Использование calc () в Divi 5 для динамического расстояния
Опубликовано: 2025-04-22Давайте поговорим о расстоянии между расстоянием в Divi, то, что каждый дизайнер знает, может сделать или сломать макет. С Divi 5 все стало проще и более эффективным благодаря интеграции функции Calc () как часть обновления функции Divi's Advanced Units. Этот трюк CSS здесь, чтобы выровнять, как вы приближаетесь к интервалу, и это слишком хорошо, чтобы игнорировать.
В этом посте мы рассмотрим, что такое Calc (), как использовать его для динамического расстояния в Divi 5, и почему он оптимизирует отзывчивость вашего сайта. Давай доберемся до этого!
Divi 5 готов к использованию на новых веб -сайтах, но мы пока не рекомендуем конвертировать существующие веб -сайты в Divi 5.
- 1 Что такое Calc ()?
- 1.1 Calc () в Divi 5
- 2 Доступ CALC () в Divi 5
- 3 Как Calc () упрощает расстояние в Divi 5
- 3.1 Динамическая накладка на основе просмотра
- 3.2 Перекрывающиеся элементы с отрицательной маржью и CALC ()
- 3.3 Адаптивная прокладка с выравниванием контента
- 3.4 Регулировка высоты секции
- 3.5 Установка размеров шрифтов
- 4 лучших метода использования calc () в Divi 5
- 4.1 1. Познакомьтесь с основами
- 4.2 2. Тест отзывчивости на согласованность
- 4.3 3. Объедините Calc () с переменными
- 4.4 4. не быть слишком сложным
- 5 развязать динамические макеты с помощью Calc () в Divi 5
Что такое calc ()?
Если вы когда -либо чувствовали себя ограниченными статическими значениями расстояния в своих проектах, Calc () станет вашим новым любимым взломом. Давайте разберем его и посмотрим, почему это полезное дополнение к Divi 5.
Calc () - это собственная функция CSS, которая работает как мини -калькулятор для ваших стилей. С помощью CALC () вы можете выполнять математические операции (добавление, вычитание, умножение и деление) прямо в визуальном строителе Divi, без необходимости индивидуального кодирования. Он позволяет смешивать и сочетать различные единицы, такие как пиксели (PX), проценты (%), EMS, REMS или даже единицы ViewPort (VW). Например, что -то вроде Calc (100% - 50px) требует всей ширины родительского контейнера элемента и вычитает 50 пикселей. Результат динамически регулируется, поскольку контейнер изменяется, что делает его идеальным для отзывчивых макетов. Это простая формула, и в визуальном строителе Divi 5 вы можете увидеть результат вживую при разработке.
Почему это имеет значение? Потому что Calc () дает вам возможность создавать гибкие и отзывчивые макеты без написания большого количества кода. Комбинируя статические единицы (например, пиксели) с относительными (например, процентами или шириной просмотра), вы можете создать интервал, который адаптируется к любому размеру экрана или контексту. Постоянные значения могут оставить вас застрявшими - слишком широко на мобильных, слишком узких на рабочем столе. С помощью Calc () вы можете легко справиться с этими сложными сценариями.
Вот таблица, которая поможет вам понять подразделения, которые мы будем обсуждать в статье с кратким описанием того, что делает каждый вместе с примером:
| Тип блока | Единица | Описание | Пример с использованием Calc |
|---|---|---|---|
| Статический | PX (пиксели) | Фиксированный размер по сравнению с разрешением экрана | Calc (100px - 20px) |
| Родственник | % (процент) | Относительно размера родительского элемента | Calc (50% - 10px) |
| Родственник | EM (EMS) | Относительно размера шрифта элемента | Calc (2em + 5px) |
| Родственник | rem (root ems) | Относительно размера шрифта корневого элемента | Calc (1,5Rem + 3px) |
| Родственник | vw (ширина просмотра) | По сравнению с шириной просмотра браузера (1VW = 1% ширины просмотра) | Calc (100VW - 50px) |
| Родственник | vh (высота вида) | По сравнению с высотой просмотра браузера (1VH = 1% высоты видового порта) | Calc (100vh - 50px) |
| Родственник | Вмин | По сравнению с меньшим размером вида (ширина или высота) | Calc (5Vmin + 10px) |
| Родственник | Vmax | По сравнению с большим размером вида (ширина или высота) | Calc (5Vmax - 5px) |
Calc () в Divi 5
Вот где это становится захватывающим для нас, пользователей Divi. В Divi 5 функция Advanced Units в Divi 5 приносит силу Calc () прямо в визуальный строитель - не требуется пользовательских CSS. Calc () теперь встроен в многофункциональные поля единиц, которые вы найдете в таких настройках, как накладка, маржа или ширина. Это означает, что вы можете напрямую печатать свои расчеты, где вы уже работаете, мгновенно увидеть результаты и настраивать их на лету.
Доступ к Calc () в Divi 5
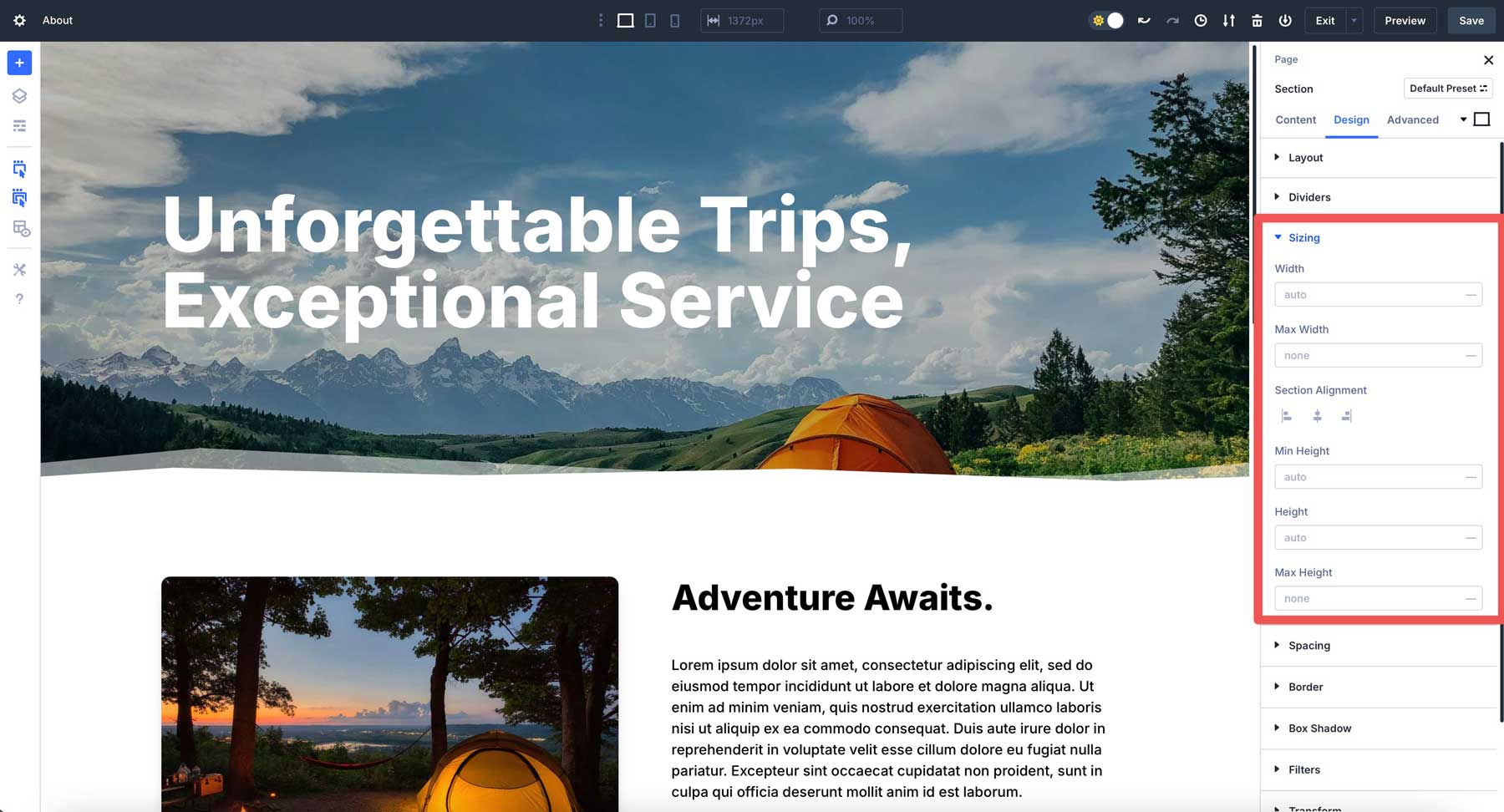
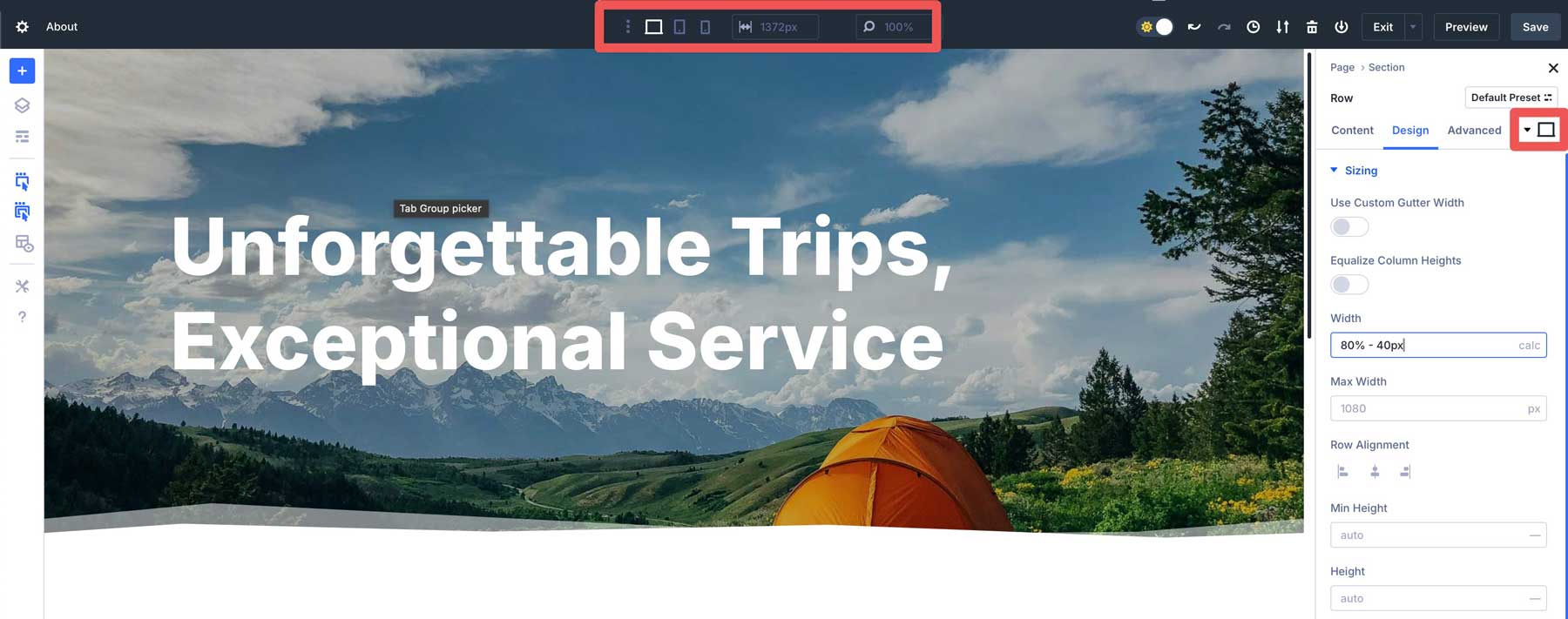
Перейдите в любой модуль, строку или раздел, нажмите на вкладку «Дизайн» и ищите поле размеров.

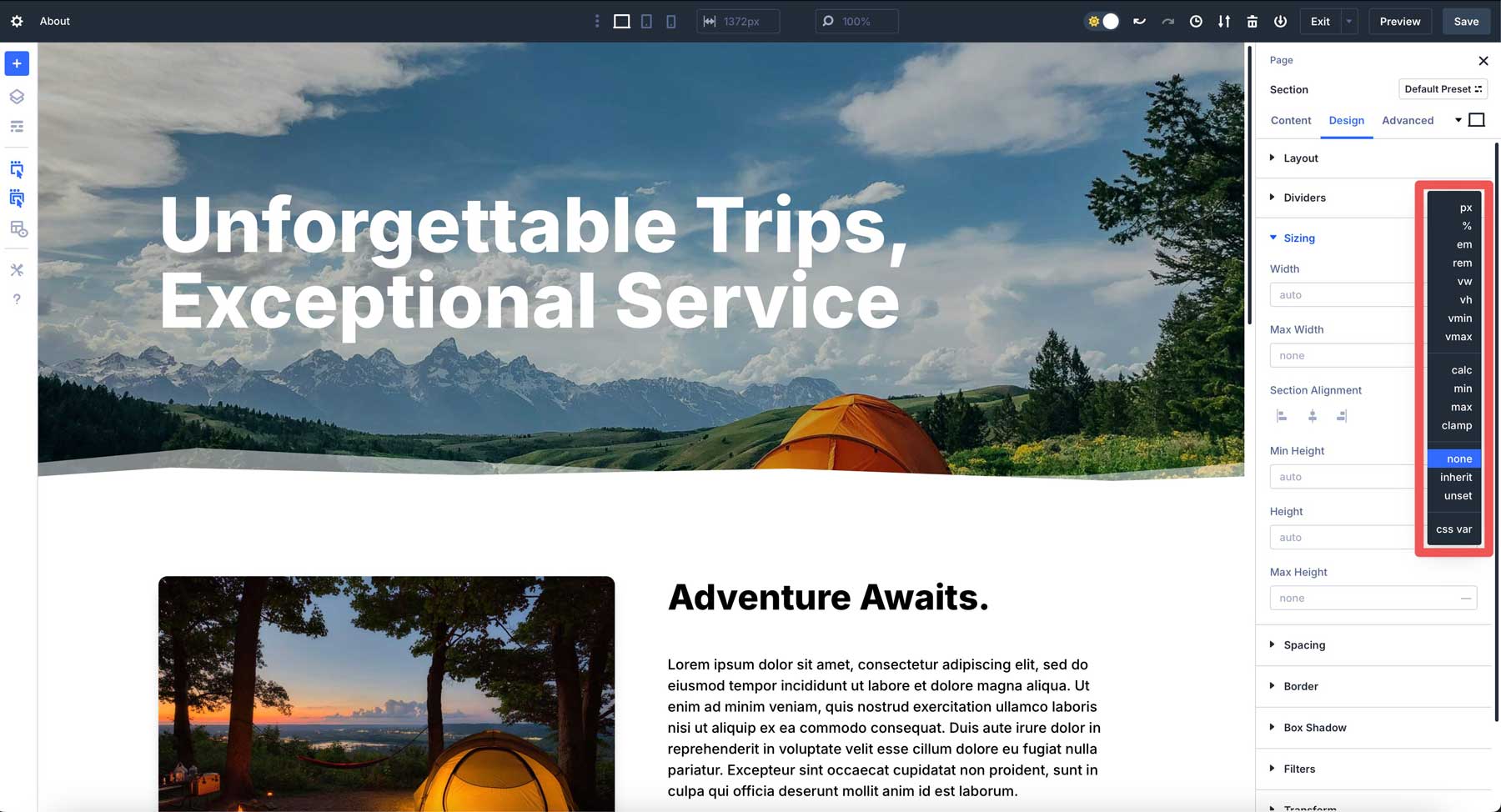
Вместо старых ползунков в Divi 4 вы увидите поле расширенных единиц, где вы можете ввести формулу Calc () непосредственно в поле при выборе.

Синтаксис прост: Calc (выражение). Вы пишете свой расчет в скобках с такими операторами, как +, -, *или /. Просто убедитесь, что добавьте места.
Как calc () упрощает расстояние в Divi 5
В Divi 4 вы должны установить значение для настольного компьютера, а затем настроить его для планшетов и мобильных устройств. С помощью CALC () в Divi 5 вы можете создать адаптивное расстояние, которое отвечает на изменения просмотра, а не на совместимость с несколькими точками останова.
В Divi 5 он наносится в визуальном строителе. Введите выражение Acl () в поле размеров, и оно живое. Никаких дополнительных шагов не требуется, и редактор кода не требуется. Вы даже можете смешать единицы, такие как проценты и пиксели в том же выражении.

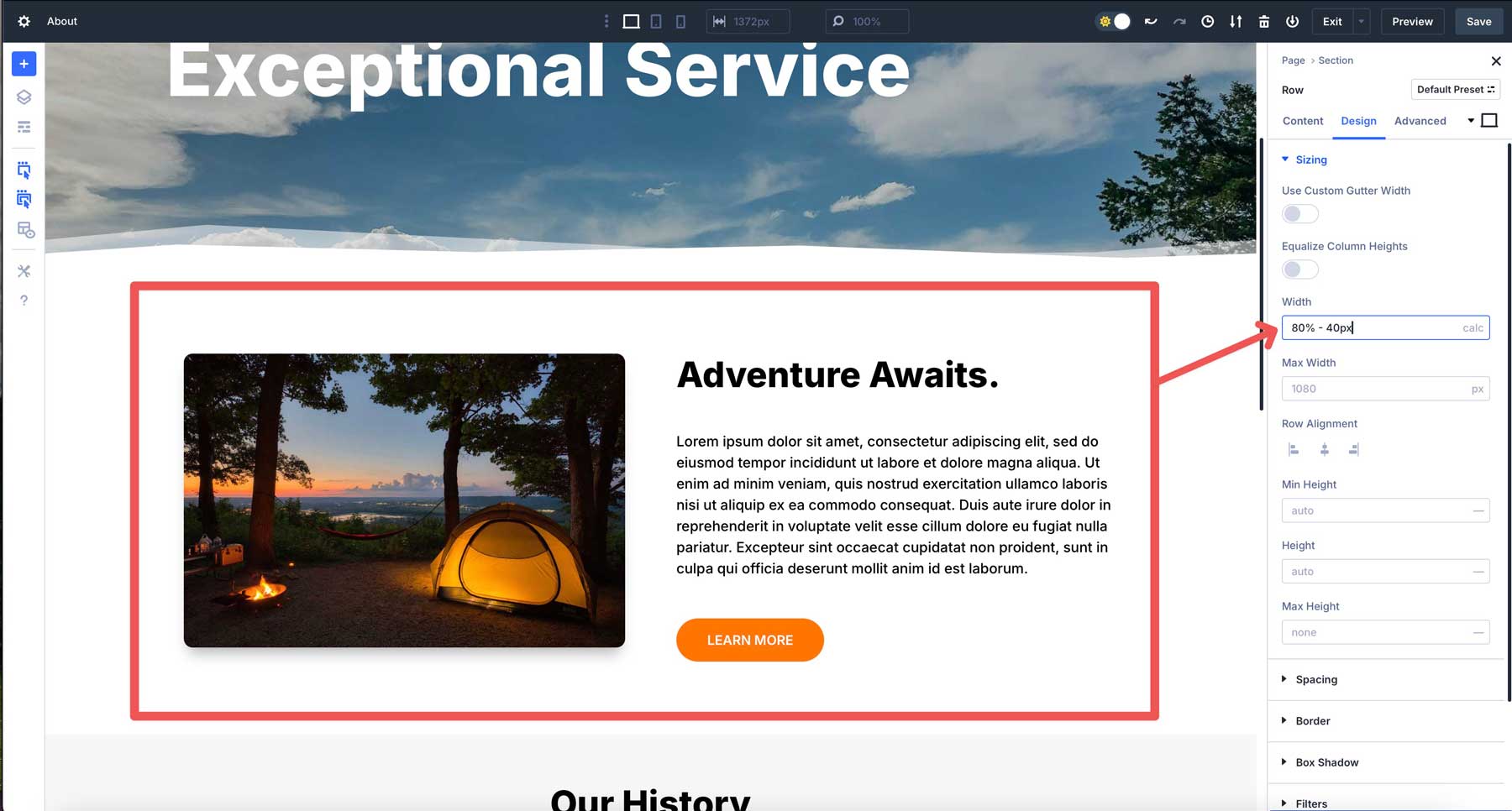
Например, если вы хотите, чтобы строка покрывала 80% контейнера для секции, но оставьте зазор 20PX с каждой стороны, вы можете использовать Calc (80% - 40px) и убедиться, что выравнивание строки установлено в центр. Этот подход позволяет ряду адаптироваться к размеру экрана при сохранении постоянного расстояния с обеих сторон. Ширина 80% сохраняет жидкость, в то время как пиксели обеспечивают точный контроль в разных точках останова.

Но Calc () в Divi 5 может сделать больше, чем это. Давайте посмотрим на несколько примеров того, как вы можете использовать Calc () в Divi 5 для динамического расстояния.
Динамическая заполнение на основе просмотра
Вы можете добавить накладку в строку, используя Calc () в Divi 5. Вместо статической накладки 20PX, перейдите на вкладку проекта строки, найдите настройки накладки и введите Calc (20px + 2VW) . Это начинается с 20px и добавляет 2% от ширины просмотра. Это плавное, пропорциональное расстояние без дополнительных точек останова, все установлено непосредственно в визуальном строителе.
Перекрывающиеся элементы с отрицательной маржью и Calc ()
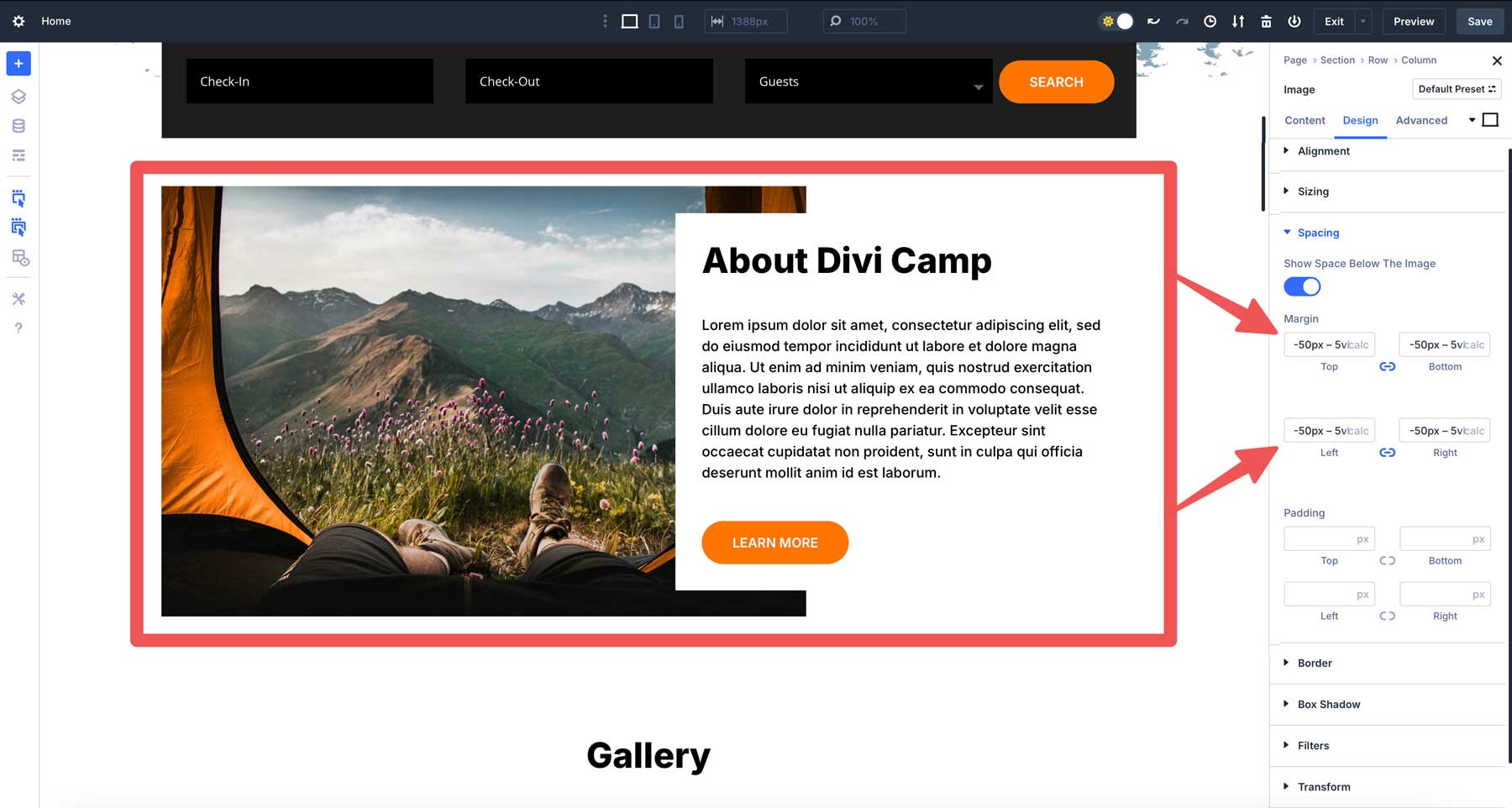
Перекрывающиеся конструкции привлекают внимание, и Calc () делает их реагирующими на Divi 5. Допустим, вам нужен двухколонный ряд с изображением, перекрывающим текстовый модуль. В настройках поля изображения введите Calc (-50px-5vh). -50px устанавливает базовое наложение, в то время как -5VH масштабирует его с высотой просмотра.

Адаптивная прокладка с выравниванием контента
Предположим, вы проектируете трехколонный макет в Divi 5, с боковой панелью и основной областью содержания. Вы хотите, чтобы заполнение третьей боковой панели адаптировалась к ширине колонны при сохранении фиксированного минимума. В настройках накладки столбца введите Calc (10px + 3%) . Это устанавливает базовую прокладку 10 пикселей плюс 3% ширины колонны, обеспечивая пропорциональное расстояние. Содержание боковой панели остается хорошо расположенным, визуально выравнивая по точкам останова.
Регулировка высоты секции
Другим примером, где Calc () пригодится, является настройка высоты секции. Допустим, у вас есть секция героя, которую вы хотели бы сделать с высотой просмотра. Вместо того, чтобы пытаться определить наилучший размер для всех экранов, вы можете использовать простое выражение Calc () для его определения. В Divi 5 вы можете просто выбрать CALL из раскрывающегося меню и ввести (100VH - 60px) в поле высоты секции. Это установит высоту секции на 100 ВНч (высота вида) и вычтет 60px.
Установка размеров шрифтов
Calc () также может определить размеры текста, которые идеально приспосабливаются на каждом устройстве. Например, вы можете использовать Calc () в модуле заголовка Divi 5. На вкладке «Дизайн» найдите поле «Размер текста» и добавьте Calc (5EM + 1VW) . Это устанавливает размер шрифта на базовый размер 5em плюс 1 ширина просмотра, немного масштабируя текст с размером экрана.
Лучшие методы использования calc () в Divi 5
Calc () - отличный инструмент, но, как и любой другой, его необходимо использовать с мудростью. Вот несколько практических советов, чтобы максимально использовать Calc в Divi 5.
1. Познакомьтесь с основами
Заманчиво сойти с ума с вложенными формулами, когда только начинается, но простые выражения легче настроить и устранить устранение неполадок. Осворите основы, затем выровняйте до более сложных расчетов, таких как Calc (50% + 2 VW - 10px) . 50% устанавливает ширину или высоту родительского участка. Это относительная единица, поэтому он масштабируется в зависимости от размера контейнера. Например, если родительский элемент имеет ширину 1000%, 50% равняются 500px. Если родитель сжимается до 500px, 50% становится 250px.
Часть вычисления + 2vw обозначает ширину просмотра, где 1VW составляет 1% от ширины окна браузера. Итак, 2VW составляет 2% от VW. Эта часть расчета регулирует на основе размера экрана, а не родительского элемента. Если ваш вид просмотра имеет ширину 1200px, 2VW составляет 24px. На экране мобильного устройства 600PX это 12px. Это способ связать значение с размером экрана пользователя.
Наконец, часть уравнения -10px вычитает фиксированные 10 пикселей от общего числа. В отличие от % или VW, PX является статическим блоком, всегда 10PX, независимо от размера экрана или контейнера. Это дает вам точный контроль над конечным результатом.
2. Тестирование отзывчивости на согласованность
Calc ()-это адаптивность, но вам все еще нужно дважды проверить его производительность. Используйте адаптивную систему предварительного просмотра Divi, чтобы переключаться между настольным компьютером, планшетом и мобильными видами.

Формула, такая как Calc (100VW - 80px), может выглядеть идеально на вашем широкоэкранном мониторе, но может слишком тесно сжать телефон. Предварительное просмотр гарантирует, что ваш интервал остается идеальным и последовательным везде.
3. Объедините Calc () с переменными
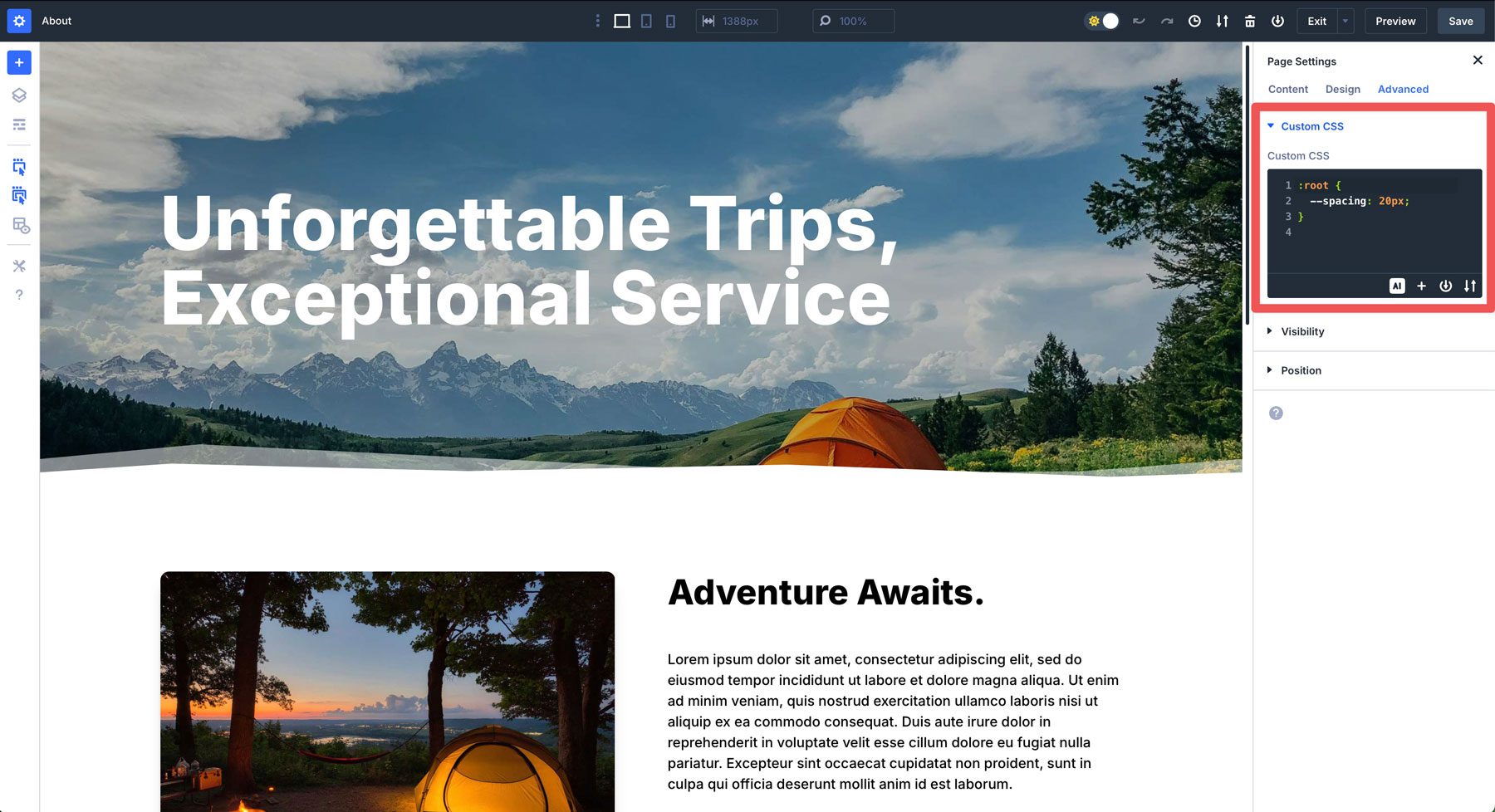
Divi 5 также поддерживает переменные CSS, и они прекрасно сочетаются с Calc (). Определите переменную, как - Spacing: 20px; В настройках CSS страницы.

Затем вы можете использовать его в выражении calc () как Calc (var (–Spacing) * 2) . Если вам нужно настроить интервал по всему сайту позже, вы можете обновить переменную один раз, и каждый Calc (), используя ее, следует за этим.
4. Не быть слишком сложным
После комфорта, используя функцию Calc (), превращение ее в математическую головоломку может стать легким. Конечно, CALC () является мощным, но гнездование нескольких функций, таких как Calc (Calc (50% - 10px) + Calc (2VW + 5px)), может работать, но в большинстве случаев это избыточно. Держите это худым и разборчивым, и ваше будущее я (или любой, кто должен работать за вами) поблагодарит вас.
Следуйте этим указателям, и Calc () будет надежным помощником, а не сбежавшим экспериментом. Все дело в том, чтобы ударить баланс между творчеством и контролем - и Divi 5 позволяет легко добраться до этого.
Развязать динамические макеты с помощью calc () в Divi 5
Интеграция Divi 5 Calc () в визуальный строитель является большим шагом вперед, превращая интервалы в бесшовный, опыт в реальном времени. Речь идет не только о экономии времени, но и о разблокировке нового уровня творчества. Вы можете смешивать единицы, адаптироваться к любому просмотру и смотреть, как все это объединяется вживую - все это сохраняя свой рабочий процесс гладким.
Итак, если вы не скачали последнюю Divi 5 Alpha, сейчас самое время. Погрузитесь, экспериментируйте с несколькими формулами и посмотрите, как они трансформируют, как вы строите веб -сайты с Divi. Это небольшая функция с большим воздействием, доказывая, что Divi 5 здесь, чтобы сделать ваш срок службы дизайна проще и более эффективным.
