Полное руководство по слайдеру контента
Опубликовано: 2020-04-20В наши дни может быть сложно конкурировать с другими компаниями в Интернете. Отчасти это связано с такими платформами, как WordPress, Joomla и Magento, которые упростили процесс создания веб-сайтов. это выглядит так, как будто они только что вышли из печати от профессионального веб-дизайнера (даже если это просто премиум-тема plug-and-play).

Конечно, нет ничего плохого в том, чтобы иметь веб-сайт, который выглядит великолепно, но имеет сходство с сайтами конкурентов. Однако веб-сайт должен совершать конверсии, чтобы выжить, что означает победу над конкурентами. Итак, как создать веб-сайт таким образом, чтобы он выделялся из моря двойников? Один из способов сделать это — использовать слайдер профессионального уровня с адаптивным контентом.
Хотя слайдер контента не будет иметь смысла для каждого веб-сайта, при правильном использовании и правильном исполнении он может оказать сильное влияние на вашу аудиторию.
В этом окончательном руководстве по слайдеру контента мы немного углубимся в то, что именно представляет собой слайдер контента и что он может сделать для вашего сайта. Затем мы обсудим, как использовать Smart Slider 3, чтобы вывести ваши возможности слайдера на новый уровень.
Должен ли ваш сайт иметь слайдер контента?
Слайдер контента имеет много названий: слайдер , карусель , слайд -шоу и так далее. Независимо от того, как вы это называете, вращающийся элемент работает одинаково. Он заполняет определенное пространство на вашем сайте — почти всегда всю (или почти полную) ширину страницы — и позволяет вашим посетителям пролистывать слайды, чтобы потреблять различные фрагменты контента в своем собственном темпе.
Это может быть действительно полезным дополнением к вашему сайту — не только для вас как дизайнера или разработчика, пытающегося разумно использовать доступную недвижимость, но и для ваших посетителей.
С помощью слайдера контента вы можете…
Динамично продвигайте новый контент блога , размещая последние сообщения на первом плане.
Рекламируйте новейшие продукты, рекламные акции или новости на главной странице.
Обеспечить основной ролик о том, что происходит с вашей компанией прямо сейчас.
Объедините видео в единое пространство, чтобы посетители знали, куда пойти, чтобы посмотреть вашу коллекцию историй, руководств и т. д.
Группируйте связанные изображения или видео для продуктов, свойств или услуг, тем самым позволяя посетителям видеть различные представления или способы их использования без необходимости прокручивать или переходить на новые страницы.
Демонстрируйте творческое портфолио лаконично, но в то же время привлекающим внимание.
Расскажите историю или предоставьте какой-либо другой последовательный рассказ, который пользователи будут чувствовать себя обязанными щелкнуть и следовать.
Делитесь текстовыми фрагментами , будь то набор отзывов, статистические данные о вашем бизнесе или вдохновляющие цитаты из недавних историй или интервью, которые вы опубликовали.
Если вы используете слайдер по правильным причинам и вносите положительный вклад в пользовательский опыт, помогая вашей аудитории быстрее и удобнее воспринимать контент, слайдер контента станет отличным дополнением к вашему веб-сайту. В целом, это лишь некоторые из преимуществ, обычно связанных с правильным использованием слайдера контента:
- Минимализм. Если у вас есть связанный контент или мультимедиа, объединение их в слайдер может помочь вам очистить дизайн вашего сайта.
- Юзабилити: Это также влияет на способность ваших пользователей просматривать контент. Вместо того, чтобы заставлять их прокручивать или посещать несколько страниц, теперь все это находится в одном удобном месте и в инструменте, который они могут контролировать.
- Эстетика: ползунки дают вам возможность похвастаться; не имеет значения, выделяете ли вы письменный или визуальный контент. Слайдеры просто делают его красивым.
- Вовлеченность: даже если вы не настроите ползунок контента на автовоспроизведение, в тот момент, когда ваши посетители наводят курсор на пространство и видят подсказки направления, это заставит их взаимодействовать с ползунком, чтобы просмотреть больше.
- SEO: поскольку слайдер требует, чтобы пользователи перемещались по большему количеству слайдов, чтобы открыть для себя новый контент, это увеличивает количество времени, которое они проводят на ваших страницах; таким образом, что приводит к улучшению SEO.
Как видите, вы можете многого добиться, добавив слайдер контента на свой сайт. Теперь давайте сосредоточимся на том, как это сделать на самом деле.
Как создать слайдер контента на вашем сайте с помощью Smart Slider 3
Теперь, конечно, контент, который появляется на вашем слайдере, также играет здесь решающую роль. Недостаточно просто решить, что скользящий элемент будет круто смотреться на вашей домашней странице или для размещения вашего портфолио изображений. Вы должны выяснить, какой контент включить в слайдер.
Не думал, что это возможно или даже вариант? Если вы используете плагин Smart Slider 3, вы можете создать что угодно с доступными слоями, типами слайдеров, фоновой анимацией и другими функциями.

Итак, давайте поговорим о различных типах контента, которые вы можете добавить в свой слайдер, и подробно рассмотрим, как добавить их с помощью плагина Smart Slider 3. Чтобы добавить новый слой содержимого на слайд, щелкните зеленый значок плюса в верхнем левом углу:
Выберите тип контента
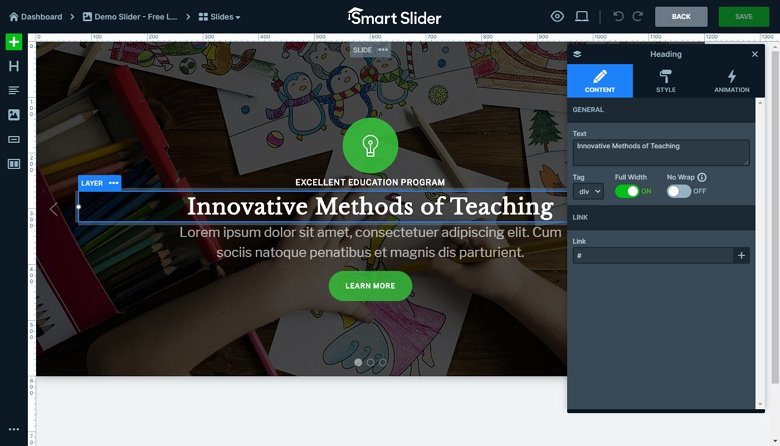
Слой заголовка
Слой заголовков особенно важен для слайдов с контентом, поскольку структурированный текст сообщает читателям, как расставить приоритеты при его чтении. Другими словами, сначала следует читать крупный заголовок, так как он обычно отражает суть слайда. С помощью этого слоя вы можете настроить все, что связано со стилизацией текста заголовка, включая: сообщение, семейство шрифтов, размер шрифта, выравнивание, цвет шрифта, цвет фона, непрозрачность, анимацию, текст с гиперссылкой и многое другое.

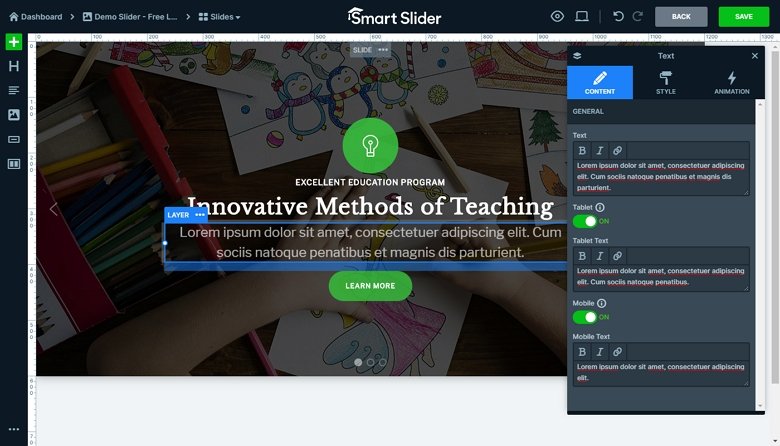
Текстовый слой
Далее идет текстовый слой. Заголовок представляет заголовок или краткое изложение слайда, а текст содержит более подробное описание. С этим слоем у вас есть те же элементы управления, что и со слоем заголовка. Основное различие заключается в том, как вы выбираете представление текста на разных устройствах и размерах экрана.

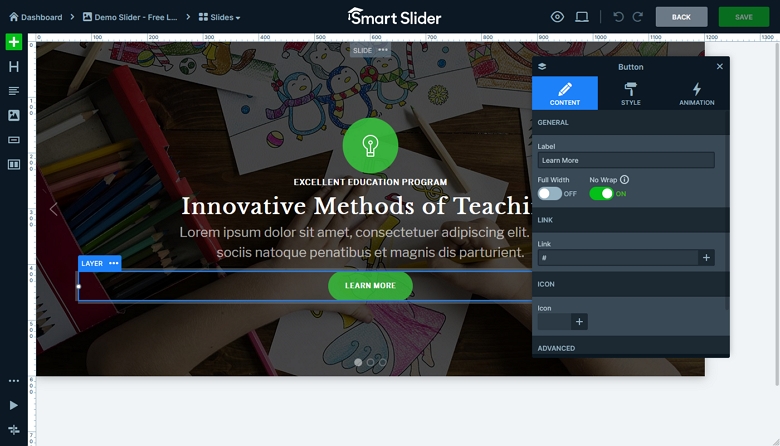
Слой кнопки
Для некоторых дизайнов слайдеров вам могут не понадобиться кнопки (или призывы к действию). Это только в том случае, если вы хотите дать посетителям что-то, на что они могут перейти. Итак, если вы используете свой слайдер для продвижения продукта, услуги или хотите чему-то обучить их, это хорошая возможность добавить кнопку, которая направляет их к следующим шагам и конвертации.

Слой изображения
Если вы не используете фоновое изображение или видео полной ширины для своих слайдов, вы можете вместо этого заполнить его частичным содержимым изображения. Просто загрузите фотографию, которую хотите использовать, и перетащите ее на слайд. Изображение может располагаться рядом с текстовым содержимым, сверху, снизу и в середине. Вам решать, как вы хотите расположить слайды.

Слой надписи
Не каждый слайд на основе изображения будет хорошо смотреться с наложением текста или даже имеет смысл использовать его. Вместо этого, если вы хотите предоставить посетителям какую-то справку о содержимом, найденном на слайде, но не хотите мешать работе, вы можете добавить слой подписи.
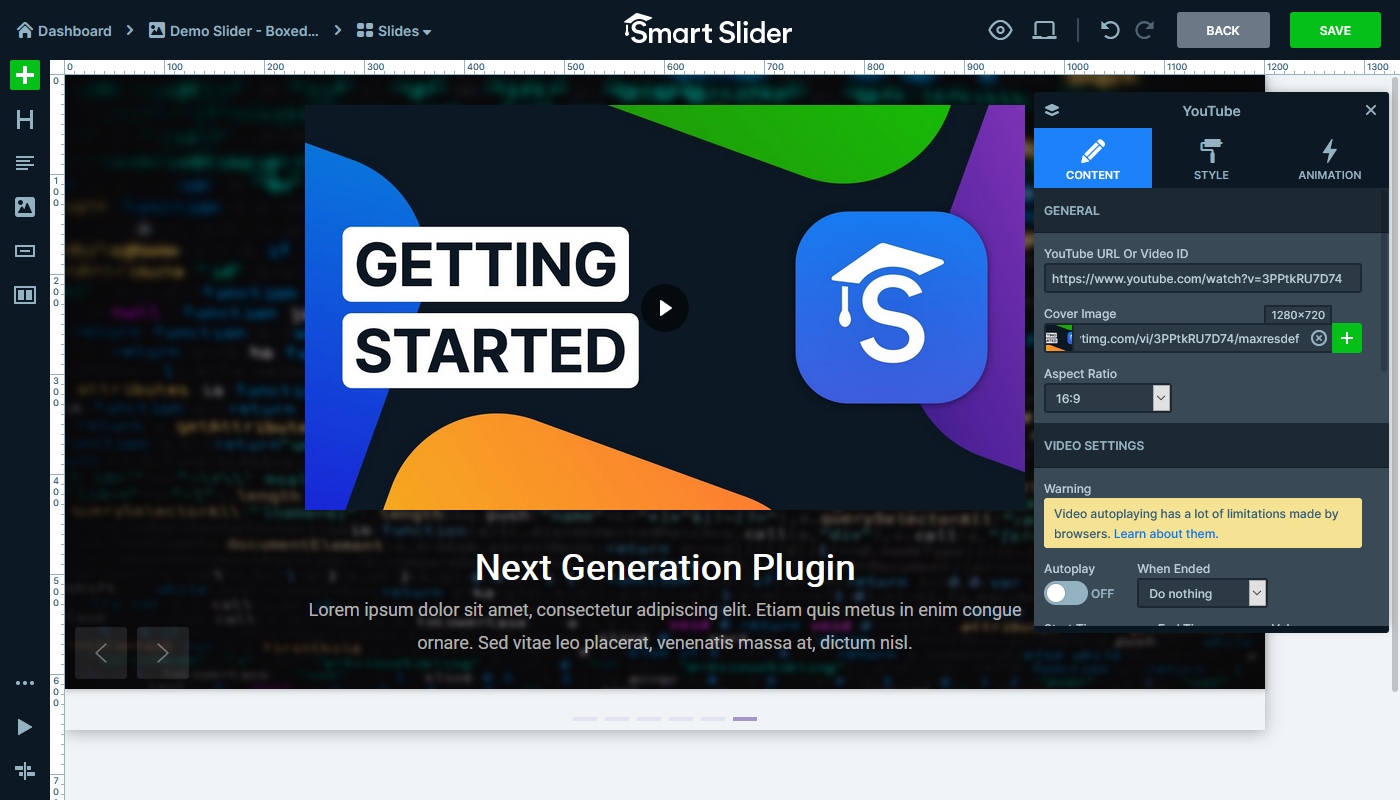
YouTube, Vimeo и видеослой
Есть несколько различных вариантов добавления видеоконтента на слайды: YouTube, Vimeo и Video. Каждый из них упрощает процесс встраивания видеоконтента из другого источника, даже предоставляя вам возможность загружать собственное изображение обложки, чтобы отображаемый снимок экрана был актуальным и выглядел хорошо.

Кроме того, в Smart Slider 3 также доступна опция «Аудиослой», если вы хотите поделиться подкастом или звуковым байтом на слайде.
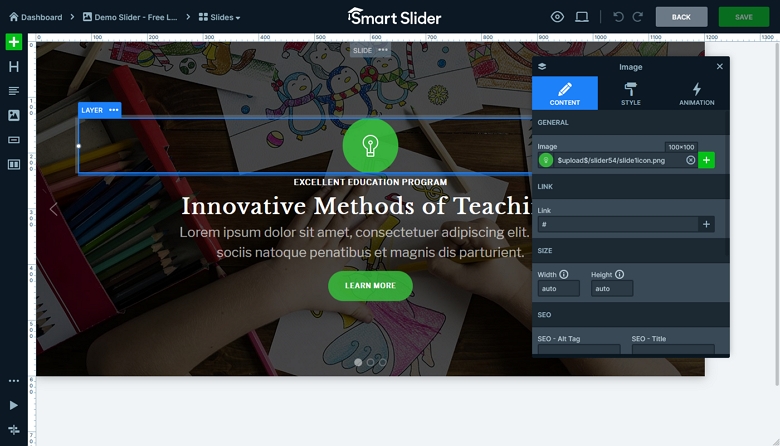
Слой значков
Иконки — это лаконичный элемент, который в то же время передает много информации вашим посетителям. Обычно они не используются изолированно, если только вы не добавите значок к кнопке CTA. Вместо этого вы найдете группы значков, которые представляют ряд различных услуг или продуктов на веб-сайте компании. С сотнями значков Font Awesome на выбор с помощью Smart Slider 3 вы обязательно найдете именно то, что ищете.
Слой списка
Функция слоя списка пригодится при написании соответствующих описаний продуктов или при создании слайд-шоу на месте, чтобы поделиться с посетителями. Его также просто использовать: просто введите элементы списка, выберите стиль маркеров, а затем примените настройки текста, как и в других текстовых слоях.
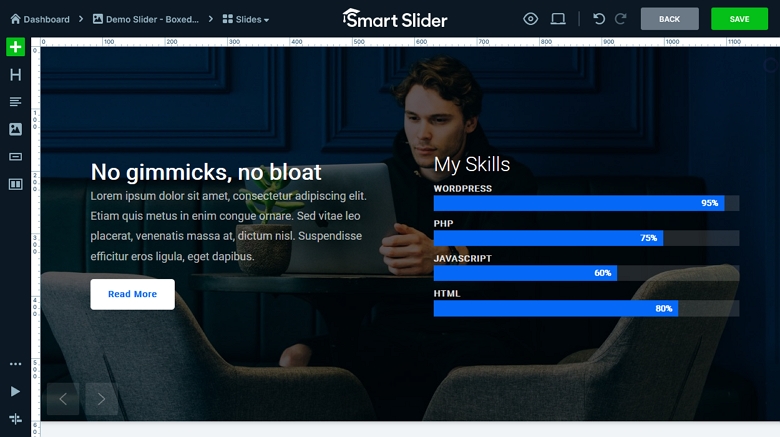
Индикатор
Индикатор выполнения — отличный способ графически отображать информацию на слайде. Он идеально подходит для того, чтобы подчеркнуть навыки членов вашей команды, сколько чашек кофе они выпили в прошлом месяце или какую-то другую забавную информацию, которую вы хотите сообщить своим посетителям. 
Помимо добавления в слайдер контента правильного типа, при его разработке учитывайте следующие рекомендации:
- Сделайте его адаптивным: большинство ползунков просто уменьшают масштаб содержимого. Однако Smart Slider 3 имеет слои по умолчанию, которые распознают доступное пространство и соответствующим образом настраиваются.
- Поместите самый важный контент на первый или два слайдера : исследования показали, что именно они получают наибольшее количество просмотров и кликов, поэтому не заставляйте своих посетителей ждать хороших материалов.
- Оптимизация для поиска . В дополнение к использованию плагина, который позволяет вашему слайдеру органично сочетаться с остальным дизайном вашего сайта, вам нужен плагин, который поможет вашему SEO. Smart Slider 3 включает в себя все теги и атрибуты HTML, чтобы сделать ваши слайдеры удобными для поиска.
- Установите продолжительность слайдов, которая не будет слишком быстрой или слишком медленной . И всегда помните, чтобы ваши пользователи могли самостоятельно контролировать скорость, если пресеты им не нравятся.
- Помните, что ваша аудитория, маркетологи и даже некоторые разработчики относятся к слайдерам с любовью и ненавистью : если вы хотите оставаться в их благосклонности, убедитесь, что ваши слайдеры содержат только высококачественный, ценный и актуальный контент.
