Как использовать блоки Гутенберга в конструкторе страниц WPBakery с интеграцией PostX
Опубликовано: 2023-07-04WPBakery Page Builder предлагает эффективное решение для создания страниц на WordPress. Этот плагин использует ряд «элементов контента» в качестве строительных блоков для дизайна веб-сайта. Другие плагины компоновщика страниц могут ссылаться на эти блоки как на модули или виджеты. Однако WPBakery называет их «элементами контента». Эти элементы можно использовать на любой странице для создания потрясающих сайтов.
Недавно несколько пользователей WordPress спросили нас, могут ли они использовать блоки Гутенберга в конструкторе страниц WPBakery.
Один пользователь спросил:
Привет, у меня есть вопрос о блоках PostX. Совместимо ли это с моим веб-сайтом, если у меня в качестве редактора есть WPBakery?
Другой пользователь задал вопрос:
Я хотел придать нашему разделу новостей приятный новый вид, но у меня нет возможности добавить готовый блок на страницу новостей. Это работает с WPBakery?
Чтобы решить эту проблему, мы представляем интеграцию PostX и WPBakery Page Builder . Итак, теперь каждый может использовать блоки Гутенберга в WPBakery Page Builder.
Оставайтесь с нами, пока мы узнаем, как использовать блоки Гутенберга в WPBakery Page Builder.
Почему вы должны использовать блоки PostX (блоки Гутенберга) в WPBakery Page Builder?
PostX — удобный плагин, предназначенный для почтовых блоков Gutenberg; если вы хотите делать удивительные веб-сайты. С PostX в вашем распоряжении будет широкий выбор креативных и привлекательных почтовых блоков, что позволит вам улучшить общее отображение вашего веб-сайта.
Независимо от того, стремитесь ли вы повысить вовлеченность или просто хотите сделать свой сайт более визуально привлекательным, PostX — отличный выбор для любого блоггера или создателя контента, стремящегося вывести свою работу на новый уровень. А благодаря широкому диапазону настроек вы можете быстро и эффективно создавать визуально ошеломляющие сайты новостей/журналов.
Не упустите удивительные возможности PostX.
И зачем использовать его в WPBakery? Из-за удобства, которое PostX предоставляет при создании страницы. Создайте и настройте свою страницу и опубликуйте ее как сохраненный шаблон. Затем без проблем используйте сохраненный шаблон в WPBakery Page Builder.
Как использовать блоки Гутенберга в конструкторе страниц WPBakery?
После успешной интеграции PostX с Divi и Beaver Builder мы представляем интеграцию PostX и WPBakery Page Builder. Теперь вы можете использовать любые блоки PostX и другие блоки Gutenberg в WPBakery Page Builder.
Давайте не будем терять время и покажем вам, как легко использовать блоки Гутенберга в WPBakery Page Builder с PostX.
Видеоурок
Вот видеоурок по использованию блоков Гутенберга в WPBakery Page Builder, чтобы изучить его визуально.
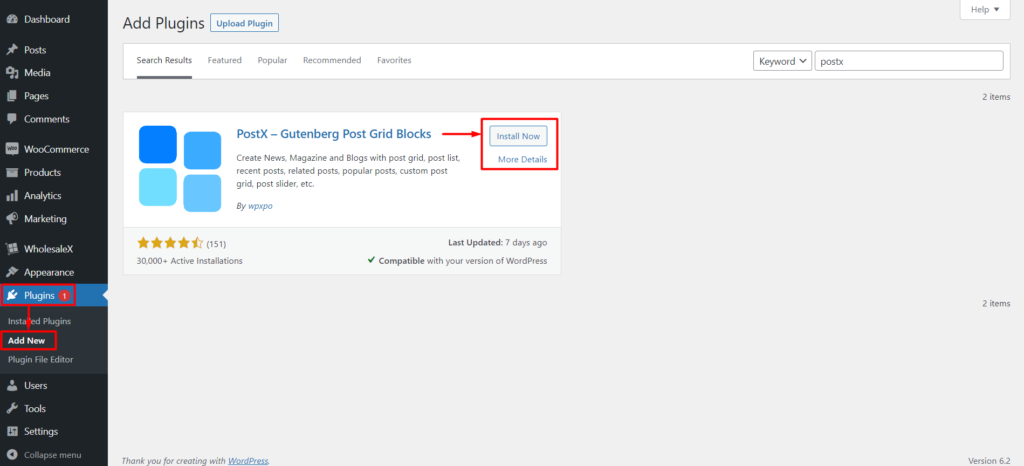
Шаг 1: Установите и активируйте PostX
Прежде всего, вам необходимо установить и активировать плагин PostX. Как только это будет сделано, вы можете включить надстройку WPBakery Page Builder, чтобы начать использовать эти удивительные блоки PostX и Gutenberg.

Шаг 2: Включите WPBakery и добавление сохраненного шаблона
После активации PostX у вас есть доступ к различным надстройкам, блокам PostX и другим функциям настройки, которые могут улучшить ваш пользовательский интерфейс.
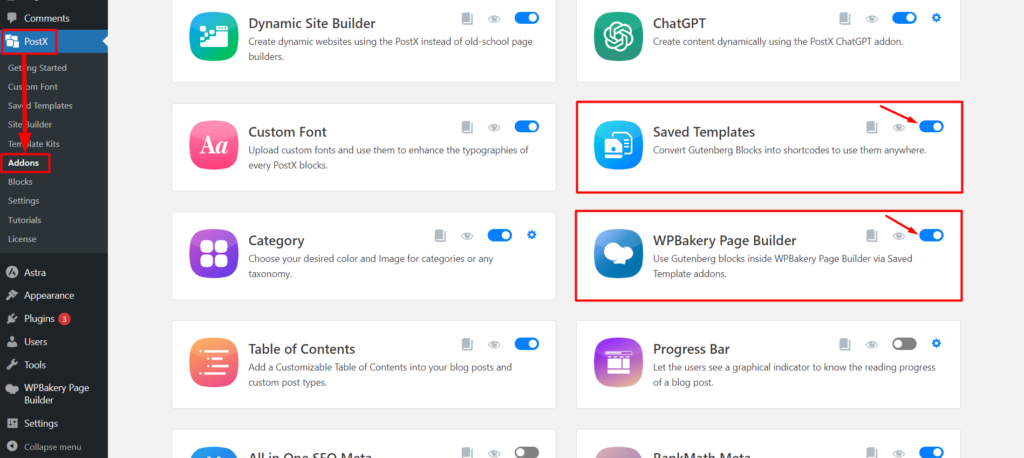
Если вы хотите использовать блоки Gutenberg в WPBakery Page Builder, вы должны включить два специальных дополнения из PostX: WPBakery Page Builder и Saved Templates.

Чтобы включить оба дополнения, посетите страницу надстроек PostX и используйте панель переключения для надстройки «Сохраненные шаблоны» и «WPBakery Page Builder».
Шаг 3: Создайте сохраненный шаблон с помощью PostX
Создание сохраненного шаблона с помощью PostX необходимо для использования блоков Гутенберга в WPBakery Page Builder.
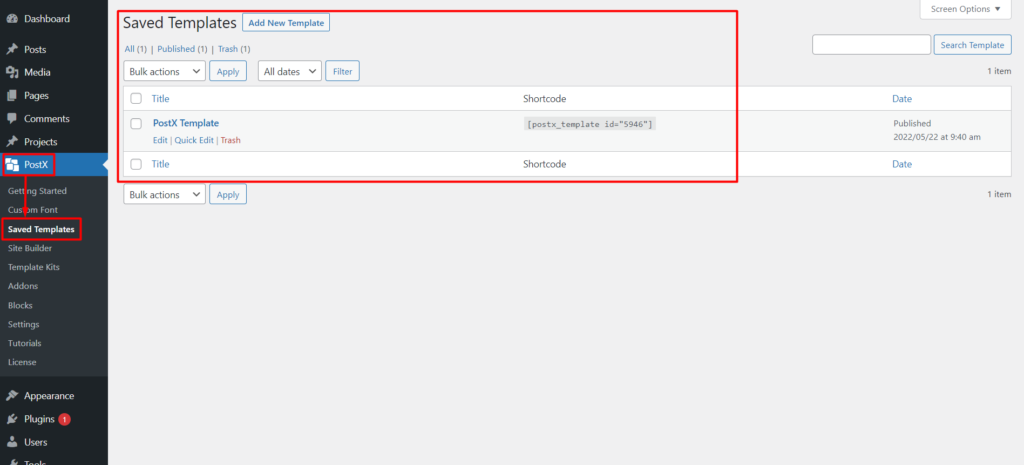
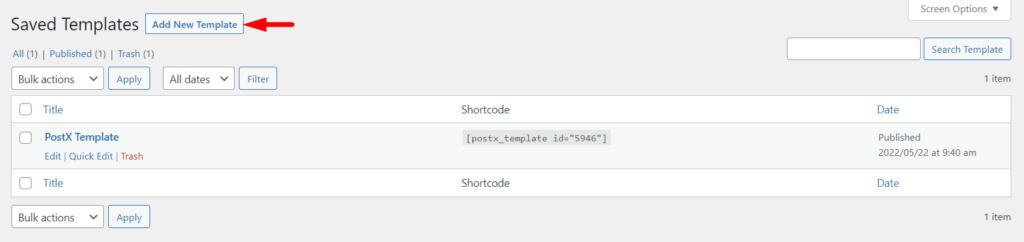
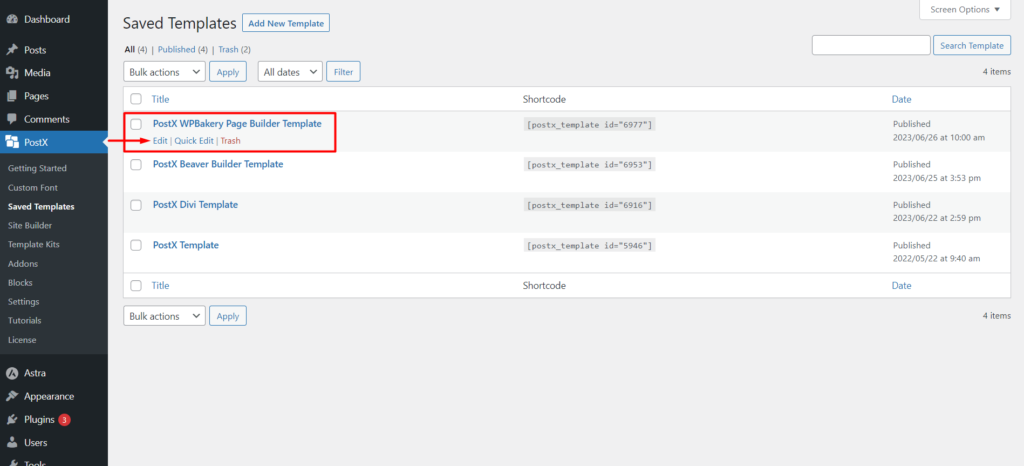
Чтобы создать новые сохраненные шаблоны в PostX, перейдите в раздел «Сохраненные шаблоны» и нажмите кнопку «Добавить новый шаблон». Вы также можете редактировать любые существующие шаблоны из этого места.

Чтобы создать шаблон, нажмите кнопку «Добавить новый шаблон». Это откроет редактор Gutenberg, где вы можете легко использовать блоки PostX, готовые шаблоны PostX или любые другие блоки Gutenberg для создания желаемого шаблона.

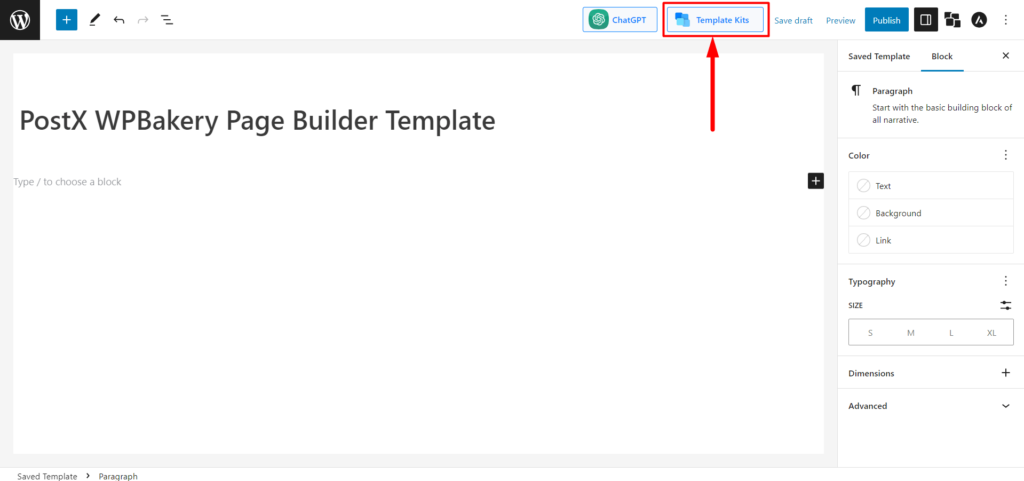
Давайте воспользуемся готовыми стартовыми пакетами и шаблонами от PostX, чтобы упростить задачу. Нажмите кнопку «Наборы шаблонов» в верхней части страницы.

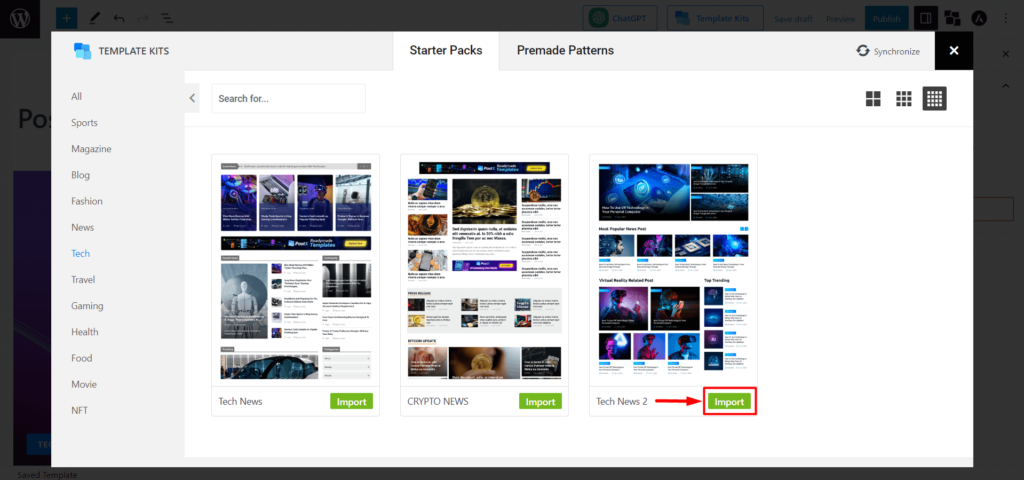
PostX предлагает готовые стартовые пакеты и шаблоны, которые позволяют создавать макеты одним щелчком мыши. Выберите нужный стартовый пакет или шаблон с помощью PostX и нажмите «Импорт». Например, давайте использовать Tech News Layout 2 в качестве примера.

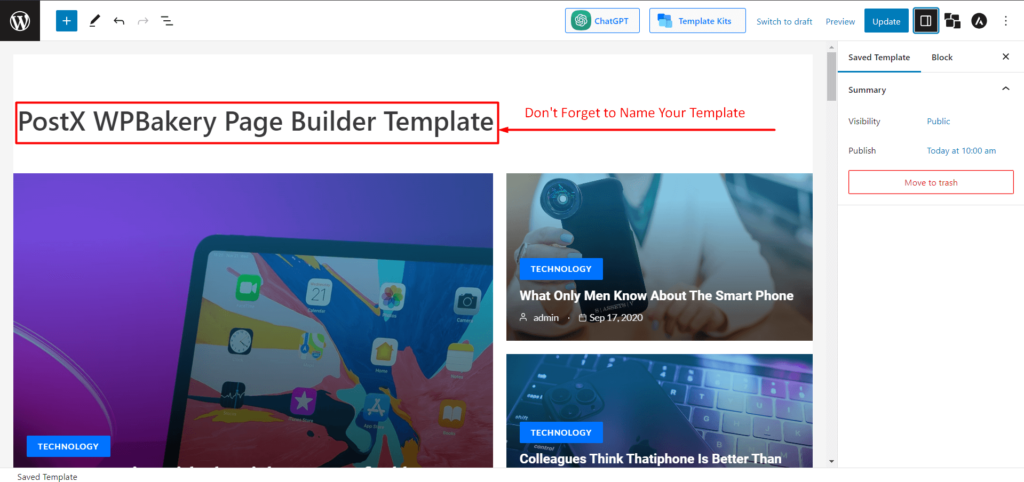
Чтобы использовать этот шаблон в WPBakery Page Builder, вы должны дать ему «Имя», чтобы легко выбрать его в редакторе WPBakery.

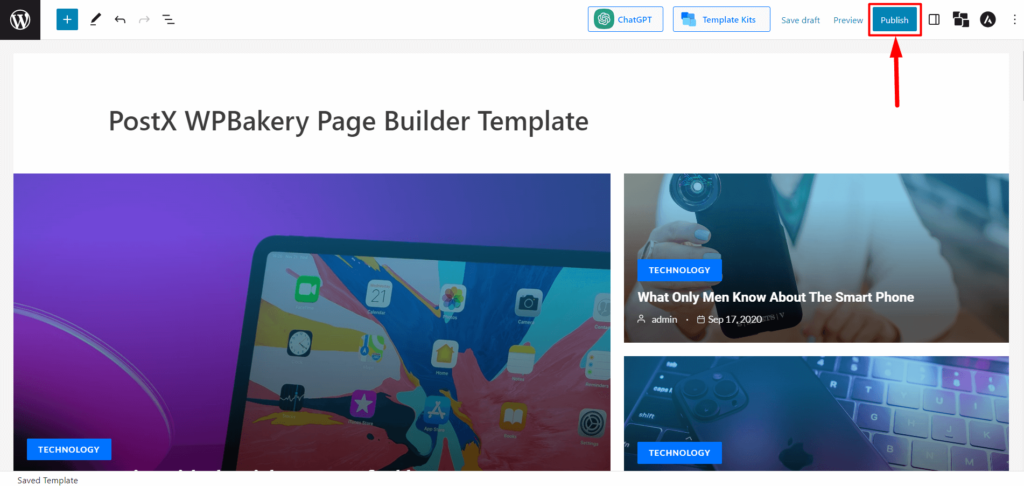
Не забудьте опубликовать сохраненный шаблон, когда закончите.

Шаг 4: Используйте шаблон PostX в конструкторе страниц WPBakery
На предыдущем шаге мы создали сохраненный шаблон. Теперь осталось только использовать его в WPBakery Page Builder.
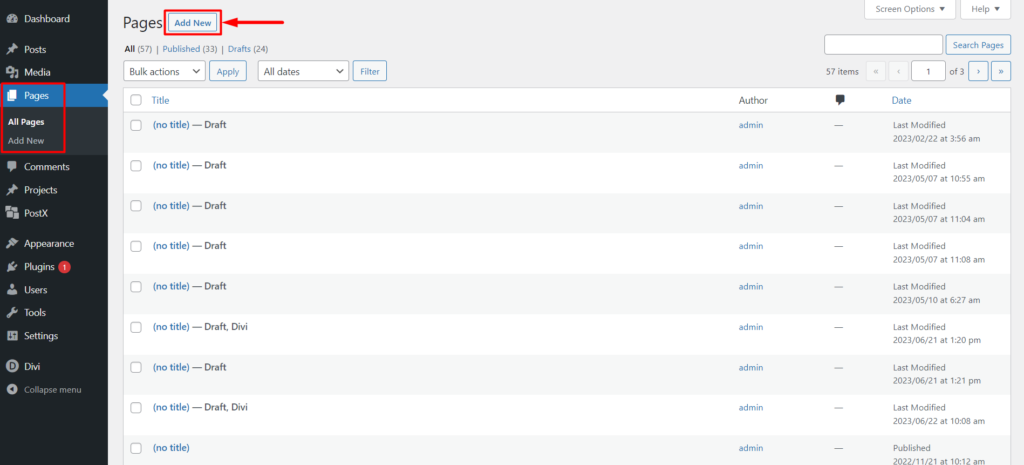
На панели управления WordPress перейдите на Страницы и нажмите «Добавить новую страницу».

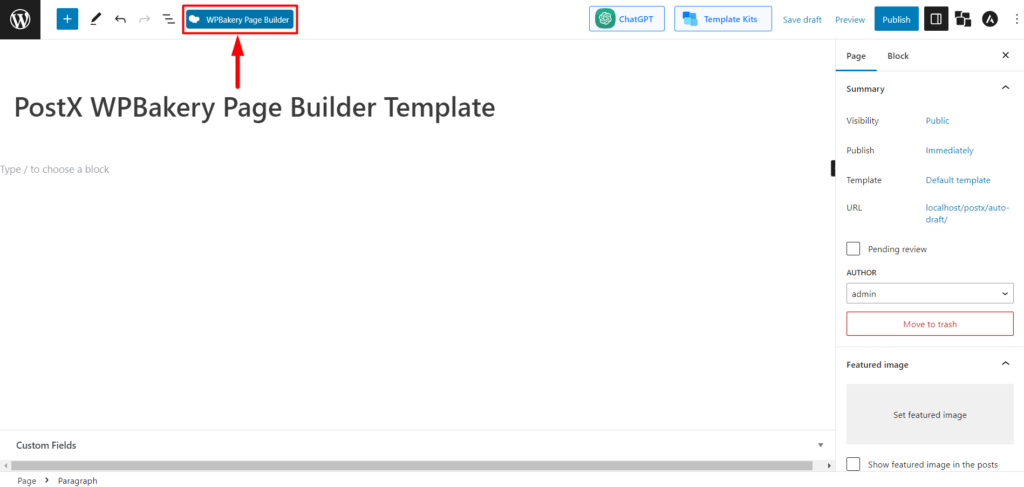
В редакторе страниц вы увидите значок «WPBakery Page Builder» в верхней части редактора страниц. Нажмите на него, и он перенаправит вас в WPBakery Page Builder.

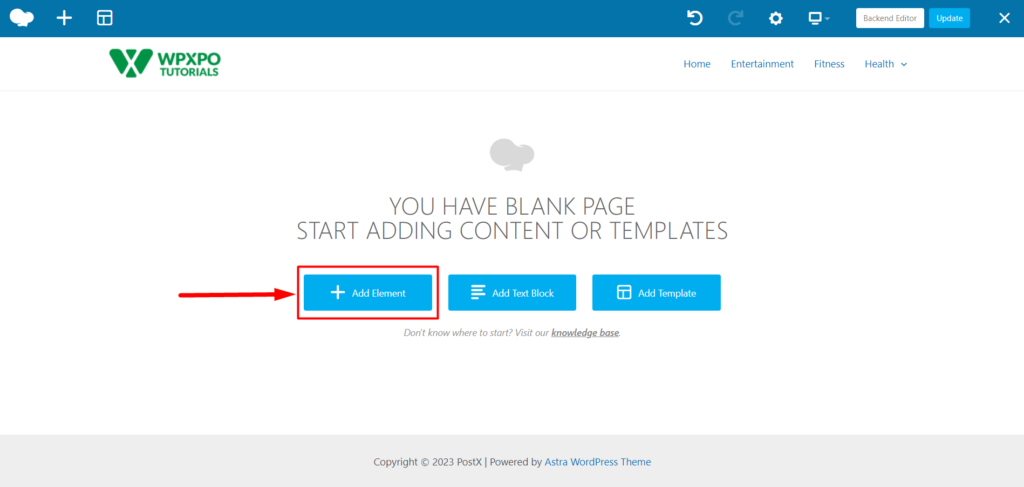
Как только вы окажетесь внутри конструктора страниц WPBakery, вы увидите 3 кнопки: «+ Добавить элемент», «Добавить текстовый блок» и «Добавить шаблон». Теперь нажмите «+ Добавить элемент», чтобы выбрать элементы содержимого шаблона PostX.

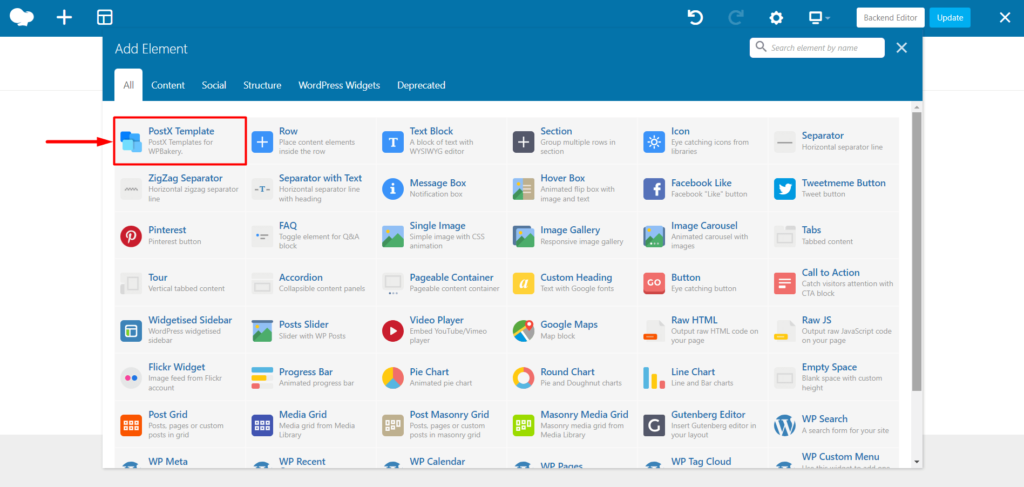
Теперь вы увидите элемент содержимого шаблона PostX. Выберите его, чтобы выбрать сохраненный шаблон.


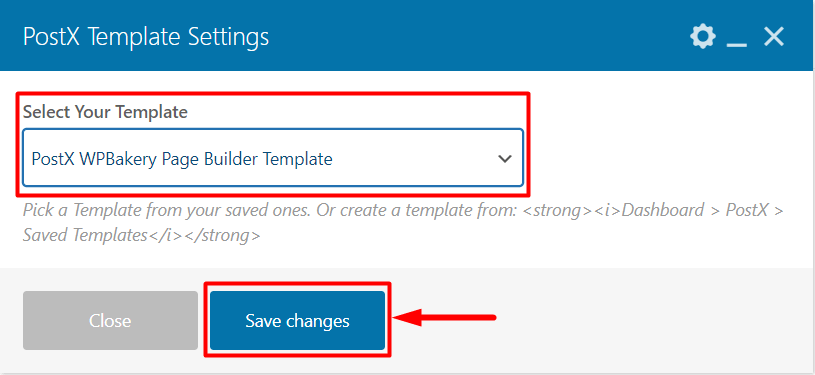
Вы увидите «Настройки шаблона PostX», и отсюда вы можете выбрать сохраненный шаблон, созданный на шаге 3. После выбора шаблона нажмите кнопку «Сохранить изменения», чтобы добавить блок Гутенберга в WPBakery Page Builder.

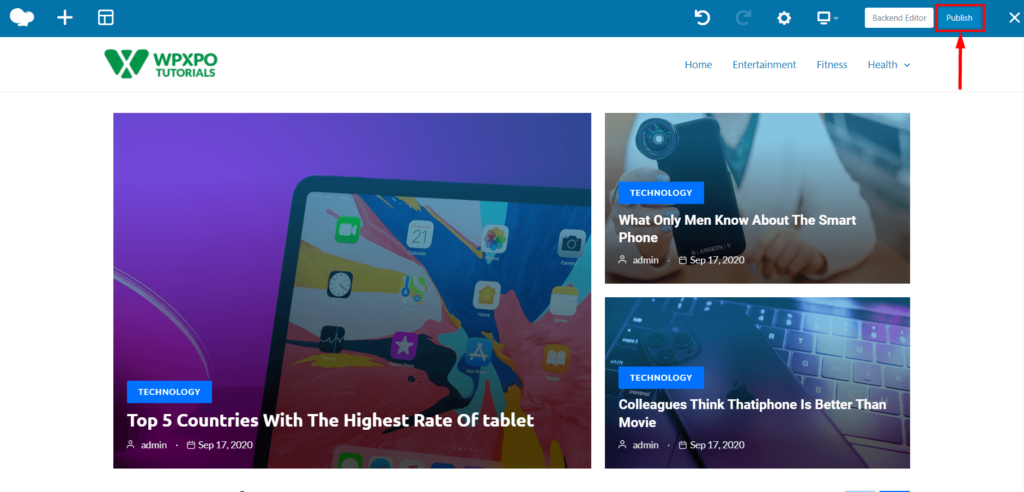
Теперь осталось только опубликовать страницу. Итак, нажмите кнопку «Опубликовать», и все готово.

Шаг 5: Настройка (необязательно)
После использования блоков PostX и блоков Gutenberg в WPBakery Page Builder вы можете настроить их для внесения изменений или обновлений. Вы можете легко сделать это с помощью PostX.
Перейдите к сохраненным шаблонам PostX и нажмите «Изменить» на сохраненном шаблоне, который необходимо настроить; это позволит вам редактировать свой шаблон. Внесите необходимые изменения и нажмите «Обновить».

Вносимые здесь изменения будут автоматически синхронизированы, если вы использовали этот шаблон в WPBakery Page Builder.
И вот как легко вы можете использовать блоки Гутенберга в WPBakery Page Builder.
Часто задаваемые вопросы
Почему Гутенберг лучше?
Gutenberg — отличный выбор для тех, кому нужен эффективный и удобный редактор. Он бесплатный, быстрый и отзывчивый, что делает его идеальным вариантом для пользователей WordPress. Теперь это редактор по умолчанию для WordPress, так что вам не придется беспокоиться о проблемах совместимости с другими плагинами и темами.
Собирается ли Gutenberg заменить конструкторы страниц, такие как WPBakery?
Выбор между Gutenberg и другими конструкторами страниц, такими как WPBakery, Divi, Beaver, Elementor и т. д., зависит от личных предпочтений. Каждый вариант имеет свои преимущества и недостатки. Однако, исходя из таких факторов, как совместимость, скорость и удобство для пользователя, Гутенберг может заменить другие конструкторы страниц.
Как использовать блоки Гутенберга в конструкторе страниц WPBakery?
Выполните следующие действия, чтобы использовать блоки Gutenberg в WPBakery Page Builder:
- Установите и активируйте PostX.
- Включите сохраненный шаблон и надстройку WPBakery Page Builder.
- Создайте сохраненный шаблон с помощью PostX.
- Используйте сохраненный шаблон в конструкторе страниц WPBakery.
- Опубликуйте страницу.
Ресурсы, которые вам понравятся
- PostX Dynamic Site Builder: создайте свой сайт за несколько кликов
- Знакомство с блоком строк/столбцов PostX: идеальное отображение содержимого
- Как добавить пользовательские шрифты WordPress: получите полный контроль над типографикой
- Представляем аддон PostX ChatGPT: генератор контента WordPress с искусственным интеллектом
- Как создать собственную домашнюю страницу в WordPress: ответы на все ваши вопросы!
Заключение
В заключение, интеграция PostX и WPBakery Page Builder позволяет пользователям WordPress легко использовать блоки Gutenberg в WPBakery Page Builder.
С помощью PostX каждый может создавать потрясающие страницы с использованием блоков Гутенберга, не беспокоясь о проблемах совместимости с WPBakery Page Builder.
Следуя предоставленному пошаговому руководству, пользователи могут быстро и эффективно использовать блоки PostX и другие блоки Gutenberg в своих проектах WPBakery Page Builder. Эта интеграция обеспечит лучший опыт создания веб-сайтов для пользователей.
Вы можете посмотреть видеоуроки WordPress на нашем канале YouTube. Кроме того, найдите нас на Facebook и Twitter для получения регулярных обновлений!

Сравнение продуктов: сравнение продуктов WooCommerce

10 лучших плагинов WordPress Grid 2023

Как добавить кредит магазина WooCommerce с помощью WholesaleX

Как предложить оптовые скидки с WholesaleX
