Ошибки UI/UX электронной коммерции: как их исправить?
Опубликовано: 2022-06-04Одна из самых больших ошибок, которую совершают стартапы электронной коммерции, заключается в том, что они не учитывают UI/UX платформы, которую они создают. Непродуманный UI/UX может заставить ваших клиентов покинуть сайт перед покупкой. В то время как плохо спроектированный интерфейс может показаться не такой уж большой проблемой, он может быть убийцей. Это самые простые ошибки UI/UX в электронной коммерции, которых следует избегать.
Интернет-магазины могут создать положительную ассоциацию со своим брендом, создав удобный интерфейс. Отрицательный опыт может оттолкнуть пользователя. Предоставляя хороший опыт, компании электронной коммерции могут привлекать клиентов. Вот несколько ошибок, которых следует избегать стартапам электронной коммерции. Продолжайте читать, чтобы понять, что включать, а что нет.

Распространенные ошибки, которые люди допускают при разработке UI/UX
Если вы пытаетесь создать красивый веб-сайт, есть несколько распространенных ошибок, которые вы можете допустить в своем дизайне UI/UX. Игнорирование юзабилити — одна из самых больших ошибок, которые вы можете совершить. Хотя мы не можем предсказать, что нас ждет в будущем, мы можем гарантировать, что наши проекты понравятся нашим пользователям.
Ниже перечислены некоторые распространенные ошибки, которые вы можете совершать, и способы их избежать:
1. Сложная навигация — ошибки UI/UX в электронной коммерции

Одна из самых серьезных ошибок UI/UX, которую допускают веб-сайты электронной коммерции, заключается в том, что они включают слишком много кнопок. Слишком много кнопок отключают клиентов, а доступной информации слишком мало.
При создании сайта убедитесь, что пользователям легко просматривать и искать продукты. Для достижения наилучших результатов сведите количество кликов к минимуму. Сохраняя навигацию простой для понимания, ваши клиенты с большей вероятностью будут покупать товары на вашем веб-сайте.
При разработке веб-сайта электронной коммерции вы должны помнить о потребностях ваших пользователей. Макет сайта должен быть удобным для навигации и быстрой загрузки. Он также должен быть адаптирован для мобильных устройств и иметь четкий путь клика. Пользователь должен точно понимать, что он пытается сделать и куда идти. Если пользователь не может перемещаться по сайту, он покинет его, не совершив покупку.
Хороший сайт электронной коммерции должен предлагать пользователям фильтры и параметры сортировки, чтобы они могли быстро найти нужный продукт. Добавление слишком большого количества кнопок может не увеличить продажи, но усложнит навигацию и затруднит ее для клиентов.
2. Плохо спроектированные тележки для покупок
Многие предприятия электронной коммерции не могут превратить посетителей в клиентов из-за ошибок UI/UX. Корзина является жизненно важной частью опыта электронной коммерции, и это ключевой момент, чтобы сделать все правильно. Дизайн процесса оформления заказа должен быть простым. Он должен включать все сборы за доставку и любые дополнительные расходы. Большинство исследований утверждают, что до 80% веб-сайтов электронной коммерции терпят неудачу. Чтобы избежать этих ошибок, вы должны найти время, чтобы убедиться, что ваш сайт свободен от этих распространенных ошибок.
Чтобы ваш сайт был актуальным и актуальным, вы должны сосредоточиться на дизайне UX. Ваши клиенты возлагают большие надежды на простой и быстрый процесс оформления заказа. Долгий и сложный процесс оформления заказа только отпугнет клиентов. Дизайн UI/UX должен быть простым в использовании и навигации. Корзина также должна иметь «хлебные крошки» для удобной навигации.
Навигационная цепочка является важным компонентом успешного веб-сайта электронной коммерции. Если пользователь не может найти продукт, который он ищет, он отказывается от корзины. Если ваша корзина неудобна в использовании, вы потеряете потенциальных клиентов. Именно здесь пригодятся ошибки дизайна UX.
3. Беспорядочный/сложный макет

Одна из самых распространенных ошибок UI/UX в электронной коммерции — это дублирование категорий, что сбивает с толку и обескураживает клиентов. Макет веб-сайта должен быть простым и удобным для навигации, и он должен быть визуально привлекательным во всех браузерах. Если пользователь не может легко перемещаться по вашему сайту, он может отказаться. Это может привести к потере продаж и снижению лояльности клиентов.
Как владелец веб-сайта, вы должны иметь четкое представление о цели вашего сайта и о том, что вы продаете. Пользователи должны понимать название и продукт вашего бизнеса с первых секунд посещения. 3D Mailbox, например, не передает четкого сообщения и вместо этого выглядит как страница, посвященная программному обеспечению электронной почты. CyberDesign Clan — еще один пример веб-сайта, которому не хватает четкого сообщения, и вместо этого загружается фактическая домашняя страница, как только они нажимают на нее.
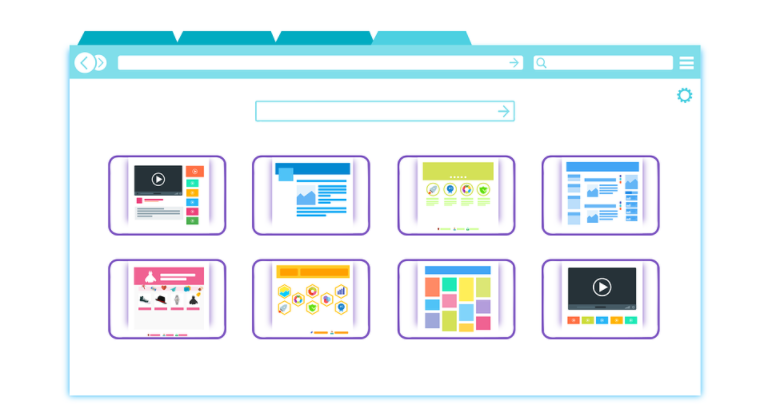
4. Чрезмерное использование причудливой типографики

Использование сложного шрифта или чрезмерное использование причудливой типографики может привести к тому, что пользователи покинут ваш сайт. Хотя вы хотите, чтобы ваш веб-сайт выглядел хорошо, вы также должны знать о подводных камнях этого выбора дизайна. Дизайнеры часто совершают ошибки новичка при реализации принципов UI/UX.

Одна из самых распространенных ошибок UI/UX — чрезмерное использование текста и изображений. Когда сайт перегружен информацией, это снижает пользовательский опыт и снижает продажи. Хорошо спроектированный веб-сайт будет включать в себя различные шрифты и согласованность стилей, но не переусердствовать. Кроме того, использование причудливой типографики может увеличить показатель отказов, что приведет к снижению коэффициента конверсии.
Причудливая типографика затрудняет чтение и может оттолкнуть потенциальных клиентов. Это большая проблема для онлайн-бизнеса. Веб-сайт с плохой типографикой может привести к тому, что пользователи потеряют интерес и покинут сайт. Не говоря уже о том, что ошибки типографики могут привести к массовой потере бизнеса.
Читайте также: Как настроить типографику
5. Труднодоступные ключевые детали
Еще одна распространенная ошибка UI/UX в электронной коммерции — это требование сложных паролей для доступа потребителей к определенному контенту. Поисковым системам сложно индексировать ваш сайт, если ваши подменю слишком велики. Кроме того, пользователи могут не захотеть вводить сложные пароли. Кроме того, эти типы логинов не подходят для небольшого форума по микроэлектронике. Если потребителям придется вводить сложный пароль для регистрации на вашем форуме, они не вернутся. С другой стороны, решение, связанное с медициной или финансами, может оправдать сложный пароль.
6. Длительная или обязательная регистрация
Было бы лучше, если бы вы любой ценой избегали длинной или обязательной формы регистрации. Было бы полезно, если бы вы также подумали о реализации тепловой карты на своем сайте, чтобы понять поведение пользователей.
Использование длинной сложной формы с большим количеством полей может быть проблематичным. Было бы полезно, если бы вы автоматически выделяли области с ошибками или следили за тем, чтобы форма прокручивалась до соответствующего поля. Если вы уже ввели адрес электронной почты, не заставляйте пользователя подтверждать его, если только это не необходимо. Это одна из самых серьезных ошибок UI/UX в электронной коммерции, и она будет стоить вам клиентов и дохода.
Читайте также: 7 факторов веб-дизайна, влияющих на коэффициент конверсии веб-страниц
7. Сайт не отвечает
Одной из самых распространенных ошибок UI/UX на сайтах электронной коммерции является использование тяжелых мультимедийных элементов. Они не должны быть встроены в код веб-сайта и должны быть уменьшены до миниатюр. Вам также следует избегать длинных форм, потому что они загромождены и могут отбить у клиентов желание покупать ваши продукты. Это распространенная ошибка, но ее можно избежать, просто убедившись, что ваша текстовая иерархия понятна.
Используя удобный для мобильных устройств дизайн, вы можете избежать этих распространенных ошибок UI/UX. Платформа электронной коммерции должна быть простой, лаконичной и полной деталей, которые обычно ищут клиенты. Изображения и описания вашего продукта должны четко описывать продукт и побуждать покупателя к покупке. Однако, если дизайн вашего сайта не адаптивный или простой в использовании, это оттолкнет клиентов.
8. Вариант обратной связи

Еще одна ошибка UI/UX — не учитывать отзывы пользователей. Пользователи знают, что работает, а что нет. Они могут дать вам идеи, о которых вы не думали сами. Это лучший способ улучшить дизайн вашего сайта и удобство для пользователей. Включение отзывов пользователей — отличный способ улучшить ваш UI/UX и сделать его более привлекательным для ваших клиентов.
Читайте также: Избегайте ошибок при ведении блога при создании блога WordPress
9. Сосредоточьтесь на одной странице — ошибки UI/UX
Иногда создатели сайтов сосредотачиваются на одной странице вместо того, чтобы создавать несколько. Основная цель веб-сайта — упростить процесс покупки и помочь покупателям быстро находить товары. Хорошо организованный сайт облегчит покупателям процесс покупки и сведет к минимуму риск покупки не того товара. Удобный интерфейс будет стимулировать повторных клиентов, что приведет к созданию лояльной базы.
Читайте также: Вы когда-нибудь задумывались, почему форма вашего сайта не конвертируется?
10. Не проводить исследование UX
При разработке вашего сайта электронной коммерции самая большая ошибка, которую вы можете совершить, — это не провести исследование UX. В настоящее время пользователи привыкли к быстрому и беспрепятственному взаимодействию. Плохо спроектированный веб-сайт может снизить коэффициент конверсии, особенно если для выполнения задачи требуется слишком много кликов. Чтобы сайтом было легко пользоваться, используйте четкие, увеличивающие и качественные изображения.
Плохой дизайн UI/UX может привести к тому, что пользователь покинет ваш сайт электронной коммерции до завершения покупки. Убедитесь, что ваш сайт электронной коммерции предлагает исчерпывающую информацию о продукте, чтобы избежать такой ошибки. В отличие от традиционных розничных магазинов, онлайн-покупки не основаны на взаимодействии. Вместо этого он опирается на подробные описания продуктов, чтобы помочь пользователям понять, что они покупают.
Исследование UI/UX — один из самых важных шагов, которые вы можете предпринять при планировании успешного веб-сайта электронной коммерции. Без этого ваши клиенты могут даже не найти продукты, которые они ищут! Вы также должны убедиться, что ваш дизайн UI / UX включает фильтры и параметры сортировки, чтобы пользователи могли искать интересующие их продукты.
Читайте также: Основные шаблоны Wbcom с другими темами

Суть ошибок UI/UX в электронной коммерции
Хороший пользовательский интерфейс и опыт — это больше, чем просто использование правильных цветов и шрифтов или логическая организация вашего веб-сайта. Речь идет о том, чтобы облегчить людям выполнение задачи в Интернете.
Вы должны понимать своих пользователей, их цели и то, что они хотят от вашего сайта, чтобы создать фантастический пользовательский опыт. Хороший пользовательский интерфейс также привлечет внимание ваших клиентов и поможет вам продавать свои продукты и услуги. Он должен быть простым в навигации и хорошо продуманным. Вы также можете завоевать доверие аудитории. Вы можете избежать этих распространенных ошибок, и ваш сайт будет расти.
Интересное чтение:
Изменить типографику сайта
Thrive Quiz — лучший плагин для викторин WordPress
Четыре признака того, что цифровой продукт нуждается в обзоре UX
