Использование переменных CSS в Divi 5 для управления стилями быстрее
Опубликовано: 2025-04-26Переменные CSS являются частью обновления функции функции Divi. Они предлагают быстрый, гибкий способ управления внешним видом вашего сайта и особенно полезны для разработчиков и дизайнеров, работающих с пользовательскими настройками.
С выпуском дизайнерских переменных в Divi 5 многие из тех же результатов теперь могут быть достигнуты непосредственно внутри строителя. Но, тем не менее, переменные CSS остаются невероятно полезными во многих сценариях, особенно если вы используете детскую тему, определяют стили в мире или нуждаются в расширенном контроле.
Представьте, что вы построили сайт с десятками заголовков, кнопок и правил расстояния - тогда клиент говорит: «Сделайте все на 10% больше». Без переменных вы в течение нескольких часов обновлений. С переменными CSS или нативными переменными дизайна Divi, одна настройка делает работу.
Давайте рассмотрим, как работают переменные CSS!
Divi 5 готов к использованию на новых веб -сайтах, но мы пока не рекомендуем конвертировать существующие веб -сайты в Divi 5.
- 1 Что такое переменные CSS и как они работают в Divi 5?
- 2 Зачем использовать переменные CSS, когда у Divi 5 есть пресеты?
- 2.1 Разблокировать управление по всей стране с переменными CSS
- 3 Настройка переменных CSS в Divi 5
- 3.1 Как определить переменные CSS
- 3.2 Применение переменных в Divi 5
- 3.3 Используйте переменные CSS для расстояния
- 4 комбинируя переменные CSS с пресетами для максимальной эффективности
- 5 Достигнуть более быстрое управление стилем в Divi 5
Что такое переменные CSS и как они работают в Divi 5?
Переменные CSS позволяют сохранять значения - например, цвета или размеры - в одном месте и повторно используйте их в любом месте на вашем сайте. Они похожи на ярлыки, которые экономят ваше время и поддерживают ваш дизайн в соответствии. Например, вы можете определить переменную, такую как –padding: 20px; Однажды, а затем используйте его повсюду, чтобы создать равномерную прокладку на вашем сайте.
В Divi 5 переменные CSS становятся проще в использовании благодаря новым инструментам, таким как расширенные единицы и переменные дизайна, которые привносят переменный ввод непосредственно в визуальный строитель. Будь то настройка размеров шрифтов, настройка цветов или настройки интервалов, Divi позволяет нажимать на переменные через поля ввода в настройках модуля. Это не только для кодирования волшебников; Любой, кто удобен с интерфейсом Divi, может начать играть с ними. Результатом является более быстрый, более гибкий способ легко управлять стилями вашего сайта.
Зачем использовать переменные CSS, когда у Divi 5 есть пресеты?
Если вы некоторое время использовали Divi, вы, вероятно, любите ее предустановленную систему и не зря. Профилаки Divi 5 отлично подходят для ускорения процесса проектирования. Но с переменными CSS, теперь в миксе, зачем использовать их, когда пресеты уже так много делают? Давайте разберем его и посмотрим, как эти подходы играют вместе, чтобы сделать ваш рабочий процесс более гладким.
Во -первых, быстрое освежение на пресетах. Профилирование элементов-это ваше предприятие для сохранения полностью стилизованных модульных дизайнов-например, повторно используемой рекламы с пользовательскими цветами, шрифтами и эффектами наказания, готовых к тому, чтобы выпустить в любом месте на вашем сайте. С всего лишь нескольких кликов, ваш сайт достигает последовательности дизайна без особых усилий.
Тогда есть предварительные настройки группы, которые делают еще один шаг. Они позволяют сохранить модульные стили для определенных стилей - например, настройки типографии или границы - и смешать и сопоставить их по разным элементам. Вместе эти предустановленные типы предлагают быстрый и организованный способ управления каждым повторяющимся аспектом вашего сайта.
Престоны мощны для повторного использования, но они статичны по своей природе. Если предустановка построена без ссылки на переменную CSS, обновление глобального стиля означает повторное посещение каждой предустановки вручную. Хотя это и не нарушитель сделки, это делает изменения в общенациональном уровне менее динамичными. Вот где входят переменные CSS.
Разблокировать управление по всей территории сайта с переменными CSS
С переменными CSS вы получите глобальный контроль, который трудно победить. Определите что -то вроде - расстояние: 40px; Однажды используйте его на своем сайте, и когда пришло время для изменения, обновите эту единственную строку кода, и каждый экземпляр мгновенно наносится. Они также могут быть использованы для управления размерами шрифтов. Например, вы можете установить переменную для каждого уровня заголовка (H1-H6), а затем настроить значения при необходимости, чтобы мгновенно обновить все заголовки на вашем сайте.
Переменные CSS не заменяют пресеты или новые переменные дизайна Divi 5 - они улучшают их. Представьте, что вы используете переменные внутри ваших пресетов для гибридной настройки, которая является как повторной, так и регулируемой за один раз.
Pro Tip: переменные CSS не являются автоматически реагирующими. Если вы управляете адаптивными стилями (например, изменение размера шрифта на мобильных устройствах), рассмотрите возможность сопряжения переменных с медиа -запросами в вариантах вашей темы.
Настройка переменных CSS в Divi 5
Начать работу просто. Чтобы легко следовать, мы будем использовать стартовый сайт финансового консультанта для Divi.
Как определить переменные CSS
Есть два простых способа установить переменные CSS в Divi 5. Вы можете поместить их в варианты темы Divi или настройки отдельной страницы. Независимо от выбранного вами метода, ваши переменные должны быть обернуты в : корень для глобальной области. Например, если вы хотите объединить стили заголовка для всего вашего веб -сайта, вы можете определить их, навигая на Divi> Параметры темы> Пользовательские CSS :

:root {
--text-size-h1: 72px;
--text-size-h2: 60px;
--text-size-h3: 48px;
--text-size-h4: 38px;
--text-size-h5: 30px;
--text-size-h6: 24px;
}
В качестве альтернативы, вы можете разместить переменные CSS в настройки страницы в настройках страницы> Advanced> Пользовательские CSS . Переменные, определенные здесь, будут влиять только на элементы на этой конкретной странице, если не дублируются в другом месте.


Применение переменных в Divi 5
Чтобы применить эти переменные к вашим заголовкам, откройте визуальный строитель и перейдите к первым заголовкам H1 на странице в модуле заголовка в разделе «Герой».

Затем перейдите на вкладку Design и найдите настройки текста заголовка .

В поле «Размер текста» добавьте var (–text-size-H1) .

После добавления текст обновится до 72px, как определено в наших переменных.
Самое замечательное в использовании переменных CSS для стилей вашего сайта - это то, как легко вы можете обновить их на лету. Например, если вы обнаружите, что переменная для H2 слишком большая, вы можете пересмотреть ее в вариантах темы Divi, которая обновит ее на вашем сайте.
Эта установка закладывает основу для более быстрого, умного управления стилем. В дополнение к назначению переменных CSS для ваших заголовков, вы можете объединить их с пресетами, чтобы еще проще обновить стили обновления на вашем сайте.
Используйте переменные CSS для расстояния
Переменные CSS в Divi 5 могут контролировать больше, чем просто размеры шрифтов. Например, вы можете использовать его, чтобы получить постоянную прокладку или маржу по нескольким модулям. Переменные могут объединить ваш дизайн, а Divi 5 делает его легким. Начните с определения переменной интервала в вариантах темы Divi:
:root {
--spacing: 40px;
}
Вернувшись в визуальный строитель на домашней странице, мы выберем строку, нажмите на рекламу, найдем вкладку «Дизайн», а затем поля расстояния .

Поместите var (–sacing) в поля и наблюдайте, как Divi применяет переменную расстояния к рекламе.
Теперь, когда мы увидели переменные в действии для текста и расстояния, давайте поднимаем это на ступеньку, объединив их с пресетами для повышения эффективности.
Объединение переменных CSS с пресетами для максимальной эффективности
В Divi 5 вам не нужно выбирать между пресетами и переменными CSS - вы можете использовать оба. Смешивая переменные CSS в свои пресеты, вы получаете гибридный подход, который сочетает в себе лучшее из обоих миров: повторно использование пресетов и глобальный контроль переменных.
Давайте проведем быстрый пример, используя стартовый сайт финансового консультанта для Divi. Начните с определения переменной в Divi> Параметры темы> Пользовательский CSS :
:root {
--text-size: 18px;
}
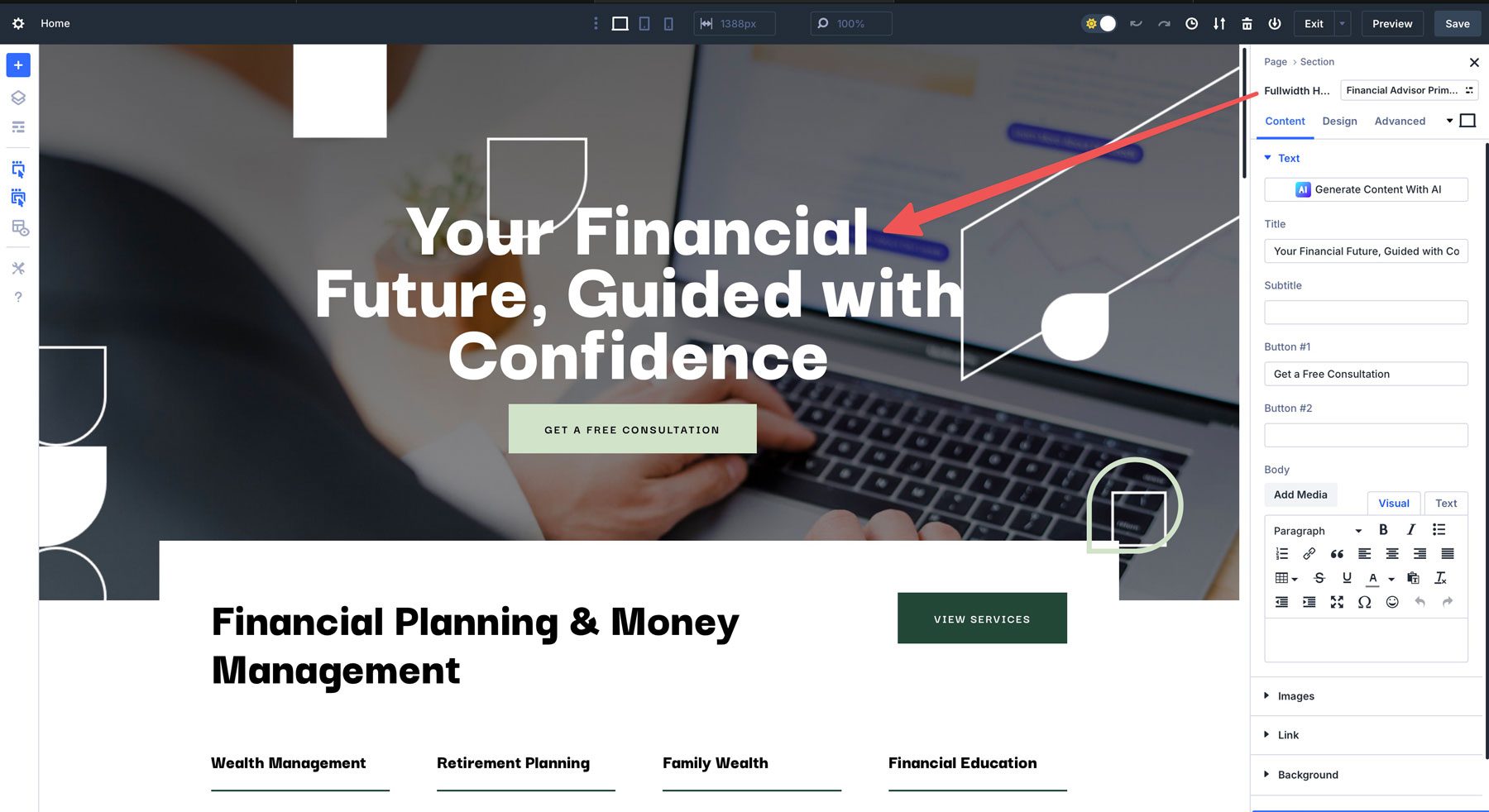
Затем отправляйтесь на визуальный строитель, откройте модуль заголовка полной прогонки на главной странице и выберите предварительную установку «Первичный элемент Financial Advisor», чтобы отредактировать его.

Вернись над предустановкой, чтобы раскрыть его настройки. Нажмите значок «Настройки» , чтобы изменить его.

Переключитесь на вкладку Design и найдите настройки кнопки One . В поле «Размер текста» добавьте var (-text-size).

После добавления вы увидите кнопку в обновлении модуля заголовка полной ширины до 18px.

Последний шаг - нажать кнопку «Сохранить предустановку» , чтобы обновить предустановку на вашем сайте.

Теперь, когда вы назначаете первичную предустановку Financial Advisor другому заголовку с полной пропускной стороны на вашем сайте, размер шрифта будет установлен на 18px, как определено в переменной в вариантах темы.
Вы также можете использовать переменные во всех пресетах кнопок, давая все кнопки на вашем сайте последовательный вид. Если вы решите обновить размер шрифта ваших кнопок в будущем, просто отредактируйте значение переменной, и каждая кнопка на вашем веб -сайте будет автоматически обновляться.
Достичь более быстрого управления стилем в Divi 5
Переменные CSS в Divi 5 посвящены быстрому, масштабируемому управлению стилем, которое соответствует вашему рабочему процессу. Они тоже не просто стоят. Их можно использовать с пресетами для мощной и гибкой настройки. Независимо от того, не настраиваете размеры шрифтов на своем сайте или сохраняете интервал в соответствии с одним быстрым редактированием, переменные обеспечивают удобный для разработчика способ сделать проектирование сайта Divi.
Divi 5 готов к использованию на новых веб -сайтах, но мы пока не рекомендуем конвертировать существующие веб -сайты в Divi 5. Мы рекомендуем вам скачать Divi 5 Alpha Today, чтобы экспериментировать с переменными CSS в вашем следующем проекте Divi. Это маленький шаг, который окупается большим, и вы сразу почувствуете разницу. Независимо от того, предпочитаете ли вы работать с пресетами или придерживаться подхода CSS-Prirst, поддержка Divi 5 переменных превращает его в мощный инструмент для разработки веб-сайтов умнее и быстрее.
