Использование Clamp () в Divi 5 для создания типографии адаптивной жидкости
Опубликовано: 2025-04-13Divi 5 теперь поддерживает типографику жидкости, используя CSS Clamp (). Это огромный шаг вперед в адаптивном дизайне и значительно улучшит скорость и качество построения веб -сайтов. Здесь я хотел показать вам, как начать использовать Clamp () в Divi 5, даже если вы ничего не знали об этом, прежде чем читать это.
Прочитайте, чтобы понять теорию и как ее применить. Я также ссылаюсь на полезный инструмент, который может значительно упростить создание расчета вашего зажима ().
- 1 Clamp () против медиа -запросов для отзывчивой типографии
- 1.1 Divi 5 Элементы типографии, которые поддерживают зажим ()
- 2 Как работает Clamp ()
- 2.1 Понимание единиц CSS в зажиме ()
- 2.2 Как предпочтительное значение влияет на зажим ()
- 3 Использование Clamp () для типографии с Divi
- 4 Прыгайте в опыт Divi 5 сегодня
Clamp () против медиа -запросов для отзывчивой типографии
Запросы медиа могут изменить размер вашей типографии на основе размеров точек останова. Когда страница масштабируется вверх или вниз и достигает следующих определенных точек останова, медиа -запросы автоматически применяют стили, связанные с ними. Итак, если у вас есть три точки останова (мобильный, планшет, настольный компьютер), ваш текст может измениться в каждой из этих точек останова.
Это работает очень хорошо, и это то, к чему привыкли многие веб -дизайнеры. Тем не менее, это не жидко, что означает, что ваш заголовок 1 размер шрифта при ширине просмотра 767px может быть высокой 100px, но при 776px может немедленно упасть до 56px (если бы это были ваши точки останова и значения H1, назначенные в обоих).
Clamp (), с другой стороны, позволяет иметь меньшую типографику на меньших экранах и масштабировать ее по мере масштабирования экрана. Это видео сравнивает установление трех точек останова с тремя размерами шрифтов для H1 и аналогичным соглашением о размерах, но вместо этого выполняется в Clamp ().
В этом примере Clamp () плавно переходит от 30 пикселей до 100px без резких прыжков, тогда как простые пиксельные объявления в различных точках останова вызывают большие изменения в течение одной ширины пикселя. В результате у меня есть размеры шрифтов Min/Max по моему выбору в любом случае, но с Clamp () мой шрифт намного более отзывчив и выглядит лучше в зависимости от размера экрана. Я должен был использовать все семь точек останова Диви, чтобы получить шрифт в жестких кодировках, чтобы хорошо выглядеть на большинстве размеров экрана.
Диви 5 Типографические элементы, которые поддерживают зажим ()
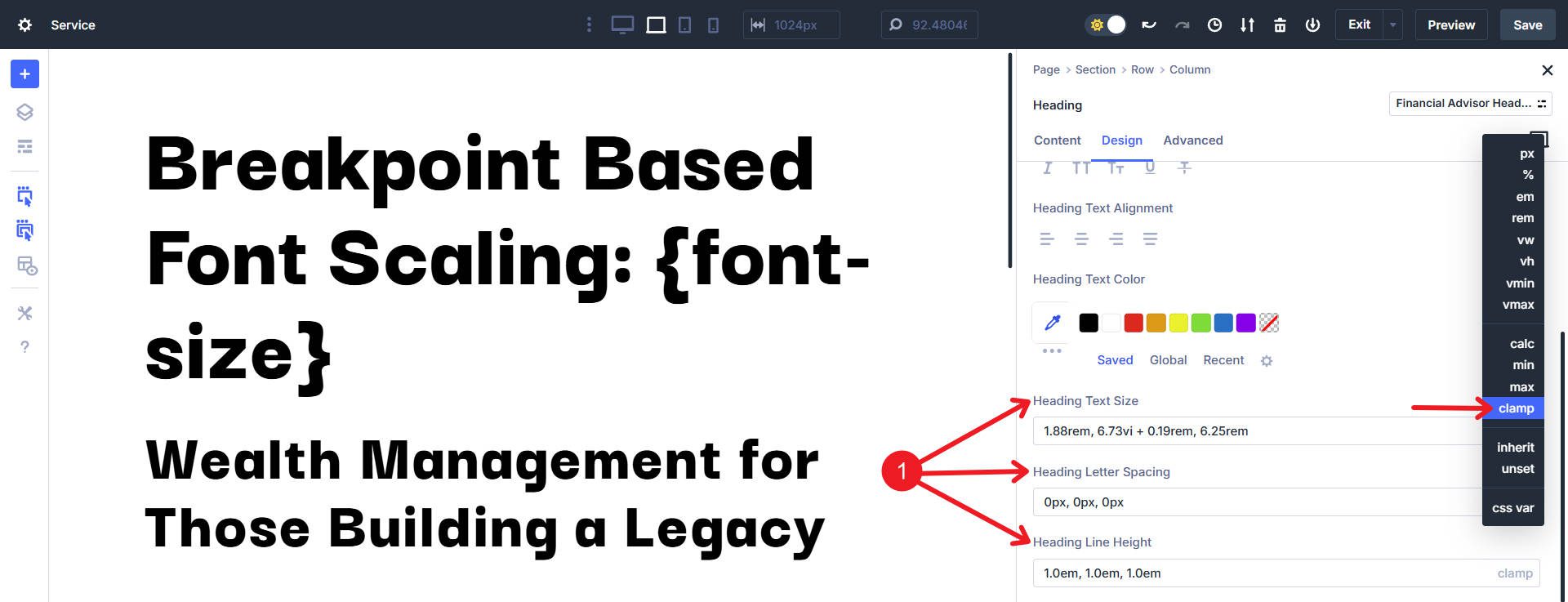
В Divi 5 вы, вероятно, будете использовать Clamp () больше всего с настройками типографии. В частности, вы можете использовать Clamp () для установки:
- Размер шрифта (наиболее распространенное использование)
- Высота линии
- Расстояние между буквами
Это дает вам читаемую, отзывчивую типографику, не настраивая декларации точек останова для вашей типографической настройки. Таким образом, это не только создает более плавную конструкцию, но и ускоряет время настройки.

Размер шрифта, расстояние между буквами и высота линии доступны как для заголовков, так и для типографии тела.
Как работает Clamp ()
Функция Clamp () использует три значения:
clamp(min-value, preferred-value, max-value)
Каждое значение разделено запятыми, и каждое из них выполняет определенную роль:
Минимальное значение: это самый маленький допустимый размер. Независимо от того, насколько маленький экран, ваш шрифт не будет сжиматься ниже этого.
Предпочтительное значение: это ваш идеальный или «целевой» размер. Обычно используется динамические единицы или математические функции (например, Calc ()) для плавного масштаба между вашим MIN и MAX.
Максимальное значение: это устанавливает максимально возможный размер. Даже на огромных экранах элемент не будет превышать это значение.
Понимание единиц CSS в зажиме ()
Единицы сильно влияют на то, как шкалы зажима ():
- PX (пиксели): абсолютные единицы; Фиксированные, стабильные размеры. Полезно для значений MIN/MAX, чтобы установить четкие границы.
- REM : Относительные единицы на основе размера корневого шрифта. Если шрифт браузера пользователя изменяется, REM соответственно масштабируется. Отлично подходит для доступности.
- VW (Ширина вида): динамические единицы, которые масштабируются на основе ширины экрана. Идеально подходит для предпочтительного значения для создания масштабирования жидкости.
- VH (Viewport Height): аналогично VW, но для высоты. Менее полезен, если не работает с языком, который печатает сверху вниз, а не справа налево (или наоборот).
- EM : По сравнению с размером шрифта родительского элемента, идеально подходит для более контролируемого адаптивного масштабирования.
- И любое устройство, которое вам удобно использовать.
Как правило, Min и Max используют абсолютные или стабильные единицы, такие как PX/REM, в то время как предпочтительное значение использует динамические единицы, такие как VW/% или математическая функция для отзывчивого масштабирования.
Как предпочтительное значение влияет на зажим ()
Предпочтительное значение - это то, где зажим () действительно сияет. Он определяет, как масштабируется ваш текст.
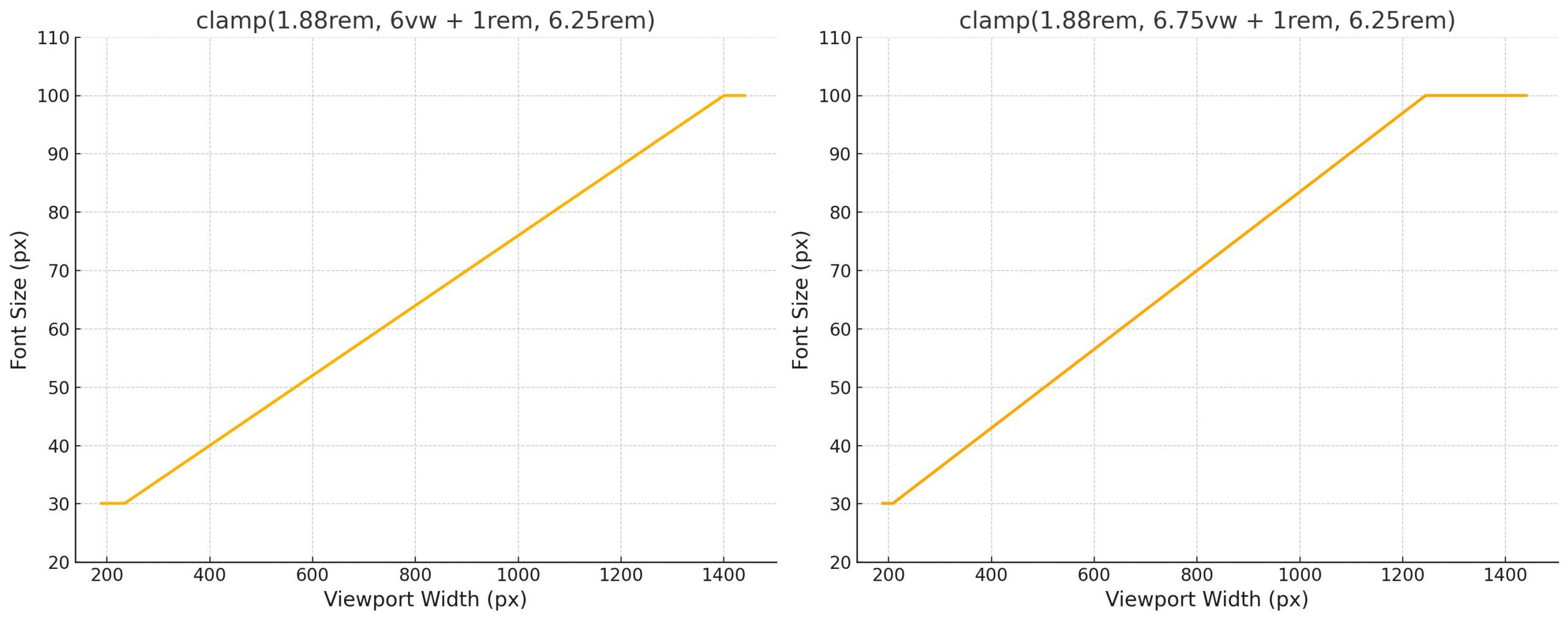
Более высокое предпочтительное значение означает, что элемент достигнет своего максимального ограничения зажима раньше. Это становится запутанным быстро (потому что такие вещи, как VW и REM, являются относительными единицами), но я хотел показать вам две подобные функции Clamp (), которые используют немного другой множитель VW в предпочтительном значении. Заголовок сверху имеет меньшее значение - носить фактический размер заголовка в качестве шкалы видового тока (выделено желтым цветом).
Более низкое предпочтительное значение уменьшается до минимального значения при незначительно шире просмотра раньше, чем более высокое предпочтительное значение (раньше при масштабировании). Обратное верно для более высокого значения, которое достигает максимального значения при меньшей ширине экрана раньше, чем более низкое предпочтительное значение (раньше при масштабировании).
Вот представление о том, что происходит в этом случае:


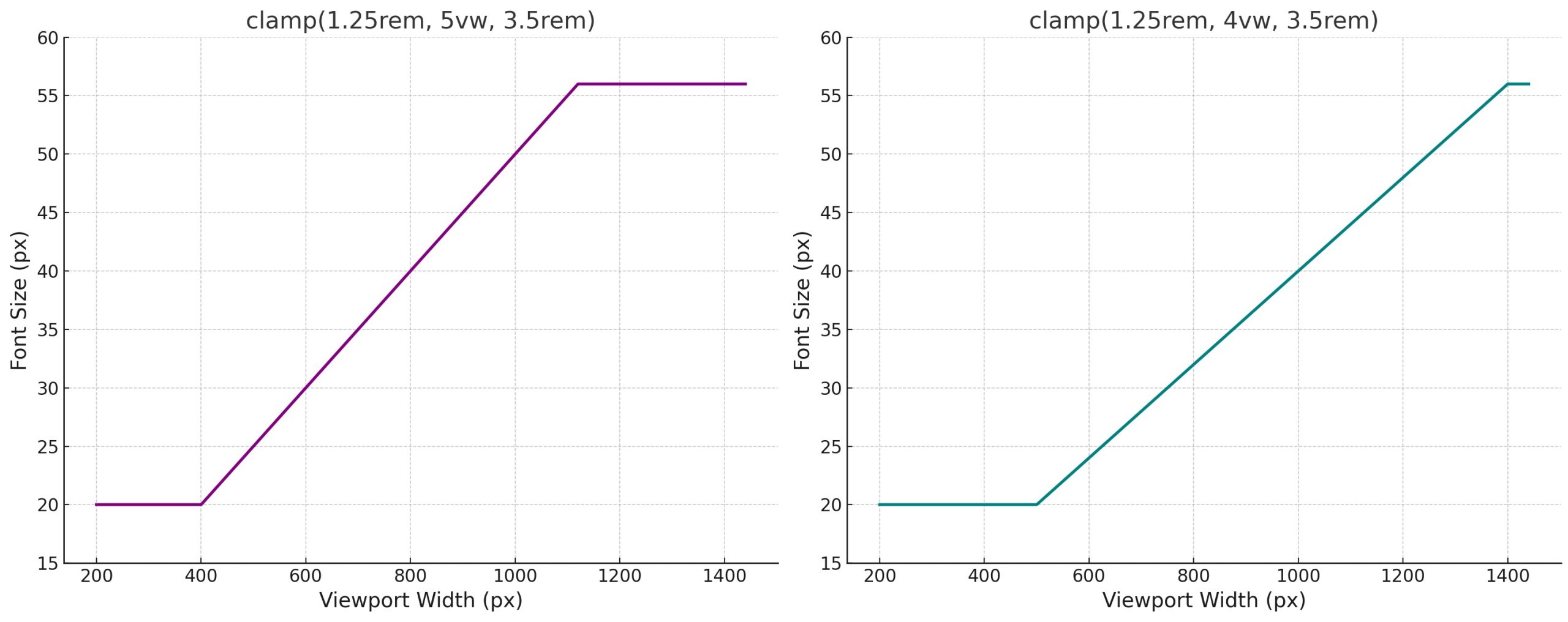
Для демонстрации вот еще один график, сравнивающий две чуть более простые функции Clamp (), которые немного отличаются.

Опять же, это кажется сложным, но на практике это намного меньше. Я настоятельно рекомендую вам использовать генератор размеров типографии, который поддерживает зажим CSS. Одним из моих любимых является калькулятор шкалы типа жидкости. Вы предоставляете значения, которые хотите попробовать, и они автоматически генерируют переменные CSS с помощью ваших функций зажима. Супер шикарный!

Вы можете прокрутить вниз и посмотреть, как будет масштабироваться ваша типография в зависимости от ширины экрана.
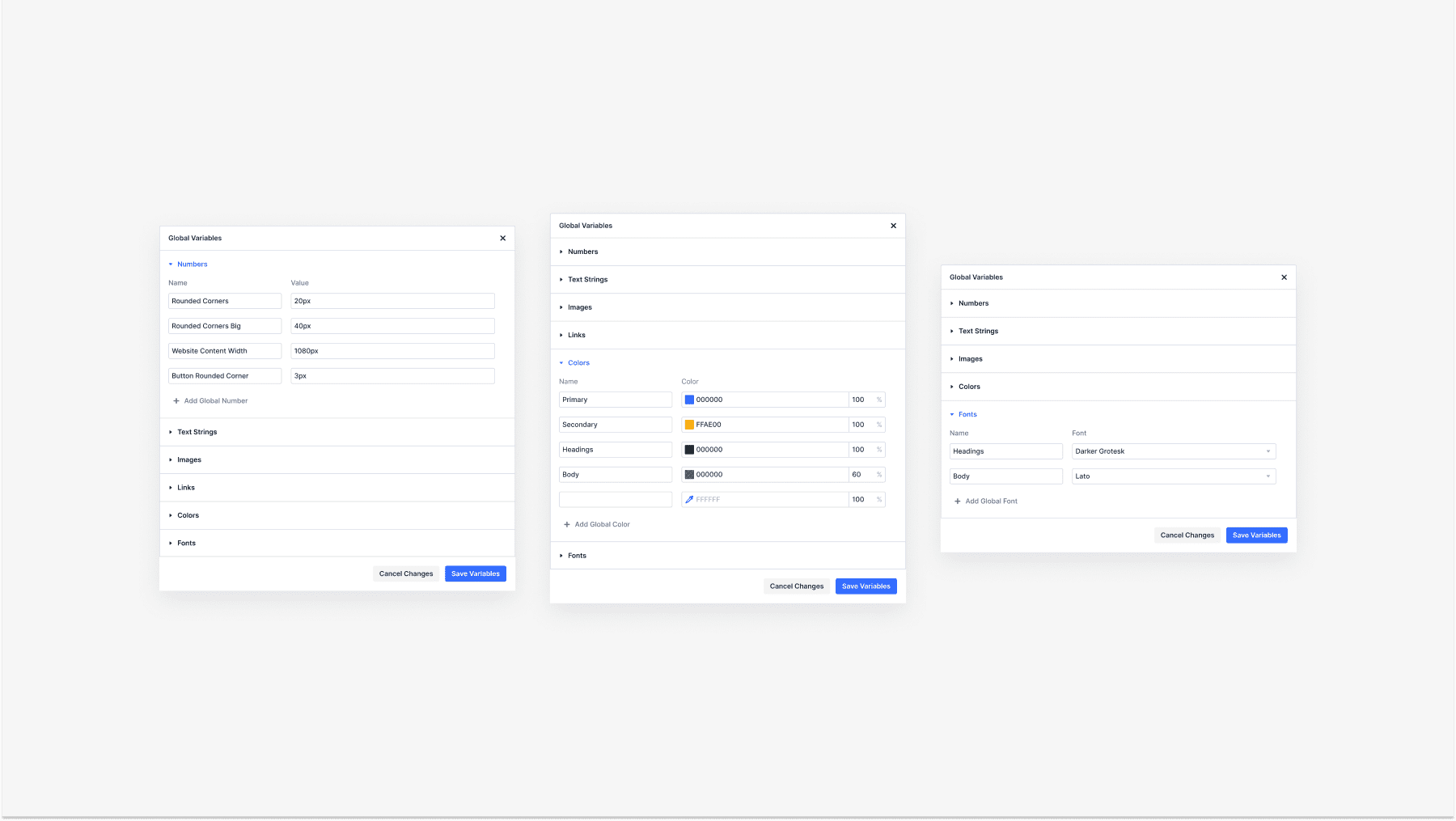
И вскоре вы сможете сохранить эти переменные CSS в переменных дизайна Divi 5 и легко позвонить в свои пресеты, не полагаясь на отдельную таблицу стилей CSS.

Я считаю, что лучше открыть генератор на двух вкладках браузера. В первом используйте генератор, чтобы создать только размеры заголовков. Во второй вкладке используйте его, чтобы сделать типографику текста вашего тела. Таким образом, вы не пытаетесь создать оба набора в одно и то же (это не работает так хорошо). Если вам нужно создать меньшую версию ваших заголовков и текста, используйте отдельные экземпляры генератора для их создания. Наконец, убедитесь, что соглашения об именах имеют смысл для вас и что вы не используете одно и то же имя VAR дважды.
Использование Clamp () для типографии с Divi
Давайте посмотрим на Clamp () в действии. Вот один из способов настроить типографику для всего вашего веб -сайта, используя Divi.
Применение зажима () к заголовкам и названиям
Я буду использовать генератор шкалы типа жидкости, представленный выше для легкого. Это один из наборов типографии жидкости с использованием зажима (), который я создал вместе с ней. Вы можете использовать такие VAR, как это, но я буду использовать значения непосредственно в пресетах группы по умолчанию, чтобы показать вам, как использовать Divi в полной мере.
:root {
--divi-sm-body: clamp(0.8rem, 0.11vi + 0.77rem, 0.94rem);
--divi-button: clamp(1rem, 0.2vi + 0.95rem, 1.25rem);
--divi-body: clamp(1.25rem, 0.33vi + 1.17rem, 1.67rem);
--divi-h6: clamp(1.56rem, 0.53vi + 1.43rem, 2.22rem);
--divi-h5: clamp(1.95rem, 0.81vi + 1.75rem, 2.96rem);
--divi-h4: clamp(2.44rem, 1.2vi + 2.14rem, 3.95rem);
--divi-h3: clamp(3.05rem, 1.77vi + 2.61rem, 5.26rem);
--divi-h2: clamp(3.81rem, 2.56vi + 3.18rem, 7.01rem);
--divi-h1: clamp(4.77rem, 3.66vi + 3.85rem, 9.35rem);
}
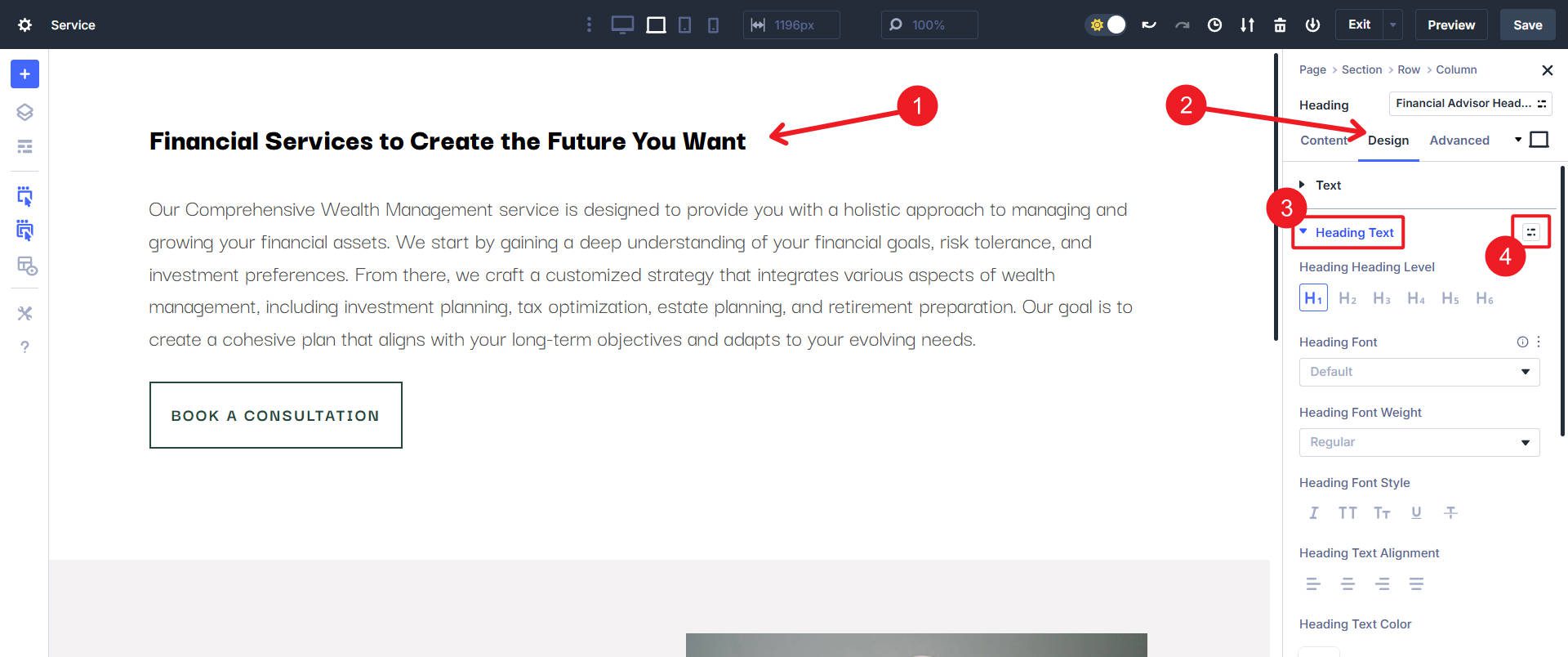
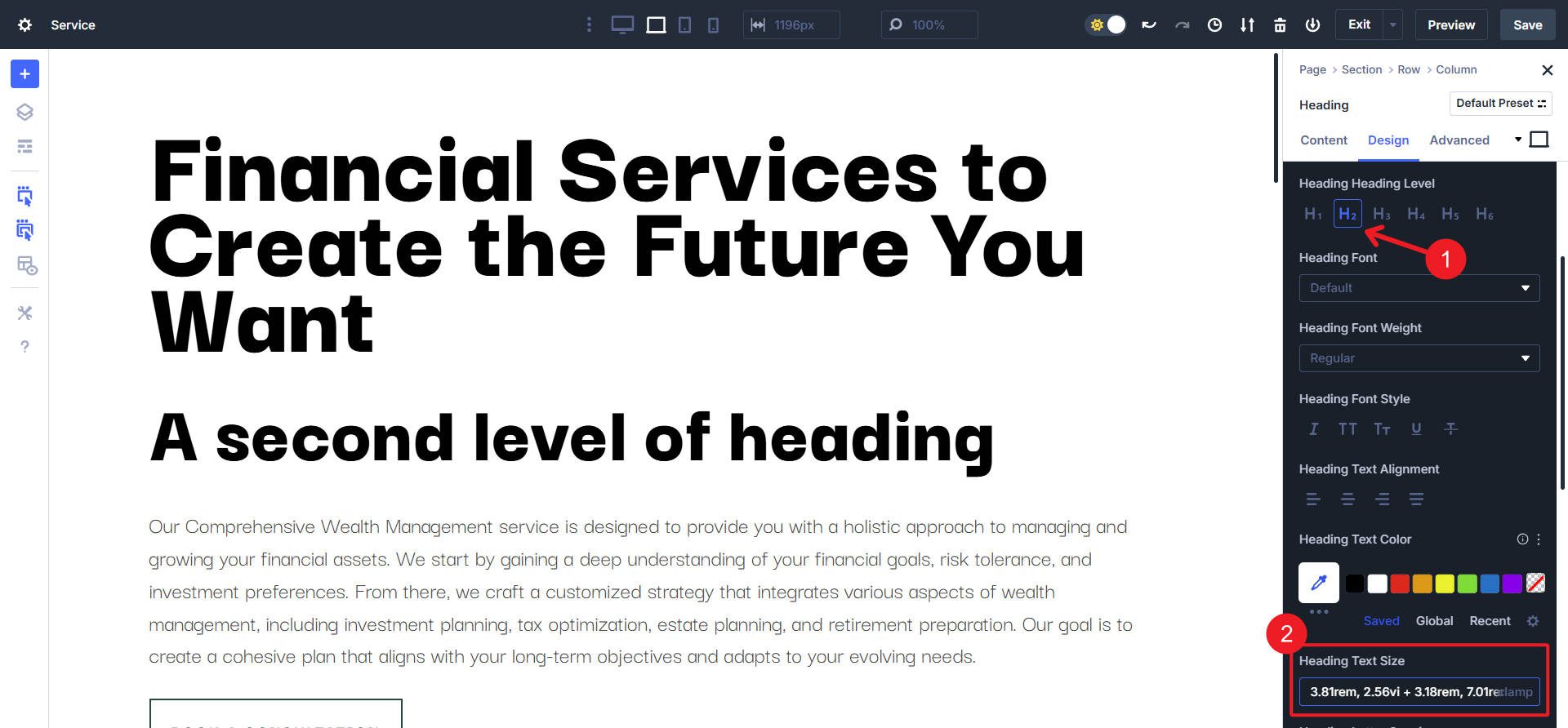
Во -первых, создайте предустановки группы по умолчанию для каждого уровня заголовка/заголовка. Для этого нажмите на модуль с заголовком или заголовком (они разделяют группу опционов, хотя у них есть немного разные имена в модулях). На вкладке «Дизайн» найдите текст заголовка или текст заголовка . Щелкните значок Preset Option Group .

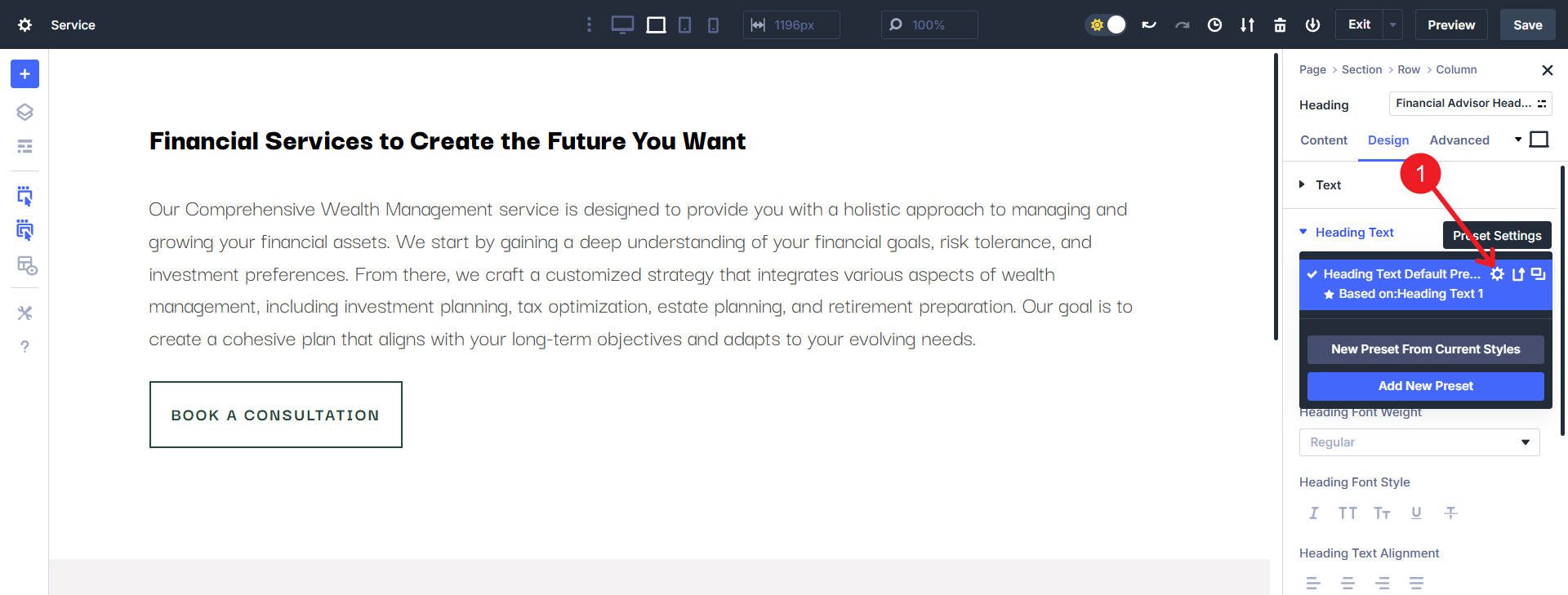
Это покажет меню, по крайней мере, предварительную работу опции по умолчанию. Мы продолжим и используем предварительную работу по умолчанию здесь для нашего H1. Нажмите на значок « Gear », чтобы открыть настройки дизайна PRESET OG. На более поздних шагах мы создадим больше пресетов OG для каждого уровня заголовка (H1-H6).

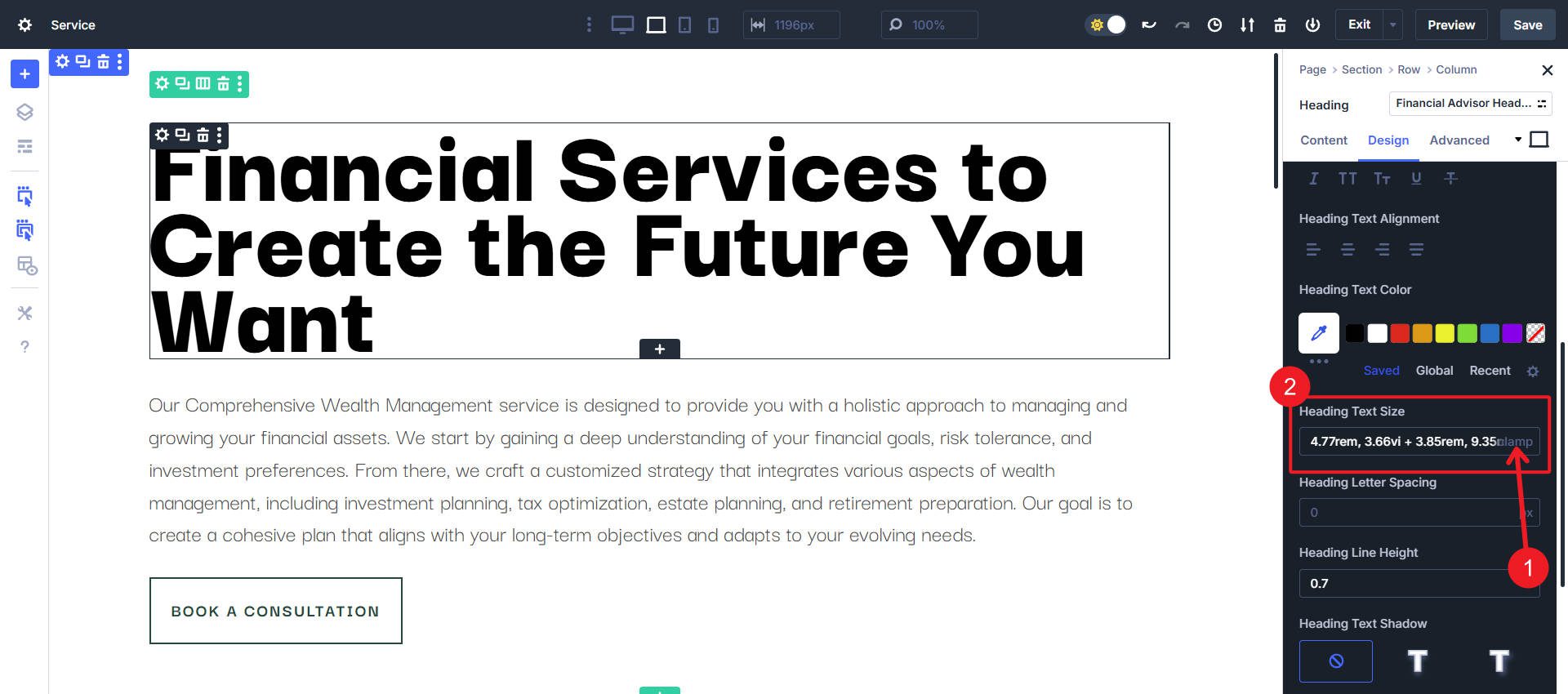
Вы заметите группу опционов, которую мы работаем в инвертах от режима света до темного режима (или наоборот, если вы начали в темном режиме), что является полезным способом узнать, в каком контексте дизайна вы находитесь. Прокрутите вниз к размеру текста и вставьте значение зажима () вашего предпочтения. В нашем случае мы используем это для H1:
clamp(4.77rem, 3.66vi + 3.85rem, 9.35rem)
Обязательно прокрутите вниз и нажмите «Сохранить» , иначе вы не будете успешно применять свой предварительный набор OG.

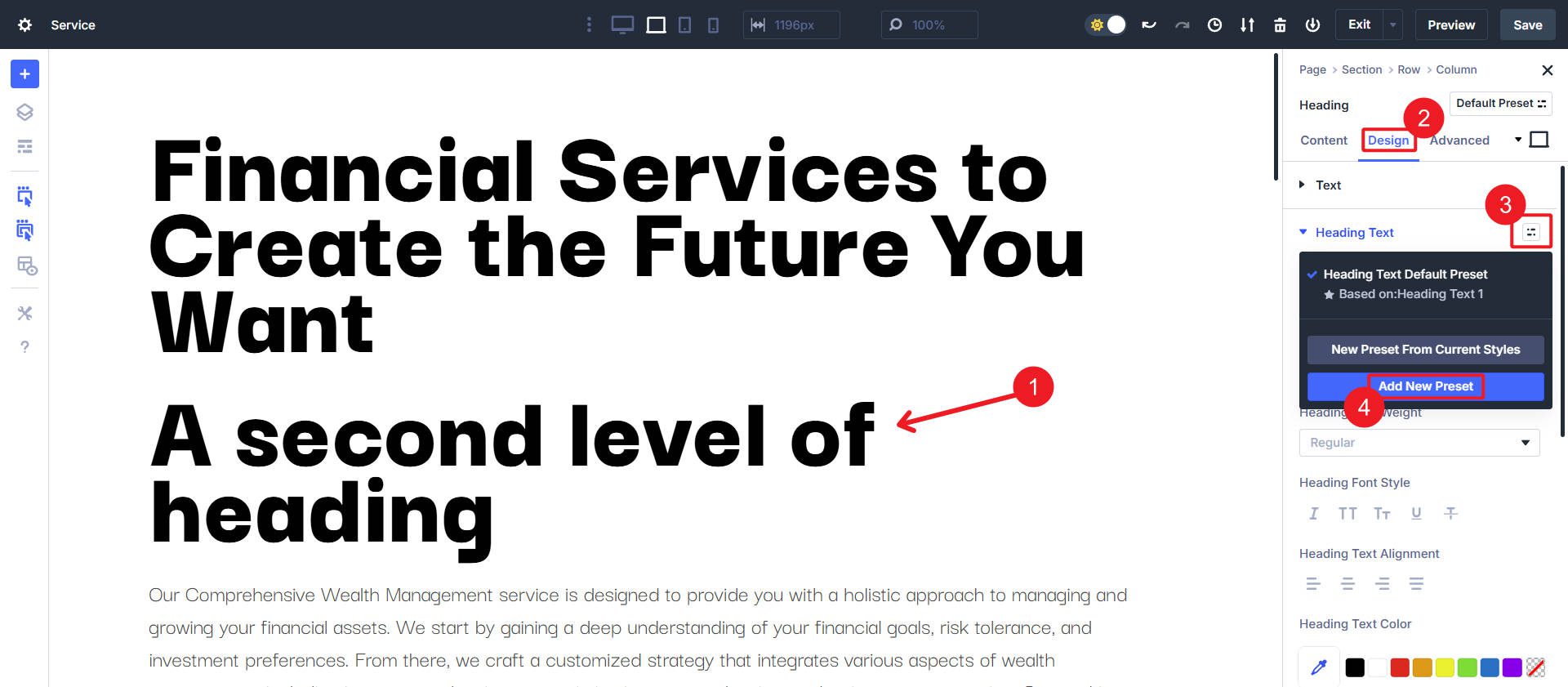
Теперь мы продолжим все наши уровни заголовка. Я просто покажу вам следующий уровень заголовка (H2). С помощью того же метода, что и раньше, перейдите в предварительную область OG, только нажмите «Добавить новый пресет на этот раз».

Для того, чтобы наше предварительное устройство использовалось на H2S, мы будем использовать эту функцию Clamp () из генератора:
clamp(3.81rem, 2.56vi + 3.18rem, 7.01rem);
Выберите опцию H2 в области выбора уровня заголовка . Затем вставьте значение зажима () в размер текста заголовка , который установит размер заголовков H2, используя эту предустановку OG.

Оттуда вы будете продолжаться через свои уровни заголовка. Мы также можем настроить размер текста нашего тела и такие вещи, как текст кнопки. Многие модули имеют особые типы текста, которые могут использовать эти значения Clamp (), но для некоторых вы можете создать еще немного (например, этикетки модуля формы или мета -текст сообщения в блоге).
Если вы хотите использовать переменные CSS, вы бы выполнили те же самые шаги (при условии, что вы загрузили переменные размера шрифта в параметрах темы> CSS ), но вместо того, чтобы вставить значение Clamp (), вы бы вставили VAR (что-то вроде «–Divi-H1» или любое время соглашения, которое вы выберете).
Прыгайте в опыт Divi 5 сегодня
Divi 5 добавляет функции в головокружительном темпе. Отзывчивые точки останова, все передовые подразделения CSS и предустановки групп опционов являются лишь одними из первых фруктов нашей недавно разработанной инфраструктуры.
Создание профессиональных сайтов с Divi становится еще проще и мощнее. Я не мог быть более взволнован, чтобы вы попробовали новый опыт. CSS Clamp - это лишь одна из многих функций, о которых просили пользователи Divi и теперь имеют. Итак, если вы не скачали последнюю Divi 5 Alpha, сейчас самое время.
Попробуйте различные функции CSS по всей вашей сборке, чтобы увидеть, как они открывают новые возможности дизайна. Эта небольшая функция оказывает могущественное влияние и доказывает, что Divi 5 предназначен для того, чтобы сделать ваш процесс проектирования лучше, чем когда -либо.
