Загрузка пользовательских шрифтов с помощью плагина Hash Custom Font Uploader
Опубликовано: 2023-09-11Вы устали использовать одни и те же старые шрифты на своем сайте и хотите, чтобы он выглядел по-другому? Если вы не эксперт по программированию, не волнуйтесь! У нас есть простое руководство, которое покажет вам простой способ добавить ваши любимые шрифты в темы WordPress. Эта документация шаг за шагом проведет вас через процесс загрузки пользовательских шрифтов, упрощая придание вашему веб-сайту уникального стиля.
Оглавление
УСТАНОВКА ПЛАГИНА
Чтобы начать настройку и загрузку шрифта, вам необходимо установить плагин под названием Hash Custom Font Uploader .
*Примечание: этот плагин совместим только с темами от HashThemes*
Установка загрузчика пользовательских шрифтов Hash
Чтобы установить загрузчик шрифтов Hash, следуйте инструкциям:
- Откройте «Плагины» > «Добавить новые плагины» > «Загрузить плагины» .
- Нажмите «Загрузить плагин» и выберите ZIP-файл на своем компьютере.
- После загрузки ZIP-файла нажмите «Установить сейчас» .
- Затем активируйте плагин.
- Вы можете увидеть, что плагин отображается как Hash Custom Font Uploader.
После установки плагина вы можете использовать свои собственные шрифты, чтобы начать процесс загрузки шрифтов.
Позвольте нам провести вас через этот процесс шаг за шагом.
ВЫБОР ШРИФТА
Темы на базе HashThemes предоставляют широкий выбор шрифтов Google, из которых вы можете выбирать. Существует более 800+ шрифтов Google.
Однако, если вы ищете что-то особенное, вы всегда можете изучить многочисленные веб-сайты шрифтов, которые предлагают еще больший выбор, созданные несколькими дизайнерами шрифтов и доступны бесплатно или платно на разных веб-сайтах.
Font Squirrel — яркий пример такого веб-сайта. Эта платформа не только дает вам возможность бесплатно загружать шрифты, но также упрощает процесс преобразования ваших файлов в необходимые форматы для загрузки шрифтов.
Кроме того, стоит отметить, что существует множество высококачественных шрифтов, которые можно приобрести за минимальную плату и которые готовы к немедленному использованию.
В этом уроке мы покажем, как упростить процесс загрузки шрифтов с помощью Font Squirrel.
Нам нужны два формата файлов шрифтов (WOFF и WOFF2), которые будут использоваться в Hash Custom Font Uploader. Если вы хотите узнать больше о вариантах шрифта и о том, почему файлы конвертируются в формат WOFF и WOFF2, читайте дальше. Если вы хотите сразу начать загрузку руководства по пользовательским шрифтам, нажмите здесь.
ПОНИМАНИЕ РАЗЛИЧНЫХ ФОРМАТОВ ФАЙЛОВ
Прежде чем мы перейдем к руководству, давайте познакомимся с некоторыми типичными форматами файлов, в которых могут использоваться шрифты.
Шрифт TrueType (.ttf). Формат шрифта .ttf — это широко используемый формат шрифта для настольной и веб-типографики. Этот тип файла совместим как с системами Windows, так и с macOS.
Шрифт OpenType (.otf): формат Open Type является расширением формата True Type. Этот формат допускает дополнительные типографские функции и совместим как с Windows, так и с macOS.
Формат веб-открытых шрифтов (.woff): этот тип формата специально разработан для использования в Интернете. Он предлагает хорошее сжатие и совместимость с браузерами.
Формат Web Open Font 2 (.woff2): этот формат файла представляет собой улучшенную версию формата Web Open Font, обеспечивающую превосходное сжатие и производительность веб-шрифтов.
Шрифт PostScript Type 1 (.pfb): формат шрифта PostScript — это более старая версия формата шрифта, которая в основном используется в полиграфической промышленности PostScript.
Шрифт SVG (.svg): шрифты SVG, основанные на XML, часто используются для веб-значков и специального дизайна.
Растровый шрифт (.fon): шрифты, представленные в виде сетки пикселей, подходящие для дисплеев с низким разрешением.
Это некоторые из форматов шрифтов, которые используются для различных целей. Причина ознакомления с этими форматами заключается в том, что некоторые файлы необходимо конвертировать для получения дополнительного преимущества.
Наиболее часто используемые форматы файлов — TTF (шрифт True Type) и OTF (шрифт открытого типа) для настольной и веб-типографики.
Однако по состоянию на 2021 год наиболее часто используемыми форматами шрифтов для использования в Интернете были Web Open Font Format (WOFF) и WOFF2 (Web Open Font Format 2).
*Примечание: важно знать, что популярность шрифтов может меняться с течением времени, и новые технологии могут преобладать над старыми.*
Почему необходимо конвертировать файлы в форматы .woff и .woff2?
Хотя файлы TTF и OTF можно напрямую загружать в Интернет, их преобразование в форматы .woff и .woff2 имеет ряд преимуществ:
1. Сжатие:
Основная причина конвертировать файлы TTF и OTF в форматы WOFF и WOFF2 заключается в том, что они сжимаются по размеру. Чем меньше размер файла, тем быстрее загружается веб-страница. Это имеет решающее значение для улучшения пользовательского опыта и рейтинга SEO.
2. Веб-оптимизация:
Форматы WOFF и WOFF2 хорошо подходят для Интернета и широко распространены, включая функцию подмножества шрифтов, позволяющую пользователям включать только символы и глифы, необходимые для конкретной веб-страницы, что еще больше уменьшает размер файла.
3. Совместимость браузера:
Современные веб-браузеры широко поддерживают форматы WOFF и WOFF2, обеспечивая надежную отрисовку шрифтов на разных платформах и устройствах. Файлы TTF и OTF могут иметь разные уровни совместимости и поддержки.
4. Лицензирование:
Многие лицензии на шрифты, как правило, разрешают использование форматов WOFF и WOFF2 в Интернете, но могут иметь больше ограничений для файлов TTF и OTF. Преобразуя шрифты в формат WOFF/WOFF2, вы можете гарантировать соответствие требованиям лицензирования шрифтов.
5. Производительность:
Форматы шрифтов WOFF и WOFF2 обычно оптимизированы. Следовательно, они лучше работают в веб-средах, что приводит к более плавному и быстрому рендерингу текста.
Это основные требования для преобразования файлов TTF и OTF в файлы WOFF/WOFF2. Далее мы проведем вас через процесс загрузки шрифтов.
ПОДБОР ШРИФТОВ НА САЙТЕ «FONT SQUIRRE L»

Теперь давайте начнем с процесса выбора шрифта и продолжим его изучение.
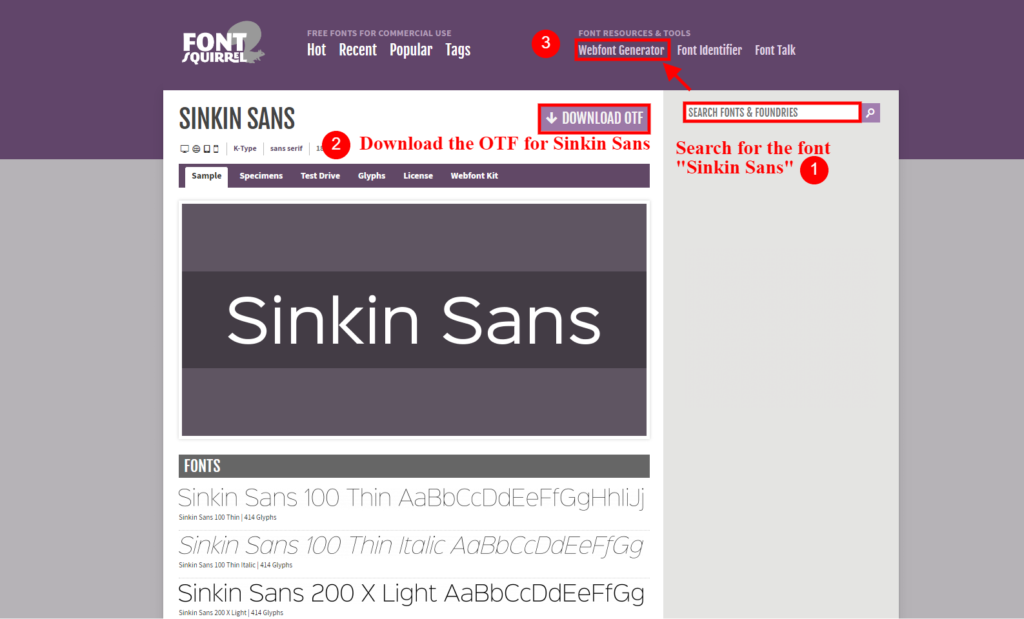
- Введите «Sinkin Sans» в строку поиска, и вы увидите предварительный просмотр шрифта и его различные варианты.
- Затем загрузите OTF-файл для шрифта Sinkin Sans.
Для этого урока мы выбрали шрифт «Sinkin Sans» . Вы можете выбрать и использовать любой шрифт по своему вкусу. Также, как мы уже упоминали ранее, шрифт может быть разных форматов. Здесь файл шрифта Sinkin Sans находится в формате OTF.
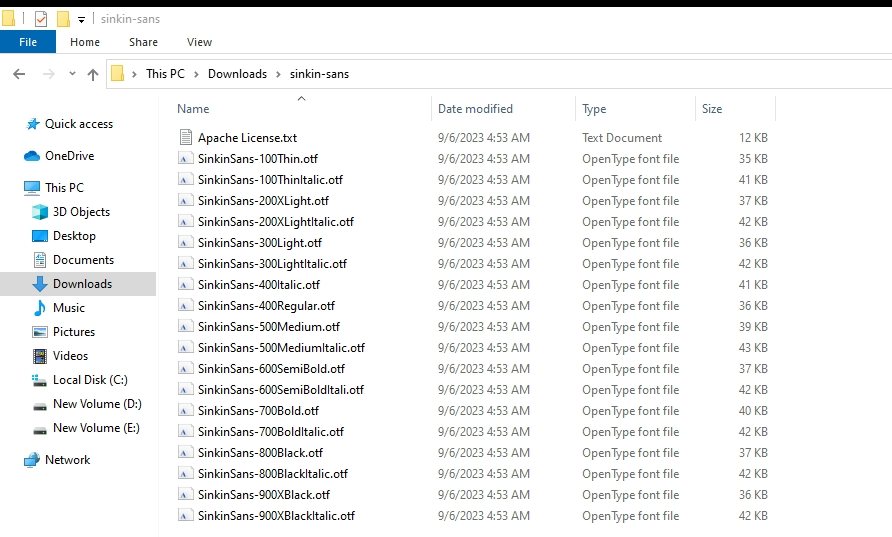
- Извлеките ZIP-файл в назначенную папку.
ГЕНЕРАТОР ВЕБШРИФТОВ
Шрифты, которые будут использоваться в загрузчике пользовательских шрифтов Hash, должны быть в форматах файлов WOFF и WOFF2. Поэтому, если загруженный шрифт имеет форматы файлов WOFF и WOFF2, вы можете пропустить приведенный ниже шаг и сразу перейти к Hash Custom Font Uploader. Но если загруженный шрифт не в форматах WOFF и WOFF2, вам нужно будет использовать Font Generator/Converter для создания файлов шрифтов WOFF и WOFF2.

- Мы будем использовать онлайн-приложение Webfont Generator на веб-сайте Font Squirrel.
- Нажмите на генератор веб-шрифтов, как указано под номером 3 на снимке экрана ниже.

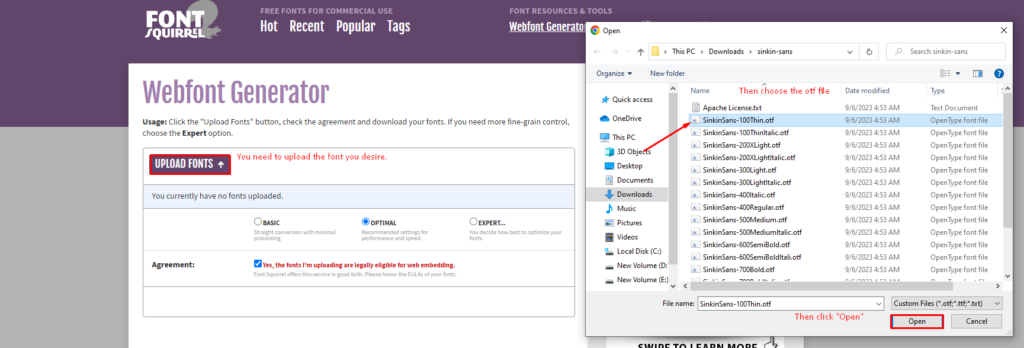
- Чтобы получить комплект, нажмите кнопку «Загрузить шрифты» и загрузите загруженные/извлеченные файлы шрифтов.

- В данном случае мы выбираем «Sinkin Sans Regular».
- Сделав свой выбор, просто нажмите «Открыть».
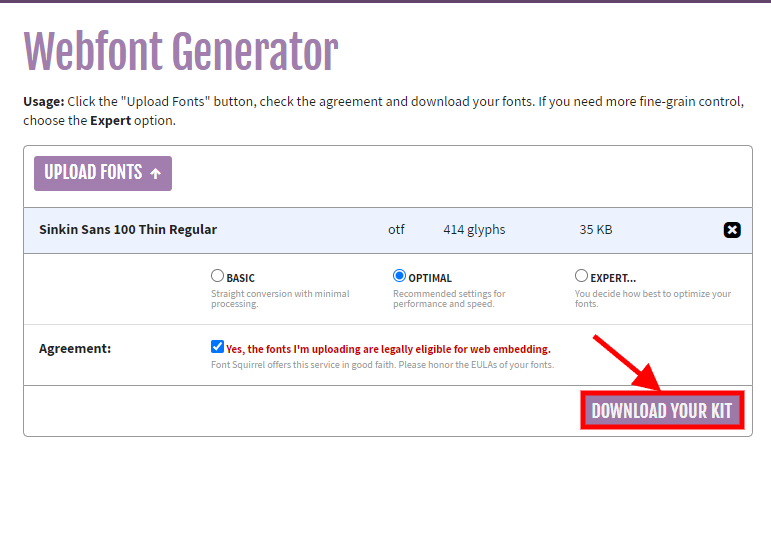
- Загрузите комплект .

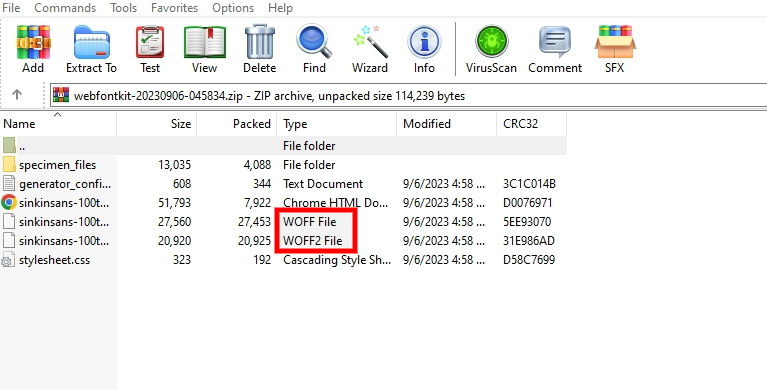
- Распакуйте загруженный zip. Вы увидите, что генератор веб-шрифтов создал файлы .WOFF и .WOFF2, необходимые для нашего плагина Hash Custom Font Uploader .

Загрузка пользовательских шрифтов в плагин Hash Custom Font Uploader
Шрифт Sinkin Sans почти готов к использованию на вашем веб-сайте, и вы находитесь всего в нескольких шагах от него. Пожалуйста, следуйте инструкциям ниже:

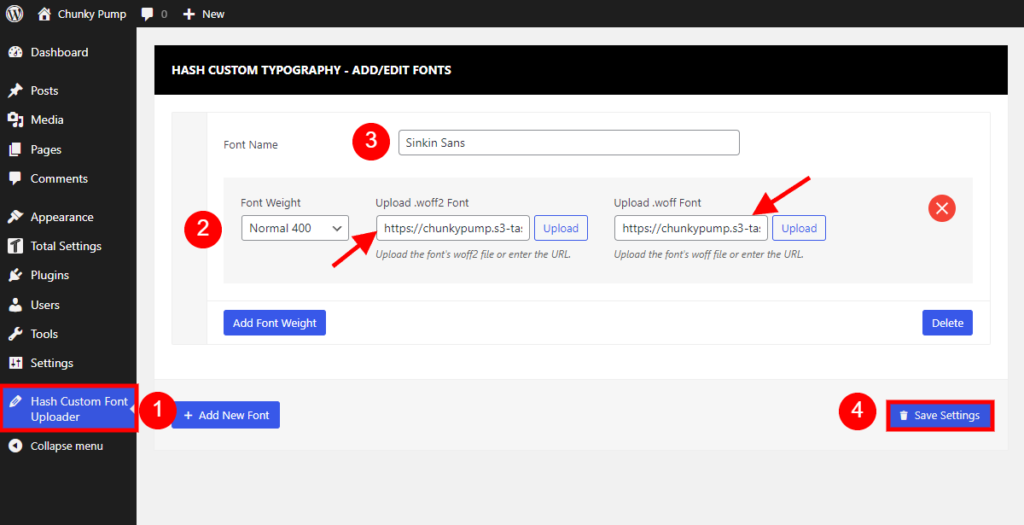
- Перейти к загрузчику пользовательских шрифтов Hash
- Затем загрузите файлы шрифтов .woff2 и .woff в соответствии с инструкциями и обязательно выберите толщину шрифта Normal 400 .
- На следующем шаге дайте шрифту имя, чтобы его было легче найти, когда он вам понадобится. В данном случае, поскольку используется шрифт Sinkin Sans, мы дали ему соответствующее имя.
- Сохраните его, нажав «Сохранить настройки» .
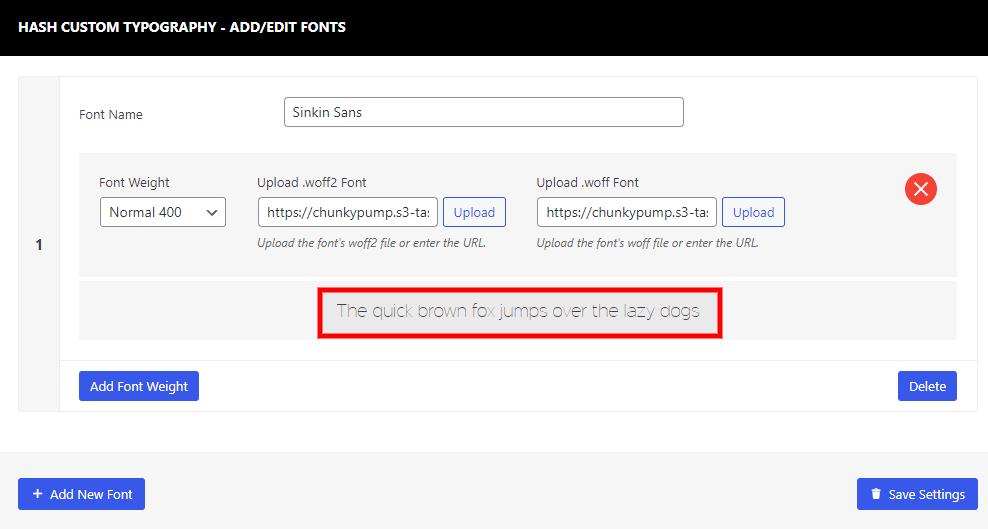
- После сохранения вы увидите, как внизу отображается шрифт Sinkin Sans. Это также свидетельствовало о том, что шрифт рабочий и теперь вы можете его использовать.

Загрузка вариантов пользовательских шрифтов
Шрифт может иметь разные стили и внешний вид. Здесь мы научимся добавлять разные стили одного и того же шрифта.
Шрифт, который мы выбрали выше (Sinkin Sans), имеет различные варианты: тонкий, светлый, обычный, средний, полужирный, жирный, черный и курсив.

Здесь мы выберем полужирный стиль Sinkin Sans. И мы собираемся использовать другой сайт-конвертер шрифтов вместо «Font Squirrel».
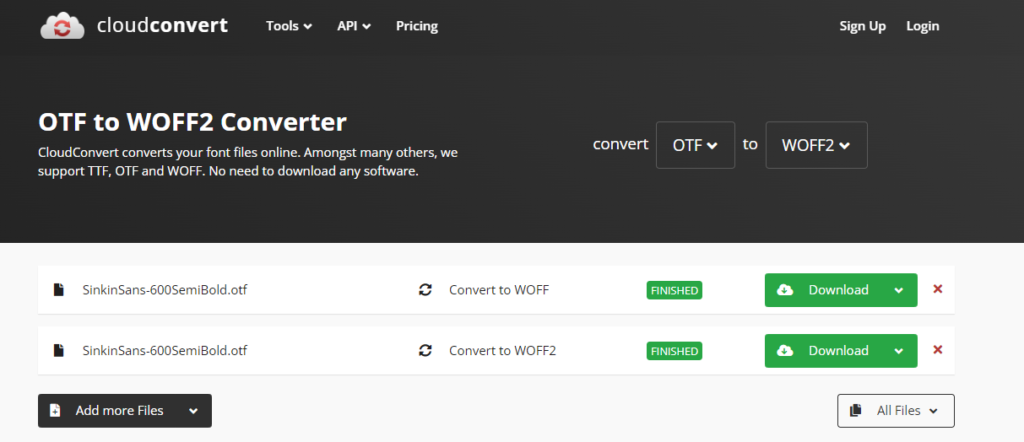
Примечание. В Интернете есть множество других конвертеров. Здесь мы используем CloudConvert.
- Для начала перейдите к конвертеру OTF, который преобразует наши файлы в файлы .woff2 и .woff.
- Здесь вы можете видеть, что это помогает легко конвертировать файлы. Выберите файлы, в которые вы собираетесь конвертировать. Здесь мы собираемся преобразовать файл Sinkin Sans полужирный .otf в .woff и .woff2.
- После того, как вы выбрали файл для конвертации, нажмите « Выбрать файл» на рабочем столе.
- Конвертируйте файлы, и это займет некоторое время.
- После завершения конвертации сохраните необходимые файлы на свой компьютер.

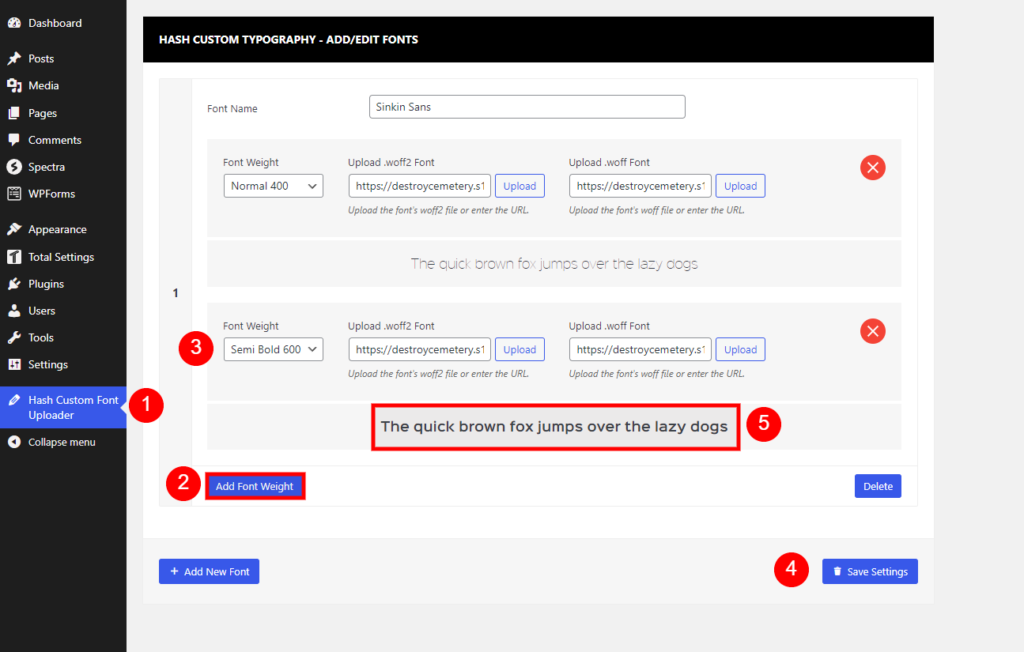
- Перейти к загрузчику пользовательских шрифтов Hash
- И когда вы добавляете толщину к тому же шрифту, нажмите « Добавить толщину шрифта» вместо «Добавить новый шрифт».

- Затем загрузите файлы шрифтов .woff2 и .woff в соответствии с инструкциями и обязательно выберите толщину шрифта SemiBold 600 .
- Нажмите кнопку «Сохранить настройки» , чтобы сохранить их.
- Вы можете увидеть, как выглядит текст. Текст жирнее, чем текст выше.
- Точно так же вы можете добавить больше вариантов шрифта, нажав « Добавить толщину шрифта », а другой шрифт, нажав « Добавить новый шрифт ».
ИСПОЛЬЗОВАНИЕ ШРИФТОВ ВАШЕГО ВЕБ-САЙТА
Давайте использовать загруженный шрифт на сайте.
- Перейдите в «Внешний вид» > «Настроить» .
- В настройках типографики найдите параметр «Тело» для дальнейшей настройки».
- В разделе «Семейство шрифтов» найдите «Sinkin Sans» и выберите его.
- После выбора шрифта в разделе « Толщина/стиль шрифта » отобразится вариант, который мы добавили ранее (обычный 400 и полужирный).
- Выберите подходящий вариант, а затем просмотрите изменения в реальном времени в правом окне настройки.
- Вы можете настроить размер шрифта, интервал между буквами и высоту строки по своему вкусу.
- Когда вы будете удовлетворены, нажмите «Опубликовать», чтобы применить изменения, и ваш веб-сайт будет выглядеть по-новому.
Это все, что вам нужно сделать, чтобы загрузить свои собственные шрифты. Если у вас возникнут какие-либо затруднения, вы всегда можете обратиться к нам.
Покупка
Hash Custom Font Uploader — это расширение премиум-класса. Купите его, нажав кнопку ниже.
