Использование min () и max () в Divi 5 для создания интеллектуальных макетов
Опубликовано: 2025-04-19CSS min () и max () являются двумя универсальными, но недостаточно используемыми функциями в адаптивном веб -дизайне, а Divi 5 имеет полную поддержку для обоих после обновления расширенных единиц. В то время как мы ранее изучали типографику жидкости с помощью Clamp () и динамических расчетов с Calc (), min () и max (), дают вам еще более простые способы достижения отзывчивого дизайна.
В этом посте мы покажем вам, как использовать эти функции, используя Divi (Divi 5 готов использовать на новых веб -сайтах с рекомендацией для миграции для существующих сайтов в ближайшее время). Все, что вы можете сделать, чтобы использовать адаптивные функции, уменьшит вашу зависимость от медиа -запросов, CSS - прекрасная вещь!
- 1 css min () и max (): более умные макеты с более простой логикой
- 1.1 Что делают min () и max ()?
- 1.2 Зачем объединять относительные и фиксированные значения в min () и max ()?
- 2 Как использовать min () и max () с Divi
- 2.1 1. Отзывчивая ширина ряда с меньшим количеством полей
- 2.2 .
- 2.3 3. Разделы героев полной высоты
- 2.4 4. Размер шрифта
- 3 Попробуйте min () и max () с Divi 5
Css min () и max (): более умные макеты с более простой логикой
Если вы уже исследовали Clamp (), вы на полпути к Mavinging min () и max ()! Если вы помните, Clamp () использует три значения одновременно (мин, предпочтительный и макс), min и max в Clamp () - та же концепция, но только с 1/3 логики в определенное время.
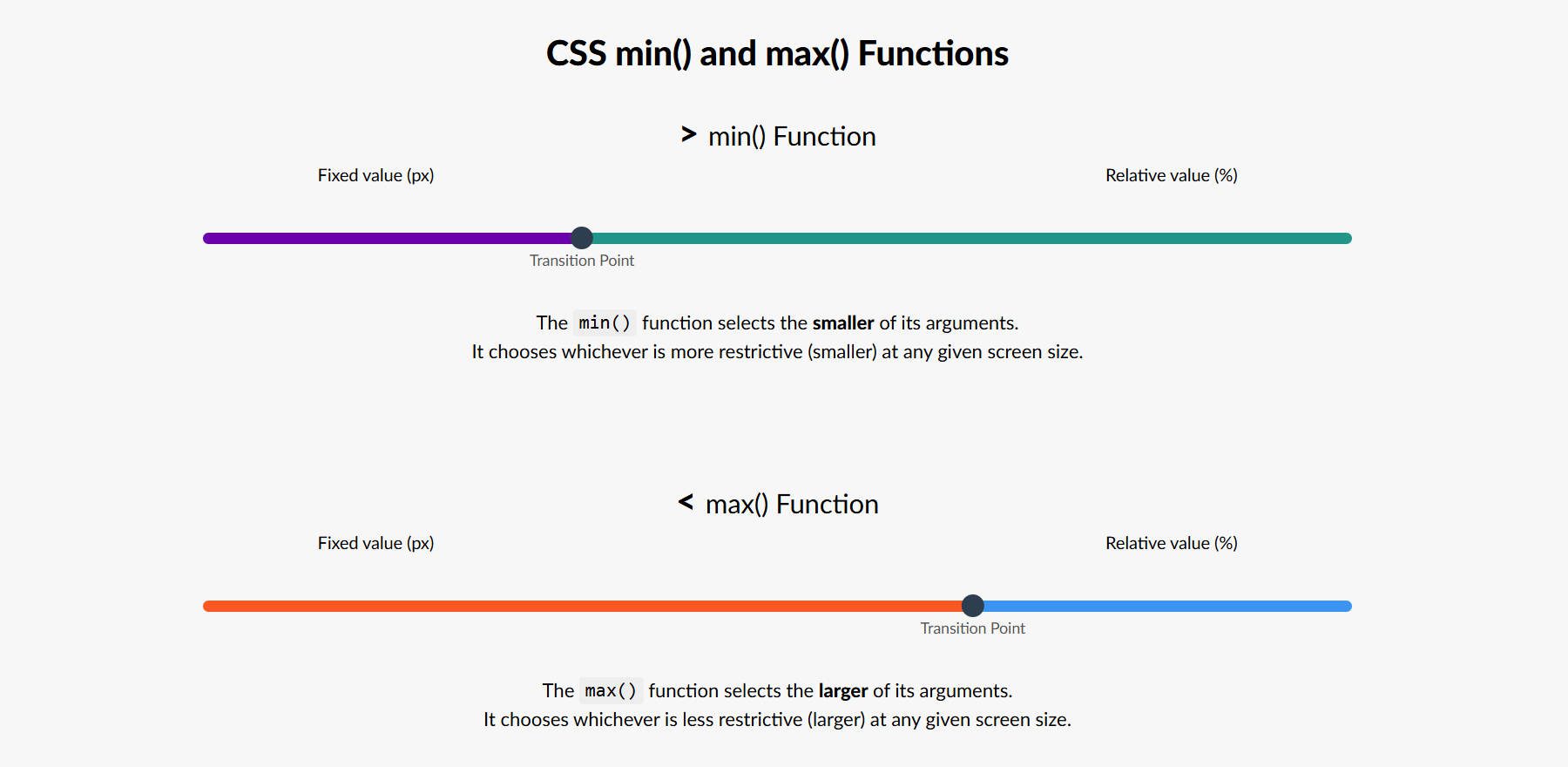
Что делают min () и max ()?
Функции min () и max () позволяют вам установить два или более значения с наименьшим (мин) или самым большим (максимум), отображаемым на основе размера экрана.

«Точка перехода» определяется в соответствии с двумя установленными вами значениями, так что это только для целей визуализации
min (): всегда выбирает меньшую ценность
Используйте min (), чтобы предотвратить чрезмерное растяжение контента. Это идеально подходит для макетов, которые не должны расти слишком широкими на больших экранах, но должны иметь достаточно гибкости, чтобы масштабироваться вниз, поскольку размеры экрана уменьшаются.
width: min(100%, 500px);
В этом примере ширина элемента никогда не превысит 500px, но будет на 100%, если он находится под этой отметки 500px.
max (): всегда выбирает большее значение
Используйте max (), чтобы не допустить, чтобы содержание становятся слишком узкими или маленькими, особенно на более мелких экранах или когда контент нуждается в минимальном размере, чтобы оставаться разборчивым или функциональным. Это идеально подходит для макетов, которые не должны сжиматься за пределами определенной точки на небольших экранах (фиксированное значение), но могут расширяться для размещения более крупных пространств (с относительным значением).
width: max(80%, 300px);
В этом примере ширина элемента всегда будет большим вариантом: 80% его контейнера или 300px. На небольших экранах или в жестких контейнерах, если 80% рассчитываются до менее чем 300px, элемент все равно будет иметь ширину не менее 300 пикселей. На более крупных экранах элемент будет расширяться до 80% от ширины контейнера, но никогда не сокращается ниже 300 пикселей. Этот подход помогает гарантировать, что элемент остается пригодным для использования на небольших экранах, в то же время оперативно масштабируется на более крупных.
Зачем объединять относительные и фиксированные значения в min () и max ()?
Когда вы впервые сталкиваетесь с min () или max () в CSS, вы можете задаться вопросом, почему они часто объединяют значения, такие как процент и пиксель. Это потому, что каждый тип блока играет другую роль в адаптивном дизайне.
Например, мин (100px, 200px) всегда будет разрешаться до 100px. Это просто выбрать наименьшее из двух фиксированных значений. Но когда вы смешиваете единицы, такие как мин (100%, 500px), вы говорите браузеру: «Используйте то, что меньше, от 100% ширины родителя и 500px». Это делает это отзывчивым.
Относительные подразделения, такие как %, VW и EM, корректируют контекст - будь то родительский элемент, просмотр или унаследованные размеры шрифтов. Фиксированные единицы, такие как PX, остаются постоянными в CSS, что делает их предсказуемыми.
Объединяя фиксированные и относительные значения, min () и max () позвольте вам создавать гибкие конструкции, которые адаптируются, в то же время обеспечивая соблюдение границ размера.
Как использовать min () и max () с Divi
Теперь, когда мы рассмотрели основы min () и max (), давайте обсудим некоторые примеры.
1. Отзывчивая ширина ряда с меньшим количеством полей
Вы всегда могли установить ширину и максимальную ширину на элементах контейнеров с Divi. Но, открывая функции CSS, такие как min () и max (), вы можете сделать то же самое, но использовать одно поля меньшего проектирования (и выводите немного меньше CSS на вашей странице).
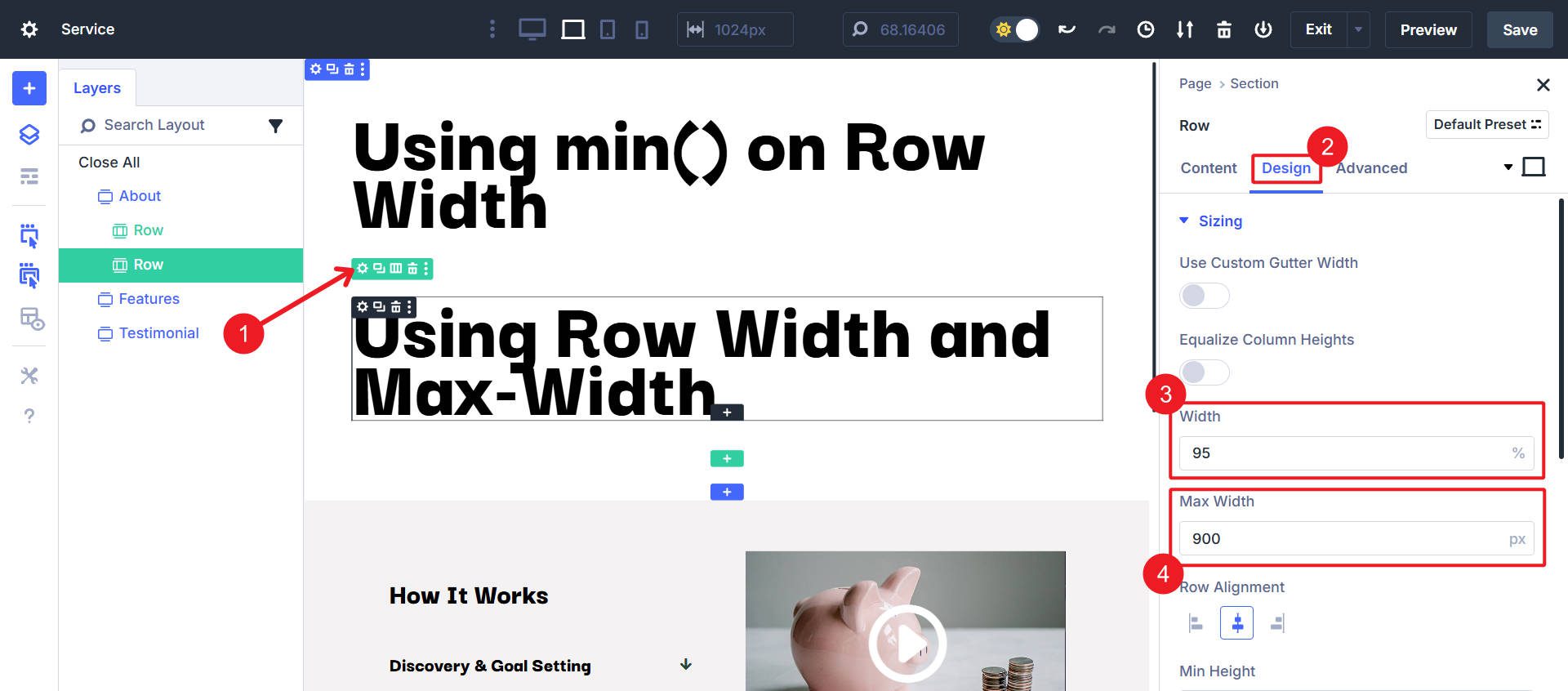
В Divi, если вы перейдете к элементу (в нашем случае, в строке), вкладке дизайна , а затем в размерах , вы найдете пару вариантов настройки ширины. Сделав ширину на 95% и установив максимальную ширину до 900px, у вас есть что -то, что хорошо смотрится на мобильных устройствах, но также дает вам макет с большим количеством негативного пространства слева и справа для дисплеев настольных компьютеров.

Это похоже на использование CSS, подобного этому, для рядов:
.container {
width: 95%;
max-width: 900px;
} С передовыми подразделениями Divi 5 у вас теперь есть еще один, более консолидированный вариант. Вы можете ввести все, что вам нужно, только в поле ширины и достичь того же результата.

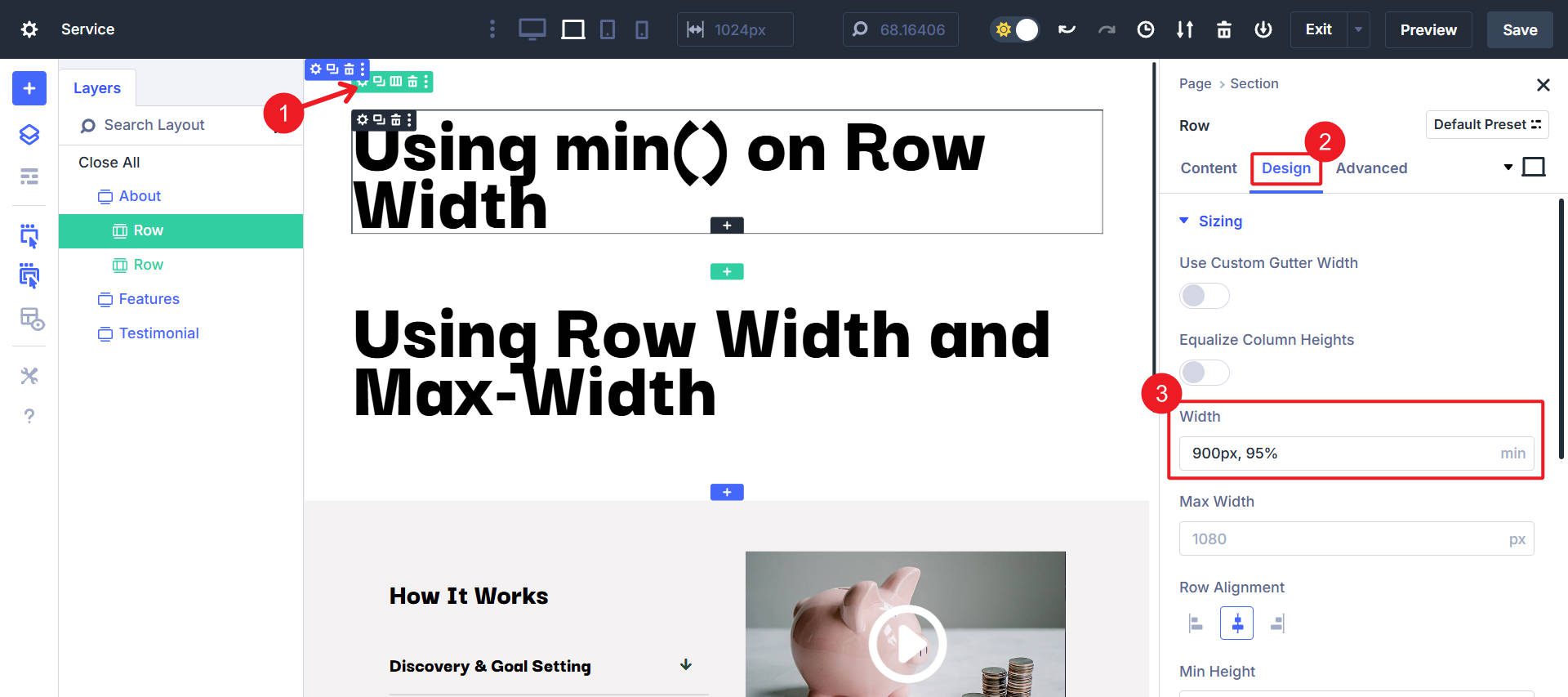
Это похоже на использование этого CSS в контейнере ряд:
.container {
width: min(95%, 900px);
} Это одна линия CSS против двух строк. Что еще более важно, для этого требуется один меньший шаг и значение каждый раз, когда вы используете min () вместо установки ширины и максимальной ширины. Любой вариант достигает того же результата, что и в этом видео:

Этот конкретный вариант использования не так уж и увлекательно, но он показывает силу min () и max () и как он может заменить более старые объявления CSS.
При использовании min () или max () для расстояния, размеров или границ (их можно использовать на большем количестве поля в Divi 5), я настоятельно рекомендую вам установить их в предварительных условиях группы или предустановки элементов. Таким образом, вы можете получить последовательное масштабирование, независимо от того, где вы их используете.
2. рядная прокладка и ширина границы
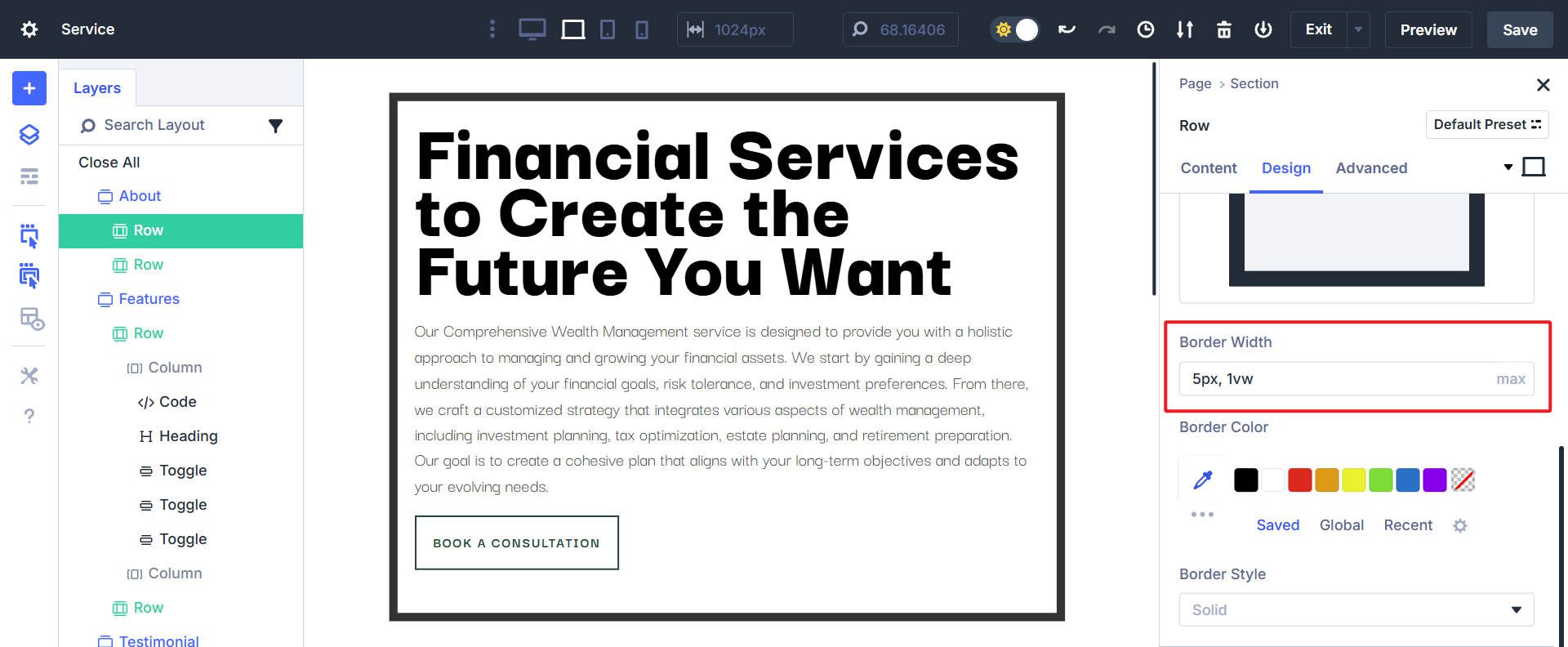
Ниже у меня есть дизайн, который требует большей внутренней прокладки и большей ширины границы, поскольку размеры экрана становятся больше. Чтобы приспособиться к этому, я использовал функцию max (), чтобы установить правую/левую/верхнюю ширину границы и прокладку в ряду. CSS будет чем -то вроде этого:
.container {
padding: max(10px, 2vw) max(10px, 2vw) max(10px, 2vw) max(10px, 2vw);
border-width: max(5px, 1vw) max(5px, 1vw) max(5px, 1vw) max(5px, 1vw);
} Это означает, что функция max () выберет то, что будет больше в любой ситуации, к которой она применяется. Самая маленькая прокладка с каждой стороны составляет 10px, а наибольшее - 2vw. Точно так же для ширины границы самая маленькая она когда -либо будет, - это 5px, а наибольшее - 1 Вт).
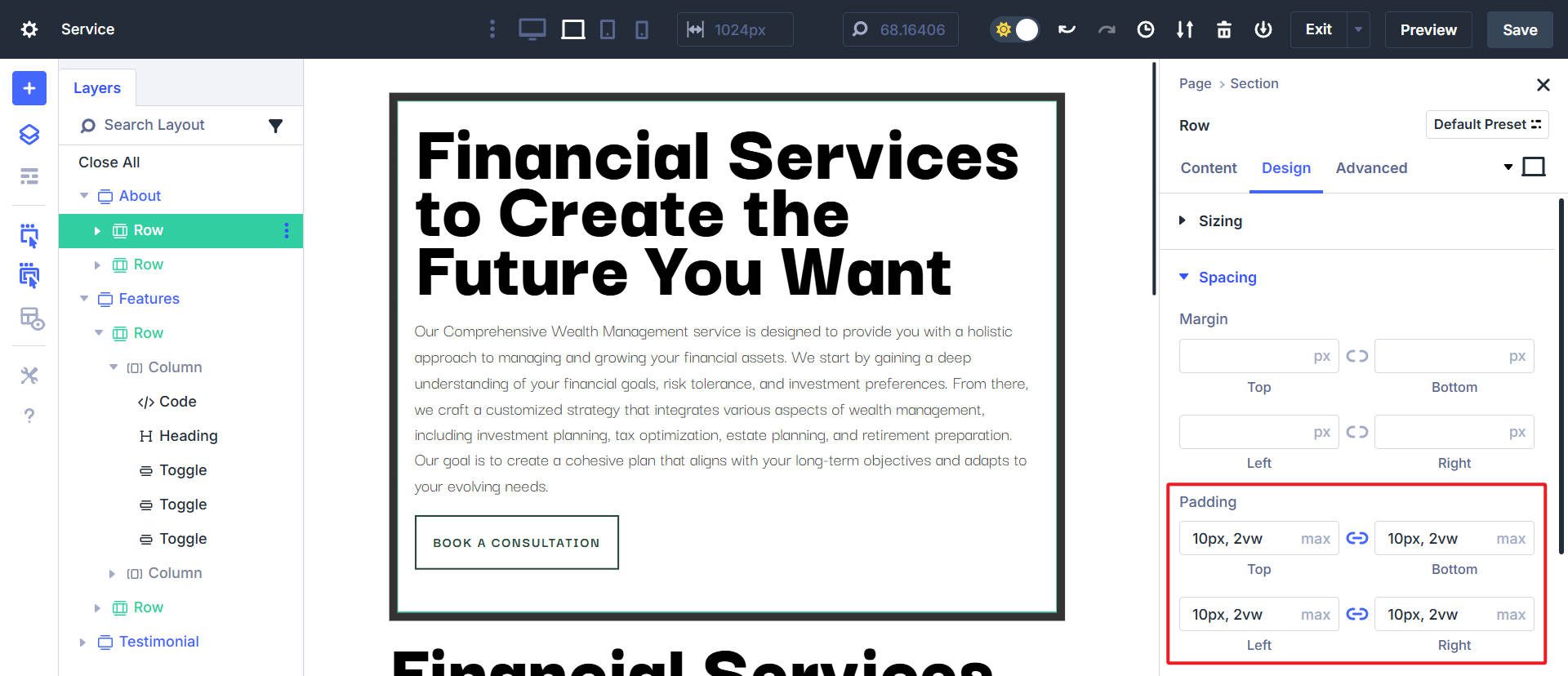
Вот как Max () в этой ситуации выглядит в дизайне> расстояние> прокладки на строке в Divi:

Вот как Max () в этой ситуации выглядит в Design> Border>Ширина границыв ряду в Divi:

Вместе я получаю эффект наличия меньшего количества прокладок на внутренней стороне ряда и более тонкую ширину границы на небольших экранах. Но он масштабируется по мере того, как размеры экрана увеличиваются, а значение VW (помните, это относительное значение) становится больше, чем фиксированное значение пикселя.
Это помогает максимизировать доступность меньших экранов, в то время как более широкие экраны могут заполнить пространство больше.
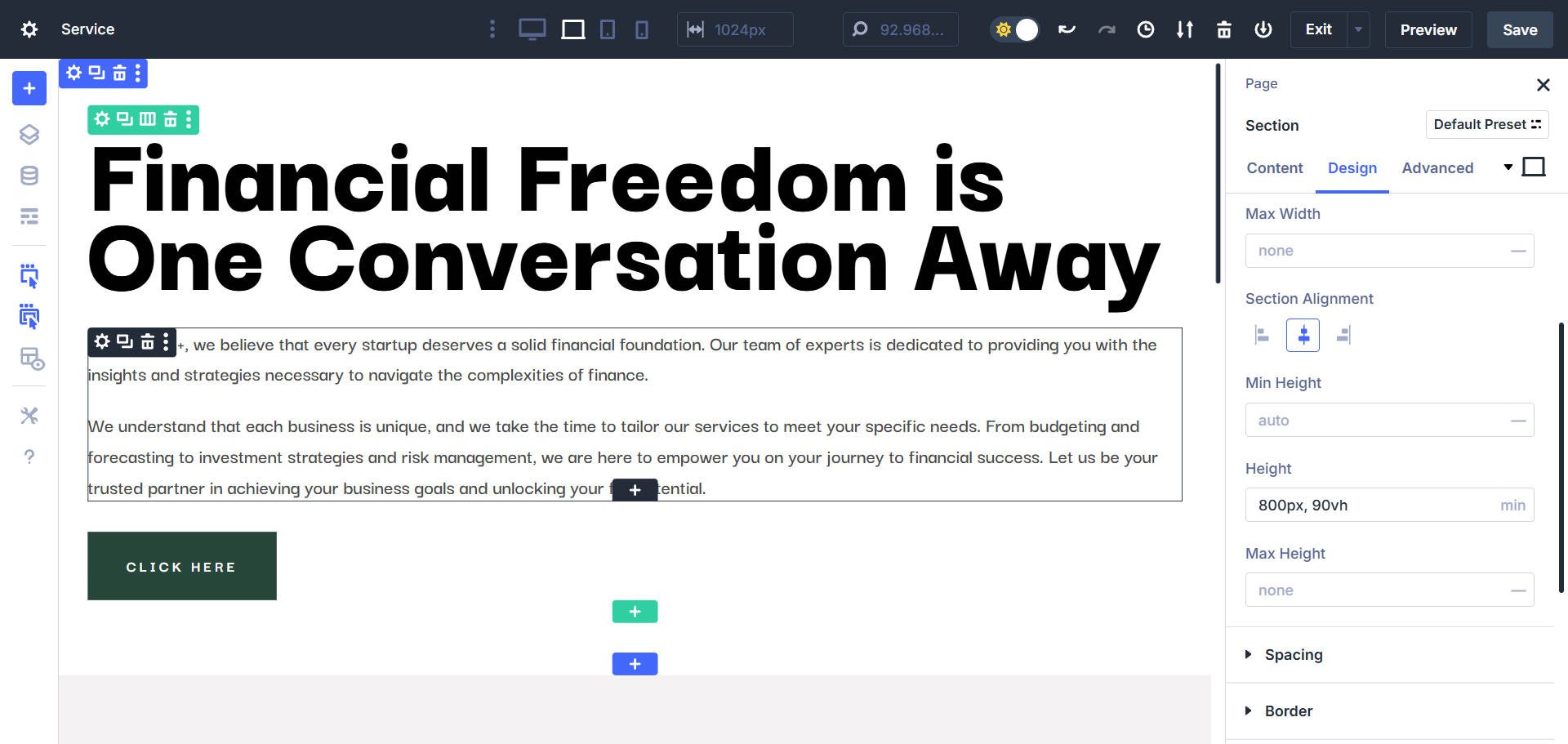
3. Секции героев полной высоты
Используя значение min () на высоте секции, вы можете создать раздел героев, который имеет как минимум определенную высоту, но в остальном подходит 90% от полноэкранной высоты (и не более), используя функцию простого min ().
height: min(800px, 90vh)
Это имеет эффект наличия секции героев полной высоты, за исключением более крупных (более высоких) экранов, которые затем покажут следующий раздел под ним. В настройках размеров Divi это можно сделать с помощью двух разных входов поля (ширина и максимальная ширина), но, используя функцию min (), мы можем получить тот же эффект, используя только одно поле в размерах.

Он сохраняет раздел героев как главную вещь для большинства размеров экрана, но не становится слишком большим в нескольких случаях с более высокими разрешениями экрана.
4. Размер шрифта
Использование MIN или MAX для размеров шрифтов может помочь вам достичь более динамического размера, чем статические значения пикселей. Для этого вы хотели бы использовать max () для масштабирования размера шрифта на основе условий размера экрана. Установите значение Pixel/REM для небольшого абсолютного размера, который вы хотите использовать, и используйте относительное значение для масштабирования вверх.
1Rem равен размеру корневого шрифта (обычно 16px, если не настраивается в стилях вашего сайта); Размер шрифта Макса (1Rem, 2VW) потребует больше двух значений и никогда не будет меньше, чем 16px.
Как видите, на самых маленьких устройствах размер шрифта устанавливается на 1Rem/16px. В определенный момент большее значение становится 2VW и масштабирует размер шрифта вверх, что делает шрифт больше, поскольку размеры экрана становится все больше.
Для размеров шрифта я не рекомендую использовать Min или Max, а вместо этого Clamp (). Min/Max дает вам динамическое масштабирование только в одном направлении, и для того, чтобы приблизиться к эффекту зажима (), вам необходимо установить правила размеров Min/Max Font в нескольких точках останова (что возможно, но гораздо проще использовать зажим).
Разница между min ()/max () и зажим ()
Вы можете понимать Clamp () как комбинацию min () и max () с предпочтительным значением между ними. Clamp () принимает одно значение для минимального ограничения, одно значение в качестве максимального ограничения и третье значение (в середине) в качестве предпочтительного значения, которое определяет наклон изменения между вашим MIN и MAX.
Пример:
font-size: clamp(16px, 4vw, 40px);
Это означает, что размер шрифта, который вы настраиваете, никогда не будет меньше, чем 16px или больше, чем 40px. Тем не менее, скорость, которую она изменяет (на основе размера экрана), определяется предпочтительным значением в центре.
Прочитайте мою выделенную статью об использовании Clamp (), чтобы увидеть мой предпочтительный генератор типографии жидкости, который создает ваши функции Clamp () для вас.
Попробуйте min () и max () с Divi 5
Min () и max () могут не привлечь столько внимания, как Clamp () или Calc (), но это важные инструменты для более умных, более простых и более чистых отзывчивых конструкций в Divi 5.
Эти функции CSS дают вам уникальные способы контроля отзывчивости вашего сайта. Как только вы поймете, когда использовать min () и max (), вы задаетесь вопросом, как вы управляли отзывчивым дизайном без них. Они полностью поддерживаются в современных браузерах, и Divi делает их простыми. Divi 5 готов к использованию на новых сайтах.
