Как использовать редактор PDF в WordPress [Создавайте свои PDF-файлы!]
Опубликовано: 2023-03-15Хотите создавать и редактировать PDF-формы прямо с панели управления WordPress? Этот пост покажет вам, как использовать PDF-редактор в WordPress с помощью Formidable Forms.

Примерное время чтения : 6 минут
Ищете редактор PDF в WordPress?
Независимо от того, создаете ли вы сертификаты, отображаете меню или настраиваете упаковочные накладные в формате PDF, редактируемый PDF-файл в WordPress экономит ваше время.
Этот пост покажет вам, как создать свой PDF-файл с помощью лучшего плагина WordPress для редактора PDF для вашего сайта WordPress, Formidable Forms . Вы узнаете, как создать форму для ввода необходимой информации и отображения ее в разработанном вами PDF-файле.
Итак, приступим.
- Почему вы должны использовать редактор PDF в WordPress?
- Как использовать редактор PDF в WordPress
- 1. Установите надстройку Views и PDF
- 2. Создайте свою форму
- 3. Создайте представление
- 4. Настройте PDF
- 5. Опубликуйте ссылку для скачивания PDF
Почему вы должны использовать редактор PDF в WordPress ?
Существует множество причин для использования плагина WordPress для редактирования PDF.
Хотите ли вы создать красивый шаблон PDF, облегчить людям просмотр PDF-файлов на вашем веб-сайте или создать закрытый контент, на который люди должны подписаться.
В любом случае, имея контроль над дизайном и публикацией вашего PDF-файла, вы сами решаете, что будет на вашем веб-сайте.
И есть несколько разных людей, которые могли бы найти это полезным. Вот некоторые из них:
- Профессионалы бизнеса . Если вы регулярно создаете PDF-файлы для загрузки заказчиками или клиентами, то возможность создавать собственные файлы облегчит вам жизнь.
- Маркетологи . PDF-файлы являются одним из наиболее распространенных способов распространения контента или маркетинговых материалов. А возможность разработать их самостоятельно означает, что вы получаете полный контроль.
- Фрилансеры - Вы отправляете счета в формате PDF? Тогда бросьте свое программное обеспечение PDF и создайте свое собственное!
- Учителя . Вы даже можете создавать планы уроков и другие учебные материалы с помощью собственного редактора PDF!
- Рестораны . Хотите настроить собственное меню и отобразить его на своем веб-сайте? Редактор PDF идеально подходит для этого.
Теперь существует множество плагинов WordPress для редактирования PDF (например, Gravity Forms и Gravity PDF), но они не предлагают той гибкости и мощности, которую мы рекомендуем.
И это грозные формы .
Как использовать редактор PDF в WordPress
Для начала вам нужно скачать Formidable Forms , чтобы начать создавать PDF-файлы.
Formidable — это самый продвинутый и удобный плагин WordPress для форм, а также для встраивания PDF-документа для загрузки.
Для работы с этим учебным пособием вам также потребуется доступ к Formidable Views и надстройке PDF, которые помогут вам разработать и опубликовать PDF-файл.
Если вы не знаете, что такое Formidable Views, не волнуйтесь. Это просто мощный способ брать записи из форм и показывать их любым удобным для вас способом — в виде PDF-файлов, как собственную страницу или даже как ленту в стиле Instagram!
Вы можете использовать бесплатную версию Formidable Forms для тестирования плагина, но оба дополнения включены в премиум-версию Formidable Forms в ее бизнес-плане.
Получите свой PDF-редактор уже сегодня!
Итак, подберите лицензию на все предложения плагина, установите и активируйте его, а затем выполните пять простых шагов:
- Установите надстройку Views и PDF
- Создайте форму и отправьте тестовую запись
- Создать вид
- Настройте дизайн PDF
- Опубликуйте ссылку для скачивания PDF
В нашем примере мы покажем вам, как настроить сертификат PDF, который идеально подходит для любых создателей курсов или образовательных предприятий.
Шаг 1. Установите надстройку Views и PDF
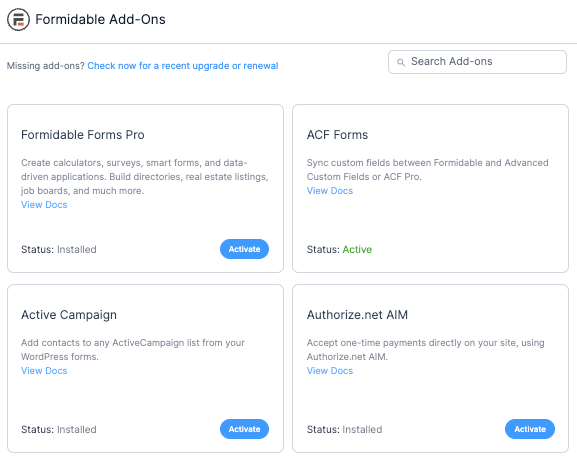
В панели управления WordPress перейдите в раздел Formidable → Add-Ons .

Мы должны установить и активировать два плагина: Visual Views и PDFs .
Вы можете прокрутить, чтобы найти их, или использовать панель поиска для их поиска.
Как только они будут активированы, мы создадим форму для ввода информации, которая будет отображаться в PDF-файле.
Шаг 2: Создайте свою форму
Сначала перейдите в «Грозный» → «Формы» и нажмите «Добавить новую» , чтобы создать новую форму.
С бизнес-планом Formidable вы можете получить доступ к множеству различных готовых шаблонов. Так что, если вы знаете, что ищете, попробуйте поискать подходящий шаблон.
Если нет, вы можете выбрать «Пустая форма» , чтобы начать создавать ее с нуля, используя конструктор перетаскивания Formidable.
Выбрав тип формы, нажмите «Создать» .
Используя конструктор форм Formidable, вы можете добавлять любые поля, которые вам нужны, на основе информации, которую вам нужно собрать. Например, мы создаем сертификаты в формате PDF для всех, кто пройдет один из наших курсов.
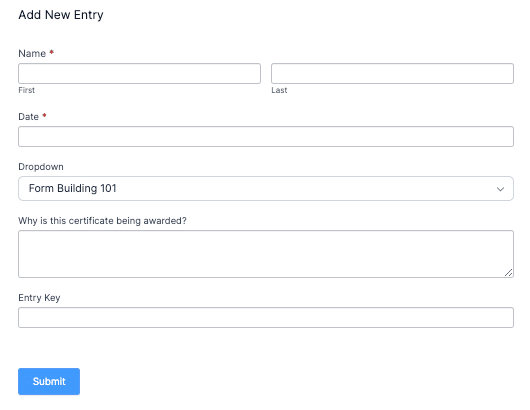
Итак, мы добавим поля Name , Date , Dropdown и Paragraph , чтобы настроить часть текста в сертификате.
Не стесняйтесь настраивать свои собственные в зависимости от того, что вам нужно отображать.
Когда вы закончите, нажмите «Обновить» , чтобы сохранить изменения.
Следующий шаг будет проще, если у нас будет тестовая запись при разработке представления. Итак, нажмите «Записи» в верхней части страницы и «Добавить новую» , чтобы отправить тестовую запись.

Это также даст вам представление о том, как выглядит ваша форма для тех, кто ее заполняет. Просто введите любое имя, которое вы хотите, затем нажмите «Отправить» , и у вас будет запись, готовая к следующему шагу.

Теперь мы создадим представление для отображения информации так, как мы хотим.
Шаг 3: Создайте представление
В построителе форм выберите вкладку «Виды» , затем нажмите «Добавить новый» , чтобы начать.
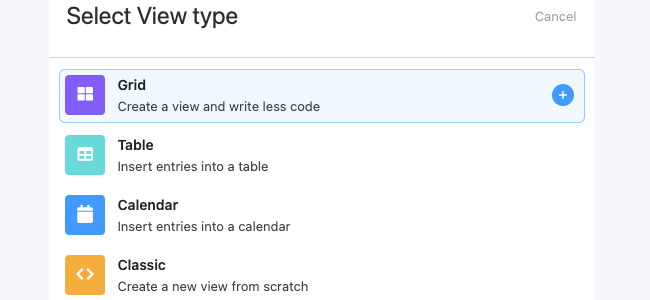
Вы можете выбрать любой тип представления, но для нашего примера мы будем использовать тип сетки .

Затем дайте вашему представлению имя и нажмите «Создать представление» .
Вы начнете со страницы со списком . Здесь вы можете отобразить набор записей (таких как пункты меню, имена и т. д.).
У вас также есть страница сведений . Это для более подробного просмотра конкретных записей.
В нашем примере мы сохраним простую страницу со списком только с именем человека и ссылкой на страницу сведений.
На странице сведений будет показан настроенный нами PDF-файл.
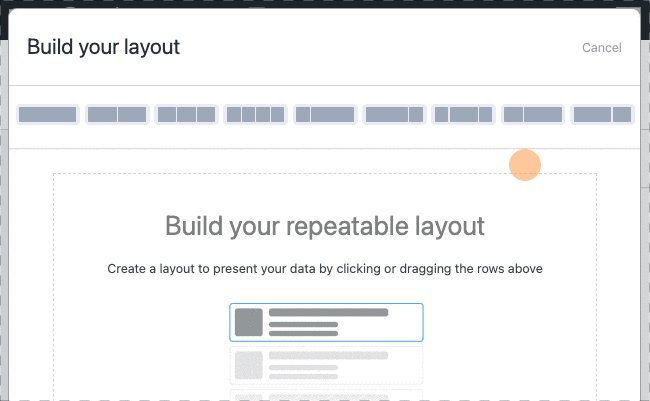
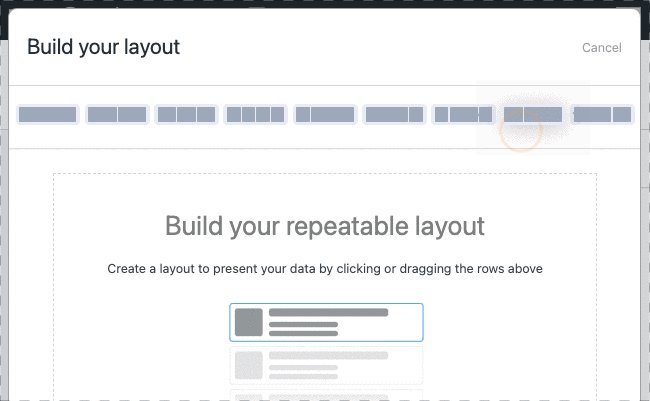
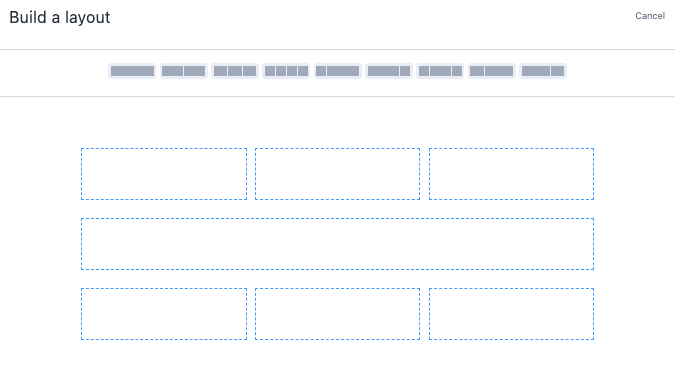
Затем нажмите кнопку Layout Builder и начните разработку макета. Как и построитель форм, Layout Builder также поддерживает перетаскивание.

Мы будем перетаскивать один блок с помощью Layout Builder. Затем щелкните столбец, и он покажет вам Visual / Text Builder. Здесь вы можете настроить страницу со списком по своему усмотрению.
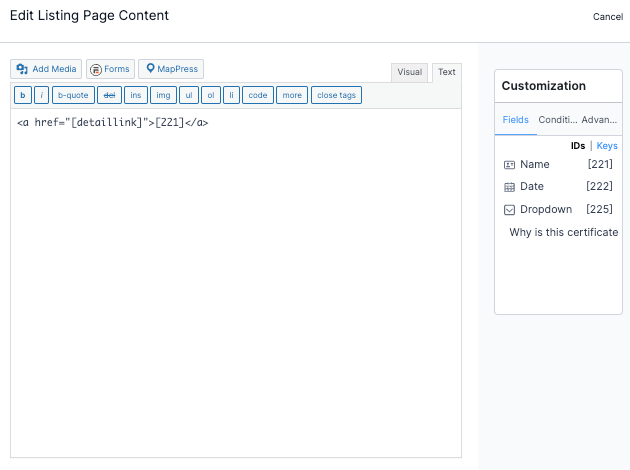
В нашем примере мы упростим задачу, включив [detaillink] в фрагмент ссылки HTML, а также добавим шорткод для имени пользователя, чтобы его было легко идентифицировать. Итак, это будет выглядеть примерно так:

Это покажет имя, поэтому мы увидим PDF-файл, когда щелкнем ссылку.
Шаг 4. Настройте PDF
Затем мы нажмем страницу сведений и настроим наш PDF-файл.
Как и на странице со списком, мы нажмем Layout Builder для страницы сведений.
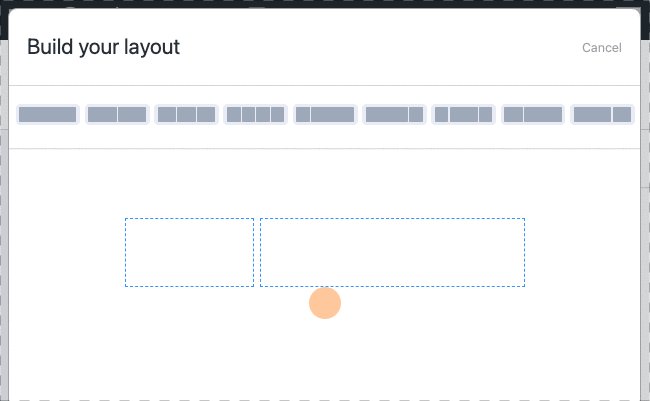
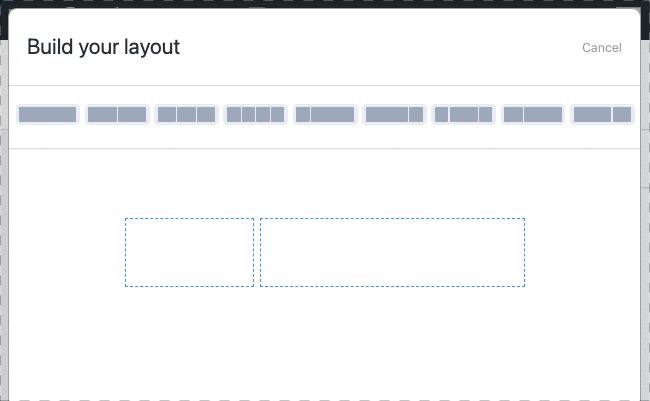
В нашем примере мы перетащим столбец из трех, один столбец под ним, а затем еще три столбца под ним.

Вы можете создать свой, как вам нравится, но нажмите «Сохранить макет» , когда закончите.
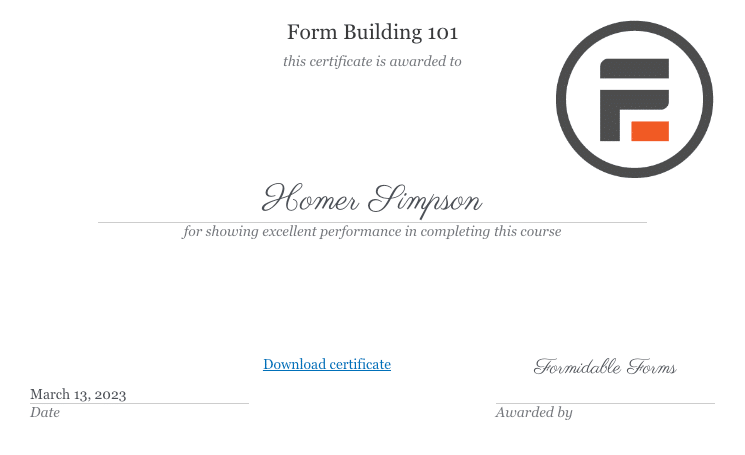
Теперь мы можем приступить к настройке различных столбцов. Итак, мы хотим, чтобы наше представление выглядело как сертификат, который вы видите.
Мы нажмем на каждый столбец и воспользуемся текстовым редактором, чтобы добавить код, чтобы настроить его именно так , как мы хотим. Вам не нужно использовать код, чтобы сделать что-то красивое. Просто щелкните столбец, который вы хотите отредактировать, и выберите визуальный редактор.
Вы даже можете добавлять изображения, используя медиатеку WordPress.
Вы заметите, что можете использовать разные шорткоды при редактировании представления. Если вы поместите их в редактор, информация из этого поля будет автоматически вставлена в область.
Например, используя нашу тестовую запись ранее и созданный нами сертификат, наш сертификат будет выглядеть примерно так:

Итак, поиграйте со своим представлением и посмотрите, что вы можете развить!
Если вы хотите начать использовать шаблон, вам понравится наш шаблон сертификата!
Но у вас будет общее представление о том, как будет выглядеть ваш PDF здесь.
Теперь мы хотим получить идентификатор вашего представления, прежде чем опубликовать ссылку. Итак, в левой части вашего представления найдите шорткод с . Число после идентификатора — это идентификатор вашей формы.
Сохраните его для следующего шага.
Шаг 5. Опубликуйте ссылку для скачивания PDF
Нам нужно добавить шорткод на вашу страницу или опубликовать, чтобы загрузить PDF на ваш сайт.
Итак, перейдите к посту или странице, где вы хотите разместить ссылку, и введите следующий код:
[frm-pdf view=”*YOUR VIEW ID*” entry="*ENTRY NUMBER OF DETAIL*" public=”1”]Затем обновите свою страницу, нажмите предварительный просмотр, и вы увидите ссылку для скачивания.
Когда вы нажмете кнопку загрузки, вы увидите, что ваш PDF-файл открывается в новом окне программы чтения или просмотра PDF-файлов!
Поскольку это сертификат, мы хотели бы, чтобы он отображался в ландшафтном режиме. Итак, все, что нам нужно сделать, это добавить в шорткод ориентация = "ландшафт" .
Так это будет выглядеть так:
[frm-pdf вид = "119" запись = "10" ориентация = "пейзаж" общедоступный = "1"]
119 — это идентификатор нашего представления, 10 — нужная деталь записи, ориентация помогает нам правильно отображать ее, а публика гарантирует, что она будет видна.
Тогда это так же просто, как загрузить PDF!
Получите редактор PDF сегодня!
Готовы сделать PDF редактируемым в WordPress?
Таким образом, у вас есть конструктор форм, генератор PDF и программа для встраивания PDF — все в одном.
В этом посте показано, как использовать Formidable Forms в качестве редактируемого PDF-плагина WordPress для настройки ваших PDF-файлов. С помощью одного плагина вы можете превратить информацию из контактных форм, форм заказа и т. д. в разработанную вами PDF-форму, которая работает с любой темой (включая WordPress Elementor).
Итак, не ждите больше! Начните настраивать свой PDF сегодня с помощью Formidable Forms.
Следите за нами в Facebook, Twitter и YouTube, чтобы получать дополнительные советы и рекомендации.
Узнайте больше о форме в PDF с помощью Formidable!
Знаете ли вы, что Formidable Forms — один из самых быстрых плагинов для создания форм WordPress, доступных сегодня? Если вы еще не используете его, начните с нашего бесплатного плагина или полнофункциональной профессиональной версии!
