Как добавить виджет Twitter в WordPress (шаг за шагом)
Опубликовано: 2022-07-14Хотите добавить виджет Twitter на свой сайт WordPress?
Добавление виджетов Twitter в WordPress может помочь обновить ваш сайт свежим и актуальным контентом. Это также привлекает посетителей вашего веб-сайта, удерживая их на сайте дольше, демонстрируя сообщения, которыми вы делитесь в Twitter.
В этом руководстве мы покажем вам, как добавить виджет Twitter в WordPress несколькими простыми способами.
- Добавьте виджет Twitter с помощью плагина WordPress Page Builder
- Вставьте виджет Twitter с плагином WordPress Twitter Feed
- Добавить виджет Twitter в WordPress вручную
Что такое виджет WordPress Twitter?
Виджет Twitter — это раздел контента, который вы можете добавить на боковую панель WordPress, в нижний колонтитул или в другие области, готовые для виджетов.
Глядя на наш блог, вы заметите форму подписки на рассылку новостей по электронной почте с правой стороны.

Это виджет, и такие виджеты помогают добавлять контент на сайт без написания кода.
Виджет Twitter отображает контент из Twitter на вашем сайте, например:
- Пользовательские ленты Twitter
- Конкретные сообщения в Твиттере
- Ленты хэштегов в Твиттере
- Кнопки подписки в твиттере
Вы можете найти виджеты Twitter для своего веб-сайта, выполнив поиск плагина Twitter в каталоге плагинов WordPress. Кроме того, некоторые инструменты позволяют отображать твиты с помощью встроенного кода, например инструменты разработчика Twitter.
Зачем добавлять контент Twitter в WordPress?
Отображение контента Twitter на вашем сайте WordPress — отличный способ обновить ваш сайт новым контентом. Поскольку многие инструменты автоматически обновляют каналы и виджеты Твиттера на вашем сайте, вам не нужно добавлять контент вручную, что экономит время и делает ваш сайт свежим и интересным.
Виджеты Twitter с кнопками «Подписаться» и «Поделиться» могут помочь увеличить количество подписчиков в социальных сетях. Вместо того, чтобы покидать ваш сайт, чтобы просмотреть вашу учетную запись в Твиттере, пользователи могут подписаться на вас в Твиттере и делиться соответствующим контентом прямо с вашего сайта.
Итак, вы знаете, что такое виджет Twitter и почему добавление контента Twitter в WordPress — хорошая идея. Теперь давайте рассмотрим способы добавления привлекательного контента Twitter на ваш сайт.
Как легко добавить виджет Twitter в WordPress
Ниже мы рассмотрим 3 различных способа добавления виджета Twitter в WordPress. Мы начнем с самых простых решений, используя конструктор страниц и плагин WordPress Twitter, а затем закончим ручным методом.
Добавьте виджет Twitter с помощью плагина WordPress Page Builder
Во-первых, мы покажем вам, как добавить виджет Twitter в WordPress с помощью плагина компоновщика страниц.
Конструкторы страниц позволяют визуально настраивать сайт WordPress без кода. Это также отличный способ улучшить дизайн и функциональность вашего сайта без установки нескольких плагинов WordPress или найма разработчика.

Сегодня мы будем использовать плагин SeedProd, лучший конструктор сайтов для WordPress. Он включает в себя конструктор страниц с перетаскиванием, который позволяет быстро и легко создавать собственные темы WordPress, целевые страницы и гибкие макеты.
В SeedProd есть сотни готовых шаблонов и настраиваемых элементов контента, включая ленты Twitter, встроенные посты, а также кнопки «Подписаться» и «Твитнуть». Вы также можете добавить на свой сайт элементы привлечения потенциальных клиентов, такие как формы регистрации, контактные формы, таблицы цен, социальное доказательство и многое другое.
Выполните следующие действия, чтобы добавить виджет Twitter в WordPress с помощью SeedProd.
Шаг 1. Установите и активируйте SeedProd
Сначала вам нужно начать работу с планом SeedProd и загрузить плагин на свой компьютер. После этого загрузите и активируйте плагин на своем сайте WordPress.
Если вам нужна помощь на этом этапе, см. это руководство по установке плагина WordPress.
Примечание. SeedProd имеет бесплатную лицензию, но мы будем использовать премиум-версию для расширенных функций.
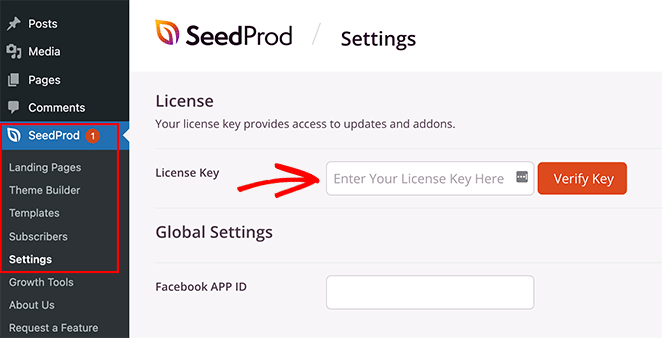
После установки SeedProd перейдите в SeedProd »Настройки и введите свой лицензионный ключ. Вы можете найти свой ключ на веб-сайте SeedProd в разделе «Загрузки» вашей учетной записи.

Шаг 2. Создайте тему WordPress или целевую страницу
Есть 2 способа использовать SeedProd для настройки вашего сайта WordPress.
Вы можете создать собственную тему WordPress со всеми частями и страницами шаблона и настроить каждую часть с помощью визуального редактора. Или вы можете создать целевую страницу с существующей темой WordPress.
В этом уроке мы будем использовать шаблон боковой панели пользовательской темы SeedProd WordPress. Вы можете увидеть это руководство для всех шагов по созданию пользовательской темы WordPress с помощью SeedProd.
Если вы предпочитаете использовать целевую страницу, вы можете следовать этому руководству по созданию целевой страницы в WordPress.
Оба руководства помогут вам выбрать шаблон и подготовить тему или целевую страницу к настройке. Когда вы будете готовы добавить свой контент Twitter, перейдите к шагу 3 этого руководства.
Шаг 3. Добавьте блоки Twitter SeedProd в WordPress
Теперь, когда вы создали свою собственную тему или целевую страницу, вы можете редактировать свой дизайн в конструкторе страниц SeedProd с функцией перетаскивания.
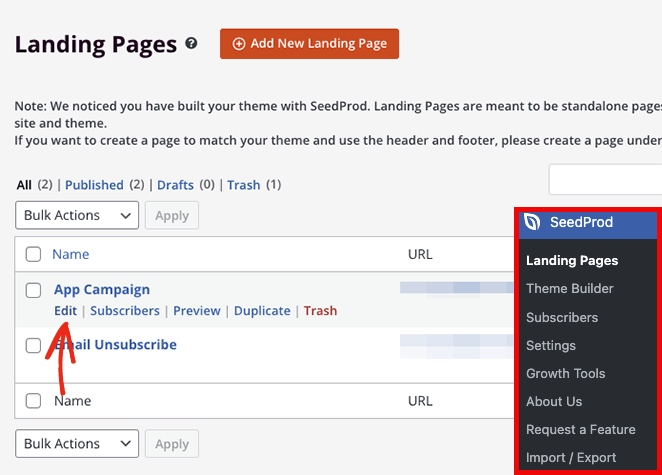
Если вы редактируете целевую страницу, перейдите в SeedProd » Целевые страницы и нажмите «Изменить» на странице, которую вы хотите настроить.

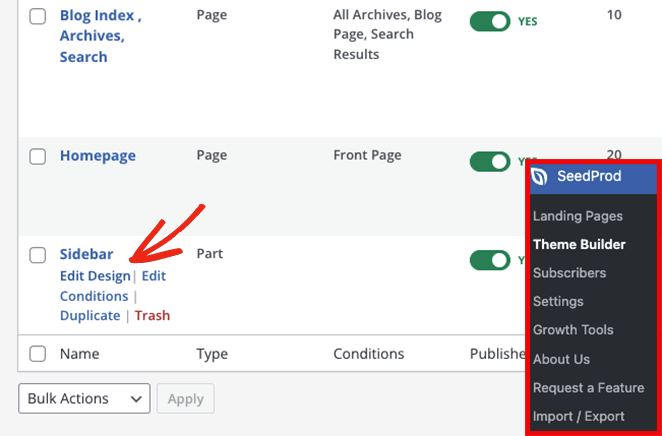
Однако в этом руководстве мы будем редактировать шаблон боковой панели нашей пользовательской темы WordPress. Для этого перейдите на страницу SeedProd » Theme Builder , наведите указатель мыши на соответствующий шаблон и нажмите ссылку «Редактировать дизайн».

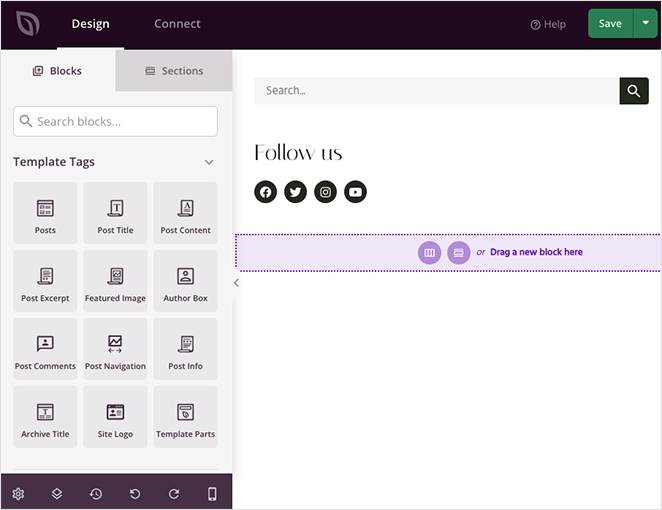
Открыв свой дизайн, вы увидите его в визуальном редакторе SeedProd. Блоки и разделы находятся слева, а предварительный просмотр — справа.

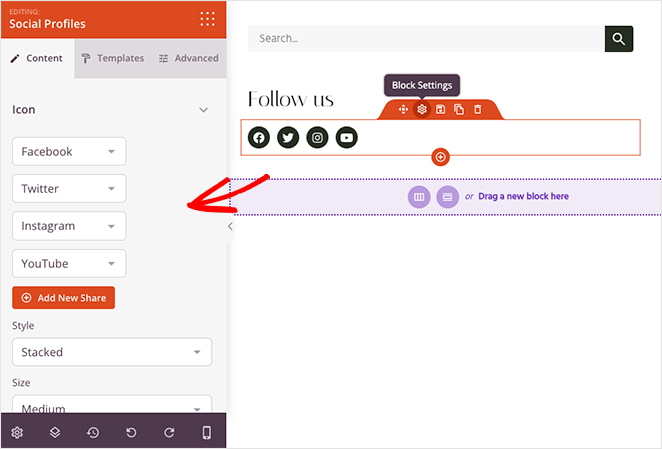
Вы можете щелкнуть любой элемент в окне предварительного просмотра, чтобы изменить его настройки. Это откроет параметры настройки на левой панели.

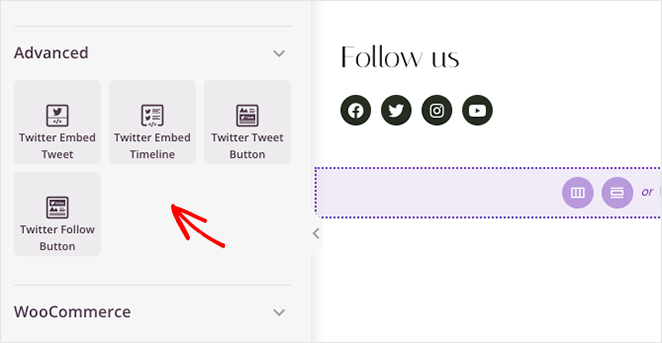
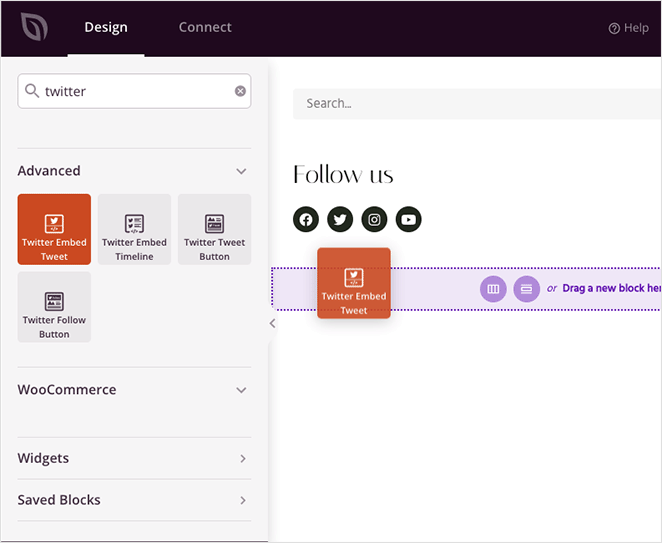
Когда вы прокрутите вниз до раздела расширенного блока, вы увидите различные элементы контента, которые вы можете добавить в свой дизайн. Вот блоки, на которых мы сосредоточимся, чтобы добавить виджеты Twitter на ваш сайт WordPress:
- Твиттер Встроить Твитнуть
- Хронология встраивания Twitter
- Кнопка твита в Твиттере
- Кнопка подписки в Твиттере

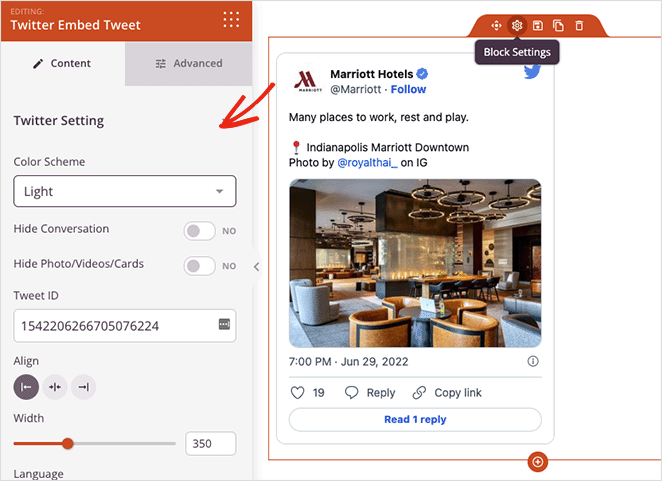
Твиттер Встроить Твитнуть
Блок Twitter Embed Tweet позволяет встроить любой пост в Twitter несколькими щелчками мыши. Просто перетащите блок на предварительный просмотр в реальном времени и щелкните по нему, чтобы просмотреть настройки.

На панели настроек вы можете вставить идентификатор конкретного твита, который хотите встроить. Вы также можете выбрать светлые и темные цветовые схемы, скрыть разговоры в Твиттере, скрыть фотографии, видео и карточки Твиттера и настроить выравнивание блоков.

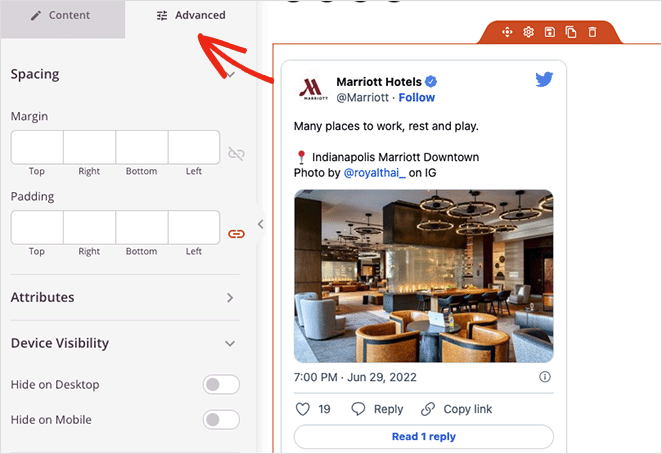
Вкладка « Дополнительно » управляет интервалом между блоками и атрибутами и позволяет скрыть его на мобильном или настольном компьютере.

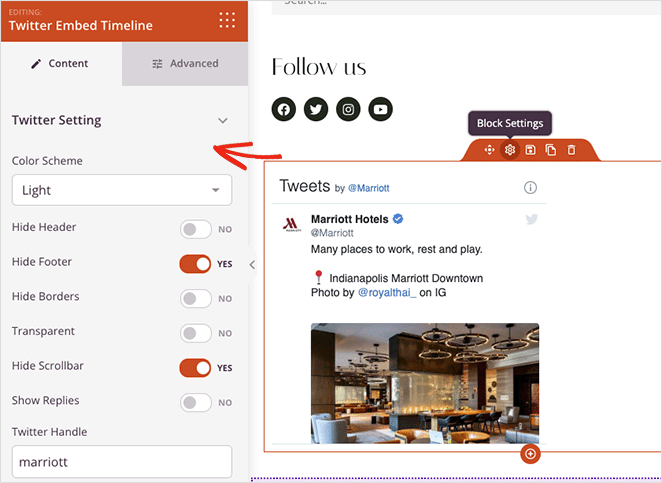
Хронология встраивания Twitter
Блок Twitter Embed Timeline позволяет отображать всю ленту любого пользователя Twitter на вашем сайте WordPress. Просто введите дескриптор Twitter канала, который вы хотите отобразить, после чего вы сможете настроить стиль и настройки.

Этот блок поставляется со светлой и темной цветовой схемой и опциями для отображения или скрытия:
- Заголовок
- Нижний колонтитул
- Границы
- Прозрачность
- Полоса прокрутки
- Ответы
Вы также можете управлять интервалом, атрибутами и видимостью устройства на вкладке « Дополнительно ».
Твиттер твит и блоки кнопок подписки
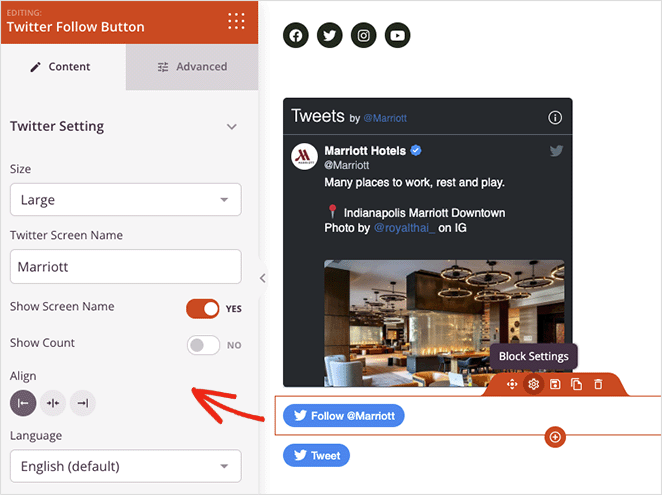
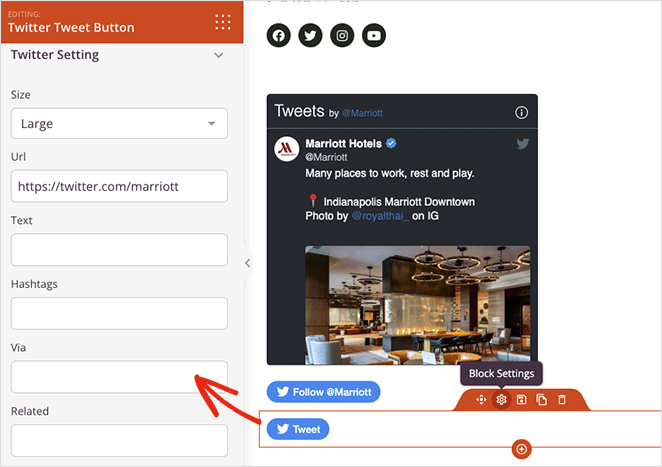
Последние 2 виджета Twitter в SeedProd — это блоки кнопок «Твитнуть» и «Подписаться». Они работают аналогично встраиванию постов и фидов, но вместо того, чтобы показывать контент Твиттера, они позволяют посетителям твитить собственное сообщение или следить за вашим профилем в Твиттере.
Настройки кнопки «Подписаться» позволяют вам ввести свое отображаемое имя в Твиттере, показать количество подписчиков и настроить выравнивание, язык, интервал и видимость устройства.

В настройках кнопки «Твитнуть» вы можете добавить URL-адрес, которым должны делиться посетители, содержание твита и хэштеги. Также есть поле для добавления @ через упоминания и связанные аккаунты.

Обе кнопки позволяют выбирать между маленькими или большими размерами кнопок и позволяют контролировать их отображение на экранах мобильных и настольных компьютеров.
Поэкспериментируйте с различными комбинациями блоков Twitter SeedProd, затем нажмите кнопку « Сохранить » в правом верхнем углу, чтобы сохранить изменения.

Шаг 4. Опубликуйте свои виджеты Twitter в WordPress
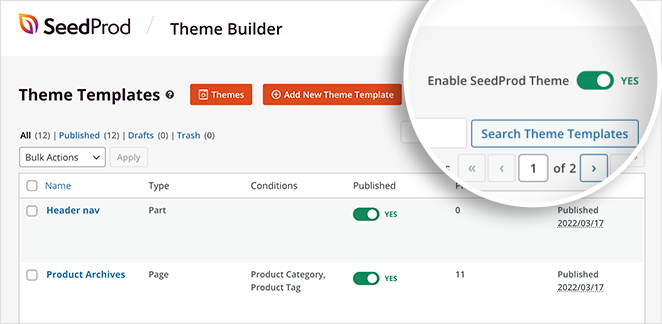
Следующим шагом будет размещение контента из Твиттера на вашем сайте WordPress. Поскольку мы используем пользовательскую тему SeedProd WordPress, все, что вам нужно сделать, это перейти в SeedProd » Theme Builder и переключить переключатель « Включить тему SeedProd» в положение «Вкл.».

Теперь вы можете предварительно просмотреть страницу с вашим контентом в Твиттере и посмотреть, как она выглядит.
Вставьте виджет Twitter с плагином WordPress Twitter Feed
Следующий метод, который мы рассмотрим, включает использование плагина Twitter Feeds для добавления виджета WordPress на ваш сайт. Мы будем использовать плагин Custom Twitter Feeds Pro от Smash Balloon.

Плагин Custom Twitter Feeds — это плагин с самым высоким рейтингом для WordPress. Вы можете использовать его для отображения потрясающих лент Twitter на своем веб-сайте в несколько кликов.
Вы можете настраивать живые ленты Твиттера в режиме реального времени с помощью визуального редактора лент и выбирать один из нескольких типов лент в соответствии с потребностями вашего бизнеса.
Выполните следующие шаги, чтобы добавить каналы Twitter в WordPress с помощью Smash Balloon.
Шаг 1. Установите плагин Twitter Feeds Pro
Во-первых, получите плагин Twitter Feeds Pro и установите его на свой сайт WordPress.
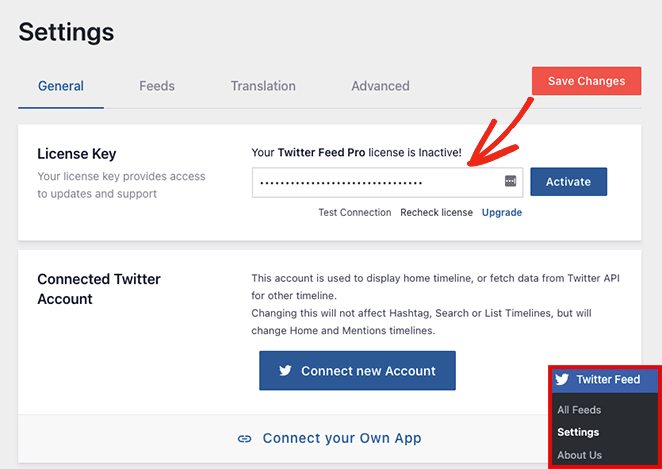
После активации плагина перейдите в Twitter Feed »Настройки и введите данные своего лицензионного ключа.

Подтвердив свой лицензионный ключ, вы готовы добавить свой первый виджет Twitter.
Шаг 2. Создайте собственный виджет Twitter
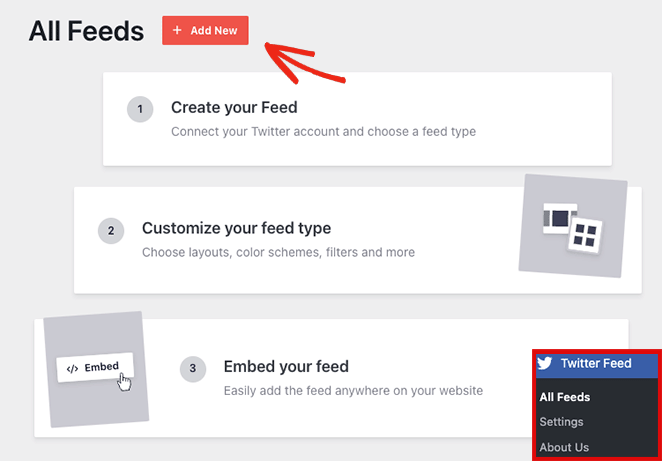
Чтобы добавить новый виджет Twitter, перейдите на страницу Twitter Feed » All Feeds и нажмите кнопку Add New .

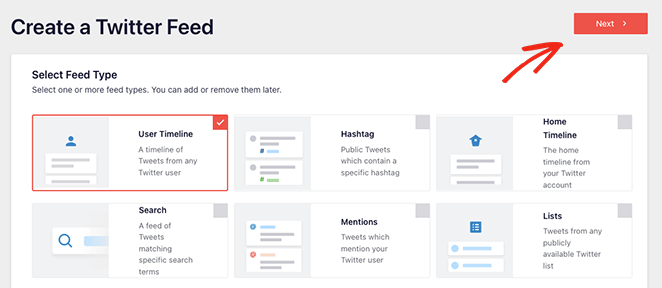
На следующей странице вы можете выбрать тип фида, который хотите добавить. Он покажет вам следующие варианты:
- Хронология пользователя: хронология твитов от любого пользователя в Твиттере.
- Хэштег: общедоступные твиты, содержащие определенный хэштег.
- Home Timeline: временная шкала вашей учетной записи Twitter
- Поиск: поток твитов, соответствующих определенным условиям поиска в Твиттере.
- Упоминания: твиты, в которых упоминается ваш никнейм в Твиттере.
- Списки: твиты из общедоступных списков Twitter.

В этом руководстве мы выберем параметр «Временная шкала пользователя». Нажмите кнопку « Далее », когда будете готовы к следующему шагу.
Шаг 3. Подключите свою учетную запись Twitter
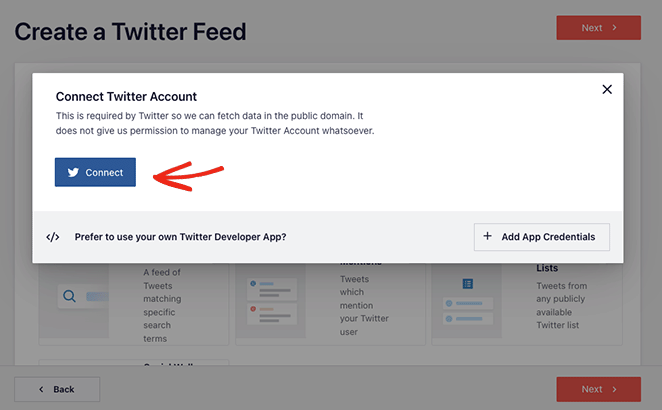
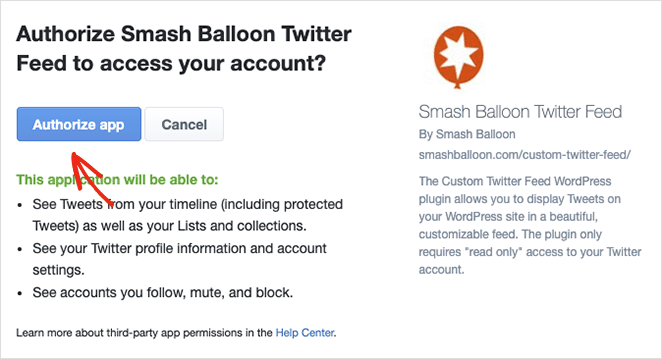
На следующем экране вам будет предложено подключить свою учетную запись Twitter для доступа только для чтения, чтобы она могла получать данные из Twitter и отображать их на вашем веб-сайте.

После нажатия кнопки « Подключиться » выберите « Авторизовать приложение », и вы вернетесь к процессу создания канала Twitter.

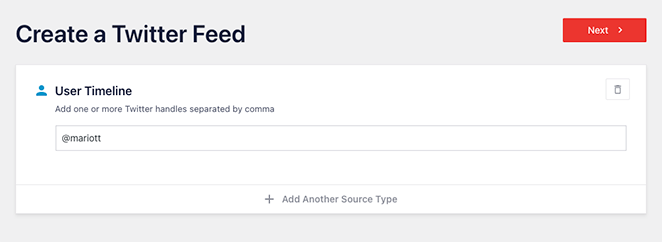
Поскольку мы добавляем ленту User Timeline, следующим шагом будет ввод дескрипторов Twitter, которые вы хотите отобразить. Просто введите имя пользователя и нажмите кнопку « Далее ».

Шаг 4. Настройте свой виджет Twitter
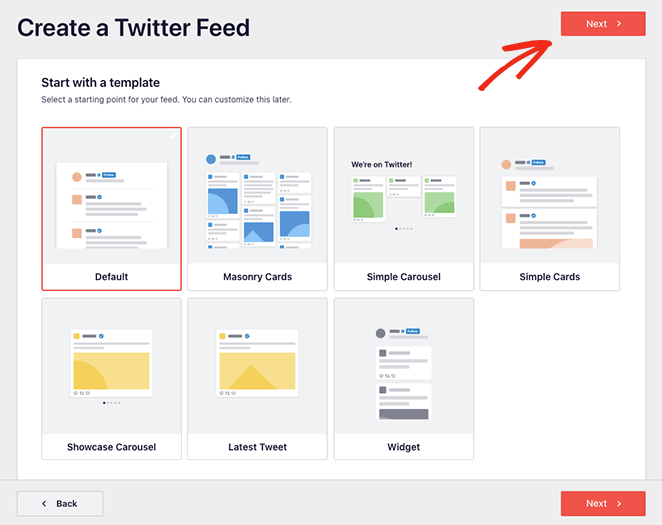
Теперь вы можете выбрать один из 7 различных шаблонов для вашего виджета Twitter:
- Фид по умолчанию
- Карты каменной кладки
- Простая карусель
- Простые карты
- Витрина Карусель
- Последний твит
- Виджет
Выберите шаблон, который лучше всего подходит для вашего веб-сайта, затем нажмите кнопку « Далее ».

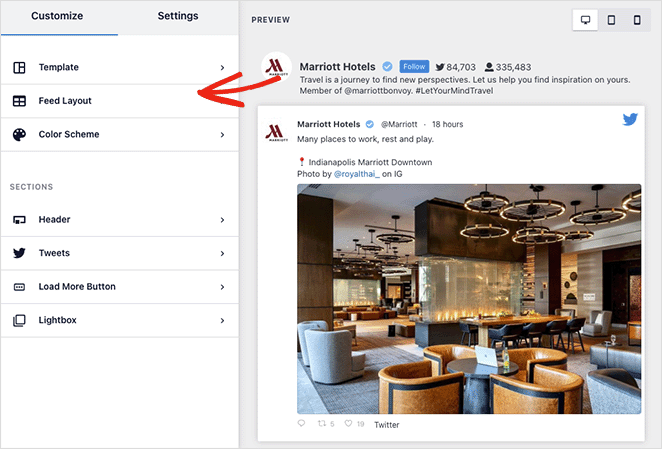
На следующем экране вы можете использовать живой редактор для настройки виджета Twitter.
На левой панели есть параметры для изменения макета ленты, цветовой схемы, дизайна заголовка, твитов, параметров лайтбокса и многого другого. Вы также можете просмотреть свои изменения с правой стороны.

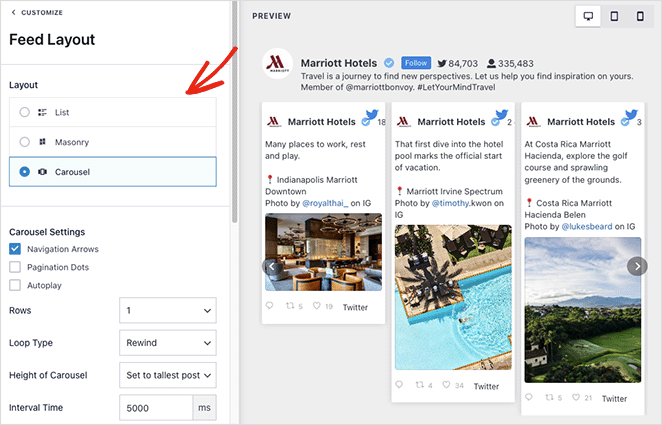
На вкладке « Макет ленты » можно выбрать макет «Список», «Масонство» или «Карусель».

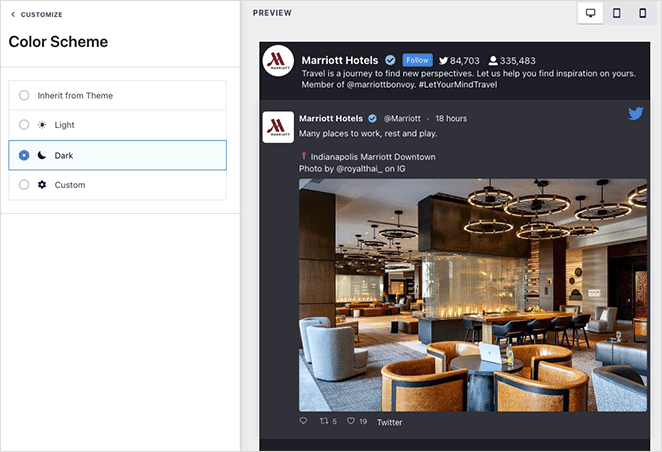
Вы можете выбрать темные, светлые или пользовательские цвета на вкладке « Цветовая схема ». Также есть возможность унаследовать цветовую схему из темы WordPress.

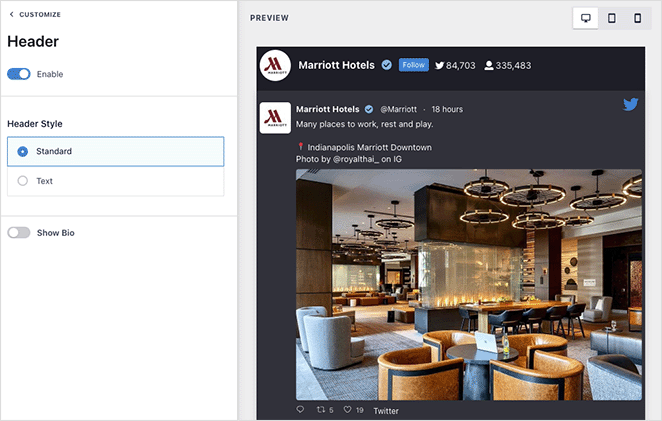
На вкладке « Заголовок » есть несколько параметров настройки заголовка, например «Стандартный» и «Текст». Вы также можете отключить раздел заголовка и скрыть свою биографию в Твиттере.

Продолжайте настраивать внешний вид виджета, пока не будете удовлетворены тем, как все выглядит. Кроме того, нажмите кнопку « Сохранить », чтобы сохранить настройки.
Шаг 5. Добавьте свой виджет Twitter в WordPress
С Smash Balloon легко встроить виджет Twitter на сайт WordPress. Просто нажмите кнопку «Встроить» в верхней части экрана.
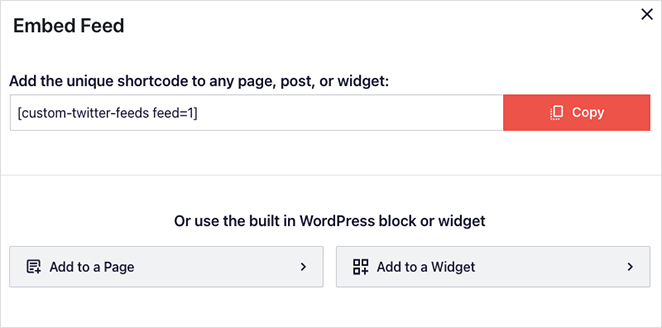
Появится всплывающее окно со следующими параметрами встраивания:
- Шорткод: вставьте шорткод Twitter на любую страницу, публикацию или виджет.
- Блок WordPress : используйте встроенный блок WordPress, чтобы добавить фид в запись, страницу или виджет.

В этом руководстве мы выберем вариант « Добавить в виджет ».
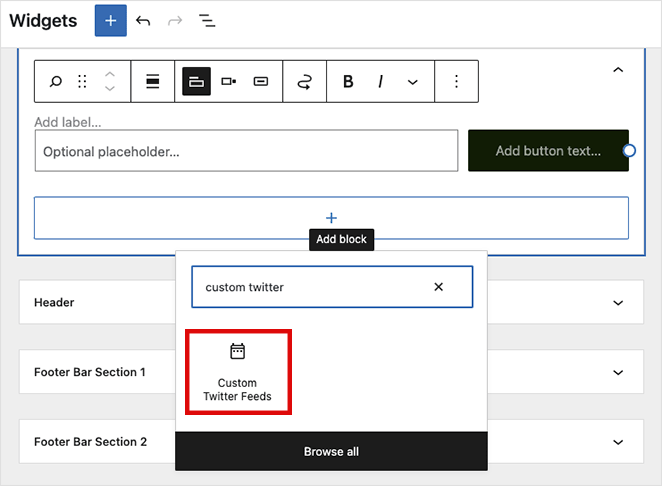
Нажав на эту опцию, вы автоматически откроете настройки вашего виджета WordPress. Оттуда щелкните значок добавления блока и найдите блок Custom Twitter Feeds.

После добавления блока в область виджетов нажмите кнопку « Обновить », чтобы сохранить изменения. Теперь посетите свой сайт, чтобы увидеть ваш виджет Twitter в действии.

Добавить виджет Twitter в WordPress вручную
Последний метод включает в себя использование инструмента Twitter Publish для ручного добавления виджета Twitter на ваш сайт WordPress без плагина. Эта опция может включать твит, временную шкалу или кнопку «Подписаться».
Этот метод не дает большого контроля над дизайном виджета или типом содержимого, которое вы можете отображать. Тем не менее, это удобное решение для пользователей, которые не хотят добавлять дополнительные плагины в WordPress.
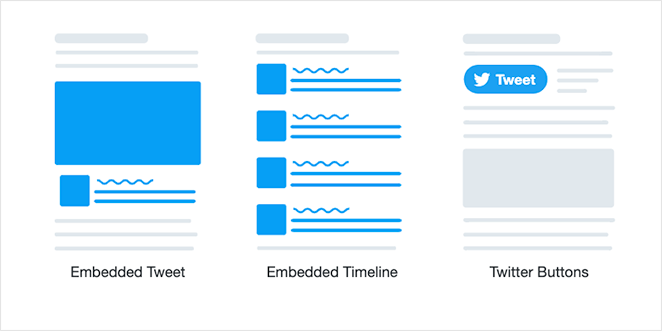
Чтобы использовать этот метод, перейдите на веб-сайт инструмента Twitter Publish и выберите тип встраивания, который вы хотите использовать. В этом руководстве мы будем использовать встроенную временную шкалу.

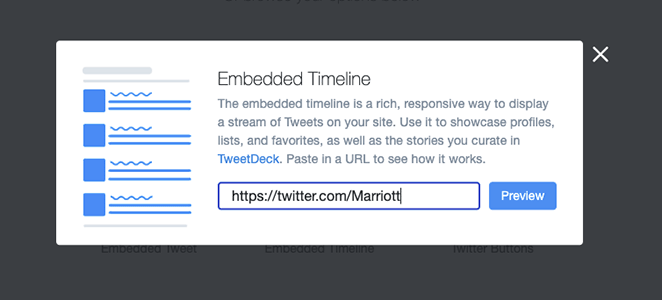
На следующем экране вам нужно ввести полный URL-адрес профиля Twitter, который вы хотите отобразить, и нажать кнопку « Предварительный просмотр ».

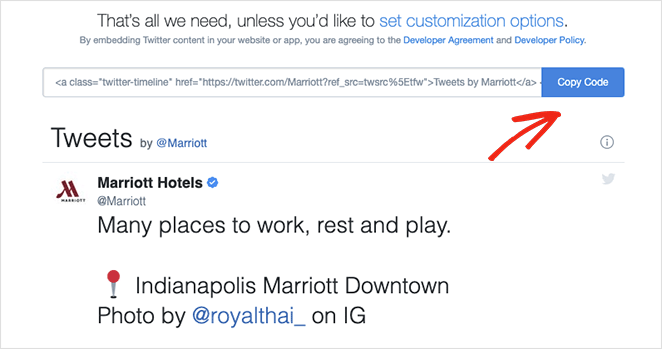
Twitter теперь будет генерировать шорткод временной шкалы, которую вы можете встроить на свой веб-сайт. Нажмите кнопку копирования, чтобы сохранить код в буфер обмена, а затем вернитесь на свой сайт WordPress.

Вы можете добавить свой код для встраивания в любой пост, страницу или область виджета WordPress. Чтобы встроить временную шкалу в виде виджета на боковой панели, перейдите в « Внешний вид» — «Виджеты» на панели инструментов WordPress .
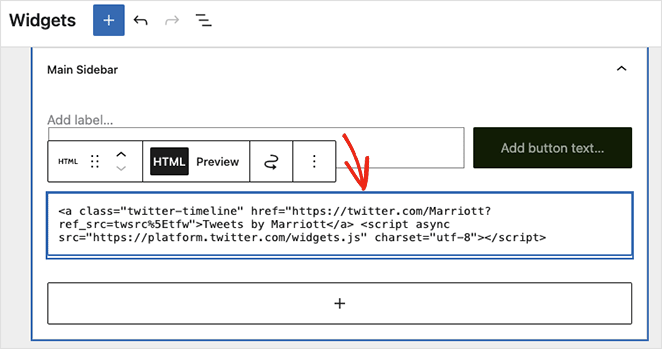
Теперь щелкните значок добавления блока, чтобы добавить новый блок на боковую панель, и найдите блок Custom HTML . Вставьте код встраивания, скопированный из Twitter, в блок HTML и нажмите кнопку « Обновить ».

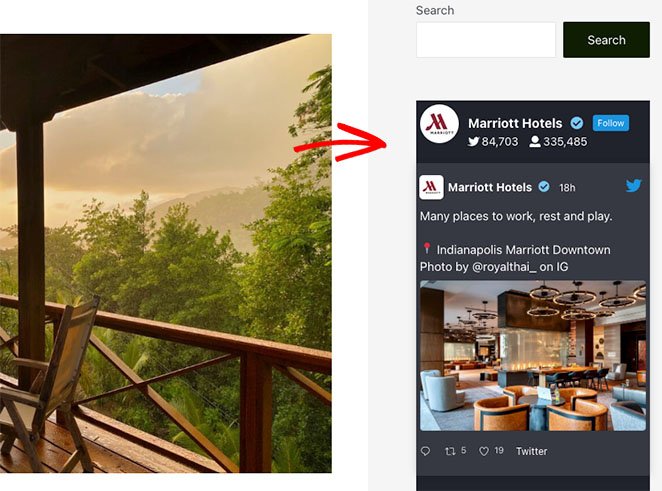
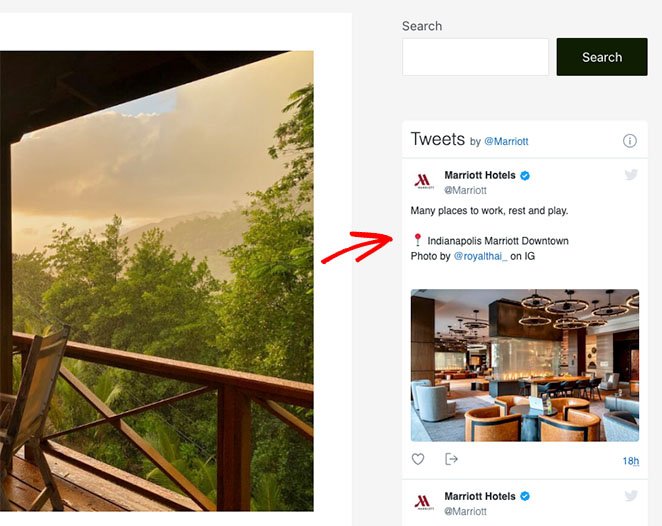
Когда вы посещаете свой веб-сайт, ваш виджет Twitter будет выглядеть примерно так:

Вот и все!
Мы надеемся, что это пошаговое руководство помогло вам научиться добавлять виджет Twitter в WordPress. Вам может понравиться это руководство по внедрению событий Facebook в WordPress, пока вы здесь.
Готовы добавить виджет Twitter в WordPress с помощью SeedProd?
Начните работу с SeedProd сегодня.
Спасибо за чтение. Следите за нами на YouTube, Twitter и Facebook, чтобы получать больше полезного контента для развития вашего бизнеса.

