Понимание сжатия с потерями и когда его использовать
Опубликовано: 2021-12-28Быстрое время загрузки имеет решающее значение для успеха вашего сайта. Медленный веб-сайт может оттолкнуть читателей и повредить вашему рейтингу в поисковых системах. К счастью, есть несколько способов повысить скорость вашего сайта, например, сжатие изображений с потерями.
В этом посте мы более подробно рассмотрим сжатие с потерями и то, как оно может повысить производительность вашего сайта. Мы также покажем вам, как применять сжатие с потерями к вашим изображениям, и обсудим плюсы и минусы этого метода.
Давайте начнем!
Что такое сжатие с потерями?
Сжатие уменьшает размер файла. Когда вы сжимаете изображение, вы фактически уменьшаете размер файла. Существуют различные типы сжатия, один из которых называется «с потерями».
Сжатие с потерями позволяет значительно уменьшить размер файла. Однако этот процесс может привести к ухудшению качества изображения. Это связано с тем, что при сжатии удаляются некоторые пиксели, из которых состоит изображение.
Как вы, наверное, понимаете, сжатое изображение будет выглядеть не так хорошо, как исходное. В зависимости от используемого уровня сжатия вы можете заметить снижение качества изображения.
Давайте посмотрим на некоторые примеры. Это исходное изображение с размером файла 2 МБ:

Вот то же изображение после 50-процентного сжатия:

Размер файла уменьшился до 806 КБ. Однако заметной разницы в качестве нет.
Наконец, мы сжали изображение до 10 процентов, в результате чего размер файла составил 329 КБ:

Как видите, снижение качества теперь очевидно. Это связано с тем, что мы удалили большой объем данных из изображения.
Как мы упоминали ранее, сжатые изображения могут помочь ускорить ваш сайт. Чтобы проиллюстрировать это, мы провели тест скорости страницы с изображениями разных размеров с помощью Lighthouse.
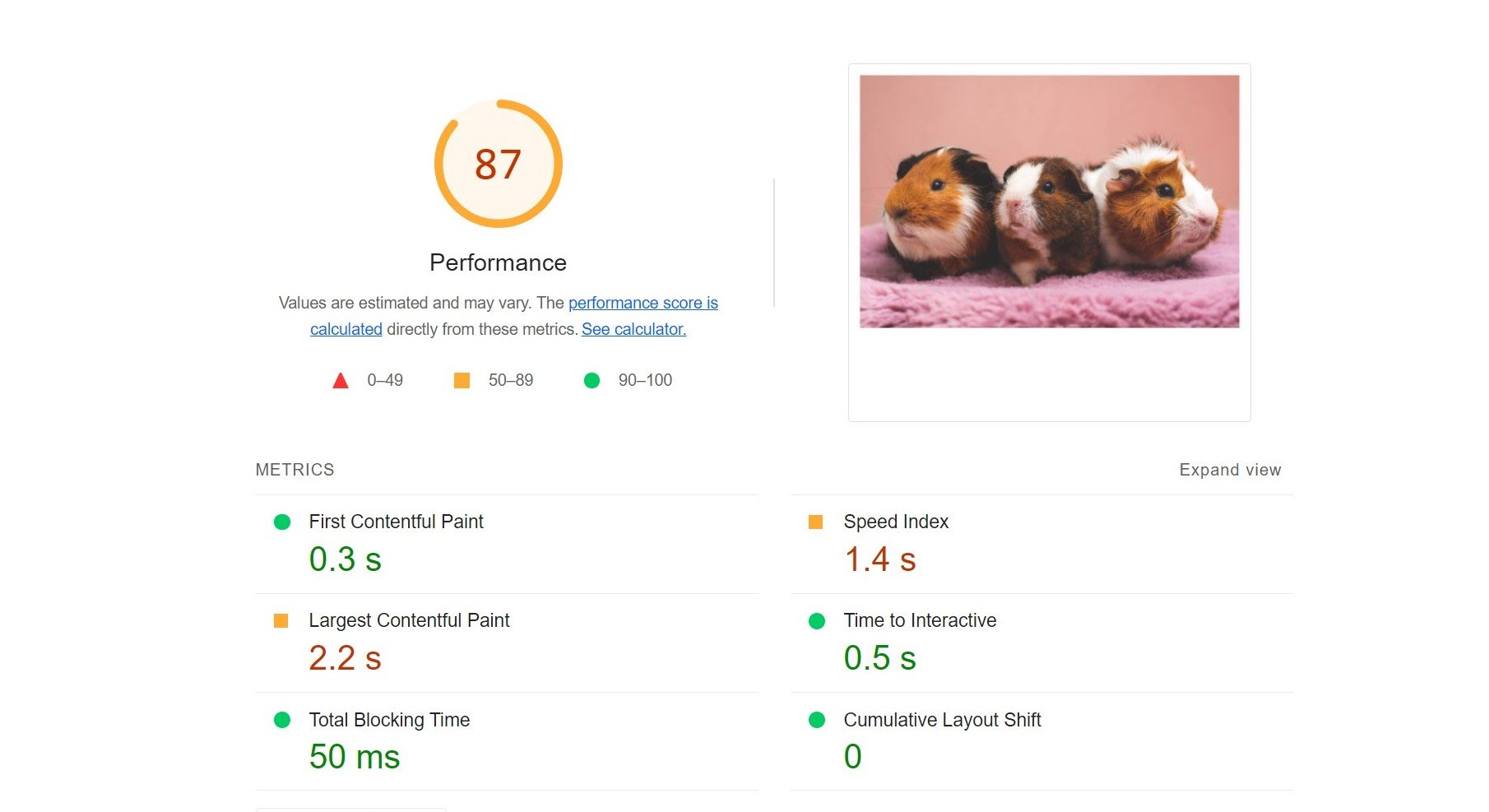
Тестирование Lighthouse имеет цветовую маркировку, и любое число, выделенное зеленым цветом, приемлемо для производительности загрузки. Вот оценка производительности страницы, когда мы использовали исходное изображение:

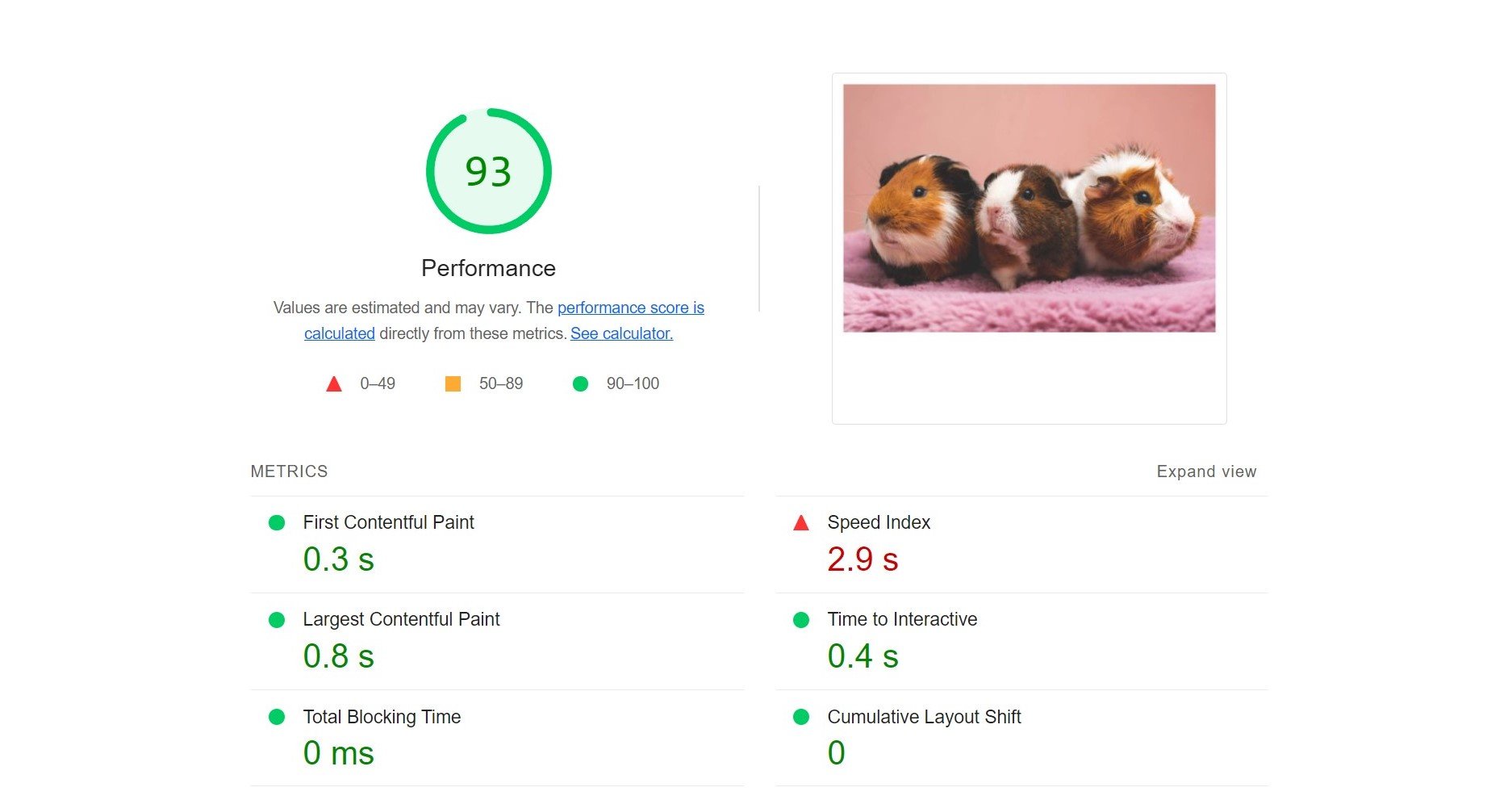
Затем мы повторно запустили тест скорости с изображением, сжатым до 50 процентов:

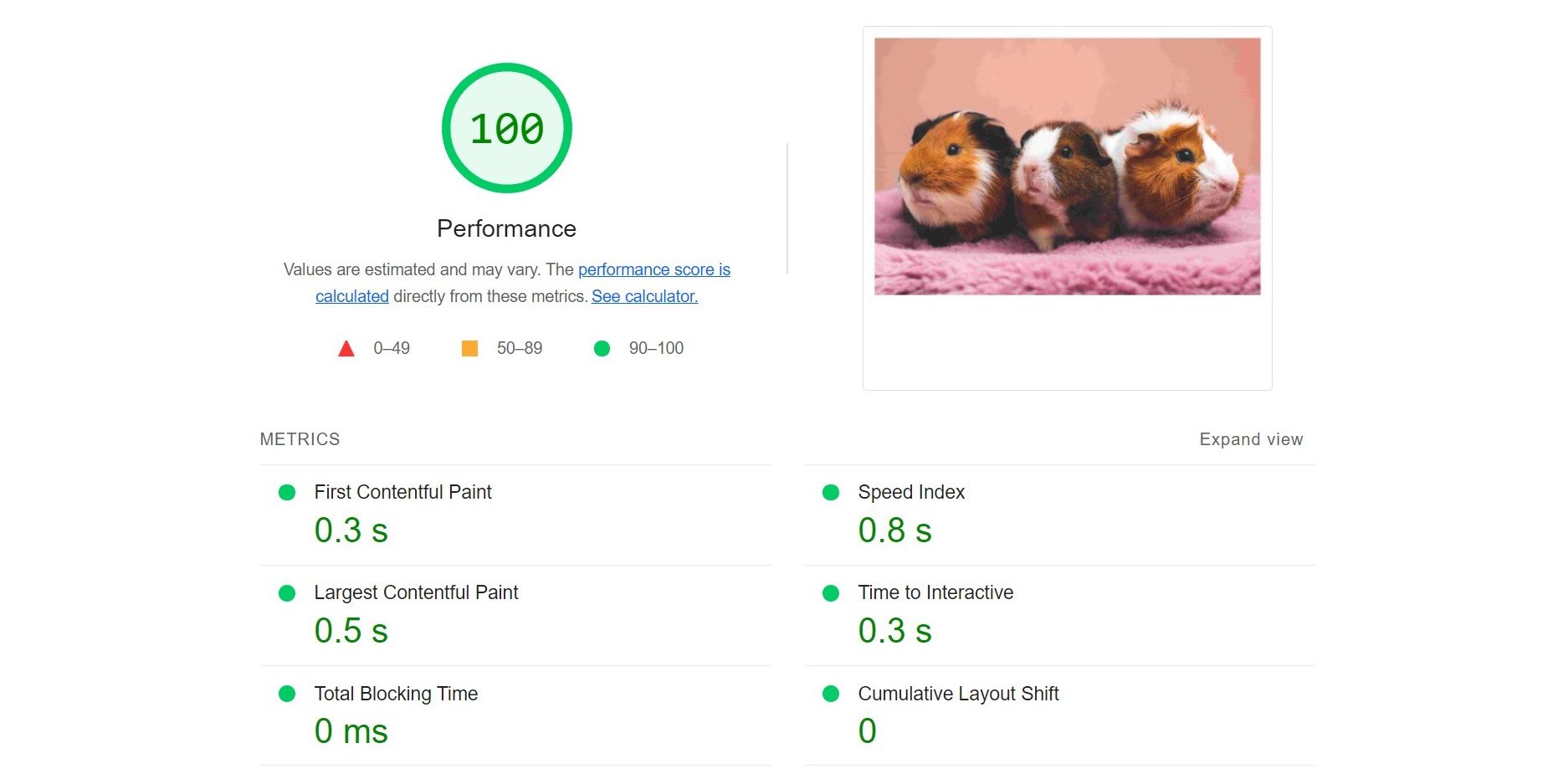
Как видите, есть улучшение производительности. Наконец, мы протестировали ту же страницу, используя фотографию, сжатую до 10 процентов:

Как видите, теперь страница получает максимальные оценки. Этот тест показывает, что небольшие файлы изображений могут значительно повысить производительность вашего сайта.
В то время как сильно сжатая графика может творить чудеса для скорости вашего сайта, ее более низкое качество может плохо отразиться на вашем бренде. Поэтому мы советуем не уменьшать изображения более чем на 50 процентов без крайней необходимости.
Почему вы должны использовать сжатие с потерями?
Чем больше данных у вас есть на вашем сайте, тем дольше будут загружаться ваши страницы. Такие файлы, как плагины, изображения, аудио и видео, могут увеличить время загрузки вашего сайта.
Сжатие с потерями может помочь вам ускорить ваш сайт, особенно если у вас много изображений. Вы можете использовать этот тип сжатия для различных форматов файлов, включая Объединенную группу экспертов по фотографии (JPEG) и формат обмена графикой (GIF). Вы также можете применить сжатие с потерями к видео и аудио файлам.
Как упоминалось ранее, сжатие с потерями работает путем удаления данных из ваших изображений, что приводит к уменьшению как размера, так и качества. Этот метод отличается от сжатия без потерь, при котором размер файла изображения уменьшается без ущерба для его качества.
Однако сжатие с потерями может быть более эффективным, чем сжатие без потерь. Это потому, что он может удалить большие объемы данных из ваших изображений. Таким образом, он может освободить место в вашем хранилище и увеличить скорость вашего сайта.
Вы можете рассмотреть возможность использования сжатия с потерями, если у вас есть сайт с большим количеством изображений, например, интернет-магазин или большой блог. Этот метод сжатия может помочь вам оптимизировать изображения продуктов, миниатюры, баннеры и другие файлы JPEG на вашем веб-сайте. В результате ваши страницы могут загружаться быстрее для ваших пользователей, что поможет вам снизить показатель отказов и увеличить число конверсий.
Сжатие с потерями также дает вам некоторый контроль над качеством и размером ваших изображений. Фактически, многие инструменты оптимизации изображений позволяют вам выбирать уровень сжатия для ваших файлов. Таким образом, вы можете выбрать сбалансированный подход, который поможет вам улучшить производительность вашего сайта без ущерба для качества графики.
Как применить сжатие с потерями к вашим изображениям
Важно отметить, что WordPress автоматически сжимает файлы JPEG до 82 процентов. Поэтому каждый раз, когда вы загружаете изображение на свой веб-сайт, оно проходит процесс сжатия с потерями.
Вы можете настроить этот автоматический уровень сжатия, отредактировав файл functions.php . Однако этот метод может быть сложным, и он не будет сжимать изображения, которые вы уже загрузили на свой сайт.
Более того, есть более простые (и более эффективные) способы оптимизации ваших изображений. Давайте рассмотрим несколько вариантов!

1. Сжимайте изображения с помощью фоторедактора
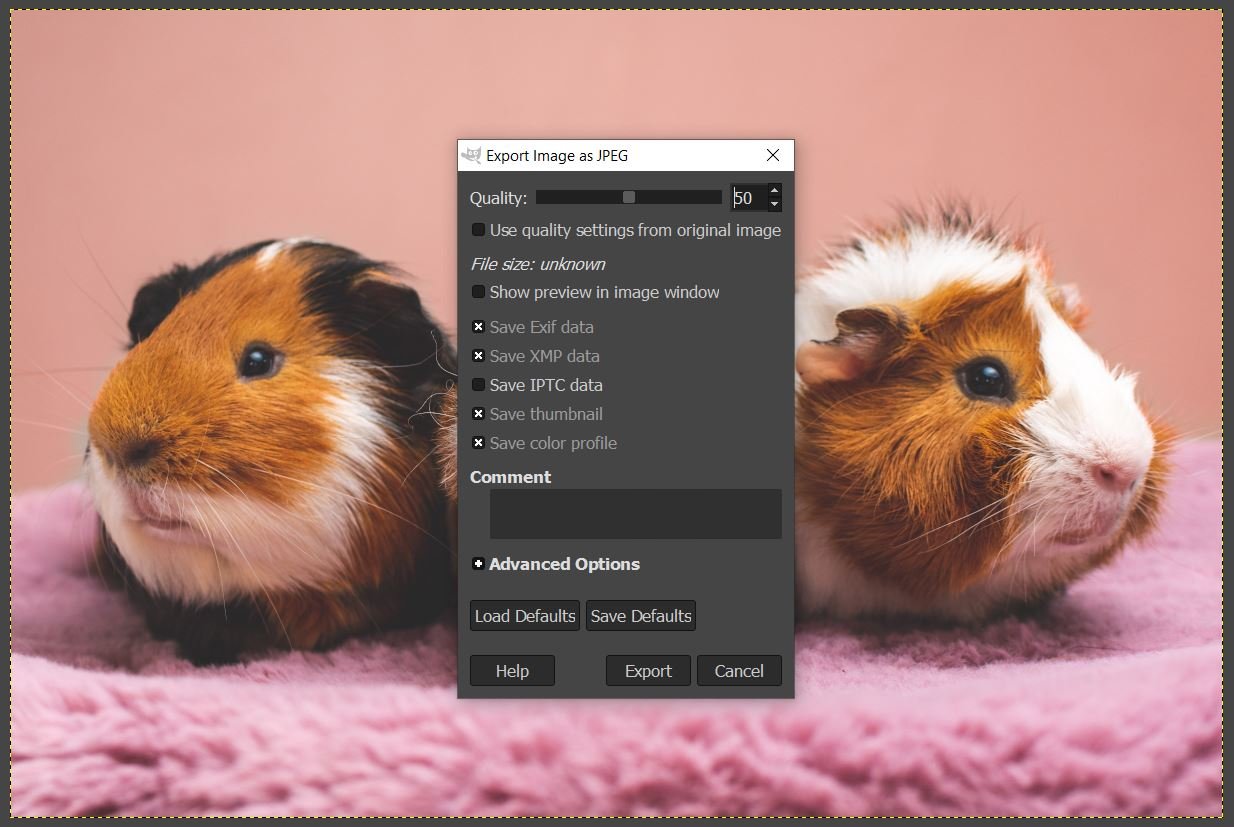
Вы можете легко сжимать свои изображения, используя предпочитаемое вами программное обеспечение для редактирования фотографий. Популярные инструменты, такие как Adobe Photoshop и GIMP, позволяют применять уровень качества к вашим изображениям:

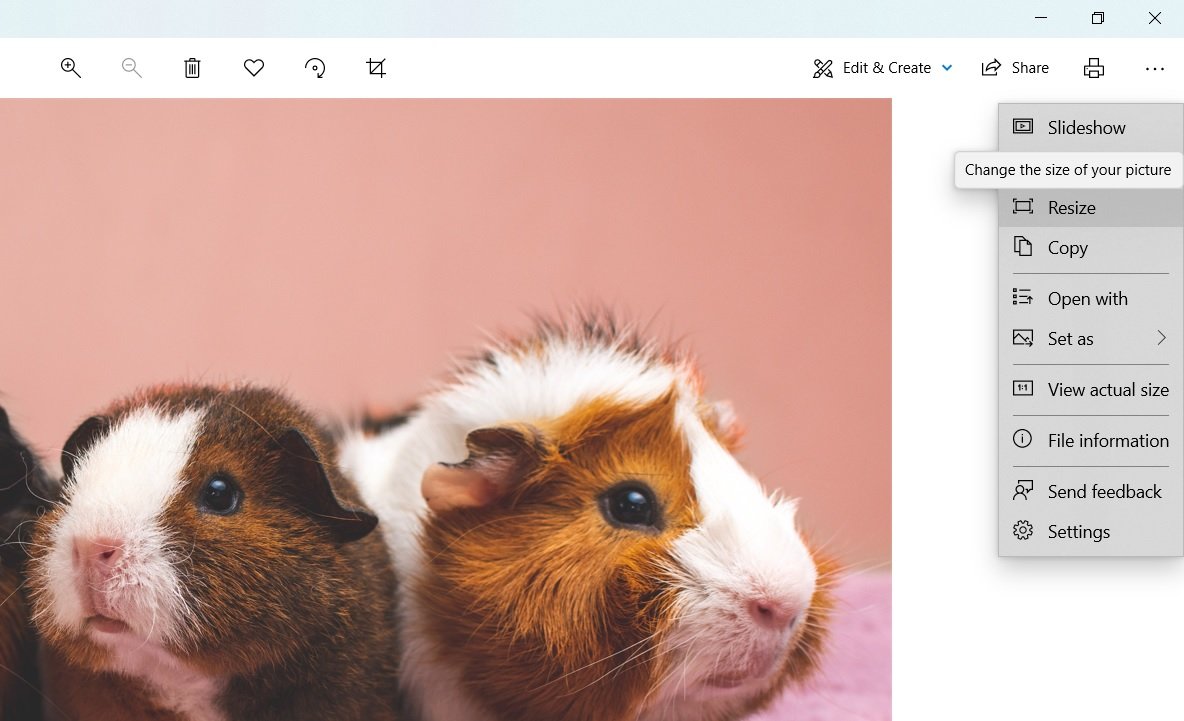
Кроме того, вы можете использовать встроенный фоторедактор в операционной системе вашего компьютера. Если вы пользователь Windows, откройте свое изображение в Microsoft Photos . Затем нажмите на три точки в правом верхнем углу и выберите « Изменить размер » в раскрывающемся меню:

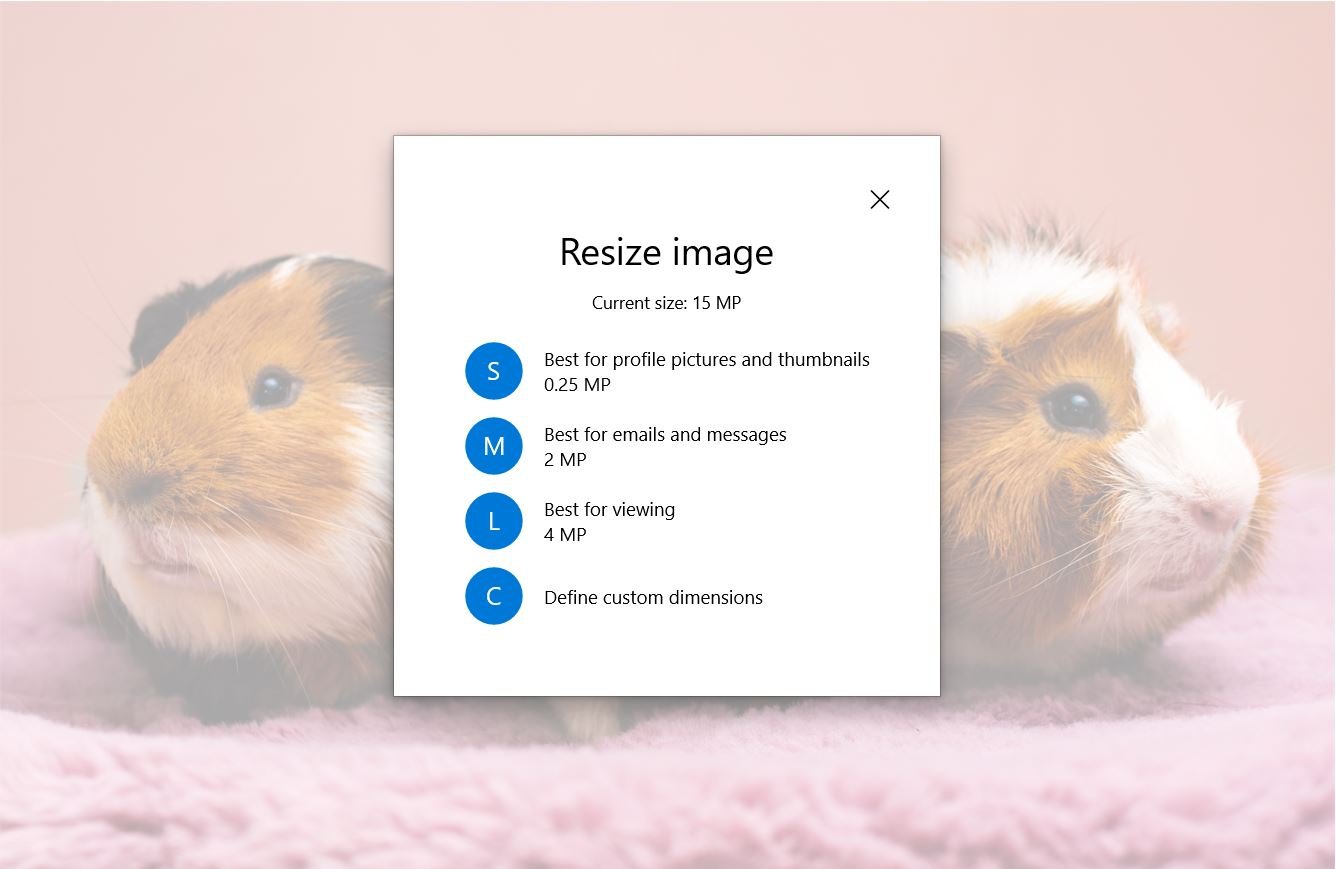
В следующем всплывающем окне выберите « Определить настраиваемые параметры »:

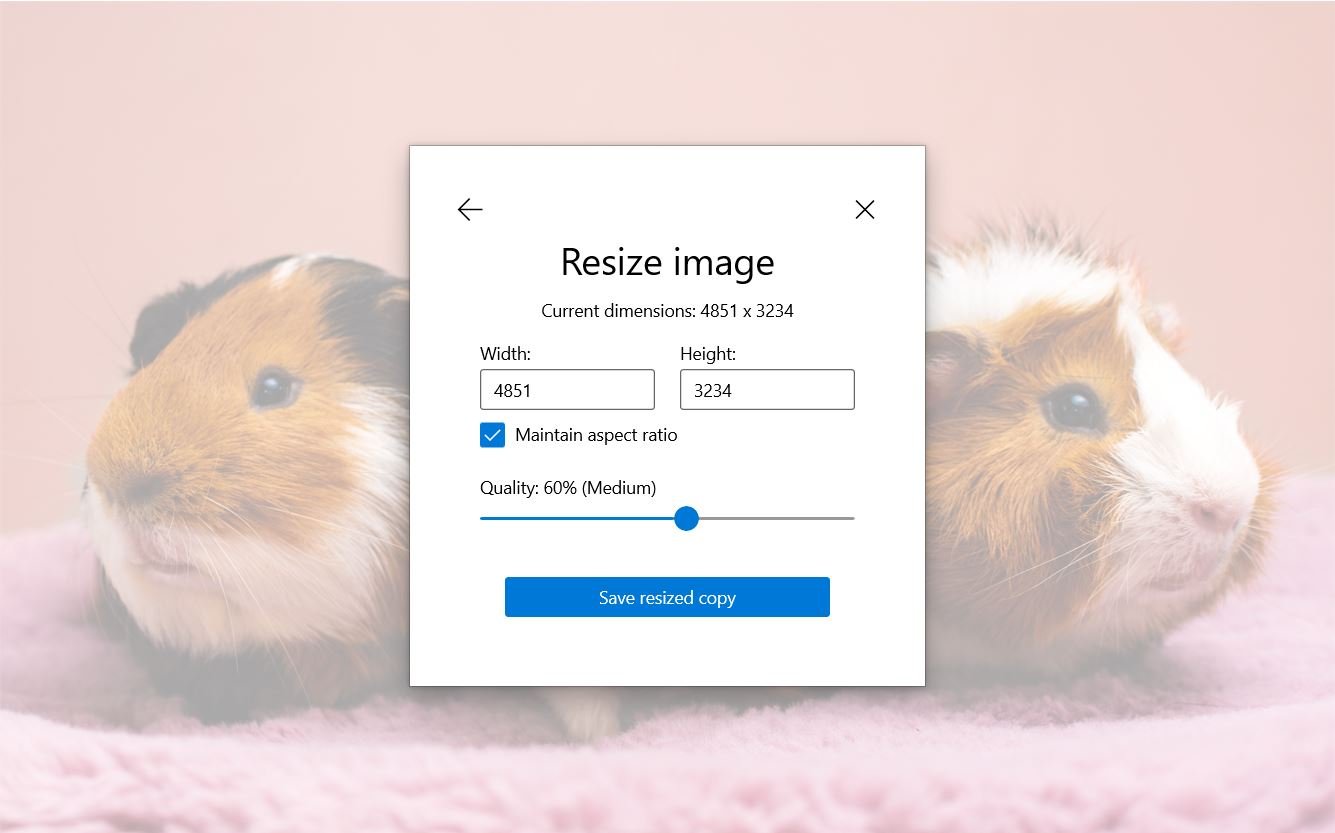
Затем вы можете установить качество изображения с помощью ползунка:

Когда будете готовы, нажмите Сохранить копию с измененным размером . Мы рекомендуем сохранить это сжатое изображение как отдельный файл. Это связано с тем, что сжатие с потерями необратимо — если вы перезапишете исходную графику, вы не сможете отменить свои изменения.
2. Сжимайте изображения с помощью плагина WordPress
Еще один способ сжатия изображений — использование плагина для оптимизации изображений. Этот метод может сэкономить ваше время, потому что плагин автоматически оптимизирует любые изображения, которые вы загружаете на свой сайт.
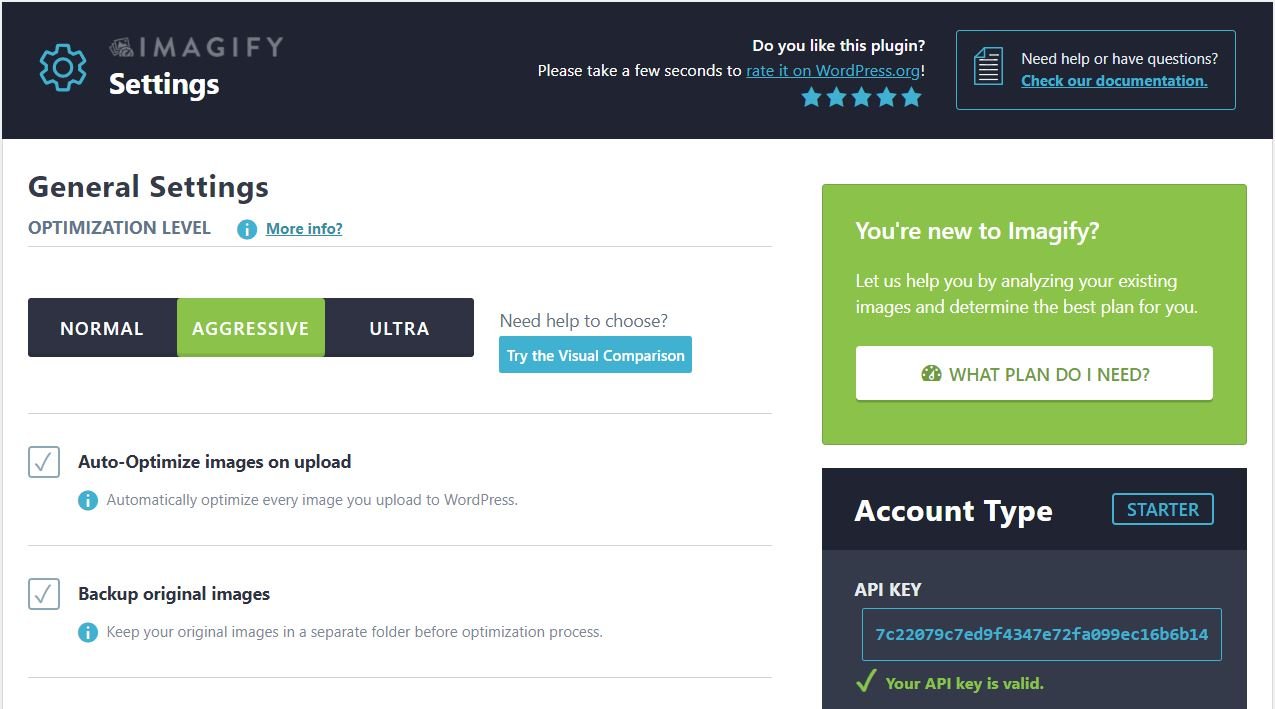
Один мощный плагин оптимизации, который вы можете использовать, — это Imagify:

После того, как вы установили и активировали плагин на своем сайте, вам будет предложено создать бесплатную учетную запись и ввести свой ключ API. Когда вы закончите, вы можете перейти в « Настройки »> «Imagify» , чтобы установить параметры сжатия.
Как видите, доступно три варианта:

Если вы выберете Normal , плагин будет выполнять сжатие ваших изображений без потерь. Этот метод может не ускорить ваш сайт.
Между тем, агрессивный тип приведет к сжатию с потерями. Однако заметных отличий в качестве не будет.
Наконец, у нас есть Ultra , который является самым сильным уровнем сжатия с потерями. Этот параметр может привести к значительным изменениям качества ваших изображений.
Для достижения наилучших результатов сжатия мы рекомендуем выбрать Aggressive . Imagify автоматически оптимизирует исходный размер любого изображения, которое вы загружаете в WordPress.
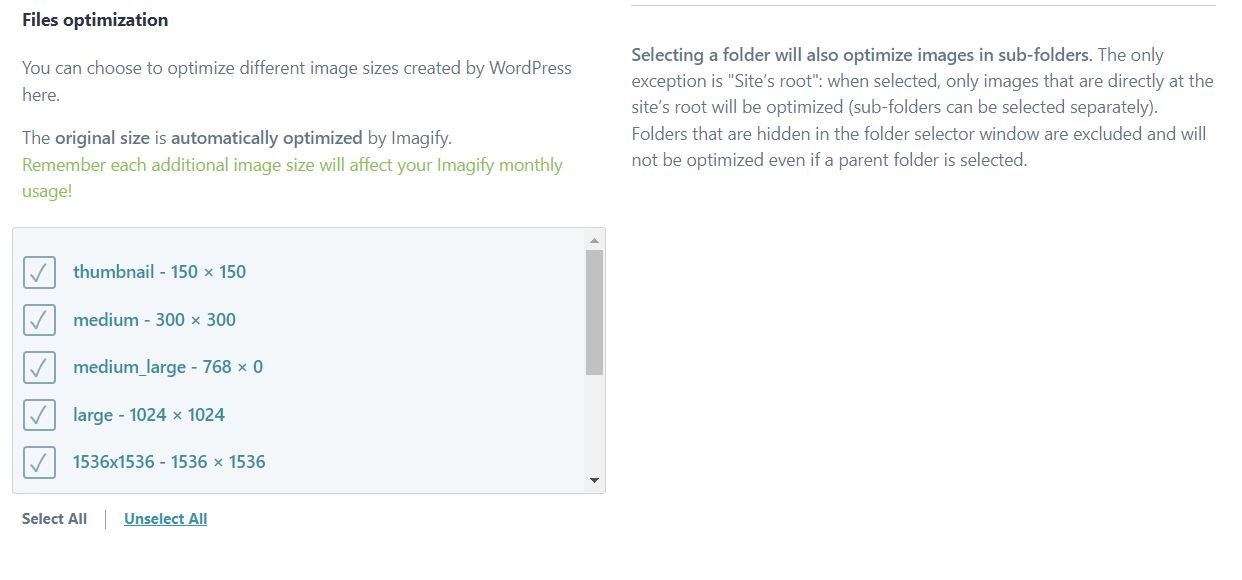
Если вы прокрутите вниз, вы увидите возможность выбрать другие размеры изображений, которые вы хотите сжать, например миниатюры:

Когда будете готовы, нажмите Сохранить изменения . Любые изображения, которые вы загружаете на свой сайт, теперь будут автоматически сжаты до нужного вам уровня.
Преимущества сжатия с потерями
Как мы видели, сжатие с потерями может улучшить производительность вашего сайта и время загрузки страницы. В свою очередь, эта повышенная производительность приведет к лучшему пользовательскому опыту. Это также может помочь улучшить поисковую оптимизацию вашего сайта (SEO).
Сжатие с потерями также может быть полезным, если у вас есть ограничения на дисковое пространство и пропускную способность. Это уменьшает объем данных, хранящихся на вашем сайте.
К счастью, сжатие графики не требует особых усилий. Вы можете просто установить бесплатный плагин, который автоматически уменьшит размер всех загруженных вами изображений. Таким образом, использование сжатия с потерями может быть быстрым и простым способом повысить общую производительность вашего сайта.
Недостатки сжатия с потерями
К сожалению, использование сжатия с потерями имеет несколько недостатков. Во-первых, вы не можете восстановить сжатые изображения до исходного состояния. При оптимизации графики вам необходимо убедиться, что вы не переопределяете исходные файлы.
Как мы уже говорили, сжатие с потерями также может негативно сказаться на качестве ваших изображений. Это потому, что он удаляет данные в файлах. Поэтому вам нужно выбрать умеренный уровень сжатия, чтобы не было заметной разницы в качестве.
Вывод
Использование сжатия изображений с потерями может эффективно ускорить ваш сайт WordPress. Этот метод уменьшает размер ваших файлов изображений, что ускоряет загрузку страниц. В свою очередь, это сжатие помогает улучшить ваш пользовательский опыт и SEO.
Вы можете легко сжимать изображения с помощью своего любимого программного обеспечения для редактирования фотографий или плагина для оптимизации изображений, такого как Imagify. Однако мы рекомендуем избегать сильного сжатия, поскольку это может привести к заметному снижению качества изображения.
У вас есть вопросы о сжатии с потерями? Дайте нам знать в комментариях ниже!
Изображение предоставлено Jaroslaw Slodkiewicz/unsplash.com, избранное изображение предоставлено PureSolution/shutterstock.com
