Как разрешить пользователям загружать изображения на ваш сайт WordPress
Опубликовано: 2020-06-22Хотите, чтобы посетители вашего сайта загружали изображение на ваш сайт? Использование простой формы упрощает это для ваших пользователей, не давая им доступа для входа в систему.
В этой статье мы покажем вам, как разрешить пользователям быстро и легко загружать изображения на ваш сайт WordPress.
Нажмите здесь, чтобы создать форму для загрузки изображения.
Зачем разрешать пользователям загружать изображения?
Вы можете задаться вопросом, когда имеет смысл разрешать посетителям вашего сайта загружать файлы изображений на ваш сайт.
Вставлять изображения в форму не только просто, но и очень полезно. Вот лишь несколько способов, которыми ваш участник WordPress может использовать форму для загрузки изображений:
- Чтобы добавить изображения к фотографиям своего профиля
- Добавление изображений в их гостевые публикации в блогах
- Добавление изображения в форму индивидуального заказа
- Собираем отзывы о ваших продуктах
- Разрешение пользователям отправлять события в календаре
… И вы, вероятно, можете придумать еще немало причин использовать загрузчик изображений для WordPress!
Наличие формы для загрузки изображений экономит ваше время, поскольку вам не нужно загружать изображения пользователя самостоятельно. Это также помогает обеспечить безопасность вашего сайта, потому что вам не нужно предоставлять всем пользователям доступ для входа на ваш сайт, если они хотят загружать изображения.
Итак, давайте посмотрим, как разрешить пользователям отправлять изображения на ваш сайт WordPress.
Как разрешить пользователям загружать изображения на ваш сайт WordPress
Посмотрите видео выше или читайте дальше, чтобы узнать, как это делается, шаг за шагом:
Шаг 1. Создайте форму загрузки изображения
Первое, что вам нужно сделать, это установить и активировать плагин WPForms . Вот пошаговое руководство по установке плагина WordPress .
Затем вам нужно создать новую форму. Вы можете ознакомиться с нашим руководством о том, как создать форму для загрузки файлов, в качестве примера, чтобы начать работу.

Если вы хотите увидеть шаблон формы для загрузки файлов в действии, загляните в нашу демонстрацию формы для загрузки файлов.
WPForms - лучший плагин для загрузки файлов для этой задачи. Вы можете добавить поле формы загрузки файла в любую форму, чтобы пользователи могли отправлять изображения и загружать файлы с помощью простого конструктора перетаскивания.
Например, вы можете создавать следующие типы форм с помощью нашего дополнения Form Templates Pack:
- Форма отчета об аварии
- Форма заявки на участие в конкурсе, требующая представления изображений для участия
- Формы информации о сотрудниках, позволяющие создавать идентификационные значки сотрудников
- Форма для зачисления студентов
- Форма каталога рецептов
- Регистрационная форма школьного идентификатора
- Форма заявки в службу поддержки для таких вещей, как скриншоты проблем
- И многое другое
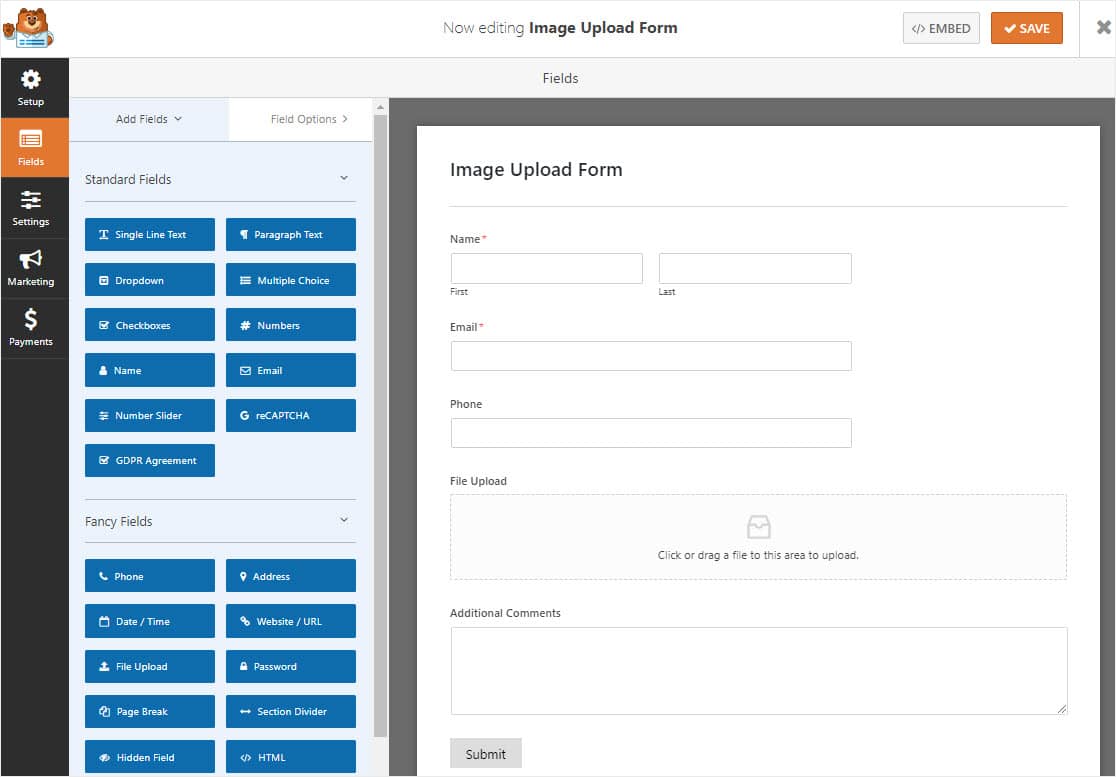
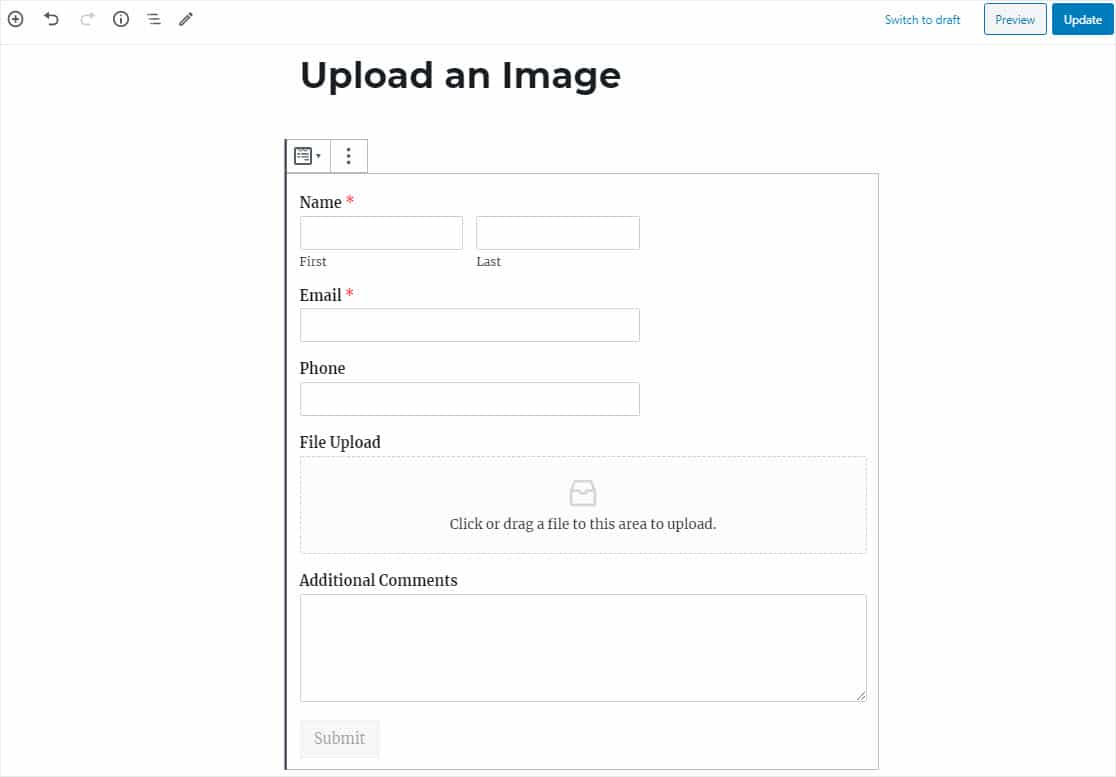
Вы также можете добавить в форму дополнительные поля, перетащив их с левой панели на правую.
Затем щелкните поле, чтобы внести изменения. Вы также можете щелкнуть поле формы и перетащить его, чтобы изменить порядок в форме загрузки изображений.
Шаг 2. Настройте параметры загрузки изображений
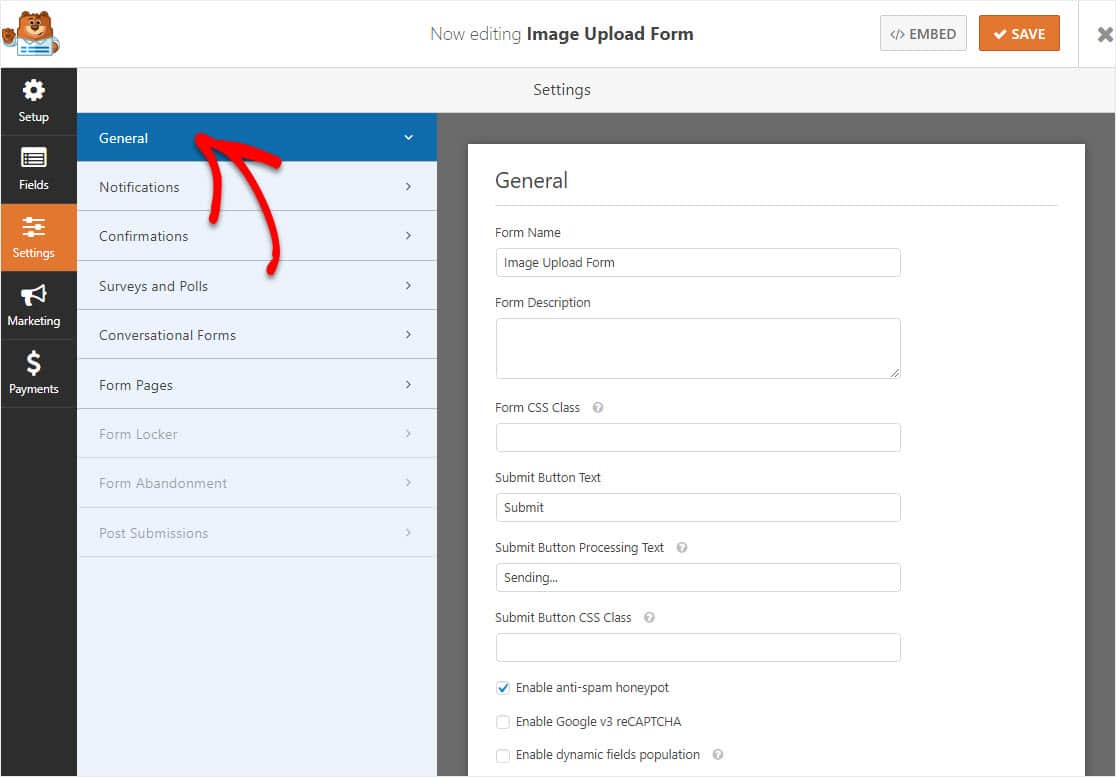
Для начала зайдите в Настройки »Общие .

Здесь вы можете настроить:
- Имя формы - переименуйте форму здесь, если хотите.
- Описание формы - дайте вашей форме описание.
- Текст кнопки отправки - настройте копию на кнопке отправки.
- Предотвращение спама - остановите спам в контактной форме с помощью флажка защиты от спама, hCaptcha или Google reCAPTCHA. Функция защиты от спама автоматически включается во всех формах WordPress.
- Формы AJAX - включите настройки AJAX без перезагрузки страницы.
- Улучшения GDPR - вы можете отключить сохранение входной информации и сведений о пользователях, таких как IP-адреса и пользовательские агенты, чтобы соответствовать требованиям GDPR. Кроме того, ознакомьтесь с нашими пошаговыми инструкциями о том, как добавить поле соглашения GDPR в вашу простую контактную форму.
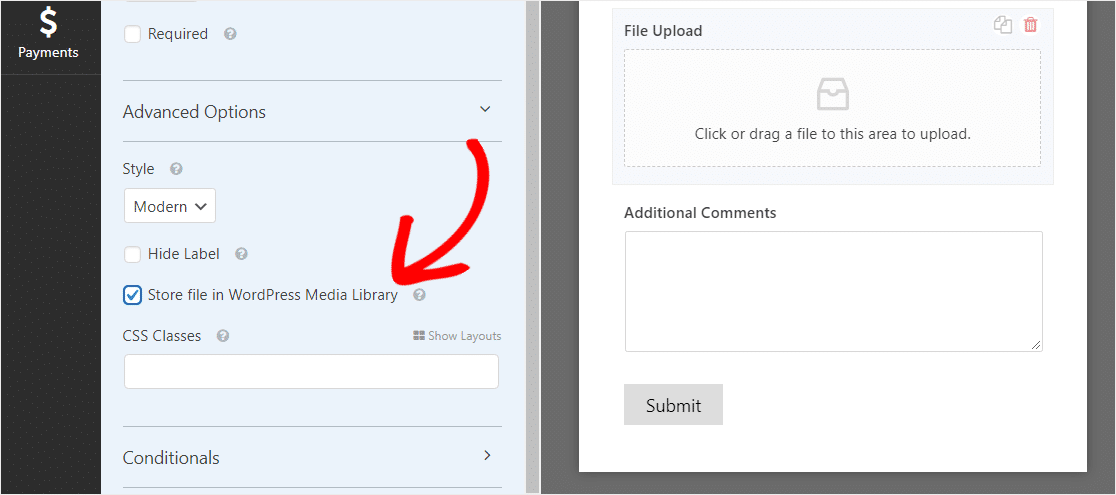
Чтобы добавить мультимедиа и сохранить любые изображения, которые пользователи загружают в вашу форму в медиатеке WordPress, в виде файлов WordPress, перейдите в раздел « Дополнительные параметры » и выберите поле « Сохранить файл в медиатеке WordPress» .

Таким образом, вы можете получить доступ к изображениям из меню Медиа »Библиотека на панели инструментов WordPress и выбрать файлы, к которым хотите получить доступ.
Как только изображения попадают в медиатеку, вы можете отображать их на своем сайте!
Для получения дополнительной информации о поле формы загрузки файла ознакомьтесь с нашим полным руководством по полю загрузки файла.
Имейте в виду, что вы также можете принимать файлы разных типов.
WPForms упрощает загрузку изображений для посетителей вашего сайта ... независимо от того, хотят ли они загружать все типы файлов в ваши контактные формы, включая, помимо прочего:
- Документы (.doc, .xls, .ppt и .pdf)
- Изображения (.png, .gif и .jpg)
- Видео (MPG, MOV и WMV)
- Аудио (.wav, .mp3 и .mp4)
По соображениям безопасности WordPress типы файлов по умолчанию, которые могут быть загружены, ограничены. Вот как разрешить дополнительные типы загрузки файлов в ваши формы, и более конкретный способ включения загрузки файлов Adobe Illustrator.
Если вы хотите увеличить максимальный размер загружаемого изображения для своего сайта, вам нужно обратиться к своему хостинг-провайдеру WordPress, чтобы узнать, возможно ли это. Иногда такие вещи, как полноразмерное изображение, могут быть действительно огромными. Для получения дополнительной информации ознакомьтесь с этим руководством по увеличению максимального размера загружаемого файла в WordPress.
Когда ваша форма будет выглядеть так, как вы хотите, нажмите « Сохранить» .
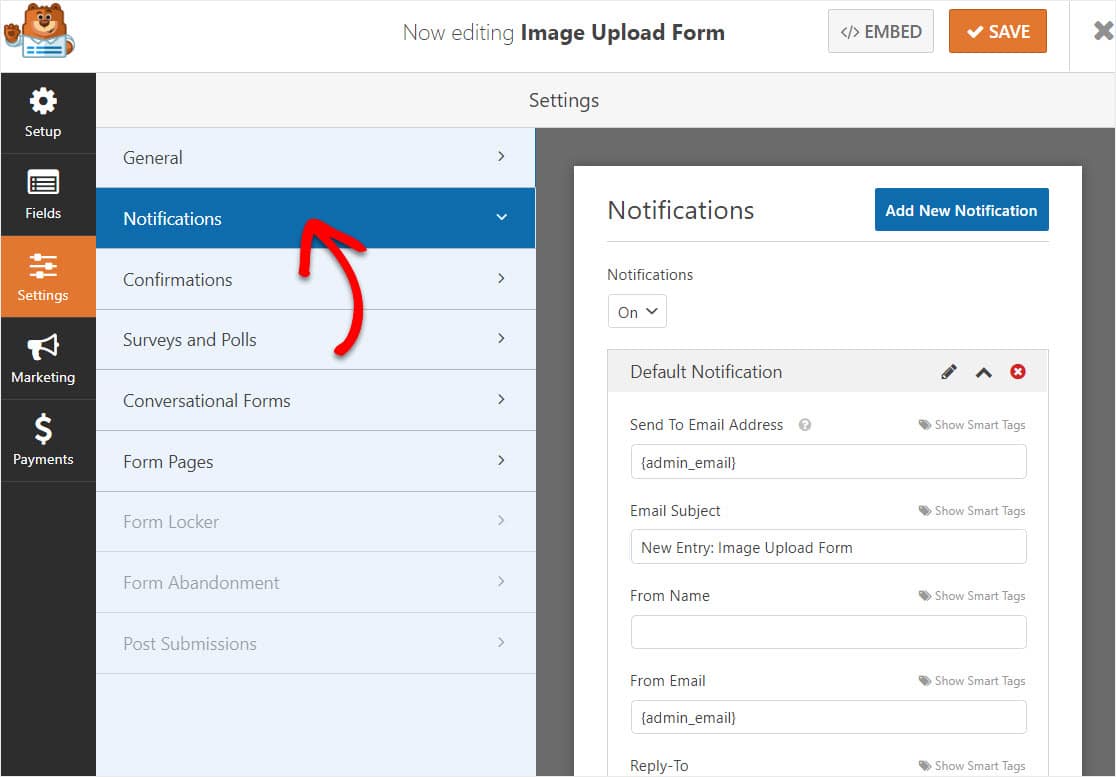
Шаг 3. Настройте уведомления в форме
Вы можете отправлять уведомления по электронной почте всякий раз, когда кто-то отправляет эту форму на вашем веб-сайте.

Если вы не отключите эту функцию, каждый раз, когда кто-то отправляет загруженное изображение, вы получите уведомление об этом.
Если вы используете смарт-теги, вы также можете отправить уведомление посетителю сайта, когда он заполняет форму, сообщая ему, что вы получили его изображение, и вы скоро свяжетесь с ним.
Это убеждает людей, что их форма прошла. Чтобы получить помощь с этим шагом, ознакомьтесь с нашей документацией о том, как настроить уведомления формы в WordPress.

WPForms также позволяет вам уведомлять других, когда форма отправляется на ваш сайт. Чтобы получить помощь, ознакомьтесь с нашим пошаговым руководством о том, как отправлять уведомления с нескольких форм в WordPress.
Наконец, если вы хотите, чтобы брендирование ваших писем соответствовало вашему малому бизнесу, вы можете ознакомиться с этим руководством по добавлению настраиваемого заголовка в свой шаблон электронной почты.

И что действительно здорово, так это то, что, поскольку вложения файлов часто могут повредить доставке электронной почты , WPForms не прикрепляет файлы ваших пользователей к электронным письмам с уведомлениями. Вместо этого мы отправляем загруженные файлы по электронной почте со ссылкой на изображение.

Шаг 4. Настройте подтверждения формы
Подтверждения формы - это сообщения, которые отображаются, когда кто-то отправляет свои ответы на вашу форму.
Они сообщают людям, что вы обработали их форму, и предлагают вам возможность сообщить им, какие шаги они должны предпринять дальше.
WPForms предлагает 3 типа подтверждения на выбор:
- Сообщение: это тип подтверждения по умолчанию в WPForms. Когда кто-то отправляет вашу форму, появляется простое сообщение, информирующее его о том, что его форма была обработана. Ознакомьтесь с некоторыми сообщениями об успехе, которые помогут повысить вовлеченность пользователей.
- Показать страницу: этот тип подтверждения приведет пользователей на определенную веб-страницу на вашем сайте с благодарностью за отправку формы или отправит на другую страницу, где они могут получить доступ к другой информации. Для этого ознакомьтесь с нашим руководством по перенаправлению клиентов на страницу с благодарностью. Также обязательно ознакомьтесь с нашей статьей о создании эффективных страниц с благодарностями.
- Перейти по URL-адресу (перенаправление): этот параметр используется, когда вы хотите отправить посетителей сайта на другой веб-сайт.
Вот как настроить простое подтверждение формы в WPForms, чтобы вы могли настроить сообщение, которое будут видеть ваши люди, когда они загрузят изображение на ваш сайт WordPress.
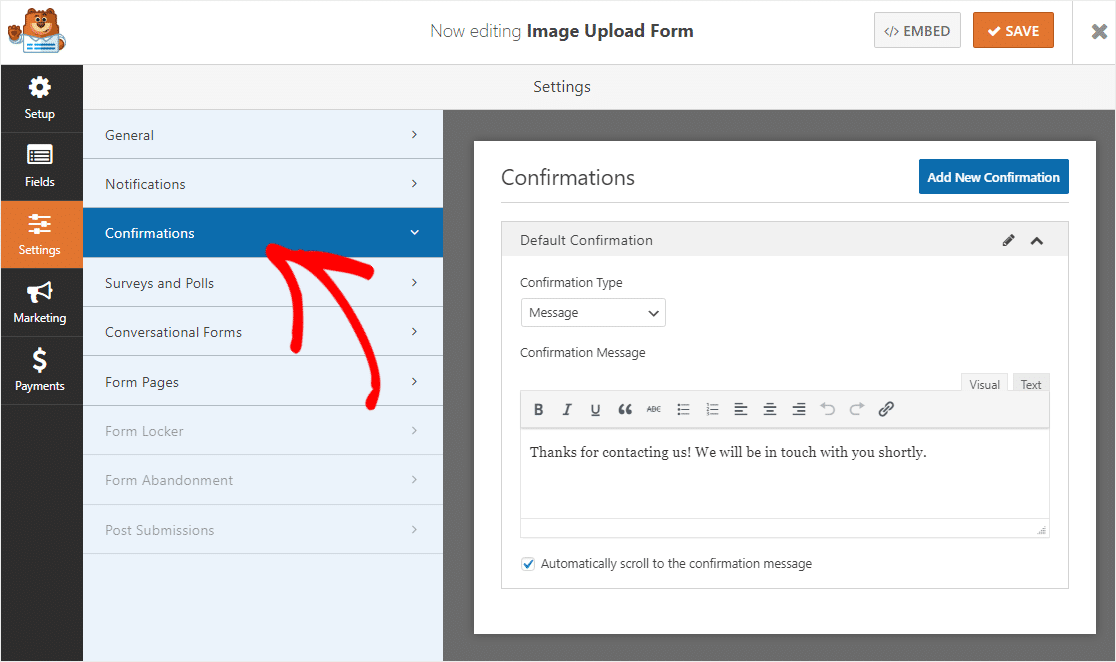
Для начала щелкните вкладку « Подтверждение » в редакторе форм в разделе «Настройки». 
Затем настройте подтверждающее сообщение по своему вкусу и нажмите « Сохранить» .
Для получения справки по другим типам подтверждения см. Нашу документацию по настройке подтверждений формы.
Шаг 5: опубликуйте форму загрузки изображения WordPress
Теперь, когда вы создали свою форму, вам нужно добавить ее на свой веб-сайт WordPress, чтобы загрузить и подготовить загрузчик файлов.
WPForms позволяет вам добавлять формы во множество мест на вашем веб-сайте, включая сообщения в блогах WordPress, страницы WordPress и даже виджеты боковой панели.
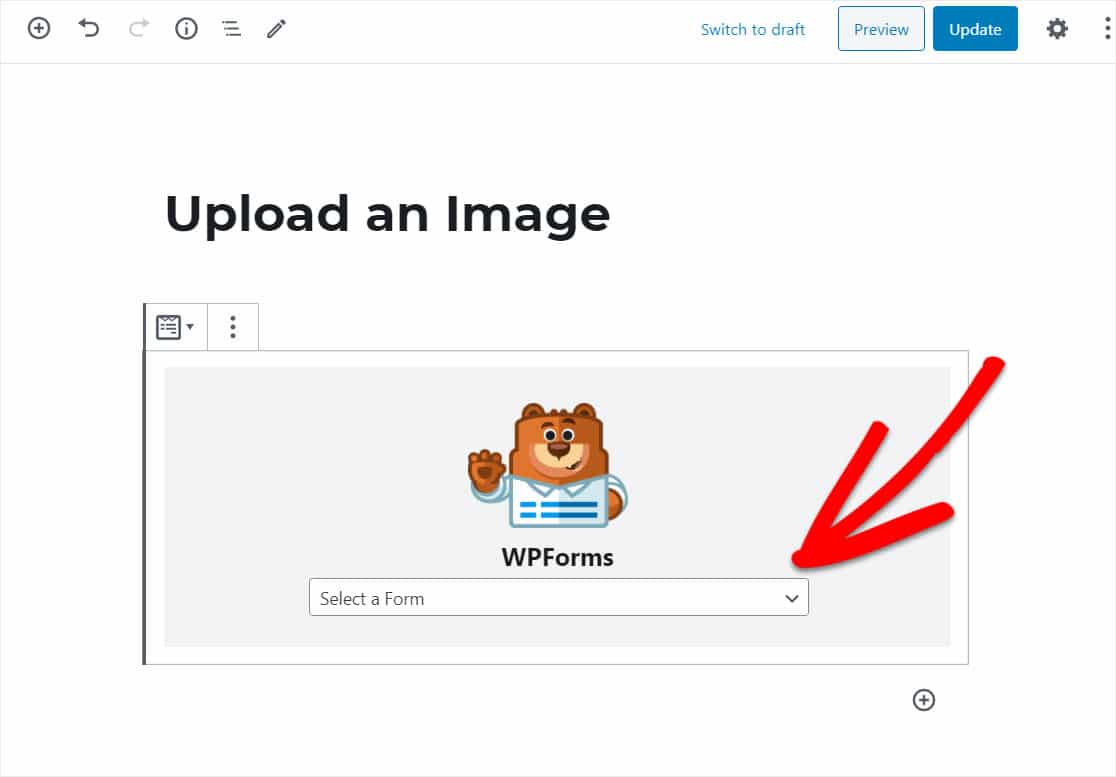
Для начала создайте новую страницу или пост в WordPress, либо перейдите в настройки обновления на существующей. После этого щелкните внутри первого блока (это пустая область под заголовком страницы), щелкните значок « Плюс», найдите и щелкните WPForms.
Виджет WPForms появится внутри вашего блока. Щелкните раскрывающийся список WPForms и выберите форму из уже созданных, которую вы хотите вставить на свою страницу.
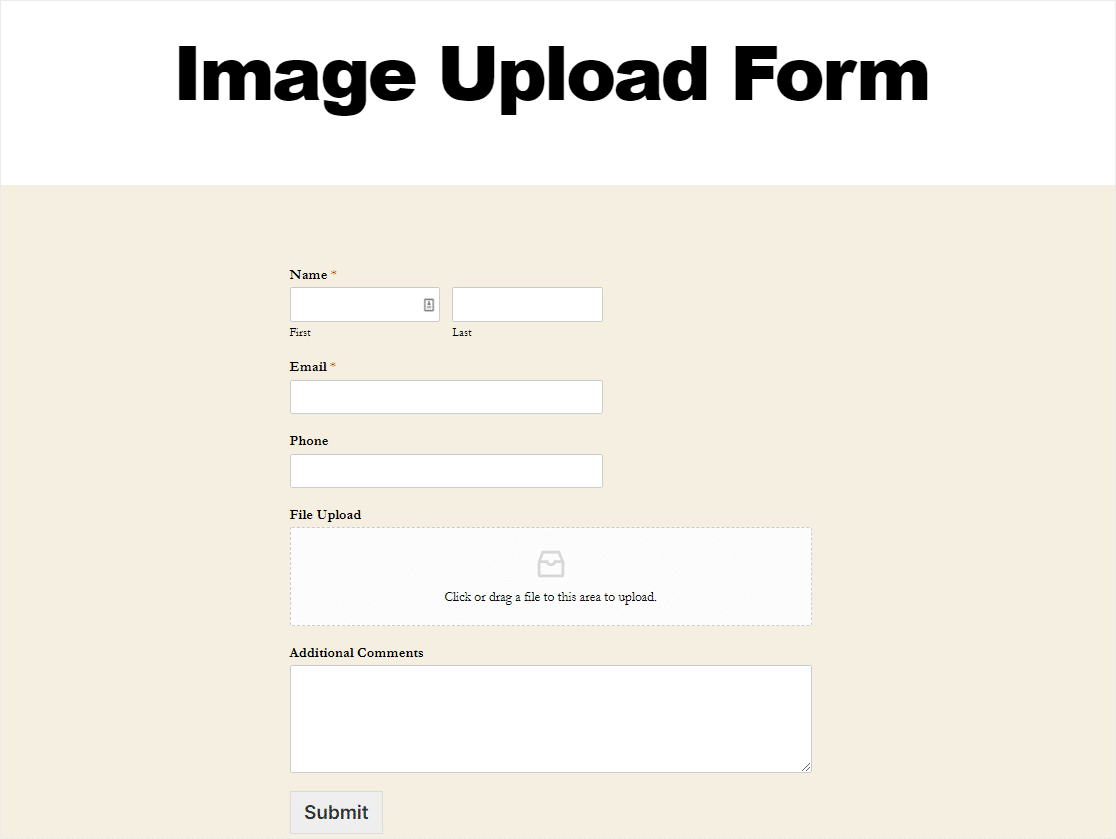
Выберите имя только что созданной формы, чтобы встроить форму.

Форма появится, и вы можете проверить, нравится ли вам, как она выглядит.

Теперь опубликуйте свой пост или страницу, чтобы ваша форма загрузки WordPress появилась на вашем веб-сайте.

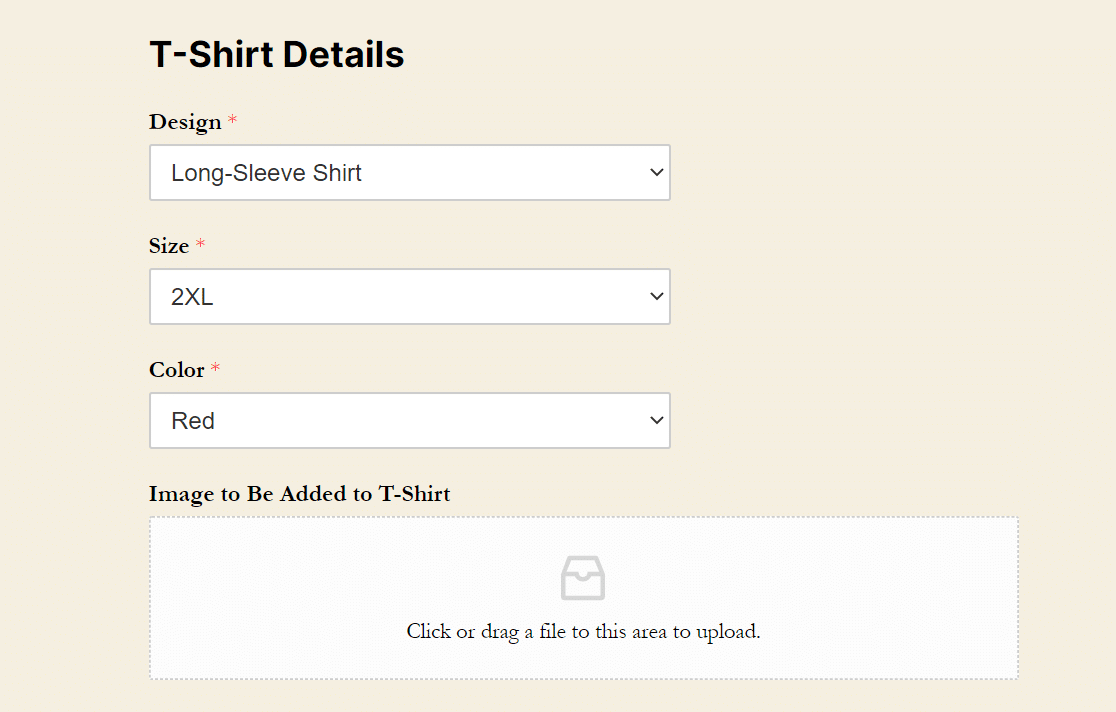
Хотите настроить продукты электронной коммерции? Принимать изображения от клиентов в форме заказа очень просто.
Например, предположим, что вы продаете нестандартные футболки людям, которые хотят, чтобы на футболках были их собственные изображения. Просто добавьте поле загрузки файла в форму заказа, чтобы пользователи могли отправлять свои собственные изображения вместе со своим заказом.

Довольно круто, правда? Вам также необходимо настроить параметры оплаты в форме заказа или заставить людей платить перед загрузкой файла.
Это легко сделать с помощью Authorize.Net, Stripe или PayPal. Лучший способ сделать это - использовать наш аддон Stripe, чтобы ваши пользователи могли отправлять платежи, даже не покидая ваш сайт.
Хорошо, теперь, когда вы получаете изображения от пользователей в своих формах, давайте посмотрим, как увидеть эти файлы.
Шаг 6. Просмотрите загруженные файлы.
Хотите видеть записи в форме и файлы, загруженные пользователями? Вы можете просматривать, искать, фильтровать, печатать и удалять любые записи. Вы хотите, чтобы только зарегистрированные пользователи могли загружать изображения на ваш сайт? Ознакомьтесь с надстройкой Form Locker.
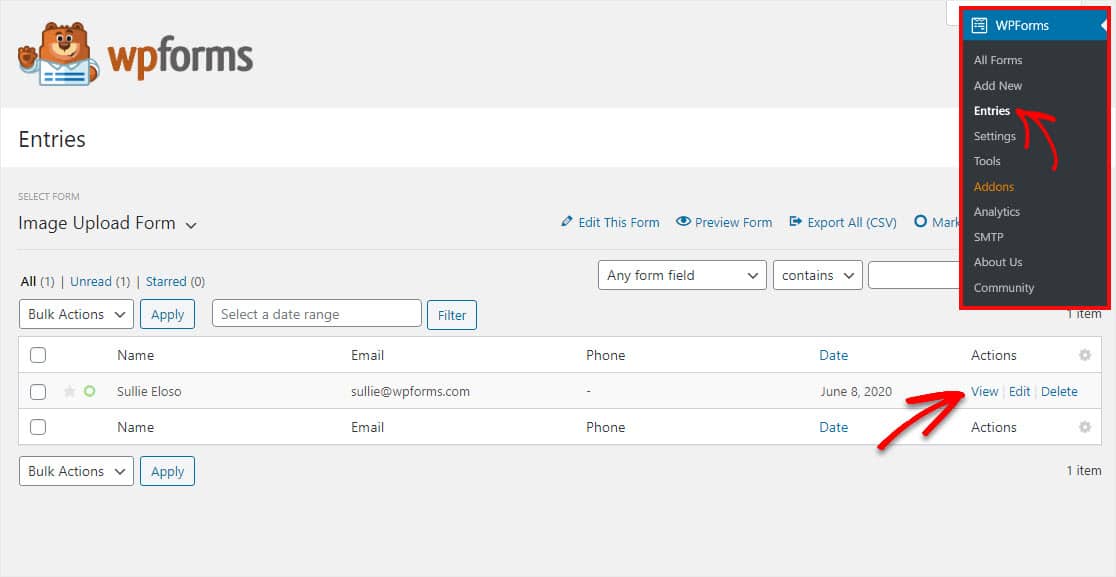
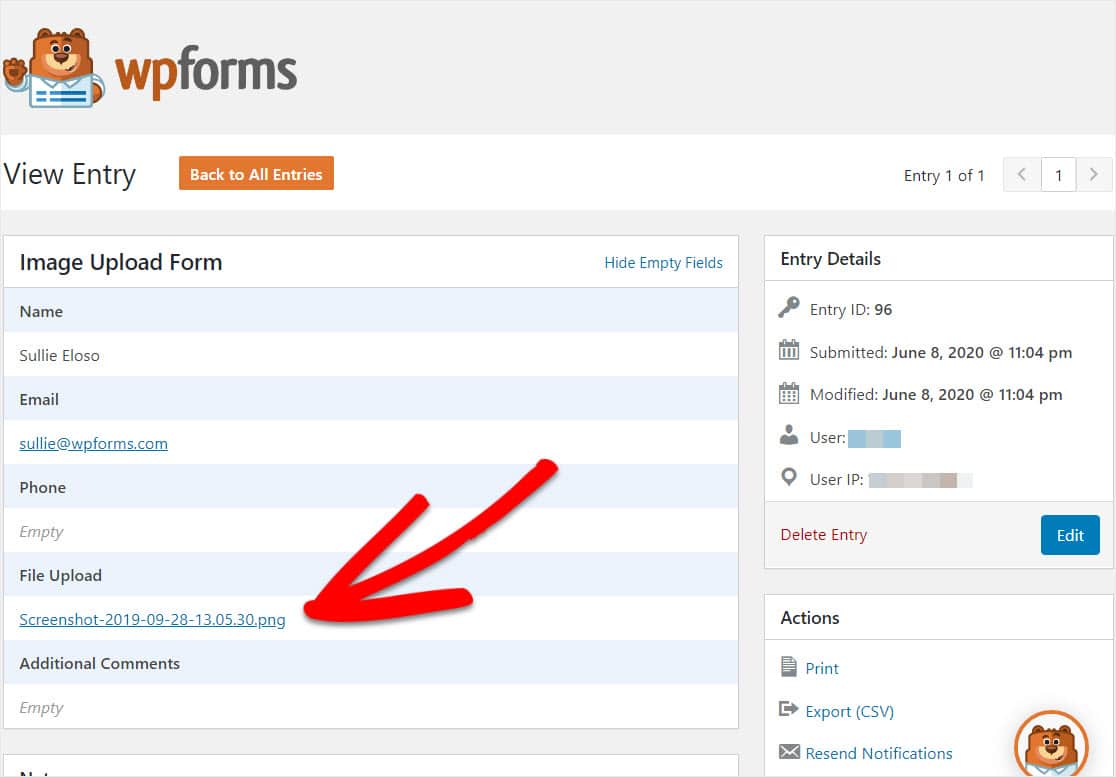
Чтобы просмотреть записи, перейдите в панель управления WordPress и нажмите WPForms »Записи . Затем вы увидите экран «Записи», на котором показаны все отправленные вами формы. Нажмите « Просмотр», чтобы просмотреть подробную информацию о записи.

Теперь, когда вы находитесь внутри записи, вы сможете увидеть имя загрузки файла, а также щелкнуть по нему, чтобы просмотреть и / или загрузить его.

Ознакомьтесь с этим полным руководством по формированию записей, если вы хотите узнать еще больше.
Нажмите здесь, чтобы создать форму для загрузки изображения.
Заключительные мысли о загрузке изображений в WordPress
И вот оно! Теперь вы знаете, как разрешить пользователям загружать изображения на ваш сайт WordPress.
Хотите, чтобы ваши пользователи могли отправлять сообщения в блоге целиком, а не только изображение? Ознакомьтесь с нашим руководством о том, как разрешить пользователям отправлять сообщения в блог.
Так чего же ты ждешь? Начните с самого мощного сегодня плагина форм WordPress. WPForms Pro поставляется с бесплатным шаблоном формы для загрузки файлов и 14-дневной гарантией возврата денег!
И не забывайте, если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter.
