Тенденции дизайна UI/UX, на которые стоит обратить внимание в 2022 году
Опубликовано: 2022-02-09
Последнее обновление — 15 февраля 2022 г.
Дизайн пользовательского интерфейса (UI) и взаимодействия с пользователем (UX) является ключом к четкому и удобному взаимодействию клиентов с приложениями и сайтами. По статистике 88% посетителей больше не заходят на сайт, если он оказался неудобным или не позволил быстро найти ответ на свой запрос. При этом тенденции дизайна не стоят на месте: нужно постоянно развивать проект в соответствии с трендами.
Мы собрали подборку самых актуальных моментов для рассмотрения в UI и UX в 2022 году. Внимательные читатели заметят, что некоторые тренды актуальны уже несколько лет. Это факт, но они все еще развиваются. Следуя этим рекомендациям, вы сможете создать веб-сайт, который будет привлекать посетителей и поддерживать интерес пользователей.
Мобильный первый подход
7,1 миллиарда мобильных пользователей по всему миру — весомый аргумент для рассмотрения. Более половины трафика на коммерческих сайтах уже приходится на мобильные устройства. Ожидается, что к 2025 году 7,5 млрд человек будут иметь смартфоны и другие гаджеты. Устройства становятся более производительными и универсальными, предоставляя пользователям множество возможностей. Это значит, что при разработке веб-проектов нужно держать мобильных пользователей в приоритете.

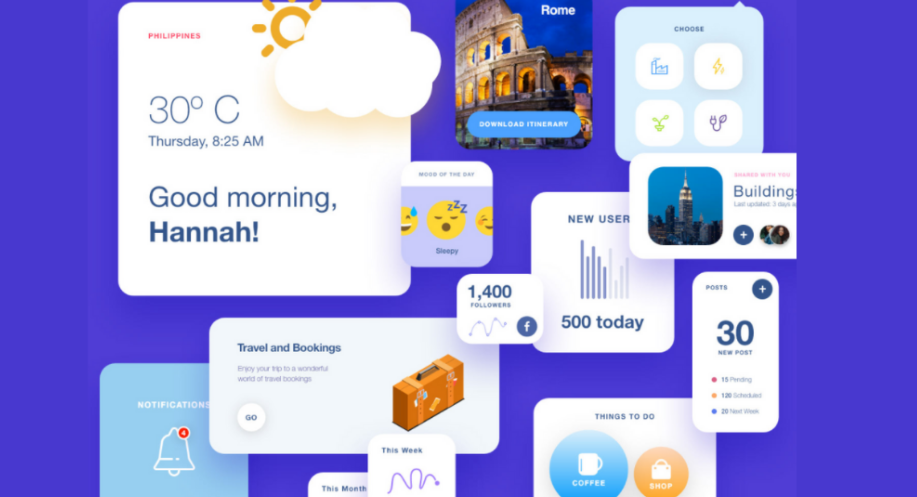
Расширенная персонализация
Он по-прежнему остается на вершине тенденций дизайна UX и UI. Если раньше было достаточно учитывать интересы сегментов аудитории, то сейчас персонализация становится более точной: она учитывает потребности каждого отдельного пользователя. Этому способствуют искусственный интеллект и технологии машинного обучения. С их помощью можно анализировать поведение людей и рекомендовать релевантный контент. Возможно, наиболее ярким примером этой тенденции является Netflix.
Голосовое управление и поиск
Использование голосовых помощников (Google Assistant, Alexa, Siri) стало для пользователей привычным делом. Их популярность растет. Возможно, скоро голосовое управление и использование голосового поиска составят конкуренцию более традиционным методам.

Голосовой пользовательский интерфейс (VUI) удобен в первую очередь тем, что экономит время и позволяет не вводить текст в интерфейсе. Современные технологии машинного обучения открывают огромные возможности. Поэтому стоит найти на сайте элементы, с которыми пользователи могут взаимодействовать голосом, и реализовать такую возможность.
Больше 3D-элементов
Эта тенденция также не нова. Однако в 2022 году в нем обязательно будут изменения. Так что сейчас наблюдается тенденция к использованию достаточно однородных крупных объемных вставок. Их проблема в том, что они увеличивают время загрузки страницы или время запуска мобильного приложения.
Поэтому считается, что в 2022 году дизайнеры сосредоточатся на небольших фреймворках, чтобы сократить время запуска. Зачем вообще нужны 3D-элементы? По крайней мере для:
- улучшения удобства использования;
- привлечение внимания;
- добавление оригинальности;
- дизайнерские дополнения.
Тенденция 3D делает сайт более интересным. Уникальные визуальные эффекты привлекают аудиторию и в полной мере используют доступное пространство. Считается, что наличие на странице объемных элементов повышает вероятность удержания пользователя на странице и значительно улучшает индексацию.
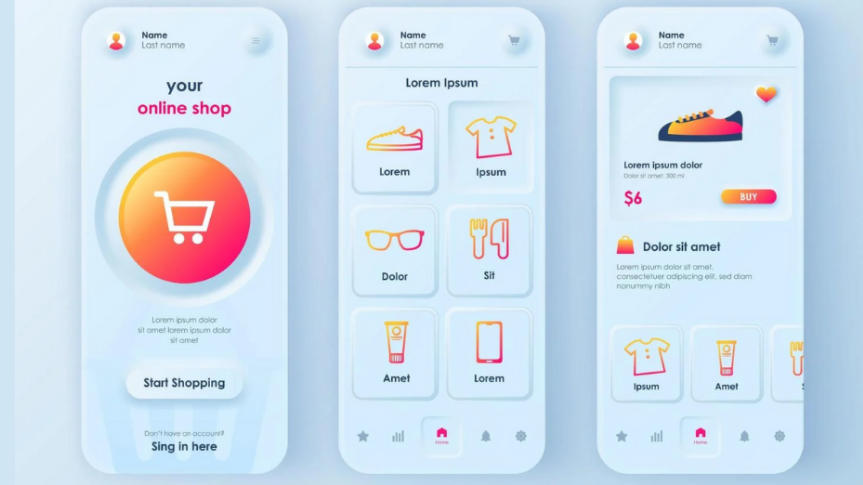
Неоморфизм
Один из ключевых трендов 2020 и 2021 годов остается актуальным. Неоморфизм — это слияние понятий «новый» и «скевоморфизм» (реалистичный интерфейс). Для него характерно слияние реализма и футуризма. Для этого используйте размытие, коррекцию интенсивности тени и другие эффекты. Результат выглядит современно и привлекательно. Это изображения, на которые хочется смотреть долго. Нестандартные элементы дизайна, выполненные в этом стиле, неизменно привлекают внимание.

Вы можете начать с логотипа, разработанного в этом стиле. Вы действительно можете создать его сами, без дизайнера. Специализированные сервисы — например, Логастер — позволяют самостоятельно генерировать варианты логотипа и экспериментировать с дизайном.
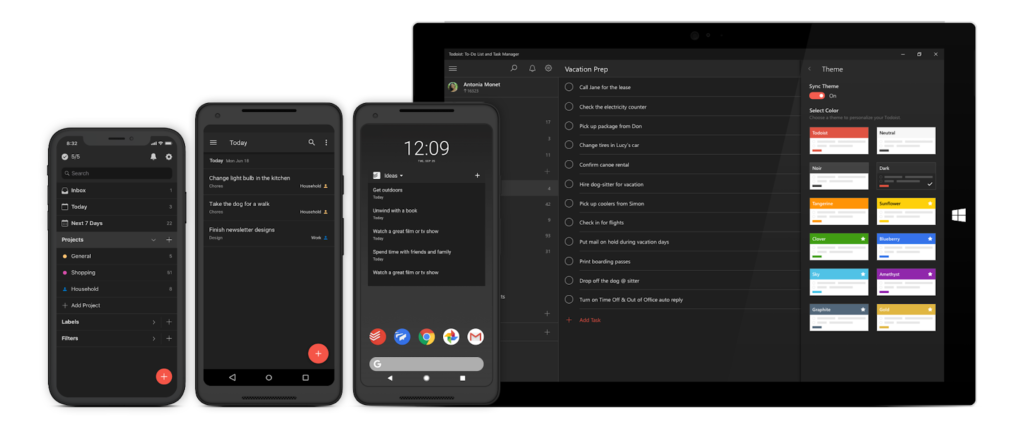
Темный режим
Многие разработчики уже реализовали темный режим на сайтах или в приложениях еще в 2020 году. Считается, что первой это сделала команда дизайнеров социальной сети Instagram, полностью изменив внешний вид мобильного приложения. Стоит сказать, что это был эксперимент, но за ним быстро последовали разработчики Apple. После того, как темный режим появился на устройствах под управлением iOS и macOS, тренд стал всемирным.
Считается, что в 2022 году практически все мобильные приложения будут предлагать в качестве альтернативы темный дизайн. Речь идет не только о «черном экране», но и о других цветах: коричневом, темно-зеленом, черно-синем и т. д. Это будет касаться не только игр и мультимедиа, но и других мобильных приложений (включая мессенджеры).

В 2022 году тёмный режим может выйти за рамки мобильного и десктопного. Также увеличится количество сайтов с альтернативными вариантами дизайна: пользователи смогут выбирать подходящий им цвет интерфейса.

Почему темная тема популярна:
- позволяет лучше выделить отдельные детали;
- экономит заряд мобильного устройства;
- да и для зрения удобнее.
Растущий интерес к темному дизайну меняет привычный интерфейс многих сайтов и приложений. В ближайшие годы количество сайтов и мобильных программ, которые перейдут на новый вариант дизайна, приблизится к 100%.
Новые шрифты
Изменения в типографии происходят каждый год. Это легко объяснить: пользователям быстро надоедает видеть одни и те же классические шрифты в текстах на сайтах и в приложениях. Стоит отметить, что с 2020 года наметилась тенденция использовать на странице одновременно несколько видов шрифтов.
Однако к 2022 году эта тенденция изменится в сторону единого стиля. При этом многие дизайнеры откажутся от минимализма, так как это решение уже нельзя назвать уникальным. Обилие простых шрифтов привело к созданию тысяч повторяющихся сайтов. Но шрифт — это элемент дизайна и должен его дополнять. Так что в 2022 году многие разработчики сосредоточатся на использовании единого шрифта для проекта, но откажутся от классических решений.
Ожидаемые характеристики тренда:
- шрифт с засечками;
- изменение размера от слова к слову;
- наложение полупрозрачного шрифта на непрозрачный;
- добавление курсива и насыщенности.
Итог следующий: если вы хотите использовать этот тренд и выделить свой проект на фоне остальных, вам придется отойти от привычных и известных шрифтов, выбрав что-то оригинальное и в то же время удобное для пользователей.
Микро взаимодействия
Удивительно, но большинство современных разработчиков не обращают внимания на этот ценный метод построения взаимодействия с пользователем, хотя микровзаимодействия напрямую влияют на рост аудитории и скорость отклика. Однако ожидается, что в 2022 году это изменится. Более того, микровзаимодействия станут ключевым трендом современной разработки.
Элементы нового тренда:
- тактильные отклики в мобильном приложении;
- возможность смены оттенка для каждого из состояний программы;
- визуализация процесса загрузки страницы;
- анимированные переходы;
- интересная (уникальная) реакция на действия пользователя (например, на нажатие кнопок).
Этот тренд сможет сделать взаимодействие пользователя с приложением или сайтом более «человеческим». Это можно объяснить тем, что пользователь почувствует контакт и отклик. Вызванные эмоции станут факторами для того, чтобы проводить больше времени на страницах проекта и возвращаться к нему спустя время. Это не только улучшение производительности, но и повышение репутации бренда.
Дизайн исполнения
По мере улучшения стандартов связи некогда фантастический 5G уже становится обычным явлением. Несмотря на противодействие внедрению этого стандарта (из-за возможных экологических проблем), он уже влияет на будущие тенденции.
Все становится быстрее — и пользователи ожидают, что сайты и приложения будут загружаться намного быстрее. В то же время обилие элементов оформления значительно замедляет загрузку. Поэтому лучше использовать в интерфейсе только те элементы, которые действительно полезны для посетителей и не снижают производительность проекта в 2022 году.
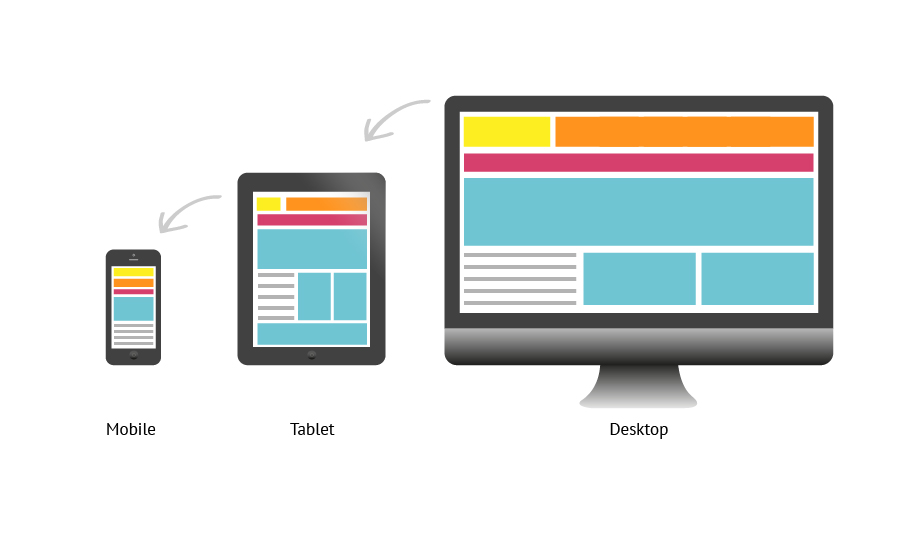
Адаптивность
Это очень важная тенденция, которую нельзя игнорировать в современном мире, насыщенном мобильными гаджетами. Причем характеристики экранов у всех устройств разные. Есть безрамочные смартфоны, устройства с закругленными краями, гибкие и гаджеты с экранами разных размеров.
Нам нужно сейчас работать над адаптацией мобильных версий сайтов под эти функции. Изображение на экране любого мобильного устройства должно быть качественным, в том числе с точки зрения функциональности и комфорта для просмотра.
Адаптивность означает:
- полноэкранное заполнение;
- удобная навигация с помощью жестов;
- улучшение зрительного восприятия;
- создание полноценных графических деталей;
- максимальное качество изображения.
Естественно, адаптивность — далеко не новый тренд в UX, но современные требования намного сложнее тех, что были в начале. Новый внешний вид мобильных устройств ставит перед разработчиками новые задачи: интерфейс нужно переписывать или адаптировать. Просто удобное отображение на экране это хорошо. Однако важно добавить ему удобства и привлекательности. Сейчас внешний вид приложения имеет большое значение.

В дополнение к тенденции адаптивности существует сопутствующая тенденция мультиплатформенности. У среднестатистического пользователя есть несколько устройств: компьютер, планшет, смартфон, носимое устройство. Для него важно, чтобы удобные функции и его опыт были доступны одновременно на каждом устройстве.
Вывод
UX и UI в 2022 году будут все больше зависеть от пользовательского опыта. Использование искусственного интеллекта позволяет анализировать индивидуальные потребности и создавать максимально адаптированные ресурсы. Особое внимание следует уделять микровзаимодействиям, а также необходимо учитывать тенденции, связанные с визуальным дизайном.
дальнейшее чтение
- Ошибки, которых следует избегать при разработке логотипа
- Советы по написанию UX
- Стратегии входящего маркетинга
