Обзор темы Twenty Twenty Three: гибкая и управляемая сообществом
Опубликовано: 2023-01-19Каждый год WordPress выпускает новую тему в качестве темы по умолчанию — ту, которая поставляется с каждой новой установкой WordPress. На пороге 2023 года WordPress выпустила свое последнее предложение темы, Twenty Twenty-Three, которое мы рассмотрим здесь.
Соучредитель WordPress Мэтт Малленвег представил Twenty Twenty Three в своем обращении к State of the Word. Эта тема стремится быть быстрой, легкой и доступной, с упором на простоту и легкую настройку. Другими словами, это идеальный чистый холст для вашего следующего проекта WordPress. Но что отличает его от предыдущих лет? Интенсивное внимание к участию сообщества.
По этой и другим причинам давайте подробнее рассмотрим некоторые ключевые особенности этой темы в нашем обзоре Twenty Twenty-Three.

Фокус на сообществе
С самого начала сильное сообщество всегда было огромным преимуществом для проекта WordPress. Это одна из вещей, которая делает его таким особенным. И с Twenty Twenty-Three они удваивают это обязательство.

Эта тема является результатом месяцев обратной связи и сотрудничества с сообществом WordPress. Фактически, они даже провели серию семинаров, чтобы собрать информацию о том, что люди хотели бы видеть в новой теме по умолчанию.
Конечным результатом является то, что кажется, что это было сделано сообществом для сообщества. Это прекрасный пример того, чего можно достичь, когда мы все работаем вместе.
Простота доминирует над дизайном
Когда дело доходит до дизайна Twenty Twenty-Three, главное — простота.
Команда разработчиков сосредоточилась на двух вещах: скорости и доступности. В результате они создали чистый и минималистичный дизайн, в котором нет ничего лишнего. А поскольку это, по сути, упрощенная версия темы Twenty Twenty-Two, она уже знакома и проста в использовании.
Этот акцент на простоте распространяется как на внешний, так и на внутренний дизайн. Цель состояла в том, чтобы максимально упростить начало работы с WordPress для всех, независимо от того, создает ли он свой первый сайт или сотый.
В этом отношении мы считаем, что они преуспели. Twenty Twenty Three красива и лаконична, проста в использовании и приятна для глаз. Но мы забегаем вперед. Давайте подробнее рассмотрим простоту в действии.
Базовые макеты, нацеленные на гибкость
Одна из вещей, которую вы сразу заметите, когда будете просматривать Twenty Twenty-Three, заключается в том, что на выбор не так много готовых макетов. На самом деле он почти один. Откройте любой из шаблонов, вы увидите пустой холст и несколько блоков для работы. Оттуда вам решать построить макет, который вы хотите.

Акцент на простоте означает, что каждый макет легко понять и настроить. А поскольку все они основаны на сетке, их также легко изменить на лету.
Если вы хотите добавить новый столбец или переместить элемент, все, что вам нужно сделать, это перетащить его на место. Не нужно беспокоиться о грязном коде или поломках — все гибко и легко меняется.
Это может звучать как рецепт катастрофы, особенно если вы привыкли к более сложным проектам, но на самом деле это довольно освобождает. Это дает вам свободу создавать любой вид макета, который вы можете себе представить, не ограничиваясь уже существующими вариантами.
Параметры макета
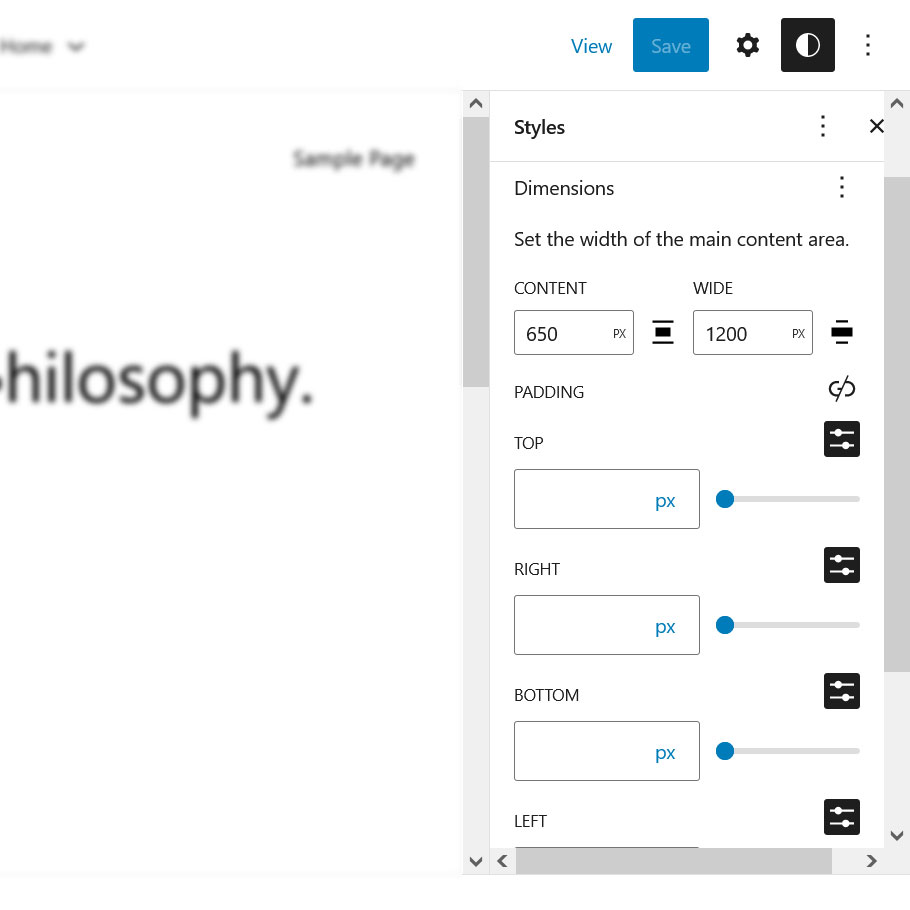
Хотя есть только один макет по умолчанию, Twenty Twenty-Three включает обычные параметры для его настройки. Чтобы получить к ним доступ, нажмите « Макеты » в меню « Стили » в правой части экрана.

Оттуда вы можете выбрать различную ширину для области основного содержимого и создать различные варианты интервалов, отступов и интервалов между блоками.

Настройки цвета
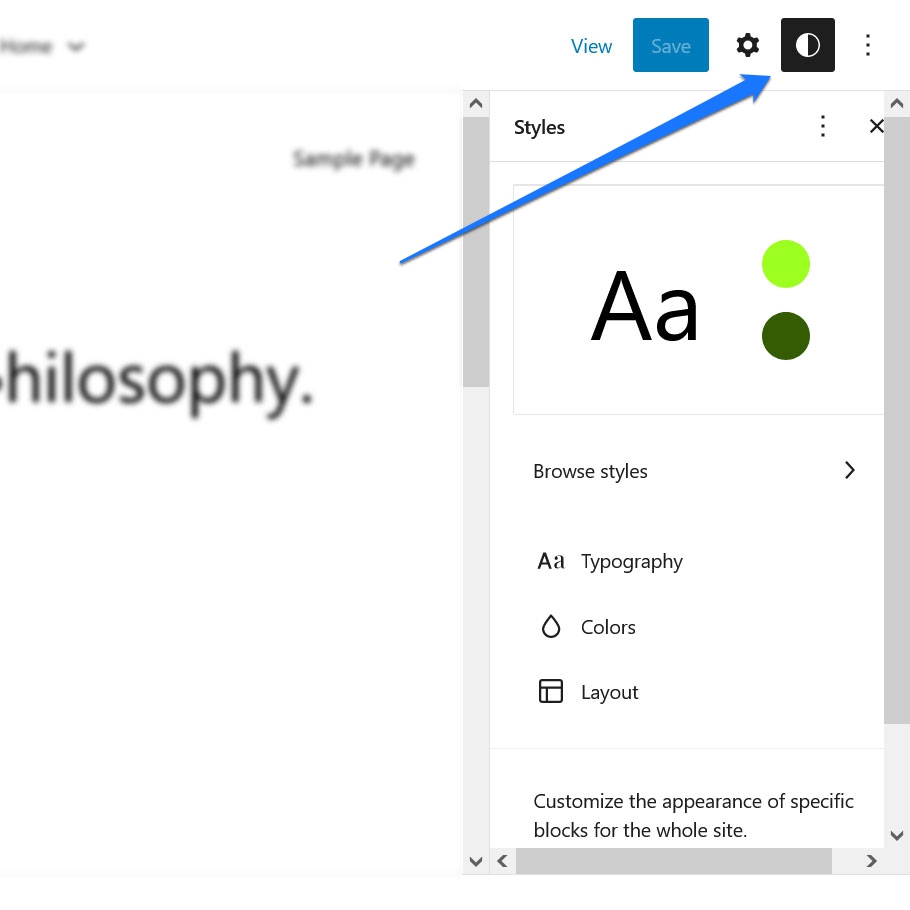
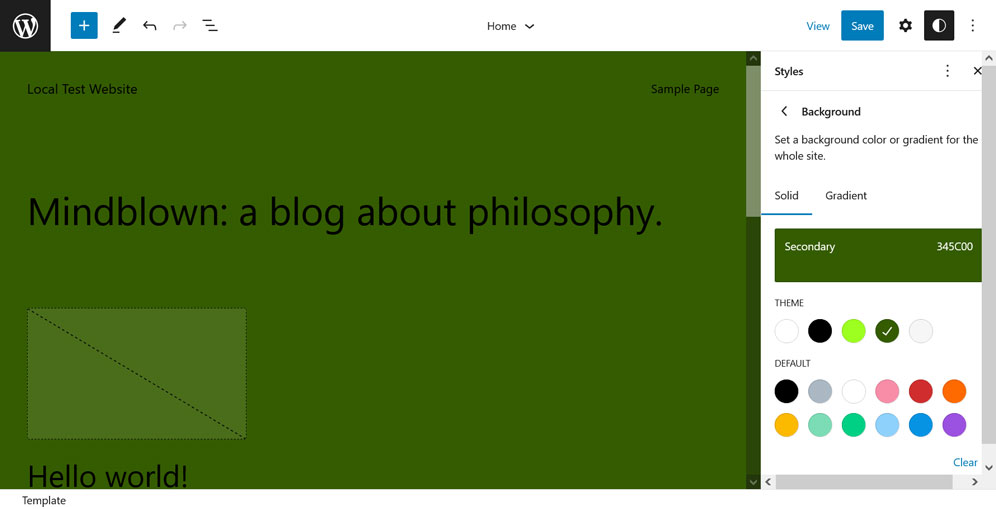
В дополнение к параметрам макета Twenty Twenty-Three также включает в себя функцию настройки цветов темы. Вы также найдете их в меню « Стили » в разделе « Цвета ».
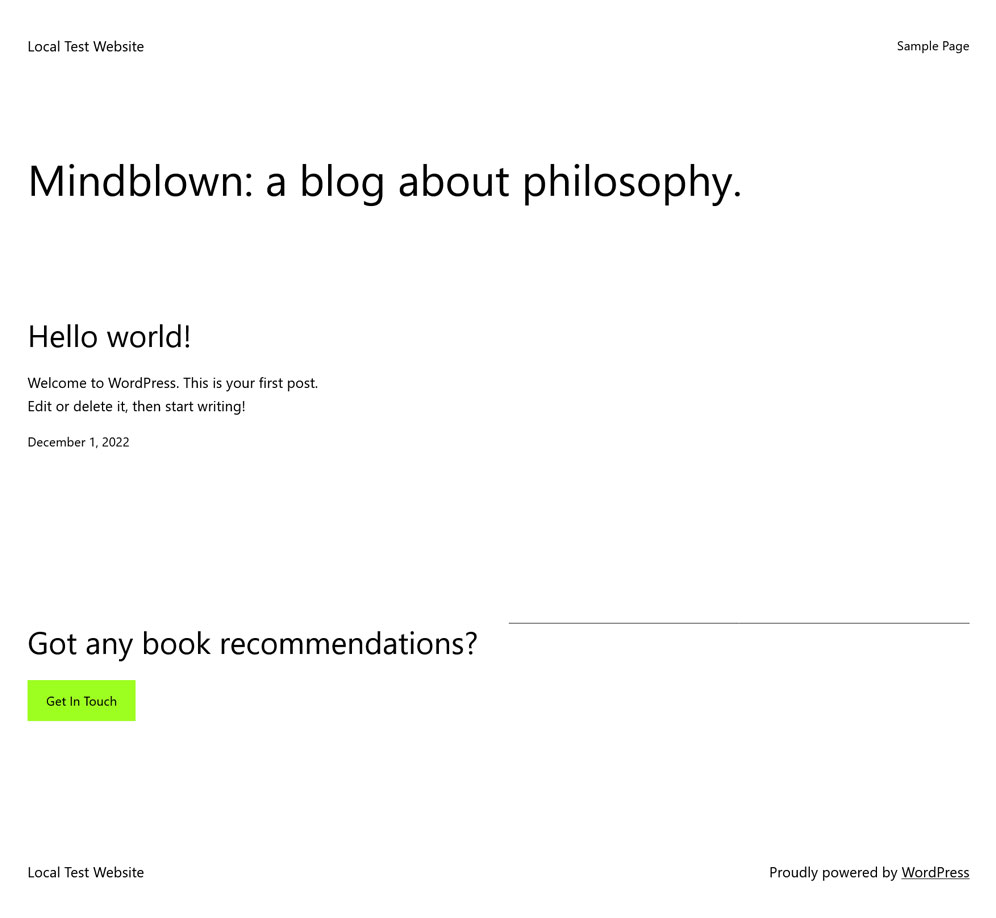
Здесь вы можете выбрать различные оттенки для фона, текста, ссылок, заголовков и кнопок, чтобы изменить внешний вид вашего сайта. Цветовые стили темы по умолчанию включают оттенки белого, зеленого и черного. Но вы определенно можете настроить это по своему вкусу с помощью обычных настроек.

Типография
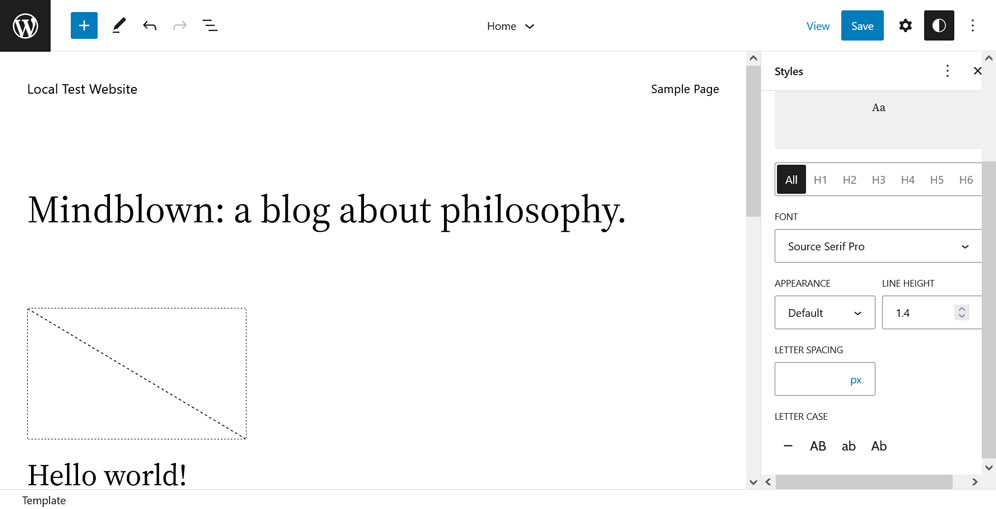
Далее давайте рассмотрим варианты типографики, которые тема Twenty Twenty-Three включает в себя из коробки. Естественно, вы найдете их, нажав « Типографика » в правой части экрана.

Twenty Twenty-Three поставляется с несколькими семействами шрифтов, а также с несколькими различными весами и стилями шрифтов. Поддерживаемые шрифты включают:
- DM Sans — простой шрифт без засечек, который отлично подойдет для основного текста.
- Inter — еще один шрифт без засечек с более мягкими изгибами. Также подходящий вариант для основного текста.
- IBM Plex Mono — шрифт без засечек с моно-интервалом в стиле пишущей машинки. Может подойти как для заголовков, так и для основного текста.
- Source Serif Pro — изящный шрифт с засечками, который отлично смотрелся бы в цитатах или заголовках.
- Системный шрифт — запасной вариант, если ваш браузер не поддерживает один из вышеперечисленных вариантов шрифта.
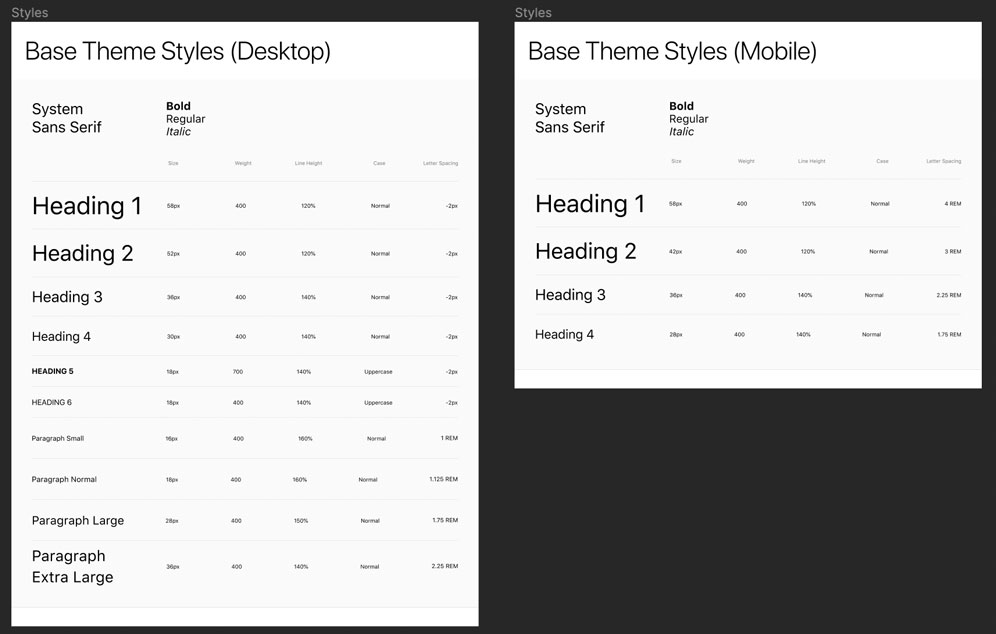
Типографика в теме Twenty Twenty-Three в значительной степени основана на концепции плавной типографики. Это причудливый способ сказать, что размер шрифта будет автоматически регулироваться, чтобы наилучшим образом соответствовать устройству, на котором он просматривается.

Это отличная функция, поскольку она гарантирует, что ваш контент всегда легко читается, независимо от того, какое устройство кто-то использует. И вы можете использовать его, чтобы установить минимальное и максимальное значение размера шрифта для вашего сайта, если вы хотите задать ему некоторые параметры.
Помимо плавной типографики, Twenty Twenty-Three также включает поддержку плавных интервалов. Это означает, что расстояние между строками текста также будет автоматически регулироваться в соответствии с устройством пользователя.
Подобные функции необходимы в то время, когда просмотр с мобильных устройств находится на рекордно высоком уровне. В наше время просто непростительно, чтобы сайт плохо выглядел на мобильном устройстве.
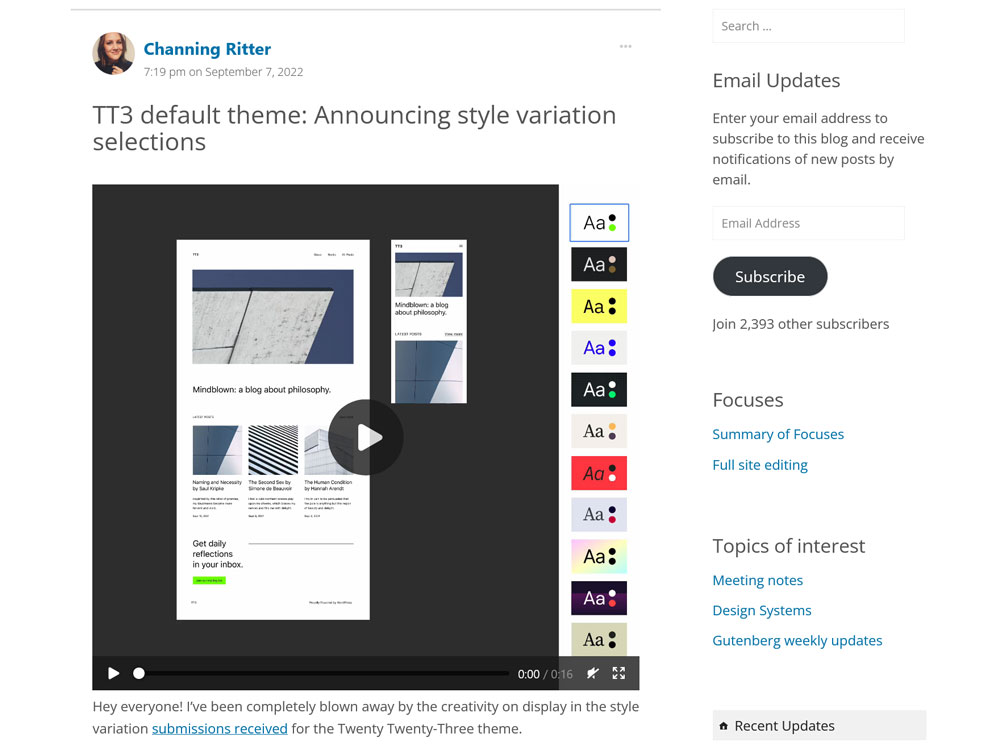
Вариации стиля
В дополнение к индивидуальной типографике и вариантам стиля, Twenty Twenty-Three также включает в себя несколько вариаций стиля. Они являются настоящей изюминкой темы и были созданы при участии членов сообщества.

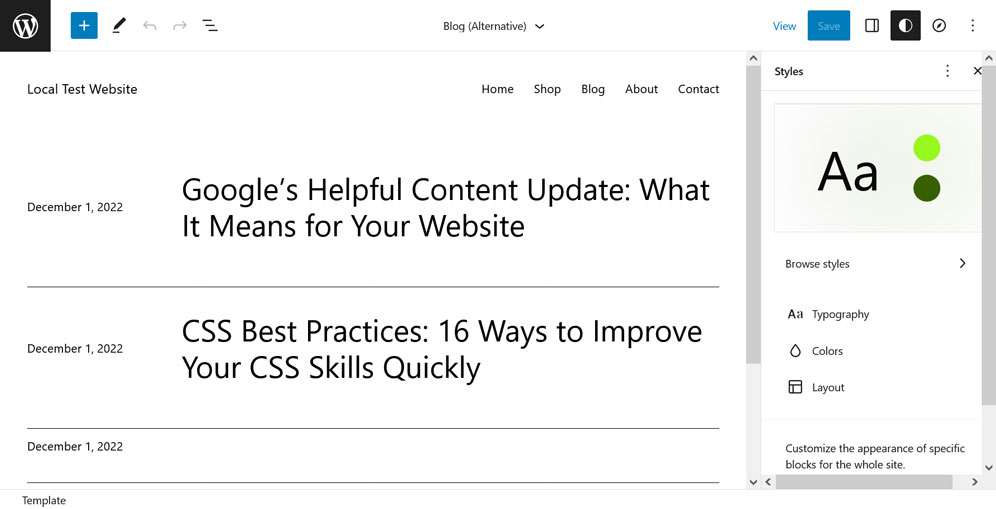
Вы найдете их в меню «Глобальные стили» в разделе « Обзор стилей ». Давайте пройдемся по ним очень быстро.

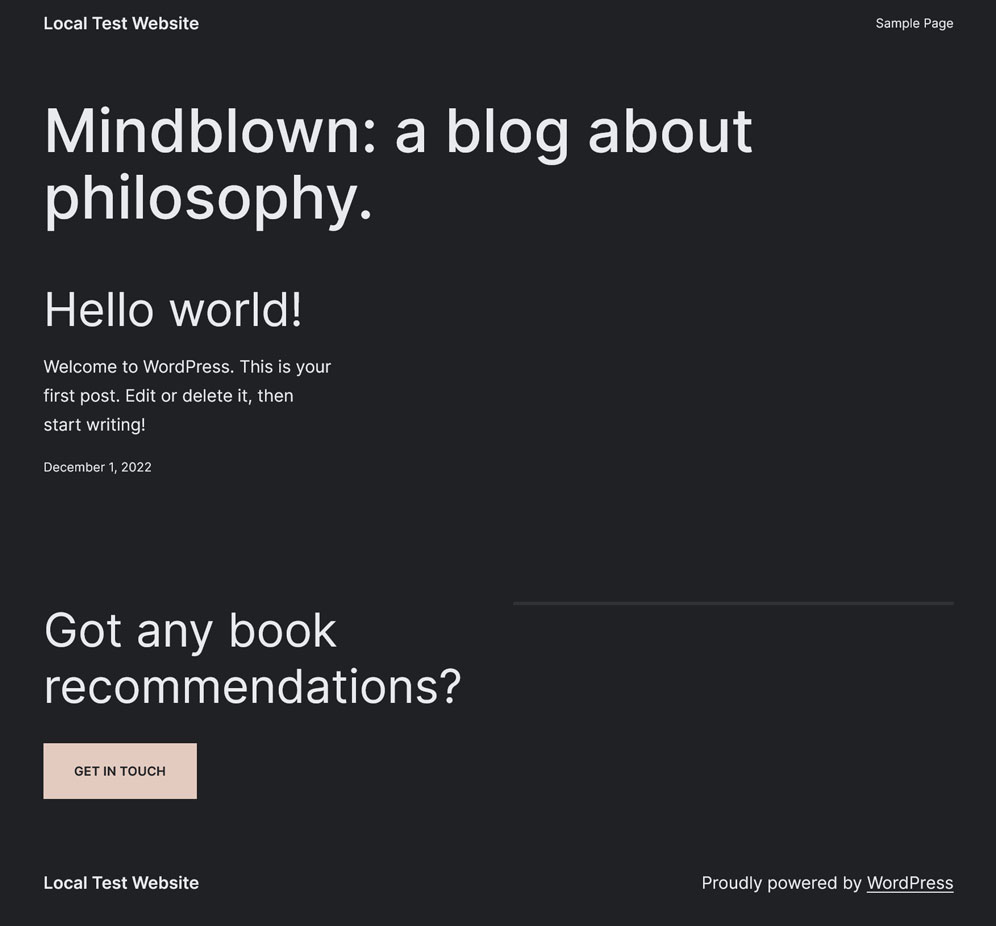
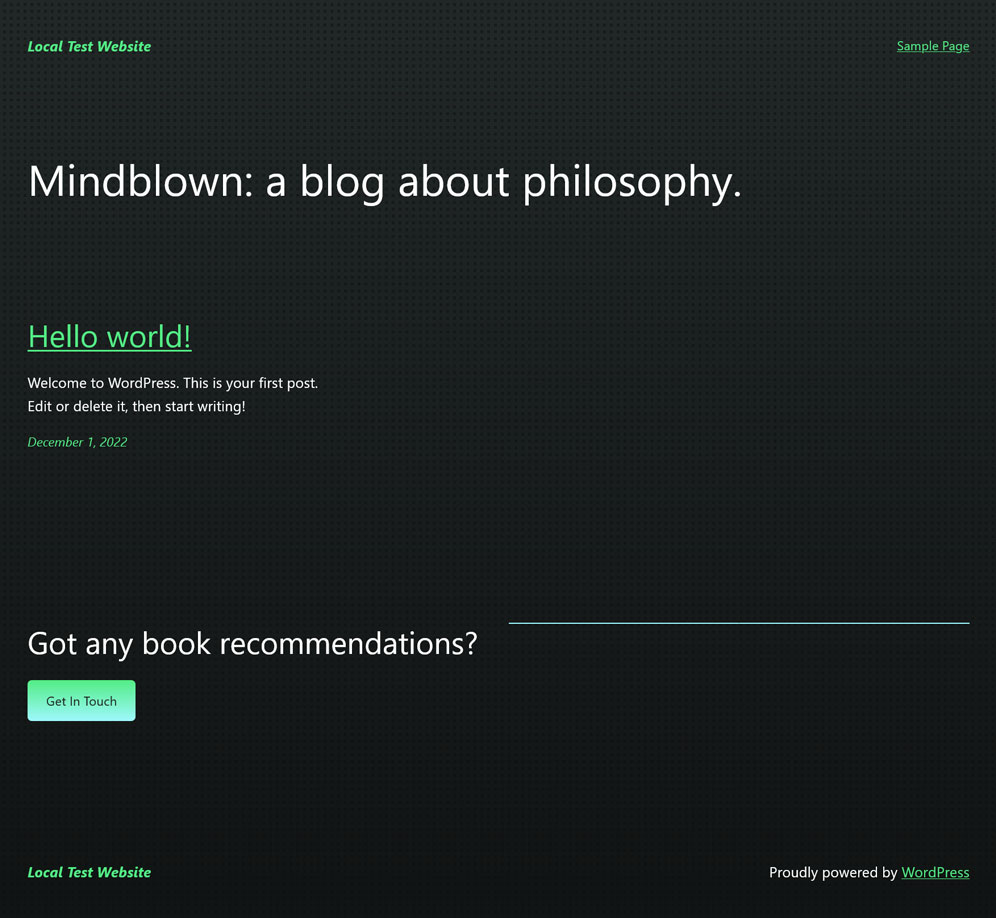
Подача

По сути, это темная версия темы по умолчанию.
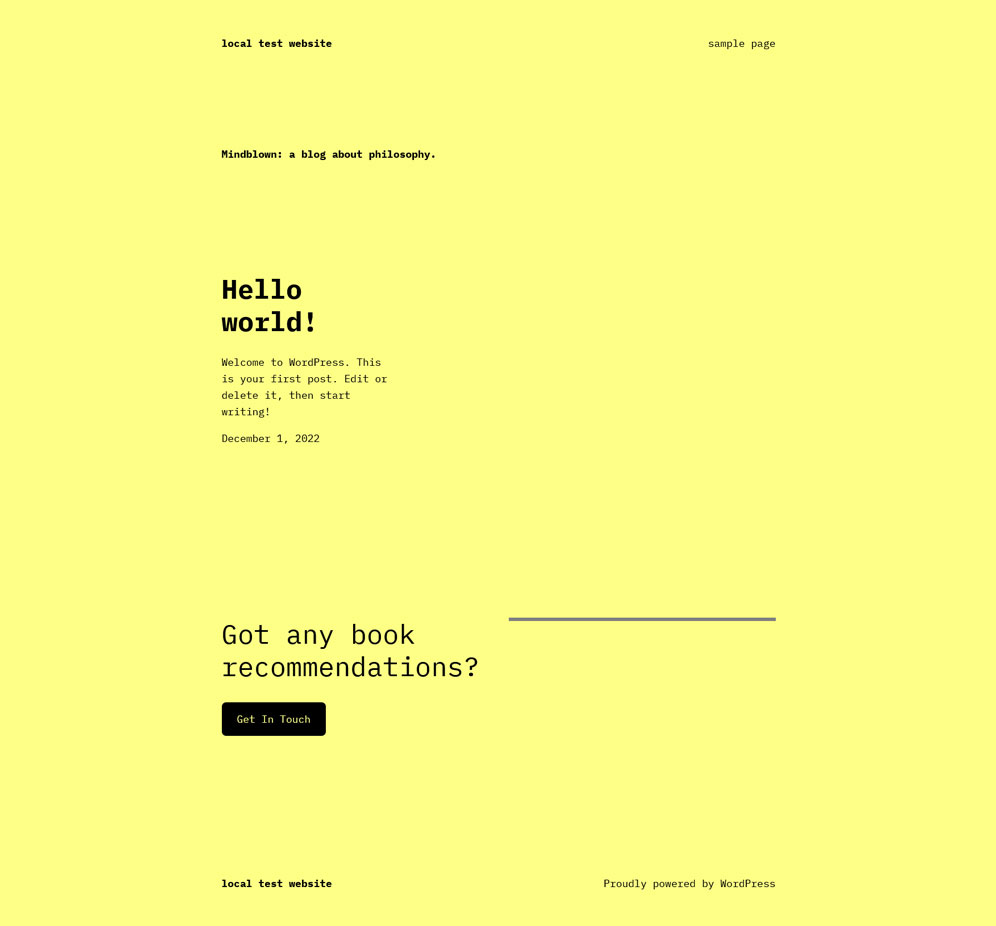
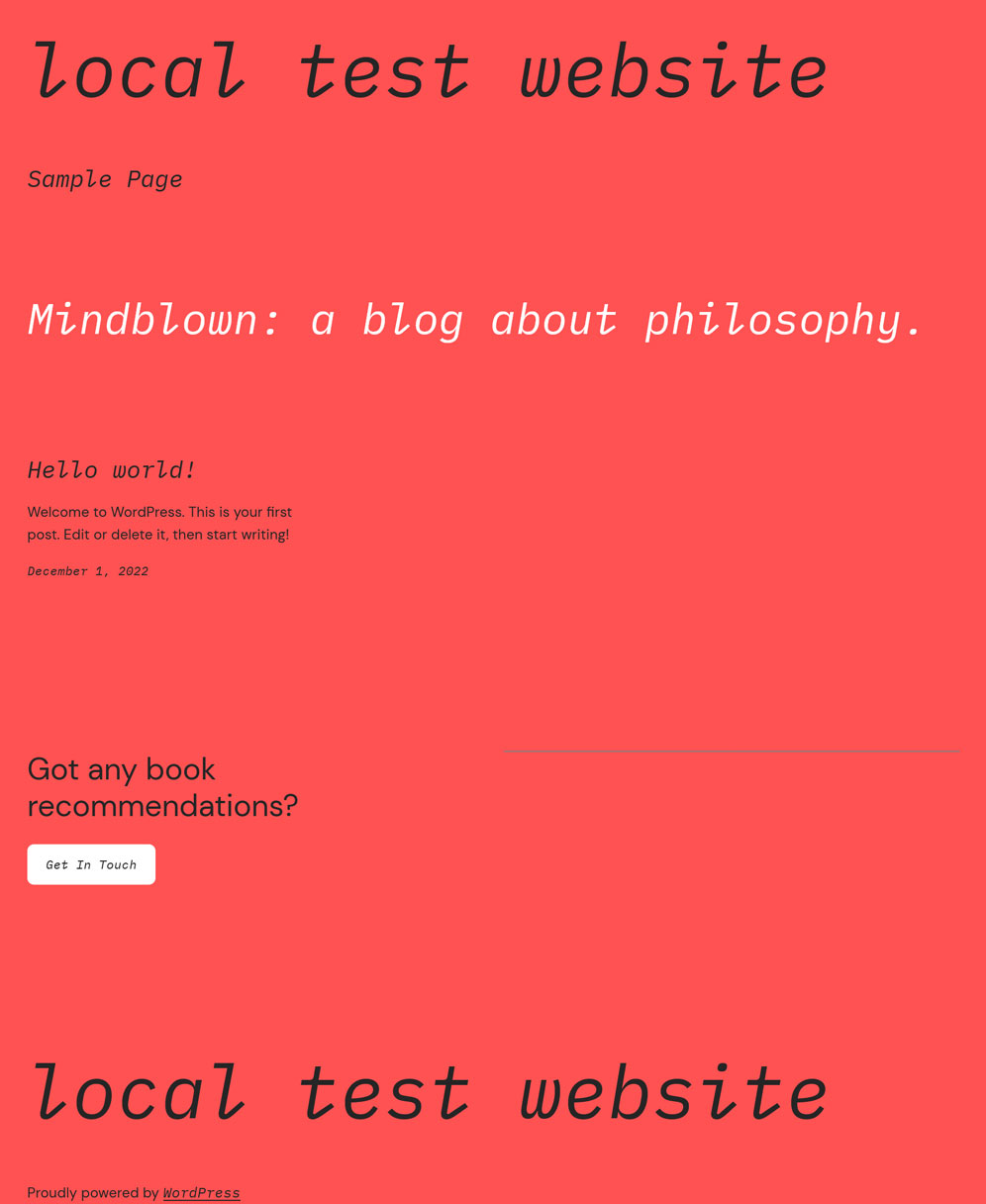
канарейка

Этот вариант стиля по умолчанию имеет желтую цветовую схему и использует один размер шрифта и узкие столбцы.
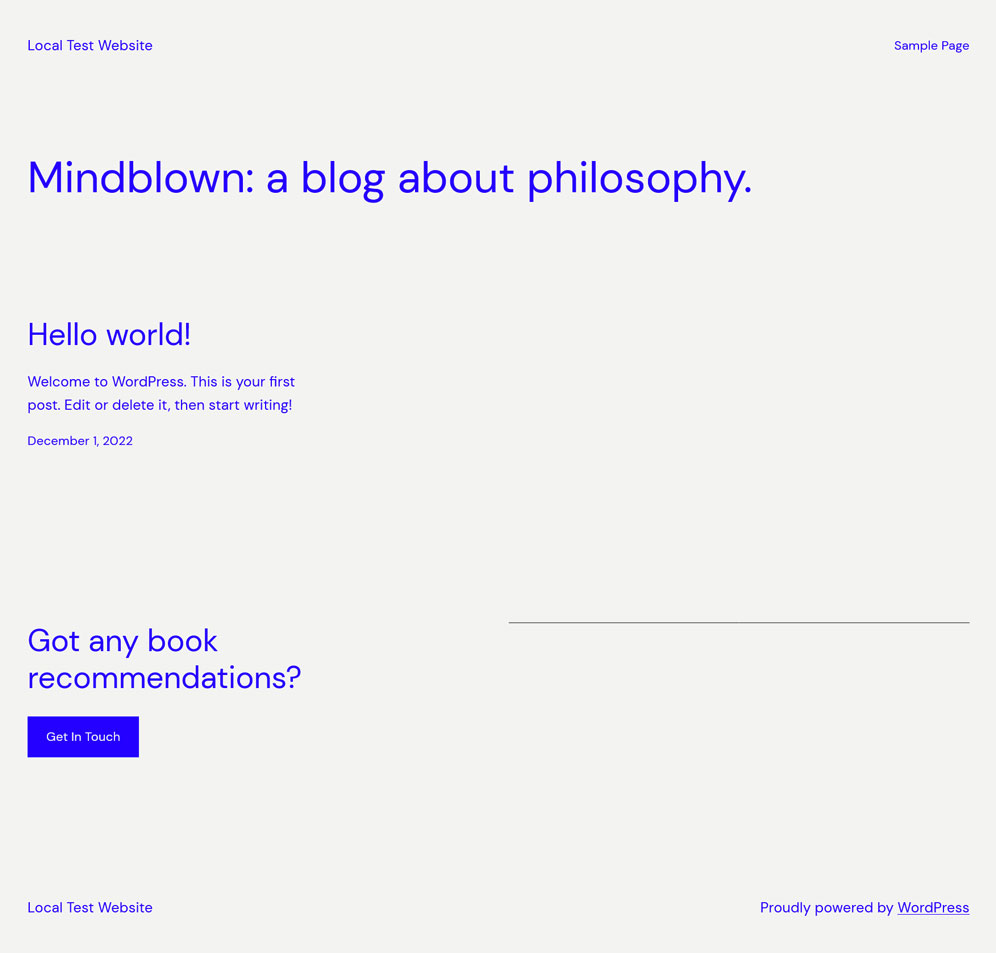
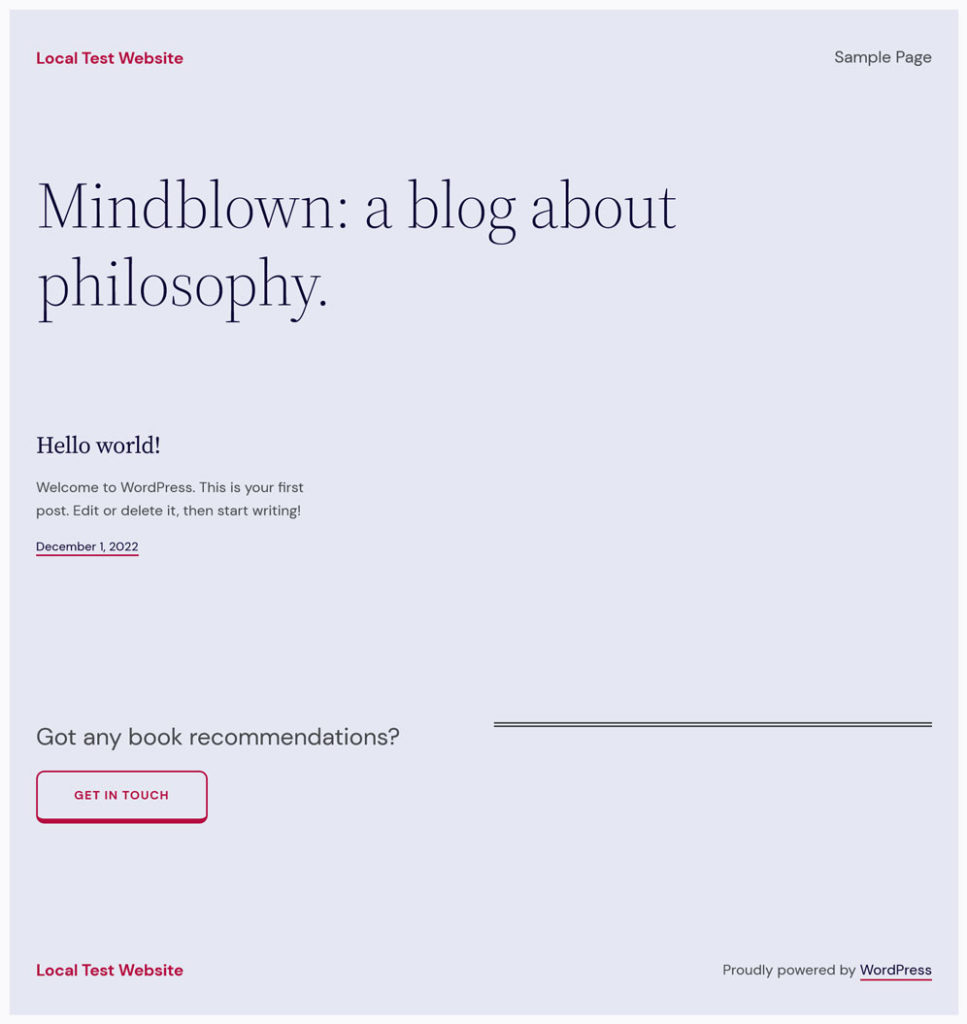
Электрический

Вот еще один интересный вариант с серым фоном и жирным шрифтом.
Паломничество

Еще один мрачный вариант базовой темы.
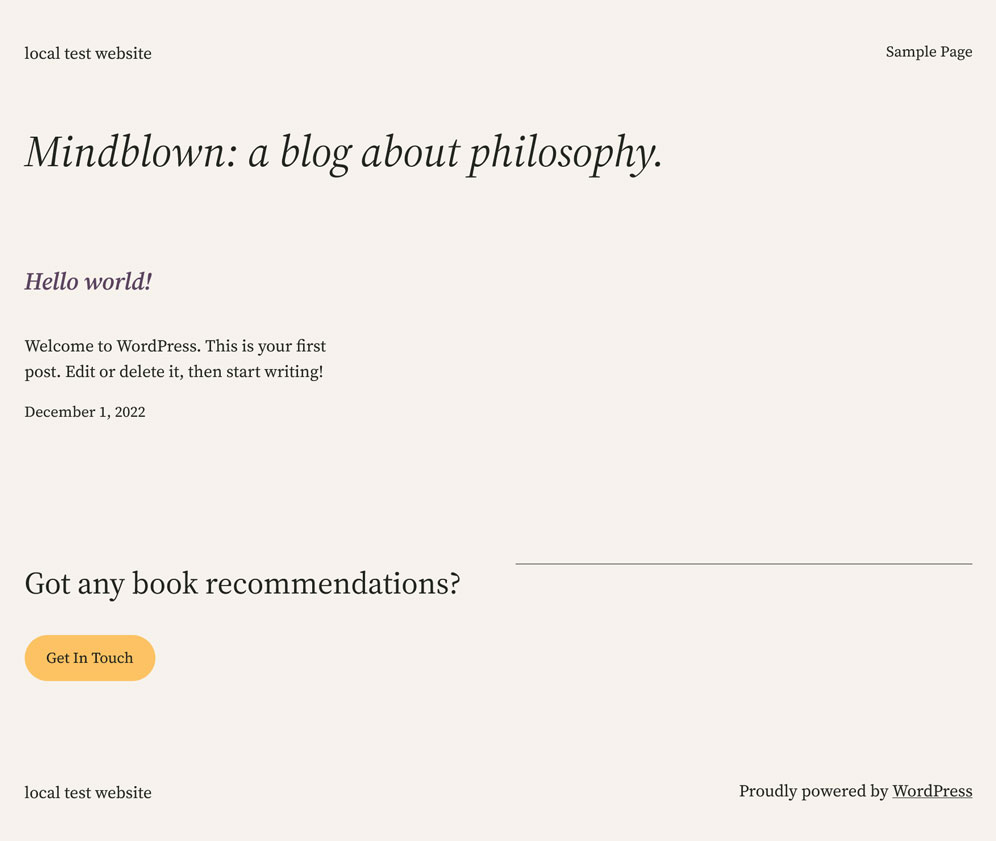
Бархатцы

Marigold предлагает более мягкую цветовую палитру и простую компоновку.
Блокировать

Оправдывая свое название, эта тема применяет к вашим изображениям двухцветный эффект, блокируя часть из них.
Шепот

Этот вариант стиля включает рамку вокруг страницы и несколько уникальных стилей для кнопок и ссылок.
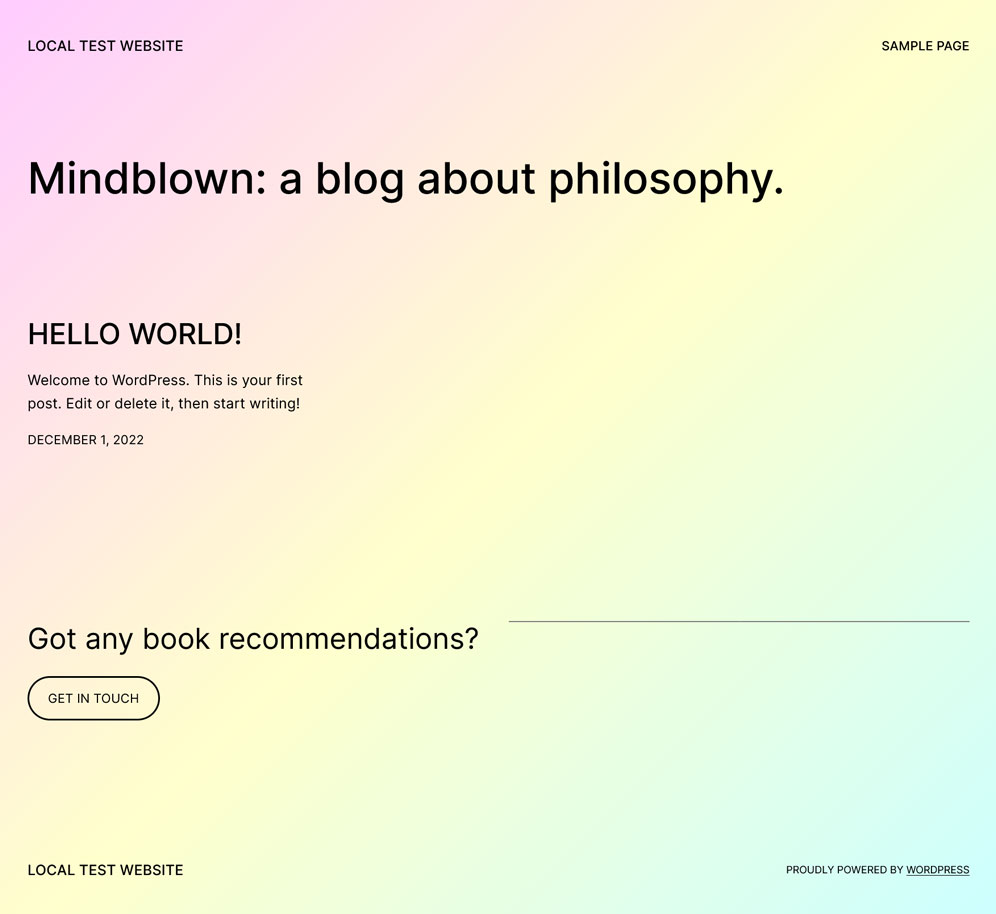
Шербет

Sherbet яркий и красочный — и он основан на градиентном фоне, что означает, что он в тренде.
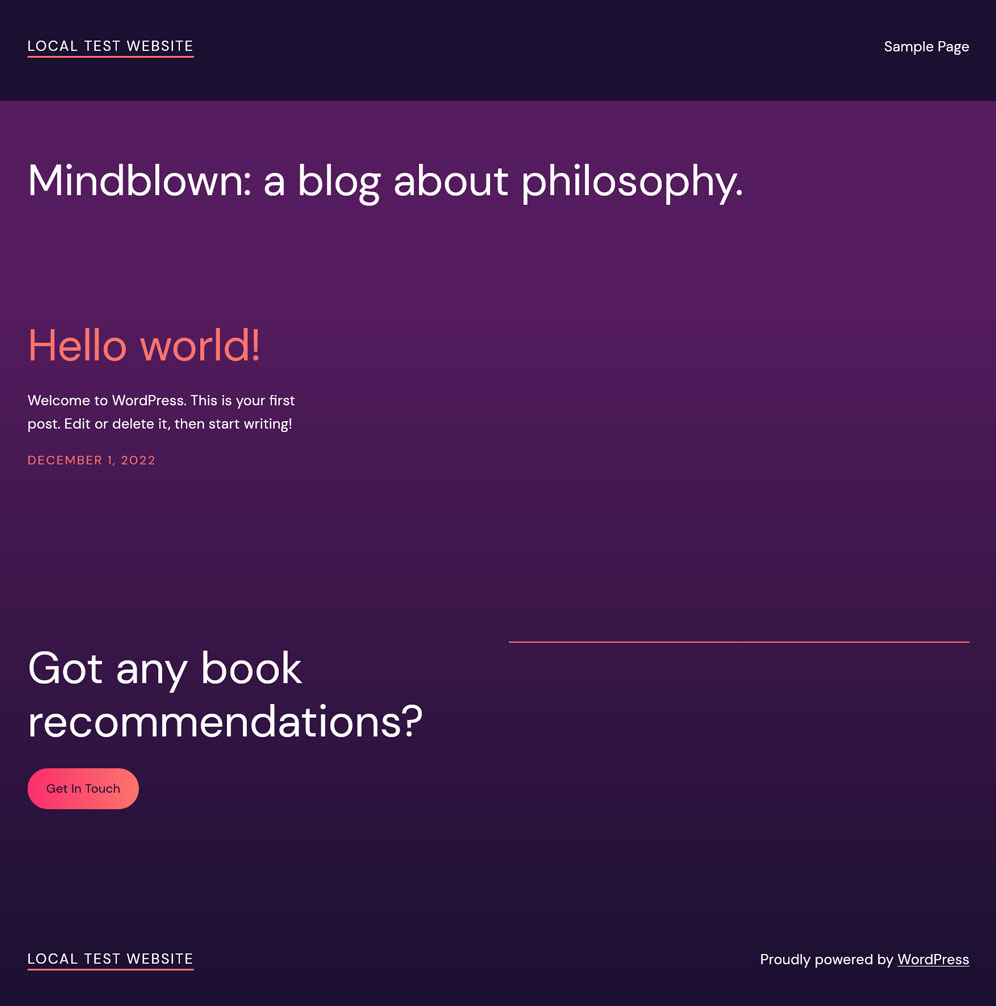
баклажан

Если вы ищете что-то более темное, вам может подойти баклажан. Его двухцветный фон определенно привлекает внимание.
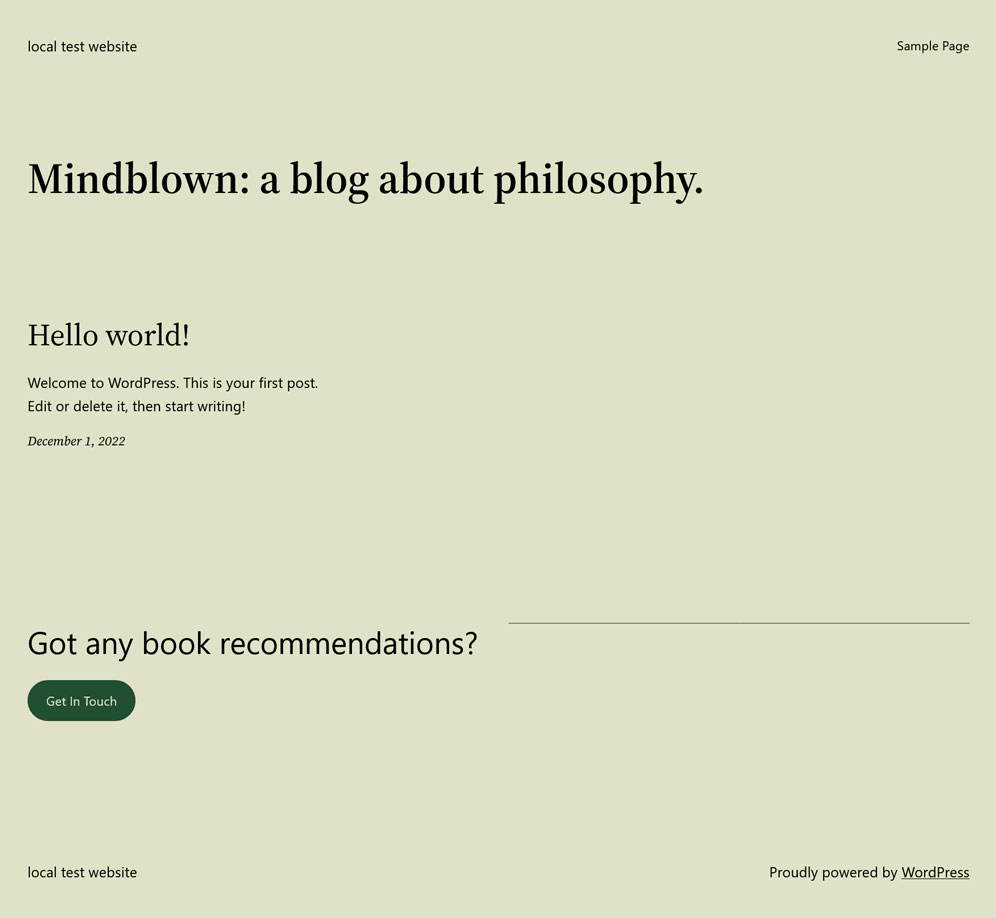
Виноград

И, наконец, есть Grapes, приглушенный вариант, который хорошо подойдет для сайта с большим количеством текста. Вы можете сами увидеть все вариации стиля в действии на Figma, а также получить копию базовой темы.
Как создать свой собственный вариант стиля
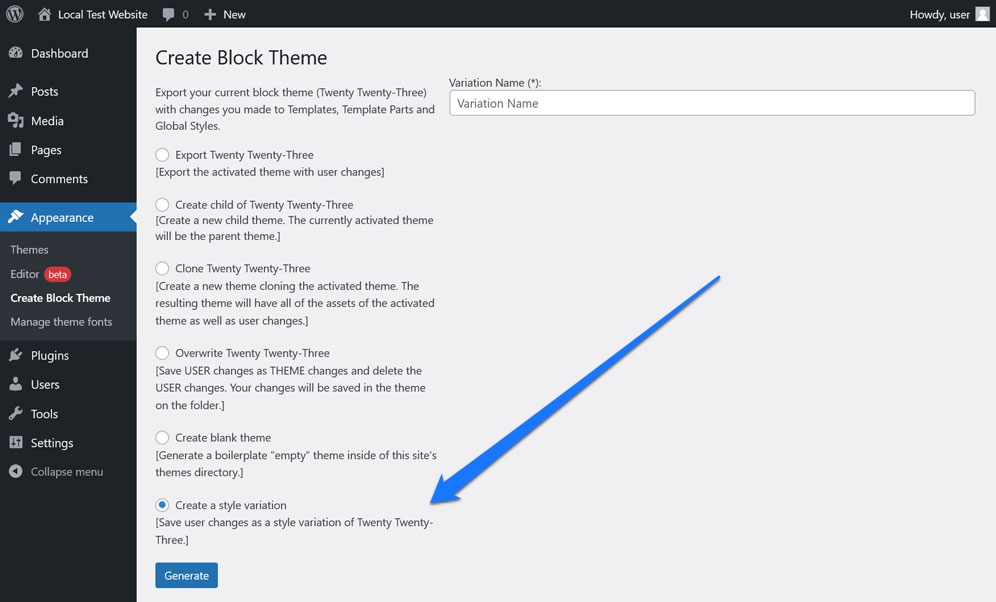
Вы также можете использовать плагин Create Block Theme для создания собственных вариаций стиля. После загрузки плагина используйте Редактор сайтов WordPress, чтобы создать собственный макет, изменить цвета, шрифты и внести любые другие изменения, которые вы хотите.
Затем, когда вы закончите, все, что вам нужно сделать, это создать вариант стиля из выбранных вами настроек. Для этого перейдите в « Внешний вид» > «Создать тему блока» , затем на следующем экране выберите пузырек рядом с «Создать вариант стиля» .

Дайте ему имя, затем нажмите « Создать тему» , чтобы автоматически создать новый файл .json на вашем сайте.
Доступные шаблоны
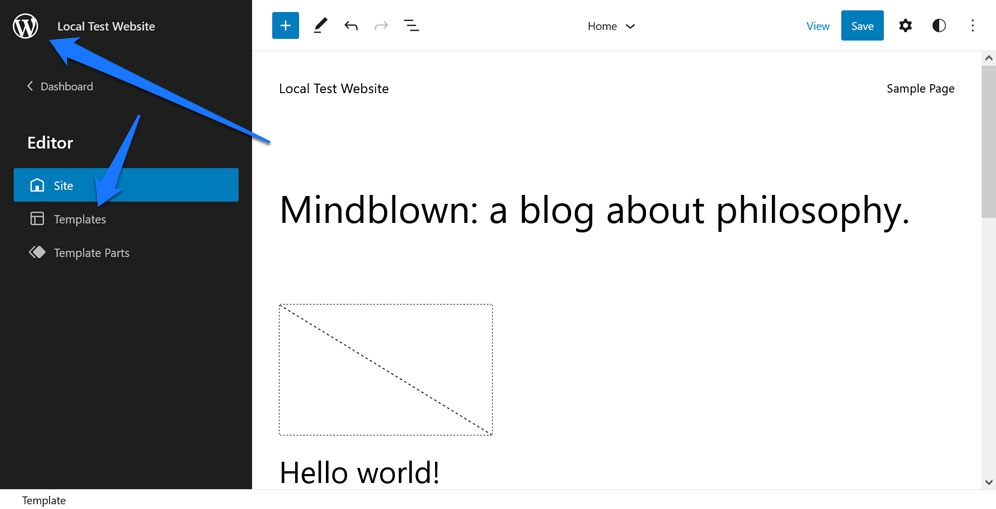
Хотя Twenty Twenty Three не включает в себя множество готовых макетов, в нем есть несколько шаблонов, которые помогут вам сразу же приступить к делу. Вы найдете их в меню « Шаблоны », доступ к которому можно получить, щелкнув логотип в верхнем левом углу редактора сайта.

Оттуда вы можете выбрать один из следующих вариантов:
- 404
- Архив
- Пустой
- Блог (Альтернатива)
- Дом
- Индекс
- Страница
- Поиск
- Одинокий
В любом случае, многие из них являются шаблонами WordPress по умолчанию. Те, которые уникальны для Twenty Twenty-Three, включают Blank, Blog (Alternative) и страницу с ошибкой 404. Вы также можете получить доступ к файлам этих шаблонов в папке templates .
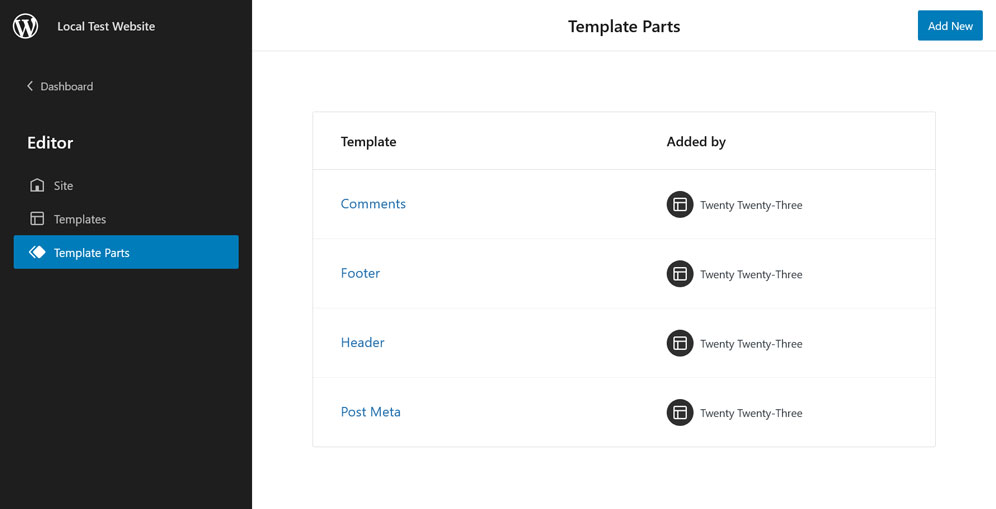
Части шаблона

Доступны четыре части шаблона:
- Комментарии
- Нижний колонтитул
- Заголовок
- Почтовая мета
Они не требуют пояснений и доступны через меню частей шаблона или в папке parts темы Twenty Twenty-Three.
Возможное использование темы Twenty Twenty Three
Иногда полезно поместить тему WordPress в контекст использования, чтобы понять, подходит ли она для ваших нужд. Итак, какие сайты выиграют от использования темы Twenty Twenty-Three?
Это довольно универсальная тема, поэтому она подходит для самых разных типов сайтов. Вот несколько примеров:
- Портфолио для фотографа или другого художника. Фокус темы на изображениях и различные варианты стиля делают ее отличным выбором для этого типа сайта.
- Личный блог. Простые макеты и легко читаемая типографика делают Twenty Twenty-Three идеальным выбором для сайтов с большим количеством контента.
- Корпоративный сайт. Чистый, профессиональный вид темы подойдет и для корпоративного сайта.
- Интернет-магазин. Интеграция с WooCommerce означает, что эта тема также может использоваться для создания красивого интернет-магазина.
- Новостной сайт. Различные варианты макета и стили делают эту тему хорошим выбором для сайта, который сильно зависит от текста.
Как видите, тема Twenty Twenty-Three — универсальный и гибкий вариант для самых разных типов сайтов. Так что, если вы ищете тему для создания красивого и современного веб-сайта, то определенно стоит рассмотреть эту тему.
Заключительный обзор темы Twenty Twenty-Three: стоит ли смотреть?
Итак, подходит ли тема Twenty Twenty Three?
Если вы ищете новую тему WordPress, то ответ определенно да. Тема наполнена функциями и параметрами, и она настолько гибкая и настраиваемая, насколько вам нужно. Кроме того, с акцентом на изображения и различные варианты стилей, это отличный выбор для самых разных типов сайтов.
Кроме того, тот факт, что эта тема была разработана благодаря участию сообщества, дает вам еще больше причин попробовать ее. В конце концов, идеи разработчиков, активно работающих над WordPress, легли в основу этой упрощенной темы.
Итак, если вы ищете новую тему WordPress, обязательно ознакомьтесь с Twenty Twenty-Three. Возможно, это именно то, что вам нужно, когда мы приближаемся к 2023 году и далее.
Каков ваш личный отзыв о теме Twenty Twenty-Three WordPress? Как вы относитесь к вариациям стилей? Мы будем рады услышать ваши отзывы ниже!
