Настоящие мегаменю в Oxygen Builder
Опубликовано: 2022-04-10В этой статье мы рассмотрим несколько способов добавления «настоящего» мегаменю в Oxygen Builder. Встроенные компоненты меню хороши для простых меню при создании заголовков с помощью Oxygen, но если вам нужна настоящая функциональность мегаменю, лучше поискать в другом месте.

В этой статье мы обсудим, как добавить мегаменю в Oxygen.
Что такое мегаменю?
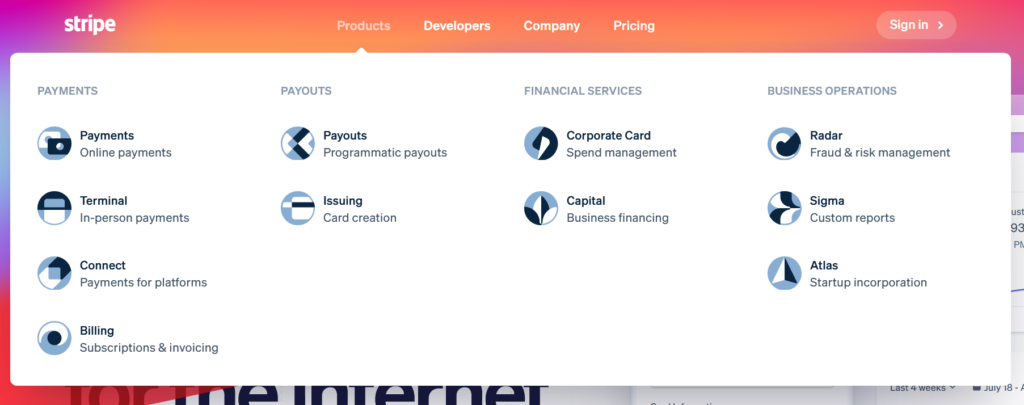
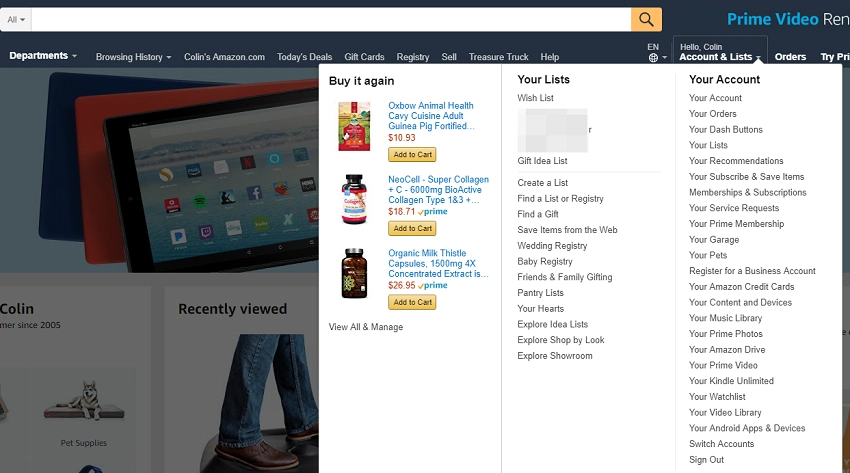
Если вы когда-либо использовали меню на веб-сайте, содержащее нечто большее, чем ссылки, то это и есть мегаменю. Они различаются по сложности: от простых значков изображений до динамически заполняемых областей.
Они могут иметь макеты с одним столбцом, макеты с несколькими столбцами, несколько строк, каменные архивы и многое другое. Конечно, вы не хотите усложнять, потому что для этого и нужны страницы.
Если все сделано правильно, они могут значительно упростить навигацию по сайту для ваших посетителей.

Oxygen позволяет создавать простые выпадающие меню, но когда дело доходит до функциональности мегаменю, у вас не остается много вариантов.
Как добавить мегаменю в Oxygen
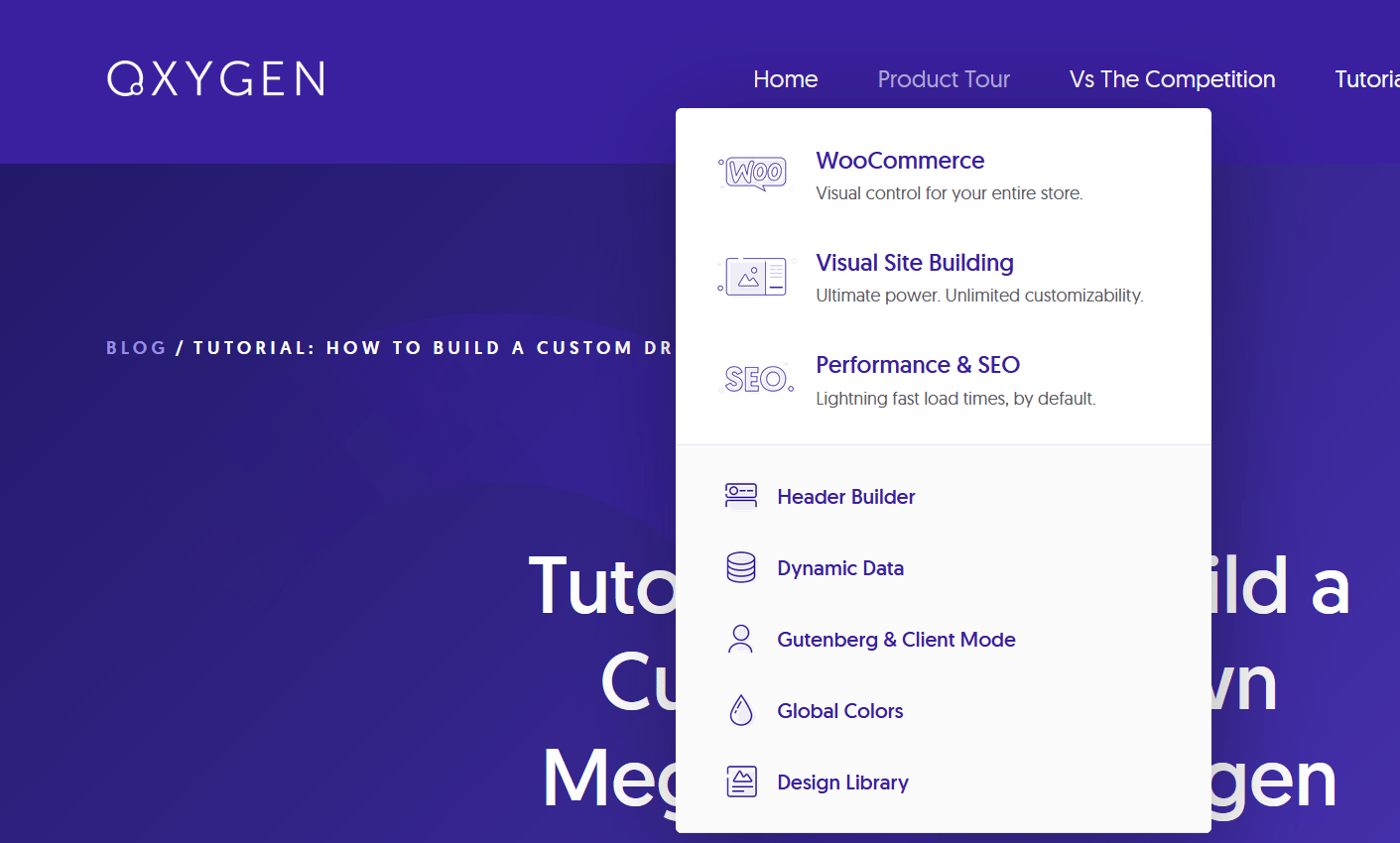
В этой статье мы рассмотрим два основных способа добавления мегаменю в Oxygen. Первый способ можно сделать полностью в Oxygen без каких-либо сторонних надстроек. Это хорошо для простых меню. Он следует шагам из руководства, опубликованного официальной командой Oxygen. Это метод, который они использовали для создания раскрывающихся списков на сайте Oxygenbuilder.com.

Второй вариант использует сторонний плагин, который дает вам гораздо больше функциональных возможностей, когда дело доходит до мегаменю в Oxygen Builder. Если вы хотите создавать динамически заполняемые меню с несколькими столбцами, это ваш лучший выбор.
Конечно, есть дополнительные параметры, которые можно использовать, если вы хорошо разбираетесь в HTML, CSS, JavaScript и, возможно, в PHP. Однако это выходит за рамки данной статьи. Однако, если вы знакомы с ним, это может быть хорошим третьим вариантом включения мегаменю в Oxygen, для которого не требуется сторонний плагин.
Нативное добавление мегаменю в Oxygen
В этом разделе будут рассмотрены основные шаги, описанные в руководстве YouTube. Если вы хотите реализовать этот тип меню на своем собственном веб-сайте, мы рекомендуем прочитать официальное руководство и посмотреть приведенное выше видео на YouTube.
Чтобы изначально добавить мегаменю в Oxygen, вам сначала нужно создать начальные пункты меню. Это не делается с помощью компонента меню, вместо этого это делается путем создания div, заполнения их текстом и включения их в ссылки. Это довольно легко сделать с кислородом.
Когда начальное меню готово, пришло время создать выпадающее мегаменю.
Это делается путем создания div под ссылкой меню, которая будет содержать весь контент в раскрывающемся списке. После того, как выпадающий элемент div создан (посмотрите видео, чтобы понять реальную структуру, стоящую за ним), он позиционируется абсолютно и переключается, чтобы быть видимым при наведении курсора на соответствующую ссылку меню.
Реализация этого мегаменю довольно проста, особенно если вы следуете руководству YouTube. Это позволяет вам использовать любой блок, доступный вам в Oxygen Builder. Вы также можете использовать встроенные функции условной видимости, чтобы показывать и скрывать вещи в зависимости от ролей пользователей.
Однако добавление этого мегаменю требует небольшой работы, а когда структура усложняется, реализация тоже усложняется. Это также ручное создание, а это означает, что он не будет автоматически обновляться новым контентом. Еще одна большая проблема заключается в том, что он плохо работает с мобильными устройствами. Вы можете просто скрыть всю установку меню на мобильном телефоне и использовать другое базовое меню, но это не очень практично.
В зависимости от того, почему вы хотите добавить мегаменю на свой веб-сайт WordPress (созданный с помощью Oxygen), вы можете использовать второй путь.

Плагин Mega Menu для кислорода
Вместо того, чтобы добавлять мегаменю вручную, в некоторых случаях лучше использовать сторонний плагин. Особенно, если у вас есть меню, которое сильно меняется, плагин может сэкономить вам много времени.
Существует множество плагинов мегаменю, и мы протестировали несколько из них, пытаясь внедрить эту функциональность в клиентские веб-сайты, созданные с помощью Oxygen. при поиске плагина наши критерии заключались в том, что он должен быть простым в использовании, динамичным, хорошо спроектированным и полностью совместимым с Oxygen (как вы знаете, есть много плагинов, которые просто не совместимы).
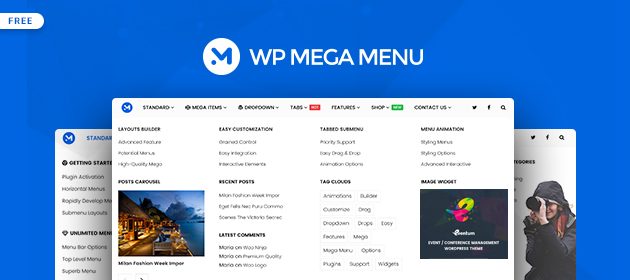
Из нескольких протестированных нами плагинов WP Mega Menu был лучшим вариантом, у которого не было проблем с совместимостью с Oxygen Builder.

Есть бесплатная версия и про версия. Профессиональная версия стоит 29 долларов в год. бесплатная версия работает хорошо, но несколько ограничена расширенными функциями. Если вы хотите включить мегаменю в клиентский веб-сайт, созданный с помощью Oxygen Builder, профессиональная версия, вероятно, будет вашим лучшим выбором.
Нам нравится этот плагин, потому что он не только прост в использовании, но и наши клиенты могут быстро обновлять его, не нарушая работу всего нашего веб-сайта, созданного с помощью Oxygen. Он имеет простой интерфейс перетаскивания и поставляется с готовыми виджетами. По сути, это «конструктор меню».
Он также отзывчив, что является серьезной проблемой при использовании первого метода для добавления мегаменю на ваш веб-сайт Oxygen Builder.
После установки плагина на ваш веб-сайт включить его на свой сайт довольно легко. Вы можете выбрать, чтобы плагин заменял меню по умолчанию, добавлялся с помощью шорткода или с помощью фрагмента PHP. Мы собираемся включить его с помощью PHP. это легко сделать в Oxygen, просто добавьте компонент блока кода и вставьте следующий PHP (замените ID на числовой идентификатор вашего меню)
<?php wp_megamenu( array ( 'menu' => 'ID' )); ?> Язык кода: HTML, XML ( xml )Вы можете разместить его где угодно, но мы рекомендуем использовать общий шаблон верхнего и нижнего колонтитула. Ширина блока кода влияет на само меню, поэтому убедитесь, что вы установили достаточную ширину для содержимого.

Создать мегаменю довольно просто. Используя визуальный конструктор, вы можете перетаскивать элементы в заданный макет строки/столбца.

В этом плагине есть несколько довольно продвинутых функций, таких как полноэкранный поиск, динамические виджеты и многое другое. Если вы ищете простой способ добавить мегаменю на свой веб-сайт Oxygen, это ваш лучший выбор.
Если вы создаете веб-сайты для клиентов и вам нужно предоставить им простой инструмент, который они могут использовать для редактирования меню, это отличный вариант из-за простоты.
Вывод
В этой статье должны были быть рассмотрены два способа, с помощью которых вы можете легко добавить мегаменю на свой веб-сайт Oxygen Builder. Мегаменю могут добавить функциональности и придать вашему сайту премиальный вид. Довольно легко добавить 1 с помощью CSS и компонентов Oxygen по умолчанию. вы также можете использовать сторонний плагин, чтобы добавить мегаменю в Oxygen.
Если у вас есть какие-либо вопросы, оставьте их в разделе комментариев ниже!
