Twenty Twenty-Three: новая тема WordPress по умолчанию от сообщества
Опубликовано: 2022-09-30Twenty Twenty-Three — это совершенно новая тема WordPress по умолчанию, запущенная с WordPress 6.1.
Это минималистская тема без изображений или дополнительных функций. Он делает все возможное в качестве стартовой темы для создания шаблонов и вариаций стиля, а также для тестирования всех функций, представленных в последних версиях WordPress. Тему можно рассматривать как настоящую среду разработки и тестирования, хотя минималистский стиль, отзывчивость и легкость делают ее хорошим вариантом для создания блогов и веб-сайтов, подходящих для самых разных целей.
Во введении к теме Twenty Twenty-Two Кьелл Рейгстад написал о будущем тем по умолчанию:
Такие инновации, как theme.json, блочные шаблоны и шаблоны блоков, значительно упрощают разработку тем и предоставляют пользователям новые способы настройки своих сайтов. Есть основания полагать, что сообщество может использовать все это для создания более частых и разнообразных тем и решений для настройки для наших пользователей в ближайшие годы.
А Ченнинг Риттер сделал следующее предложение:
Что, если вместо того, чтобы подчеркивать саму тему, мы выделим самоуверенный набор вариаций стиля, разработанных членами сообщества? Мы могли бы использовать Twenty Twenty Two в качестве основы для новой темы, которая урезана и минималистична — чистый холст, позволяющий сиять разнообразным диапазоном стилевых вариаций.
Именно это и происходит с новой стандартной темой Twenty Twenty-Three. Сообщество было призвано принять активное участие в разработке темы WordPress по умолчанию, и нам это нравится, потому что новая тема является результатом подлинно совместной работы.

Но прежде чем раскрыть вариации стилей, поставляемые в комплекте с новой темой WordPress по умолчанию, давайте выясним основные функции Twenty Twenty-Three и то, для чего она может подойти.
Макеты страниц и стили
Как упоминалось выше, Twenty Twenty-Three — это урезанная версия Twenty Twenty-Two. Что поражает в новой теме по умолчанию, так это ее простота и легкость. Twenty Twenty-Three является гибким и идеально подходит для новейших функций редактирования сайта Gutenberg, таких как редактирование шаблонов, вариации глобальных стилей, плавная типографика и блочные шаблоны.
Поэтому неудивительно, что на скриншотах, показанных в этой статье, вы увидите минимальные страницы без каких-либо наворотов, но идеально подходящие для настройки и тестирования.
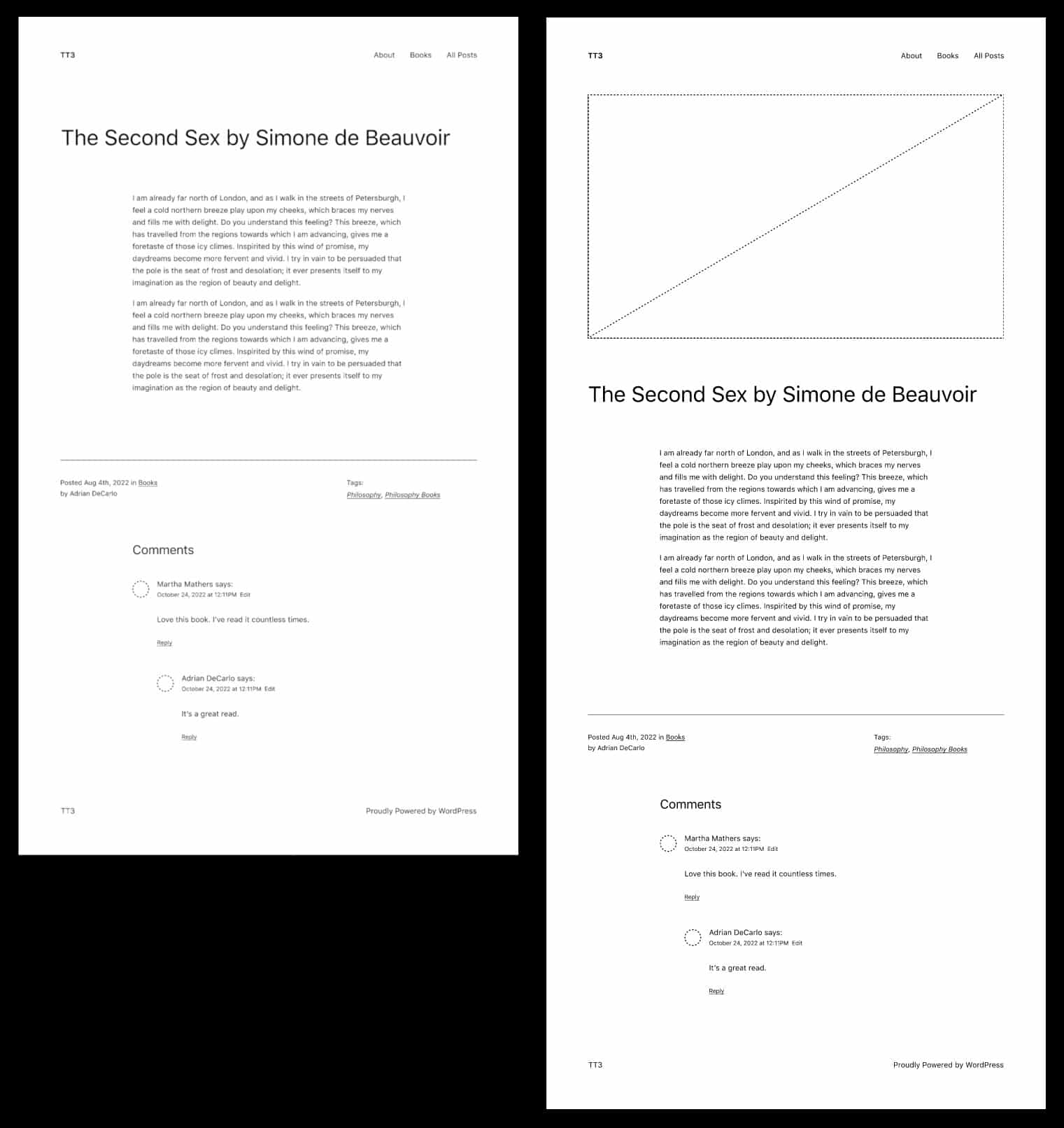
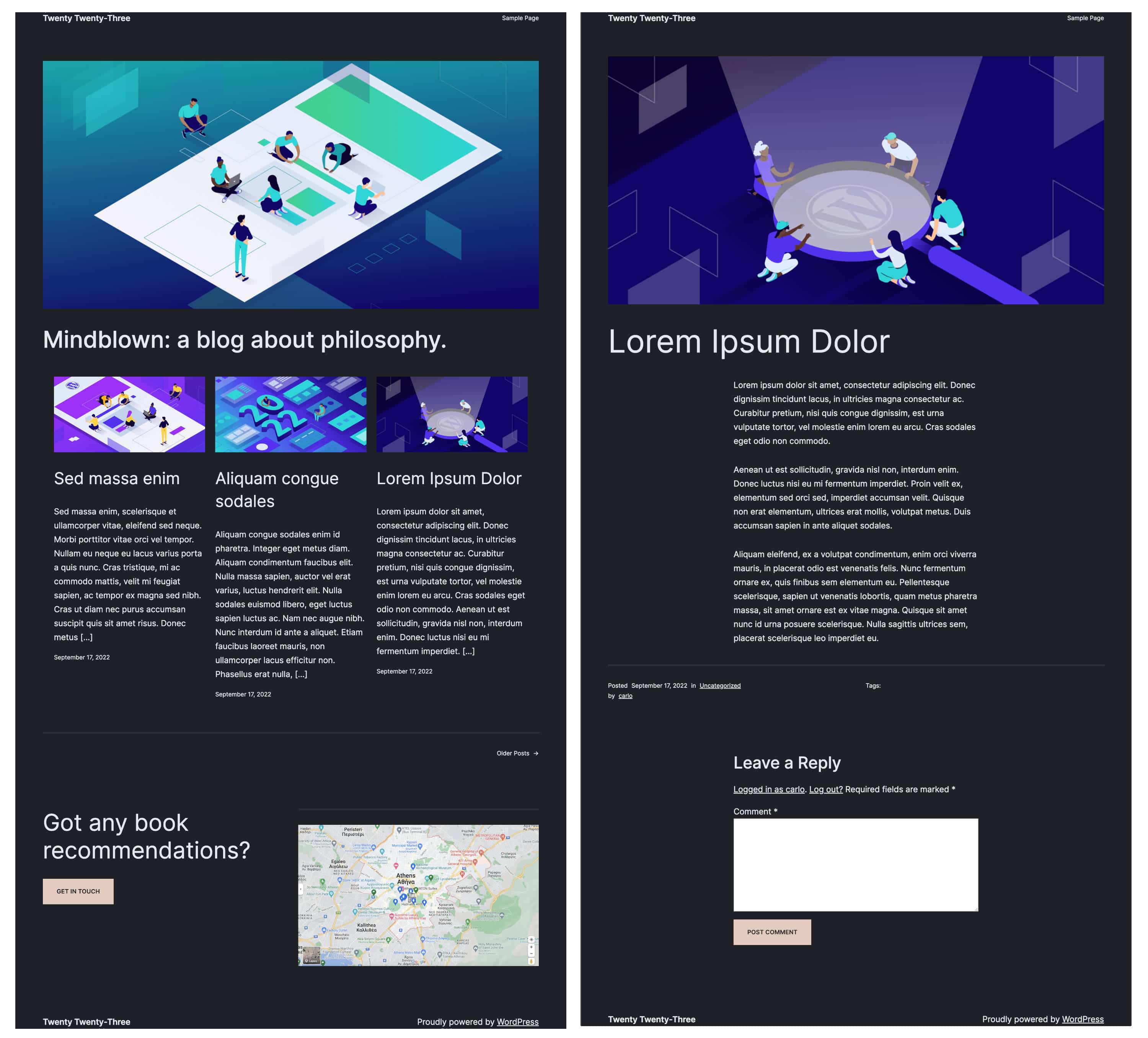
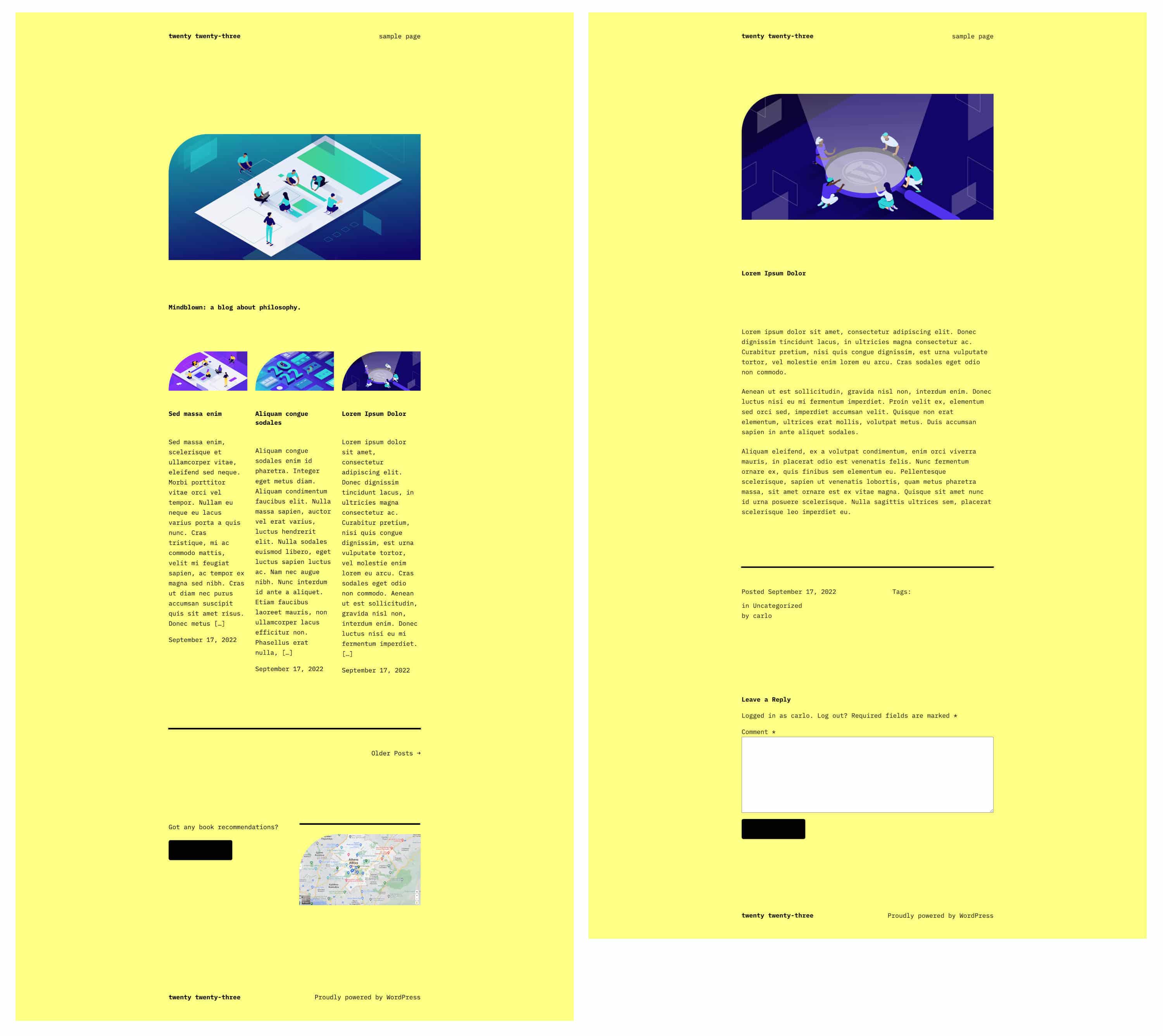
Чтобы дать вам пример этого, на изображении ниже показаны отдельные страницы сообщений с избранными изображениями и без них.

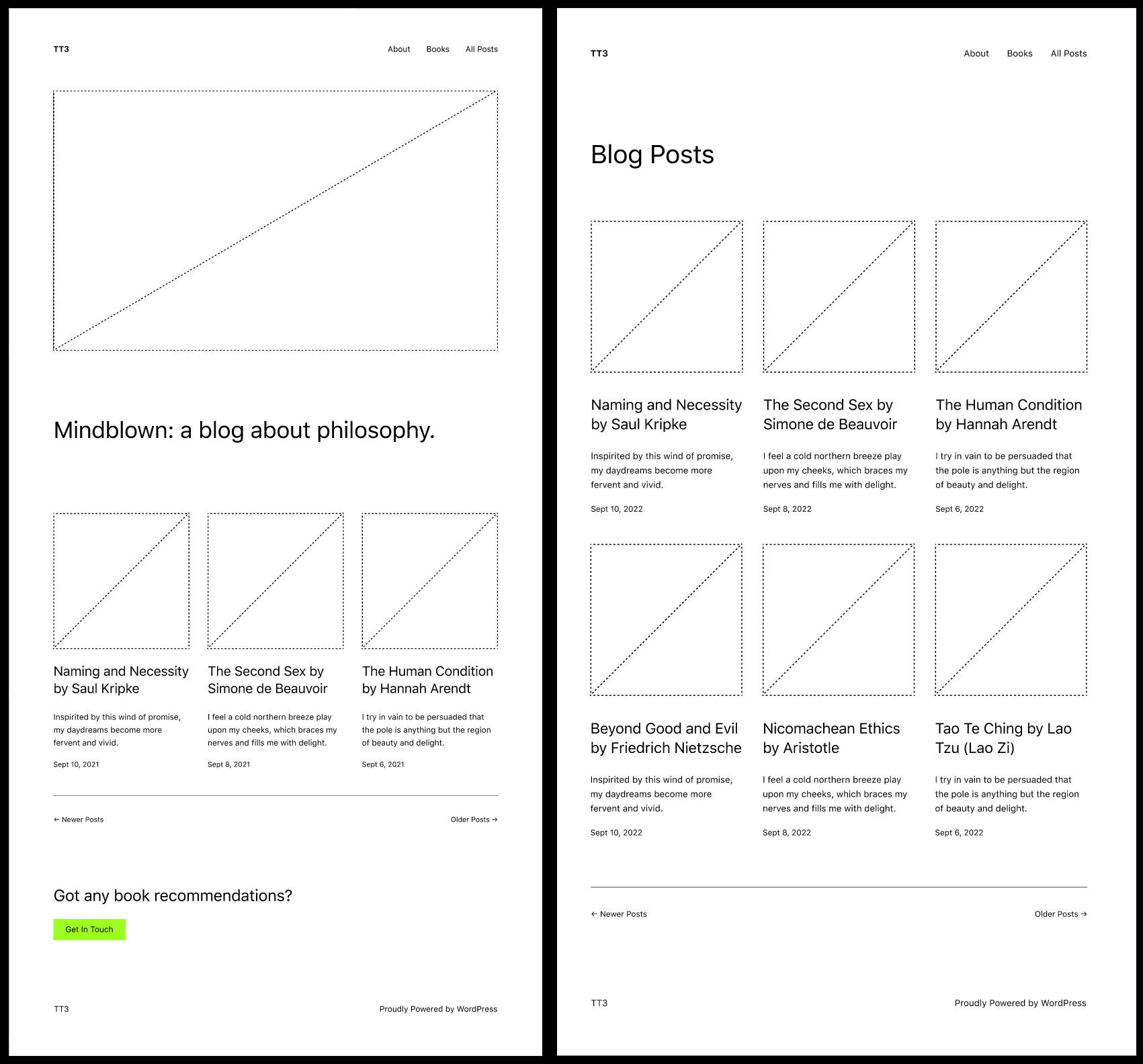
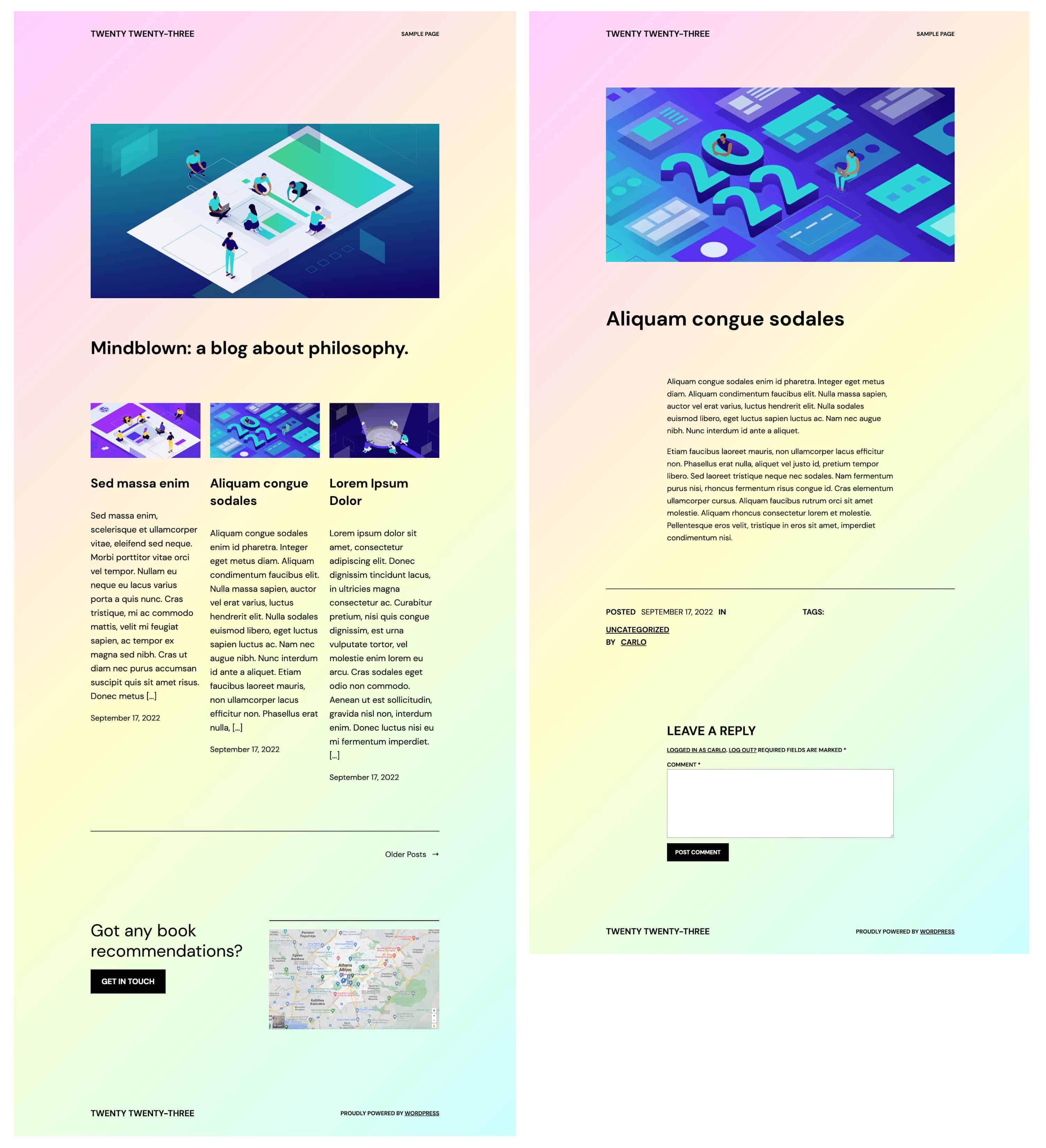
На следующем изображении домашняя страница сравнивается со страницей архива.

Даже если новая тема является упрощенной версией Twenty Twenty-Two, по сравнению с предыдущей темой по умолчанию, Twenty Twenty-Three имеет некоторые ключевые отличия.
Во-первых, размер заголовков был уменьшен, а шрифт с засечками по умолчанию заменен системным шрифтом без засечек.

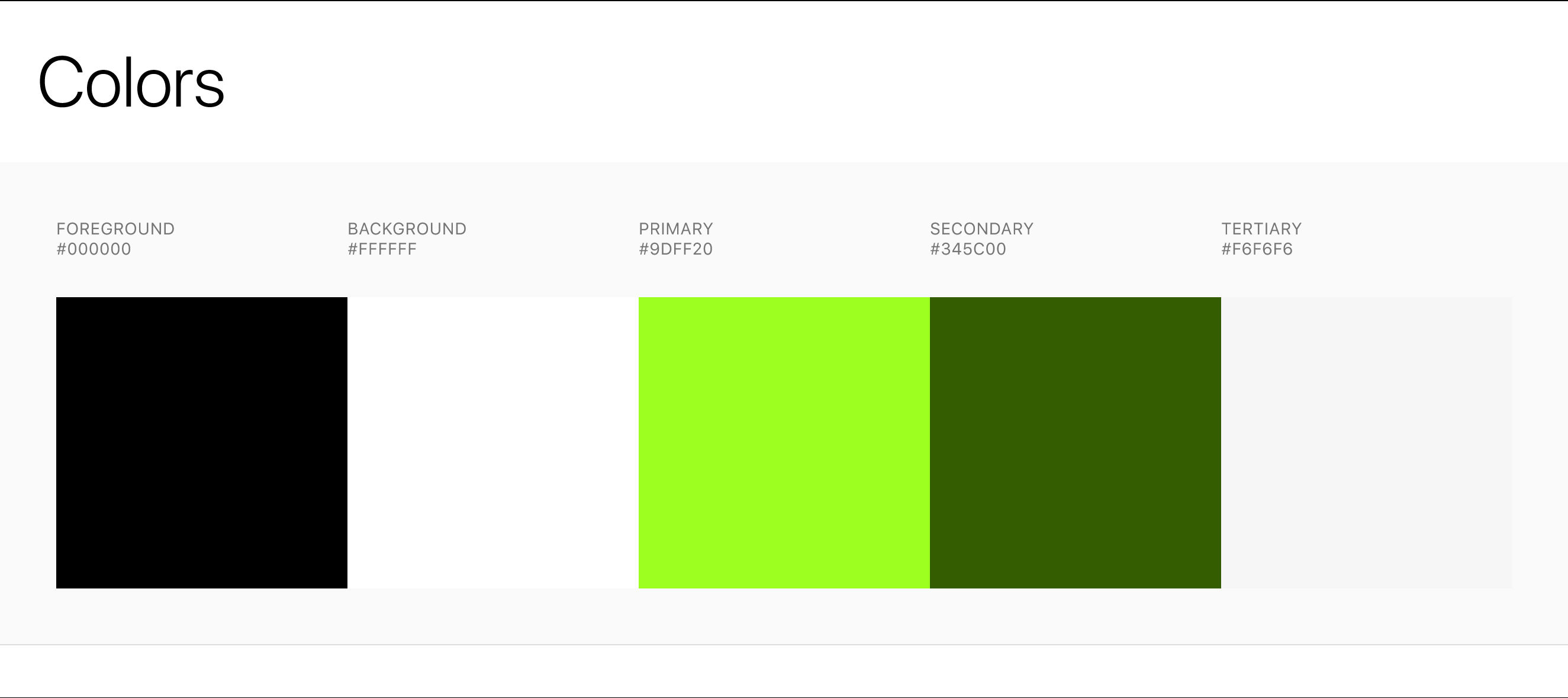
Кроме того, была применена другая цветовая палитра. Вы можете увидеть новое определение палитры Twenty Twenty-Three в следующем коде из theme.json :
{ "settings": { "appearanceTools": true, "color": { "palette": [ { "color": "#ffffff", "name": "Base", "slug": "base" }, { "color": "#000000", "name": "Contrast", "slug": "contrast" }, { "color": "#9DFF20", "name": "Primary", "slug": "primary" }, { "color": "#345C00", "name": "Secondary", "slug": "secondary" }, { "color": "#F6F6F6", "name": "Tertiary", "slug": "tertiary" } ] }, } } 
Но главной особенностью новой темы по умолчанию является набор стилевых вариаций. Twenty Twenty-Three поставляется с десятью глобальными вариациями стилей, каждая из которых демонстрирует различное сочетание цветов, семейств шрифтов и размеров шрифтов.

Вы найдете соответствующие файлы JSON в папке стилей Twenty Twenty-Three.
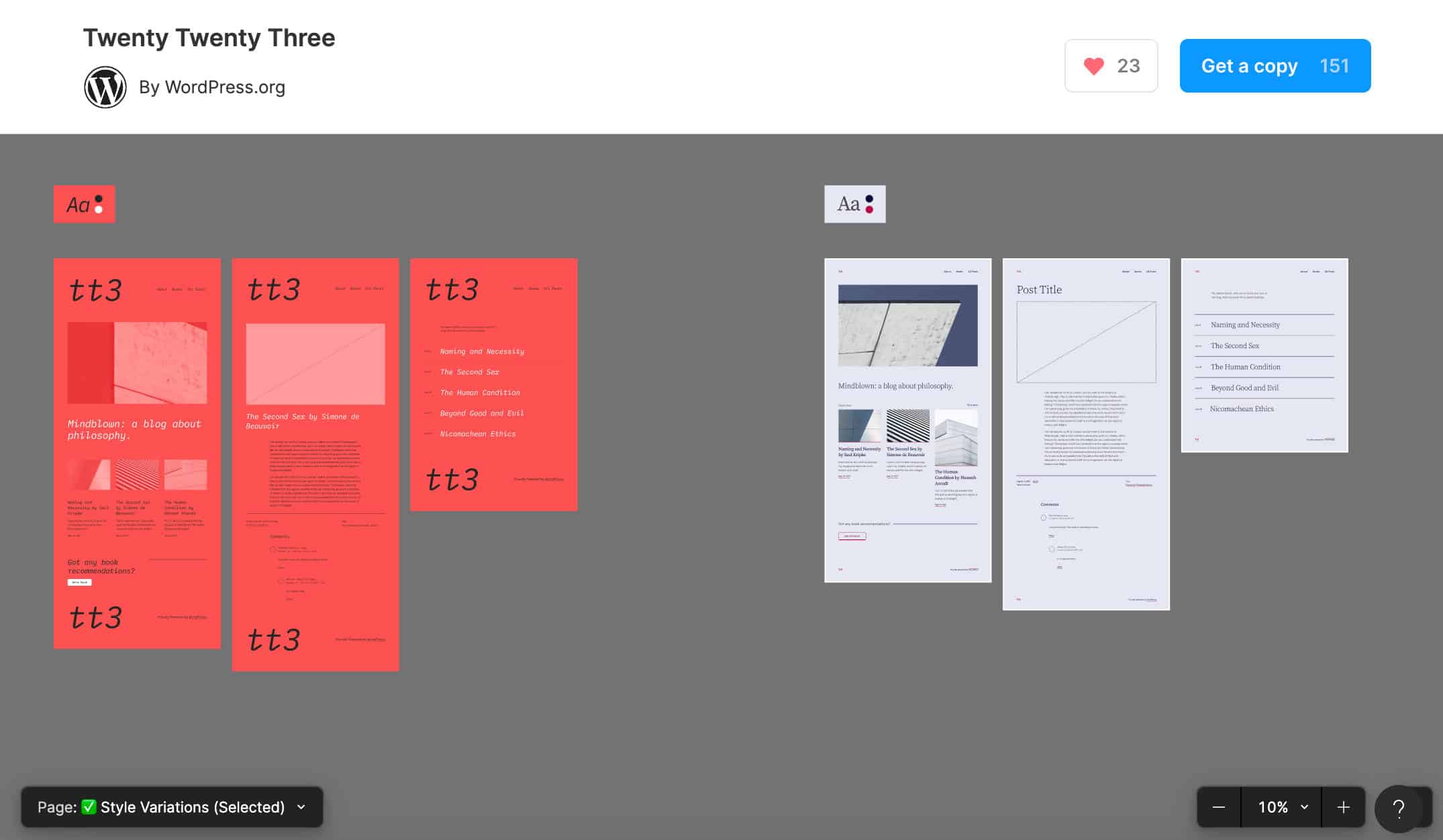
Полные превью шаблонов страниц, стилей и вариантов стилей Twenty Twenty-Three доступны на Figma.

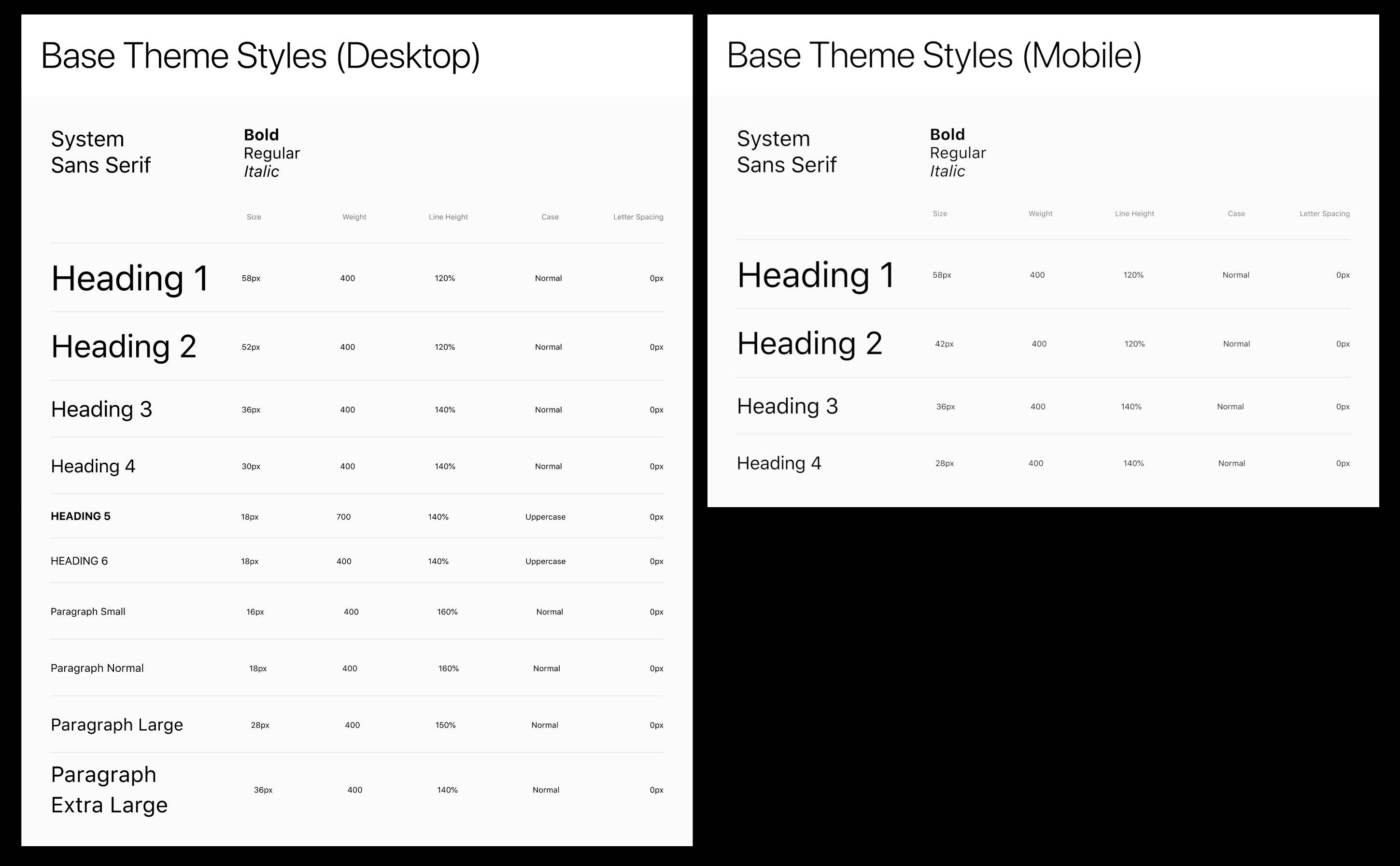
Двадцать двадцать три Типография
В минимальной теме, такой как Twenty-Three, типографика играет ключевую роль в обеспечении удобочитаемости текста, привлекательности сайта и, в конечном итоге, обеспечивает посетителям полезный опыт просмотра, независимо от устройства и размера экрана.
Для этой цели Twenty Twenty-Three поставляется с новым набором семейств шрифтов и использует гибкую типографику, представленную в WordPress 6.1.
Гарнитуры
Twenty Twenty-Three представляет новый набор шрифтов, которые используются в вариациях стиля и отличаются простотой и разнообразием:
- Системный шрифт –
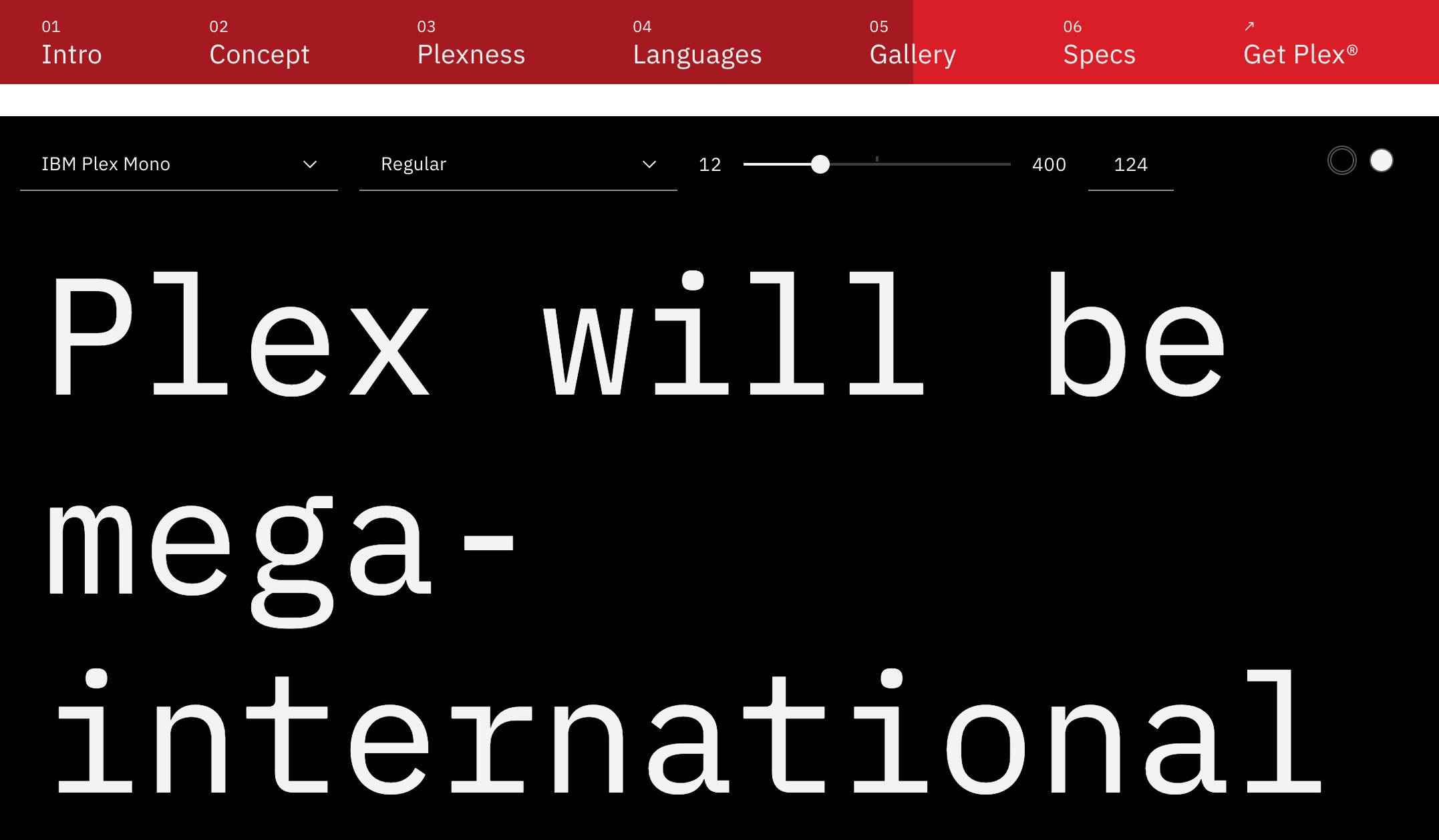
var(--wp--preset--font-family--system-font) - IBM Plex Mono —
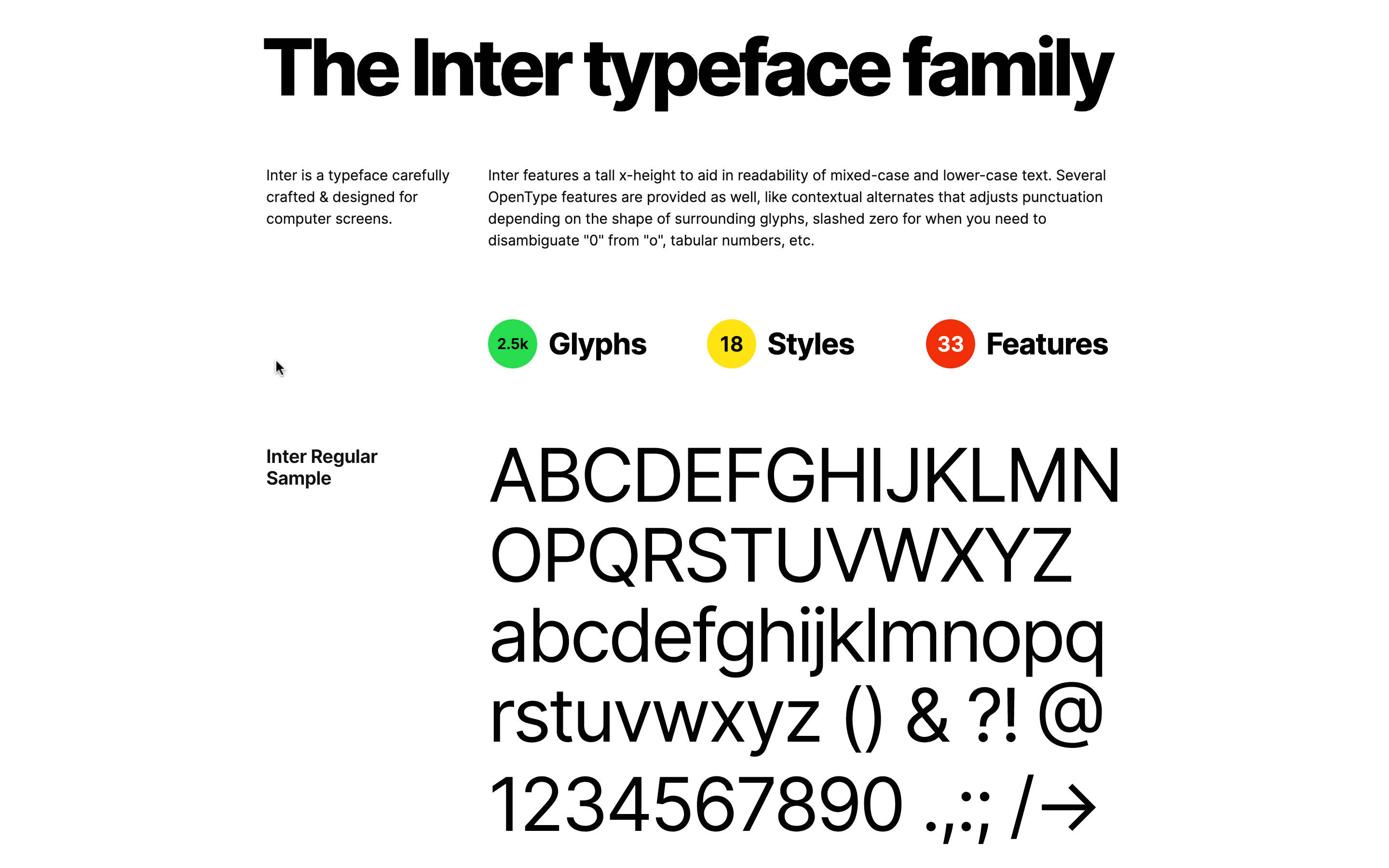
var(--wp--preset--font-family--ibm-plex-mono) - Inter –
var(--wp--preset--font-family--inter) - Source Serif Pro –
var(--wp--preset--font-family--source-serif-pro) - DM Sans –
var(--wp--preset--font-family--dm-sans)
IBM Plex Mono является частью набора шрифтов IBM Plex, нового корпоративного шрифта IBM, выпущенного под лицензией SIL Open Font License (OFL). Вы можете увидеть его предварительный просмотр на веб-сайтах Adobe Fonts и IBM.

Inter — это бесплатное семейство шрифтов с открытым исходным кодом, созданное и разработанное для экранов компьютеров Расмусом Андерссоном. Вы можете просмотреть и загрузить семейство шрифтов на веб-сайте Расмуса Андерссона или в Google Fonts.

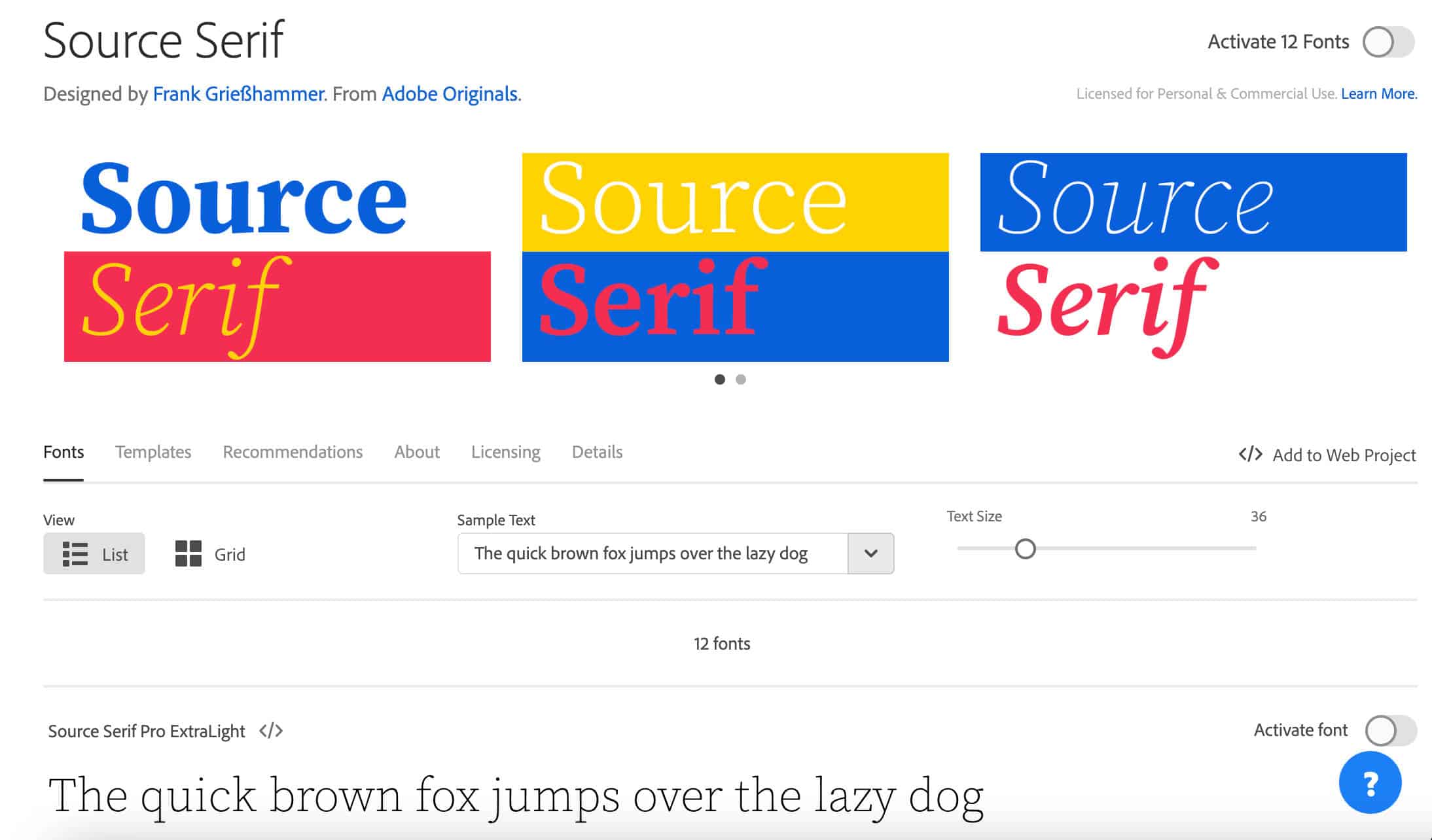
Source Serif Pro — это шрифт от Adobe Originals, и вы можете использовать его бесплатно с учетной записью Adobe Fonts (подробнее о лицензировании шрифтов Adobe).

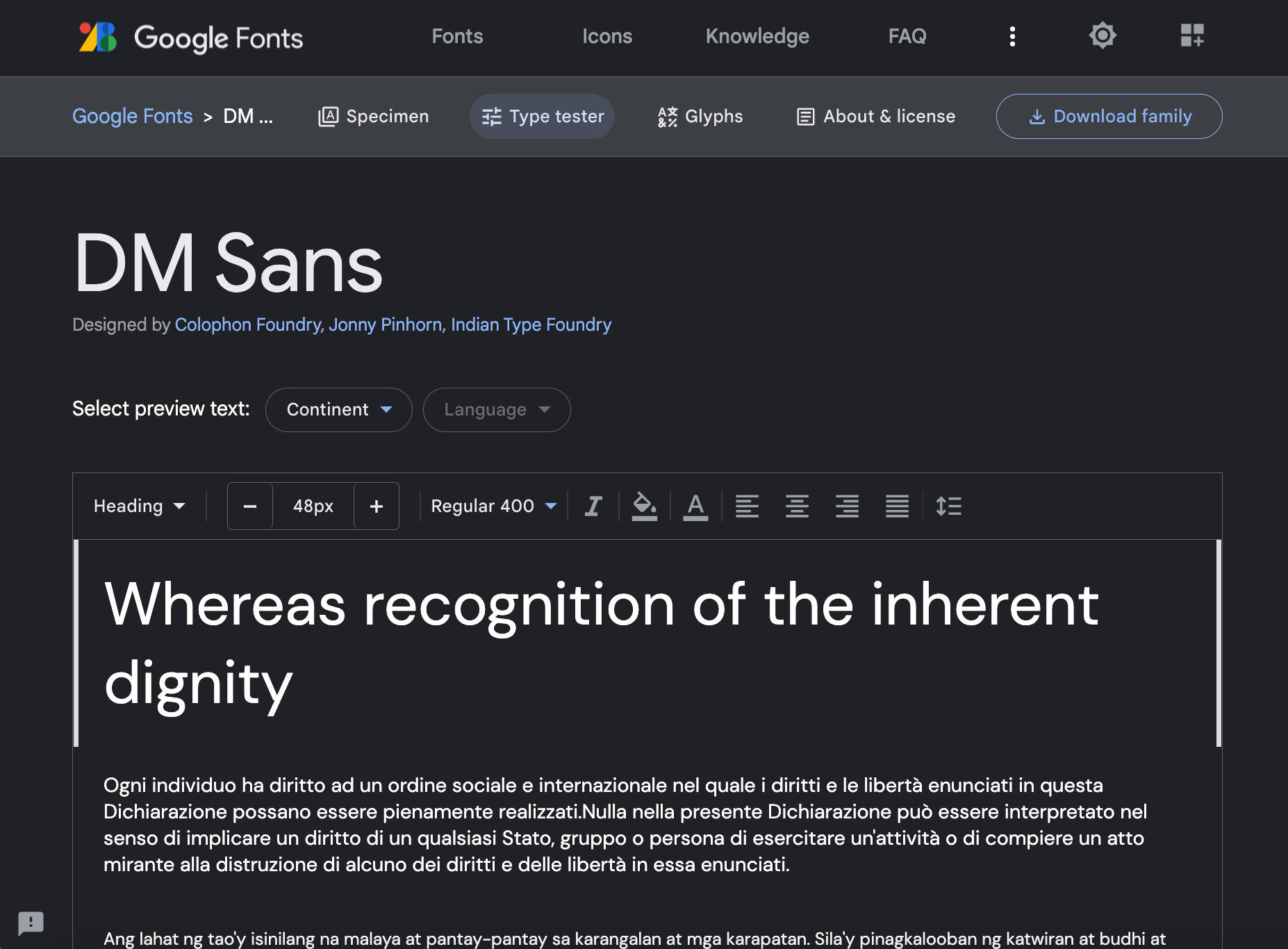
DM Sans — это еще один шрифт, лицензированный в соответствии с лицензией SIL Open Font License (OFL), который был заказан Google компанией Colophon Foundry и разработан Colophon Foundry, Jonny Pinhorn и Indian Type Foundry.

Гибкая типографика и интервалы
Twenty Twenty-Three использует гибкую типографику и пресеты интервалов, представленные в WordPress 6.1.
Новая тема WordPress по умолчанию представляет собой отличный пример реализации гибкой типографики в темах WordPress, и вы можете использовать ее в качестве шаблона для добавления поддержки этой функции в свои темы.
В следующем коде показаны определения свойств settings.typography.fluid и settings.typography.fontSizes[] в файле theme.json :
"settings": { ... "typography": { "fluid": true, "fontSizes": [ { "fluid": { "min": "0.875rem", "max": "1rem" }, "size": "1rem", "slug": "small" }, { "fluid": { "min": "1rem", "max": "1.125rem" }, "size": "1.125rem", "slug": "medium" }, { "size": "1.75rem", "slug": "large", "fluid": false }, { "size": "2.25rem", "slug": "x-large", "fluid": false }, { "size": "10rem", "slug": "xx-large", "fluid": { "min": "4rem", "max": "20rem" } } ] } } Параметр typography.fluid добавляет поддержку гибкой типографики, а typography.fontSizes[].fluid задает минимальное и максимальное значение размера шрифта.
В дополнение к гибкой типографике Twenty-Three также поддерживает плавные интервалы.

До WordPress 6.1 в редакторе можно было установить только пользовательские значения интервалов. Это означает, что до версии WordPress 6.1 авторы тем не могли указывать фиксированные значения для отступов, полей и зазоров. Это привело к ряду ограничений. Например, было невозможно легко переносить настройки интервалов между разными темами или сохранять значения интервалов при копировании и вставке контента и шаблонов блоков между разными сайтами.
Темы могут объявить поддержку гибких интервалов с помощью новых параметров spacing.spacingScale и spacing.spacingSizes (подробнее см. в Theme.json: добавление пресетов размеров интервалов). В Twenty Twenty-Three это делается со следующими настройками:
"settings": { "spacing": { "spacingScale": { "steps": 0 }, "spacingSizes": [ { "size": "clamp(1.5rem, 5vw, 2rem)", "slug": "30", "name": "30" }, { "size": "clamp(1.8rem, 1.8rem + ((1vw - 0.48rem) * 2.885), 3rem)", "slug": "40", "name": "40" }, { "size": "clamp(2.5rem, 8vw, 6.5rem)", "slug": "50", "name": "50" }, { "size": "clamp(3.75rem, 10vw, 7rem)", "slug": "60", "name": "60" }, { "size": "clamp(5rem, 5.25rem + ((1vw - 0.48rem) * 9.096), 8rem)", "slug": "70", "name": "70" }, { "size": "clamp(7rem, 14vw, 11rem)", "slug": "80", "name": "80" } ], "units": [ "%", "px", "em", "rem", "vh", "vw" ] } }На видео ниже показана работа Fluid Typography в Twenty Twenty-Three.
Вы можете проверить предустановки типографики и интервалов в Спецификации дизайна.
Шаблоны и части шаблона
С Twenty Twenty-Three вы увидите в действии все функции и улучшения редактирования сайтов, появившиеся в WordPress 6.1.
Это особенно верно для шаблонов и частей шаблона.

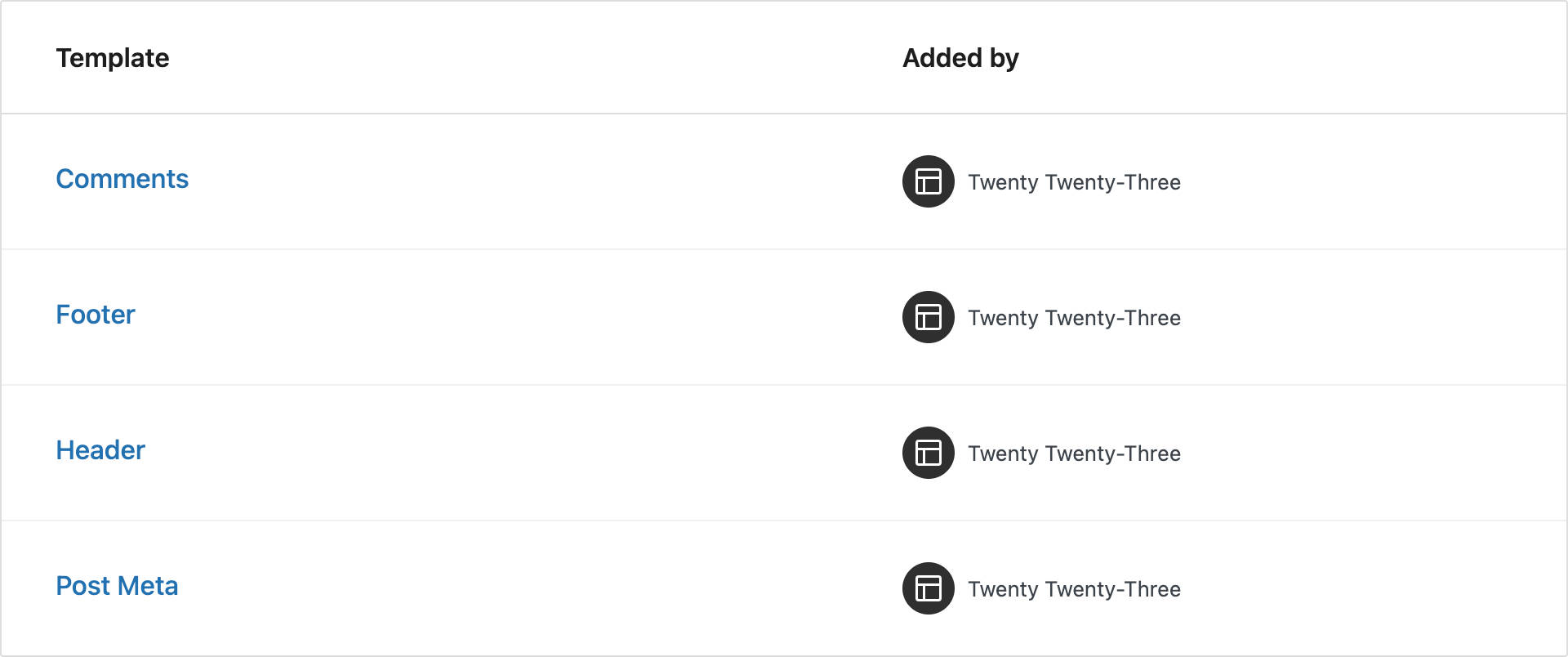
Когда вы запускаете редактор сайта с Twenty Twenty Three на вашем веб-сайте, вы увидите список из одиннадцати шаблонов и четырех частей шаблона.
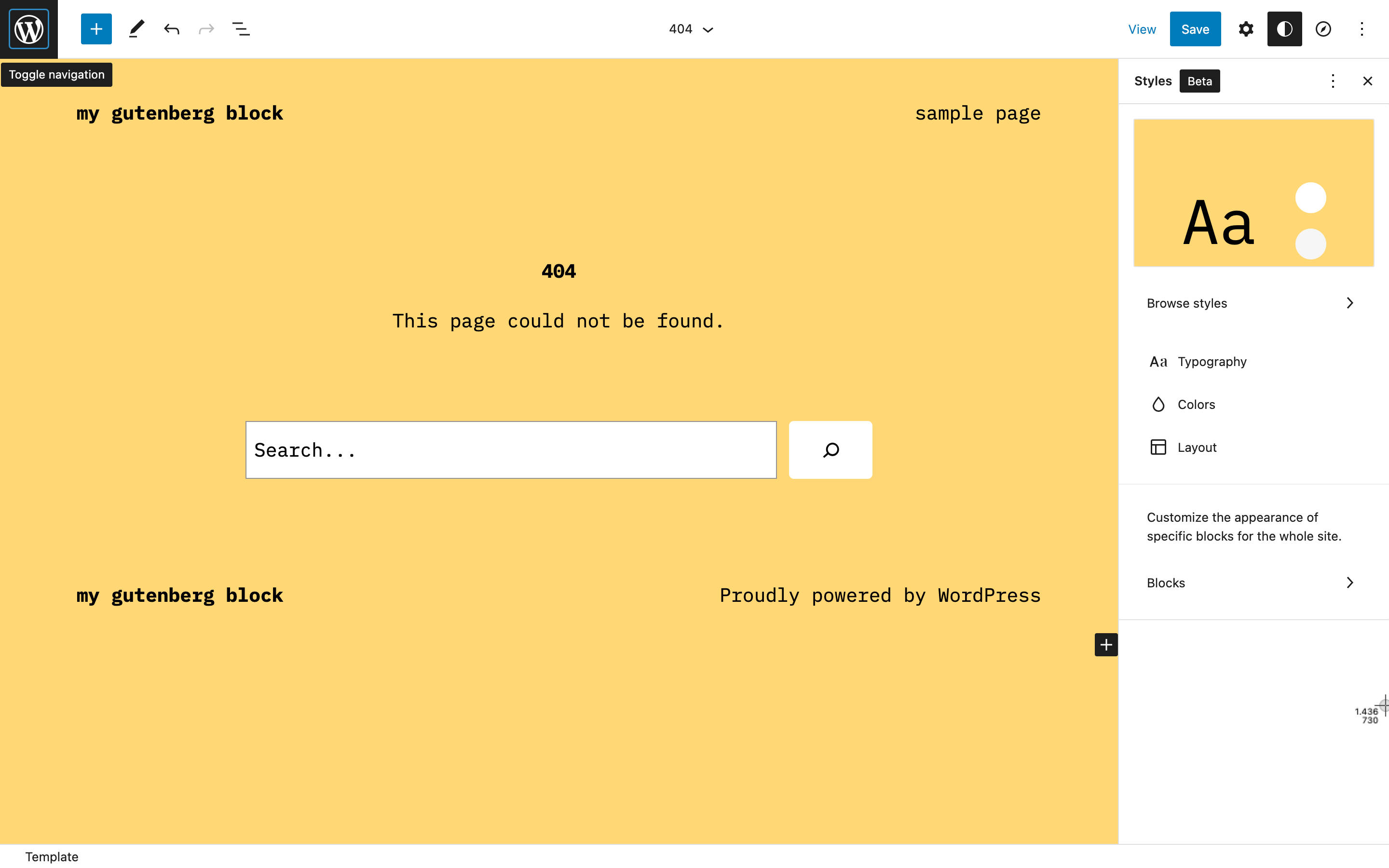
На изображении ниже показан шаблон 404 в редакторе сайта.

Вы найдете соответствующие файлы HTML в папках шаблонов и частей Twenty Twenty-Three.

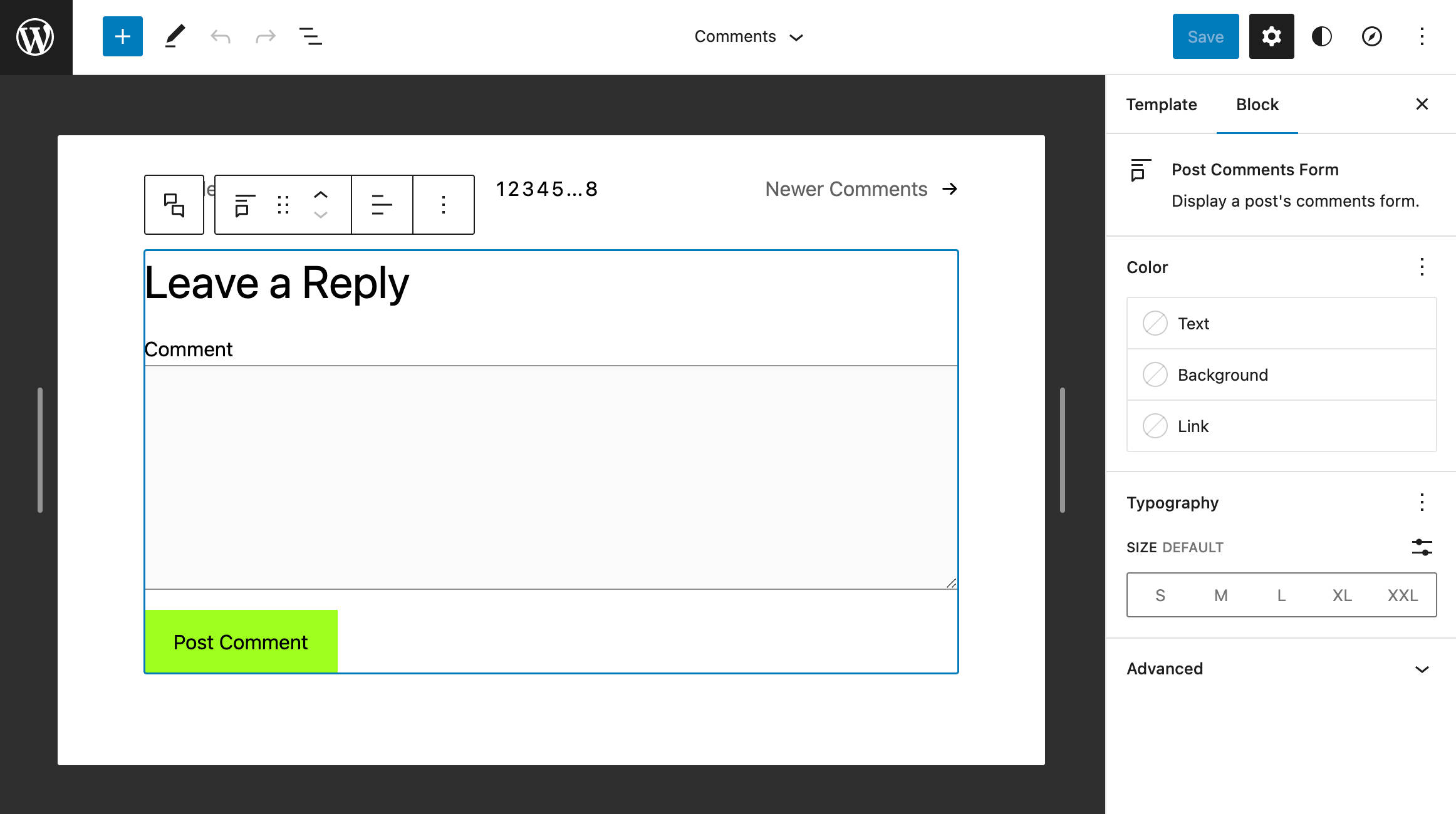
На изображении ниже показана часть шаблона комментариев в режиме редактирования:

Вы найдете пользовательские шаблоны и части шаблонов, определенные в файле theme.json .
Пользовательские шаблоны
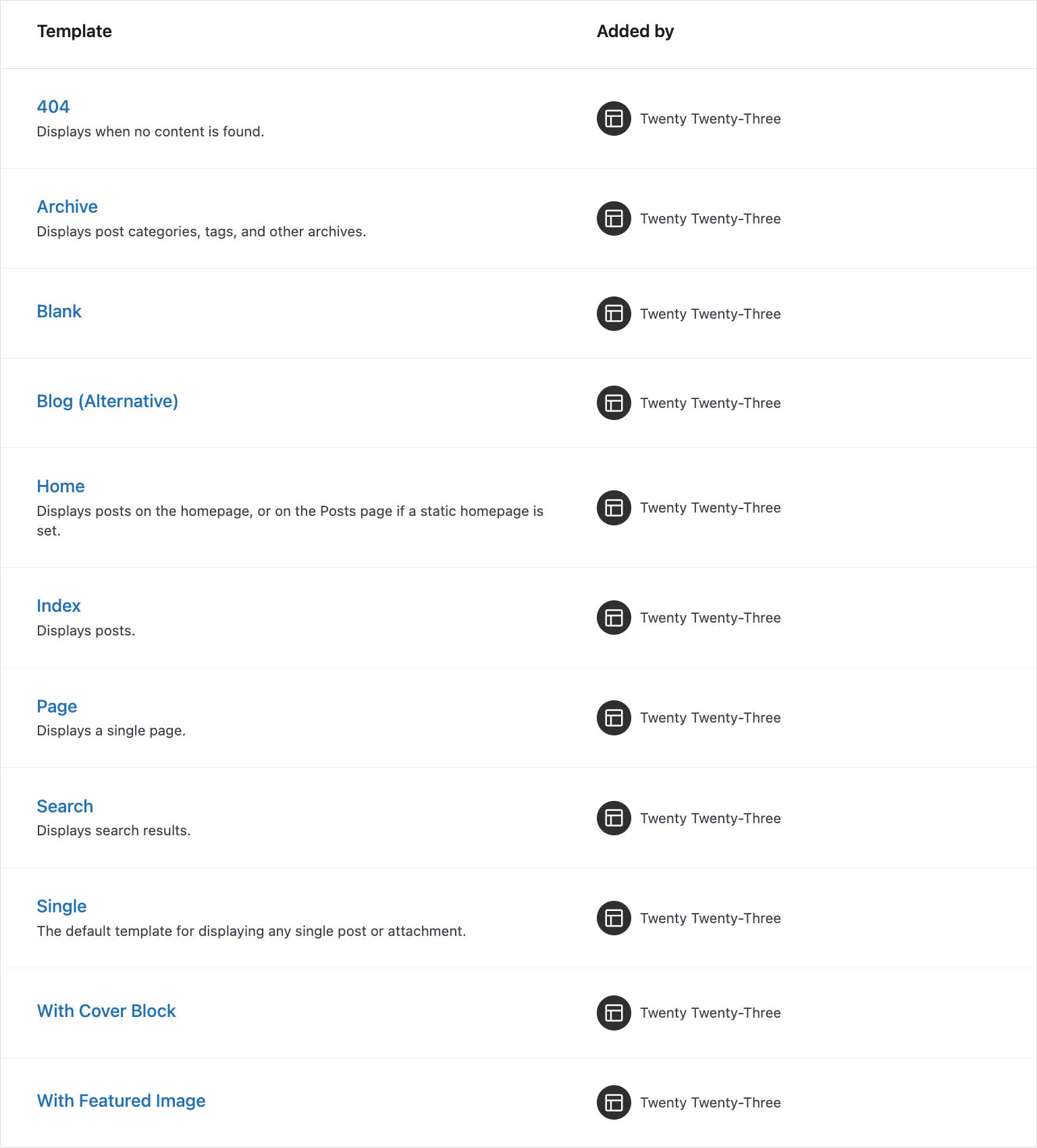
В дополнение к шаблонам по умолчанию Twenty Twenty-Three предоставляет следующие пользовательские шаблоны:
- Пустой
- Блог (Альтернатива)
- 404
- С избранным изображением
- С блоком крышки
Эти шаблоны определены в файле theme.json следующим образом:
{ "customTemplates": [ { "name": "blank", "postTypes": [ "page", "post" ], "title": "Blank" }, { "name": "blog-alternative", "postTypes": [ "page" ], "title": "Blog (Alternative)" }, { "name": "404", "postTypes": [ "page" ], "title": "404" }, { "name": "with-featured-image", "postTypes": [ "page", "post" ], "title": "With Featured Image" }, { "name": "with-cover-block", "postTypes": [ "page", "post" ], "title": "With Cover Block" } ], }Части шаблона
Части шаблона определяются следующим образом.
{ "templateParts": [ { "area": "header", "name": "header", "title": "Header" }, { "area": "footer", "name": "footer", "title": "Footer" }, { "area": "uncategorized", "name": "comments", "title": "Comments" }, { "area": "uncategorized", "name": "post-meta", "title": "Post Meta" } ] }Глобальные стили и вариации стилей
Как упоминалось выше, начиная с WordPress 6.0, авторы тем могут объединять несколько наборов стилей со своими темами, позволяя пользователям переключаться между вариантами стилей, не меняя тему.
Эта замечательная функция WordPress является основной характеристикой новой темы по умолчанию, поскольку Twenty Twenty-Three предоставляет десять готовых комбинаций стилей на выбор.

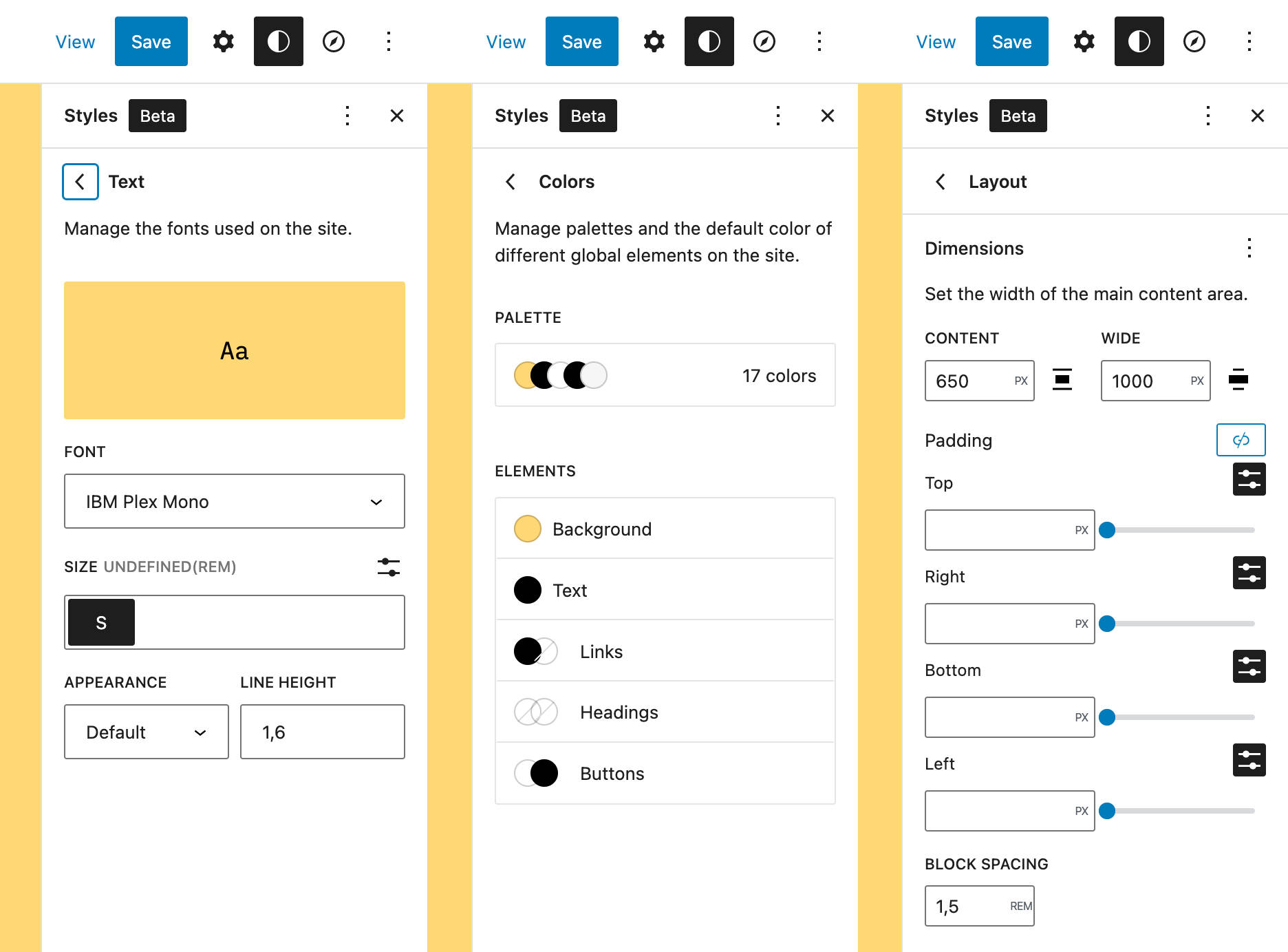
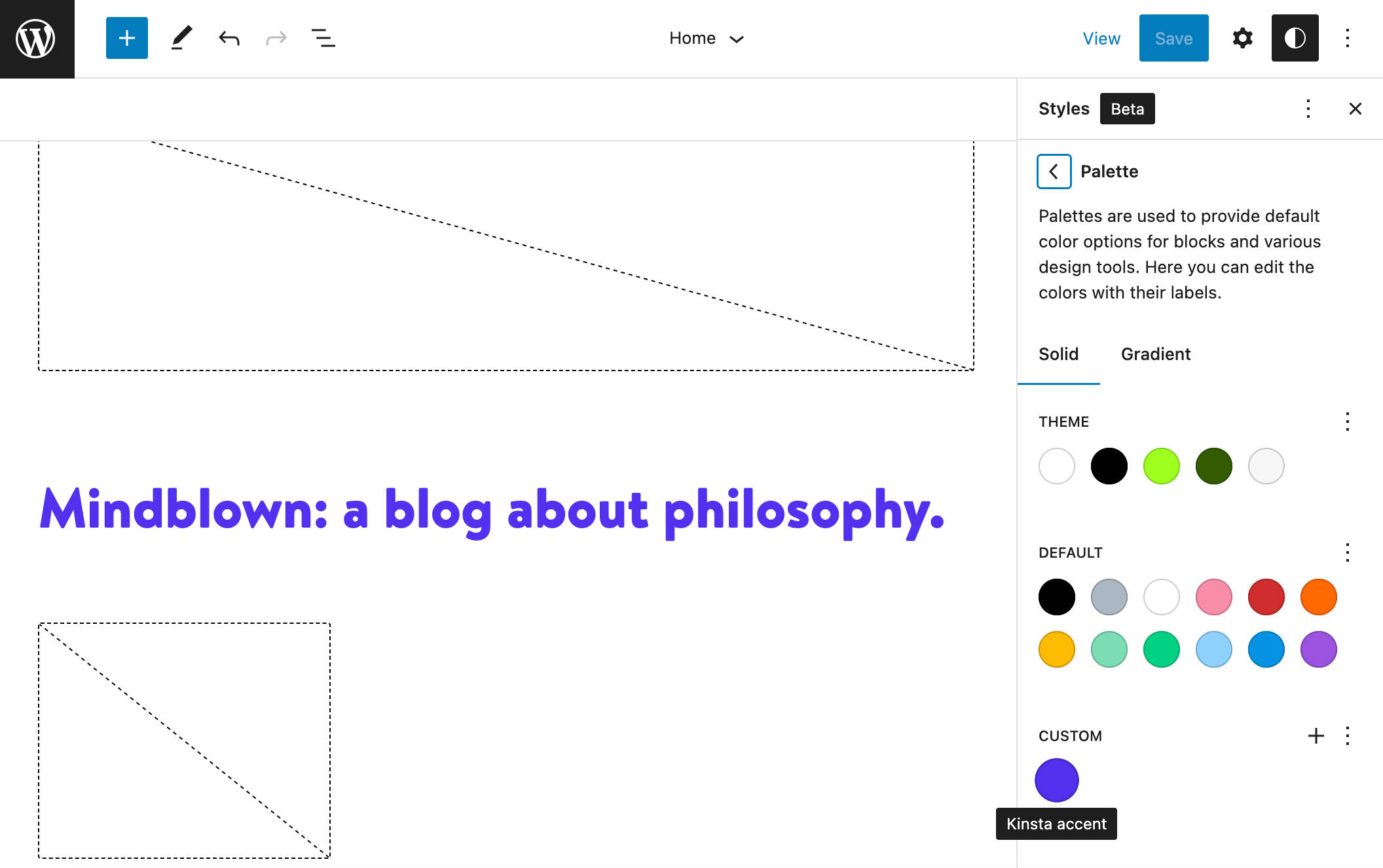
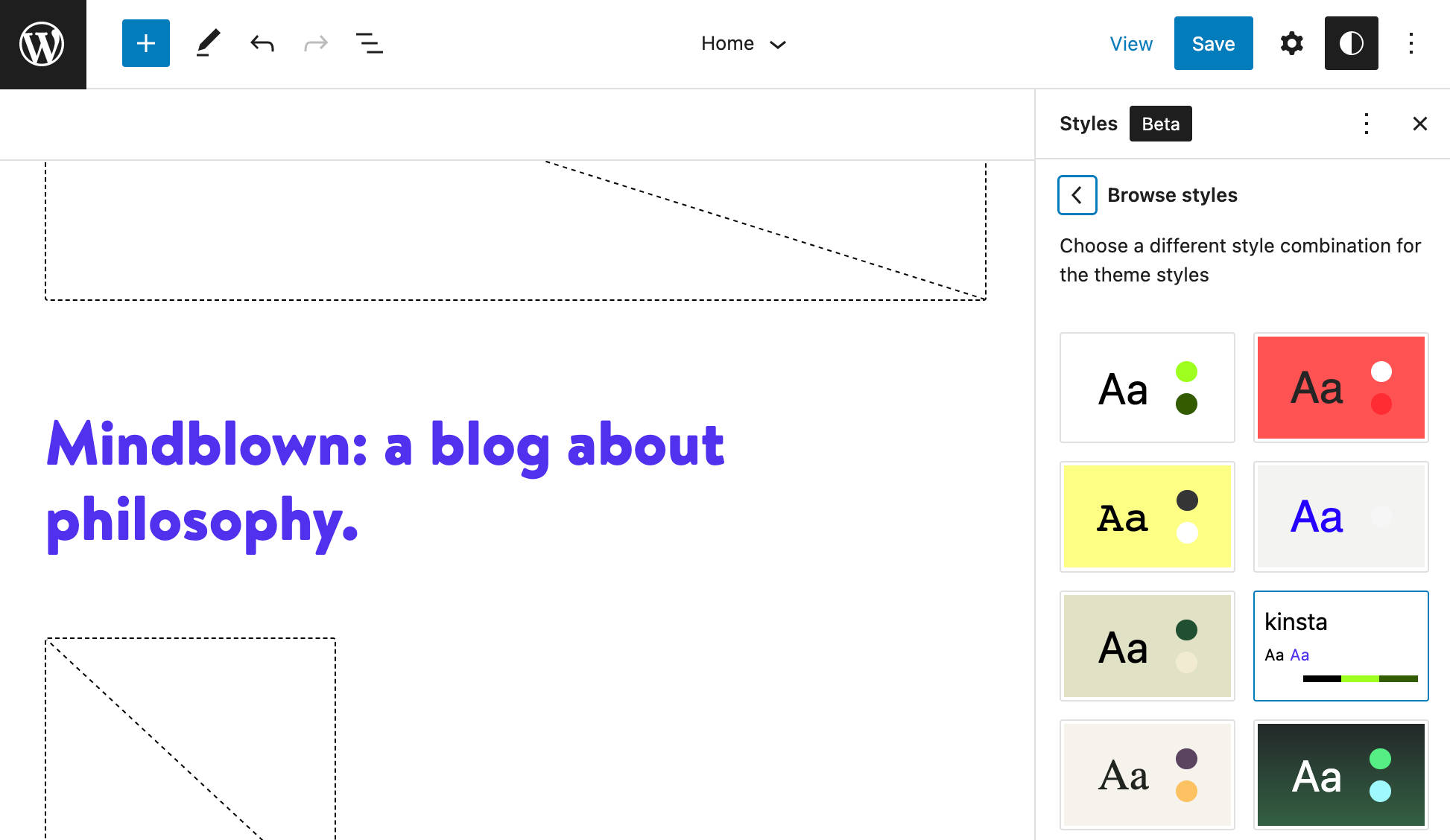
Вы можете просматривать эти стили в интерфейсе глобальных стилей вашего редактора сайта. Здесь вы можете
- Переключите глобальный стиль на панели « Обзор стилей ».
- Настройте параметры оформления — текст, ссылки, заголовки и кнопки.
- Отредактируйте цвета по умолчанию или измените цвет определенных элементов
- Настройка макета области основного содержимого
- Настройка внешнего вида определенных элементов

Стоит еще раз отметить, что при создании стольких вариаций стиля решающее значение имело участие сообщества. После старта проекта Twenty Twenty-Three было получено 38 заявок от 19 участников из 8 разных стран (вы можете просмотреть все проекты на GitHub).
Из 38 вариаций выбрано 10 стилей:
- Pitch — это темная версия стиля по умолчанию, в котором используется семейство шрифтов Inter от Расмуса Андерссона.

- Canary использует один размер шрифта и узкую ширину столбца. Он также использует интересный эффект радиуса границы.

- Electric использует жирный цвет для всей типографики на сайте.
- Паломничество — это цветная темная версия базовой темы.
- Бархатцы — мягкая и приятная вариация основного стиля.
- Функция Block-Out применяет к изображениям двухцветный эффект.
- Whisper демонстрирует некоторые пользовательские элементы, такие как рамка по краю страницы, стили кнопок и уникальное подчеркивание ссылок.
- Щербет имеет неповторимый яркий и красочный вид

- Grapes был выбран за приятное сочетание цветовой палитры и типа шрифта.
Самое классное в вариациях стилей — это то, что вам не обязательно быть фронтенд-разработчиком, чтобы создавать свои стили.
Если вы чувствуете себя комфортно в программировании, вы можете выбрать один из файлов .json , найденных в папке стилей Twenty Twenty-Three, и использовать его в качестве шаблона для создания своего варианта стиля.
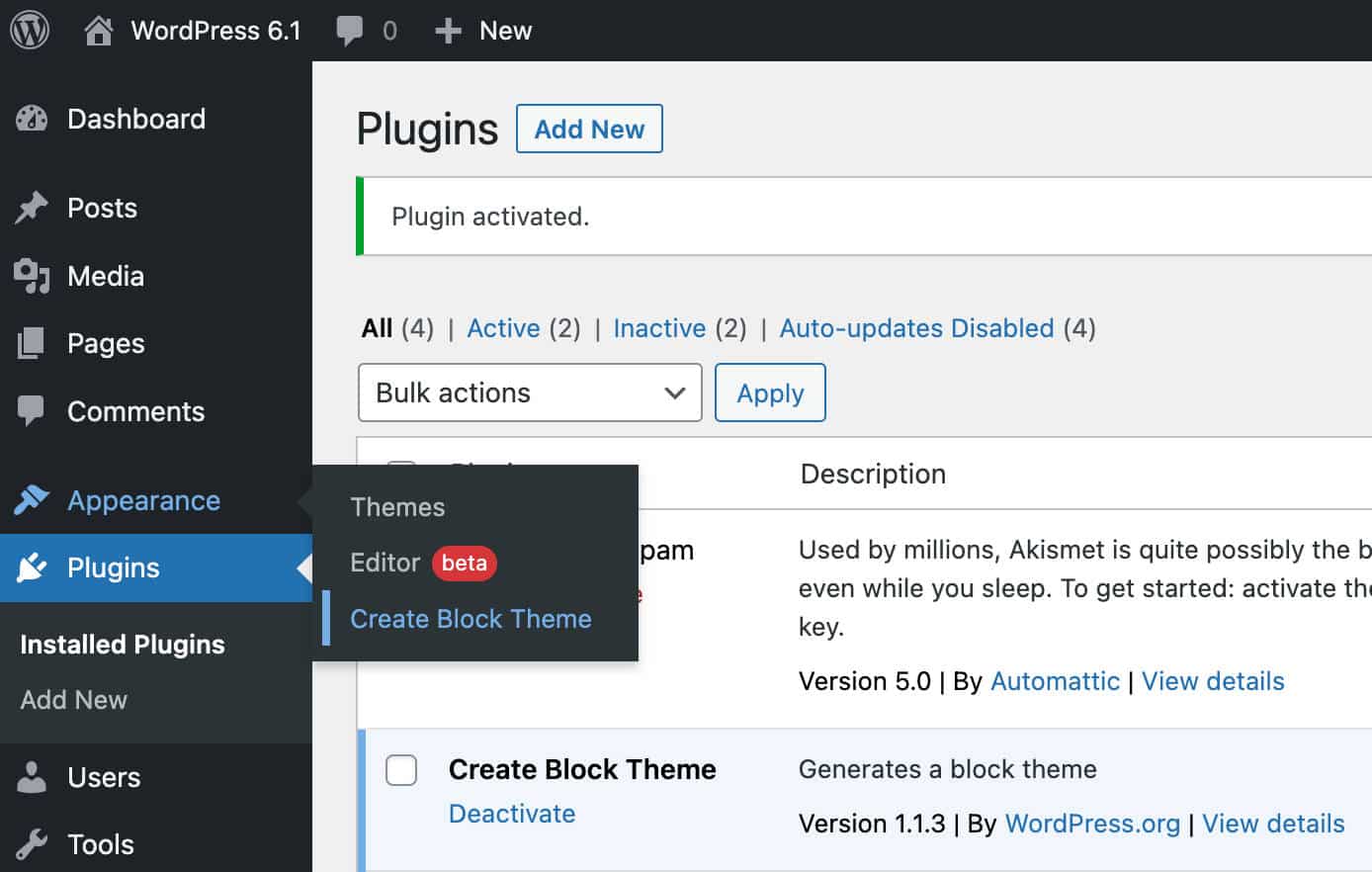
Но если программирование вам не по душе, вы можете использовать официальный плагин Create Block Theme, который можно бесплатно загрузить из каталога плагинов WordPress.org.
Сначала установите и активируйте плагин, затем перейдите в редактор стилей. Оказавшись здесь, настройте цвета, типографику и макет в соответствии со своими предпочтениями и сохраните изменения.

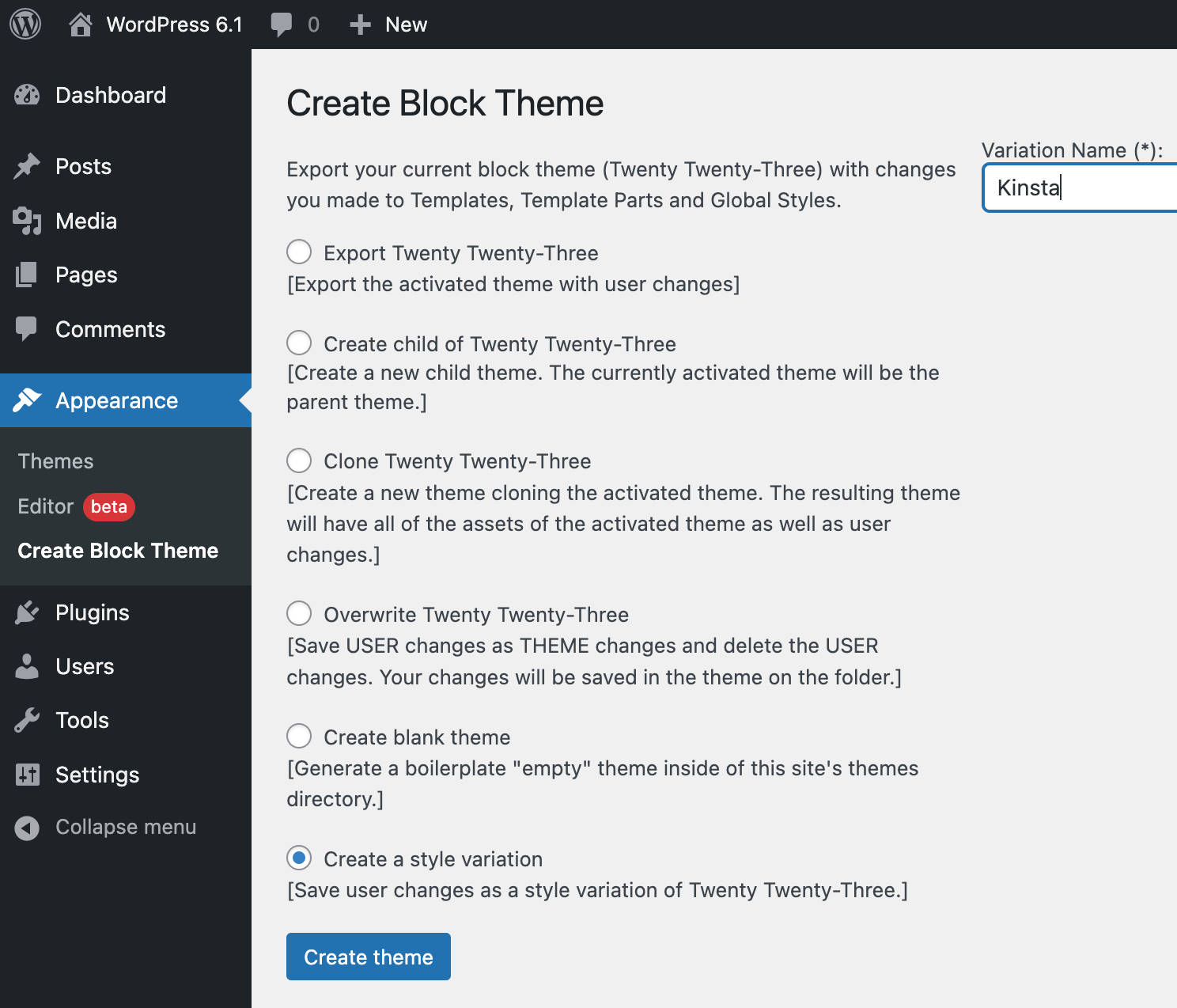
Когда вы будете довольны своими изменениями, найдите « Создать тему блока» в разделе « Внешний вид » в меню администратора WordPress.

Проверьте последний пункт в списке: Создать вариант стиля . Вам будет предложено присвоить имя вашему варианту стиля. Введите имя и нажмите « Создать тему» . Это создаст новый файл .json в папке стилей темы.

Теперь вы можете дополнительно настроить свой стиль и даже экспортировать его в другие установки WordPress.
Плагин Create Block Theme — ценный инструмент, позволяющий в полной мере воспользоваться функциями создания тем и шаблонов, доступными в последних версиях WordPress. Пока вы это делаете, вы можете взглянуть на все другие варианты:
- Экспорт Двадцать Двадцать Три
- Создать ребенка Twenty Twenty-Three
- Клон двадцать двадцать три
- Перезаписать двадцать двадцать три
- Создать пустую тему
- Создайте вариант стиля

Резюме
Хотя на первый взгляд новая тема WordPress по умолчанию может выглядеть как своего рода безликая пустая коробка, при ближайшем рассмотрении это гораздо больше, поскольку она позволяет вам максимально использовать новейшие функции редактирования сайта WordPress.
В Twenty Twenty-Three вы увидите множество шаблонов и частей шаблонов для настройки, набор из 10 вариаций стилей, которые можно использовать в качестве основы для создания уникальных веб-сайтов, а также поддержку всех новых функций, доступных в WordPress 6.1, начиная с Fluid Typography и Улучшенная система шаблонов.
С Twenty Twenty-Three создается впечатление, что разница между внешним видом и функциональностью сайта теперь разительна. Единственная функция темы — регулировать внешний вид сайта, оставляя добавление функционала плагинам. И с этой точки зрения Twenty Twenty-Three отлично справляется со своей задачей, предлагая пользователям WordPress все новейшие возможности редактирования сайтов Gutenberg. Настройка внешнего вида веб-сайта еще никогда не была такой простой.
До вас сейчас. Вы уже использовали новую тему в тестовой среде? Вы уже пробовали создавать собственные вариации стиля? Поделитесь с нами своими мыслями в комментариях ниже.
