Как массово обновить значения полей продукта во время импорта WooCommerce
Опубликовано: 2022-11-11Вы владелец магазина WooCommerce? Если да, возможно, вы переместили или перенесли свои продукты с одного веб-сайта на другой.
Вы когда-нибудь задумывались, как значения поля продукта на вашем веб-сайте WooCommerce сопоставляются с соответствующими полями на другом веб-сайте во время миграции? Итак, в этой статье мы обсудим сопоставление столбцов и соответствующие параметры преобразования в WooCommerce.
Что такое сопоставление столбцов?
Когда вы загружаете файл CSV в WooCommerce, WooCommerce автоматически сопоставляет/сопоставляет имя столбца с полем продукта.
По умолчанию WooCommerce поддерживает сопоставление столбцов. Но, чтобы использовать параметры преобразования при сопоставлении, вам необходимо установить базовую версию плагина импорта и экспорта продуктов WooCommerce.
Параметр преобразования в сопоставлении столбцов
Определенное значение поля может быть обновлено необходимым значением с помощью параметра преобразования. Когда вам нужно обновить/исправить какие-либо данные сопоставления для массовых продуктов, это поле весьма полезно.
Использование таких методов вычисления, как сложение, вычитание, умножение и деление, позволяет изменять числовые значения полей. Текст может быть добавлен или добавлен в начало существующего значения поля, или поле сопоставления может быть зафиксировано на постоянное значение, среди прочего.

Массовое обновление значений полей продукта с помощью плагина импорта и экспорта товаров WooCommerce
Шаг 1: Установите плагин
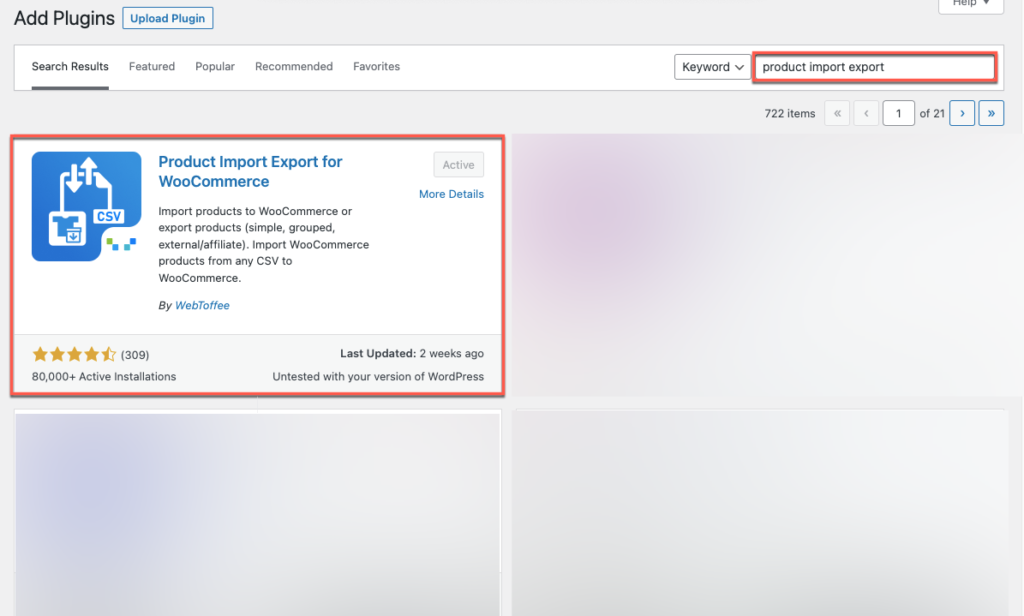
На панели инструментов WordPress перейдите в « Плагины » > « Добавить новый». Введите ключевое слово как экспорт импорта продукта, установите и активируйте плагин.

Шаг 2. Перейдите к импорту продуктов
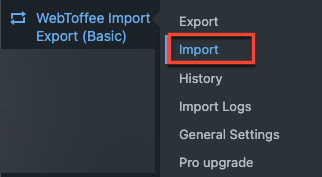
На панели управления выберите WebToffee Import Export (Basic) > Import .

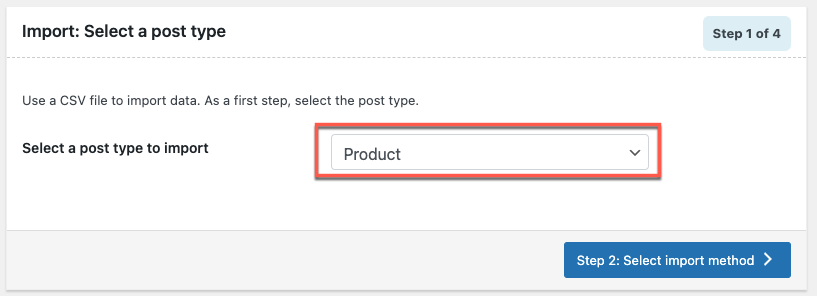
Шаг 3: Выберите тип публикации
Выберите тип публикации для импорта как « Продукт », а затем нажмите кнопку « Шаг 2: выберите метод импорта ».

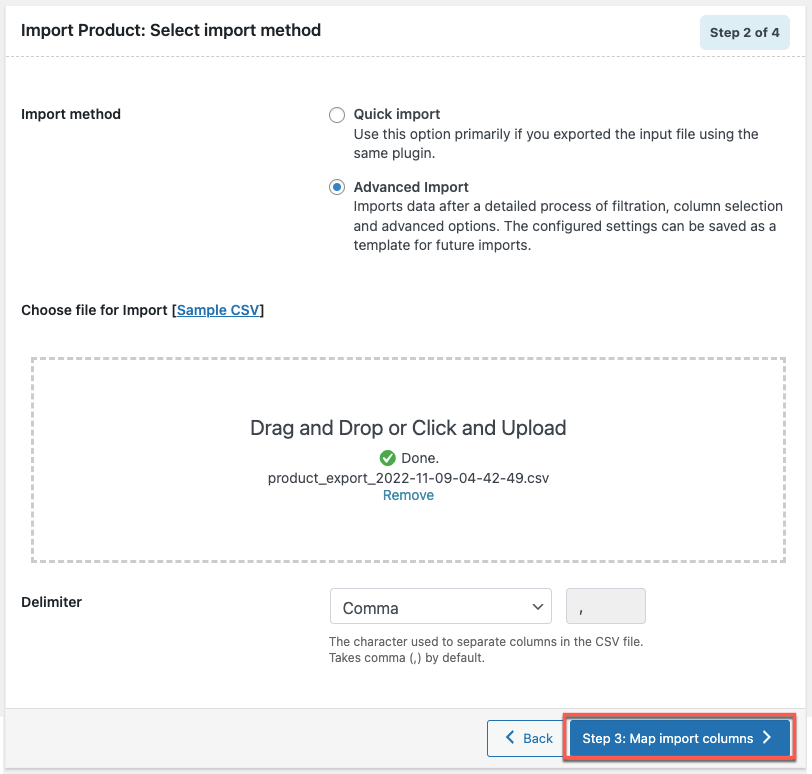
Шаг 4: Выберите метод импорта
Выберите метод импорта « Расширенный импорт », при котором вы сможете импортировать данные после подробного процесса фильтрации, выбора столбца и других дополнительных параметров. Кроме того, настройки можно сохранить для дальнейшего использования.

Чтобы импортировать продукт, загрузите файл CSV. Нажмите кнопку « Шаг 3: импортировать карту» после загрузки файла.
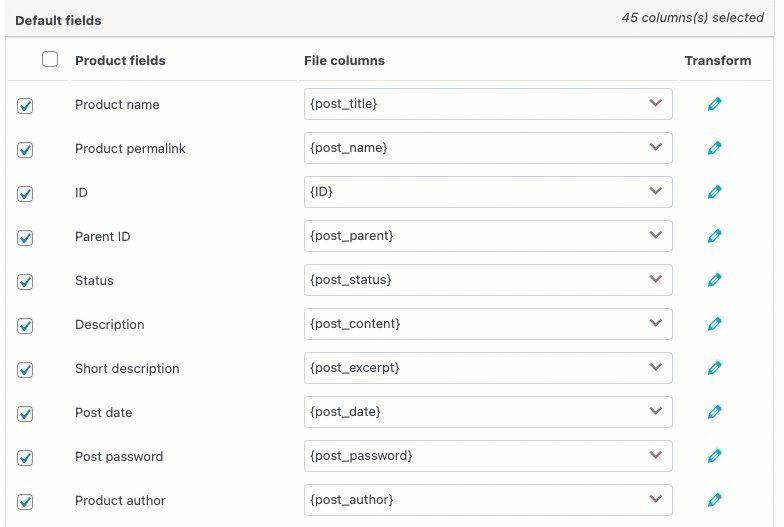
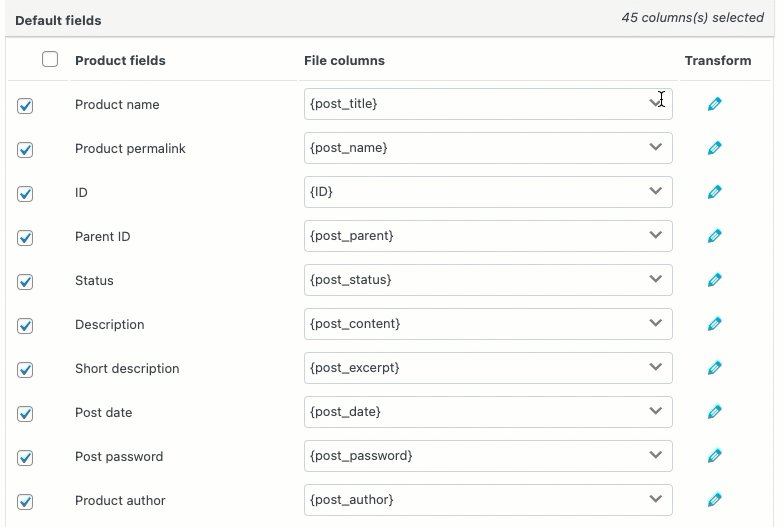
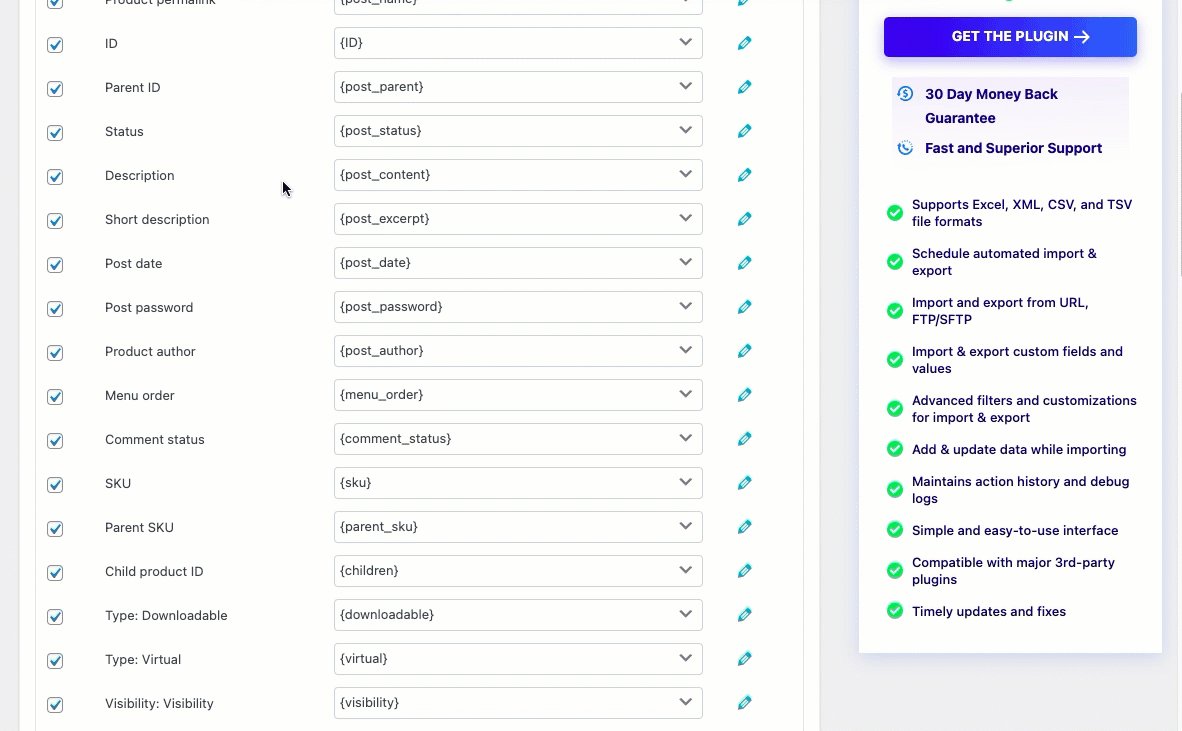
Шаг 5. Сопоставьте столбцы импорта
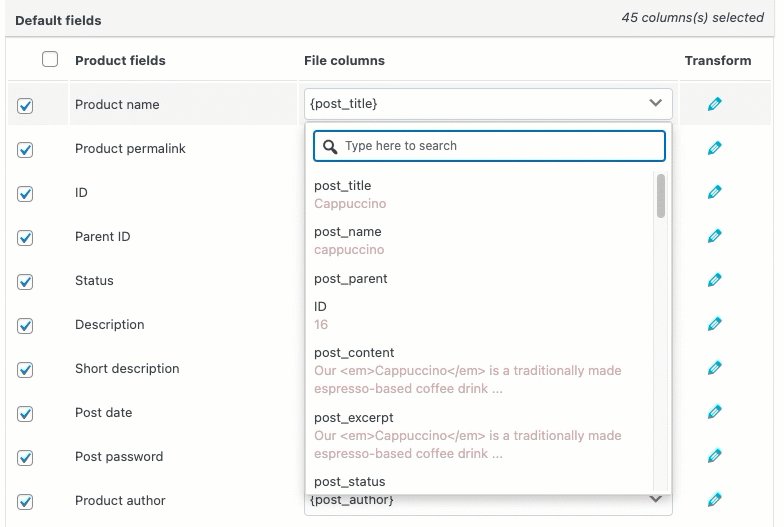
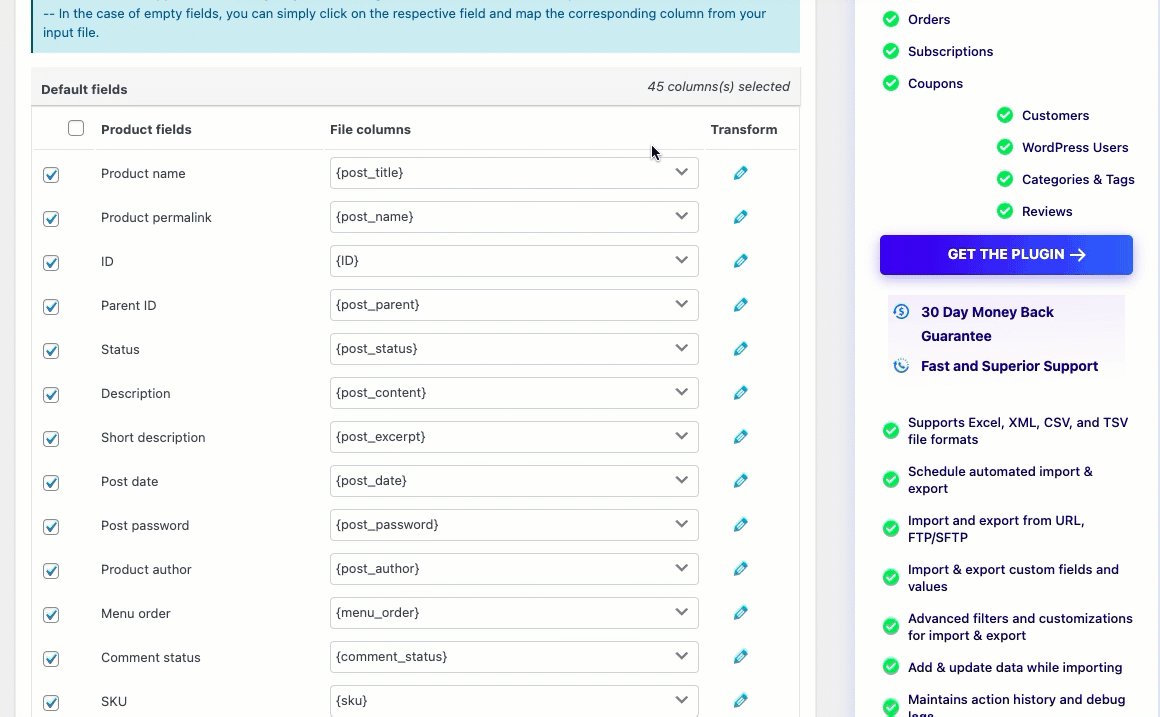
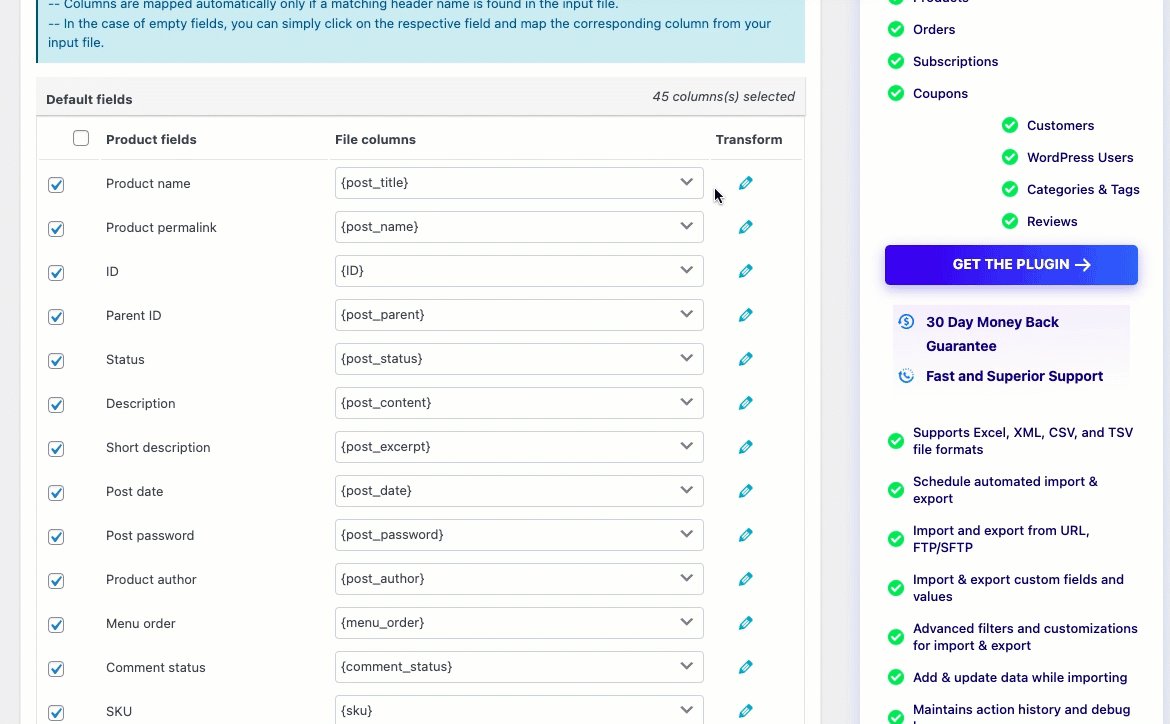
Имена полей продукта будут сопоставлены с именами столбцов вашего CSV-файла. Столбцы автоматически сопоставляются, только если во входном файле обнаружено совпадающее имя заголовка.

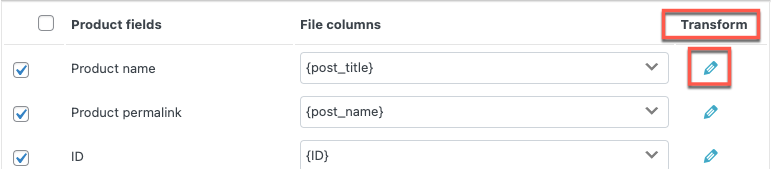
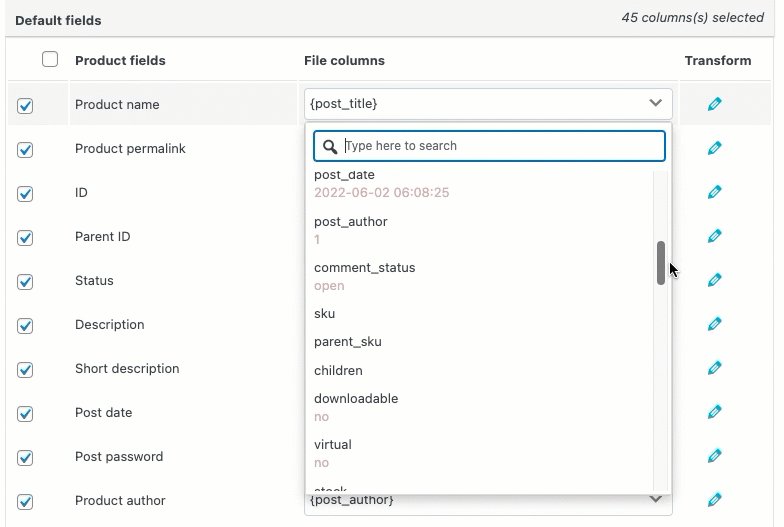
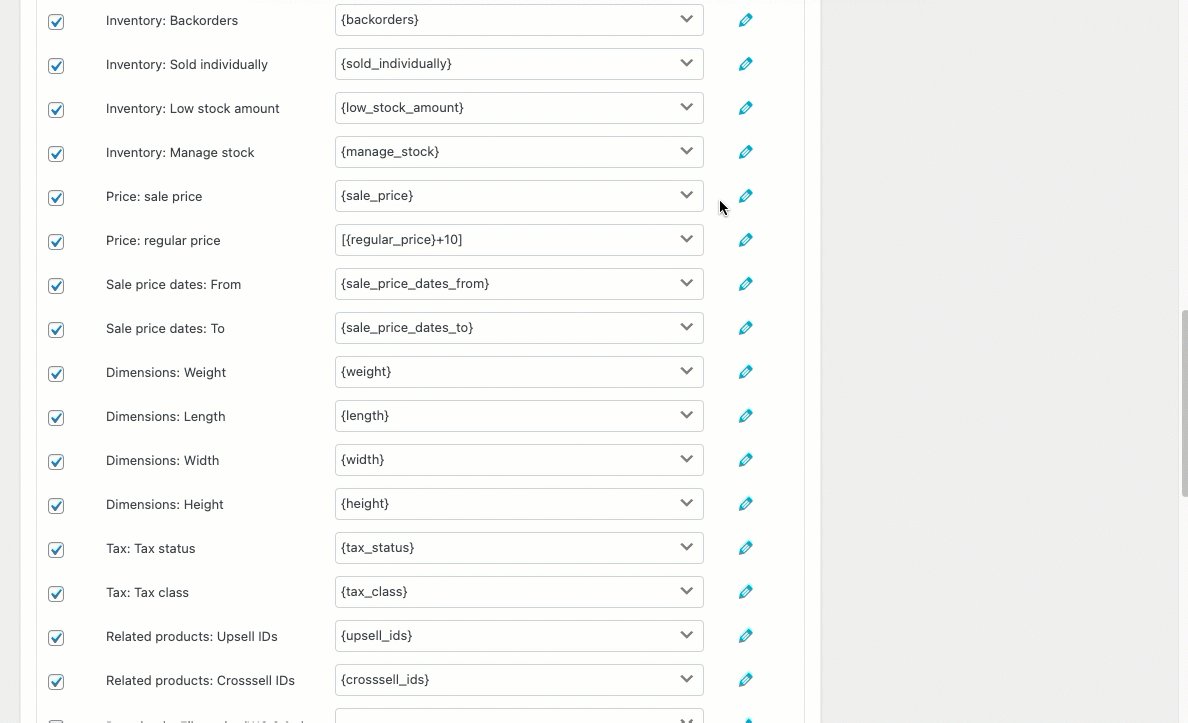
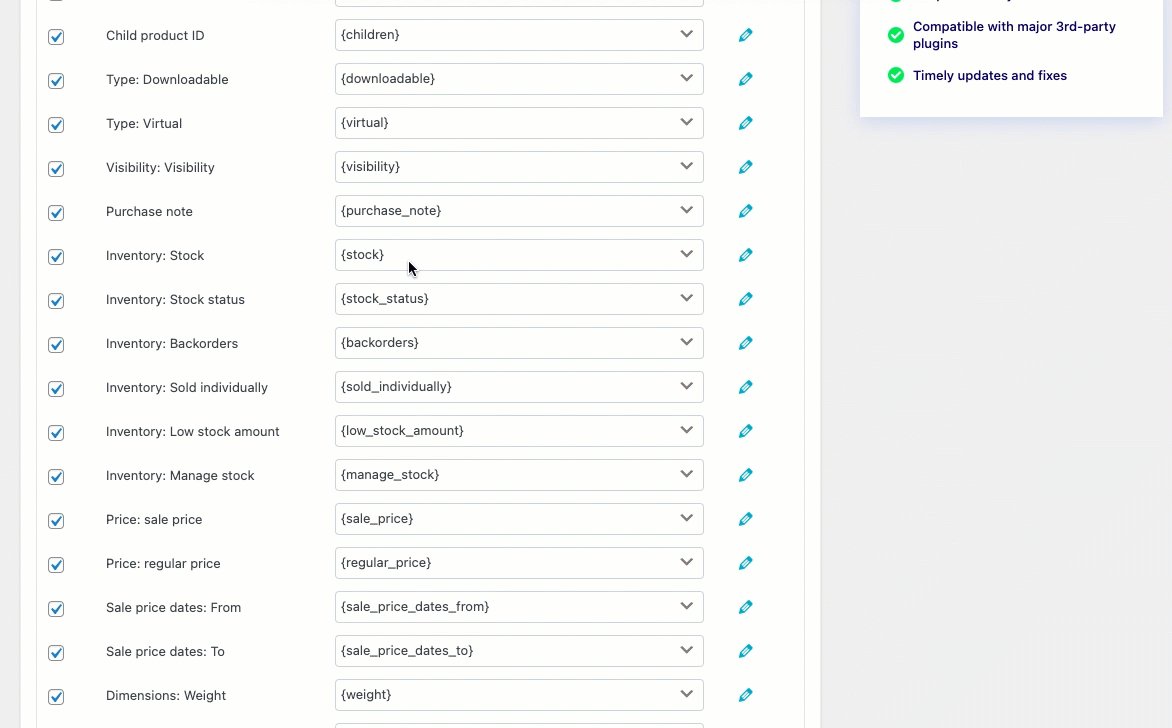
Столбец сопоставления импорта плагина импорта и экспорта товаров WooCommerce показан на видео. Выберите раскрывающийся значок рядом с полем продукта. В CSV-файле есть ссылки на каждый столбец. В раскрывающемся меню выберите столбец, который вы хотите связать с полем продукта.

Только когда во входном файле найдено совпадающее имя заголовка, столбцы автоматически сопоставляются.
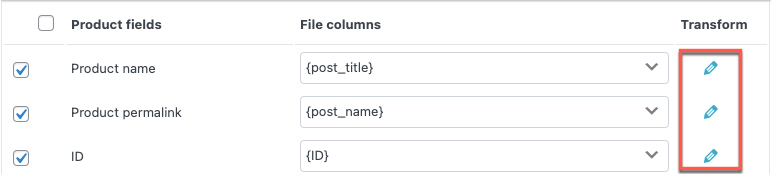
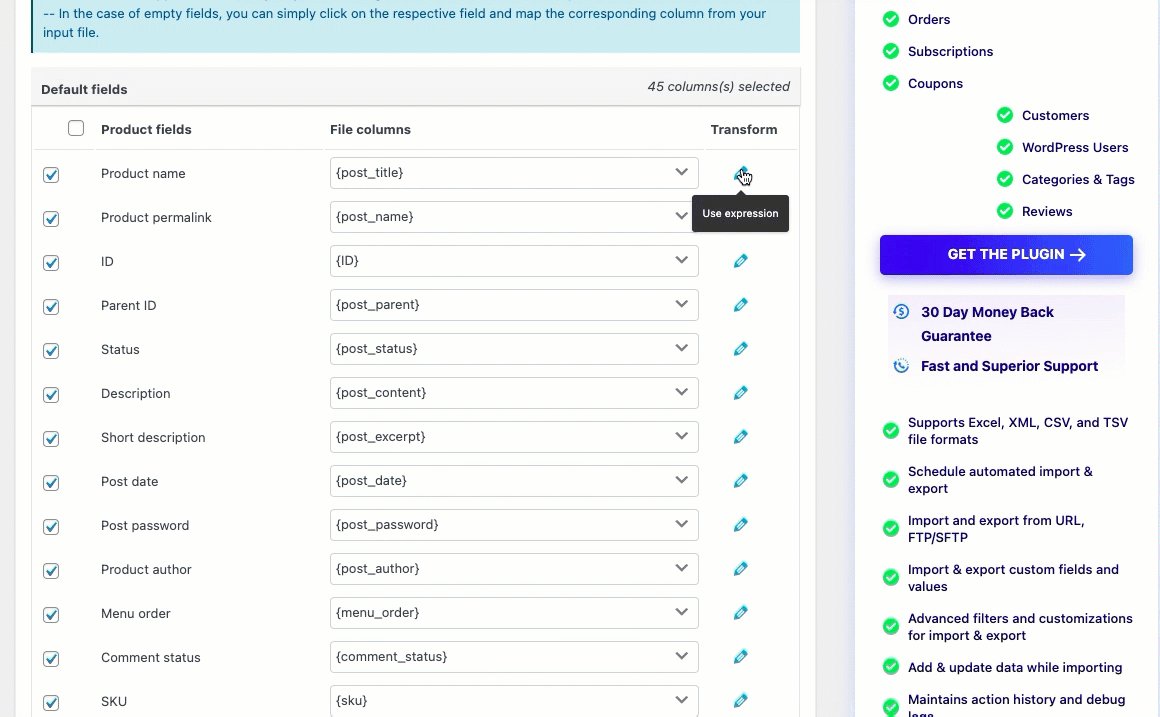
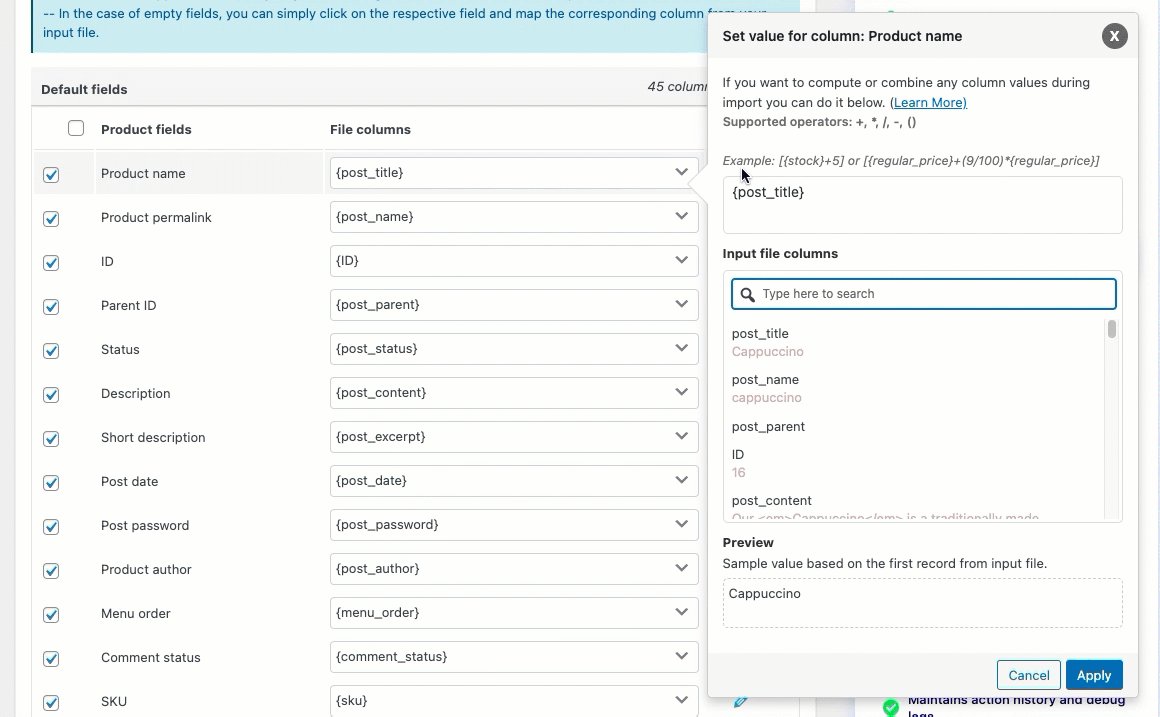
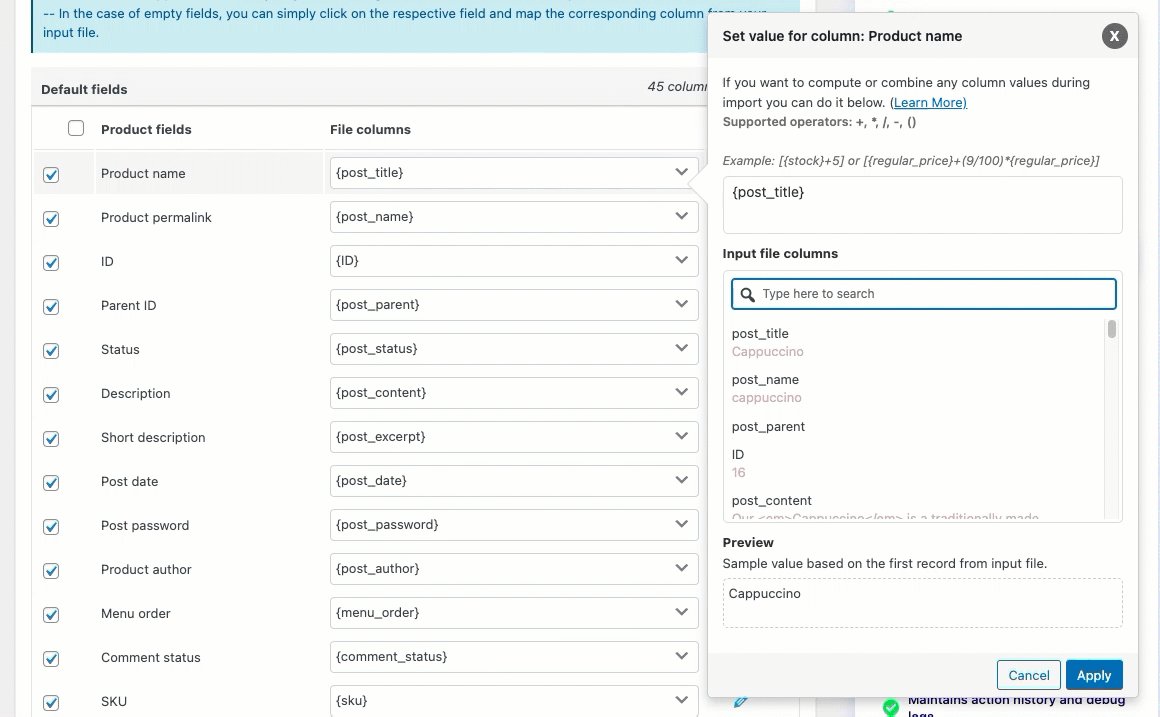
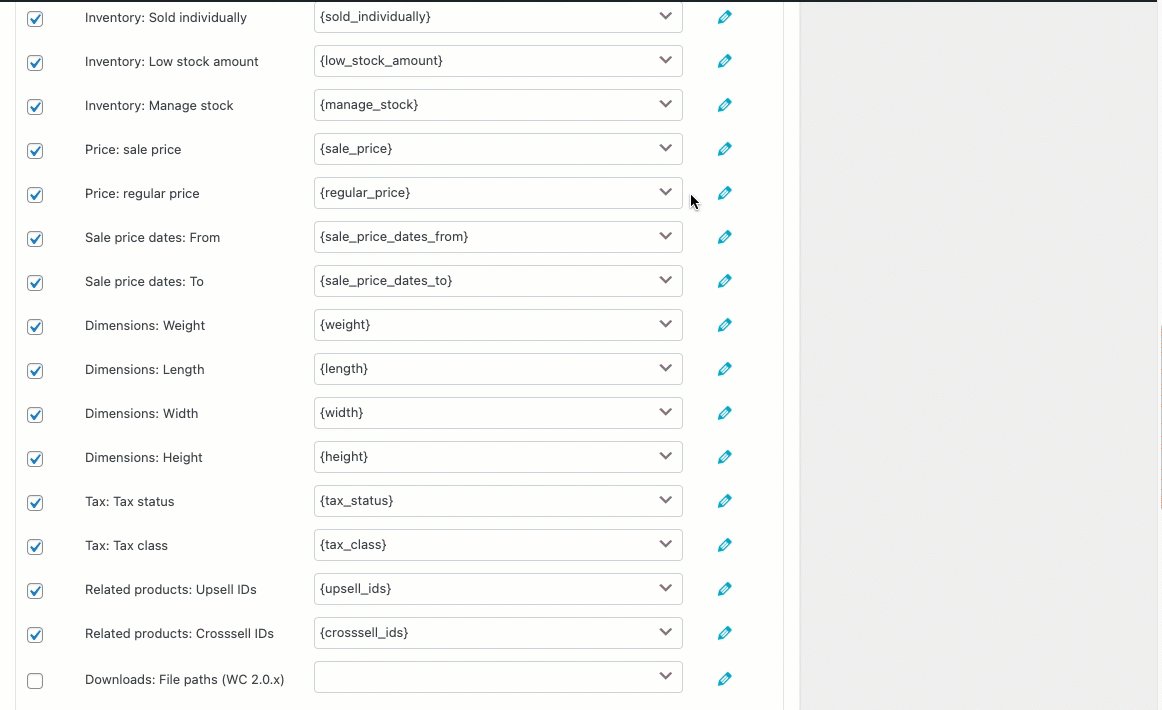
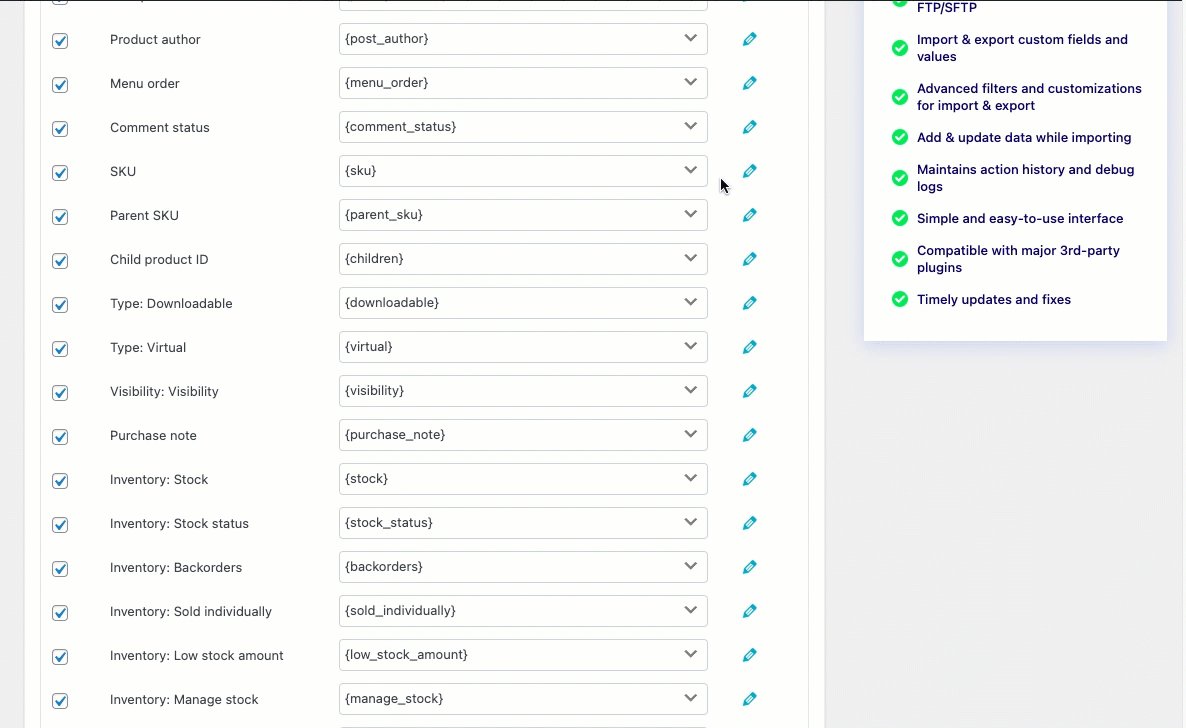
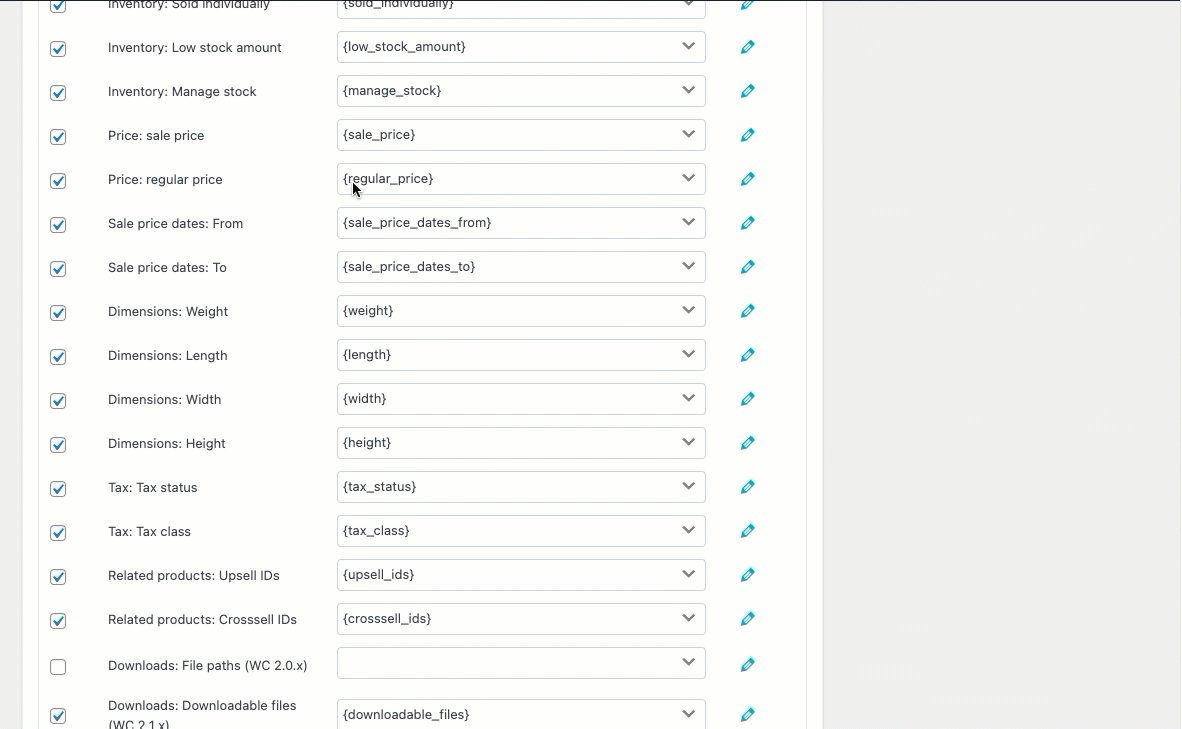
При импорте столбцов карты некоторые из них могли заметить символ карандаша в разделе «Преобразование».
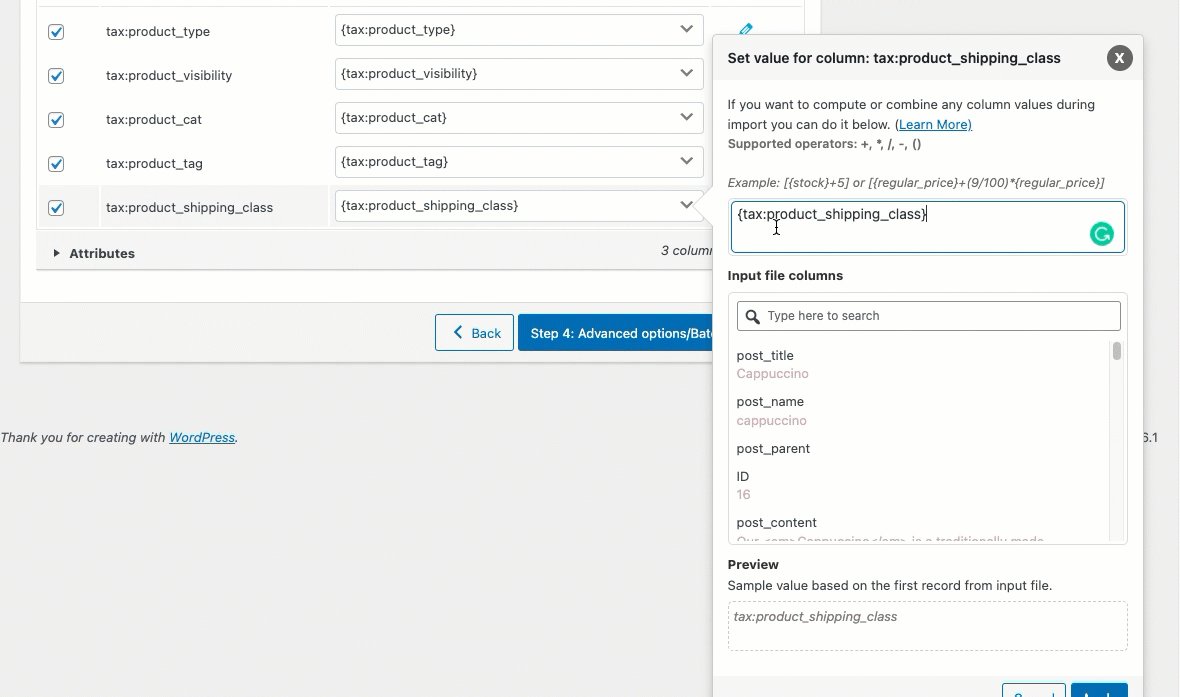
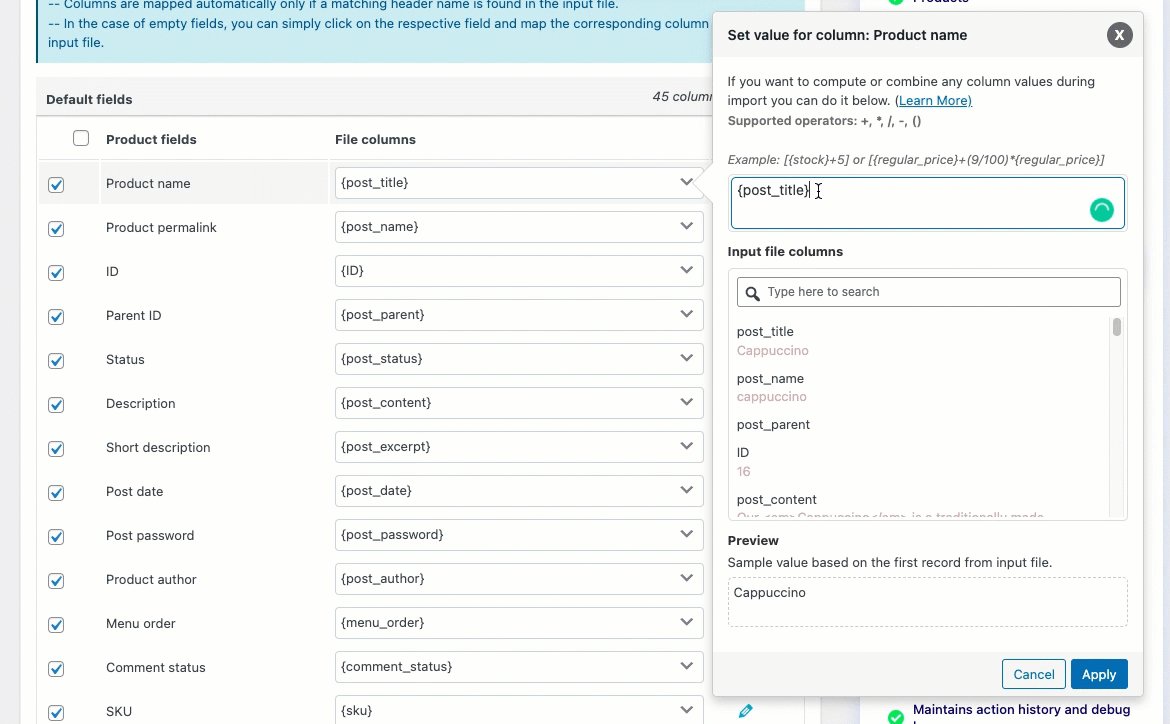
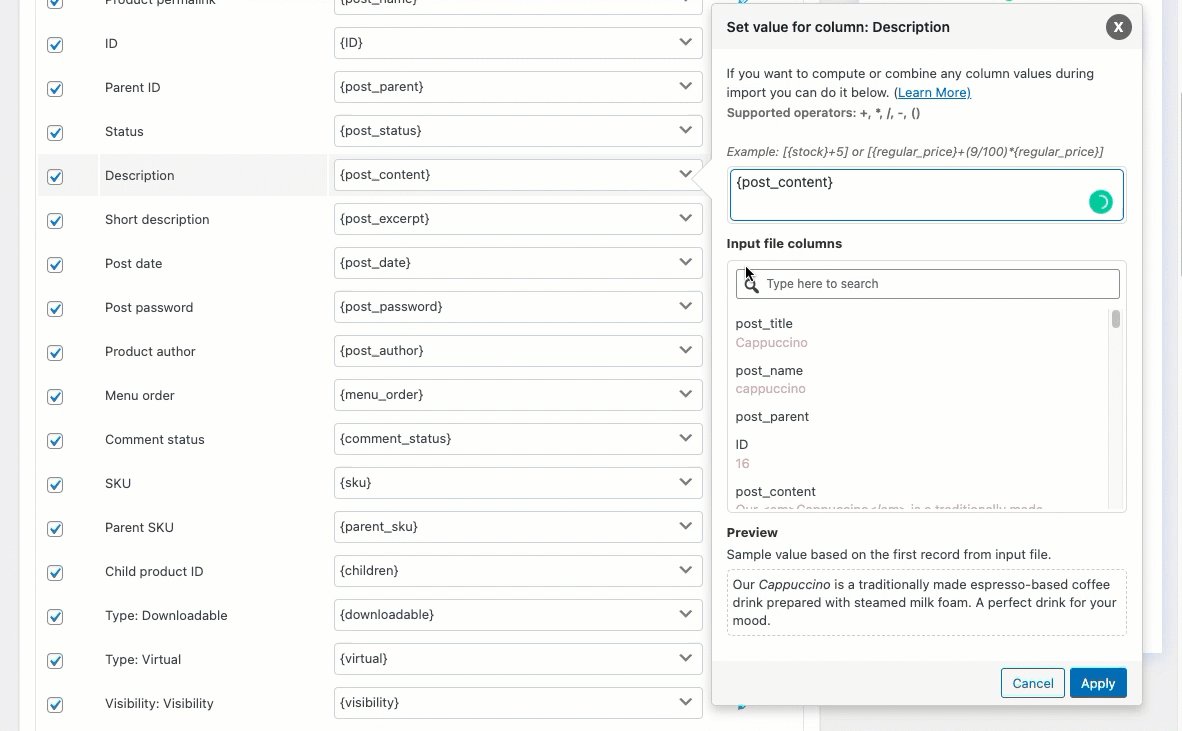
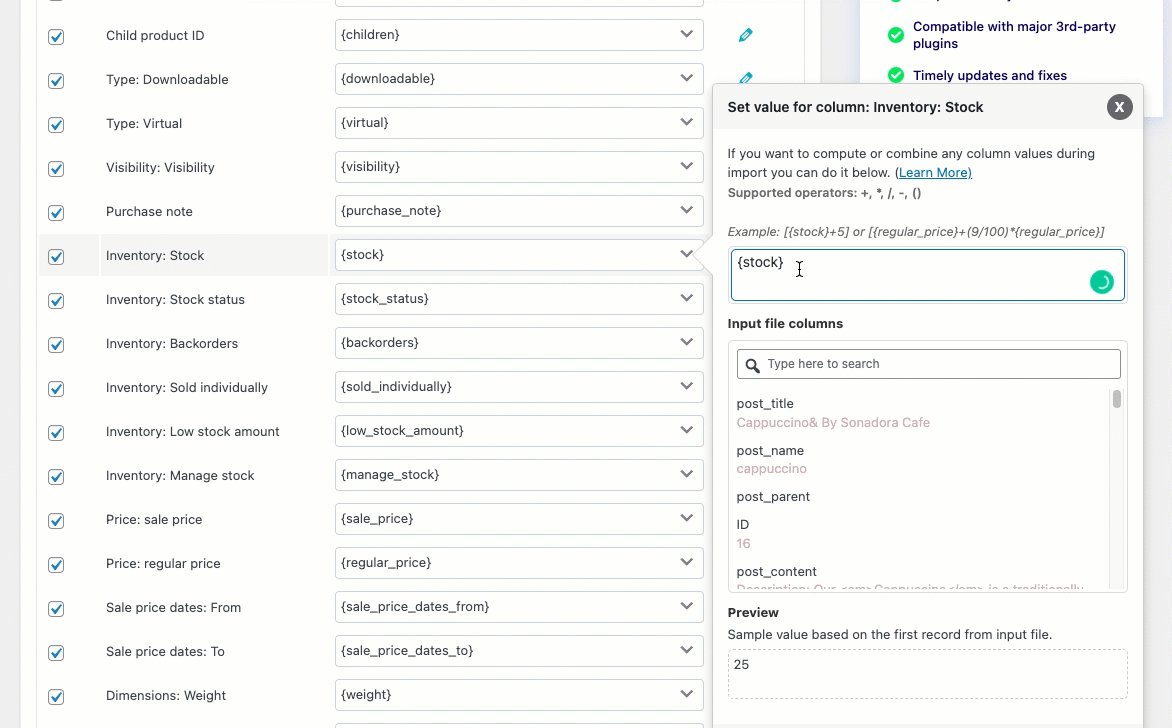
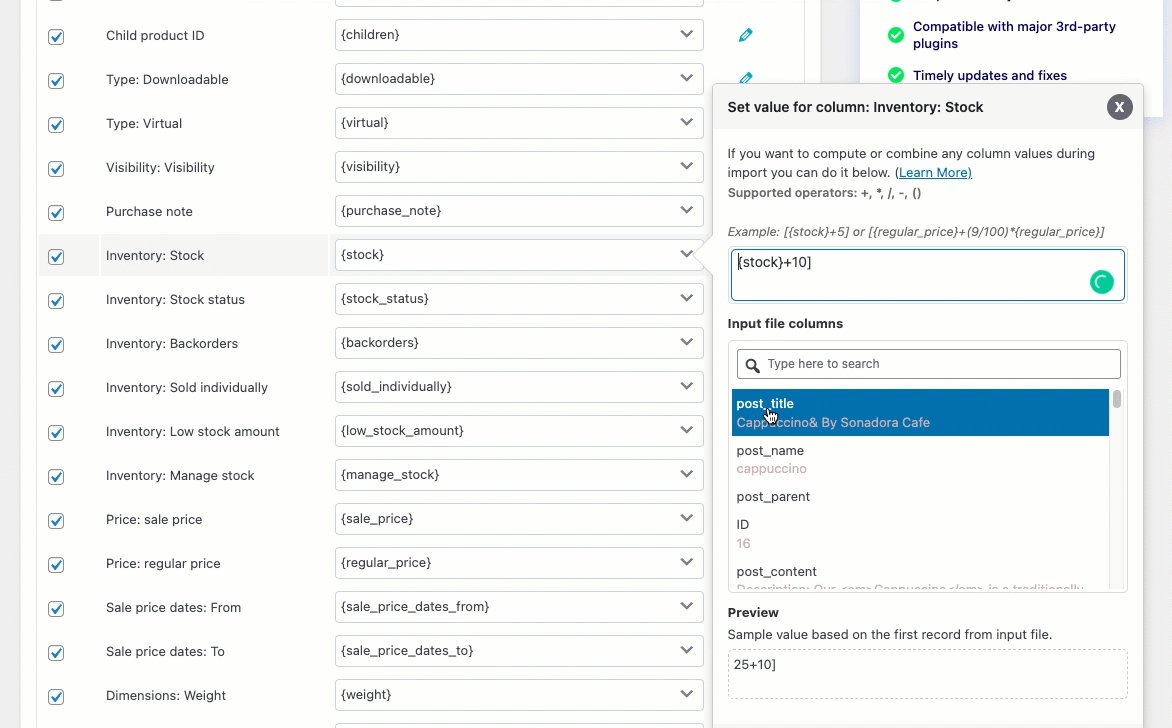
При нажатии на значок в виде карандаша откроется всплывающее окно для установки значения для полей продукта.

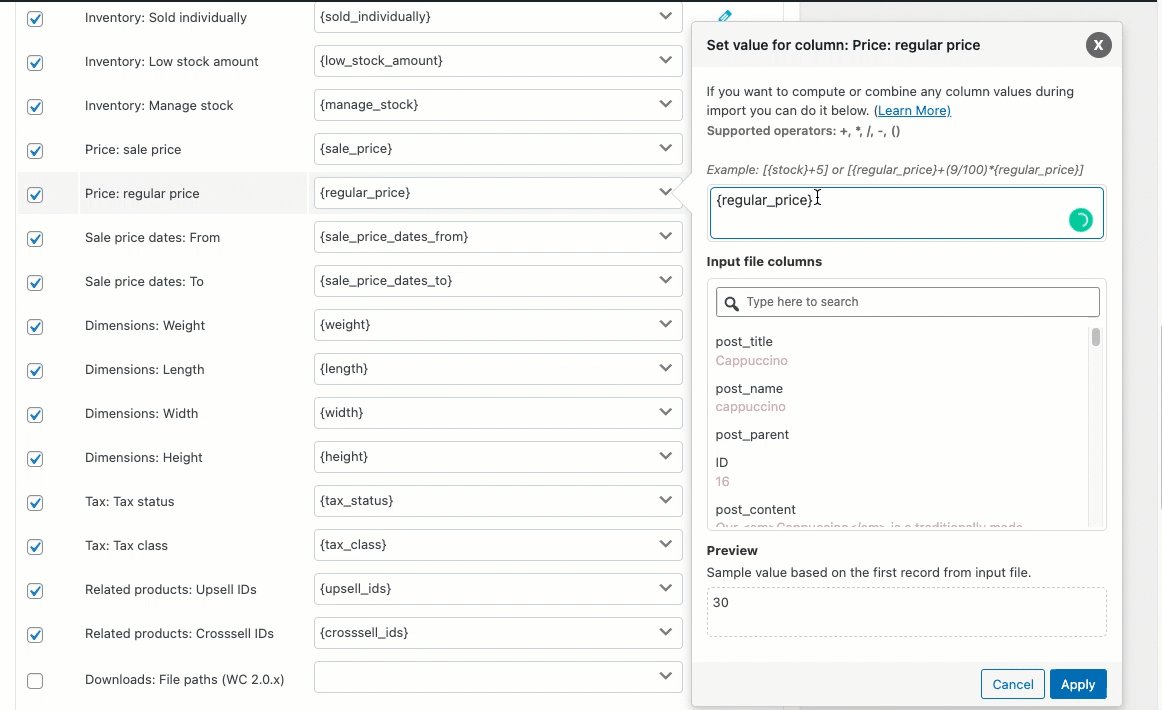
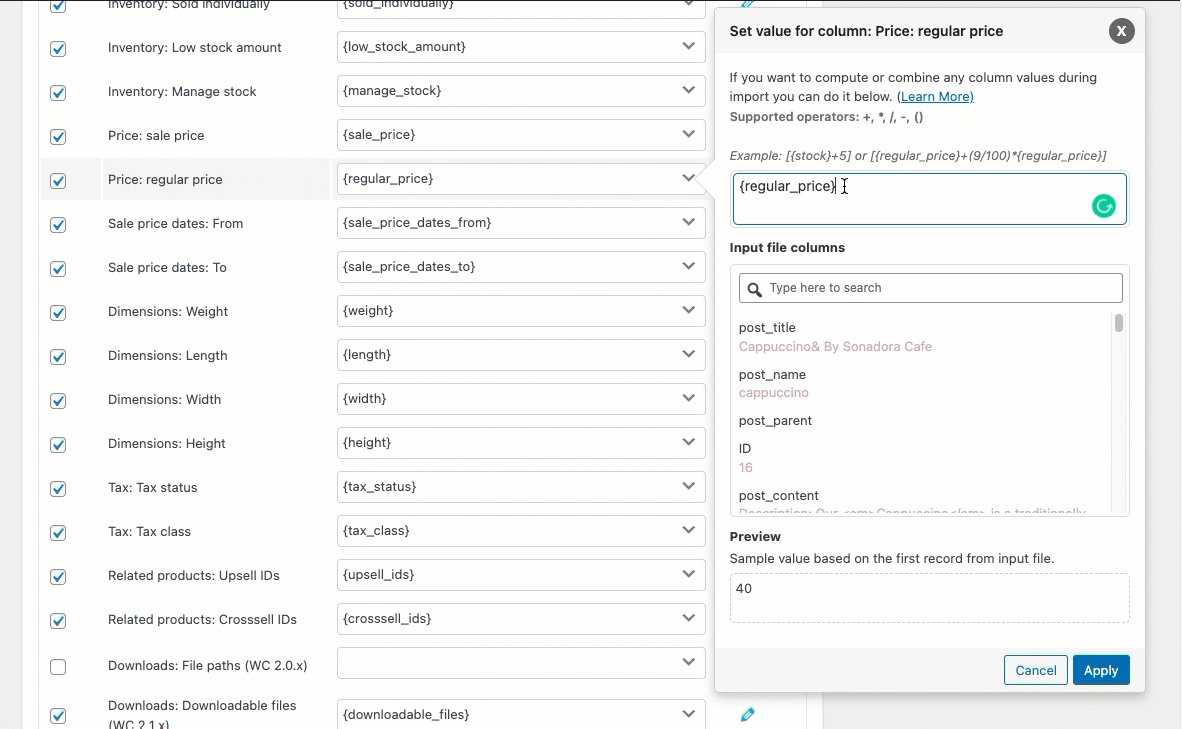
Используйте параметр преобразования, чтобы обновить значение до существующего значения поля продукта во время импорта. Например: [{stock} + 10].
Короче говоря, он сопоставляет столбец во входном файле с полем продукта, выполняет указанную вычислительную задачу, а затем обновляет текущее значение поля новым (результатом после вычисления).

Выражение: значение поля можно изменить с помощью любого из операторов +, *, /, -, (), &, @ или строковых констант.
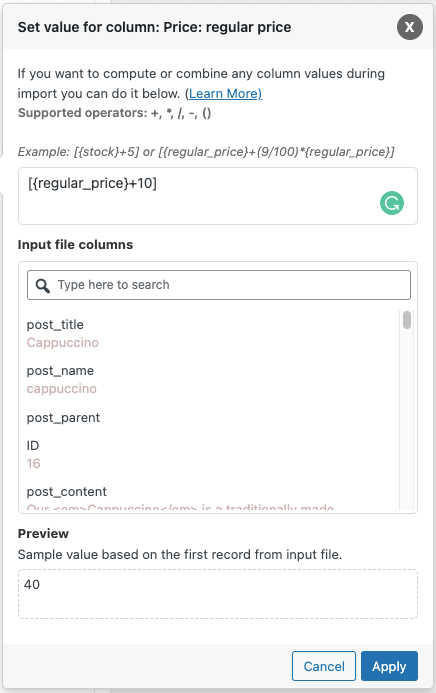
Например: [{regular_price}+10]
Столбцы входного файла. В раскрывающемся списке выберите столбец, который нужно изменить.
Вывод/предварительный просмотр : на основе первой записи из входного файла будет сгенерировано значение выборки.
Например: изначально обычная цена равна 30, а при добавлении 10 к обычной цене значение выборки равно 40.
Примечание . При использовании в выражении столбцы с нулевыми значениями во входном файле могут привести к синтаксическим проблемам.
Преимущества использования опции Transform при импорте товара
Вы можете присвоить любое постоянное значение, которое вам нужно
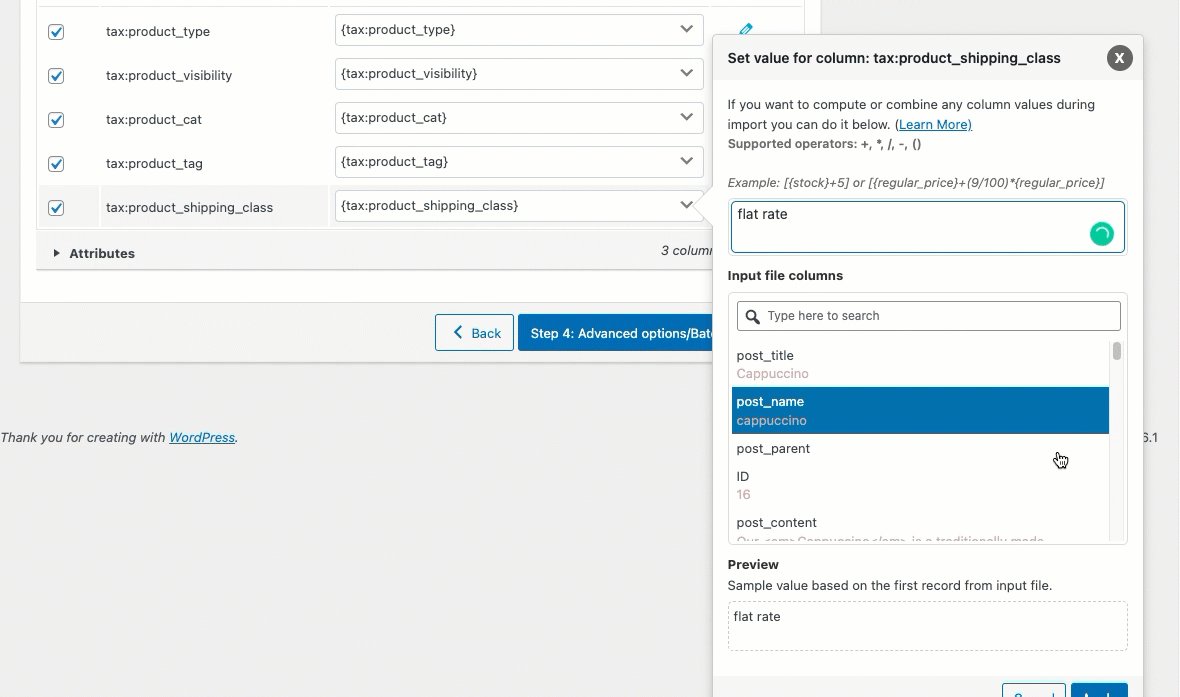
Например: скажем, вы хотите присвоить значение «фиксированная ставка» полю продукта «tax:product_shipping_class». Нажмите на значок карандаша, соответствующий полю продукта, и установите значение поля как «фиксированная ставка».


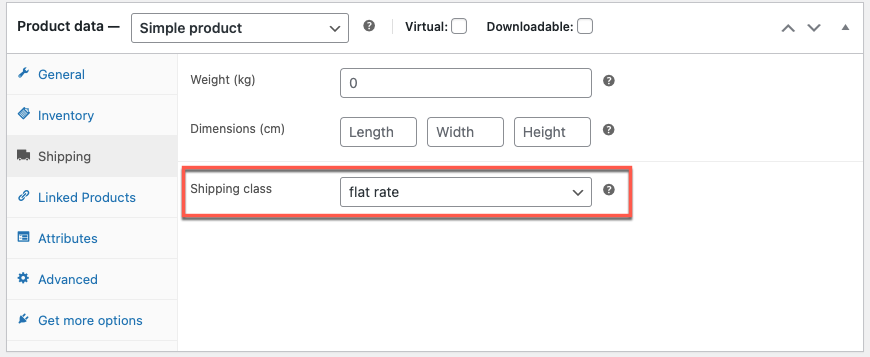
После импорта класс доставки всех товаров, импортированных через CSV, будет изменен на «Единая ставка» (как показано ниже).

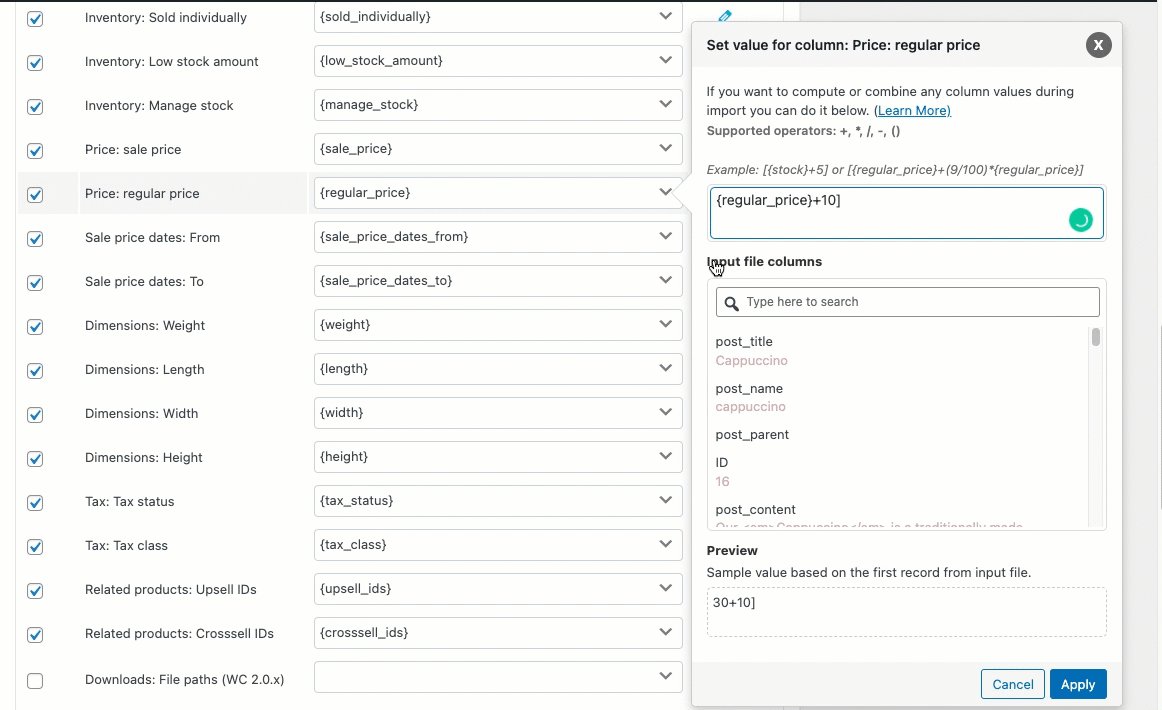
Может увеличить значение цены
Например: Увеличение стоимости на десять долларов.
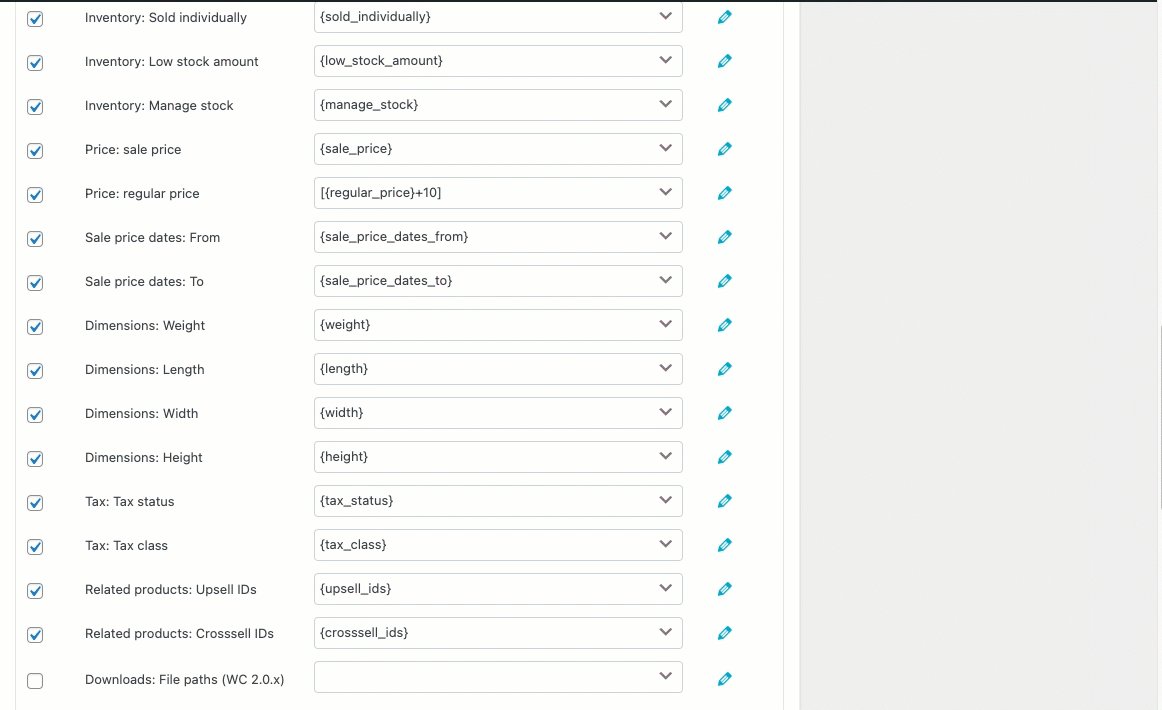
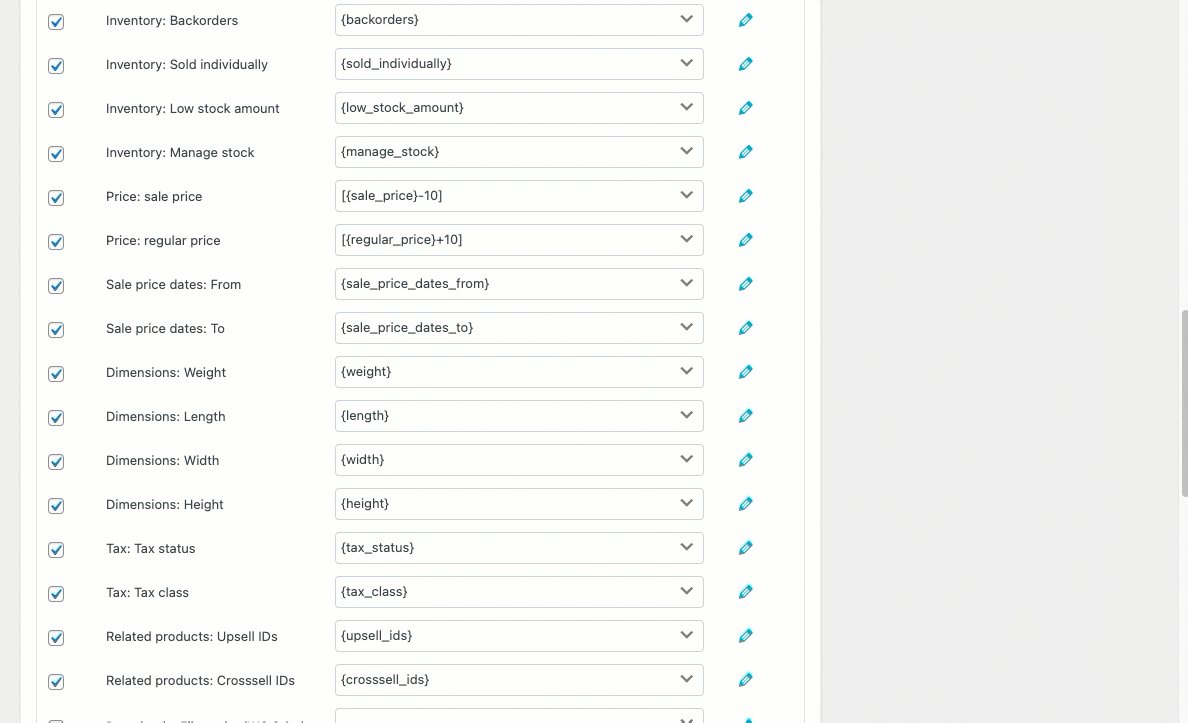
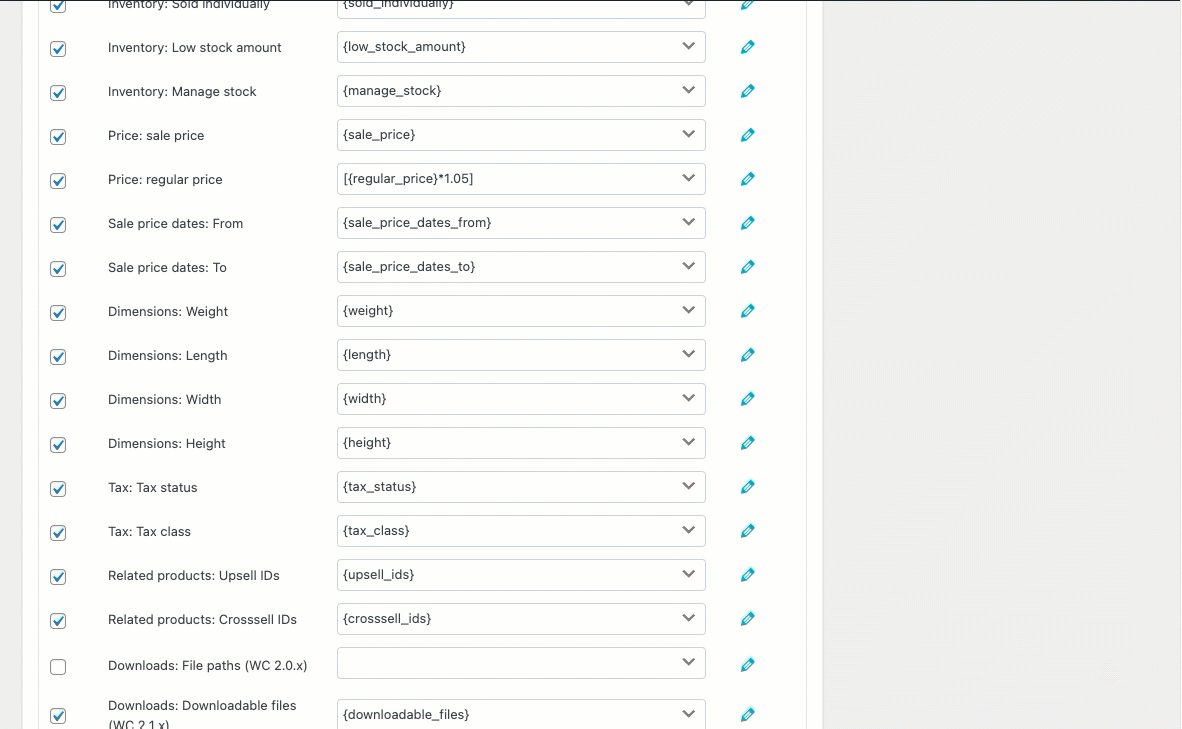
Введите «[{regular_price}+10]» в окне « Установить значение для столбца », соответствующем строке «Цена: Обычная цена»:

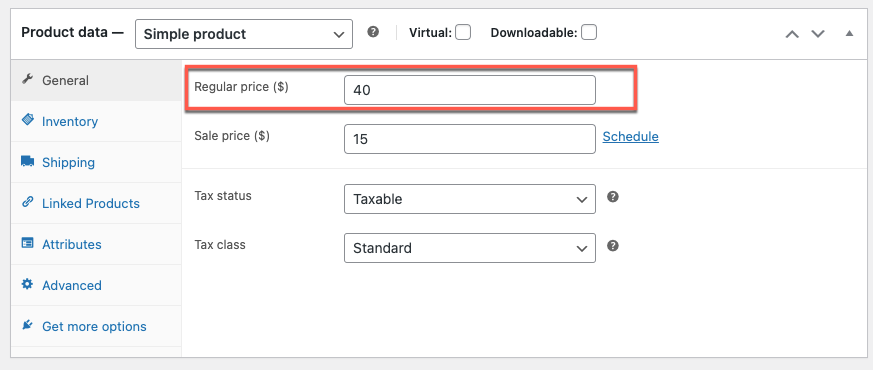
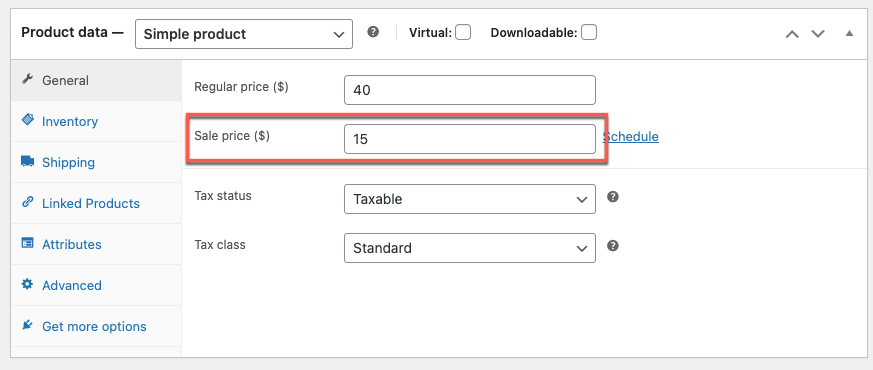
Если начальная цена была 30, измененное значение обычной цены теперь будет изменено на 40.

Может уменьшить стоимость продажной цены
Например: Снять 10 с продажной цены.
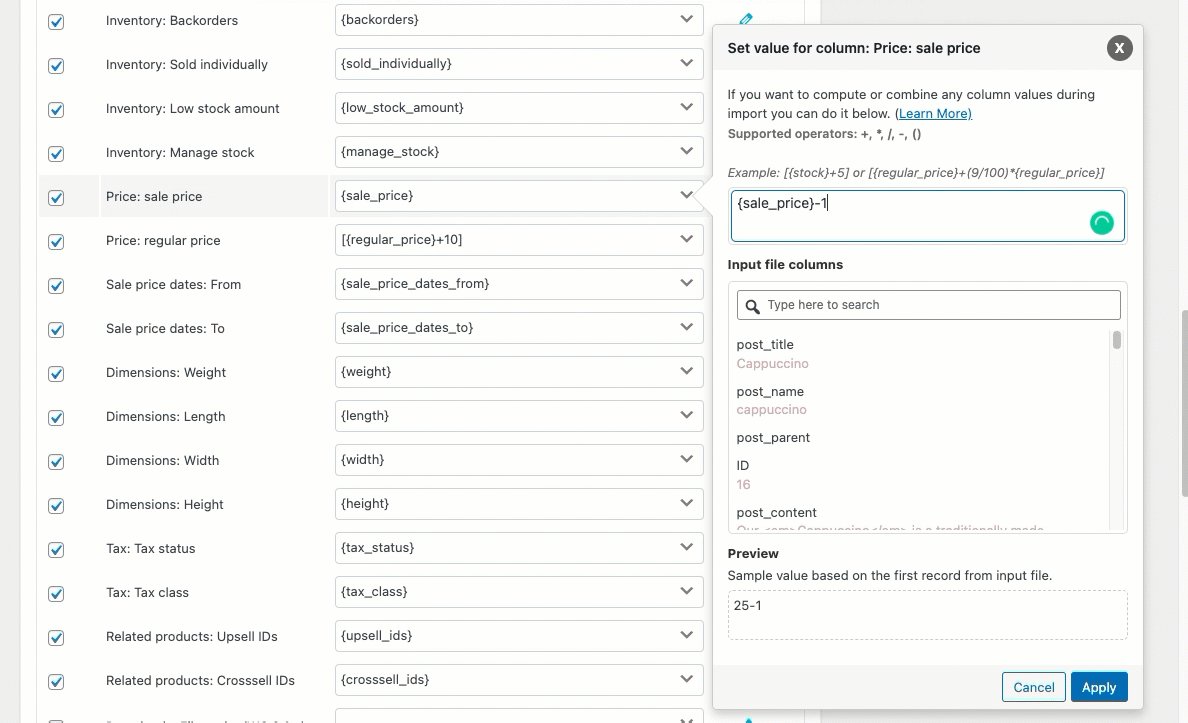
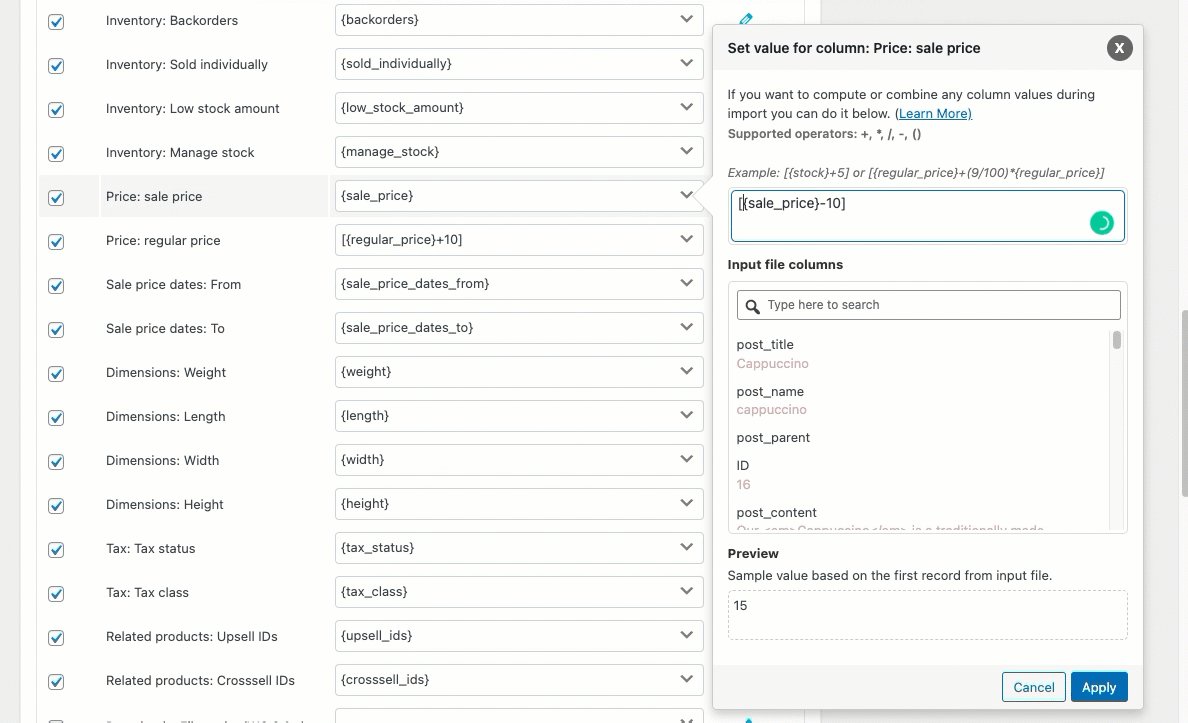
Как показано ниже, введите «[{sales_price}-10] в окне « Установить значение для столбца» для поля продукта «Цена: Цена продажи»:

Пересмотренная цена продажи (если начальная цена была 25) теперь будет следующей при импорте:

Добавление значения
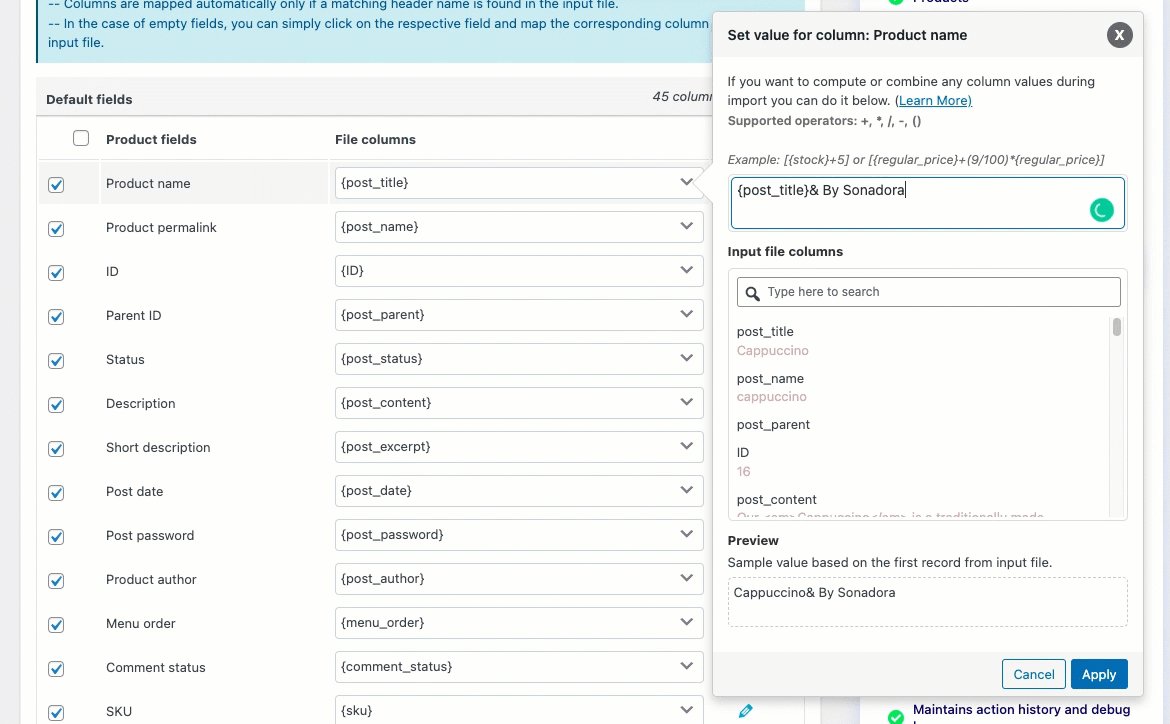
Например: добавьте термин «Кафе Сонадора» в конце названия продукта.
Поместите «{post_title}& By Sonadora Cafe» в строку «Название продукта» под трансформацией. окно:

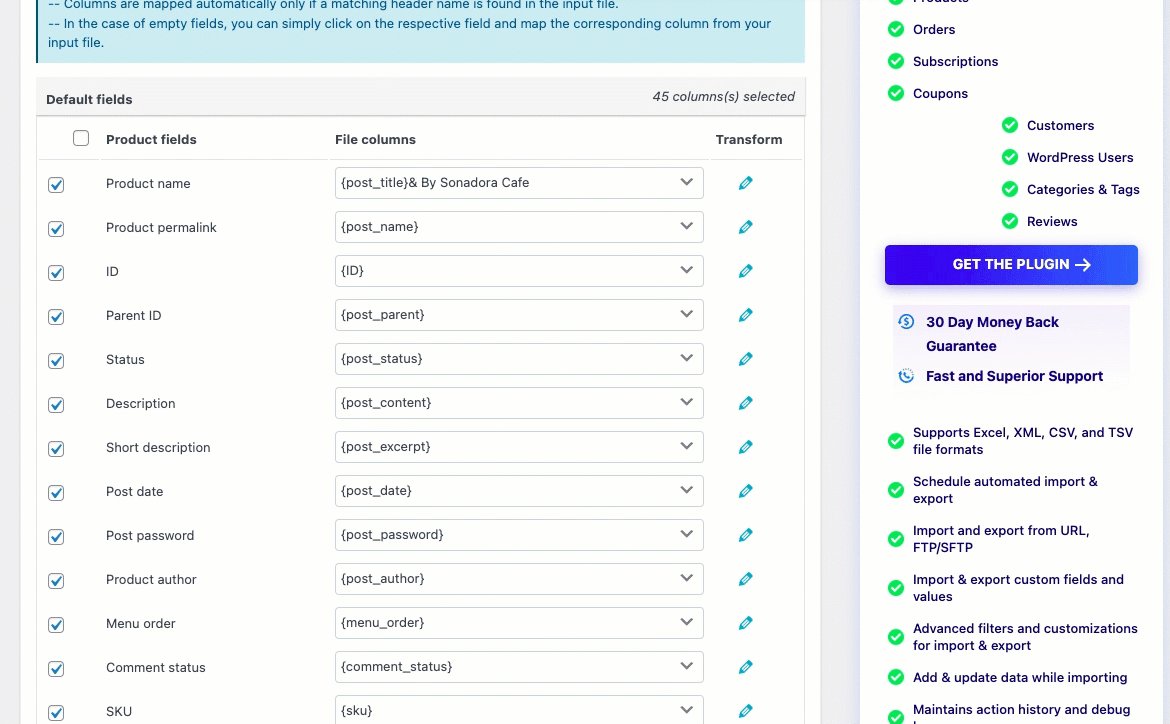
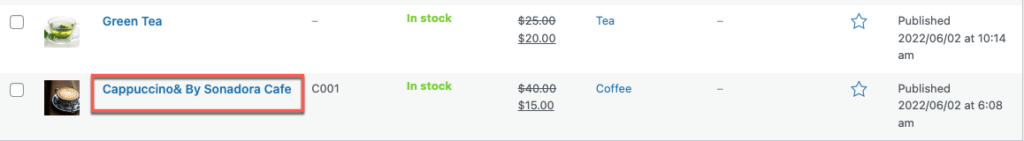
После импорта обновленное значение будет отображаться следующим образом:

Добавить значение
Добавьте постоянный текст «Описание:» перед исходным описанием продукта.
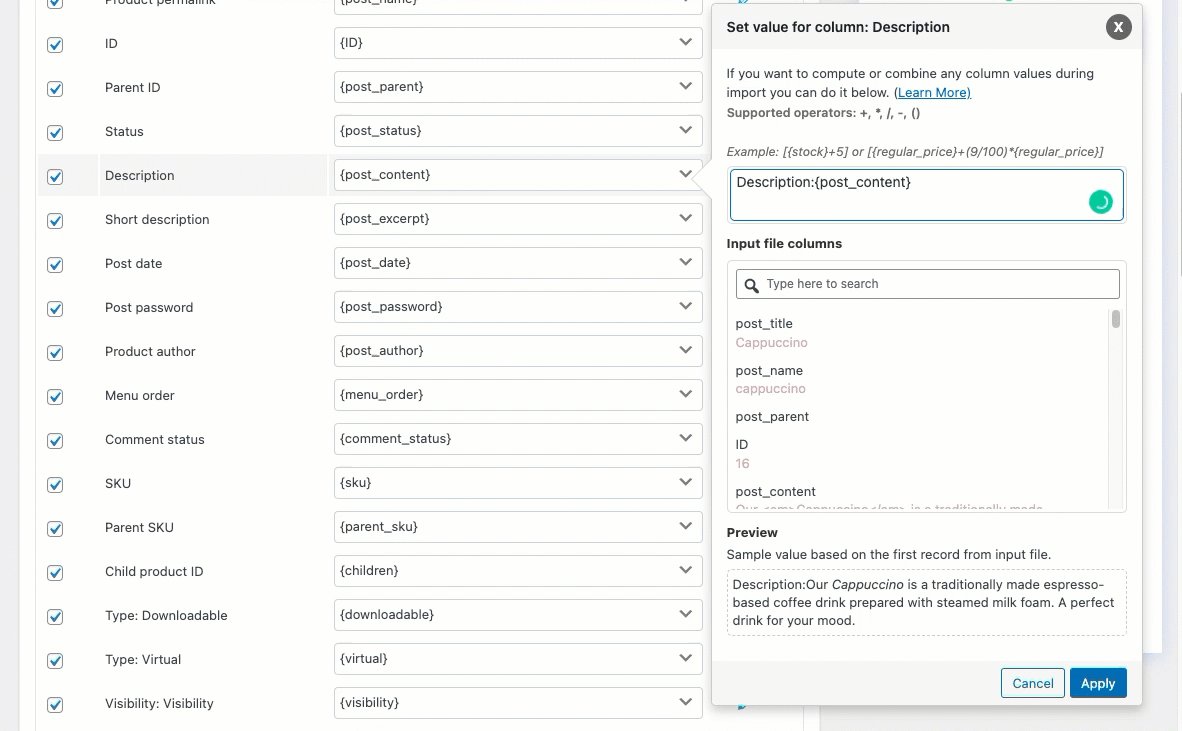
Введите «Описание: {post_content}» в строке «Описание продукта» в окне преобразования.

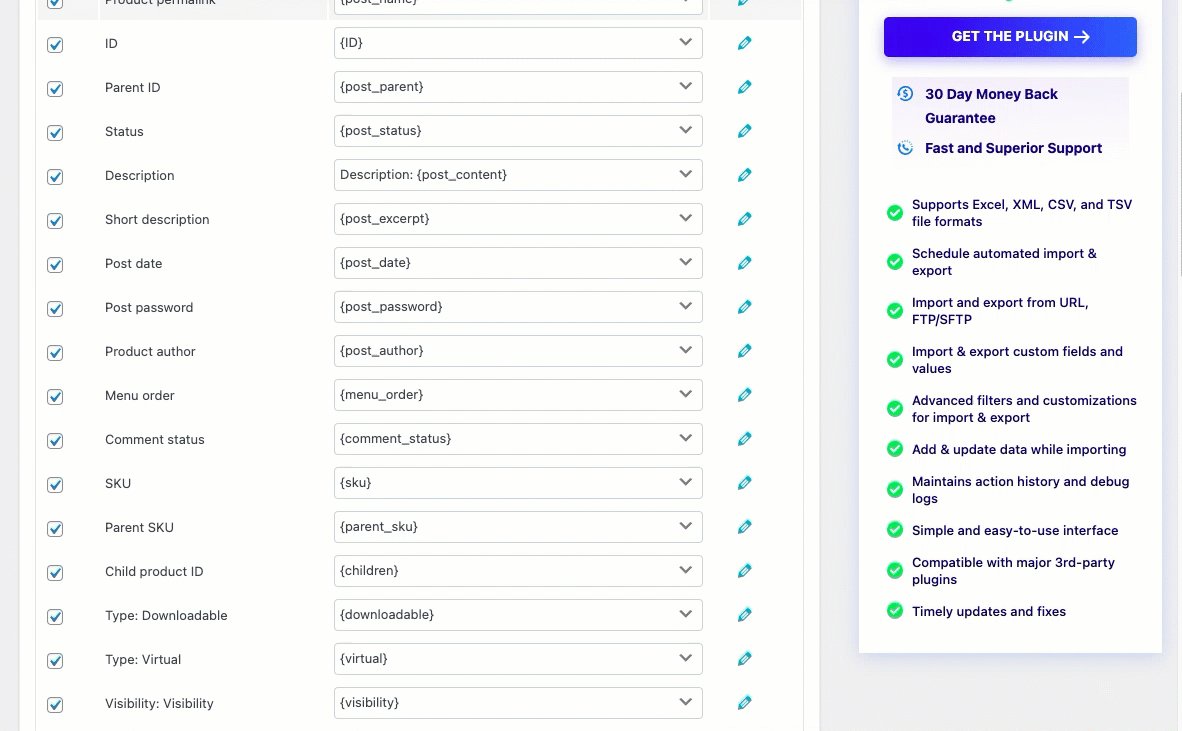
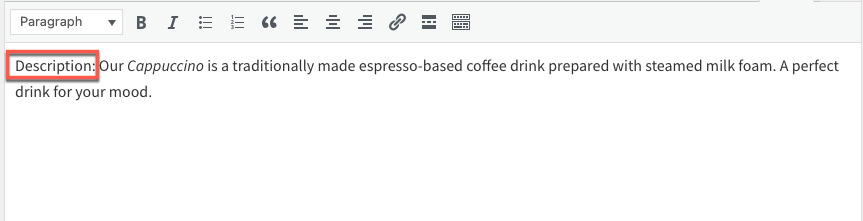
При импорте значение будет отображаться следующим образом:

Можно объединить 2 столбца
Могут быть случаи, когда вы хотите объединить два или более столбца в один во время импорта. Используя опцию Transform, вы можете легко интегрировать их.
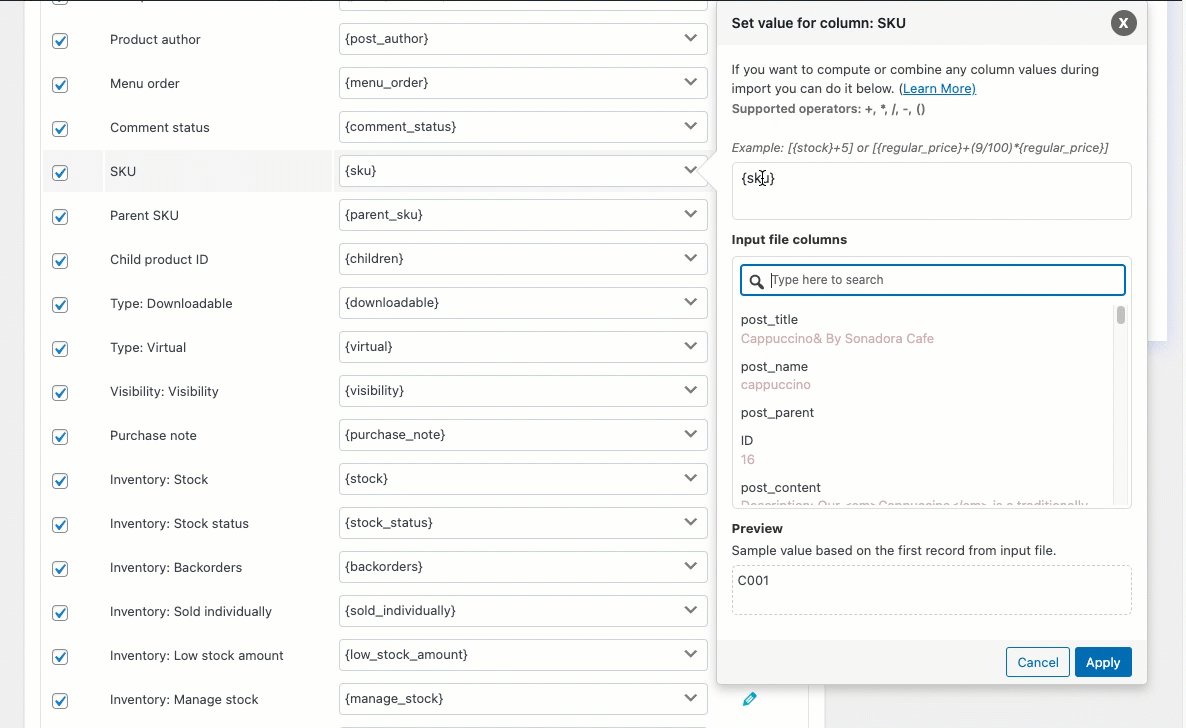
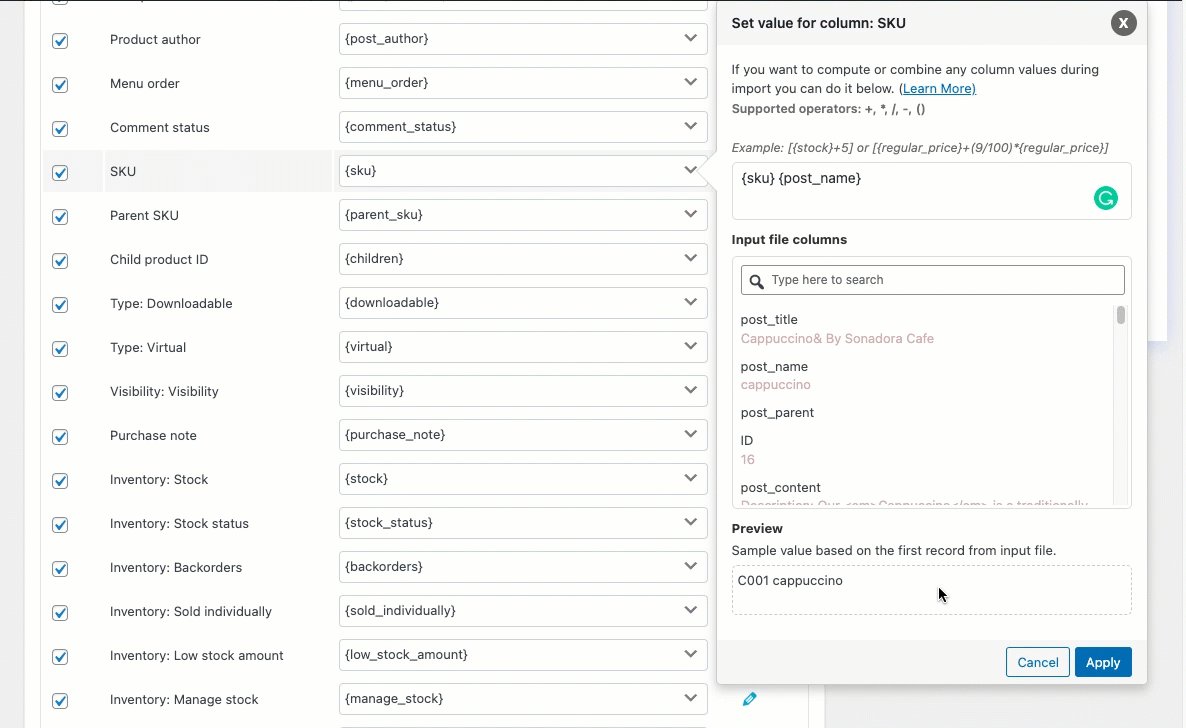
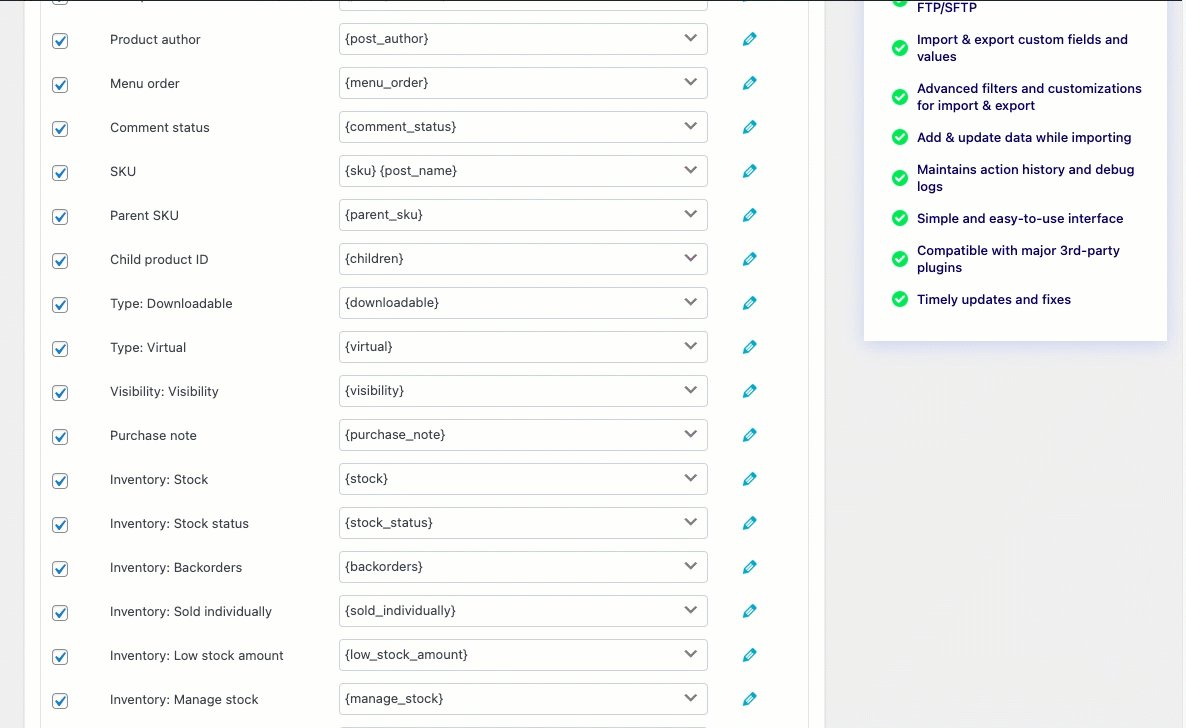
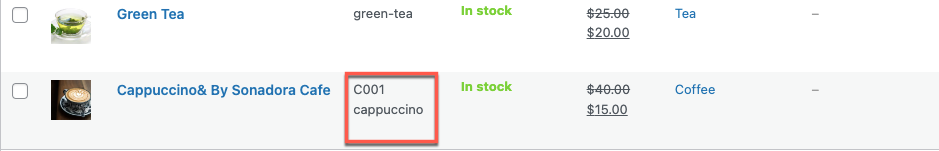
Пример. Используйте выражение «[{sku} {post_title}]», чтобы объединить два столбца «Артикул» и «Название продукта».

При импорте значения объединенных столбцов будут отображаться как:

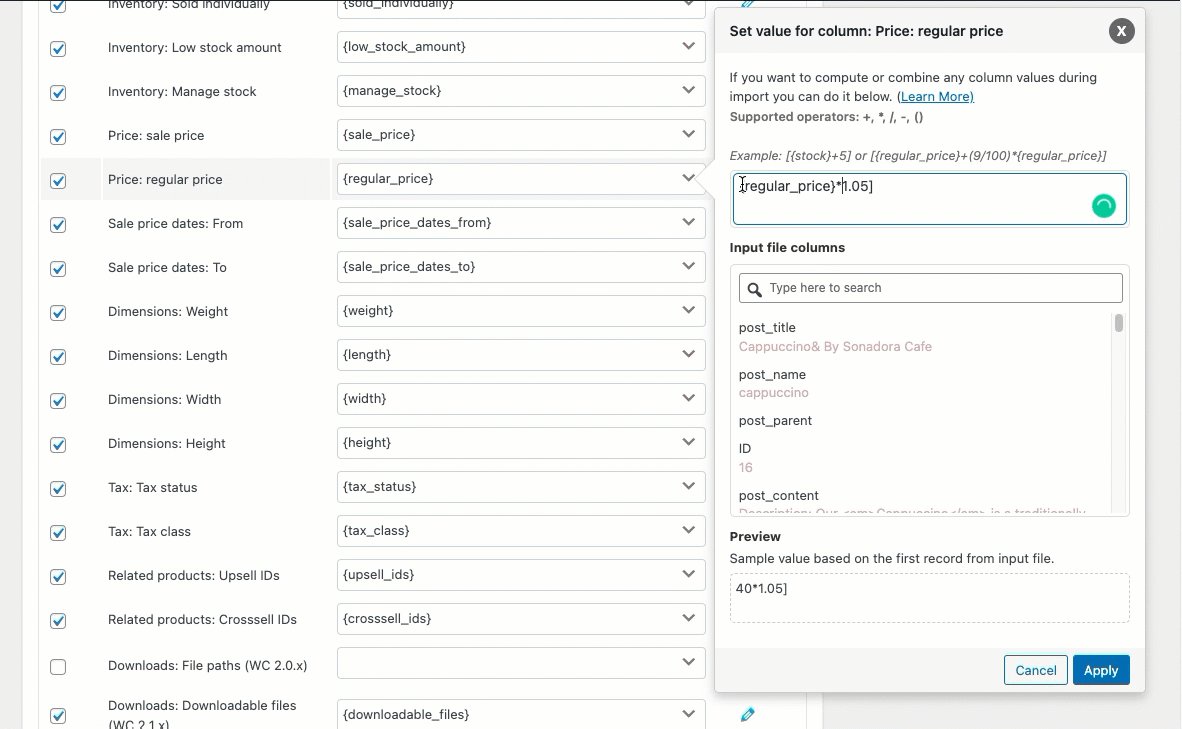
Повышение цены на процент
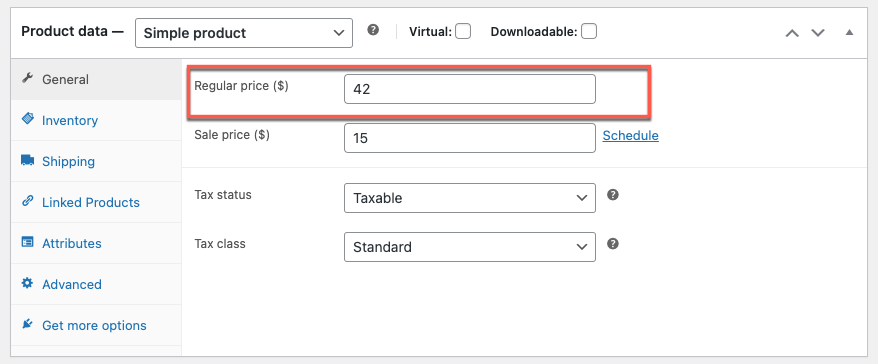
Пример: если исходная обычная цена при импорте составляет 40 и вы хотите повысить цену на 5 %, используйте уравнение «[{regular_price}*1,05]» в столбце «Цена: обычная цена».
(Обычная цена должна быть умножена на 0,05, чтобы подняться на 5%.)
Обязательно заключайте выражения в квадратные скобки.

Измененное нормальное значение цены будет отображаться как:

Обновление акции
При сопоставлении введите «[{stock}+5]», соответствующее полю «Inventory: Stock column», чтобы добавить 5 единиц к количеству всех импортируемых товаров на складе.

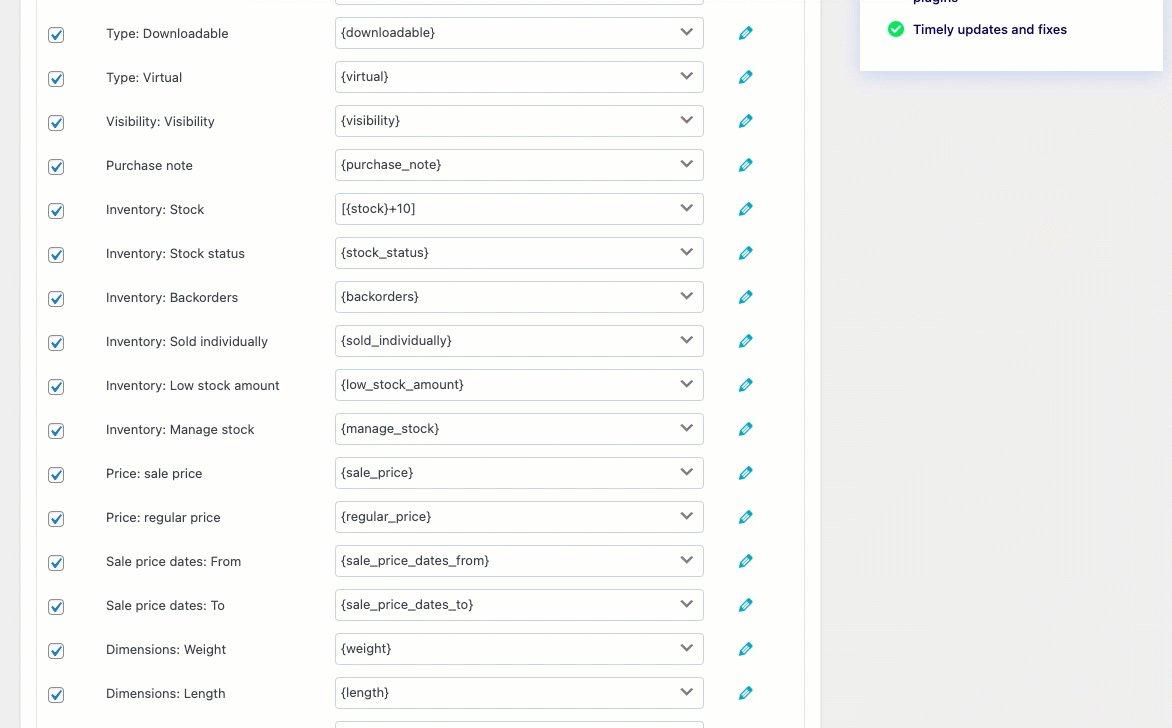
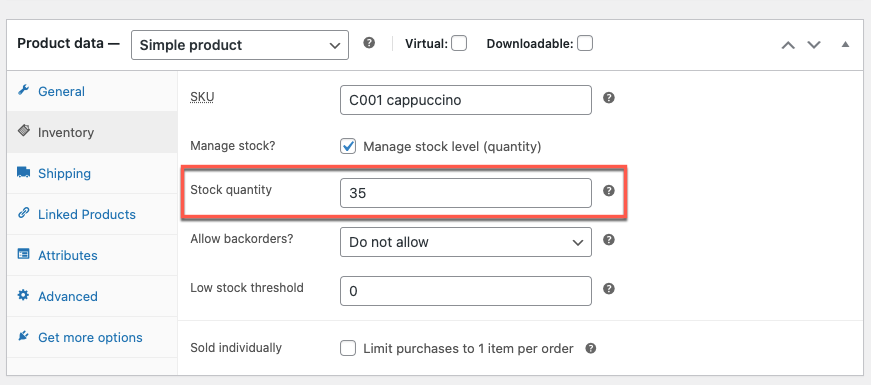
Обновленная стоимость акций будет отображаться как:

Заворачивать
Параметр преобразования помогает редактировать/изменять столбцы файла в процессе импорта. Эта функция очень полезна, когда вам нужно обновить или исправить какие-либо данные сопоставления для массовых продуктов.
Надеюсь, эта статья привела вас в правильном направлении. Мы рекомендуем вам прочитать, как обновить цены на определенные продукты WooCommerce с помощью CSV.
Если у вас есть какие-либо вопросы, пожалуйста, укажите их ниже.
