Типы таблиц данных, которые вы должны использовать на своем веб-сайте
Опубликовано: 2023-08-01Типы таблиц данных — эти слова могут показаться просто словами. Но, позвольте мне сказать вам, в мире веб-дизайна они меняют правила игры, MVP, настоящие невоспетые герои функциональности.
Видите ли, таблица данных — это не просто скучная старая сетка .
Нет, это сундуки с сокровищами информации, проводники ясности. Они помогают вашим пользователям найти иголку в стоге сена. Они проводники в густых джунглях данных, фонарик в туманной ночи.
- Простые таблицы?
- Многомерные таблицы?
- Иерархические таблицы?
Все они являются частью семейства таблиц данных, каждая из которых имеет свой собственный стиль.
В этом прелесть таблиц данных. Они превращают информацию в визуальную симфонию, гармонию строк и столбцов. Интрига заключается не в их единообразии, а в их разнообразии.
Типы таблиц данных
Таблицы текстовых данных
Начнем с первой в нашем списке – таблиц текстовых данных. Это такие таблицы, которые обрабатывают большое количество слов.
Подумайте о базе данных статей, где у вас есть названия, авторы, даты публикации и, возможно, краткое описание.
Таблицы текстовых данных подобны книжным червям таблиц данных, всегда теряющимся в словах. Они сияют в сценариях, где основной контент не является числовым.
Например, когда вы хотите отобразить список сообщений в блоге с подробной информацией об авторе и дате публикации или каталог сотрудников с их именами, адресами электронной почты и должностями.
Разработка таблиц с текстовыми данными — это не просто размещение текста в ячейках. Неа. Вы должны сделать его легким для сканирования и понимания. Вот несколько советов:
- Держите его минимальным: избегайте многословных ячеек. При необходимости разбейте информацию на отдельные столбцы.
- Выравнивание имеет значение: выровняйте текст по левому краю. Это легче для глаз и поддерживает наш естественный поток чтения.
- Полоса зебры: рассмотрите возможность использования чередующихся цветов строк. Легче следить за строкой текста, не теряясь.
Таблицы числовых данных

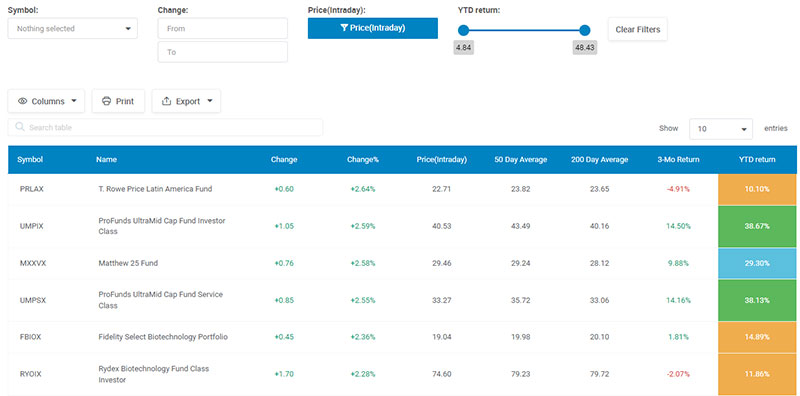
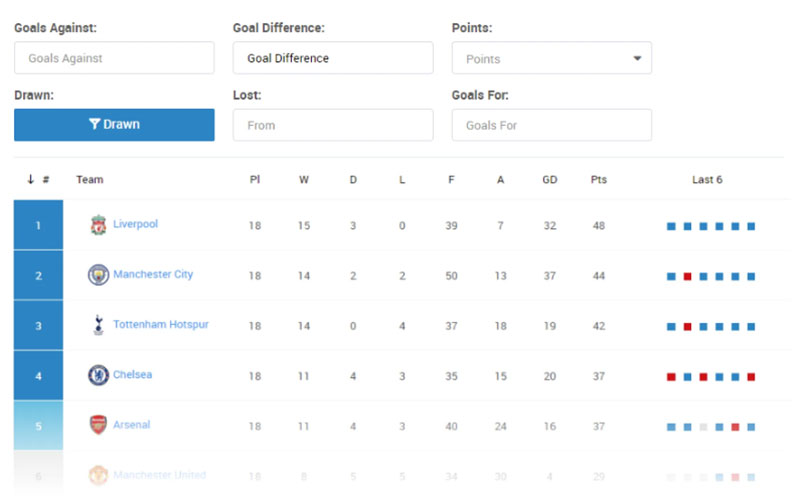
Далее, таблицы числовых данных. В этих таблицах все о числах. Они как математики таблиц данных, всегда перемалывают цифры.
Вы будете часто видеть этих ребят в финансовых отчетах, данных о продажах или везде, где у вас есть куча числовых данных для отображения.
Например, если вы показываете список продуктов с ценами, рейтингами и доступными запасами или, возможно, спортивное табло, показывающее рейтинги команд, статистику игроков и результаты. Таблицы числовых данных справляются с этим как босс.
Разработка таблиц с числовыми данными имеет свой собственный набор правил. Вот подноготная:
- Выровнять числа по правому краю: это упрощает сравнение цифр.
- Выделите важные цифры. Использование жирного шрифта или цвета поможет выделить важные цифры.
- Предоставьте итоговые строки: итоговые или средние значения внизу или вверху могут дать краткий обзор данных.
Таблицы смешанных данных

И последнее, но не менее важное: смешанные таблицы данных. Как следует из названия, эти таблицы — классные дети, которые обрабатывают как текст, так и числа. Они универсальны и гибки, адаптируются к различным сценариям, когда у вас есть сочетание типов данных.
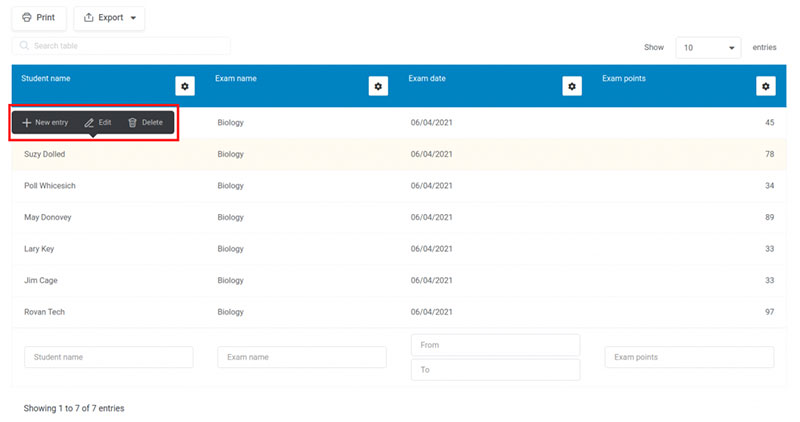
Представьте себе таблицу, показывающую список продуктов с названиями, описаниями, ценами и уровнями запасов, или таблицу, показывающую список студентов, их идентификационные номера, курсы и оценки.
Для таблиц со смешанными данными необходимо сбалансировать лучшие практики как для текстовых, так и для числовых таблиц.
Сохраняйте простоту, ясность и учитывайте, как пользователи будут взаимодействовать с данными. И самое главное, всегда ставьте пользователя на первое место.
Ваш стол хорош настолько, насколько он пригоден для использования.
Разработка эффективных таблиц данных

Круто, теперь, когда мы знаем о различных типах таблиц данных, давайте повышать уровень.
Понимание потребностей пользователей
Хороший дизайн — это понимание пользователя. Период. Когда дело доходит до таблиц данных, ваших пользователей не интересует, как красиво выглядит ваша таблица. Они заботятся о том, чтобы найти нужную им информацию.
Как только вы поймете потребности пользователей, вы сможете приступить к разработке таблиц данных, которые будут не только пригодными для использования, но и приятными для взаимодействия.
Рекомендации по дизайну таблицы данных
Теперь, вот несколько моментов, которые следует учитывать:
- Простота: не перегружайте пользователей слишком большим количеством информации.
- Последовательность: последовательный дизайн делает вашу таблицу более понятной. Придерживайтесь единого стиля.
- Отзывчивость. Ваша таблица должна хорошо выглядеть и работать на любом устройстве. Убедитесь, что он отзывчив.
Элементы таблицы: данные, столбцы и строки
Таблица данных состоит из трех ключевых элементов: данных, столбцов и строк.
- Данные: данные, которые вы отображаете, должны быть актуальными, четкими и простыми для понимания.
- Столбцы: каждый столбец должен представлять определенный тип информации.
- Ряды: это отдельные элементы или единицы. Каждая строка должна представлять одну запись данных.
Типы данных и их представление
Тип имеющихся у вас данных определяет способ их представления.
- Текстовые данные. Будьте лаконичны, используйте четкие метки и выравнивайте текст по левому краю.
- Числовые данные: выравнивайте числа по правому краю для удобства сравнения и выделяйте важные цифры.
- Смешанные данные: сбалансируйте потребности текстовых и числовых данных. Сделайте это просто и понятно.
Управление столбцами и строками
Обработка столбцов и строк может быть сложной. Вот краткое изложение:
- Добавление и удаление столбцов: будьте избирательны в том, что вы показываете. Больше не всегда лучше.
- Порядок столбцов. Разместите наиболее важные столбцы там, где их легче всего увидеть, например, в начале.
- Высота строки. Держите строки достаточно высокими, чтобы их можно было прочитать и кликнуть, но достаточно короткими, чтобы отображать как можно больше данных.
Просмотр параметров и персонализация
Наконец, рассмотрите возможность предоставления вариантов просмотра и настройки. Предоставление пользователям возможности настроить таблицу в соответствии со своими потребностями может значительно улучшить их работу.
Подумайте о том, чтобы разрешить пользователям показывать или скрывать столбцы, сортировать данные или фильтровать результаты.
Ваши прекрасные данные заслуживают того, чтобы быть онлайн
wpDataTables может сделать это таким образом. Есть веская причина, по которой это плагин WordPress №1 для создания адаптивных таблиц и диаграмм.

И очень легко сделать что-то вроде этого:
- Вы предоставляете данные таблицы
- Настройте и настройте его
- Опубликовать в посте или на странице
И это не только красиво, но и практично. Вы можете создавать большие таблицы, содержащие до миллионов строк, или вы можете использовать расширенные фильтры и поиск, или вы можете сделать их редактируемыми.
«Да, но я просто слишком люблю Excel, а на веб-сайтах ничего подобного нет». Да, есть. Вы можете использовать условное форматирование, как в Excel или Google Sheets.
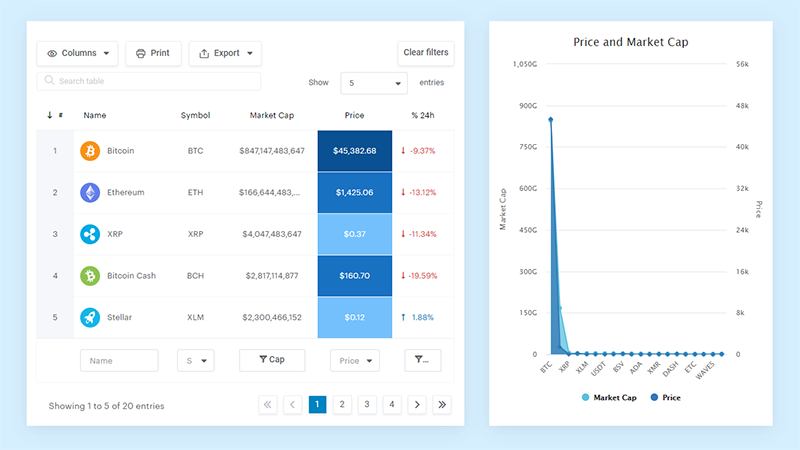
Я говорил вам, что вы тоже можете создавать диаграммы с вашими данными? И это только малая часть. Есть много других функций для вас.
Улучшение пользовательского интерфейса таблицы данных
UX в дизайне таблиц данных заключается в том, чтобы пользователи могли легко находить, понимать и использовать нужные им данные. Речь идет о том, чтобы сделать вашу таблицу данных не только удобной, но и интуитивно понятной и эффективной.

Итак, как выглядит хороший UX в таблице данных?
Вот некоторые примеры:
- Очистить заголовки столбцов: убедитесь, что пользователи точно знают, что представляет каждый столбец. Делайте заголовки короткими, четкими и лаконичными.
- Кликабельные строки: если строки ведут к более подробной информации, сделайте это очевидным. Возможно, изменить курсор при наведении или выделить строку.
- Эффекты при наведении: Говоря о наведении, рассмотрите возможность отображения дополнительных параметров или деталей, когда пользователь наводит курсор на строку или ячейку. Это отличный способ сохранить интерфейс чистым, но информативным.
Стили строк и столбцов
То, как выглядят ваши строки и столбцы, также может иметь большое влияние на UX.
Вот несколько советов:
- Полоса зебры: чередующиеся цвета строк могут облегчить отслеживание строки текста. Это небольшое изменение может иметь большое значение.
- Ширина столбца: убедитесь, что ширина столбца соответствует содержимому. Слишком узкий, и данные могут быть обрезаны. Слишком широкий, и вы тратите место впустую.
Навигация и взаимодействие
То, как пользователи перемещаются и взаимодействуют с вашей таблицей данных, является еще одной ключевой частью UX. Рассмотрим эти моменты:
- Разбиение на страницы или бесконечная прокрутка. Если у вас много данных, их одновременное отображение может быть ошеломляющим. Разбейте его с помощью нумерации страниц или бесконечной прокрутки.
- Сортировка и фильтрация. Позвольте пользователям сортировать столбцы или фильтровать данные. Это может сделать поиск конкретных данных намного проще.
Действия за столом и обратная связь
Наконец, подумайте, как пользователи выполняют действия и получают обратную связь. Вот о чем следует подумать:
- Кнопки действий. Если пользователи могут выполнять такие действия, как редактирование или удаление, сделайте эти параметры понятными и простыми в использовании.
- Сообщения обратной связи: если действие было успешным или что-то пошло не так, сообщите пользователю об этом. Четкая обратная связь имеет решающее значение.
Расширенные возможности таблицы данных
Функции поиска, сортировки и фильтрации
- Поиск: Быстрая и простая панель поиска позволяет пользователям точно определить часть данных, которые они ищут.
- Сортировка. Позвольте пользователям сортировать данные в порядке возрастания или убывания, чтобы упорядочить данные по своему вкусу.
- Фильтр: Фильтры могут помочь пользователям сузить данные. Думайте об этом как о более продвинутой функции поиска. Пользователи могут фильтровать по категории, статусу, диапазону дат, вы называете это.
Множественный выбор и массовые действия
Иногда пользователям необходимо выполнять действия над несколькими элементами одновременно. Здесь вступают в действие множественный выбор и массовые действия.
- Множественный выбор: разрешить пользователям выбирать сразу несколько строк. Это может быть так же просто, как добавление флажков рядом с каждой строкой.
- Массовые действия: после того, как пользователи выбрали несколько строк, им нужно будет что-то с ними сделать. Предоставьте такие параметры, как массовое удаление, массовое редактирование или массовый экспорт.
Встроенное редактирование

Встроенное редактирование — еще одна полезная функция, которая есть и в wpDataTables. Он позволяет пользователям щелкнуть фрагмент данных и редактировать его прямо в таблице.
Нет необходимости переходить на отдельную страницу редактирования или всплывающее окно. Все дело в том, чтобы сделать его быстрым и легким для пользователя.
Расширяемые строки и отображение дополнительной информации
Наконец, расширяемые строки. Эта функция позволяет пользователям щелкнуть строку, чтобы открыть дополнительную информацию.
Это отличный способ поддерживать чистоту интерфейса, предоставляя при этом все необходимые детали.
Часто задаваемые вопросы о таблицах данных
Что такое таблицы данных?
Таблицы данных — это элемент веб-дизайна, используемый для отображения информации в структурированном сеточном формате строк и столбцов. Думайте об этом как о цифровой электронной таблице. Они очень удобны, когда дело доходит до организации и представления сложных данных в простом и легком для восприятия виде.
Какие типы таблиц данных существуют?
Существует много типов таблиц данных в зависимости от их использования и функций. Статические таблицы отображают данные без каких-либо интерактивных функций.
Интерактивные таблицы позволяют выполнять такие действия, как сортировка, фильтрация или расширение строк для получения дополнительных сведений. Адаптивные таблицы настраиваются в соответствии с размером экрана для оптимального просмотра.
Таблицы базы данных содержат и организуют данные в базе данных, такой как MySQL или SQL Server.
Как оформить интерактивный стол?
Чтобы разработать интерактивную таблицу, вам необходимо включить элементы, позволяющие пользователям манипулировать данными.
Это могут быть флажки для выбора строк, поля ввода для редактирования данных, кнопки для таких действий, как удаление или сохранение, и ссылки для перехода к связанной информации.
Не забудьте обеспечить четкую визуальную обратную связь для взаимодействия с пользователем, например выделение выбранной строки или отображение индикатора загрузки для выполняемых действий.
Как я могу сделать свои таблицы данных отзывчивыми?
Отзывчивость заключается в том, чтобы ваша таблица отлично выглядела на всех размерах экрана.
Один из подходов состоит в том, чтобы свернуть строки в карточки на небольших экранах, отображая только ключевые столбцы и предоставляя возможность просмотра дополнительных сведений.
Другая стратегия — разрешить горизонтальную прокрутку таблицы. Также рекомендуется расставить приоритеты для наиболее важных столбцов, чтобы они оставались видимыми.
Как стилизовать таблицы данных?
Стилизация таблиц данных включает настройку цветов, границ, интервалов и шрифтов. Крайне важно поддерживать хороший контраст для удобочитаемости.
Используйте мягкие цвета и много белого пространства, чтобы стол не казался переполненным. Полоса зебры или чередующиеся цвета строк могут улучшить сканирование.
Убедитесь, что строки заголовков выделяются, и рассмотрите различные состояния, такие как наведение или выбор для интерактивных элементов.
Каковы наилучшие методы обеспечения доступности в таблицах данных?
Для доступности убедитесь, что ваш стол доступен для навигации с помощью клавиатуры для тех, кто не может использовать мышь.
Включите правильные роли и свойства для программ чтения с экрана, например, пометьте ячейки заголовков тегом th и используйте атрибут scope , чтобы указать, являются ли они заголовками столбцов или строк. Предоставьте четкие инструкции для интерактивных элементов.
Какую информацию я могу поместить в таблицу данных?
Вы можете поместить любые структурированные данные в таблицу данных. Это могут быть числовые данные, такие как финансовые показатели или статистика производительности.
Это могут быть текстовые данные, такие как имена или описания. Это могут быть даже изображения или значки.
Заключение о типах таблиц данных
Мы глубоко погрузились в мир типов таблиц данных и в то, как их можно эффективно использовать для улучшения вашего веб-сайта.
От текстовых, числовых до смешанных таблиц данных мы убедились, что сила заключается в их разнообразии и гибкости.
Думайте о своих таблицах данных не только как о контейнерах для данных, но и как о мощном инструменте, который может информировать, вовлекать и расширять возможности.
Если вам понравилось читать эту статью о типах таблиц данных, вы также должны прочитать эту статью об интерактивной визуализации данных.
Мы также написали о нескольких связанных темах, таких как вводящие в заблуждение примеры визуализации данных, инструменты визуализации данных, примеры цветовой палитры визуализации данных, передовые методы визуализации данных и примеры визуализации данных.
