Простые шаги по использованию блоков Гутенберга в Divi Builder
Опубликовано: 2022-06-23Месяц назад один из наших пользователей написал нам, что хочет использовать блоки Гутенберга в Divi Builder. Вот я и решил написать об этом. Удивительно, но в своем исследовании я обнаружил, что интеграция блоков Gutenberg и конструктора Divi предоставляет пользователям более интересные возможности настройки.
В индустрии WordPress Divi является одной из наиболее широко используемых премиальных тем и визуальных конструкторов страниц. Здесь вы получите множество вариантов настройки для создания красивых веб-сайтов. Напротив, Gutenberg — это блочный редактор, запущенный в 2019 году вместе с WordPress 5.0. С тех пор он становится очень популярным в индустрии WordPress благодаря простому и удобному интерфейсу. В результате, несмотря на то, что многие пользователи используют популярные конструкторы страниц, такие как Elementor, Divi Builder и т. д., они также хотят использовать блоки Гутенберга, чтобы сделать свой сайт более привлекательным для аудитории.
В чем уникальность редактора блоков Gutenberg?
Ну, есть бесчисленные преимущества использования блоков Гутенберга. Самое главное, что редактор Gutenberg позволяет нетехническим пользователям добавлять заголовки, текст абзаца, изображения, видео, таблицы, кнопки и многое другое через блоки. Цвета, ширина, выравнивание, размер, положение содержимого и многое другое.
Зачем нам нужно использовать блоки Гутенберга в Divi Builder?
У вас может возникнуть вопрос, зачем вам нужно использовать блоки Гутенберга, если у вас есть премиальные плагины, такие как Divi Builder. Ну нет таких плагинов, которые дадут вам 100% решение. Что касается Divi Builder, в нем тоже есть некоторые недостатки. Чтобы преодолеть эти недостатки, нам нужно воспользоваться помощью других редакторов блоков, плагинов для создания страниц и т. д.
Теперь я дам вам некоторые жизненно важные моменты ниже, которые помогут вам понять мою точку зрения. Кстати, вы можете использовать блоки Гутенберга в конструкторе Divi разными способами, но я расскажу о самом простом способе, где вам просто нужно установить бесплатный плагин PostX.
Некоторые полезные функции Gutenberg, которых нет в Divi Builder
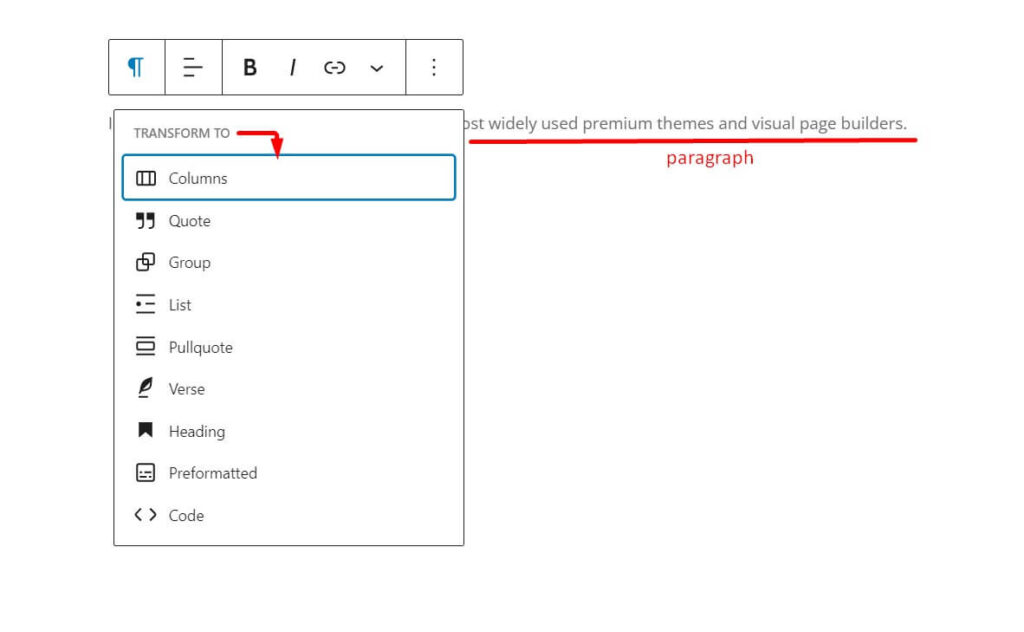
В Divi Builder вы не можете преобразовывать блоки . Предположим, если у вас есть блок абзаца, вы не можете преобразовать его в блок кавычек в Divi Builder. Для преобразования вам нужно снова создать этот блок. Это отнимает много времени и раздражает. Но блоки Гутенберга в этом случае позволяют преобразовывать блоки. Вы легко превращаете блоки в другие.

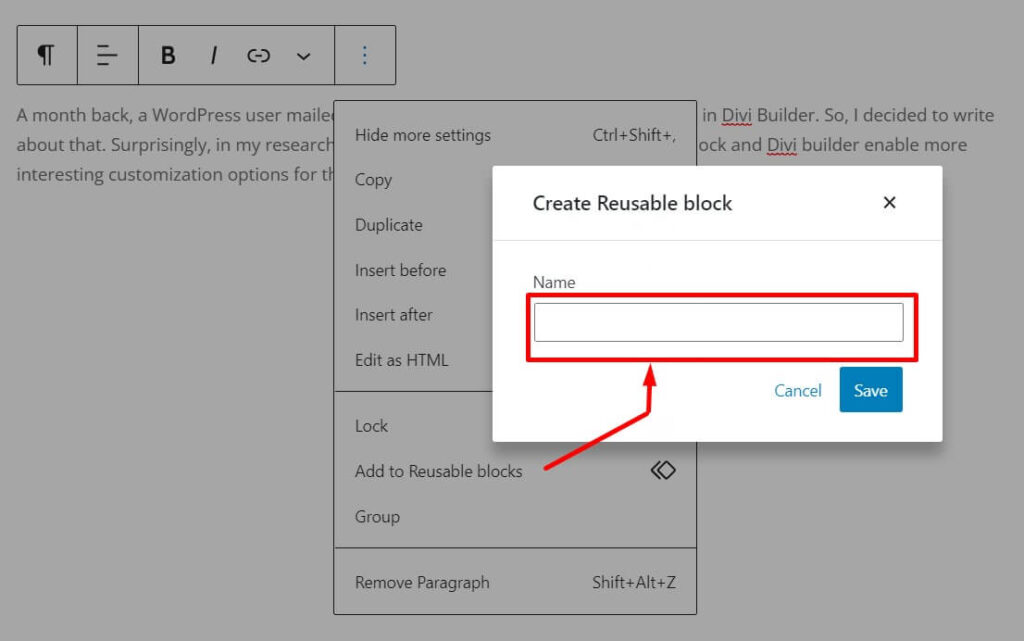
В Гутенберге вы можете сохранить блок/группу блоков, чтобы использовать их позже в любом посте или на странице вашего сайта, используя повторно используемые блоки . Если вы часто добавляете один и тот же контент в один и тот же блок или группу блоков, повторно используемые блоки сэкономят значительное количество времени.

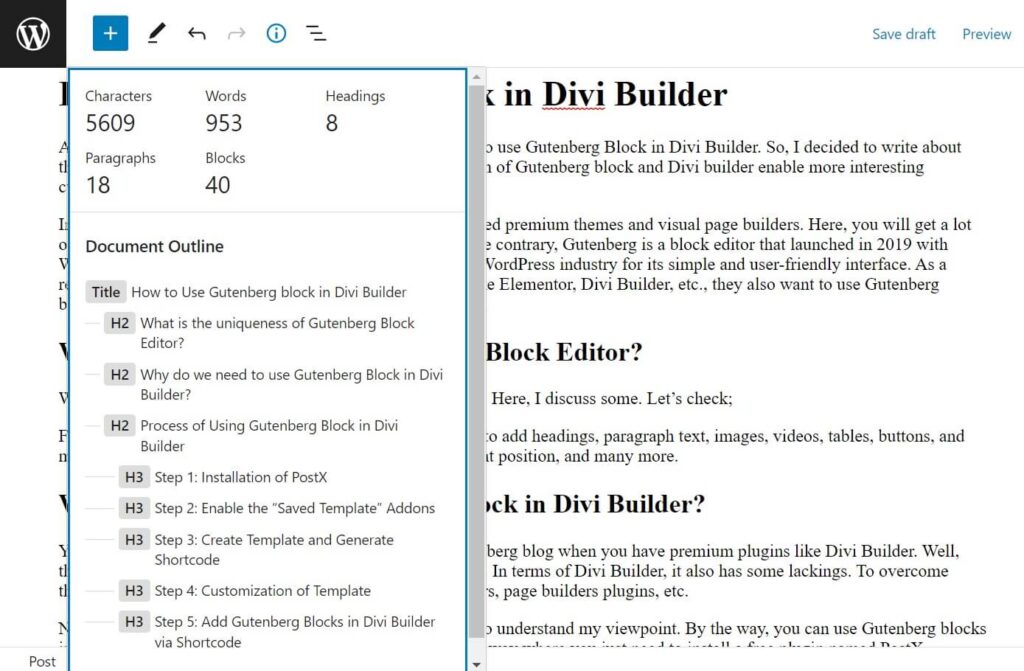
У вас нет никаких параметров для структуры документа в Divi Builder. Но в Гутенберге вы получите параметры структуры документа. Структура документа создает схему содержимого на основе заголовка и заголовков, используемых в вашем посте/странице. Когда вы нажимаете заголовок, редактор переходит к этому разделу вашего сообщения или страницы.

Процесс использования блоков Гутенберга в Divi Builder
С помощью плагина PostX вы можете очень легко использовать блоки Гутенберга в Divi Builder. Что еще более интересно, помимо блоков Гутенберга, PostX также предлагает некоторые другие полезные блоки, макет, готовый дизайн и важные параметры настройки, такие как мета, нумерация страниц, запрос и т. д. Чтобы использовать Гутенберг в Divi, вам необходимо включить дополнения PostX Saved Template и создать шорткод .
(Вы можете создавать пользовательские шорткоды WordPress, но это требует времени и небольшого количества кода. Кроме того, эта функция не была такой гибкой, как блок шорткодов PostX.)
Здесь я расскажу вам, как вы можете использовать Gutenberg через плагин PostX.
Шаг 1: Установка PostX
Пользователям необходимо активировать бесплатную версию плагина PostX, чтобы использовать блоки Гутенберга в Divi Builder. В бесплатной версии пользователи получают два дополнения под названием «Elementor» и «Saved Template», которые позволят пользователям использовать функции блока PostX в Divi Builder.
Вы можете легко получить бесплатную версию PostX, выполнив несколько быстрых шагов, приведенных ниже;
- Сначала перейдите к параметрам плагина WordPress, нажмите « Добавить новый ».
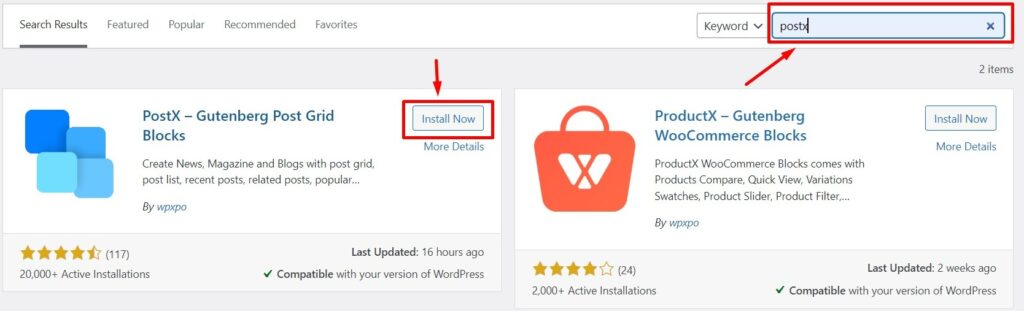
- Затем напишите «PostX» в строке поиска.
- Установите плагин «PostX».
- Активируйте плагин «PostX».

Шаг 2: Включите надстройки «Сохраненный шаблон»
Вы получите опцию PostX в своем WordPress после успешной активации плагина PostX.
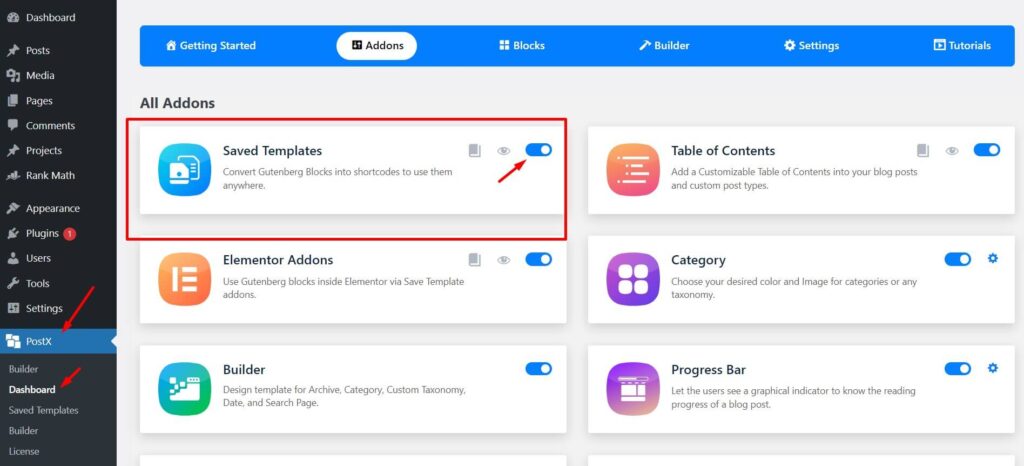
Теперь перейдите к опции панели инструментов PostX и нажмите Addons . В разделе « Дополнения » вы увидите несколько полезных дополнений. Из них вам нужно включить надстройки с именем Сохраненный шаблон.

Шаг 3: Создайте шаблон и сгенерируйте шорткод
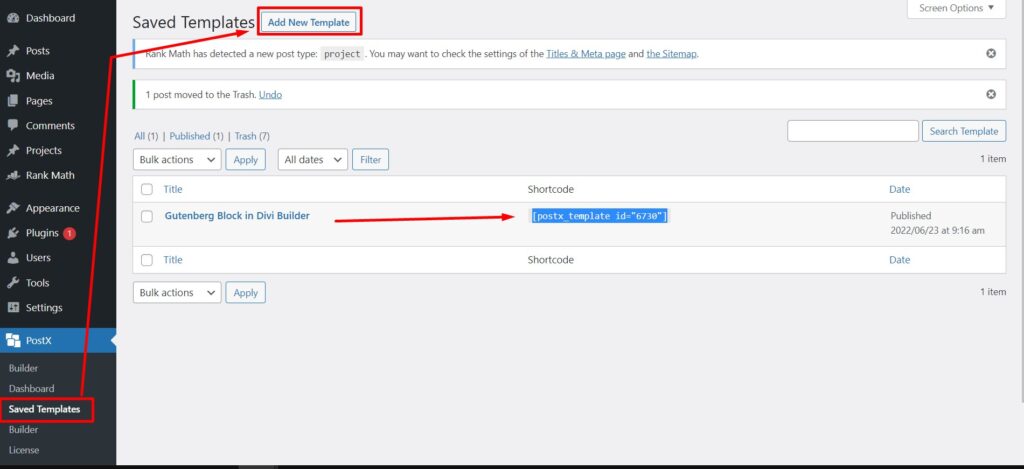
После включения «Сохраненного шаблона» пользователи увидят параметр PostX с аналогичным названием. Сначала выберите «Сохраненный шаблон», а затем «Добавить новый». Теперь пользователи будут перенаправлены на новую страницу с редактируемыми блоками Гутенберга. Пользователи могут настроить страницу в соответствии со своими личными предпочтениями, выбрав нужные блоки.

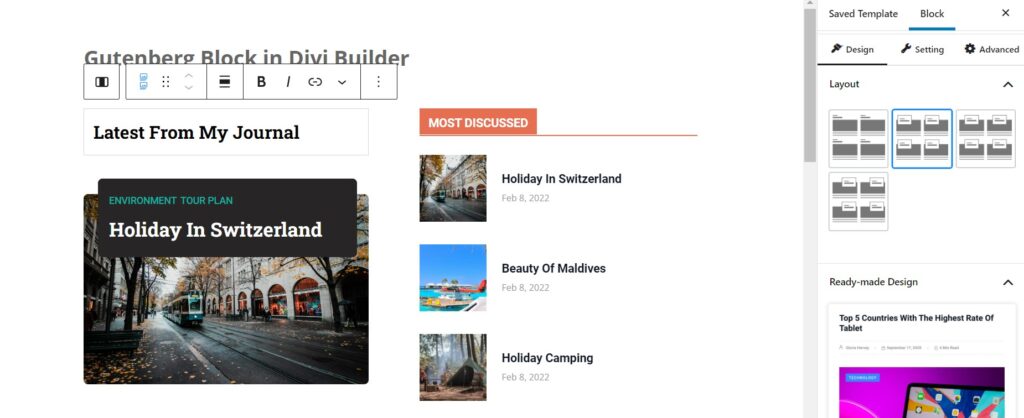
Шаг 4: Настройка шаблона
PostX предоставляет вам широкий спектр функций настройки вместе с блоками Gutenberg. Вы можете использовать список постов, сетку постов, слайдер постов, оглавление, разделитель и множество других полезных блоков, чтобы настроить свой блок.

После настройки, когда вы сохраняете страницу, шорткод будет автоматически сгенерирован для страницы. Теперь вы можете легко скопировать этот короткий код и использовать его в Divi Builder.

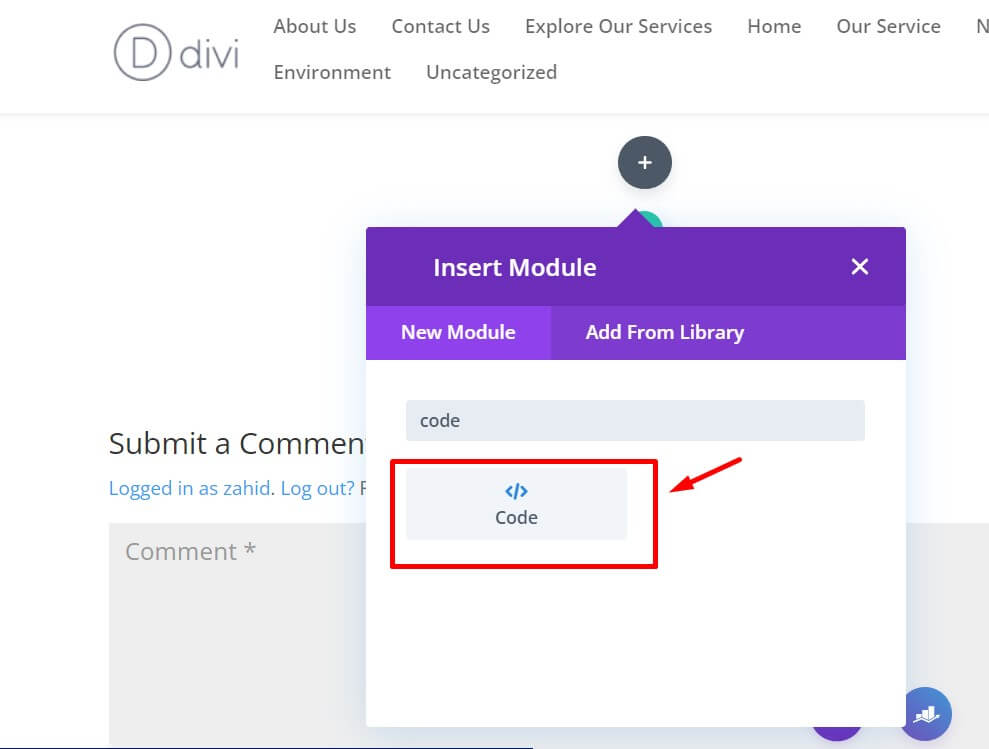
Шаг 5: добавьте блоки Гутенберга в Divi Builder с помощью шорткода
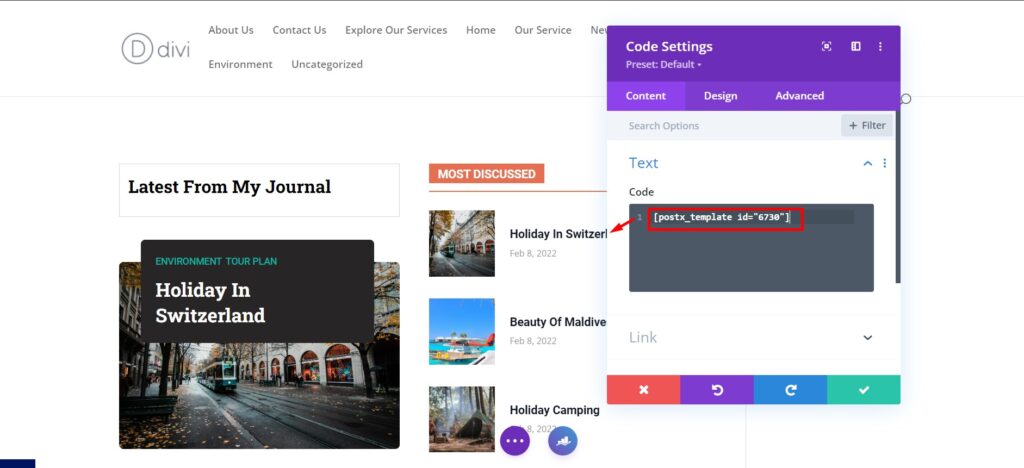
Начните редактировать страницу с помощью Divi Builder прямо сейчас. В строке поиска напишите «код». Если вы вставите шорткод сохраненного шаблона, сохраненный шаблон будет автоматически обновлен в Divi Builder.


Вы можете использовать сохраненный шаблон в любом месте вашего сайта. Но вы не можете редактировать шаблон напрямую с помощью Divi Builder. Вам нужно вернуться к сохраненному варианту шаблона , где вы можете снова настроить его в соответствии с вашими потребностями. Как только вы опубликуете отредактированный шаблон, он будет автоматически обновлен на всех веб-страницах, где использовался этот шаблон.
Часто задаваемые вопросы
Совместим ли Divi с Гутенбергом?
Да, Divi полностью совместим с Гутенбергом. С помощью плагина PostX вы можете одновременно использовать и Divi, и Gutenberg.
Заменит ли Гутенберг конструкторы страниц?
Что ж, вам все еще нужны конструкторы страниц для создания профессионального веб-сайта. Хотя Gutenberg предоставляет широкий спектр функций настройки вместе со многими полезными блоками, тем не менее его нельзя заменить для потенциальных конструкторов страниц, таких как Elementor, Divi Builder и т. д.
Как использовать блоки Гутенберга в Divi Page Builder
Вы можете использовать Gutenberg Blocks и Divi Page Builder вместе с помощью плагина PostX. Вам просто нужно выполнить следующие шаги;
Шаг 1. Установить плагин PostX
Шаг 2. Включите сохранение шаблона и надстройки Elementor.
Шаг 3. Создавайте собственные дизайны с почтовыми блоками Gutenberg для создания шорткода
Шаг-4. Добавляйте пользовательские дизайны на любую страницу при редактировании с помощью Elementor с помощью шорткода.
Вывод
Таким образом, вам не нужно беспокоиться об отсутствии каких-либо функций в Gutenberg и Divi Builder. С помощью плагина PostX теперь вы можете легко использовать блоки Гутенберга в Divi Builder.
Если у вас есть какие-либо вопросы, не забудьте написать нам. Наша служба поддержки всегда готова решить ваши вопросы.

Как включить отчеты об ошибках в WordPress?

Как преобразовать блоки Гутенберга в шорткод

10 лучших плагинов WordPress Grid 2022

WooCommerce: Показать категории на странице магазина!
