Персонализируйте содержимое своего веб-сайта с помощью функции отображения условий отображения HappyAddons
Опубликовано: 2020-08-26Разрабатываете магазин электронной коммерции, в котором вам нужно отображать содержимое в зависимости от роли пользователя? Или планируете предлагать специальную скидку каждый день в непиковые часы для ваших посетителей?… Да, теперь вы можете сделать все, установив несколько простых правил и условий для своего сайта Elementor.
Сегодня мы собираемся представить еще одну премиальную функцию Happy Elementor Addons под названием «Условие отображения». Эта расширенная функция Elementor дает вам полный контроль над видимостью вашего контента. Также поддерживает работу вашего сайта от вашего имени в ваше отсутствие. Теперь вы можете запланировать веб-страницу на конкретную дату и без напряжения отправиться в долгий отпуск. С этим последним дополнением к счастливым аддонам есть еще что исследовать!
Однако вы можете использовать встроенные условия или создать собственные правила для отображения/скрытия вашего контента. Давайте подробно рассмотрим весь процесс шаг за шагом. Начните с основного запроса:
Как условие отображения помогает вам в персонализации контента

Применяя условие отображения, вы можете демонстрировать контент на выбранном вами сайте Elementor. Эти условия легко классифицируются по различным атрибутам, таким как браузер, операционная система, диапазон дат, время и другие, на вкладке «Дополнительно».
Кроме того, у вас есть возможность установить правила для любого виджета, раздела или столбца. Несмотря на то, что вы можете включить условие в любые виджеты Elementor вместе с любыми сторонними надстройками.
Однако эта премиальная функция делает ваш дизайн более персонализированным для ваших пользователей. Например, предположим, что вы используете цифровую платформу, предоставляющую различные загружаемые варианты программного обеспечения для Windows, Mac, Linux и т. д. Как насчет того, чтобы скрыть ссылки для загрузки для пользователей Windows/Linux, которые предназначены только для пользователей Mac. Или сделать наоборот. Это делает ваш сайт более удобным для пользователей и значительно повышает коэффициент конверсии.
Помимо этого, может быть несколько причин для применения разных правил к вашему сайту Elementor. Например, совместимость браузера, поведение пользователя, специальное событие, большое объявление, предложение с ограниченным сроком действия, продвижение новых функций и другие.
Давайте посмотрим, как вы можете применить эту функцию « Условие отображения » на своем веб-сайте Elementor.
Требования для доступа к функциям условий отображения
Вот предварительные условия, необходимые для использования функции Display Condition:
- Сайт на WordPress
- Элементор (бесплатно)
- HappyAddons (бесплатно и Pro)
Между тем, если вы впервые пользуетесь Elementor, ознакомьтесь с этим простым пошаговым руководством, чтобы быстро узнать о его процедуре работы.
Важное примечание. Состояние отображения — это глобальная функция, поэтому она без проблем работает со всеми виджетами (вместе со всеми виджетами сторонних надстроек), разделами и столбцами. Вы можете найти его в нашем расширенном виджете вкладки.
Как использовать функцию отображения состояния
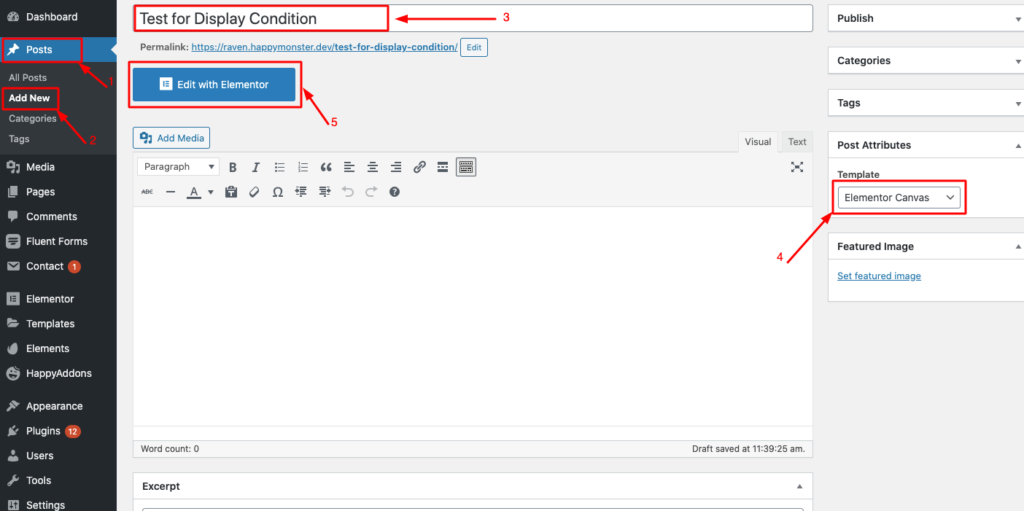
Сначала войдите в свою панель управления WordPress с вашими личными учетными данными. Внимательно выполните следующие действия:
- Перейдите в Панель инструментов → Сообщения
- Нажмите «Добавить новый»
- Добавьте заголовок для вашей домашней страницы
- Установите шаблон как «Elementor Canvas» в раскрывающемся меню в правом нижнем углу.
- Нажмите на кнопку «Редактировать с помощью Elementor».

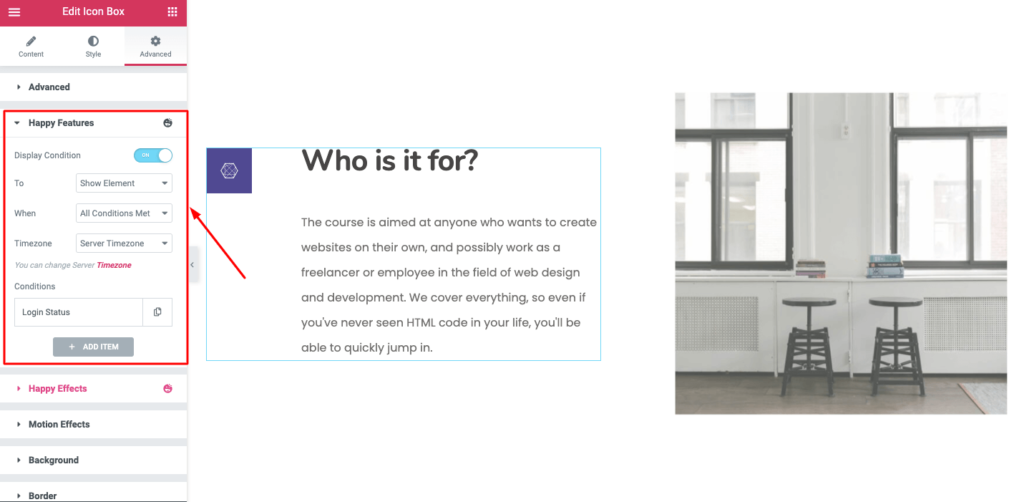
После входа в Elementor Canvas перейдите к «Редактировать любой раздел» → «Дополнительно» → «Счастливая функция» → «Условие отображения». Включите кнопку.

Давайте посмотрим, как вы можете создать правило отображения для разных событий:
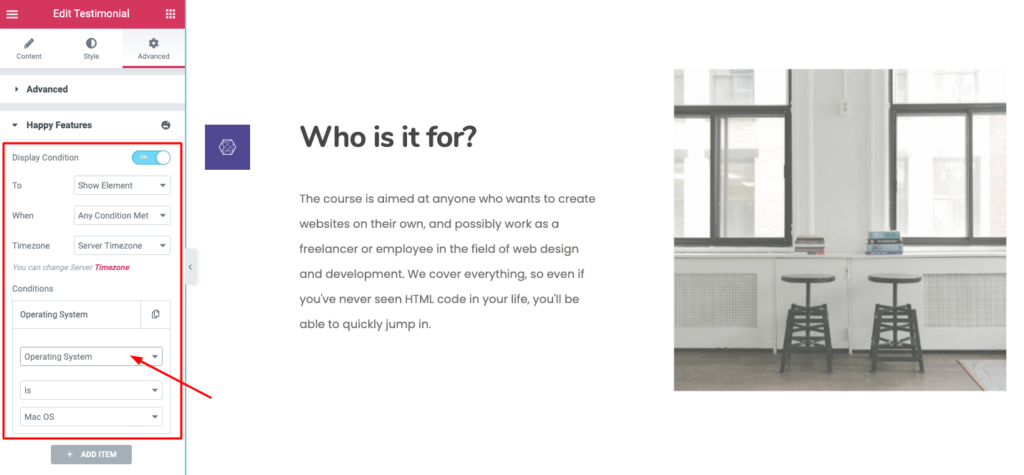
Метод 1: установка условного отображения в зависимости от операционной системы
Display Condition позволяет использовать условные правила для отображения контента в любой конкретной операционной системе. Вы можете представлять различный контент веб-сайта в зависимости от операционной системы. Например, вы можете показывать сообщение об ошибке, когда кто-то использует устаревший браузер или операционную систему, что может нарушить структуру вашего сайта.
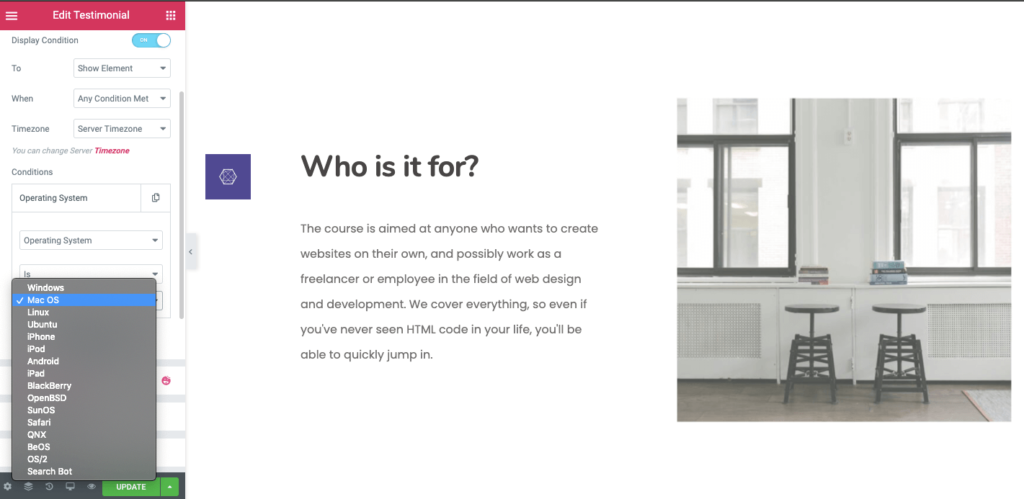
Чтобы установить это правило, выберите Операционную систему из выпадающего меню. Затем обновите правило для определенного контента:

Здесь вы получите список операционных систем на выбор:

Выберите операционную систему из списка и установите правило для выбранного блока.

Способ 2: установить условное отображение на основе состояния входа в систему
Что ж, вы можете управлять контентом, основываясь на параметрах поведения ваших посетителей. Если вы хотите показать какой-то специальный контент для вошедших в систему пользователей или предоставить специальное сообщение для ваших посетителей, не вошедших в систему, вы можете использовать это условное правило отображения.

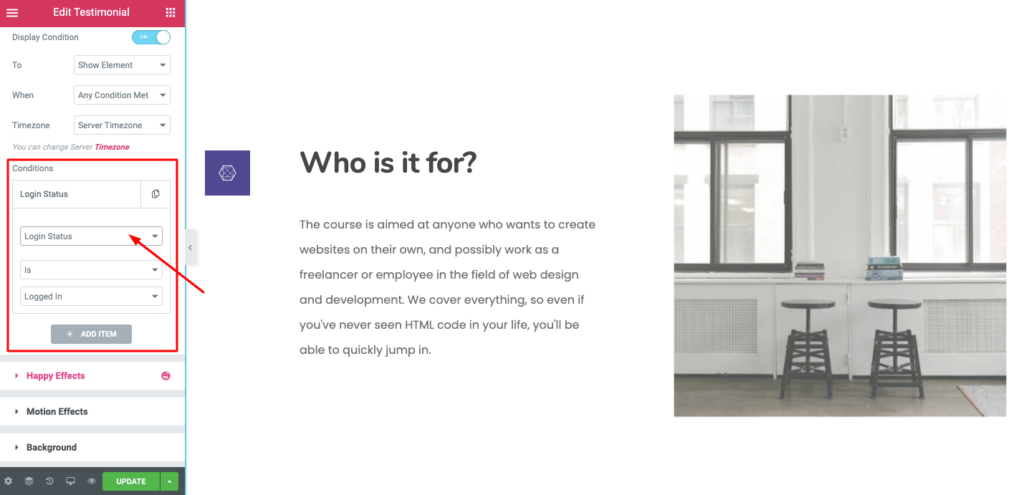
Если вы хотите установить условное отображение тех, кто не вошел в систему, перейдите к: Условие → Статус входа в систему → Нет → Вошел в систему .
В качестве альтернативы, для вошедших в систему пользователей вам необходимо установить правило следующим образом: Условие → Статус входа в систему → Есть → Вход в систему .

Способ 3: установите условное правило на основе роли пользователя вашего сайта
У вас есть возможность управлять содержимым вашего веб-сайта в зависимости от роли пользователя вашего веб-сайта.

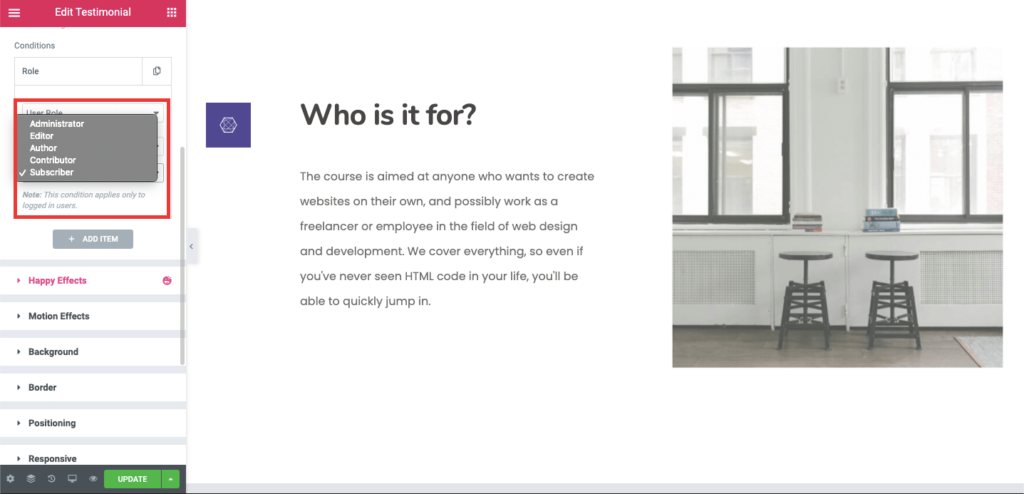
К счастью, вы получите список для разных типов пользователей вашего сайта.

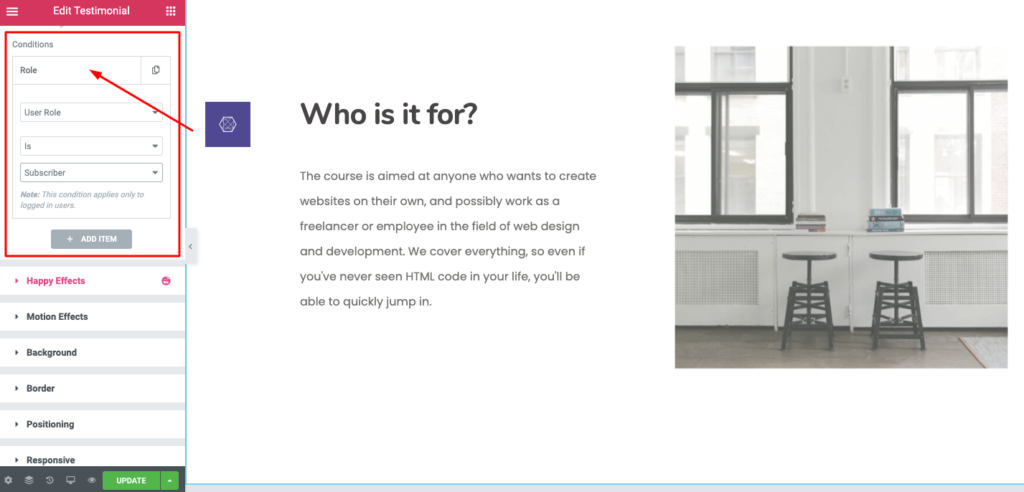
Чтобы установить это правило, вы должны перейти: Условие → Роль пользователя → Является → Подписчик.
Кроме того, вы получите специальную функцию здесь. Вы можете ограничить любой контент для определенных посетителей на вашем сайте.
Предположим, вы не хотите показывать какой-то контент своим подписчикам. В этом случае вы должны установить правило, например: Условие → Роль пользователя → Не является → Подписчик.
Таким образом, контент будет доступен всем пользователям, кроме подписчиков.
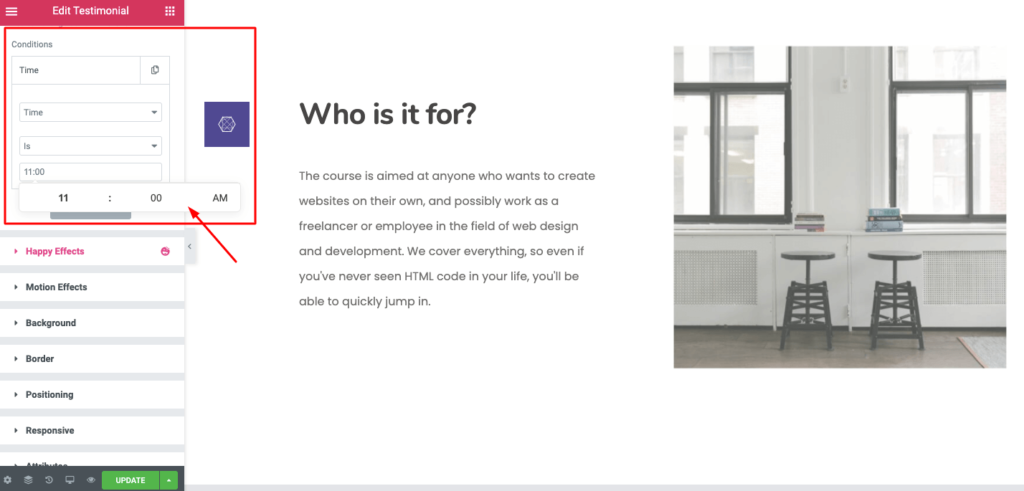
Метод 4: установка условного отображения на основе определенного времени
Эта функция применима, когда вам нужно предоставить специальное сообщение к определенному периоду времени. Это позволяет вам установить формат времени 12Hr. Контент будет демонстрироваться в зависимости от местного времени устройства посетителя. Эта функция действительно полезна для таких событий; если вы проводите какие-то рекламные акции или проводите программу бесплатных раздач в течение ограниченного времени.

Возьмем пример. Предположим, вы хотите отобразить сообщение в 11:53. Затем перейдите к: Условие → Время → Есть → (11:53)
Теперь, если вы хотите скрыть сообщение после 12:00, вам нужно установить другое правило, например: Условие → Время → нет → (12:00)
Таким образом, контент будет скрыт после 12:00.
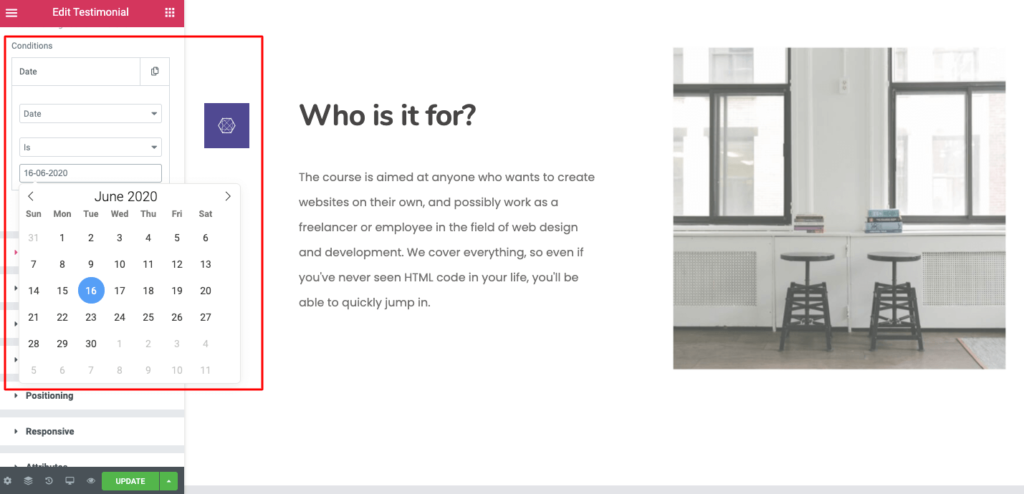
Способ 5: отображение содержимого на основе определенной даты
Если вы хотите передать особое сообщение в определенный день, установите это правило на свой веб-сайт Elementor. Установите условие отображения в следующем направлении: Условие> Дата> is> (29/02/2020)

Кроме того, вы получаете еще несколько опций из раскрывающегося меню, чтобы установить условные правила для вашего сайта Elementor. Ознакомьтесь с полной документацией здесь.
Повысьте уровень своего сайта Elementor с помощью Happy Addons
Elementor — отличный инструмент, который за одну ночь изменил концепцию разработки сайтов WordPress. Это позволяет всем пользователям разрабатывать свои собственные сайты независимо от их предшествующих технических знаний. Happy Addons работает как вишенка на торте. Он позволяет вам формировать веб-сайт вашей мечты предпочтительным способом, используя высокопроизводительные инструменты дизайна.
С HappyAddons вы получите несколько расширенных виджетов и функций для быстрого создания высокофункционального сайта. Условие отображения — это замечательная функция, позволяющая повысить удобство работы пользователей при посещении вашего сайта.
Пожалуйста, поделитесь своим вопросом относительно HappyAddons в разделе комментариев ниже.
