Понимание структуры модуля Divi Blurb
Опубликовано: 2023-12-27Модуль Blurb от Divi универсален и может отображать текст, изображение или значок в ваших проектах. Этот модуль делает выделение услуг, функций и этапов процесса более доступным. Одним из преимуществ использования модуля рекламного объявления является то, что вы можете настроить все параметры дизайна в одном месте и без особых усилий применить стиль ко всему содержимому рекламного объявления.
Модуль Blurb предлагает широкий спектр вариантов дизайна, позволяющий вам полностью творчески контролировать дизайн. В этом посте мы подробно рассмотрим модуль Divi Blurb и обширные возможности, которые вы можете использовать для настройки контента и дизайна. Кроме того, мы рассмотрим три примера дизайна, демонстрирующие универсальность модуля аннотации.
Давайте погрузимся!
- 1. Понимание структуры модуля Divi Blurb (и для чего его можно использовать)
- 1.1 Настройки контента
- 1.2 Настройки дизайна
- 1.3 Дополнительные настройки
- 2 Использование модуля Blurb в дизайне
- 2.1 Предварительный просмотр
- 2.2 Создайте новую страницу с готовым макетом
- 2.3 . Воссоздание макета с помощью модуля рекламного объявления.
- 2.4 Дизайн рекламного ролика 1
- 2.5 Дизайн рекламного ролика 2
- 2.6 Дизайн рекламного ролика 3
- 2.7 Окончательный результат
- 3 заключительные мысли
Понимание структуры модуля Divi Blurb (и для чего его можно использовать)
Модуль Blurb — это простой, но очень универсальный модуль, который можно использовать для отображения изображения или значка вместе с заголовком и основным текстом. Вы можете использовать модуль рекламного объявления, чтобы представить некоторые основные моменты или функции, услуги, процессы, ключевые продукты или страницы и многое другое. Это полезный способ разбить контент, который в противном случае мог бы представлять собой более длинный текстовый блок, с помощью графики, которая привлекает визуальный интерес и облегчает сканирование вашей информации. Теперь давайте подробнее рассмотрим настройки модуля Blurb.

Настройки контента
На вкладке «Содержимое» вы можете добавить в аннотацию любой контент. Вы также можете добавить ссылку, установить фон и добавить метку администратора.
Текст
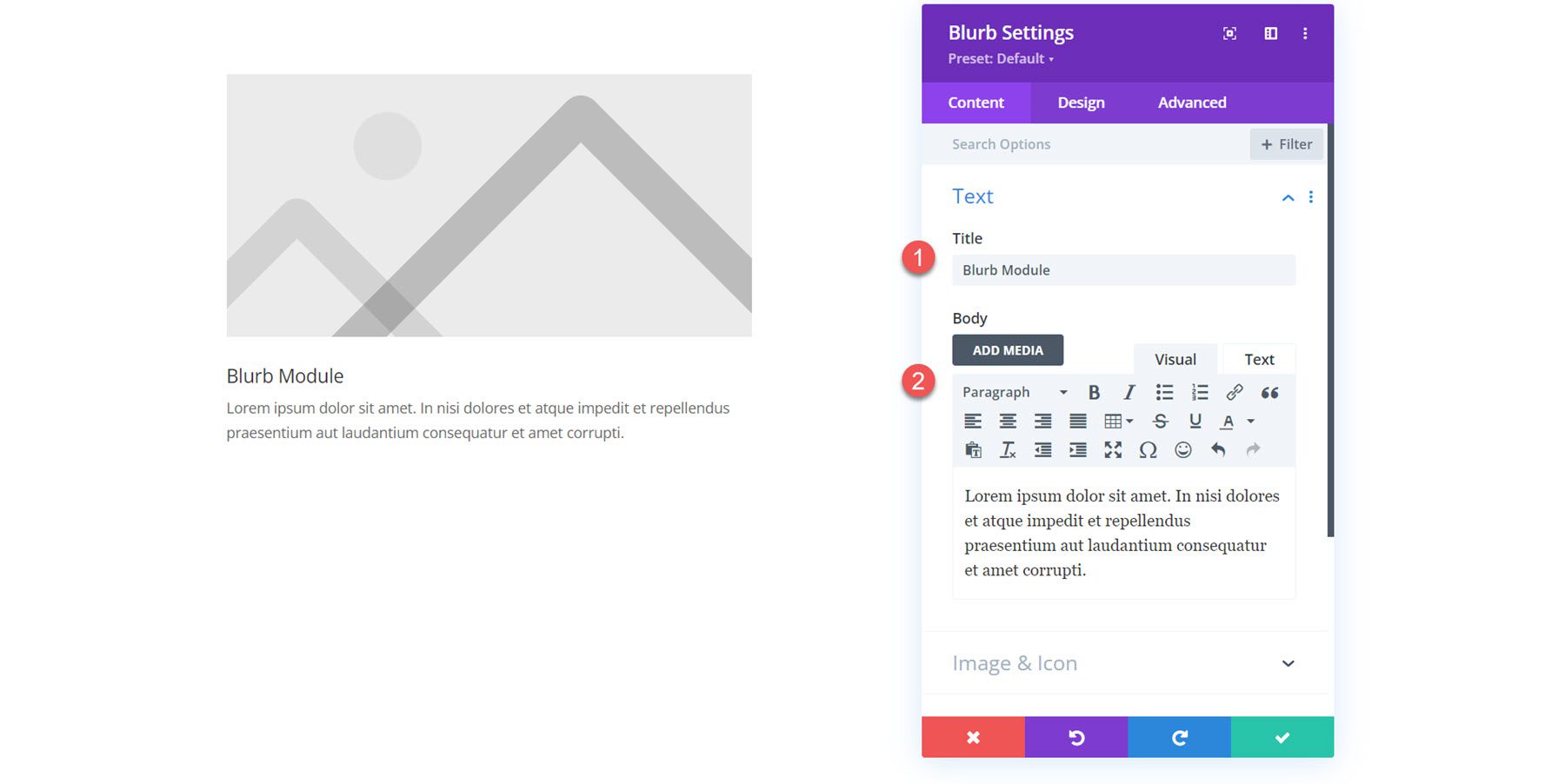
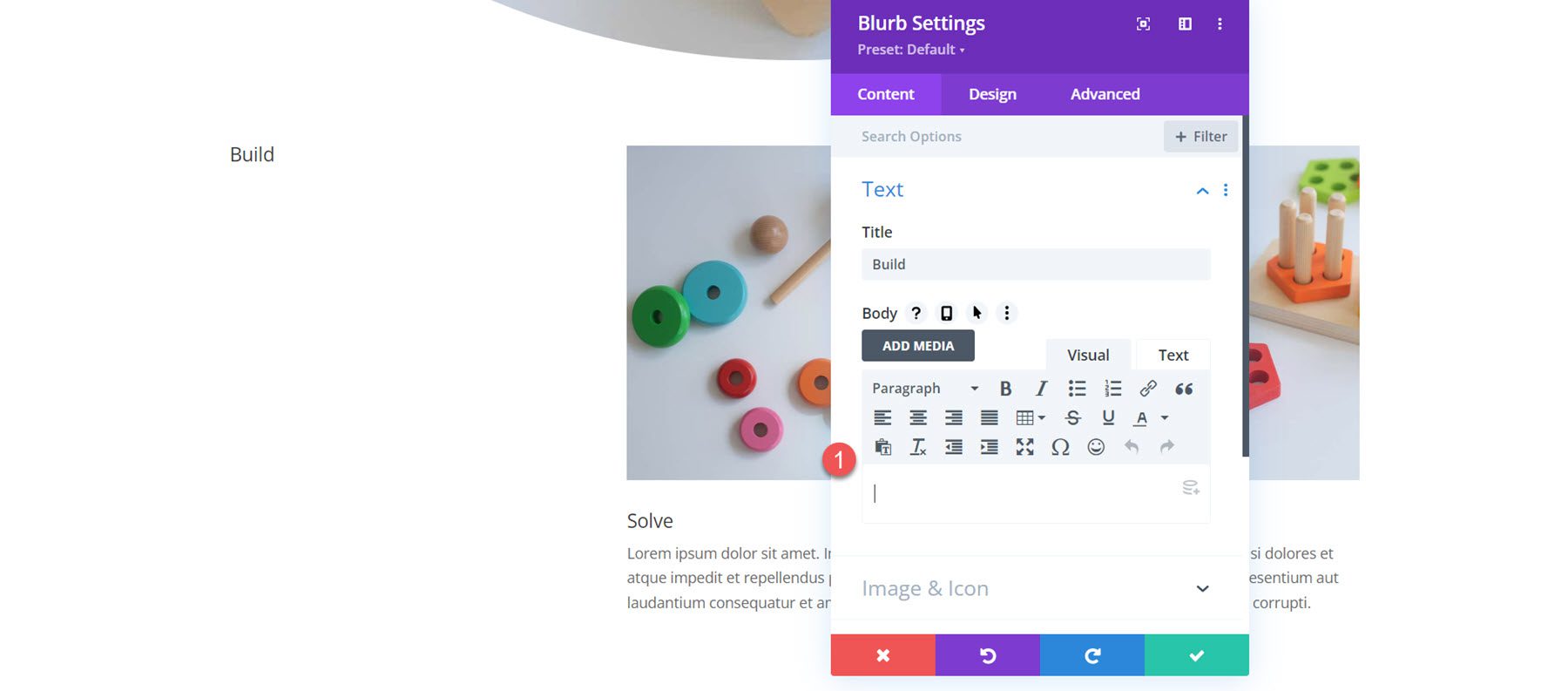
Вот как аннотация выглядит по умолчанию, когда вы добавляете ее в макет. Здесь вы можете установить заголовок и добавить основной текст в свой модуль Blurb.

Изображение и значок
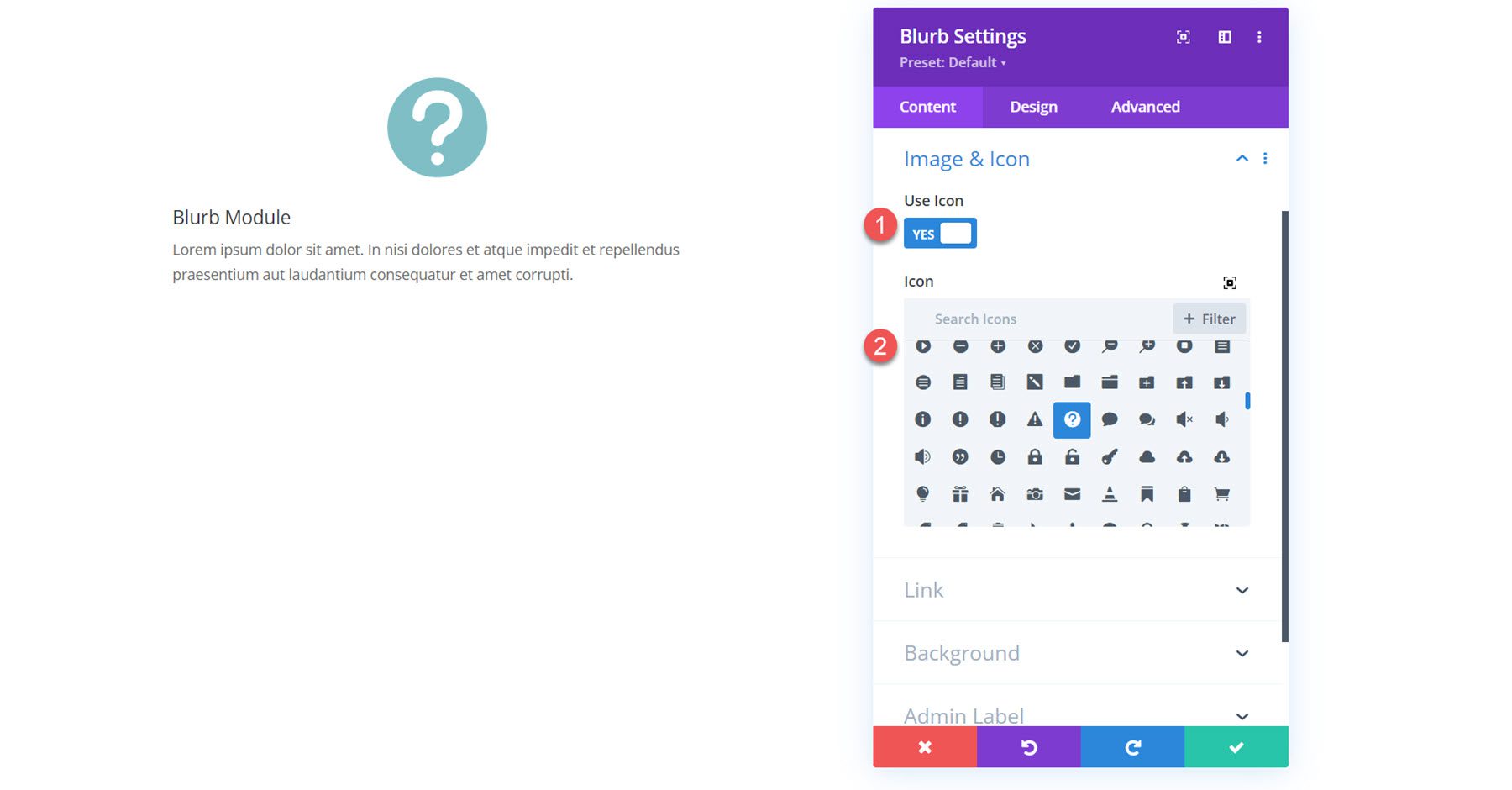
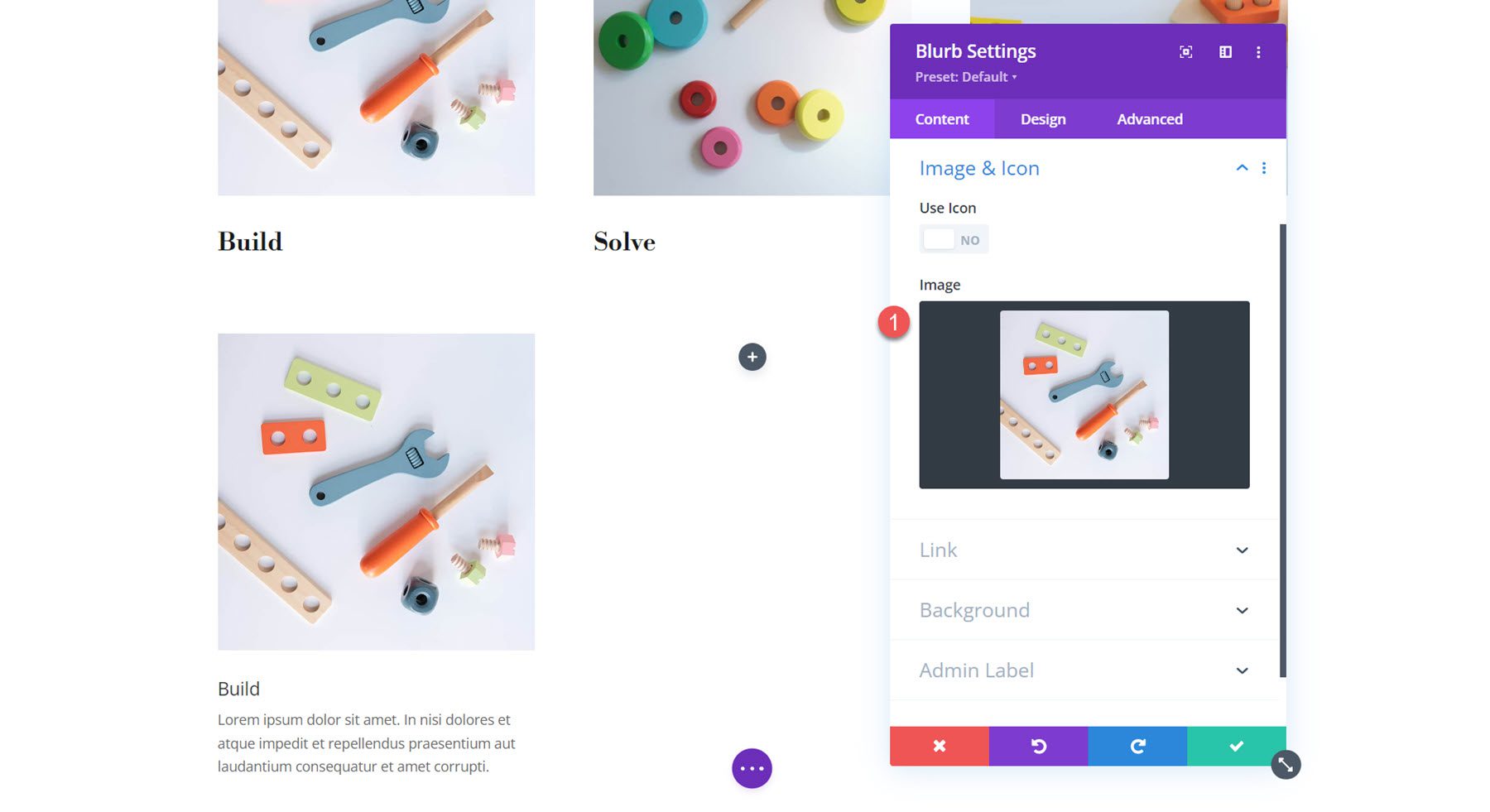
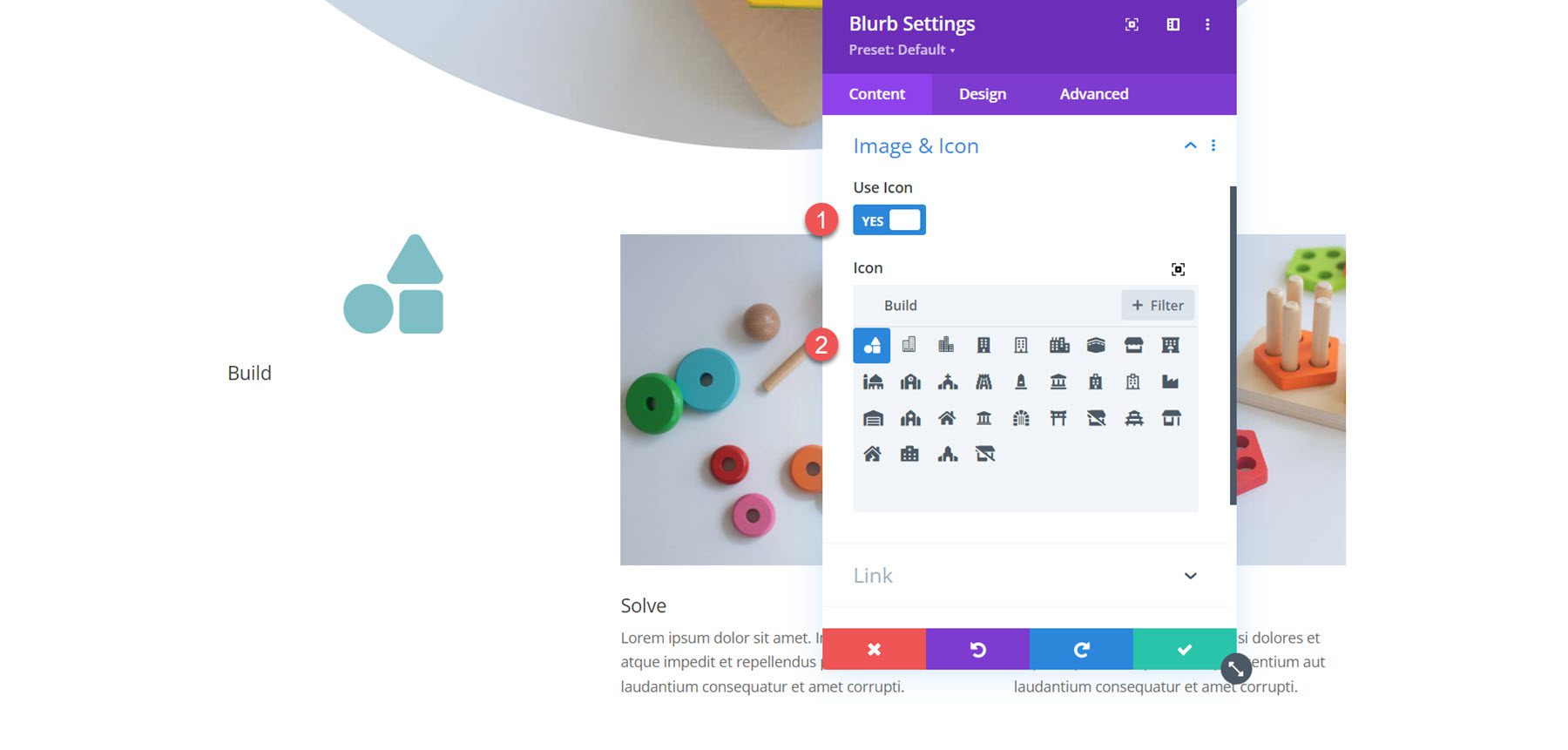
Вы можете добавить изображение или значок в свой модуль Blurb. Если вы включите «Использовать значок», ниже отобразится средство выбора значков.

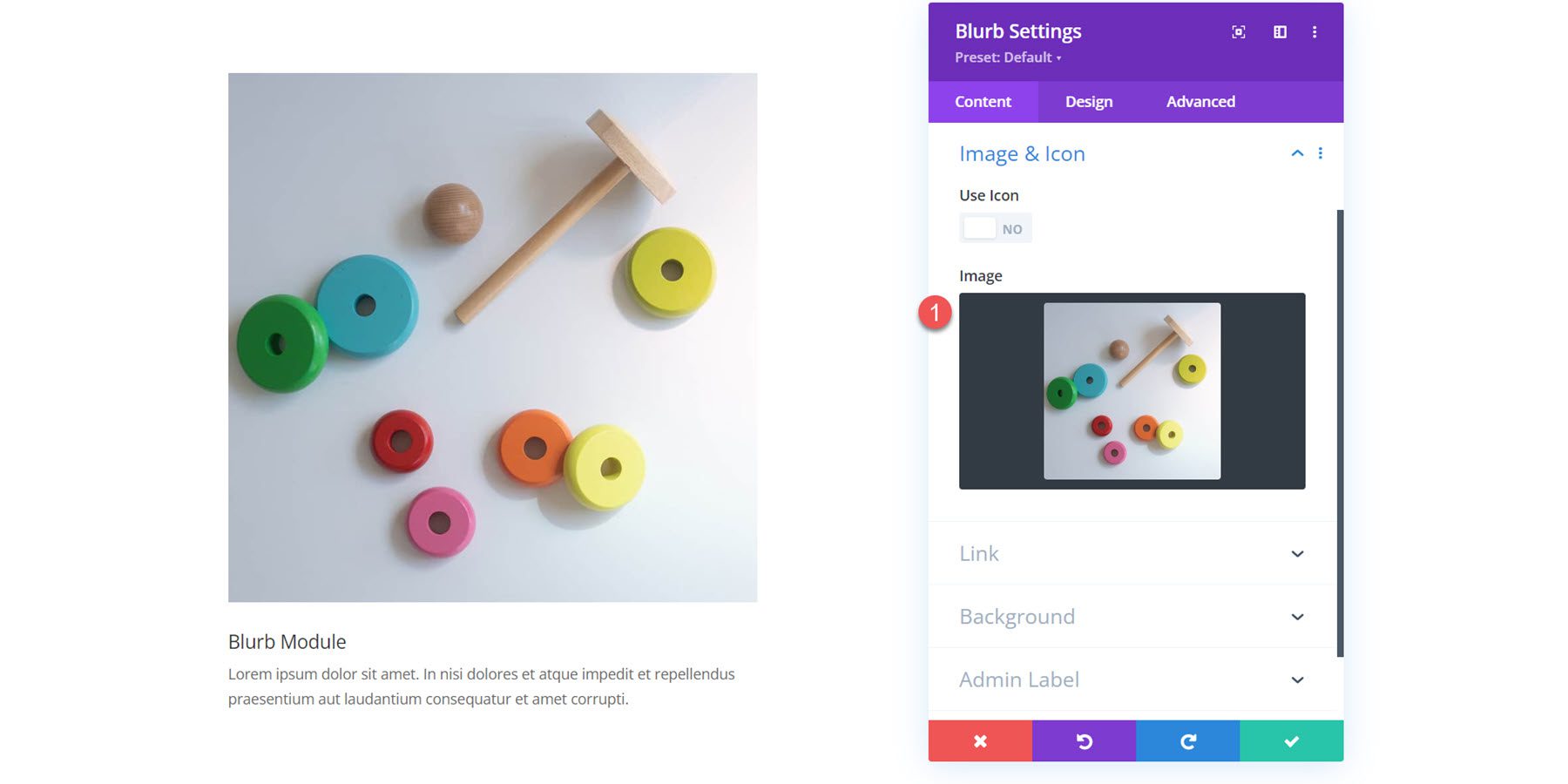
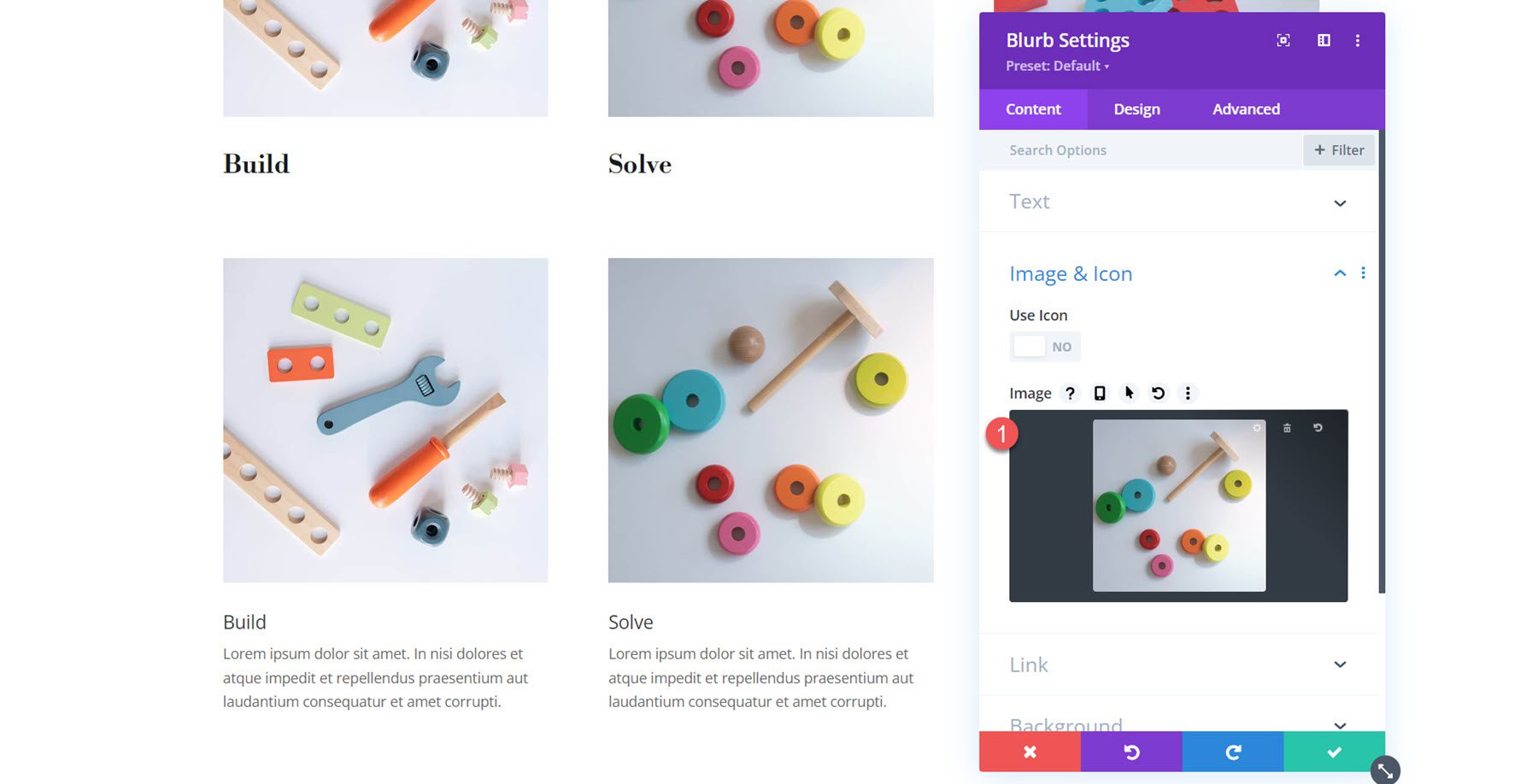
Кроме того, вы можете отобразить изображение в своем объявлении.

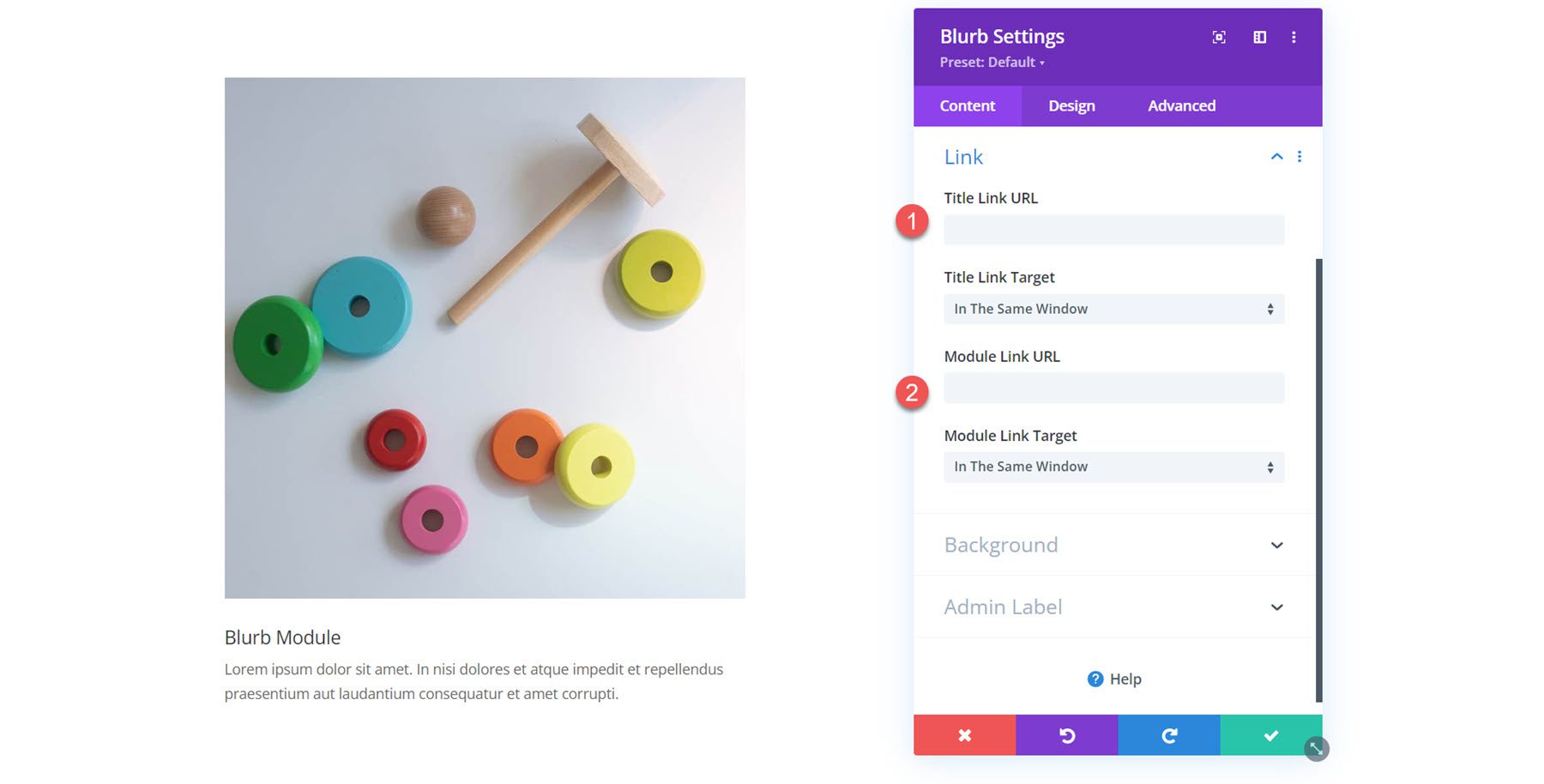
Связь
Далее настройки ссылки. Вы можете установить ссылку на заголовок аннотации или на весь модуль. Вы также можете настроить открытие ссылки в том же окне или на новой вкладке.

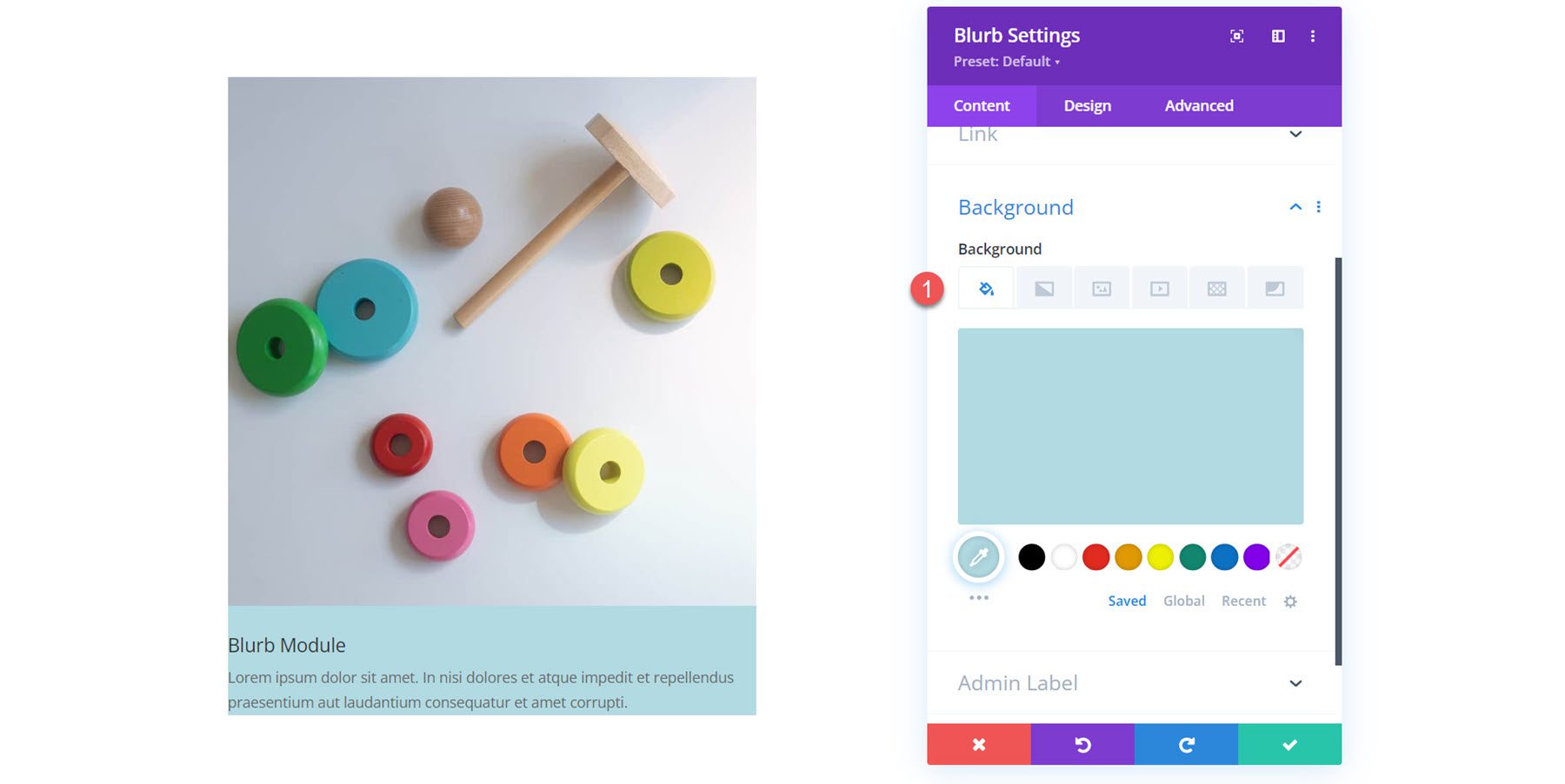
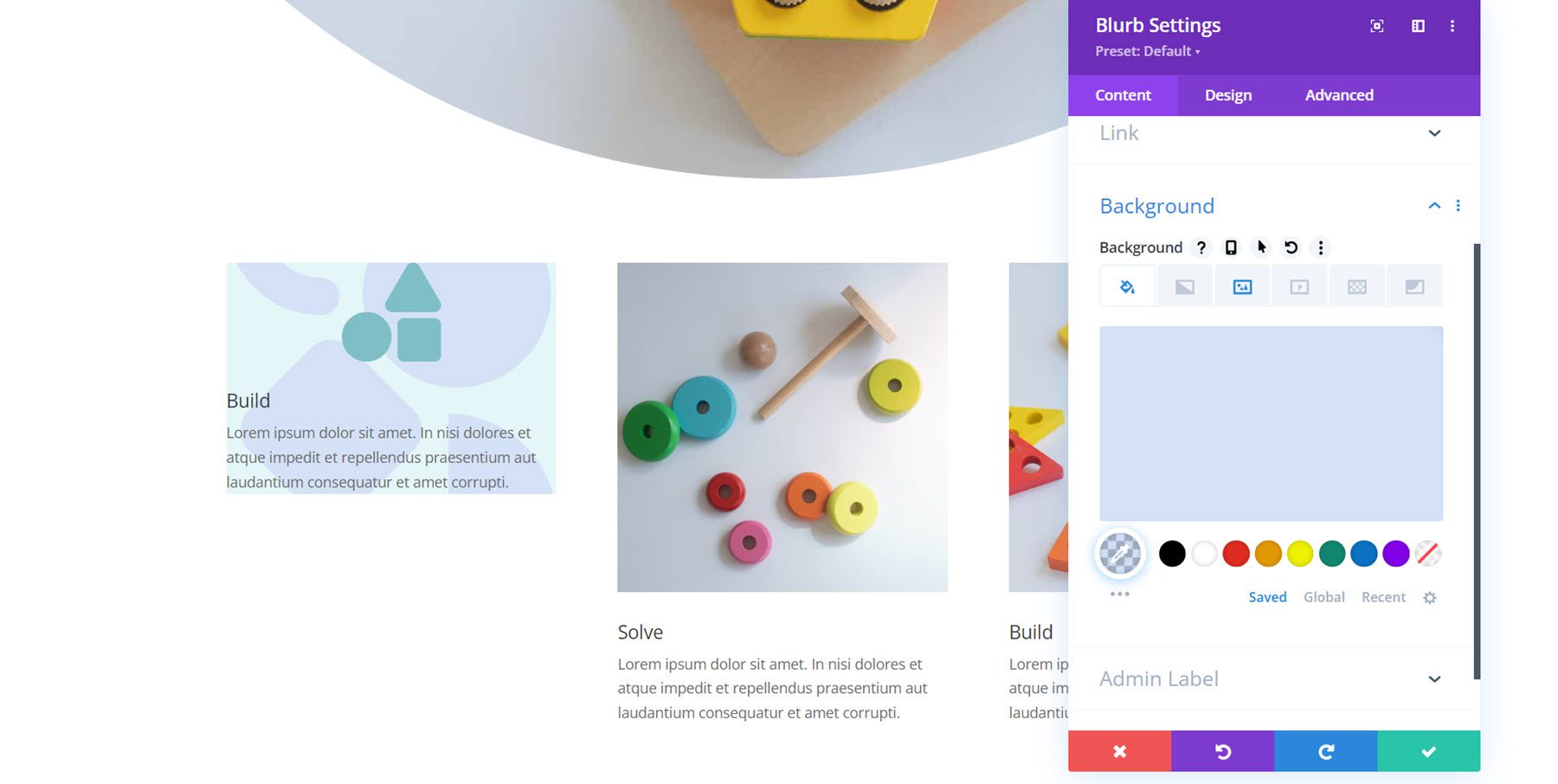
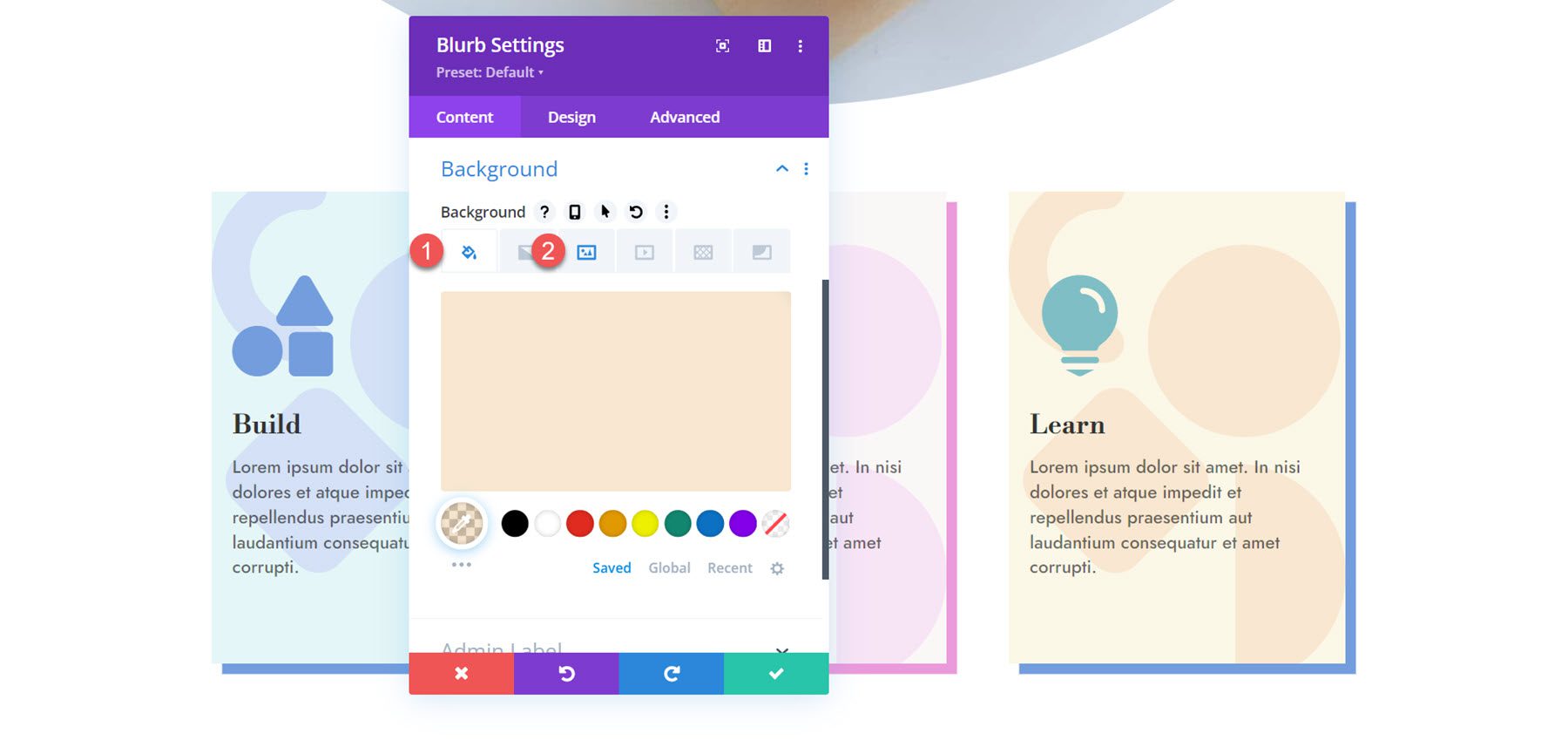
Фон
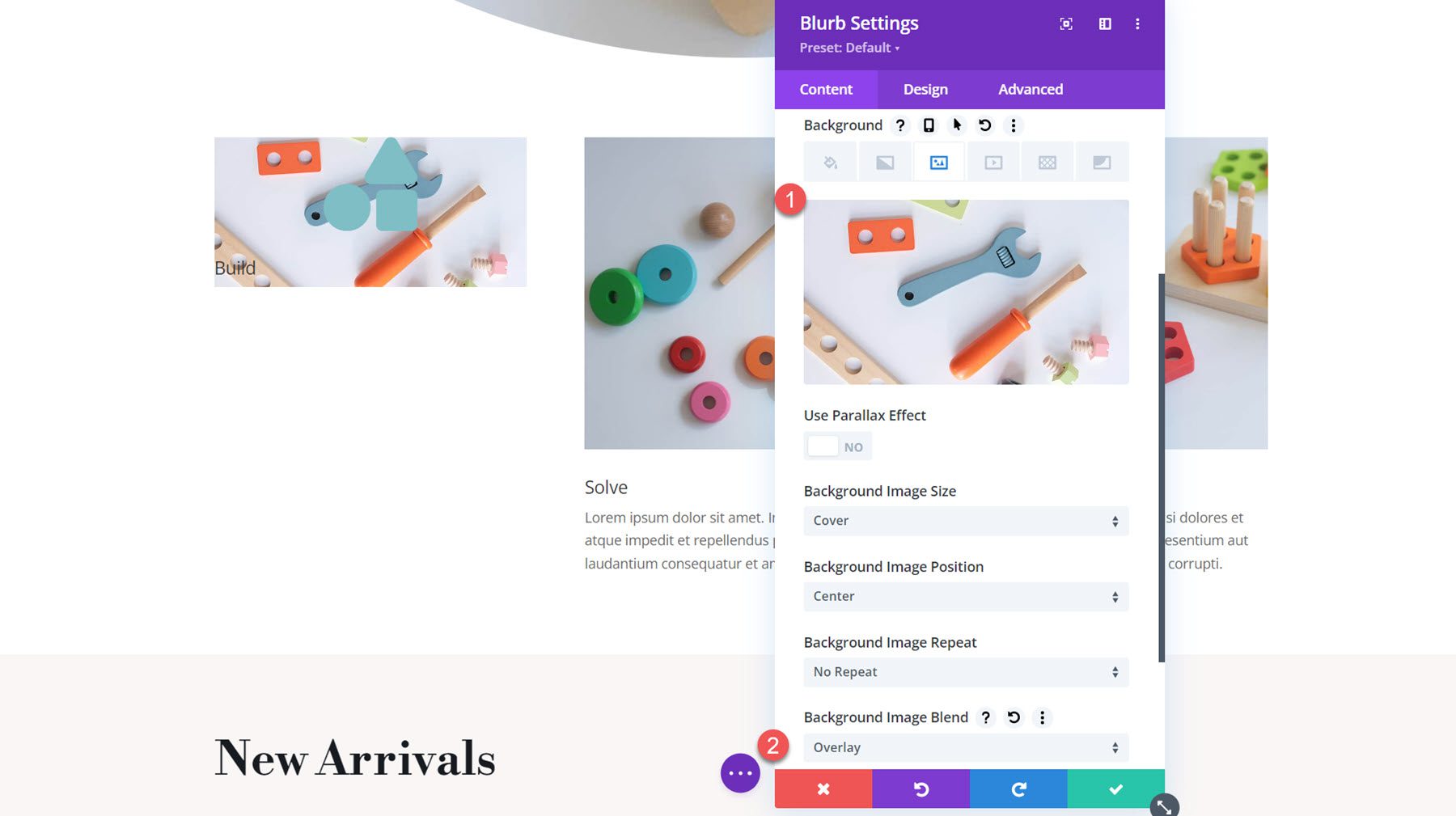
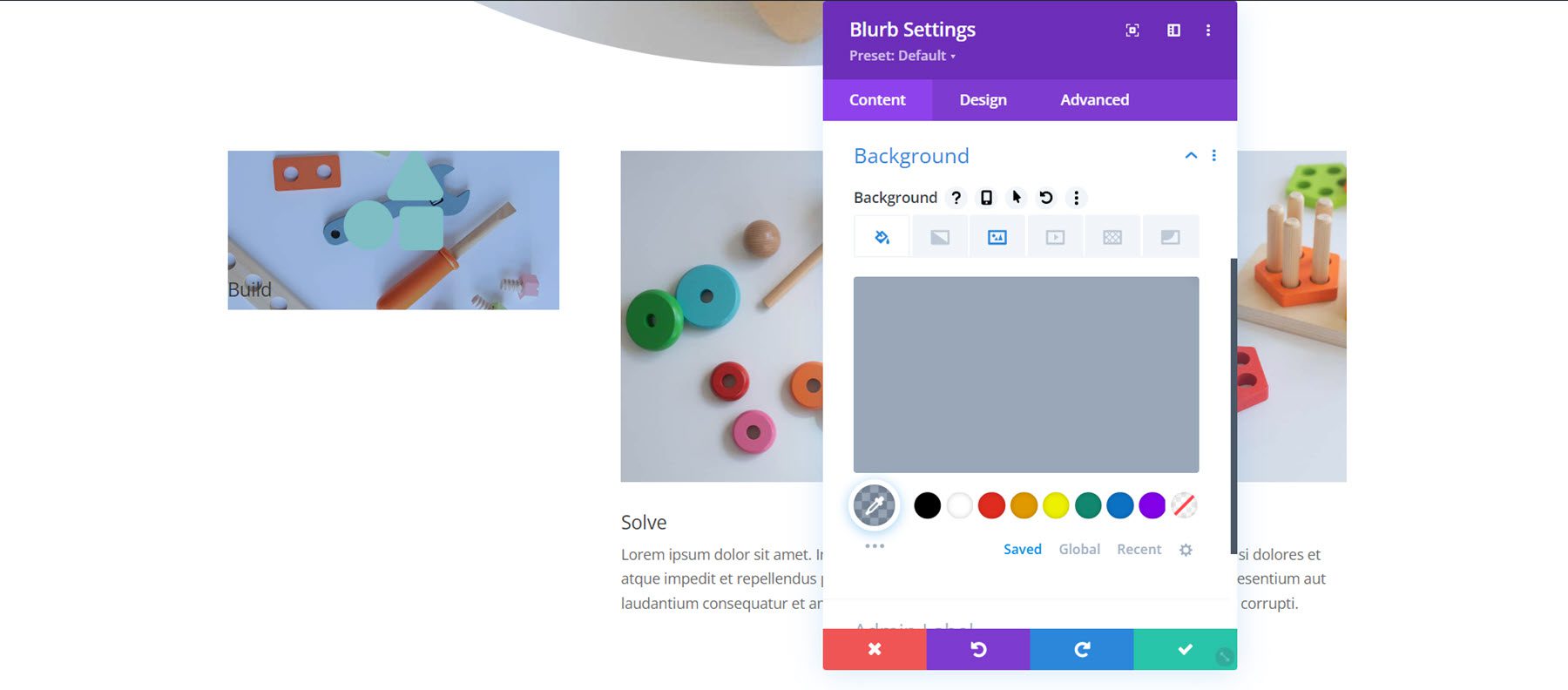
В настройках фона вы можете установить цвет фона, градиент, изображение, видео, узор или маску, которые будут отображаться за вашим рекламным содержимым. Вы даже можете комбинировать несколько типов фона для создания интересных эффектов.

Настройки дизайна
Теперь перейдем на вкладку «Дизайн». Здесь вы можете настроить дизайн каждого аспекта модуля Blurb.
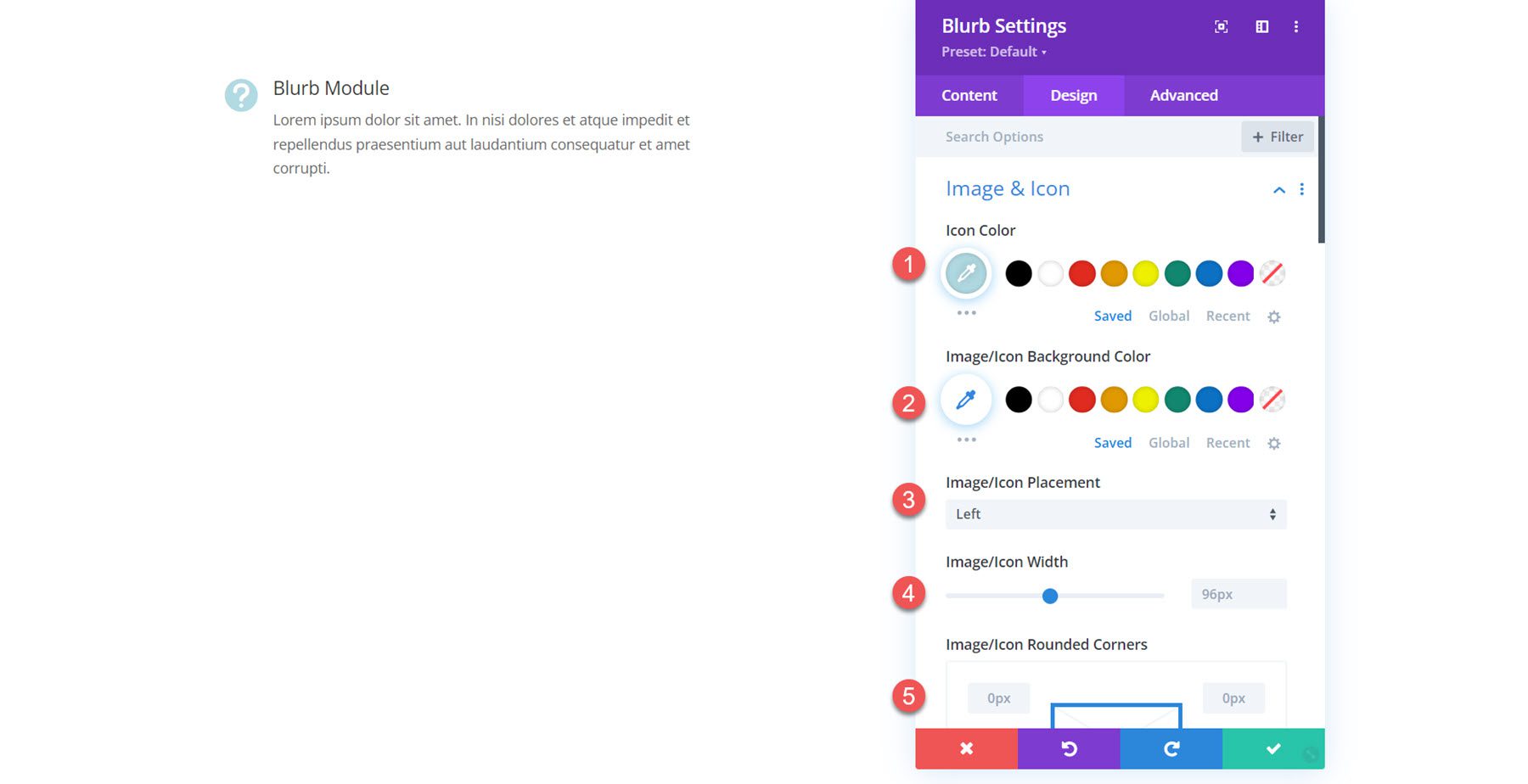
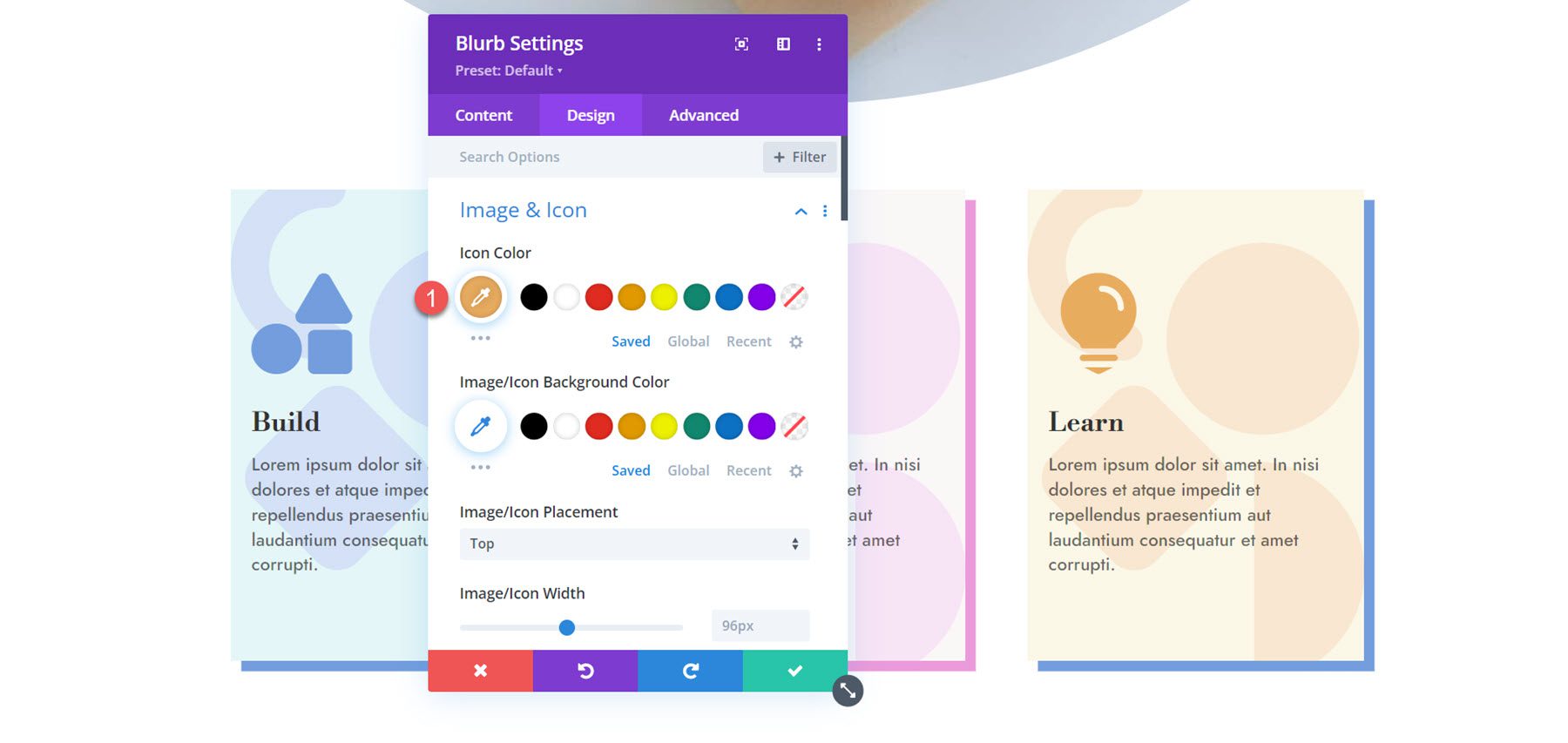
Изображение и значок
Первый раздел настроек позволяет вам настроить изображение или значок, который вы включили для рекламы. Если этот параметр включен, здесь вы можете установить цвет значка. Вы также можете добавить цвет фона к изображению или значку, выбрать расположение (сверху или слева), установить ширину и добавить закругленные углы.

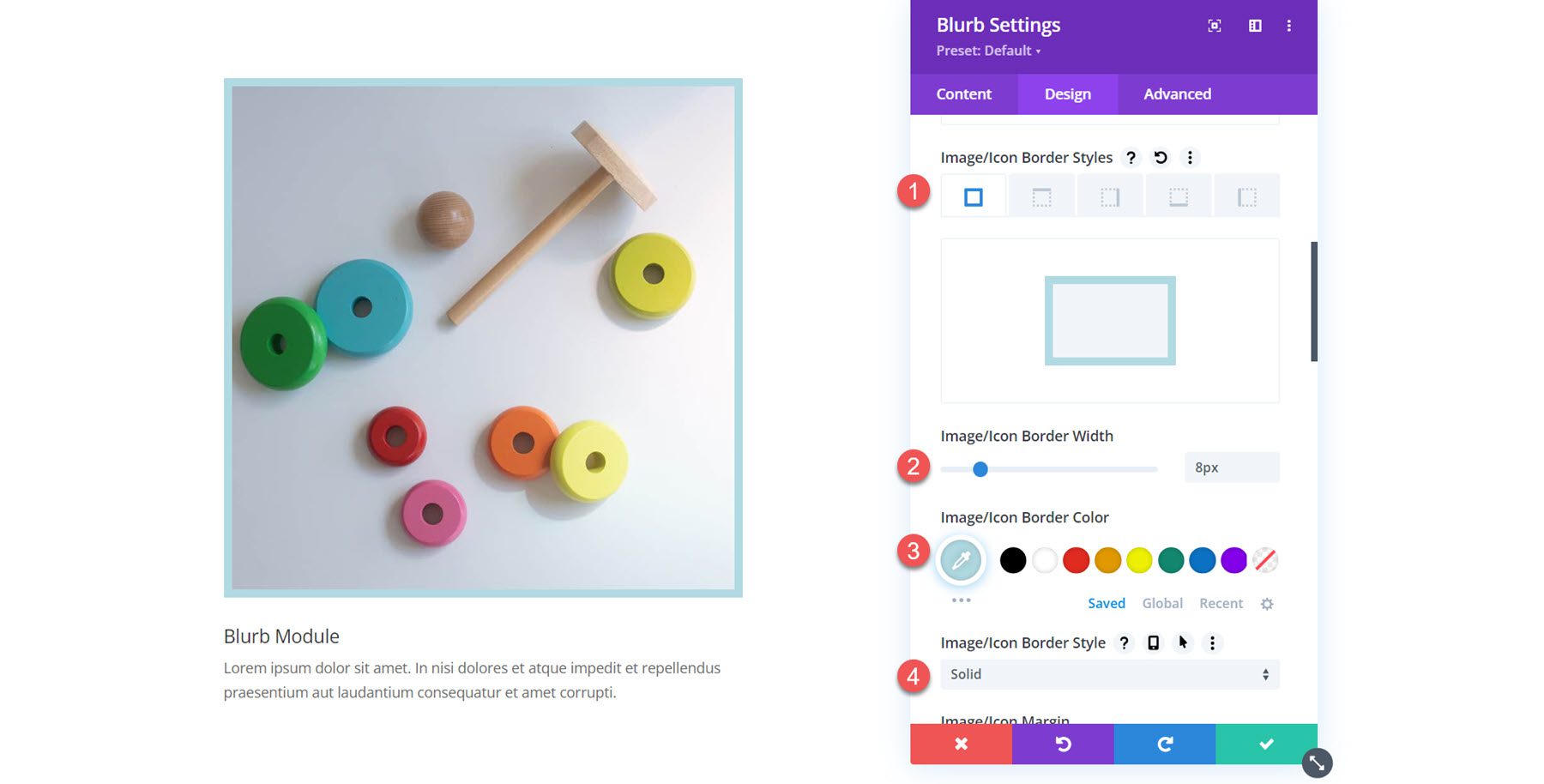
Кроме того, вы можете добавить рамку к изображению или значку. Вы можете указать ширину, цвет и стиль границы.

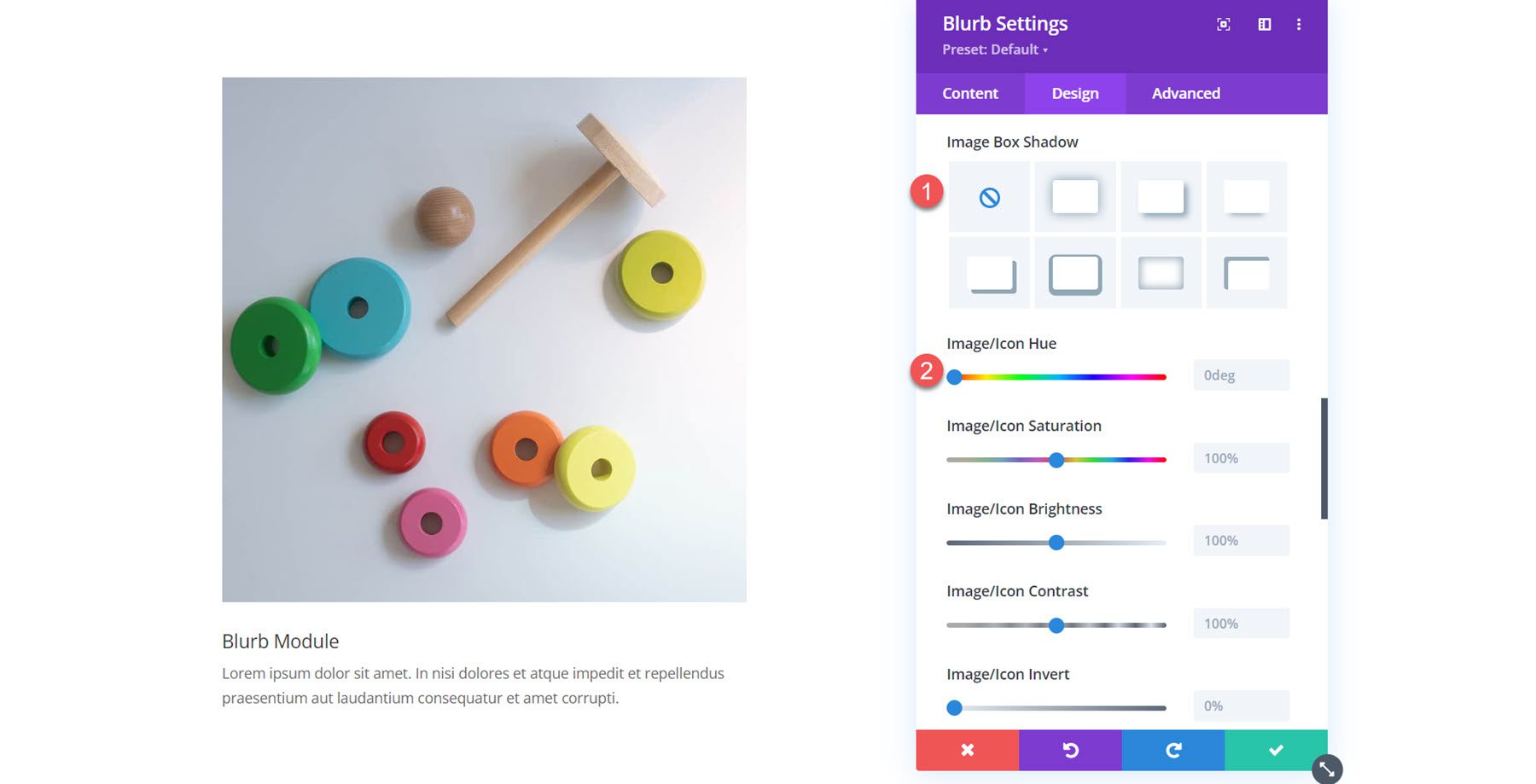
Наконец, вы можете добавить тень блока и применить к изображению фильтры.

Текст
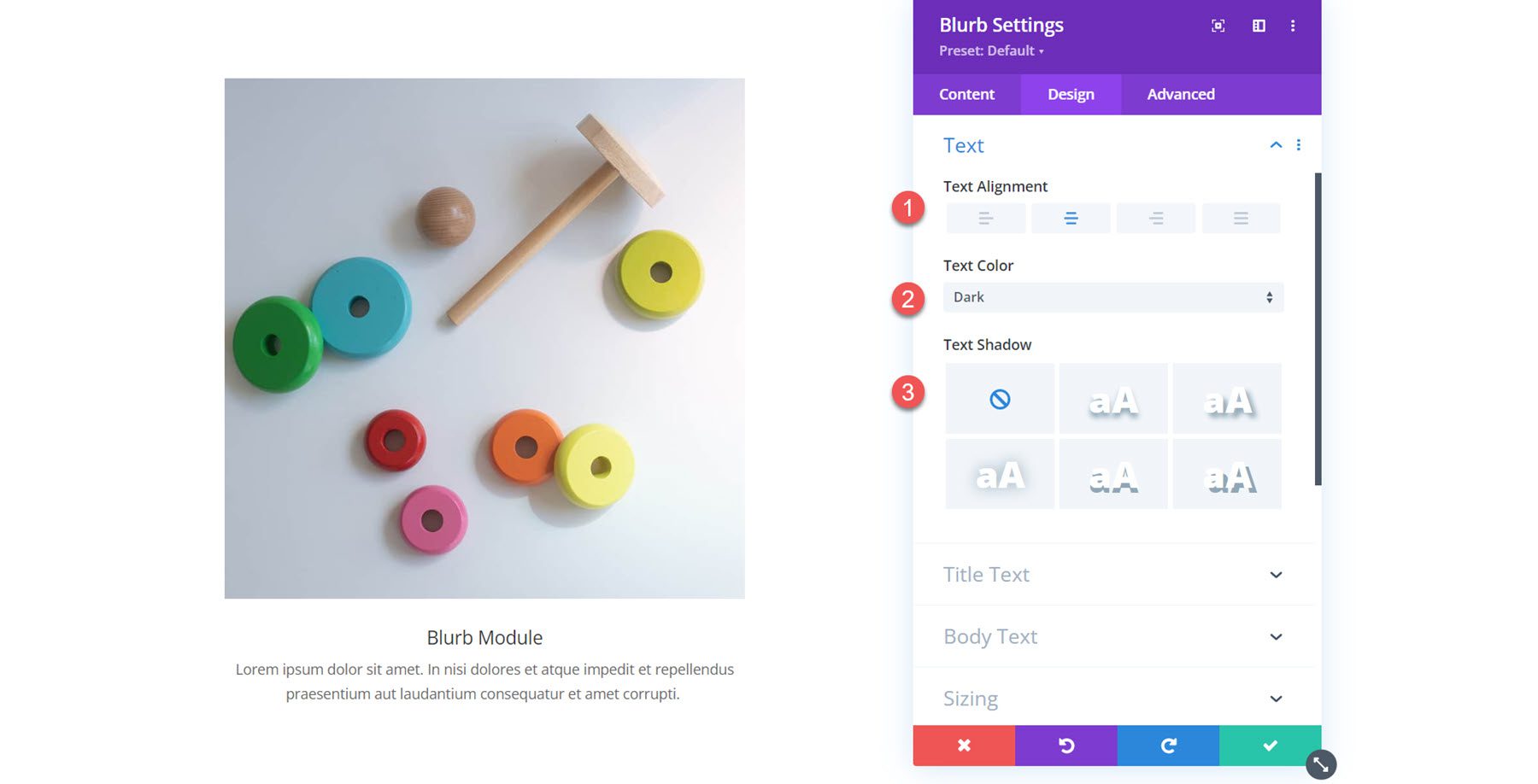
В настройках текста вы можете настроить выравнивание текста аннотации, выбрать цвет текста и включить тень текста.

Текст заголовка
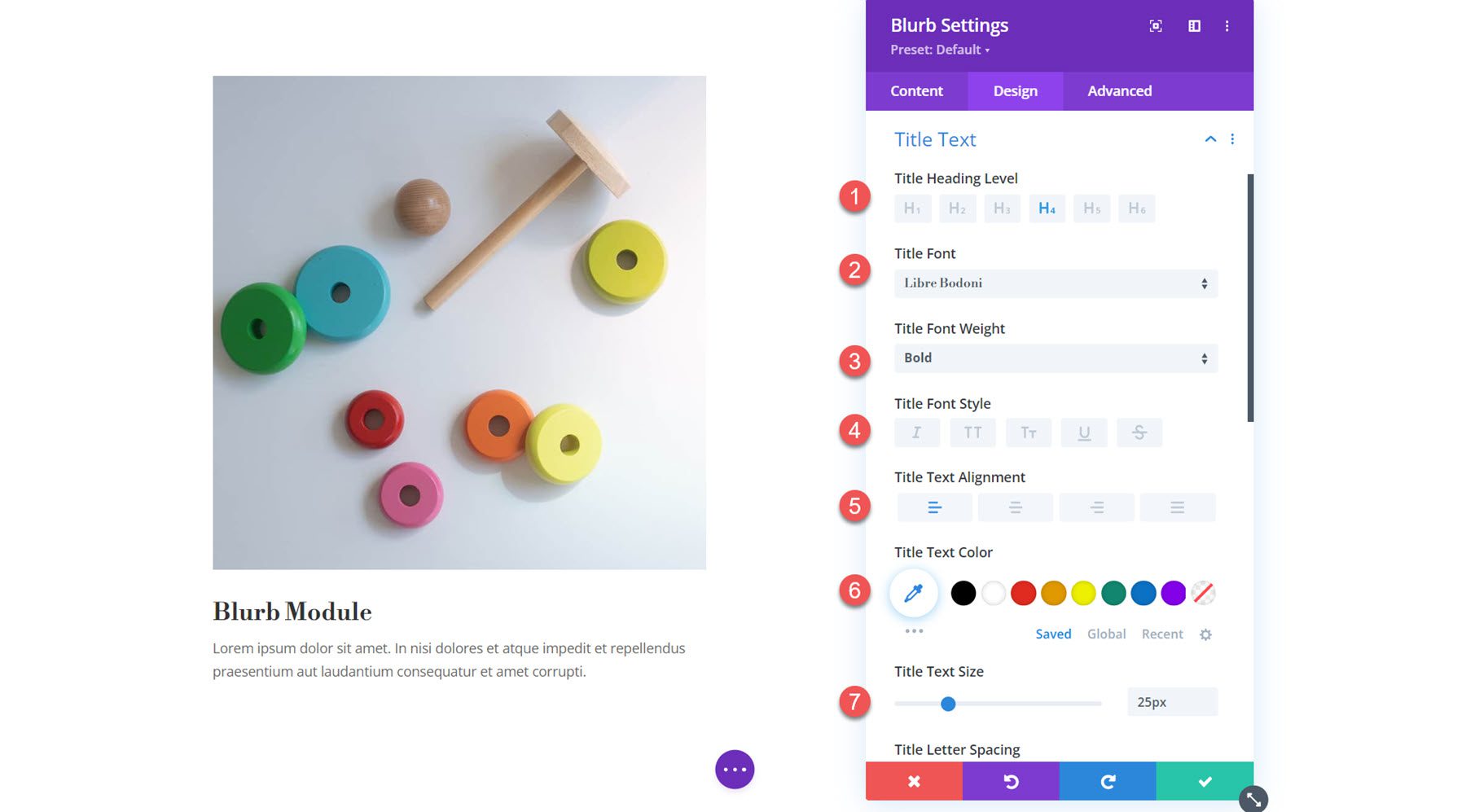
Здесь вы можете настроить стиль текста заголовка. Вы можете указать уровень заголовка и установить шрифт, толщину шрифта, стиль шрифта, выравнивание, цвет, размер, интервал, высоту строки и тень.

Основной текст
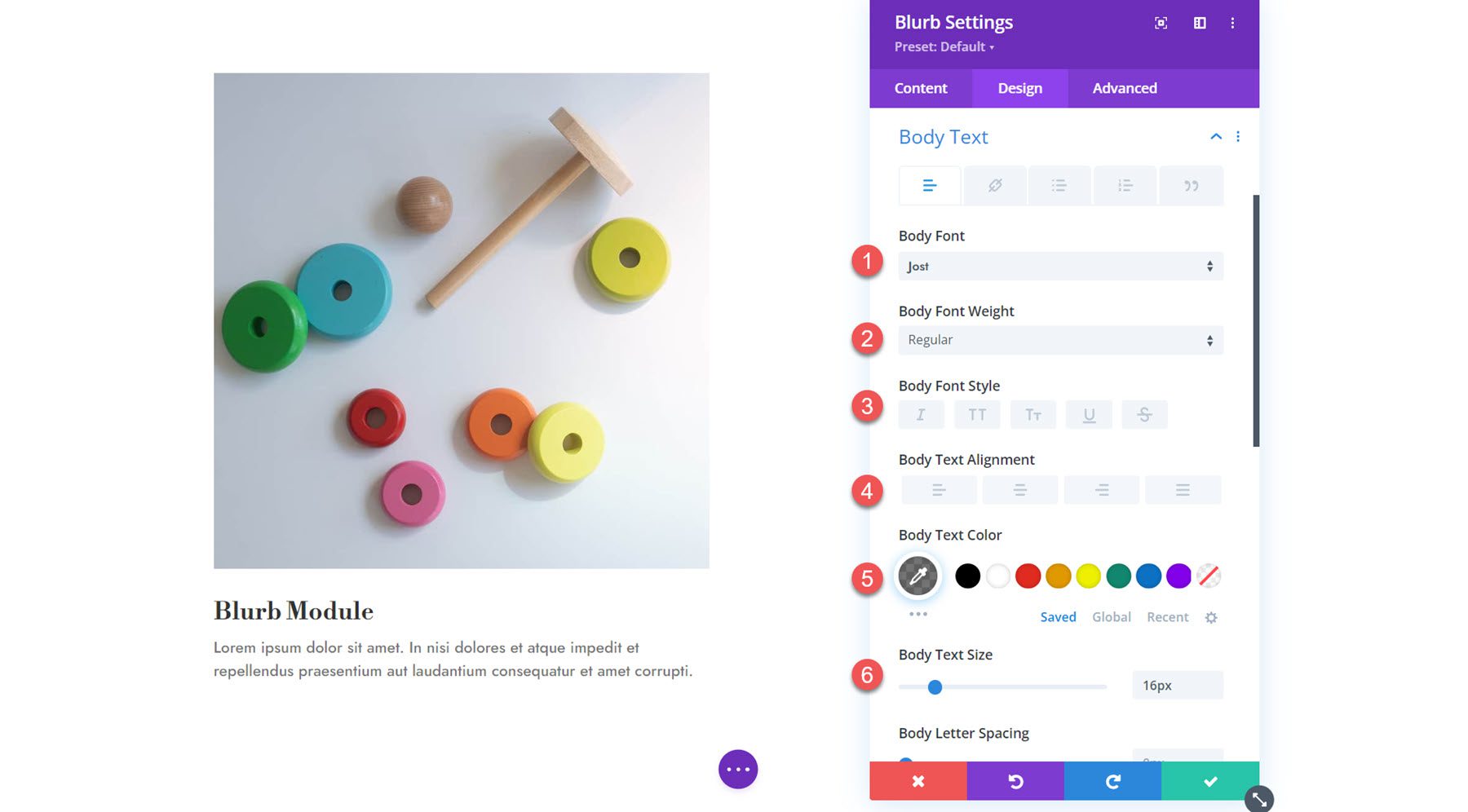
Далее идут настройки основного текста. Как и настройки текста заголовка, вы можете настроить шрифт, толщину шрифта, стиль шрифта, выравнивание, цвет, размер, пружину, высоту строки и тень.

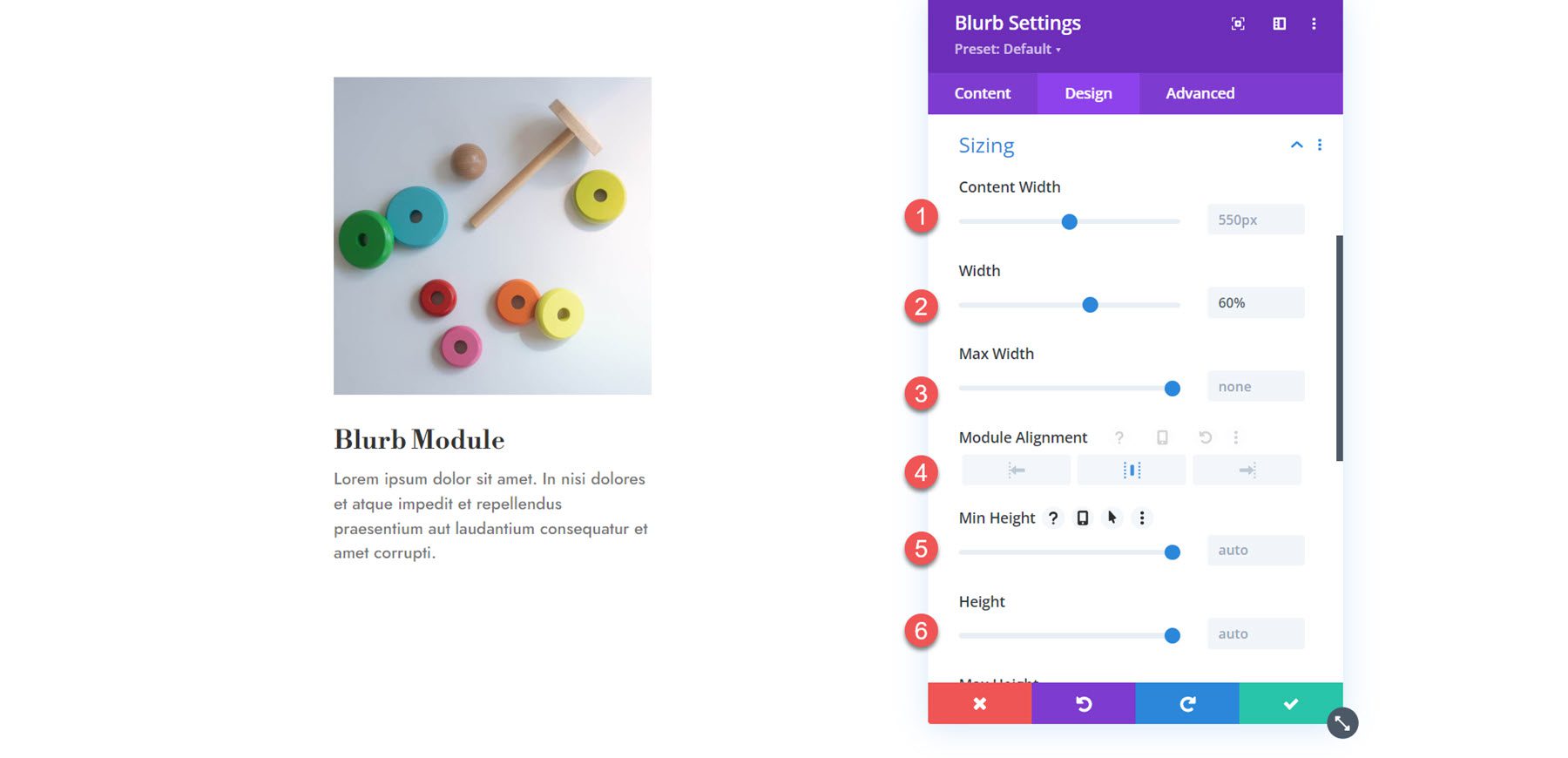
Размеры
В настройках размера вы можете установить ширину контента, ширину, максимальную ширину, выравнивание, минимальную высоту, высоту и максимальную высоту.

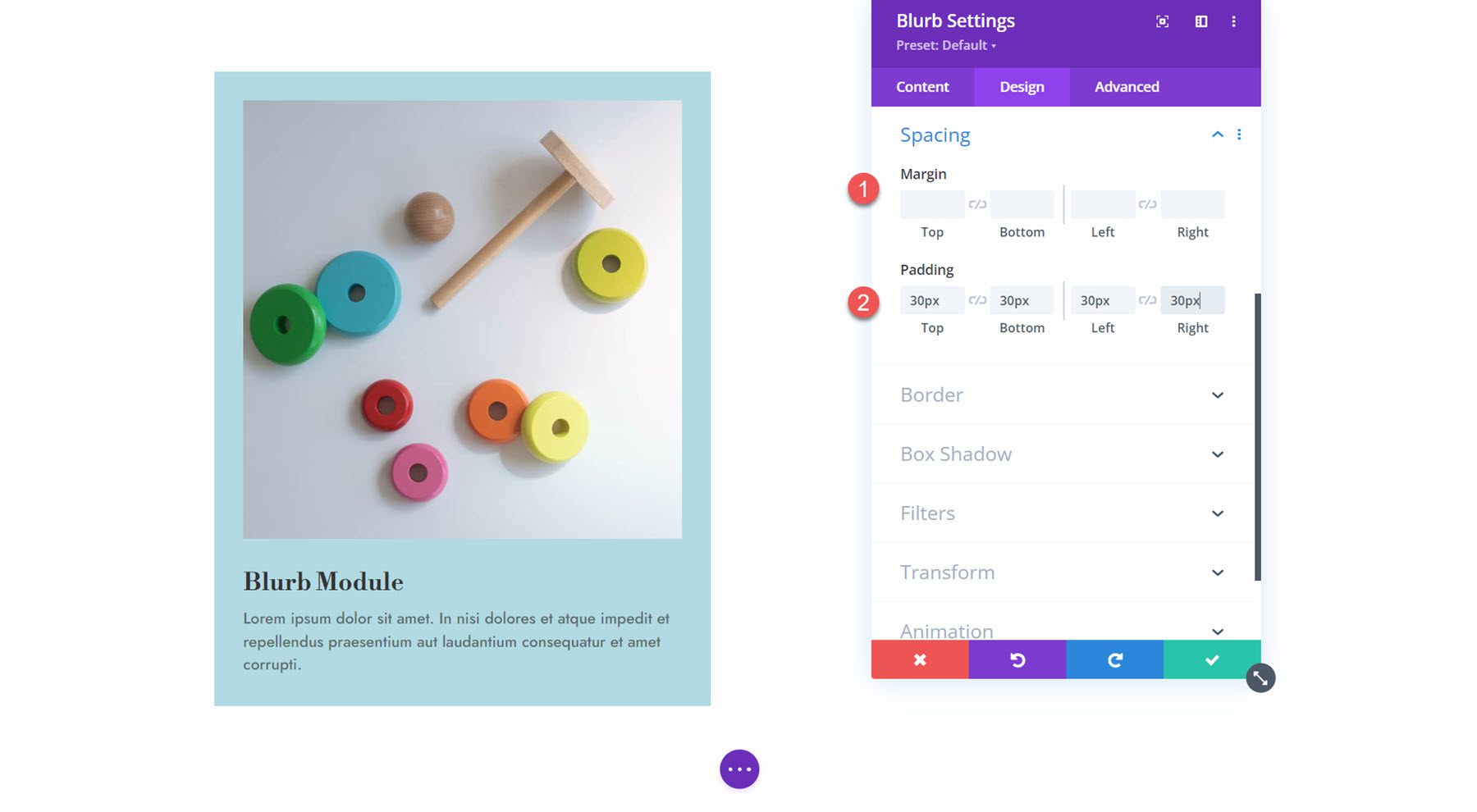
Расстояние
Далее, в разделе «Интервалы» вы можете установить поля и отступы для модуля Blurb.

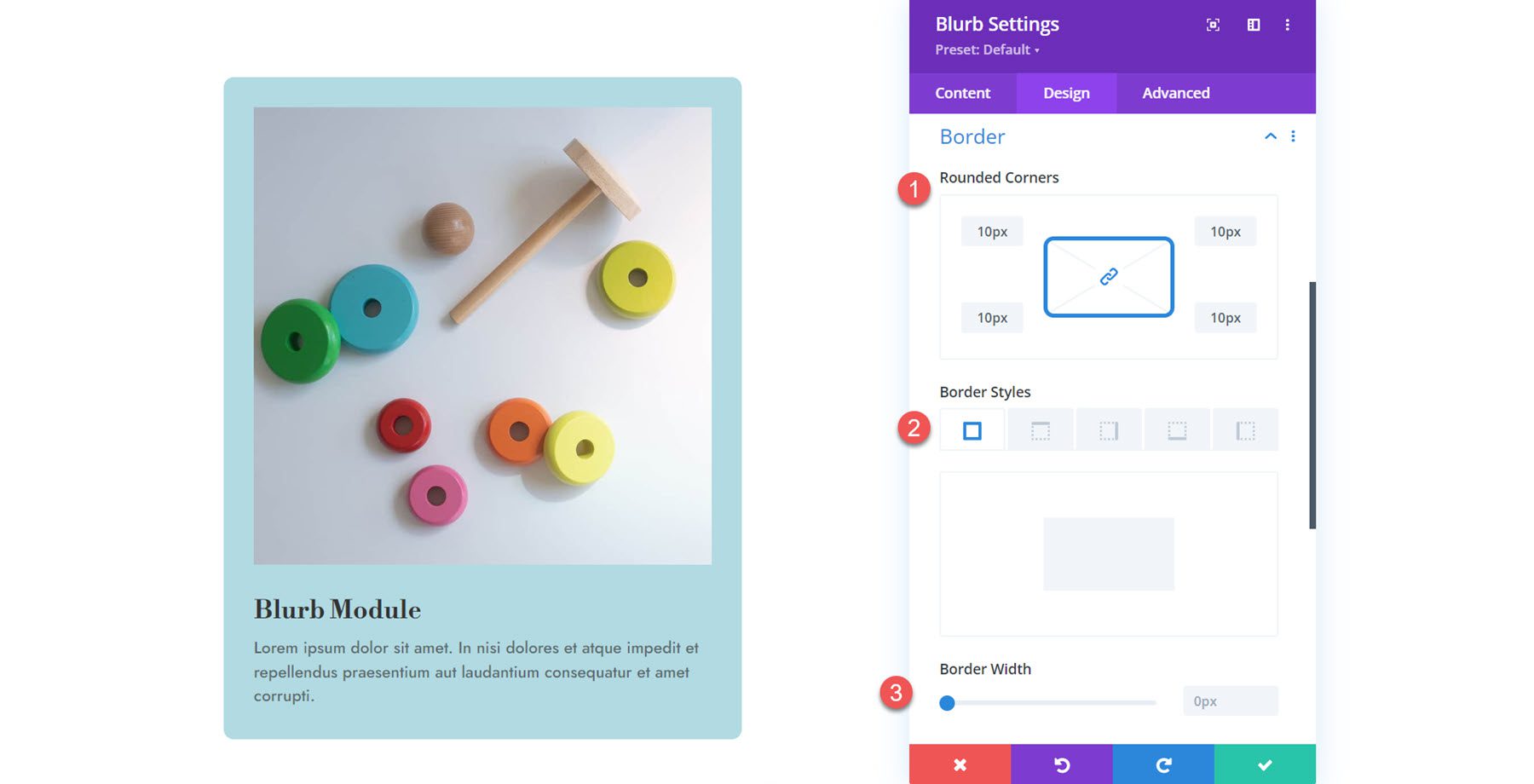
Граница
Вы можете добавить закругленные углы к аннотации в настройках границы и включить рамку. Вы можете указать ширину, цвет и стиль границы.

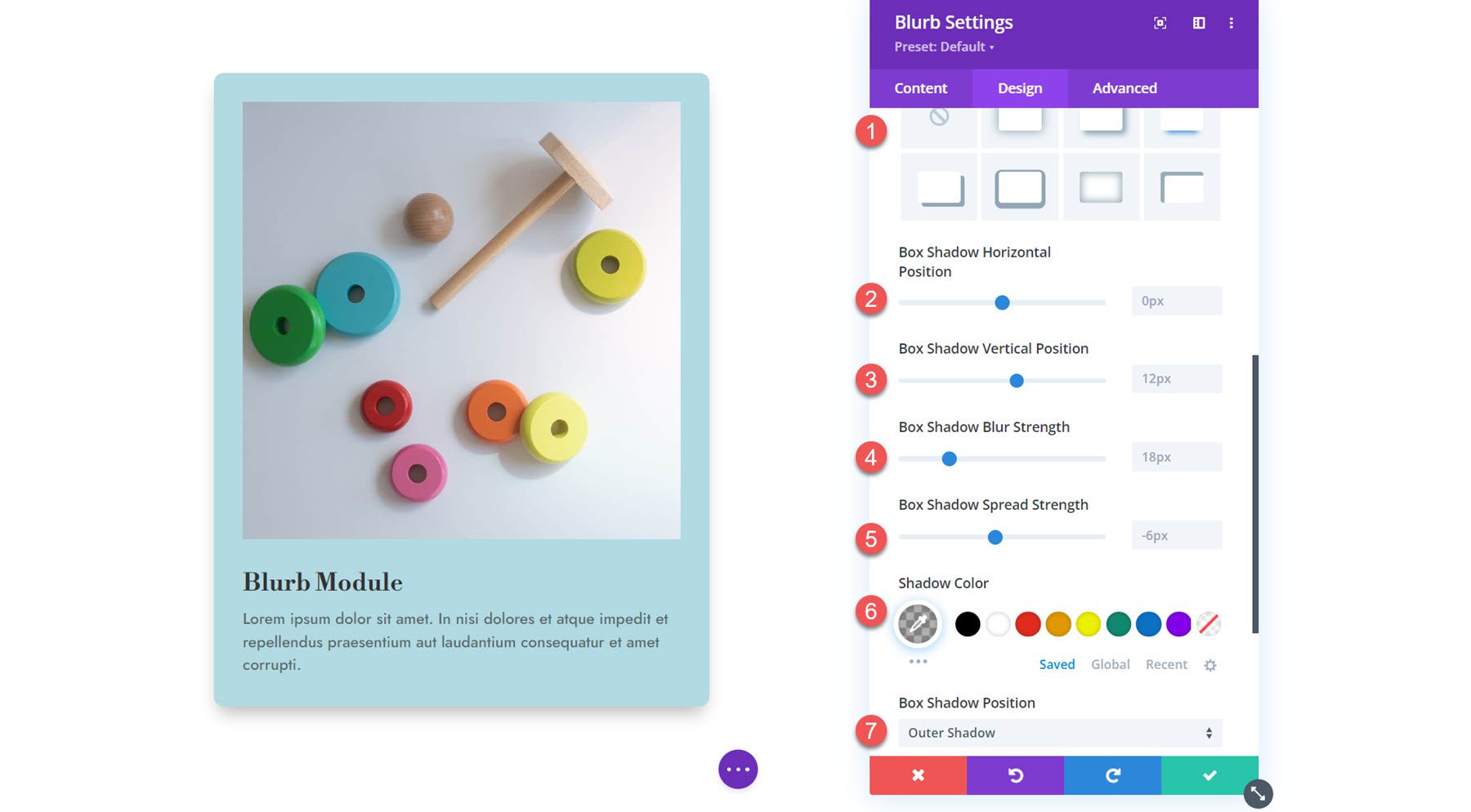
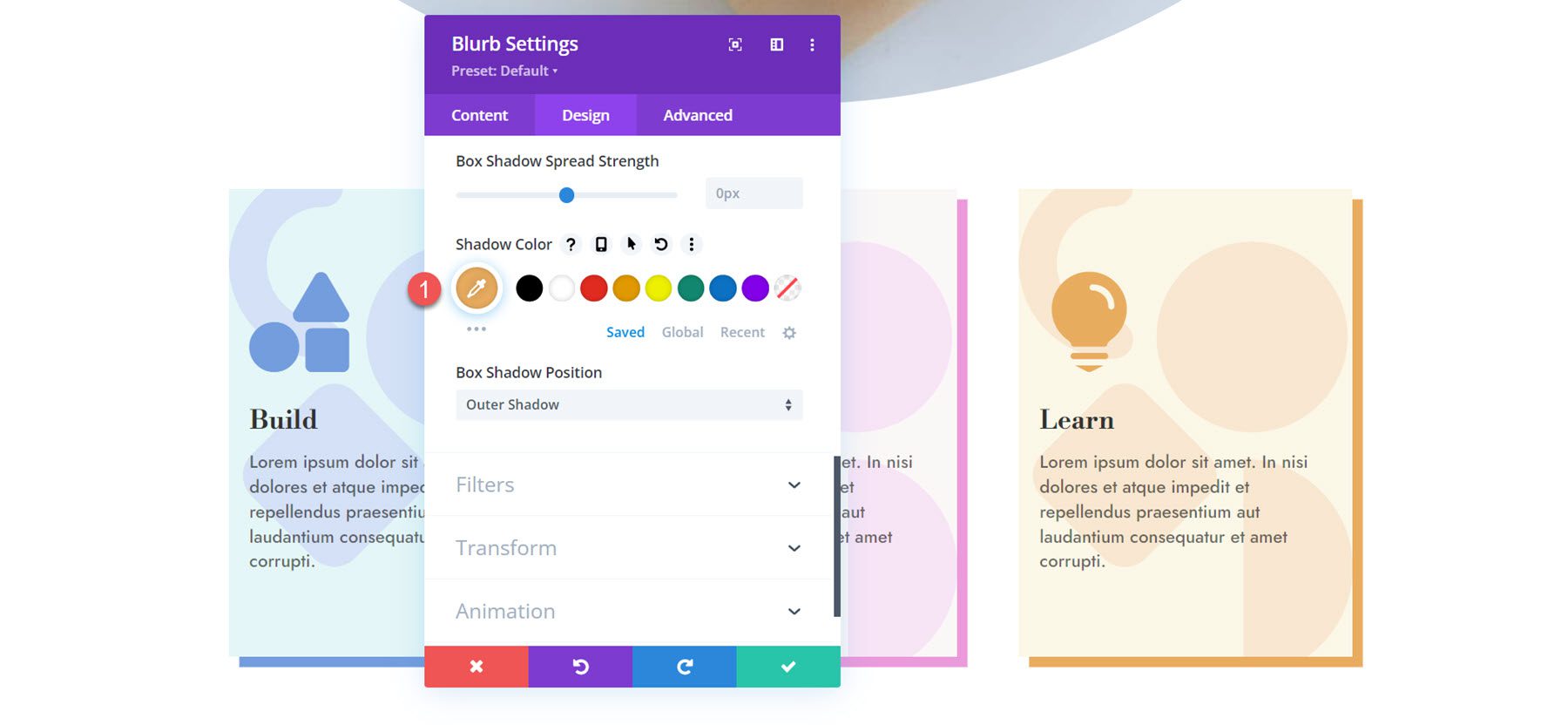
Коробка Тень
Здесь вы можете установить тень блока для всей аннотации. Если включена тень блока, вы можете установить положение, силу размытия и распространения, цвет и положение тени.

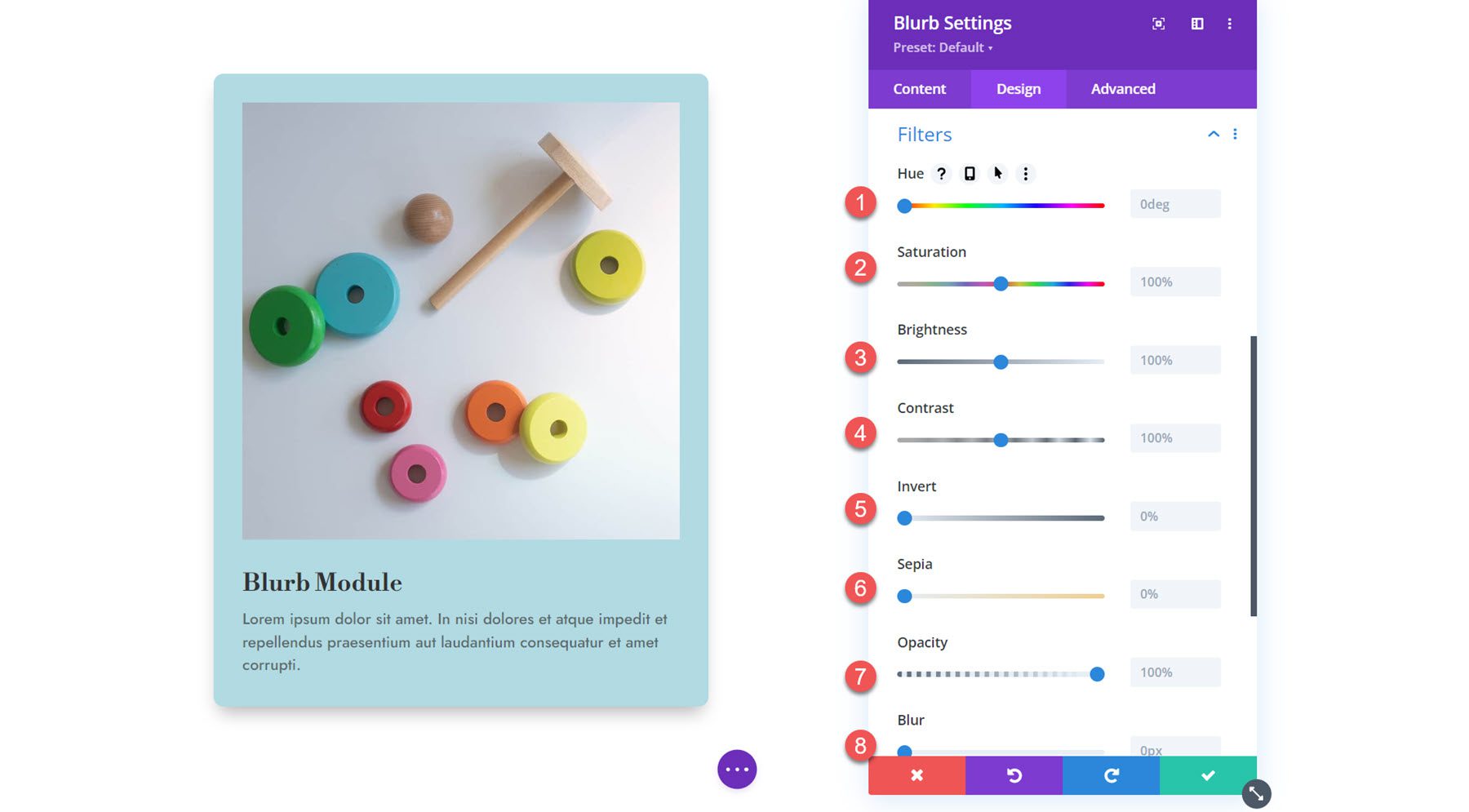
Фильтры
Далее идут настройки фильтров. Эти параметры можно использовать для изменения оттенка, насыщенности, яркости, контрастности, инвертирования, сепии, непрозрачности и размытия аннотации. Вы также можете выбрать режим наложения.

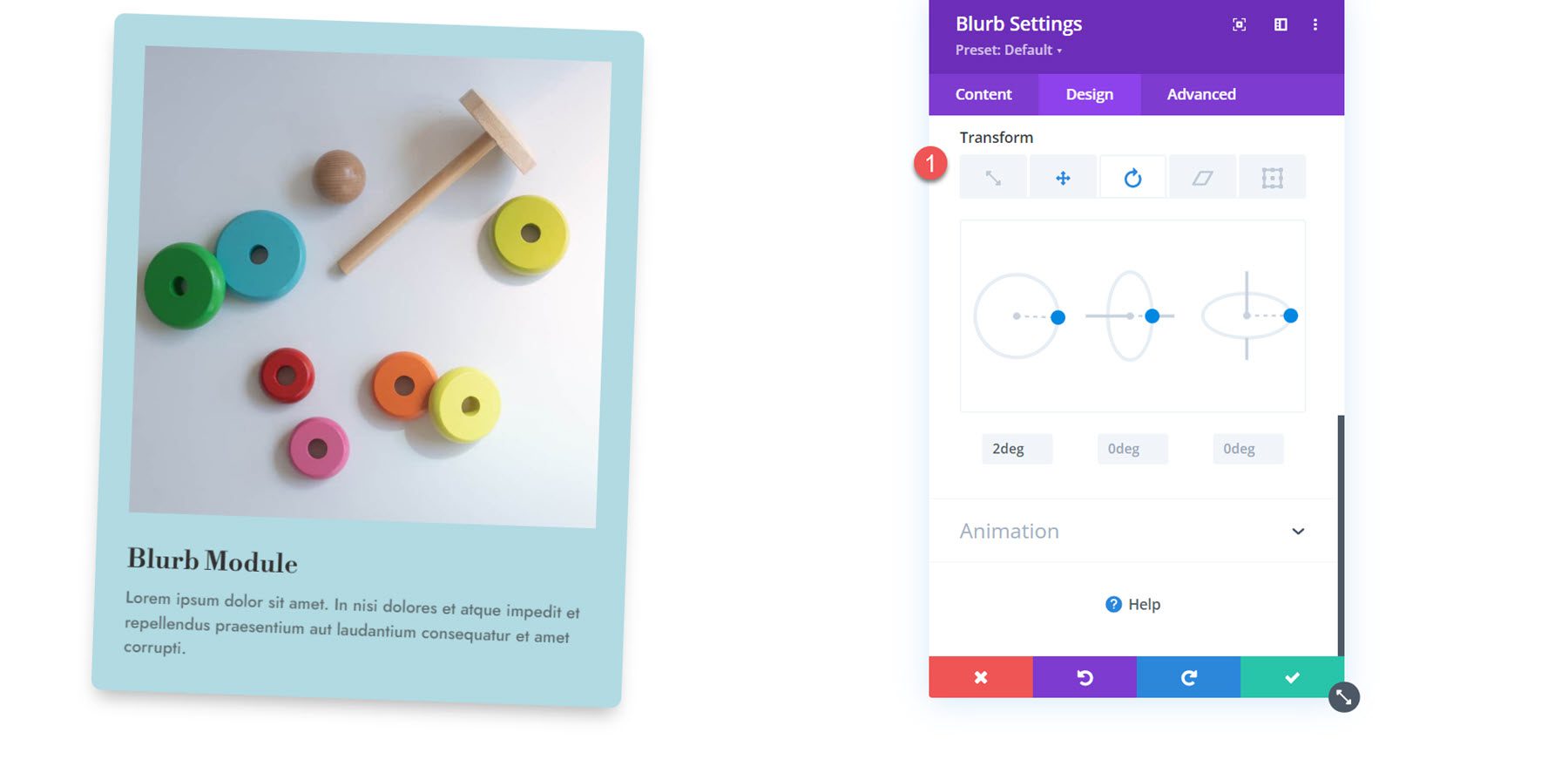
Трансформировать
Здесь вы можете масштабировать, перемещать, вращать, наклонять и устанавливать исходные точки, чтобы изменить внешний вид вашего модуля Blurb в дизайне. 
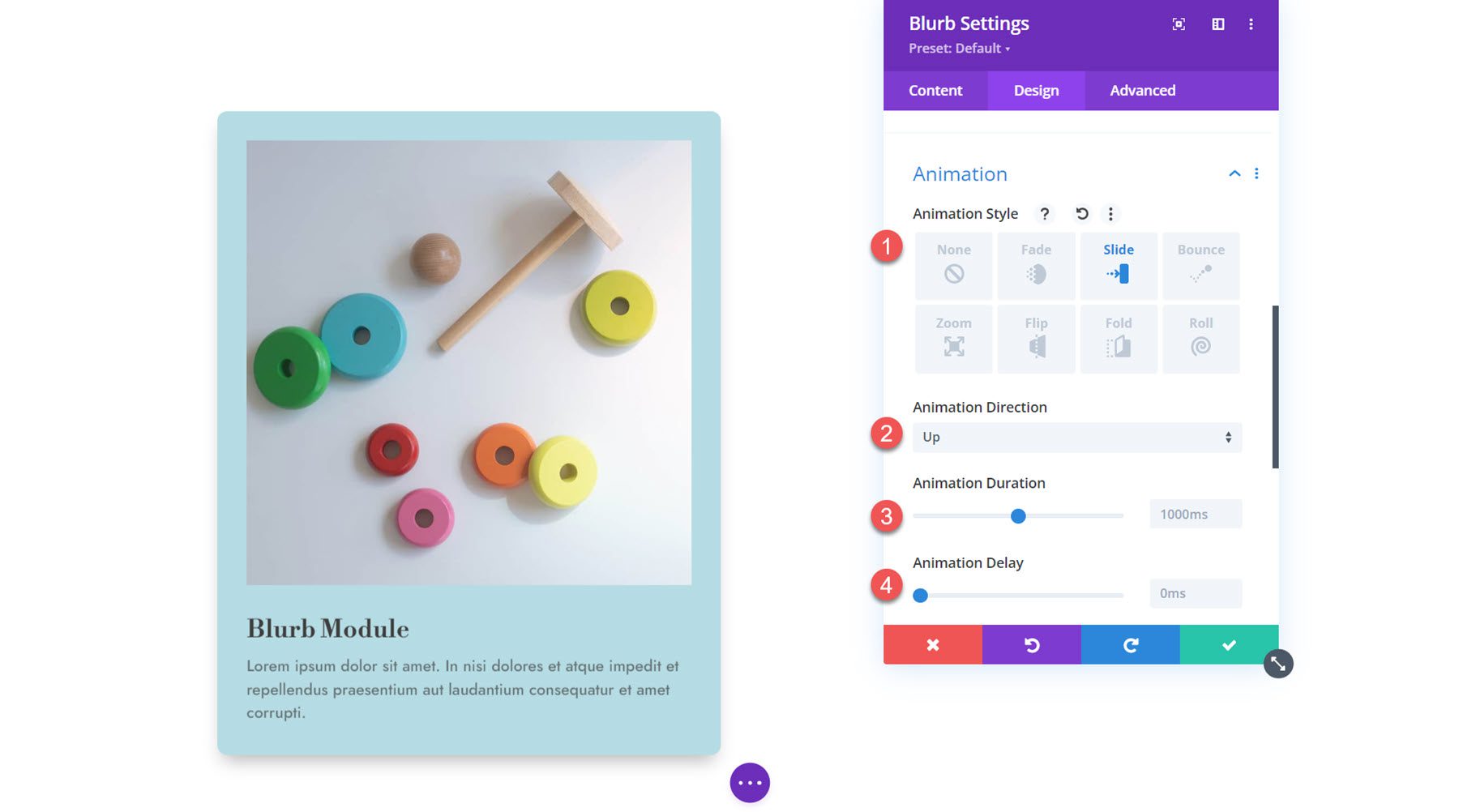
Анимация
Последний раздел этой вкладки — настройки анимации. Вы можете выбрать один из семи различных стилей анимации: Fade, Slide, Bounce, Zoom, Flip, Fold и Roll. Каждый стиль анимации можно дополнительно настроить, изменив направления анимации, продолжительность, задержку, интенсивность, начальную непрозрачность, кривую скорости и повтор. В этом разделе вы также можете установить анимацию изображения/значка.

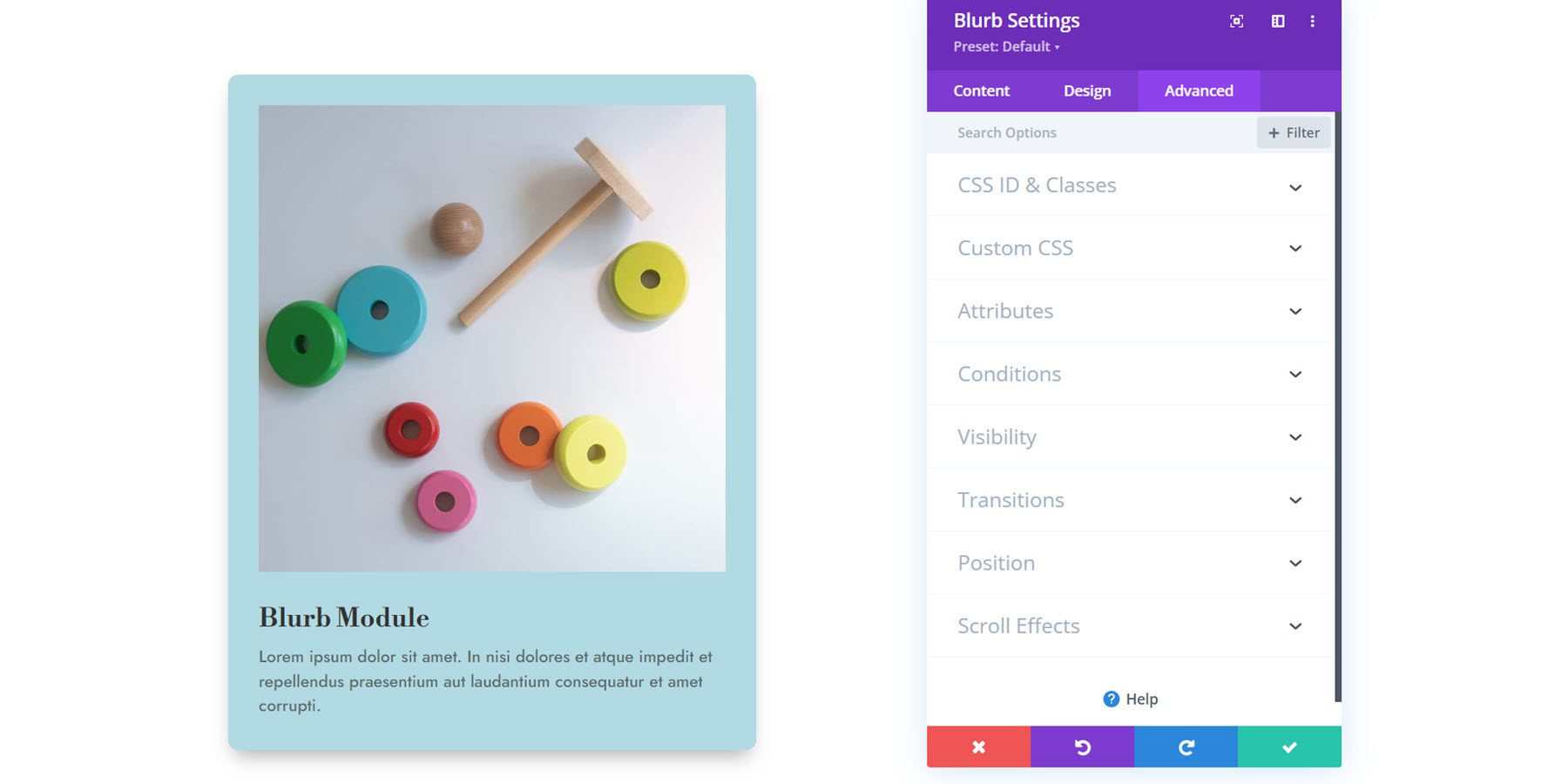
Расширенные настройки
Наконец, давайте взглянем на вкладку «Дополнительно». Здесь вы можете установить идентификатор и класс CSS, добавить собственный CSS, установить замещающий текст изображения, установить условия отображения и настройки видимости, изменить переходы, установить расширенное положение и включить эффекты прокрутки. Эти настройки могут вывести ваши проекты на новый уровень благодаря расширенным возможностям настройки и динамическим эффектам.

Использование модуля Blurb в дизайне
Теперь, когда мы изучили параметры в настройках модуля Blurb, давайте перейдем к некоторым практическим примерам. Мы создадим три разных дизайна, используя модули Blurb.
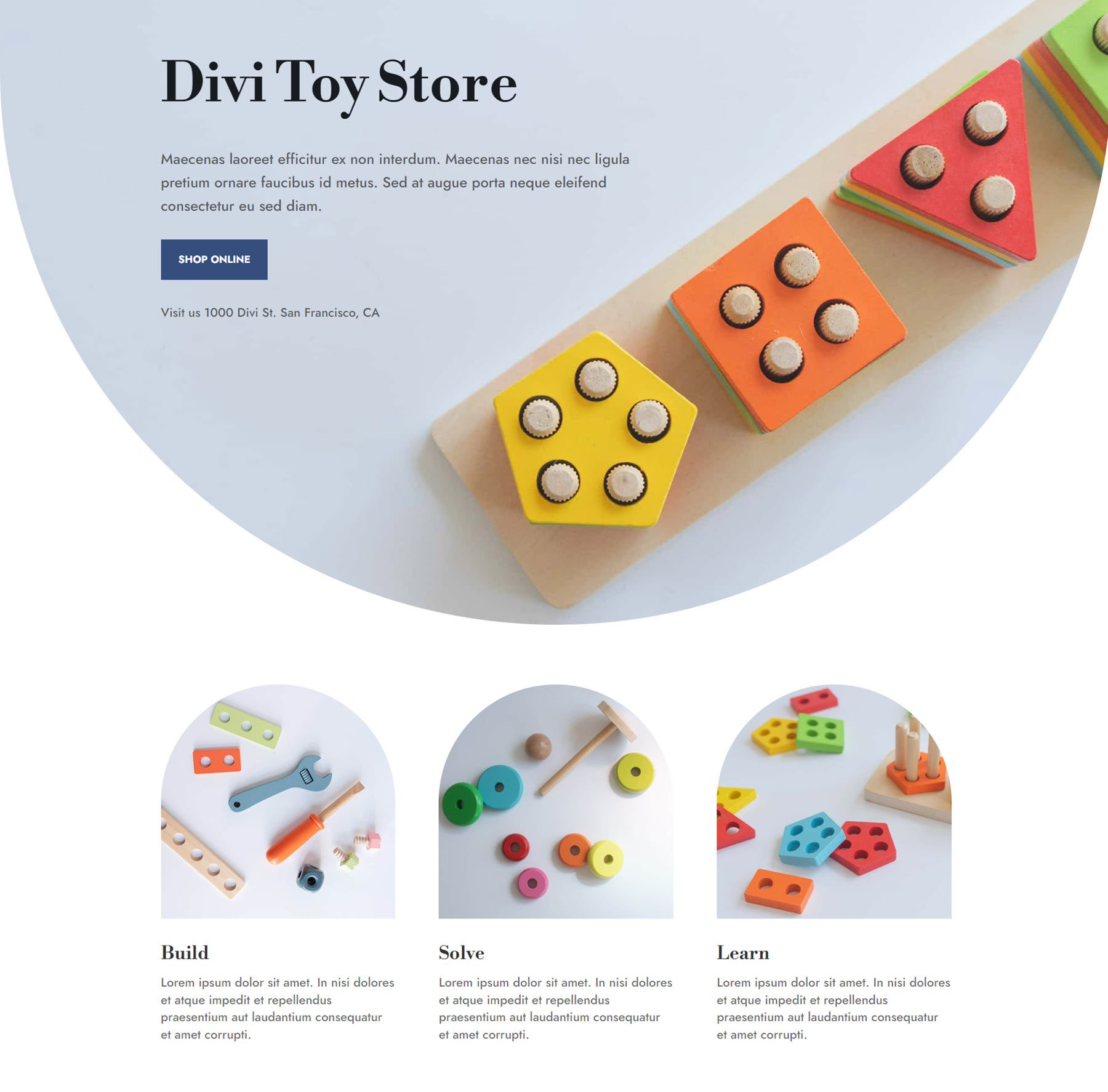
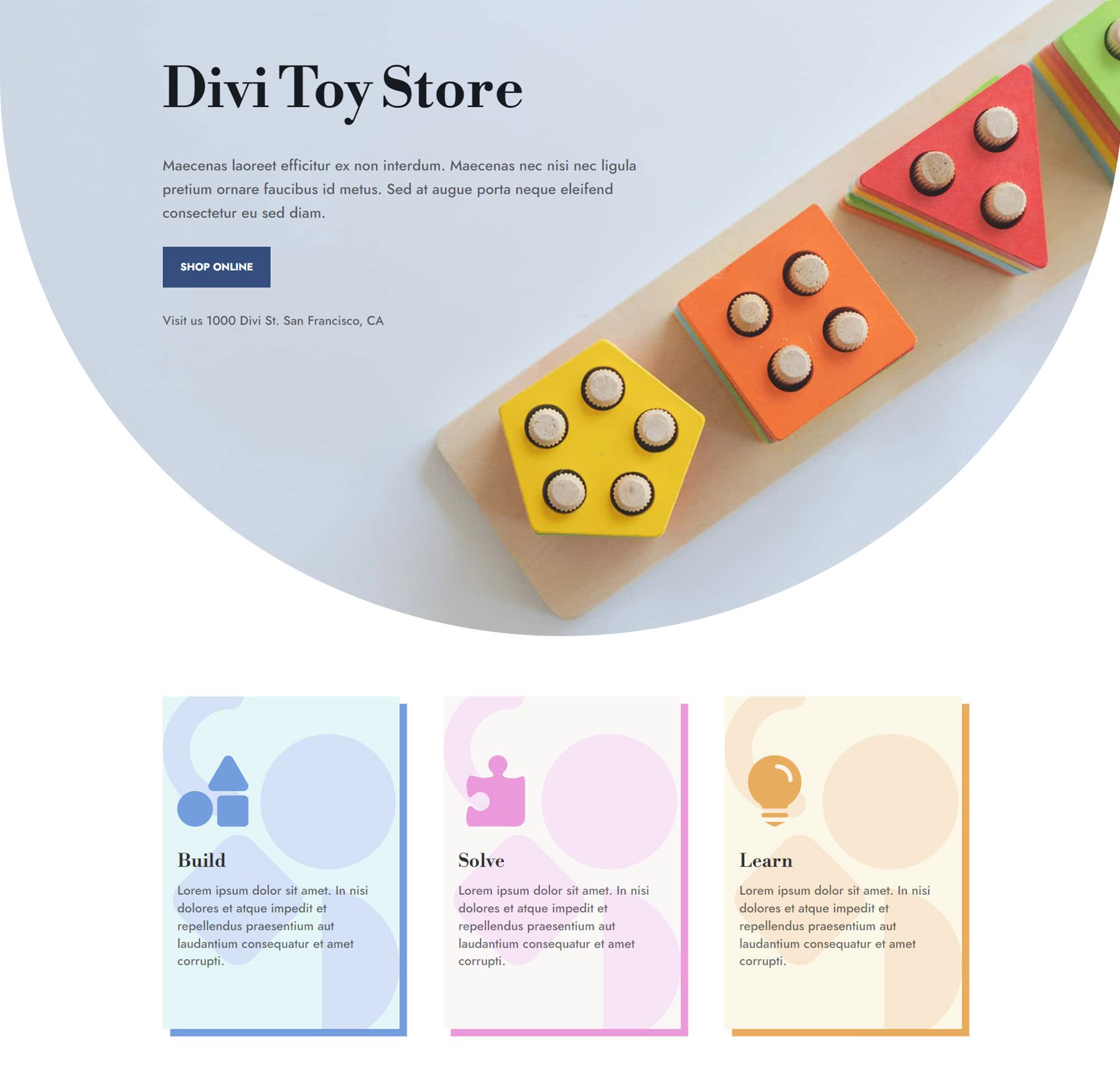
Предварительный просмотр
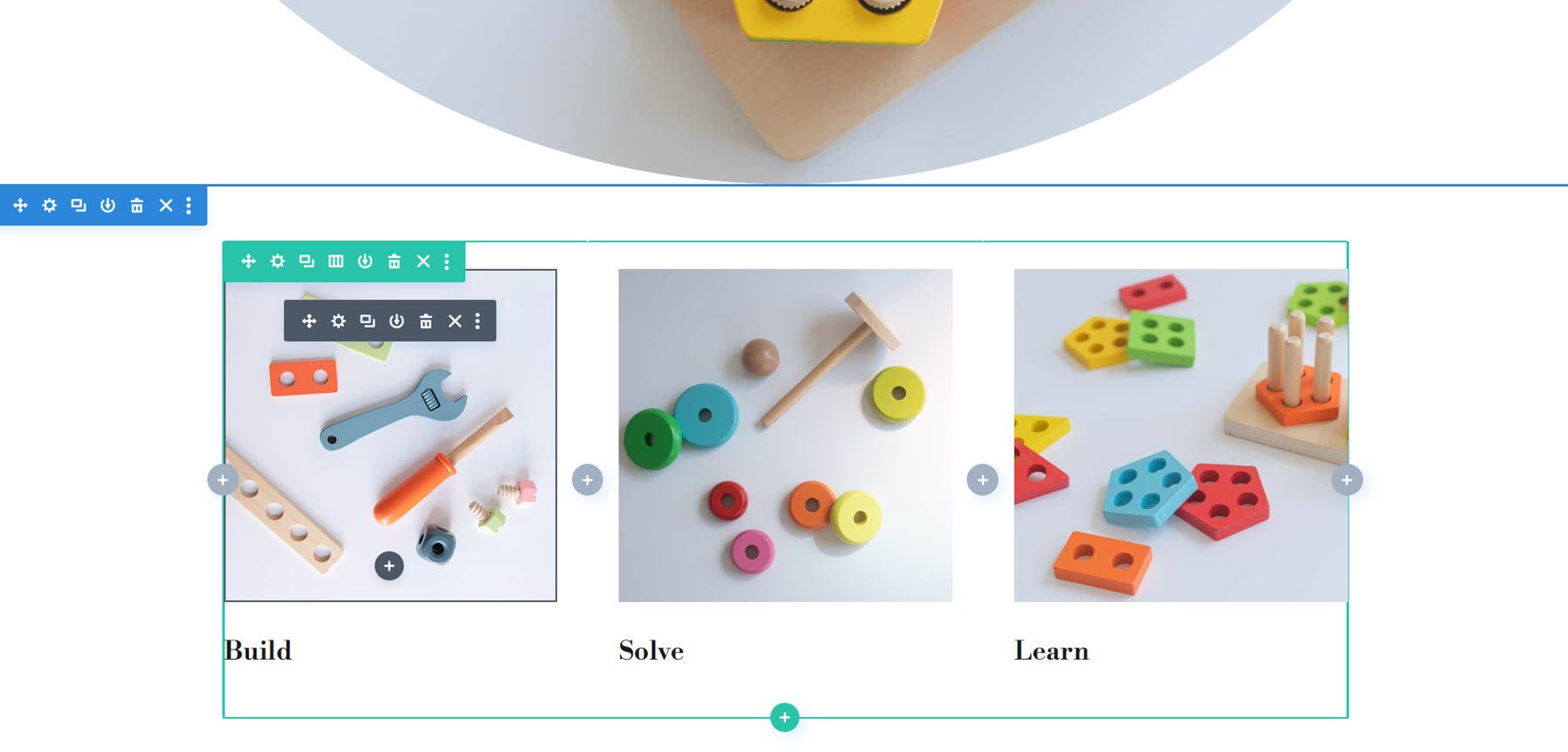
Вот предварительный просмотр того, что мы будем проектировать.
Дизайн рекламного ролика 1

Дизайн рекламного ролика 2

Дизайн рекламного ролика 3

Создайте новую страницу с готовым макетом
Начнем с использования готового макета из библиотеки Divi. В этом примере мы будем использовать макет домашней страницы магазина игрушек из пакета макетов магазина игрушек.
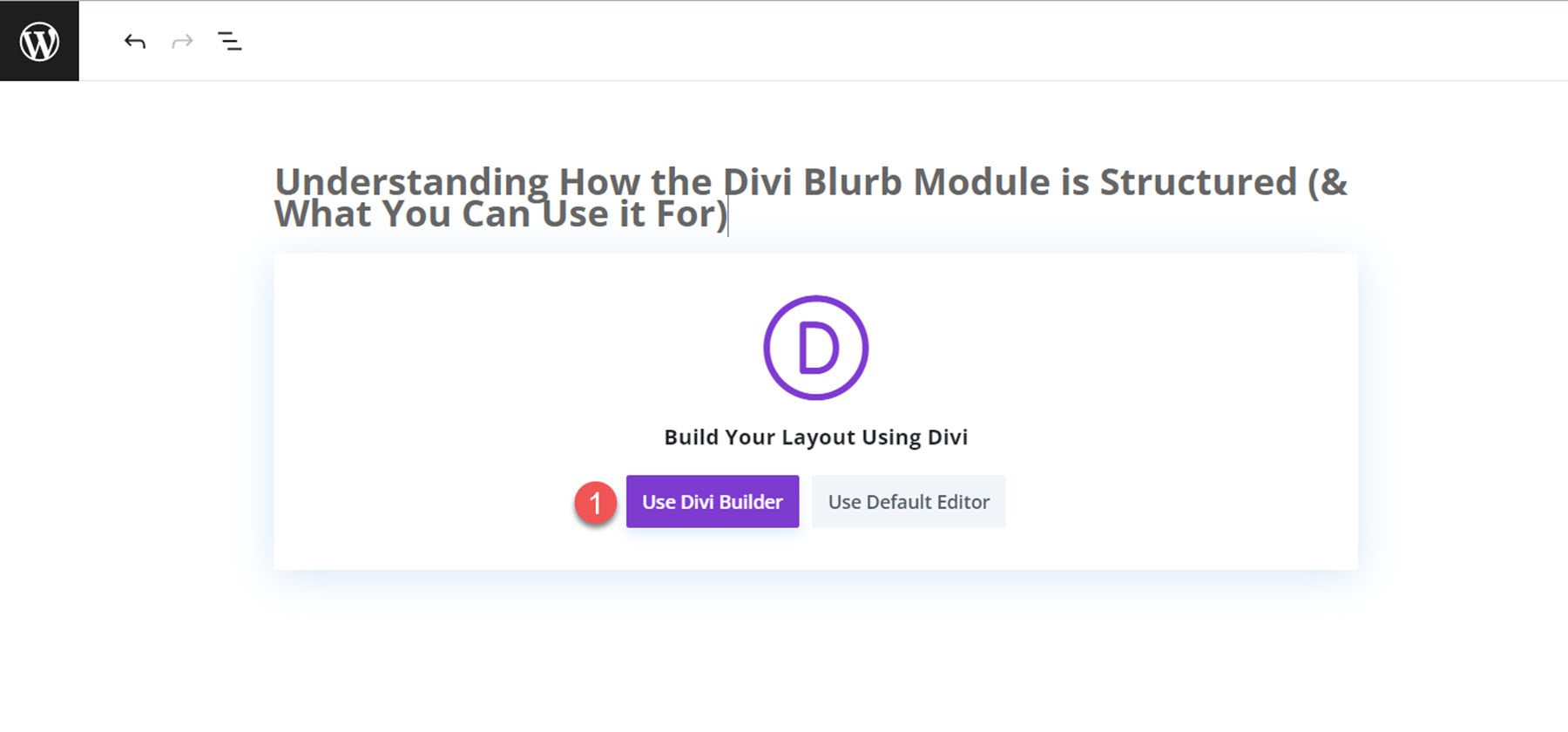
Добавьте новую страницу на свой веб-сайт и дайте ей название, затем выберите опцию «Использовать Divi Builder».

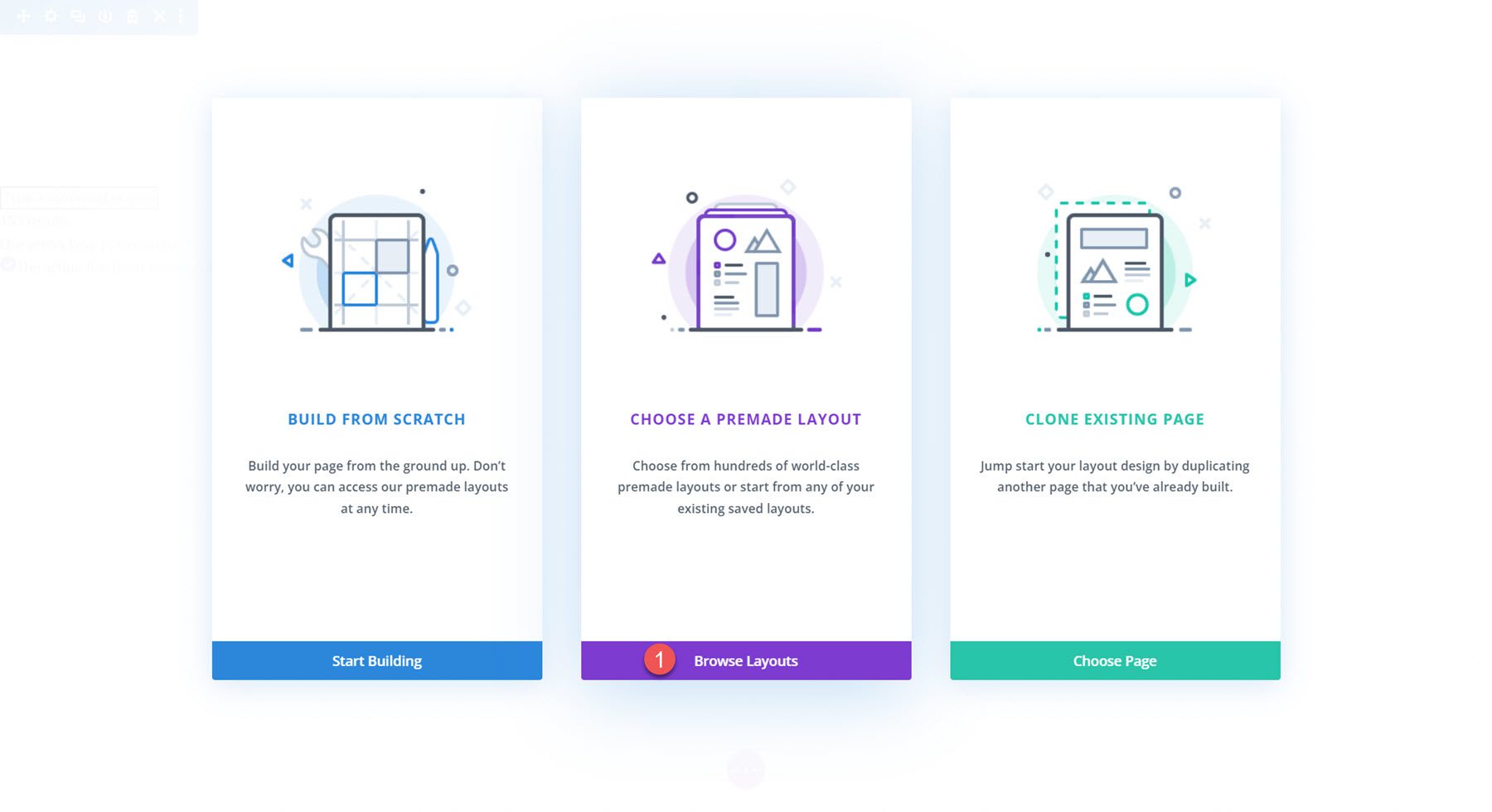
Для этого примера мы будем использовать готовый макет из библиотеки Divi, поэтому выберите «Просмотр макетов».

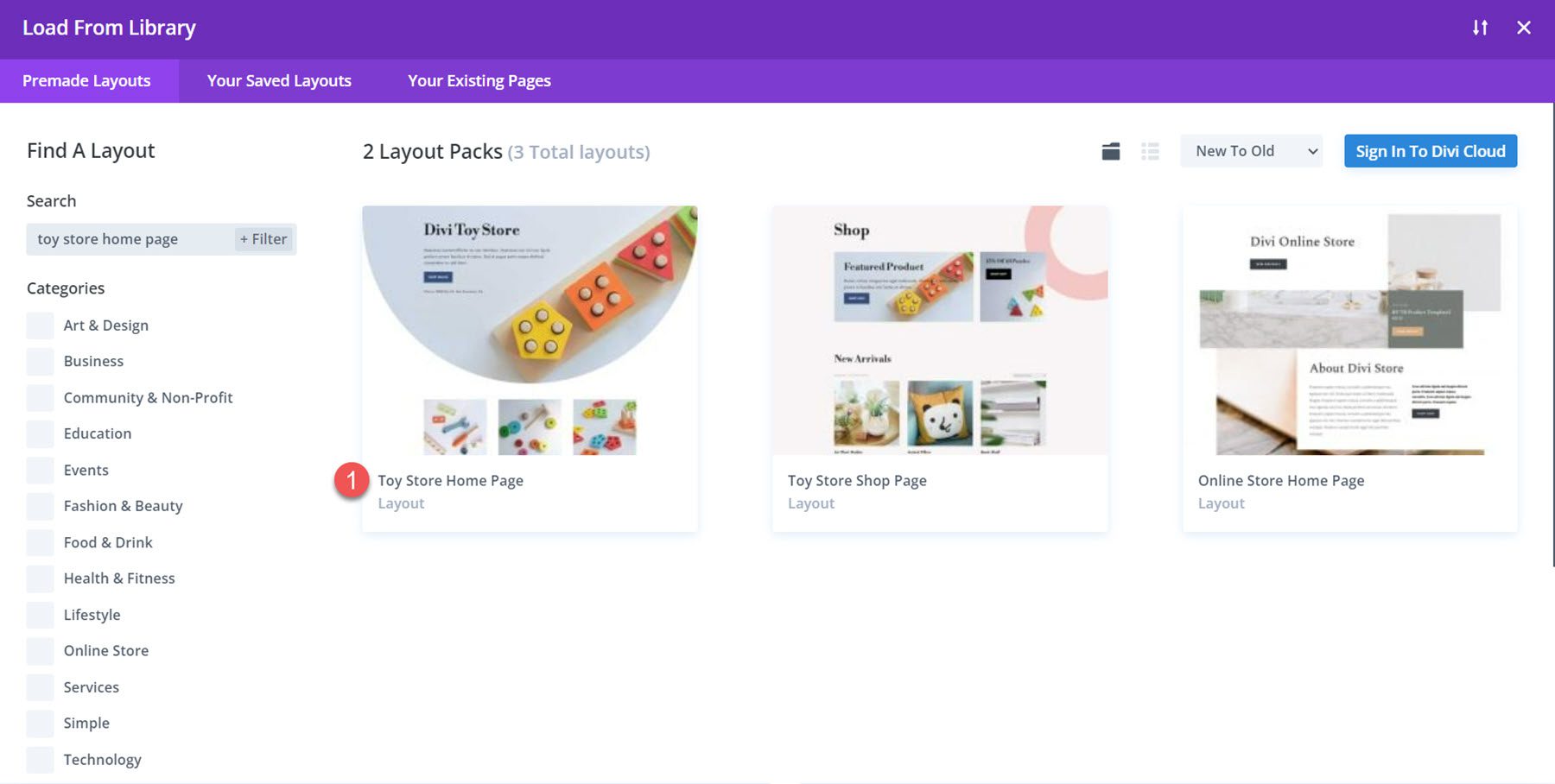
Найдите и выберите макет домашней страницы магазина игрушек.

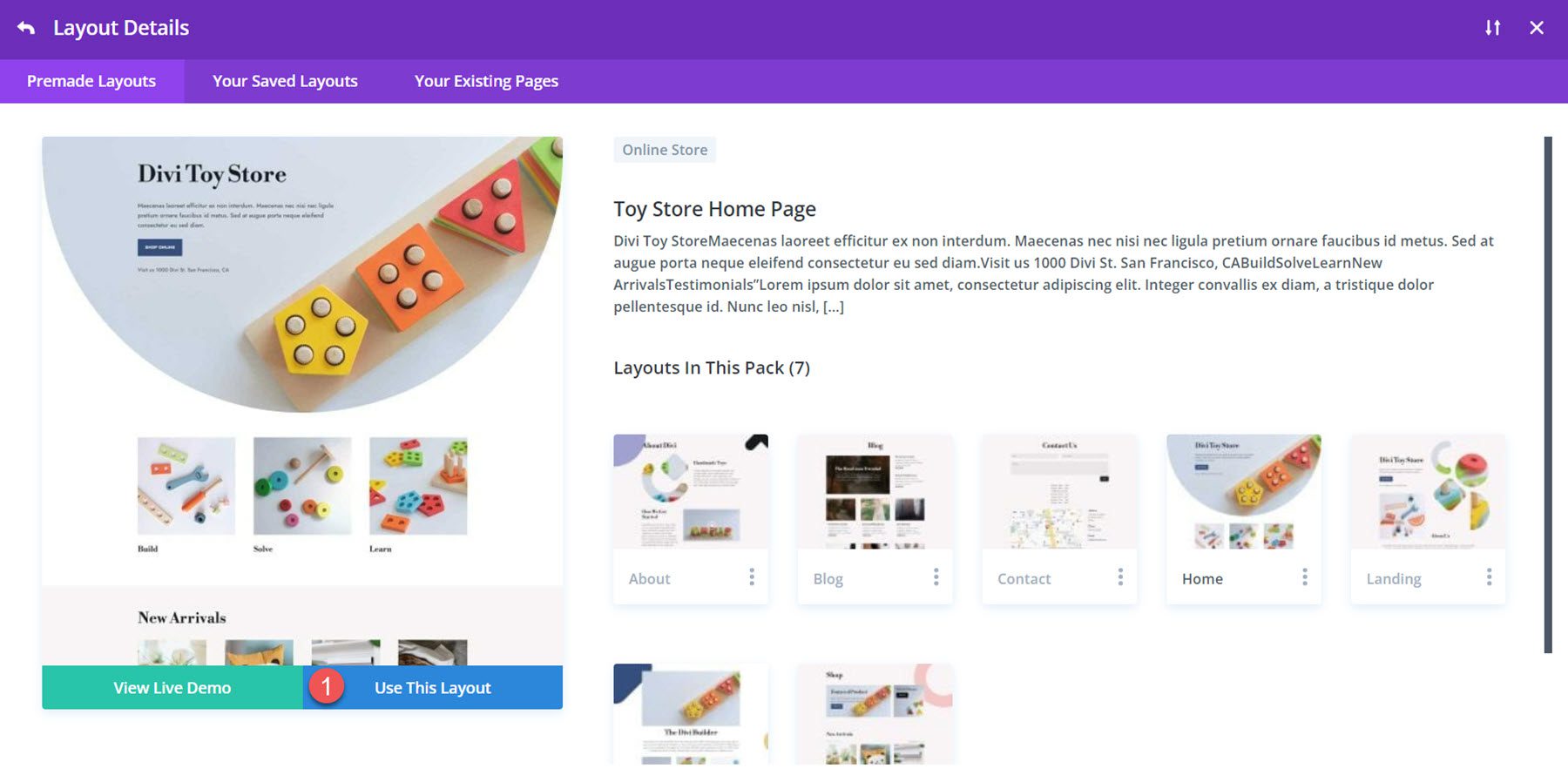
Выберите «Использовать этот макет», чтобы добавить макет на свою страницу.

Теперь мы готовы создавать наши конструкции. Мы изменим дизайн раздела «Сборка, решение и обучение» в этом уроке, используя модули Blurb. Макет создается с помощью модулей изображений и текста, но мы можем использовать модуль Blurb, чтобы объединить элементы в один модуль и стилизовать их вместе. Давайте начнем!

Воссоздание макета с помощью модуля Blurb
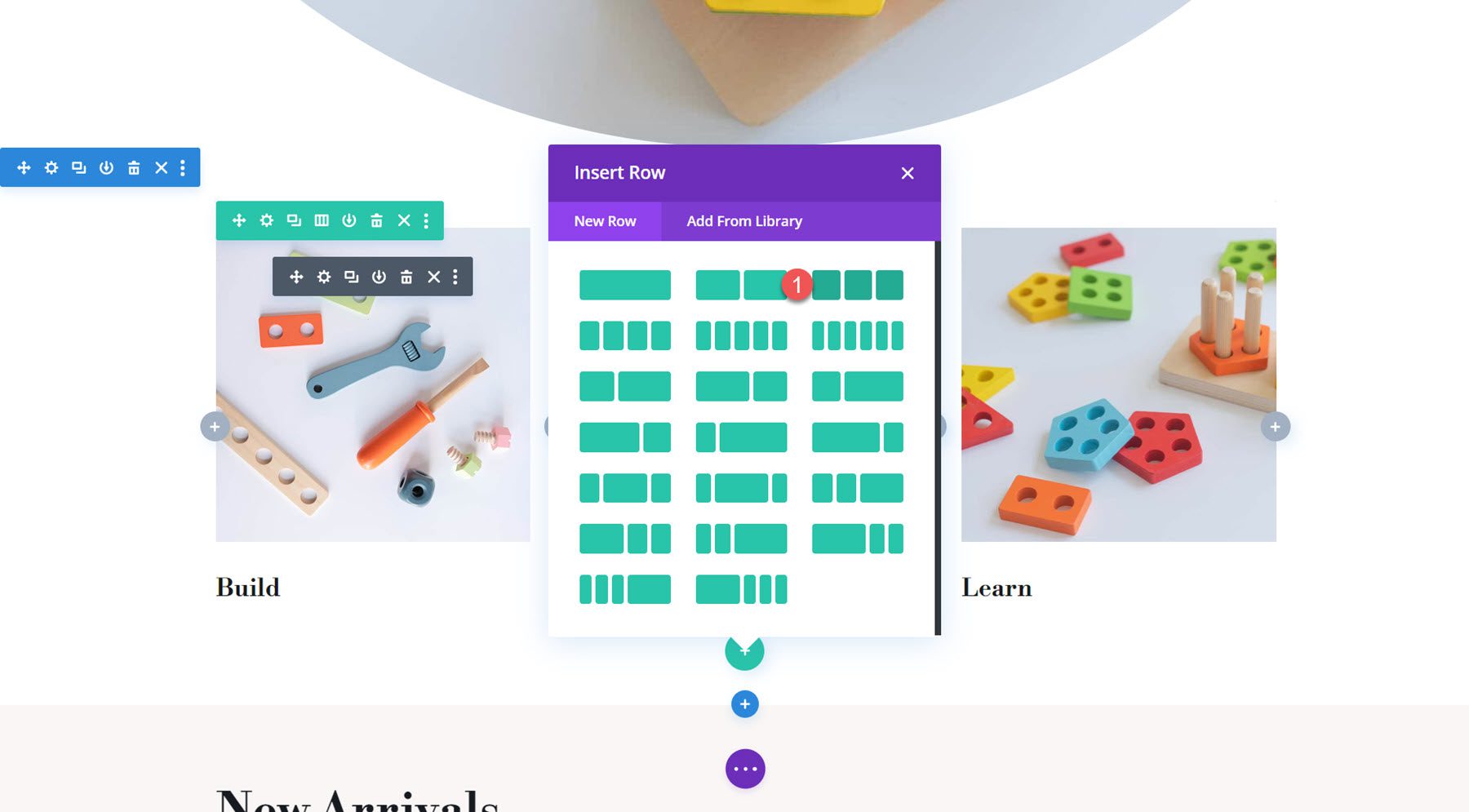
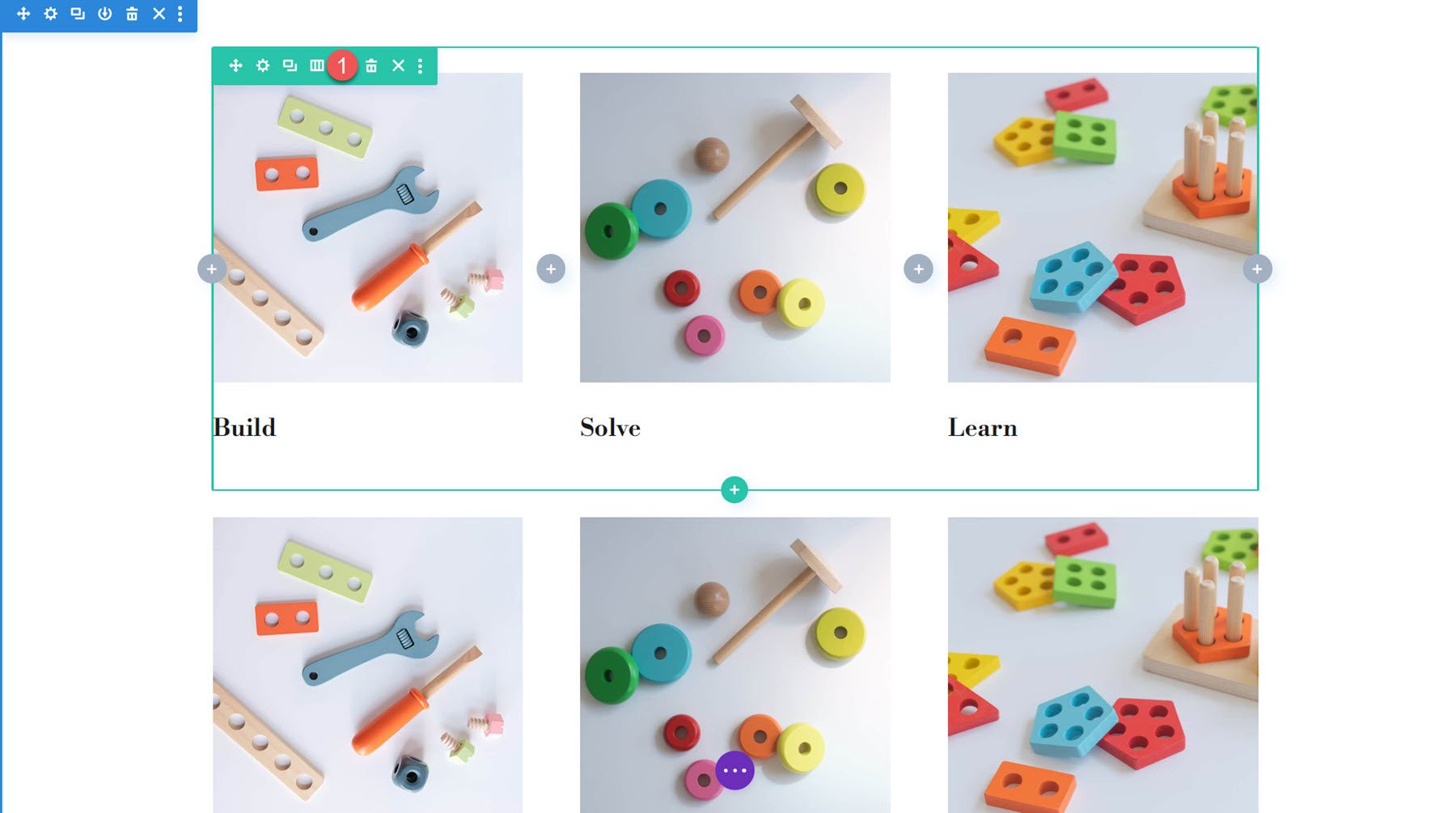
Каждый из трех наших дизайнов будет начинаться с одной и той же базовой компоновки. Начните с добавления в раздел новой строки с тремя столбцами.

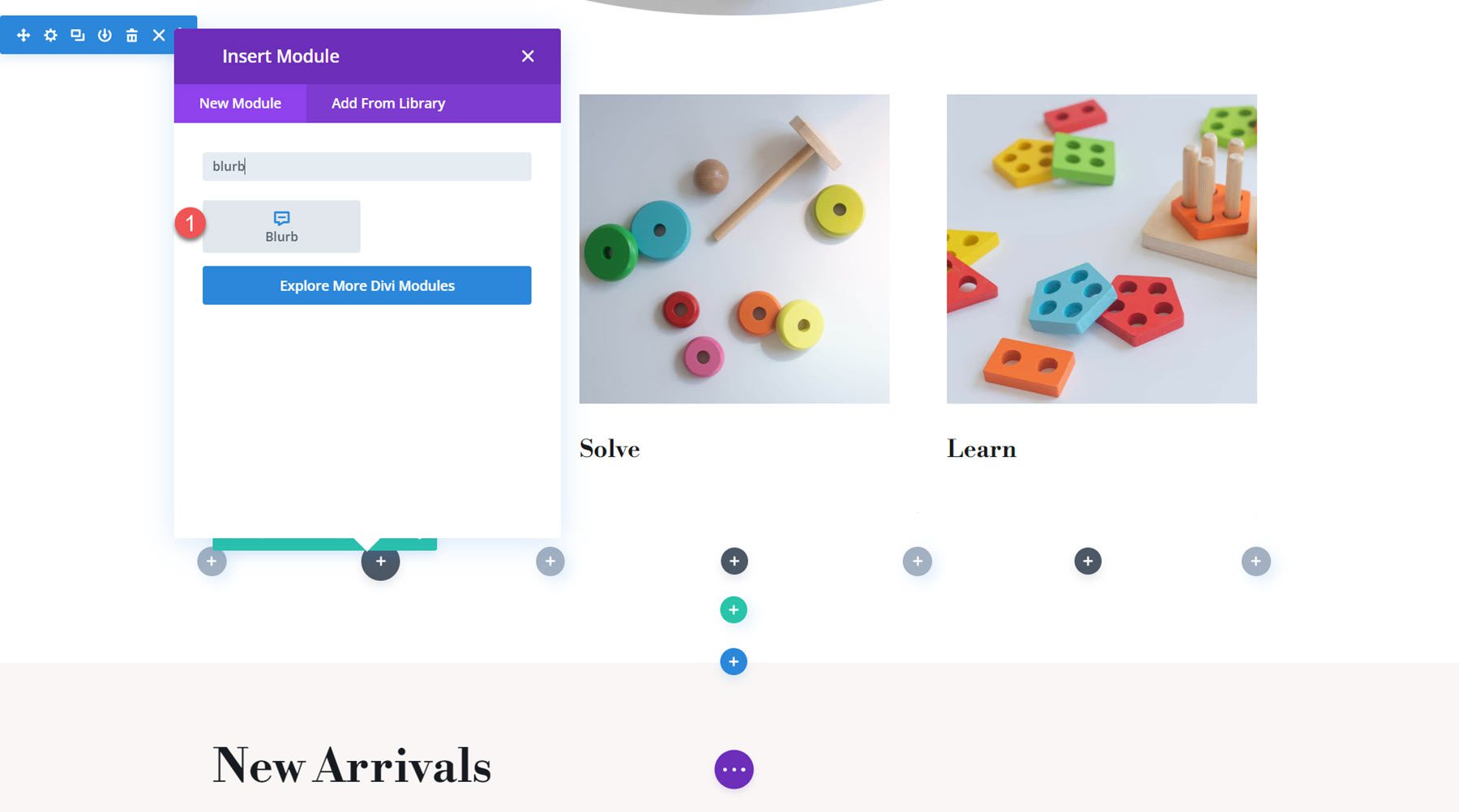
Затем добавьте модуль Blurb в первый столбец.

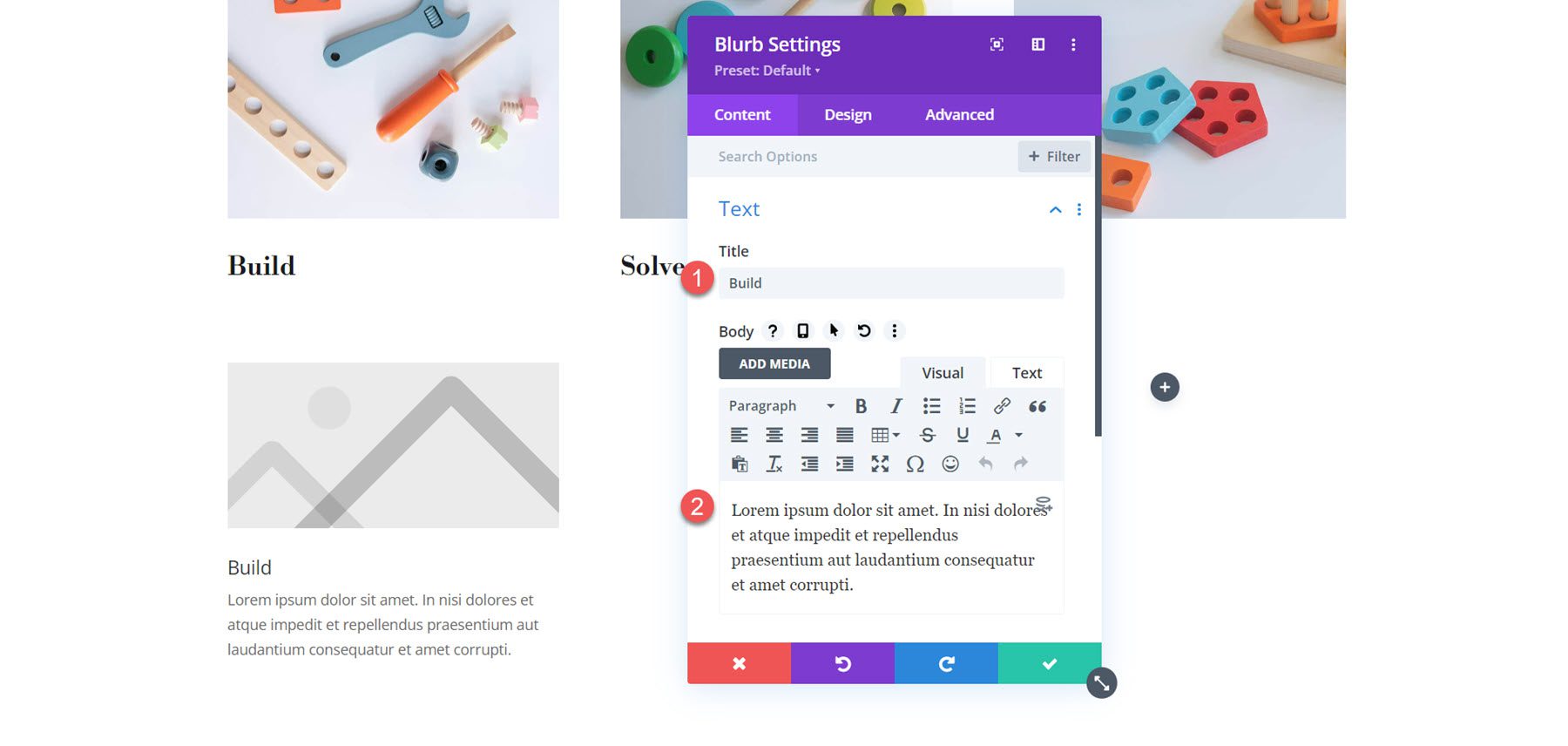
Добавьте заголовок и основной текст в аннотацию.
- Название: Стройка
- Тело: Lorem ipsum dolor sit amet. In nisi dolores et atque impedit et repellendus praesentium aut laudantium consequatur et amet cordi.

В настройках изображения добавьте изображение для первой аннотации.
- Изображение: магазин игрушек-24.jpg

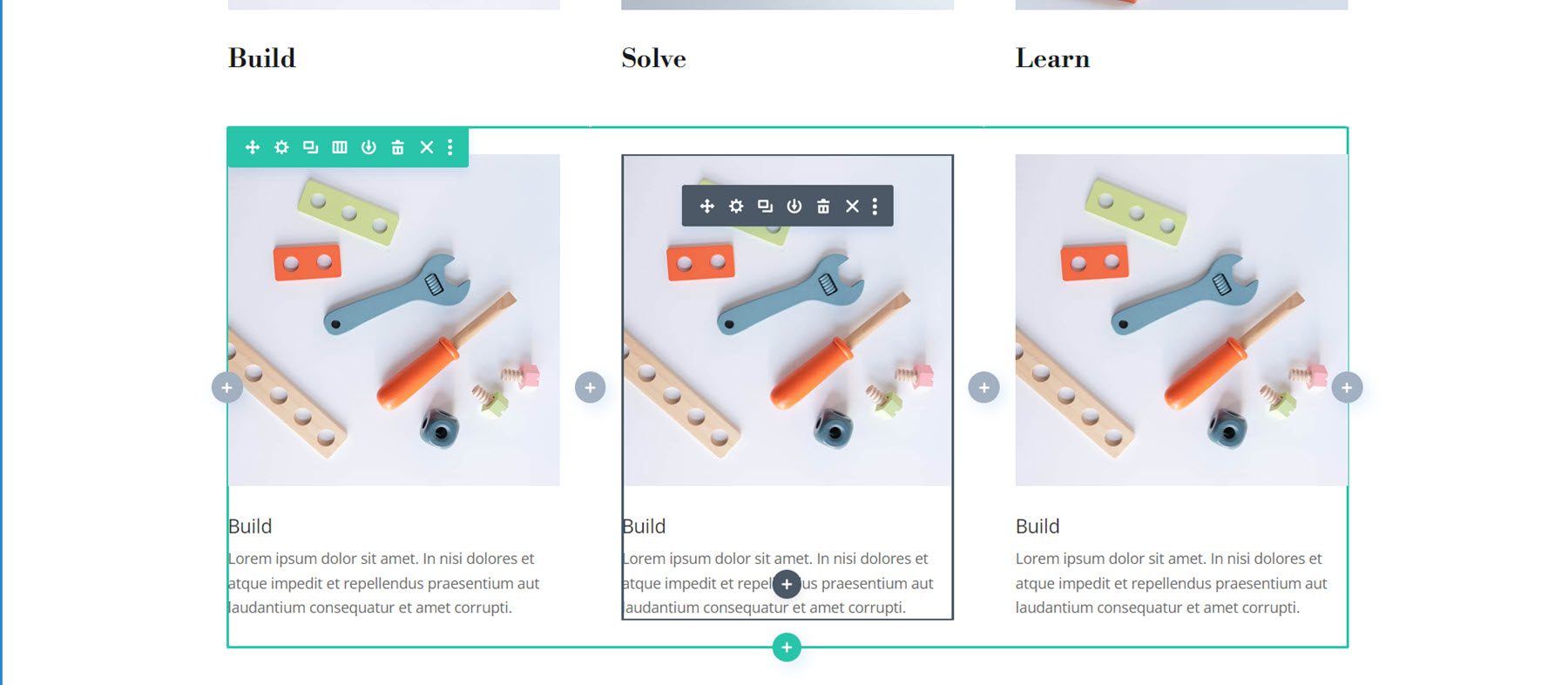
Затем дважды продублируйте модуль рекламного объявления, чтобы создать три модуля рекламного объявления. Переставьте модули так, чтобы в каждом столбце было по одному.

Откройте настройки второго и третьего модулей Blurb и измените содержимое.
Для аннотации 2:
- Название: Решить
- Изображение: магазин игрушек-19.jpg
Для аннотации 3:
- Название: Учись
- Изображение: магазин игрушек-27.jpg


После того как три аннотации настроены, удалите исходную строку.

Дизайн рекламного ролика 1
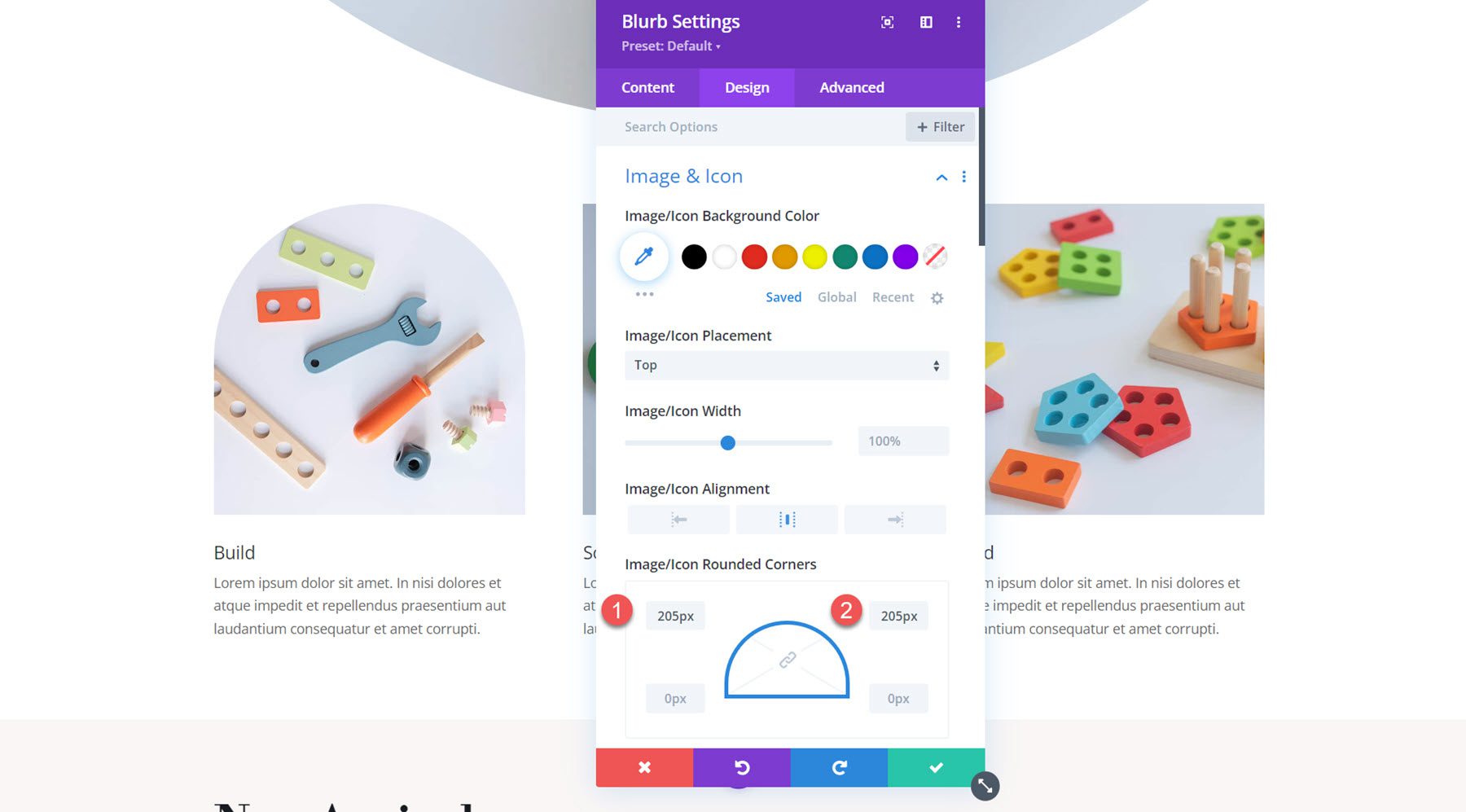
После настройки макета аннотации приступим к разработке первого макета аннотации. В этом примере будет простой макет с закругленным изображением, добавляющим интересный элемент дизайна. Перейдите на вкладку «Дизайн» модуля «Реклама» и добавьте закругленные углы в настройках изображения и значка.
- Закругленные углы изображения/значка: 250 пикселей вверху справа и слева.

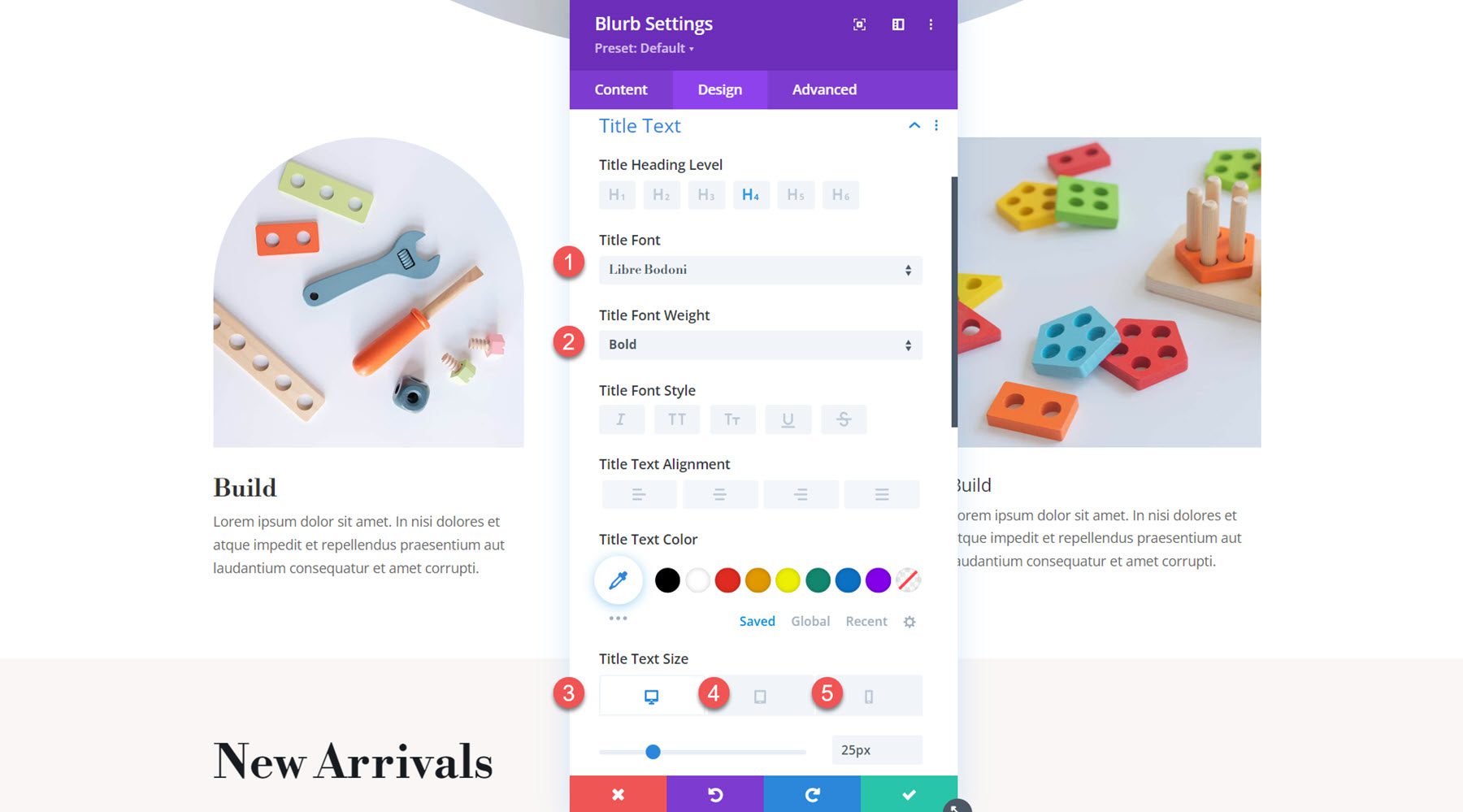
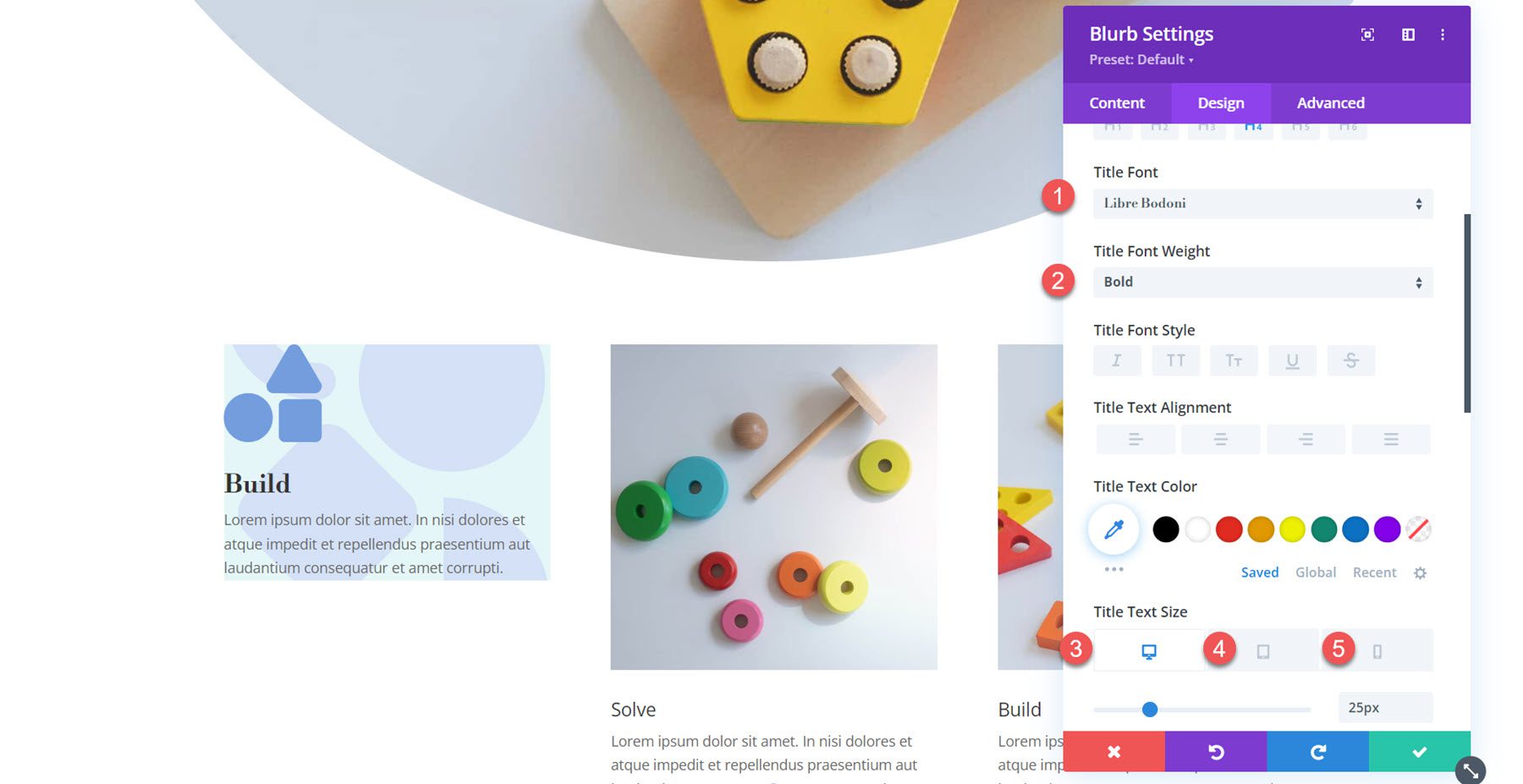
Далее откройте настройки заголовка и настройте шрифт следующим образом:
- Шрифт заголовка: Libre Bodoni
- Вес шрифта заголовка: жирный
- Размер текста заголовка: 25 пикселей для настольных компьютеров, 20 пикселей для планшетов, 16 пикселей для мобильных устройств.
- Высота строки заголовка: 1,4em

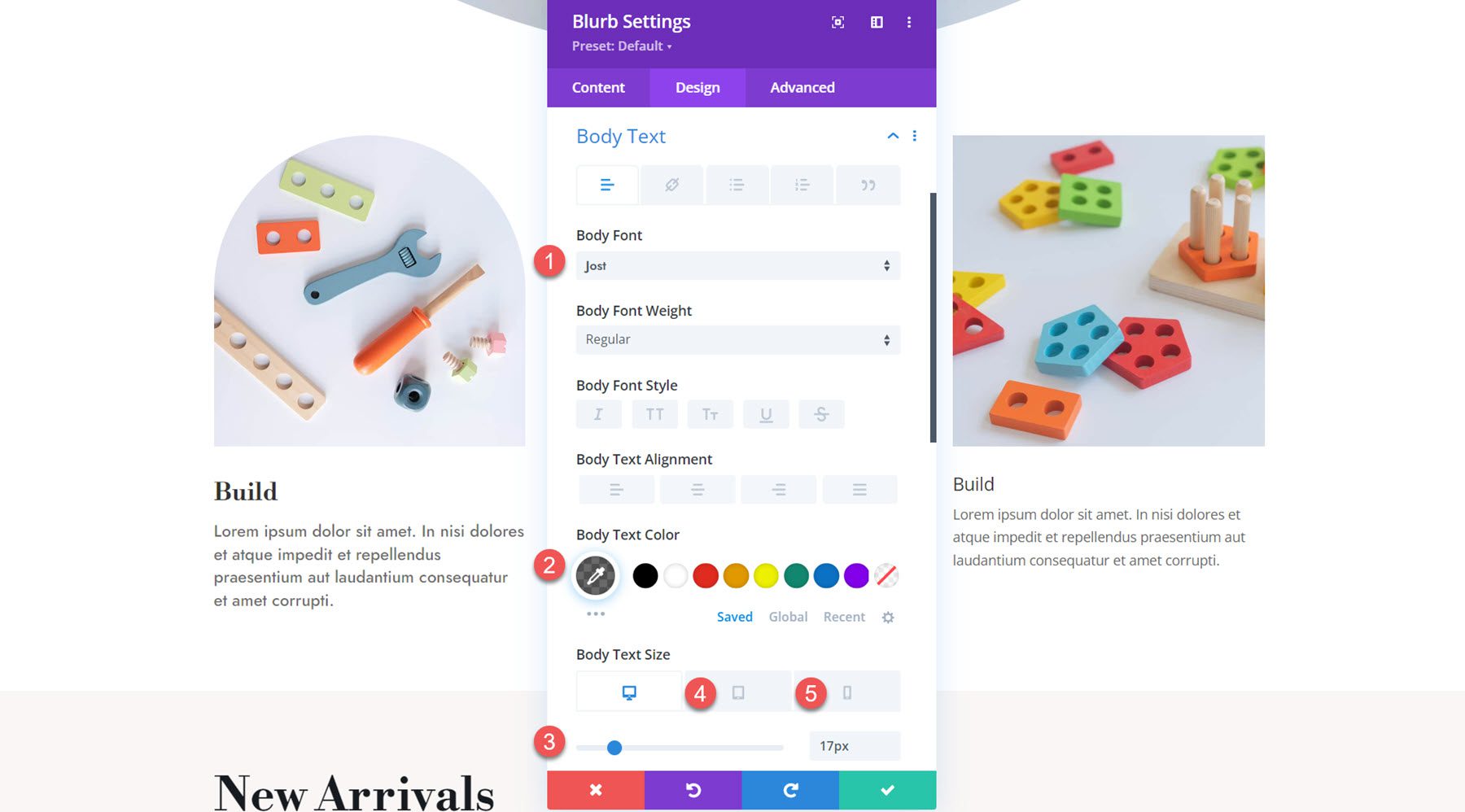
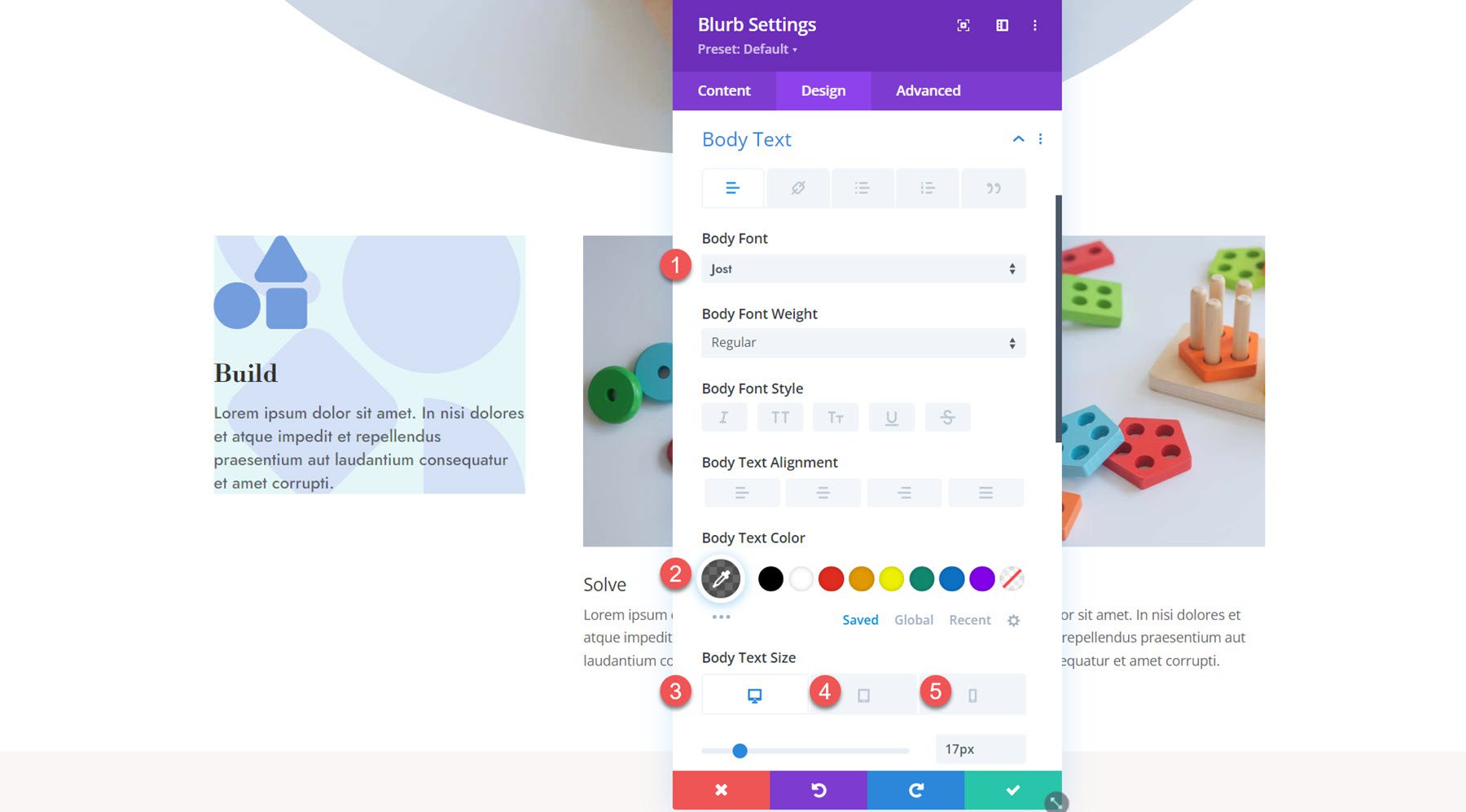
В настройках основного текста установите следующие параметры:
- Основной шрифт: Jost
- Цвет основного текста: rgba(0,0,0,0.58)
- Размер основного текста: 17 пикселей для настольных компьютеров, 15 пикселей для планшетов, 14 пикселей для мобильных устройств.

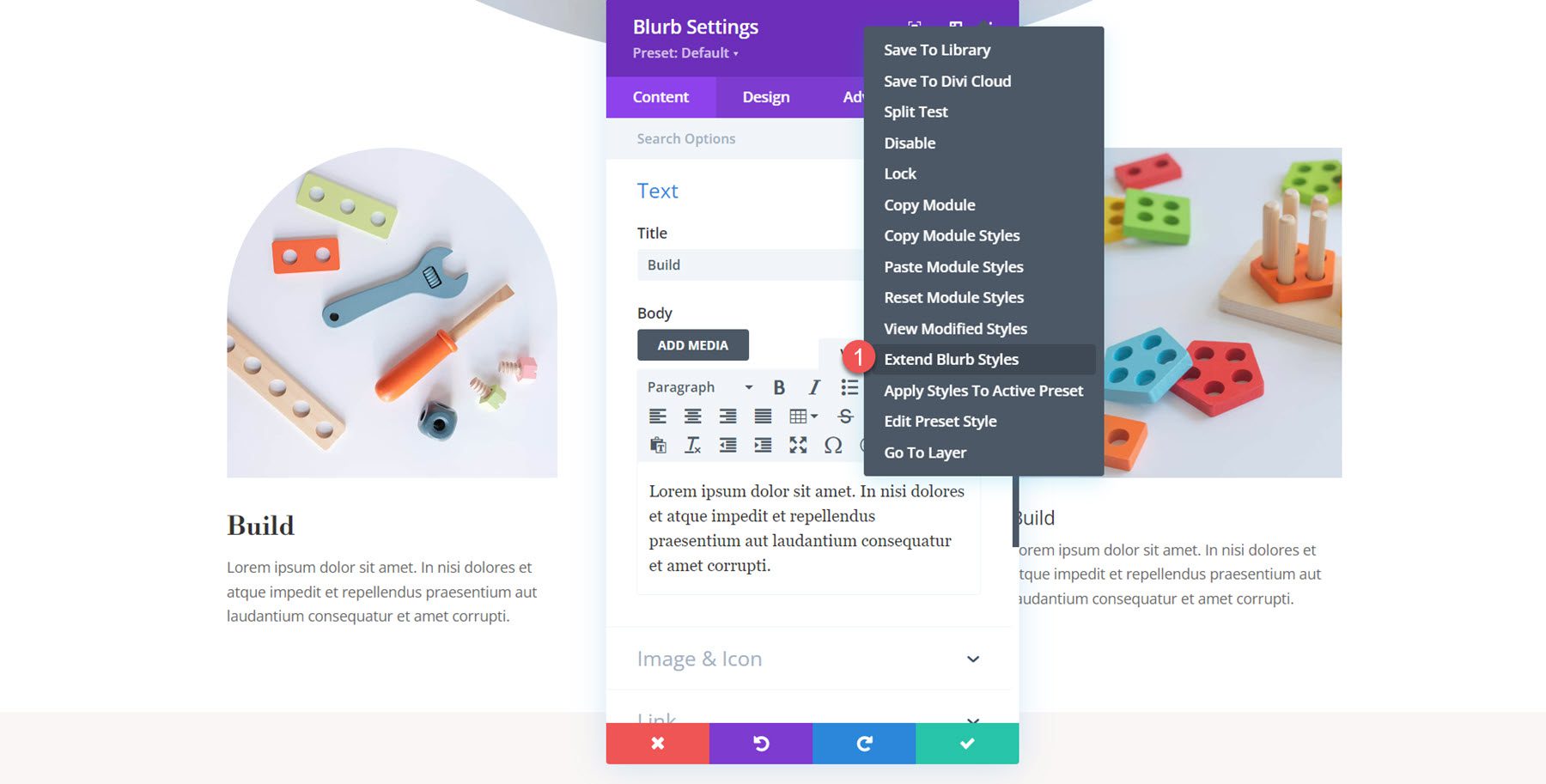
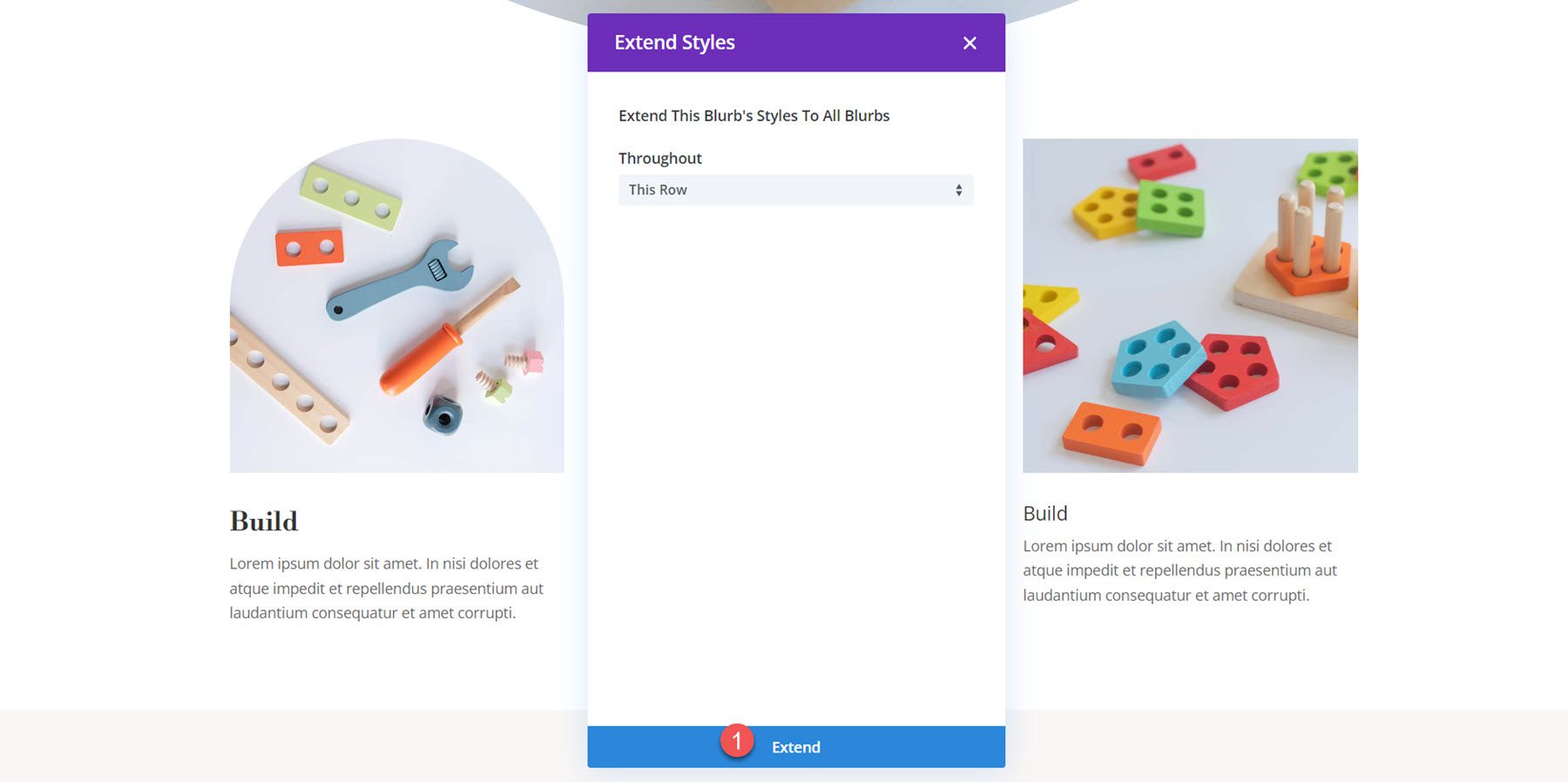
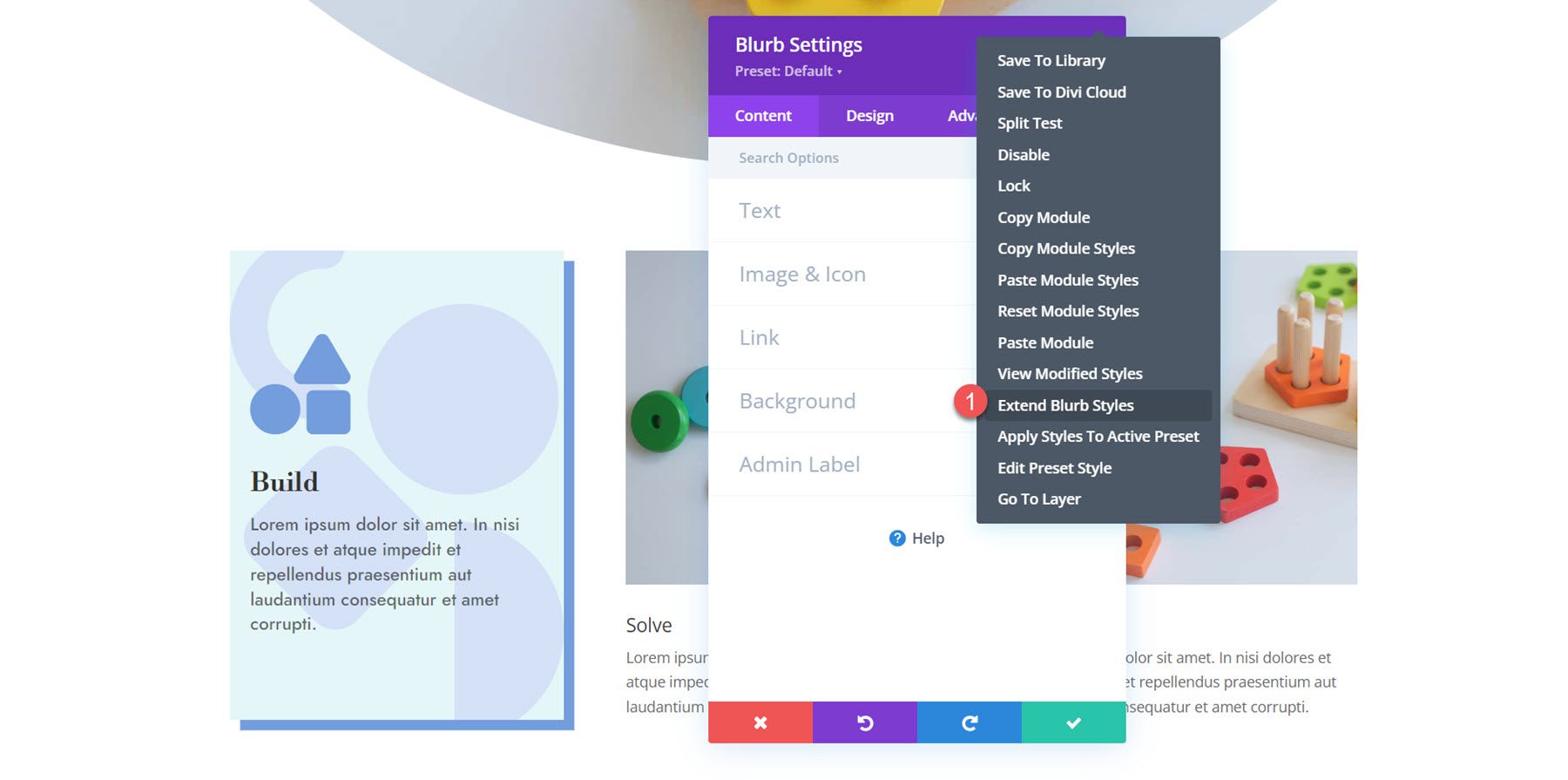
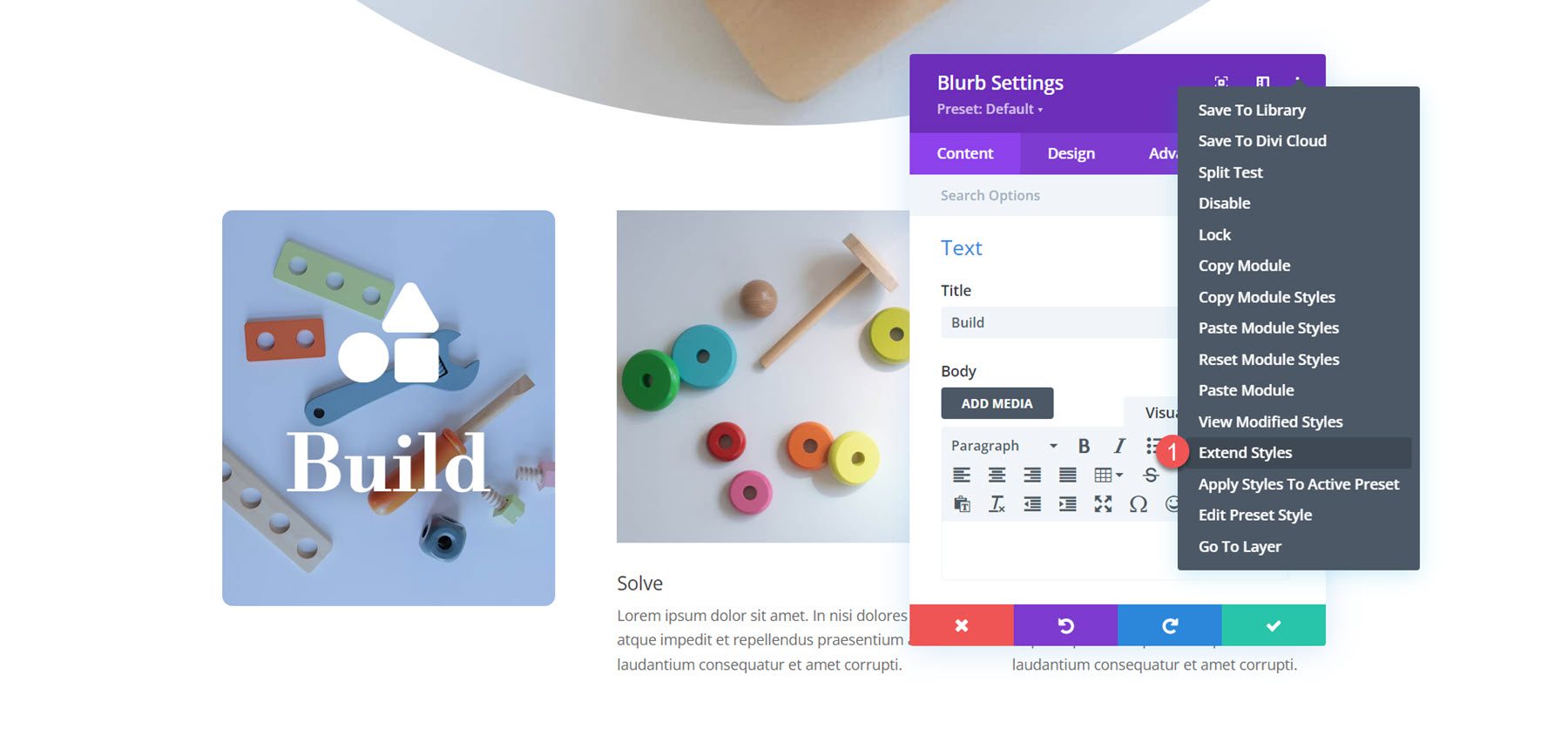
Итак, дизайн первой аннотации завершен. Чтобы применить стили к остальным рекламным объявлениям, просто щелкните три точки в верхней части окна настроек и выберите «Расширить стили рекламных объявлений».

Выберите параметр, чтобы распространить стили на все объявления в строке.

Конечный результат
Вот готовый дизайн!

Дизайн рекламного ролика 2
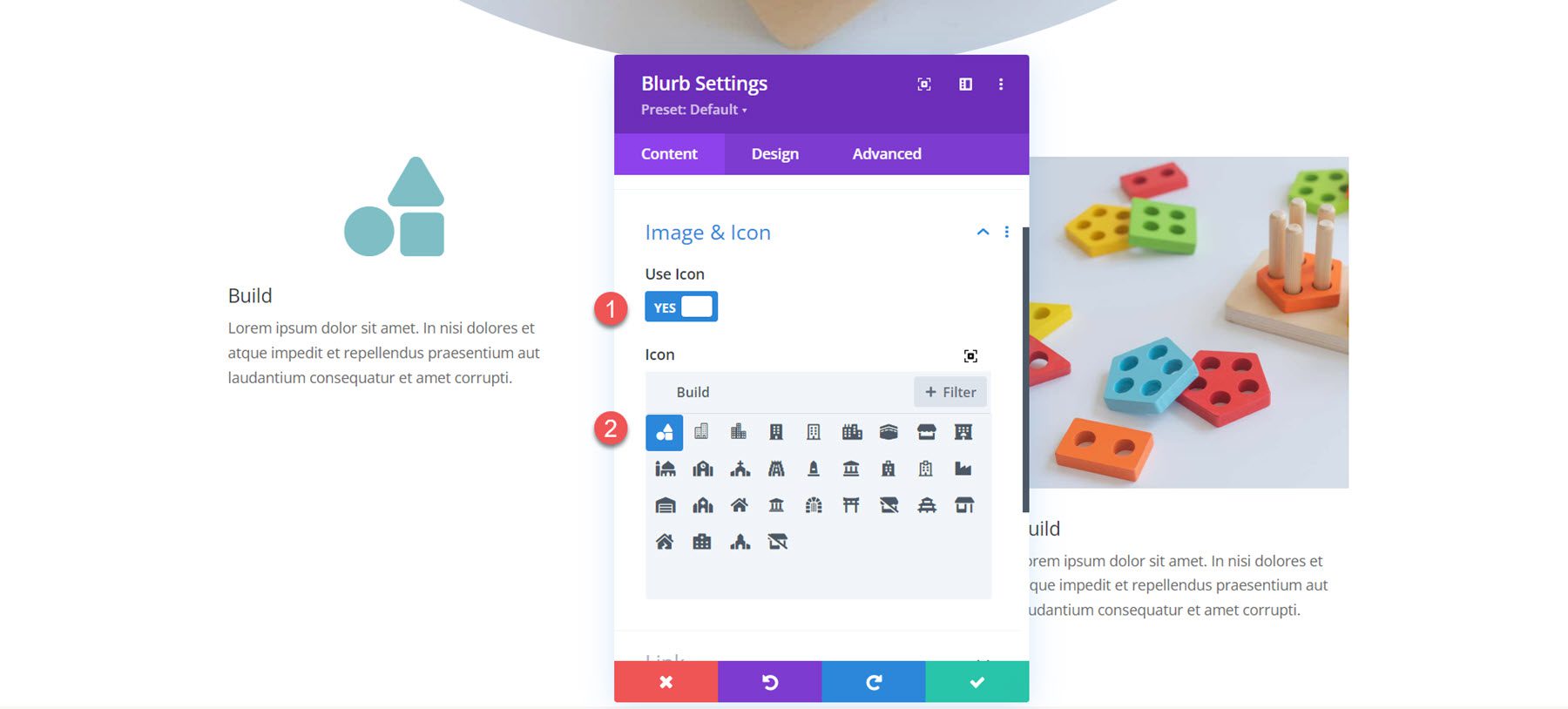
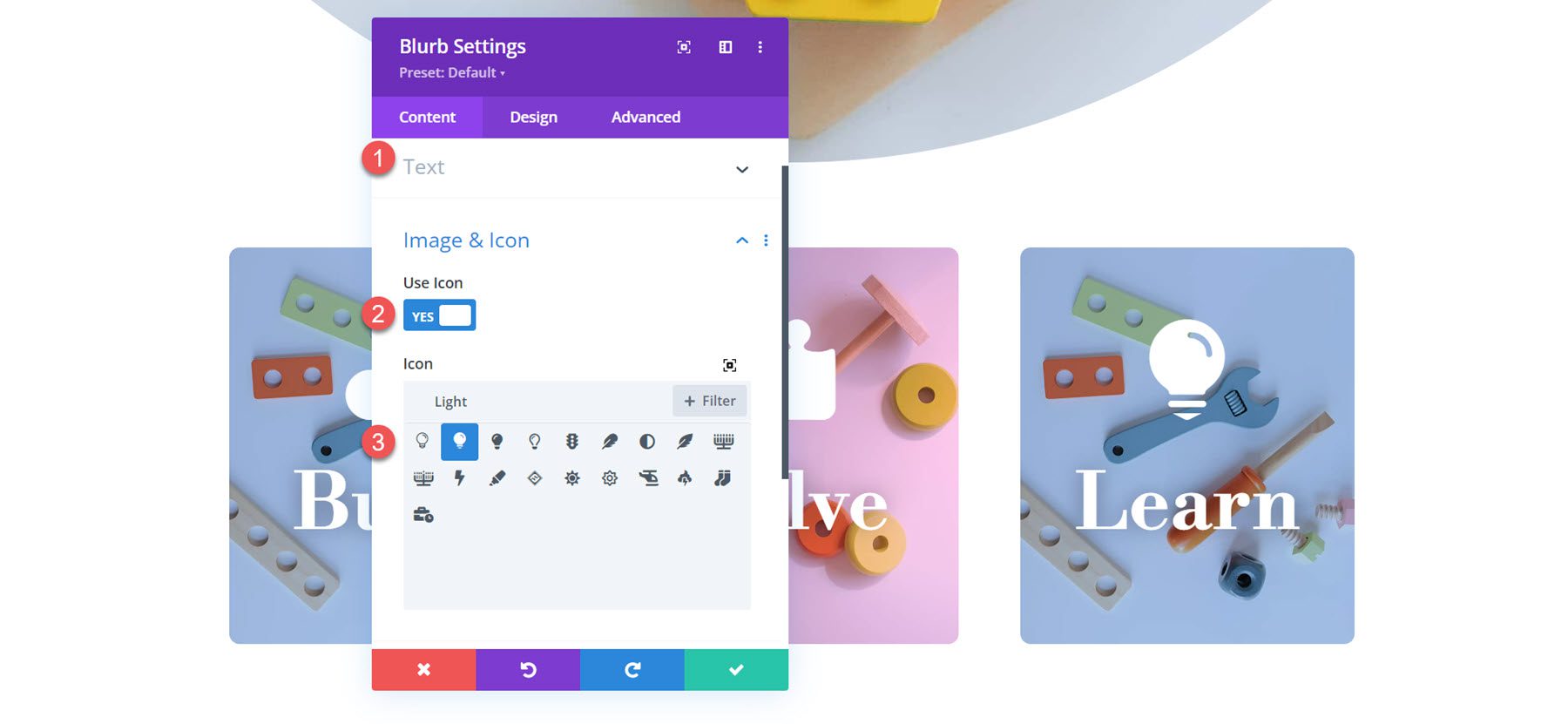
Для второго дизайна аннотации мы создадим красочный макет с фоновым изображением и значком. Начните с открытия раздела «Изображение и значок» на вкладке «Содержимое» и включите «Использовать значок». Для первого объявления выберите значок строительных блоков.

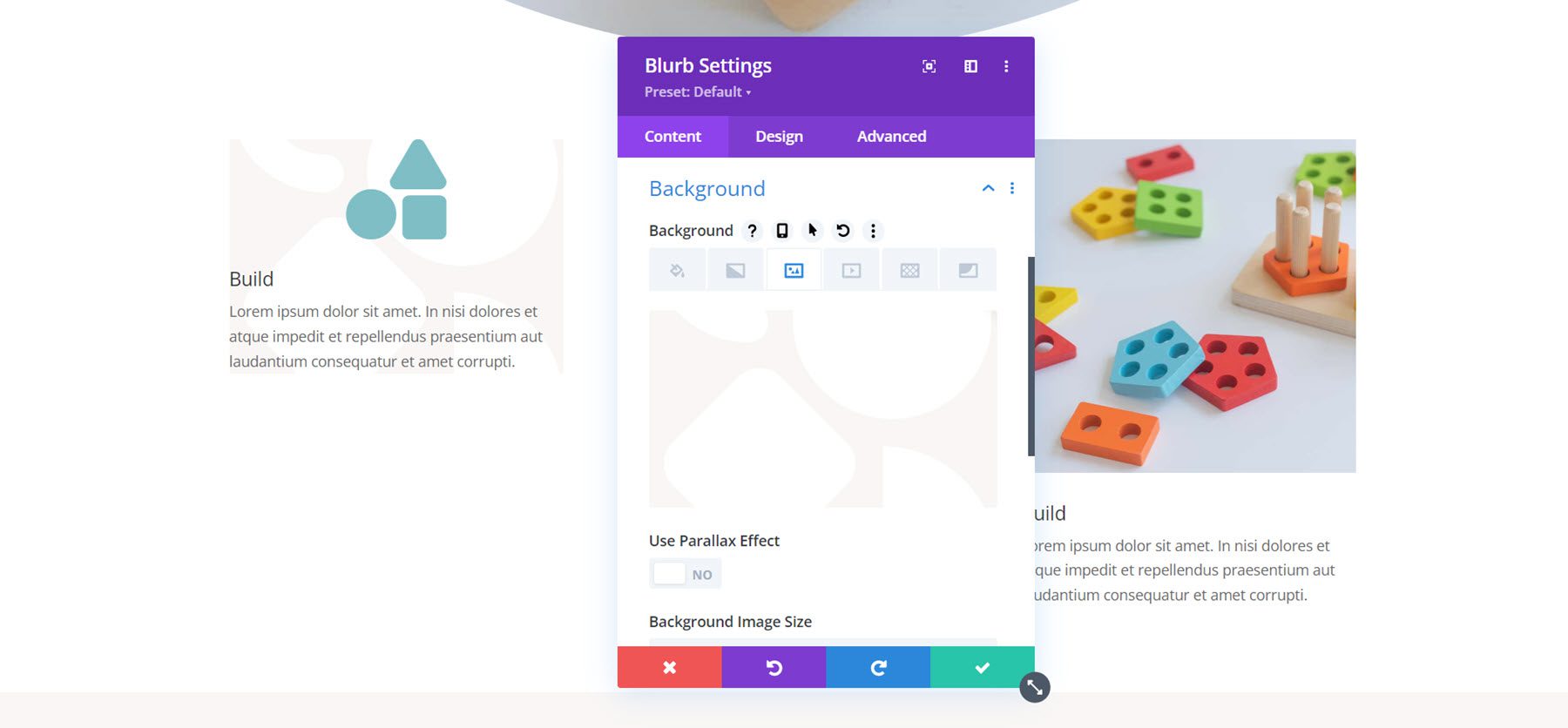
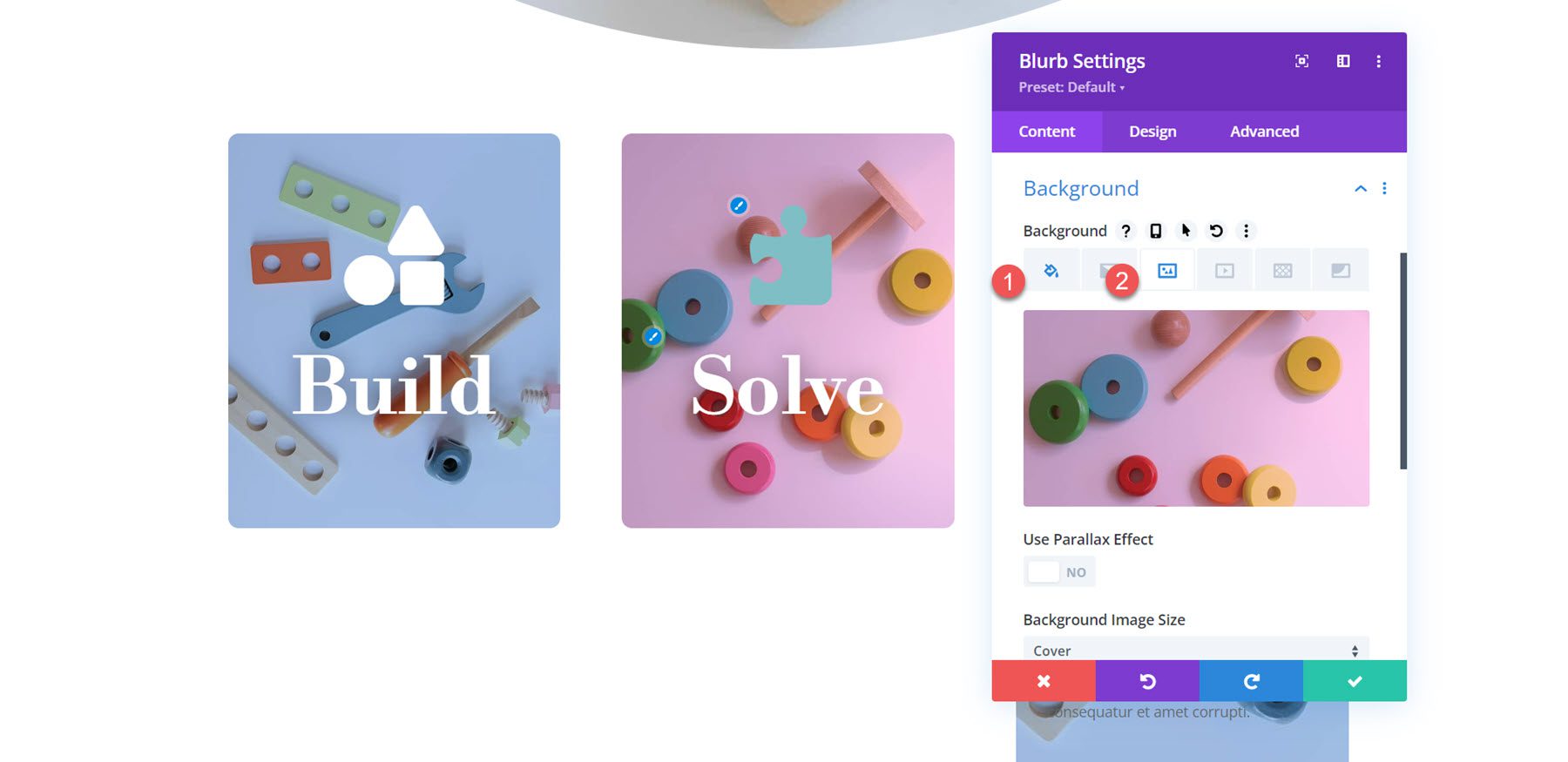
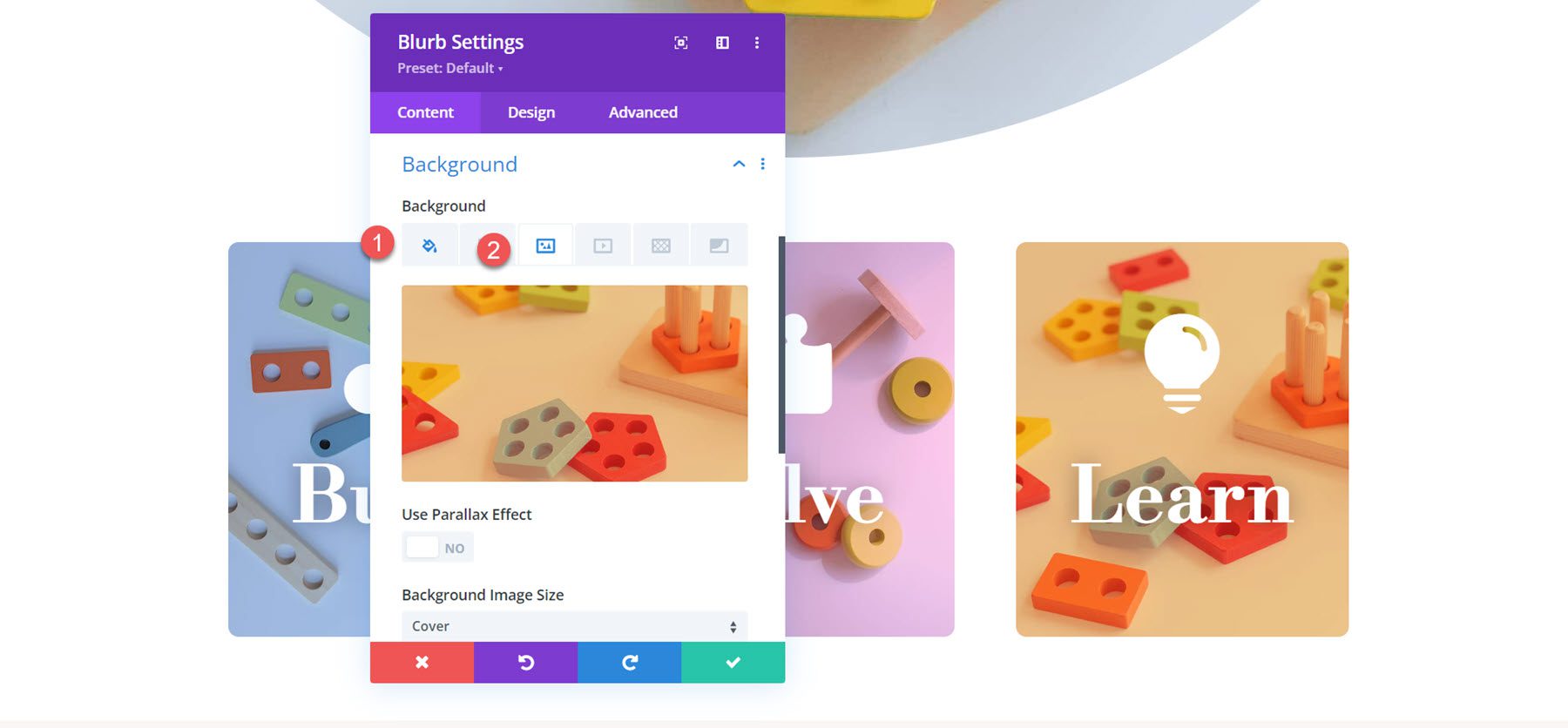
Перейдите в настройки фона. Начните с добавления фонового изображения. Поскольку мы объединим это изображение с наложением цвета, обязательно выберите режим наложения «Наложение».
- Фоновое изображение: магазин игрушек-7b.png
- Наложение фонового изображения: наложение

Далее установите цвет фона. Для первой рекламы мы добавим синий цвет.
- Фон: rgba(82 137 221,0,25)

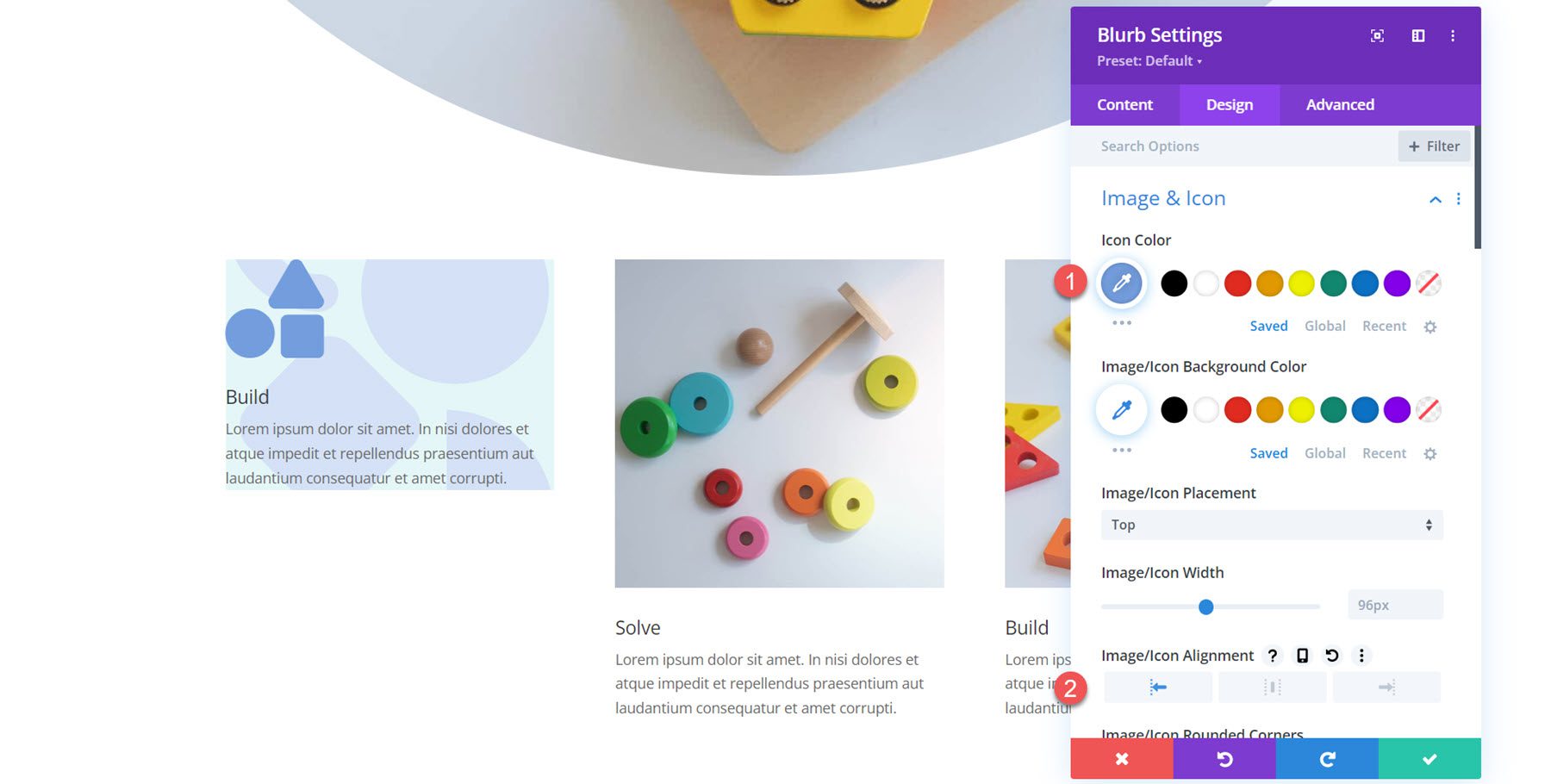
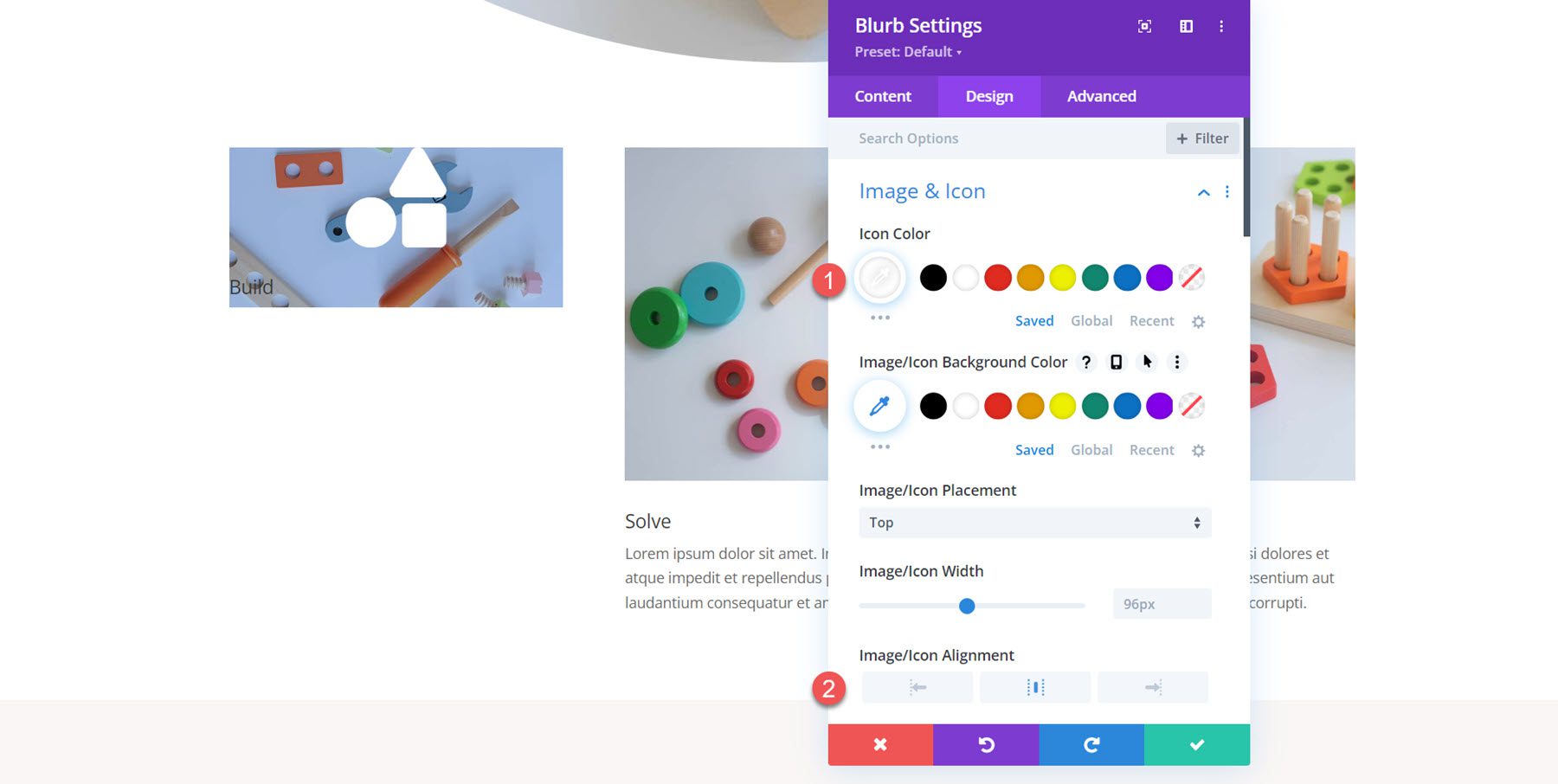
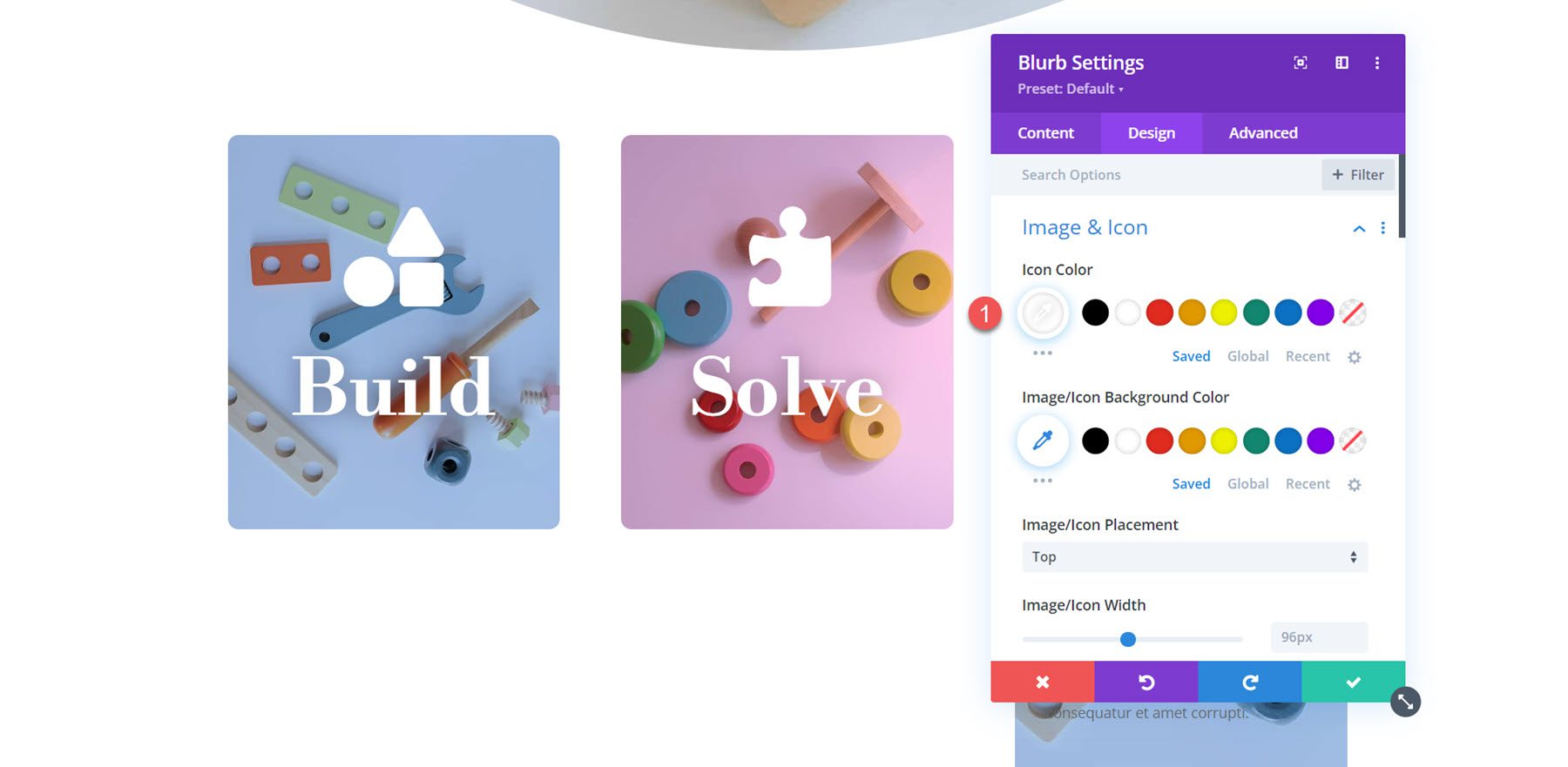
Теперь перейдите на вкладку «Дизайн». В настройках изображения и значков задайте цвет и выравнивание значков.
- Цвет значка: #739ddd
- Выравнивание изображения/значка: по левому краю

В настройках текста заголовка измените следующее:
- Шрифт заголовка: Libre Bodoni
- Вес шрифта заголовка: жирный
- Размер текста заголовка: 25 пикселей для настольных компьютеров, 20 пикселей для планшетов, 16 пикселей для мобильных устройств.
- Высота строки заголовка: 1,4em

Затем измените основной текст.
- Основной шрифт: Jost
- Цвет основного текста: rgba(0,0,0,0.58)
- Размер основного текста: 17 пикселей для настольных компьютеров, 15 пикселей для планшетов, 14 пикселей для мобильных устройств.

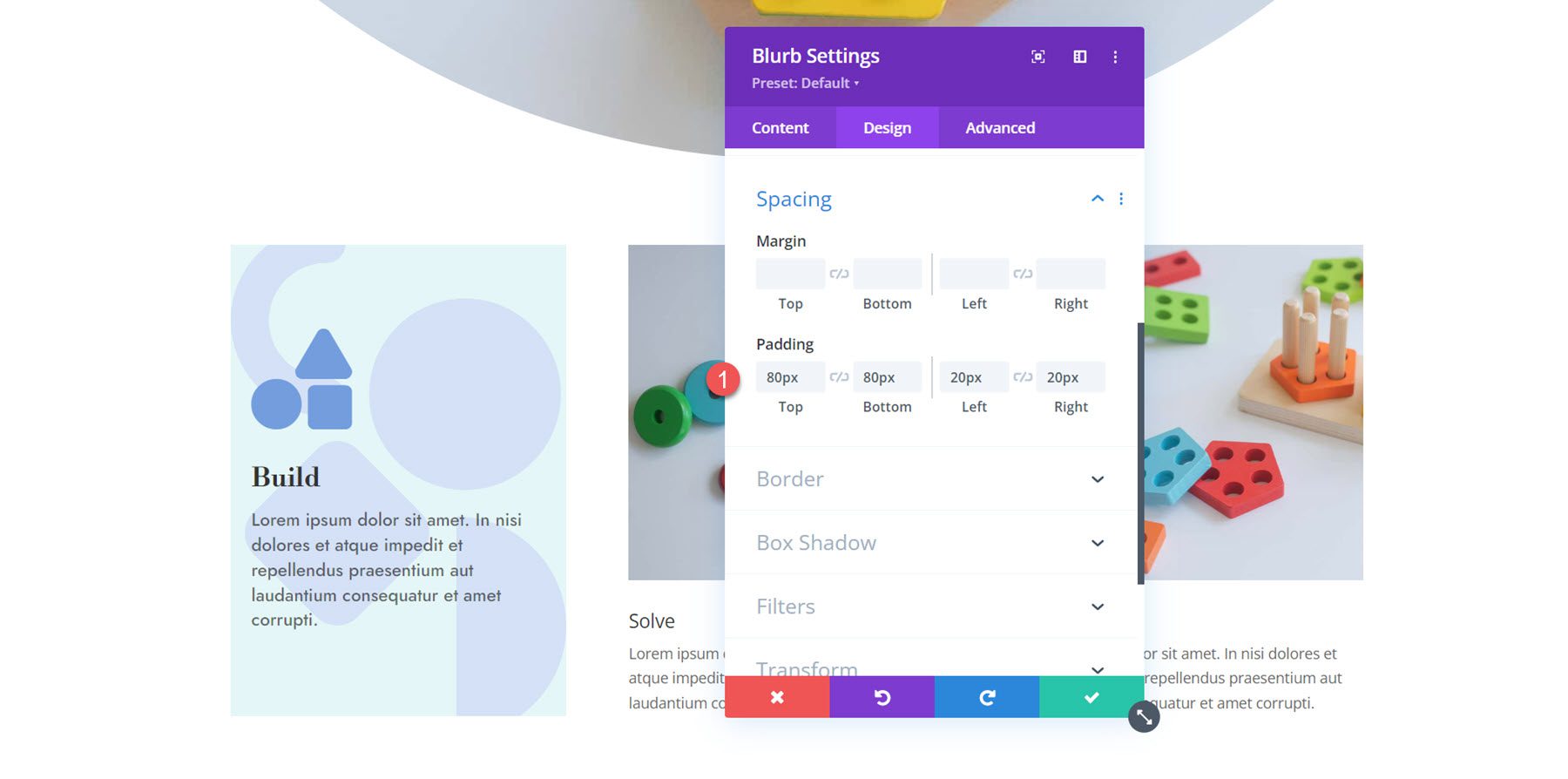
Откройте настройки интервалов и установите отступы:
- Отступы сверху и снизу: 80 пикселей.
- Отступы слева и справа: 20 пикселей.

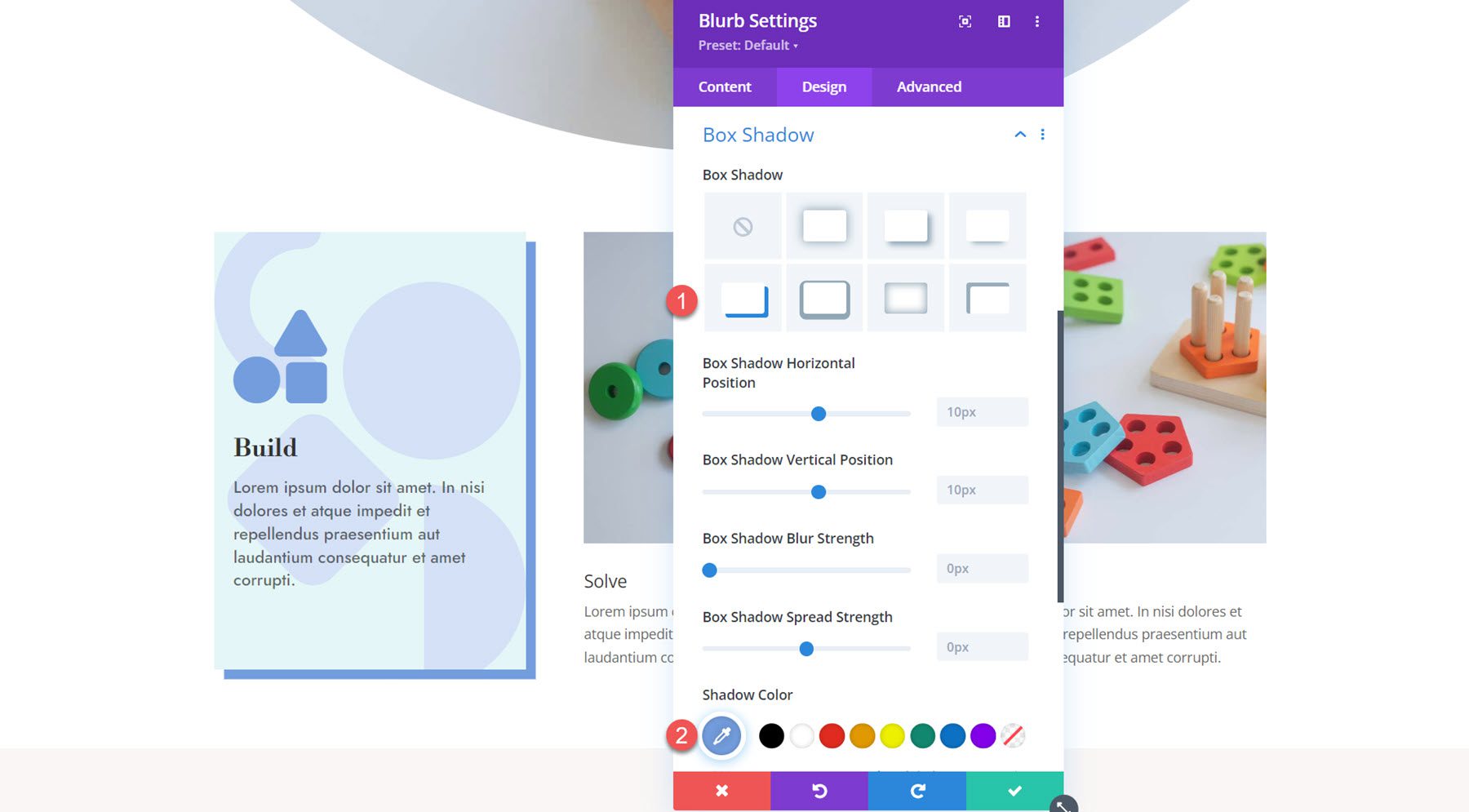
Наконец, откройте настройки Box Shadow и включите тень блока. Установите цвет тени.
- Цвет тени: #739ddd

Теперь дизайн первой аннотации завершен. Распространите настройки дизайна на остальные аннотации.

Настройка рекламного ролика 2
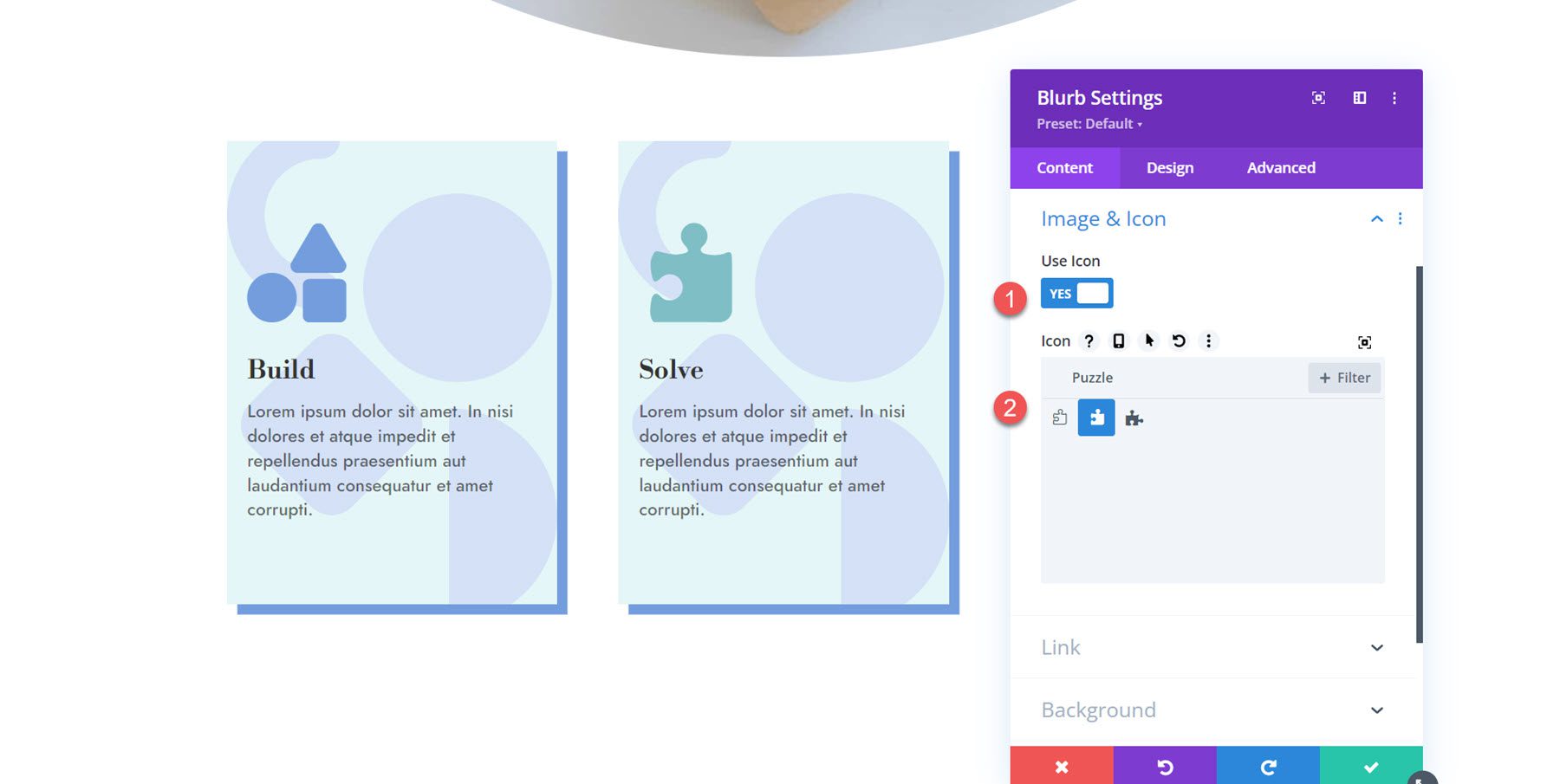
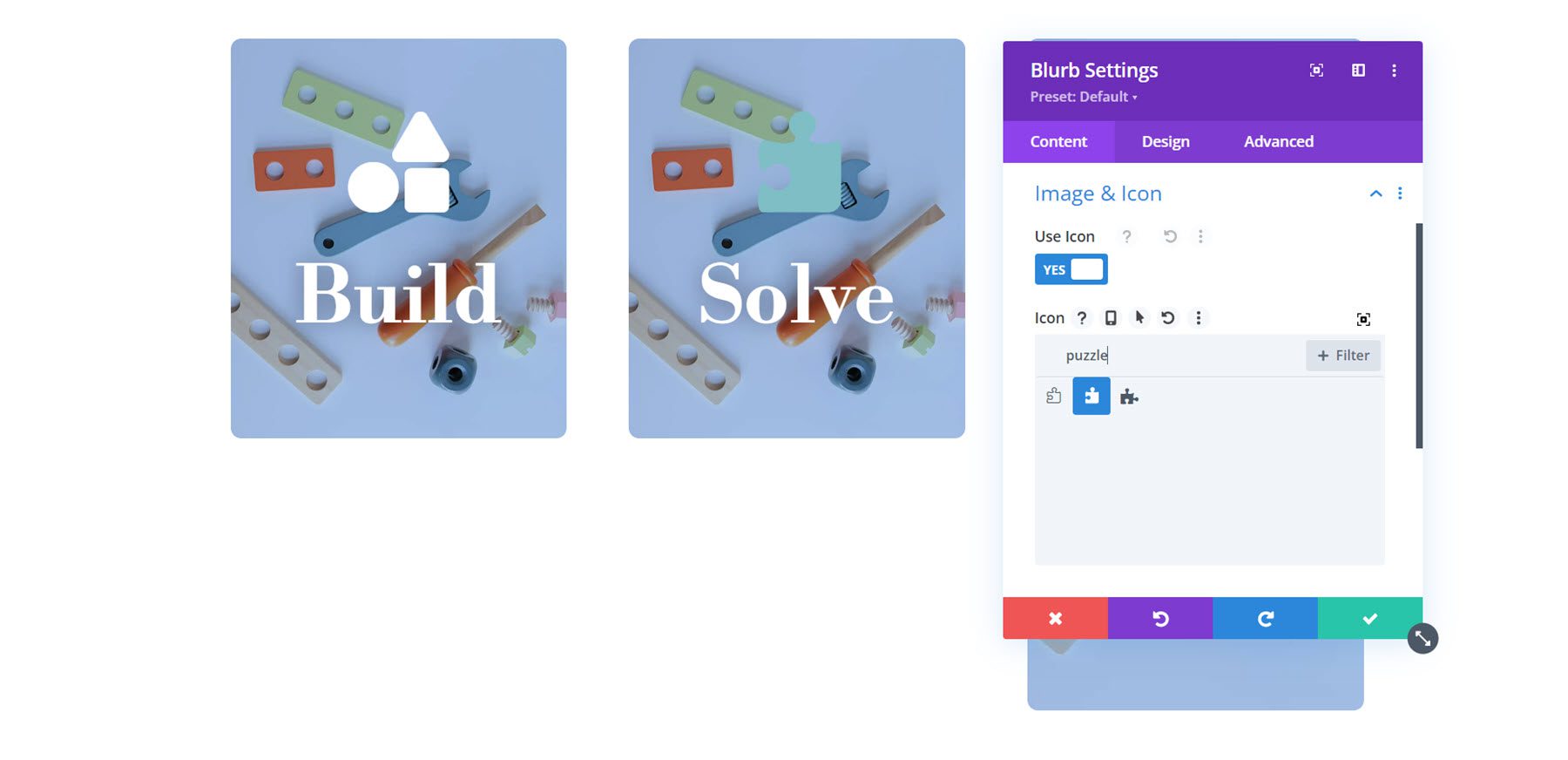
Откройте настройки второй аннотации и перейдите в раздел «Изображение и значок». Включите значок и выберите значок головоломки.

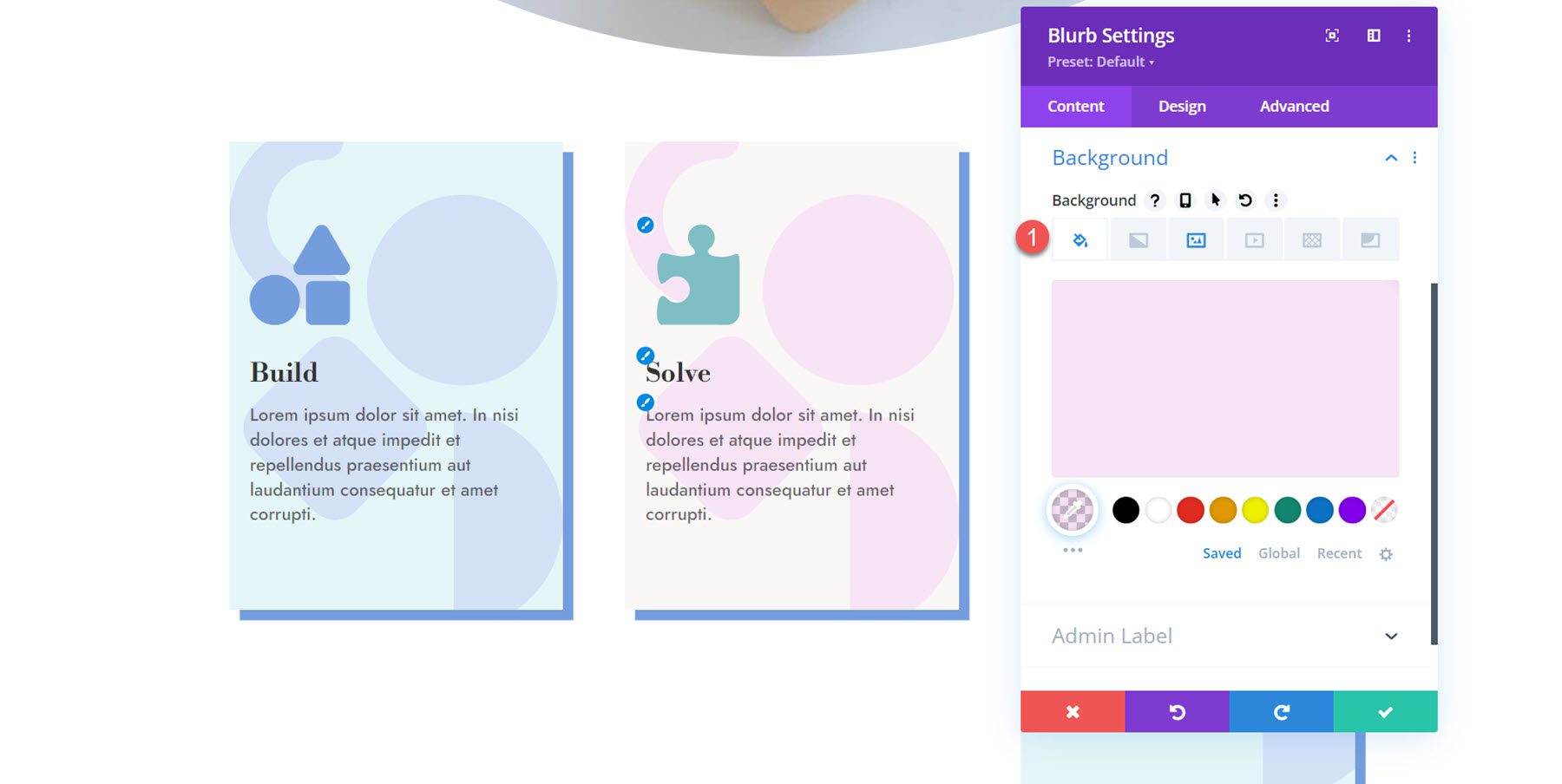
Затем откройте настройки фона и измените цвет фона.
- Цвет фона: rgba(229167223,0.3)

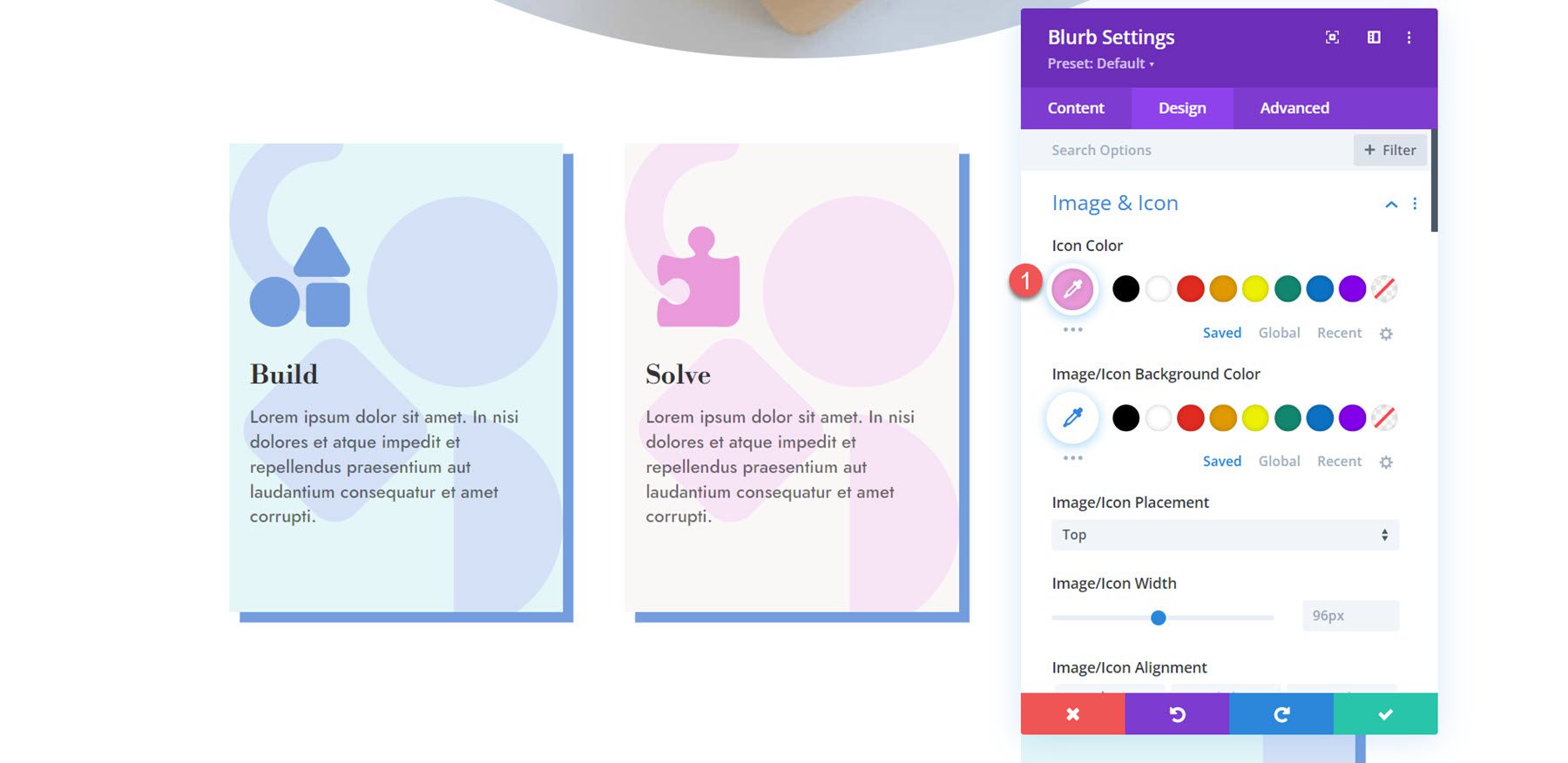
Откройте настройки изображения и значков на вкладке «Дизайн» и установите цвет значка.
- Цвет значка: #ea9ada

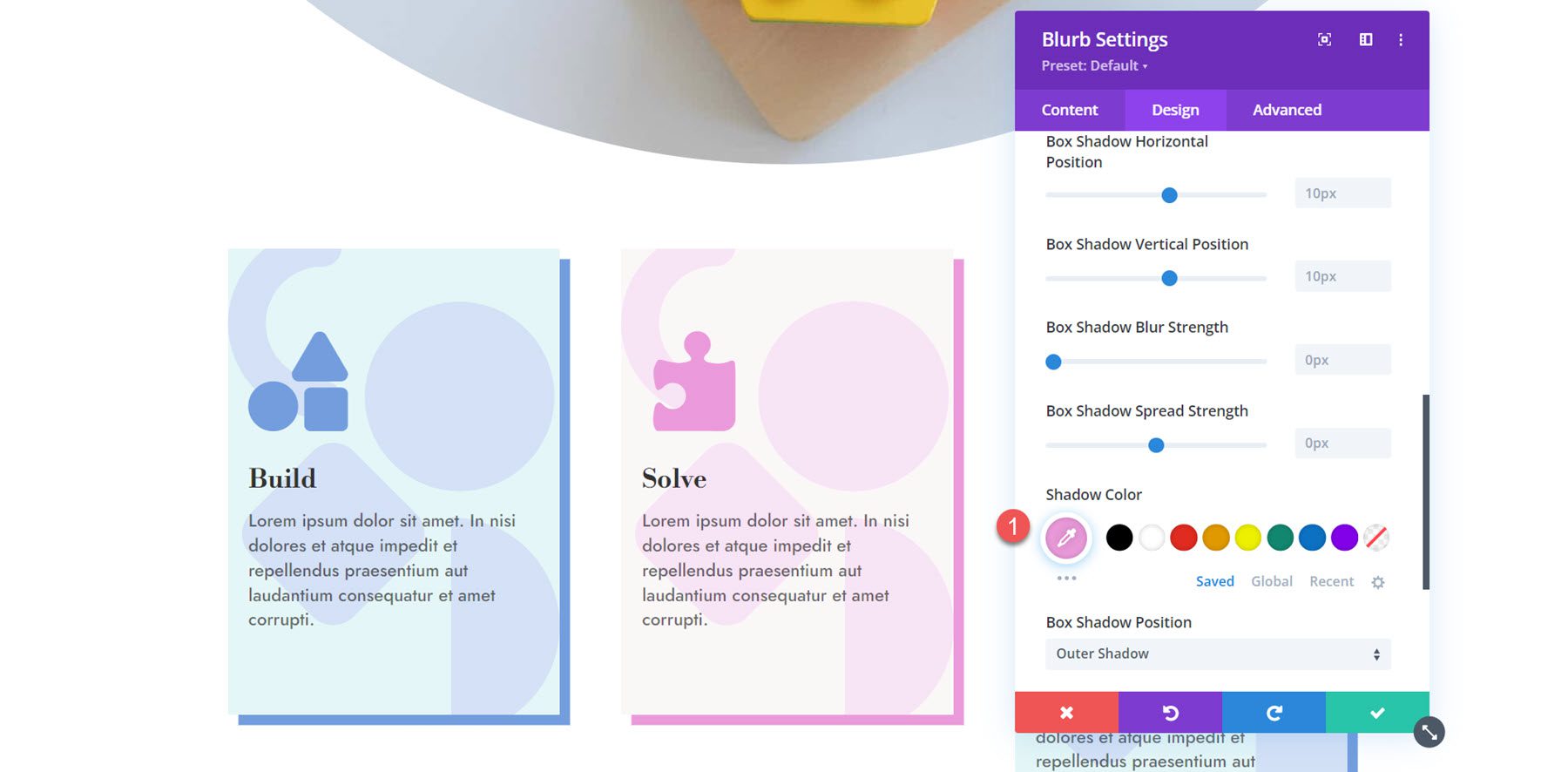
Наконец, откройте настройки тени окна и измените цвет тени.
- Цвет тени: #ea9ada.

Настройка рекламного ролика 3
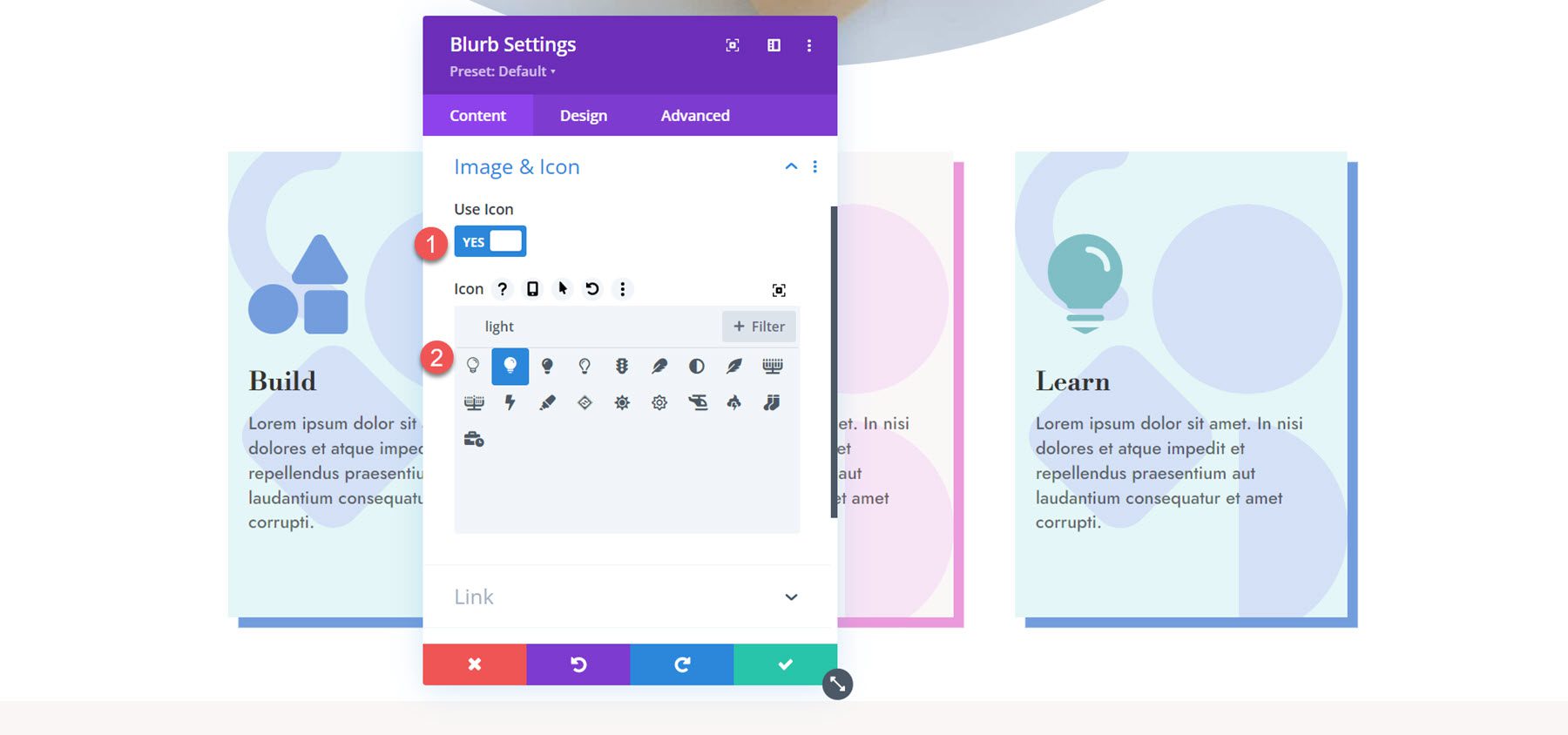
Для третьего аннотации мы повторим те же шаги, чтобы изменить цвета. Сначала включите значок и выберите значок лампочки.

Затем установите цвет фона для третьего рекламного объявления.
- Цвет фона: rgba(232,176,104,0,31)

Перейдите на вкладку «Дизайн» и настройте цвет значка в разделе «Изображение и значок».
- Цвет значка: #e8ac5f

Наконец, измените цвет тени поля.
- Цвет тени: #e8ac5f

Конечный результат
Вот готовый макет аннотации.

Дизайн рекламного ролика 3
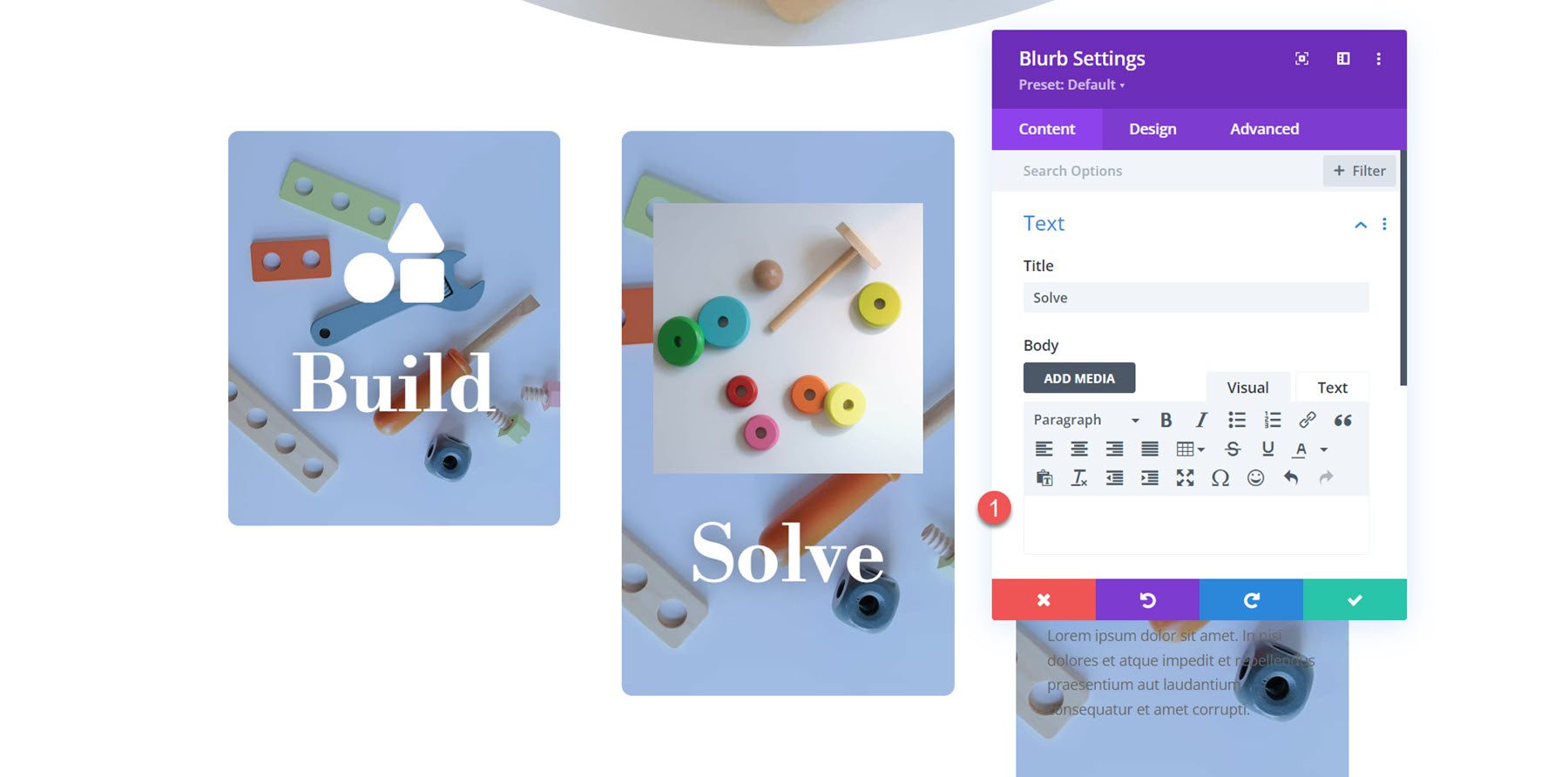
В третьем дизайне мы будем использовать рекламные изображения в качестве фоновых изображений и создадим привлекательный макет с большим текстом. Начните с открытия настроек первой аннотации. Удалите основной текст из аннотации.

Перейдите к настройкам изображения и значков и включите значок. Для первого объявления выберите значок строительных блоков.

Откройте настройки фона и добавьте фоновое изображение. Мы добавим наложение, чтобы текст было легче читать на фоновом изображении, поэтому выберите режим наложения «Наложение».
- Фоновое изображение: магазин игрушек-24.jpg
- Режим наложения изображения: Наложение

Далее установите цвет фона.
- Цвет фона: rgba(38,67,104,0,47)

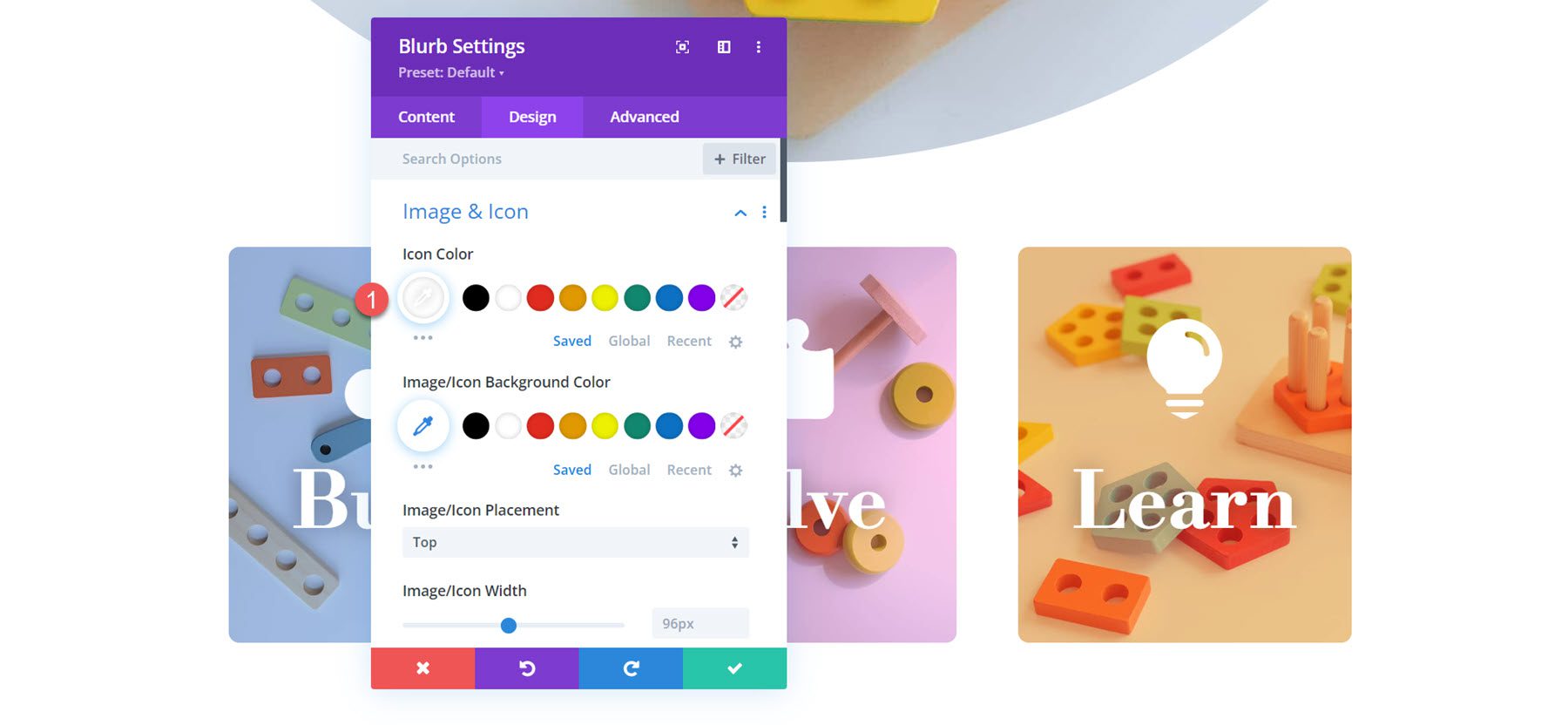
Перейдите на вкладку «Дизайн» и откройте настройки изображения и значков. Установите цвет значка на белый.
- Цвет значка: #FFFFFF.

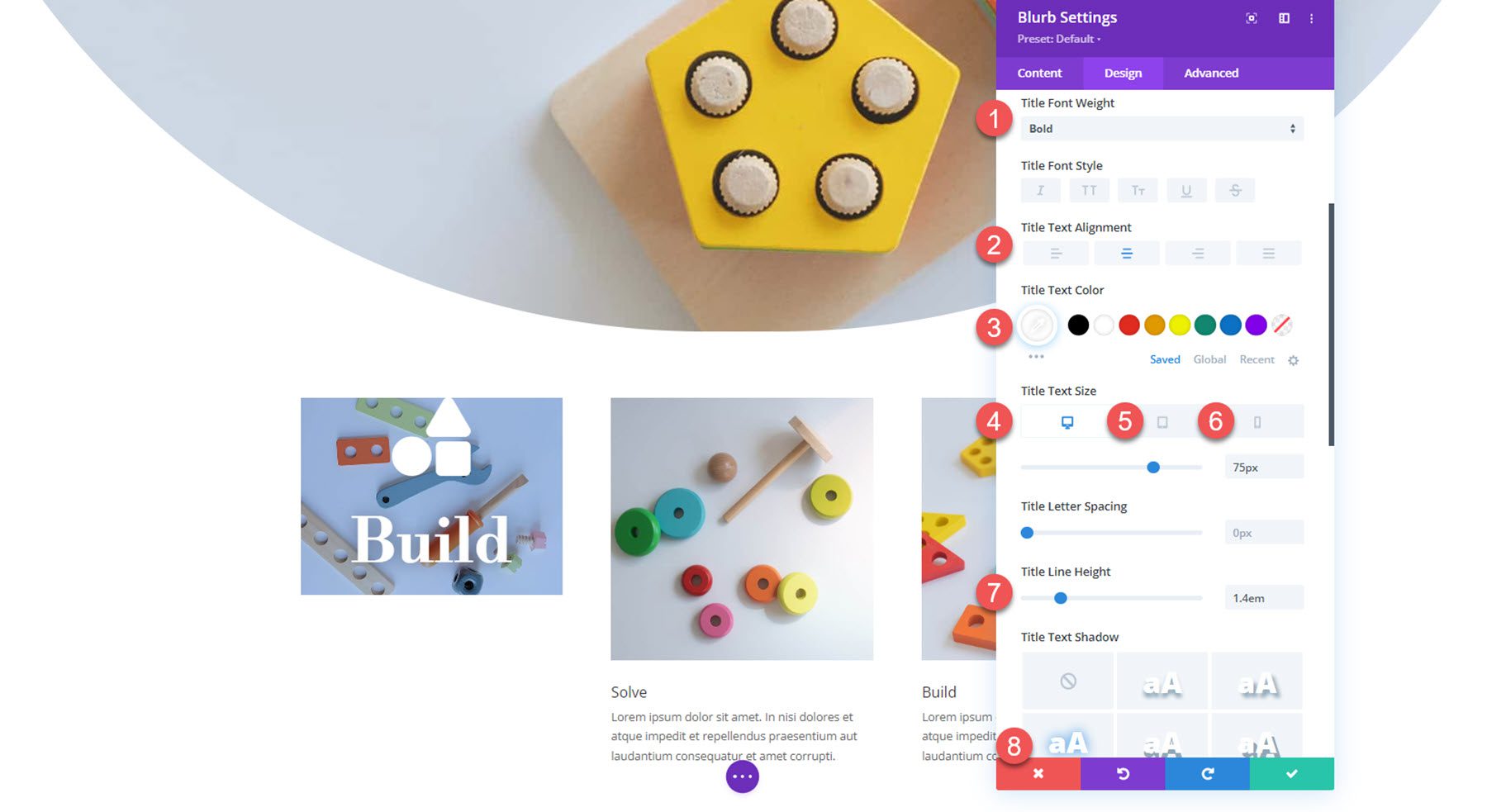
В настройках шрифта заголовка настройте следующее:
- Шрифт заголовка: Libre Bodoni
- Вес шрифта заголовка: жирный
- Выравнивание текста заголовка: по центру
- Цвет текста заголовка: #FFFFFF
- Размер текста заголовка: 75 пикселей для настольных компьютеров, 50 пикселей для планшетов, 40 пикселей для мобильных устройств.
- Высота строки заголовка: 1,4em
- Тень текста заголовка: Стиль 3

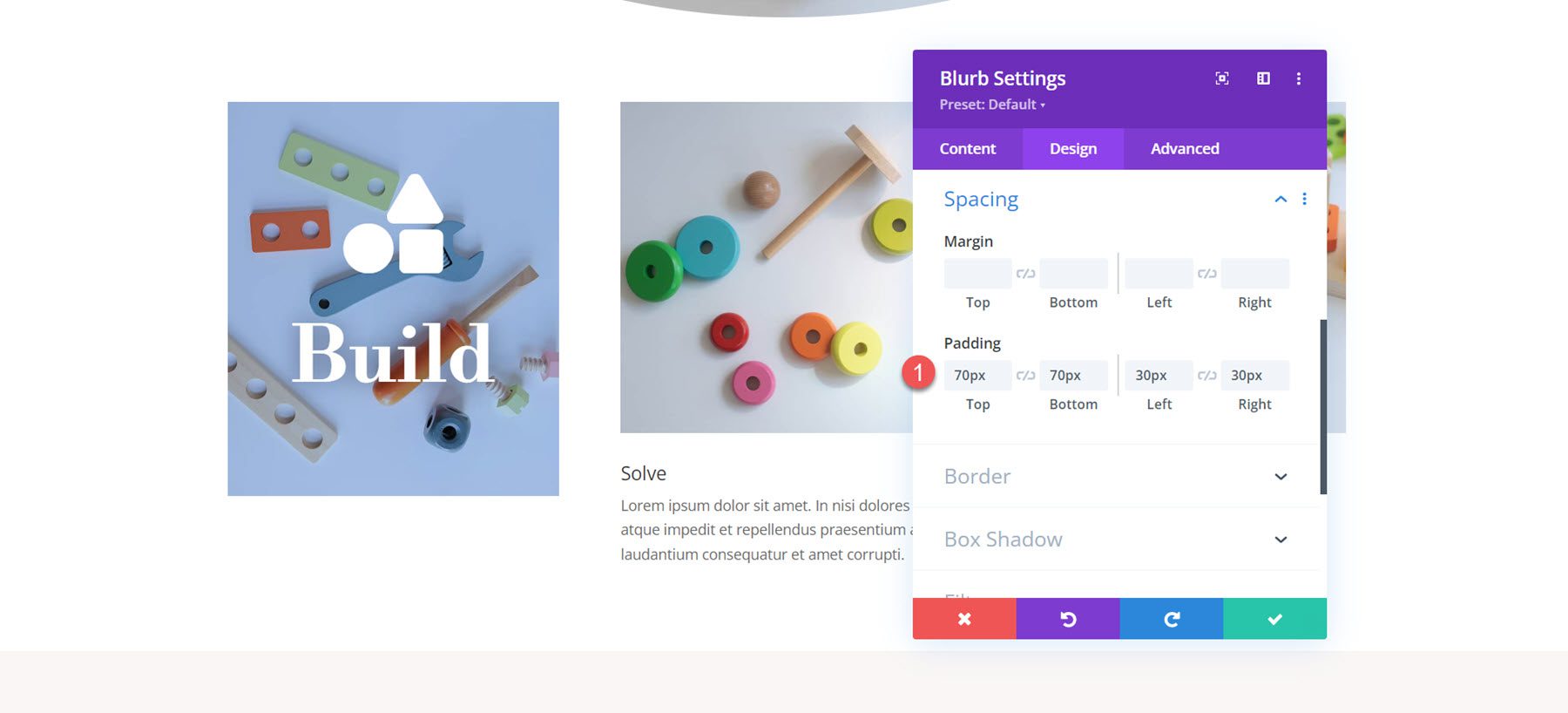
Затем настройте отступы в настройках интервала.
- Отступы сверху и снизу: 70 пикселей.
- Отступы слева и справа: 30 пикселей.

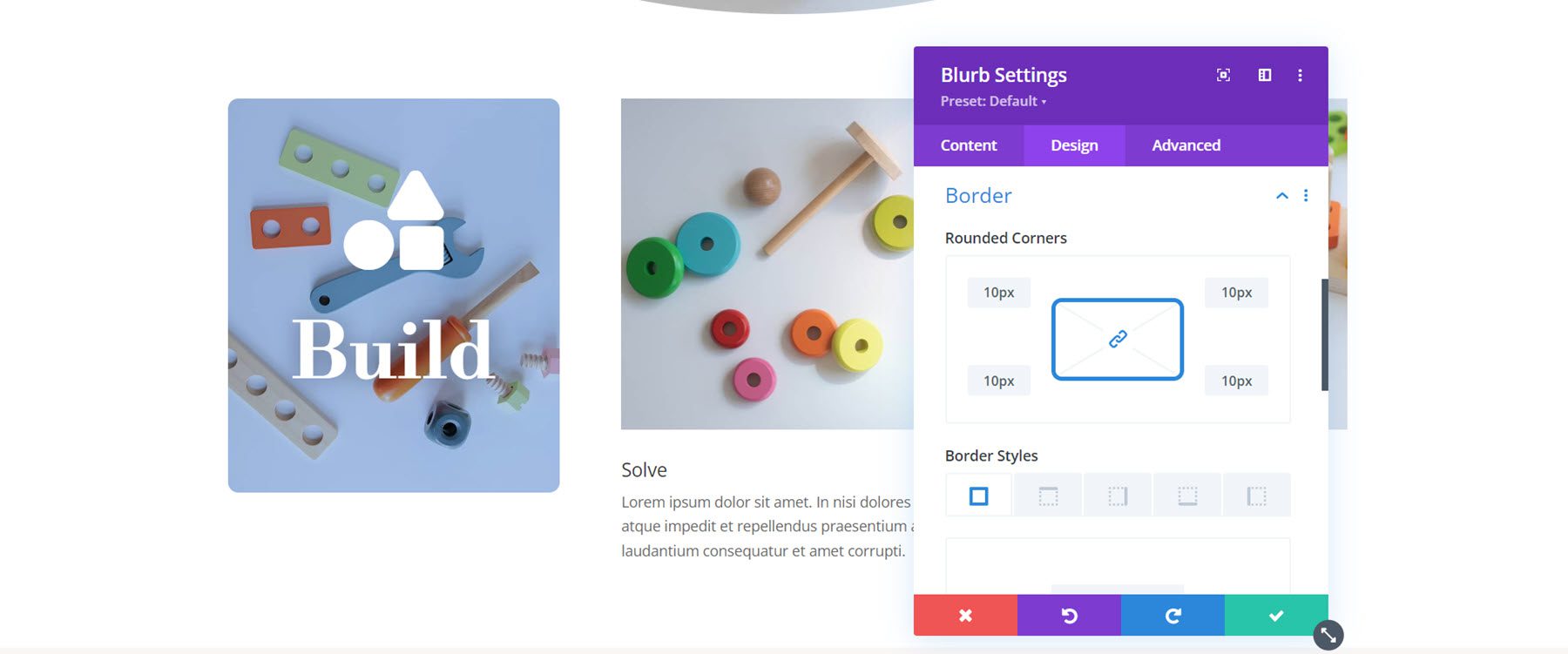
Наконец, откройте параметры границы и добавьте закругленный угол к аннотации.
- Закругленные углы: 10 пикселей.

Теперь дизайн первой аннотации завершен. Распространите дизайн на два других аннотации.

Настройка рекламного ролика 2
Откройте настройки второго аннотации и удалите основной текст.

Затем включите значок и выберите значок головоломки.

Измените фоновое изображение и установите цвет фона.
- Цвет фона: rgba(188,45,105,0.3)
- Фоновое изображение: магазин игрушек-19.jpg

Наконец, перейдите к настройкам изображения и значка и измените цвет значка.
- Цвет значка: #FFFFFF.

Настройка рекламного ролика 3
Как и в случае с рекламным объявлением 2, удалите основной текст из рекламного объявления и включите значок. Для третьего объявления выберите значок лампочки.

Установите фоновое изображение для аннотации и измените цвет фона на оранжевый.
- Цвет фона: rgba (242,101,36,0,57)
- Фоновое изображение: магазин игрушек-27.jpg

Наконец, установите цвет значка на вкладке «Дизайн».
- Цвет значка: #FFFFFF.

Конечный результат
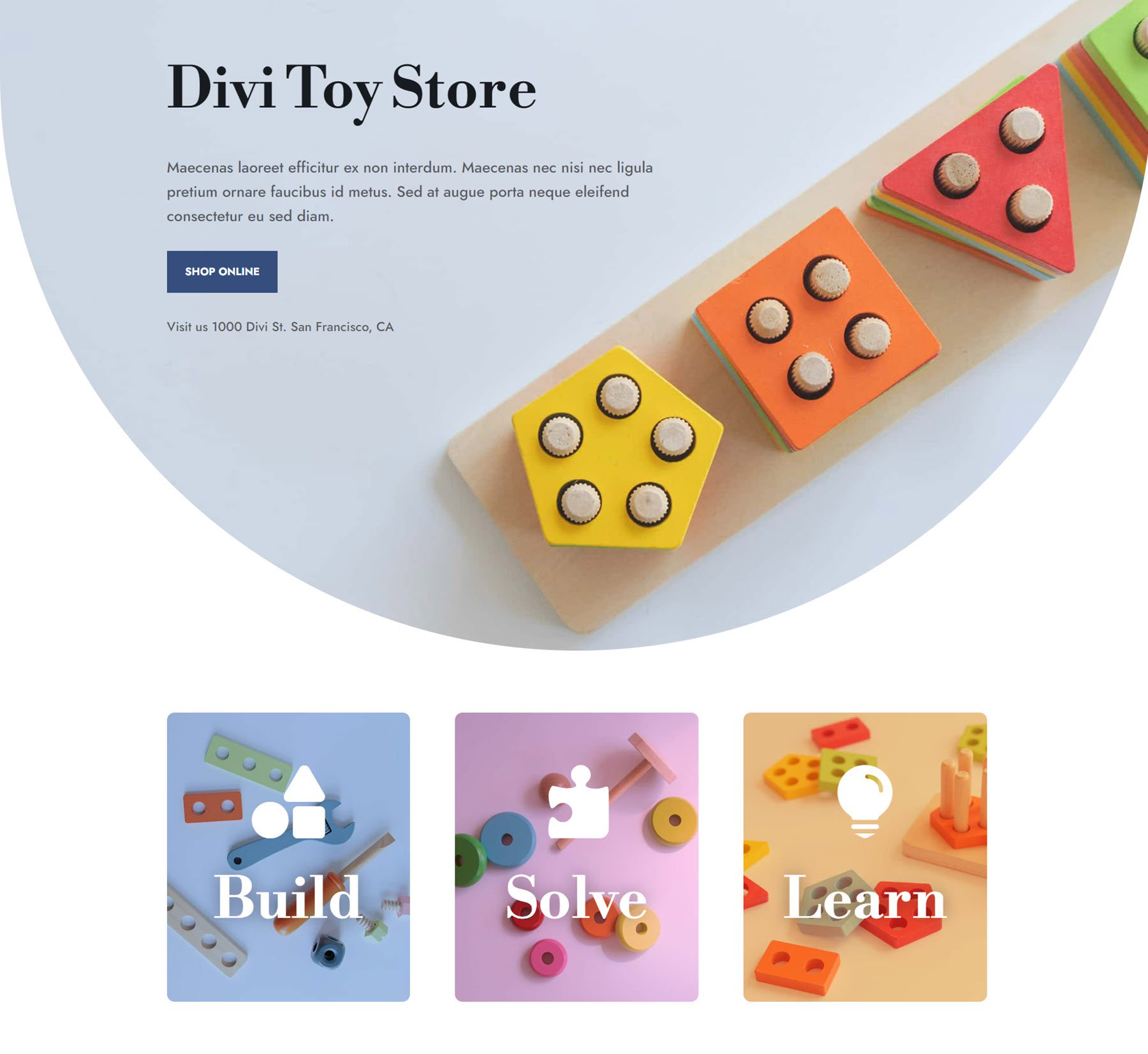
Вот готовый дизайн для макета 3.

Конечный результат
Давайте еще раз посмотрим на окончательный дизайн аннотации.
Дизайн рекламного ролика 1

Дизайн рекламного ролика 2

Дизайн рекламного ролика 3

Последние мысли
Модуль Blurb от Divi — это мощный и гибкий инструмент, который позволяет творчески отображать текст, изображение или значок. Благодаря безграничным возможностям дизайна вы можете создавать уникальные макеты, которые выделят ваш контент и привлекут внимание с помощью выносок, которые легко сканировать. Если вы хотите узнать больше о том, как настроить модуль рекламного объявления, просмотрите это руководство, чтобы создать расширяющийся раздел рекламного объявления при прокрутке.
Как вы использовали модуль Blurb в своих проектах? Дайте нам знать об этом в комментариях!
