Как программно обновить цену товара в WooCommerce
Опубликовано: 2020-10-10Хотите узнать, как программно обновить цену продукта в WooCommerce ? В этом руководстве мы покажем вам, как изменить цены в WooCommerce без использования каких-либо плагинов или установки каких-либо дополнительных инструментов.
Если вы используете их с умом, скидки могут помочь вам улучшить коэффициент конверсии и увеличить продажи. Есть несколько способов реализовать скидки в вашем интернет-магазине. Например, вы можете программно применять купоны WooCommerce.
Однако вы также можете обновить цену товара без использования купонов . Например, вы можете предоставить эксклюзивную скидку пользователям, подписавшимся на вашу рассылку или потратившим в вашем магазине более 100 долларов.
В этом руководстве вы научитесь изменять цену, когда покупатели добавляют товар в корзину без использования каких-либо купонов и путем прямого доступа к объекту корзины WooCommerce. Мы рассмотрим несколько примеров и применим некоторую логику при обновлении цены. Цель состоит в том, чтобы вы поняли логику, чтобы вы могли настраивать сценарии и применять их в своем магазине.
Как программно обновить цену товара в WooCommerce
В этом разделе вы узнаете , как программно обновить цену продукта в WooCommerce . Мы рассмотрим различные примеры, чтобы дать вам представление о том, что вы можете сделать в своем магазине.
- Обновлять цену продукта при установленном флажке
- Добавьте поле ввода флажка на страницу товаров
- Обновление цены, когда пользователь добавляет товар в корзину
- Пересчитать общую стоимость корзины
- Изменить цену продукта в зависимости от ролей пользователей
- Обновите цену продукта на основе таксономии продукта
Имейте в виду, что мы будем использовать несколько хуков WooCommerce, поэтому рекомендуется ознакомиться с этим руководством, если вы с ними не знакомы.
Прежде чем мы начнем…
Прежде чем мы начнем, поскольку мы будем вносить изменения в некоторые основные файлы, мы рекомендуем вам установить дочернюю тему на свой сайт. Если у вас нет дочерней темы и вы не знаете, как ее установить, ознакомьтесь с нашим руководством по созданию дочерней темы или нашим списком лучших плагинов для дочерних тем.
ПРИМЕЧАНИЕ . Чтобы применить эти скрипты, скопируйте и вставьте их в файл functions.php дочерней темы. Однако имейте в виду, что они предназначены только для дидактических целей, поэтому настройте их перед запуском в производство.
1) Обновить цену продукта, когда установлен флажок
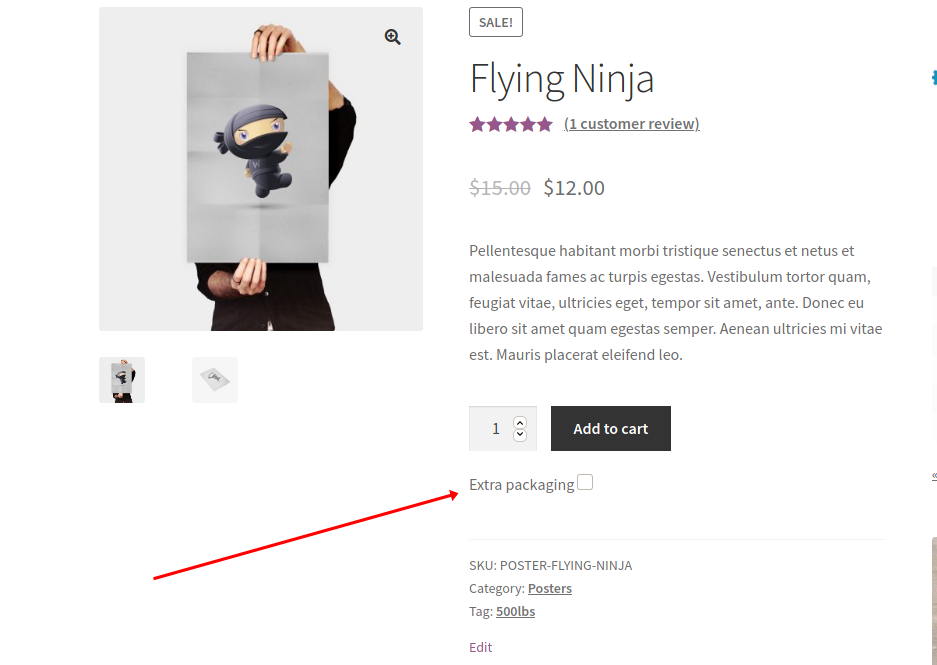
В следующем примере скрипта мы добавим флажок в форме корзины на странице продукта . Таким образом, мы можем применить пользовательскую логику и динамически обновлять цену любого продукта, который покупатели добавляют в корзину, только когда установлен флажок. 
1.1 Добавьте поле ввода флажка на страницу товаров
Прежде чем программно обновить цену продукта WooCommerce, давайте добавим флажок на страницу продуктов . Для этого просто скопируйте и вставьте следующий скрипт:
add_action('woocommerce_after_add_to_cart_button', 'add_check_box_to_product_page', 30 );
функция add_check_box_to_product_page(){ ?>
<дел>
<label for="extra_pack"> <?php _e('Дополнительная упаковка', 'четырехслойная упаковка'); ?>
<input type="checkbox" name="extra_pack" value="extra_pack">
</метка>
</div>
<?php
} woocommerce_after_add_to_cart_button позволяет нам печатать флажок сразу после кнопки, как показано на изображении выше.
1.2 Обновление цены, когда пользователь добавляет товар в корзину
Еще один интересный вариант — динамически обновлять цену, когда покупатели добавляют товар в корзину . Итак, в этом случае, чтобы программно обновить цену в WooCommerce, просто вставьте этот скрипт сразу после предыдущего.
add_filter('woocommerce_add_cart_item_data', 'add_cart_item_data', 10, 3);
функция add_cart_item_data($cart_item_data, $product_id, $variation_id) {
// получить идентификатор продукта и цену
$продукт = wc_get_product($product_id);
$price = $product->get_price();
// флажок дополнительной упаковки
если( ! пусто($_POST['extra_pack'] )) {
$cart_item_data['new_price'] = $цена + 15;
}
вернуть $cart_item_data;
} woocommerce_add_cart_item_data — это хук WooCommerce, который позволит нам редактировать цену текущего продукта. Кроме того, условие if() проверяет, установлен ли флажок или нет, и, если это так, обновляет цену в следующей строке. Теперь давайте разберем код, чтобы лучше понять, что делает каждая его часть.
-
extra_pack— это имя флажка, который мы создали на предыдущем шаге. -
$price— текущая цена товара. Мы можем изменить его, как мы хотим с некоторыми условиями -
$cart_item_data['new_price'] = $price + 15;это то, как мы увеличиваем цену на 15 долларов, когда условиеif()истинно, это когда пользователь устанавливает флажок дополнительной упаковки. Настроив код, вы можете увеличить или уменьшить цену на любую сумму, которую вы хотите.
1.3 Пересчитайте общую стоимость корзины
Поскольку мы можем вызывать хук woocommerce_add_cart_item_data несколько раз при загрузке корзины, нам необходимо пересчитать итоги и промежуточные итоги корзины , чтобы избежать нежелательных результатов, таких как обновление цен несколько раз или каждый раз, когда пользователь добавляет продукт. Чтобы обновить продукт, вставьте следующий код после двух предыдущих:
add_action('woocommerce_before_calculate_totals', 'before_calculate_totals', 10, 1);
функция before_calculate_totals($cart_obj) {
если (is_admin() && ! определено('DOING_AJAX')) {
возвращение;
}
// Итерация по каждому элементу корзины
foreach($cart_obj->get_cart() as $key=>$value) {
если ( isset ( $ значение ['new_price'] ) ) {
$цена = $значение['новая_цена'];
$значение['данные']->set_price(($price));
}
}
}
Эта функция гарантирует, что мы обновляем цену только тогда, когда продукт соответствует нашей условной логике (когда пользователь устанавливает флажок дополнительной упаковки). Таким образом, мы предотвращаем все возможные ошибки при расчете общей стоимости корзины. 

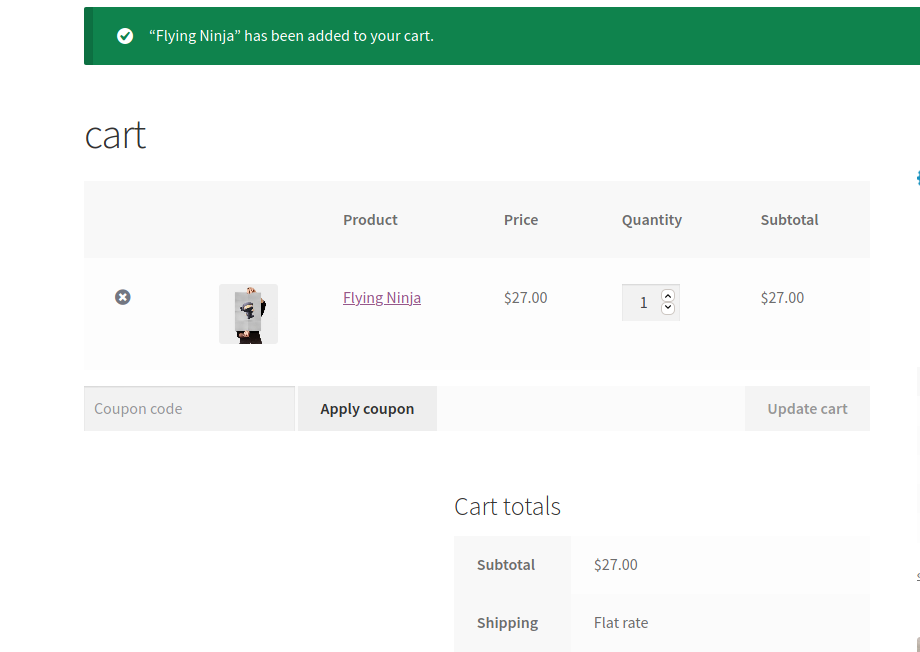
Цена продукта увеличивается на 15 долларов США
Если все прошло нормально и корзина соответствует установленным нами условиям, наша функция добавит дополнительную плату в размере 15 долларов США к исходной цене, когда пользователь установит флажок на странице продукта, прежде чем нажать кнопку «Добавить в корзину».
Чтобы избежать отказа от корзины и улучшить качество покупок, вы всегда должны отображать новую цену до того, как покупатели добавят товары в свои корзины . В противном случае они увидят только окончательную цену на странице оформления заказа.
2. Измените цену продукта в зависимости от ролей пользователей.
Точно так же мы можем программно обновлять цену продукта WooCommerce на основе ролей пользователей . Например, вы можете предоставить подписчикам или зарегистрированным пользователям эксклюзивную скидку. Для этого скопируйте и вставьте следующий скрипт:
функция add_cart_item_data($cart_item_data, $product_id, $variation_id) {
// получить идентификатор продукта и цену
$продукт = wc_get_product($product_id);
$price = $product->get_price();
if(// авторизован && роль клиента
is_user_logged_in()==true&& wc_current_user_has_role('клиент')){
$cart_item_data['new_price'] = $цена * 0,8;
}
вернуть $cart_item_data;
}
add_filter('woocommerce_add_cart_item_data', 'add_cart_item_data', 10, 3);
Как видите, единственное отличие этого скрипта от предыдущего в пункте 1.2 — это логический оператор if() . Здесь мы проверяем, вошел ли пользователь в систему или нет, и есть ли у него роль клиента, которую мы назначаем зарегистрированным пользователям, которые ранее совершали покупки в нашем магазине.
Когда покупатель выполняет это условие, мы умножаем цену товара на 0,8 , что дает ему скидку 20%. Конечно, вы можете редактировать роли пользователей и заменять их другими, такими как Подписчик, Редактор или любые другие роли, которые вы зарегистрировали на своем веб-сайте.
Обратите внимание, что для правильной работы вам также необходимо использовать 'before_calculate_totals' и ее хук для пересчета итогов корзины. Поэтому просто используйте пересчет общей стоимости скрипта корзины, который мы видели на шаге 1.3.
3. Обновите цену продукта на основе таксономии продукта.
Наконец, в WooCommerce мы также можем программно динамически обновлять цену продукта на основе таксономии продуктов . Для этого давайте посмотрим на следующий скрипт.
add_filter('woocommerce_add_cart_item_data', 'add_cart_item_data', 10, 3);
функция add_cart_item_data($cart_item_data, $product_id, $variation_id) {
// получить идентификатор продукта и цену
$продукт = wc_get_product($product_id);
$price = $product->get_price();
$terms = get_the_terms($product_id, 'product_cat');
// Категория соответствует ! применить скидку
if($terms[0]->name=='Плакаты'){
$cart_item_data['new_price'] = $цена + 20;
}
вернуть $cart_item_data;
}
В этом примере мы получаем категорию товара, добавленного в корзину, с помощью встроенной функции WordPress get_the_terms() . В следующей строке мы применяем наше условное выражение для получения категории продукта, используя $terms[0]->name . Таким образом, если товар относится к категории Плакаты, мы увеличиваем цену на 20 долларов.
Это пример сценария, который вы можете взять за основу и отредактировать, чтобы изменить как таксономию, так и сумму, которую вы хотите добавить или вычесть из цены.
Наконец, помните, что вам нужно использовать 'before_calculate_totals' и соответствующий ей хук, как мы делали на шаге 1.3.
Как видите, ноу-хау использования условных функций и функций WordPress/WooCommerce обеспечит чрезвычайно гибкий способ программного обновления цен на товары. Это всего лишь несколько примеров, чтобы дать вам представление о том, что возможно.
Тем не менее, вы можете сделать гораздо больше, так что дайте волю своему творчеству и найдите новые способы редактирования цен на свои продукты. Например, вы можете применять скидки к определенным идентификаторам продукта на основе URL-адреса, с которого пришли пользователи, в зависимости от местоположения или идентификатора пользователя и т. д. Возможности безграничны, поэтому поэкспериментируйте со сценарием и найдите лучшие решения для своего магазина.
ЗАКЛЮЧИТЕЛЬНЫЕ ПРИМЕЧАНИЯ
- Эти примеры сценариев в пунктах 1, 2 и 3 не будут работать вместе. Вам нужно будет усовершенствовать свою логику до единой, если вы хотите применять несколько функций одновременно.
- Возможно, вам потребуется включить дополнительные функции проверки для более сложной условной логики.
- Всегда применяйте функцию пересчета — как показано в пункте 1.3 — при работе с объектом корзины WooCommerce.
- Это примеры сценариев, предназначенные только для дидактических целей. Пожалуйста, откорректируйте их, прежде чем запускать в производство.
Вывод
В общем, изучение того, как программно обновлять цену продукта в WooCommerce , может дать вам большую гибкость. Вы можете предоставлять скидки подписавшимся пользователям, добавлять комиссионные, если клиенты хотят дополнительную упаковку или быструю доставку, и так далее. И самое приятное то, что вам не нужно устанавливать какие-либо плагины, чтобы сделать это.
В этом руководстве мы видели различные примеры программного динамического изменения цены. Однако это только верхушка айсберга. WooCommerce предоставляет вам бесконечные возможности, поэтому мы рекомендуем вам поиграть и настроить скрипты.
Если у вас есть какие-либо вопросы о скриптах, дайте нам знать в комментариях ниже. Мы будем рады помочь вам.
Наконец, если вы хотите улучшить процесс оформления заказа, ознакомьтесь с нашим руководством по оптимизации оформления заказа.
