, наш конструктор страниц Divi AI может перевести любой блок текста одним щелчком мыши на лету при создании вашего сайта.
Как перевести сайты WordPress с помощью плагина (шаг за шагом)
Теперь, когда мы знаем, как перевести веб-сайт WordPress и почему нам следует рассматривать перевод веб-сайта в первую очередь, давайте посмотрим на процесс перевода веб-сайта WordPress. Вы можете выбрать один из нескольких полнофункциональных плагинов перевода для создания многоязычного веб-сайта. В нашем списке лучших плагинов для перевода есть множество плагинов, которые помогут вам создать свой первый многоязычный веб-сайт. В этом уроке мы будем работать с TranslatePress и темой WordPress Twenty Twenty-Three, плагином, который позволяет автоматически и вручную переводить веб-сайты WordPress.
Установить TranslatePress
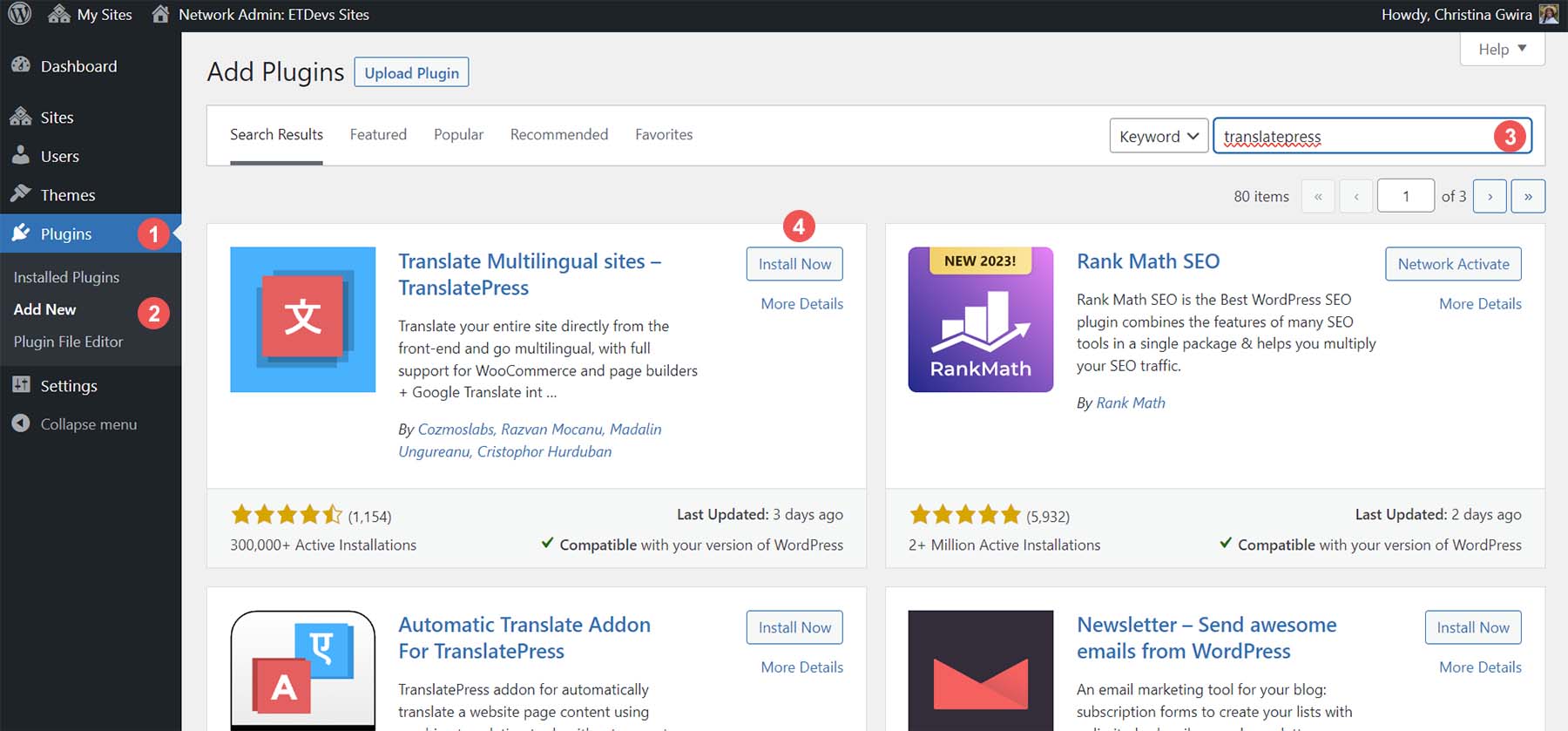
Для начала войдите в свою панель управления WordPress. Затем наведите курсор на пункт меню «Плагины» . Далее нажмите «Добавить новый» . Найдите TranslatePress и нажмите кнопку «Установить сейчас» на карточке TranslatePress.

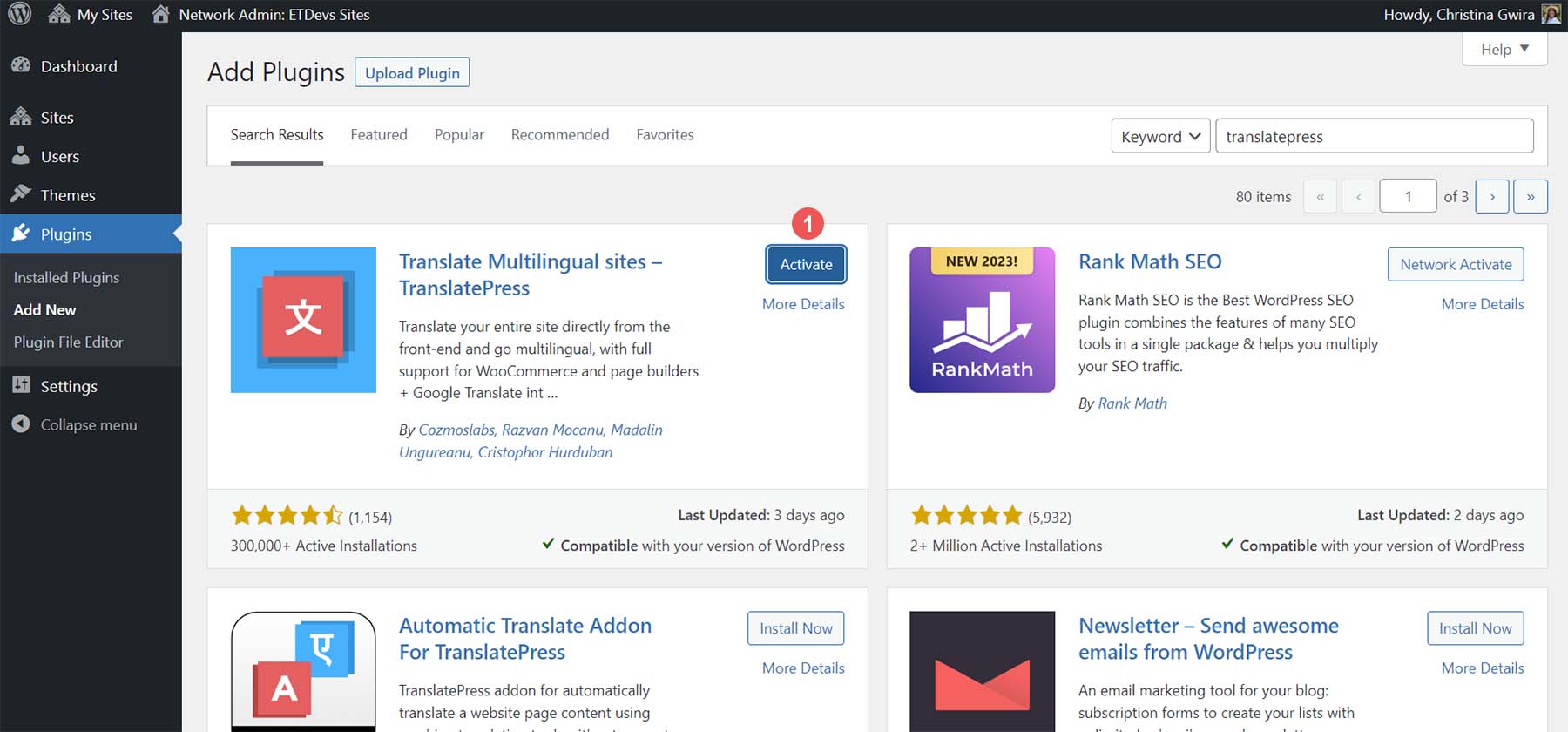
После завершения установки плагина нажмите синюю кнопку «Активировать сейчас» . Вы можете подписаться на TranslatePress. Однако мы пропустили этот шаг.

Выберите язык сайта по умолчанию и дополнительный язык
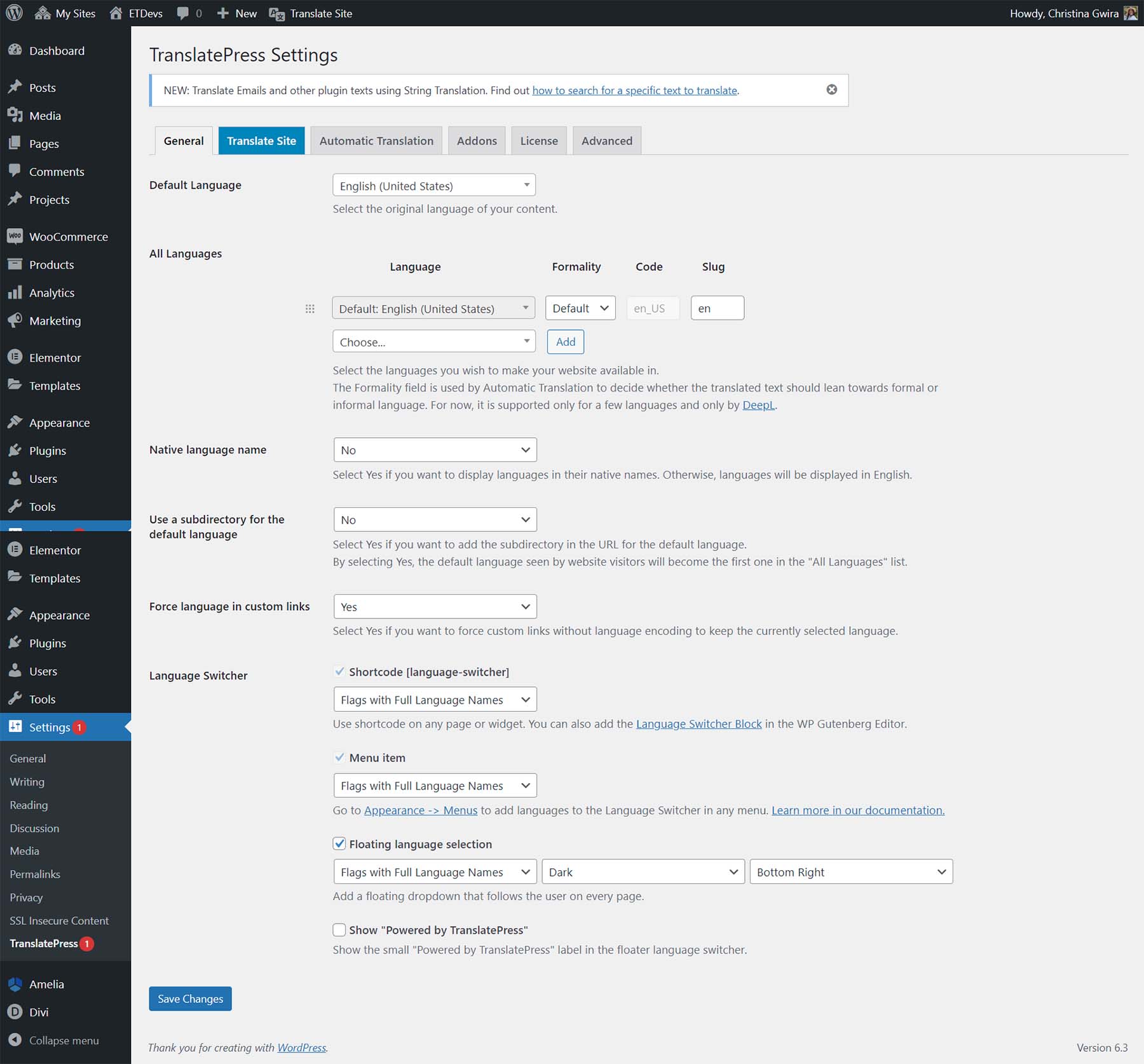
После установки панель управления и настройки TranslatePress выглядят так:

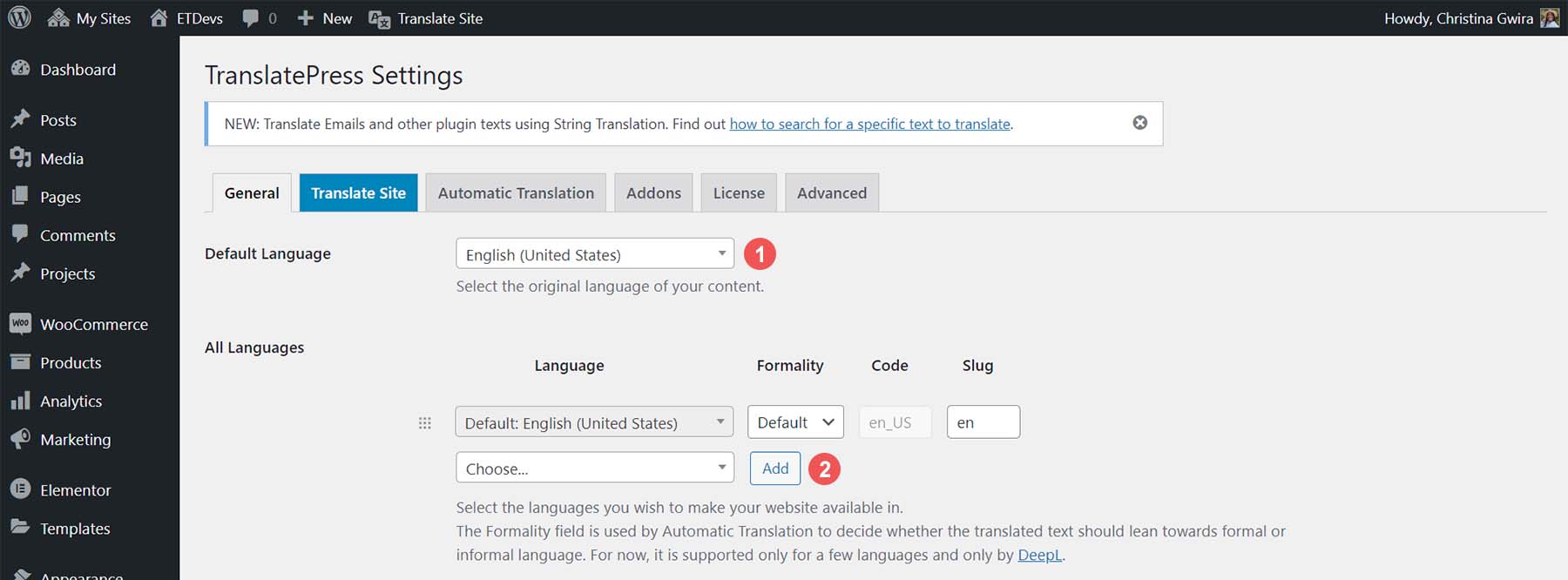
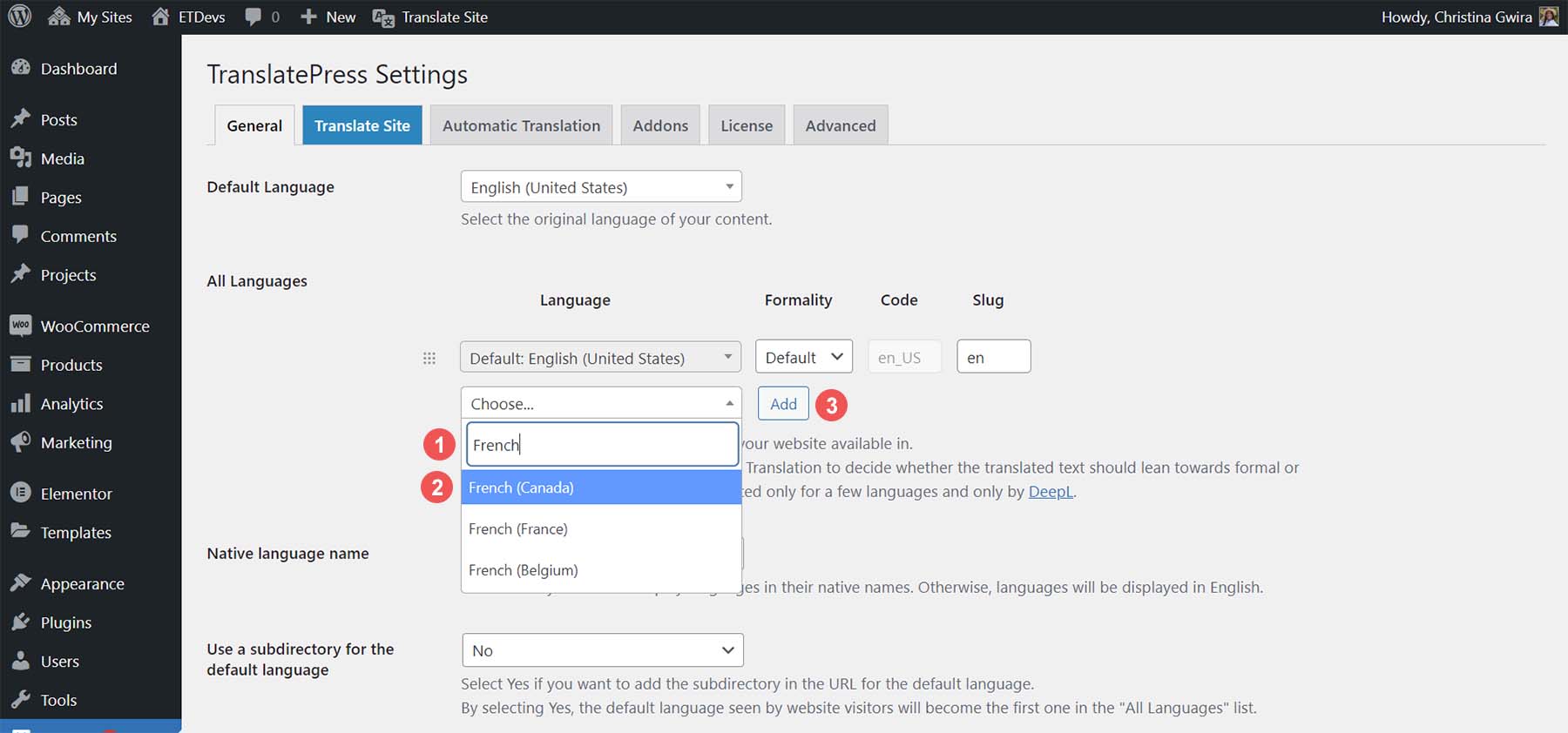
В нашем уроке мы установим французский в качестве дополнительного языка. Нашим языком по умолчанию будет английский. Чтобы настроить это, сначала мы выбираем основной язык в раскрывающемся списке «Язык по умолчанию» .

Затем в разделе «Все языки» выберите дополнительный язык . В нашем случае это будет французский (канадский). Вы можете использовать поле поиска, чтобы найти название вашего языка. Затем нажмите «Добавить» .

При желании вы можете изменить фрагмент, обозначающий языки, используемые на вашем сайте. Кроме того, используя функцию автоматического перевода TranslatePress, вы можете решить, какие формальности будут использоваться во время этого процесса. Прокрутите вниз и нажмите «Сохранить изменения» .

Теперь, когда наши языки настроены, давайте сохраним изменения и подготовимся к созданию переключателя языков.
Создайте переключатель языка для вашего сайта
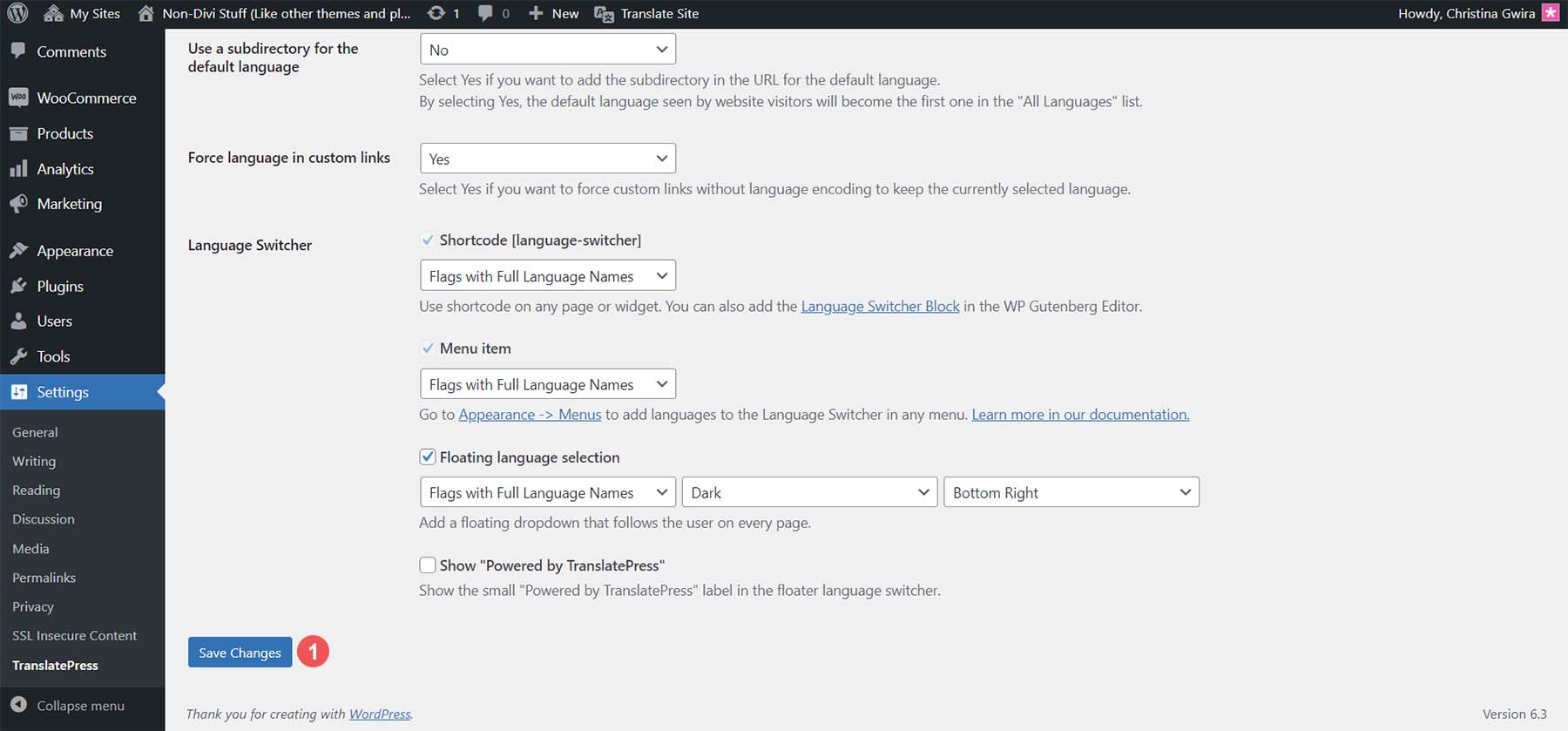
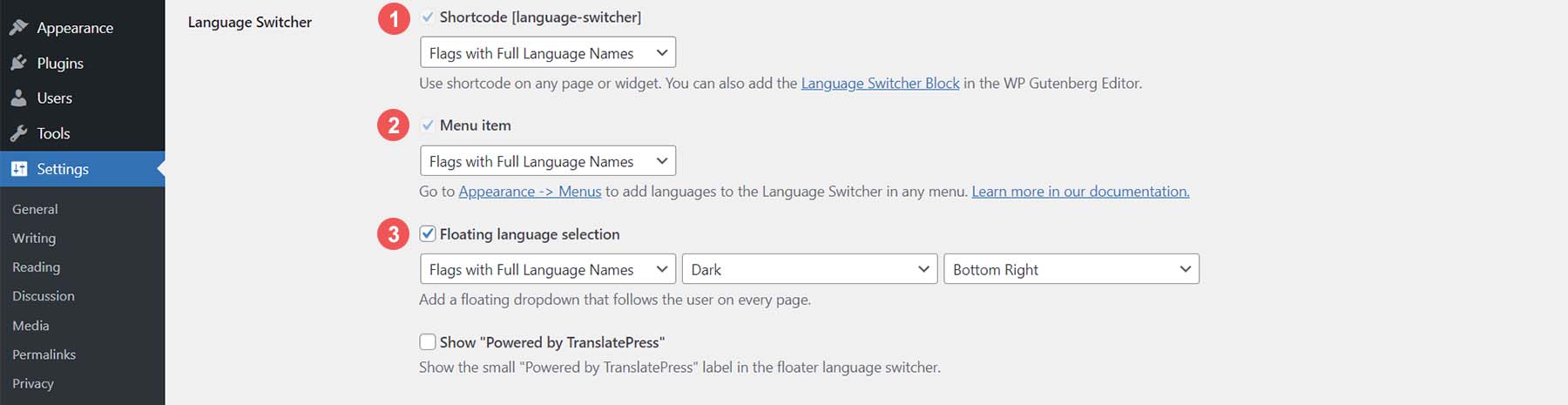
Переключатель языка — это то, что ваши пользователи будут использовать для навигации между различными языками во внешнем интерфейсе вашего веб-сайта. TranslatePress предлагает множество способов отображения этого виджета.

- Шорткод: шорткод [language-switcher] позволяет вам использовать шорткод
- Пункт меню: добавляет переключатель языка в меню WordPress.
- Плавающий языковой виджет: добавляет плавающий языковой виджет во внешний интерфейс вашего сайта.
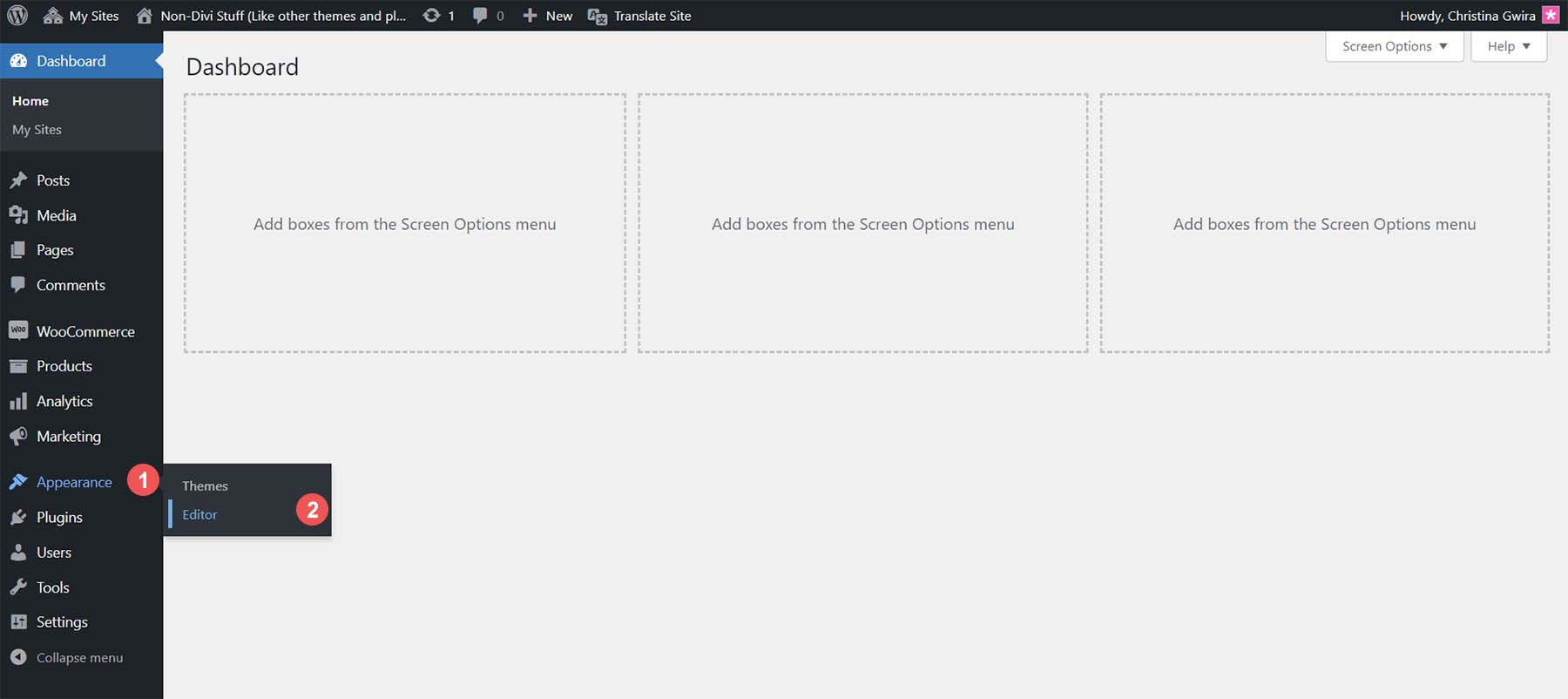
Например, мы будем использовать виджет пункта меню TranslatePress через редактор блоков. Для этого мы начнем с наведения курсора на «Внешний вид» . Затем нажмите «Редактор» .

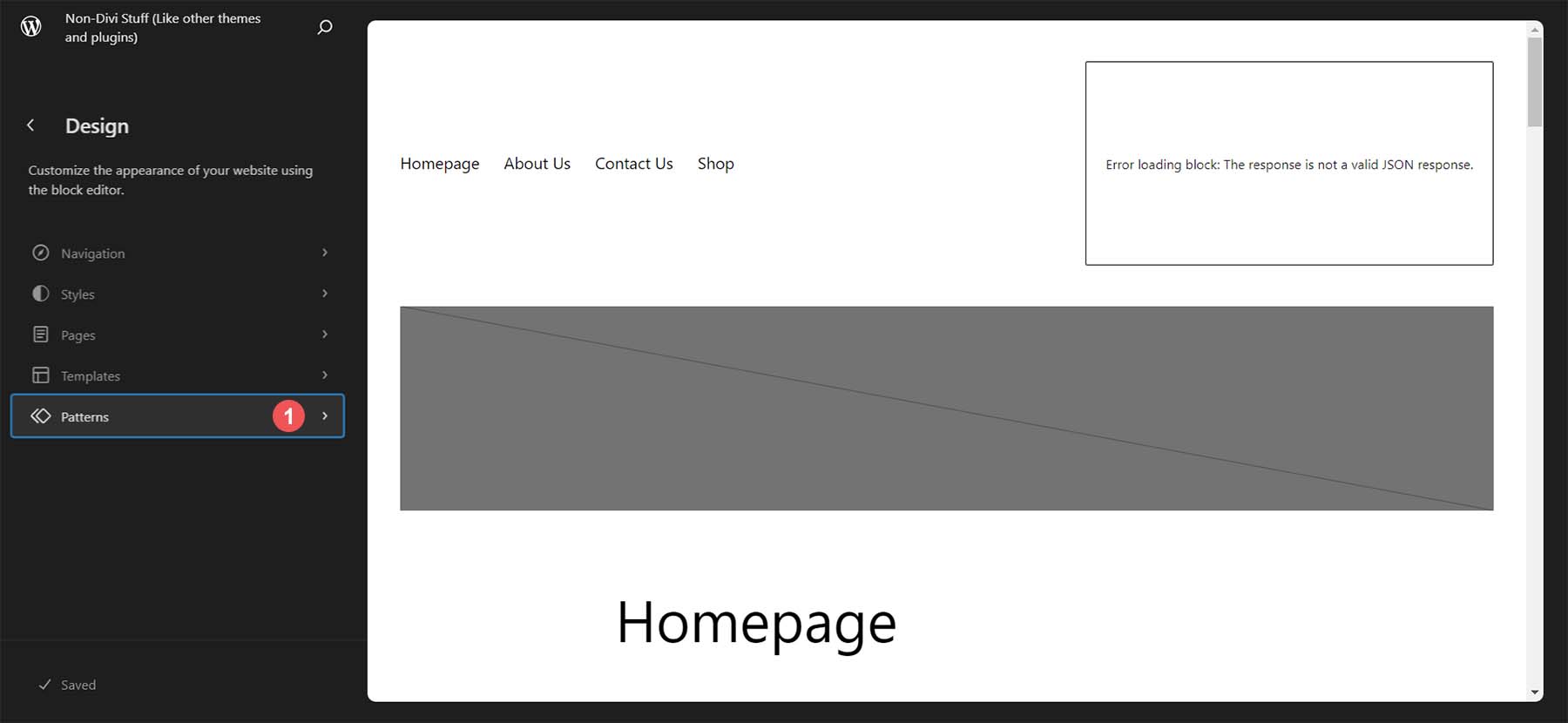
В редакторе блоков нажмите «Узоры» . Это откроет различные шаблоны, используемые нашей темой.

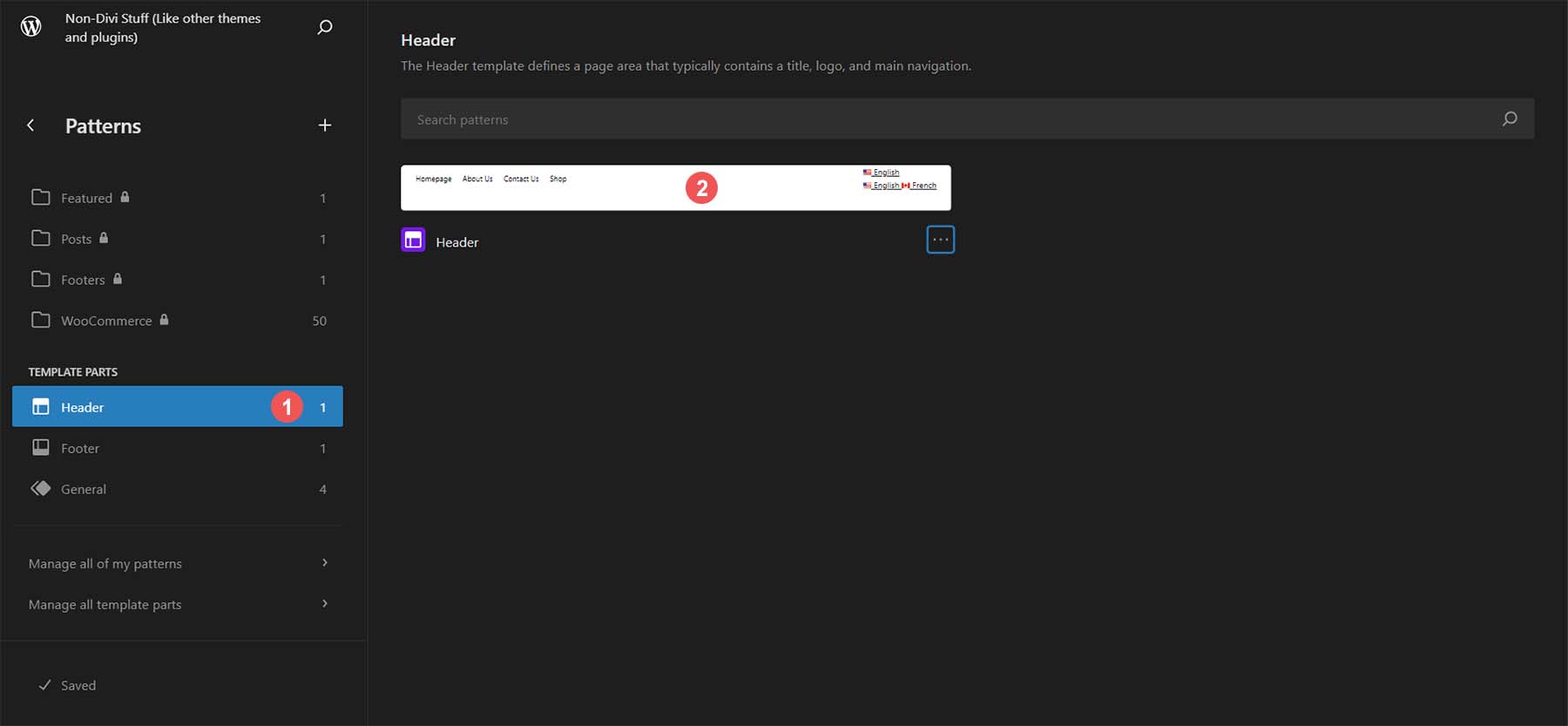
Затем прокрутите вниз и в разделе «Части шаблона» нажмите «Заголовок» . Наконец, нажмите на снимок части шаблона заголовка в правой части экрана. Теперь мы редактируем шаблон заголовка, чтобы добавить блог TranslatePress в наше меню.


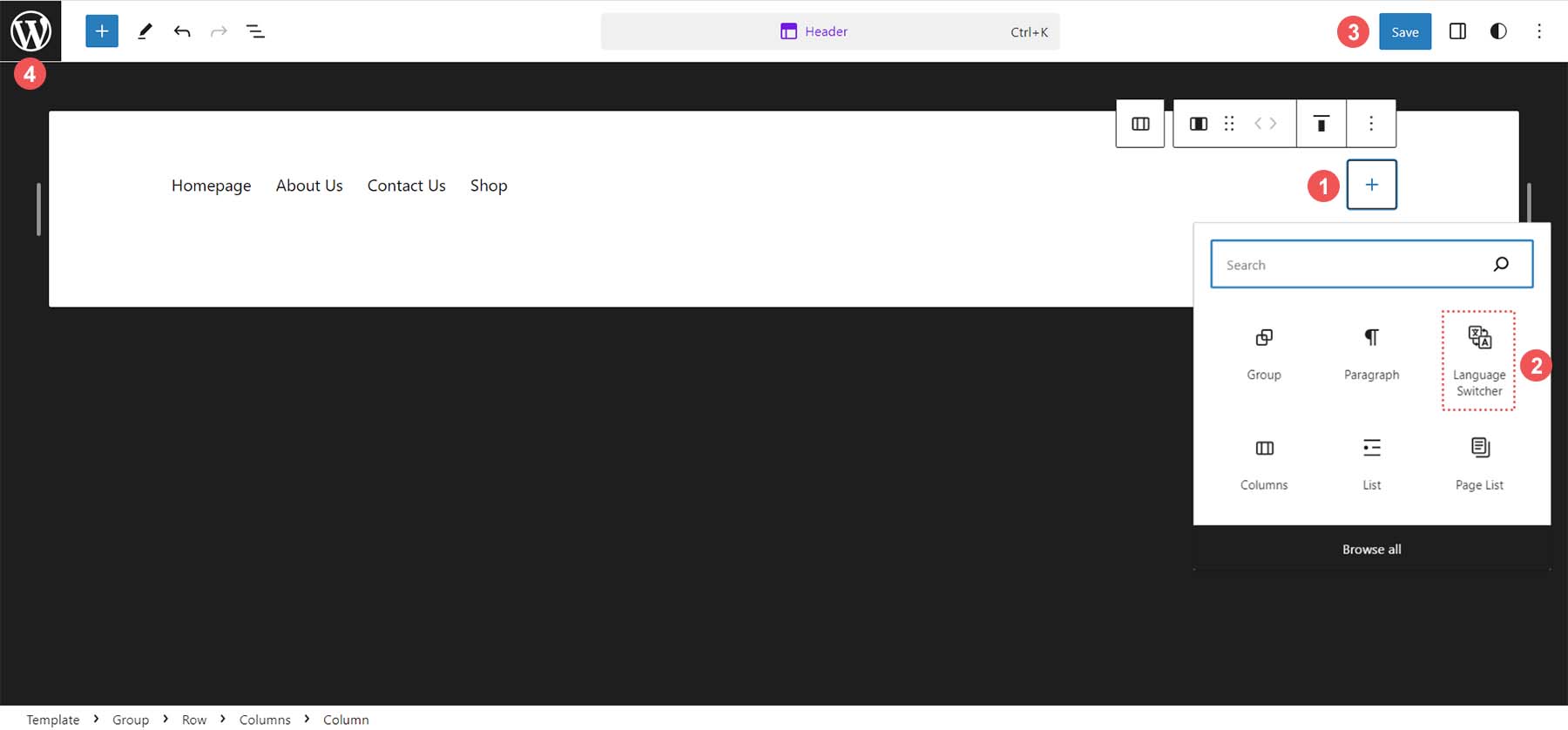
Оказавшись в части заголовка, мы теперь можем добавить блок TranslatePress в наш заголовок. Нажмите значок плюса . Затем найдите переключатель языка .

Нажмите на блок переключения языка . Это добавит его в часть шаблона заголовка. Обратите внимание, что здесь показаны как основной, так и дополнительный язык. Мы можем зайти в настройки TranslatePress и отредактировать его внешний вид. После этого нажмите синюю кнопку «Сохранить» в правом верхнем углу.
Теперь давайте посмотрим, как мы можем настроить наш блок переключения языка.
Настройка блока переключения языка
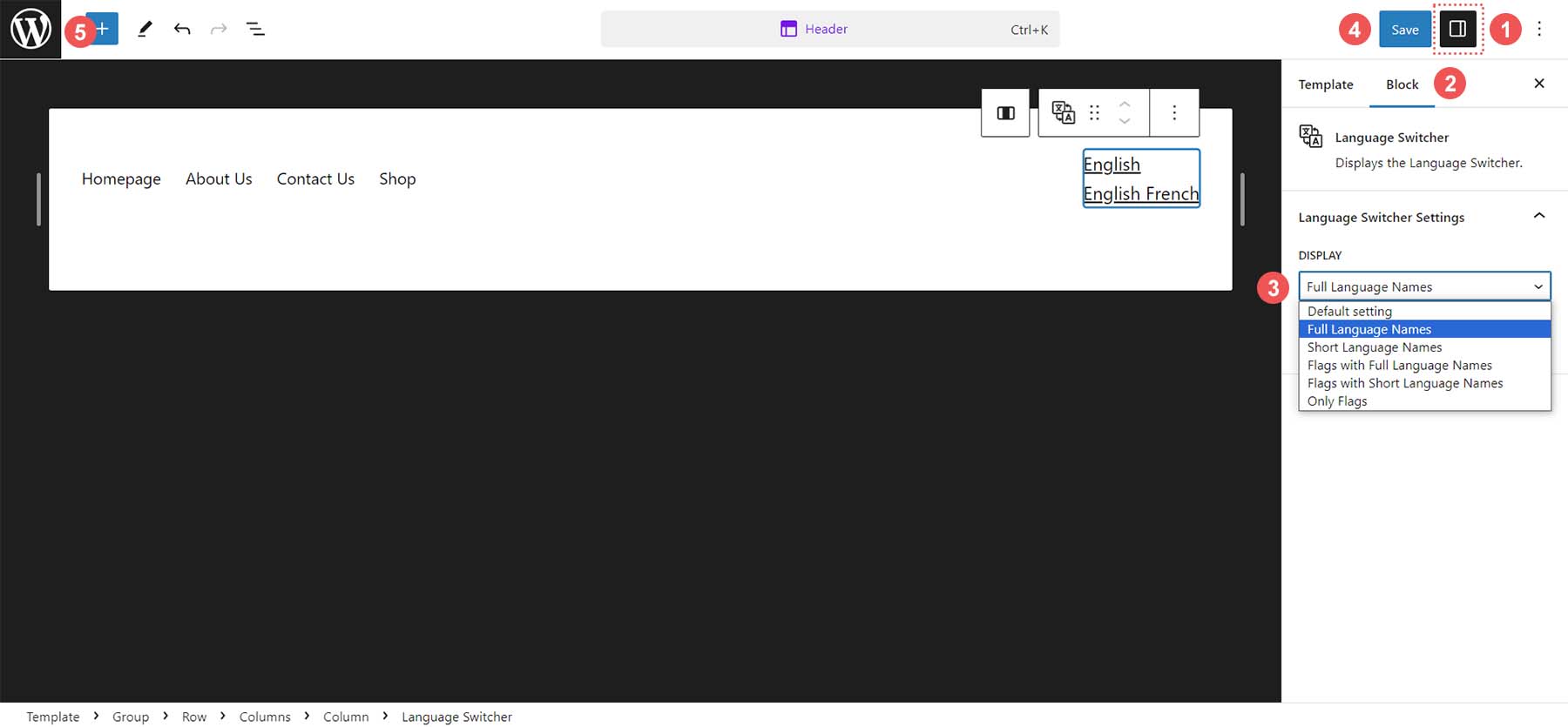
С помощью блока переключения языка вы можете легко выбрать один из пяти различных способов отображения вашего блока. Сначала нажмите на Блок переключения языка . Затем нажмите на значок настроек в правом верхнем углу . Оттуда нажмите раскрывающееся меню «Показать» . Вам предлагаются варианты отображения. Для нашей темы мы выберем представление «Полные языковые имена». Затем нажмите синюю кнопку «Сохранить» . Наконец, щелкните значок WordPress в левом верхнем углу, чтобы выйти из редактора и вернуться на панель управления WordPress.

Теперь, когда у нас есть переключатель языков, мы можем начать переводить наш контент с помощью TranslatePress.
Начните переводить свой контент
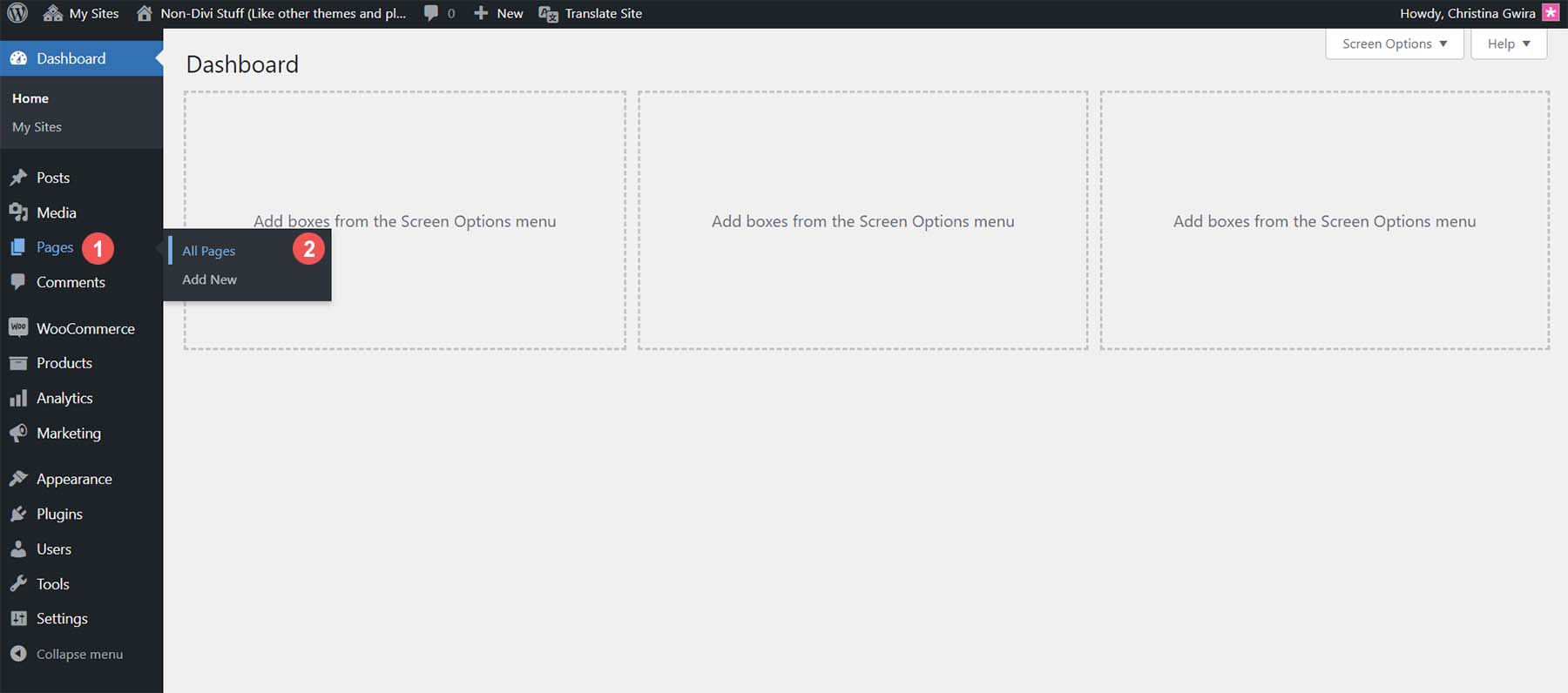
На панели управления WordPress наведите указатель мыши на «Страницы» и нажмите «Все страницы» .

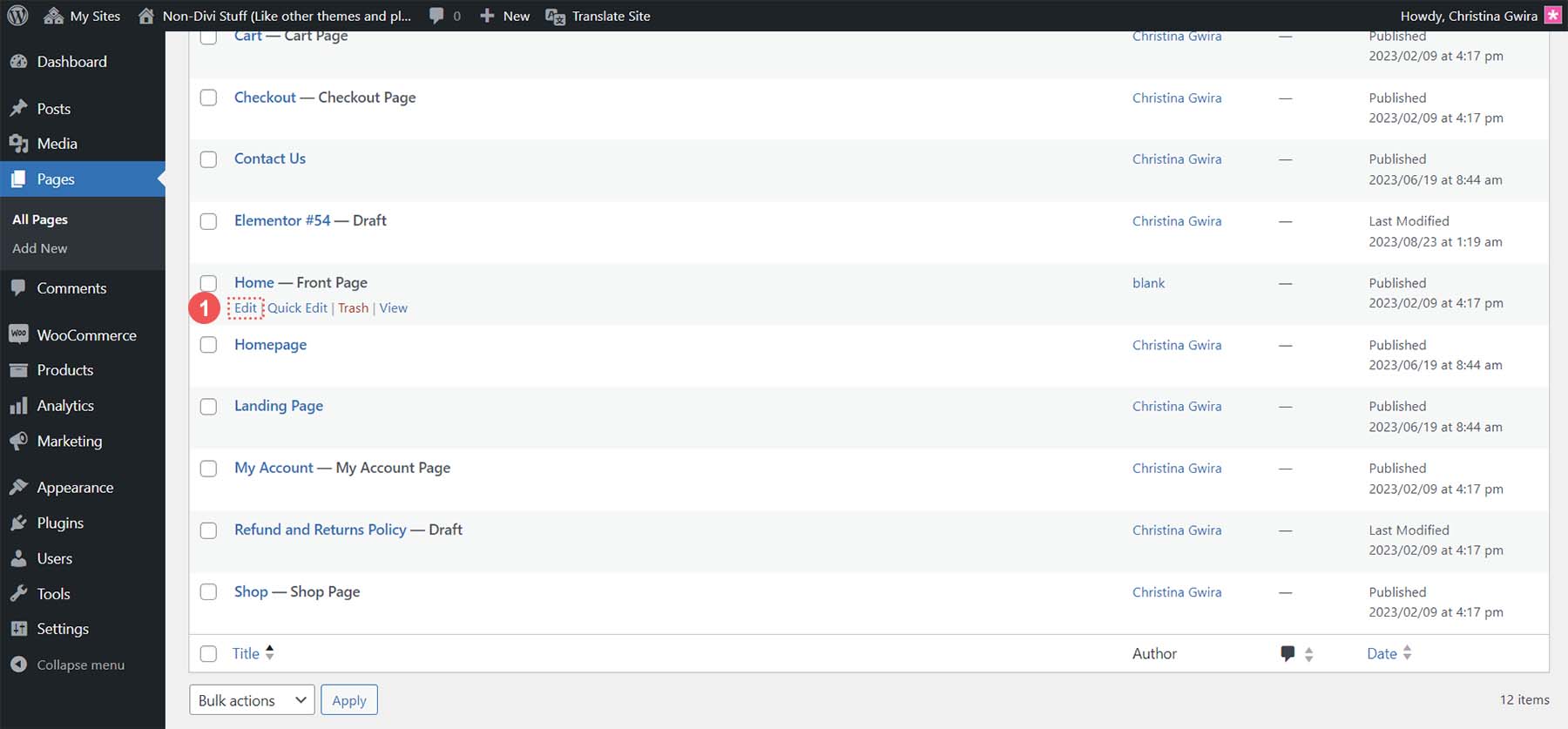
Наведите указатель мыши на страницу, которую хотите перевести. В появившемся всплывающем меню нажмите «Изменить» .

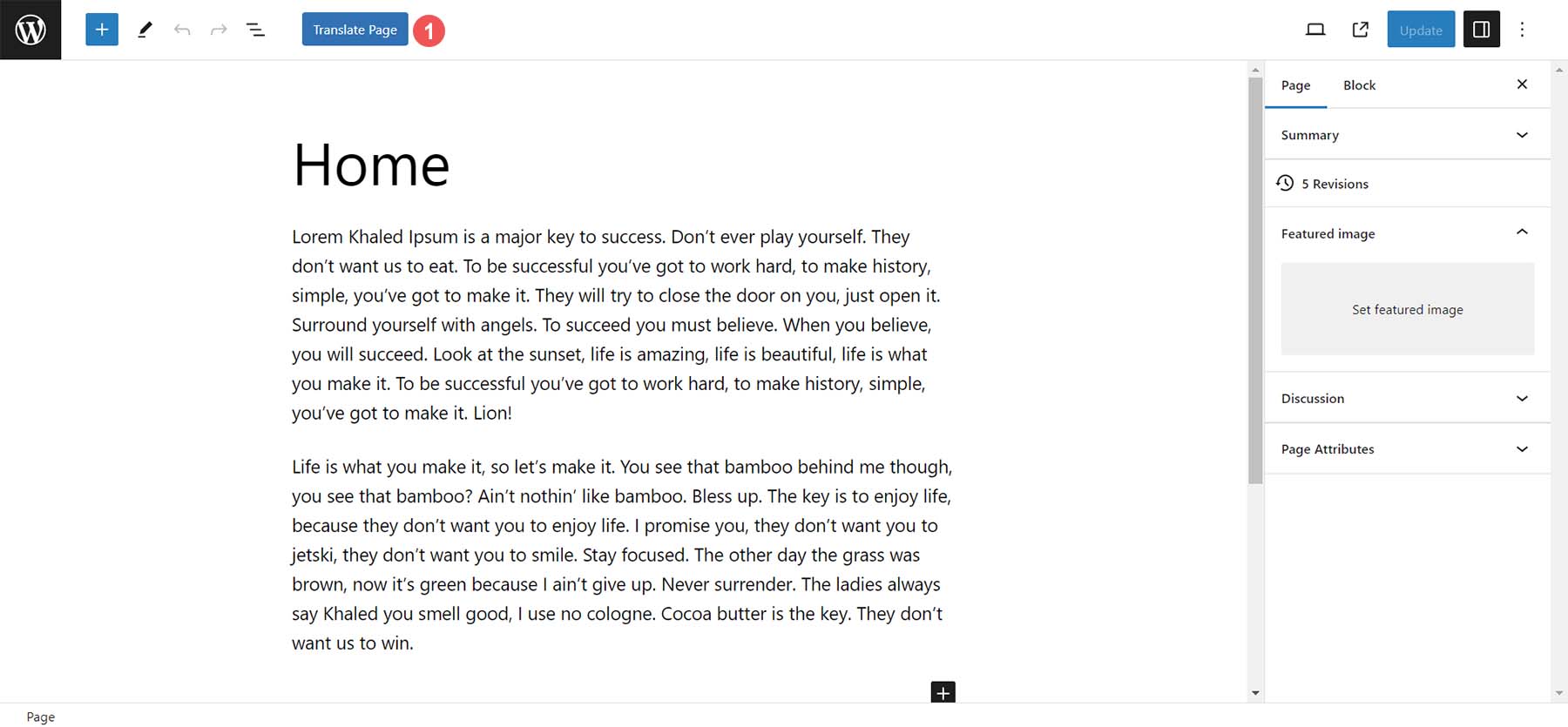
В верхней части редактора блоков нажмите синюю кнопку «Перевести» .

Теперь приступим к переводу нашей домашней страницы. Сначала мы вручную переведем нашу страницу.
Переведите WordPress вручную с помощью TranslatePress
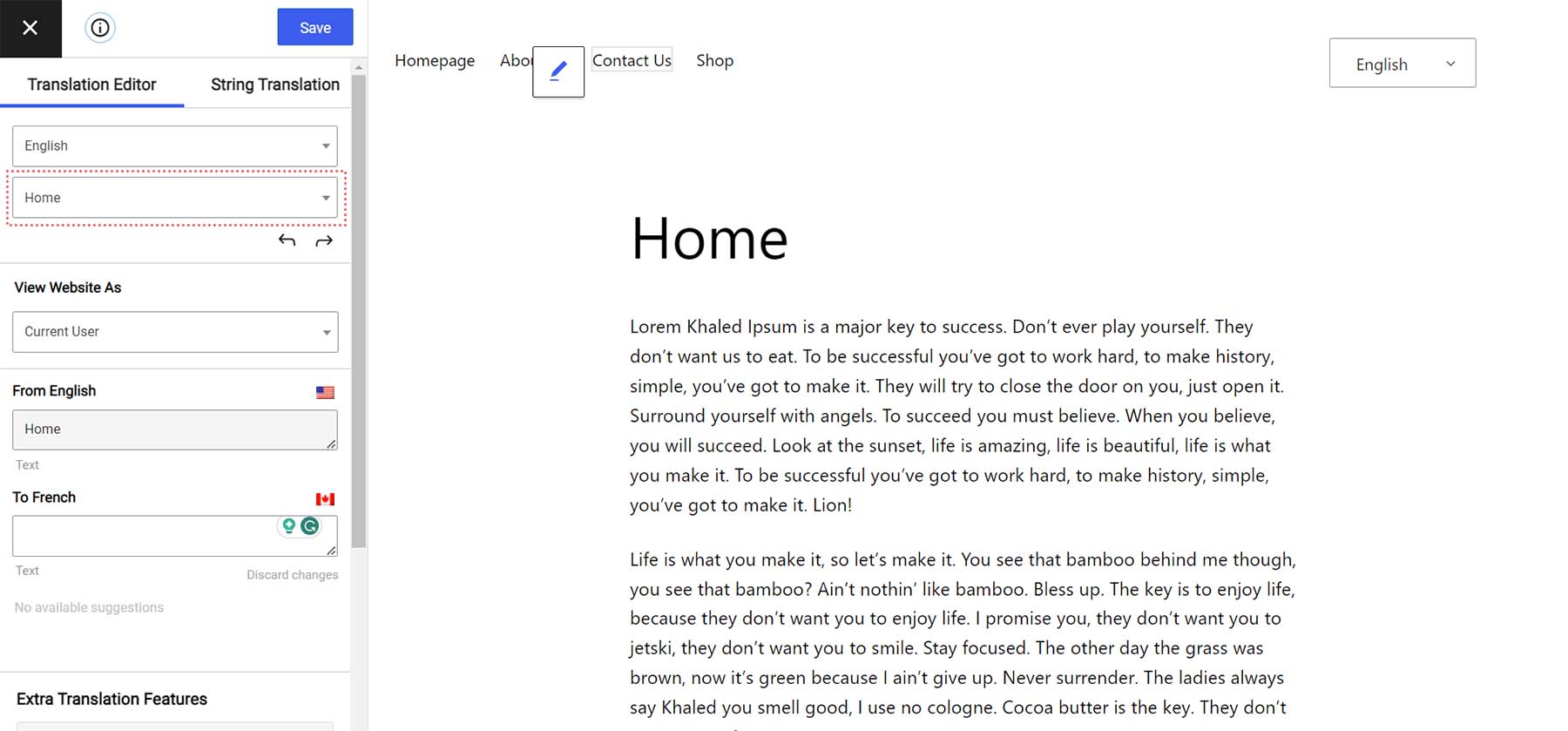
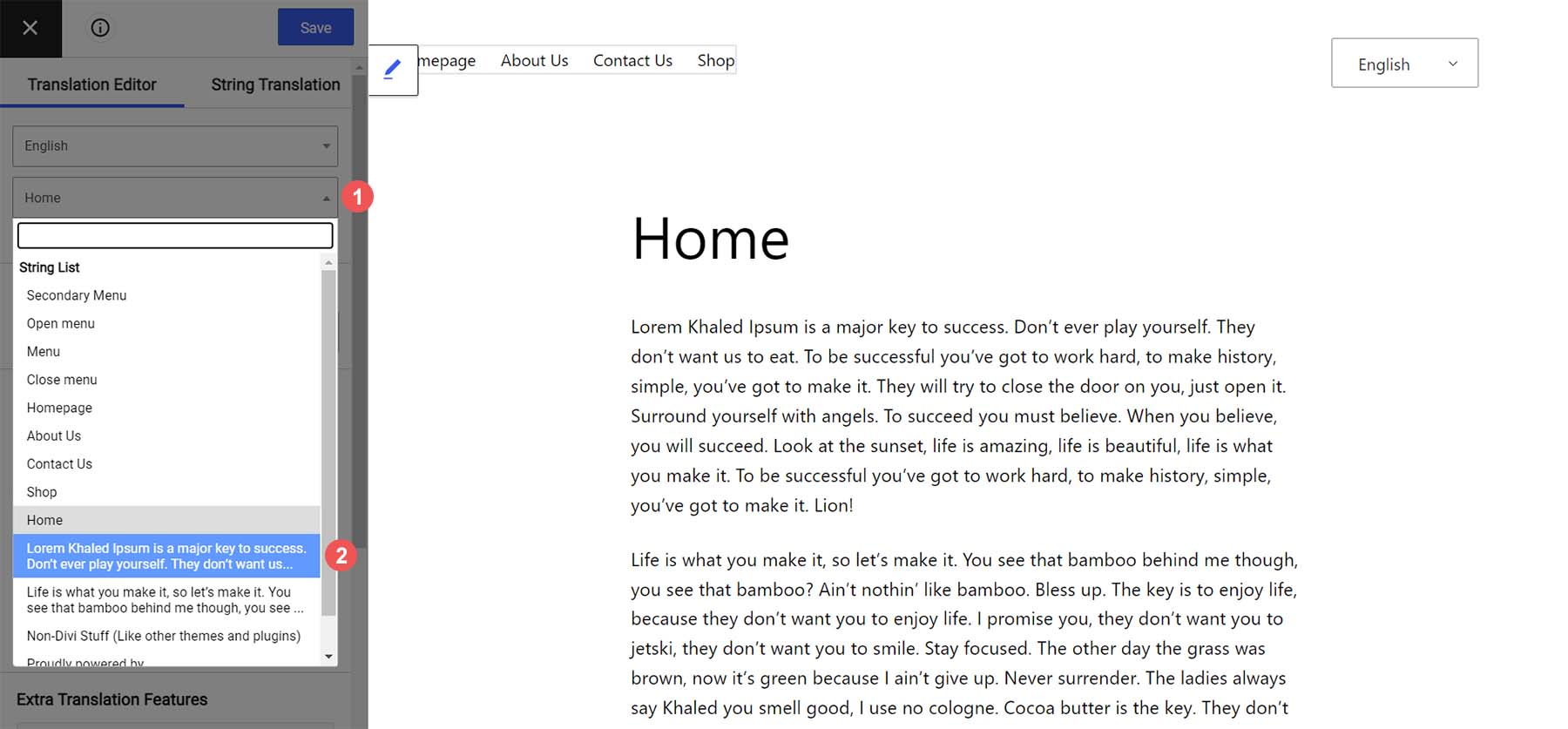
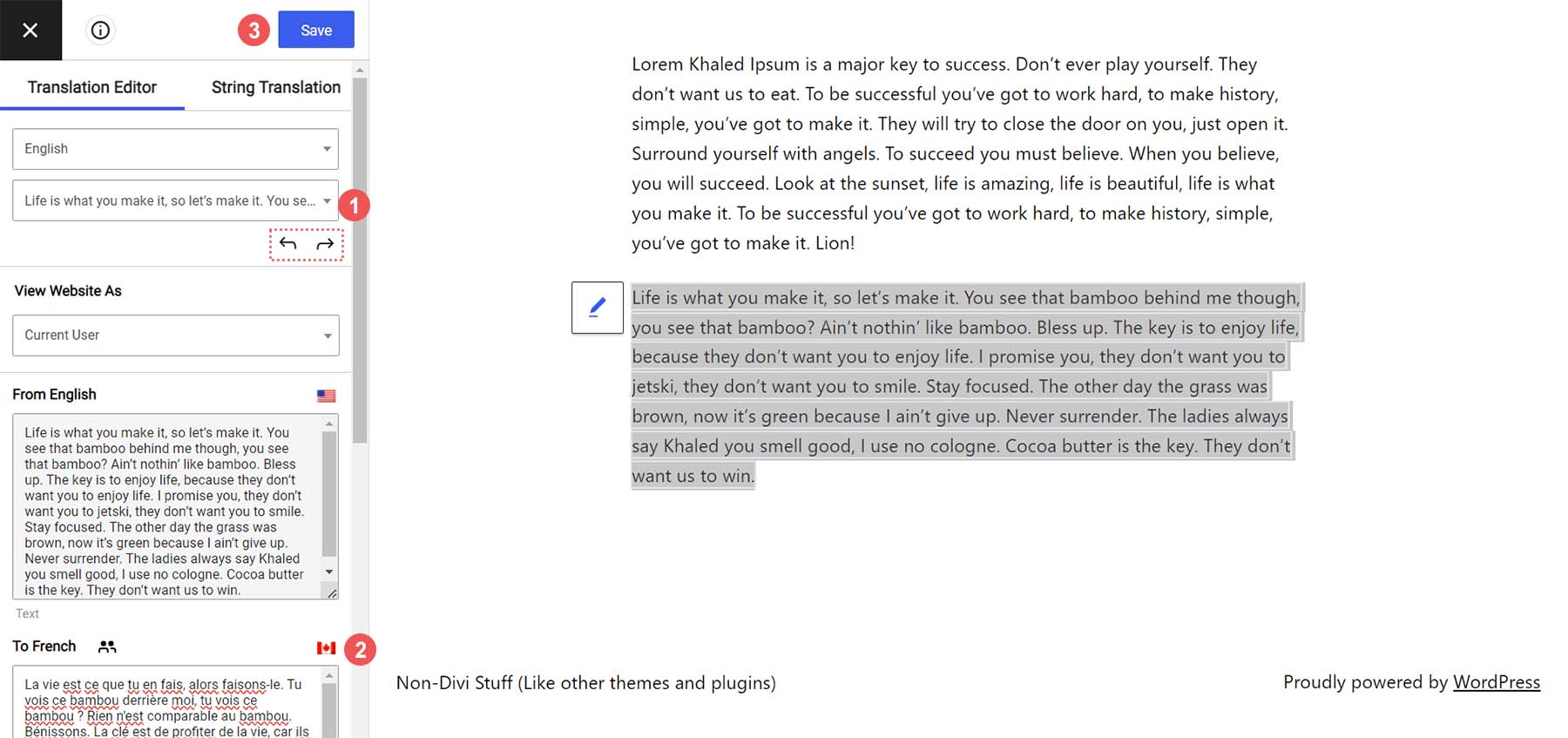
В редакторе перевода TranslatePress вы можете вручную выбрать строки и контент, которые хотите перевести. В раскрывающемся списке основного языка щелкните раскрывающийся список . Здесь перечислены все места на вашей странице, которые можно перевести вручную.

Во-первых, давайте начнем с перевода основного текста нашей страницы. Нажмите на раскрывающийся список под вашим основным языком . Затем нажмите на первый абзац основного текста . TranslatePress дает вам предварительный просмотр первых нескольких строк доступных областей перевода нашей библиотеки строк страницы.

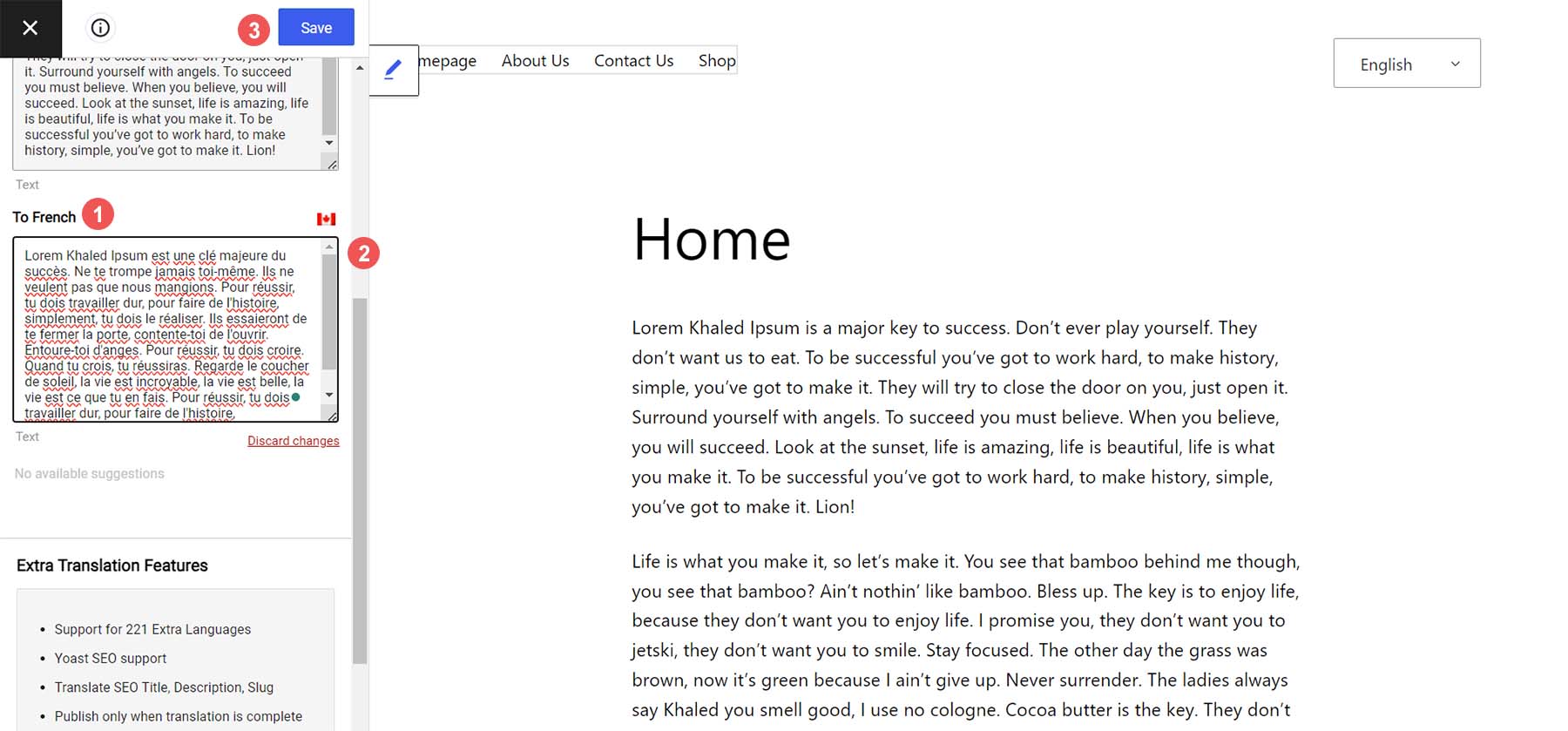
Обратите внимание, что текущее содержимое страницы находится под заголовком вашего первого языка. Затем введите копию этого абзаца, переведенную человеком . Наконец, нажмите синюю кнопку «Сохранить» .

После ввода текста вы увидите небольшой идентификатор, сообщающий, что этот блок контента был переведен вручную.

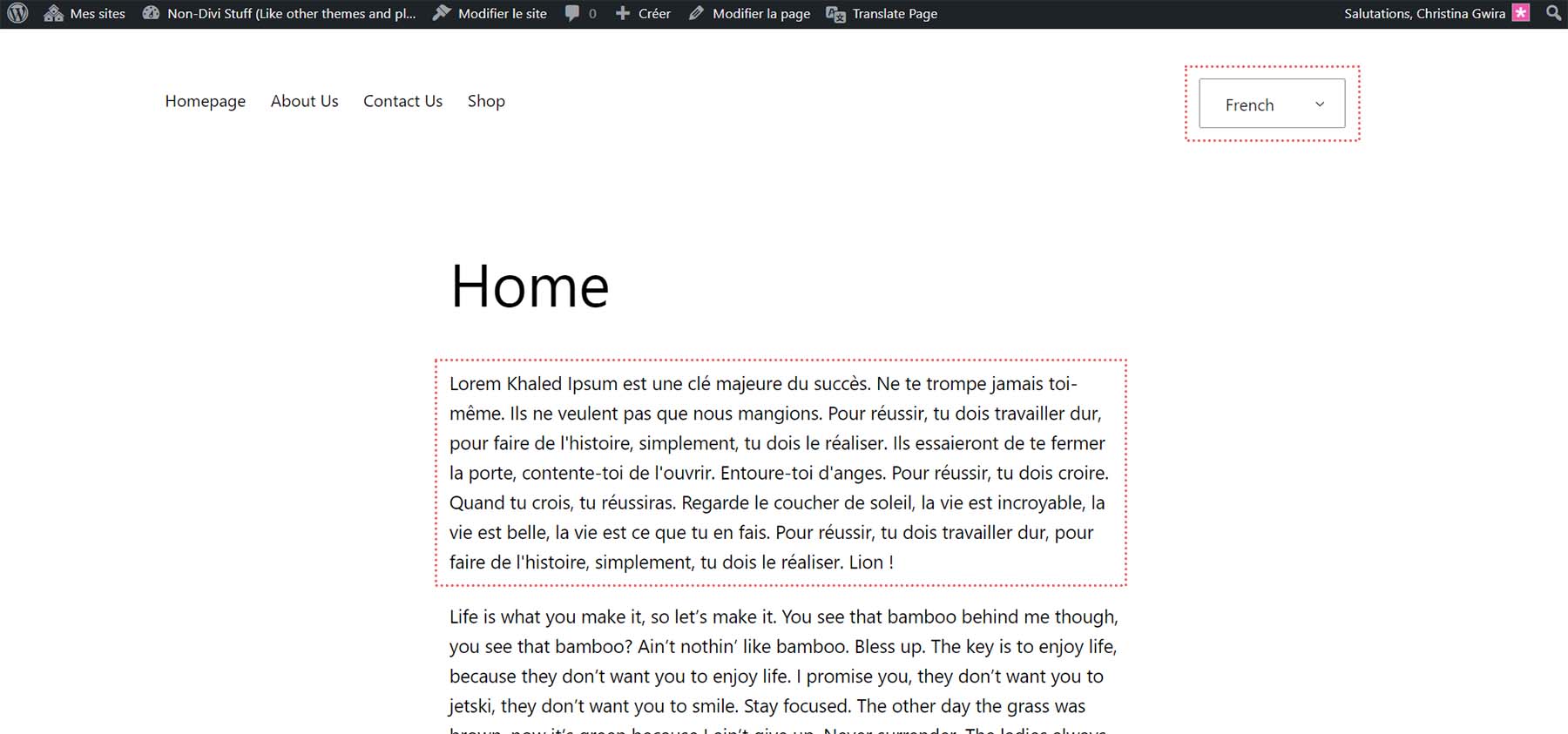
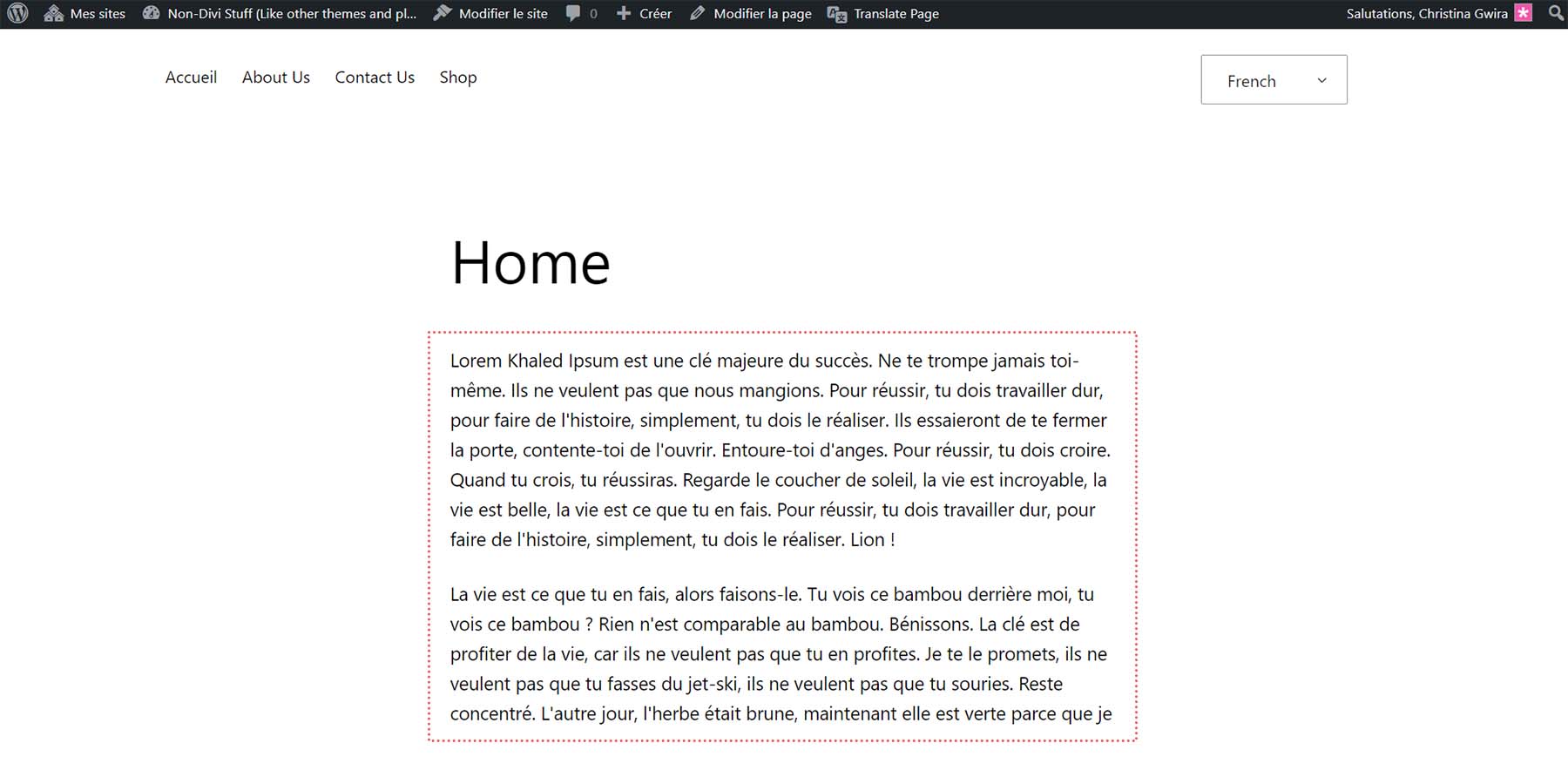
Теперь давайте выйдем из редактора блоков. Наш переведенный текст появляется, когда мы заходим в интерфейс нашего веб-сайта и переключаем язык в переключателе языков. Также обратите внимание на то, что наш URL-адрес изменился, показывая, что мы находимся на странице второго языка.

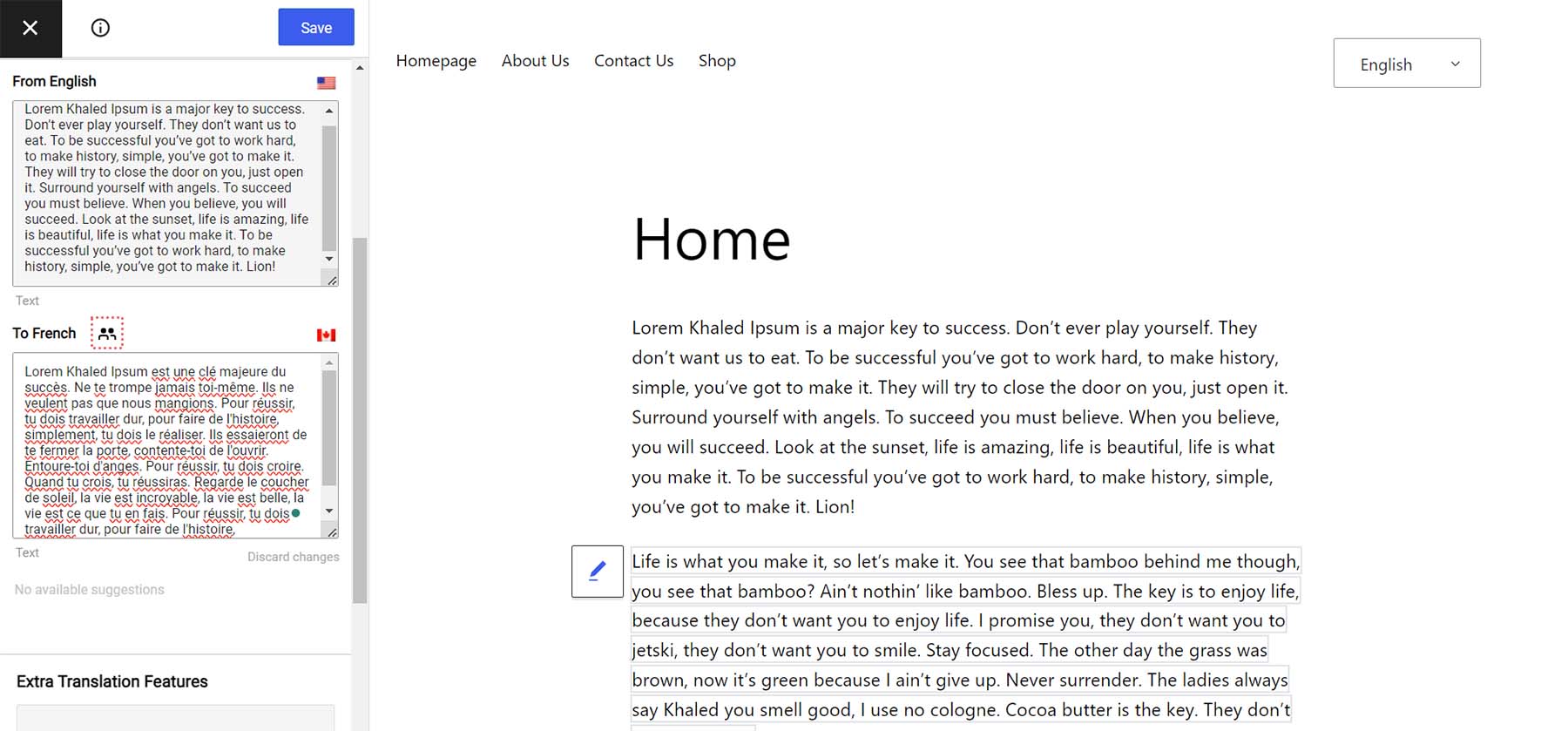
Давайте продолжим перевод других строк на нашей странице, таких как заголовок страницы и меню. В редакторе переводов TranslatePress мы можем использовать эти маленькие стрелки для навигации между строками и блоками текста. Нажмите на эти стрелки , чтобы перейти ко второму абзацу нашей страницы. Введите свою копию , затем нажмите синюю кнопку «Сохранить» .

Теперь наше тело полностью переведено вручную:

Но что, если у нас нет доступа к переводчику и мы хотим использовать автоматический перевод для создания многоязычного сайта? Мы можем сделать это с помощью TranslatePress.
Переведите WordPress автоматически с помощью TranslatePress
Вам необходимо создать учетную запись Google Cloud Console, чтобы автоматически переводить ваш веб-сайт WordPress с помощью TranslatePress. У Google есть отличное руководство о том, как создать учетную запись Google Cloud Console, а также ключ API Google Translate. Имея это в виду, мы можем вернуться к TranslatePress.
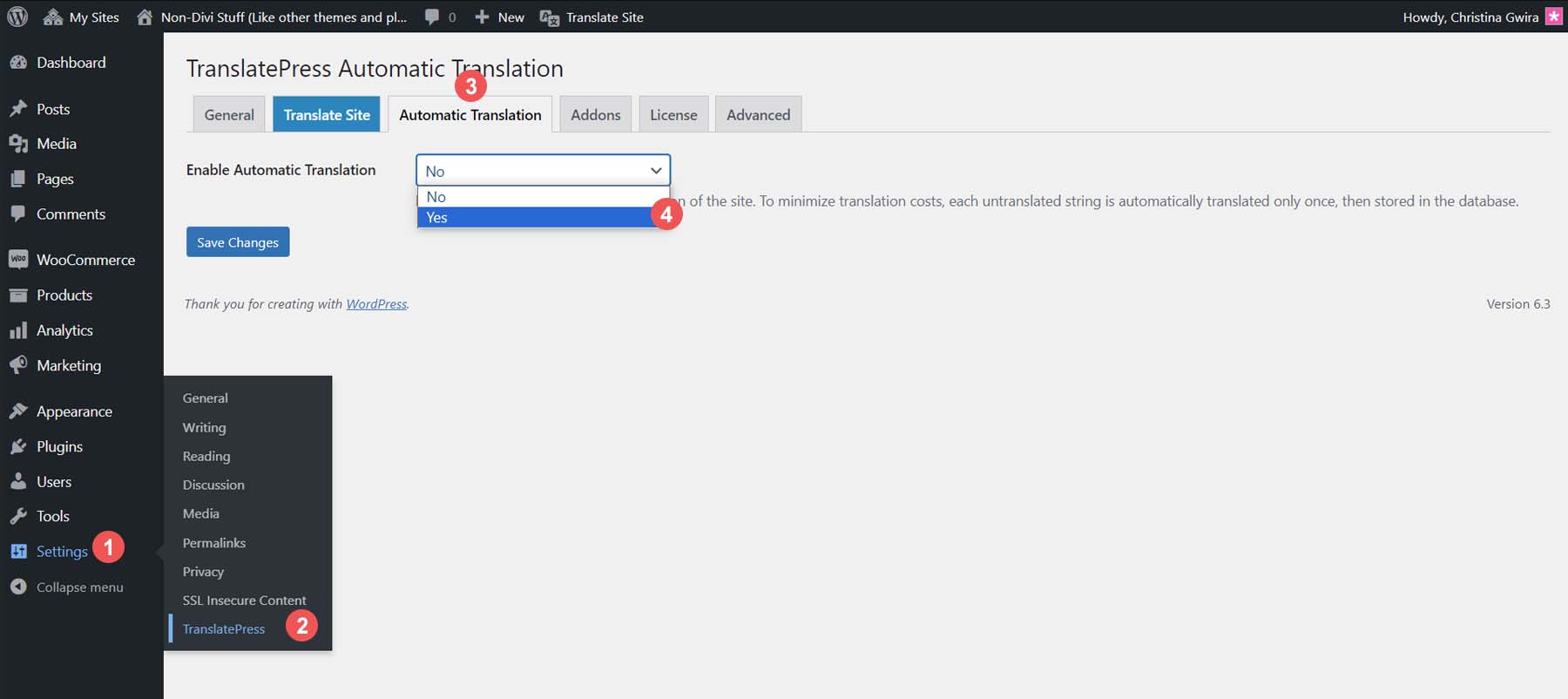
Наведите курсор на Настройки . Затем нажмите TranslatePress . Затем перейдите на вкладку «Автоматический перевод» и, наконец, нажмите «Да», чтобы включить автоматический перевод .

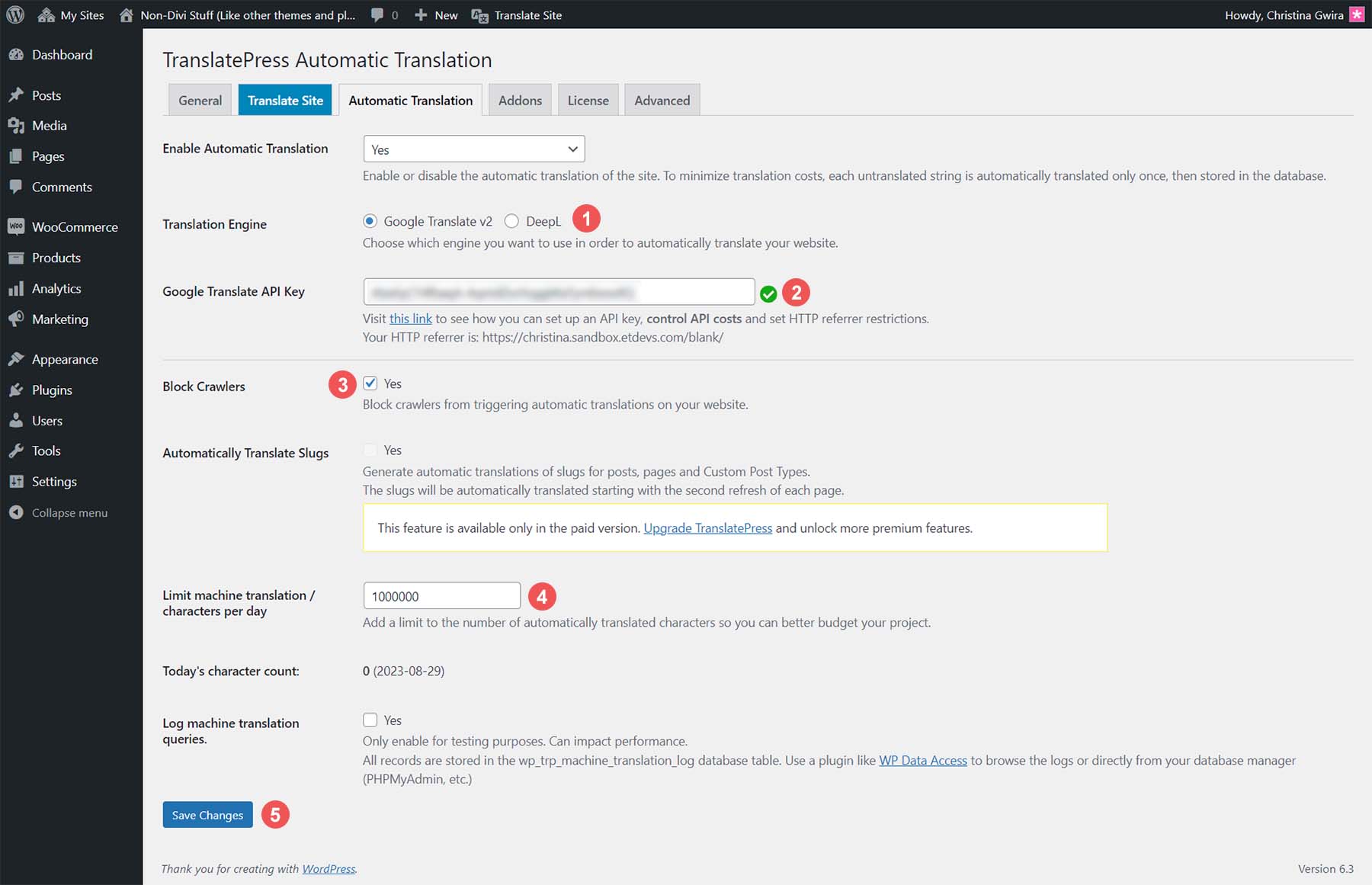
Теперь вы увидите настройки для управления тем, как ваш сайт обрабатывает автоматический перевод. Сначала установите в качестве системы перевода Google Translate v2 . Затем включите Block Crawlers . При желании вы можете ограничить количество переводимых символов в день. Мы оставили этот параметр по умолчанию. Наконец, нажмите кнопку «Сохранить» .

Используя наш Google Translate API, давайте проверим новые настройки автоматического перевода нашего веб-сайта WordPress.
Проверьте свой новый многоязычный веб-сайт WordPress
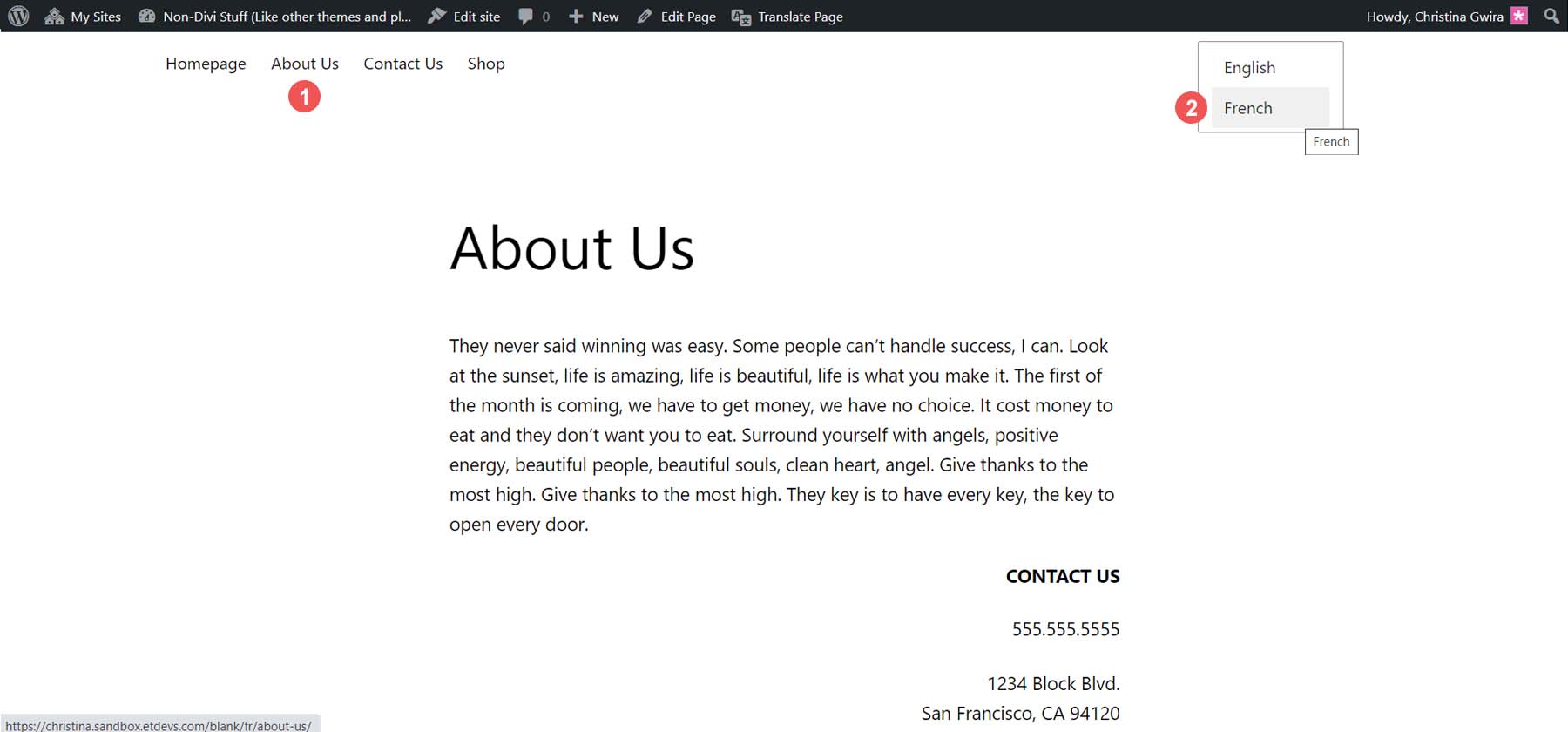
Давайте перейдем к передней части нашего сайта. Мы вручную перевели часть нашей домашней страницы. Однако давайте проверим автоматический перевод TranslatePress на нашей странице «О программе». Нажмите на ссылку «О программе» в нашем меню. Затем нажмите на наш дополнительный язык, французский, в виджете «Переключатель языка» . Вот как выглядит наша страница на нашем основном английском языке:

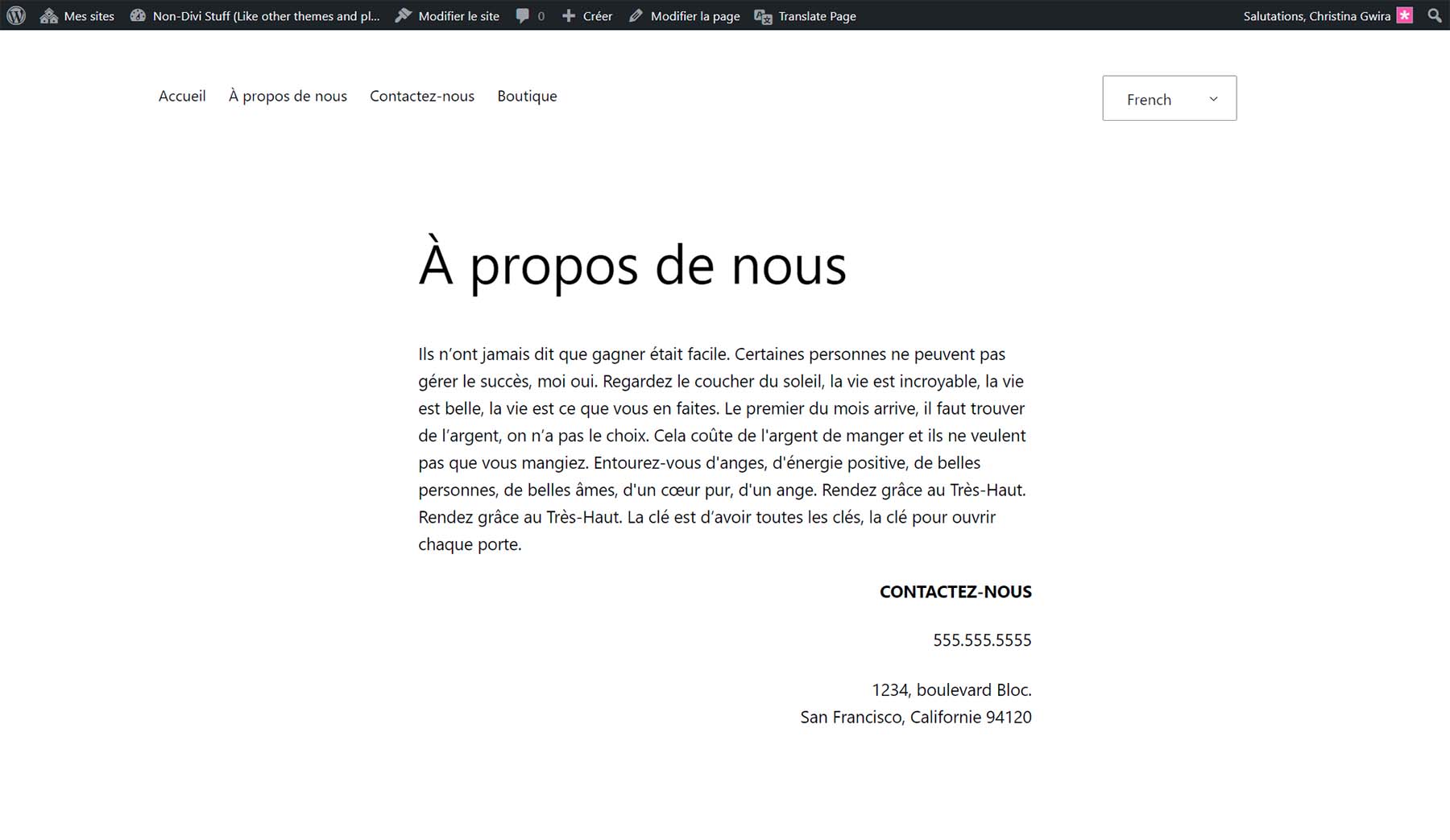
После автоматического перевода вся наша страница, включая меню и нижний колонтитул, была переведена на наш дополнительный язык:

Возможность выбора между автоматическим и ручным переводом делает TranslatePress очевидным выбором в качестве надежного плагина для перевода.
Дополнительные варианты перевода WordPress
TranslatePress — хороший плагин для перевода WordPress, но для вашего многоязычного сайта вам может понадобиться что-то другое. Вот несколько вариантов, которые вы можете рассмотреть вместе с TranslatePress:
- WPML: золотой стандарт перевода WordPress. WPML работает с более чем 40 языками и имеет более 600 интеграций с различными темами, плагинами и инструментами в экосистеме WordPress.
- Polylang: Самый популярный многоязычный плагин в репозитории плагинов WordPress. Polylang обрабатывает сообщения, страницы, мультимедиа, категории, теги сообщений, пользовательские типы сообщений и таксономии, а также RSS-каналы, поддерживая при этом сценарии RTL.
- GTranslate: Самый простой способ добавить Google Translate на ваш веб-сайт WordPress. Этот плагин добавляет настраиваемый виджет переключения языков на базе Google Translate, позволяющий добавить автоматический перевод на более чем 30 языков.
- Weglot: один из немногих плагинов для перевода, который обеспечивает функции совместной работы в своем интерфейсе. Weglot может работать с более чем 100 различными языками и позволяет вашей команде работать вместе с вами, пока вы работаете над своим новым многоязычным веб-сайтом.
- Многоязычность: этот плагин, ориентированный на человеческий перевод, хорошо работает для тех, у кого уже есть перевод своего веб-сайта, и ему нужен только инструмент, помогающий воплотить свой перевод в жизнь в WordPress.
Заключение
Наличие многоязычного веб-сайта дает множество преимуществ, а с помощью плагинов WordPress его можно создать. Если вам нужны автоматические переводы из внешнего сервиса или вы уже наняли переводчика для создания многоязычного контента вашего веб-сайта, этот инструмент поможет вам эффективно перевести WordPress. TranslatePress — это плагин, который позволяет автоматически и вручную управлять переводами в WordPress. Создание многоязычного веб-сайта WordPress с помощью TranslatePress дает вам лучшее из обоих миров в отношении точности перевода и простоты использования. Подумайте об использовании этого эффективного плагина в следующий раз, когда вам понадобится добавить другой язык на свой сайт WordPress.
