Использование карты полной ширины Divi и модуля карты
Опубликовано: 2023-05-10Добавление карты на ваш веб-сайт может помочь посетителям вашего веб-сайта увидеть, где находится ваш бизнес, или увидеть, где может происходить событие. Divi поставляется с двумя встроенными опциями для встраивания Карт Google в дизайн вашей страницы: модуль карты полной ширины и модуль обычной карты. С помощью модуля карты полной ширины вы можете добавить большую, привлекательную карту, которая охватывает всю ширину вашей страницы. Вы можете настроить внешний вид модуля карты полной ширины, используя настройки модуля полной ширины, и он может стать отличным элементом дизайна для добавления в макет. Вы можете добавить обычный модуль карты Divi в любой обычный раздел. Варианты дизайна безграничны, так как вы можете комбинировать параметры модуля, строки и раздела, чтобы создать уникальные макеты для своего веб-сайта.
В этом уроке мы покажем вам, как создать два разных макета, используя модуль карты полной ширины и модуль обычной карты.
Давайте начнем!
- 1 краткий обзор
- 1.1 Макет 1 — модуль карты полной ширины
- 1.2 Макет 2 – Обычный модуль карты
- 2 Что нужно для начала
- 3 Использование карты полной ширины Divi и модуля карты
- 3.1 Создайте новую страницу с готовым макетом
- 3.2 Макет 1 — Модуль карты полной ширины
- 3.3 Макет 2 — модуль обычной карты
- 4 Окончательный результат
- 4.1 Макет 1 — Модуль карты полной ширины
- 4.2 Макет 2 — модуль обычной карты
- 5 заключительных мыслей
Краткий обзор
Вот предварительный просмотр того, что мы будем разрабатывать.
Макет 1 — Модуль карты полной ширины


Макет 2 — Обычный модуль карты


Что нужно для начала
Прежде чем мы начнем, установите и активируйте тему Divi и убедитесь, что на вашем веб-сайте установлена последняя версия Divi.
Теперь вы готовы начать!
Использование карты полной ширины Divi и модуля карты
Создайте новую страницу с готовым макетом
Начнем с использования готового макета из библиотеки Divi. Для этого дизайна мы будем использовать страницу «О конференции» из пакета макетов «Конференция».
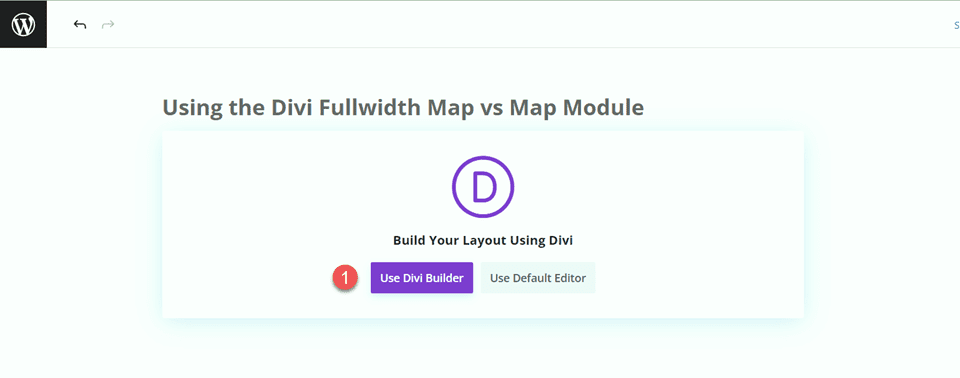
Добавьте новую страницу на свой веб-сайт и дайте ей название, затем выберите параметр «Использовать Divi Builder».

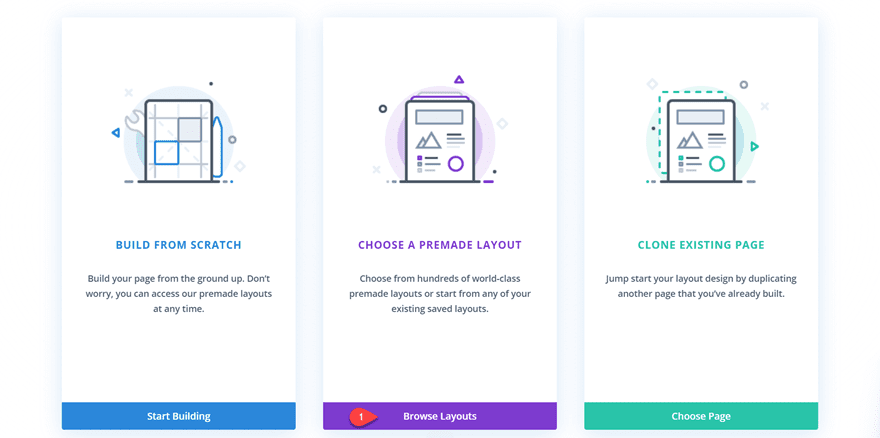
В этом примере мы будем использовать готовый макет из библиотеки Divi, поэтому выберите «Обзор макетов».

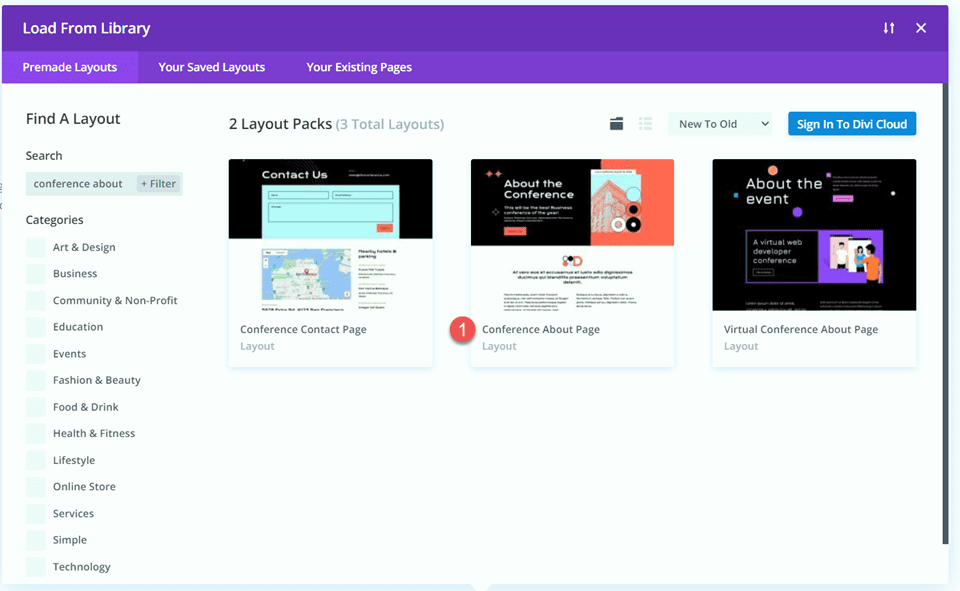
Найдите и выберите макет страницы «О конференции».

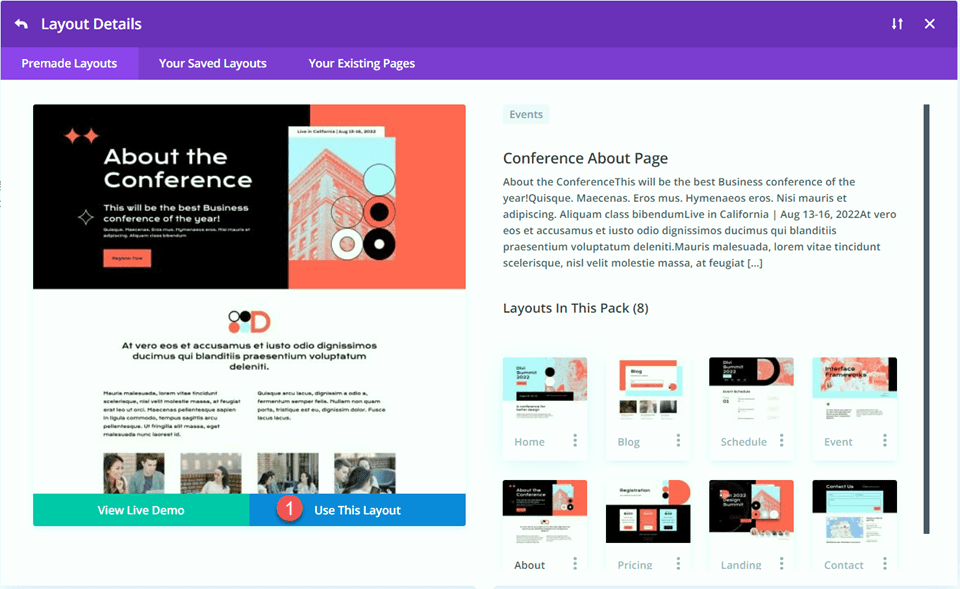
Выберите «Использовать этот макет», чтобы добавить макет на свою страницу.

Теперь мы готовы построить нашу конструкцию.
Макет 1 — Модуль карты полной ширины
Для нашего первого макета мы добавим модуль карты полной ширины в нижний колонтитул, прямо над черным разделом нижнего колонтитула со всеми ссылками. Вместо того, чтобы добавлять этот элемент на страницу, мы будем использовать конструктор тем в настройках Divi, чтобы создать раздел нижнего колонтитула для этой страницы, а затем добавить карту. Давайте начнем.
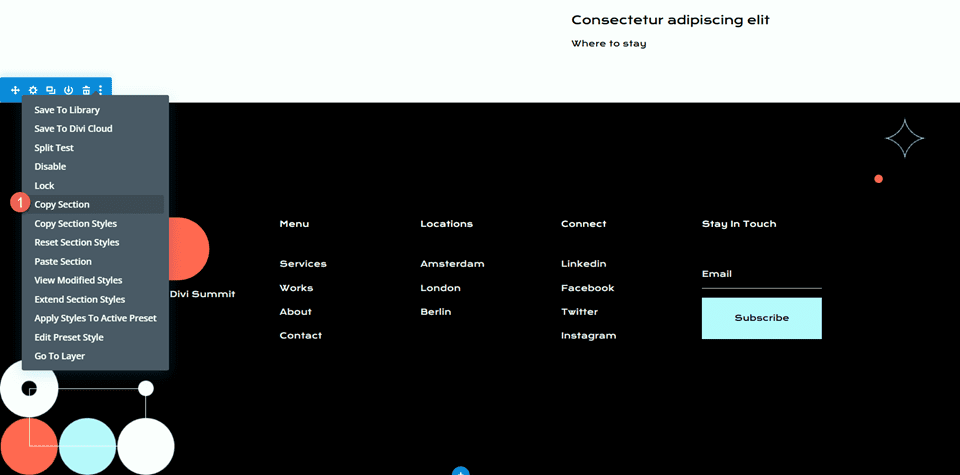
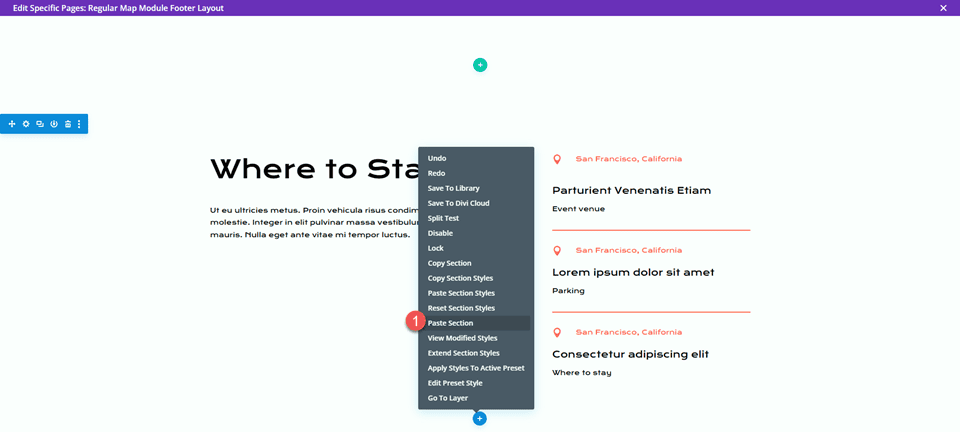
Сначала щелкните правой кнопкой мыши раздел нижнего колонтитула или нажмите три точки на панели инструментов раздела, затем скопируйте раздел.

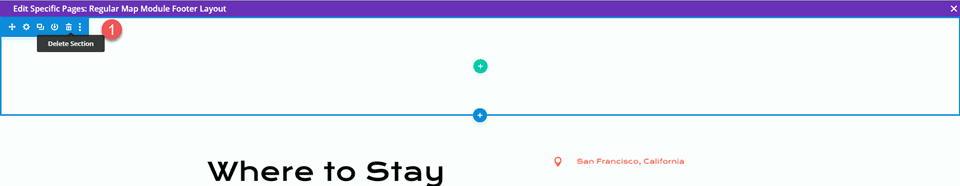
Затем удалите раздел с этой страницы.
Создайте макет нижнего колонтитула с помощью Theme Builder
На панели инструментов WordPress перейдите в раздел конструктора тем в настройках Divi. Щелкните Добавить новый шаблон.

Для этого дизайна я включаю только шаблон для страницы с нашим шаблоном страницы о конференции.

Затем нажмите «Добавить пользовательский нижний колонтитул» и выберите «Создать пользовательский нижний колонтитул».

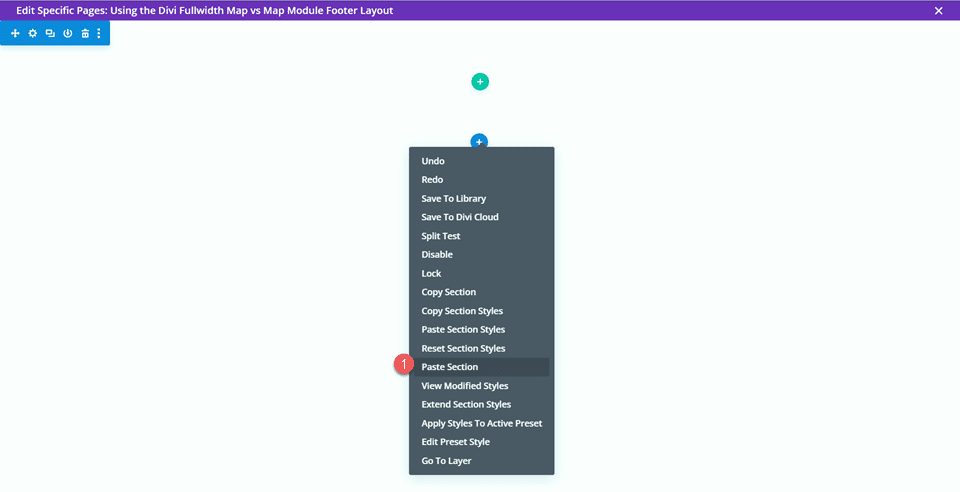
Теперь, когда ваши пользовательские настройки нижнего колонтитула открыты в конструкторе тем, вставьте раздел нижнего колонтитула, скопированный из исходного макета.

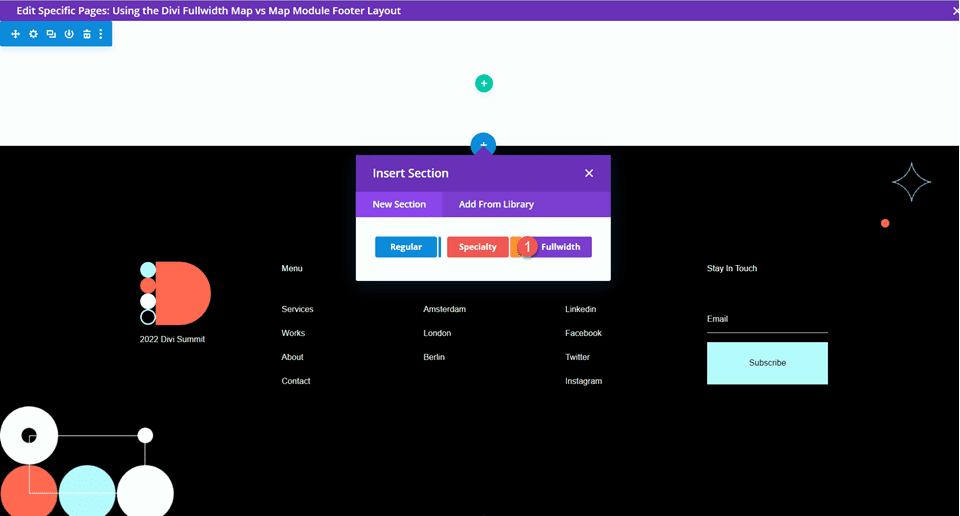
Добавьте новый раздел полной ширины над макетом нижнего колонтитула, который вы вставили.

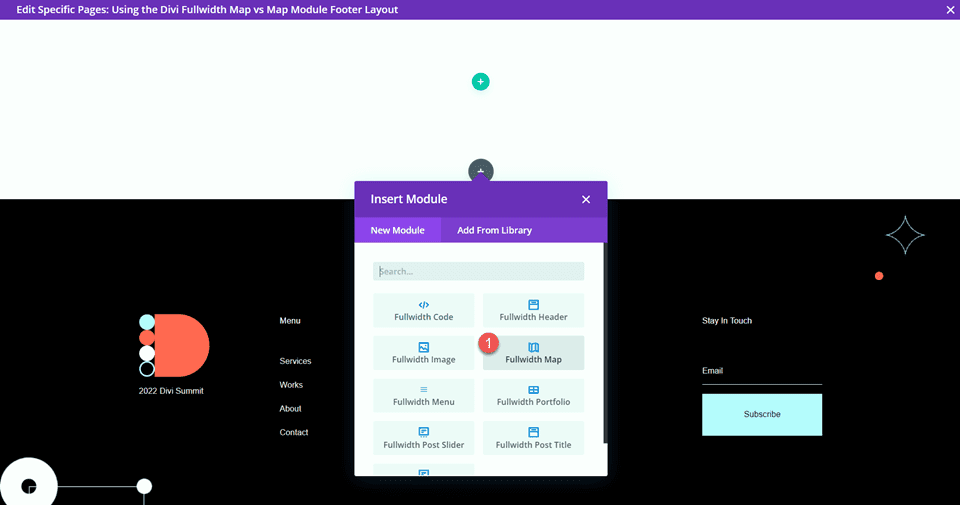
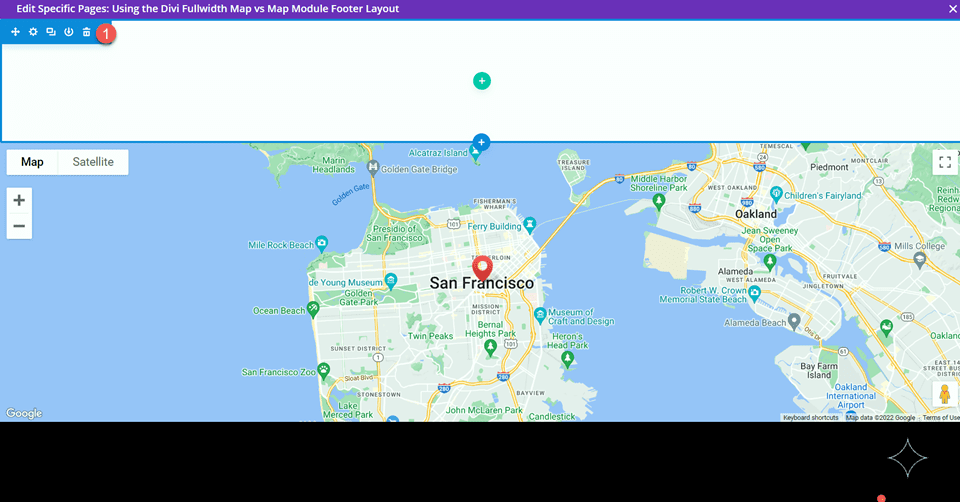
Затем добавьте модуль карты полной ширины.

Настройки модуля карты полной ширины
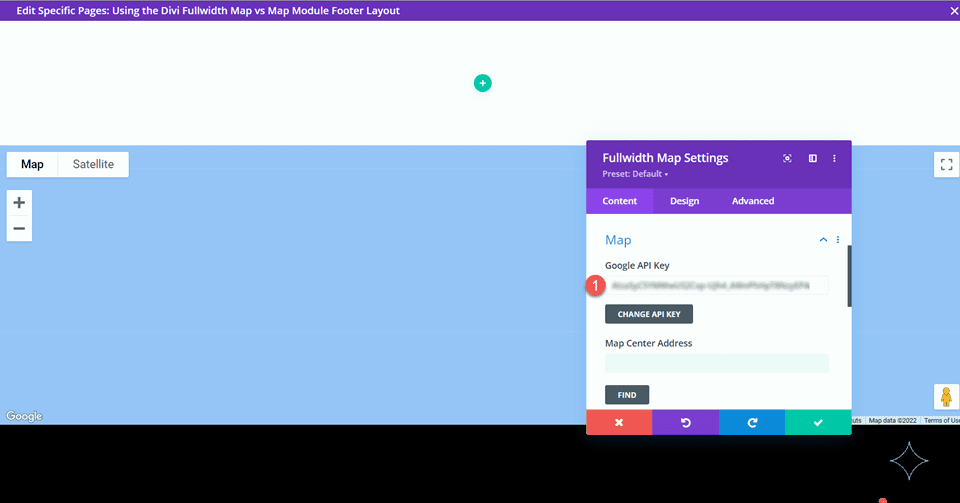
Откройте настройки модуля карты. Если вы еще этого не сделали, добавьте свой ключ Google API, чтобы можно было отобразить карту. (Подробнее о требованиях к ключу API Карт Google читайте здесь.)


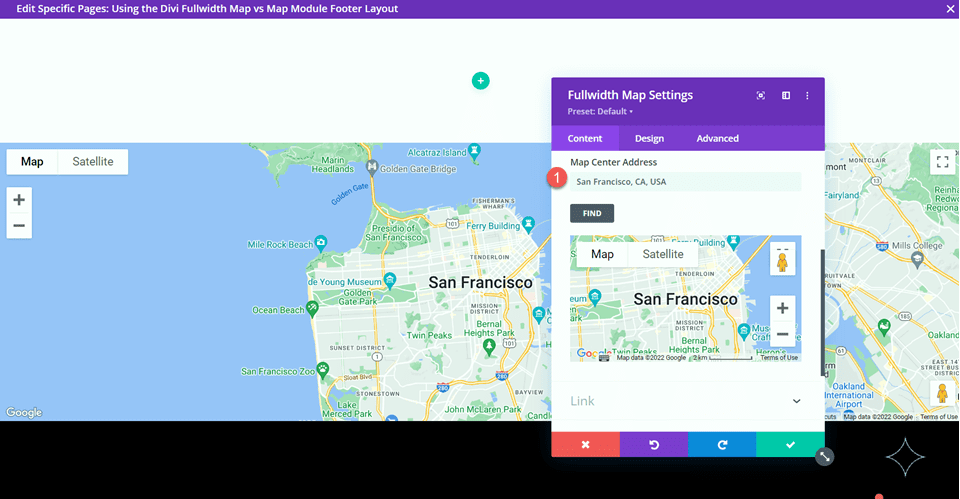
Нам нужно добавить адрес центра карты в настройках карты на вкладке «Содержимое», чтобы наша карта располагалась для отображения определенного местоположения. Для этого макета мы сосредоточим нашу карту на Сан-Франциско, штат Калифорния.

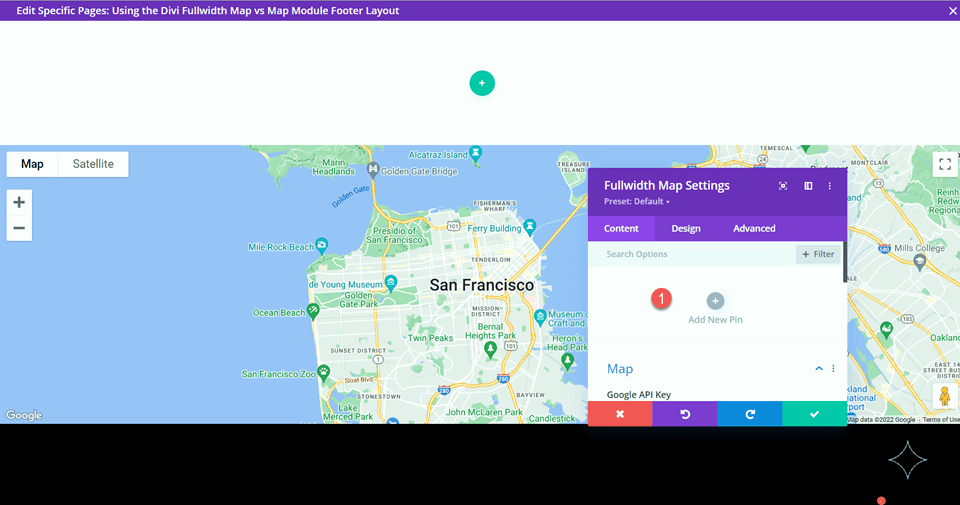
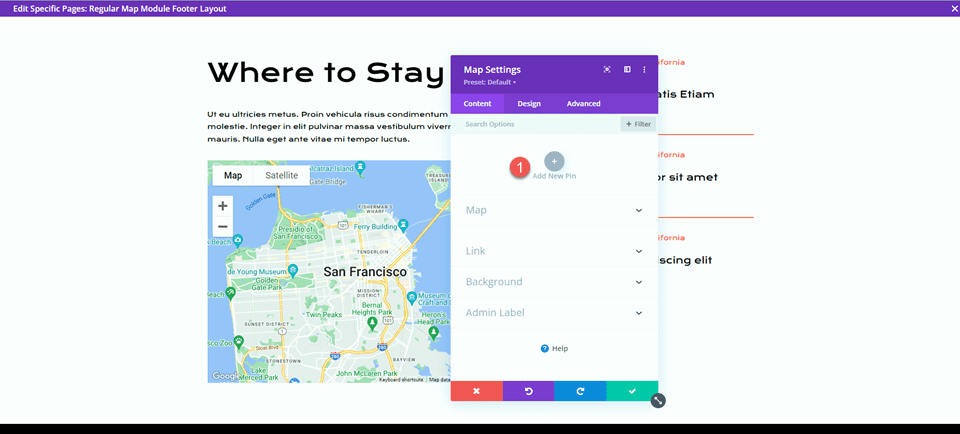
Мы также хотим добавить булавку на карту. На вкладке «Контент» нажмите «Добавить новый пин».

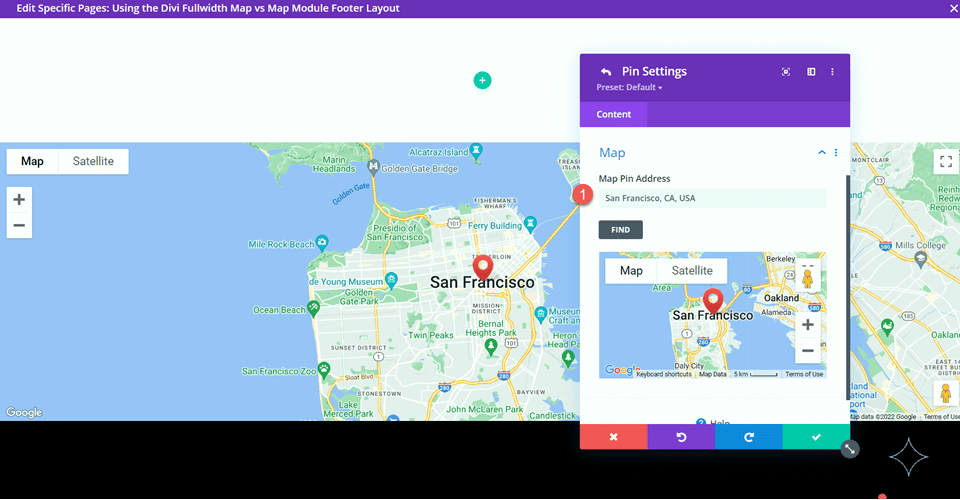
Введите пин-адрес.

Наконец, удалите пустой раздел из макета нижнего колонтитула.

Окончательный дизайн полноразмерного модуля карты
Вот окончательный дизайн с модулем карты полной ширины.


Макет 2 — Обычный модуль карты
Для нашего второго макета мы будем использовать обычный модуль карты. Как и в предыдущем дизайне, мы включим его в дизайн нижнего колонтитула, используя настройки конструктора тем. Для этого дизайна мы добавим карту в раздел «Где остановиться».
Создайте макет нижнего колонтитула с помощью Theme Builder
Мы будем следовать тем же шагам, что и макет модуля карты полной ширины, чтобы создать собственный дизайн нижнего колонтитула в конструкторе тем. В новой вкладке откройте панель инструментов WordPress и перейдите к разделу конструктора тем в настройках Divi. У вас должен быть открыт исходный дизайн макета в другой вкладке.
Щелкните Добавить новый шаблон.

Еще раз, я только включаю шаблон для страницы с нашим шаблоном страницы о конференции.

Затем нажмите «Добавить пользовательский нижний колонтитул» и выберите «Создать пользовательский нижний колонтитул».

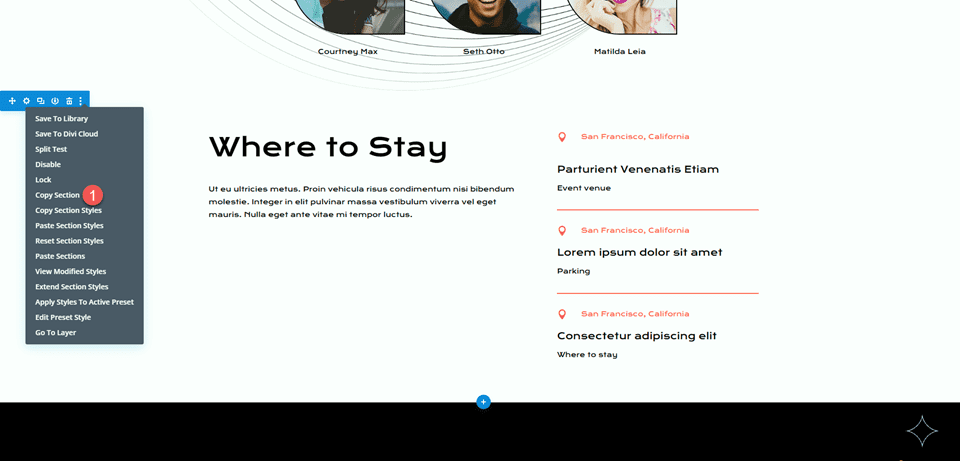
Теперь, когда ваши пользовательские настройки нижнего колонтитула открыты в конструкторе тем, вернитесь на вкладку с исходным макетом и скопируйте раздел «Где остановиться».

Вставьте раздел «Где остановиться» в пользовательском макете нижнего колонтитула.

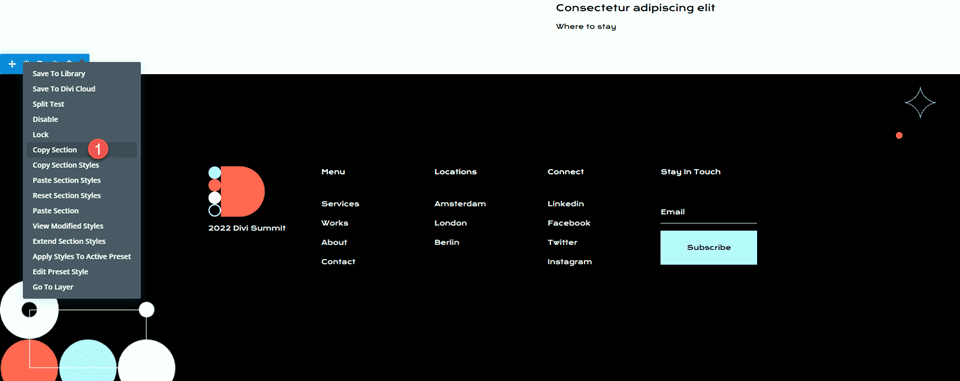
Вернитесь к исходному макету и скопируйте нижний колонтитул.

Затем вставьте раздел нижнего колонтитула под разделом «Где остановиться» в пользовательском макете нижнего колонтитула.

Удалите раздел «Где остановиться» и нижний колонтитул из исходного макета.
Наконец, удалите пустой раздел из пользовательского макета нижнего колонтитула.

Настройки модуля карты полной ширины
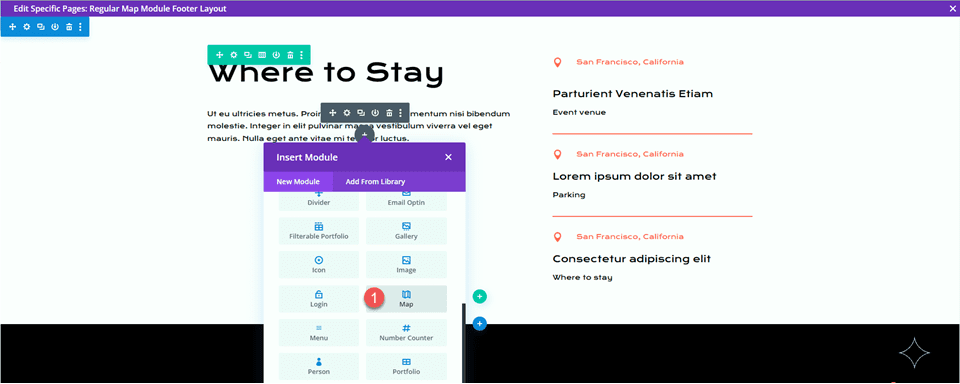
Добавьте модуль карты под основным текстом «Где остановиться».

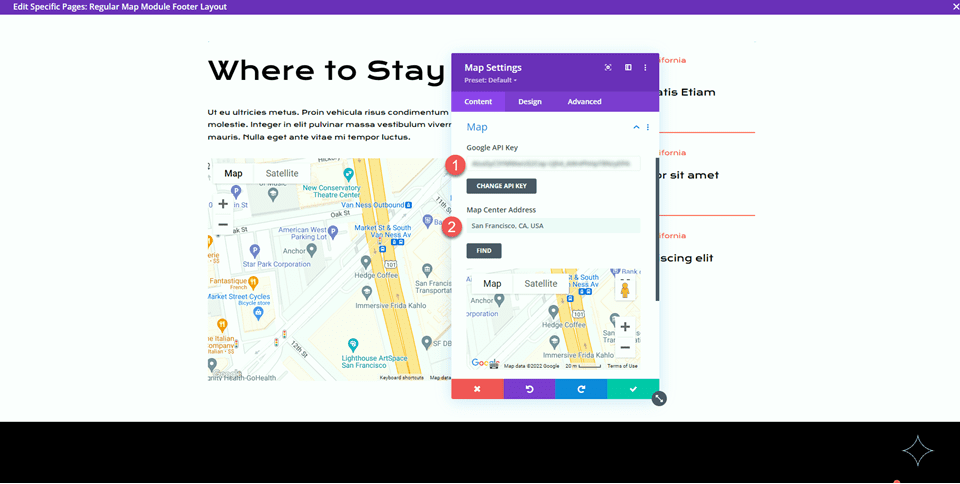
Затем откройте настройки модуля карты. Еще раз убедитесь, что вы добавили свой ключ Google API в настройки карты, чтобы карта могла отображаться.
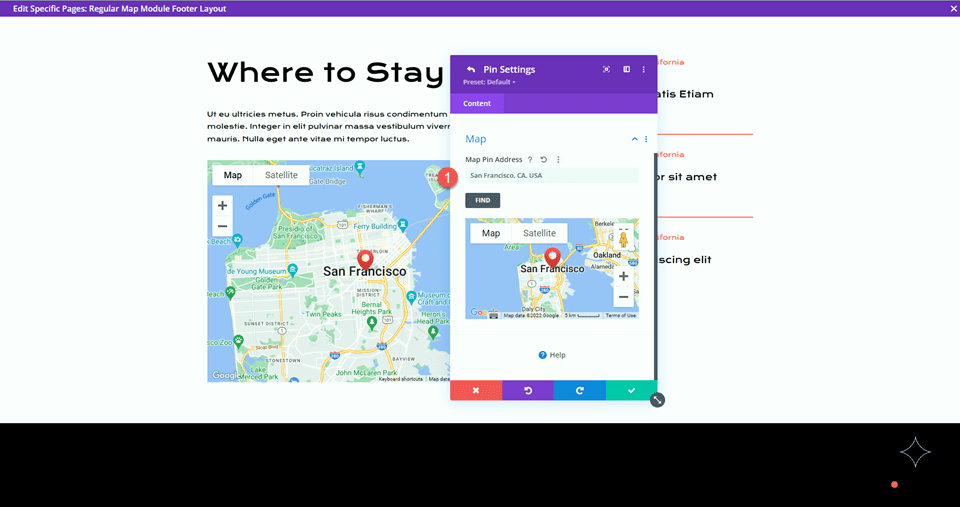
Добавьте адрес центра карты, чтобы карта располагалась в определенном месте. В этом примере мы установим его в Сан-Франциско, Калифорния.

Затем добавьте булавку на карту.

Введите пин-адрес.

Окончательный дизайн модуля обычной карты
Вот окончательный дизайн с обычным модулем карты.


Конечный результат
Теперь давайте вместе еще раз взглянем на наш окончательный дизайн.
Макет 1 — модуль карты во всю ширину


Макет 2 — Обычный модуль карты


Последние мысли
Модуль полноразмерной карты и обычный модуль карты — это простой способ добавить привлекательный элемент дизайна на вашу страницу, не говоря уже о том, что он предоставляет ценную информацию посетителям вашего сайта. Вы можете легко настроить эти разделы, используя различные настройки модулей, строк и разделов, и их можно комбинировать с другими элементами дизайна на странице для создания динамических макетов для вашего веб-сайта. Если вы хотите узнать больше о том, что могут делать модули карты, ознакомьтесь с этим руководством, чтобы добавить фиксированный переключатель карты в шаблон страницы.
Используете ли вы полноразмерный модуль меню или обычный модуль меню на своем веб-сайте? Или оба? Мы будем рады услышать от вас в комментариях!
