Полное руководство по созданию контактной формы Elementor
Опубликовано: 2020-09-04Ищете простые решения для построения долгосрочных отношений со своей аудиторией? Если да, то вы должны добавить контактную форму на свой сайт.
Хотя WordPress упростил весь процесс для своих пользователей. С другой стороны, пользователи Elementor делают шаг вперед в этом секторе. С помощью виджета контактной формы Elementor вы можете мгновенно добавить и персонализировать контактную форму любого типа на свой веб-сайт. Он включает в себя все необходимые поля и функции, чтобы посетители могли легко взаимодействовать с вашим сайтом.
Сегодня мы покажем вам, как за несколько шагов создать форму с помощью виджета Elementor Contact Form.
Итак, прыгаем вместе!
Как создать контактную форму с Elementor (7 простых шагов)
Прежде чем начать, мы должны упомянуть, что это профессиональная функция Elementor. Итак, это будет работать, если вы используете Elementor Pro и стоит около 49 долларов.
Между тем, если вы новичок в Elementor, ознакомьтесь с этим руководством для начинающих, чтобы сделать ваше путешествие более плавным.
Шаг 1: добавьте виджет контактной формы Elementor на нужную страницу
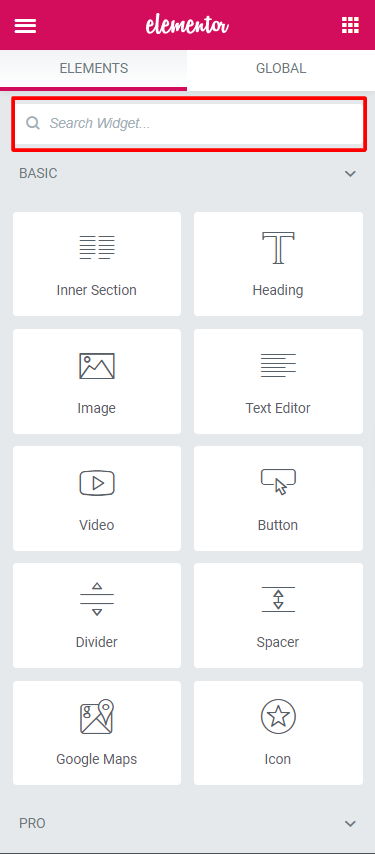
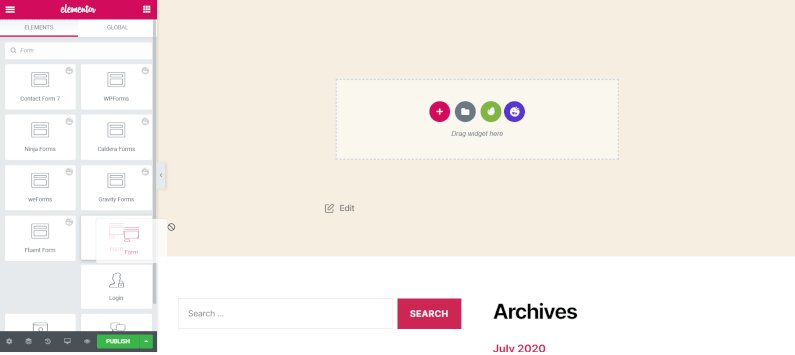
Во-первых, найдите виджет « Форма » в океане виджетов Elementor. Теперь откройте страницу, где вам нужна контактная форма для общения с вашими подписчиками или лидами.

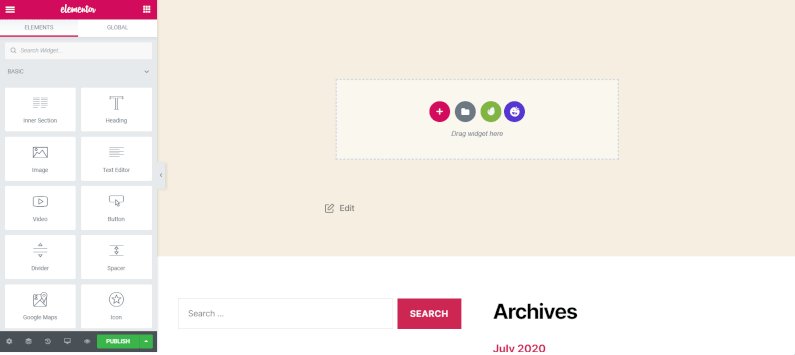
Поскольку у вас есть возможность перетаскивания, очень легко добавить виджет на любую страницу в Elementor.
Чтобы не запутать вас, подробно описываем процесс. Пожалуйста, проверьте GIF ниже.

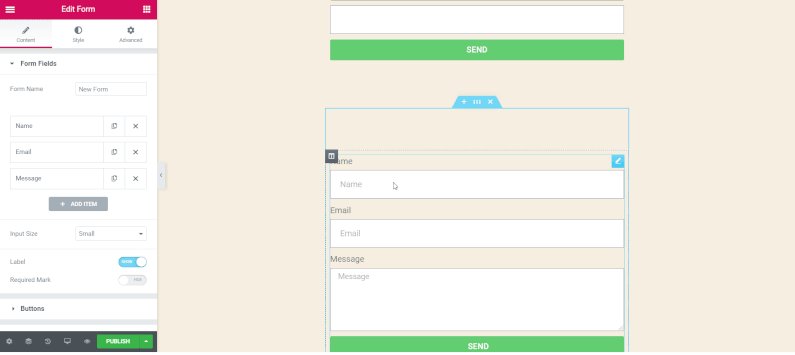
Шаг 2: Настройте поля контактной формы Elementor
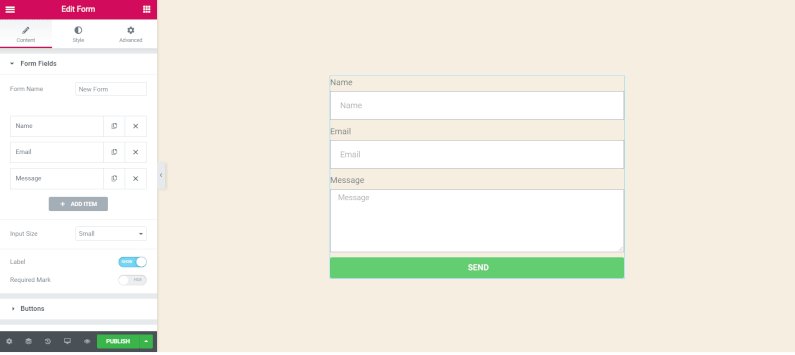
Вы уже видели, что Elementor предварительно заполняет вашу форму. Он включает в себя основные поля, которые должны быть в любой контактной форме.
- Имя
- Эл. адрес
- Сообщение
Получив эти 3 поля по умолчанию, пришло время настроить их в соответствии с вашими требованиями.
Для этого вам нужно проверить раздел « Содержимое » в настройках формы.
Здесь вы познакомитесь с полем формы . И он включает в себя-
Имя формы: имя формы.
Поля формы: в этом поле вы можете добавить столько полей, сколько хотите. Более того, есть варианты дублирования и удаления. Чтобы просмотреть настройку каждого поля, просто нажмите на них. Предметы, которые вы получите здесь:
Тип: выберите любой тип поля. Есть куча вариантов-
- Текст
- Эл. адрес
- Текстовое поле
- URL-адрес
- Тел.
- Радио
- Выбирать
- Флажок
- Принятие
- Количество
- Дата
- Время
- Файл загружен
- Пароль
- HTML
- Скрытый
- reCAPTCHA
- reCAPTCHA V3
- Горшок меда
Метка: это имя поля, которое будет отображаться в форме. Кроме того, это будет отображаться в электронном письме, которое вы получите от клиента или потенциальных клиентов.
Заполнитель: это отображаемое имя этого поля во внешнем интерфейсе.
Обязательное: Вы можете включить или отключить поле как обязательное поле. Это означает, что пользователь должен заполнить раздел перед отправкой формы.
Ширина столбца: в этой части вы можете установить ширину поля.

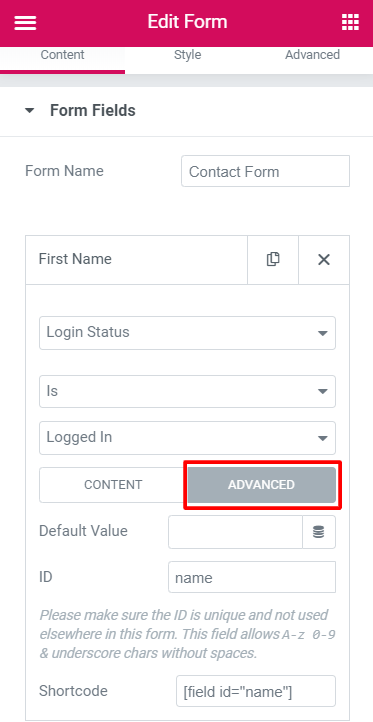
Продвинутая вкладка
На этой вкладке не так много опций. Но существующие более сложны, если вы их не получите.

- Значение по умолчанию: отличается от заполнителя и значения поля по умолчанию. Если вы не добавили никакого значения, это значение будет отправлено в представлении.
- ID: защищает данные поля, и вам не нужно их изменять.
- Шорткод: если вы хотите получить поле на другой странице, этот код поможет вам. В противном случае вам не нужно его использовать.

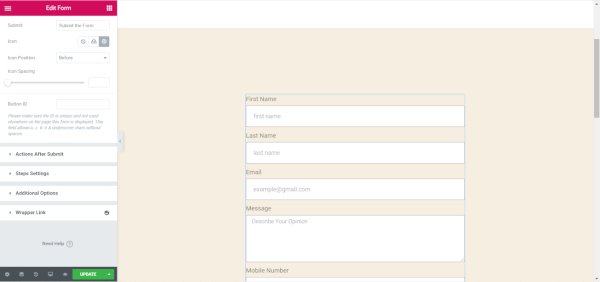
Шаг 3: Создайте кнопку «Отправить»
Здесь вы можете настроить кнопку «Отправить» на своих условиях.
- Размер: в этом разделе вы можете установить размер кнопки отправки.
- Ширина столбца: настройка ширины кнопки
- Выравнивание: Установите выравнивание
- Значок: добавьте значок из библиотеки значков.
- Текст кнопки: выберите текст, отображаемый на кнопке «Отправить».
- Идентификатор кнопки: это необязательный параметр, присваивающий кнопке уникальный идентификатор для ее дальнейшего использования.

Вам также может быть интересно прочитать: Как создать спортивный сайт с Elementor
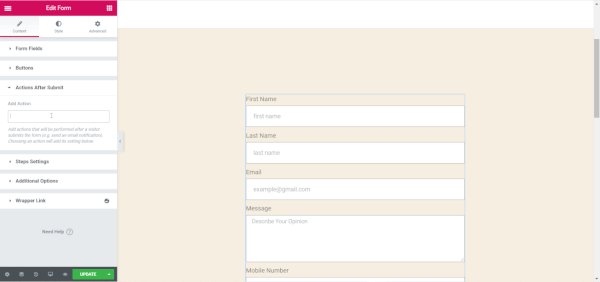
Шаг 4. Настройте действия после отправки
Когда кто-то разрабатывает контактную форму Elementor, у него возникает общий вопрос. И, то есть- Почему ничего не происходит после отправки формы? Что ж, давайте узнаем ответ.
Вы очень хорошо настроили форму Elementor. Нет проблем с этим. Но, мой друг, если вы не настроите раздел Действия после отправки , вы не получите никакой реакции.
С формами действий Elementor вы получите отличные варианты. Объединение со сторонними сервисами будет намного проще. Нравиться-

- Капать
- Хабспот
- мэйлчимп
- Слабый
- Конвертер и т.д.
Работать с этими сервисами несложно, потому что они встроены в Elementor. Кроме того, вы можете подключиться к Zapier через действие Webhook. Забавно, что Zapier может подключаться к более чем 1000 сервисов. Таким образом, он поможет вам, выступая в качестве моста между услугами и формой.
Прямо сейчас Elementor Forms Actions добавляет:
- Эл. адрес
- Электронная почта2
- мэйлчимп
- перенаправить
- Вебхук
- Капать
- Активная кампания
- GetResponse
- конвертер
- MailerLite
- Слабый
- Раздор
- Выскакивать
Итак, нажмите на опцию « Действия после отправки » вашей формы. Теперь нажмите на поле «Добавить действие», и вы получите все вышеперечисленные параметры. Выберите то, что вам нужно.
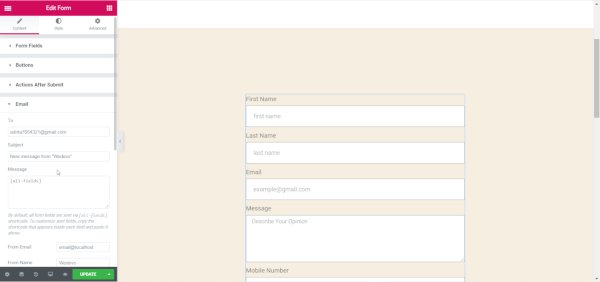
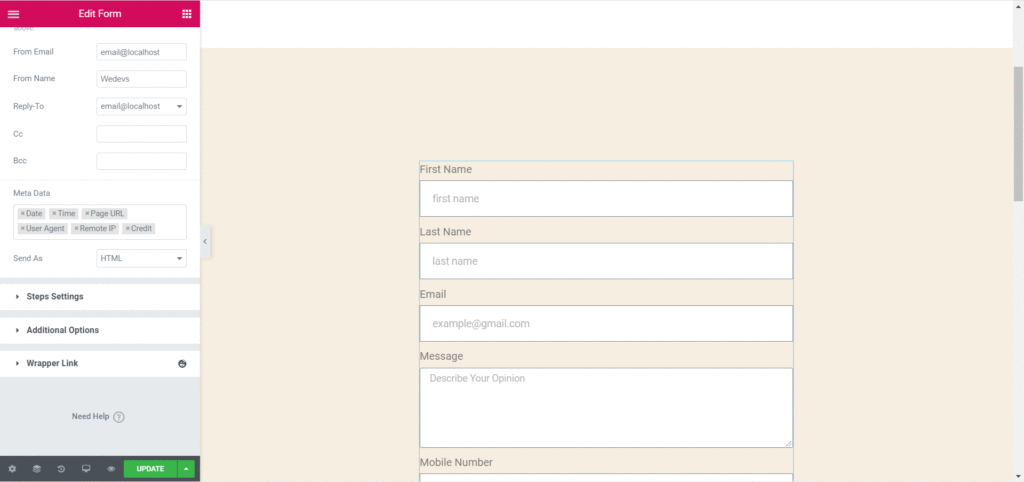
Предположим, вы выбрали действие Электронная почта. Он будет включать вкладку для электронной почты и используется для отображения результатов пользователю-администратору веб-сайта.

Чтобы отправить электронное письмо пользователю формы или тому, кто отправил форму, вы должны выбрать опцию Email2 .
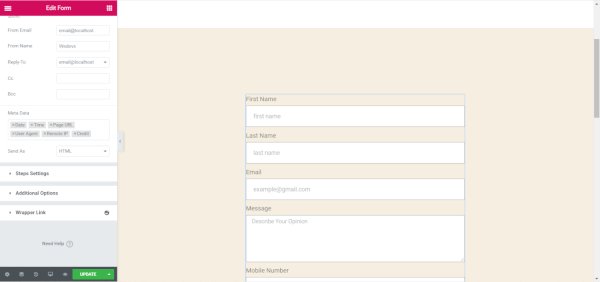
В электронной почте вы получите такие параметры, как:
- К
- Тема письма
- Содержимое электронной почты
- Из электронной почты
- От имени
- Ответить на
- CC
- до н.э
- Метаданные
- Отправить как
Задайте условия и настройте действие формы, чтобы оно могло без проблем работать с вашим веб-сайтом.
Ознакомьтесь с этими часто задаваемыми вопросами, которые люди задавали на Elementor.
Шаг 5: Настройте обмен сообщениями контактной формы Elementor
Редактор форм Elementor всегда готов настроить вашу форму в соответствии с вашими потребностями. Когда что-то происходит с формой, например ошибка или успешная отправка, пользователю должно быть отправлено сообщение.
Здесь вы можете настроить это сообщение. Это расширенная функция контактной формы Elementor.
Итак, нажмите « Дополнительные параметры » и измените « Пользовательские сообщения » на «Да».

Теперь вы можете редактировать четыре разных сообщения.
- Сообщение об успешном завершении: это сообщение будет показано пользователю, успешно заполнившему форму и отправившему ее.
- Сообщение об ошибке: Показывает пользователю формы, если при отправке формы возникает какая-либо неизвестная ошибка.
- Обязательное сообщение: показывает, когда поле формы является обязательным, но пользователь не заполнил его и не отправил форму.
- Недопустимое сообщение: показывает, когда пользователь добавил какой-либо недействительный номер мобильного телефона или адрес электронной почты.
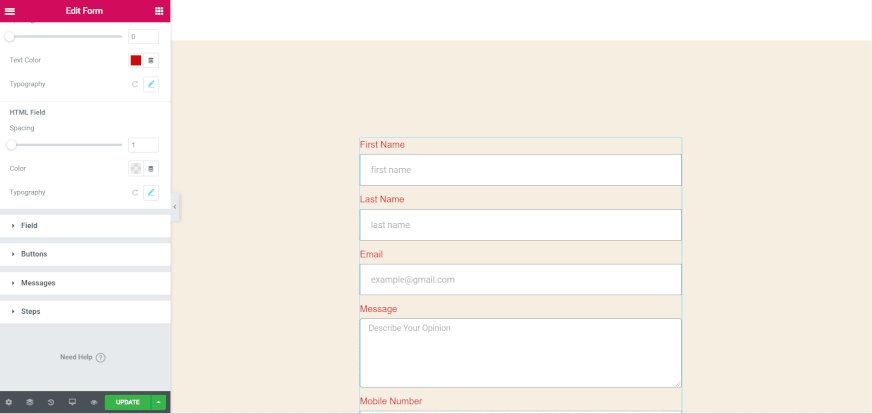
Шаг 6: Настройте стиль вашей контактной формы Elementor
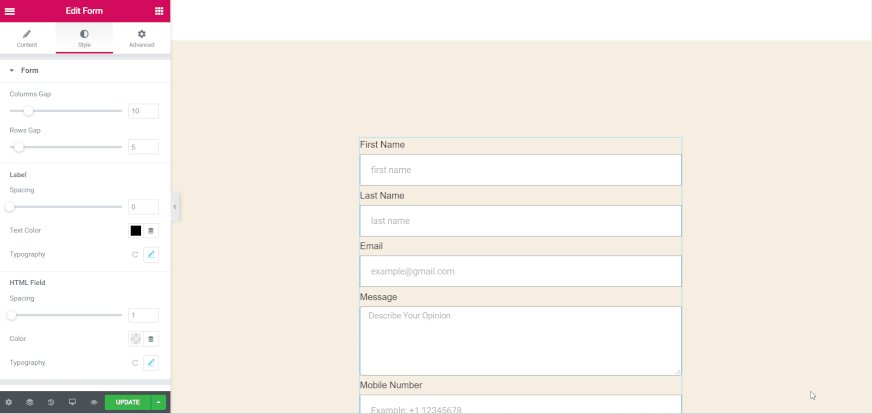
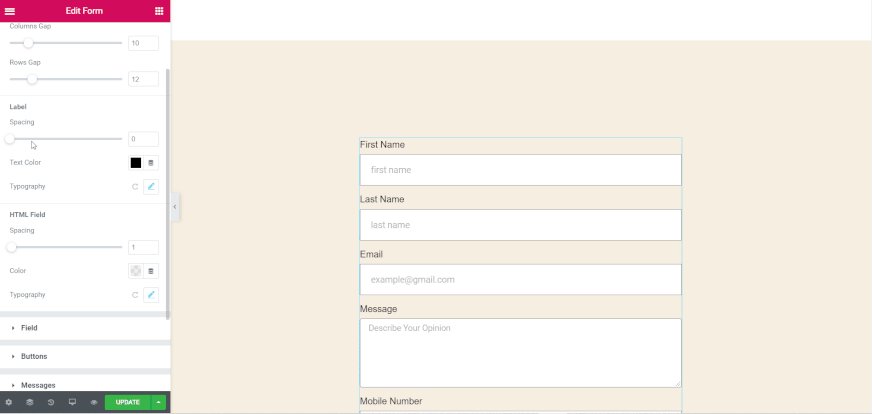
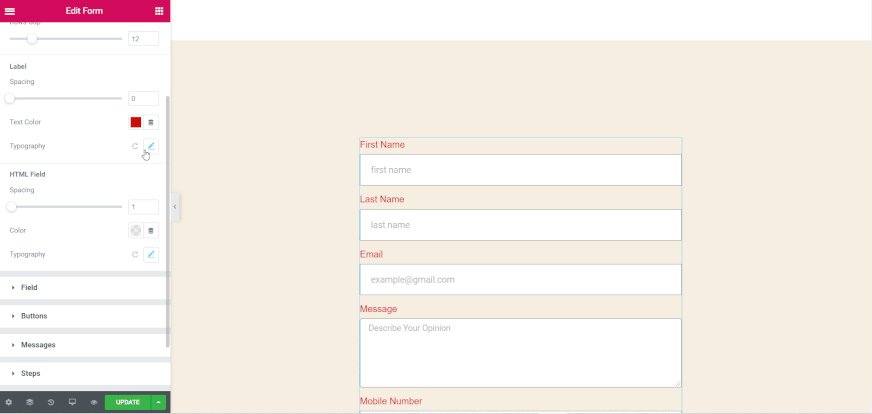
Вы должны обеспечить мягкий вид вашей формы, которая соответствует вашему веб-сайту. Если это не совпадает, подумайте, как это было бы скучно. К счастью, в Elementor есть настраиваемые параметры стиля. Это очень просто.
Нажмите на вкладку Стиль . Там будет широкий спектр настроек и опций для изменения всего стиля вашей контактной формы.

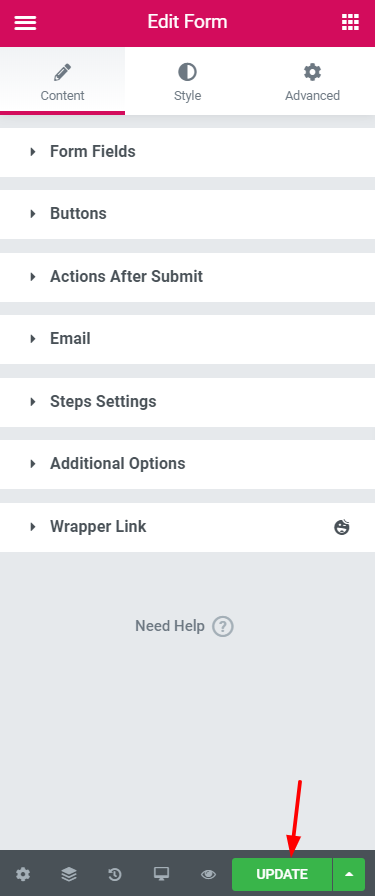
Шаг 7: Опубликуйте контактную форму Elementor
Вы очень хорошо все настроили. Теперь пришло время выпустить вашу форму для пользователей вашего сайта. Нажмите кнопку « Обновить » в нижней части набора форм, как показано на изображении ниже.

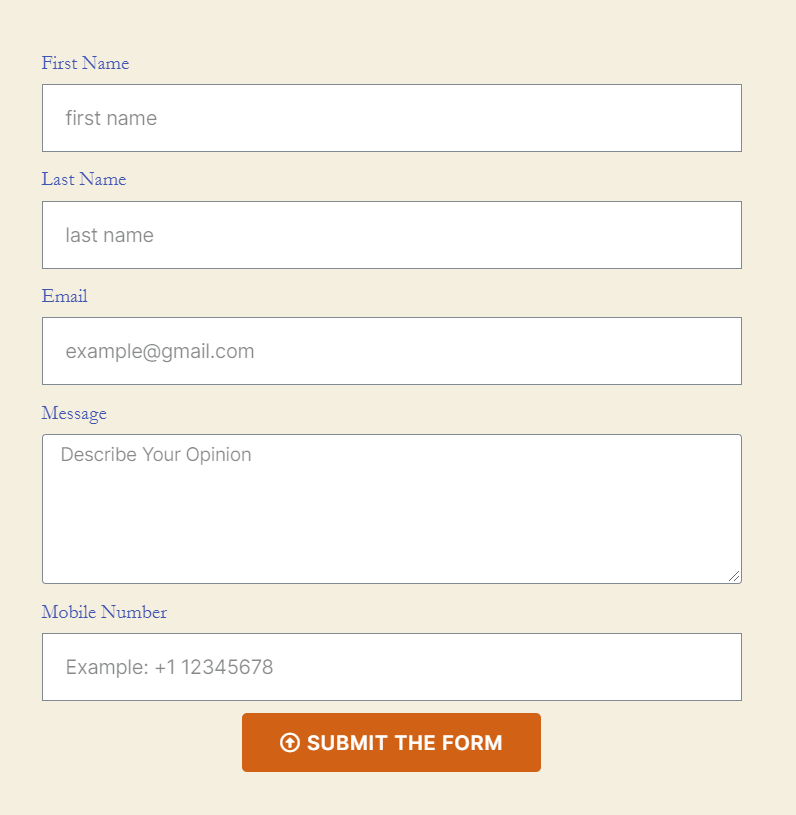
Поздравляем! вы сделали это успешно. Теперь он будет отображаться на этой странице в прямом эфире, и вы сможете собирать больше лидов и подписчиков.
Давайте посмотрим на окончательный вид контактной формы.

Проверить..
Как персонализировать дизайн формы в Elementor с помощью виджетов Happy Form БЕСПЛАТНО!
Заключительные мысли о контактной форме Elementor
Фу! Мы надеемся, что этот урок прояснил всю вашу путаницу. На самом деле, создание и дизайн вашей контактной формы зависит от ваших требований и выбора.
Не забудьте сопоставить форму с просмотром страницы. В противном случае это будет выглядеть странно для зрителей.
Мы предлагаем вам обязательно настроить действия после отправки и дополнительные параметры формы. Если вы не отредактируете эти разделы, вы не получите никакого отражения своей работы, что полностью разочаровывает.
Кроме того, сообщите нам, если у вас возникнут трудности с созданием контактной формы Elementor в разделе комментариев ниже.
Пробовали ли вы использовать HappyAddons для создания совершенно нового веб-сайта за несколько минут? Что ж, ознакомьтесь с функциями этих надстроек Elementor, чтобы придать вашему сайту великолепный вид.
