Использование пользовательских шрифтов значков с Beaver Builder
Опубликовано: 2015-02-16Скидка 25% на продукцию Beaver Builder! Спешите завершить распродажу... Берегите больше!
Скидка 25% на продукцию Beaver Builder! Спешите завершить распродажу... Берегите больше!


Последнее обновление Beaver Builder содержит мощную функцию, которую я очень рад продемонстрировать вам сегодня. В дополнение к Font Awesome, значкам Zurb Foundation и Dashicons WordPress теперь вы можете создавать свои собственные шрифты значков с помощью Icomoon или Fontello и загружать их для использования непосредственно в интерфейсе Beaver Builder. Кодирование не требуется!
В этой демонстрации я буду использовать приложение Icomoon, но если вы решите использовать Fontello, шаги должны быть аналогичны. Чтобы начать, посетите сайт Icomoon и нажмите большую кнопку приложения Icomoon в правом верхнем углу.

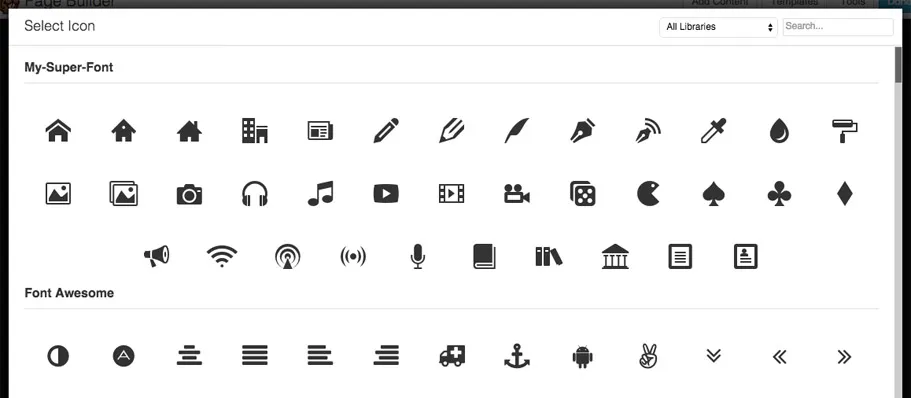
После запуска приложения Icomoon вас встретит набор бесплатных значков, из которых вы можете выбрать, чтобы создать свой шрифт. Если вам нужно что-то кроме того, что там предлагается, вы можете загрузить свои собственные значки или добавить другие из их бесплатных и платных библиотек.
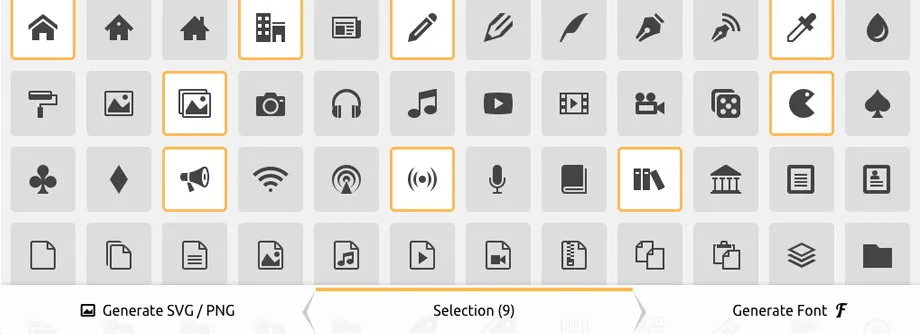
Закончив выбор, вы можете создать новый шрифт для значков и загрузить его, щелкнув вкладку «Создать шрифт» в правом нижнем углу.

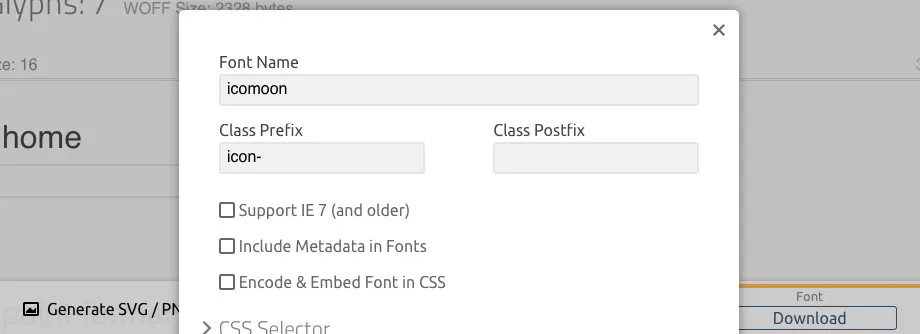
На экране «Создать шрифт» вас встретит выбор значков, а также несколько способов настроить параметры вашего шрифта перед его загрузкой. Настройки по умолчанию обычно подходят, но есть одна, которую вам следует изменить, если вы планируете загружать несколько шрифтов значков. Доступ к этому параметру осуществляется нажатием кнопки «Настройки» в заголовке и называется «Префикс класса» .

Параметр «Префикс класса» помогает идентифицировать ваши значки на странице при добавлении в макет Beaver Builder. Если оставить без изменений, несколько шрифтов значков, использующих префикс icon-, будут конфликтовать, в результате чего некоторые из них будут отображаться неправильно в средстве выбора значков Beaver Builder. Вы можете изменить этот параметр на что угодно, например, на my-icon1- или my-icon2-, но самое главное — он изменился.
Вы также можете изменить настройку имени шрифта , чтобы легко идентифицировать свой собственный шрифт значка в селекторе значков Beaver Builder (выбор собственного имени для Fontello является обязательным). Завершив настройку параметров, нажмите кнопку «Загрузить» в правом нижнем углу и приготовьтесь загрузить новый иконочный шрифт в Beaver Builder!
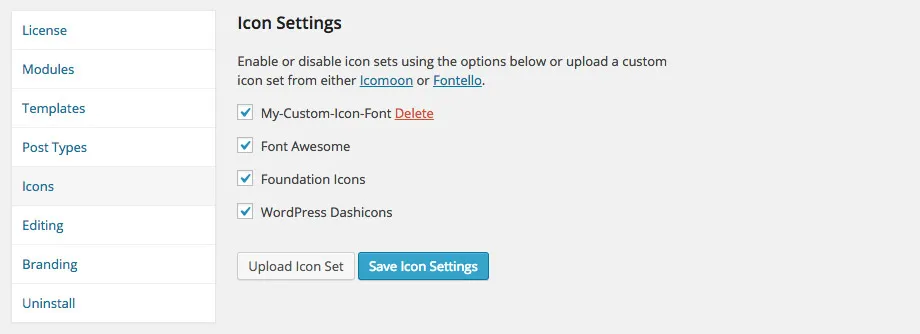
Чтобы загрузить собственный шрифт значка в Beaver Builder, войдите на свой сайт WordPress и перейдите в «Настройки» > «Конструктор страниц» > «Значки». Оттуда нажмите кнопку «Загрузить набор значков» и загрузите zip-файл, который вы скачали с Icomoon, с помощью встроенного загрузчика мультимедиа WordPress. После этого выберите загруженный zip-файл и нажмите кнопку «Выбрать файл», чтобы добавить собственный шрифт значка в Beaver Builder. Страница обновится, и ваш собственный шрифт значка теперь будет виден в списке доступных шрифтов значков Beaver Builder, как показано на рисунке ниже.

Помимо загрузки ваших собственных шрифтов значков, мы также предоставили вам возможность управлять тем, какие наборы включены или отключены в Beaver Builder, или полностью удалить загруженный вами собственный шрифт значков. Это отличная функция для тех, кто хочет ограничить выбор доступных шрифтов значков своими собственными наборами или упростить выбор для клиентов, которые будут редактировать страницы с помощью Beaver Builder.
Отключить иконочные шрифты относительно просто. Просто снимите флажки со шрифтов значков, которые вы хотите отключить (или отметьте те, которые хотите включить), и нажмите кнопку «Сохранить настройки значков» . Чтобы удалить загруженный вами собственный иконочный шрифт, просто нажмите ссылку «Удалить» рядом с названием иконочного шрифта, который вы хотите удалить.

Иконочные шрифты великолепны и действительно могут помочь оживить содержимое вашего веб-сайта, но вам нужно быть осторожными. Тот факт, что у вас есть доступ к нескольким наборам шрифтов значков, не означает, что вы должны использовать их все на одной странице. Почему нет? Скорость загрузки страницы!
Допустим, вы добавили значки из Font Awesome и Foundation на одну страницу. Чтобы отобразить эти значки, Beaver Builder необходимо будет загрузить таблицу стилей и файлы шрифтов для Font Awesome и Foundation, что увеличивает время загрузки вашей страницы. Вместо использования нескольких шрифтов значков на одной странице постарайтесь использовать один или даже лучше. Для достижения наилучших результатов создайте свой собственный шрифт значков, содержащий только те значки, которые вам нужны, и используйте его вместо этого!
Мы надеемся, что вам понравится эта новая функция и вы найдете ее полезным дополнением к вашему набору инструментов Beaver Builder. Как всегда, если у вас есть какие-либо вопросы или отзывы, не стесняйтесь, дайте нам знать в комментариях ниже. Наслаждаться!
Изображение предоставлено: Томас С.


Привет, Сэмми. Ознакомьтесь с разделом этого поста «Загрузка шрифта-значка в Beaver Builder».
Вы можете сделать это довольно легко в настройках конструктора страниц!
с помощью ftp, где находится точное место для добавления набора значков, чтобы конструктор бобра распознавал его, не проходя через настройки компоновщика страниц
К сожалению, я не уверен, что это сработает, но вы можете попробовать. Папка находится по адресу /wp-content/uploads/bb-plugin/icons/. Дайте нам знать, как это происходит
Нет, это не работает. Если учесть размер пакетов значков. Передача по FTP была бы отличной.
Я сделал именно то, что вы сказали, и это работает! НО значки beaverbuilder в меню редактирования исчезли. Есть ли какое-нибудь решение, чтобы заставить их вернуться?
Эй, Марко! Извините за беспокойство. Можете ли вы написать нам об этом по электронной почте: http://www.wpbeaverbuilder.com/support/
Могу ли я использовать эти значки в текстовом редакторе WordPress? Для этого есть eplugins, но мне кажется ББ мешает и в посте я не могу запустить ББ, только страницы да?
Спасибо!
Вам придется загрузить шрифт значка в свою тему или в плагин, чтобы использовать его в редакторе WordPress. Beaver Builder загружает шрифт только тогда, когда он используется на странице.
Привет, Джастин, действительно отличная статья! Может быть вы мне поможете?=)
Я использовал эту строку кода «-o-transform: Scale(1);» чтобы правильно масштабировать значки в Opera, однако мне это не помогло. Может быть, я использую именно эти иконки — https://mobiriseicons.com/
Возможно ли, что с ними что-то не так? Что вы думаете? И спасибо за ваш урок!
Привет, Бен. Я не знаком с этой техникой для Opera. Где вы об этом прочитали?
https://designmodo.com/use-icon-fonts/
Интересный. Я не уверен, почему это вызывает проблему, но я предполагаю, что, возможно, фрагмент кода и советы устарели? Большинство браузеров значительно упростили использование веб-шрифтов. Возможно ли, что техника преобразования/масштабирования больше не нужна?
Я хочу добавить собственный код Icon без использования iconmoon или Fontello. Как я могу добавить?
Привет! Большое спасибо за ваш вопрос. IcoMoon — самый простой вариант; однако, если вы предпочитаете не использовать IcoMoon или Fontello, вам нужно будет загрузить значок SVG и добавить его в медиатеку WP вашего сайта. Отсюда вы сможете выбрать его в модуле «Фото». Надеюсь, это поможет!
Наш информационный бюллетень пишется лично и рассылается примерно раз в месяц. Это ни в малейшей степени не раздражает и не является спамом.
Мы обещаем.

Я хотел бы использовать значки из других «наборов значков», отличных от тех, которые идут в комплекте с BB или с упомянутых выше сайтов. Как мне это сделать?