Интеграция с PostX Beaver Builder: используйте блоки Гутенберга в Beaver Builder
Опубликовано: 2023-06-25Beaver Builder — очень популярный конструктор для WordPress. Тем не менее, конструктор блоков Gutenberg набирает огромную популярность благодаря удобному интерфейсу. В последнее время с PostX и его почтовыми блоками и готовыми шаблонами многие пользователи хотят использовать эти блоки в Beaver Builder.
Чтобы решить эту проблему, PostX рада представить интеграцию с Beaver Builder. Эта интеграция упрощает использование блоков Gutenberg в Beaver Builder.
Продолжайте читать, чтобы узнать, как использовать блоки Гутенберга в Beaver Builder.
Зачем использовать блоки Гутенберга в Beaver Builder
Вы уже знаете о Beaver Builder и Gutenberg Builder, поэтому вы здесь. Но для новичков, которые не знают, оба являются конструкторами на основе WordPress и помогают создавать выдающиеся веб-сайты. Мы не будем проводить точное сравнение, но у обоих есть плюсы и минусы.
Редакторы Gutenberg по умолчанию отлично подходят для использования этих блоков в Beaver Builder. Gutenberg предлагает вам повторно используемые блоки, удобен для мобильных устройств и предоставляет вам чистый интерфейс, полный разнообразных элементов. Что в целом помогает вам создавать хорошо организованные структуры контента.
И PostX расширяет эти возможности в полной мере, так как Гутенберг по умолчанию не может создавать сложные макеты. Но с помощью блока PostX Row/column вы можете легко создавать сложные макеты и веб-сайты так, как вам хочется. Он также предоставляет множество других функций, таких как слайдер сообщений, модули сообщений, надстройки ChatGPT, пользовательские шрифты, избранные миниатюры видео и многое другое.
И именно поэтому вы должны использовать блоки PostX и другие блоки Gutenberg в Beaver Builder для окончательного создания веб-сайта.
Короче говоря, интеграция PostX с Beaver Builder создает неограниченные возможности дизайна, расширяет возможности настройки и упрощает редактирование, чтобы придать вашему сайту окончательный вид.
PostX также имеет интеграцию с такими сборщиками, как Elementor и Divi.
Как использовать блоки Гутенберга в Beaver Builder
PostX представляет интеграцию Beaver Builder, чтобы вы могли легко использовать блоки Gutenberg в Beaver. И так же, как интеграция PostX Divi, он довольно прост и удобен в использовании.
Давайте посмотрим, как вы можете использовать блоки Гутенберга в Beaver Builder с PostX.
Видеоурок
Вот видеоурок по использованию блоков Гутенберга в Beaver Builder, чтобы вы могли изучить его визуально.
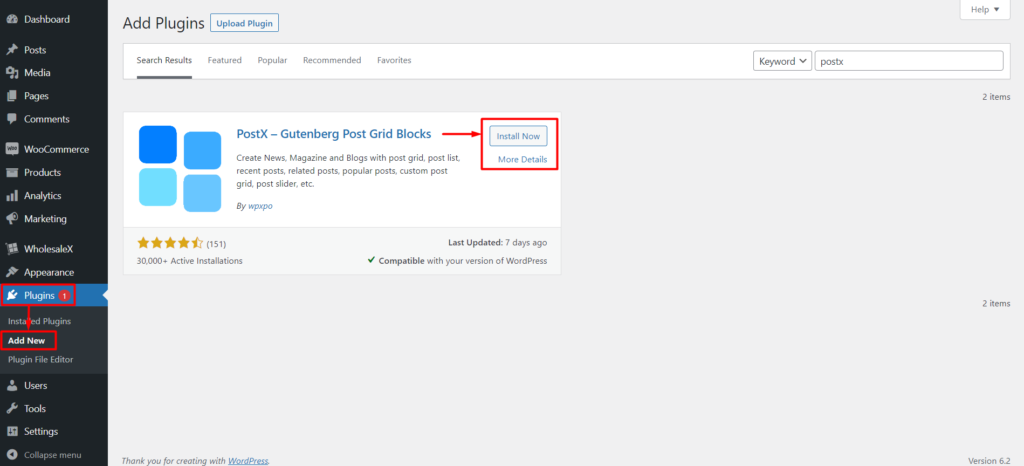
Шаг 1: Установите и активируйте PostX
Прежде всего, вам необходимо установить и активировать плагин PostX. Как только вы активируете его, у вас будет дополнение Beaver для использования блоков Gutenberg в Beaver Builder.

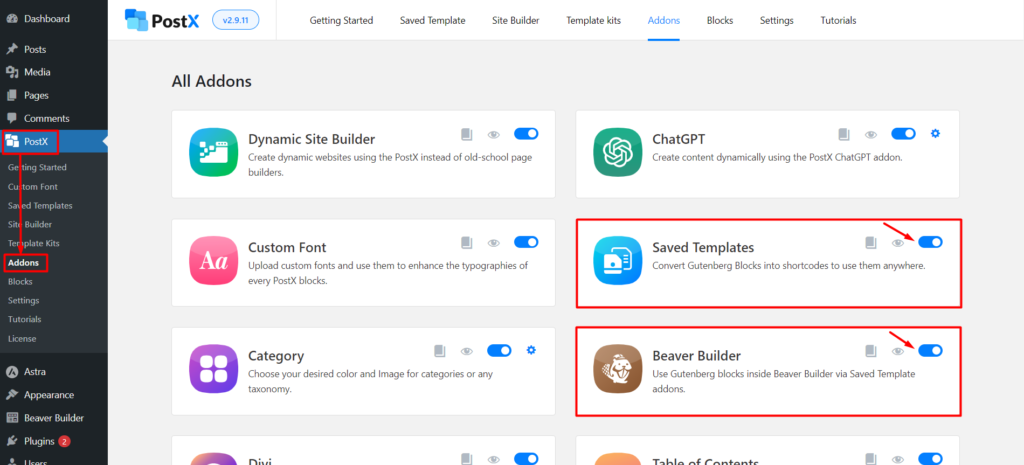
Шаг 2: Включите Beaver Builder и надстройку сохраненного шаблона
После успешной активации PostX вы разблокируете все его функции и дополнения, и он будет готов к использованию.
Вы должны включить 2 дополнения от PostX, а именно:
- Бобровый Строитель
- Сохраненные шаблоны

Перейдите в раздел надстроек PostX, и вы найдете их оба. Используйте переключатель, чтобы включить надстройку «Сохраненные шаблоны и Beaver Builder».
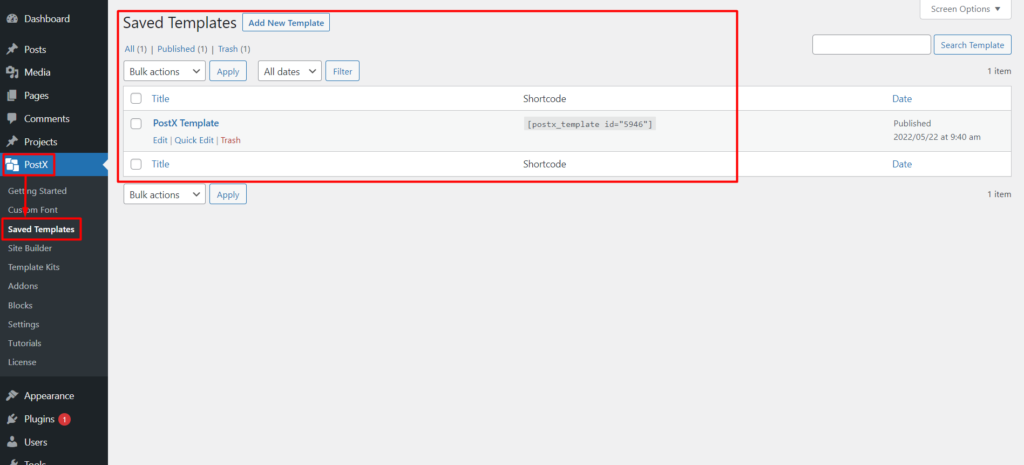
Шаг 3: Создайте сохраненный шаблон с помощью PostX
Вам нужно создать сохраненный шаблон с PostX, чтобы использовать блоки Гутенберга в Beaver Builder.
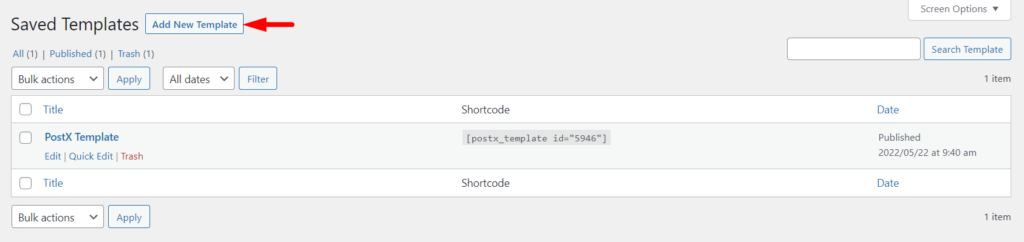
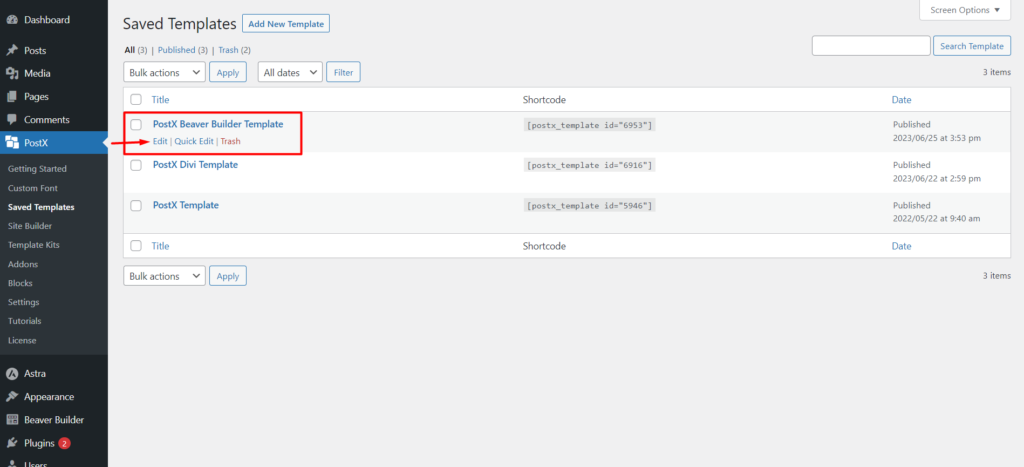
Перейдите к сохраненным шаблонам PostX, и вы можете создать новые сохраненные шаблоны, нажав кнопку «Добавить новый шаблон». Вы также можете редактировать существующие здесь.

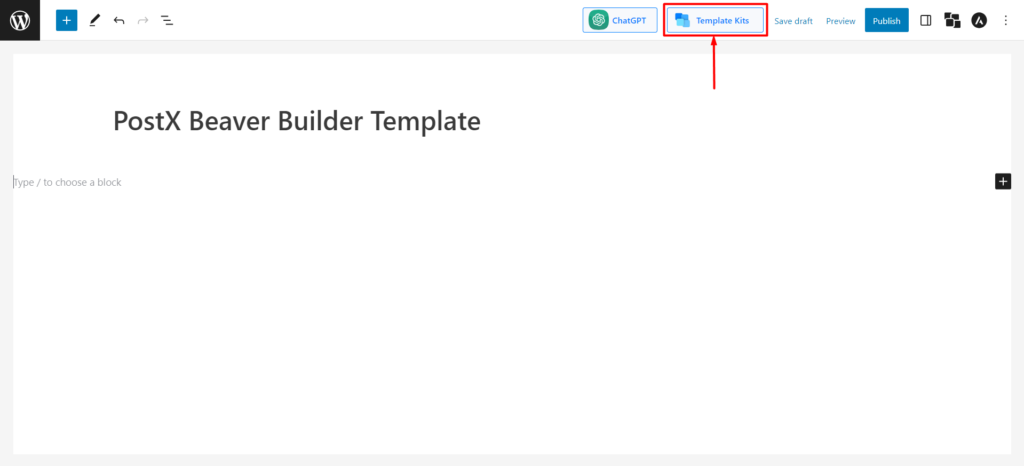
Нажмите кнопку «Добавить новый шаблон», чтобы увидеть редактор Гутенберга, где вы можете легко создать шаблон. Вы можете использовать блоки Gutenberg по умолчанию, блоки PostX или готовые шаблоны/стартовые пакеты от PostX (созданные с помощью блоков Gutenberg).

Давайте покажем вам с нуля, поэтому нажмите кнопку «Добавить новый шаблон», и он загрузит редактор Гутенберга. И вы можете легко создать свой шаблон, используя блоки PostX, готовые шаблоны PostX или любые другие блоки Gutenberg.

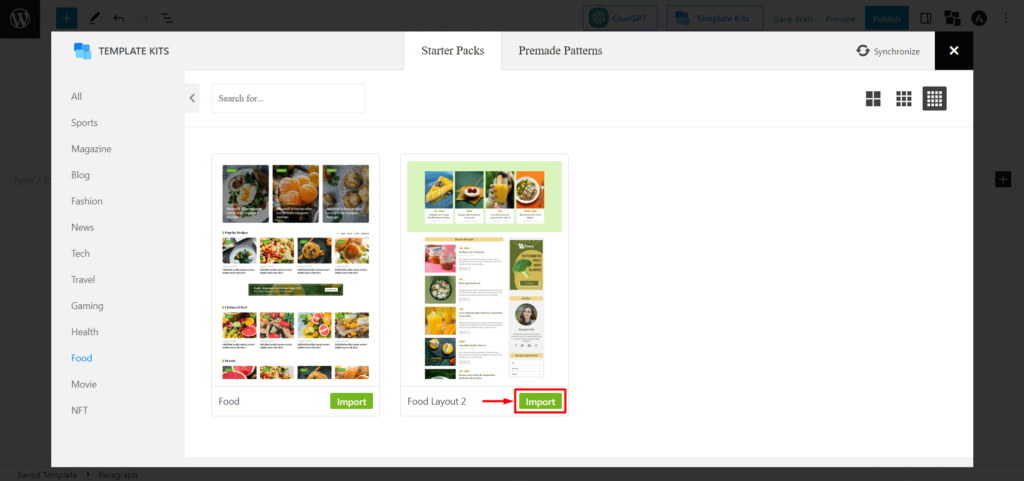
PostX предоставляет готовые стартовые пакеты и шаблоны, которые помогут вам создавать макеты одним щелчком мыши. После того, как вы нажмете на нее, вы увидите все стартовые пакеты/готовые шаблоны от PostX. Выберите нужный и нажмите «Импорт». Мы будем использовать Food Layout 2 в качестве примера.

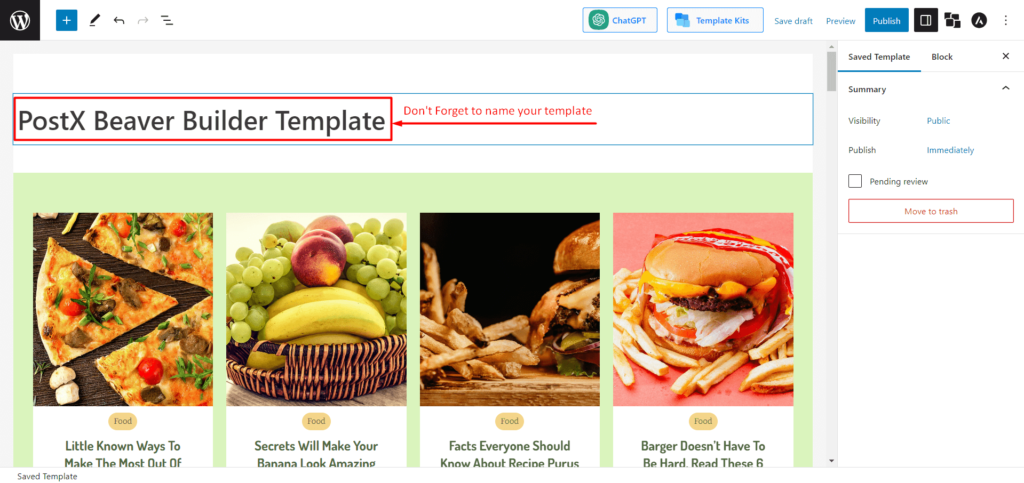
Вы должны дать этому шаблону имя, так как вы должны выбрать этот шаблон в модуле Beaver Builder.

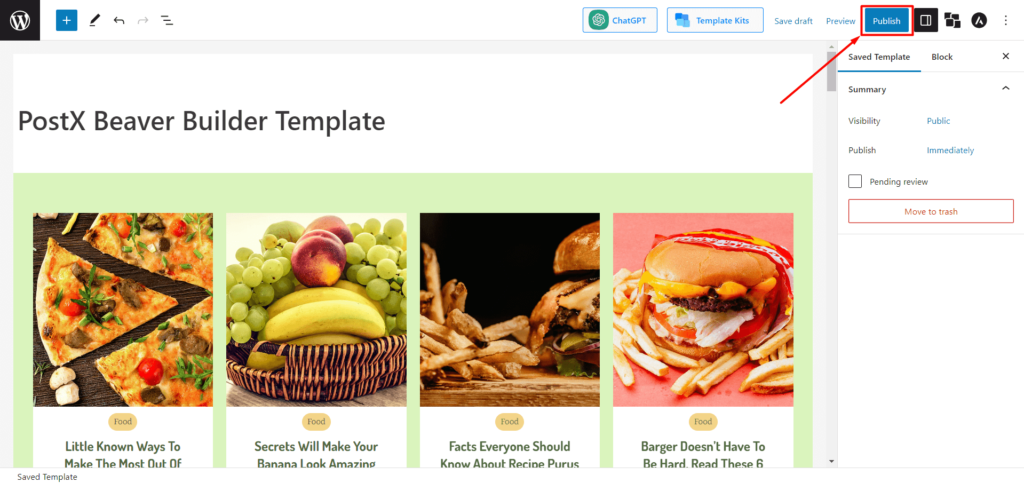
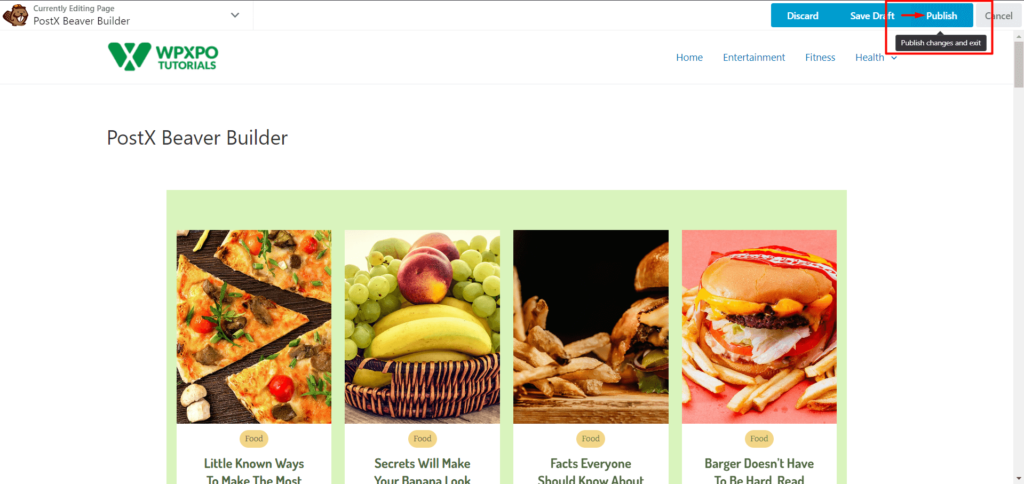
После создания шаблона нажмите «Опубликовать». Теперь вы можете использовать этот шаблон в Beaver Builder.

Шаг 4: Используйте шаблон PostX в Beaver Builder
Мы показали вам, как создать сохраненный шаблон PostX на предыдущем шаге. Итак, теперь мы покажем вам, как использовать его в Beaver Builder.
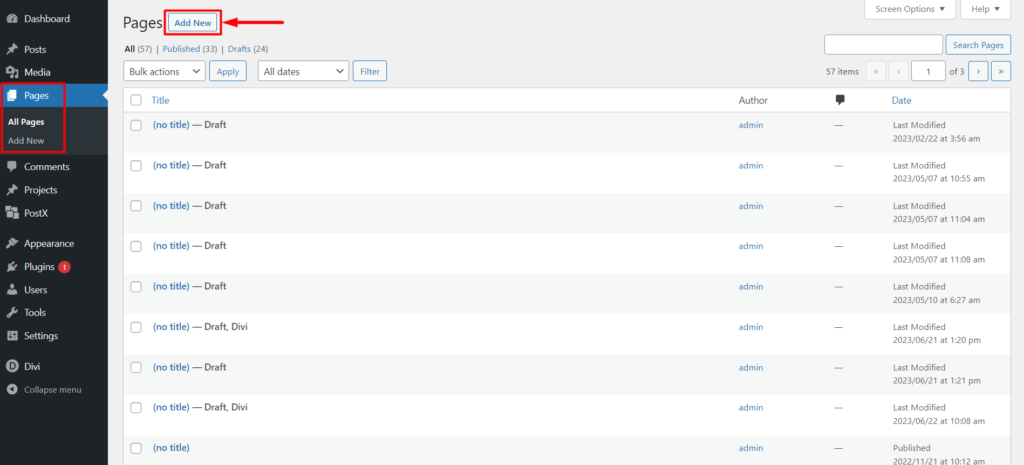
На панели управления WordPress перейдите на Страницы и нажмите «Добавить новую страницу».

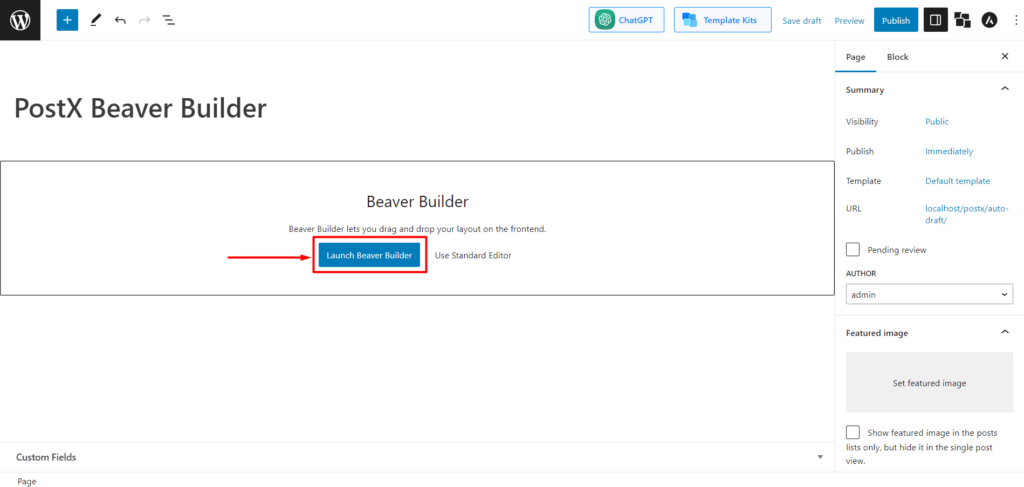
В редакторе страниц вы увидите всплывающее окно с Beaver Builder на «Launch Beaver Builder». Нажмите на него, и он перенаправит вас в Beaver Builder.

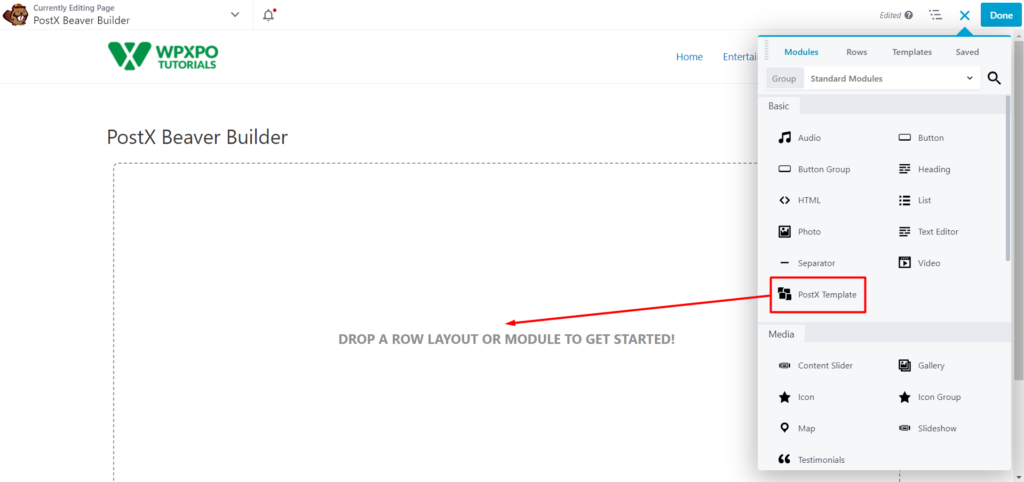
Как только вы войдете в Beaver Builder, вы увидите «Шаблоны PostX» в разделе «Основные» или вы можете выполнить поиск шаблонов PostX в строке поиска. Теперь вам нужно перетащить «Шаблон PostX» в конструктор. И Beaver Builder позволит вам выбрать свои шаблоны.

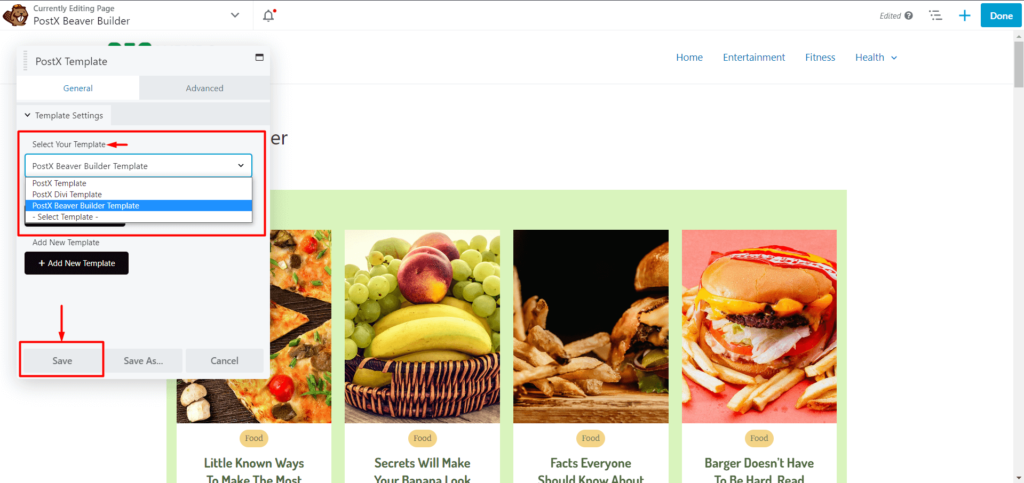
Теперь из «Выберите свой шаблон» выберите шаблон, который вы хотите использовать, и нажмите кнопку «Сохранить».


Теперь осталось только опубликовать страницу. Итак, нажмите «Готово», а затем «Опубликовать», и все готово.

Шаг 5: Настройка (необязательно)
Если вы хотите внести какие-либо изменения или обновить свой шаблон, вы можете сделать это с помощью шаблона PostX Saved.
Перейдите к сохраненным шаблонам PostX и нажмите «Изменить» на сохраненном шаблоне, который необходимо настроить. Внесите необходимые изменения и нажмите «Обновить».

Изменения будут автоматически синхронизированы в Beaver Builder, и вам не придется повторять каждый шаг заново.
Часто задаваемые вопросы
Совместим ли Beaver Builder с Гутенбергом?
Плагин Beaver Builder полностью совместим с редактором WordPress. Вы можете перемещать текст и изображения между Beaver Builder и редактором WordPress ограниченным образом. Но если вы используете PostX, вы можете использовать любые блоки PostX и блоки Gutenberg в Beaver Builder.
Как использовать блоки Гутенберга в Beaver Builder?
Выполните следующие действия, чтобы использовать блоки Гутенберга в Beaver Builder:
- Установите и активируйте PostX.
- Включите сохраненный шаблон и надстройку интеграции с Beaver.
- Создайте сохраненный шаблон с помощью PostX.
- Используйте сохраненный шаблон в Beaver Builder.
- Опубликуйте страницу.
Beaver Builder лучше, чем Gutenberg?
И у Beaver Builder, и у Gutenberg Builder есть свои плюсы и минусы. Gutenberg бесплатен, прост в использовании и быстрее, но не умеет создавать сложные макеты. Beaver Builder предназначен для сложных макетов и большего контроля над адаптивными макетами, но он имеет свою цену.
Ресурсы, которые вам понравятся
- PostX Dynamic Site Builder: создайте свой сайт за несколько кликов
- Как добавить карусель постов в WordPress
- Как отображать подкатегории на страницах категорий в WordPress
- Фильтр блога WordPress: как добавить фильтр на страницу блога WordPress
- Как создать собственную домашнюю страницу в WordPress: ответы на все ваши вопросы!
Заключение
В заключение, интеграция PostX и Beaver Builder объединяет лучшее из обоих миров. Благодаря обширной коллекции блоков Gutenberg и готовых шаблонов PostX теперь вы можете легко использовать блоки Gutenberg в Beaver Builder.
Сочетание PostX и Beaver Builder позволяет вам разблокировать неограниченные возможности дизайна и воспользоваться невероятными возможностями настройки, предлагаемыми блоками Gutenberg. Независимо от того, создаете ли вы сложные макеты или включаете уникальные функции и пользовательские шрифты, PostX позволяет легко создавать потрясающие веб-сайты.
Откройте для себя идеальное сочетание PostX и Beaver Builder уже сегодня и поднимите макет своего веб-сайта на новый уровень.
Вы можете посмотреть видеоуроки WordPress на нашем канале YouTube. Кроме того, найдите нас на Facebook и Twitter для получения регулярных обновлений!

Представляем тикер экстренных новостей WordPress для PostX

10 лучших плагинов WordPress Grid 2023
![Как использовать пользовательский шорткод WordPress [Краткое руководство] 18 Wordpress-Custom-Shortcode](/uploads/article/49644/3XBFCErRPNxJNi3C.jpg)
Как использовать пользовательский шорткод WordPress [Краткое руководство]

Как сделать прилепленные записи в WordPress: простое руководство
