Использование полноширинного макета по сравнению с сеткой в модуле фильтруемого портфолио Divi
Опубликовано: 2022-08-26Модуль фильтруемого портфолио Divi предоставляет вам два варианта макета на выбор. Оба варианта имеют преимущества и отлично подходят для определенных целей. В этом посте мы сравним макеты полной ширины и сетки в модуле портфолио Divi с фильтрацией, чтобы помочь вам решить, какой из них вам нужен для вашего веб-сайта. Мы также стилизуем оба макета, чтобы увидеть, как они работают в макете Divi.
Давайте начнем!
Предварительный просмотр параметров макета модуля фильтруемого портфеля
Во-первых, давайте посмотрим, что мы будем строить в этом уроке.
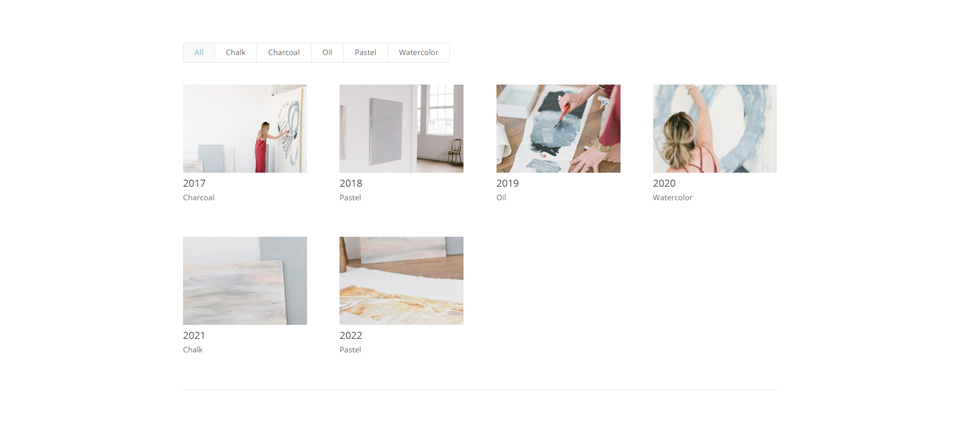
Сетка Элемент портфолио Рабочий стол

Сетка Пункт портфолио Телефон

Полноразмерный макет Элемент портфолио Рабочий стол

Полноразмерный макет Пункт портфолио Телефон

Как изменить макет фильтруемого модуля POrtfolio
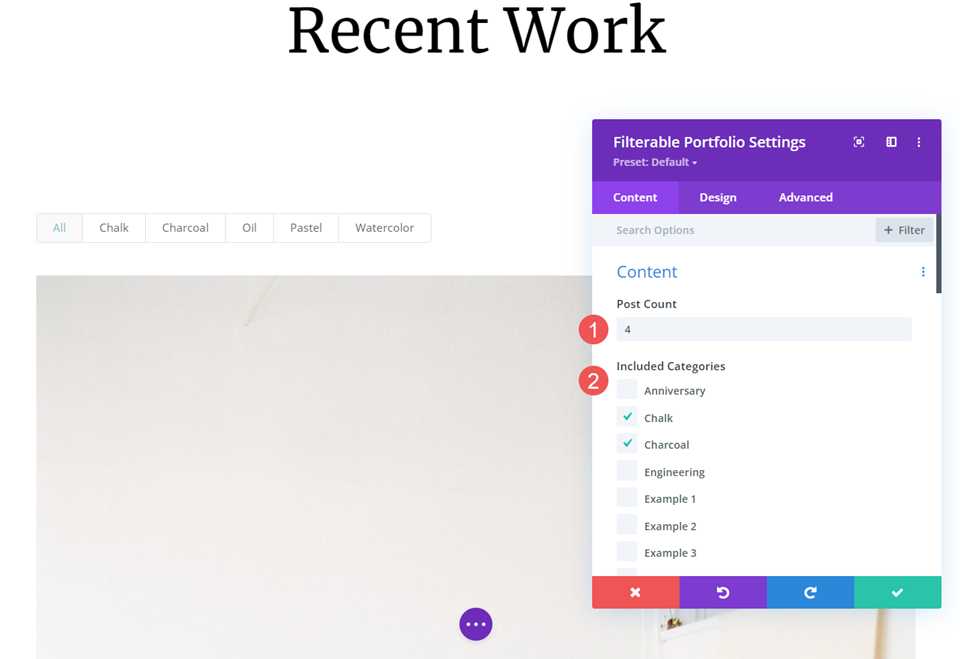
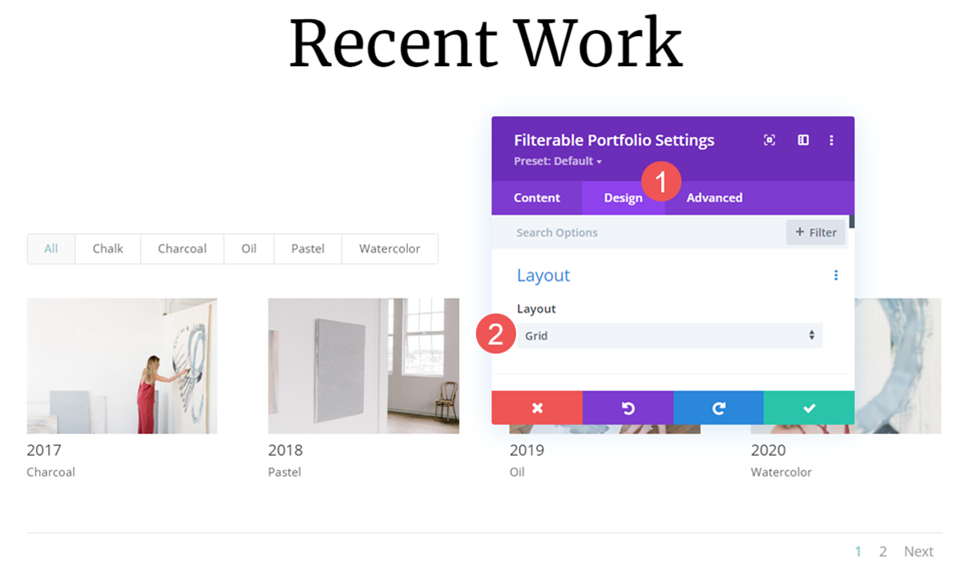
По умолчанию модуль фильтруемого портфолио отображает макет в полную ширину. Вы можете изменить макет, чтобы элементы портфолио отображались в виде сетки. Сначала откройте настройки модуля как обычно

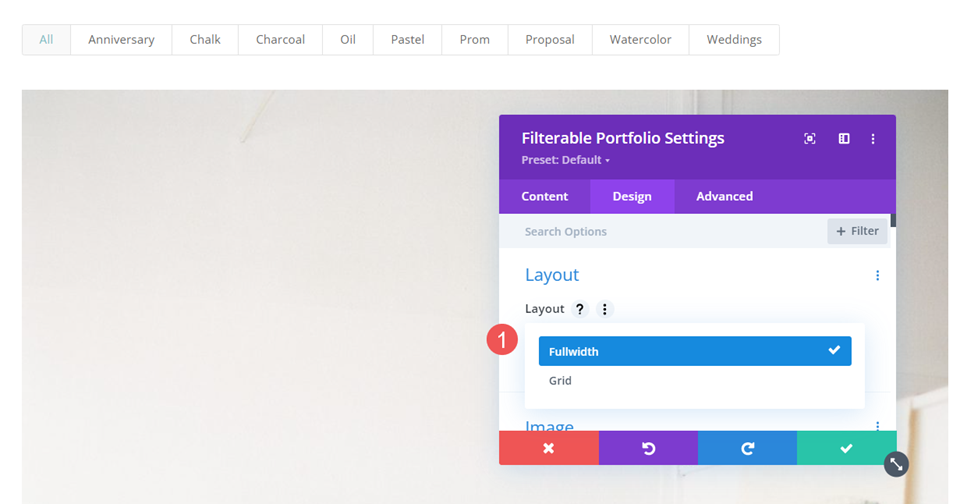
Далее выберите вкладку « Дизайн ». Первый вариант — макет . Он имеет раскрывающийся список с несколькими вариантами выбора. Выберите его, чтобы выбрать между полной шириной и сеткой.

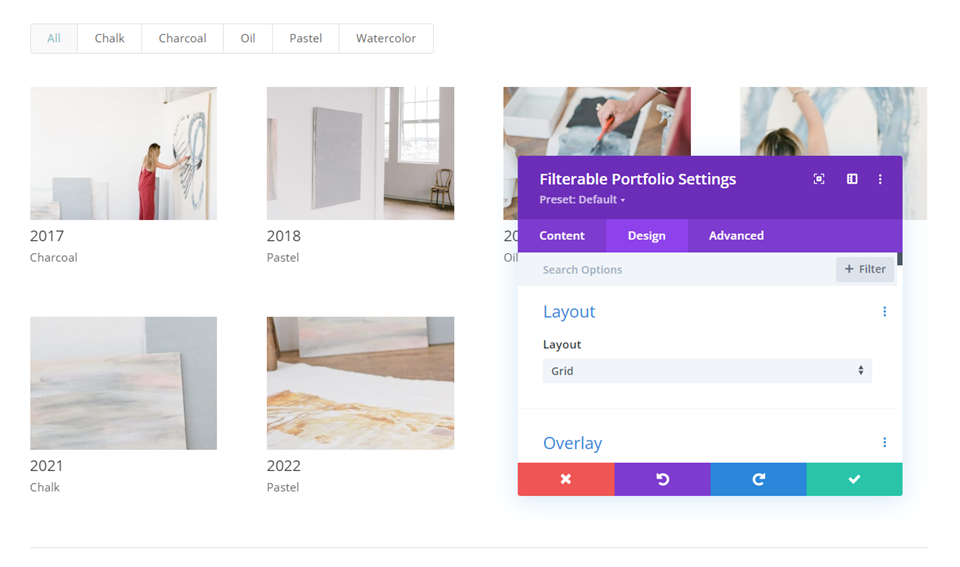
Если вы выберете опцию, которая в данный момент не выбрана, модуль перезагрузится и отобразит элементы портфолио в этом макете. В приведенном ниже примере показан макет сетки.

Как сравниваются макеты фильтруемого модуля портфолио
Эти два макета очень разные, но у них есть некоторые сходства. Оба отображают фильтр в верхней части модуля, заголовок и метаданные под изображениями элементов, а нумерацию страниц — в нижней части модуля.
Вот посмотрите, чем они отличаются.
Макет на всю ширину
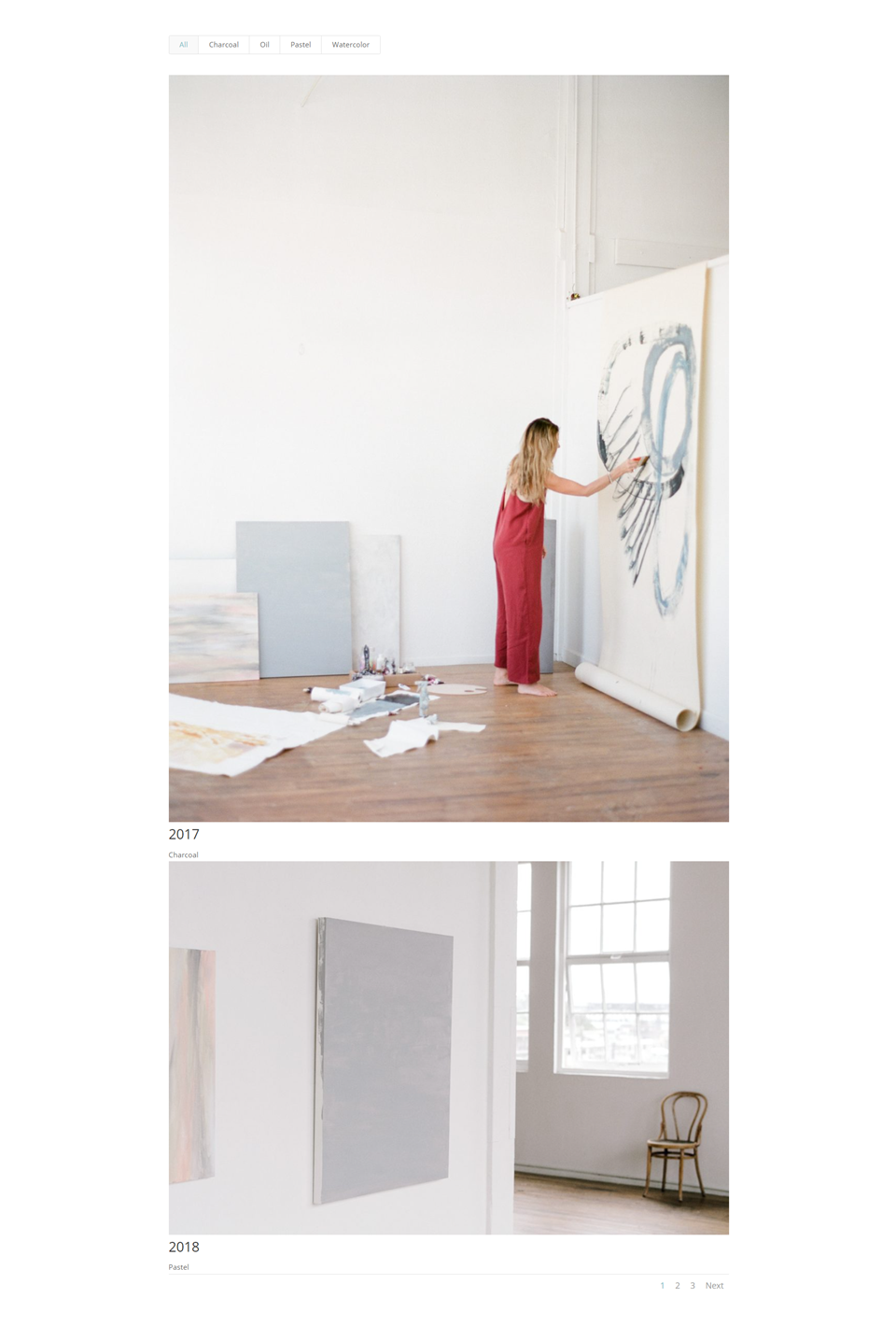
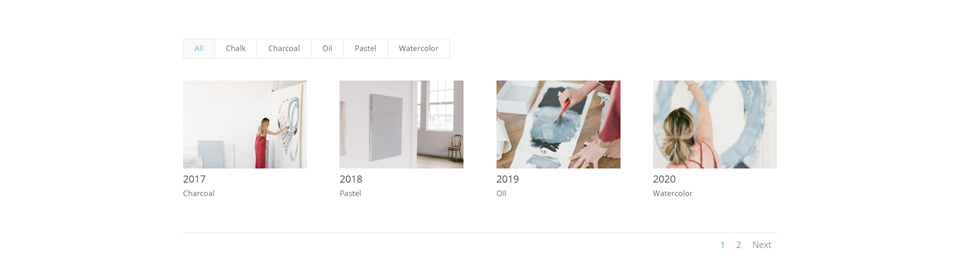
Полная ширина отображает большое изображение с одним элементом портфолио, занимающим всю ширину области портфолио. Это показывает гораздо больше деталей из-за большего изображения, но оно может стать большим. Изображения отображаются в исходной форме и расширяются, чтобы соответствовать доступной ширине. Это не добавляет много места между элементами портфолио. Я рекомендую ограничить количество сообщений всего несколькими. В приведенном ниже примере показан полноширинный макет с количеством постов, равным 2.

Макет сетки
Макет сетки отображает до 4 элементов в строке. Это добавляет больше пространства между элементами. Изображения обрезаются для создания эскизов одинакового размера независимо от размера и формы изображения.

Для этого я ограничил модуль отображением четырех сообщений для отображения разбиения на страницы.

Когда использовать каждый макет фильтруемого модуля портфолио
Обе планировки имеют свои преимущества. Вот несколько советов о том, когда использовать каждый макет.
Макет на всю ширину
Используйте макет «Полная ширина», если у вас есть только несколько элементов для отображения или вы хотите сосредоточиться на нескольких элементах. Кроме того, используйте этот макет, если вы хотите выделить или привлечь внимание к рекомендуемым изображениям.
Макет сетки
Используйте макет «Сетка», если вы хотите показать много элементов или когда вы хотите, чтобы макет отображал больше элементов в меньшем пространстве.
Как стилизовать макеты фильтруемых модулей портфолио
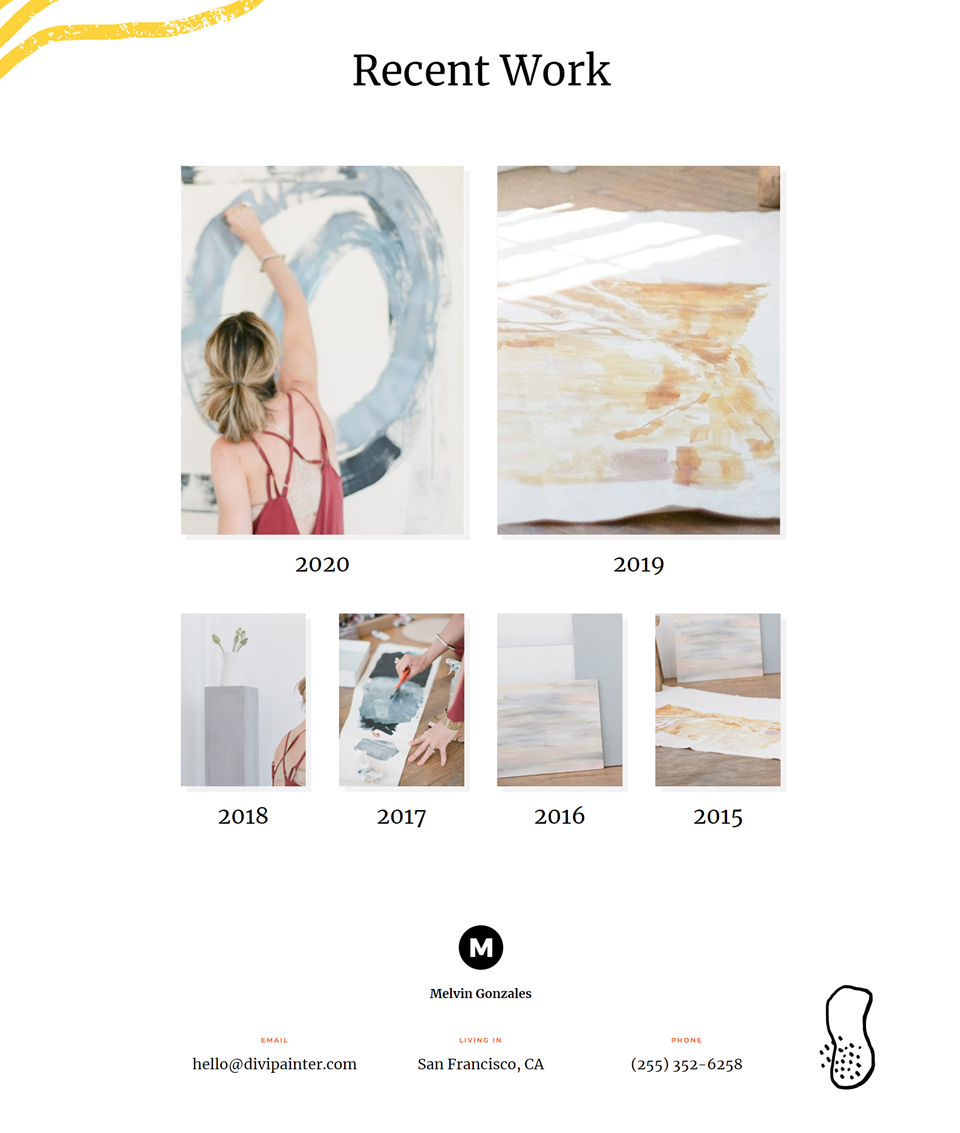
Теперь, когда мы увидели, как выбирать макеты, как они работают и когда их использовать, давайте посмотрим, как стилизовать оба макета. Я буду использовать страницу портфолио из бесплатного пакета Painter Layout Pack, доступного в Divi. Вот исходная страница.

Я заменю портфолио фильтруемым модулем портфолио и буду использовать те же изображения и заголовки. Я создам две версии: одну с макетом во всю ширину и одну с макетом сетки и стилизую их.
Как стилизовать элемент макета модуля портфолио с фильтруемой сеткой
Мы начнем с макета сетки. Я буду использовать цвета и шрифты из оригинального макета.
Содержание
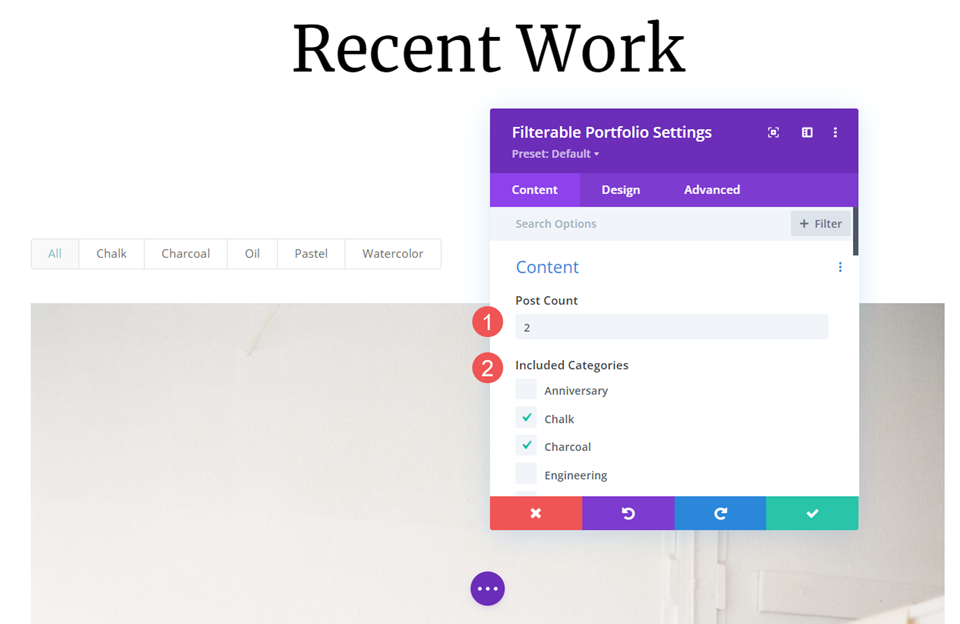
Откройте настройки модуля и введите 4 для количества сообщений . Выберите все категории , которые вы хотите отобразить в модуле.
- Количество сообщений: 4
- Включенные категории: каждая категория

Макет
Затем перейдите на вкладку « Дизайн » и выберите « Сетка » в параметрах макета.
- Макет: Сетка

Изображение
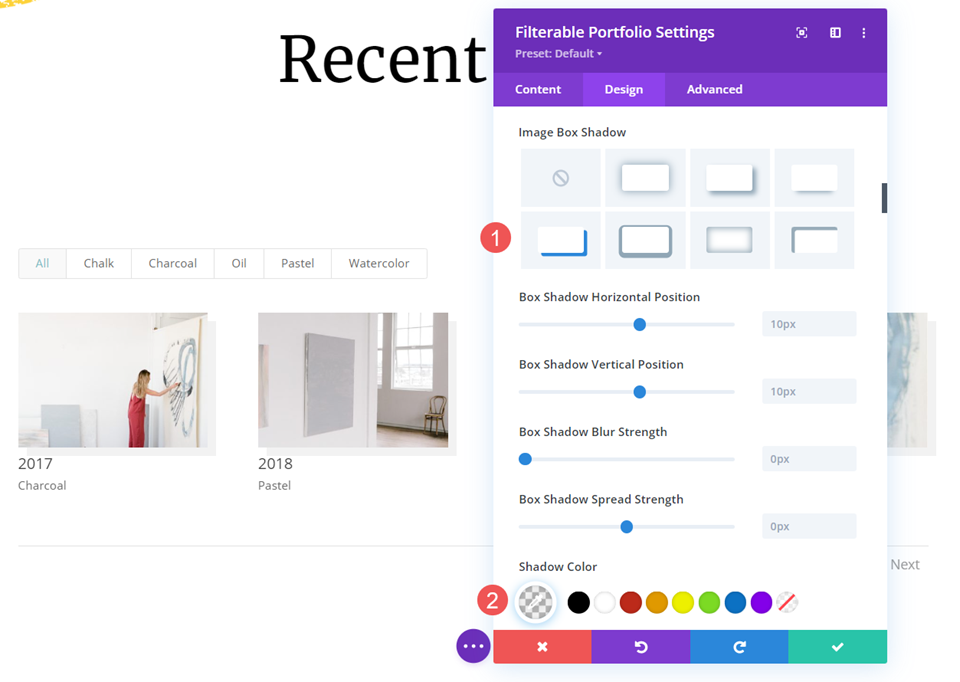
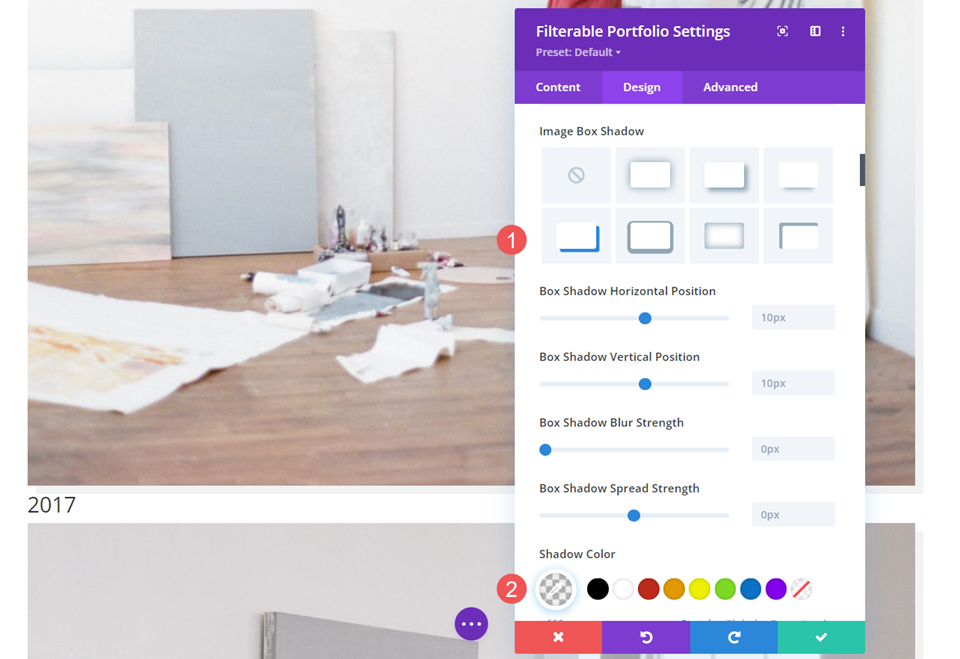
Прокрутите вниз до « Изображение » и выберите 4 -й вариант «Тень окна». Измените цвет тени на rgba (0,0,0,0,05).
- Box Shadow: 4 -й вариант
- Цвет тени: rgba(0,0,0,0,05)

Текст
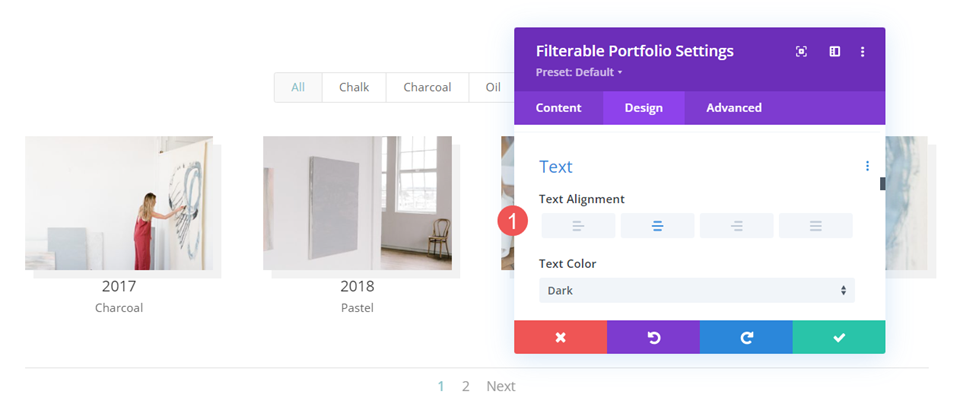
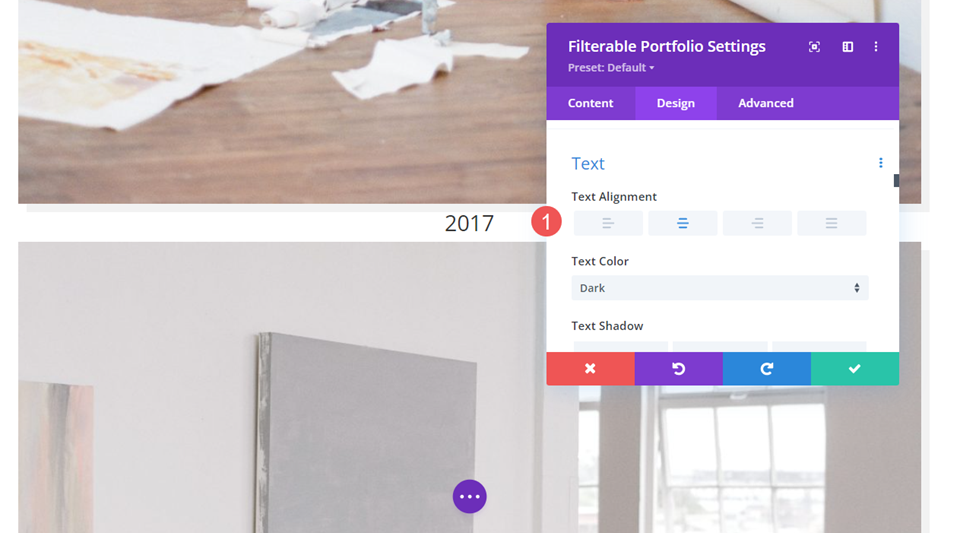
Затем прокрутите вниз до « Текст » и измените « Выравнивание » на «По центру». Это центрирует фильтр, заголовок, мета и нумерацию страниц.
- Выравнивание: по центру

Текст заголовка
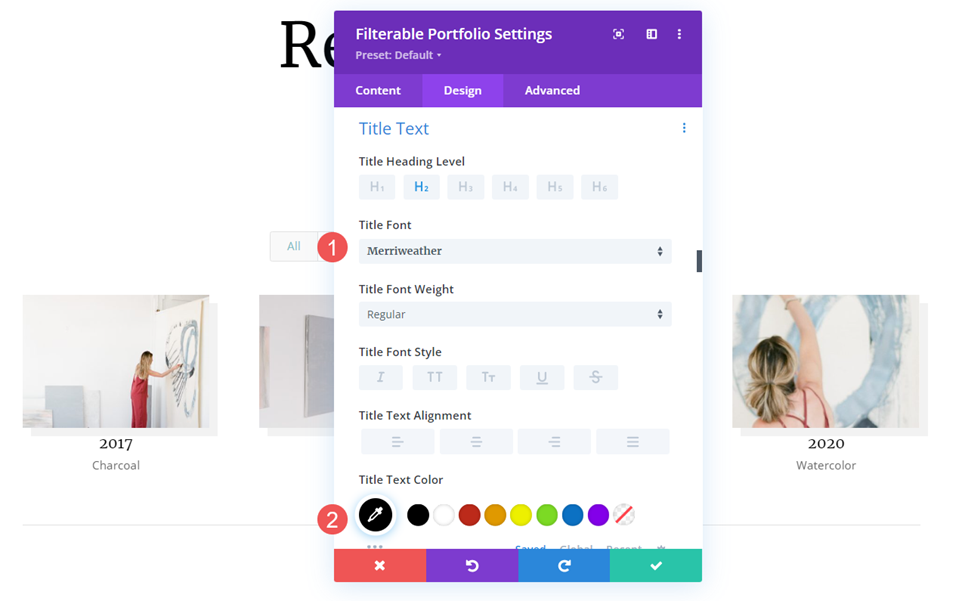
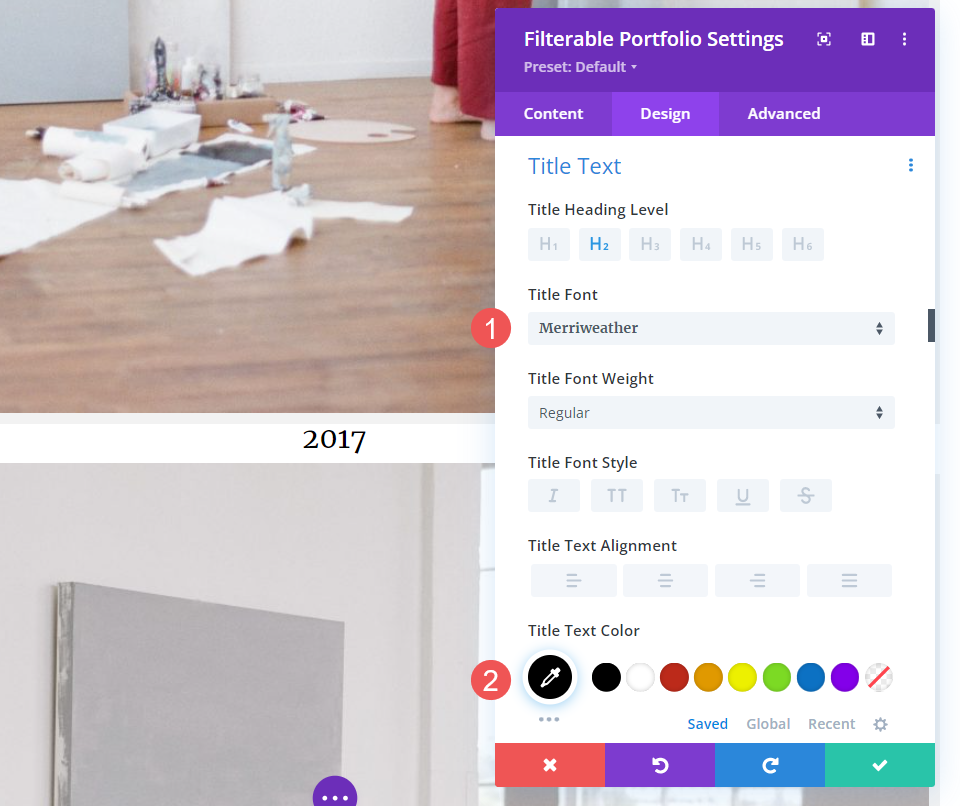
Затем перейдите к тексту заголовка . Измените шрифт на Merriweather и измените цвет на черный. Остальные настройки оставьте по умолчанию.
- Шрифт: Мерриуэзер
- Цвет: #000000

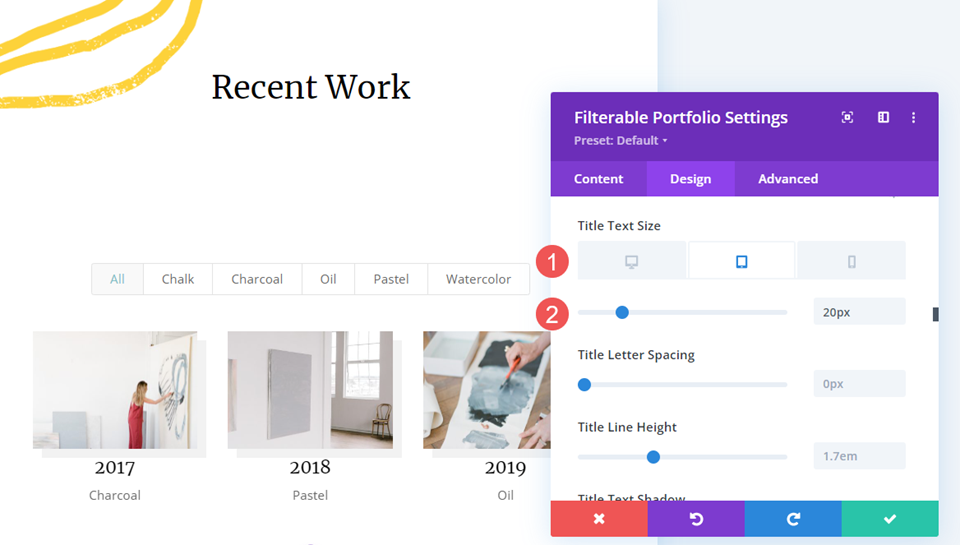
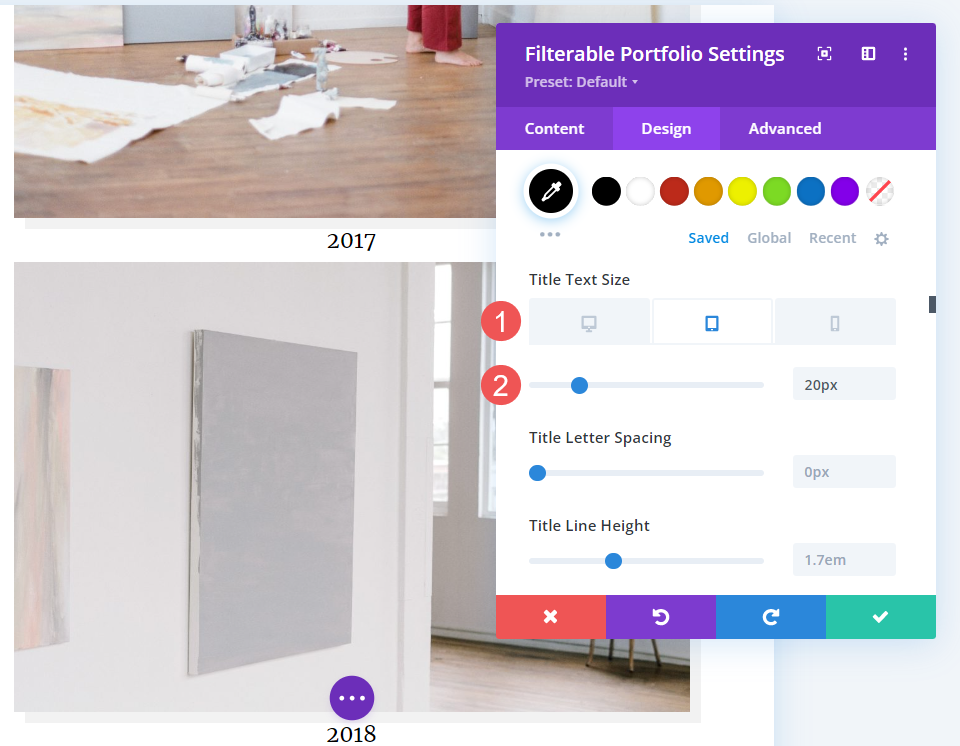
Измените размер шрифта на 26 пикселей для настольных компьютеров, 20 пикселей для планшетов и 18 пикселей для телефонов.
- Размер: рабочий стол 26 пикселей, планшет 20 пикселей, телефон 18 пикселей.

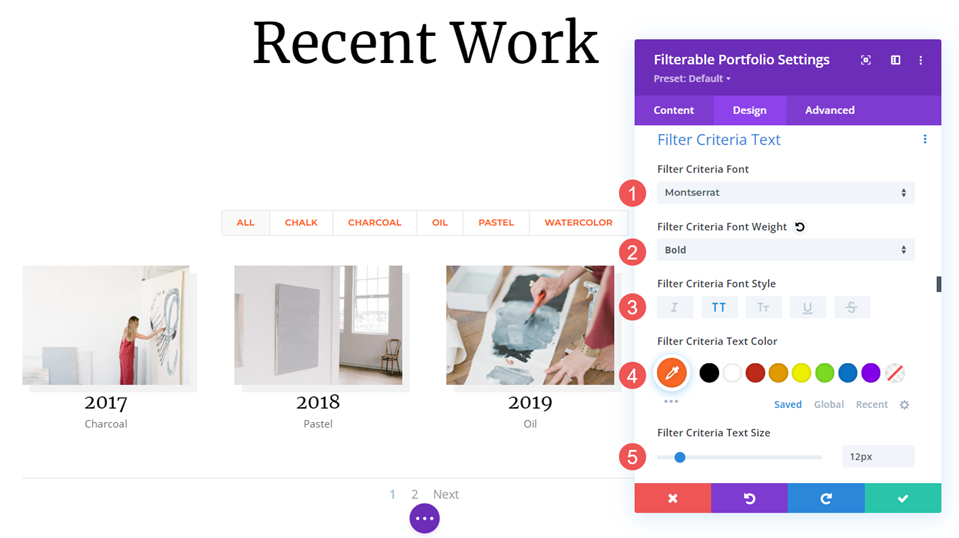
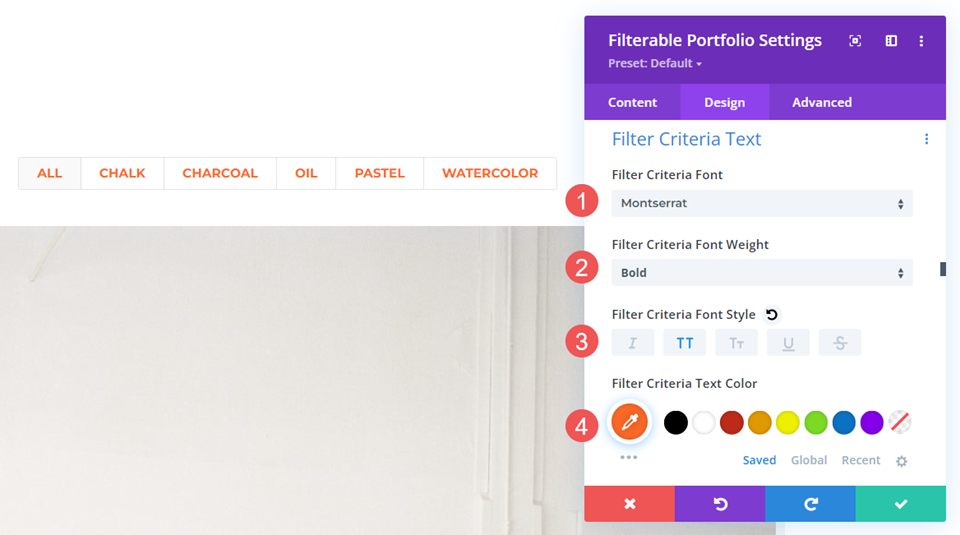
Текст критериев фильтрации
Затем прокрутите вниз до текста критериев . Измените шрифт на Montserrat. Установите толщину жирным шрифтом и стиль TT. Измените Цвет на #fd6927 и Размер на 12px.
- Шрифт: Монтсеррат
- Вес: Жирный
- Стиль: ТТ
- Цвет: #fd6927
- Размер: 12 пикселей

Метатекст
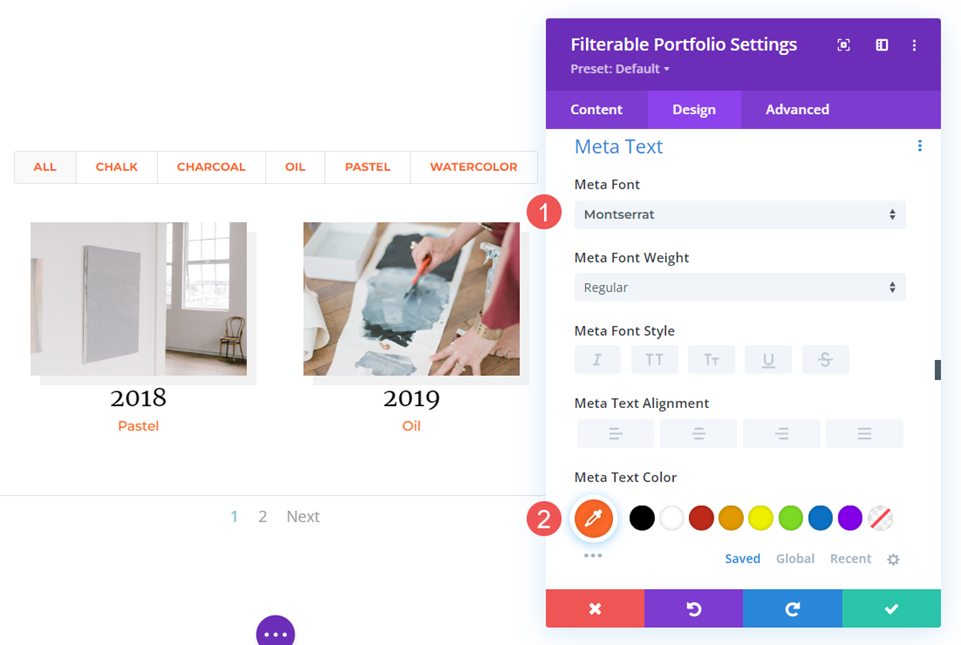
Затем прокрутите вниз до метатекста . Измените шрифт на Montserrat и цвет на #fd6927.

- Шрифт: Монтсеррат
- Цвет: #fd6927

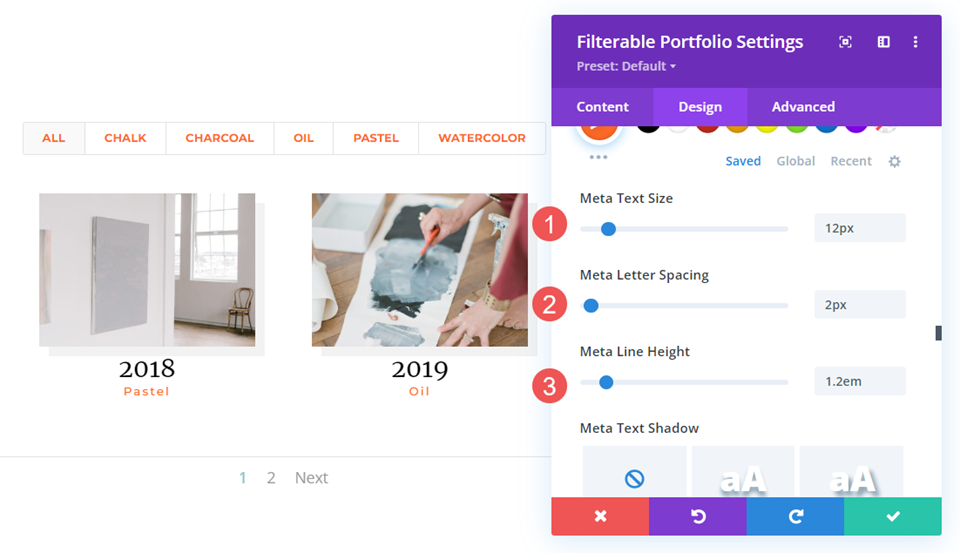
Установите Размер на 12 пикселей, Межбуквенный интервал на 2 пикселя и Высоту строки на 1,2 em.
- Размер: 12 пикселей
- Расстояние между буквами: 2 пикселя
- Высота строки: 1.2em

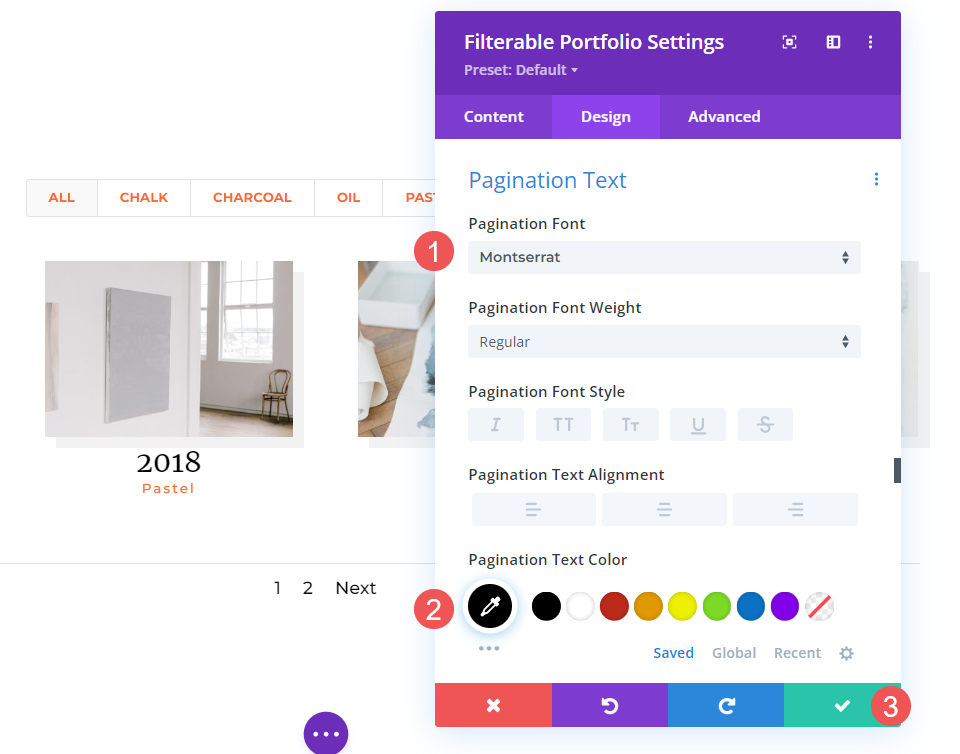
Текст страницы
Наконец, прокрутите вниз до текста страницы и измените шрифт на Montserrat, а также установите черный цвет шрифта . Закройте модуль и сохраните настройки.
- Шрифт: Монтсеррат
- Цвет: #000000

Как стилизовать элемент портфолио с полноразмерным макетом
Теперь давайте настроим портфолио полноширинных макетов. Мы будем использовать те же дизайнерские подсказки, что и в макете «Сетка», но внесем некоторые изменения, которые хорошо подходят для этого макета. Мы будем использовать простой CSS, чтобы внести небольшие коррективы.
Содержание
Откройте настройки модуля и измените количество сообщений на 2. Это уменьшит размер страницы и упростит управление большими изображениями. Выберите все категории , которые вы хотите отобразить в модуле.
- Количество сообщений: 2
- Включенные категории: каждая категория

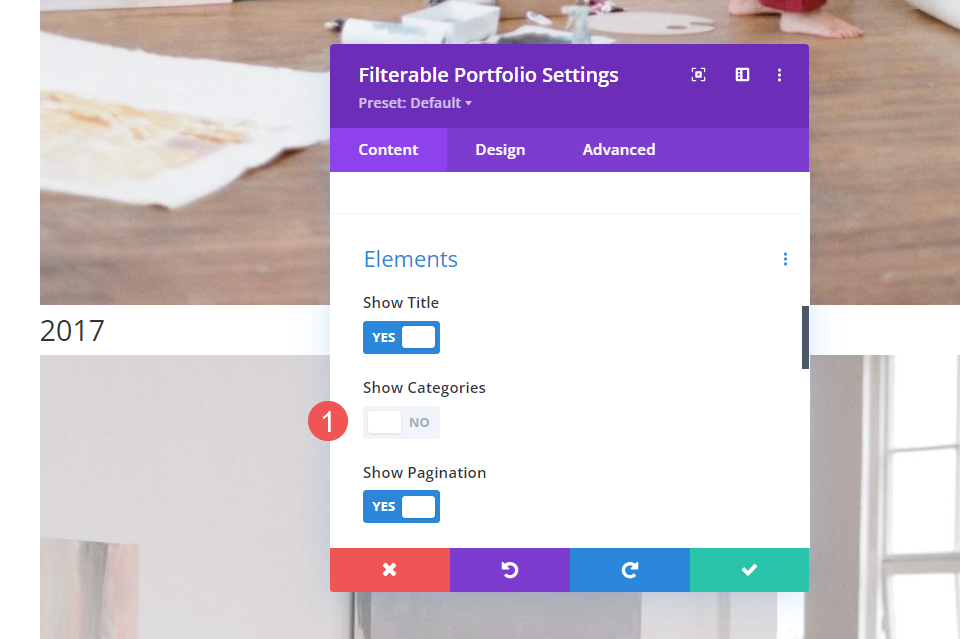
Элементы
Прокрутите вниз до «Элементы » и отключите « Показать категории» . Оставьте остальные включенными. Категории по-прежнему будут включены для фильтра, но они не будут отображаться вместе с заголовком.
- Показать заголовок: Да
- Категории шоу: Нет
- Показать пагинацию: Да

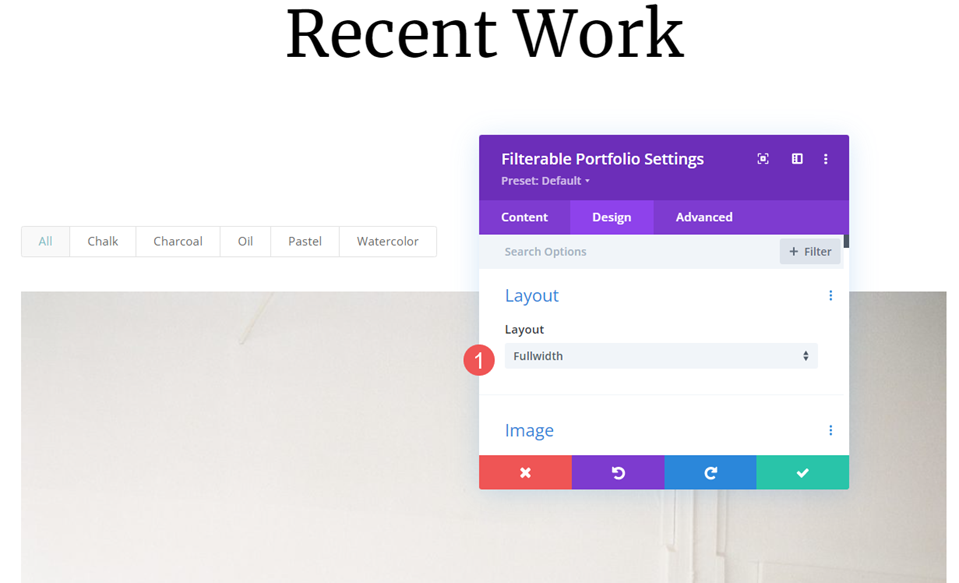
Макет
Выберите вкладку « Дизайн ». В разделе « Макет » оставьте для параметра «Макет» значение «Полная ширина» , которое является настройкой по умолчанию.
- Макет: Полная ширина

Изображение
Затем прокрутите вниз до изображения . Выберите 4 -ю опцию Box Shadow и измените цвет тени на rgba (0,0,0,0,05).
- Box Shadow: 4 -й вариант
- Цвет тени: rgba(0,0,0,0,05)

Текст
Затем прокрутите вниз до Текст . Измените выравнивание на центр. Фильтр, заголовок и нумерация страниц будут расположены по центру изображений.
- Выравнивание: по центру

Текст заголовка
Затем перейдите к тексту заголовка . Измените шрифт на Merriweather и измените цвет на черный.
- Шрифт: Мерриуэзер
- Цвет: #000000

Измените размер шрифта на 40 пикселей для настольных компьютеров, 20 пикселей для планшетов и 18 пикселей для телефонов.
- Размер: рабочий стол 40 пикселей, планшет 20 пикселей, телефон 18 пикселей.

Текст критериев фильтрации
Затем прокрутите вниз до текста критериев . Измените Шрифт на Montserrat, установите Толщину на полужирный и Стиль на TT. Измените цвет на #fd6927. Оставьте размер по умолчанию 14px.
- Шрифт: Монтсеррат
- Вес: Жирный
- Стиль: ТТ
- Цвет: #fd6927

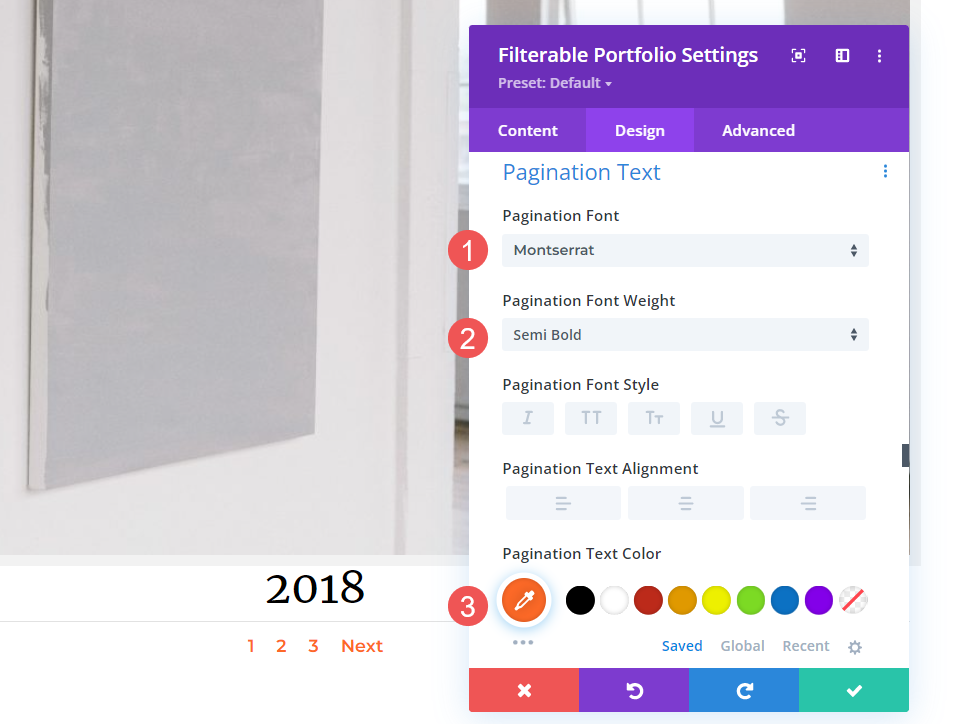
Текст страницы
Затем прокрутите вниз до «Текст пагинации ». Измените шрифт на Montserrat, измените толщину на полужирный и установите цвет шрифта на #fd6927. Закройте модуль и сохраните настройки.
- Шрифт: Монтсеррат
- Цвет: #fd6927
- Вес: полужирный

Текст заголовка CSS
Наконец, я уверен, вы заметили, что между изображениями в этом макете не так много места. Мы можем добавить отступы к изображениям или заголовкам. Давайте добавим отступ под заголовком. Это не только даст больше места заголовку, но и облегчит понимание того, какому изображению принадлежит заголовок.
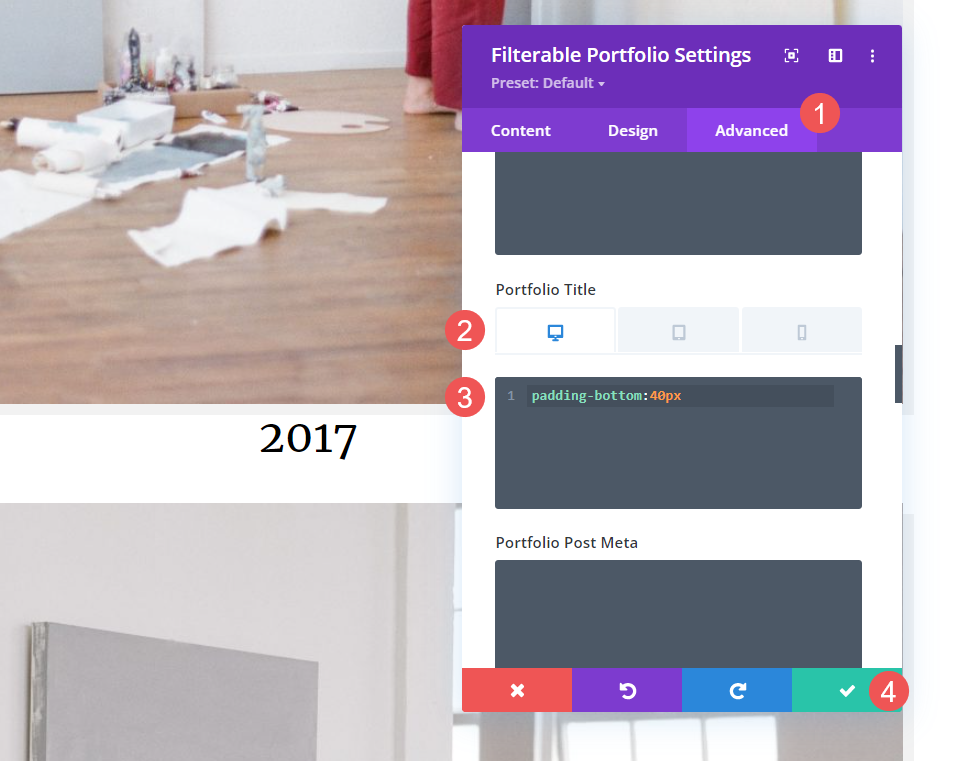
Откройте вкладку « Дополнительно » и прокрутите вниз до заголовка портфолио . Выберите значок устройства. Мы добавим CSS для заполнения в зависимости от размера экрана. Мы добавим 40px Bottom Padding для компьютеров, 30px для планшетов и 20px для телефонов. Закройте модуль и сохраните настройки.
- Название портфолио (рабочий стол):
padding-bottom:40px
- Название портфолио (планшет):
padding-bottom:30px
- Название портфолио (телефон):
padding-bottom:20px

Полученные результаты
Сетка Элемент портфолио Рабочий стол

Сетка Пункт портфолио Телефон

Полноразмерный макет Элемент портфолио Рабочий стол

Полноразмерный макет Пункт портфолио Телефон

Завершение размышлений о параметрах макета модуля Divi с фильтруемым портфолио
Это наш взгляд на использование полноширинного макета по сравнению с сеткой в модуле фильтруемого портфолио Divi. Легко выбрать один из двух вариантов макета. Каждый вариант имеет свои преимущества и должен быть оформлен по-разному для работы с вашим сайтом. Всего несколько настроек, и ваш фильтруемый модуль портфолио будет хорошо работать с любым макетом Divi.
Ждем вашего ответа. Что вы используете между полной шириной и сеткой в модуле фильтруемого портфолио Divi? Дайте нам знать об этом в комментариях.
