Как использовать блоки Гутенберга в Oxygen Builder
Опубликовано: 2023-07-06Oxygen Builder — это уникальный плагин WordPress с невероятно мощными возможностями. Тем не менее, у него более высокая кривая обучения по сравнению с другими конструкторами страниц.
Oxygen Builder не работает с блоками, модулями или макетами. Вместо этого он работает с такими элементами, как разделы, элементы div, столбцы и другие элементы HTML, с которыми вы, возможно, знакомы.
PostX, с другой стороны, представляет собой динамический плагин для создания сайтов с широкими возможностями настройки и удобством для пользователя.
Увидев пост-блоки PostX и готовые шаблоны, многие пользователи заинтересовались их использованием в Oxygen Builder. Чтобы удовлетворить этот спрос, PostX представила интеграцию Oxygen Builder, которая упрощает процесс использования блоков Gutenberg в Oxygen Builder.
Продолжайте читать, чтобы узнать больше о том, как использовать блоки Гутенберга в Oxygen Builder.
Зачем использовать блоки Гутенберга в Oxygen Builder
Конструктор Oxygen предлагает расширенные функции для опытных веб-разработчиков и дизайнеров для создания уникальных веб-сайтов. Он отличается от других сборщиков, таких как Elementor, Divi или Beaver. Oxygen Builder лучше всего подходит для опытных веб-дизайнеров и разработчиков, знакомых с CSS, JS и HTML.
И если вы используете Oxygen Builder, вы уже знаете, что не можете использовать блоки Gutenberg в Oxygen Builder с базовым планом. Вот тут-то и появляется PostX.
Как вы уже знаете, PostX предлагает ряд почтовых блоков, которые в основном представляют собой блоки Гутенберга с расширенными возможностями настройки. Платформа также предоставляет обширную библиотеку удобных готовых шаблонов и стартовых пакетов.
Если вы хотите без проблем использовать блоки Gutenberg в Oxygen Builder и создать более продвинутый веб-сайт, интеграция PostX Oxygen Builder — это ваше решение. Это невероятно удобный и простой в использовании.
Как использовать блоки Гутенберга в кислороде
Теперь PostX предлагает интеграцию с Oxygen Builder, что позволяет без труда использовать блоки Gutenberg в Oxygen Builder. Эта интеграция позволяет вам использовать блоки Gutenberg очень удобным и простым способом.
Давайте посмотрим, как вы можете использовать блоки Гутенберга в Oxygen Builder с PostX.
Видеоурок
Вот видеоурок по использованию блоков Гутенберга в Oxygen Builder, чтобы изучить его визуально.
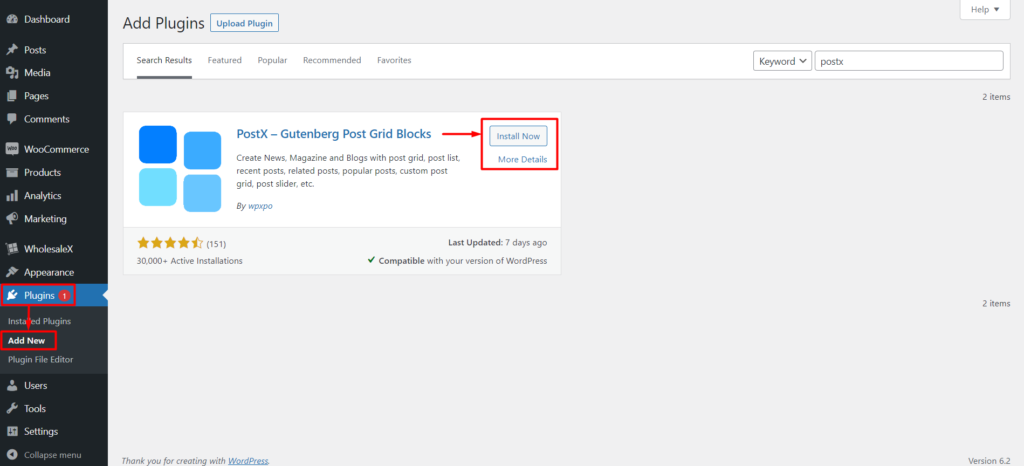
Шаг 1: Установите и активируйте PostX
Чтобы начать работу, вы должны сначала установить и активировать плагин PostX. После активации вы можете включить надстройку Oxygen Builder для использования блоков Гутенберга в Oxygen Builder.

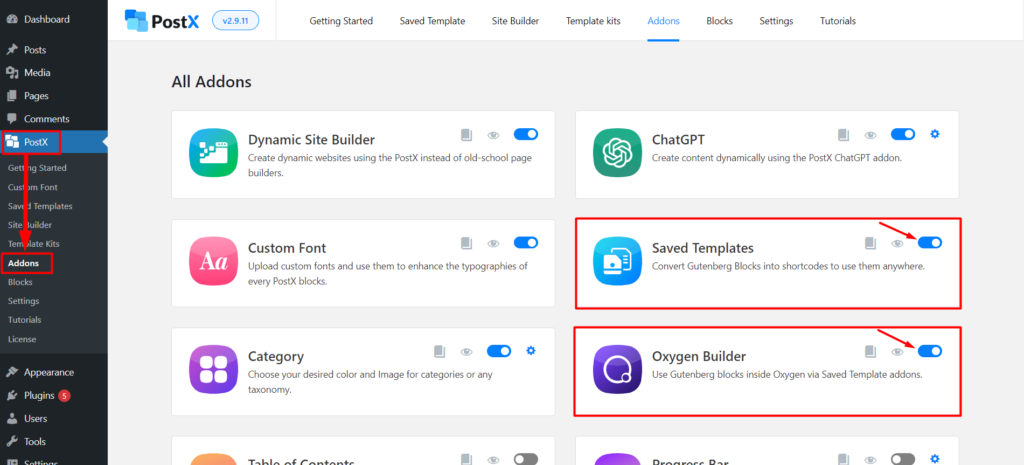
Шаг 2: Включите Oxygen Builder и надстройку сохраненного шаблона
Как только вы успешно активируете PostX, все его функции и дополнения будут разблокированы и готовы к использованию.

Сначала вы должны включить два дополнения, Oxygen Builder и Saved Templates, в разделе надстроек PostX. Используйте соседний переключатель, чтобы включить эти дополнения.
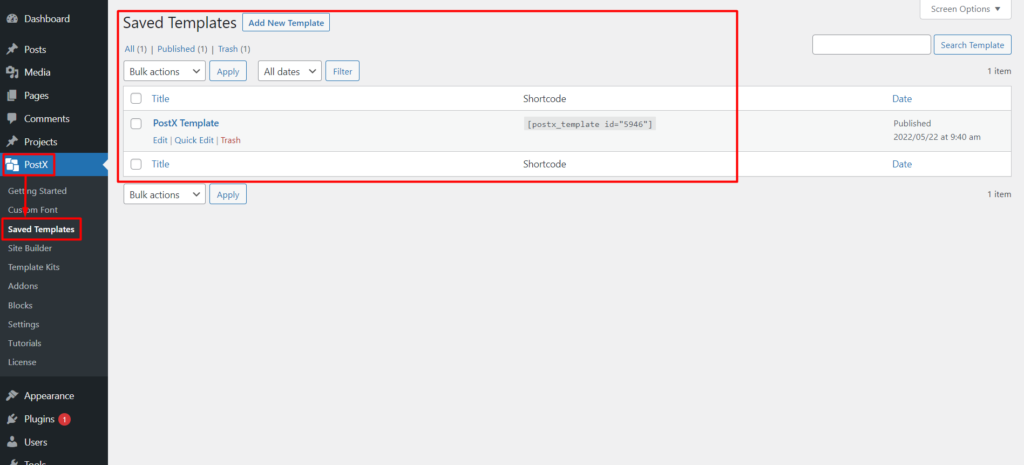
Шаг 3: Создайте сохраненный шаблон с помощью PostX
Чтобы использовать блоки Гутенберга в Oxygen Builder, необходимо создать сохраненный шаблон через PostX. Выполните этот шаг, чтобы предотвратить возможные проблемы.
Чтобы создать новые сохраненные шаблоны в PostX, перейдите в раздел «Сохраненные шаблоны» и нажмите кнопку «Добавить новый шаблон». Вы также можете редактировать любые существующие шаблоны из этого же места.

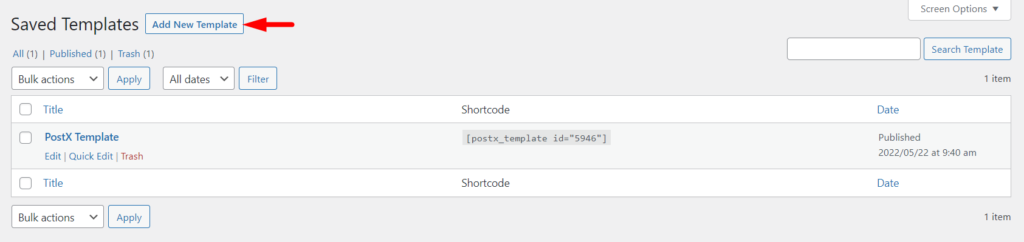
Нажмите на кнопку «Добавить новый шаблон». Это приведет вас к редактору Gutenberg, где вы можете легко создать свой шаблон, используя стандартные блоки Gutenberg, блоки PostX или готовые шаблоны/стартовые пакеты PostX.

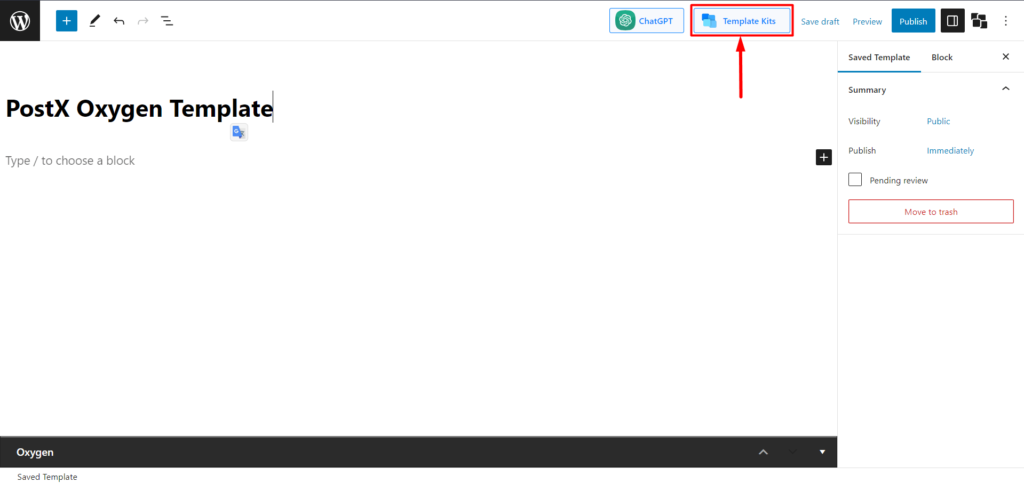
Чтобы упростить процесс, воспользуемся готовой библиотекой шаблонов PostX. Просто нажмите кнопку «Наборы шаблонов», чтобы получить доступ к библиотеке PostX Premade.

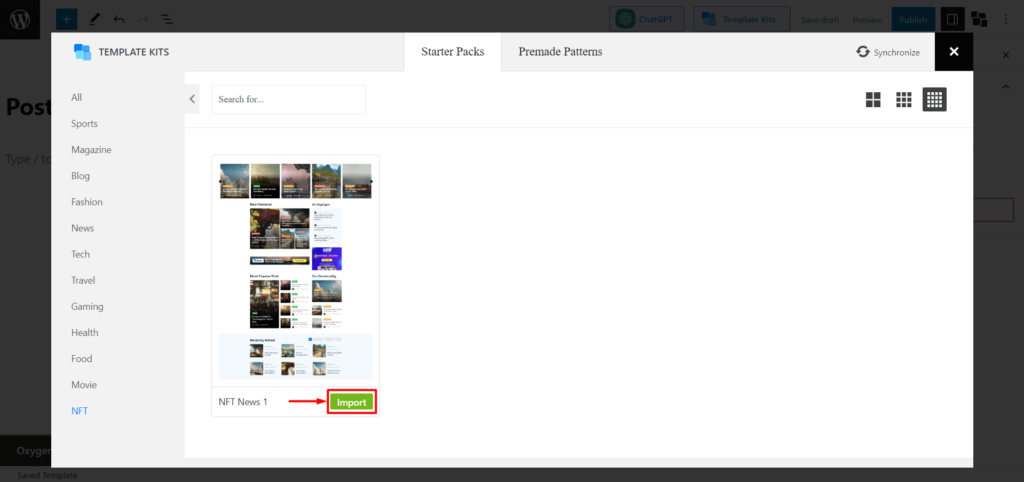
PostX предлагает возможность импорта готовых стартовых пакетов и шаблонов одним щелчком мыши, чтобы упростить создание макета. Выберите нужный вариант и нажмите «Импорт». Например, давайте использовать NFT & Crypto News Layout.

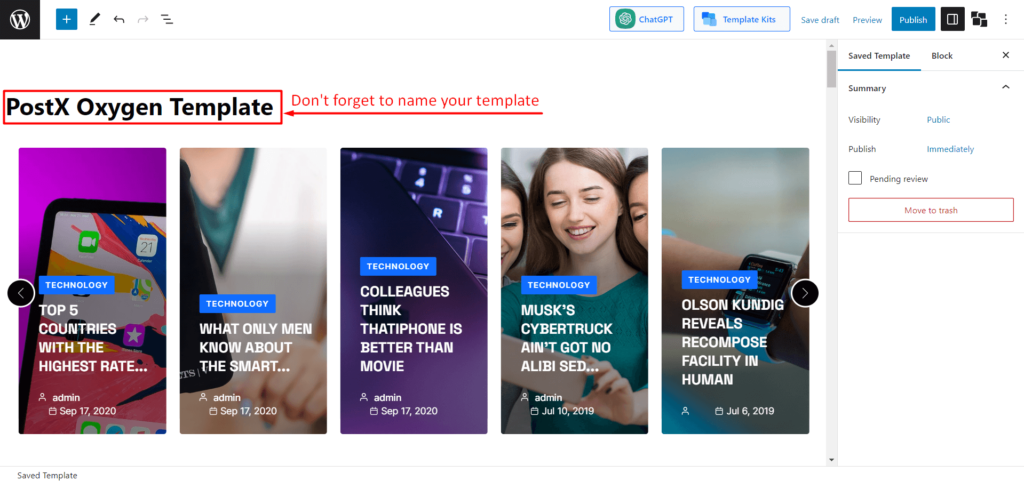
Чтобы получить доступ к этому шаблону в элементах Oxygen Builder, обязательно укажите для него имя.

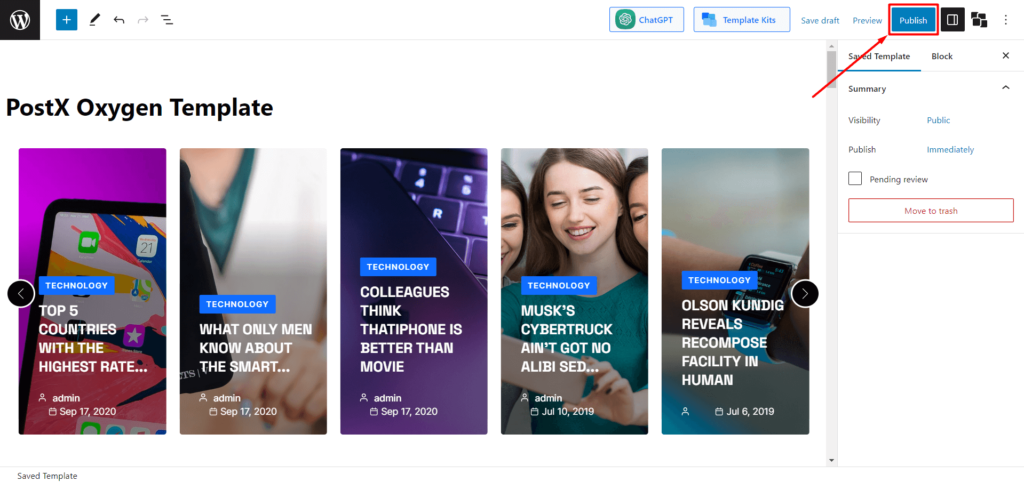
Когда вы закончите создание шаблона, нажмите кнопку «Опубликовать». Это позволит вам сразу же использовать шаблон в Oxygen Builder.

Шаг 4: Используйте шаблон PostX в Oxygen Builder
На предыдущем шаге мы продемонстрировали, как создать сохраненный шаблон PostX. Теперь мы расскажем вам, как использовать его в Oxygen Builder.
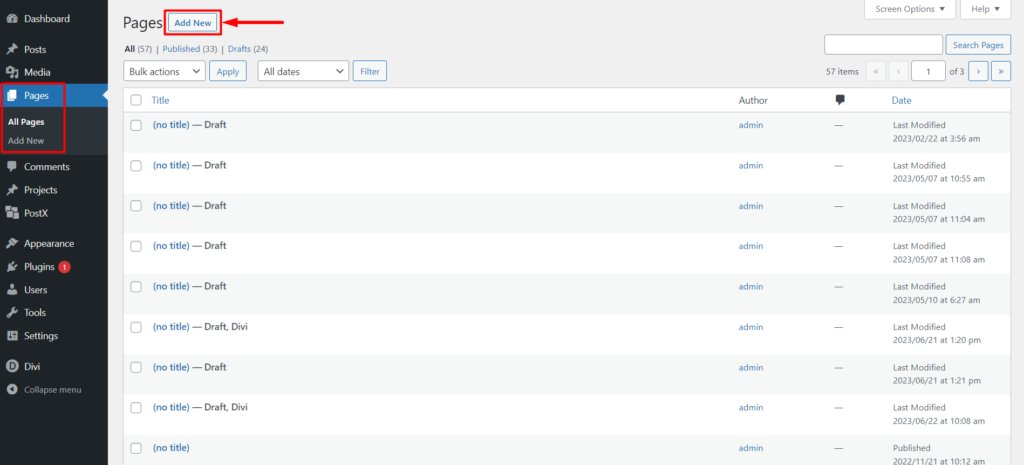
Во-первых, вам нужно создать новую страницу. На панели инструментов перейдите в раздел «Страницы». Затем нажмите на опцию «Добавить новую страницу».

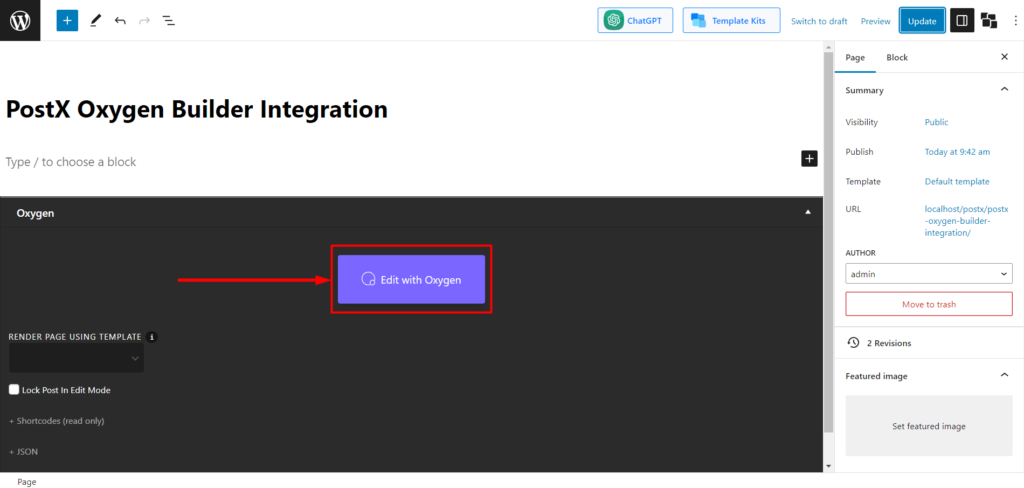
Как только вы окажетесь в редакторе страниц, Oxygen Builder отобразит всплывающее окно с предложением «Редактировать с помощью Oxygen». Нажмите на нее, и вы будете перенаправлены в Oxygen Builder.

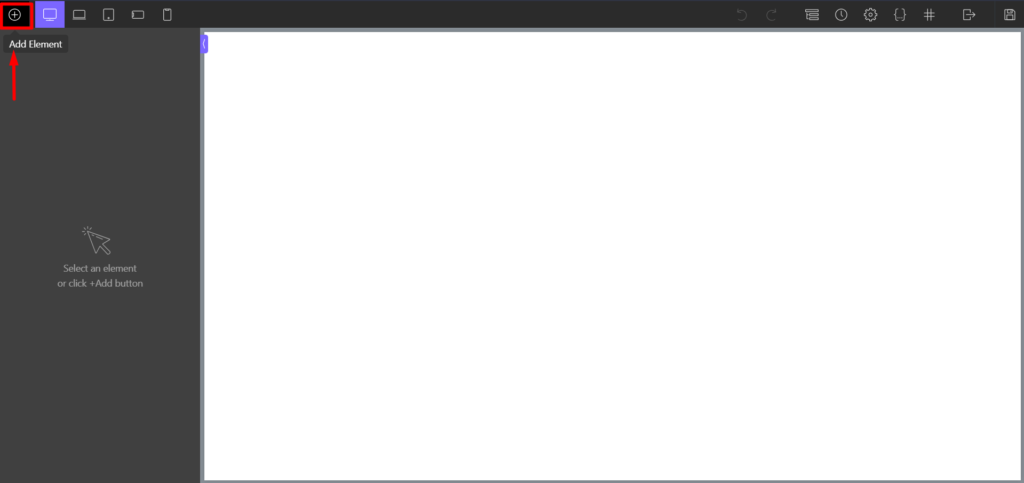
В Oxygen Builder щелкните значок «+» (Добавить элемент), чтобы увидеть все элементы Oxygen.

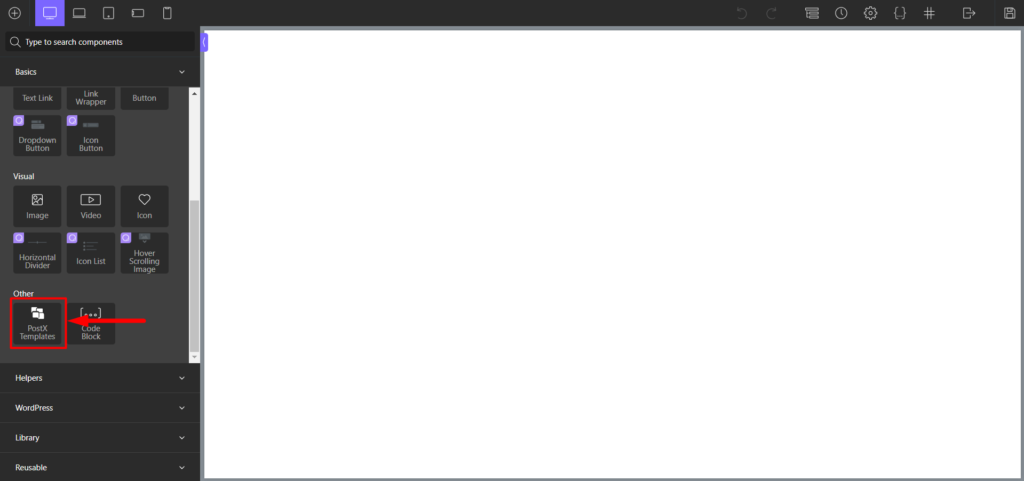
Теперь в разделе «Основные элементы» вы увидите «Шаблоны PostX» в разделе «Основные» или вы можете выполнить поиск «Шаблоны PostX» в строке поиска.

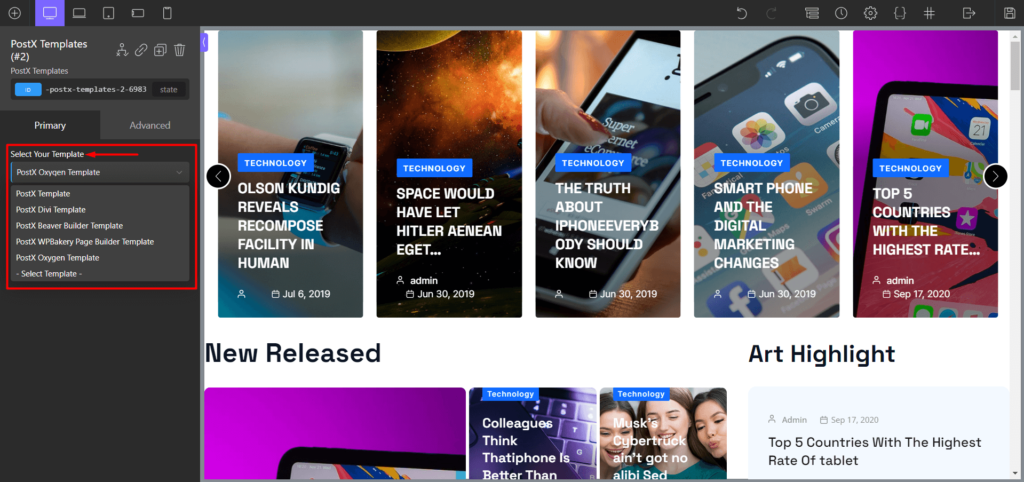
После того, как вы нажмете «Шаблон PostX», он позволит вам выбрать свой шаблон. Теперь в разделе «Выберите шаблон» выберите шаблон, который хотите использовать.


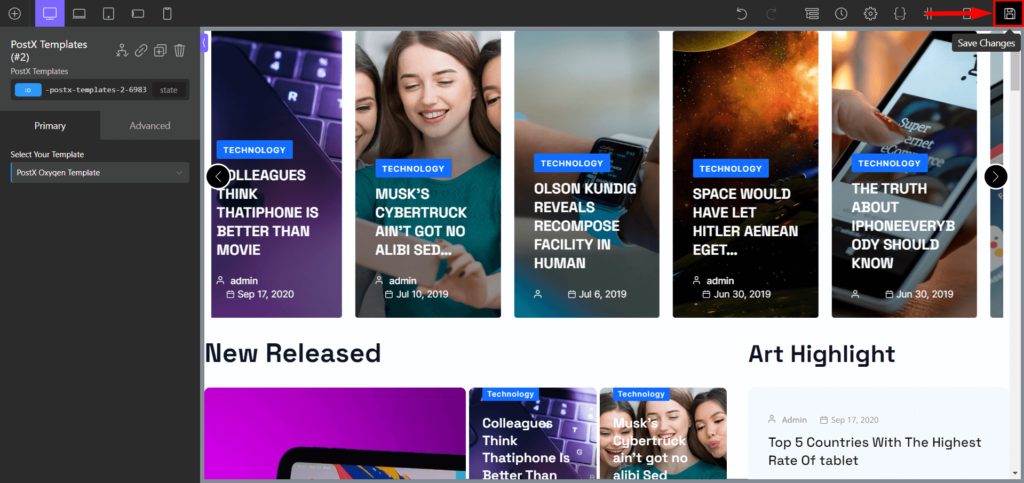
Наконец, чтобы опубликовать страницу, нажмите кнопку «Сохранить изменения», и все готово.

Шаг 5: Настройка (необязательно)
Вы можете использовать раздел «Сохраненный шаблон PostX», чтобы изменить или обновить свой шаблон.
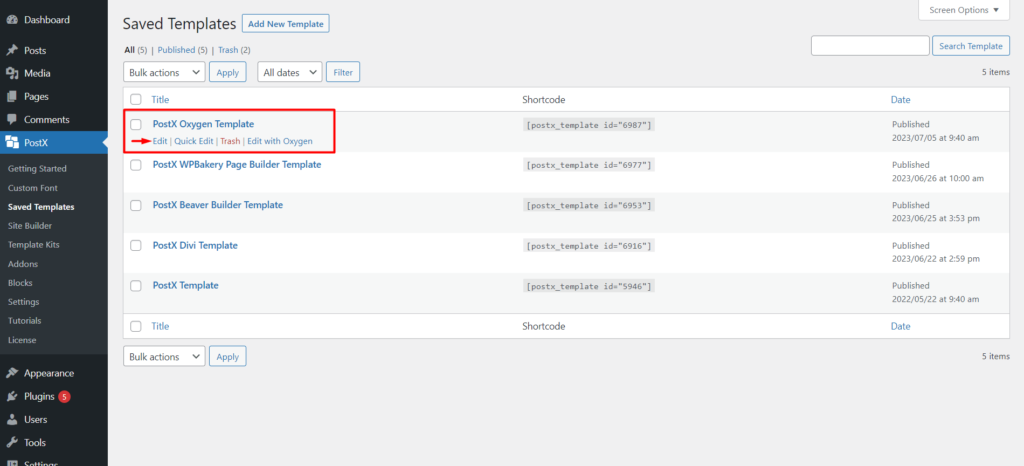
Чтобы настроить сохраненный шаблон в PostX, просто перейдите в раздел «Сохраненные шаблоны» и выберите тот, который хотите отредактировать. Нажмите кнопку «Изменить», внесите необходимые изменения, а затем нажмите «Обновить», чтобы сохранить изменения.

Ваши изменения будут автоматически синхронизированы в Oxygen Builder, что избавит вас от необходимости повторять каждый шаг.
Часто задаваемые вопросы
Совместим ли Oxygen Builder с Гутенбергом?
Да, Oxygen Builder по умолчанию полностью совместим с Gutenberg. Однако вы не можете использовать Gutenberg с базовым тарифным планом.
Могу ли я использовать блоки Гутенберга в Oxygen Builder?
Да, вы можете использовать любые блоки Гутенберга в Oxygen Builder с PostX.
Вот как использовать блоки Гутенберга в Oxygen Builder:
- Шаг 1: Установите и активируйте PostX
- Шаг 2: Включите Oxygen Builder и надстройку сохраненного шаблона
- Шаг 3: Создайте сохраненный шаблон с помощью PostX
- Шаг 4: Используйте шаблон PostX в Oxygen Builder
Oxygen Builder лучше, чем Gutenberg?
Если вы ищете систему блочной компоновки с большим количеством опций, Gutenberg Blocks может стать для вас хорошим выбором. Однако Oxygen Builder может быть лучшей альтернативой, если вам нужна большая гибкость и возможности настройки.
Ресурсы, которые вам понравятся
- Как добавить карусель постов в WordPress
- Самые простые способы использования блоков Гутенберга в Divi Builder
- Интеграция PostX Beaver Builder: использование блоков Gutenberg в Beaver Builder
- Как добавить пользовательские шрифты WordPress: получите полный контроль над типографикой
- Знакомство с блоком строк/столбцов PostX: идеальное отображение содержимого
Заключение
В заключение, интеграция блоков Gutenberg в Oxygen Builder может значительно расширить функциональные возможности и возможности дизайна веб-разработчиков и дизайнеров. Хотя Oxygen Builder известен своими расширенными возможностями, внедрение PostX Oxygen Builder позволяет использовать блоки Gutenberg в Oxygen Builder более доступным и удобным для пользователя способом.
Гибкость и настраиваемость, предлагаемые блоками Gutenberg, в сочетании с расширенными функциями Oxygen Builder делают эту интеграцию ценным инструментом для создания уникальных и продвинутых веб-сайтов.
Короче говоря, интеграция PostX Oxygen Builder устраняет разрыв между блоками Gutenberg и Oxygen Builder, позволяя пользователям открывать новые возможности дизайна и оптимизировать процесс создания веб-сайтов.
Вы можете посмотреть видеоуроки WordPress на нашем канале YouTube. Кроме того, найдите нас на Facebook и Twitter для регулярных обновлений!

Как отобразить видео WordPress как избранное изображение с помощью PostX

Шаблон страницы отдельного продукта WooCommerce (3 способа создания и настройки)

Создайте свой интернет-магазин, используя блоки продуктов Gutenberg для WooCommerce

Как добавить категории на боковую панель в WordPress
