Использование системы дизайна с редактором блоков WordPress, часть 2: типы и стили блоков
Опубликовано: 2022-12-22В первой части нашей серии блогов, состоящей из двух частей, мы рассказали, как настраивать дизайн-системы в theme.json. Опираясь на это, теперь мы можем использовать дополнительные элементы управления с помощью кода для удаления нежелательных блоков и стилей по умолчанию.
Например, разработчики сайта WordPress, использующие систему дизайна, могут захотеть удалить аудиоблок или блок облака тегов из редактора, если они не будут использоваться, чтобы обеспечить согласованность и избежать ненужной дизайнерской работы. Другие неиспользуемые встроенные стили блоков также можно настроить или исключить, чтобы создать в редакторе единый набор параметров дизайна. Ограничение блоков и стилей также может уменьшить накладные расходы на создание новых сообщений в редакторе блоков, предоставляя меньший набор параметров дизайна.
В этом посте мы рассмотрим стратегии, которые могут использоваться кодом плагина и темы для интеграции системы дизайна с редактором блоков.
Удаление типов блоков
Редактор блоков WordPress включает в себя огромное количество встроенных блоков. Может быть полезно удалить некоторые блоки по умолчанию, чтобы сократить работу по проектированию и упростить создание контента. Это можно сделать в клиенте с помощью JavaScript или с помощью PHP на стороне сервера.
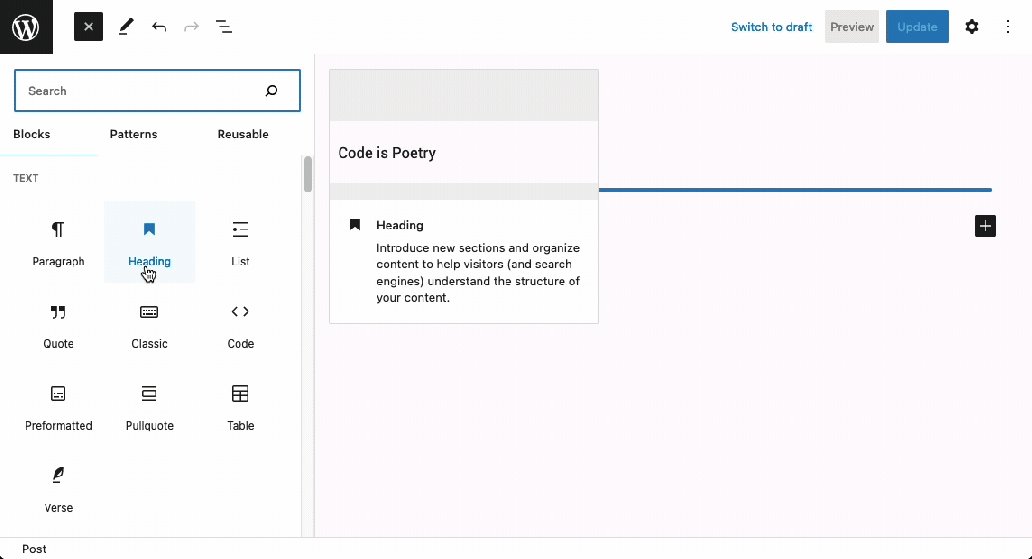
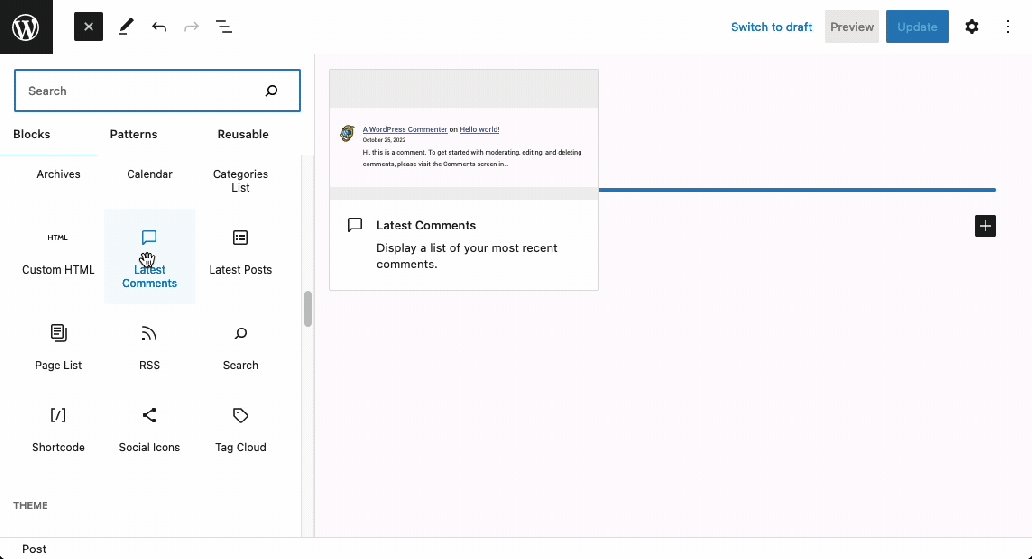
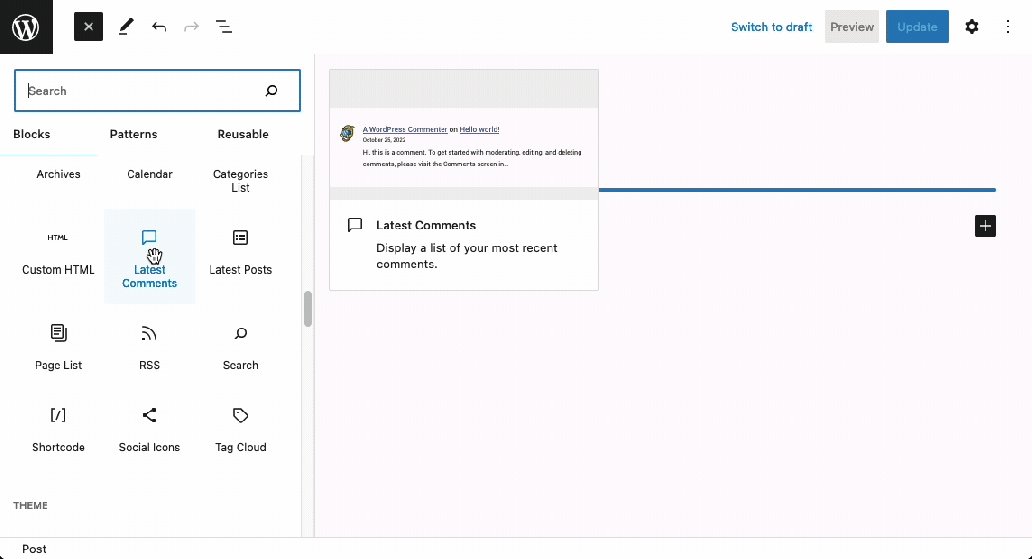
- Для начала определите блок или блоки, которые необходимо удалить из редактора. В этом примере блок «Последние комментарии» будет незарегистрирован:

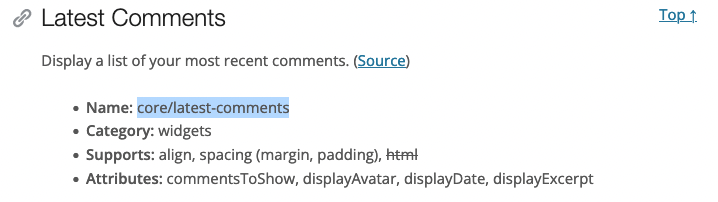
2. Затем найдите соответствующее имя блока в справочном руководстве по основным блокам Gutenberg. Для блока «Последние комментарии» это core/latest-comments:

3. Используя имя core/latest-comments, мы можем удалить его из редактора.
В JavaScript используйте wp.blocks.unregisterBlockType:
wp.domReady( function() { wp.blocks.unregisterBlockType( 'core/latest-comments' ); } );JavaScript для редактора блоков должен быть поставлен в очередь с помощью хука enqueue_block_editor_assets в PHP:
function wpvip_enqueue_block_js() { wp_enqueue_script( 'wpvip-block-js', plugin_dir_url( __FILE__ ) . 'js/block.js', array( 'wp-blocks', 'wp-dom-ready', 'wp-edit-post' ), '0.0.1', ); } add_action( 'enqueue_block_editor_assets', 'wpvip_enqueue_block_js' );Можно использовать более сложную настройку для автоматического создания зависимостей блоков и управления ими с помощью пакета @wordpress/scripts.
Примечание. Хотя этот пост посвящен в основном взаимодействию с блоками через JavaScript API, рекомендации по использованию серверного PHP по сравнению с клиентским JavaScript для блоков меняются в зависимости от вашего использования:
- При изменении встроенного блока используйте API JavaScript.
- При изменении стороннего блока используйте JavaScript API.
- При создании пользовательского блока используйте register_block_type с block.json в PHP. Это позволит как серверному, так и клиентскому коду взаимодействовать с вашим блоком.
Мы рекомендуем использовать JavaScript для взаимодействия с блоками, так как это позволяет модифицировать зарегистрированные блоки как на стороне клиента, так и на стороне сервера. Кроме того, некоторые блочные API доступны только в JavaScript.
Отмена регистрации основных блоков также возможна в PHP с фильтром allow_block_types_all:
add_filter( 'allowed_block_types_all', 'wpvip_unregister_blocks' ); function wpvip_unregister_blocks( $allowed_block_types ) { return array_filter( $allowed_block_types, function( $block_type ) { // Remove 'core/latest-comments' from allowed blocks return $block_type !== 'core/latest-comments'; } ); }Обратите внимание, что фильтр allow_block_types_all в PHP также можно использовать для предоставления явного списка разрешенных блоков, исключая все остальные из использования в редакторе:
add_filter( 'allowed_block_types_all', 'wpvip_unregister_blocks' ); function wpvip_unregister_blocks( $allowed_block_types ) { return [ 'core/paragraph', 'core/heading', 'core/group', /* ... other blocks to allow */ ]; }Примечание. Будьте осторожны с этим подходом, так как этот список необходимо будет поддерживать и обновлять с помощью желаемых основных или пользовательских блоков. Как упоминалось выше, этот подход можно использовать только для ограничения блоков, зарегистрированных на стороне сервера (например, с помощью block.json). Настраиваемыми блоками на стороне клиента нужно управлять только в JavaScript с помощью wp.blocks.unregisterBlockType.
Замена встроенных стилей блоков
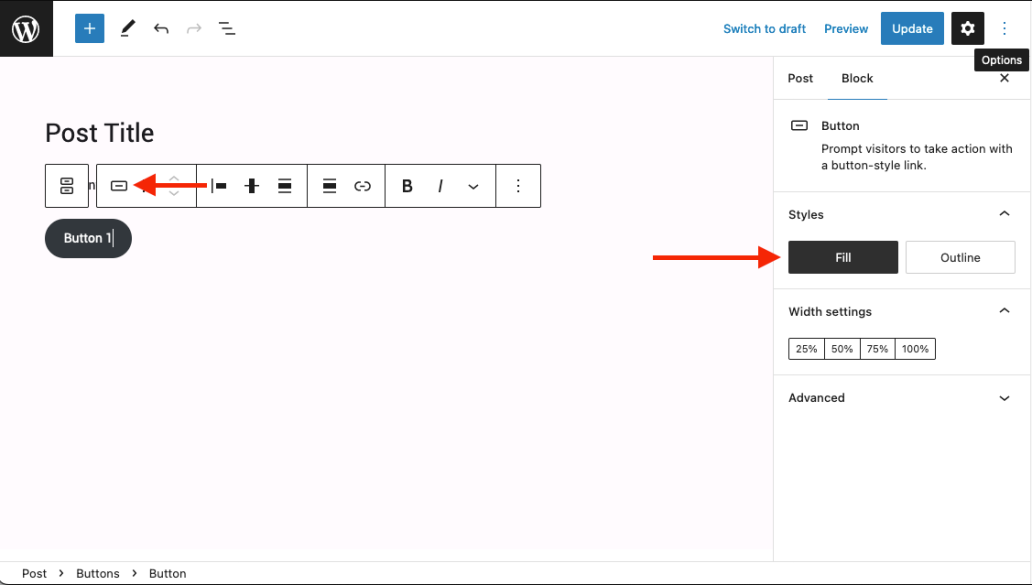
Несколько основных блоков в WordPress включают в себя предустановленные стили блоков, расположенные на контекстной панели инструментов, и элементы управления инспектором в правой части редактора:

В JavaScript используйте wp.blocks.unregisterBlockStyle с wp.blocks.registerBlockStyle, чтобы заменить стили по умолчанию:

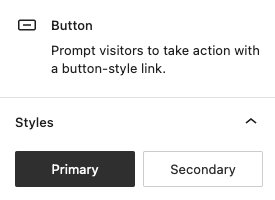
wp.domReady( function() { wp.blocks.unregisterBlockStyle( 'core/button', 'fill' ); wp.blocks.unregisterBlockStyle( 'core/button', 'outline' ); wp.blocks.registerBlockStyle( 'core/button', { name: 'primary', label: 'Primary', isDefault: true, } ); wp.blocks.registerBlockStyle( 'core/button', { name: 'secondary', label: 'Secondary', } ); } );Приведенный выше код удалит встроенные стили кнопок «Заливка» и «Контур» и добавит новый стиль «Основной» (по умолчанию) и «Вторичный» стиль:

Новым кнопкам автоматически будет присвоен стиль «Основной». Стиль «Primary» применяет класс «.is-style-primary» к контейнеру кнопки, а «Secondary» применяет класс «.is-style-secondary». Затем эти стили могут быть реализованы в CSS. Эта статья от WordPress содержит больше информации о создании стилей блоков.
В unregister_block_style доступна функция PHP для отмены регистрации стилей блока, но мы не рекомендуем ее. Многие стили блоков, в том числе основные блоки, зарегистрированы в клиентском JavaScript, поэтому удалить эти стили с помощью PHP невозможно. Как упоминалось выше в разделе «Удаление типов блоков», мы предпочитаем клиентский JavaScript для управления существующими блоками для согласованности.
Удаление вариантов блока
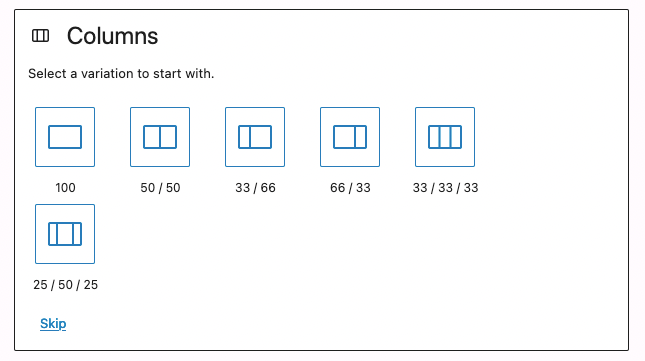
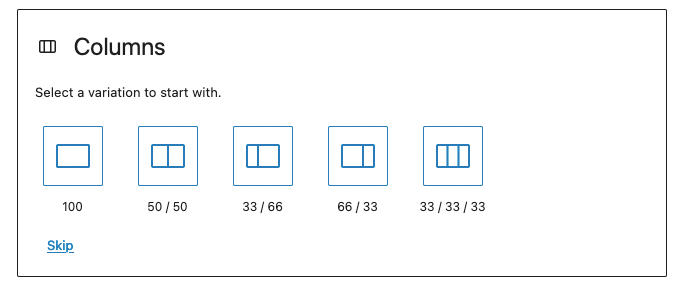
Вариации — это пресеты настроек блока, которые можно объединять для быстрой настройки блока. Это редкость, но некоторые основные блоки содержат нежелательные вариации. Например, встроенный блок столбцов включает в себя несколько вариантов макета:

Может быть желательно удалить пресеты вариаций. В этом примере мы удалим вариант «25/50/25». В JavaScript варианты можно удалить с помощью wp.blocks.unregisterBlockVariation:
wp.domReady( function() { wp.blocks.unregisterBlockVariation( 'core/columns', 'three-columns-wider-center' ); } );«Три колонки-шире-центр» — название варианта, соответствующее раскладке «25/50/25». Это можно найти, выполнив поиск файла вариаций.js основного блока и свойства «имя», которое соответствует нежелательному варианту. Это приведет к ограничению доступных вариантов блоков:

В заключении
Благодаря настройке theme.json и API-интерфейсам, представленным в этом посте, можно объединить обширную экосистему редактора блоков WordPress с системой дизайна и уменьшить ее до управляемого размера.
Ознакомьтесь с нашими соответствующими сообщениями о том, как мы управляем системами дизайна в WordPress VIP:
- Часть 1: Организация системы дизайна с помощью Gutenberg — theme.json
- Экспорт токенов дизайн-системы из Figma в WordPress
Авторы

Алек Гитчес, старший разработчик программного обеспечения в Automattic
Корпоративный разработчик WordPress и энтузиаст систем проектирования, живущий в Тайбэе, Тайвань.

Гопал Кришнан, старший разработчик программного обеспечения в Automattic
Гопал работает над раздельным предложением WordPress от WordPress VIP, проявляя интерес к системам дизайна и Гутенбергу. Он живет в Сиднее, Австралия, и недавно переехал из Канады.
